Come modellare il modulo Divi Call to Action (3 esempi!)
Pubblicato: 2023-08-09Un invito all'azione è una parte importante del marketing digitale. Che tu stia creando una landing page, un post sul blog o un'app mobile, puoi trovare inviti all'azione ovunque online. In quanto modulo Divi nativo, il modulo Call to Action semplifica l'aggiunta di questo importante elemento al tuo lavoro. Dotato di un titolo, corpo del testo e pulsante, il modulo offre ampie opzioni di stile per fare scelte di design che corrispondano al tuo marchio. Ti forniremo esempi di stili di invito all'azione Divi basati su tre dei nostri pacchetti di layout gratuiti. Ogni pacchetto di layout viene fornito con il tuo abbonamento Divi e ne pubblichiamo di nuovi ogni settimana! Diamo un'occhiata a cosa ricreeremo in questo post:
- 1 Divi Call to Action Style Esempio: Ispirato da Divi Whisky
- 2 Call to Action Style Esempio n. 2: Ispirato da Divi Bagel Shop
- 3 Esempio di stile n. 3: Ispirato alla pelletteria Divi
- 4 Impostazione della sezione Call to Action
- 4.1 Aggiungi sezione
- 4.2 Seleziona una riga di colonna
- 4.3 Selezionare Modulo di invito all'azione
- 5 Styling del modulo Divi Call to Action: Divi Whisky Inspired
- 5.1 Aggiungi sfondo alla sezione
- 5.2 Aggiungi gradiente di sfondo
- 5.3 Aggiungi imbottitura
- 5.4 Stile del modulo Call to Action
- 5.5 Aggiungi contenuto
- 5.6 Collegamento di ingresso
- 5.7 Call to Action sullo stile
- 6 Esempio di stile Divi Call to Action con Divi Bagel Shop
- 6.1 Aggiungere una riga a due colonne
- 6.2 Aggiungi gradiente di sfondo alla sezione
- 6.3 Aggiungi immagine
- 6.4 Aggiunta di un modulo di invito all'azione
- 6.5 Modellare il modulo di invito all'azione
- 7 Divi Leather Goods Ispirato all'esempio di stile del modulo Call to Action
- 7.1 Stile della sezione
- 7.2 Aggiunta di un modulo di invito all'azione
- 7.3 Modellare il modulo Call to Action
- 8 In conclusione
Esempio Divi Call to Action Style: Ispirato da Divi Whisky

Esempio di stile di invito all'azione n. 2: ispirato al Divi Bagel Shop

Esempio di stile n. 3: Ispirato alla pelletteria Divi

Impostazione della sezione Call to Action
Per iniziare, creiamo le basi per i nostri esempi di stile.
Aggiungi sezione
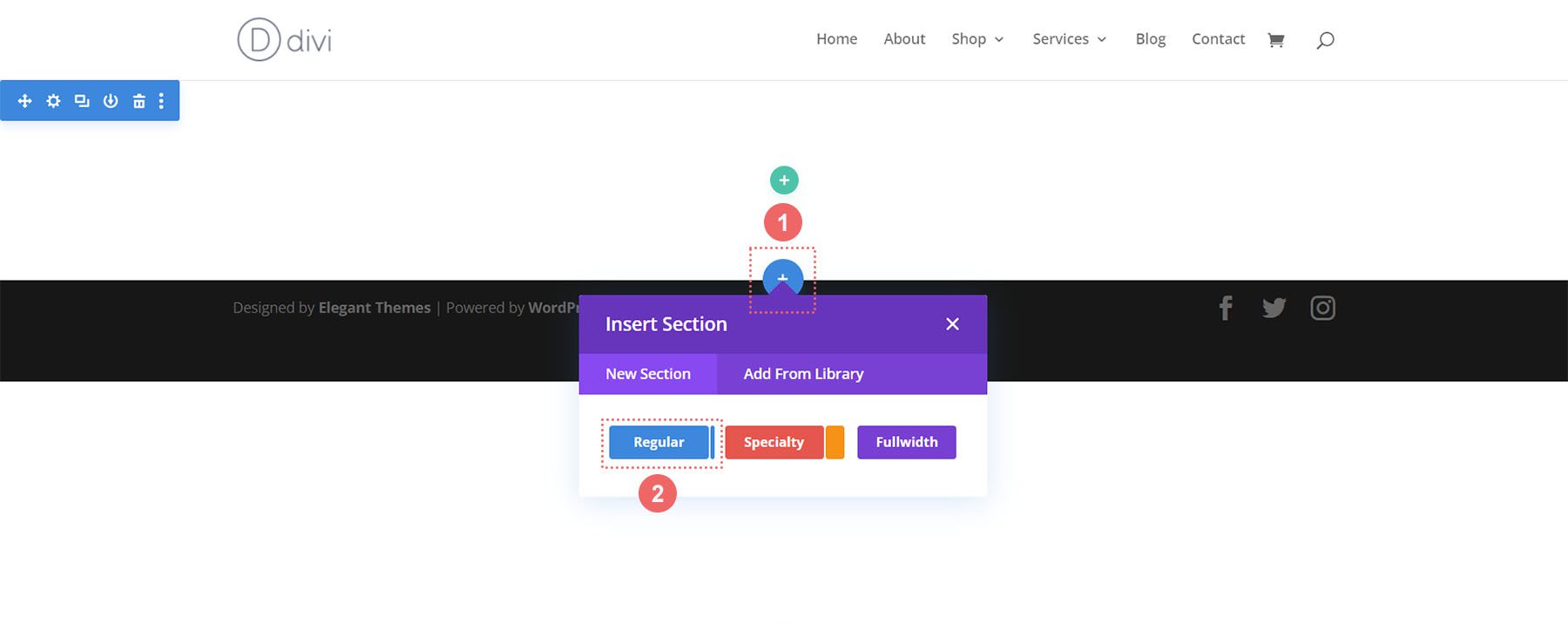
Aggiungi una nuova sezione regolare alla tua pagina facendo clic sull'icona più blu .

Seleziona una riga di colonna
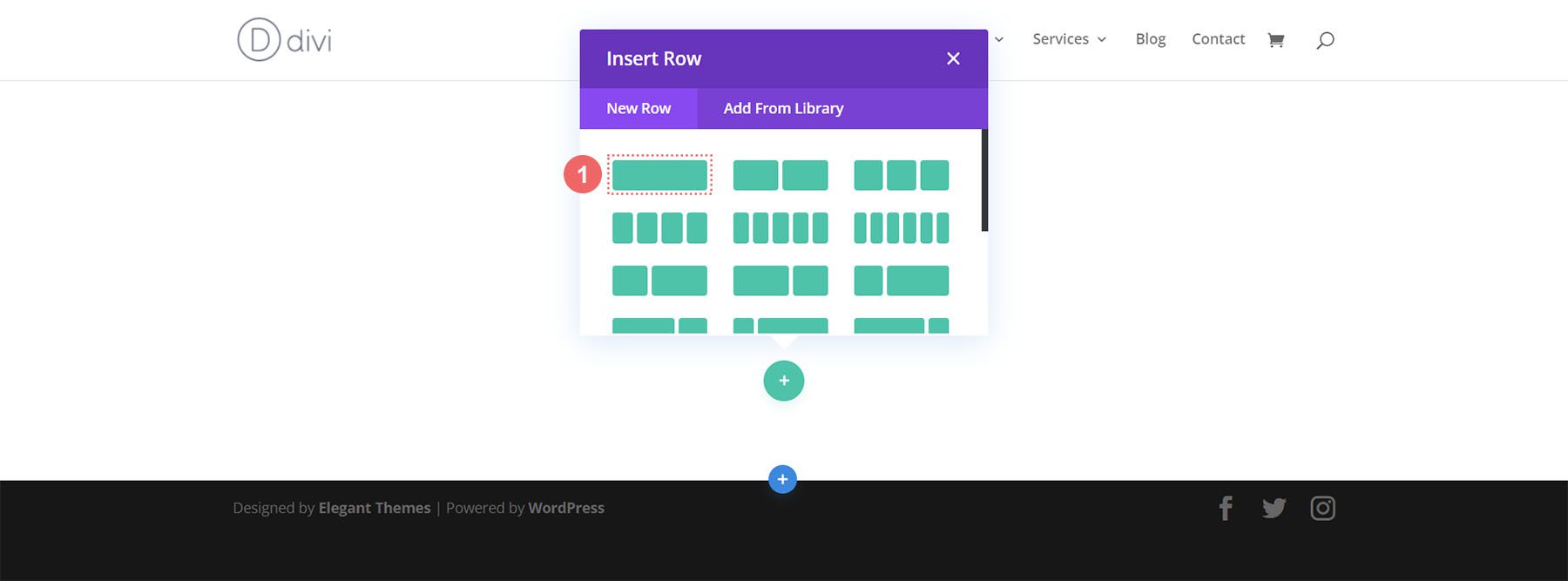
Una volta aggiunta la sezione, seleziona l'icona a una colonna per aggiungere una riga con una colonna alla tua sezione.

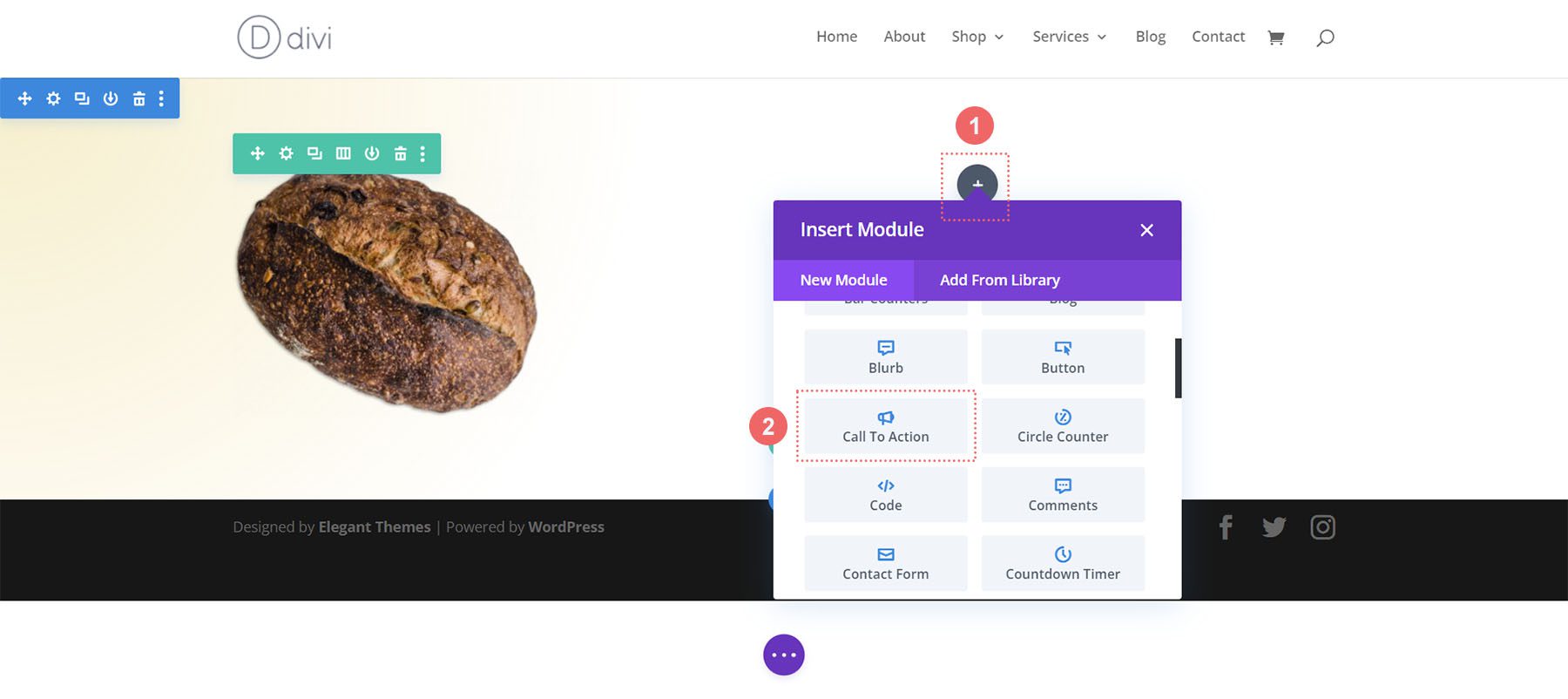
Seleziona Modulo di invito all'azione
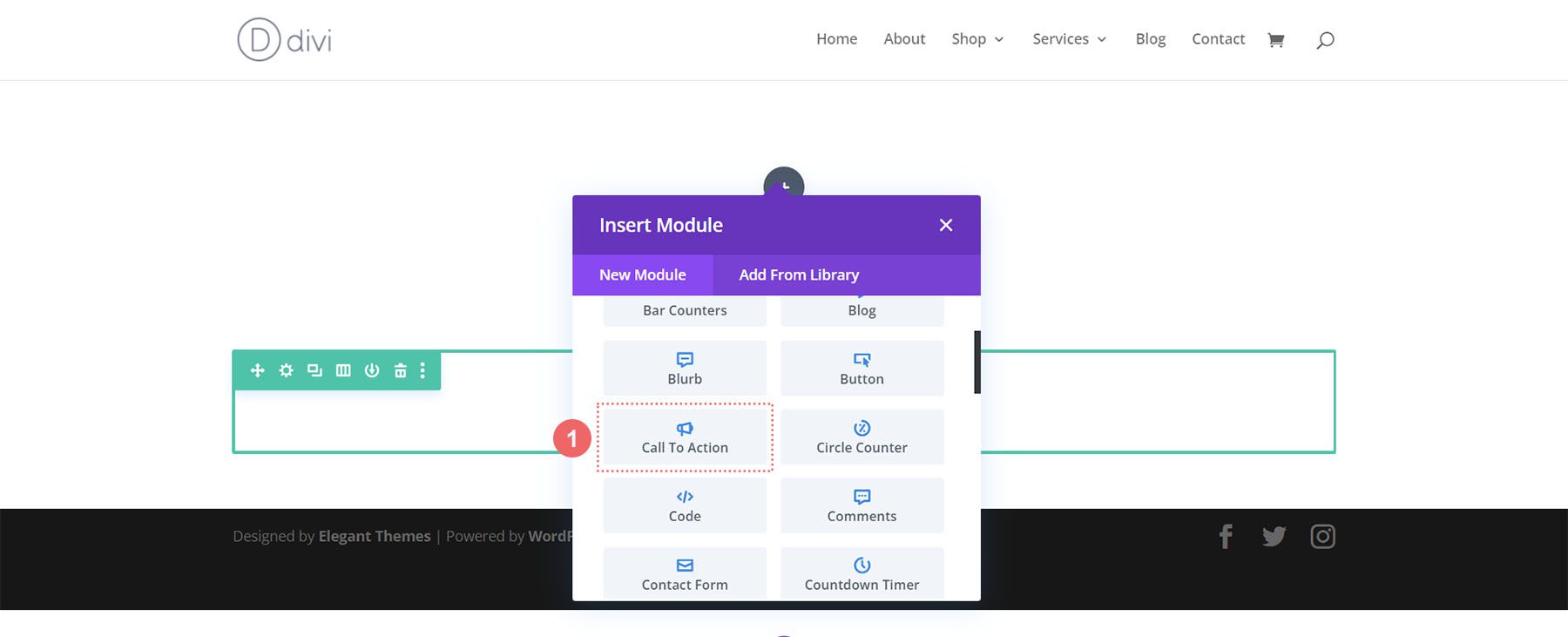
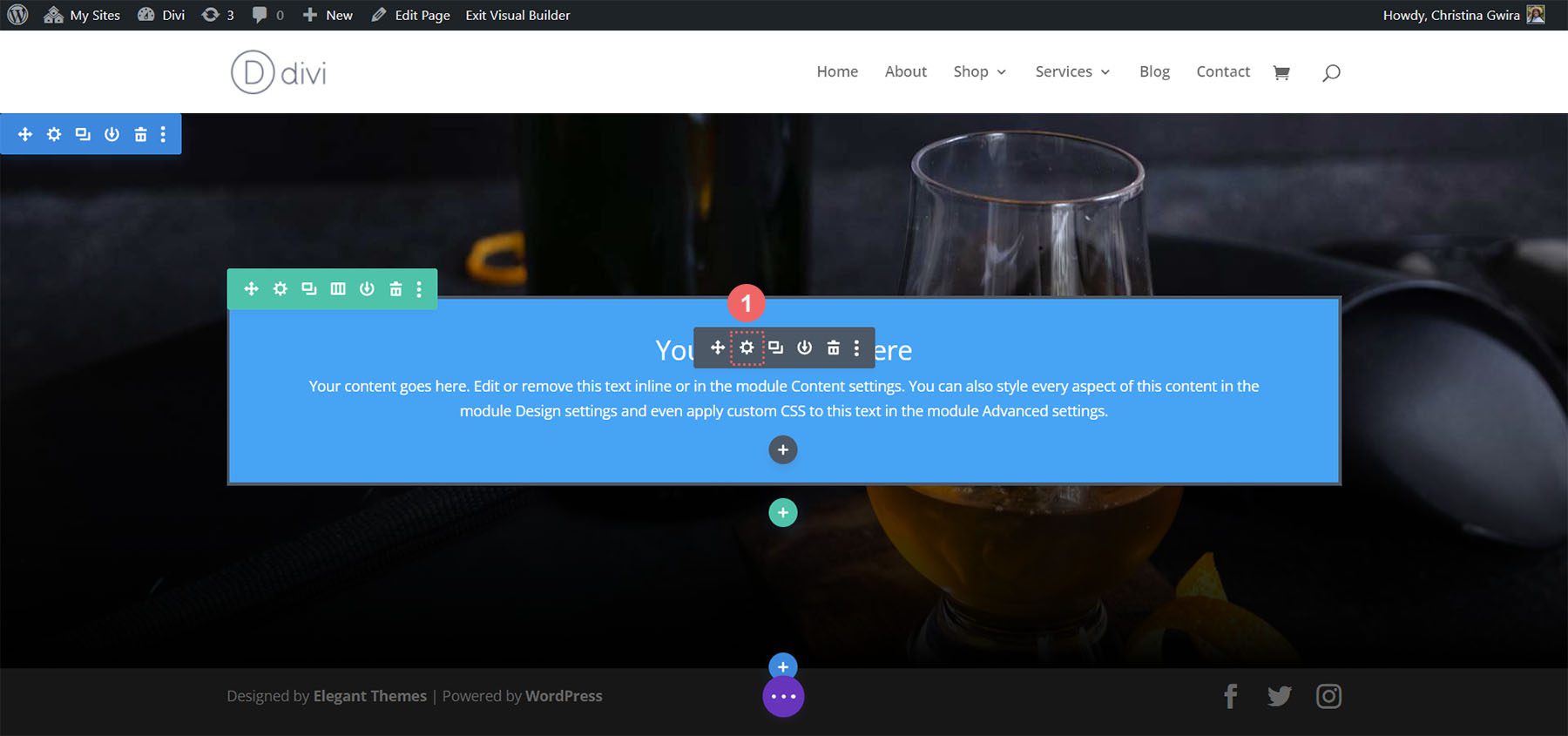
Fare clic sull'icona Call to Action per aggiungere il modulo alla riga.

Ora siamo pronti per modellare il nostro modulo!

Styling del modulo Divi Call to Action: Divi Whisky Inspired
Il nostro primo esempio di stile di invito all'azione Divi è ispirato al nostro Divi Whiskey Layout Pack.
Aggiungi sfondo alla sezione
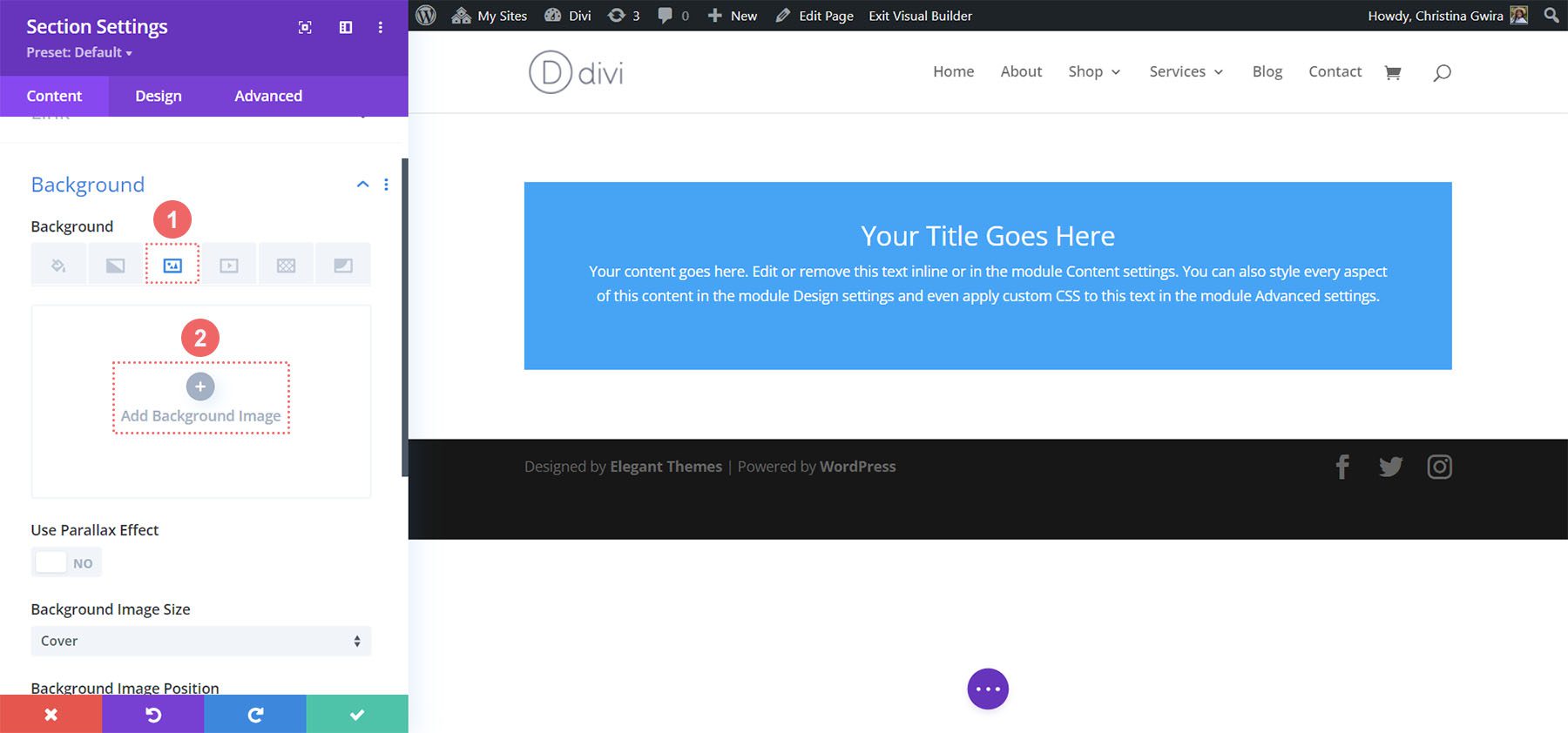
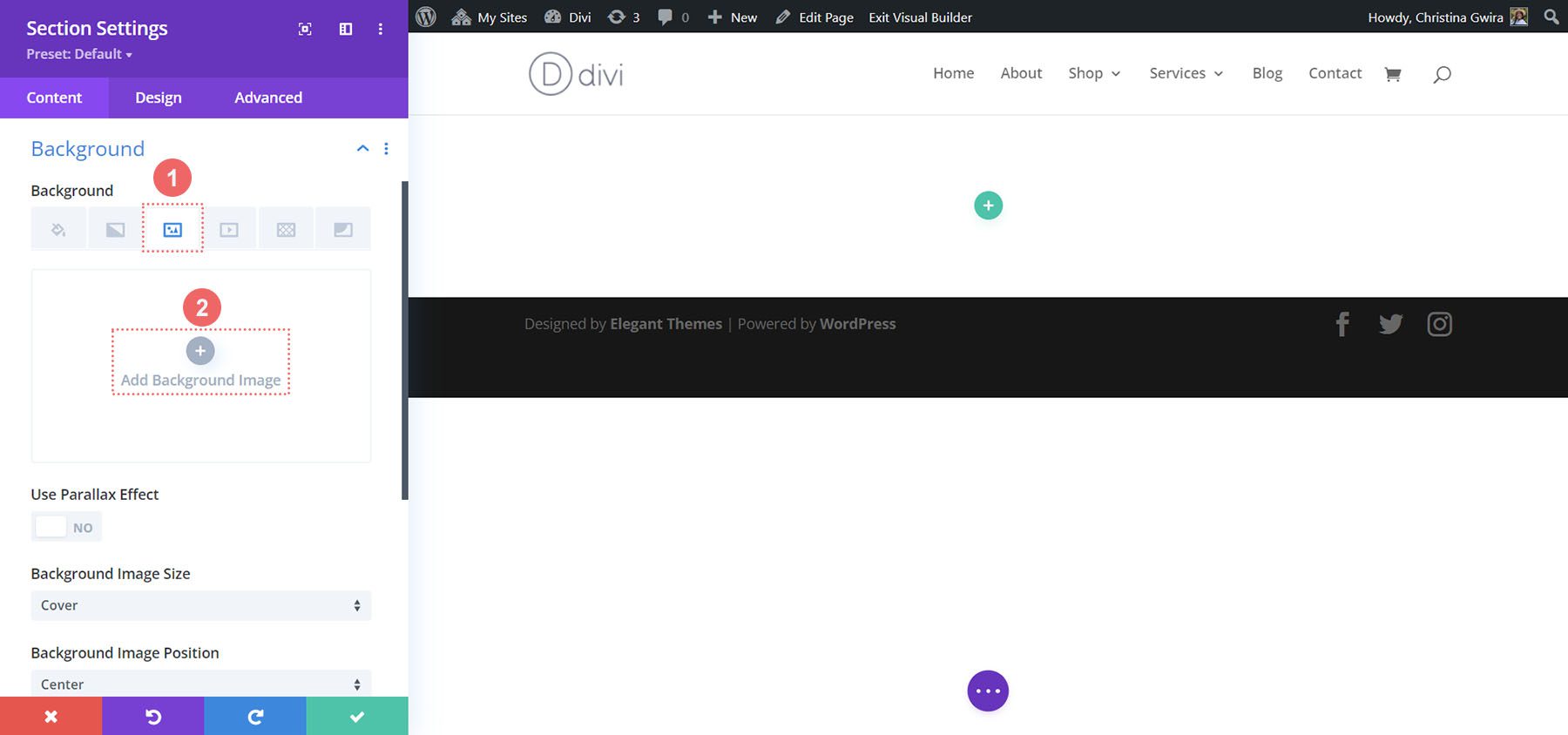
Per il nostro sfondo, caricheremo un'immagine trovata all'interno del pacchetto di layout come base del nostro design di sfondo. Fare clic sull'icona Immagine di sfondo . Quindi, fai clic sull'icona Aggiungi immagine di sfondo .

