Come applicare uno stile a un elemento della griglia nel modulo Portfolio filtrabile di Divi
Pubblicato: 2022-10-12Avere un'area sul tuo sito web per mostrare il tuo lavoro è importante. Se sei uno stilista, puoi creare più progetti all'interno del tuo sito Web WordPress per mostrare i tuoi concetti. Se sei un designer di marchi, puoi utilizzare un portfolio per mostrare il tuo lavoro passato. Inoltre, possiamo anche fare un ulteriore passo avanti e aggiungere varie categorie per i nostri progetti. È qui che entra in gioco il modulo portfolio filtrabile di Divi.
Con questo modulo, siamo in grado di mostrare il nostro duro lavoro in un modo semplice e organizzato. Nel tutorial di oggi, daremo uno stile ai singoli elementi della griglia del modulo portfolio filtrabile. Utilizzeremo i layout dei pacchetti di layout gratuiti Divi Conference e Divi Online Yoga Instructor forniti con ogni acquisto di Divi. Come per tutte le cose Divi, abbiamo la capacità di modellare questo modulo in modo che corrisponda alle nostre esigenze e desideri. Tuttavia, prima di entrare nello stile, impariamo un po' di più sul modulo.
Che cos'è il modulo portfolio filtrabile di Divi?
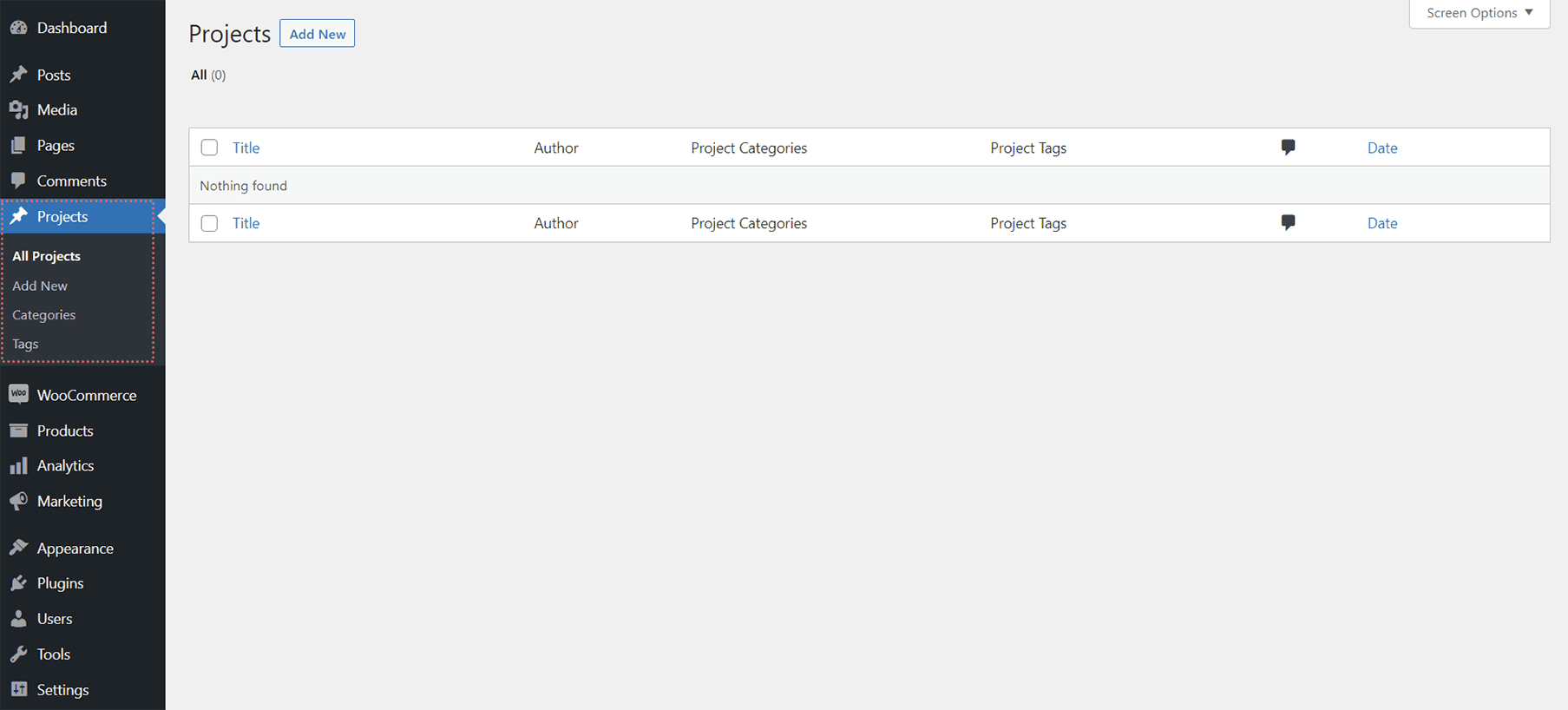
I progetti fanno parte di un tipo di post personalizzato che funziona in modo simile ai post. Puoi trovarli all'interno della dashboard di WordPress.

Qui è dove creerai i tuoi progetti individuali che popoleranno il tuo modulo portfolio filtrabile. Il modulo ci offre due modi per mostrare i nostri progetti: in un formato a griglia o in un formato a larghezza intera. Per noi, utilizzeremo e stilizzeremo il formato della griglia. Con il Filterable Portfolio Module, saremo in grado di mostrare i nostri progetti più recenti. Agli utenti del nostro sito verrà mostrata una barra dei filtri in cima alla griglia del nostro portfolio. Da lì, possono scorrere le varie categorie di portafoglio che consentiamo di visualizzare all'interno del modulo.
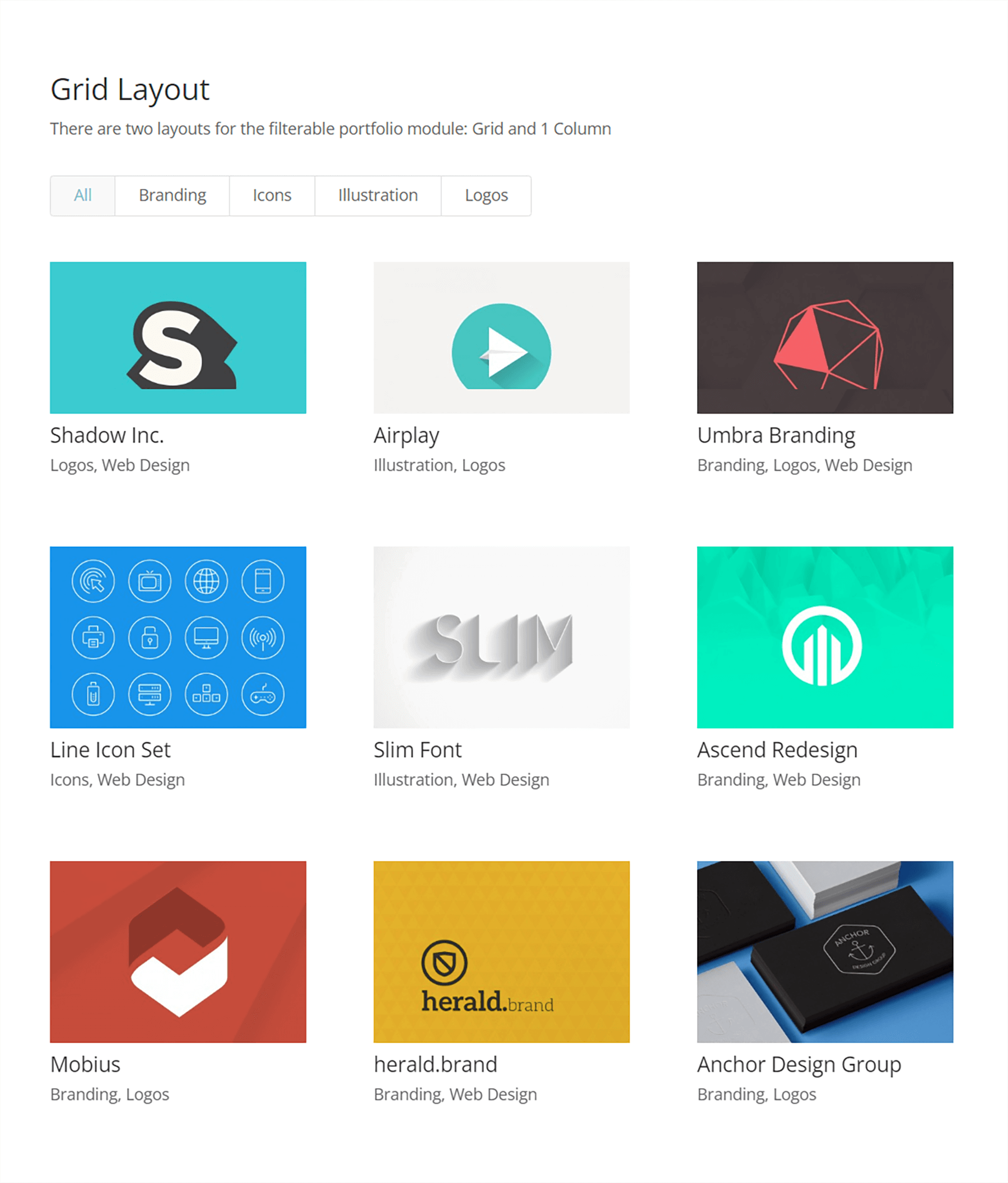
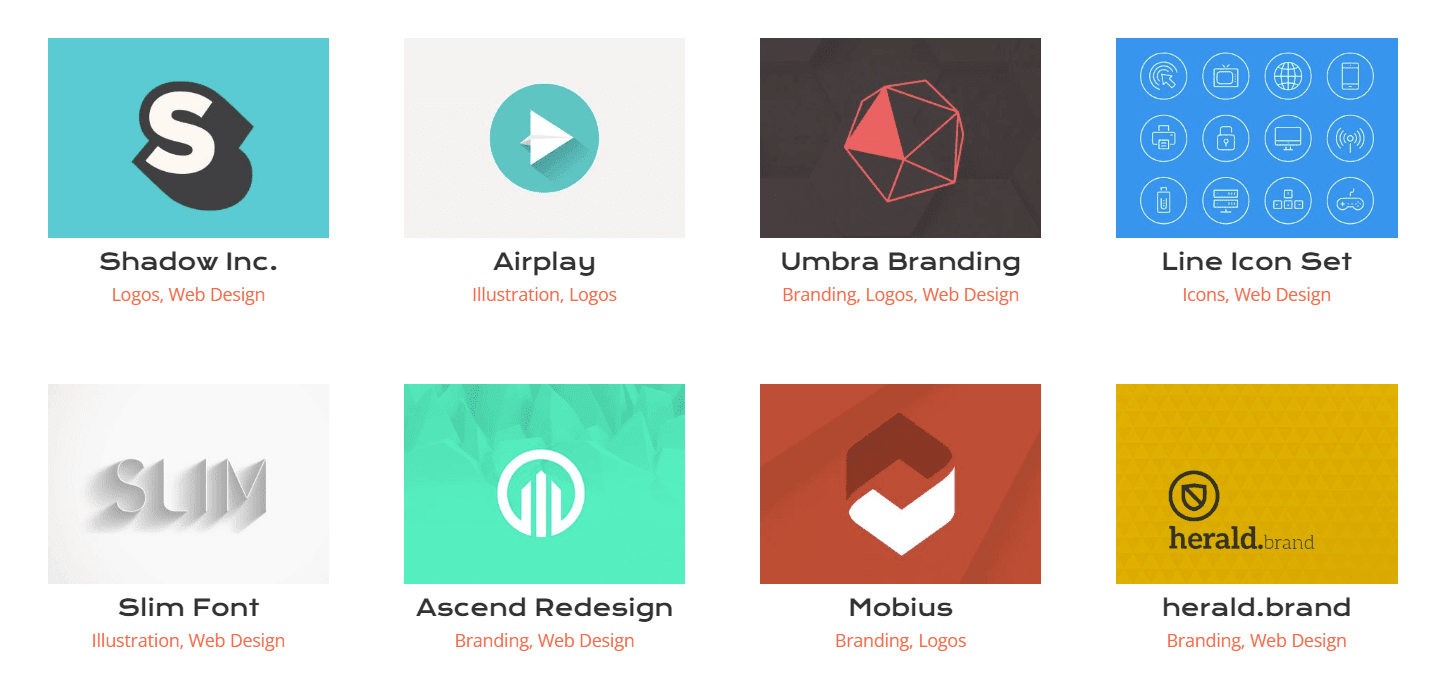
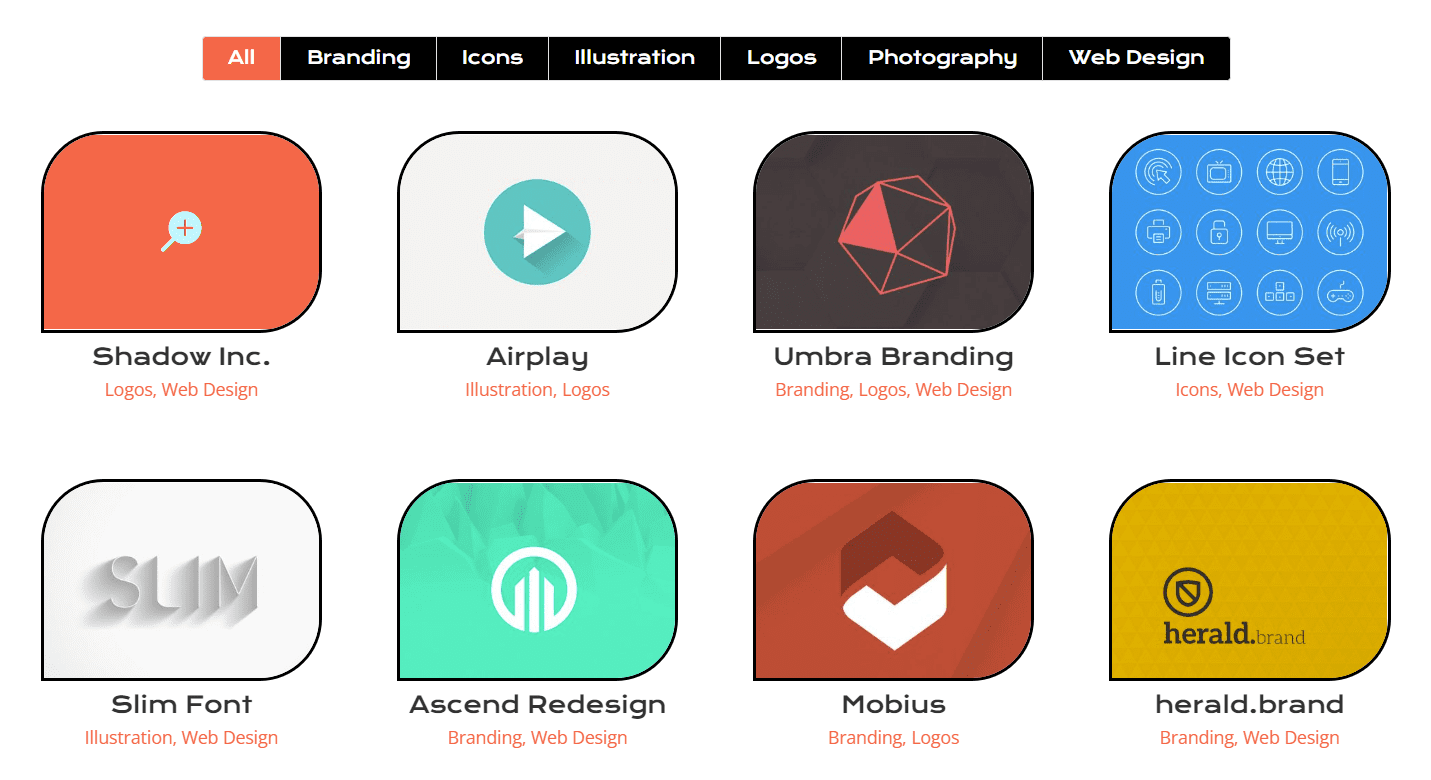
Ecco un esempio di configurazione vanilla del modulo con alcuni progetti di esempio:

