Come sottoporre a stress test un sito Web WordPress (2023)
Pubblicato: 2023-11-17Vuoi sapere come si comporterà il tuo sito in caso di aumento del traffico?
Lo stress test di un sito Web WordPress mostrerà come funzionerà il tuo sito Web in diverse situazioni. In questo modo, puoi garantire prestazioni veloci e risolvere eventuali problemi.
In questo articolo, ti mostreremo come sottoporre a stress test un sito Web WordPress.

Cos’è uno stress test di WordPress?
Uno stress test di WordPress ti consente di vedere come si comporterà il tuo sito web in situazioni di traffico elevato. Ti aiuta a prepararti per i picchi di traffico e a vedere come il tuo sito gestisce il carico.
Di solito, la quantità di traffico che un sito web può sopportare è determinata dal tuo piano hosting WordPress. Tuttavia, lo stress test aiuta a individuare questi limiti e a scoprire i problemi che potrebbero verificarsi a causa del traffico elevato.
Ad esempio, un improvviso picco di traffico può causare il crash del tuo sito e l’utilizzo di tutte le risorse del server. Allo stesso modo, puoi anche vedere quali plugin, temi, frammenti di codice e immagini di WordPress non funzionano correttamente in condizioni estreme.
Con lo stress test, puoi facilmente risolvere eventuali problemi o correggere un'impostazione che potrebbe essere configurata in modo errato. Di conseguenza, offrirai un'esperienza utente migliore e sarai preparato per situazioni ad alto traffico.
Detto questo, vediamo come sottoporre a stress test un sito WordPress.
Sottoporre a stress test un sito web WordPress
Quando si tratta di misurare le prestazioni del tuo sito Web WordPress, troverai molti strumenti per test di velocità, come PageSpeed Insights, Pingdom o GTmetrix.
Sebbene questi strumenti ti aiutino a scoprire la velocità di caricamento del tuo sito, non ti dicono come si comporterà un sito web in condizioni di traffico elevato.
Per stressare un sito WordPress, utilizzeremo Loader.io per questo tutorial. È uno strumento gratuito che simula situazioni ad alto traffico ed esegue una serie di test.
Registrati per un account Loader.io gratuito
Innanzitutto, dovrai visitare il sito Web Loader.io e creare un account gratuito. Basta fare clic sul pulsante "Iscriviti ora" per iniziare.

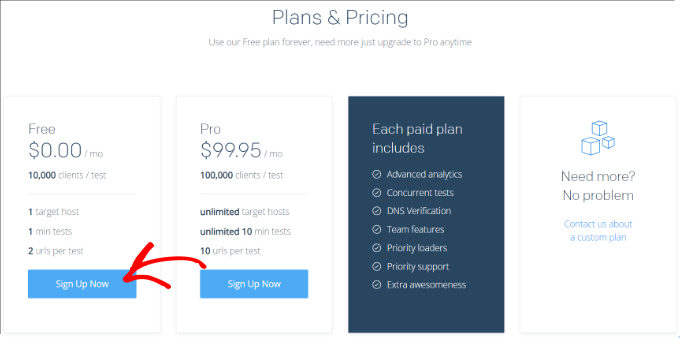
Successivamente, vedrai diversi piani tariffari offerti dallo strumento.
Vai avanti e seleziona il piano tariffario "Gratuito".

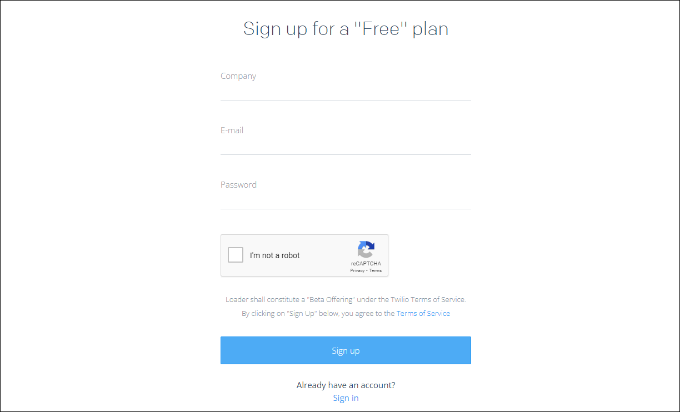
Successivamente, puoi inserire i dettagli per registrare un nuovo account.
Loader.io richiederà il nome dell'azienda, l'indirizzo email e la password. Una volta aggiunti questi dettagli, seleziona semplicemente la casella reCaptcha e fai clic sul pulsante "Iscriviti".