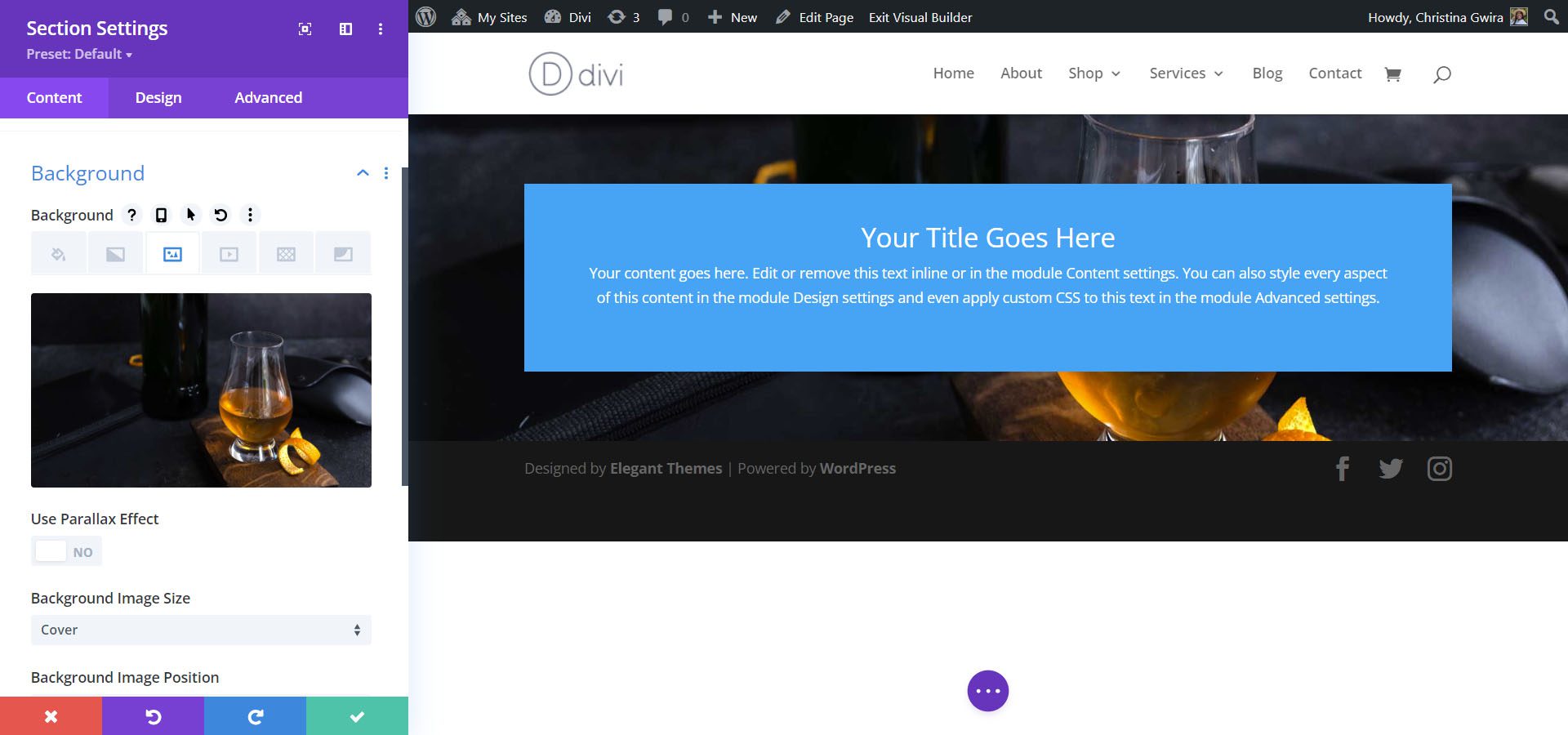
Carica l'immagine sul tuo sito. Useremo le impostazioni predefinite dell'immagine di sfondo per la foto che abbiamo aggiornato.

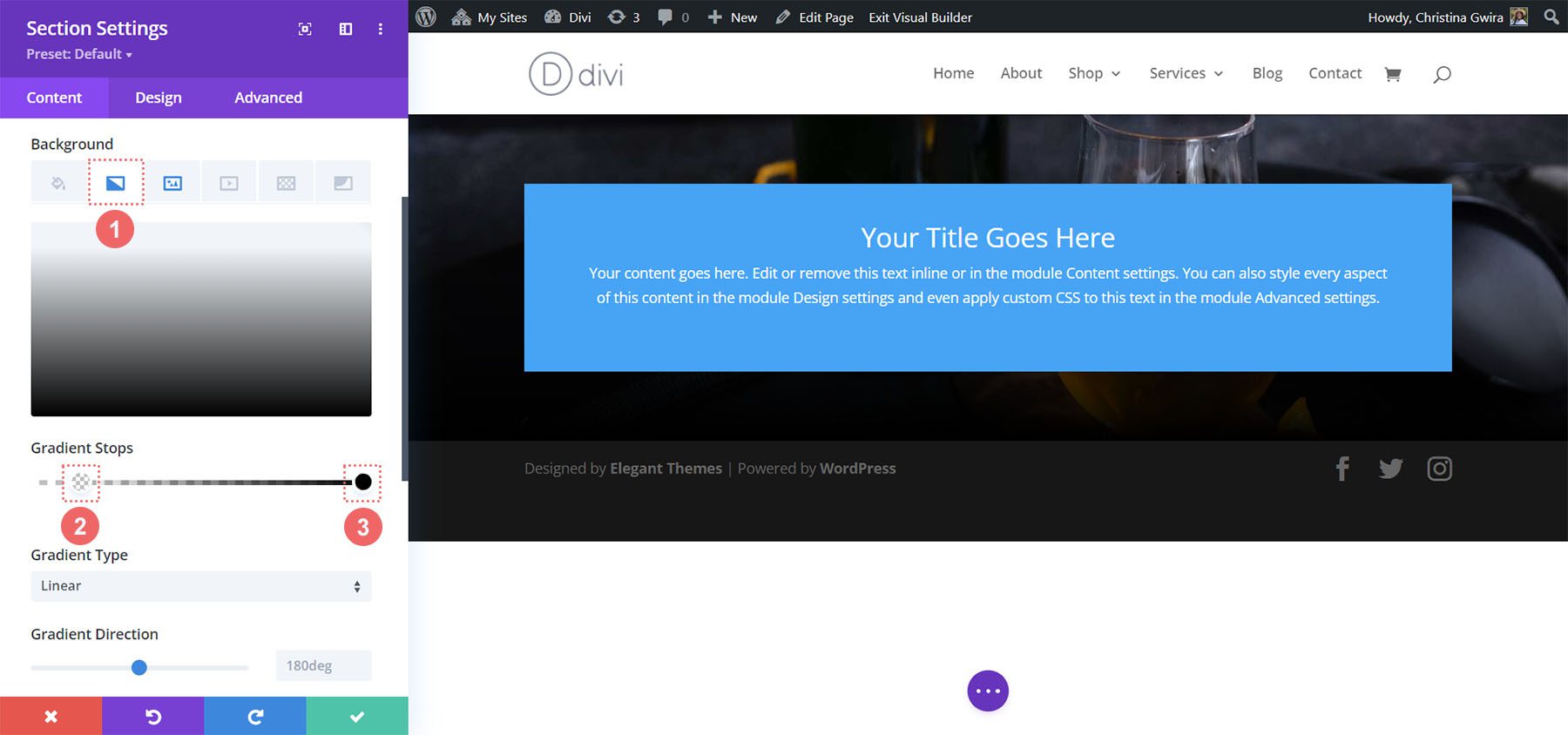
Aggiungi gradiente di sfondo
Successivamente, aggiungeremo un gradiente di sfondo sopra la nostra immagine di sfondo. Useremo le seguenti impostazioni:
Impostazioni del gradiente di sfondo:
- Gradient Stop 1: rgba(0,0,0,0) (al 12%)
- Gradient Stop 2: #000000 (al 100%)
- Tipo di gradiente: lineare
- Direzione del gradiente: 180 gradi
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

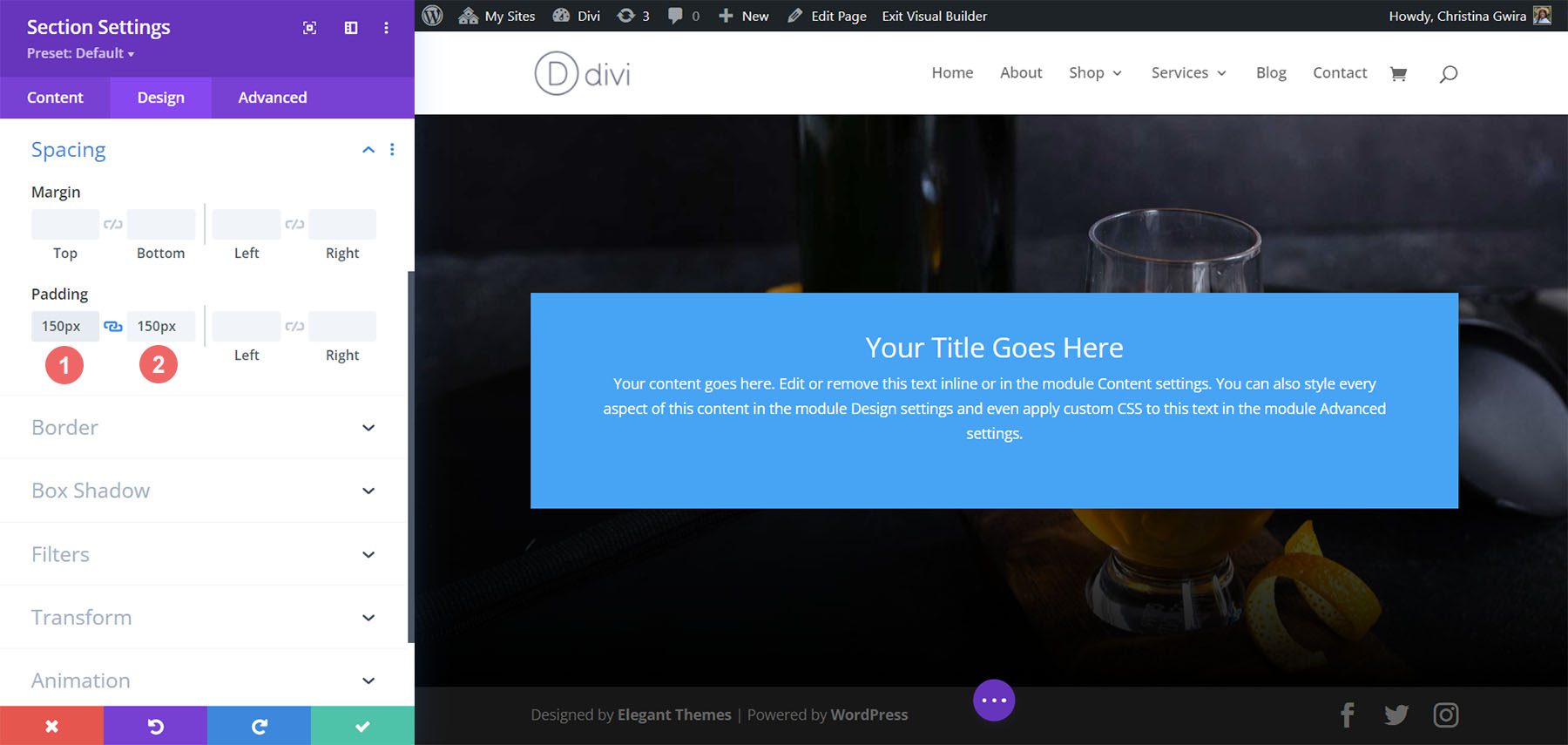
Aggiungi imbottitura
Dopo aver impostato lo sfondo, fai clic sulla scheda Design . Innanzitutto, scorriamo verso il basso fino alla scheda Spaziatura. In secondo luogo, useremo 150px per aggiungere un generoso riempimento alla sezione.
Impostazioni spaziatura:
- Imbottitura superiore: 150 px
- Imbottitura inferiore: 150px

Fare clic sull'icona del segno di spunta verde nella parte inferiore delle Impostazioni sezione per salvare le impostazioni per la sezione.
Stile del modulo Call to Action
Per il modulo Call to Action, fai clic sull'icona a forma di ingranaggio per accedere alle impostazioni del modulo.

Aggiungi contenuto
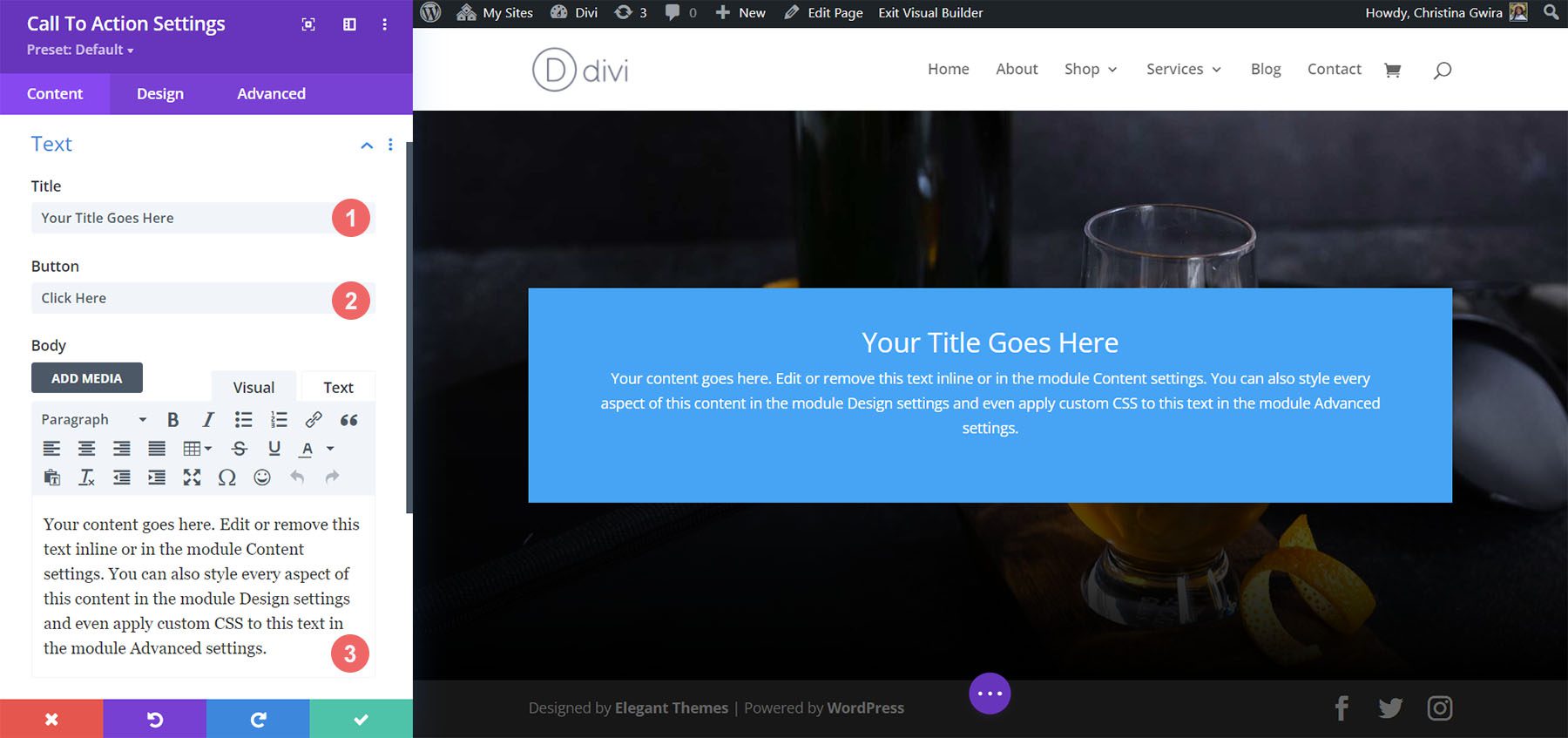
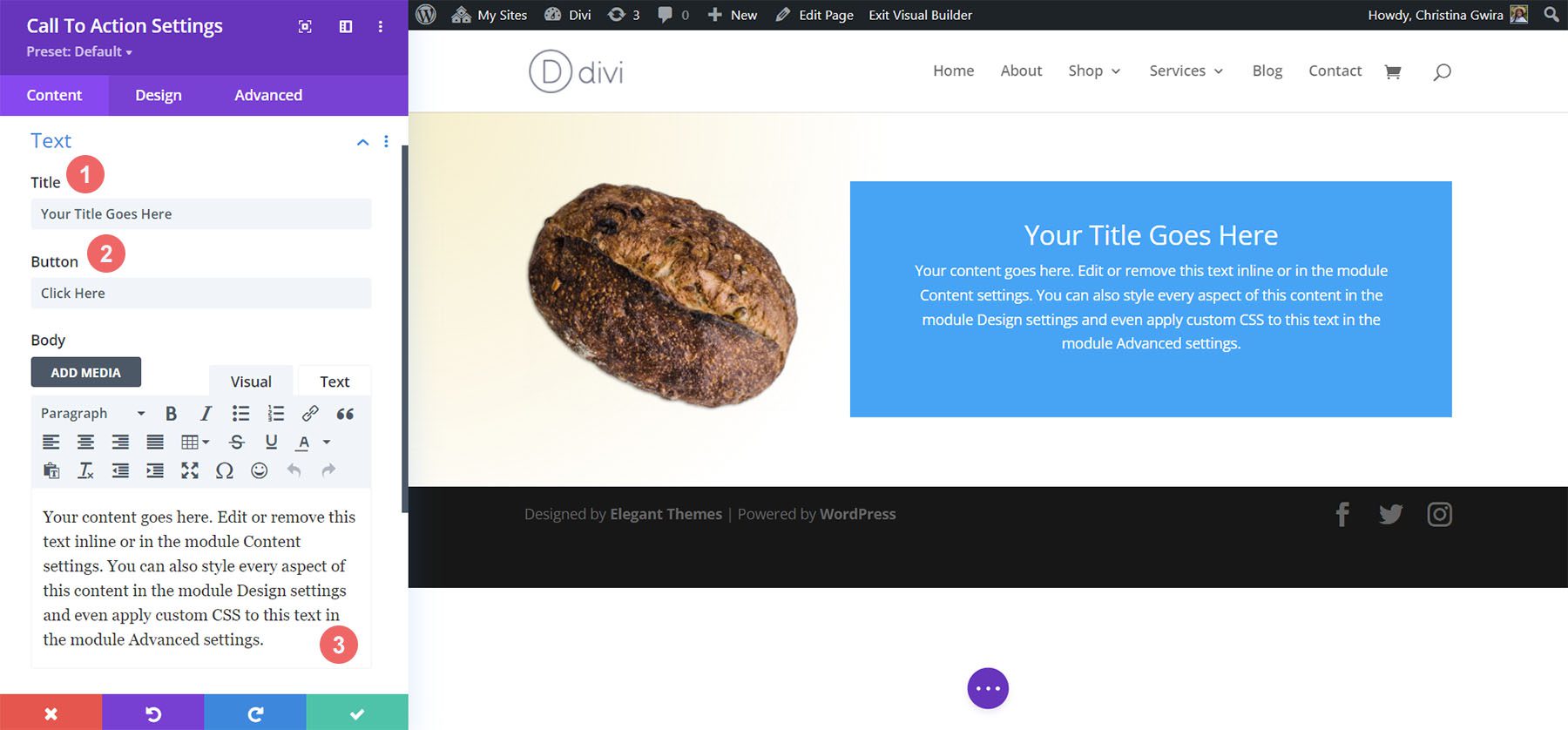
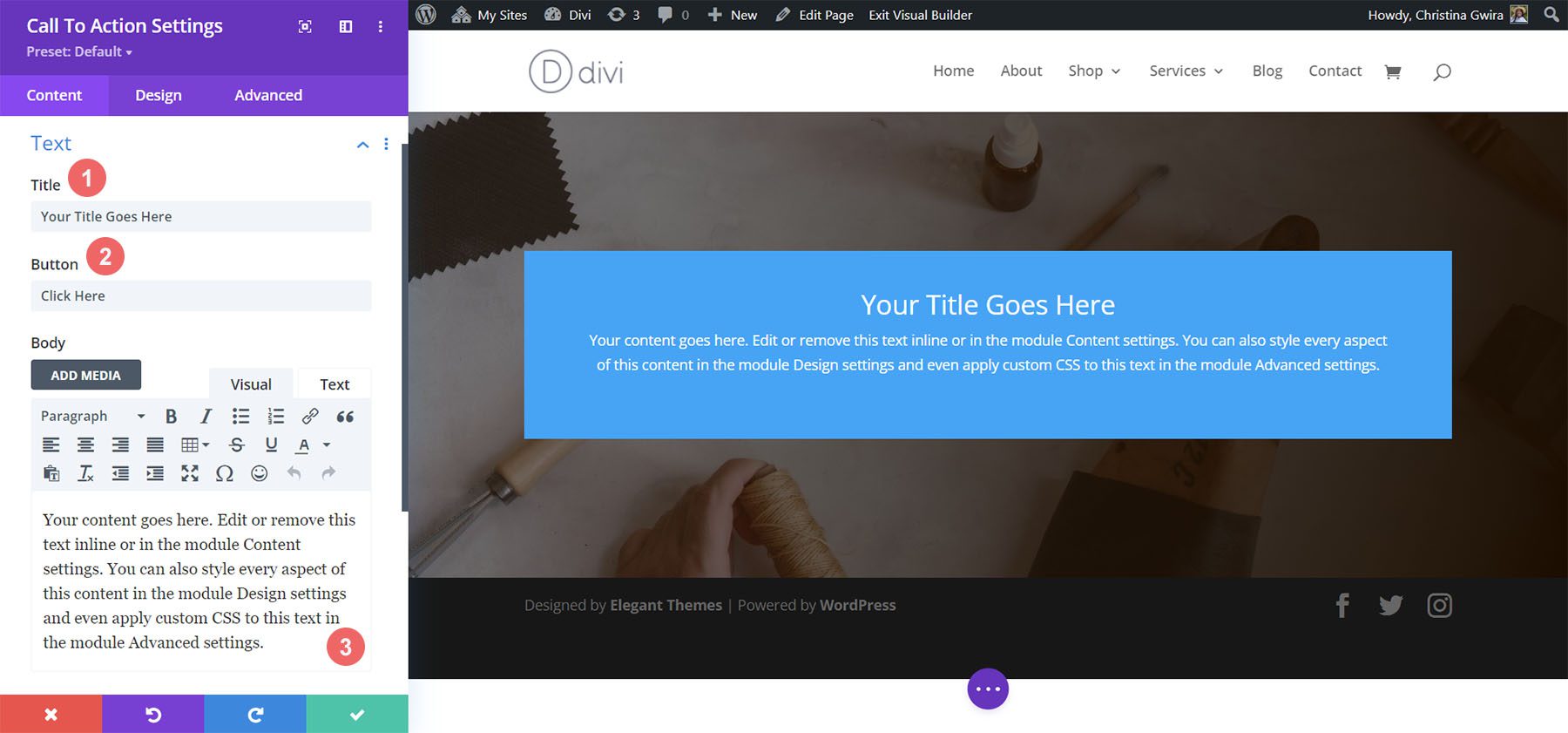
Per iniziare, inserisci il contenuto che desideri mostrare nel modulo. Fare clic sulla scheda Contenuto e aggiungere il titolo, il testo del pulsante e il testo del corpo del modulo di invito all'azione.

