Velocizzare WooCommerce: la guida completa
Pubblicato: 2021-07-06
Per velocizzare WooCommerce, devi prima comprendere i componenti di WooCommerce e cosa richiede esattamente tempo in WooCommerce. In questo articolo, ti guiderò attraverso tutto ciò che devi sapere per iniziare il tuo viaggio di ottimizzazione delle prestazioni verso un negozio WooCommerce più veloce.
Per prima cosa, spiegherò alcuni concetti di base che fanno parte del tuo negozio WooCommerce, quindi spiegherò come viene elaborata qualsiasi pagina Web (WooCommerce) per richiederne la visualizzazione nel browser. Fai clic qui se vuoi saltare direttamente e saltare il sommario (TOC) poiché solo il sommario è già abbastanza letto!
Sommario
- Concetti basilari
- Il codice lato server: PHP
- L'archiviazione dei dati lato server - Database
- Il markup del frontend: HTML e CSS
- Gli script di frontend: JavaScript
- Le risorse del frontend: immagini e caratteri
- Idee sbagliate comuni
- Sbagliato: il limite di memoria influisce sulla velocità e più memoria hai, più veloce è il sito
- Sbagliato: frammenti del carrello Ajax rallenta la velocità della pagina
- Sbagliato: le revisioni dei post rallentano WordPress/WooCommerce
- Cosa sono le revisioni dei post?
- Scelte e modalità di lavoro di fondamentale importanza
- Scegli un tema leggero e performante
- Come verificare se un tema è leggero e performante?
- Come testare le prestazioni del tuo sito o una demo del tema
- Non testare solo una pagina
- Testare le prestazioni non memorizzate nella cache
- Scegli un tema leggero e performante
- Dalla conoscenza all'azione
- Gestisci il tuo negozio WooCommerce su hosting ad alte prestazioni
- Cosa cercare nelle società di hosting WooCommerce?
- Assicurati di eseguire correttamente WP-cron
- Disabilita WP-cron in wp-config
- Non eseguire WP-cron su HTTP
- Suggerimento bonus: eseguire Action Scheduler dal cron di sistema
- Usa plug-in specifici, non plug-in coltellino svizzero
- Testa ogni singolo plugin
- Utilizzare la metodologia della prima prestazione
- Banca dati
- Motori di database
- Indici
- Indice di caricamento automatico
- postmeta meta_value index
- Dovresti usare Redis?
- Memorizzazione nella cache
- Cache CDN proxy
- Cache del server
- Nella cache dell'applicazione
- Cache del browser
- La cache non risolve tutti i tuoi problemi di prestazioni in WooCommerce
- Come funziona la cache nei domini accelerati
- Consegna da ma non scrivi nella cache quando qualcosa è nel carrello
- Codice front-end
- Convalida HTML
- Errori della console
- CSS critico
- CSS inutilizzato
- Cosa fare se il foglio di stile viene aggiunto dal tema o da un plug-in?
- Esempio
- Risorse front-end
- Ottimizza le tue immagini
- Scegli la giusta qualità dell'immagine per il tuo negozio
- Modificare la qualità predefinita e la dimensione massima ed eliminare i dati EXIF
- Immagini reattive
- Immagini reattive, ridimensionate e ottimizzate al volo utilizzando i domini accelerati
- Aggiungi automaticamente mezze misure
- Regola la qualità dell'immagine
- Dimensioni dell'immagine extra
- Ospita i caratteri in locale
- Risolto in domini accelerati
- Ottimizza le tue immagini
- Asincrono e differiscono JavaScript
- Il tempismo è fondamentale
- Carica gli script in <head>
- Carica gli script alla fine di <body>
- Carica gli script con asincrono
- Carica gli script con differimento
- Integrazioni
- Cosa rende cattiva un'integrazione?
- Ricerca
- Algolia
- Ricerca elastica
- Come gestire la sicurezza per un negozio WooCommerce
- Non utilizzare plug-in di sicurezza per WordPress e WooCommerce
- Cosa dovresti fare per proteggere il tuo WooCommerce
- Proteggi il tuo wp-admin con l'autenticazione a più fattori
- Ottieni una barriera di sicurezza attorno all'intera infrastruttura di WordPress
- Mantieni aggiornati WordPress, WooCommerce, temi e plugin
- Smetti di usare plugin e temi che non vengono mantenuti
- Non utilizzare plug-in di grandi dimensioni per piccoli compiti
- Suggerimento extra: plug-in utili per ottimizzare le prestazioni
- Gestore plugin WP
- Monitoraggio delle query
- In chiusura
Concetti basilari
Per velocizzare WooCommerce, devi prima capire i livelli, i componenti in cui puoi fare l'ottimizzazione della velocità. Come la maggior parte dei siti Web, e in particolare i siti Web basati su WordPress, i livelli con potenziale di ottimizzazione sono:
Il codice lato server: PHP
Il codice lato server, che nel caso di WP e Woo, è principalmente PHP. Con l'adozione del Block Editor (Gutenberg), parte di questo codice è anche JavaScript, ma per la maggior parte dei negozi questo non è ancora ampiamente utilizzato.
L'archiviazione dei dati lato server - Database
Il database è il luogo in cui tutti i tuoi dati sono effettivamente archiviati. Sono dati sui tuoi prodotti, quale immagine appartiene a quali prodotti, i tuoi ordini e così via. Il codice lato server (PHP) dovrà connettersi al tuo database (dove si trovano i tuoi dati) per estrarre e inserire sempre nuovi dati.
Il markup del frontend: HTML e CSS
Il markup, il codice frontend, o come vuoi chiamarlo, sono i componenti che vengono interpretati dal browser e possono essere visualizzati in ciò che vedono i tuoi utenti.
Gli script di frontend: JavaScript
Il codice che include logica e condizioni di solito ha la forma di JavaScript e può essere inserito nella parentesi "script frontend". Questo è un codice che può essere eseguito nel browser ed essere attivato, ad esempio, dall'interazione dell'utente con il tuo sito.
Le risorse del frontend: immagini e caratteri
Per semplicità chiamo le risorse frontend dell'ultima parentesi, che includono risorse statiche come immagini, caratteri, PDF e altri tipi di risorse che non cambiano. Tuttavia, devono essere consegnati al cliente affinché il sito funzioni correttamente, abbia un bell'aspetto o tu possa raggiungere il tuo obiettivo.
Quindi ora conosciamo tutti i componenti di un sito web. Ciò che tutti questi livelli hanno in comune è che richiedono tempo per essere generati o eseguiti sul server, per la consegna e il rendering nel browser. Tutto richiede tempo e il percorso verso un negozio WooCommerce veloce è ridurre la quantità di tempo che ciascuno di questi componenti impiega.
Quindi la domanda è: come si fa?
Prima di poter entrare nel come, dobbiamo comprendere appieno un altro concetto di base. Così funziona il web. In particolare come viene visualizzata una pagina Web nel browser. Per semplicità possiamo suddividere il processo in cinque fasi:
- Invio di una richiesta
Questo viene fatto dal client, ad esempio un browser, e viene attivato da un utente che fa clic su un collegamento o digita un dominio/URL nella barra degli indirizzi del browser. - Consegnare una richiesta
Una volta che il browser ha inviato una richiesta dal browser, tale richiesta deve trovare la sua strada attraverso Internet. Può essere un viaggio breve o lungo. E proprio come sulle strade, il percorso della rete da A a B può subire deviazioni dovute a lavori di costruzione o manutenzione.
