Come modellare l'impaginazione nel modulo Portfolio filtrabile di Divi
Pubblicato: 2022-08-19Il modulo portfolio filtrabile di Divi è un modo semplice e veloce per visualizzare il tuo lavoro e i tuoi progetti sul tuo sito web. Puoi utilizzare le categorie per creare filtri diversi per il modulo del tuo portafoglio e offre un modo semplice per mantenere un portafoglio aggiornato senza dover modificare il design del tuo sito Web ogni volta. Aggiungi semplicemente un nuovo progetto nella dashboard di WordPress, quindi verrà compilato automaticamente nel modulo portfolio sul tuo sito Web purché sia classificato correttamente.
In questo tutorial, ti mostreremo 3 modi diversi per definire lo stile dell'impaginazione nel modulo portfolio filtrabile di Divi. Personalizzando questo design, puoi adattare il modulo portfolio al design generale del tuo sito Web e attirare l'attenzione sul lavoro che desideri visualizzare.
Iniziamo!
Sbirciata
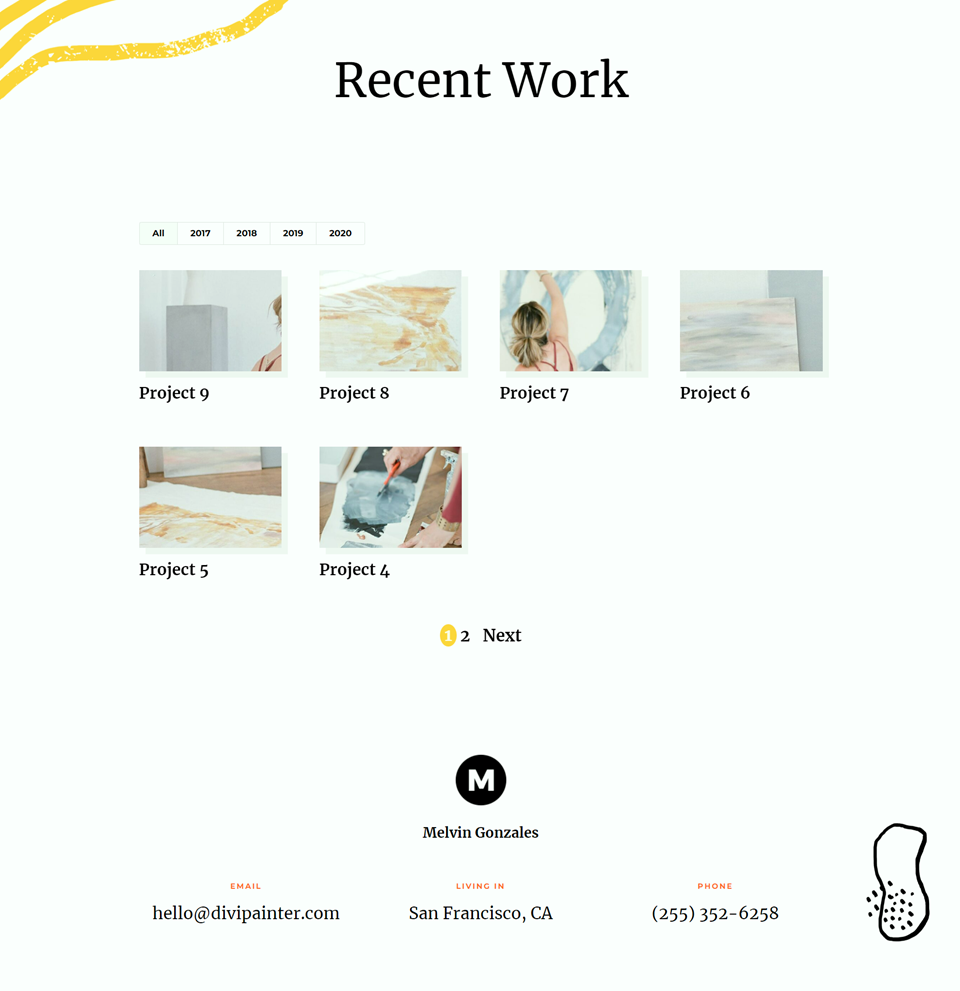
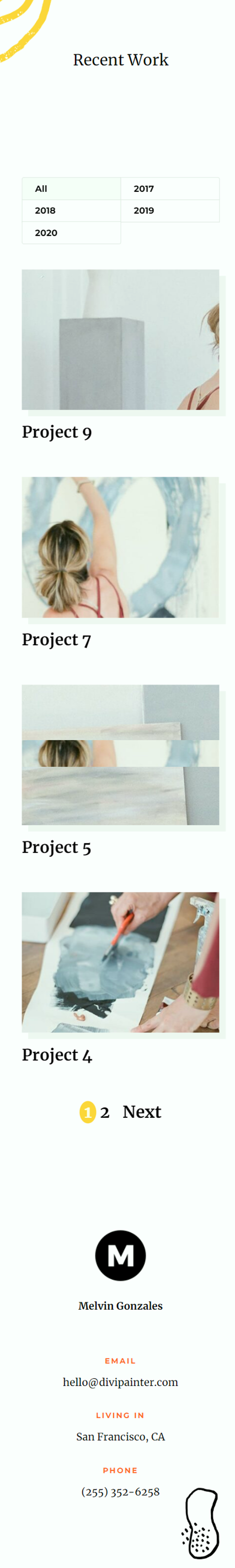
Ecco un'anteprima di ciò che progetteremo
Stile di impaginazione uno