Collegamento di ingresso
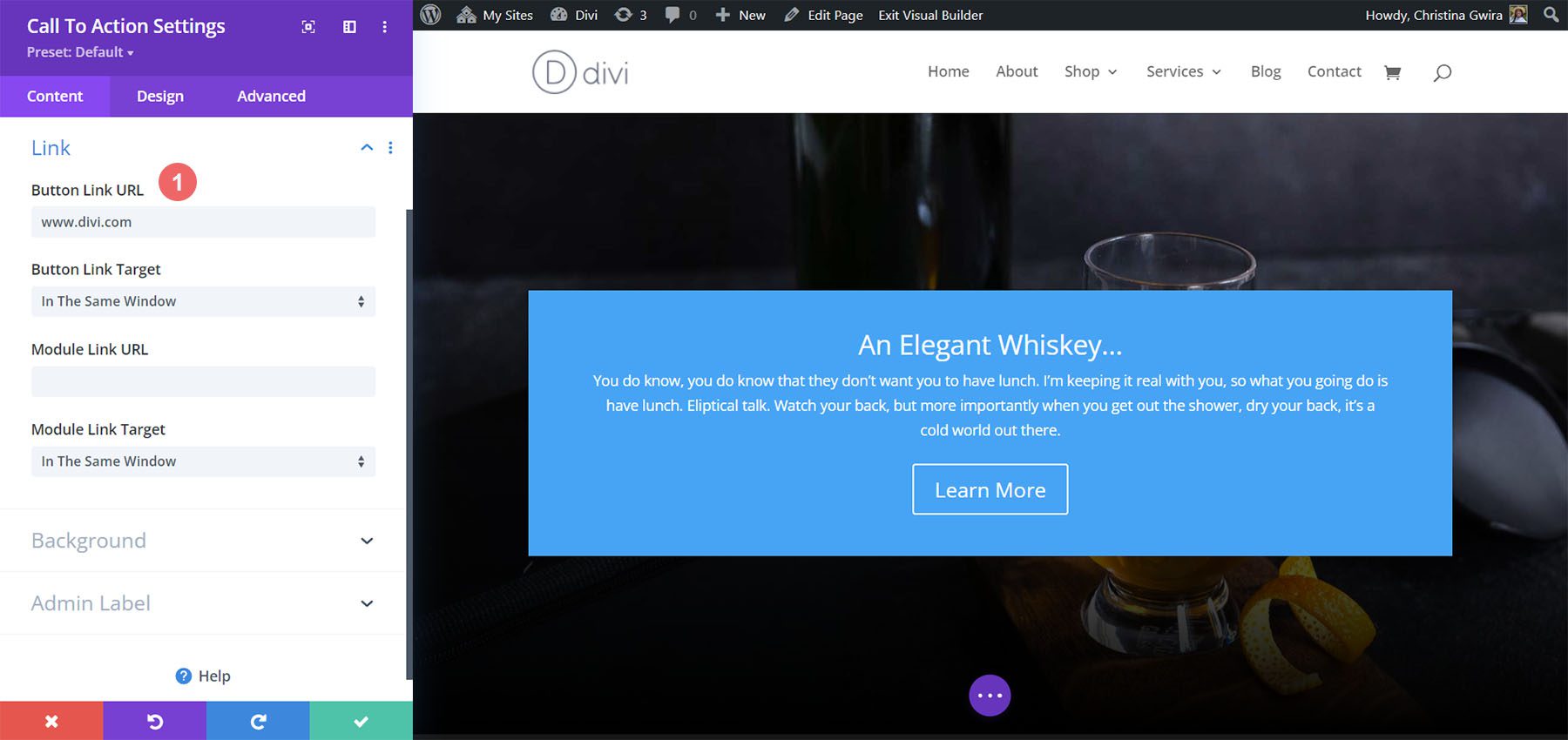
Affinché tu possa vedere il tuo pulsante nel tuo modulo, devi aggiungere un collegamento al modulo Call to Action. Aggiungi l'URL del tuo collegamento .

Call to Action in stile Sfondo
Dopo aver aggiunto il nostro contenuto, ora andremo a modellare lo sfondo del modulo stesso.
Aggiungi colore di sfondo
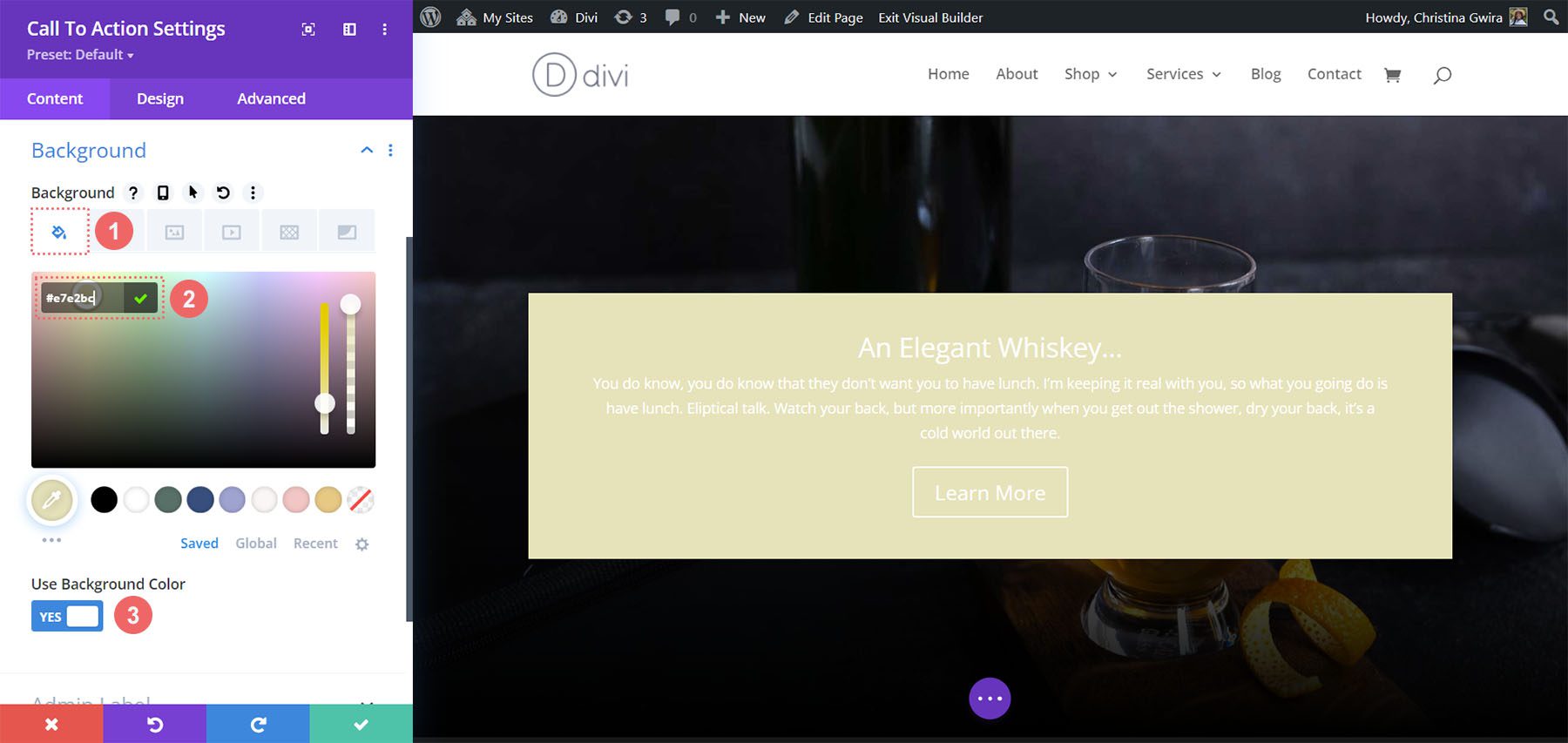
Per iniziare, scorriamo verso il basso fino alla scheda Sfondo. Successivamente, aggiungiamo il nostro colore di sfondo. In secondo luogo, manterremo l'opzione Usa colore di sfondo selezionata su Sì.
Impostazioni sfondo:
- Colore di sfondo: #e7e2bc
- Usa il colore di sfondo: sì

Successivamente, aggiungeremo un motivo di sfondo sopra il colore di sfondo selezionato
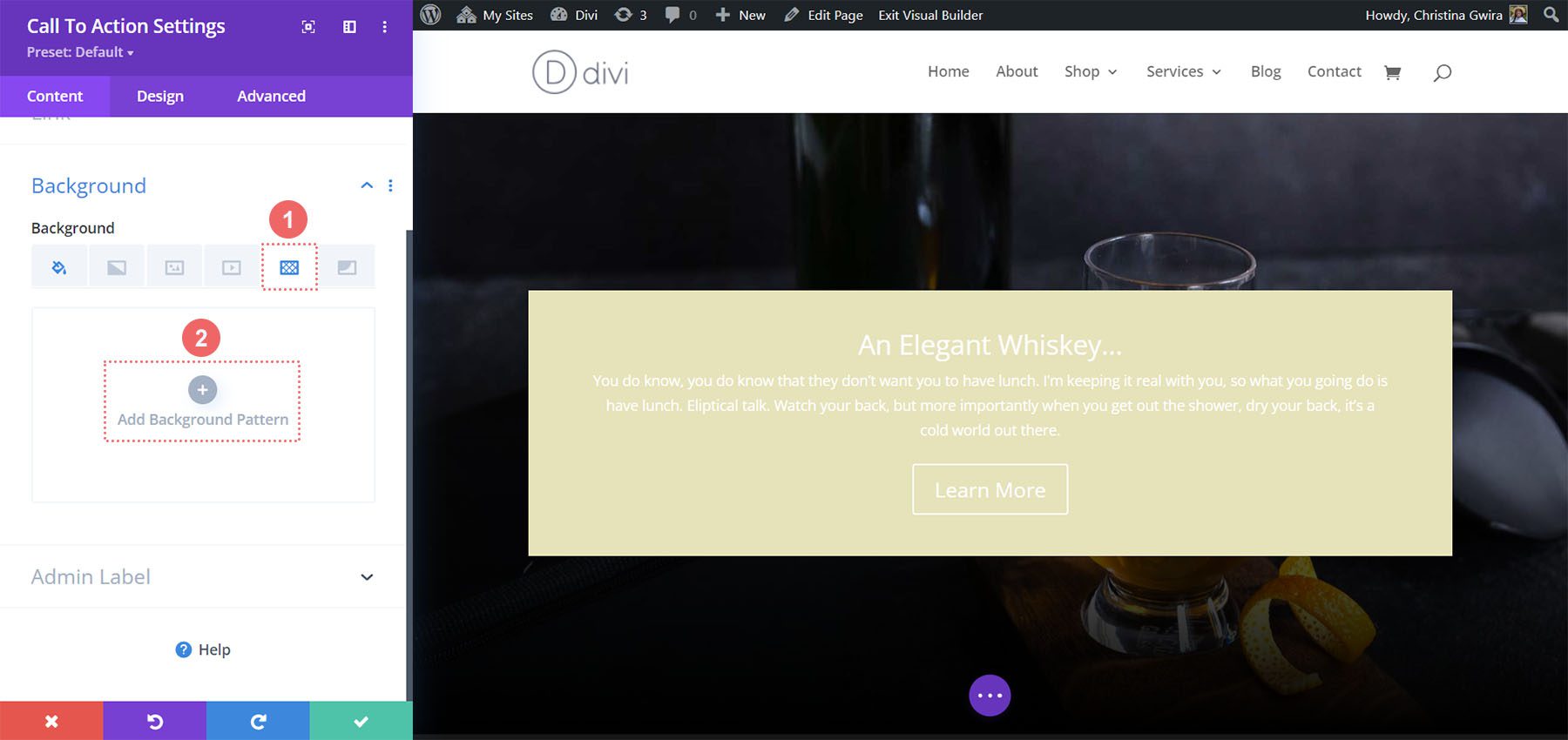
Aggiungi motivo di sfondo
Per il nostro motivo di sfondo, facciamo clic sull'icona Motivo di sfondo . Quindi, facciamo clic sull'icona Aggiungi motivo di sfondo .

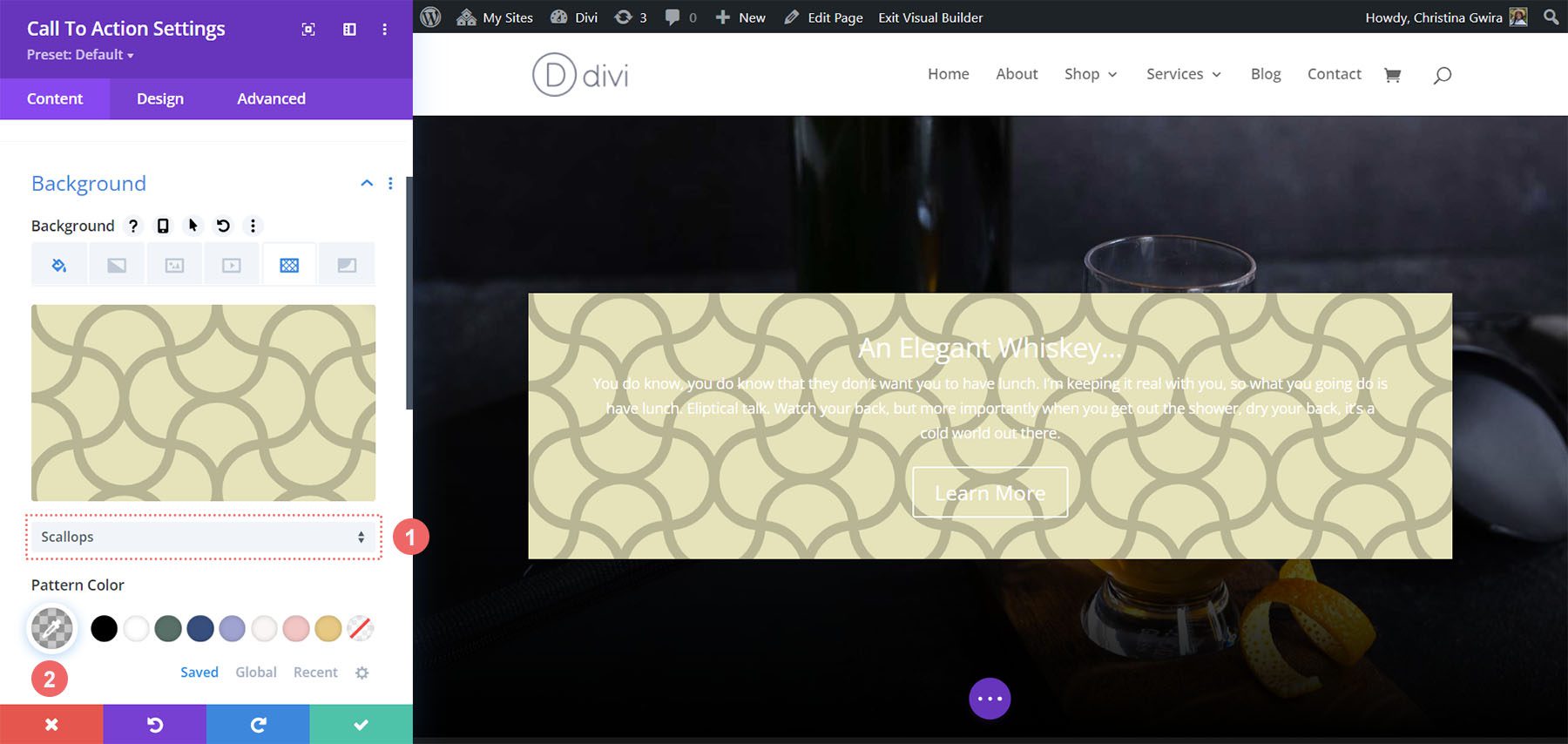
Successivamente, selezioniamo il motivo Capesante dalle opzioni del motivo di sfondo. Manterremo il colore del motivo come predefinito.

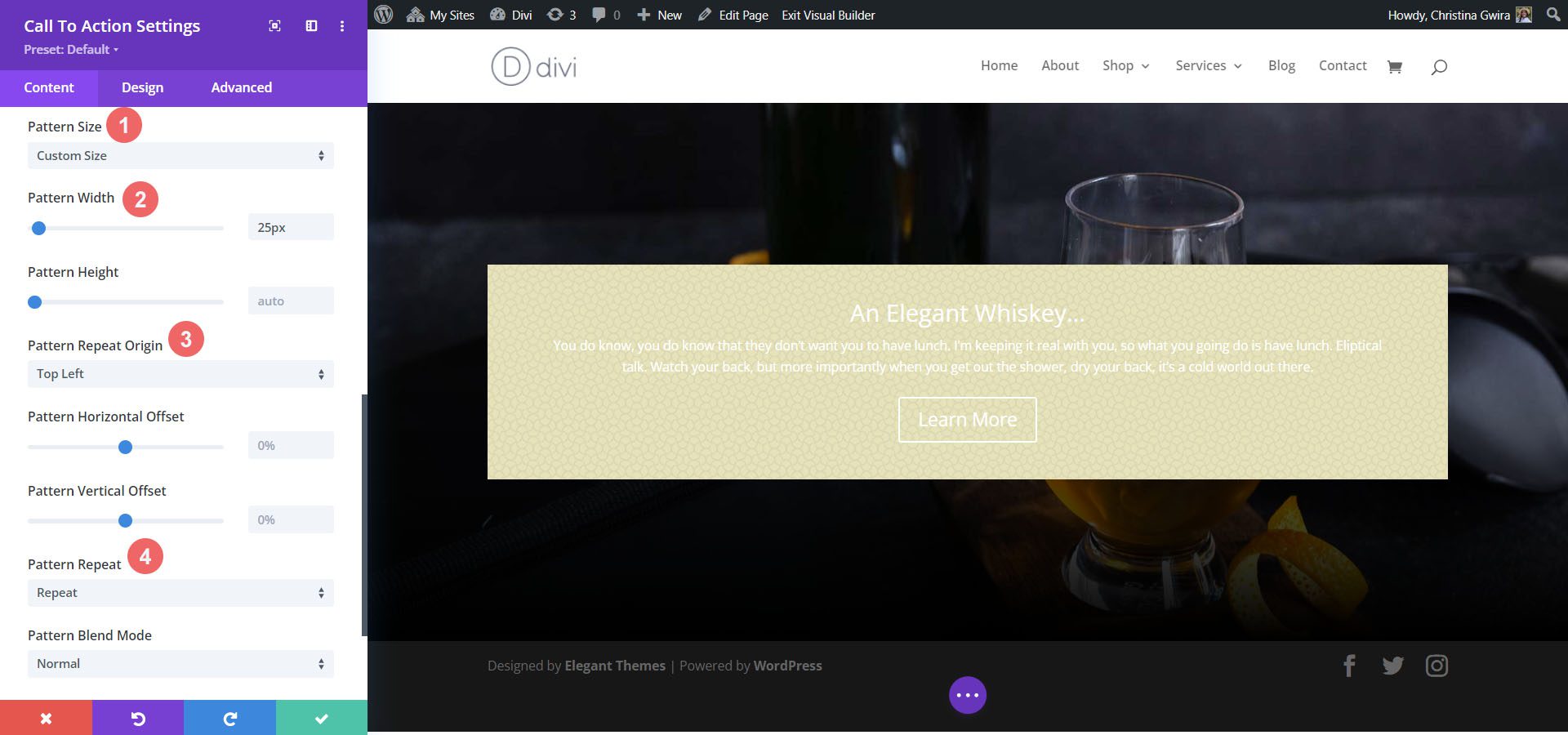
Successivamente, dobbiamo impostare le nostre impostazioni per il nostro motivo di sfondo. Useremo le seguenti impostazioni per rendere il motivo di sfondo esteticamente gradevole:
Impostazioni modello di sfondo:
- Dimensione del motivo: personalizzata
- Larghezza motivo: 25px
- Origine ripetizione motivo: in alto a sinistra
- Ripeti motivo: Ripeti

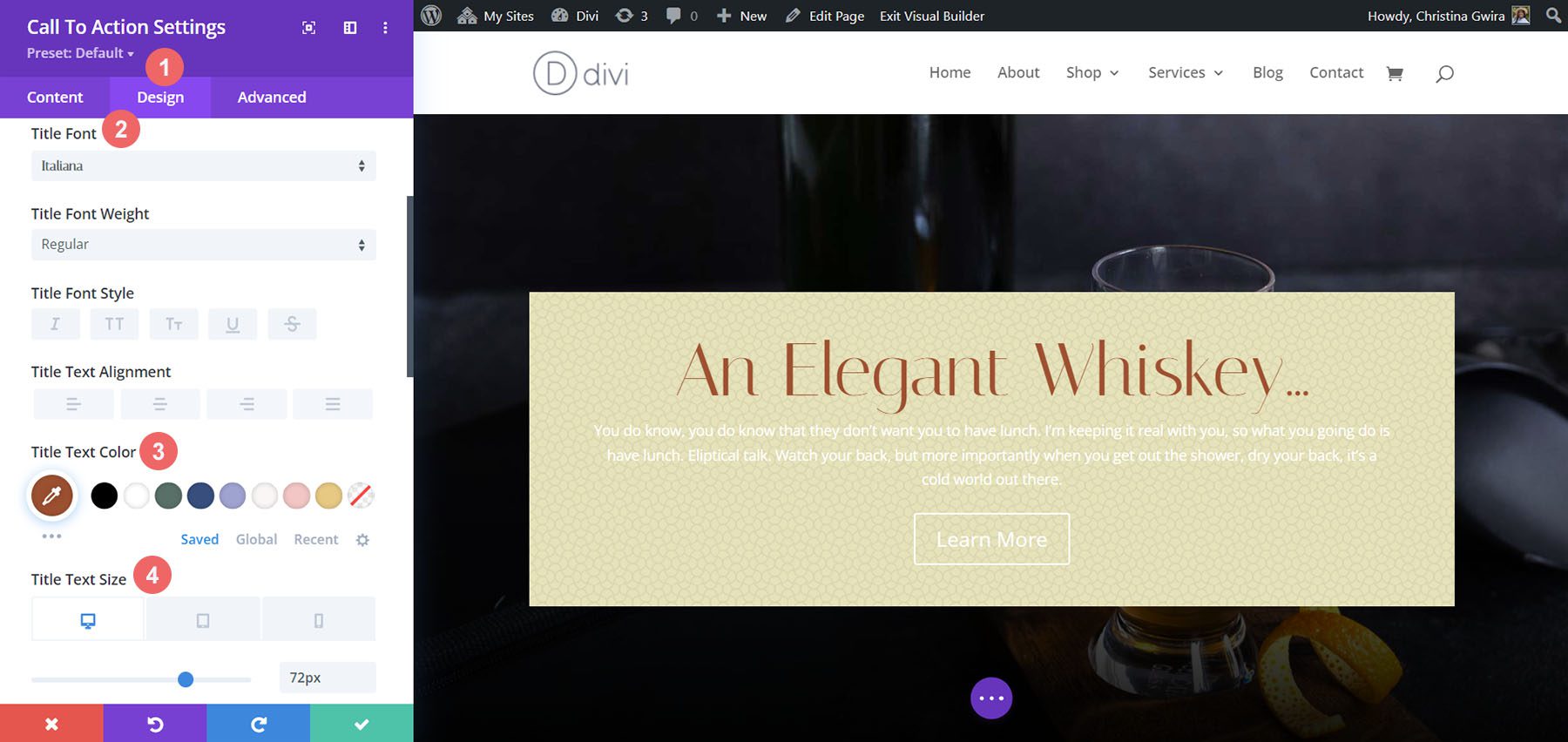
Stile del titolo e del corpo del testo
Con lo sfondo impostato, passiamo ora allo stile del testo del titolo, del corpo del testo e del pulsante. Per iniziare, facciamo clic sulla scheda Design . Quindi inizieremo con lo styling del testo del titolo con le seguenti impostazioni:
Impostazioni del testo del titolo:
- Titolo Font: Italiana
- Colore del testo del titolo: #a45137
- Dimensione carattere del testo del titolo:
- Scrivania: 72px
- Tavoletta: 54px
- Cellulare: 48px