Possibili ottimizzazioni:
Accorciare il percorso di viaggio verso il server che gestisce la richiesta e in seguito fornirà la risposta. - Generazione di una risposta
Quando la richiesta viene ricevuta dal server web, il server web eseguirà il codice PHP necessario per gestire quella richiesta. Ciò significa che PHP eseguirà le query richieste per ottenere le informazioni dal database. PHP genererà quindi la risposta, che risulta nell'HTML per la pagina richiesta. Il tempo necessario per generare una risposta, più il tempo dal browser al server e viceversa, è generalmente noto come Time-To-First-Byte (TTFB).
Cos'è un TTFB veloce?
< 250 ms buono
< 500 ms OK
< 1000 ms non va bene
> 1000 ms critici
Possibili ottimizzazioni:
Connessione al server più veloce (handshake SSL, ecc.)
Server più veloce
Codice PHP più veloce
Esecuzione del codice PHP più veloce
Meno codice PHP
Database più veloce
Meno e/o più veloci interrogazioni al database - Fornire la risposta
Una volta che il server Web ha terminato di generare una risposta, invierà la risposta al browser.
Possibili ottimizzazioni:
Percorso di viaggio più breve per tornare al browser
Dimensioni di trasferimento ridotte
Meno elementi trasferiti (caching) - Elaborazione della risposta
Una volta che il browser ha ricevuto una risposta (o parti di essa), inizierà a elaborare la risposta. Questo si chiama rendering. Ciò include l'analisi del codice (HTML, CSS, JavaScript, immagini) e quindi l'esecuzione che in HTML significa renderizzarlo.
Possibili ottimizzazioni:
Meno CSS
Meno JavaScript
Sempre meno immagini
Idee sbagliate comuni
Prima di andare avanti, dobbiamo chiarire l'aria e spiegare un paio di idee sbagliate comuni che potresti aver visto condivise su Internet in merito a WooCommerce e alle prestazioni.
Sbagliato: il limite di memoria influisce sulla velocità e più memoria hai, più veloce è il sito
Per qualche ragione, molte società di hosting affermano che la quantità di memoria che PHP può utilizzare influisce sulla velocità del sito. La quantità di memoria disponibile per processo PHP non influisce sulla velocità . Il limite di memoria è lì per assicurarsi che alcuni processi PHP non consumino l'intera quantità di RAM disponibile. Ciò significa che il limite di memoria PHP influisce solo sulla scalabilità, non sulla velocità.
Sbagliato: frammenti del carrello Ajax rallenta la velocità della pagina
Un altro dei principali suggerimenti che vedo condivisi dalla maggior parte delle società di hosting e dagli "esperti di velocità" è disabilitare i frammenti del carrello in WooCommerce. I frammenti di carrello sono un meccanismo che utilizza Ajax per aggiornare il carrello sul tuo sito in modo che non sia necessario un aggiornamento della pagina per mostrare nuovi contenuti e simili. Nella maggior parte dei casi, e in buone configurazioni di hosting, questo suggerimento è un cattivo consiglio. In alcuni casi, tuttavia, questo suggerimento è corretto. I frammenti del carrello WooCommerce possono rallentare il caricamento dell'intera pagina, ma solo se:
- Il tuo sito non esegue alcuna cache di pagina/HTML
- Hai una configurazione della cache che non è ottimizzata per WooCommerce
- Il tuo sito è in esecuzione su un server lento
Se non usi Cart Fragments e utilizzi la memorizzazione nella cache HTML, non puoi fornire risposte memorizzate nella cache se qualcuno ha qualcosa nel carrello. I frammenti del carrello sono molto più facili e veloci da generare per il server e molto più veloci da consegnare rispetto alla pagina intera. Se la tua pagina ha un carrello nell'intestazione, ad esempio, è molto meglio e più veloce aggiornare il carrello usando Ajax (usando frammenti di carrello) e consegnare l'HTML dalla cache.
Mancia
Lascia i frammenti del carrello abilitati e configura la tua cache correttamente per massimizzare l'efficienza della tua cache. In alternativa, fai in modo che il tuo sito venga accelerato da Accelerated Domains.
Sbagliato: le revisioni dei post rallentano WordPress/WooCommerce
Molti dei suggerimenti che trovi online si basano su ottimizzazioni che potrebbero funzionare su alternative di hosting WooCommerce non scalabili o mal configurate. La disattivazione delle revisioni dei post è esattamente un suggerimento in quella categoria. Un database ben configurato non rallenta a causa delle dimensioni dei dati e la query per un post non rallenta a causa delle revisioni dei post. Affatto. I database sono costruiti, in primo luogo, per fornire tempi di accesso lineari e prevedibili a grandi quantità di informazioni, in larga misura indipendentemente dalle dimensioni dei dati.
Cosa sono le revisioni dei post?
Quando aggiorni un post in WordPress, WP memorizzerà automaticamente la vecchia versione nel database. Questa è chiamata revisione. Questo viene memorizzato in modo da poter tornare "indietro nel tempo" nel caso in cui sia necessario ripristinare le modifiche o quando si desidera semplicemente vedere cosa è cambiato tra le versioni. Le revisioni vengono utilizzate anche per salvare automaticamente una modifica su cui stai lavorando ma che non hai ancora salvato manualmente. Queste revisioni sono archiviate nella stessa tabella del database di tutti gli altri post e molti credono che questo rallenti WP. In un ambiente di hosting ben configurato, questo non è vero.
Mancia
Lascia le revisioni dei post abilitate, ma riduci la quantità di revisioni da archiviare a un valore ragionevole. La riduzione non ha nulla a che fare con le prestazioni, ma è sempre bello ridurre gli sprechi digitali e archiviare solo le cose che potrebbero essere necessarie.
Scelte e modalità di lavoro di fondamentale importanza
Avere un sito WooCommerce veloce e performante inizia con la comprensione dei componenti che entrano nel mix come spiegato sopra. Successivamente spiego le scelte importanti che entrano in gioco che sono fondamentali per capire come lavorare per creare effettivamente un sito WooCommerce veloce.
Scegli un tema leggero e performante
Innanzitutto, cos'è un tema? Se dovessimo inserire un tema nei componenti di cui sopra, potrebbe essere tutto quanto sopra. Il fatto è che con WordPress sia il WordPress Core stesso, sia i temi che i plugin possono includere codice lato server, query al database, codice frontend, script frontend e risorse frontend. Ed è per questo che il lavoro di scegliere il tema (e il plugin) giusto è così importante. Perché se non lo fai, ti ritroverai con un sacco di disordine e cose che non ti servono o non desideri. Tutta questa "roba" non necessaria si chiama gonfia.
La maggior parte dei negozi WooCommerce utilizza temi predefiniti con opzioni di personalizzazione e opzioni di modifica, il che significa che ottieni molto codice "pronto all'uso". È fantastico e rende davvero facile far funzionare rapidamente il sito. Tuttavia, lo svantaggio è che la maggior parte dei temi sono costruiti per soddisfare molte esigenze e scopi. E così facendo includi molte funzionalità che usi e non usi. Le funzionalità di un tema sono costruite per la maggior parte dal codice PHP lato server. Tutto il codice che deve essere eseguito, sul server o nel browser, come abbiamo stabilito in precedenza, richiede tempo prezioso.
Alcuni codici richiedono solo un po' di tempo e sarà difficile misurare il tempo effettivamente necessario per l'esecuzione. Altro codice richiede molto più tempo per essere eseguito. Indipendentemente da quanto tempo spende una funzione o una funzione, tutto sommato .
Pertanto, il primo passo per ottenere un negozio WooCommerce più veloce è scegliere un tema veloce e leggero. Scegli un tema che abbia le caratteristiche e il design di cui hai bisogno e non esagerare con la ricerca di opzioni in un tema. Più opzioni equivalgono a più codice da eseguire e l'esecuzione del codice richiede tempo.
Come verificare se un tema è leggero e performante?