Aree da considerare durante lo styling del portfolio filtrabile di Divi
Come tutti i moduli Divi, il modulo portfolio filtrabile viene fornito con una serie di funzionalità che possiamo adattare alle nostre esigenze e desideri. In quanto tale, la maggior parte delle funzionalità che accompagnano il modulo siamo in grado di modificare all'interno della scheda Design della casella modale delle impostazioni dei moduli. Possiamo modificare le seguenti aree e altro:
- titolo del progetto
- Categoria di progetto
- Miniatura
- Filtra testo
- Miniatura al passaggio del mouse
- Impaginazione
Questo non è un elenco completo e non abbiamo nemmeno iniziato a parlare di come i CSS abbiano aggiunto personalizzazioni più profonde a questo modulo!
Come definiremo il modulo portfolio filtrabile di Divi
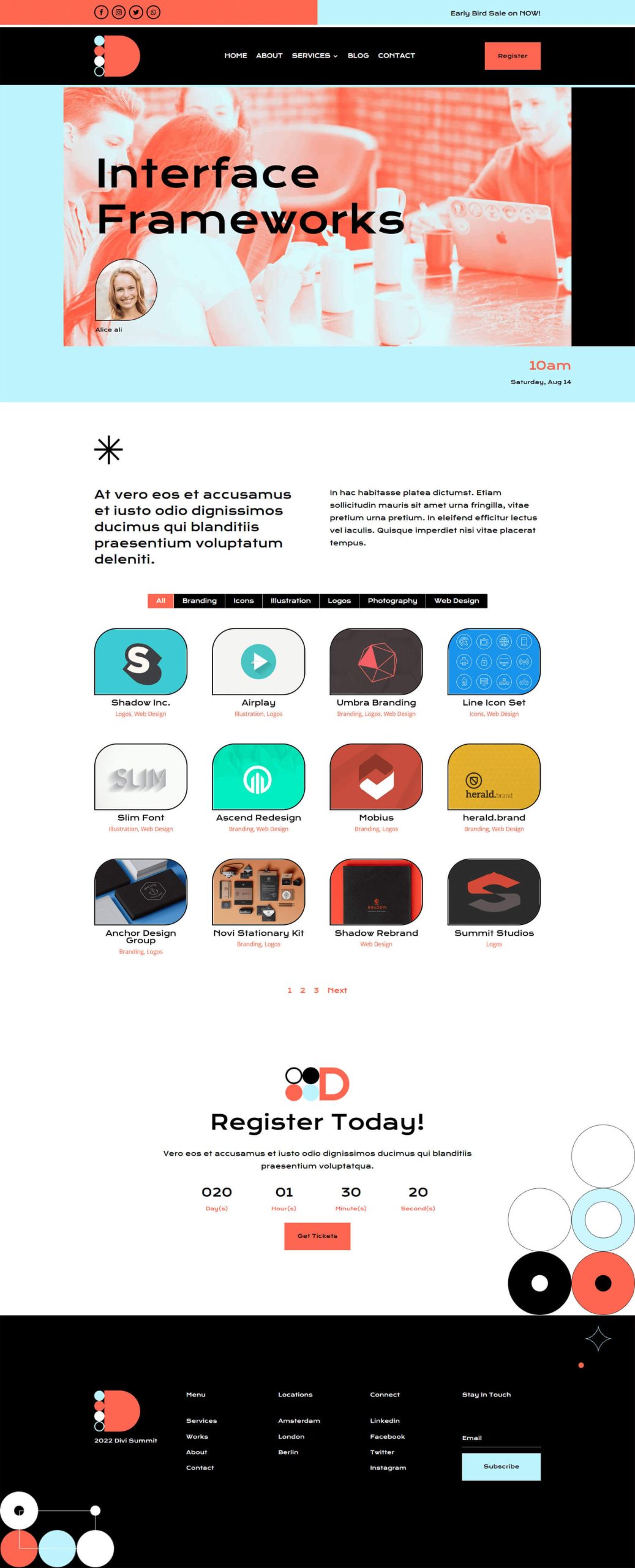
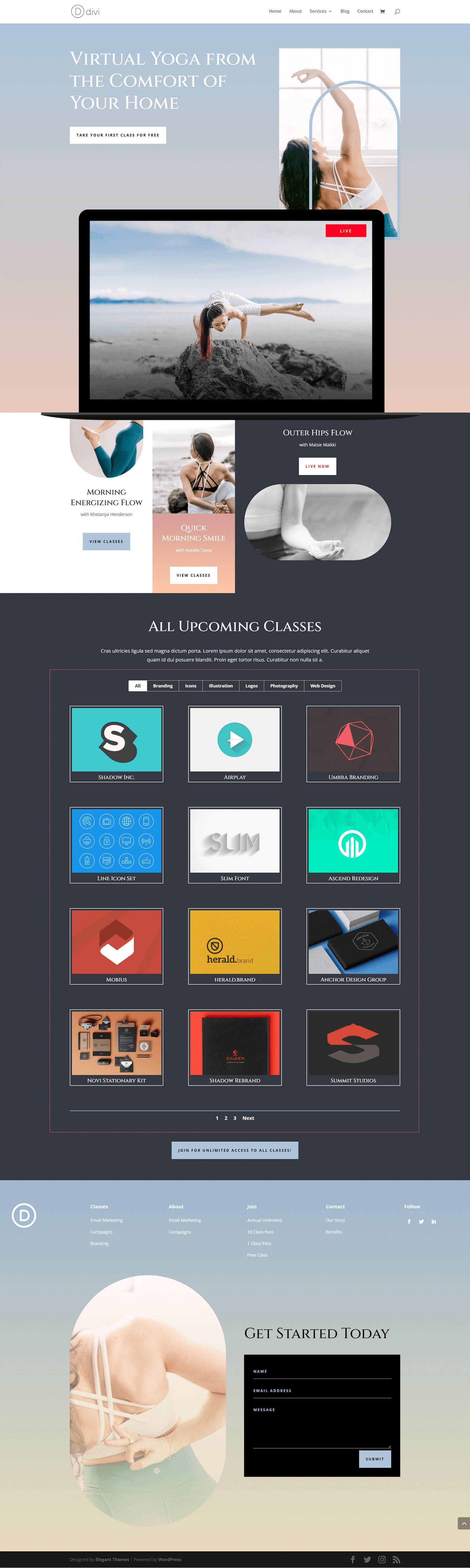
Come accennato in precedenza, per questo tutorial utilizzeremo due layout di Divi Conference e Divi Online Yoga Instructor. Di seguito, puoi dare un'occhiata al lavoro che faremo durante questo tutorial.
Disposizione dell'evento della conferenza Divi

Layout della pagina di destinazione dell'istruttore di yoga online Divi

Puoi scaricare facilmente entrambi i layout da Divi Builder. Ora, iniziamo!
Styling del modulo portfolio filtrabile di Divi: Divi Conference Edition
Per prima cosa, dovremo installare il modello di pagina dell'evento dal Divi Conference Layout Pack. Dopo aver creato la tua nuova pagina in WordPress e attivato Divi Builder, entreremo nella Libreria Divi.
Entra nella libreria di layout Divi
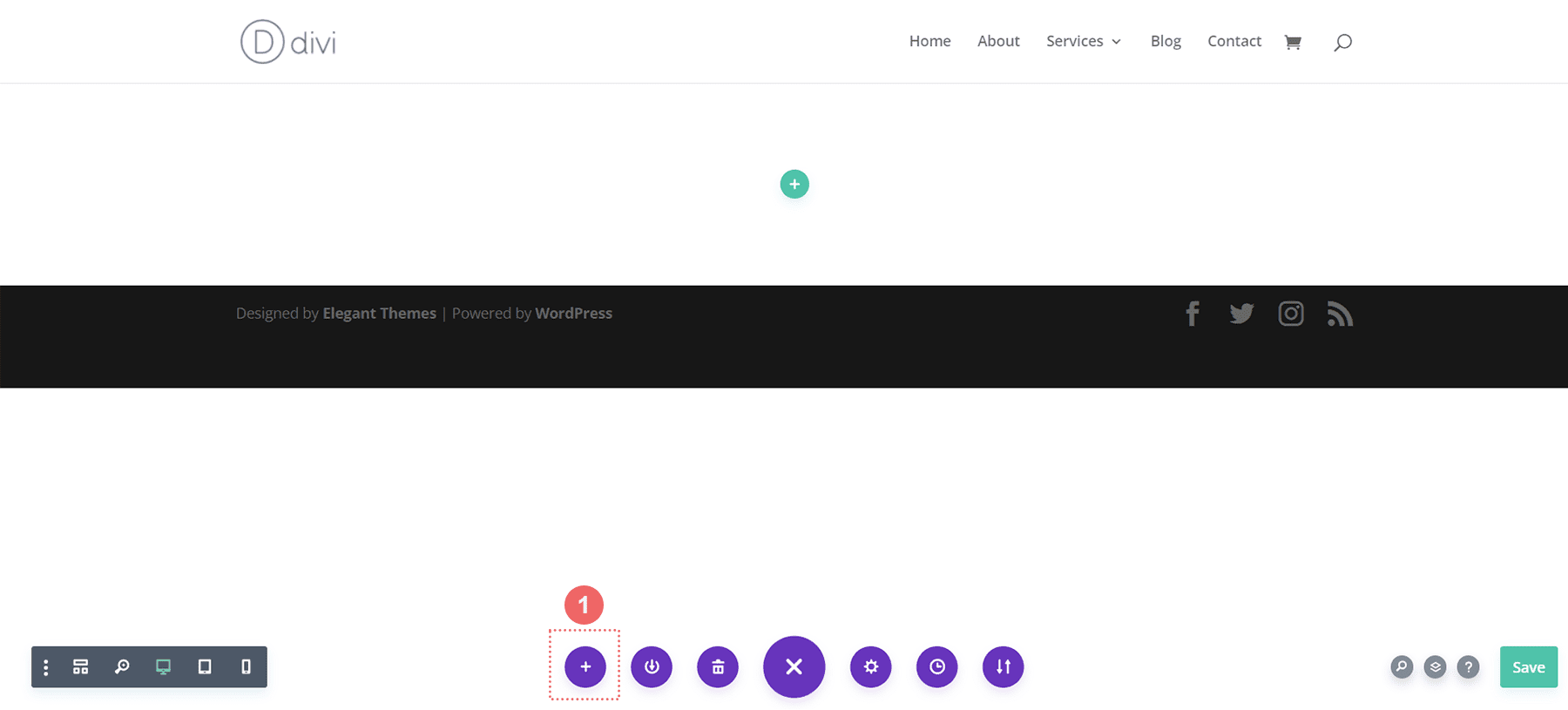
Fare clic sull'icona Carica dalla libreria per accedere alla Libreria di layout Divi

Individua il layout all'interno della libreria di layout Divi
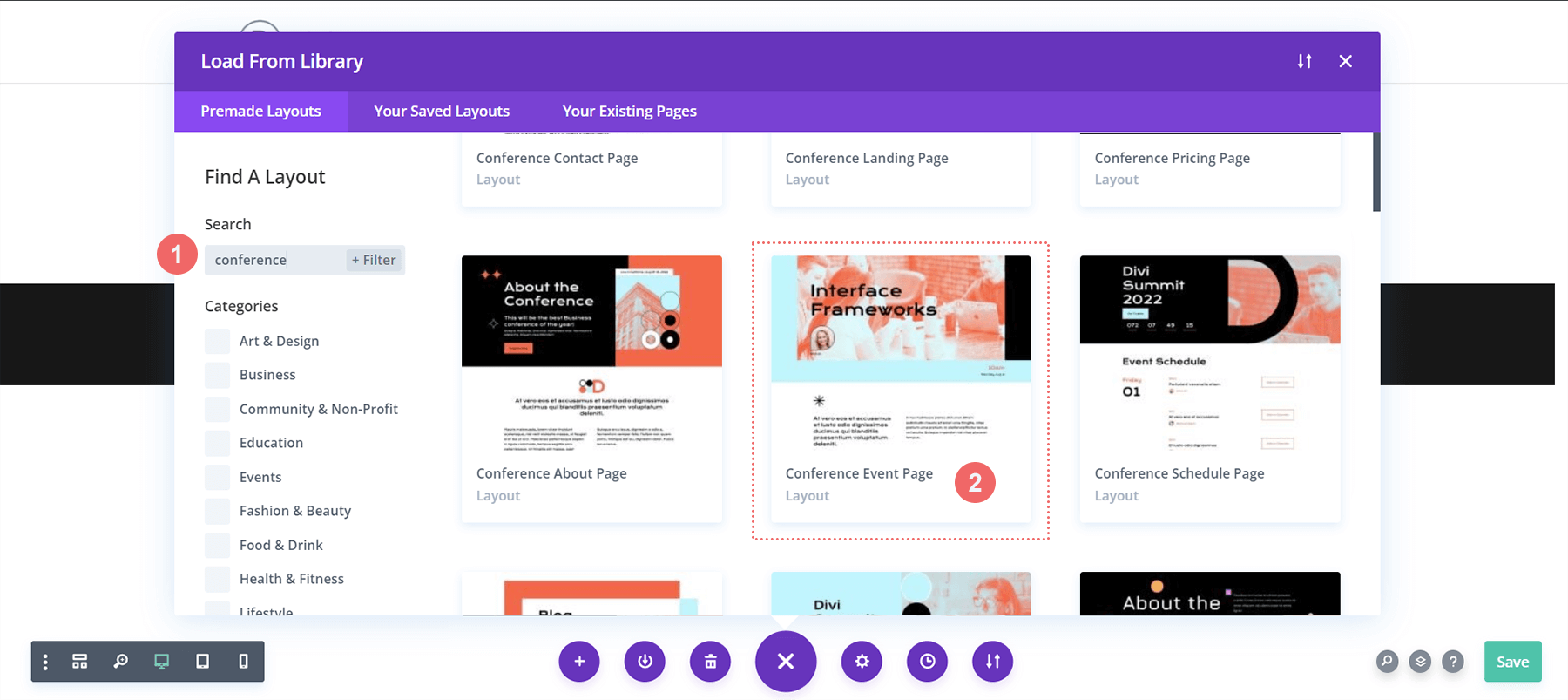
Usando la funzione di ricerca all'interno della Libreria layout di Divi, cerca il layout della Pagina Evento Conferenza Divi.

Installa il layout
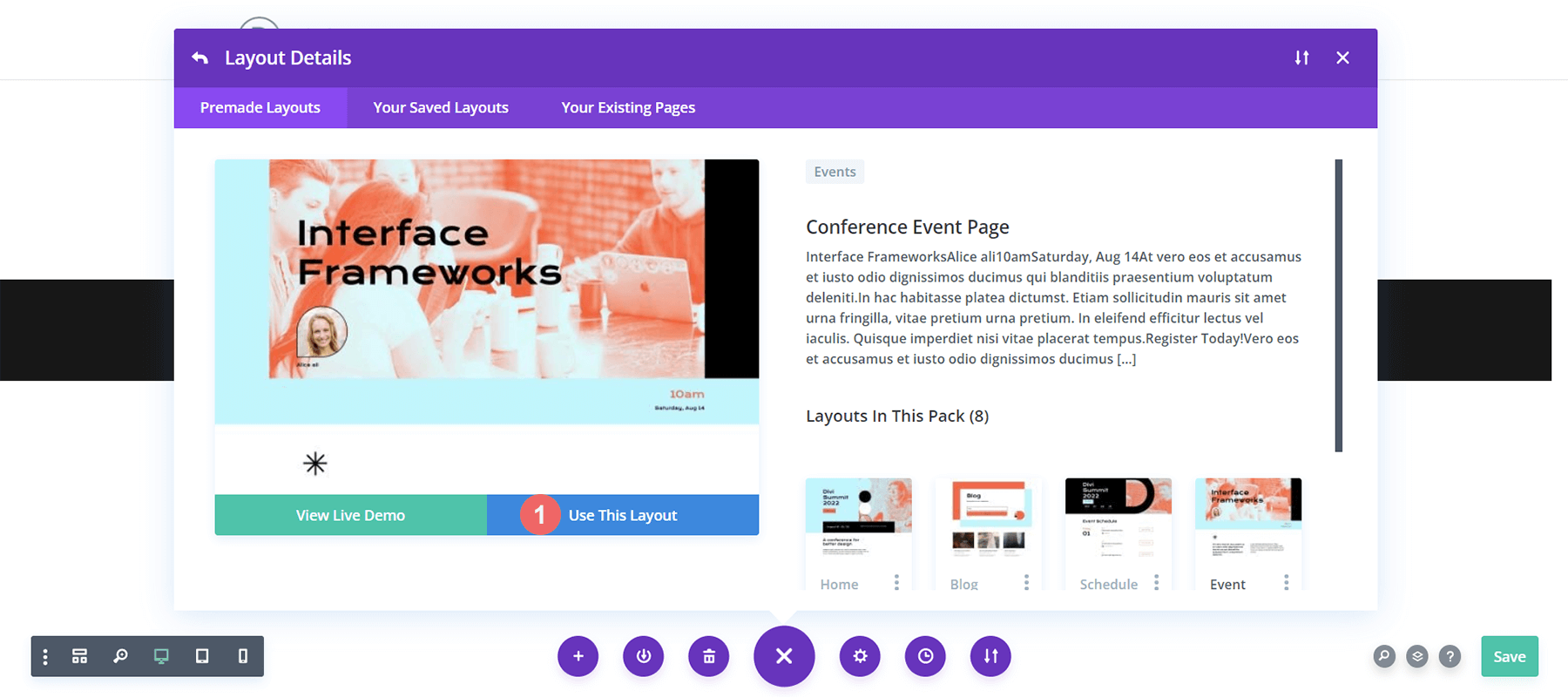
Dopo aver selezionato il layout, fai clic sul pulsante Usa questo layout per installare il layout nella tua pagina.