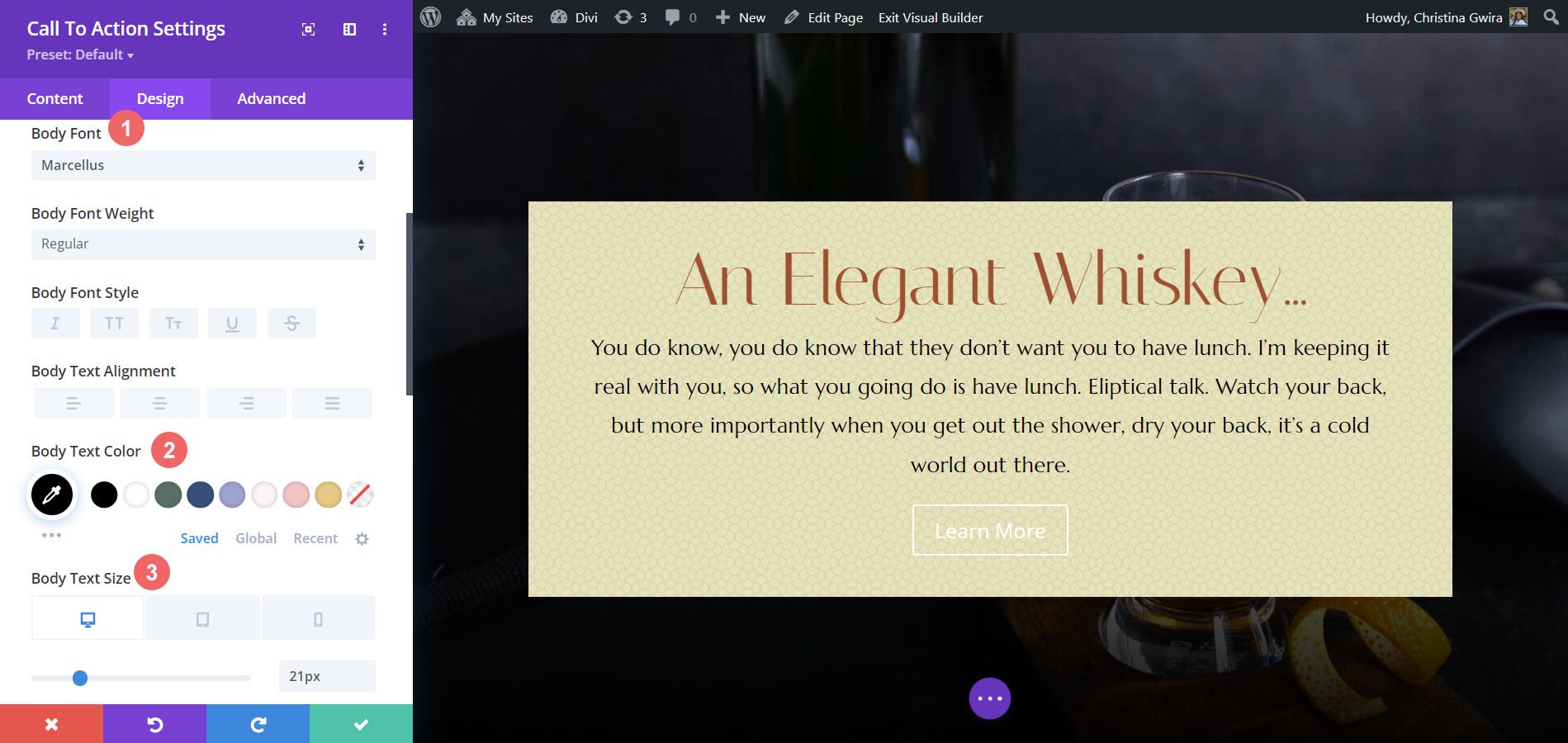
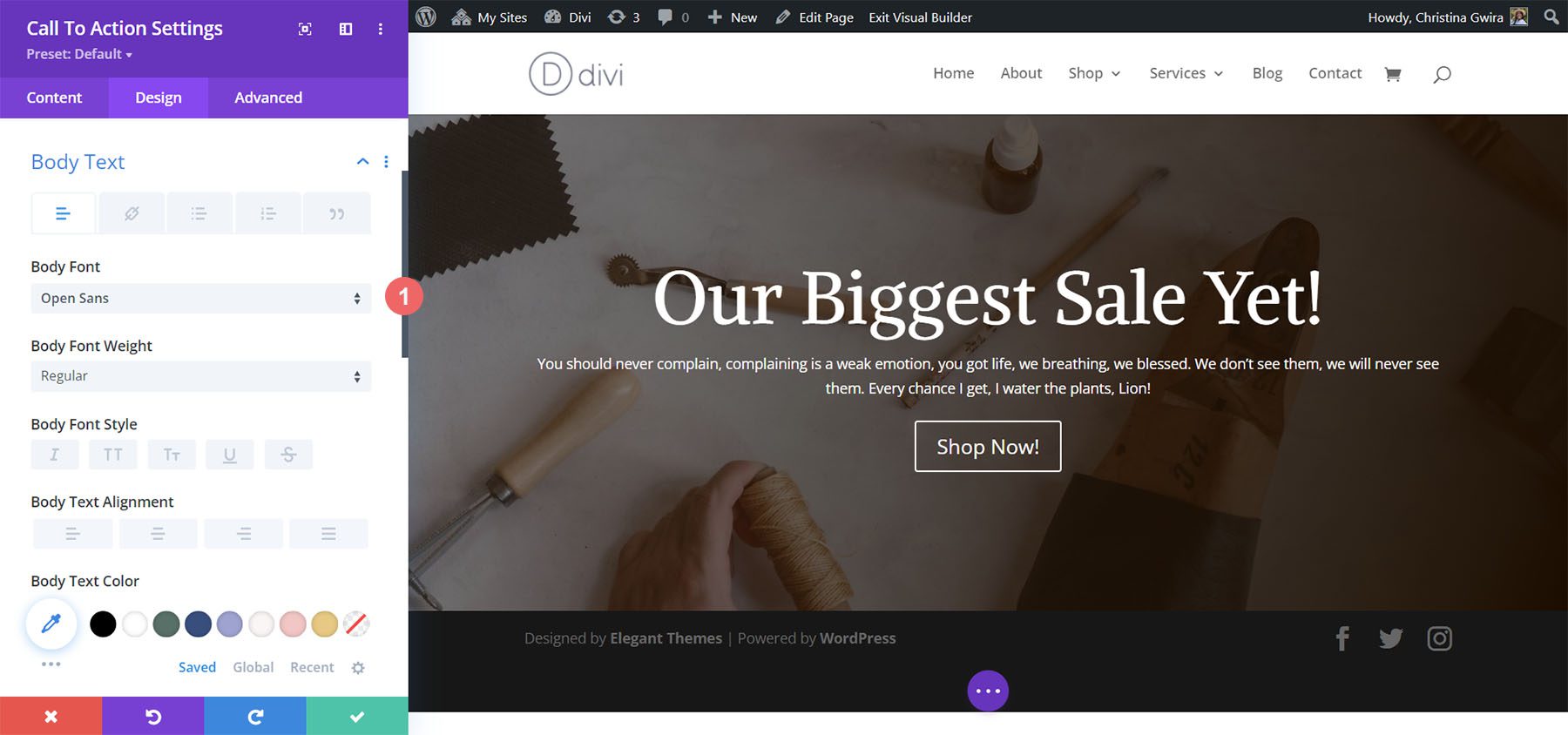
Stile del corpo del testo
Per il corpo del testo, utilizzeremo le seguenti impostazioni per definire lo stile del corpo del testo:
Impostazioni del corpo del testo:
- Carattere del corpo: Marcello
- Colore del corpo del testo: #000000
- Dimensione del corpo del testo:
- Scrivania: 21px
- Tavoletta: 18px
- Cellulare: 18px
- Altezza della linea del corpo: 1,8 cm

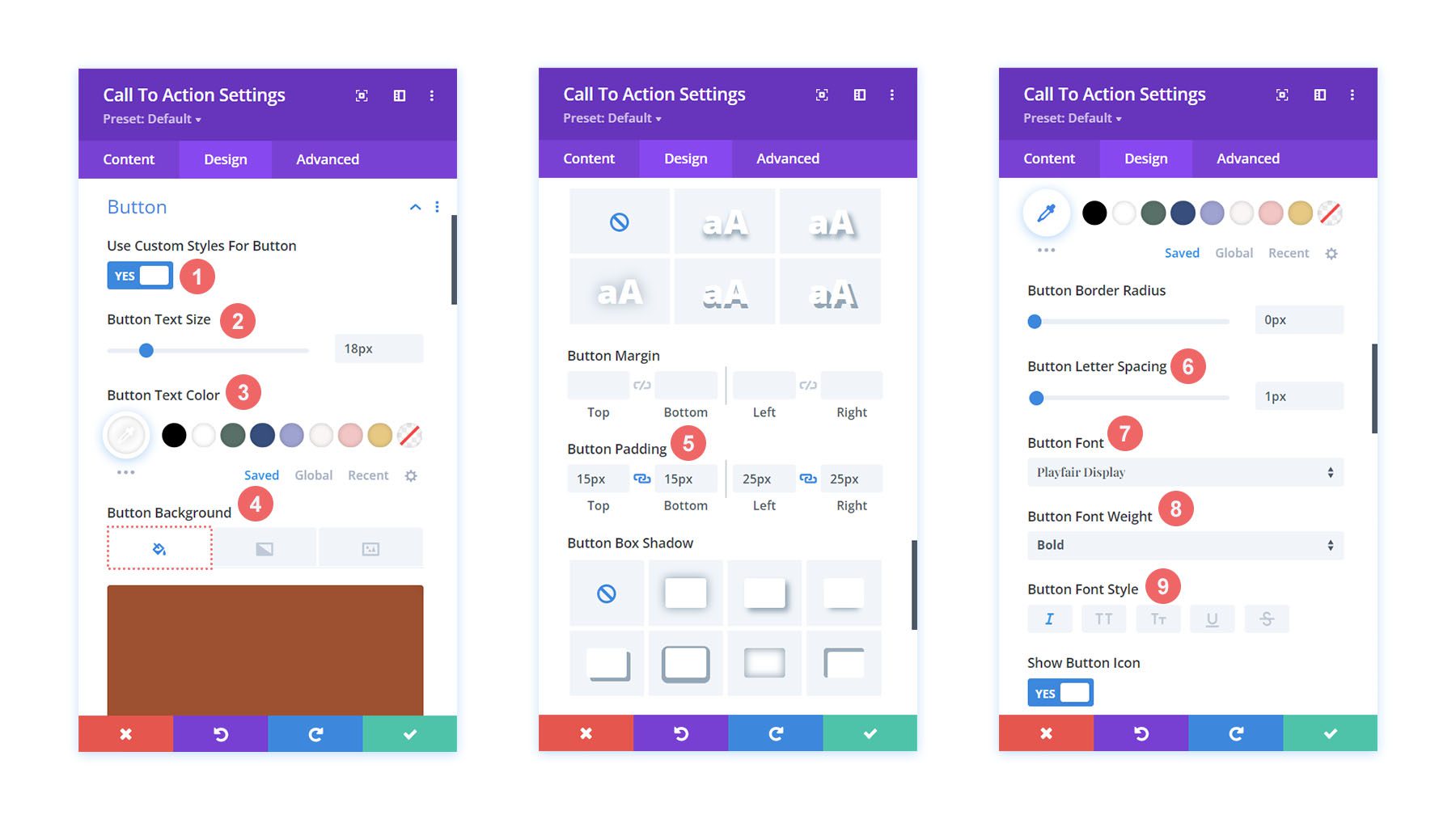
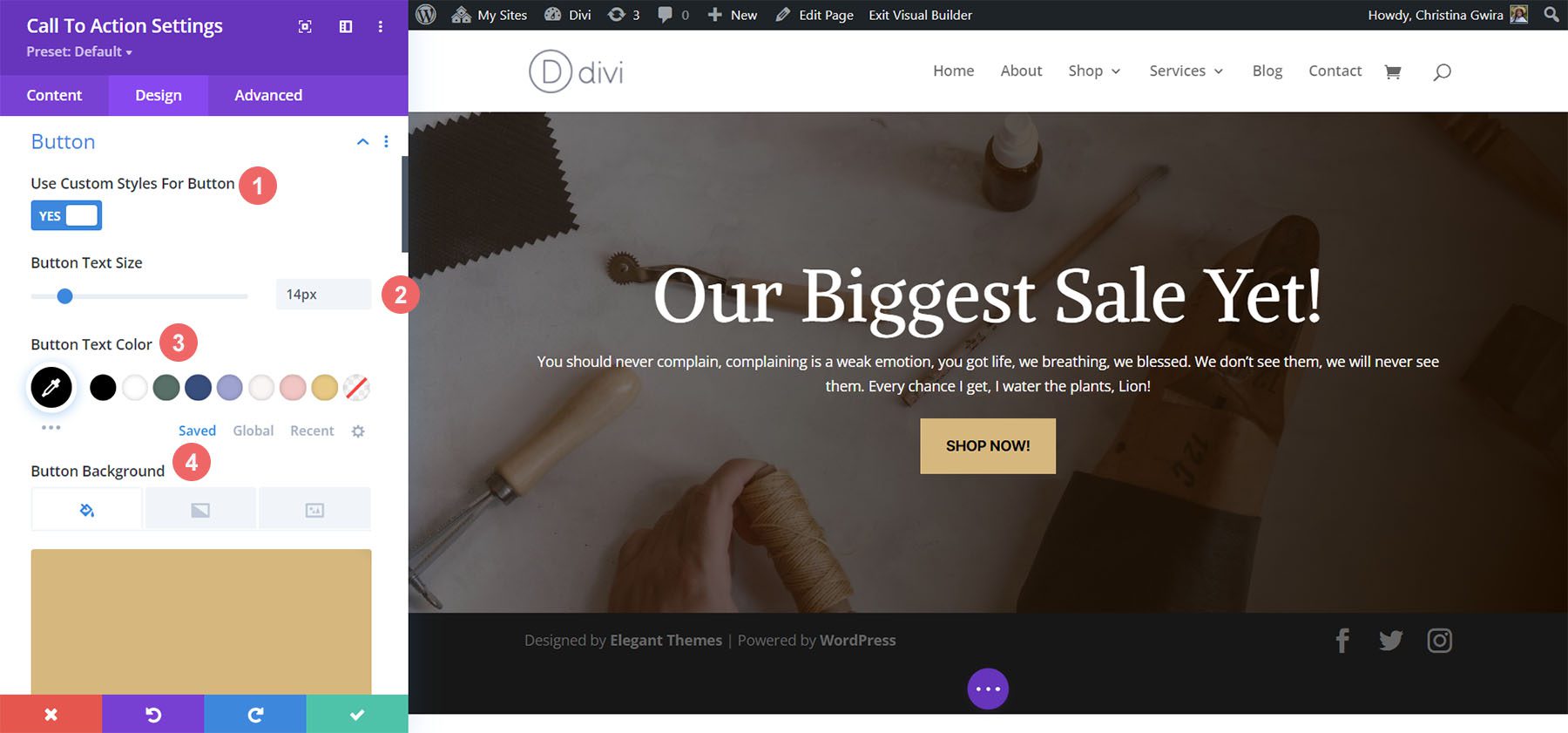
Stile del pulsante
Useremo gli stili personalizzati per il pulsante. Per lo sfondo del pulsante, utilizzeremo le seguenti impostazioni:
Impostazioni pulsante:
- Dimensione del testo del pulsante: 18px
- Colore del testo del pulsante: #ffffff
- Colore di sfondo del pulsante: #a45137

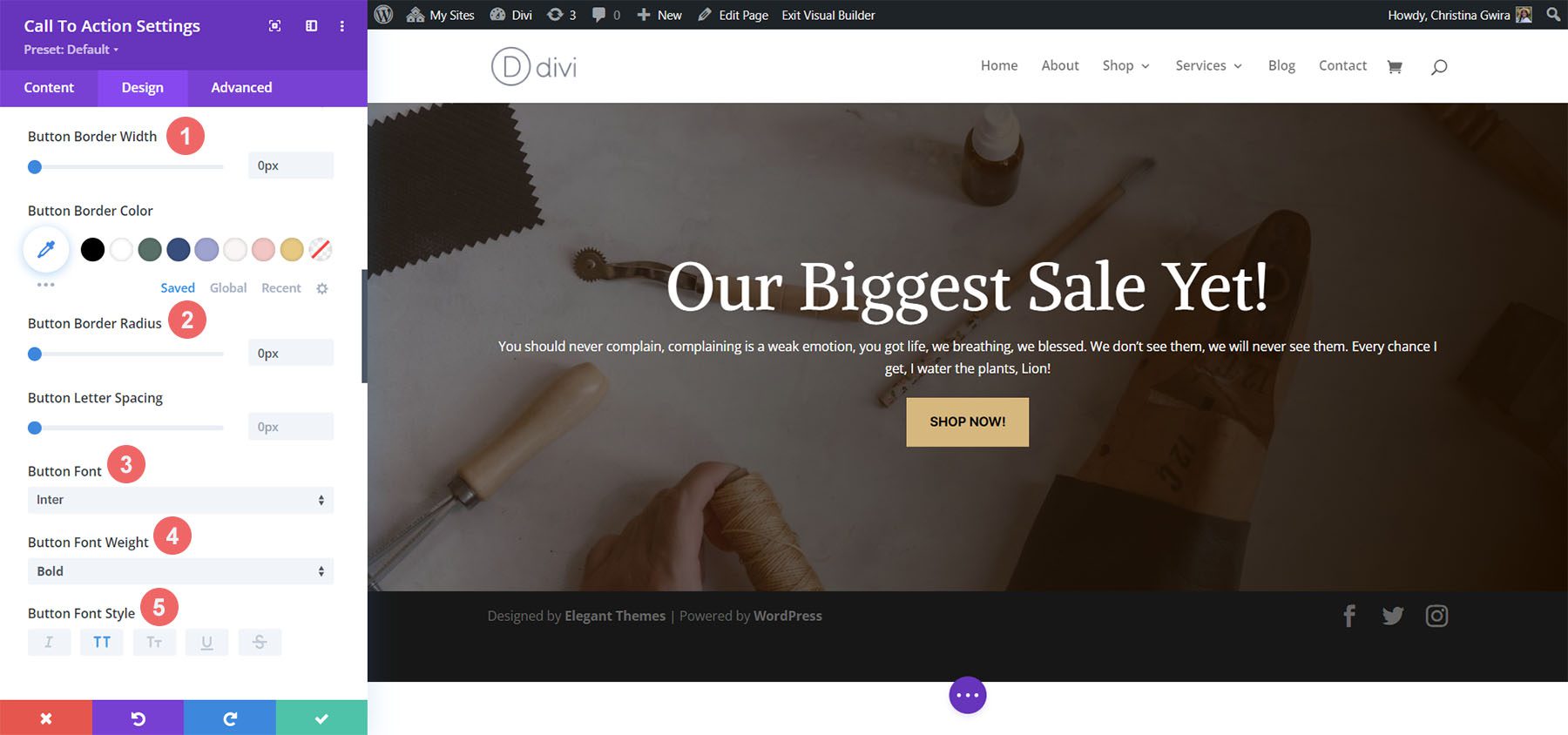
Per il carattere del pulsante, utilizziamo le seguenti impostazioni:
Impostazioni del testo del pulsante:
- Spaziatura dei pulsanti: 1px
- Carattere del pulsante: Playfair Display
- Pulsante Peso carattere: grassetto
- Stile carattere pulsante: corsivo
- Imbottitura pulsante:
- Imbottitura superiore e inferiore: 15px
- Imbottitura sinistra e destra: 25px
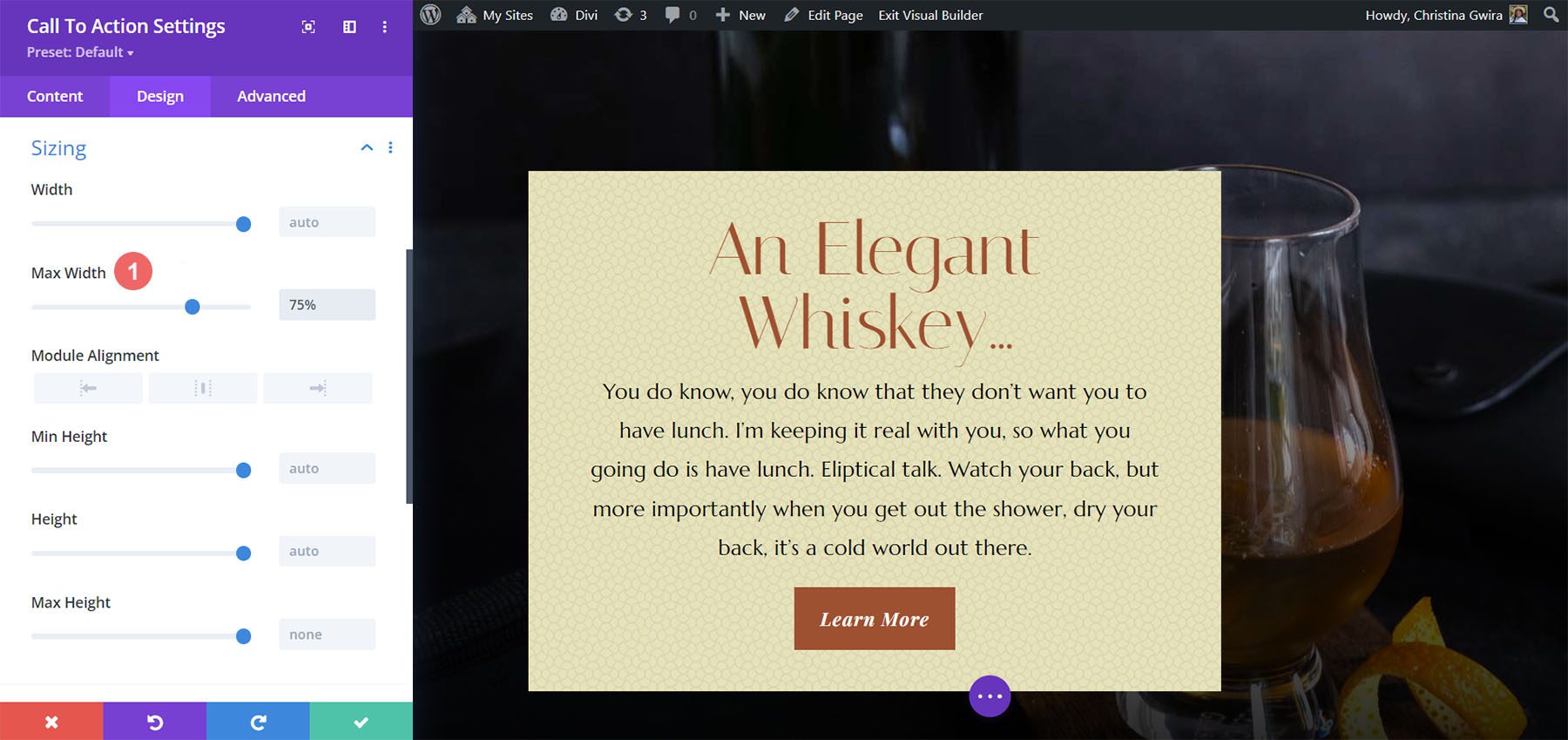
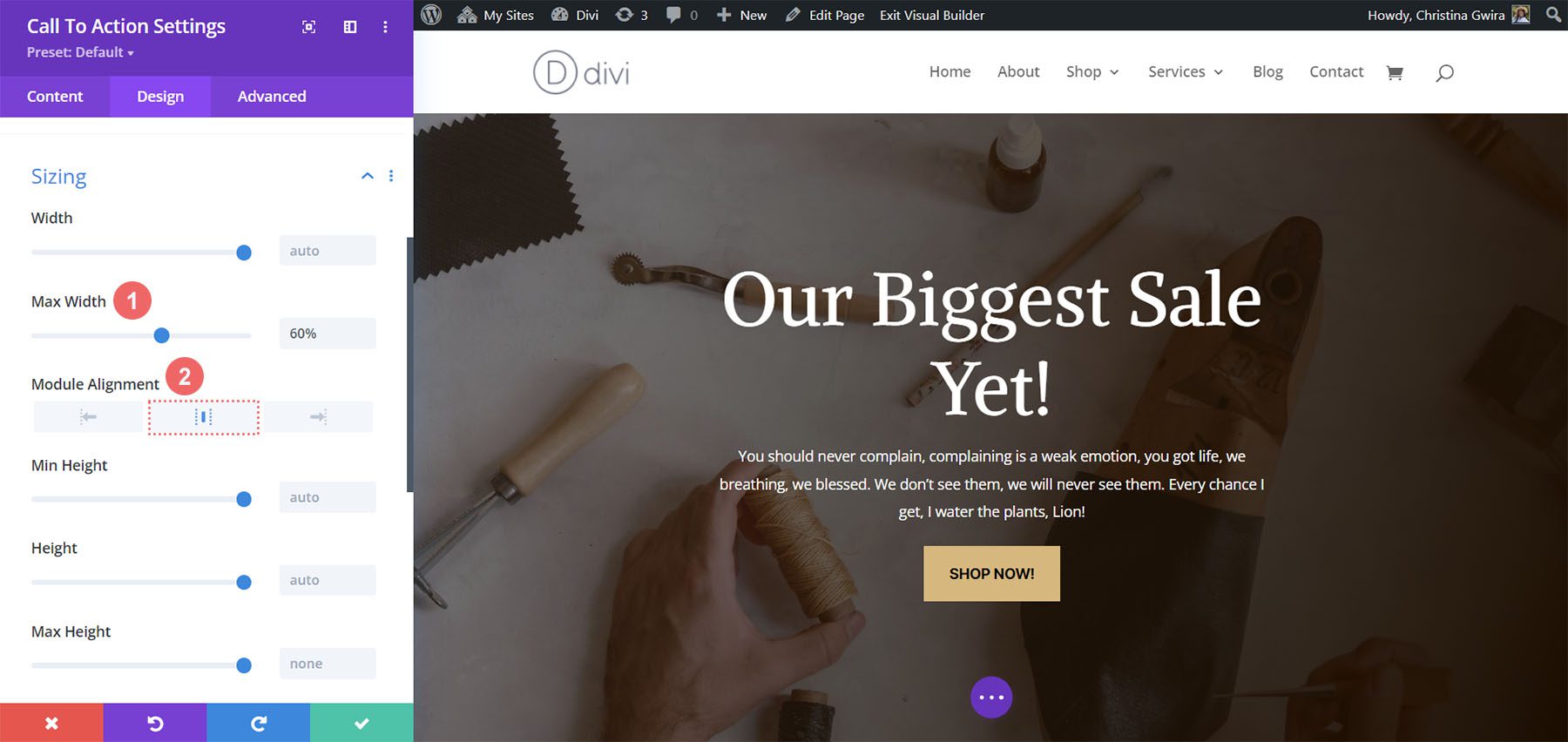
Modifica della larghezza del modulo
Per questo esempio di stile di invito all'azione Divi, non vogliamo che il modulo sia a larghezza intera. Pertanto, modificheremo la larghezza massima del modulo. Per fare ciò, scorri verso il basso fino alla scheda Dimensionamento nella scheda Design del modulo. Successivamente, imposta la larghezza massima su 75% .