Di solito è impossibile controllare il codice di un tema se acquisti un tema da, ad esempio, ThemeForest o MyThemeShop. Ma i negozi di temi di solito hanno demo che puoi testare dal frontend. E ci sono modi per testare le prestazioni delle demo, ma è importante che tu esegua il test correttamente e cerchi le cose giuste. Dovresti quindi testare il sito demo nello stesso modo in cui dovresti testare il tuo sito.
Come testare le prestazioni del tuo sito o una demo del tema
Esistono diversi modi per testare le prestazioni, ma i seguenti suggerimenti sono quelli che dovresti sempre tenere a mente e utilizzare.
Non testare solo una pagina
Un errore che molti fanno per determinare se il loro sito è veloce o meno, è testare solo la velocità della prima pagina. Questo è un errore che di solito porta a testare la velocità della cache e non la velocità di WooCommerce stesso. È solo testando un grande volume di pagine, o anche l'intero negozio, che otterrai un quadro completo della velocità del tuo negozio. Significa che devi copiare e incollare ogni singolo URL del tuo sito in strumenti di test di velocità come PageSpeed Insights, Pingdom o GTMetrix? Per fortuna, no. Puoi facilmente testare un grande volume di pagine nel tuo negozio WooCommerce utilizzando strumenti che scansionano il tuo negozio WooCommerce in modo simile a quello che fanno i motori di ricerca, oppure utilizzano strumenti che utilizzano la tua mappa del sito come input.
Il mio preferito per questo è Sitebulb, poiché Sitebulb è entrambi un potente strumento per SEO e test delle prestazioni. Alcuni dei miei colleghi qui a Servebolt hanno Screaming Frog SEO Spider come loro preferito e fanno molte delle stesse cose. Tuttavia, lo strumento più semplice che conosco, che dovrebbe essere il tuo primo strumento per iniziare, è batchspeed.com.
Se non sei ancora pronto per il test completo del sito, dovresti almeno assicurarti di testare tutti i diversi tipi di pagina che hai sul tuo sito. Ciò include vari tipi di prodotto, pagine di categoria e così via. Ognuno di questi eseguirà parti diverse del codice del tuo sito, il che significa che possono avere prestazioni diverse.
Testare le prestazioni non memorizzate nella cache
La cache è una parte complicata di uno stack di hosting ben funzionante ed è particolarmente importante per i negozi WooCommerce. Ma la cache può anche indurti a credere che il tuo negozio sia più veloce di quanto effettivamente sperimentano i tuoi clienti. Come? Per prima cosa, diamo un'occhiata a come funziona (a) la cache.
La cache utilizza la prima visualizzazione della pagina per memorizzare una versione temporanea della pagina e dalla seconda visualizzazione della pagina, ecc., e fino alla scadenza della cache, il server può fornire una versione della pagina già generata e temporaneamente archiviata. Ci sono molte condizioni in qualsiasi negozio WooCommerce in cui una cache configurata correttamente verrà completamente ignorata, come se il cliente avesse effettuato l'accesso.
Quindi, in qualsiasi negozio WooCommerce ci sono molte pagine che non puoi , in nessun caso, consegnare dalla cache. Queste sono pagine come il carrello e la pagina di pagamento in quanto sono dinamiche e generate specificamente per quel visitatore esatto, la loro posizione, il contenuto del carrello e così via. Esempi di pagine che non è possibile memorizzare nella cache sono:
- Pagine di accesso (es
/my-account/) - Pagina del carrello
- Pagina di pagamento
- Pagine della lista dei desideri
Poiché la cache funziona solo per le pagine e le risorse che possono essere consegnate invariate a più richieste (visitatori), questi tipi di pagine non otterranno le prestazioni aggiuntive che un motore di cache può offrire. Queste pagine sono tuttavia una parte fondamentale dell'esperienza utente per i tuoi clienti. E i tuoi clienti non possono convertire da visitatore a cliente pagante senza visitare il tuo carrello o il tuo checkout.
Quindi ora sappiamo che lo scenario migliore è che il visitatore richieda una pagina che si trova nella cache e che non vi è alcun motivo per ignorare la cache. E lo scenario peggiore è che i tuoi visitatori non possano essere serviti con una versione cache della pagina che stanno richiedendo.
Se si testa solo lo scenario migliore, sarai anche in grado di ottimizzare solo lo scenario migliore. Mentre lo scenario peggiore non viene toccato e viene vissuto da molti dei tuoi visitatori, ogni giorno, in momenti critici durante il percorso del cliente.
Ecco perché tu, per poter velocizzare WooCommerce, devi testare le tue pagine senza andare in cache. Può sembrare complicato, ma in realtà è abbastanza facile da fare. Per la maggior parte delle impostazioni della cache, tutto ciò che devi fare è aggiungere una stringa di query all'URL che stai testando. L'unica cosa da ricordare è che questa stringa di query deve essere univoca al 100% per ogni richiesta inviata.
Questa tecnica può essere aggiunta a qualsiasi test di una singola pagina disponibile, inclusi PageSpeed Insights, Web Core Vitals, test Lighthouse in Chrome, Pingdom, GT Metrix e WebPageTest.org. Un esempio di tale stringa di query potrebbe essere https://example.com/?test=1 in cui modifichi il numero ogni volta che esegui un nuovo test.
Dalla conoscenza all'azione
OK, quindi ora abbiamo coperto i livelli, i componenti in cui è possibile ottimizzare la velocità, abbiamo parlato di come funziona il Web e abbiamo discusso alcune delle idee sbagliate comuni sull'accelerazione di WooCommerce. Ultimo ma non meno importante, ho spiegato come dovresti effettivamente testare le prestazioni in modo da sapere come misurare l'impatto di uno qualsiasi dei consigli e dei suggerimenti che illustrerò di seguito.
Ora, rendiamolo attuabile!
Gestisci il tuo negozio WooCommerce su hosting ad alte prestazioni
Qualsiasi pagina Web è composta da "tutto ciò che accade sul server" e "tutto ciò che accade nel browser". Quando gestisci un negozio WooCommerce, la velocità del tuo negozio dipende fortemente dalla velocità di "tutto ciò che accade sul server". Tutto il duro lavoro inizia anche con il server e se riesci a ottenere un server che termina la generazione della pagina del tuo prodotto 1 secondo più velocemente, anche tutto il resto finirà 1 secondo più velocemente. Questo è il motivo per cui eseguire WooCommerce su un hosting ad alte prestazioni è molto probabilmente il consiglio più importante che posso darti se vuoi velocizzare il tuo negozio WooCommerce.
Cosa cercare nelle società di hosting WooCommerce?
Qui posso dirti due cose;
- Sei già nel posto giusto, poiché Servebolt.com ha dimostrato di essere il più veloce
- Controlla wphostingbenchmark.com e il loro benchmark WooCommerce e scegli quello con le prestazioni di origine più veloci
Entrambi questi suggerimenti ti porteranno allo stesso posto: ti iscrivi per una prova gratuita del nostro hosting WooCommerce. Ma se decidi di fare il confronto tu stesso, potresti voler sapere come confrontare le società di hosting per il tuo negozio WooCommerce:
- Imposta un test sulle società di hosting che desideri confrontare
- Crea una copia del tuo sito e configuralo su ciascuna delle società di hosting
- Esegui gli stessi test di cui sopra
L'esecuzione degli stessi test e l'esecuzione di test che ignorano la cache ti garantiranno di vedere le reali prestazioni della società di hosting e non solo le prestazioni che possono fornire quando sono in grado di memorizzare nella cache il contenuto consegnato.
Assicurati di eseguire correttamente WP-cron
WP-cron è un sistema, integrato in WordPress, in cui plugin, temi o il tuo codice possono programmare le cose da eseguire in background. Nel contesto di WooCommerce, questo potrebbe essere l'aggiornamento dei feed dei prodotti, il recupero dello stato delle scorte dalle integrazioni e molte piccole attività necessarie per far funzionare il tuo negozio senza l'interazione diretta da parte tua in /wp-admin .