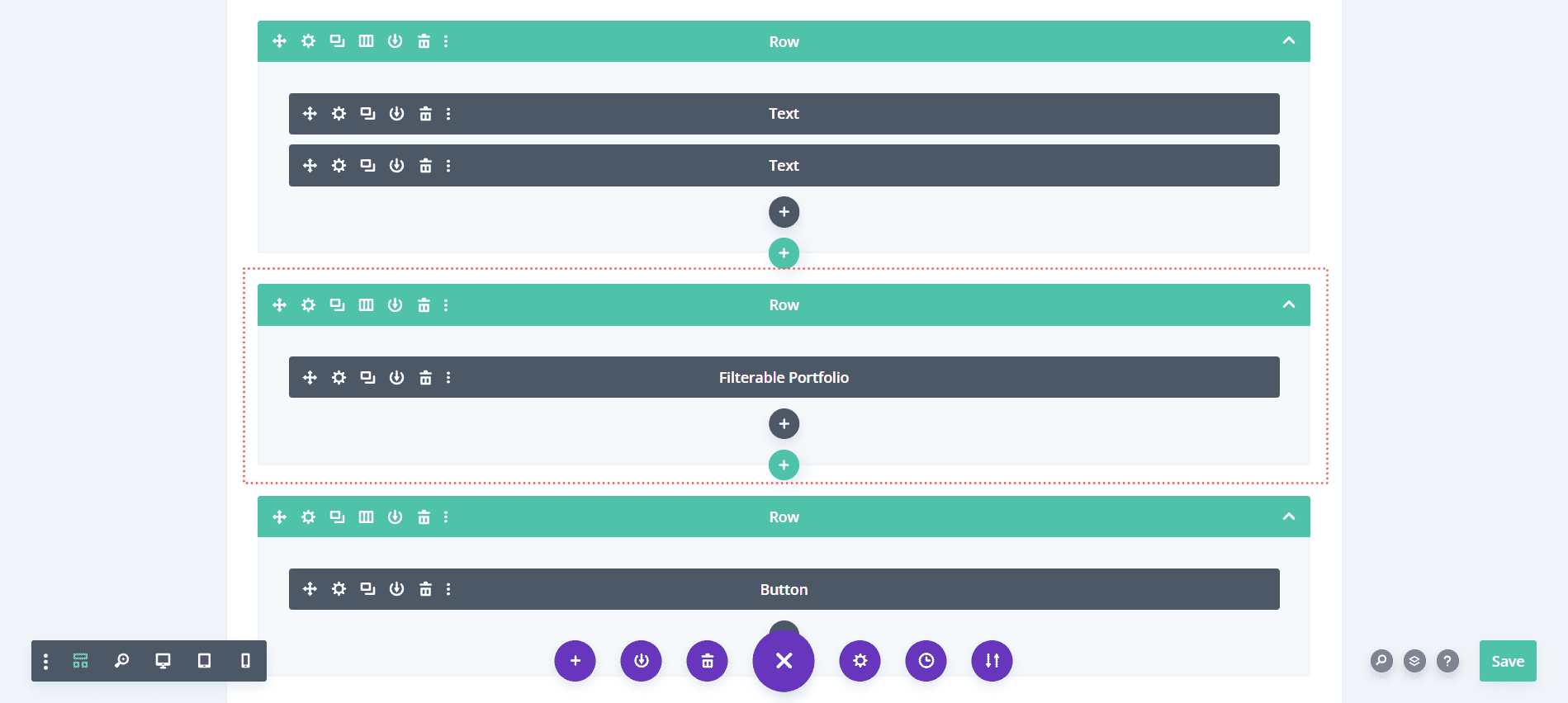
Rimuovere e sostituire il modulo immagine
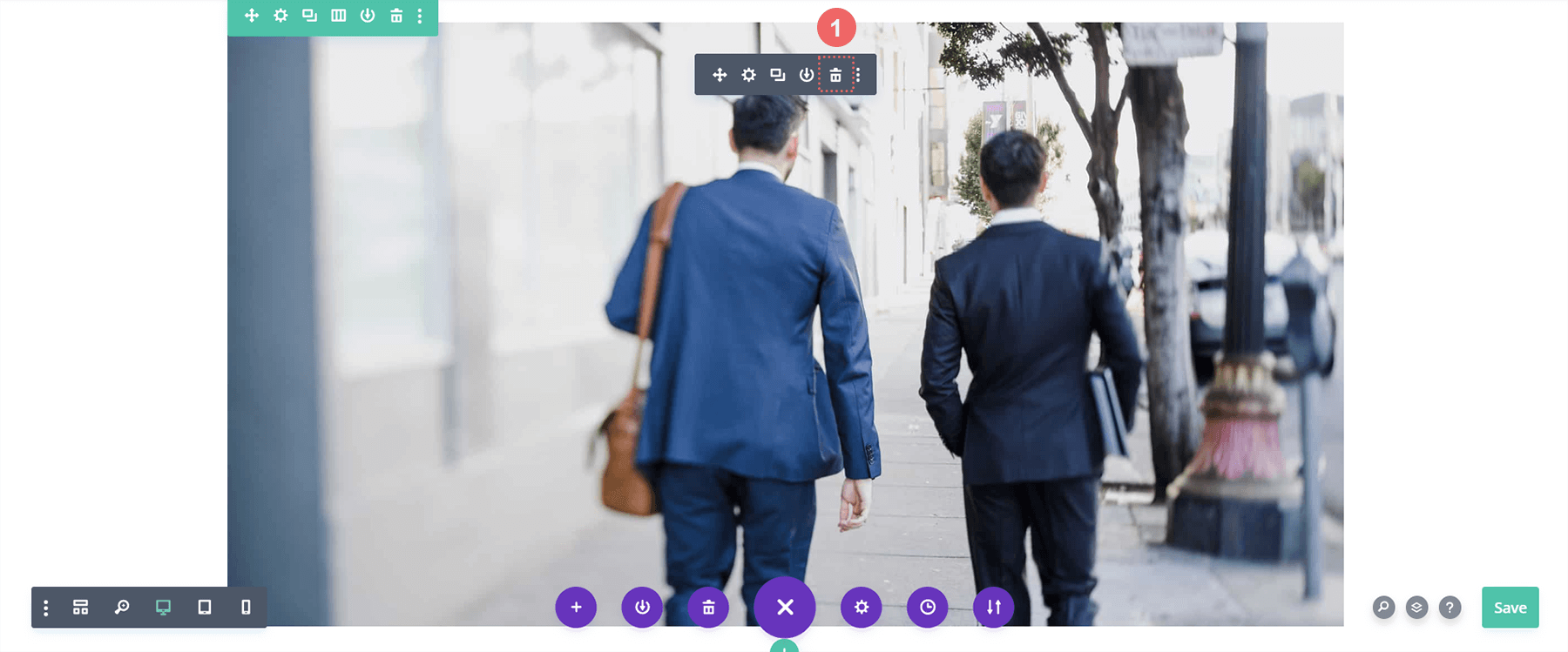
Rimuoveremo il modulo immagine nella foto di seguito per fare spazio al modulo portfolio filtrabile che modelleremo. Fare clic sull'icona Elimina dopo aver passato il mouse sull'immagine per rimuovere la foto.

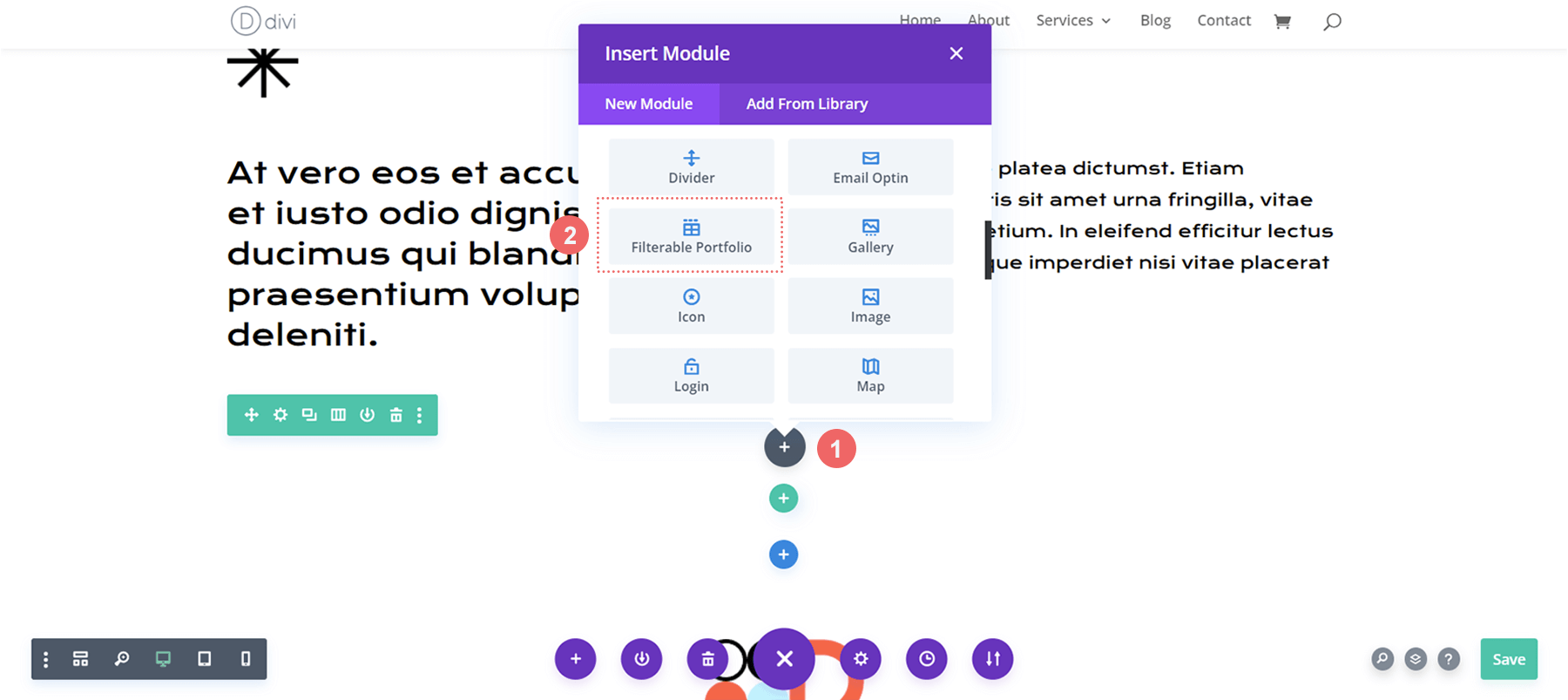
Inserisci il modulo portfolio filtrabile Divi
Con il modulo immagine rimosso, ora possiamo fare spazio per il nostro modulo portfolio filtrabile. Faremo clic sull'icona Aggiungi modulo (il segno più grigio) e quindi selezionare il modulo dalla casella modale del modulo che si apre.

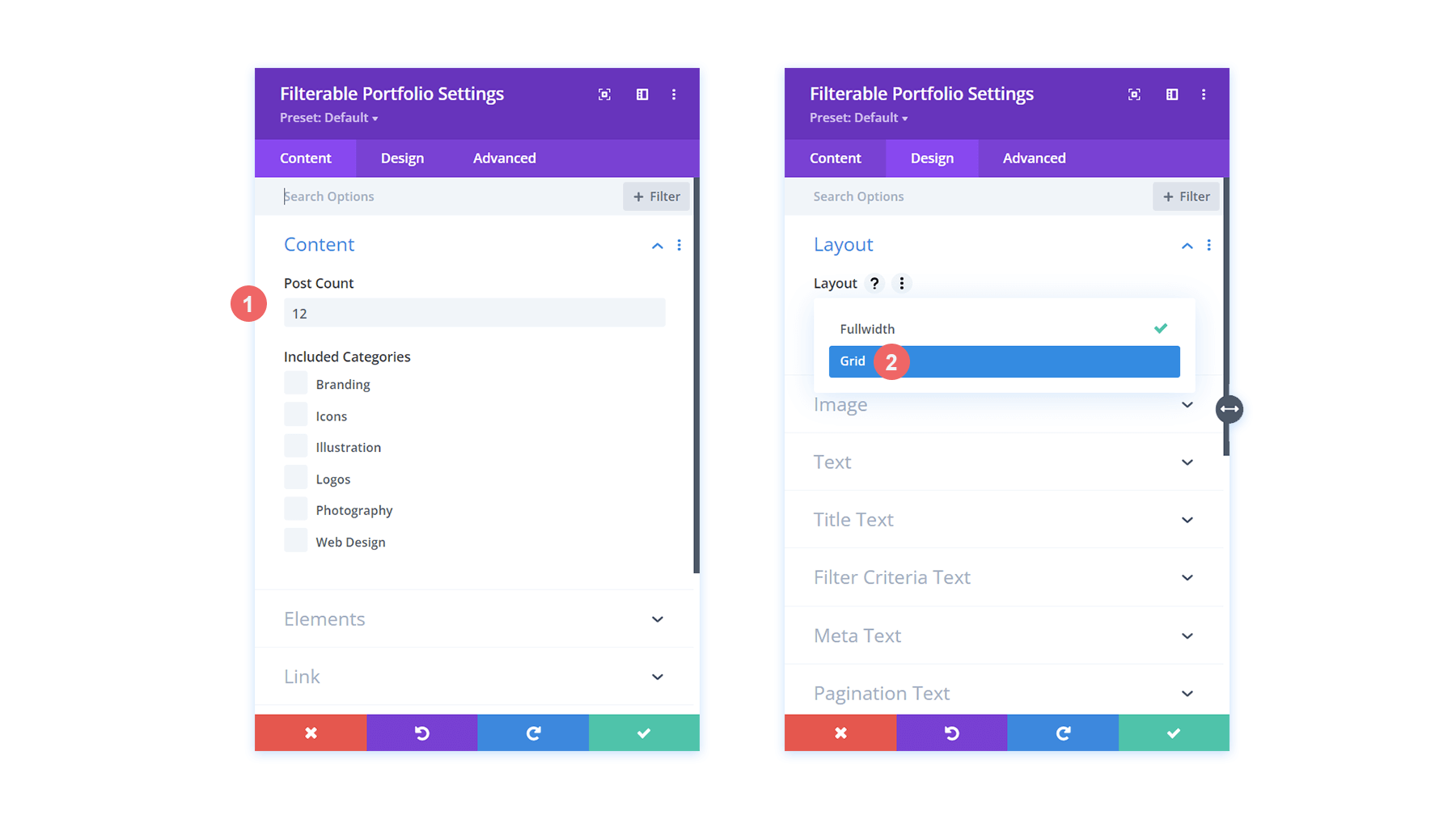
Impostazione del numero di post e del layout del portfolio
Per impostazione predefinita, questo modulo mostrerà il tuo lavoro in una colonna. Tuttavia, utilizzeremo il layout Griglia che viene fornito per impostazione predefinita con 4 colonne. Pertanto, ti consigliamo di scegliere un numero multiplo di 4 (4, 8, 12, 16 ecc.) come Post Count per il tuo portafoglio. Per questo tutorial, utilizzeremo 12 progetti nella nostra griglia.

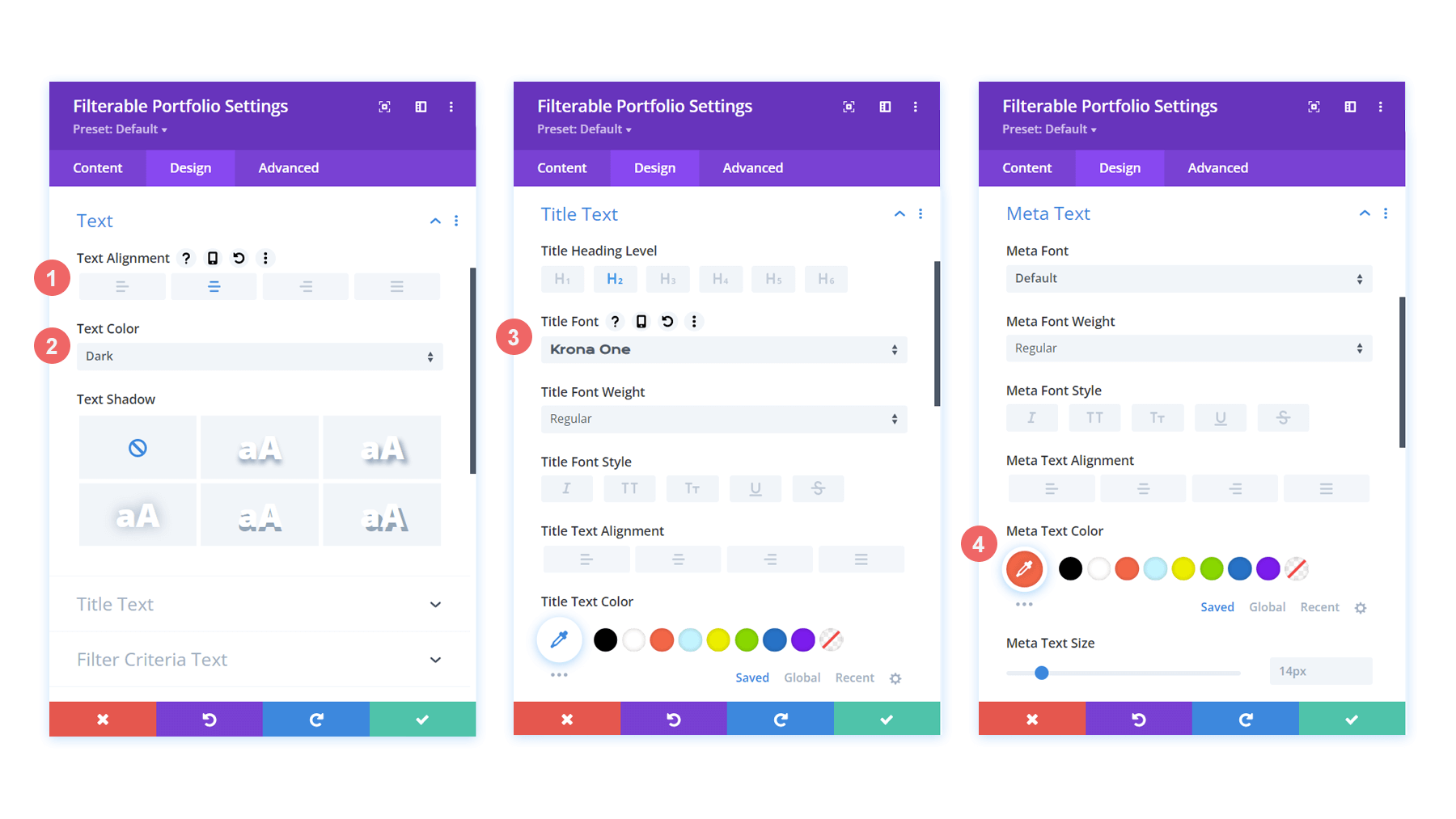
Inizia lo styling del portfolio filtrabile di Divi: titolo e meta testo
Ora che i nostri progetti vengono visualizzati come una griglia, leghiamo alcuni degli elementi di design dal nostro modello selezionato. In questo caso, utilizzeremo lo stile che viene fornito con il Divi Conference Layout Pack all'interno del nostro nuovo modulo.
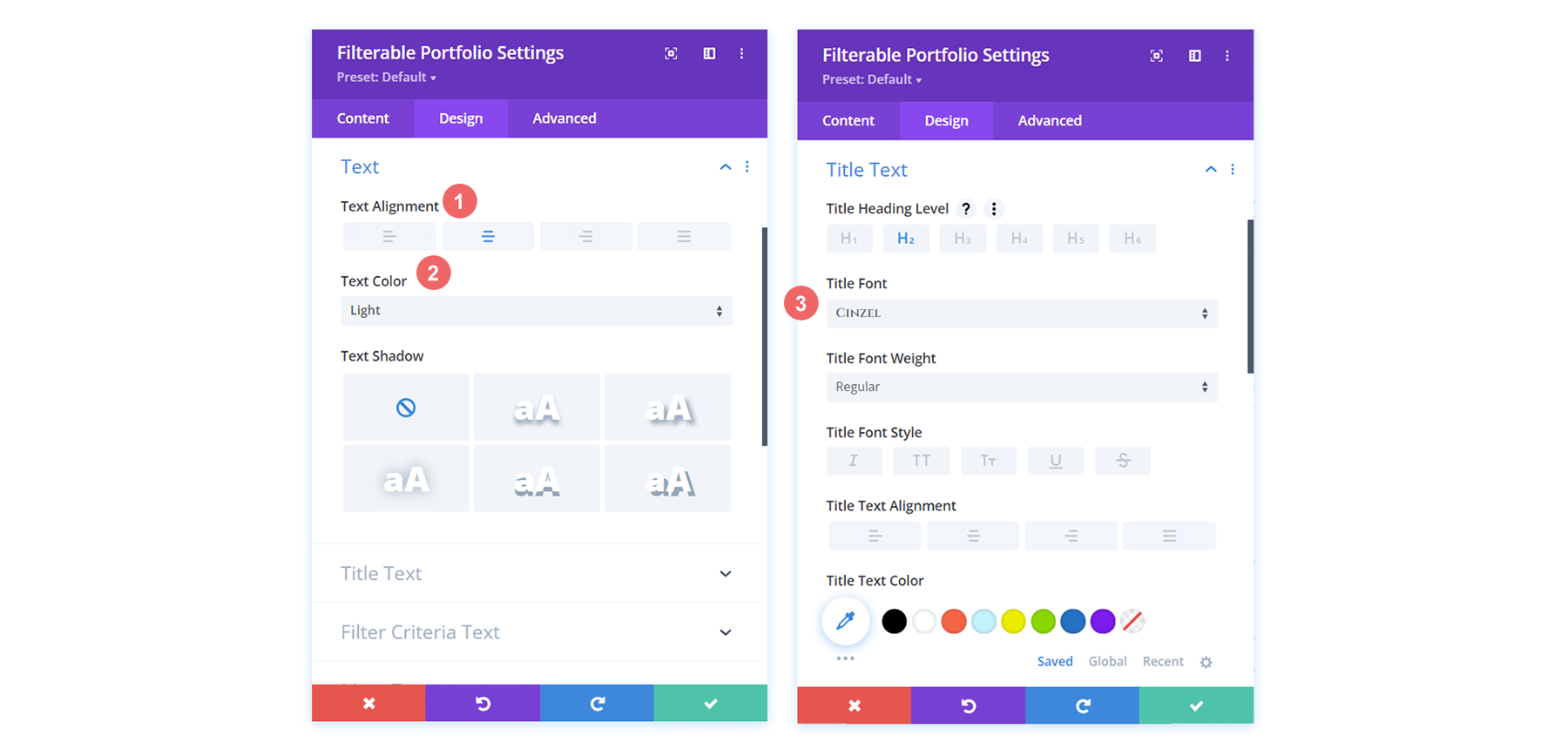
Stile del testo
- Allineamento del testo: centro
- Colore del testo: scuro
Stile del testo del titolo
- Titolo Titolo Livello:H2
- Carattere del titolo: Krona One
- Colore testo titolo: #000000
Stile del metatesto
- Meta font: predefinito (Open Sans)
- Colore del meta testo: #ff6651