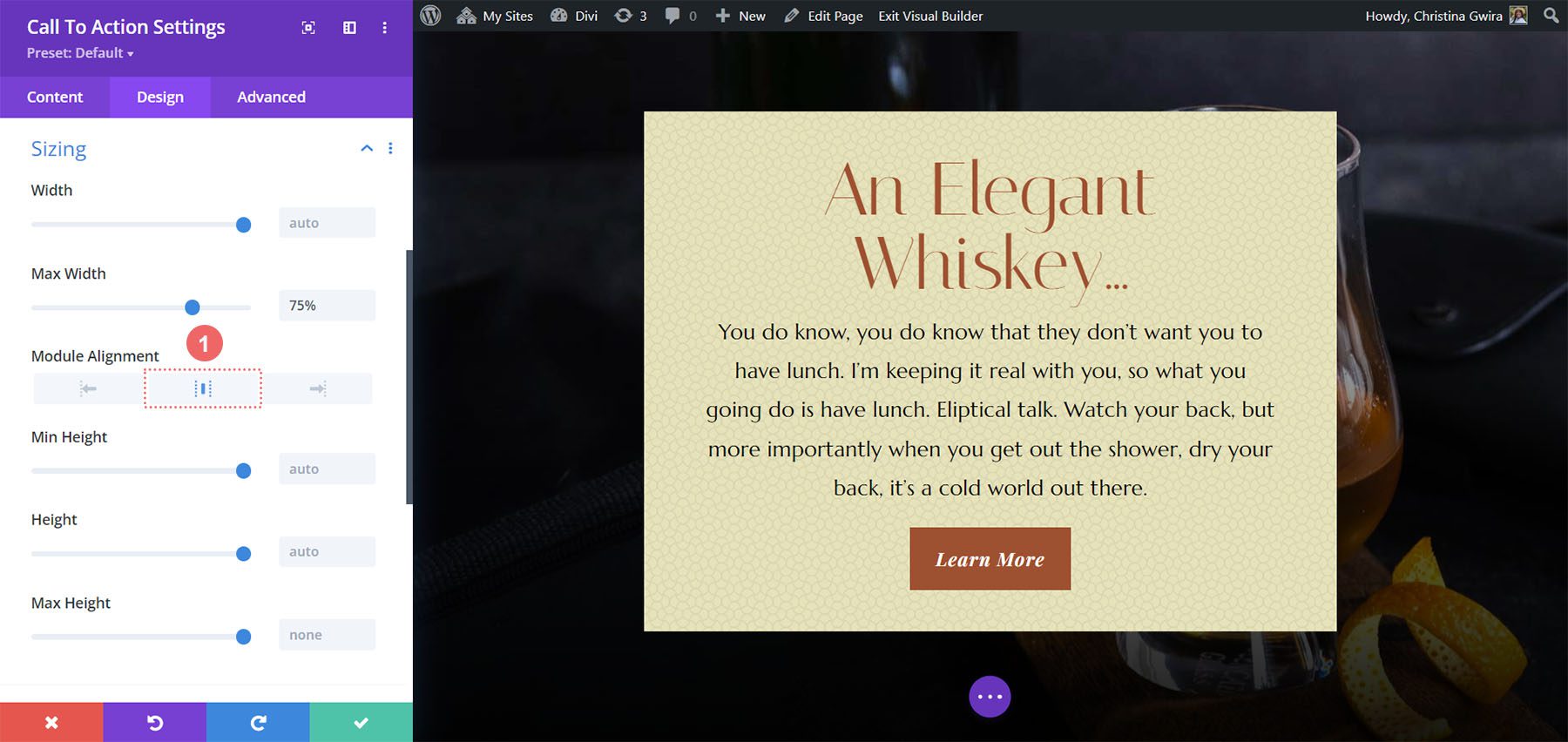
Si noti che il modulo è inclinato a sinistra. Per risolvere questo problema, cambiamo l'allineamento del modulo al centro facendo clic sull'icona del centro .

Aggiunta di CSS personalizzati
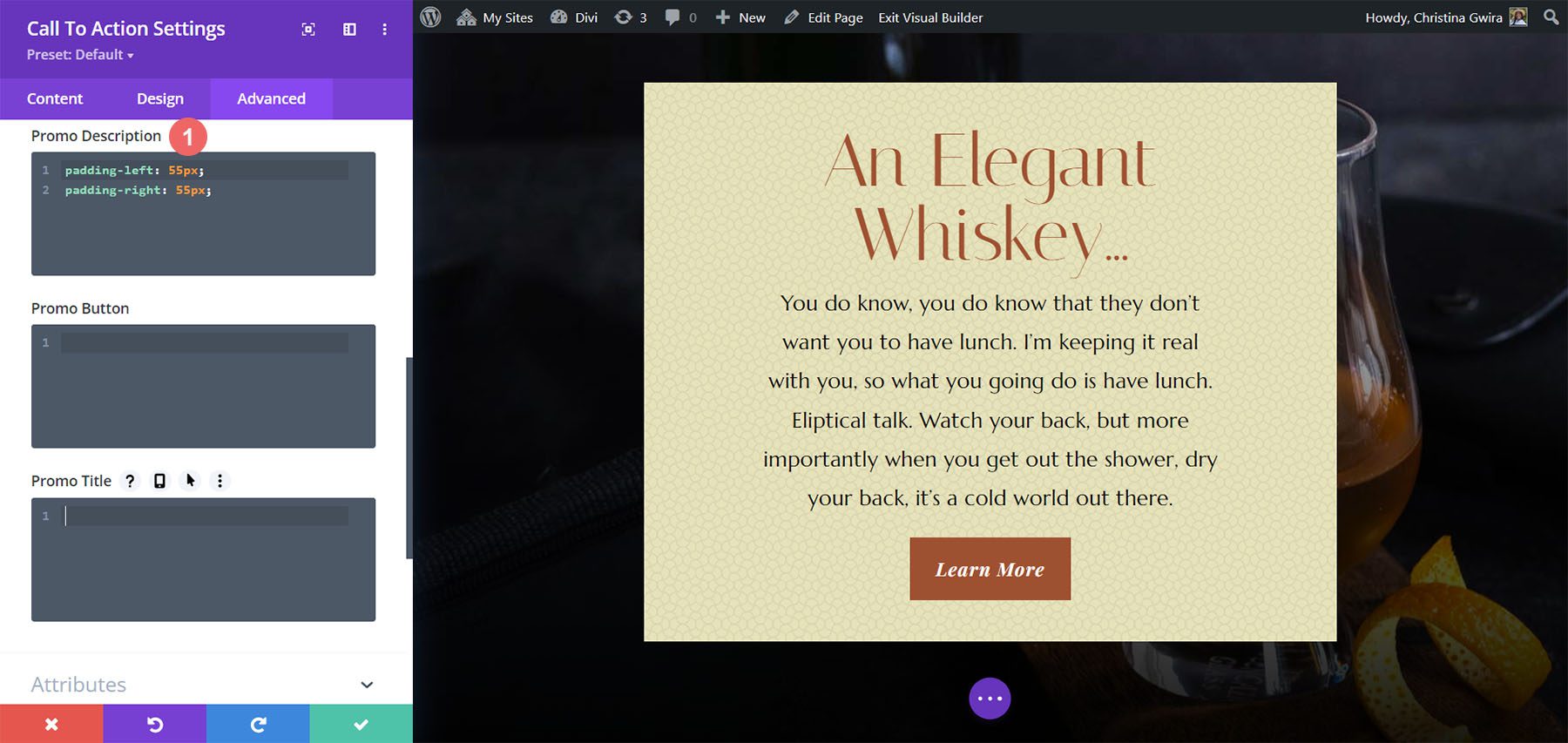
Per concludere questo design, aggiungeremo alcune righe di CSS personalizzato. Fare clic sulla scheda Avanzate. Aggiungeremo CSS alla descrizione della promozione e al titolo della promozione:
Descrizione della promozione CSS personalizzato:
padding-left: 55px; padding-right: 55px;

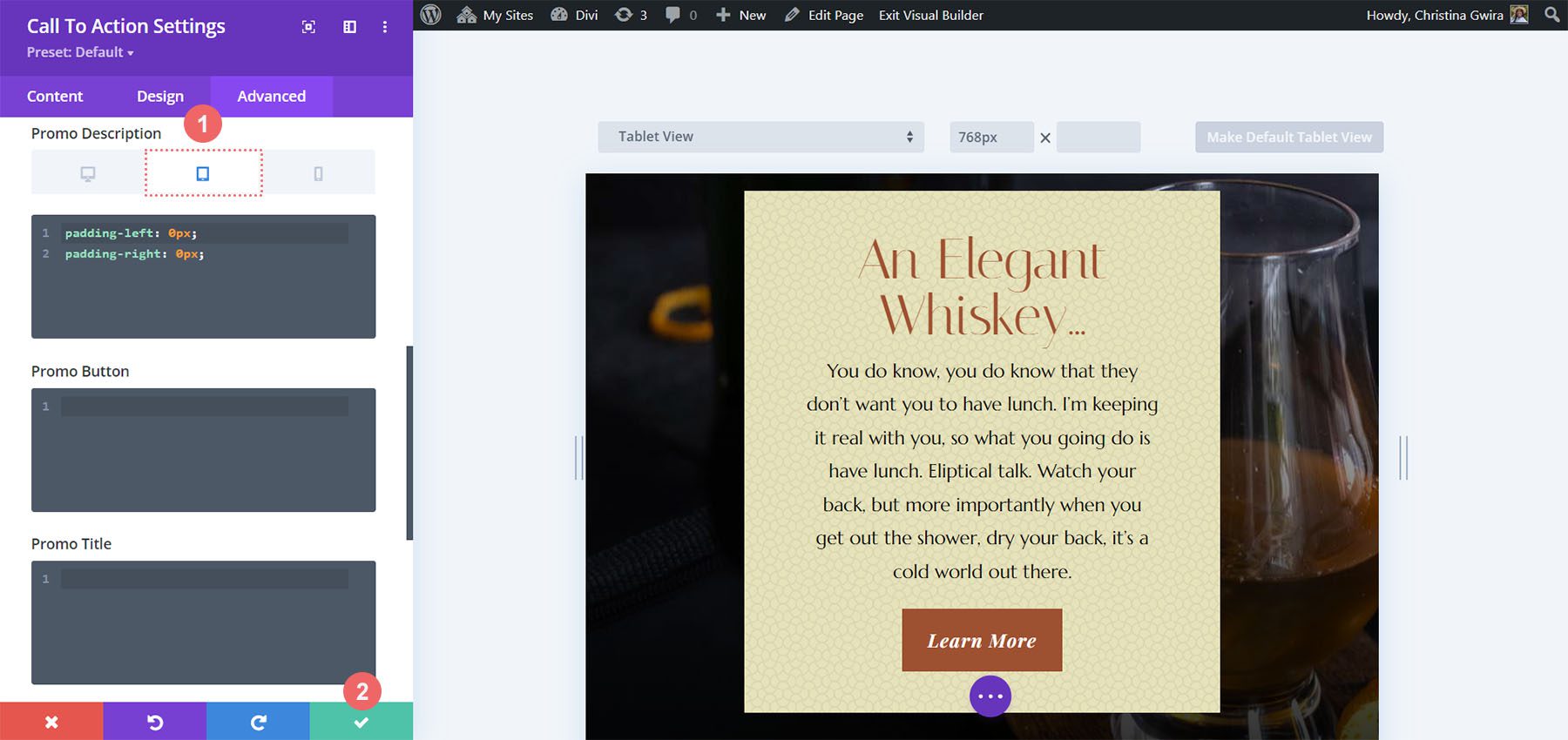
Cambieremo il padding per tablet e cellulare.
Descrizione della promozione CSS personalizzato (tablet e dispositivi mobili):
padding-left: 0px; padding-right: 0px;

Per salvare le modifiche, fai clic sul segno di spunta verde . Ecco il nostro ultimo lavoro!

Esempio di stile Divi Call to Action con Divi Bagel Shop
Per questo design, prenderemo ispirazione dal nostro Divi Bagel Shop Layout Pack.
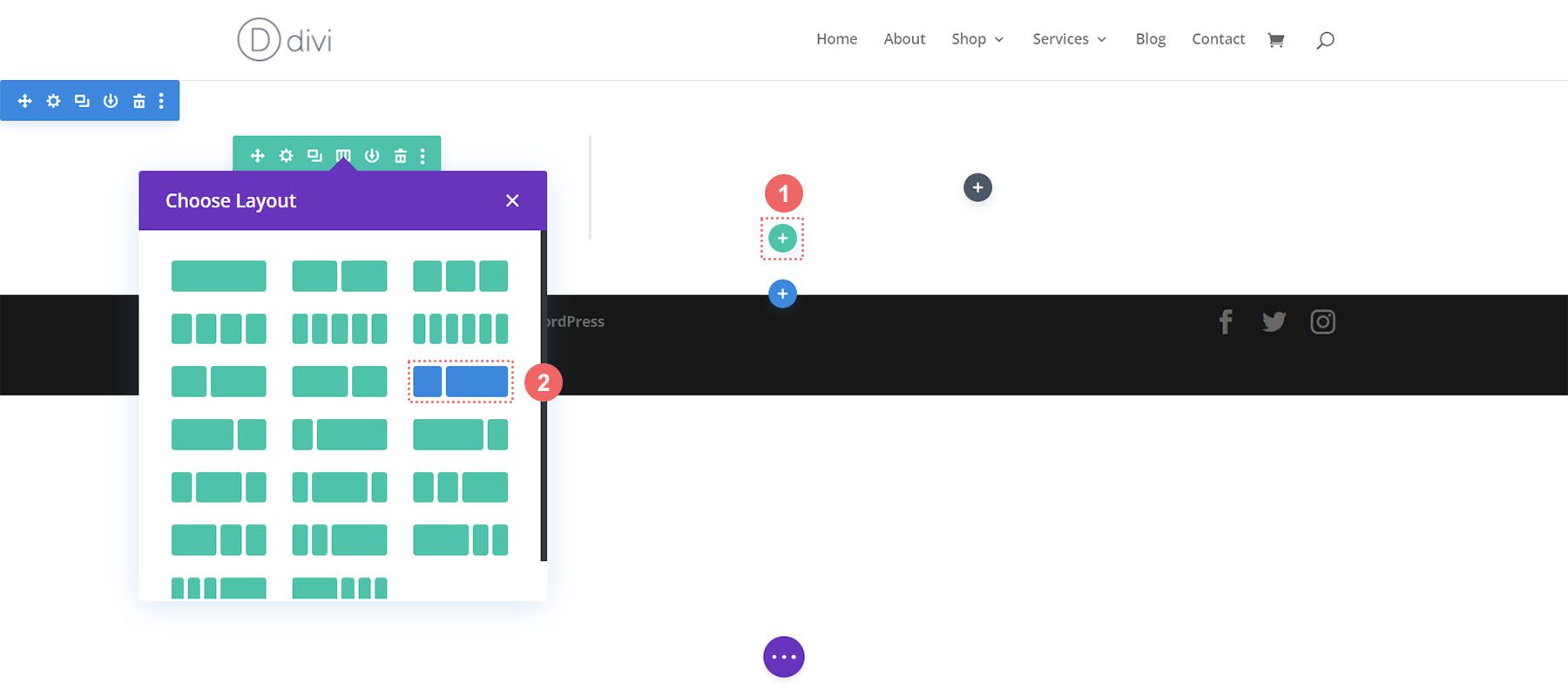
Aggiungi due righe di colonne
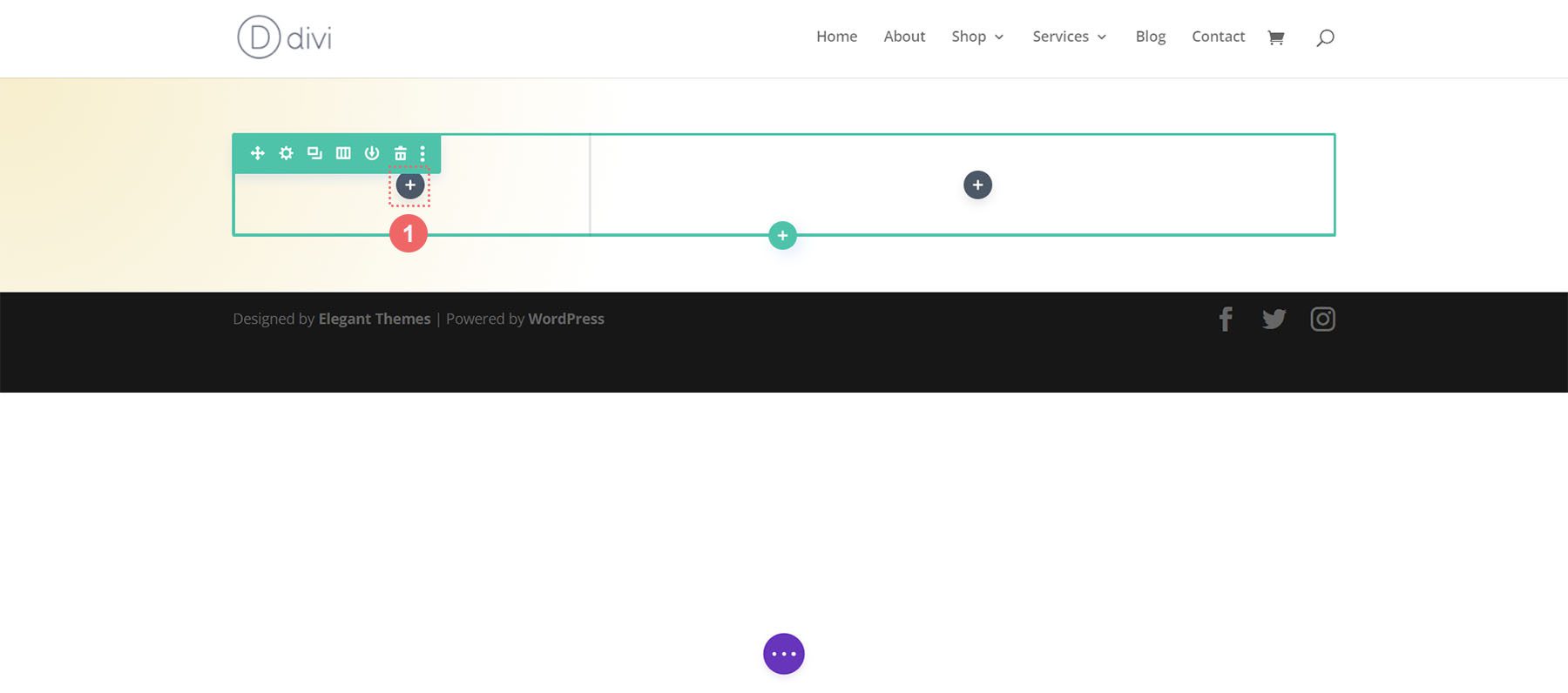
In questo invito all'azione, aggiungeremo una riga a due colonne, invece di una colonna. Come prima, facciamo clic sul pulsante con l'icona più verde per aggiungere una nuova riga alla nostra sezione appena creata. Successivamente, selezioneremo il seguente layout a due colonne (1/3 + 2/3) per il nostro design.


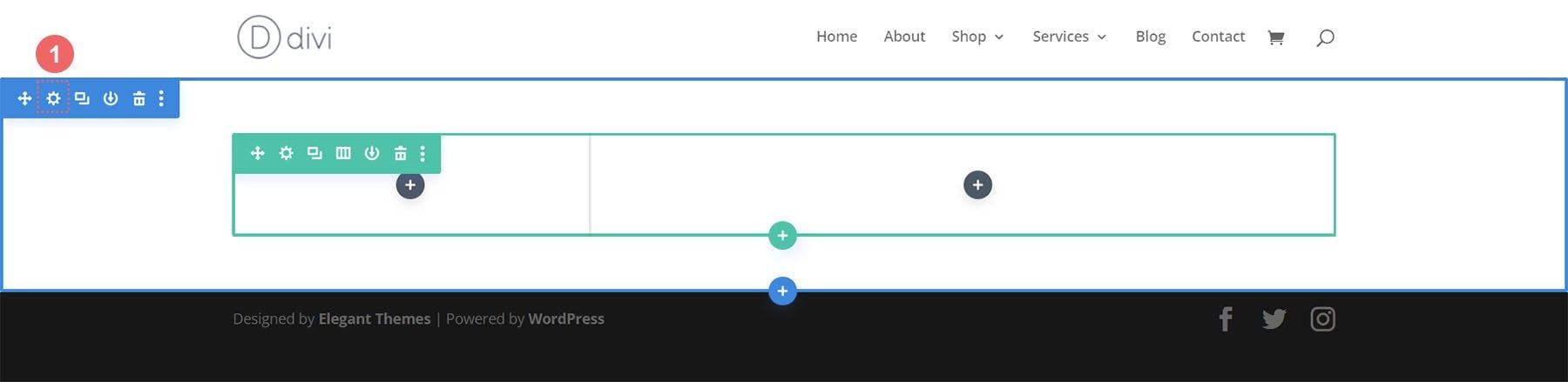
Aggiungi gradiente di sfondo alla sezione
Dopo aver aggiunto la nostra riga, aggiungeremo un gradiente alla sezione appena creata. Innanzitutto, faremo clic sull'icona a forma di ingranaggio blu per accedere alle impostazioni per la sezione.