Per impostazione predefinita, WP-cron viene attivato dal traffico verso l'installazione di WordPress. L'uso del traffico per attivare WP-cron è intelligente quando non si ha la possibilità di eseguire WP-cron utilizzando un cron lato sistema/server e WP CLI. Detto questo, tutte le buone piattaforme di hosting WooCommerce e, onestamente, tutte le piattaforme di hosting WordPress che dovresti considerare per il tuo negozio Woo, hanno la possibilità di eseguire WP-cron dal cron di sistema. Quando si utilizza cron di sistema per attivare WP-cron, non è necessario utilizzare il traffico dei visitatori come trigger e quindi non rallenterà l'esperienza di quei visitatori né limiterà la scalabilità del tuo sito.
Requisiti:
- WP CLI installato
- Cron lato server personalizzato disponibile e configurabile
Per WooCommerce consiglio di eseguire cron ogni minuto.

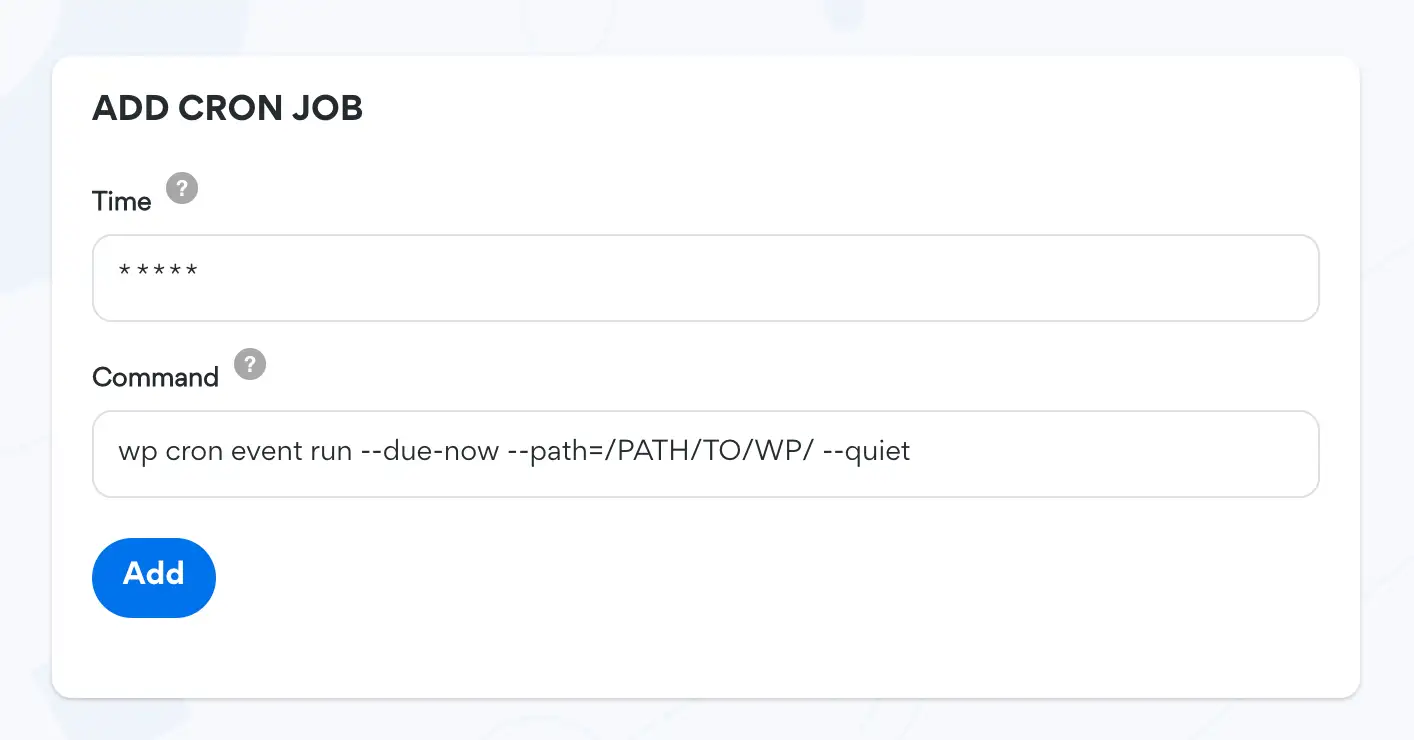
Se stai usando crontab, il comando corretto da inserire in crontab è simile a questo:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Disabilita WP-cron in wp-config
Dopo aver impostato correttamente WP-cron usando cron di sistema, devi anche assicurarti che WP non lo esegua nel modo predefinito. Ciò viene fatto aggiungendo questa riga al tuo wp-config.php .
define('DISABLE_WP_CRON', true);
Non eseguire WP-cron su HTTP
Molti non sanno che puoi eseguire WP-cron senza inviare una richiesta HTTP a WP-cron.php e quindi configurare servizi esterni per attivare WP-cron.php . Questo può, e molto probabilmente lo farà, causare problemi di scalabilità e massimizzare i socket HTTP disponibili sul tuo server web.
Suggerimento bonus: eseguire Action Scheduler dal cron di sistema
Action Scheduler è un sistema per WordPress che si può dire complementare e, in alcuni casi, può sostituire completamente WP-cron quando si tratta di elaborazione in background di attività e azioni.
Action Scheduler è una libreria per attivare un hook di WordPress da eseguire in futuro (o il prima possibile, nel caso di un'azione asincrona). Ciascun hook può essere pianificato con dati univoci, per consentire ai callback di eseguire operazioni su tali dati. L'hook può anche essere programmato per l'esecuzione in una o più occasioni.
Pensala come un'estensione a
do_action()che aggiunge la possibilità di ritardare e ripetere un hook.Accade così, questa funzionalità crea anche una robusta coda di lavoro per l'elaborazione in background di grandi code di attività in WordPress. Con l'aggiunta della registrazione e di un'interfaccia di amministrazione, fornisce anche la tracciabilità delle attività elaborate in background.
Per impostazione predefinita, Action Scheduler viene avviato da WP-cron e dalle richieste dell'amministratore. Tuttavia, non è necessario eseguire l'utilità di pianificazione tramite il sistema WP-cron affinché funzioni senza l'interazione dell'utente.
La prima cosa che devi fare è installare il plug-in Action Scheduler – Disable Default Queue Runner che puoi trovare su GitHub.
La prossima cosa è usare WP CLI per attivare Action Scheduler tramite cron. Il comando è simile a come attiveresti WP-cron tramite cron e WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Stiamo pianificando di includerlo in Servebolt Optimizer in futuro, quindi tienilo d'occhio nelle versioni future di Servebolt Optimizer
Usa plug-in specifici, non plug-in coltellino svizzero
Il core WooCommerce di per sé ha tutte le funzionalità principali di qualsiasi negozio di eCommerce; prodotti, un carrello, una cassa, modalità di pagamento, gestione degli ordini e così via. Quindi quello che ottieni sempre è un lungo elenco di plugin per ottenere ciò che desideri come extra nel tuo negozio. Esistono plug-in che possono aiutarti a filtrare meglio i tuoi prodotti, aggiungere gateway di pagamento specifici per paese o persino vendere di più utilizzando tecniche di upsell intelligenti. Tutte cose buone.
Ma tutte queste funzionalità hanno anche un costo, in particolare il costo del tempo.
Questo tempo viene aggiunto al processo di generazione di una pagina sul server, al tempo per trasferire i dati dal server al browser o al processo di rendering di una pagina nel browser. Per ogni plugin che installi, anche se è molto leggero e sottile, aumenterà il peso del tuo sito e quindi rallenterà il tuo sito. La domanda è quanto e se ne vale la pena.