Riceverai anche un'e-mail di verifica. Controlla semplicemente la tua casella di posta e fai clic sul collegamento nell'e-mail per verificare il tuo account.
Aggiunta di un nuovo host a Loader.io
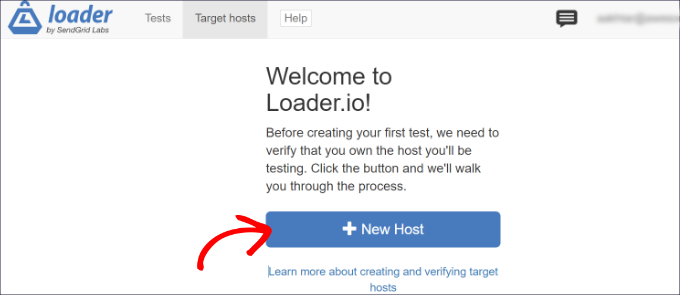
Successivamente, puoi impostare un host di destinazione facendo clic sul pulsante "+ Nuovo host".

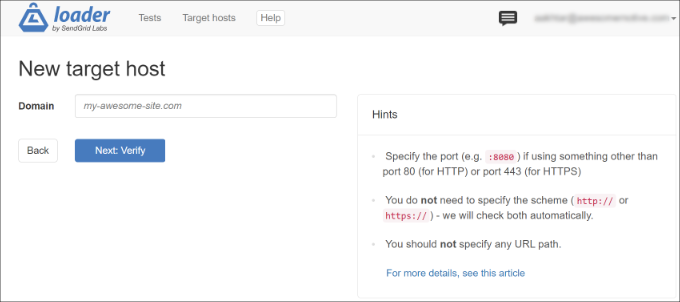
Successivamente, dovrai inserire il tuo nome di dominio.
Una volta fatto, fai semplicemente clic sul pulsante "Avanti: Verifica".

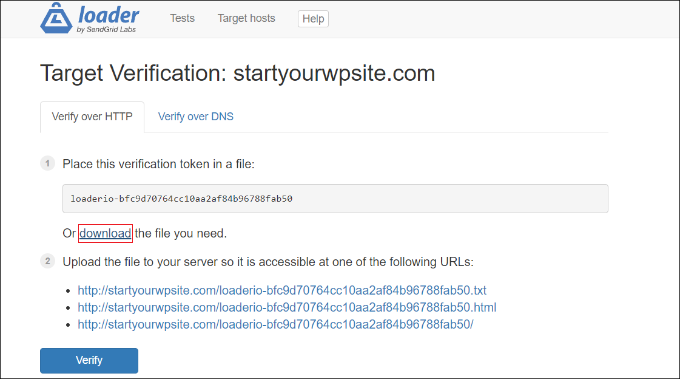
Successivamente, dovrai verificare il tuo dominio. Puoi farlo verificando tramite HTTP o DNS.
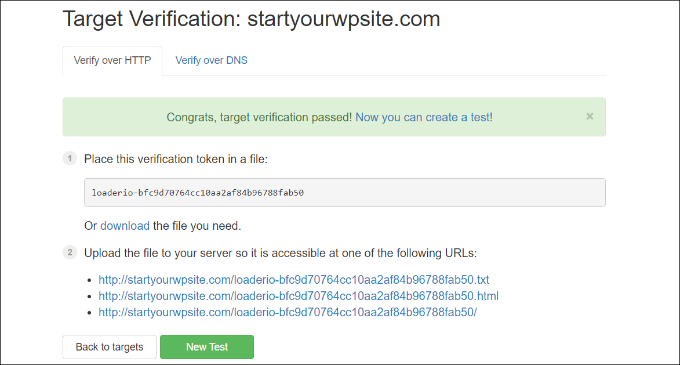
Per questo tutorial utilizzeremo l'opzione "Verifica su HTTP" e scaricheremo il file di verifica. Vai avanti e fai clic sul collegamento "download" e salva il file sul tuo computer.