Stile di impaginazione due


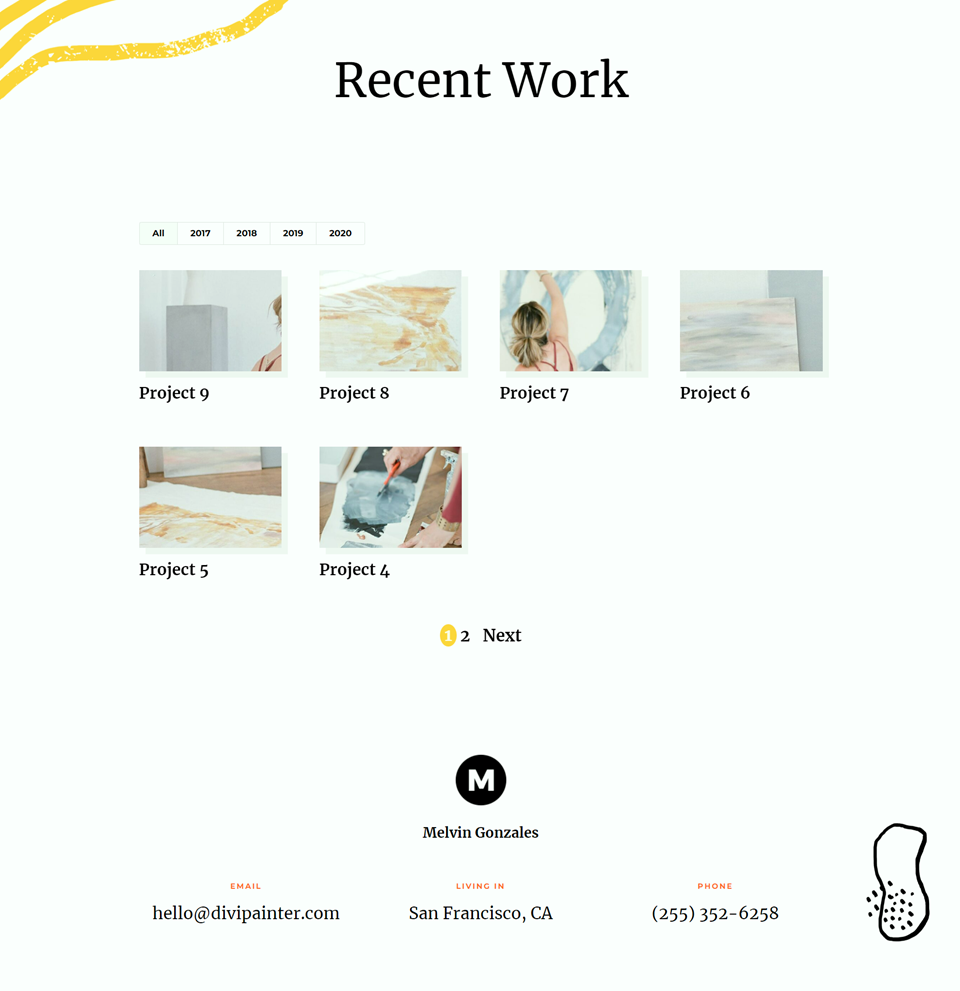
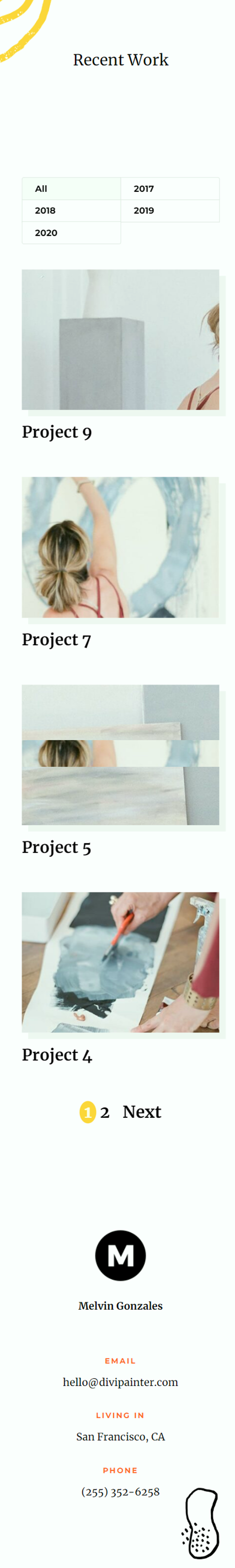
Stile di impaginazione tre


Cosa ti serve per iniziare
Installa e attiva Divi
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Aggiungi progetti portfolio
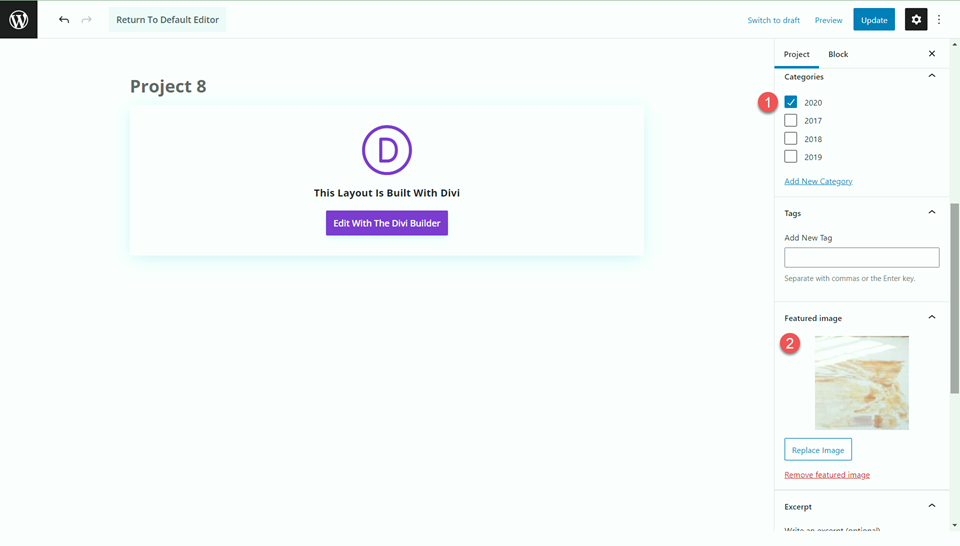
Affinché il portfolio venga popolato con i progetti una volta aggiunto alla nostra pagina, dobbiamo prima aggiungere i progetti nella dashboard di WordPress. Seleziona Progetti nella barra laterale della dashboard di WordPress, quindi aggiungi un nuovo progetto. Assicurati che il progetto abbia un'immagine in primo piano e una categoria in modo che possa essere filtrato.

Ora sei pronto per iniziare!
Come modellare l'impaginazione nel modulo Portfolio filtrabile di Divi
Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Utilizzeremo la Pagina del portfolio di Painter dal pacchetto di layout di Painter per questo progetto.
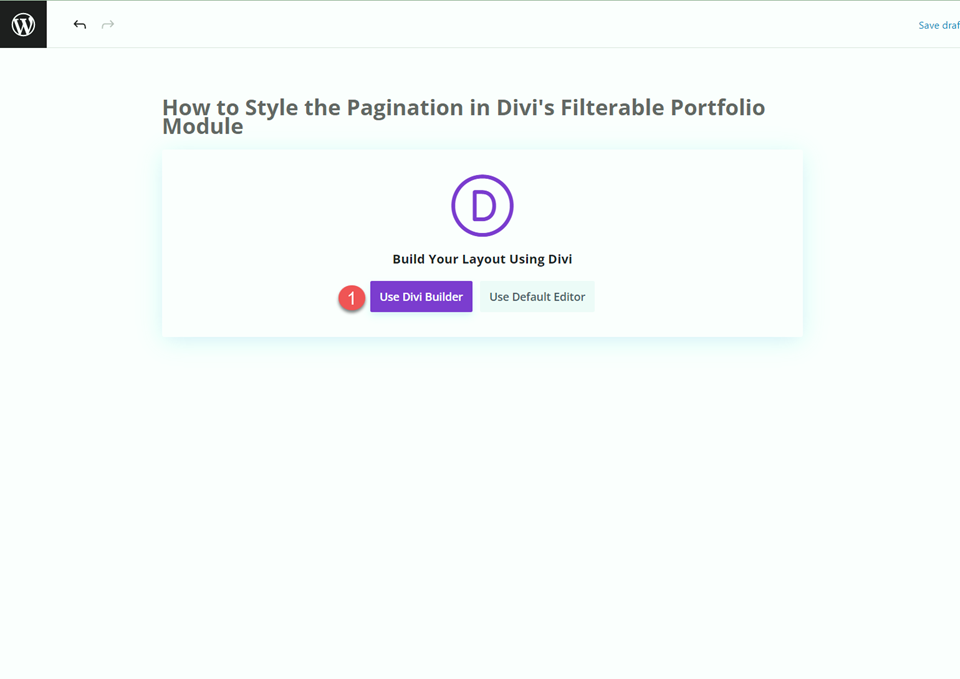
Aggiungi una nuova pagina al tuo sito web, assegnagli un titolo e seleziona l'opzione Usa Divi Builder.