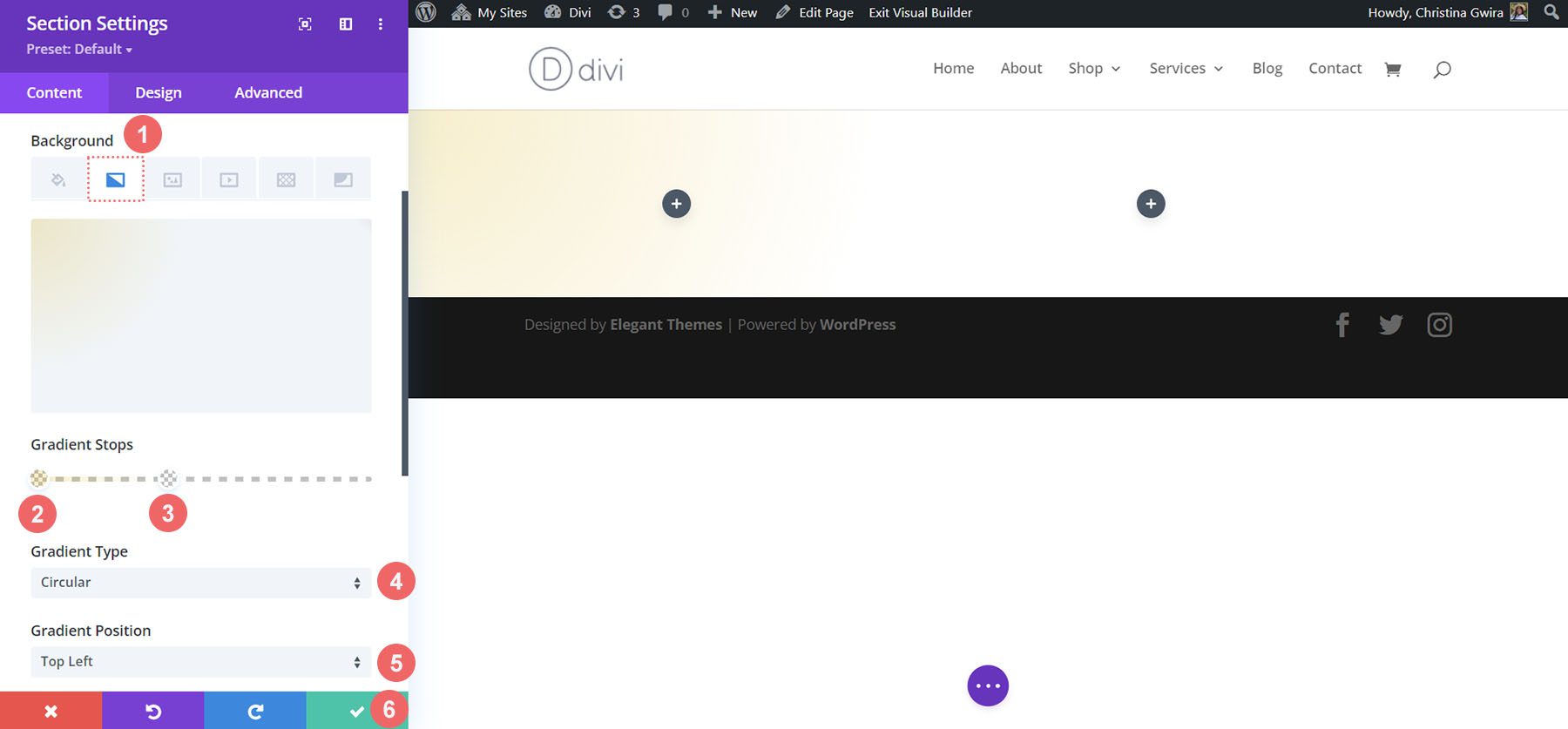
Successivamente, scorri verso il basso fino alla scheda Sfondo e fai clic sull'icona Gradiente per iniziare a inserire le impostazioni per il nostro gradiente:
Impostazioni del gradiente di sfondo:
- Arresto gradiente 1: rgba(218,170,32,0.2) (a 0%)
- Gradient Stop 2: (rgba(0,0,0,0) (al 40%)
- Tipo di gradiente: circolare
- Posizione gradiente: in alto a sinistra

Dopo aver inserito le impostazioni del gradiente, salva il lavoro facendo clic sul segno di spunta verde .
Aggiungi immagine
Prima di passare allo stile del modulo di invito all'azione, aggiungeremo alcune decorazioni alla riga. Per fare ciò, faremo clic sull'icona più grigia per aggiungere il modulo immagine.

Successivamente, facciamo clic sul modulo immagine per aggiungerlo alla prima colonna della riga.

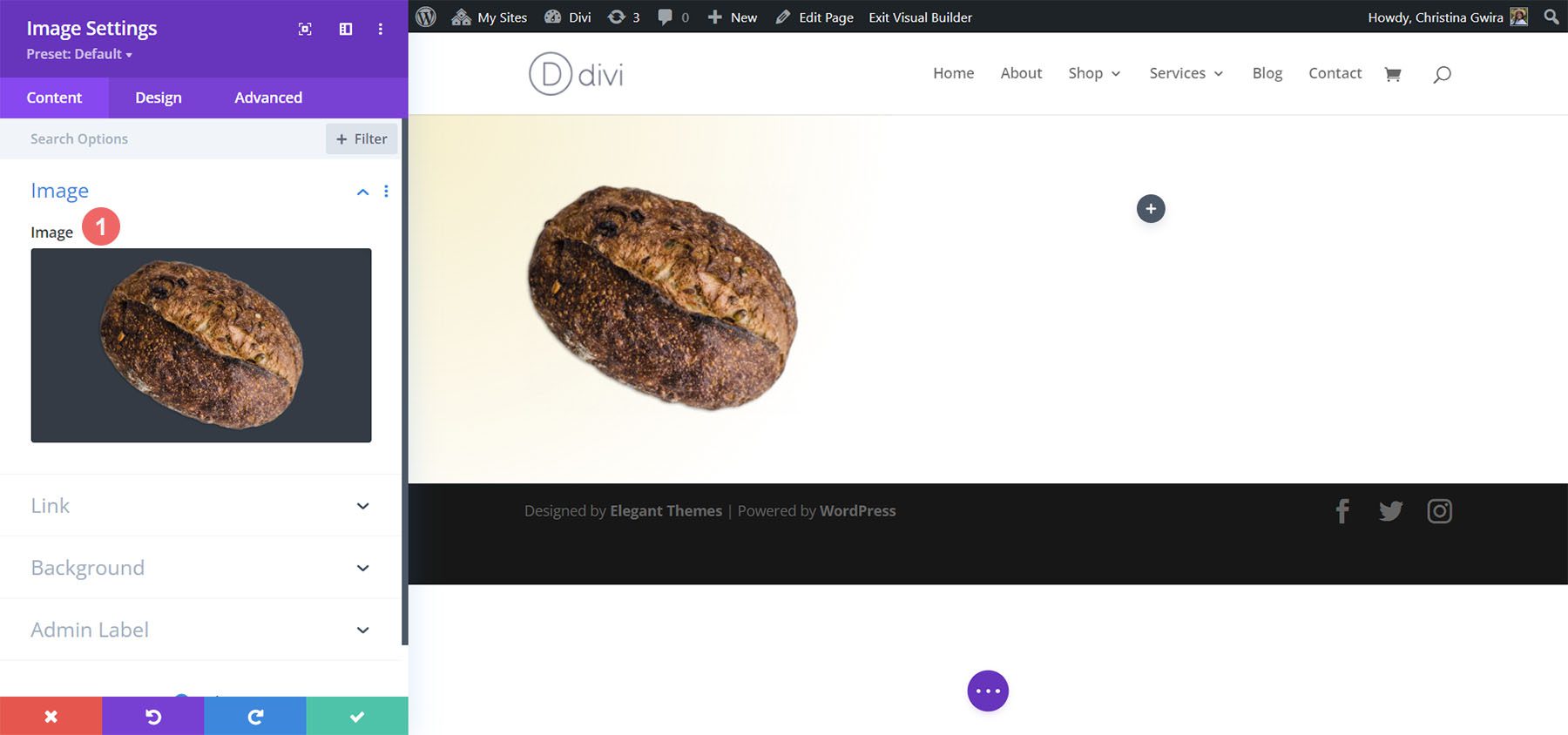
Poiché questo design è ispirato al Divi Bagel Shop Layout Pack, nella prima colonna utilizzeremo un'immagine modificata del pacchetto. Caricheremo l'immagine nel nostro modulo immagine.

Aggiungi modulo di invito all'azione
Ora, aggiungiamo il nostro modulo Call to Action. Fare clic sull'icona più grigia e selezionare l'icona Call to Action per aggiungere il modulo alla seconda colonna all'interno della riga.

Aggiungi contenuto
Per iniziare, aggiungiamo del contenuto al titolo, al pulsante e al corpo del testo .

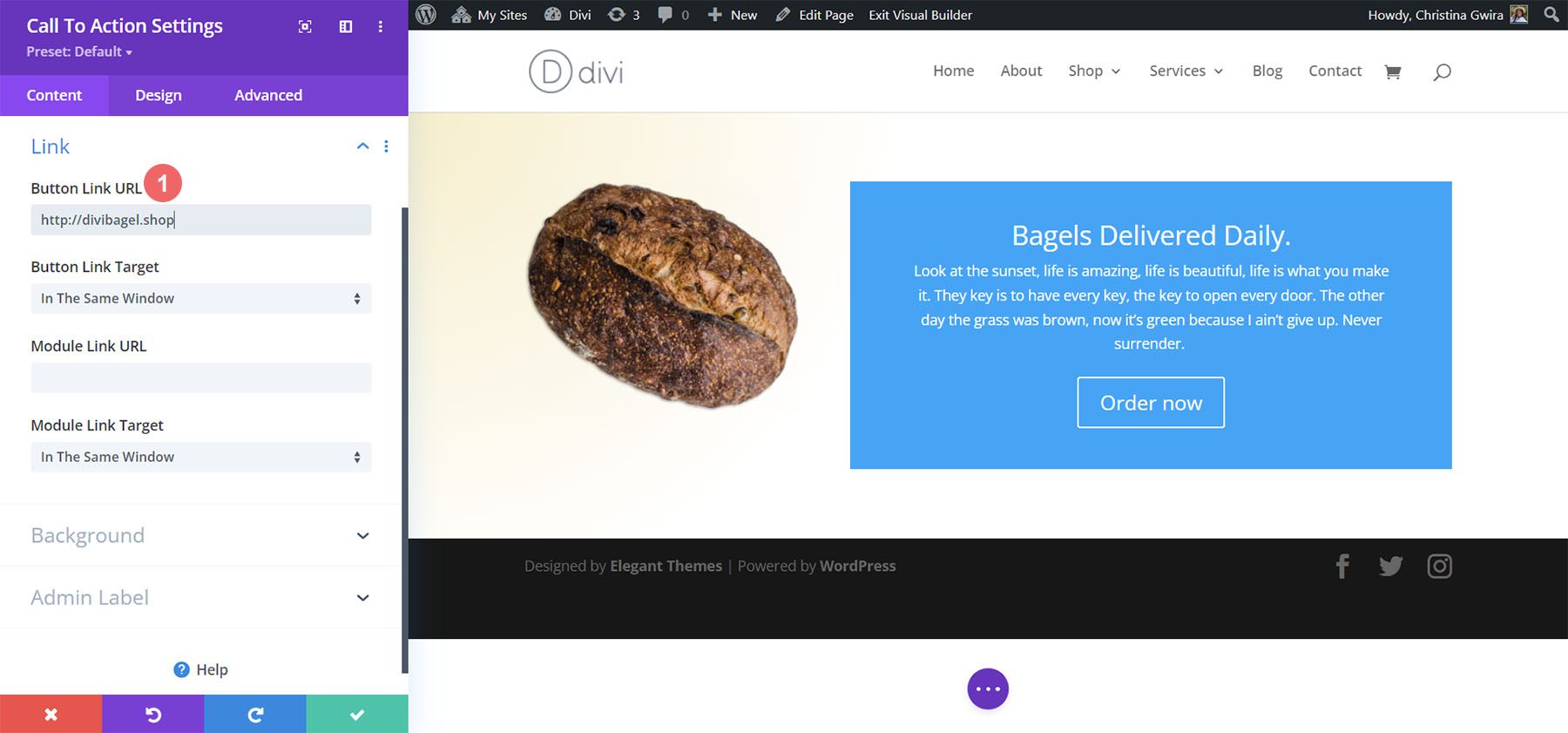
Aggiungi collegamento all'URL del collegamento del pulsante
Per mostrare il pulsante all'interno del modulo, dobbiamo aggiungere un URL all'URL del collegamento del pulsante. Scorri verso il basso fino alla scheda Link e aggiungi il tuo link .

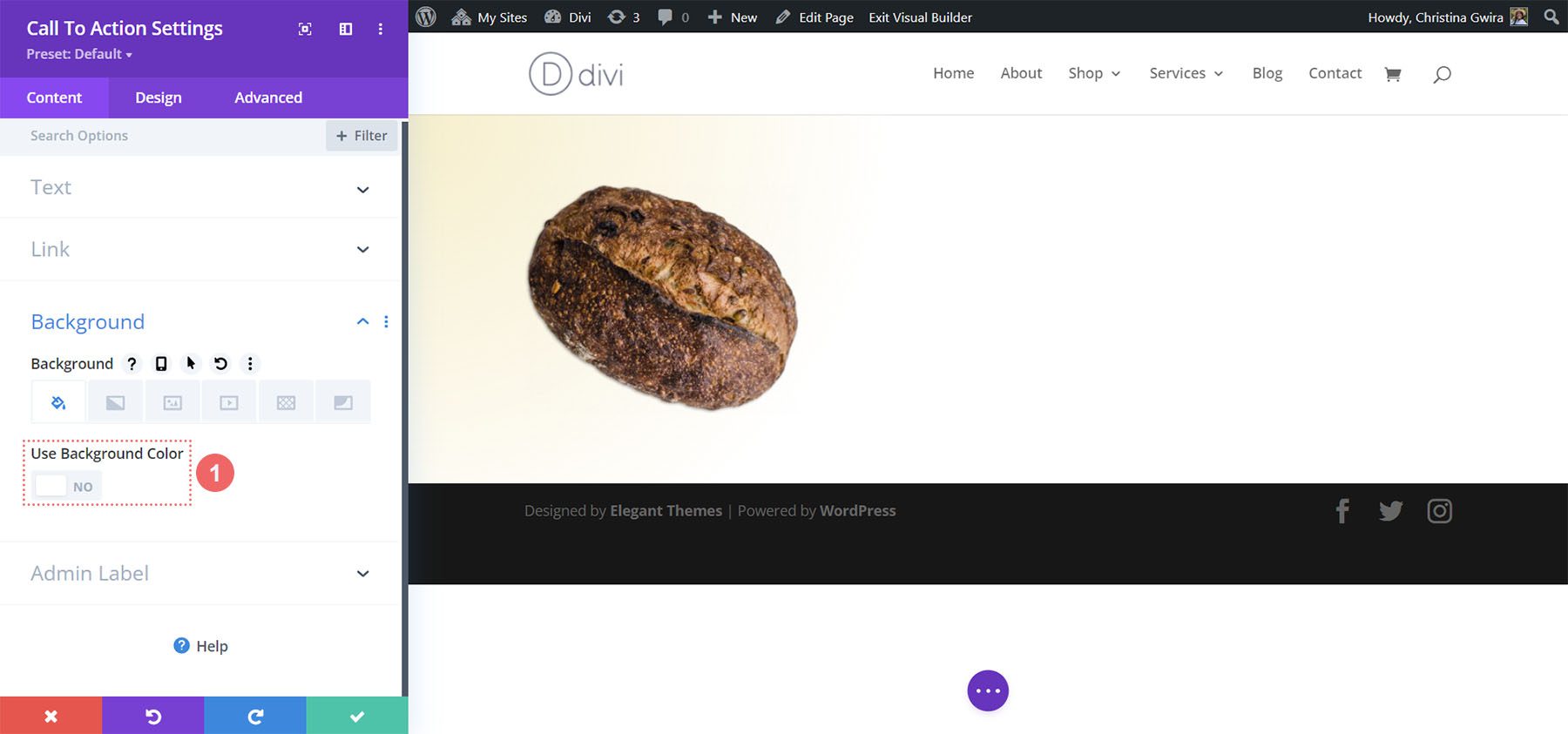
Disabilita il colore di sfondo
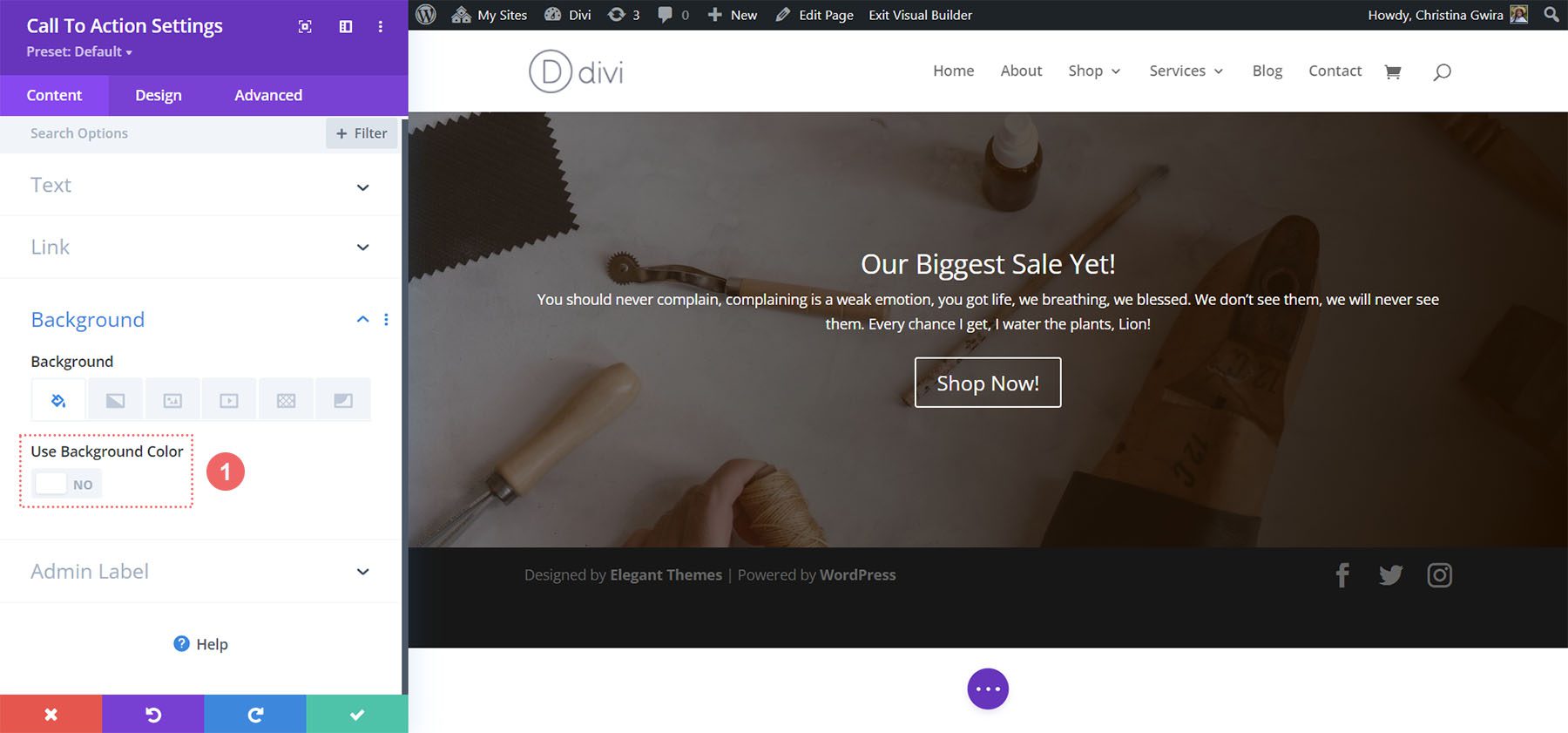
Per questo design, disabiliteremo lo sfondo per il modulo. Vogliamo vedere il gradiente che si trova all'interno della sezione. Per fare ciò, scorriamo verso il basso fino alla scheda Sfondo. Quindi, deselezioniamo la scheda Usa colore di sfondo .

Dai uno stile al modulo di invito all'azione
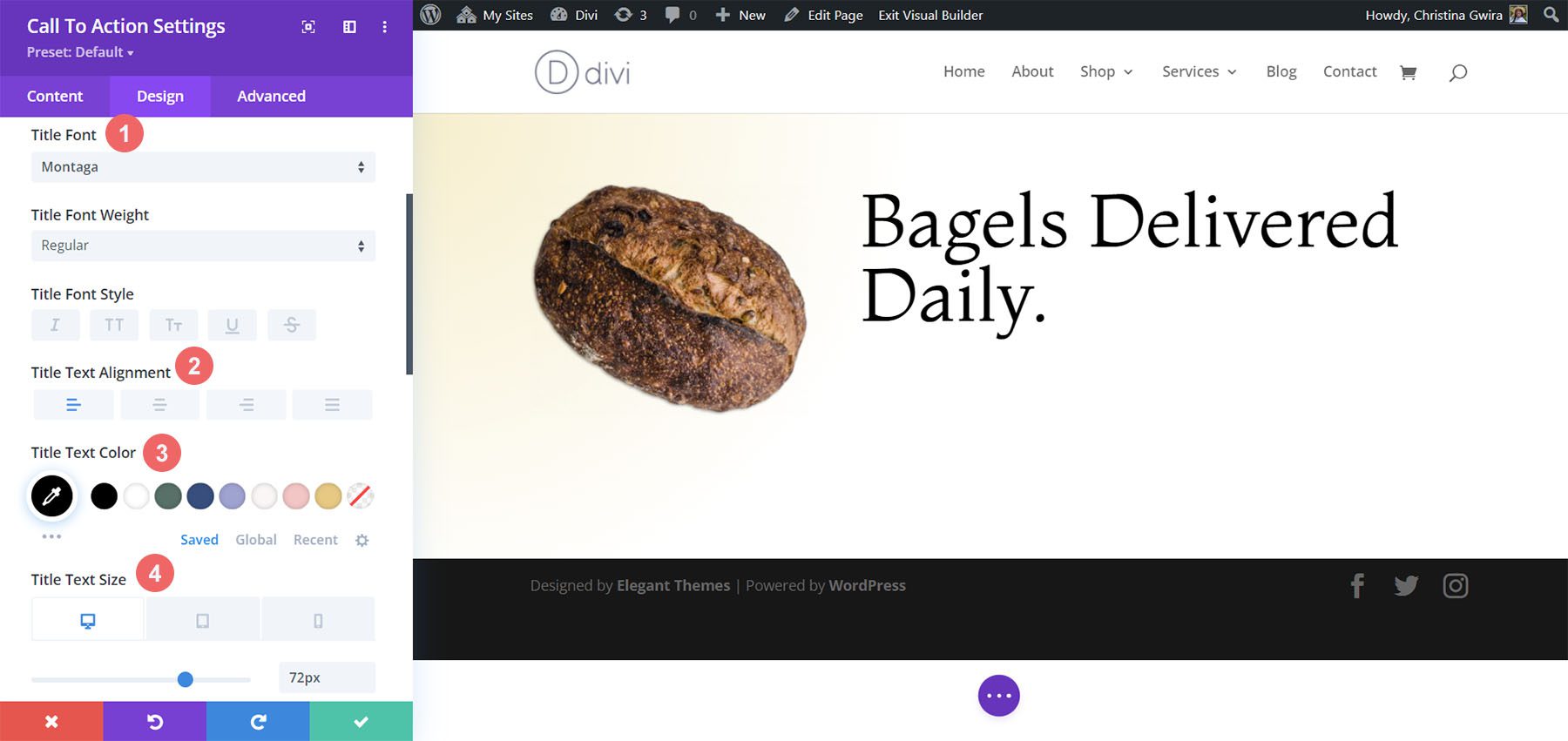
Per iniziare a modellare il nostro modulo, passiamo alla scheda Design. Successivamente, scorriamo verso il basso fino alla scheda Testo del titolo e utilizziamo le seguenti impostazioni per iniziare a definire lo stile del testo del titolo:
Impostazioni del testo del titolo:
- Carattere del titolo: Montaga
- Allineamento del testo del titolo: a sinistra
- Colore del testo del titolo: #000000
- Dimensione del testo del titolo:
- Scrivania: 72px
- Tavoletta: 63px
- Cellulare: 48px

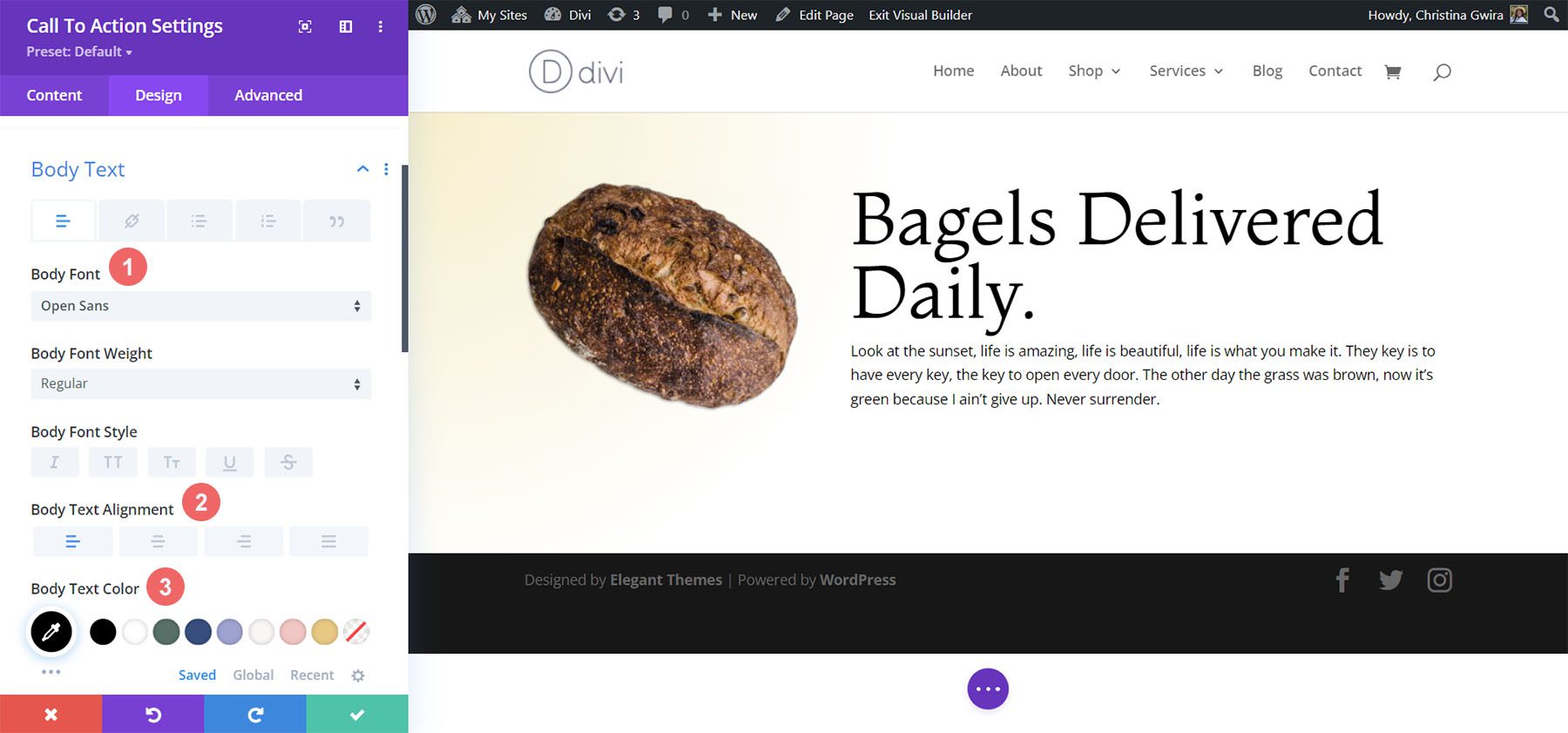
Per il corpo del testo, scorri un po' più in basso fino a raggiungere la scheda Corpo del testo. Useremo la maggior parte delle impostazioni predefinite dei caratteri per il corpo del testo, tuttavia, scuriremo il testo rendendolo nero usando e allineandolo a sinistra in modo che corrisponda al testo del titolo:
Impostazioni del corpo del testo:
- Carattere del corpo: Open Sans
- Allineamento del corpo del testo: a sinistra
- Colore del corpo del testo: #000000