Testa ogni singolo plugin
Un passo molto importante per ottimizzare le prestazioni del tuo negozio WooCommerce è mappare l'impatto sulle prestazioni di ogni plugin. Questo dovrebbe essere fatto usando i metodi sopra menzionati, con un focus sull'intero sito. Inizia senza plug-in oltre a WooCommerce core abilitato e abilita tutti i plug-in che usi uno per uno. Dopo aver abilitato un plug-in, esegui un test completo delle prestazioni del sito.
Utilizzare la metodologia della prima prestazione
Tutti gli sviluppi futuri, i cambi di tema e le installazioni e gli aggiornamenti dei plug-in dovrebbero essere testati per l'impatto sulle prestazioni. Un plug-in potrebbe rallentare leggermente il sito, ma tutto sommato. Per assicurarti di non avere un sito che diventa sempre più lento, consiglio vivamente di utilizzare la metodologia Performance First che ho scritto circa alcuni anni fa.
Banca dati
Le prestazioni del tuo negozio WooCommerce dipendono molto dalla velocità con cui il tuo database può elaborare i dati. Sia legge che scrive. Diamo un'occhiata a ciò con cui stiamo lavorando qui.
Motori di database
Se gestisci il tuo negozio WooCommerce da molto tempo o hai avviato il tuo negozio WooCommerce su un database obsoleto, potresti ancora utilizzare motori di database obsoleti. I motori di database vecchi e obsoleti come MyISAM e ARIA hanno qualcosa chiamato blocco delle tabelle. Ciò significa che la tabella non sarà disponibile per la lettura e la scrittura nella tabella mentre è in corso un'operazione di scrittura nel database. Ciò può causare un forte rallentamento al tuo negozio WooCommerce.
La soluzione è comunque molto semplice. Il modo più semplice è installare il nostro plug-in Servebolt Optimizer ed eseguire Performance Optimizer. Questo aggiornerà il tuo motore di database su tutte le tabelle di database al moderno InnoDB. InnoDB ha il blocco a livello di riga. Ciò significa che deve solo bloccare la riga su cui sta scrivendo.
Indici
È un malinteso comune che una dimensione crescente del database lo renda anche più lento. Se il database può utilizzare gli indici del database durante l'esecuzione di query sui dati, la dimensione del database è quasi irrilevante. Proprio come gli indici o il sommario in un libro, un indice di database rende più facile trovare qualcosa in un grande volume di dati strutturati.
Indice di caricamento automatico
La tabella delle opzioni in WordPress contiene i dati necessari per ogni visualizzazione di pagina. WordPress accelera il caricamento di queste opzioni in PHP dichiarando le opzioni come caricamento automatico. Quando un'opzione viene dichiarata per il caricamento automatico, il valore dell'opzione verrà caricato automaticamente in PHP senza la necessità di ulteriori query sul database. Aggiungendo un indice alla colonna di caricamento automatico, puoi anche velocizzare la query ottenendo tutte le opzioni di caricamento automatico.
postmeta meta_value index
WooCommerce esegue molte query utilizzando la tabella _postmeta e la colonna del metavalue . Aggiungendo un indice alla colonna del metavalue , puoi velocizzare queste query di multipli!
Dovresti usare Redis?
Innanzitutto, cos'è Redis? Redis è un database e una cache che risiede nella memoria. In generale, leggere e scrivere in memoria è più veloce di leggere e scrivere da un archivio basato su file. Redis è comunemente usato nel contesto di WordPress e WooCommerce come cache per archiviare in memoria i dati a cui si accede di frequente, in modo che i dati possano essere recuperati più velocemente.
Quindi questo significa che dovresti installare Redis, giusto? Beh, non è così semplice. Poiché Redis viene utilizzato principalmente per accelerare il recupero dei dati utilizzati di frequente, Redis non fornirà un notevole aumento delle prestazioni a tutte le pagine, i post e i prodotti nel tuo negozio. E non accelererà di molto il carrello o il checkout. Questo è vero principalmente per due cose:
- Se hai già seguito il mio consiglio "Esegui il tuo negozio su un hosting WooCommerce ad alte prestazioni" vedrai che con un database ben configurato e ottimizzato non sono le query del database stesse a rallentare il tuo negozio. È PHP e come usi i dati memorizzati nel database.
- Redis, analogamente alla memorizzazione nella cache, ha prestazioni migliori quando sono presenti più richieste degli stessi dati, frequentemente.
Non ho ancora visto Redis accelerare le prestazioni del frontend di una quantità notevole. Quello che ho visto è che Redis accelera il back-end, la gestione degli ordini e così via. Ma a causa del rischio di aggiungere un singolo punto di guasto allo stack, di solito consiglio di stare alla larga a meno che tu non sappia cosa stai facendo.
Memorizzazione nella cache
La memorizzazione nella cache può dare l'impressione di essere il "Santo Graal" per tutti i problemi di prestazioni. La memorizzazione nella cache è una tecnica per memorizzare temporaneamente la risposta a una richiesta, in modo da poter fornire la stessa identica risposta alla stessa identica richiesta per la stessa identica risorsa in un secondo momento. Ogni risposta contiene istruzioni su quanto tempo una risposta deve essere memorizzata nella cache o se la risposta deve essere memorizzata nella cache.

La memorizzazione nella cache funziona in molti modi come il cervello umano. Dopo aver saputo che 2 + 2 = 4 e 6 * 6 = 36, non è necessario fare i calcoli per ottenere il risultato corretto. Il fatto che tu sappia che 2 + 2 = 4 può essere chiamato caching. “2 + 2” è la richiesta e 4 è la risposta. Sai che la risposta a "6 * 6" = è 36, quindi puoi rispondere 36 più velocemente di qualcuno che non sa che 6 * 6 = 36
La memorizzazione nella cache, infatti, non è stata originariamente inventata per le prestazioni, ma con l'intento di consentire ai computer di non utilizzare più e più volte le risorse per elaborare le stesse cose. E così facendo aumentare la scalabilità di quel sistema.
Servebolt Optimizer e Accelerated Domains sono ottimizzati per WooCommerce e implementano la memorizzazione nella cache sicura per il tuo negozio WooCommerce.
Ma anche la memorizzazione nella cache è un meccanismo molto difficile da comprendere e l'impatto se si implementa la memorizzazione nella cache in modo errato è grande. Devi assicurarti che tutte le pagine che non dovrebbero essere memorizzate nella cache, come carrello, pagine di accesso, checkout e così via, non siano memorizzate nella cache, mentre lo sono le pagine che possono essere memorizzate nella cache. Se memorizzi alla cieca tutto ciò che finirai per perdere informazioni personali, consegna il carrello del Cliente A al Cliente B e così via.
La memorizzazione nella cache nel Web moderno è implementata in più livelli, che sono ugualmente importanti per le prestazioni. Alcuni di questi livelli di cache sono:
Cache CDN proxy
Una cache CDN proxy è una cache che si trova tra il server di origine e il browser. I domini accelerati e Cloudflare sono un tipo di CDN proxy e tutte le richieste e le risposte passano attraverso i domini accelerati prima di raggiungere il server di origine. I domini accelerati archiviano quindi la risposta a una richiesta e possono fornire nuovamente quella risposta in un secondo momento se viene visualizzata la stessa identica richiesta. Questo è molto più veloce che andare fino in fondo attraverso il web fino all'origine.
Avere un buon CDN che serve le tue risorse statiche (immagini, JavaScript, CSS, ecc.) è un minimo per qualsiasi sito Web WooCommerce. Se vuoi massimizzare le prestazioni, ti consiglio vivamente di abilitare un servizio di miglioramento delle prestazioni come Accelerated Domains che include un sofisticato motore di memorizzazione nella cache su misura per WooCommerce.