Ora che abbiamo il nostro stile per i titoli all'interno della griglia del portfolio, apportiamo alcune modifiche alla forma effettiva delle miniature del progetto stesse.
Modifica il bordo e gli angoli arrotondati della miniatura del progetto
All'interno del nostro Divi Conference Layout Pack, utilizziamo una combinazione unica di angoli arrotondati per dare una forma unica ad alcune delle immagini chiave all'interno del pacchetto. Applichiamo questo stile alle miniature del nostro modulo.
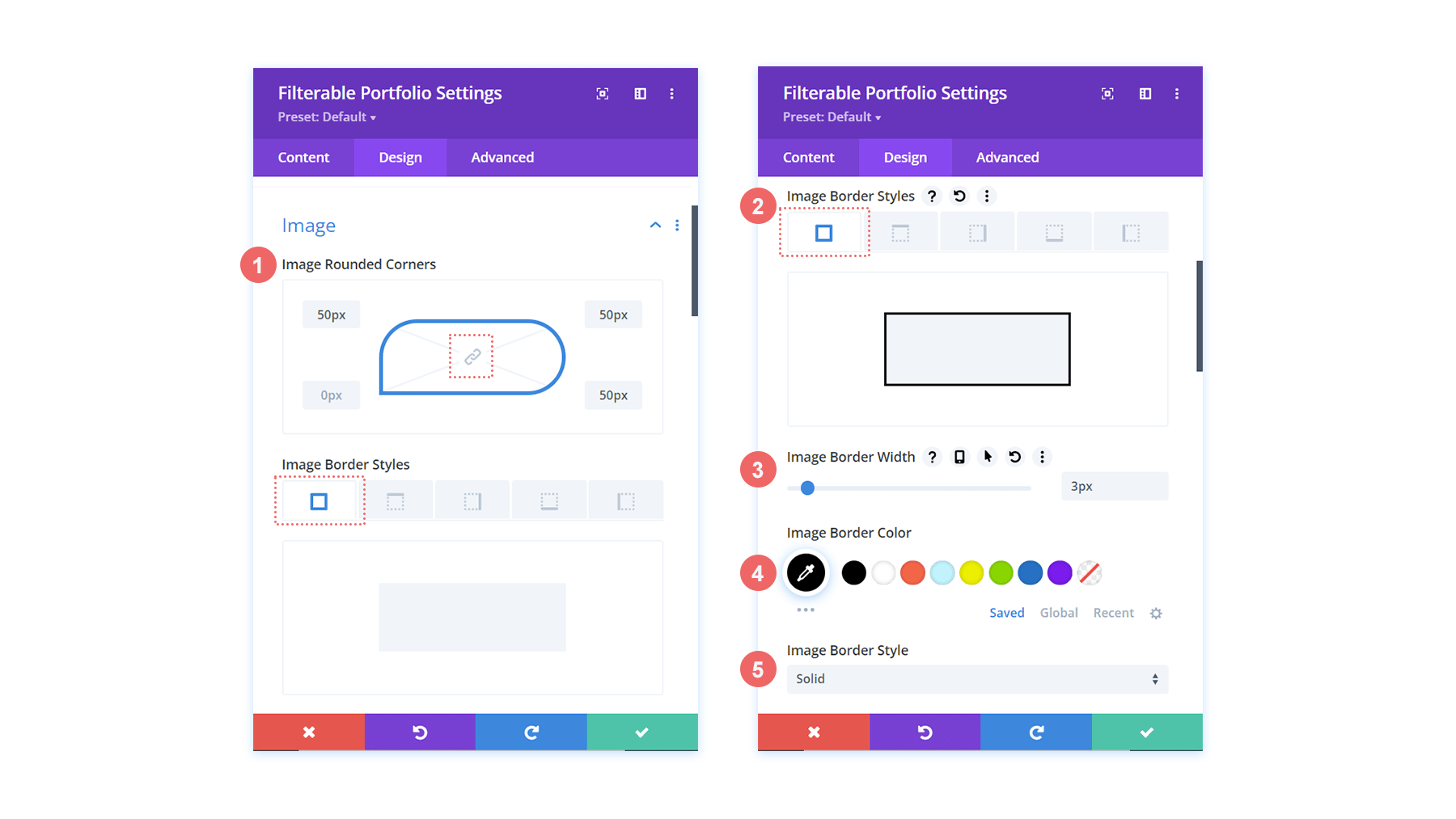
Immagine
- Angoli arrotondati dell'immagine: 50px 50px 50px 0px
- Stili bordo immagine: tutti
- Larghezza bordo immagine: 3px
- Colore bordo immagine: #000000
- Stile bordo immagine: solido


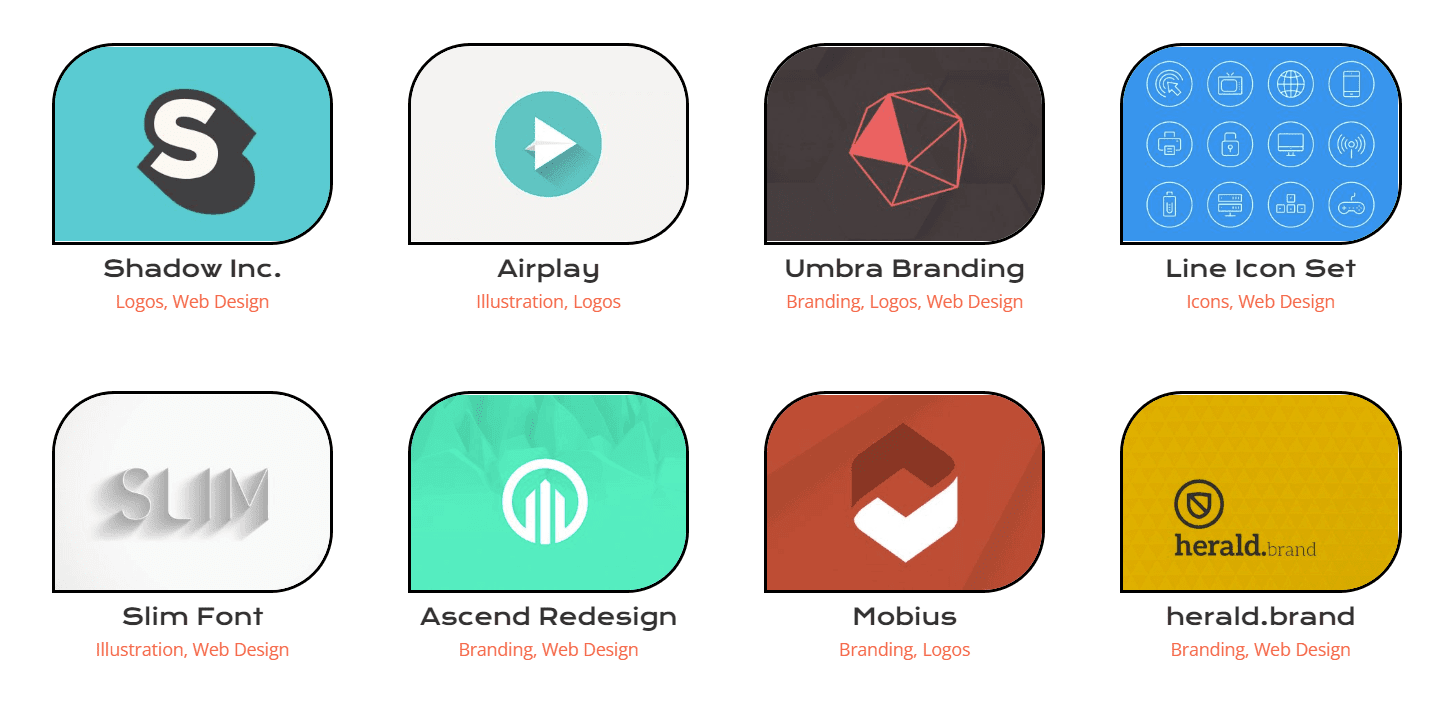
Ciò farà sì che le nostre miniature abbiano una forma che corrisponda al resto delle altre immagini nel pacchetto di layout.
Personalizzazione della sovrapposizione al passaggio del mouse
Facciamo un ulteriore passo avanti con il nostro stile e apportiamo una leggera modifica all'overlay che viene fornito di default con questo modulo. Cambieremo il colore e l'icona che viene utilizzata immediatamente.
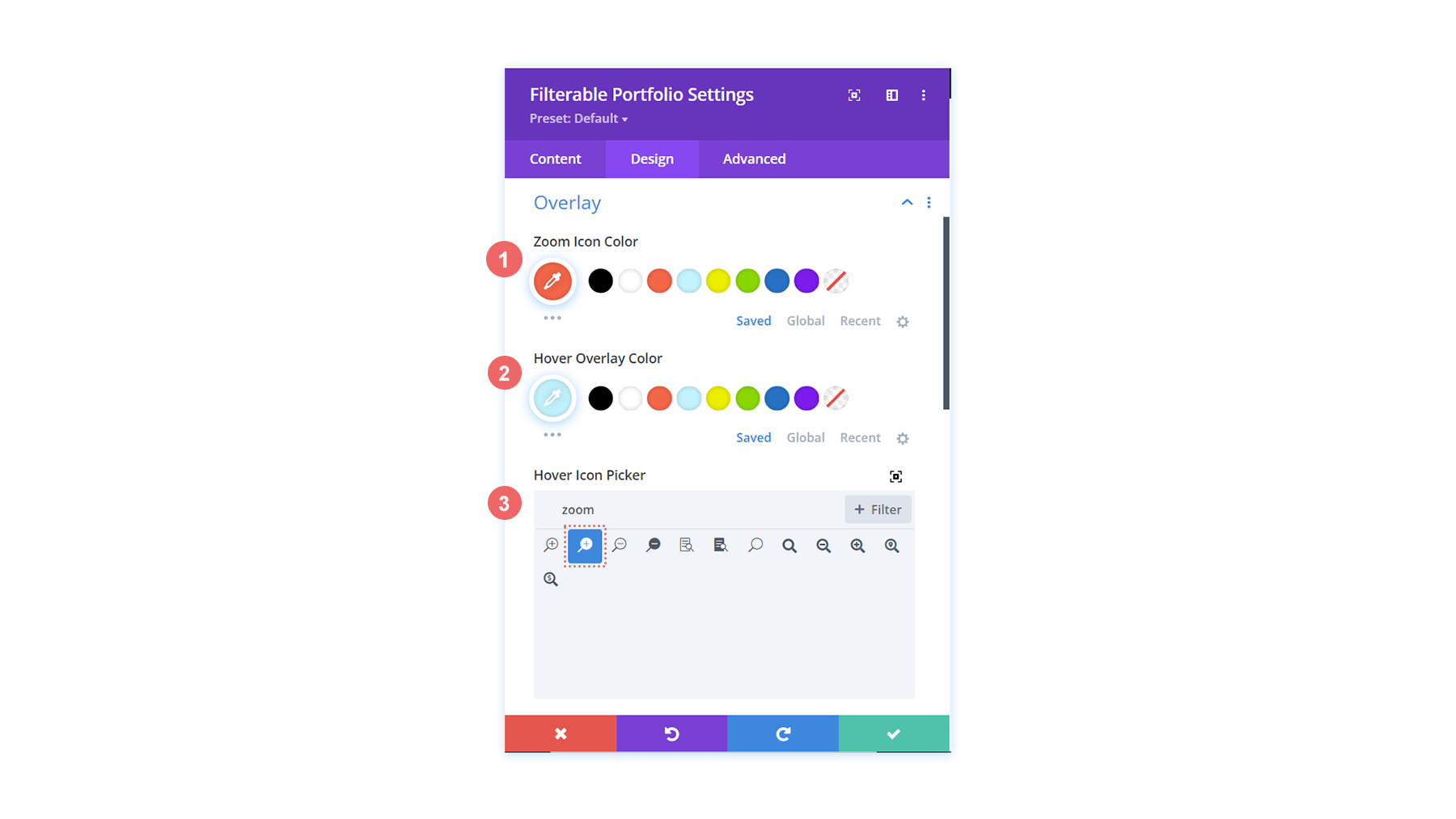
Sovrapposizione
- Colore icona zoom: #bcf5fd
- Colore sovrapposizione al passaggio del mouse: #ff6651
- Selettore icone al passaggio del mouse: Zoom

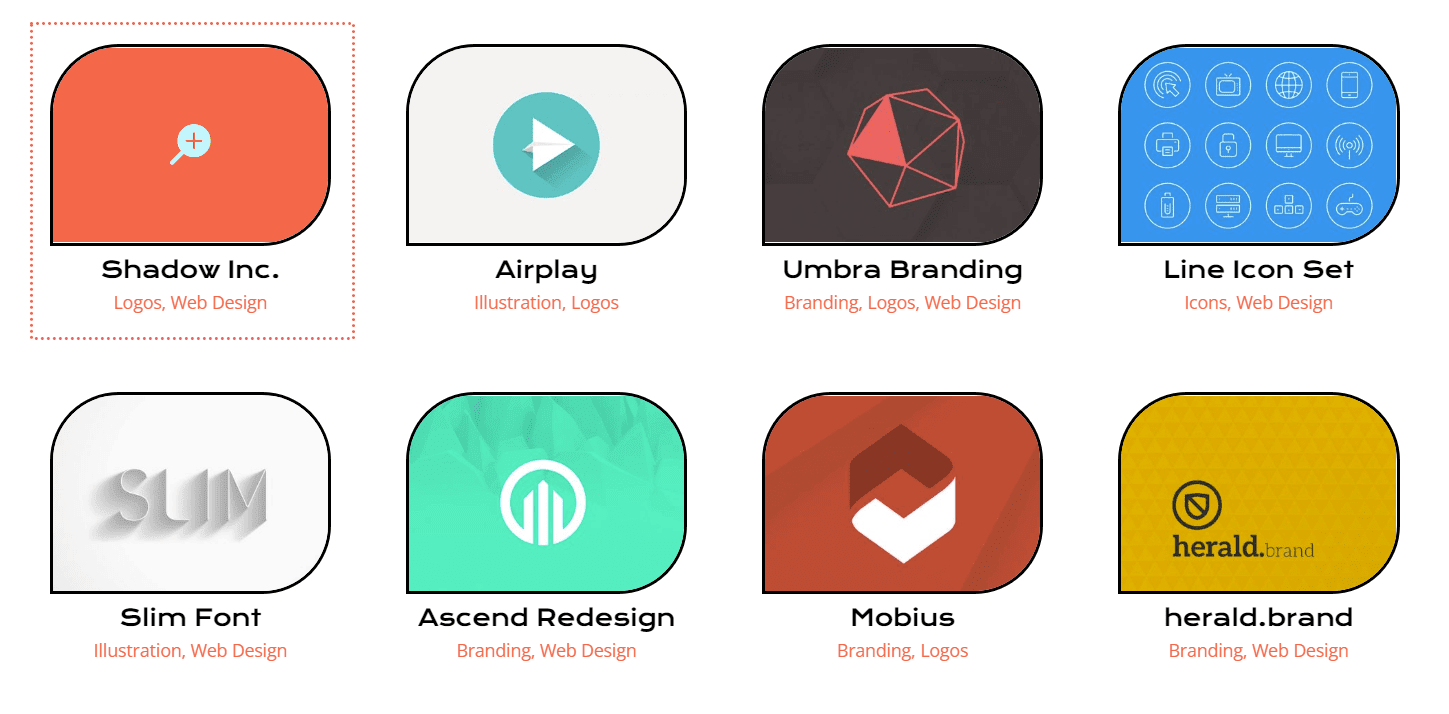
Come puoi vedere ora, abbiamo aggiunto i colori del marchio di questo layout nell'overlay, così come abbiamo cambiato l'icona che Divi fornisce per impostazione predefinita per la funzione di sovrapposizione al passaggio del mouse di questo modulo.