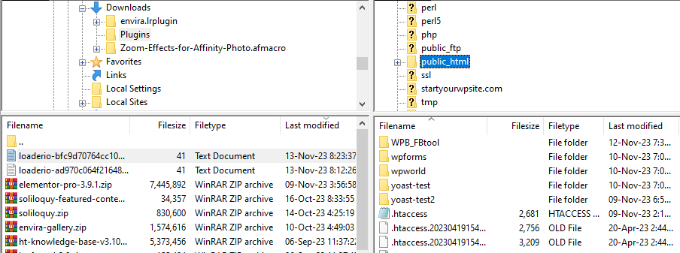
Dopo aver scaricato il file, dovrai caricarlo nella cartella principale del tuo sito. Questa è solitamente chiamata cartella 'public_html'.
Per caricare il file è possibile utilizzare un client FTP. Per maggiori dettagli, consulta la nostra guida su come utilizzare FTP per caricare file su WordPress.

Dopo aver caricato il file, puoi tornare al sito Web Loader.io e fare clic sul pulsante "Verifica".
Dopo la verifica, dovresti vedere un messaggio di successo.

Successivamente, dovrai fare clic sul pulsante "Nuovo test" e impostare uno stress test per il tuo sito web.
Configurazione delle impostazioni dello stress test
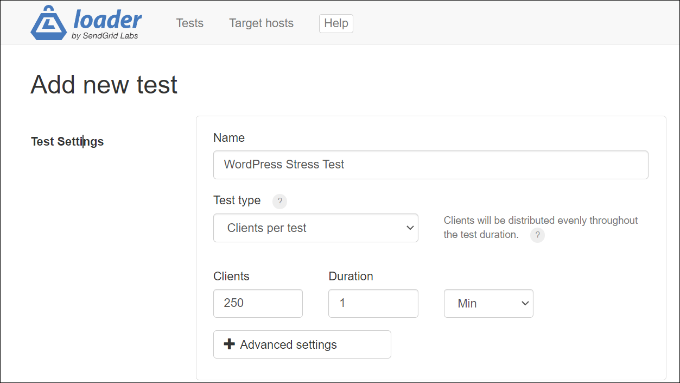
Nella schermata successiva, puoi modificare le impostazioni per il tuo stress test. Puoi iniziare aggiungendo un nome per il tuo test.


Successivamente, dovrai selezionare il tipo di test. Loader.io offre 3 tipi di test, che includono:
- Clienti per test : puoi testare come funzionerà il tuo sito quando un numero specifico di visitatori visita il tuo sito per un periodo di tempo specificato. È possibile impostare il numero di client e la durata.
- Client al secondo : questo scenario testerà il tuo sito per un numero specificato di richieste client al secondo.
- Mantieni il carico client : in questo tipo di test, viene mantenuto un conteggio client costante per tutta la durata del test. Esegue lo stress test del tuo sito quando c'è un carico costante per un tempo specifico.
Consigliamo di eseguire più test utilizzando ciascuno di questi tipi. Ciò ti aiuterà a scoprire eventuali problemi che il tuo sito potrebbe incontrare in diversi scenari.
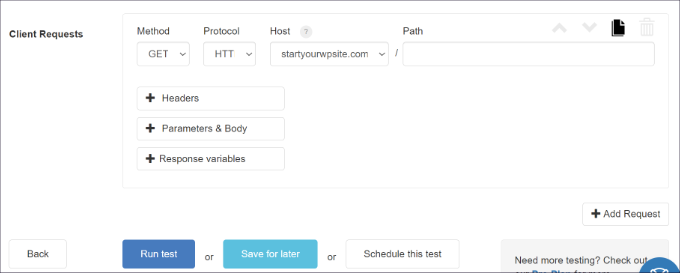
Se scorri verso il basso, vedrai le impostazioni delle richieste dei clienti. Per test generali, ti consigliamo di utilizzare le impostazioni predefinite e non è necessario modificare nulla.