Cache del server
La cache del server è come qualsiasi altra cache, ma rispetto a una cache CDN proxy, la cache del server è sul server e non si risparmia tempo di viaggio tra il browser e il server come si fa con i domini accelerati.
Il tempo della cache del server viene solitamente controllato utilizzando l'intestazione HTTP Cache-Control , come la maggior parte delle altre cache. E la maggior parte delle cache dei server rispetta i valori max-age e s-maxage , oltre a controllare che la risposta possa essere archiviata in una cache public .
Raccomando un tempo di cache compreso tra 8 e 10 ore per WooCommerce, ma puoi anche testare con tempi di cache più lunghi.
Se non lo sai o vuoi controllarlo tu stesso, usa il plug-in Servebolt Optimizer. Servebolt Optimizer takes care of setting the correct cache headers.
In application cache
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carrelli
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
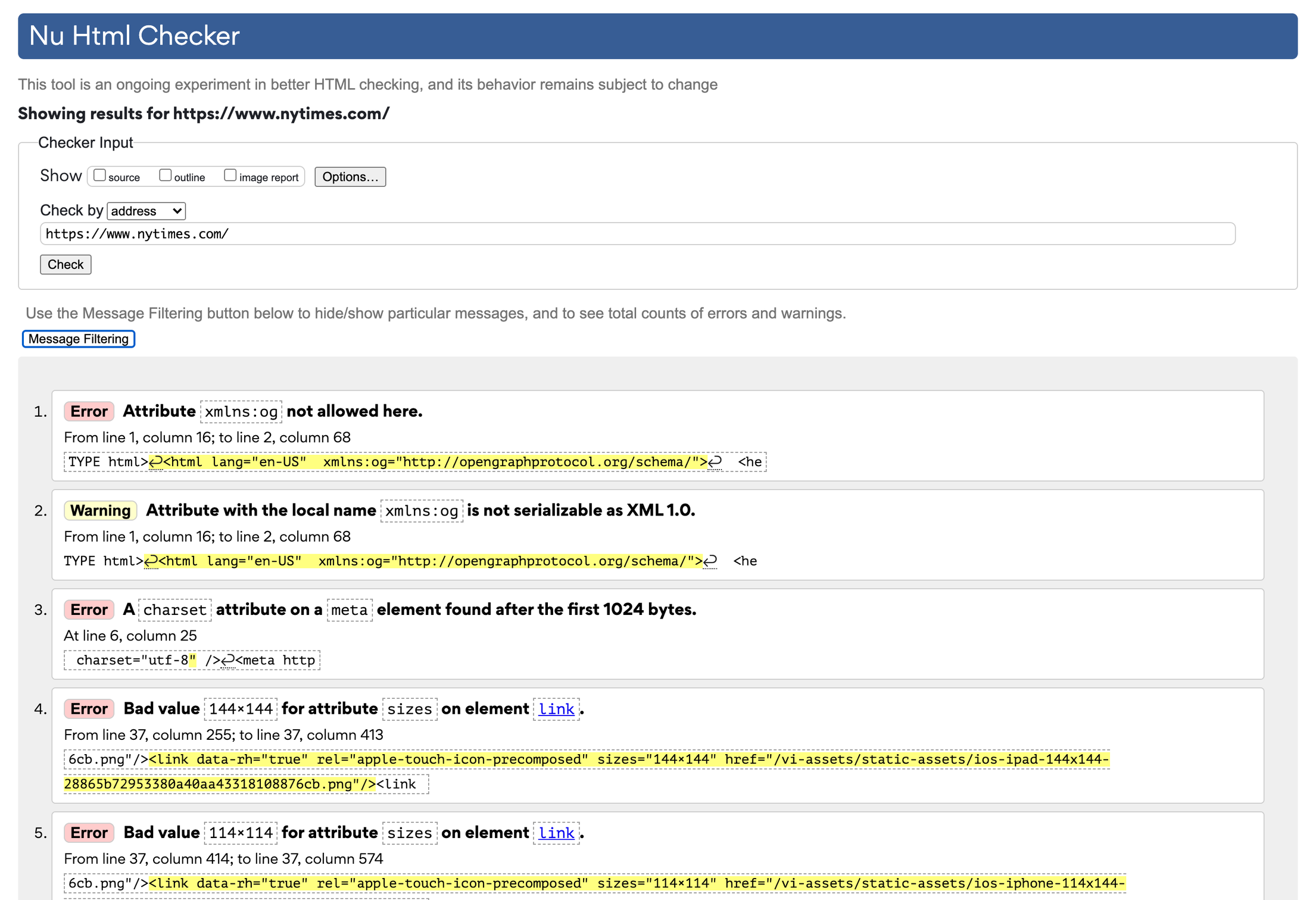
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Esempio
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Ottimizza le tue immagini
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Dimensioni dell'immagine extra
Per consentirti di ottimizzare ulteriormente le tue immagini, abbiamo aggiunto un modo semplice per ottimizzare le dimensioni delle tue immagini aggiungendo un modo semplice per aggiungere dimensioni delle immagini personalizzate senza codice. Analizzando le dimensioni dello schermo e del browser utilizzate dal tuo pubblico, puoi determinare in quali dimensioni delle immagini dovrebbero essere disponibili le tue immagini. Supponiamo che molti visitatori visitino i tuoi prodotti in un browser largo 1300 pixel. Quindi puoi capire qual è la dimensione esatta dell'immagine delle immagini del tuo prodotto su uno schermo largo 1300 pixel e aggiungere quella dimensione. Il browser utilizzerà quindi la dimensione perfetta!
Ospita i caratteri in locale
Se utilizzi Google Fonts o altri font di terze parti, molto probabilmente vengono caricati da ad es. fonts.google.com . Ciò introduce una richiesta separata a un nuovo dominio, che è più lenta del caricamento di risorse dallo stesso dominio della richiesta iniziale. Ciò è dovuto al fatto che il browser deve eseguire una ricerca DNS separata e negoziare SSL con l'altro server. Quando carichi un font da Google utilizzando il metodo consigliato, viene diagnosticato come una "risorsa di blocco del rendering" e aggiungerà quasi un secondo intero al tempo di caricamento.
Risolto in domini accelerati
Invece di ospitare i caratteri localmente, abbiamo impostato l'inoltro di Google Fonts nei domini accelerati. Questo ha lo stesso effetto dell'hosting di font in locale, ma è automatico e facile da usare.
Asincrono e differiscono JavaScript
Poiché JavaScript è principalmente un linguaggio di scripting lato client e il codice viene eseguito nel browser, la tempistica è fondamentale durante il caricamento e l'esecuzione di JavaScript. Per capirlo appieno, dobbiamo prima capire come e quando i browser caricano ed eseguono JavaScript.
Il tempismo è fondamentale
Il parser HTML nei browser funziona dall'alto verso il basso. Una volta che raggiunge una riga di script, per impostazione predefinita, recupererà lo script immediatamente e lo eseguirà, prima di continuare l'analisi dell'HTML. Ciò significa che il posizionamento della riga di script è fondamentale. In WordPress i posizionamenti predefiniti per gli script sono in <head> e in fondo a <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
Una nota importante qui è che c'è una differenza tra l'analisi dell'HTML e il rendering della pagina. Potresti aver sentito parlare di script di blocco del rendering e né di async né di defer gli script di blocco del rendering di correzione poiché ciò dipende dallo script e da cosa attiva lo script.