Stile dell'impaginazione
Inizieremo ora a utilizzare piccoli frammenti di CSS per aggiungere ulteriore personalizzazione al nostro modulo portfolio filtrabile. In primo luogo, daremo uno stile all'impaginazione di questo modulo. Successivamente, rimuoveremo il bordo che appare sopra con una singola riga di CSS
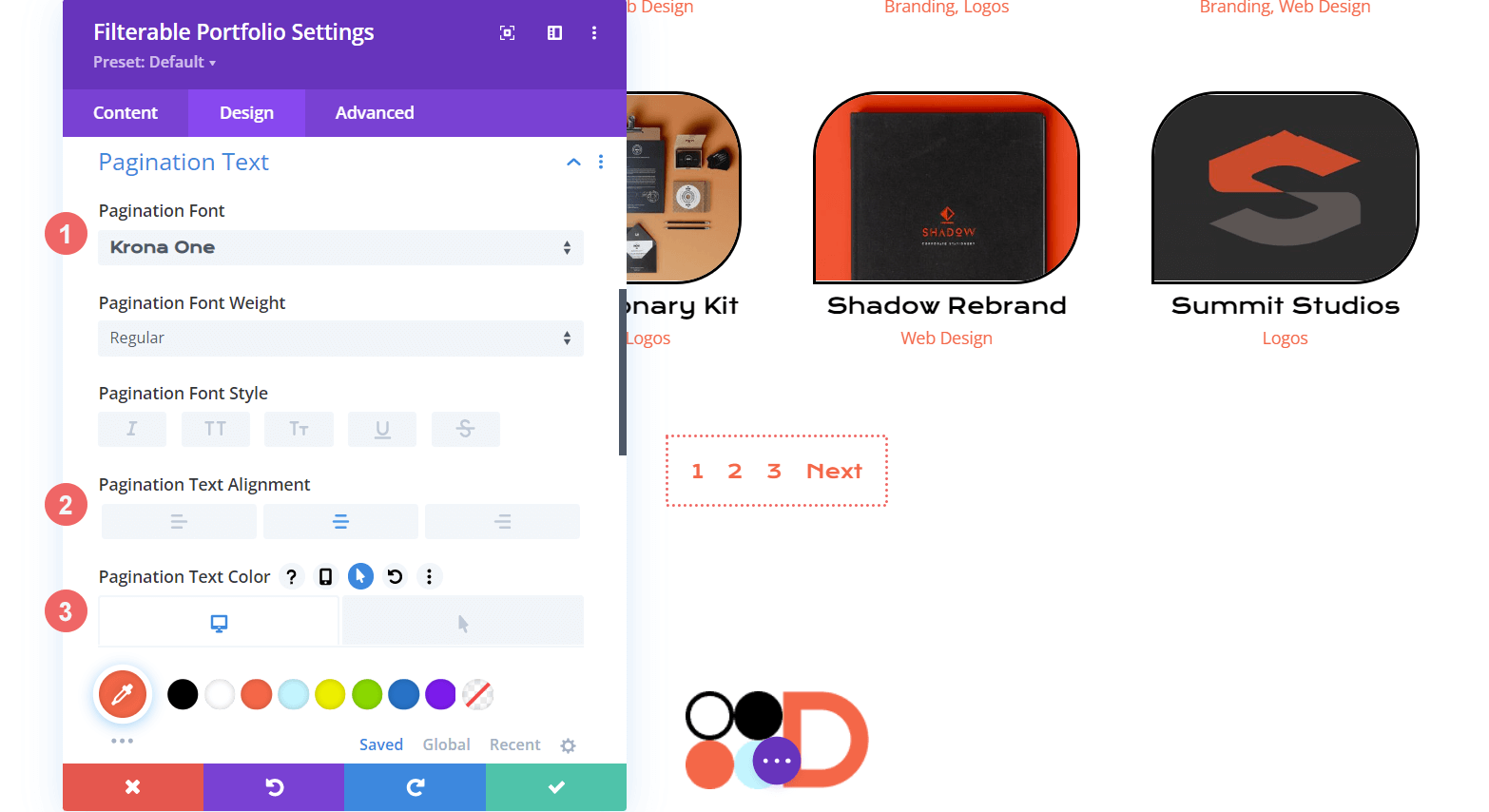
Testo di impaginazione
- Carattere di impaginazione: Krona One
- Allineamento testo impaginazione: centro
- Colore testo impaginazione: #ff6651
- Colore testo impaginazione (hover): #000000

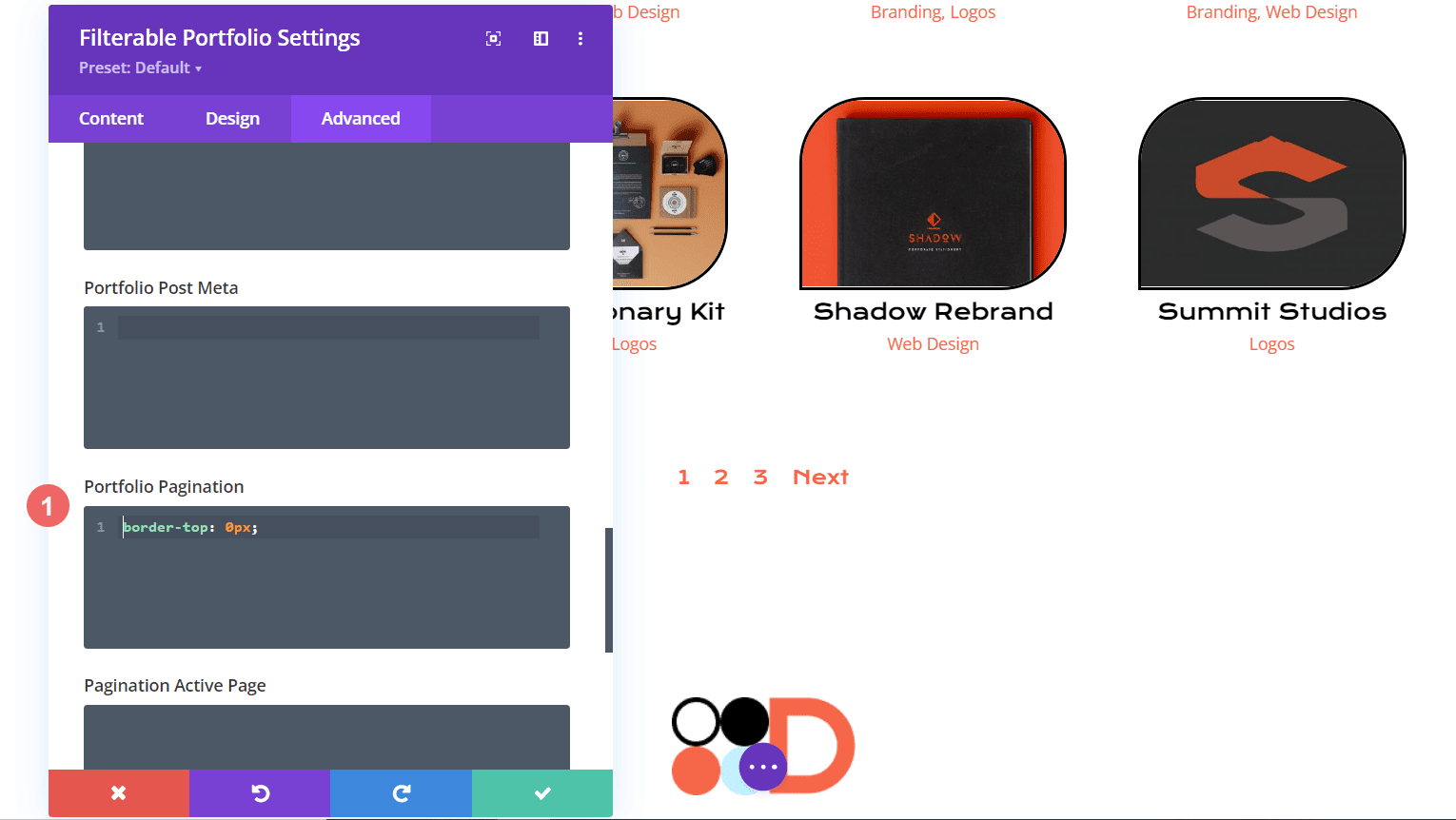
Per il nostro CSS, ci sposteremo nella scheda Avanzate del nostro modulo. In secondo luogo, faremo clic sulla scheda CSS personalizzato . Successivamente, entreremo nel seguente frammento di codice per rimuovere il bordo sopra la nostra paginazione, dandogli un aspetto più pulito.
Impaginazione del portafoglio
border-top: 0px;

Utilizzo delle impostazioni CSS e Divi personalizzate per applicare uno stile al testo del filtro
Per il testo del filtro, faremo un salto di qualità. Useremo i CSS per cambiare lo sfondo e gli effetti al passaggio del mouse. Vogliamo avere una perfetta continuità tra il modulo appena aggiunto e lo stile del pacchetto di layout. Innanzitutto, entriamo nelle nostre impostazioni Divi per il carattere.
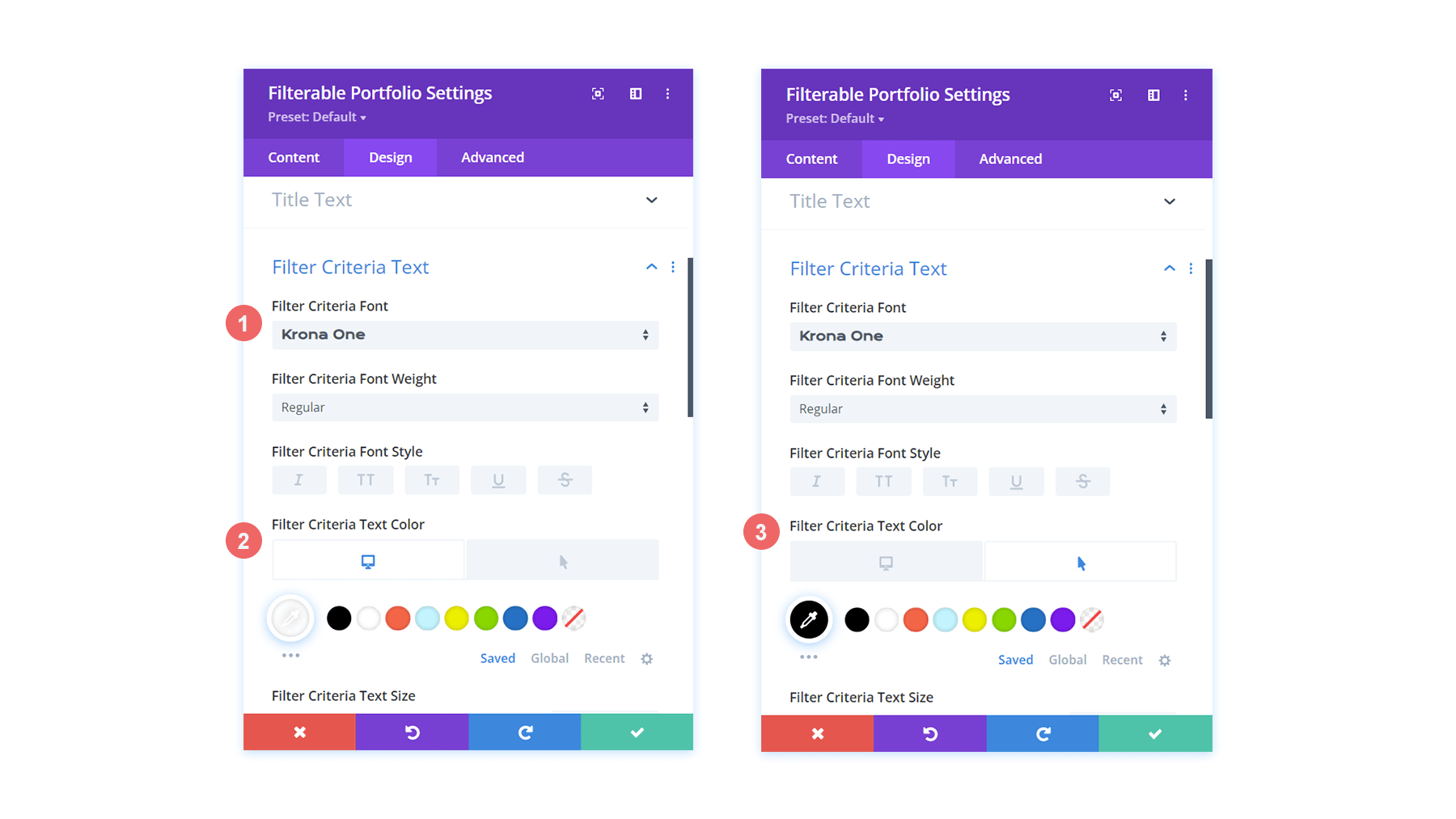
Filtra il testo dei criteri
- Criteri di filtro Carattere: Krona One
- Criteri di filtro Colore testo: #ffffff
- Criteri di filtro Colore testo (al passaggio del mouse): #000000

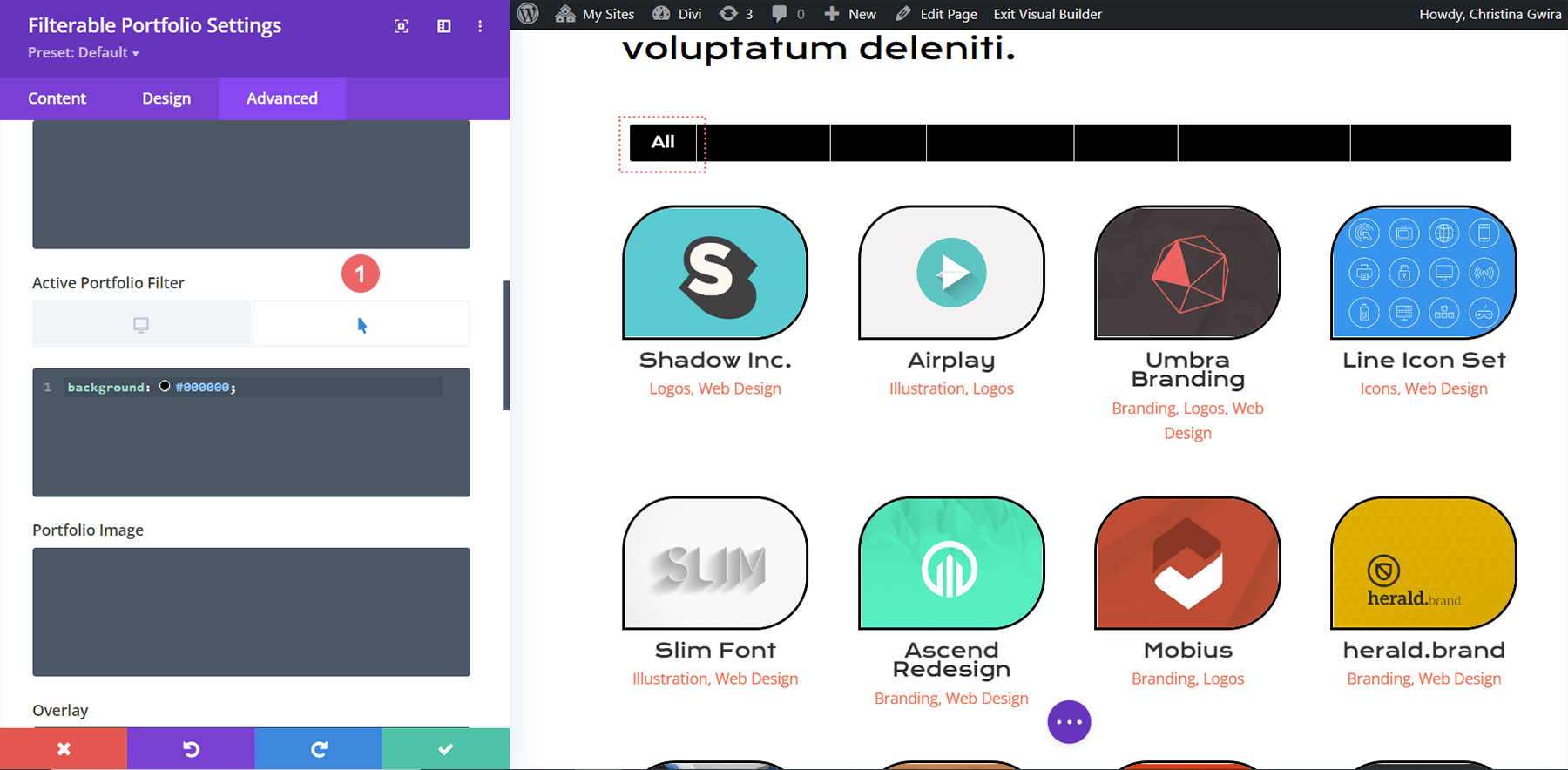
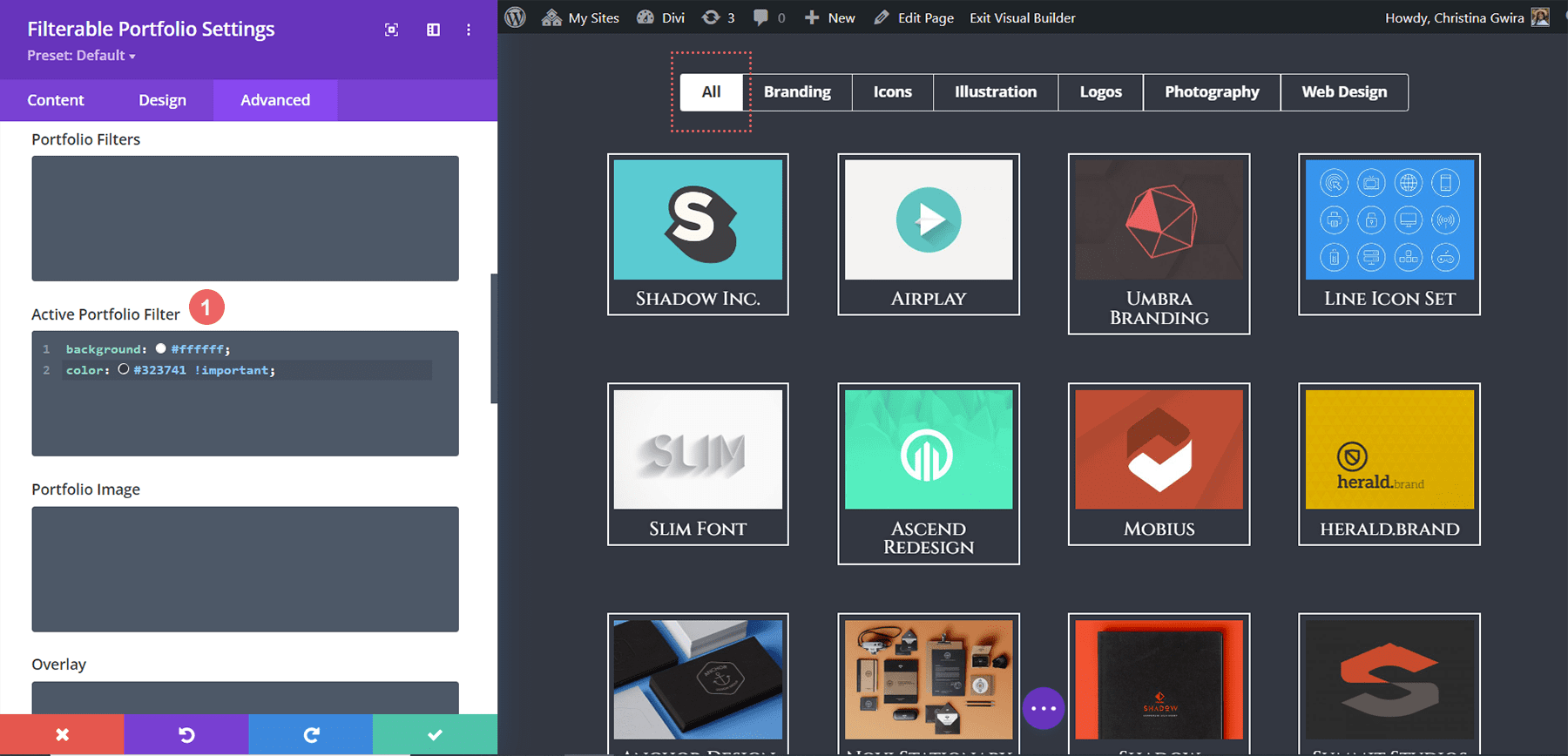
Allo stato attuale, il nostro filtro sembra essere scomparso. Questo perché nel suo stato predefinito è testo bianco su sfondo bianco. Tuttavia, lo cambieremo con alcuni CSS personalizzati in due punti. In primo luogo, aggiungeremo uno snippet di CSS nelle Impostazioni della pagina che aggiungerà uno sfondo al testo del filtro. In secondo luogo, modelleremo il filtro portafoglio attivo utilizzando la scheda Avanzate del modulo.