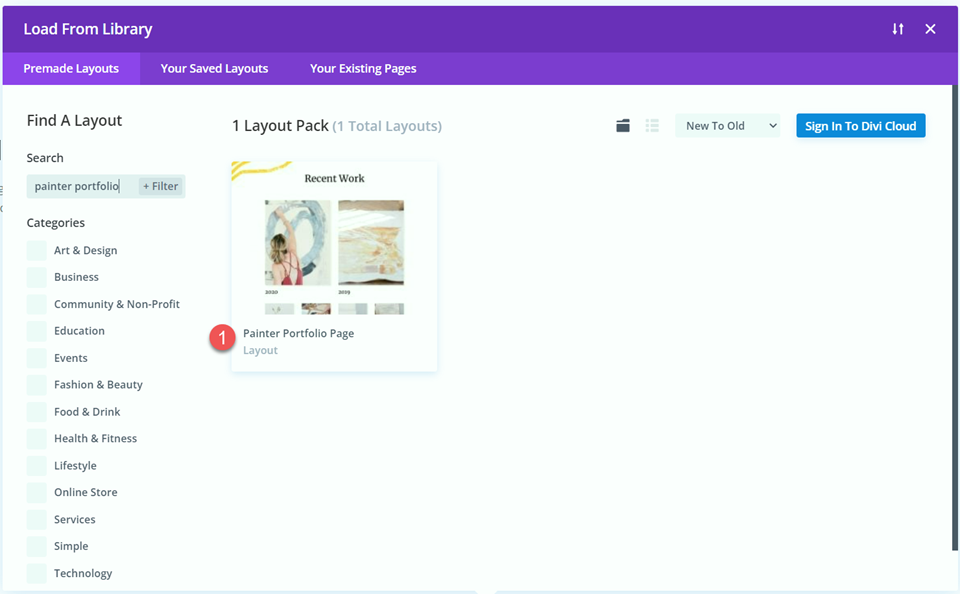
Utilizzeremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

Cerca e seleziona il layout della Pagina Portfolio del pittore.

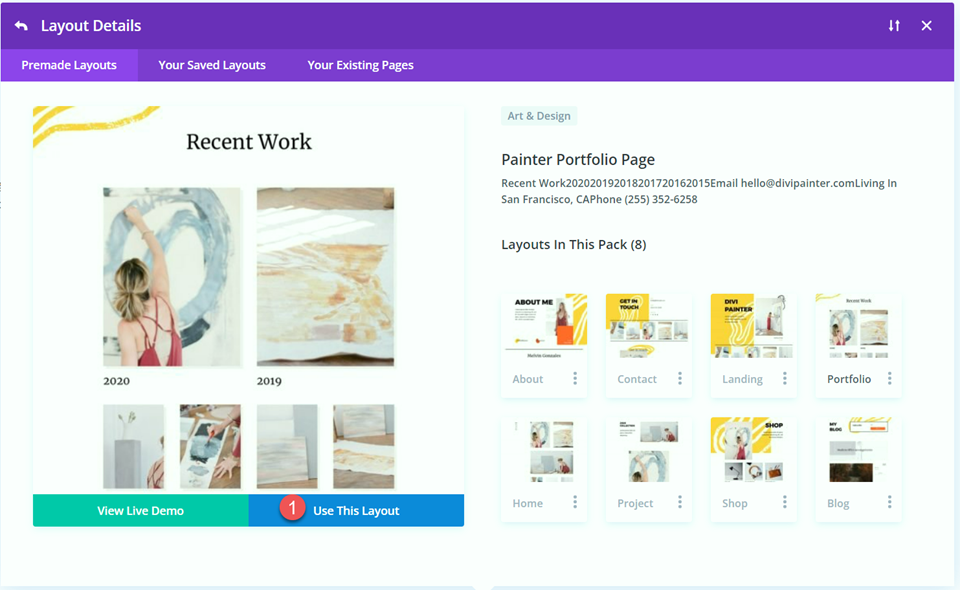
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Aggiungi il modulo Portfolio filtrabile
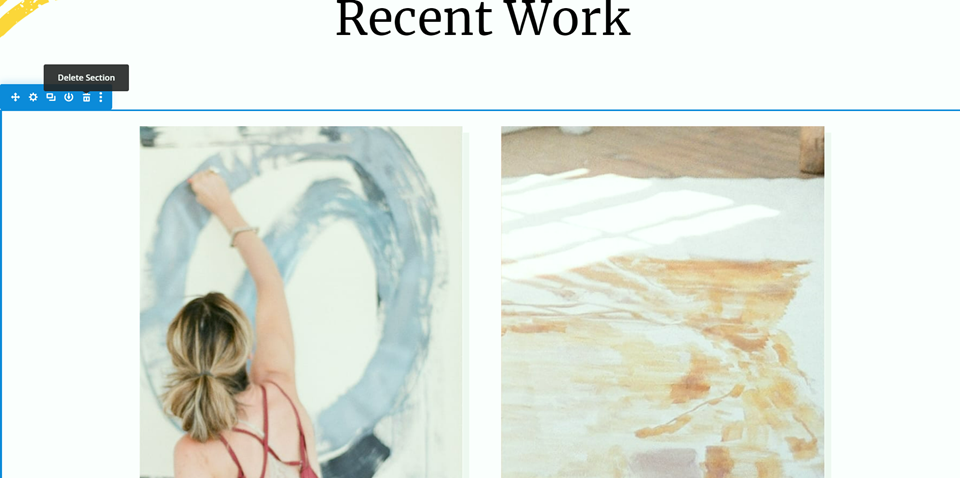
Sostituiremo il contenuto del portfolio esistente in questa pagina con il modulo portfolio filtrabile. Innanzitutto, elimina la sezione del portafoglio esistente.

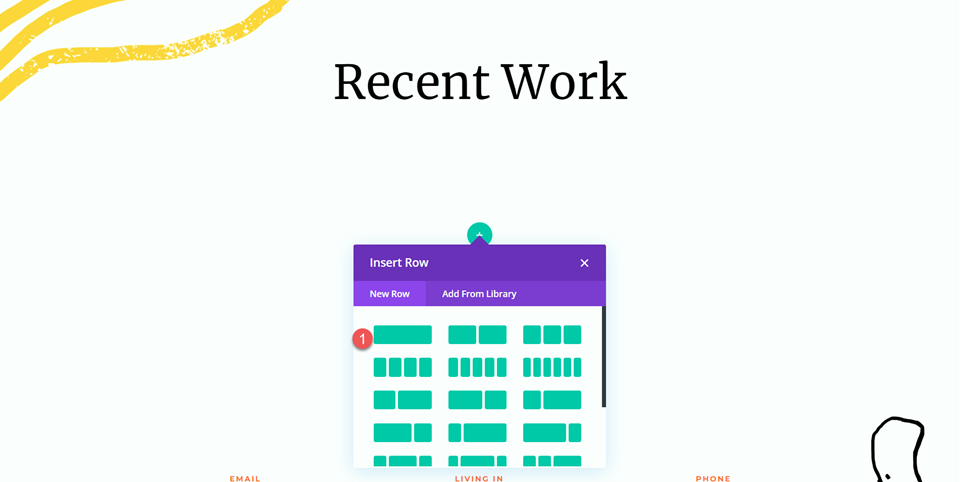
Successivamente, inserisci una nuova sezione nella pagina, sotto la sezione "lavori recenti".

Quindi aggiungi una riga con una singola colonna alla sezione.