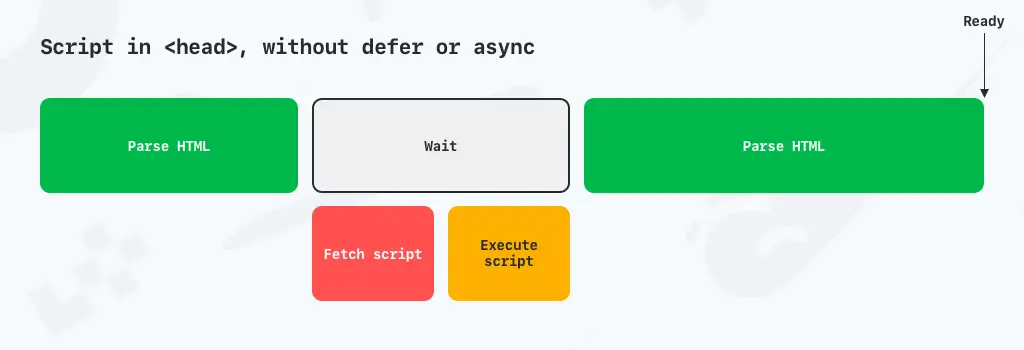
Carica gli script in <head>
Gli script che si trovano in head senza defer di async "metteranno in pausa" l'analisi HTML durante il recupero e l'esecuzione.

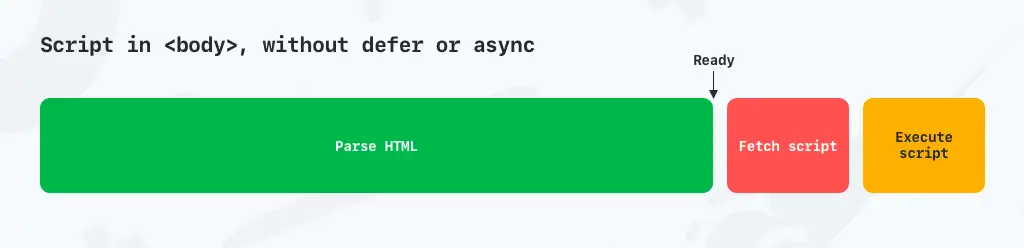
Carica gli script alla fine di <body>
Anche gli script inseriti alla fine del tag <body> verranno recuperati ed eseguiti alla fine del tag body.

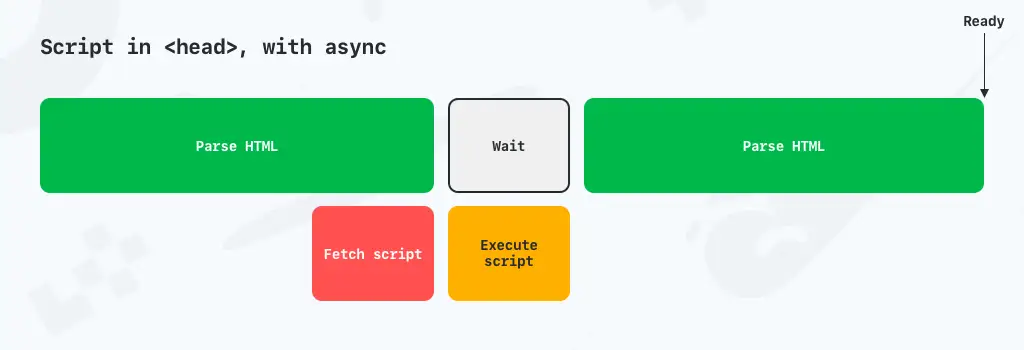
Carica gli script con asincrono
JavaScript caricato con async (in modo asincrono) dice al browser che può continuare ad analizzare la pagina mentre lo script viene scaricato. Lo script verrà comunque eseguito una volta terminato il download. While defer indica al browser di scaricare lo script e di non eseguire lo script fino al termine dell'analisi dell'HTML.

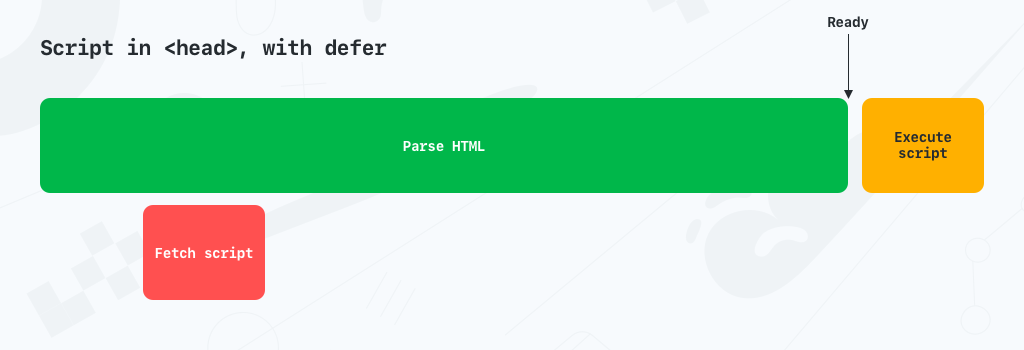
Carica gli script con differimento
Quando gli script vengono caricati con defer , in head, dici al browser che dovrebbe recuperare lo script ma continuare ad analizzare l'HTML e attendere di eseguire lo script fino a quando l'HTML non è completamente analizzato.

Integrazioni
Le integrazioni sono una componente necessaria in qualsiasi negozio WooCommerce di successo. Le integrazioni possono velocizzare la gestione, semplificare la spedizione o addirittura aumentare le vendite. Ma le integrazioni possono essere fatte in modo negativo e positivo.
Cosa rende cattiva un'integrazione?
Alcune integrazioni si presentano sotto forma di un pesante plug-in scritto da persone che non comprendono appieno come funziona internamente WordPress. Ciò può comportare l'installazione di un plug-in per la gestione degli ordini che quindi rallenta il tuo frontend, senza alcun motivo perché ciò accada.
Spesso incontriamo integrazioni che sono di natura apparentemente semplice e dovrebbero avere un basso impatto, ma al contrario. Esempi di tali integrazioni errate sono i controlli delle licenze per plug-in o temi su ogni singolo caricamento di pagina o integrazioni che utilizzano XML-RPC per connettere il proprio servizio al sito.
Le versioni più ovvie di integrazioni errate sono integrazioni pesanti di codice, che rallentano il tuo sito semplicemente a causa del rigonfiamento che introducono o semplicemente semplicemente caricamento errato del codice del plug-in e delle sue risorse. Come quando, dove e come dovrebbe essere caricato.
Le buone integrazioni, come esempi dei cattivi esempi precedenti, utilizzeranno l'API Rest per le connessioni, tieni presente quando stanno caricando cosa per quale pagina. Oppure, sono generalmente solo plug-in molto leggeri o non hanno affatto bisogno di utilizzare un plug-in.
Ricerca
La ricerca del prodotto è una parte importante di qualsiasi negozio WooCommerce. Il database è molto bravo a gestire grandi quantità di dati, ma la ricerca con molti filtri sui metadati come gli attributi può tuttavia essere un po' lenta. Fortunatamente, ci sono soluzioni che sono molto migliori e più veloci nelle ricerche di prodotti rispetto alla ricerca incorporata in WooCommerce.
Algolia
Algolia è un database di ricerca esterno che puoi popolare e cercare utilizzando le API. È velocissimo e offre molte possibilità di personalizzazione. Il team di WebDevStudios ha persino creato un plug-in per implementare facilmente Algolia nel tuo WordPress/WooCommerce.
Ricerca elastica
Elastic Search è simile ad Algolia, ma si basa sullo stack ELK ed è disponibile come soluzione ospitata (come Algolia) e come soluzione self-hosted. Elastic Search è vicino alla velocità di Algolia e offre un livello di personalizzazione più elevato. Tuttavia, non ottieni una GUI di gestione con Elastic Search pronto all'uso. Ma, per esigenze di personalizzazione più elevate, Elastic Search è perfetto. Il team di 10up ha anche un plug-in che ti consentirà di iniziare facilmente ed è completamente supportato da noi. Basta contattare il nostro team di supporto e saranno felici di aiutarti a configurare.