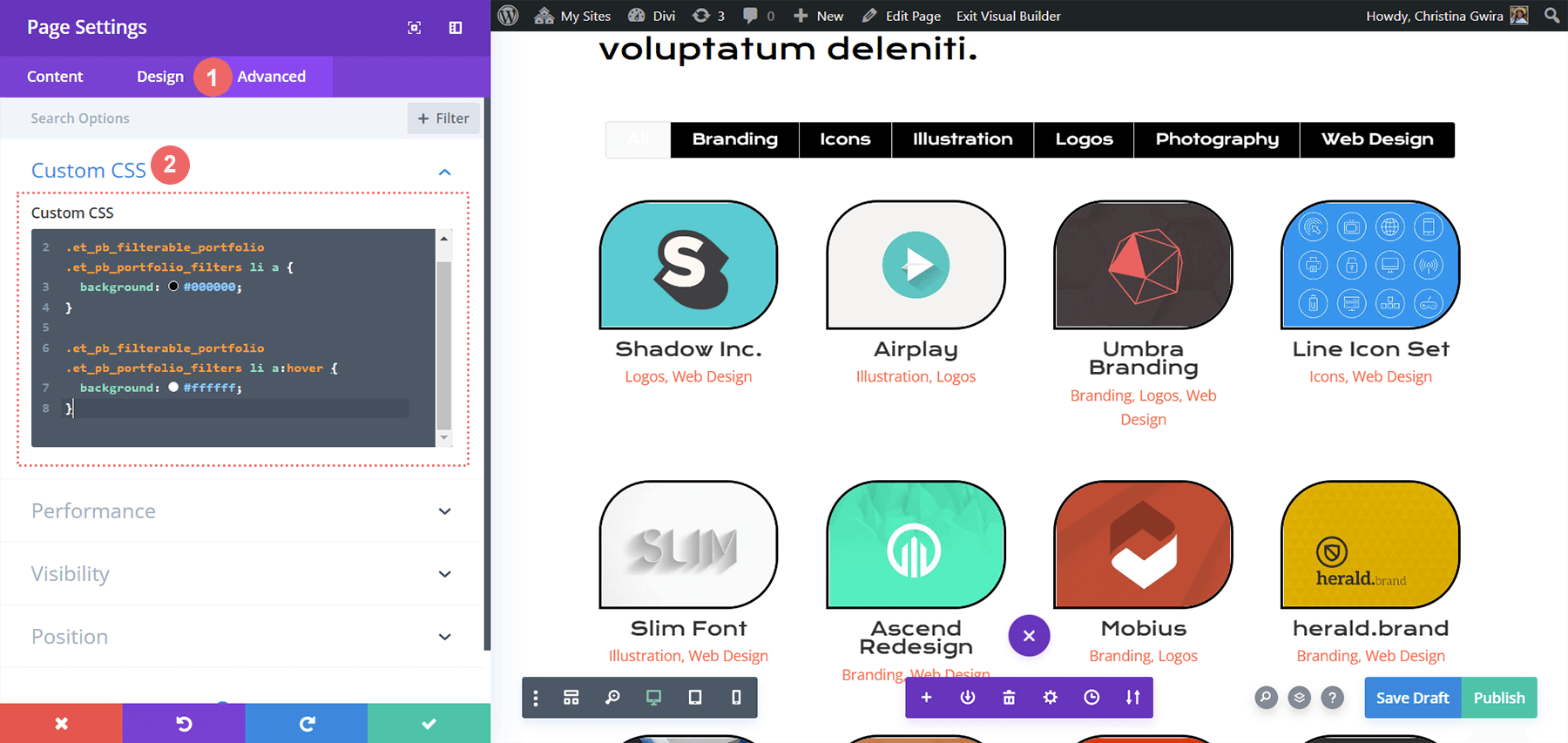
Per accedere alle Impostazioni della Pagina, fai clic sui tre punti al centro dello schermo. Quindi, seleziona l'icona a forma di ingranaggio che aprirà le Impostazioni della pagina. Successivamente, passerai alla scheda CSS personalizzato e inserisci quanto segue per aggiungere uno sfondo al testo del filtro.


CSS personalizzato
In questo frammento di codice CSS, stiamo prendendo di mira il colore di sfondo del filtro. Stiamo anche prendendo di mira e modellando il suo stato al passaggio del mouse. Successivamente all'ordine del giorno, aggiungiamo un po' più CSS al modulo e mostriamo la nostra scheda Filtro attivo in modo più evidente.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
Stile della scheda Filtro portafoglio attivo
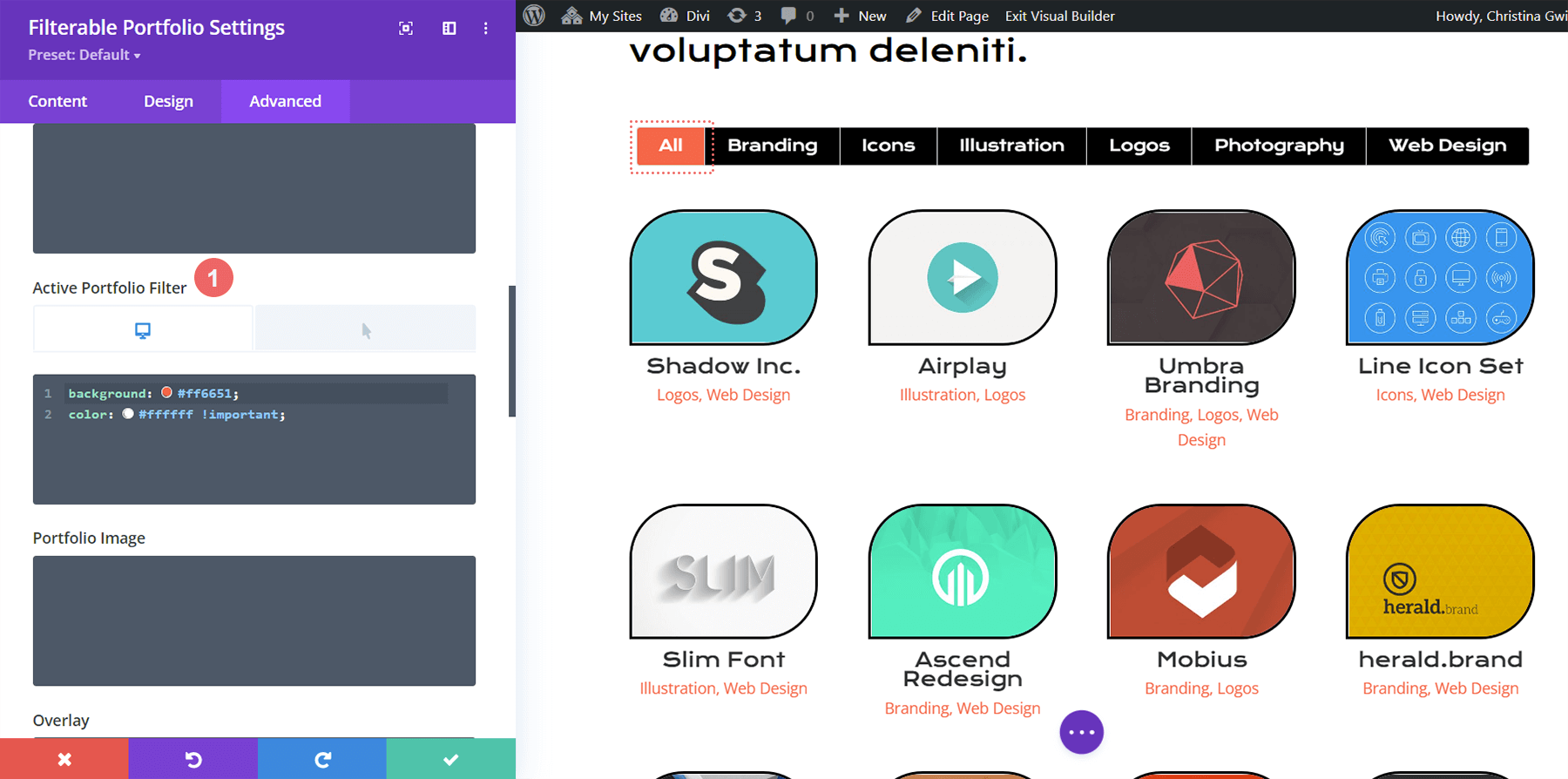
La scheda Filtro portafoglio attivo attira l'attenzione dei nostri utenti sulla categoria di portafoglio corrente che stanno visitando. In questo momento, questo filtro ha testo bianco e uno sfondo chiaro. Andremo nella scheda Avanzate del modulo Portfolio filtrabile e aggiungeremo del testo agli stati predefiniti e al passaggio del mouse di questa funzione. Queste sono le proprietà CSS che aggiungeremo in uno stato predefinito:
background: #ff6651; color: #ffffff !important;

Stato al passaggio del mouse
Al passaggio del mouse, cambieremo lo sfondo in nero.
color: #000000!important;

Final Look Styling Portfolio filtrabile di Divi con Divi Conference
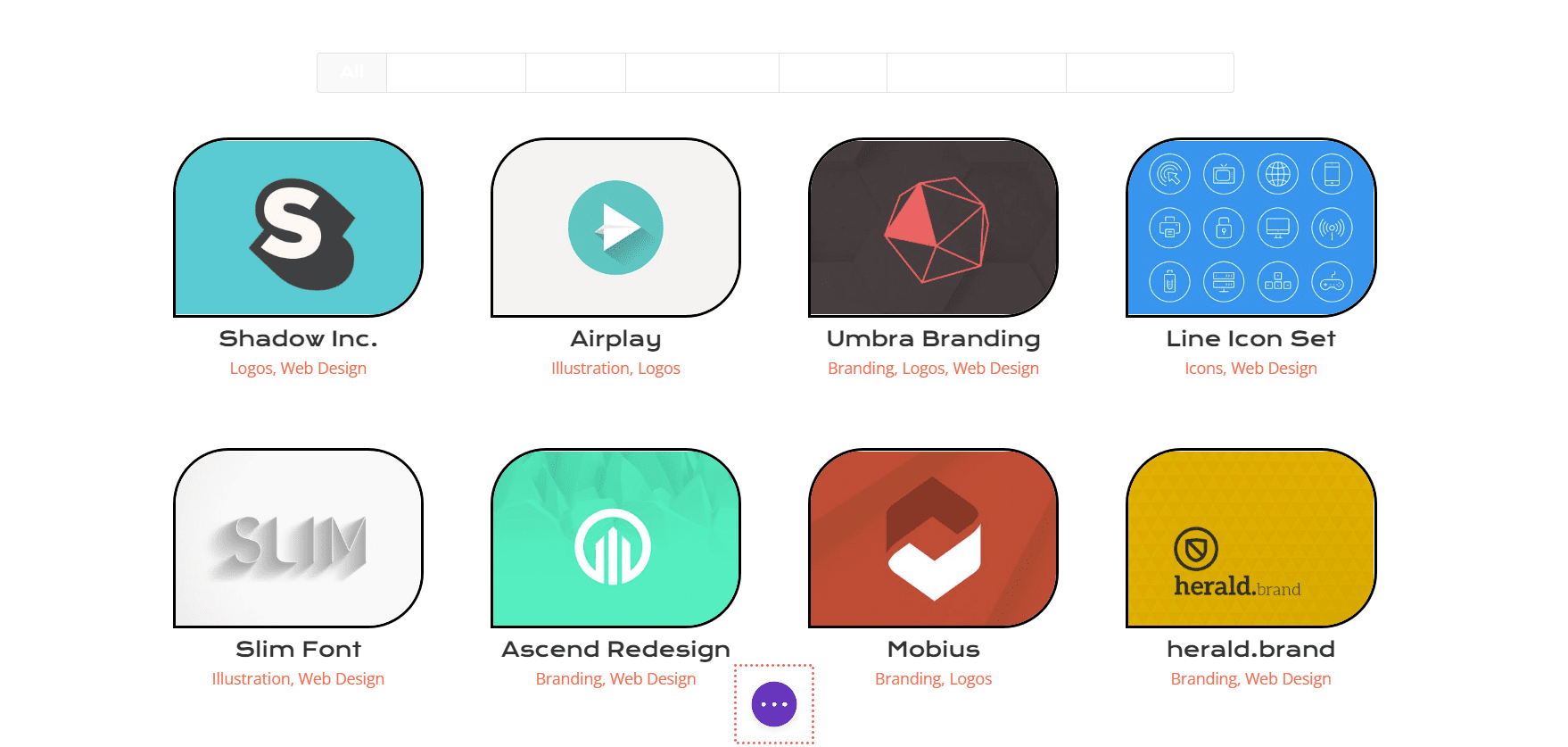
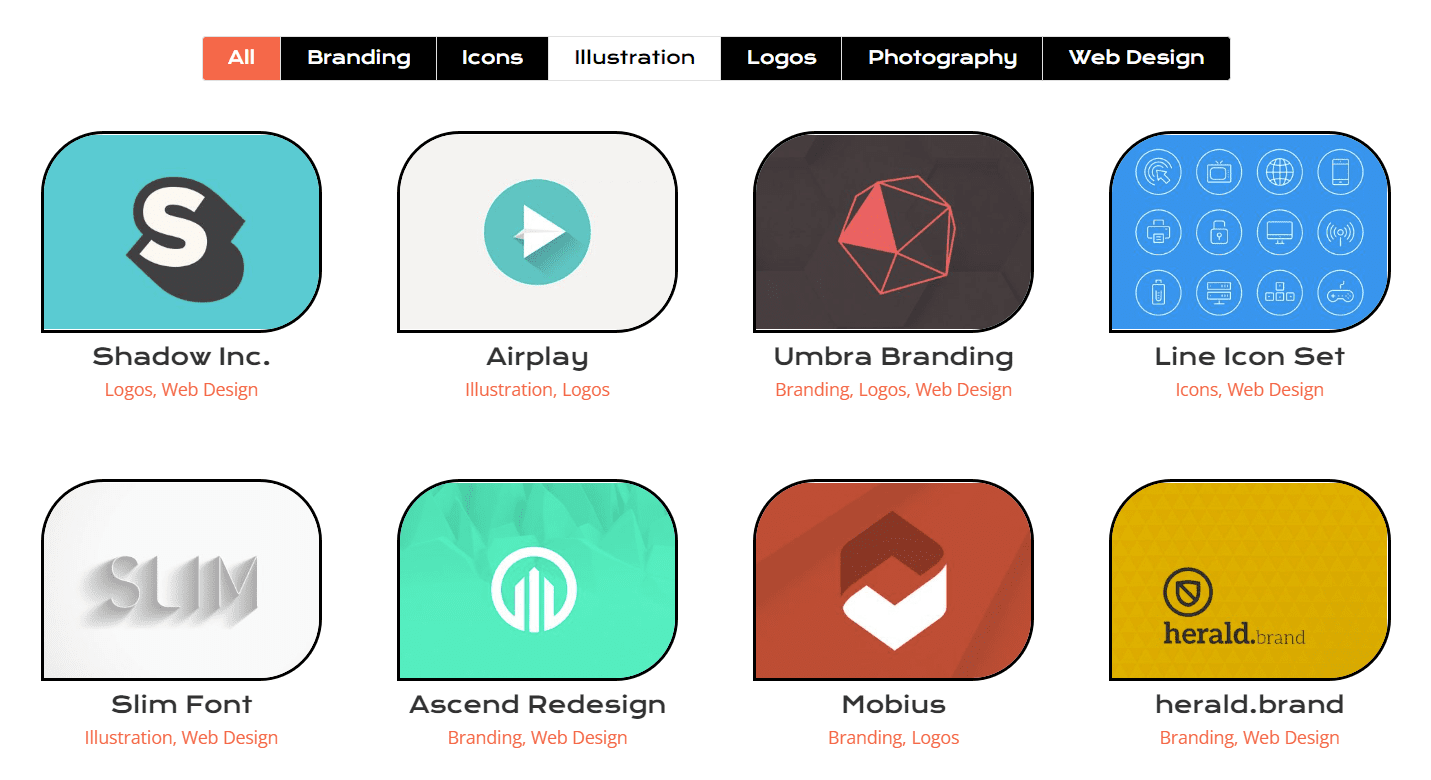
Ecco lo sguardo finale!