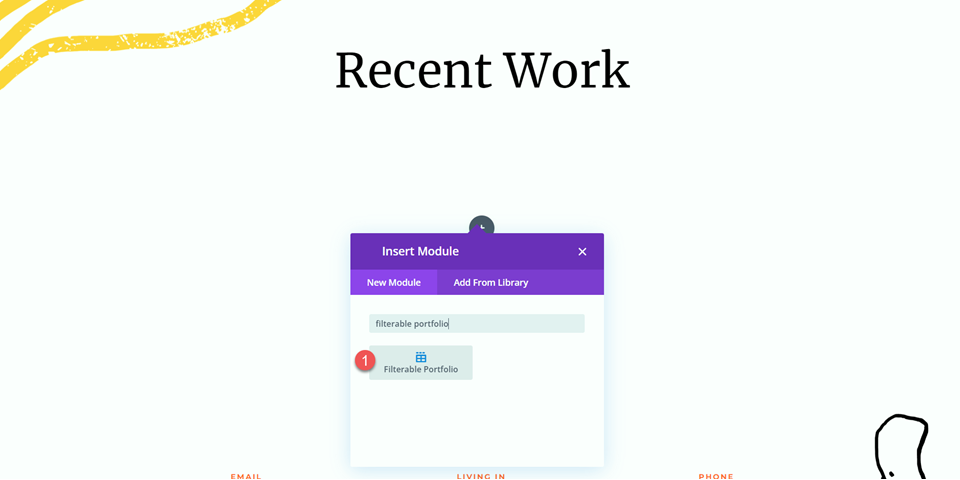
Aggiungi il modulo portfolio filtrabile alla nuova riga.

Il tuo portfolio filtrabile dovrebbe essere popolato con i tuoi progetti, a condizione che siano stati aggiunti alla sezione progetti della dashboard di WordPress.
Impostazioni del portafoglio filtrabili
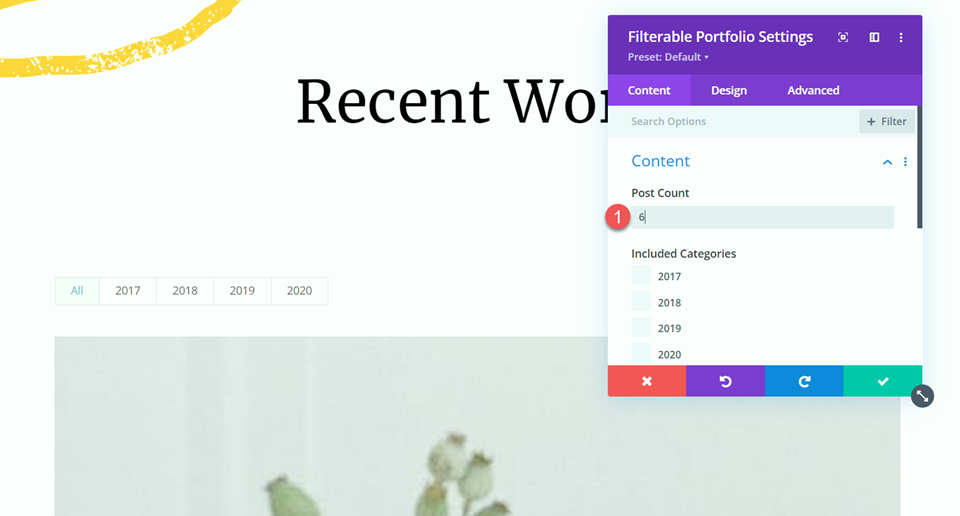
Ora personalizziamo il design del portfolio filtrabile. Apri le impostazioni del modulo, quindi cambia il conteggio dei post su 6.
- Conteggio post: 6

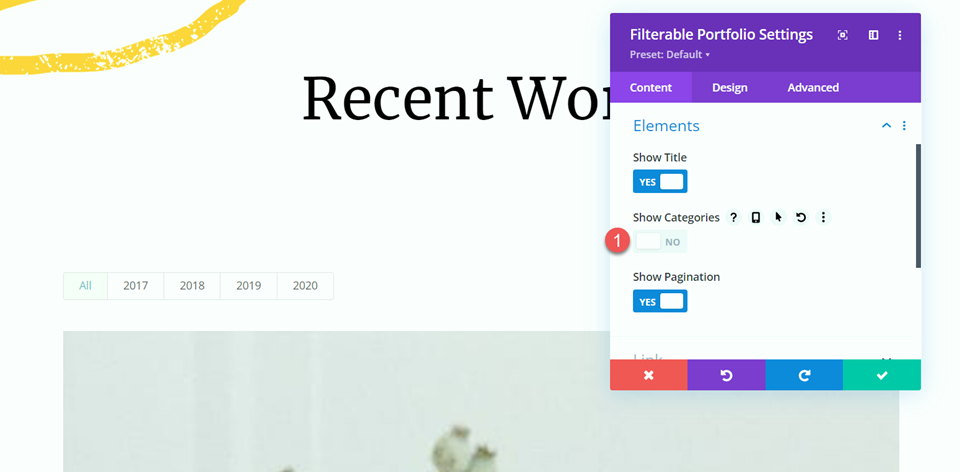
In elementi, disabilita Mostra categorie.
- Mostra categorie: n

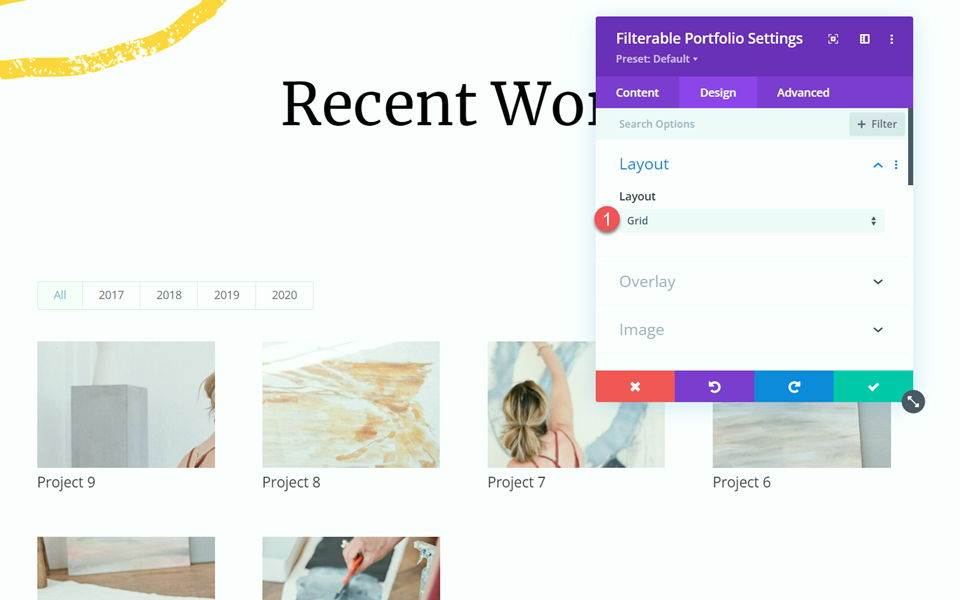
Passa alla scheda Design e apri le impostazioni del layout. Imposta il layout su Griglia.
- Disposizione: griglia

Quindi, apri le impostazioni di sovrapposizione. Imposta il colore dell'icona dello zoom, il colore di sovrapposizione al passaggio del mouse e il selettore dell'icona al passaggio del mouse come segue:
- Colore icona zoom: #fdd23a
- Colore sovrapposizione al passaggio del mouse: rgba(61,61,61,0.28)
- Selettore icone al passaggio del mouse: Icona più

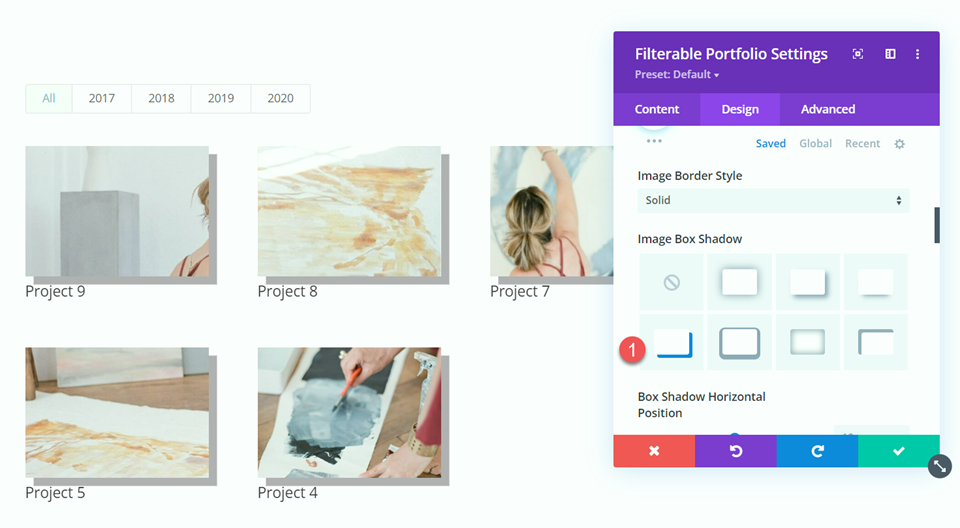
Apri le impostazioni dell'immagine, quindi aggiungi un'ombra della casella dell'immagine.