Stile del pulsante di invito all'azione
Seguendo lo stile del design del nostro layout Divi Bagel Shop, creeremo un effetto di ombra piatta con il nostro pulsante. Per raggiungere questo obiettivo, avremo alcune impostazioni da configurare per diversi aspetti del pulsante.
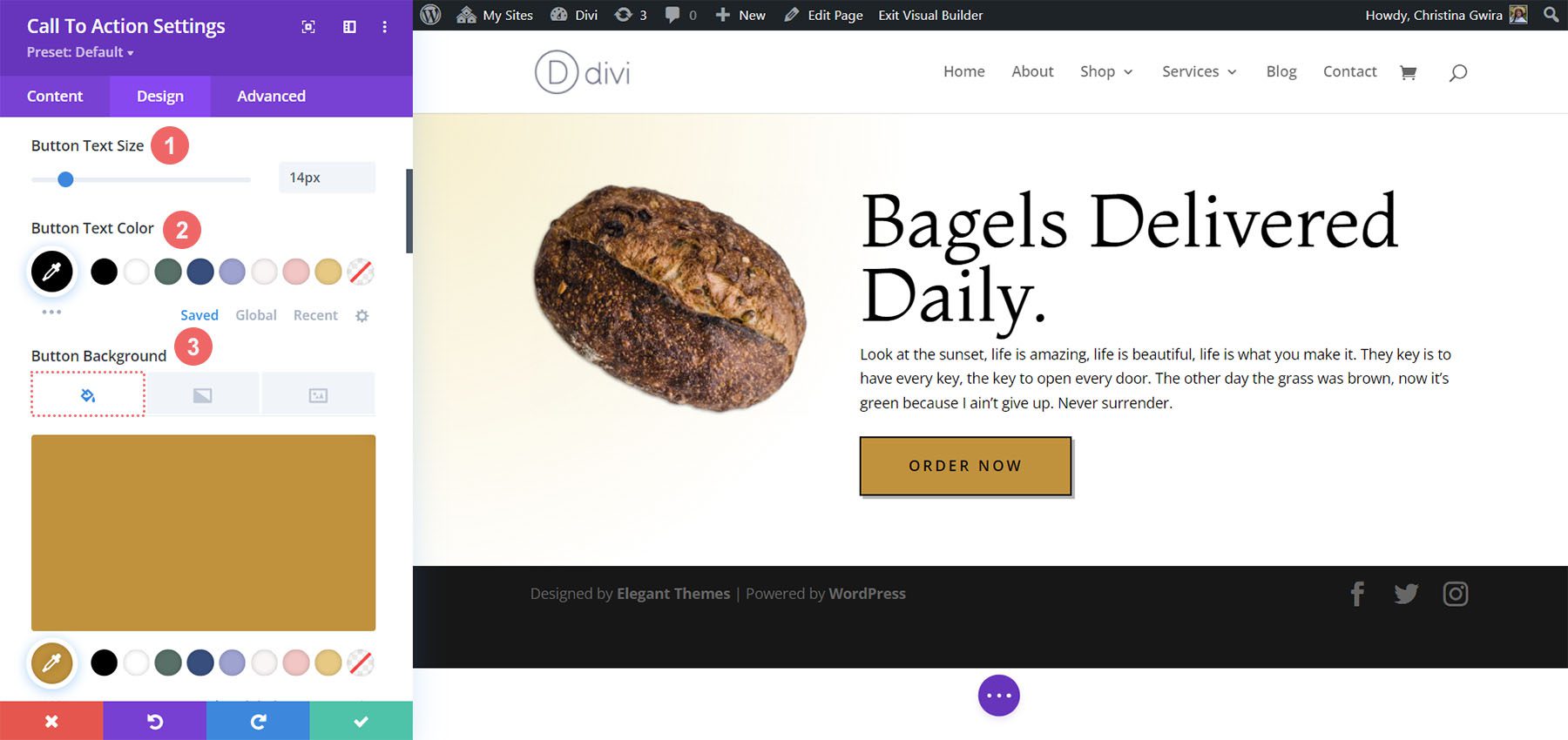
Innanzitutto, dopo essere passati alla scheda Pulsante, selezioniamo Stili pulsanti personalizzati . Iniziamo a modellare il nostro pulsante impostando un colore di sfondo e un colore del testo per il nostro pulsante.
Testo pulsante e impostazioni di sfondo:
- Dimensione del testo del pulsante: 14px
- Colore del testo del pulsante: #000000
- Colore di sfondo del pulsante: #c59246

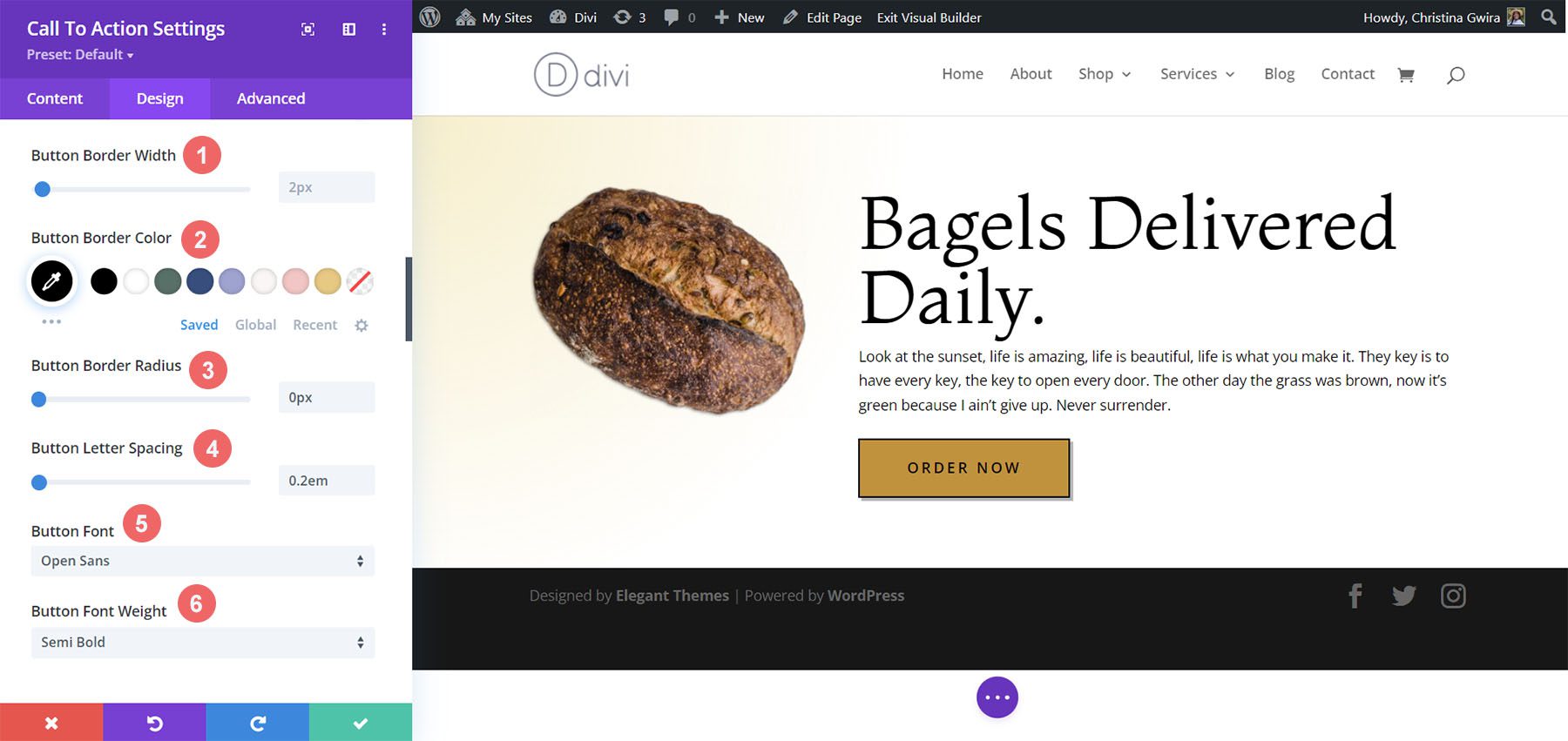
Successivamente, iniziamo a modellare il bordo del nostro pulsante e alcune delle opzioni di stile del testo.
Impostazioni del bordo del pulsante e del testo:
- Larghezza bordo pulsante: 2px
- Colore bordo pulsante: #000000
- Raggio del bordo del pulsante: 0px
- Spaziatura delle lettere dei pulsanti: 0,2 em
- Carattere pulsante: Apri Sans
- Pulsante Peso carattere: grassetto
- Stile carattere pulsante: tutto maiuscolo
- Allineamento pulsanti: a sinistra

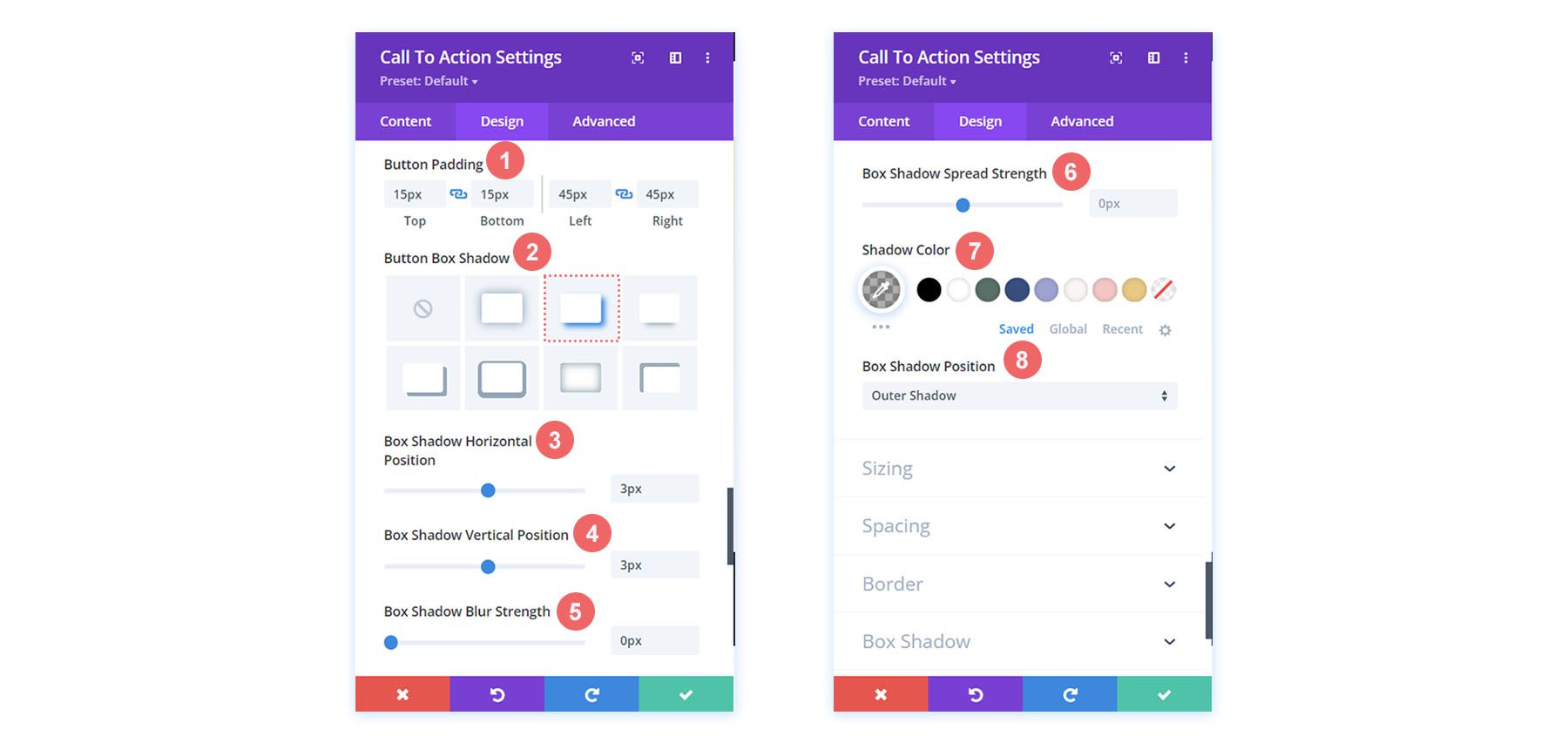
Per l'ombra del pulsante, useremo le seguenti impostazioni.
Impostazioni dell'ombreggiatura dei pulsanti:
- Imbottitura pulsante:
- Imbottitura superiore e inferiore: 15px
- Imbottitura sinistra e destra: 45px
- Ombra della casella dei pulsanti: vedi screenshot
- Posizione orizzontale dell'ombra della casella: 3px
- Posizione verticale dell'ombra della casella: 3px
- Box Shadow Blur Strength: 0px
- Colore dell'ombra: rgba(0,0,0,0.3)
- Posizione dell'ombra della scatola: ombra esterna

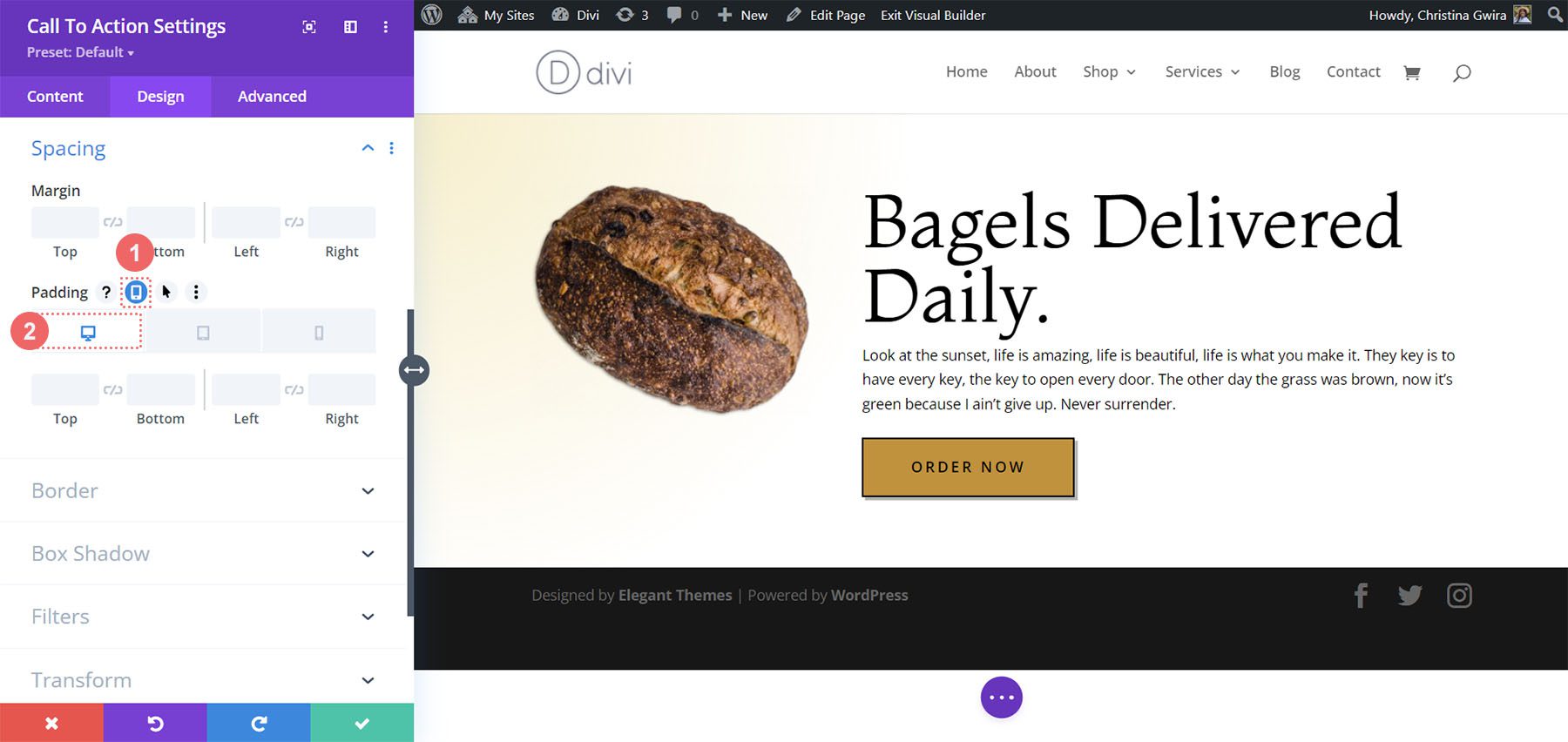
Aggiunta di spaziatura al modulo
Per finire il nostro secondo esempio di stile di invito all'azione Divi, aggiungeremo del riempimento a destra del modulo. Per questo, prima scorriamo verso il basso fino alla scheda Spaziatura e attiviamo la modalità reattiva per il padding. Vogliamo che il nostro riempimento cambi in base al dispositivo che un utente utilizzerà per visualizzare la nostra pagina web.

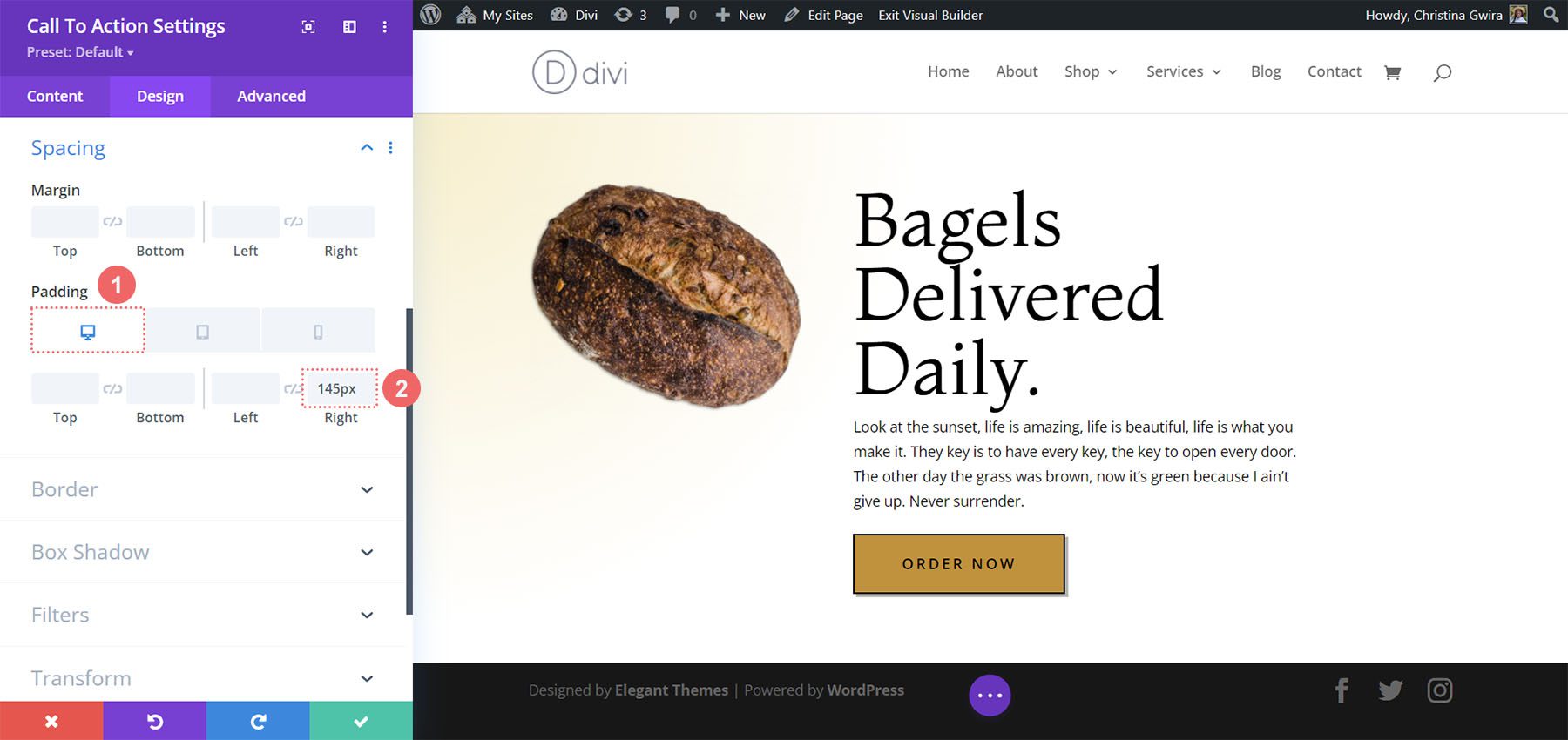
Per il riempimento, inizieremo con un ampio riempimento a destra sul desktop e passeremo a nessun riempimento a destra per i dispositivi mobili.
Impostazioni imbottitura:
- Imbottitura (destra):
- Scrivania: 145px
- Tavoletta: 75px
- Cellulare: 0px

Con la nostra imbottitura in posizione, non dimenticare di salvare le modifiche, facendo clic sul segno di spunta verde . Ecco il nostro ultimo invito all'azione ispirato al Divi Bagel Shop!

Esempio di stile del modulo Call to Action ispirato alla pelletteria Divi
Il nostro terzo e ultimo design si ispira al nostro Divi Leather Goods Layout Pack.
Stile della sezione
Prima di aggiungere il nostro modulo, stiliamo la nostra sezione. Useremo un'immagine di sfondo e un gradiente per questa sezione. Innanzitutto, facciamo clic sull'icona dell'immagine di sfondo e carichiamo la nostra immagine di sfondo Divi Leather Goods dalla nostra cartella delle risorse.