E ora, ecco come appare quando passiamo con il mouse!

Styling del modulo portfolio filtrabile di Divi: Divi Online Yoga Instructor Edition
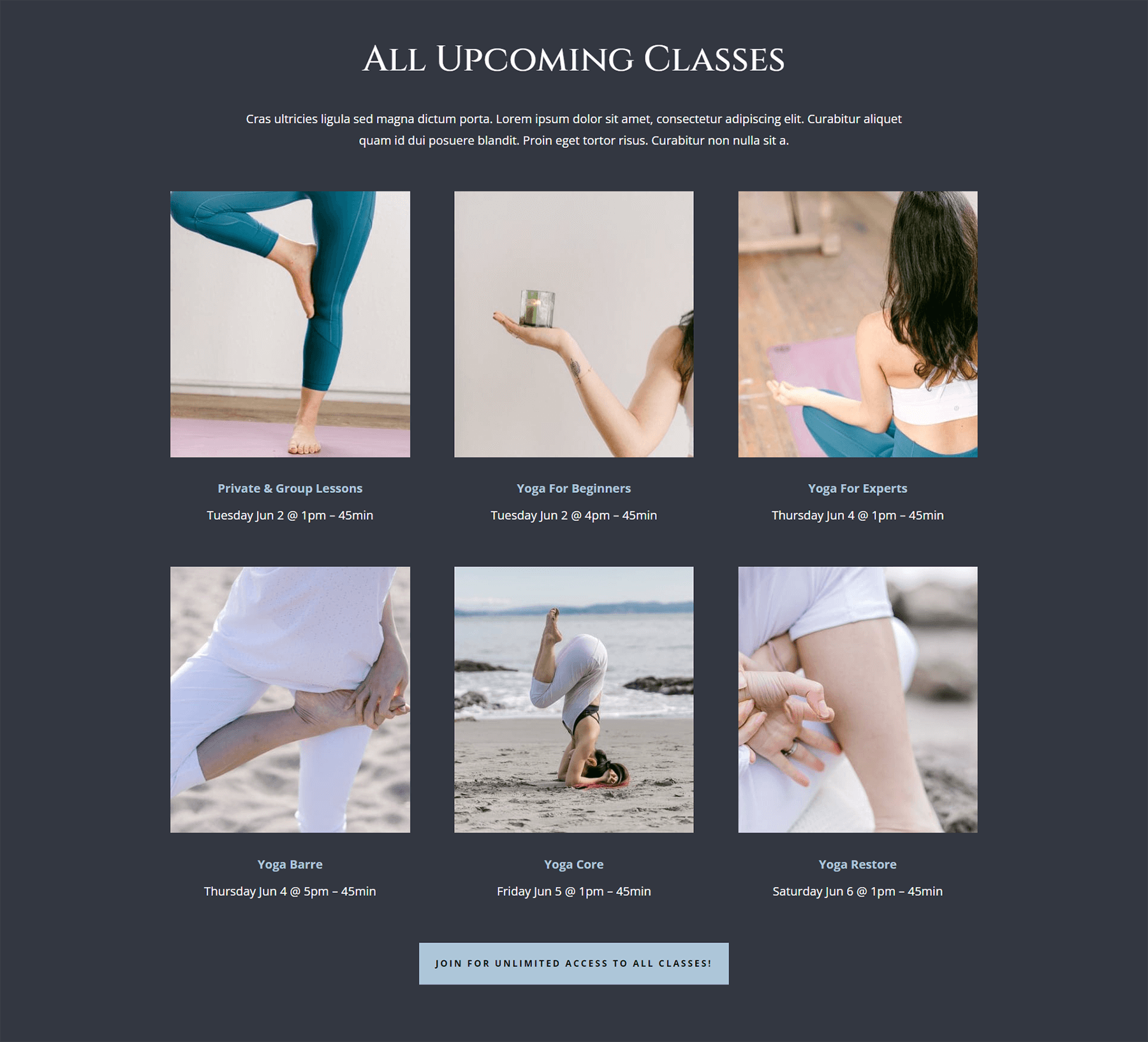
Analogamente all'edizione Divi Conference, trova il tuo layout all'interno del Pacchetto layout per istruttori di yoga online all'interno del Divi Builder. Utilizzeremo il layout della pagina di destinazione per questo tutorial. Scorri verso il basso fino alla sezione Sezione Classi con il titolo Sezione Tutte le prossime classi.

Inserimento del modulo Portfolio filtrabile
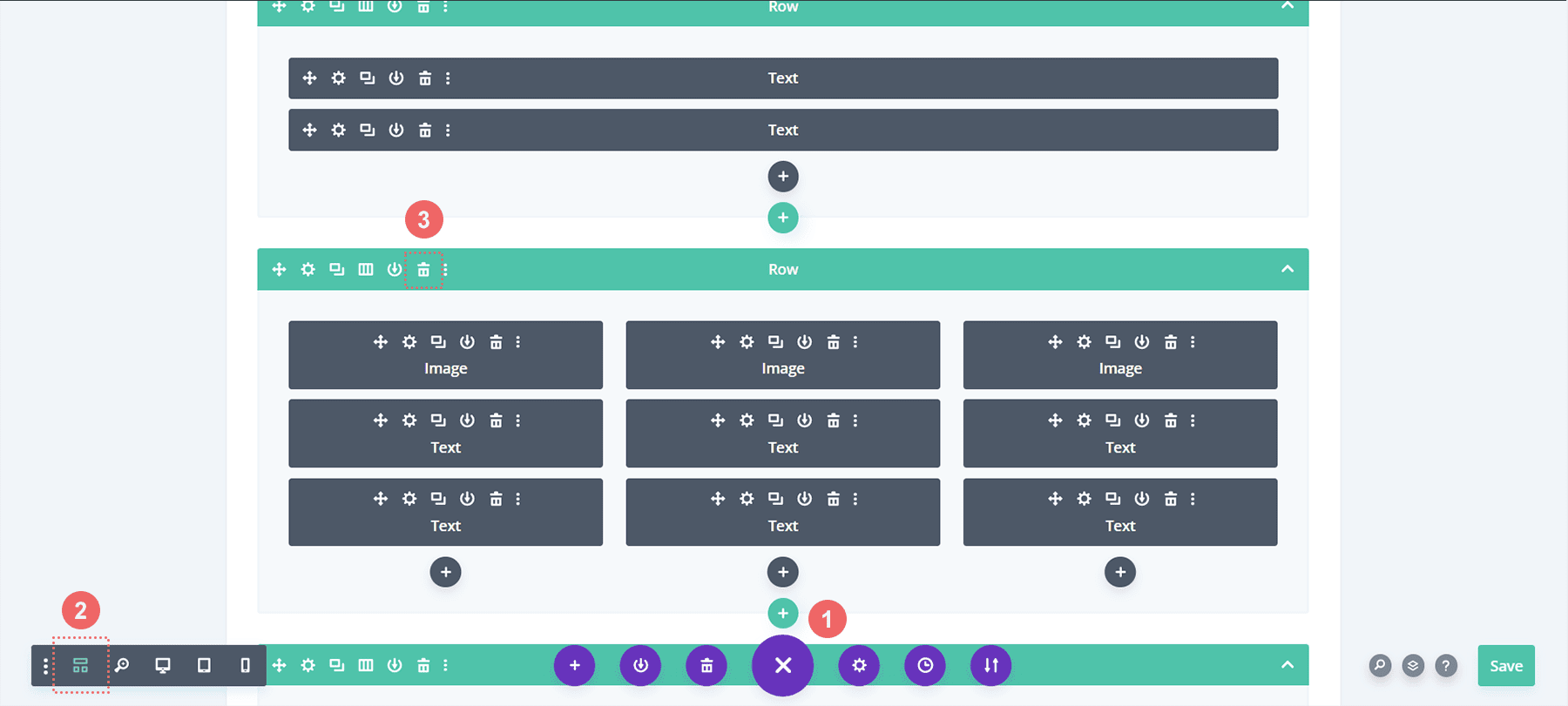
Da qui, elimineremo le righe con le classi. Fare clic sull'icona viola con tre punti su di essa . Quindi, seleziona la vista Wireframe. Infine, eliminerai le due righe che contengono tre colonne.

Successivamente, li sostituiremo con una singola colonna all'interno della riga all'interno della quale. Quindi, aggiungeremo il nostro modulo portfolio filtrabile.

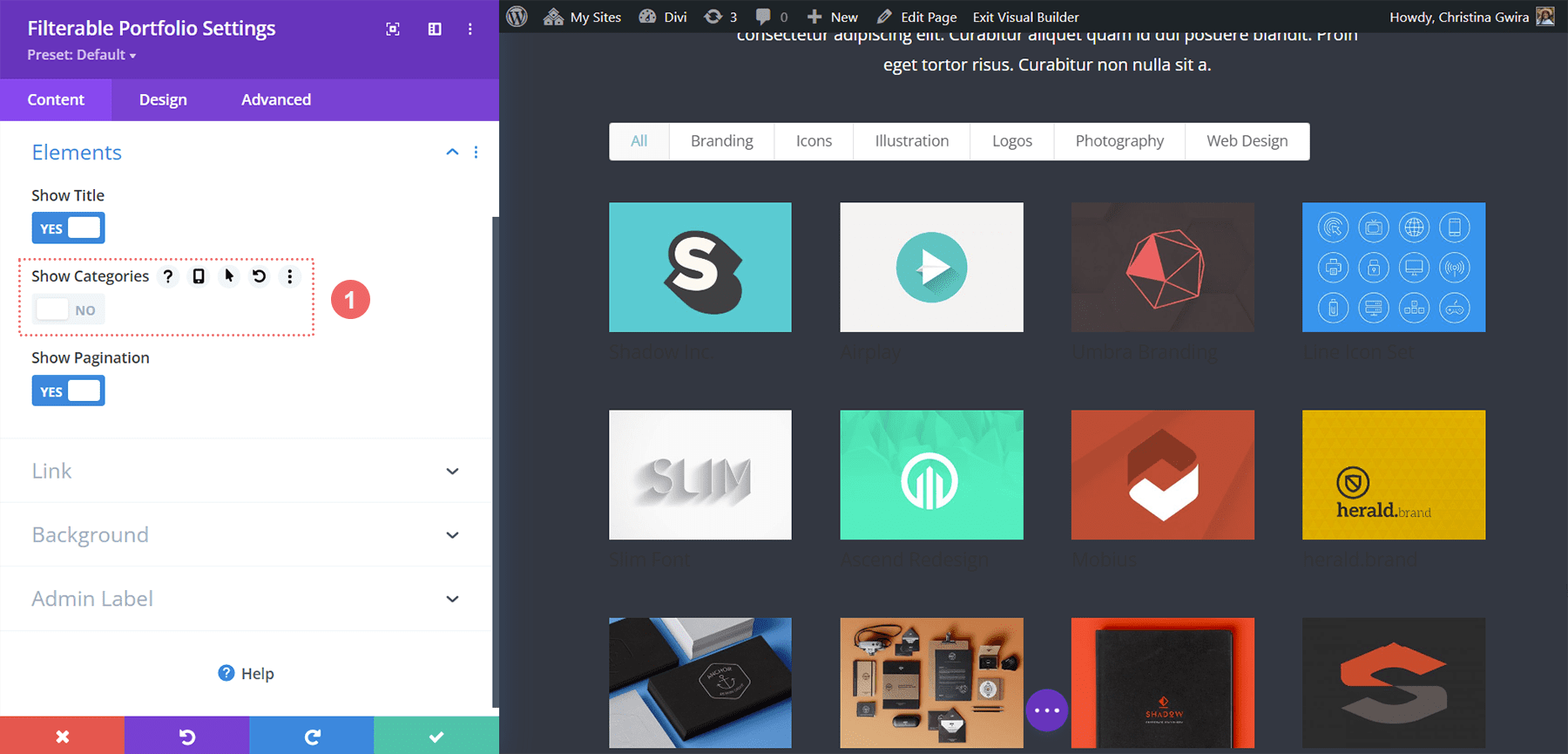
Come nell'esempio precedente, utilizzeremo il layout della griglia per questo modulo con un multiplo di 4 per il conteggio dei post. Ora, facciamo qualcosa di leggermente diverso con le informazioni che mostriamo sulla carta. Nella scheda Contenuto, andiamo su Elementi e deselezionamo Mostra categorie . Ciò significa che il modulo Portfolio mostrerà solo il nome del progetto senza il nome della categoria in cui si trova.

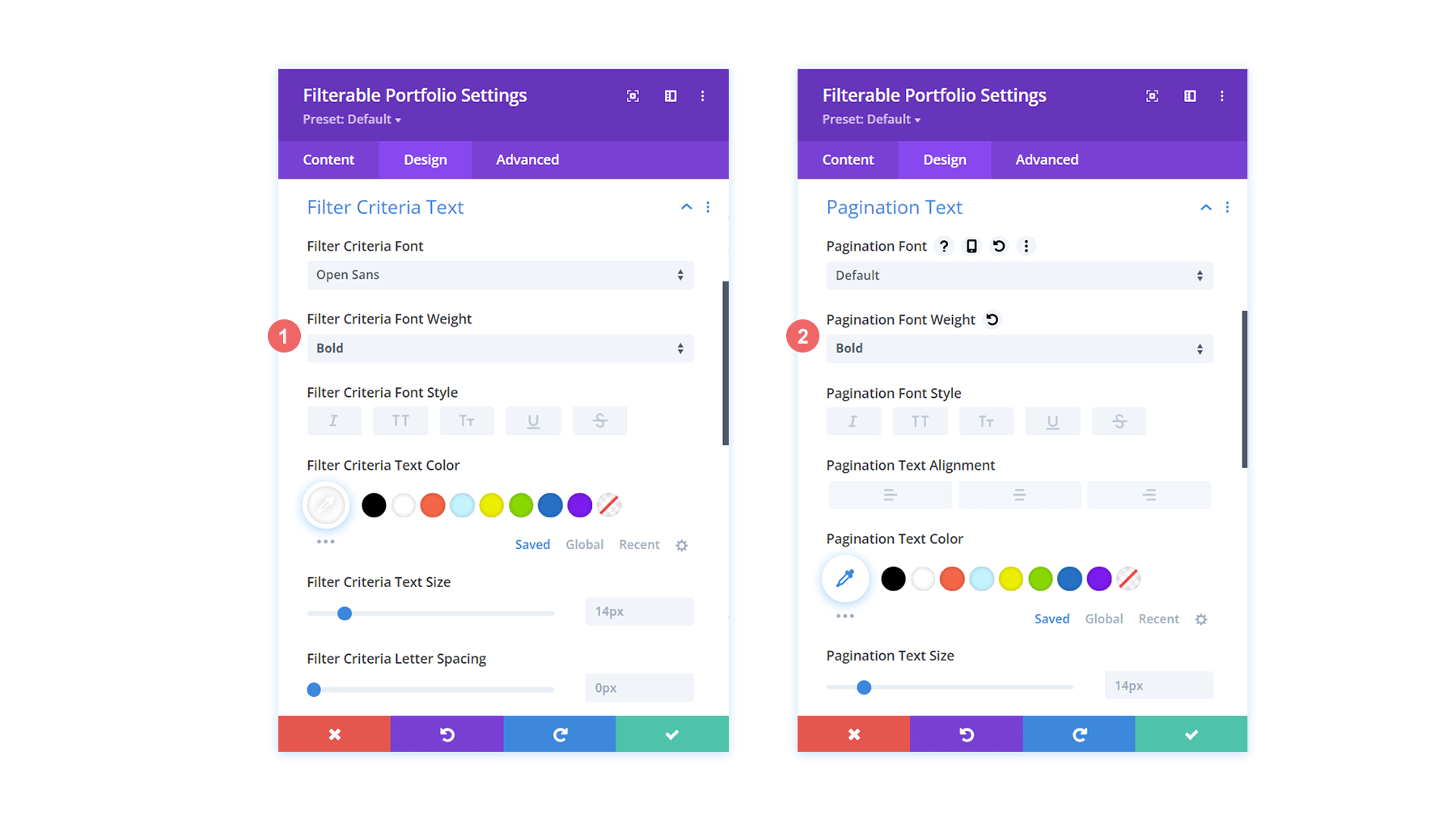
Criteri di filtro stile Testo, titolo del progetto e testo dell'impaginazione
Impostiamo le basi dello stile per le porzioni di testo del nostro modulo. Il corpo del testo di questo layout è Open Sans e il carattere utilizzato per le intestazioni principali è Cinzel. Pertanto utilizzeremo una combinazione di questi due caratteri durante tutto il processo di styling.
Testo
- Allineamento del testo: centro
- Colore del testo: chiaro
Testo del titolo
- Carattere del titolo: Cinzel
- Colore del testo del titolo: #ffffff

Filtra il testo dei criteri
- Criteri di filtro Peso carattere: grassetto
- Criteri di filtro Colore testo: #ffffff
Testo di impaginazione
- Colore testo impaginazione: #ffffff

Ecco come appare in questo momento il nostro modulo portfolio filtrabile. Non è molto, ma piano piano ci stiamo arrivando!