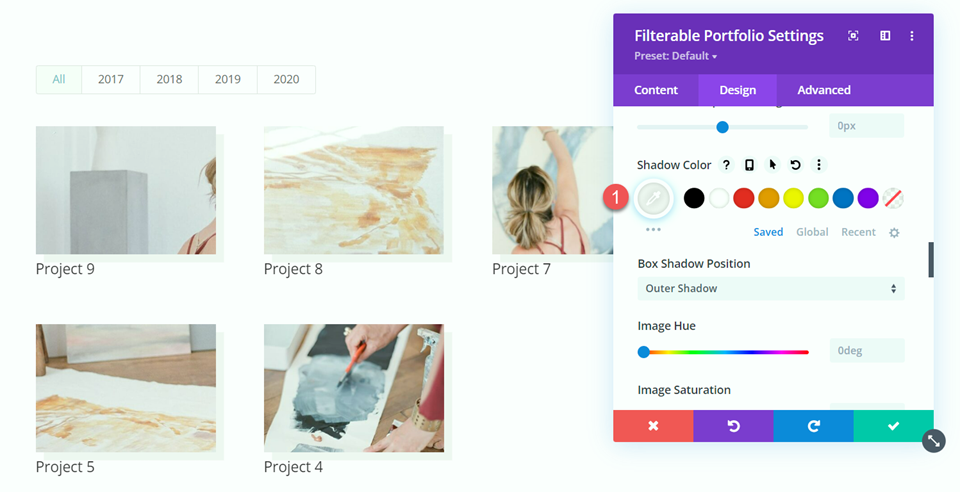
Quindi, imposta il colore dell'ombra.
- Colore ombra: #f2f2f2

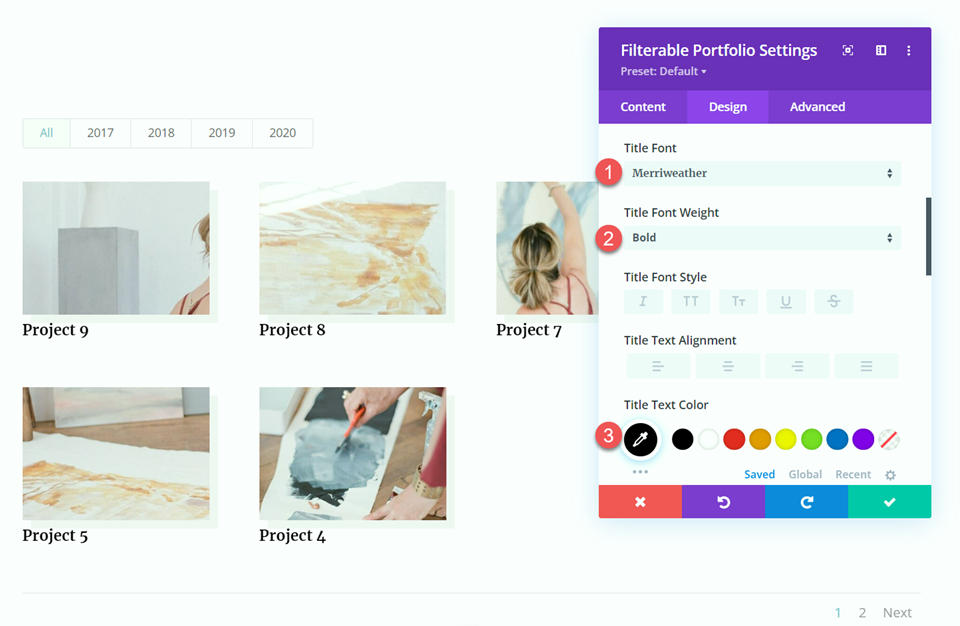
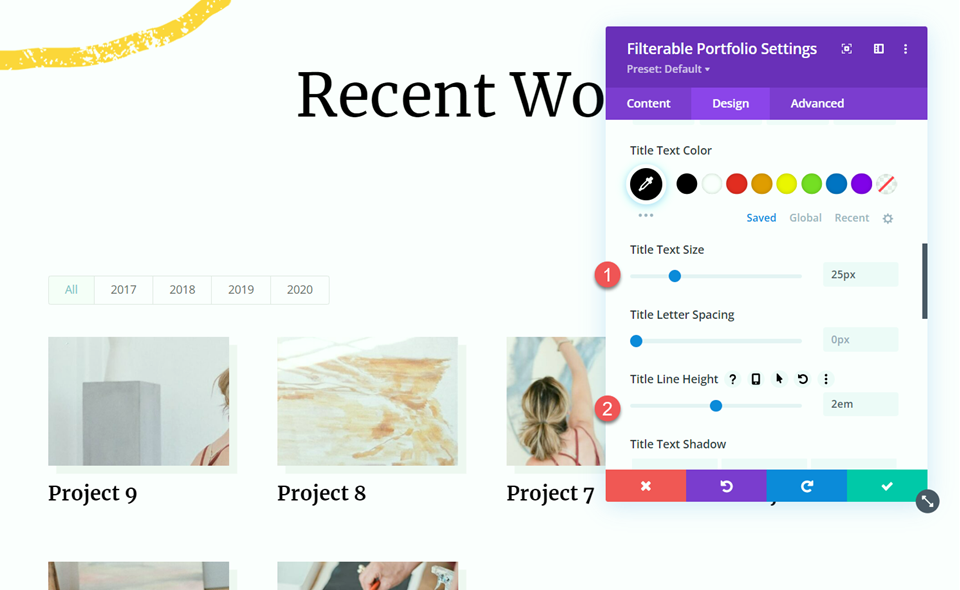
Quindi, modifica le impostazioni del carattere del titolo come segue:
- Carattere del titolo: Merriweather
- Peso del carattere del titolo: grassetto
- Colore testo titolo#000000

Imposta la dimensione del testo del titolo e l'altezza della riga.
- Dimensione del testo del titolo: 25px
- Altezza riga del titolo: 2em