Come gestire la sicurezza per un negozio WooCommerce
In qualsiasi negozio WooCommerce memorizzi molte informazioni personali sulle persone che effettuano gli ordini. Ciò introduce molti nuovi problemi di sicurezza e minacce, poiché i malintenzionati con intenzioni dannose non solo possono "hackerare" il tuo sito per indirizzare il traffico verso il loro sito, ma anche ottenere le informazioni personali che memorizzi. Quindi, devi rafforzare la sicurezza e assicurarti che nessuna persona indesiderata possa accedere al tuo negozio in alcun modo.
La sicurezza in WooCommerce (o WordPress per quella materia) è un argomento su cui potremmo scrivere un libro, poiché si tratta di un argomento complicato con molte variabili. Tuttavia, ecco alcune delle insidie più importanti di cui dovresti essere a conoscenza.
Non utilizzare plug-in di sicurezza per WordPress e WooCommerce
Molti proprietari e sviluppatori di negozi, sia bravi che meno bravi, si affidano a vari plug-in di sicurezza per proteggere il loro negozio. Plugin come Wordfence e iThemes Security. Questi plugin fanno tutti cose buone, ma lo fanno nel posto sbagliato. E farlo nel posto sbagliato in molti casi può essere peggio che non fare nulla. Inoltre, ti vendono per essere "l'unica cosa che devi fare" per proteggere il tuo negozio WooCommerce, il che non è corretto e una falsa sicurezza.
I plugin di sicurezza funzionano per la maggior parte all'interno di WordPress e alcuni eseguono anche la personalizzazione di Apache tramite il file di configurazione di Apache, .htaccess . È come mettere in sicurezza la tua casa prendendo una fionda. Non puoi fare molto finché il cattivo attore non è dentro casa tua, e una volta dentro può fare molti danni prima che tu possa prenderlo con la tua fionda. E per quanto ne sai, potrebbero aver afferrato quell'importante risma di carta che avevi sulla scrivania o lasciato la porta sul retro aperta in modo che possano entrare più facilmente in seguito.
Inoltre, l'approccio di questi plugin proteggendo WordPress e WooCommerce dall'interno introduce molto codice nella tua applicazione. Non ti aiutano nella tua ricerca per accelerare WooCommerce. Questo codice deve essere eseguito su tutte le richieste, buone e cattive, e tutte le rallentano. In un certo senso puoi effettivamente dire che utilizzando un plug-in di sicurezza, diventi un bersaglio più facile per DDoS, perché un sito più lento utilizza più CPU per richiesta, quindi l'attaccante ha bisogno di meno richieste per sovraccaricare il tuo server. Maggiori informazioni sul blocco del traffico indesiderato qui.
Cosa dovresti fare per proteggere il tuo WooCommerce
Dovrebbe essere chiaro ora cosa non fare, quindi evidenziamo le cose che dovresti fare!
Proteggi il tuo wp-admin con l'autenticazione a più fattori
Il modo più semplice per entrare in qualsiasi WordPress è accedere con un nome utente e una password validi, e questo è il modo più comune per entrare anche per gli aggressori. Introducendo uno o più fattori necessari per accedere, come un codice di sicurezza (OTP) o simili, riduci al minimo il rischio che qualcuno acceda ai tuoi siti WP e Woo.
Ottieni una barriera di sicurezza attorno all'intera infrastruttura di WordPress
Il modo migliore in assoluto per proteggere qualsiasi sito Web, incluso un negozio WooCommerce, è fermare i malintenzionati prima ancora che raggiungano la tua infrastruttura di origine. Questo può essere fatto con servizi come Cloudflare e Accelerated Domains. Mentre devi mantenere il livello di sicurezza (WAF, regole del firewall, ecc.) in Cloudflare tu stesso, in Accelerated Domains lo facciamo per te in modo proattivo. Sia automaticamente tramite l'apprendimento automatico, sia manualmente analizzando il traffico verso tutti i domini che eseguono domini accelerati.
Mantieni aggiornati WordPress, WooCommerce, temi e plugin
La maggior parte degli "hack" di WordPress e WooCommerce vengono eseguiti attraverso vulnerabilità di sicurezza in WordPress, temi o plug-in. E il modo migliore per assicurarti di avere il minor numero possibile di vulnerabilità di sicurezza è mantenere il core di WordPress, WooCommerce, i temi e i plug-in aggiornati in ogni momento.
Smetti di usare plugin e temi che non vengono mantenuti
Plugin e temi possono improvvisamente non essere mantenuti, il che significa anche che non ricevono aggiornamenti per correggere possibili vulnerabilità della sicurezza. I plug-in che non ricevono aggiornamenti di alcun tipo da un anno vengono contrassegnati nel repository dei plug-in su WordPress.org e per una buona ragione! Basta semplicemente smettere di usare plugin non mantenuti.
Non utilizzare plug-in di grandi dimensioni per piccoli compiti
Più codice c'è in un plugin, più codice c'è da mantenere. E più codice significa anche più possibili vulnerabilità di sicurezza. L'utilizzo di un plug-in di grandi dimensioni per una piccola attività, in cui si utilizza e si vede il valore solo in una piccola parte di un plug-in può comportare il costo di vulnerabilità di sicurezza in parti del codice che non si utilizzano nemmeno.
Suggerimento extra: plug-in utili per ottimizzare le prestazioni
Nella tua ricerca per ottimizzare le prestazioni, vorrei evidenziare due plug-in specifici che possono aiutarti a ottimizzare in due modi diversi.
Gestore plugin WP
La maggior parte dei plugin non contiene meccanismi per assicurarsi che non si carichi affatto su pagine in cui non è necessario. Questo è in molti casi difficile da fare per uno sviluppatore di plug-in, poiché lo sviluppatore di plug-in non sa su quali pagine utilizzerai il plug-in in modo specifico.
Ciò rende WP Plugin Manager molto utile, poiché puoi controllare e disabilitare completamente i plug-in per pagina/post e assicurarti che non aggiunga risorse non necessarie, codice PHP e query di database su post, pagine o prodotti che non sono in uso.
Monitoraggio delle query
Le query del database possono rallentare il tuo negozio WooCommerce e il miglior plug-in per identificare quali query richiedono tempo e quale plug-in o parte del tema da cui provengono tali query si chiama Query Monitor ed è gestito da John Blackbourn.
Ti consigliamo solo di attivare Query Monitor per il test. Questo non è un plugin che dovrebbe essere attivo in produzione.
In chiusura
Come hai potuto vedere dalla quantità di informazioni che ho condiviso in questo articolo, accelerare WooCommerce non è un passaggio semplice. È un modo di pensare. Le prestazioni prima di tutto devono essere al primo posto mentre crei e mantieni il tuo sito, tema e plug-in WooCommerce. Sono strettamente intrecciati e tutti possono avere un enorme impatto sulla velocità del tuo sito WooCommerce. Solo da queste basi puoi iniziare a scalare correttamente WooCommerce.
Ho anche menzionato un paio di cose non ovvie che influiscono sulle prestazioni del tuo negozio. Ogni singolo argomento relativo alle prestazioni menzionato qui deve far parte della tua analisi costante "come posso migliorare le prestazioni del mio negozio WooCommerce" e ottimizzato di conseguenza.
Una cosa di cui ci piacerebbe occuparci per te è fornirti un hosting WooCommerce veloce e, se ne hai bisogno, domini accelerati.
Anche se questo articolo è già un elenco molto lungo di cose da fare, non è tutto quello che c'è da fare. E come tale, mi piacerebbe vedere le tue prestazioni di WooCommerce che migliorano i consigli anche nei commenti qui sotto.
Buona ottimizzazione!