Creazione di una sovrapposizione al passaggio del mouse traslucida
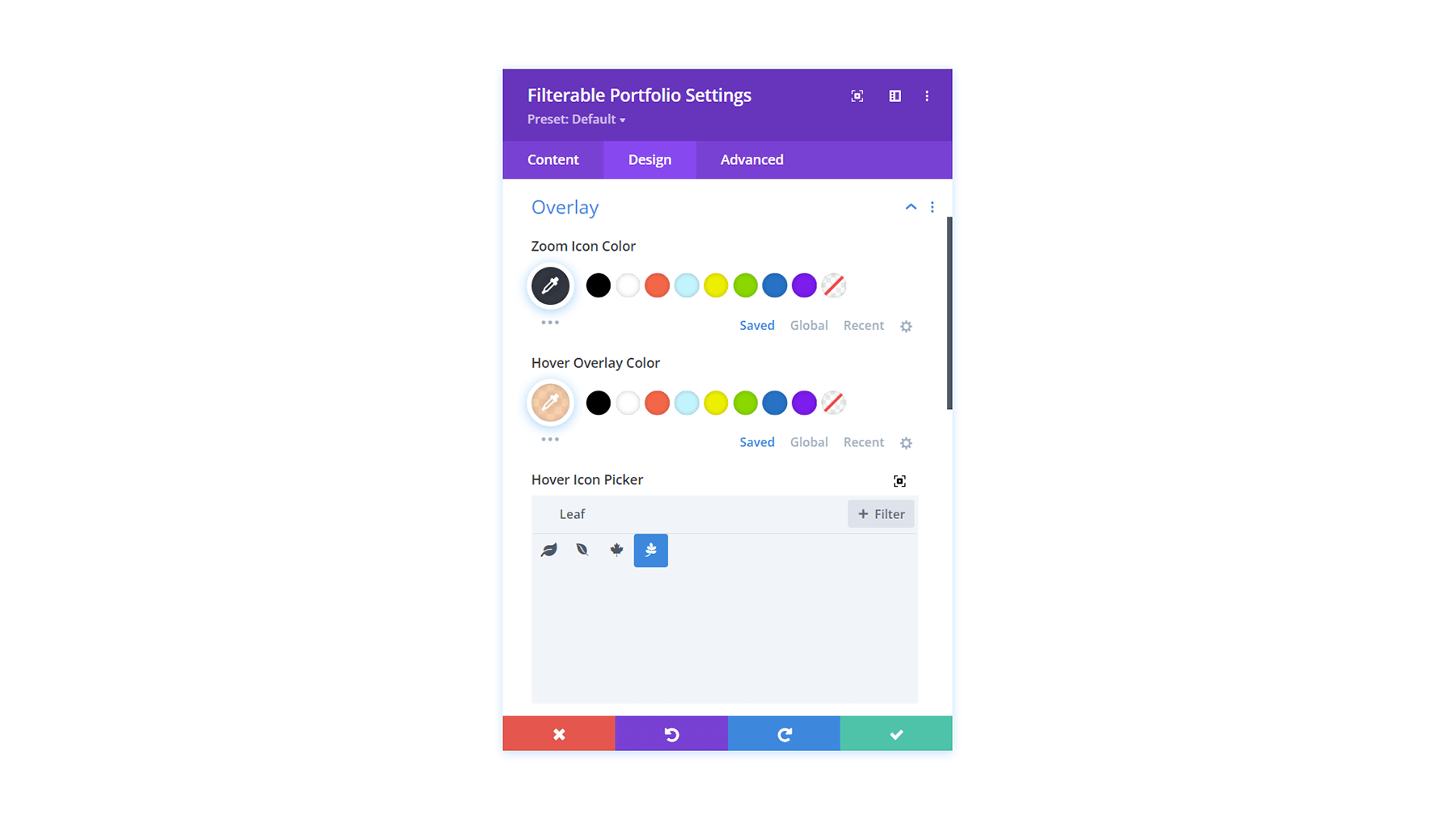
Prendiamo ispirazione dai vari moduli e dai bellissimi gradienti all'interno di questo layout. Per questo, creeremo una sovrapposizione traslucida al passaggio del mouse e modelleremo anche l'icona che appare al passaggio del mouse.
- Colore icona zoom: #323741
- Colore sovrapposizione al passaggio del mouse: rgba(255,201,165,0,85)
- Selettore icone al passaggio del mouse: cerca la foglia e vedi l'icona sopra

Aggiunta di un bordo agli elementi della griglia del portfolio con CSS personalizzato
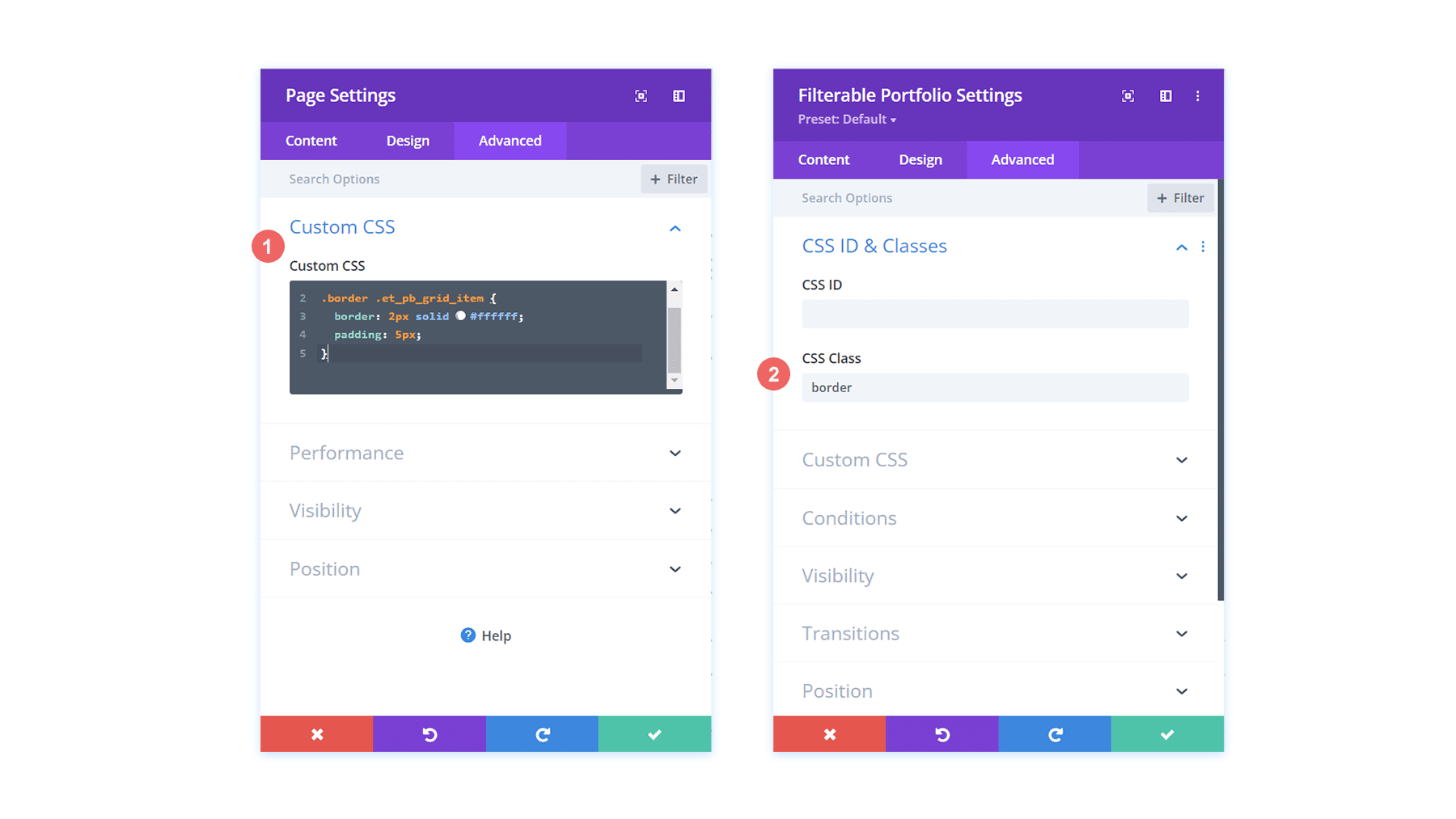
Simile al nostro primo tutorial, ora utilizzeremo alcuni CSS per aggiungere più interesse al nostro modulo portfolio filtrabile. Ora aggiungeremo un bordo attorno a ogni singolo elemento della griglia del portafoglio. Utilizza lo snippet CSS di seguito nella parte CSS personalizzata delle Impostazioni pagina per aggiungere il nostro bordo. Assegneremo anche il bordo della classe CSS a questo modulo.
- Classe CSS: confine
CSS personalizzato
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
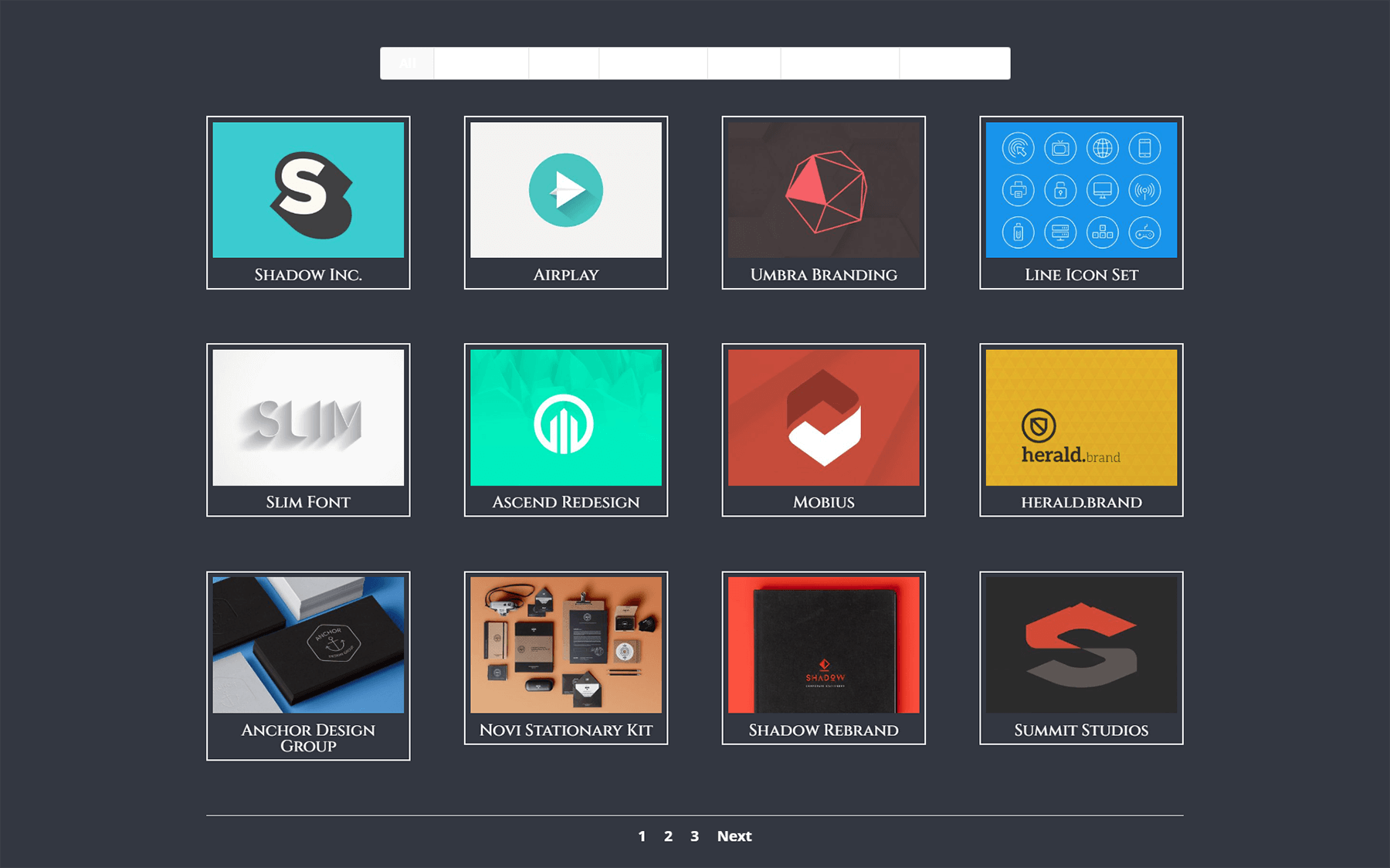
Qui ora abbiamo il nostro modulo portfolio filtrabile con un bel bordo - e un riempimento così - attorno a ogni elemento della griglia.

Aggiunta di CSS al bordo dell'impaginazione di stile
A differenza del nostro esempio precedente, aggiungiamo del colore al bordo per la nostra impaginazione con alcuni CSS. Questo andrà anche all'interno dell'area Impostazioni pagina> CSS personalizzato .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Stile del testo dei criteri di filtro
Simile allo stile del nostro modulo portfolio Divi Conference, vogliamo aggiungere un po' di jazz ai nostri filtri di categoria. Ancora una volta, vogliamo attingere allo stile che è già presente all'interno del modello fornitoci. Ecco il CSS che aggiungeremo nella nostra sezione CSS personalizzato per indirizzare lo sfondo e il passaggio del mouse sulla nostra barra dei filtri.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Con queste due nuove aggiunte al nostro CSS personalizzato, questo è ciò che il nostro modulo portfolio filtrabile si preannuncia.

Tuttavia, notare come si perde il filtro portafoglio attivo. Ha ancora uno sfondo chiaro con sopra del testo bianco. Entriamo nelle impostazioni del modulo e aggiungiamo alcuni CSS per cambiarlo.
CSS personalizzato
Filtro portafoglio attivo:
background: #ffffff; color: #323741 !important;

Rimozione dell'animazione dal modulo
Per fornire un'esperienza più pulita, rimuoveremo l'animazione predefinita fornita con il modulo portfolio filtrabile. Per questo, dovremo prima tornare nelle nostre Impostazioni pagina e aggiungere alcuni CSS che prenderanno di mira gli elementi della griglia del portfolio e rimuoveranno la transizione di scorrimento che si verifica fuori dagli schemi con Divi.
CSS personalizzato
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Cambia la griglia del portfolio da quattro colonne a tre
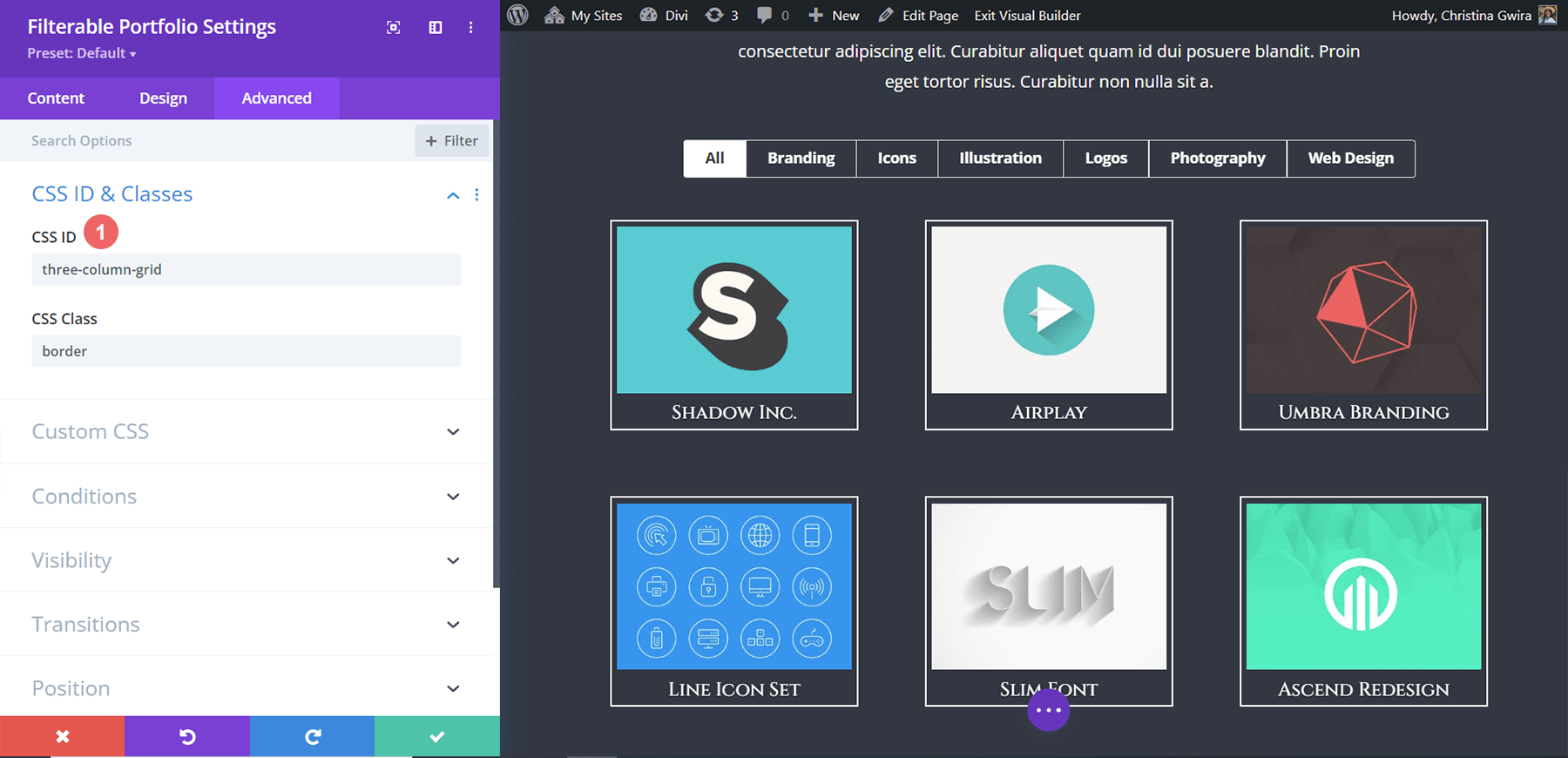
La nostra aggiunta CSS finale consisterà nel trasformare il nostro modulo Portfolio da quattro colonne a tre. Questo ci permetterà di avere più spazio per vedere i nostri progetti. Inoltre, aggiungeremo una riga aggiuntiva al nostro modulo. Ecco lo snippet CSS finale che potrai utilizzare per convertire le tue colonne.

CSS personalizzato
Per quest'ultimo frammento, aggiungeremo l'ID CSS #three-column-grid al nostro modulo. Manterremo comunque intatta la nostra classe CSS di prima.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Styling del portafoglio filtrabile di Divi: in conclusione
Come con la maggior parte dei moduli di Divi, le impostazioni fornite con Divi possono essere ulteriormente ampliate con CSS. Mettere in mostra il tuo lavoro è una parte importante della gestione di un'attività, di un blog o di un marchio online. In quanto tale, avere un modo organizzato in cui mostrare il tuo lavoro è fondamentale. Raccogli i suggerimenti che sono stati condivisi oggi per prendere parte al tuo viaggio nello styling del modulo Portfolio filtrabile di Divi e mostraci il tuo lavoro nei commenti o sui social media!