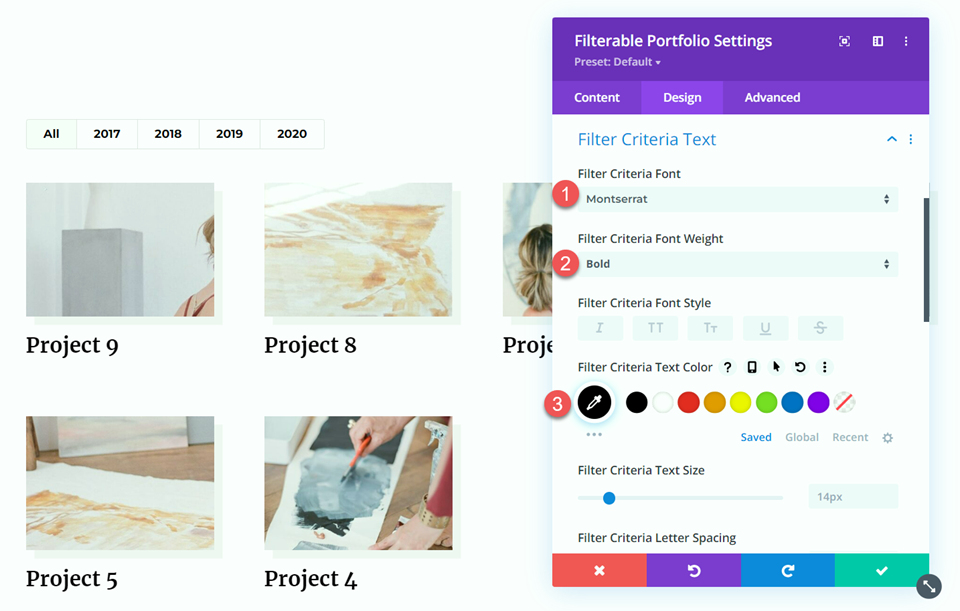
Passare alla sezione Testo dei criteri di filtro e modificare le impostazioni del carattere come segue:
- Criteri di filtro Carattere: Montserrat
- Criteri di filtro Peso carattere: grassetto
- Criteri di filtro Colore testo: #000000


Ora che la maggior parte della progettazione del nostro modulo è completa, possiamo passare alla personalizzazione degli stili di impaginazione.
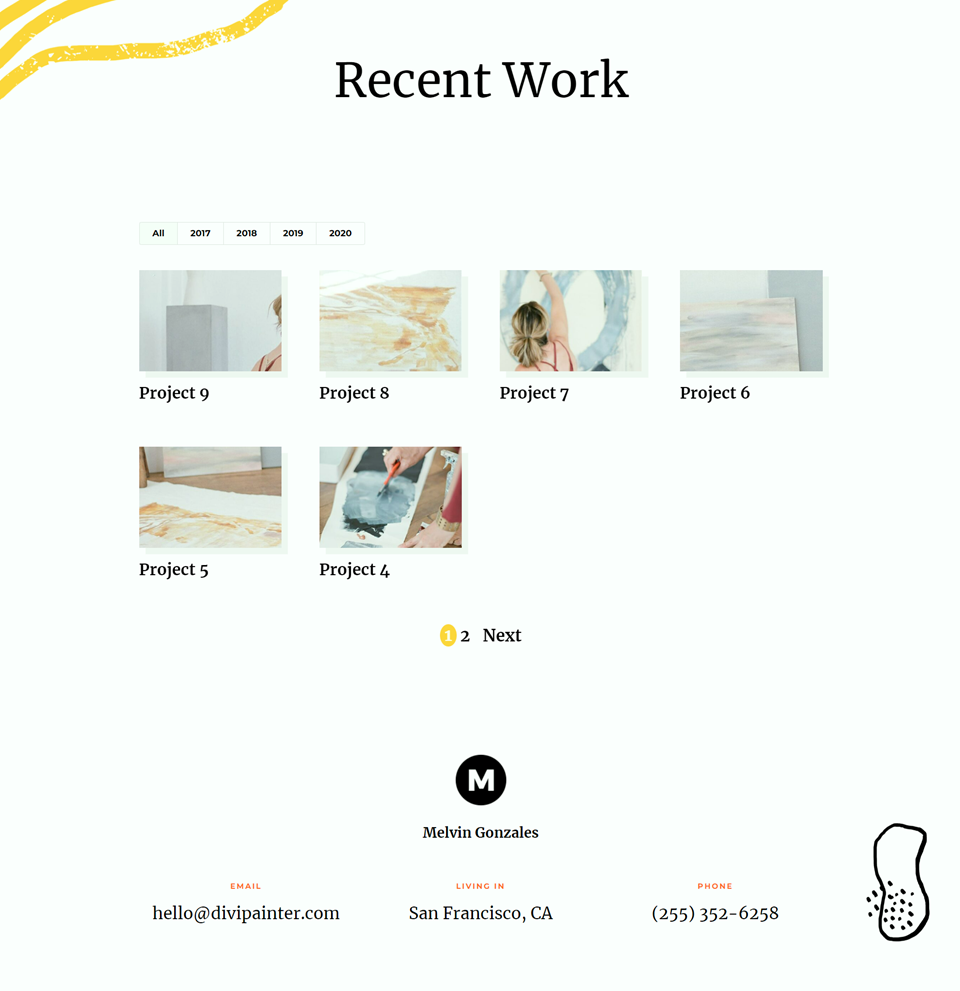
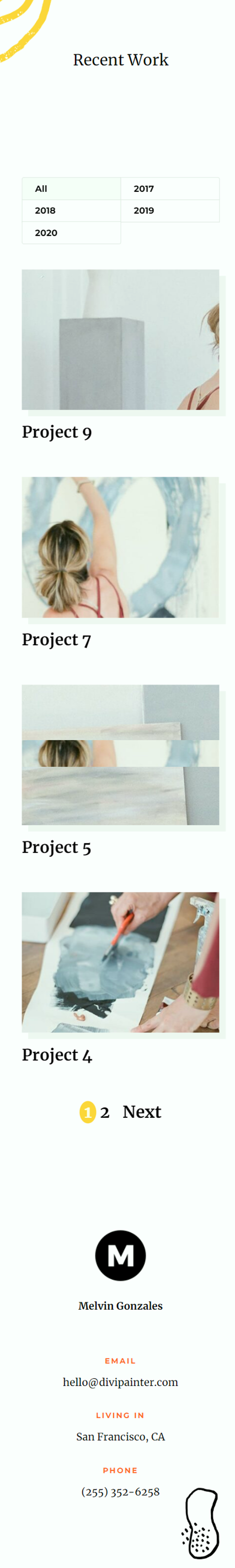
Stile di impaginazione uno
Per il primo stile di impaginazione, imposteremo un colore del carattere diverso per la pagina attiva. Inoltre, imposteremo la dimensione del testo dell'impaginazione in modo che aumenti al passaggio del mouse. Iniziamo.
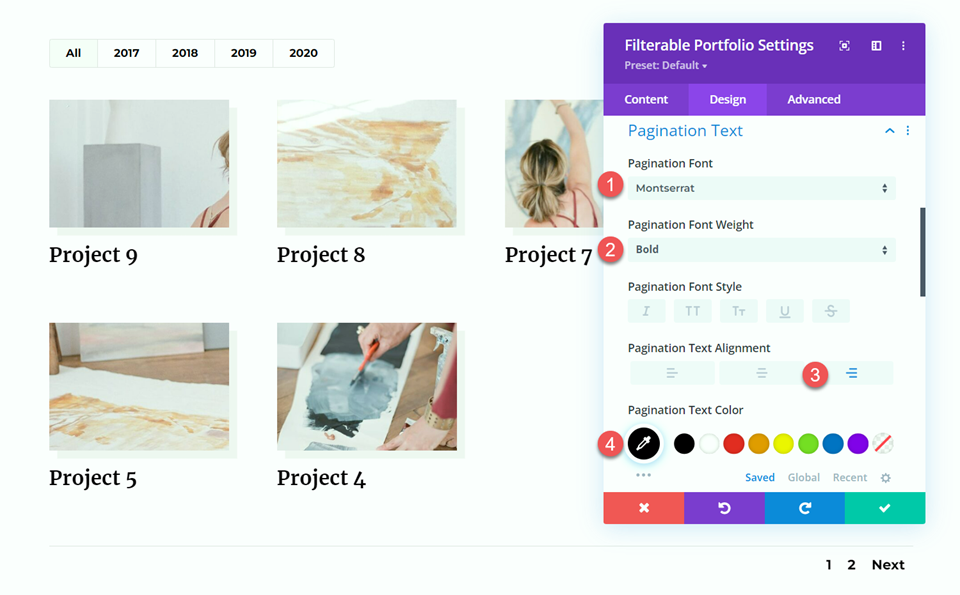
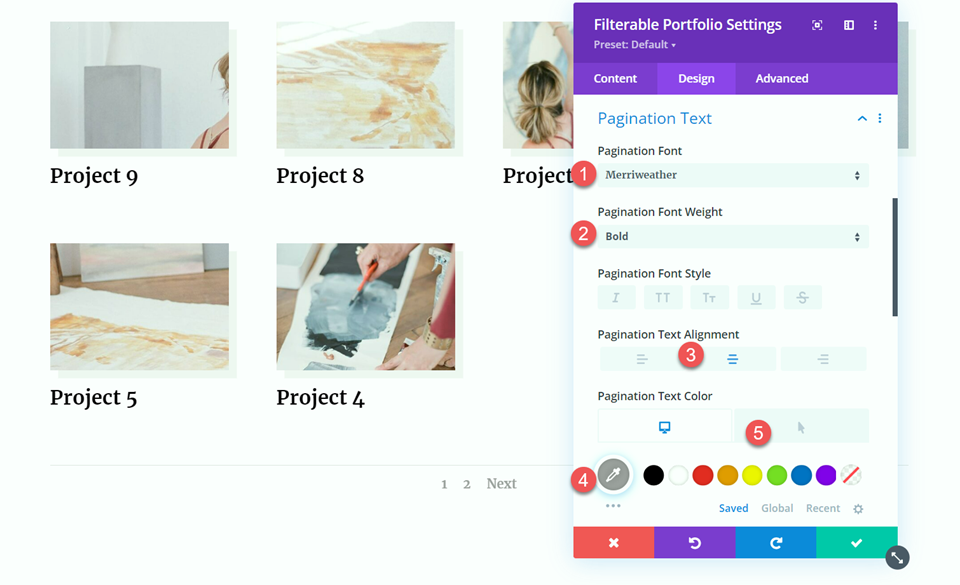
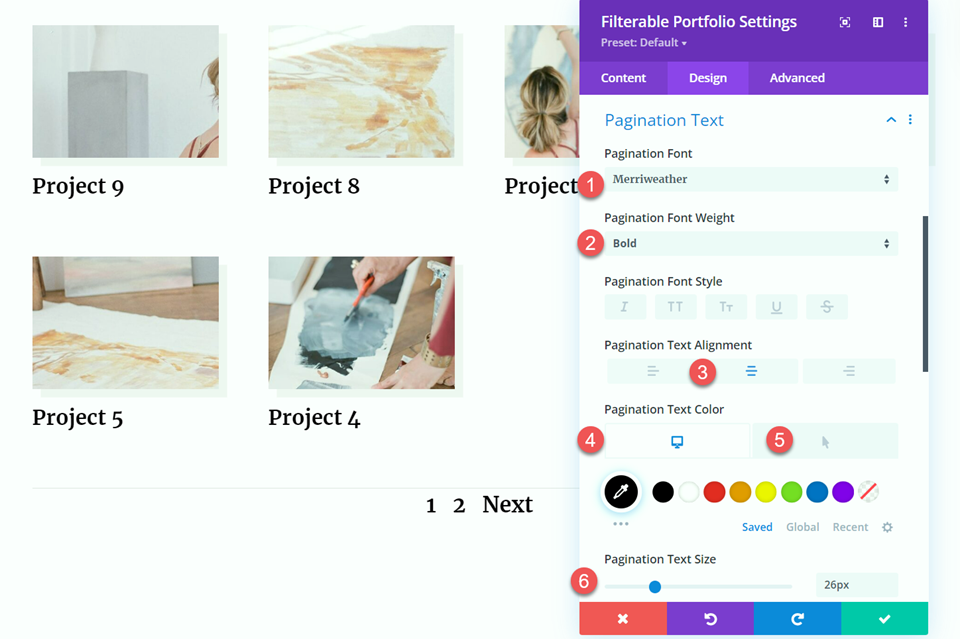
All'interno delle impostazioni del portfolio filtrabile, apri le impostazioni del testo di impaginazione. Personalizza il carattere come segue:
- Carattere di impaginazione: Montserrat
- Peso carattere impaginazione: grassetto
- Allineamento del testo dell'impaginazione: a destra
- Colore testo impaginazione: #000000