Ora sei pronto per sottoporre a stress test il tuo sito WordPress. Vai avanti e fai clic sul pulsante "Esegui test".
Analizza i risultati dello stress test
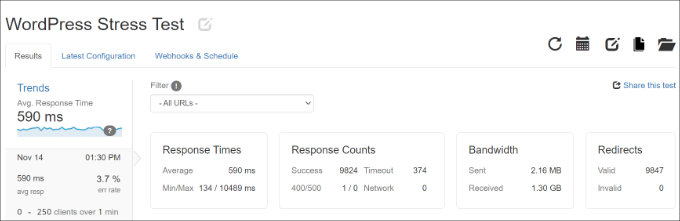
Loader.io eseguirà lo stress test per il tuo sito web e compilerà i risultati. Puoi quindi analizzarli per vedere come si comporta il tuo sito in situazioni di traffico elevato.
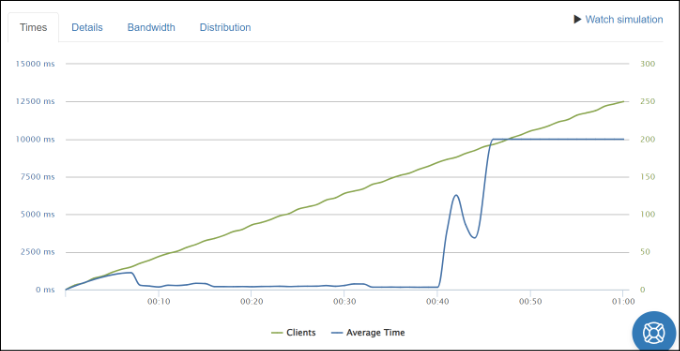
Ad esempio, puoi iniziare osservando il tempo di risposta medio. Minore è il tempo di risposta, maggiore sarà la velocità di caricamento del tuo sito web.
Nei nostri test, il tempo di risposta medio è stato di 590 millisecondi o 0,59 secondi quando 250 clienti hanno visitato il sito per 1 minuto.

Questa è una lettura abbastanza decente e mostra che il sito web non ha rallentato notevolmente sotto carico elevato.
Tuttavia, il tempo di risposta massimo registrato è stato di 10489 ms o 10,489 secondi. Ora puoi guardare il grafico qui sotto per vedere quando il tempo di risposta salta rispetto al numero di client.
Ad esempio, i nostri test hanno dimostrato che si è verificato un picco quando il numero di client ha superato 150 e il tempo di risposta massimo è stato riscontrato quando il numero di client ha quasi raggiunto 200.

Utilizzando queste informazioni, avrai un'idea approssimativa di come funzionerà il tuo sito quando un certo numero di persone lo visiteranno.
Ora puoi ripetere questo passaggio ed eseguire più test utilizzando scenari diversi. Ad esempio, prova ad aumentare il numero di client, testare la durata e utilizzare diversi tipi di test.
Suggerimenti per migliorare i tempi di risposta e aumentare le prestazioni
Se i test di carico di WordPress mostrano prestazioni lente in situazioni di traffico elevato, puoi provare diverse cose per velocizzare il tuo sito.
Ecco alcuni suggerimenti per migliorare i tempi di risposta e gestire un carico di traffico elevato:
1. Aggiorna il tuo piano di hosting WordPress – Se stai utilizzando un piano di hosting che ha limiti sul numero di visitatori al mese, prendi in considerazione l'aggiornamento a un piano di hosting superiore. In questo modo, otterrai più risorse del server e il tuo sito potrà gestire traffico extra quando si verifica un picco. Puoi anche vedere il nostro confronto dettagliato dei servizi di hosting WordPress più veloci per saperne di più.
2. Utilizza un plug-in di memorizzazione nella cache : un plug-in di memorizzazione nella cache riduce il carico sul server del tuo sito e aiuta a migliorare le prestazioni. Fornisce agli utenti una versione statica del sito invece di passare attraverso l'intero processo di richiesta di una pagina web. Di conseguenza, il tuo sito si carica più velocemente e fornisci un'esperienza utente migliore.
3. Configurare una rete per la distribuzione di contenuti (CDN) : una CDN è una rete di server che fornisce agli utenti contenuti statici memorizzati nella cache in base alla loro posizione. Aiuta a ridurre il carico sul server del tuo sito e a migliorare i tempi di risposta.
4. Ottimizza immagini e video : le immagini non ottimizzate possono portare a problemi di prestazioni sul tuo sito e aumentare il carico sul server. Per iniziare, puoi comprimere file di immagine di grandi dimensioni per ridurre i tempi di risposta. Se ospiti video sul tuo sito, valuta la possibilità di caricarli su YouTube o Vimeo e di incorporarli nei tuoi contenuti.
5. Rimuovi plugin e temi inutilizzati – Se disponi di plugin e temi WordPress che non sono in uso o che richiedono molte risorse, valuta la possibilità di rimuoverli. Possono rallentare il tuo sito WordPress caricando script inutilizzati e utilizzando molte risorse del server.
Per ulteriori suggerimenti su come migliorare le prestazioni del tuo sito, consulta la nostra guida per aumentare la velocità e le prestazioni di WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come sottoporre a stress test un sito Web WordPress. Potresti anche voler consultare la nostra guida sugli errori più comuni di WordPress e come risolverli, e la guida definitiva al SEO di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