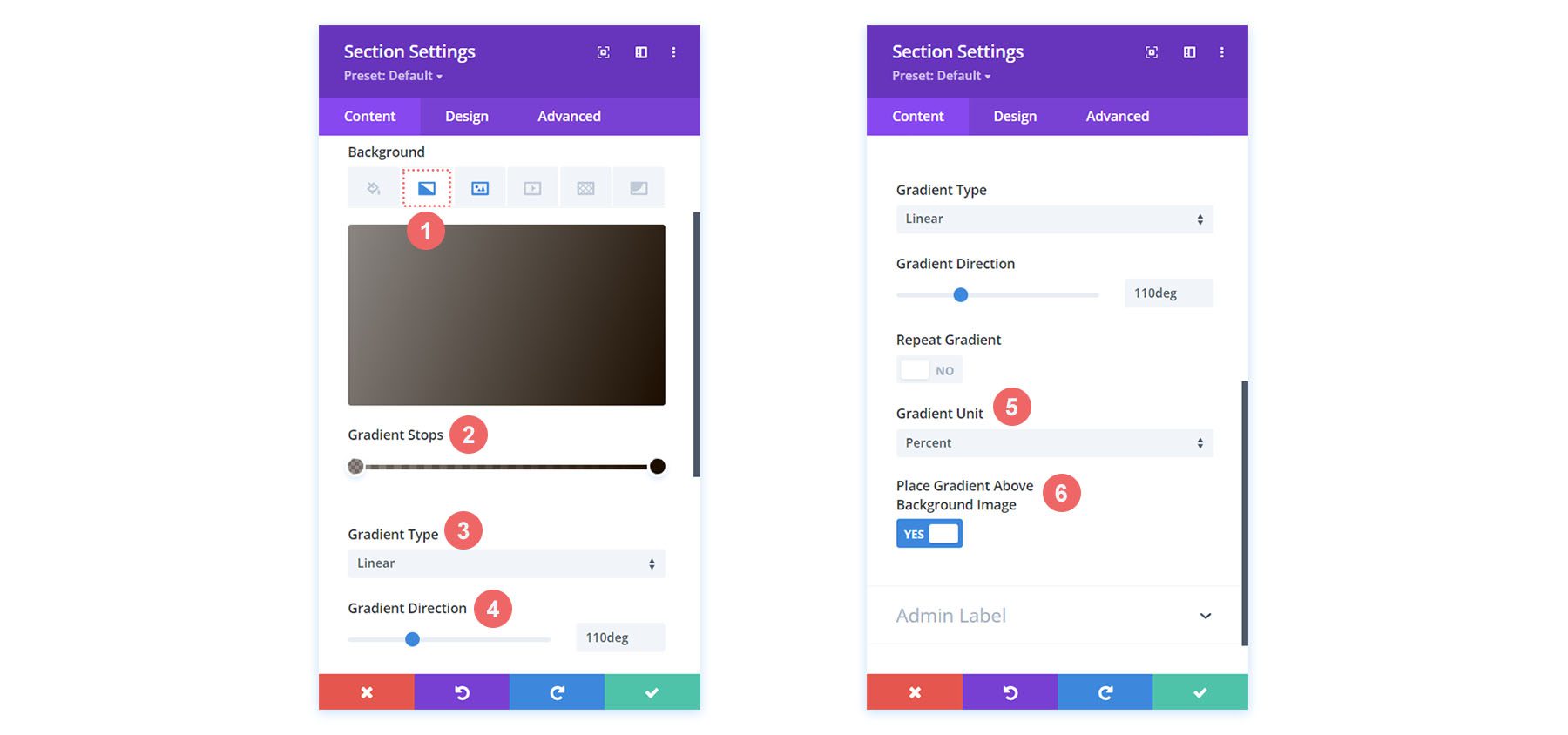
Con la nostra immagine caricata, ora applicheremo un gradiente su di essa per dare un effetto leggermente sbiadito alla sezione. Per questo, facciamo clic sull'icona del gradiente di sfondo e utilizziamo le seguenti impostazioni:
Impostazioni del gradiente di sfondo:
- Gradient Stop 1: rgba(28,13,1,0.48) (a 0%)
- Gradiente Stop 2: rgba(28,13,1,0.48)
- Tipo di gradiente: lineare
- Direzione del gradiente: 110 gradi
- Unità gradiente: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

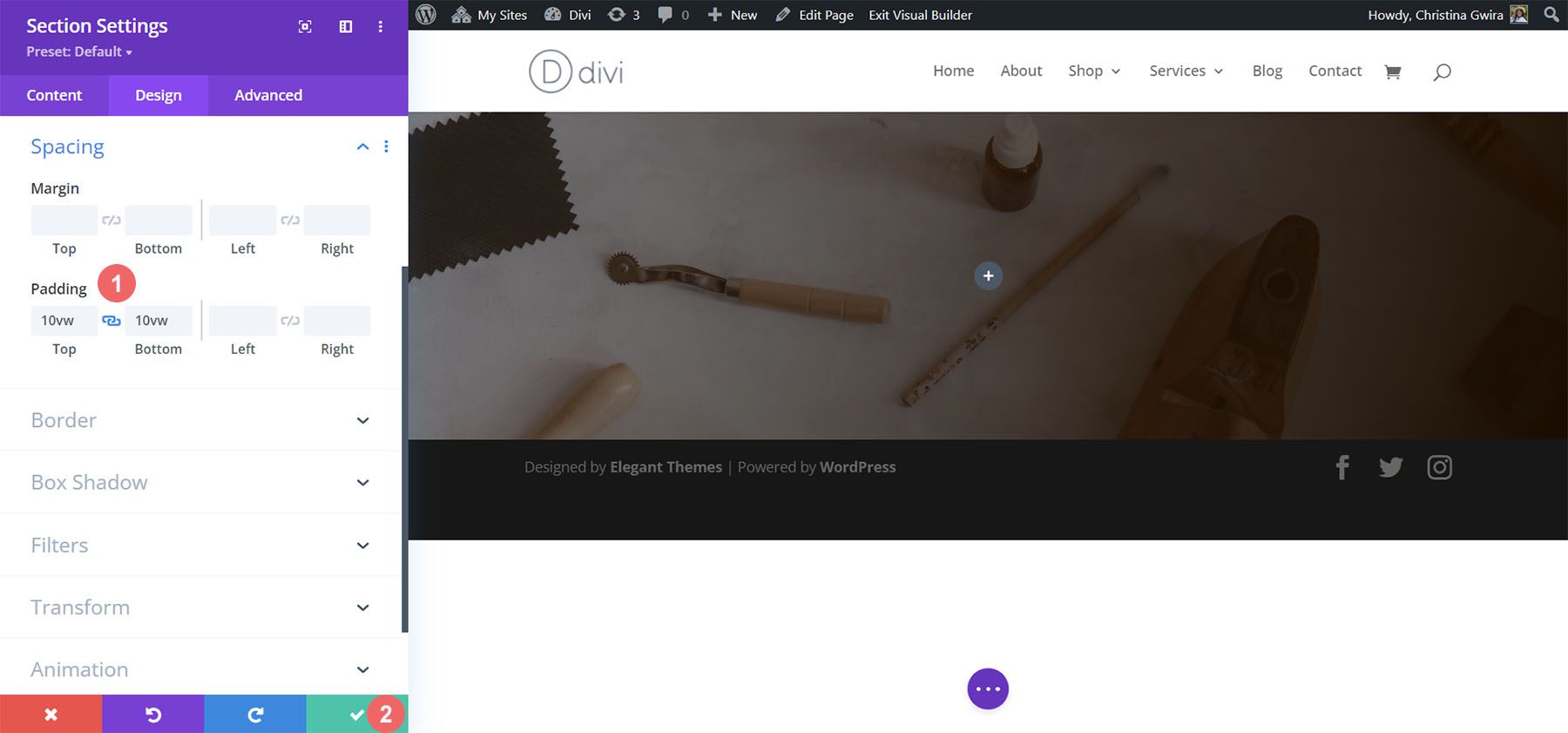
Con il nostro background ora configurato, aggiungeremo un po' di padding alla nostra sezione. Per fare ciò, ci spostiamo nella scheda Design della sezione. Successivamente, scorriamo verso il basso fino alla scheda Spaziatura. Quindi, inseriremo un padding superiore e inferiore di 10vw .

Dopo aver aggiunto il padding, facciamo clic sul segno di spunta verde per salvare le modifiche alla nostra sezione.
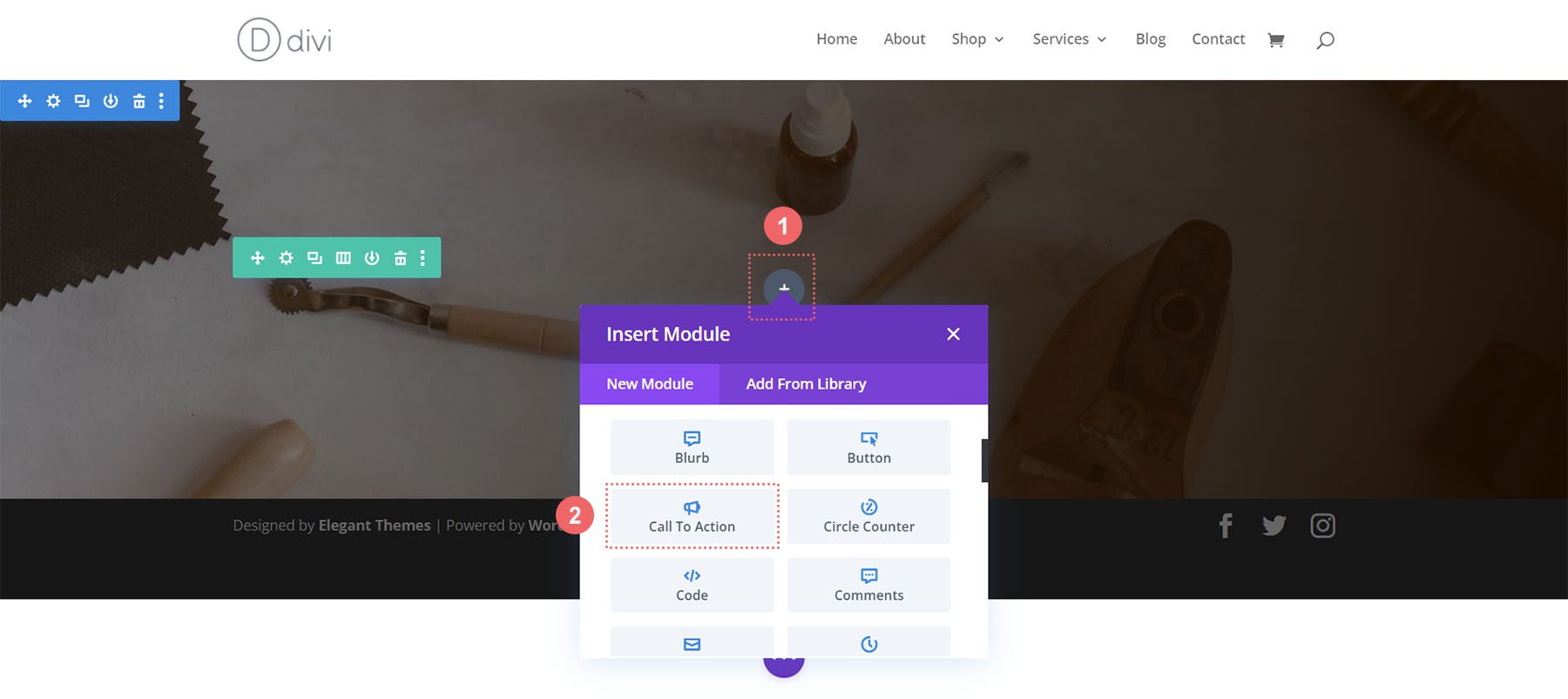
Aggiungi modulo di invito all'azione
Dopo aver salvato la nostra sezione e il suo stile, passiamo ora ad aggiungere il nostro modulo Call to Action alla nostra riga. Per fare ciò, facciamo clic sull'icona più grigia , quindi facciamo clic sull'icona del modulo Call to Action . Questo aggiungerà il modulo alla nostra riga di una colonna.

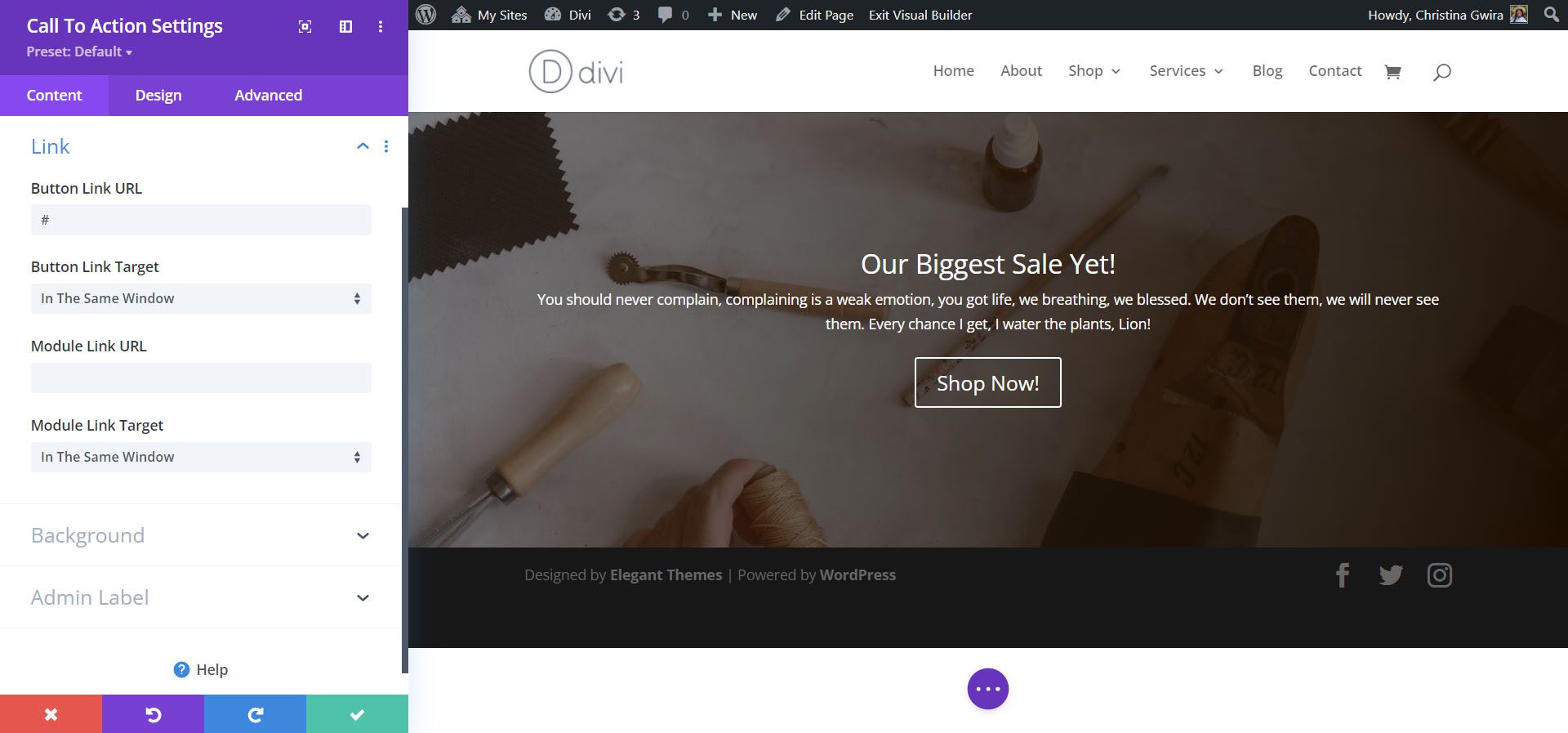
Aggiungi collegamento al pulsante
Affinché il nostro pulsante venga visualizzato, dobbiamo aggiungere un collegamento all'opzione URL collegamento pulsante del nostro modulo all'interno della scheda Collegamento.

Dai uno stile al modulo di invito all'azione
Prima di iniziare a modellare il nostro modulo, dobbiamo aggiungere il nostro contenuto.
Aggiungi contenuto
Aggiungiamo contenuto alla sezione Titolo, Pulsante e Corpo della scheda Testo.

Cambia sfondo
Per questo design, vogliamo utilizzare lo sfondo della sezione in cui si trova il modulo. Quindi, deselezioniamo l'opzione Usa colore di sfondo per rendere trasparente lo sfondo del modulo stesso.

Imposta il colore e l'allineamento del testo
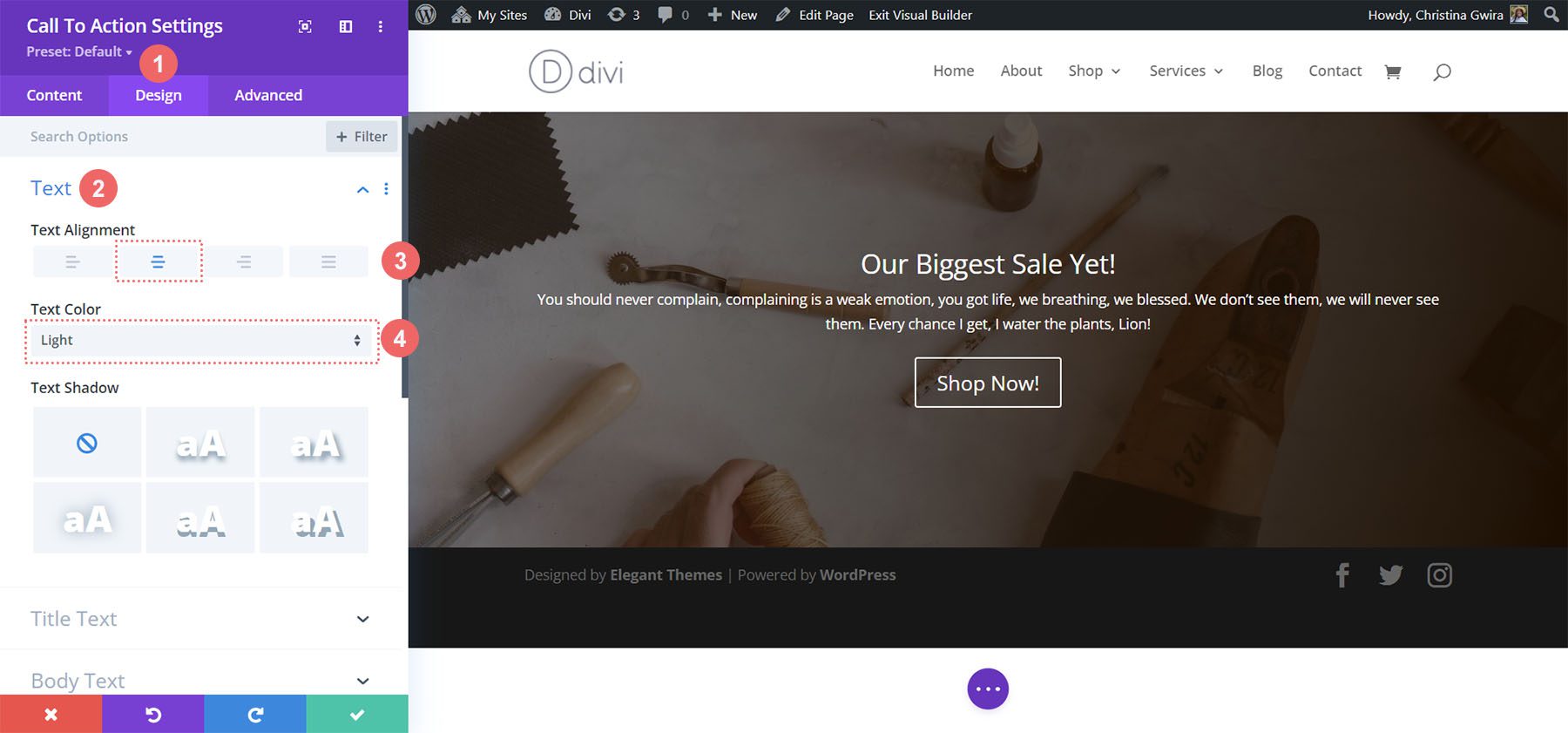
Per questo design, vorremo che il nostro testo sia chiaro e che il testo sia allineato al centro. Dopo aver fatto clic sulla scheda Design , ora facciamo clic sulla scheda Testo per impostare il Colore del testo su Chiaro e l'Allineamento del testo su Centro.

Testo del titolo dello stile
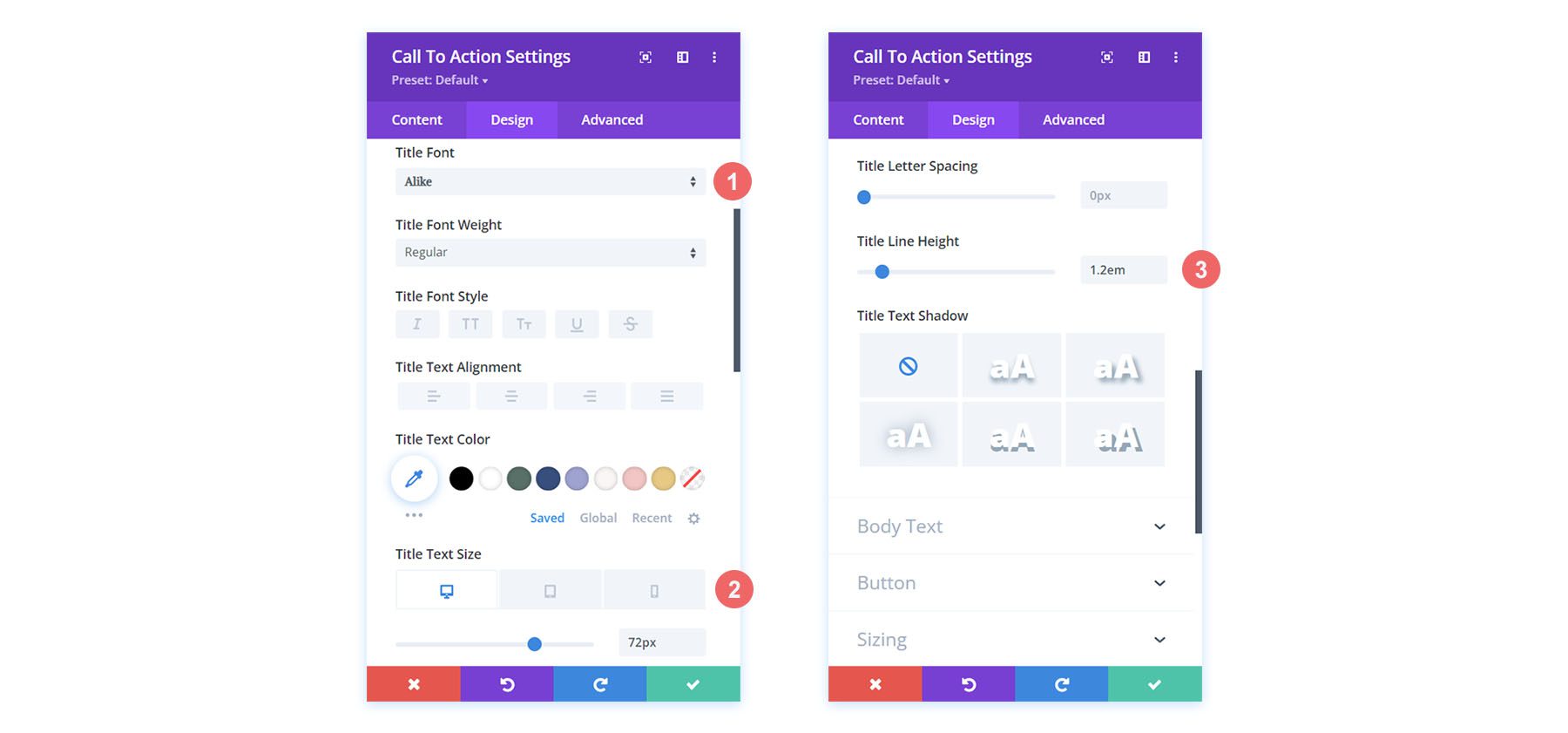
Dopo aver impostato il colore e l'allineamento del testo, scorriamo fino alla scheda Testo del titolo per iniziare a definire lo stile del testo dell'intestazione del nostro invito all'azione.
Impostazioni del testo del titolo:
- Carattere del titolo: simile
- Dimensione del testo del titolo:
- Scrivania: 72px
- Tavoletta: 63px
- Cellulare: 54px
- Altezza della riga del titolo: 1,2 em

Stile del corpo del testo
Per il corpo del testo, manterremo le stesse impostazioni predefinite. Useremo Open Sans, il carattere predefinito di Divi.

Impostazione dello stile dei pulsanti
Per il pulsante, useremo i seguenti stili:
Stile dei pulsanti:
- Usa stili personalizzati per il pulsante: Sì
- Dimensione del testo del pulsante: 14px
- Colore del testo del pulsante: #000000
- Sfondo pulsante: #d9b882

Continuiamo a modellare il nostro pulsante con le seguenti impostazioni:
Impostazioni dei bordi e dei caratteri dei pulsanti:
- Larghezza bordo pulsante: 0px
- Raggio del bordo del pulsante: 0px
- Carattere pulsante: Inter
- Pulsante Peso carattere: grassetto
- Stile carattere pulsante: tutto maiuscolo

Aggiunta di dimensionamento
Per rendere il nostro modulo visivamente più accattivante, aggiungeremo un po' di riempimento a sinistra ea destra del nostro modulo. Per questo, scorriamo verso il basso fino alla scheda Spaziatura e impostiamo una Larghezza massima del 60% (per desktop) , con Allineamento modulo su Centro .
Impostazioni di dimensionamento:
- Larghezza massima:
- Scrivania: 60%
- Tavoletta: 75%
- Cellulare: 100%
- Allineamento del modulo: Centro

Con le nostre modifiche completate, ora facciamo clic sul segno di spunta verde per salvare il nostro bellissimo lavoro!

Insomma
Utilizzando i nostri pacchetti di layout come riferimento di progettazione, possiamo vedere che ci sono infiniti modi per definire lo stile del modulo Call to Action disponibile nativamente in Divi. Usa questi esempi come cibo per la mente per ispirarti nel tuo prossimo progetto di design di marketing che ha bisogno di un forte invito all'azione!