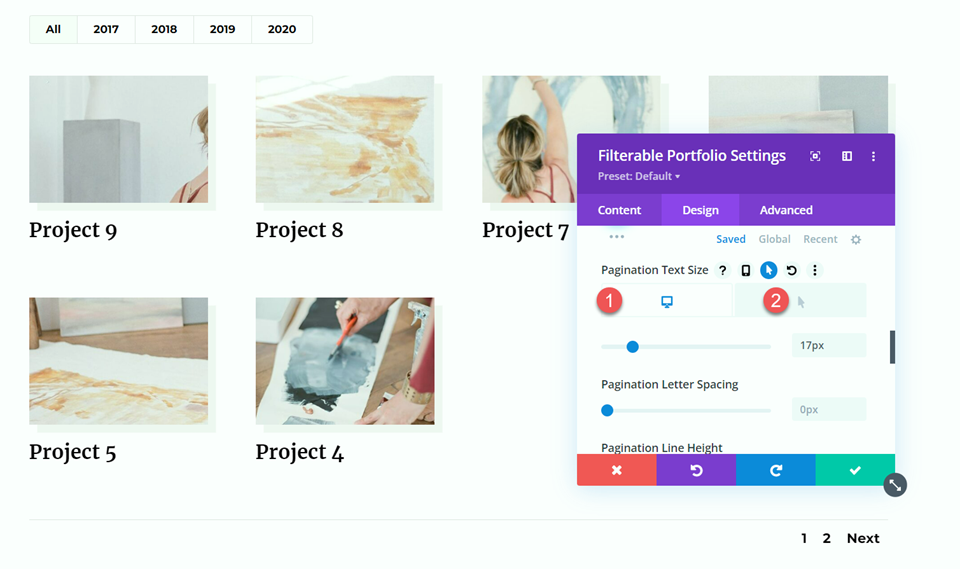
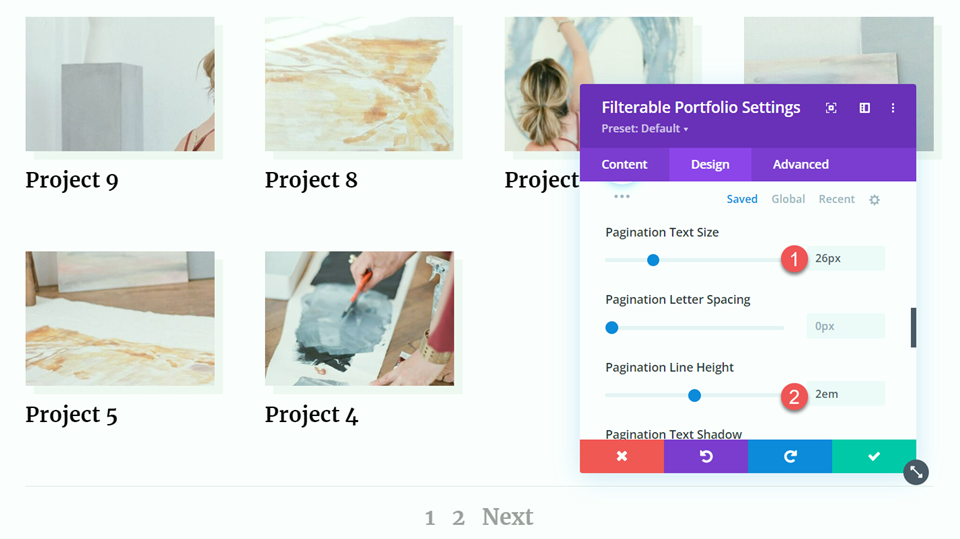
Imposta la dimensione del testo. Quindi. usa le impostazioni al passaggio del mouse per aumentare la dimensione del testo al passaggio del mouse.
- Dimensione testo impaginazione: 17px
- Dimensione del testo dell'impaginazione al passaggio del mouse: 21px

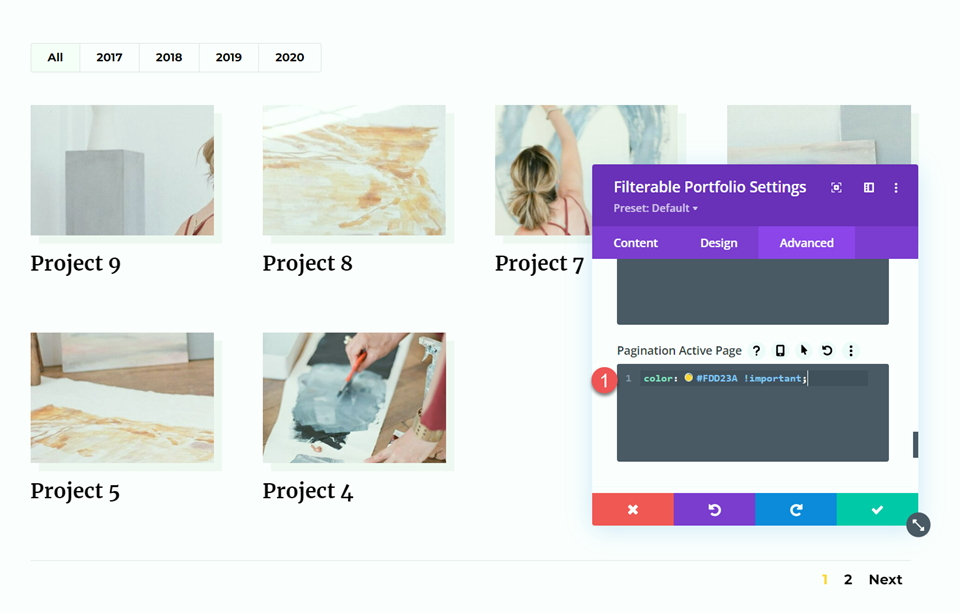
Infine, vai alla scheda Avanzate e aggiungi il seguente CSS personalizzato alla sezione CSS pagina attiva di impaginazione. Ciò abilita il colore giallo sulla pagina attiva.
color: #FDD23A !important;

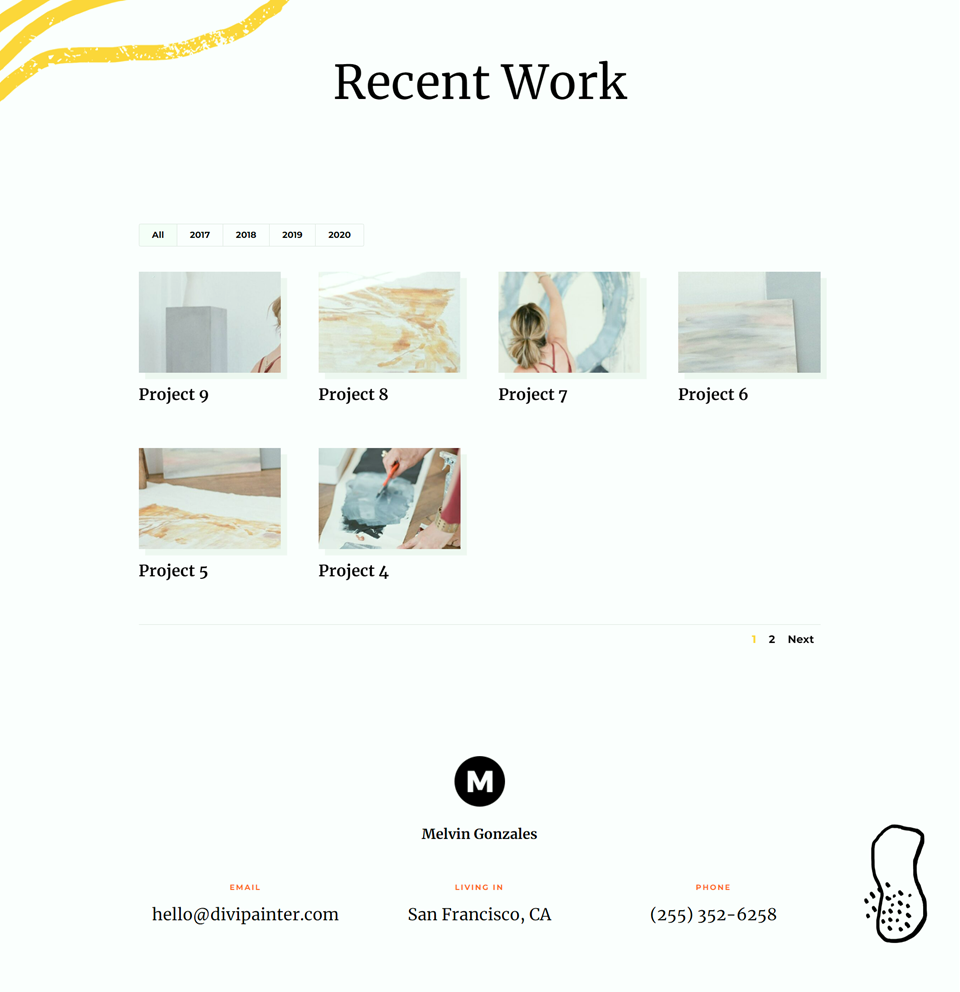
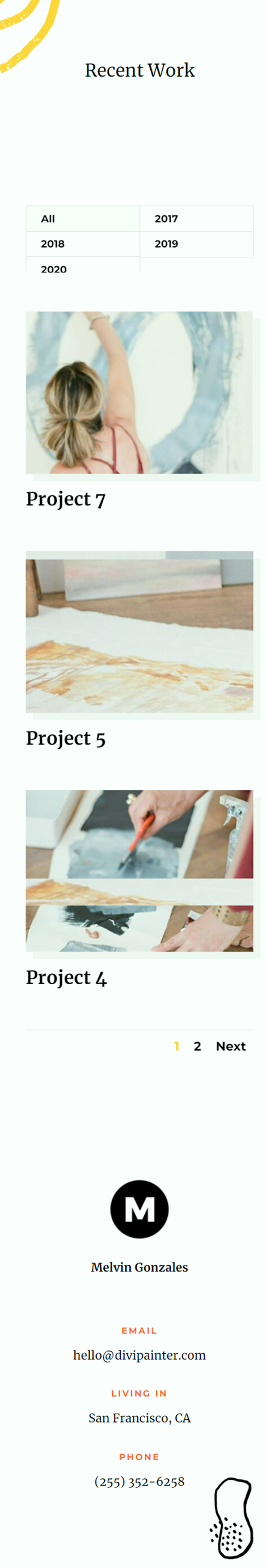
Progettazione finale
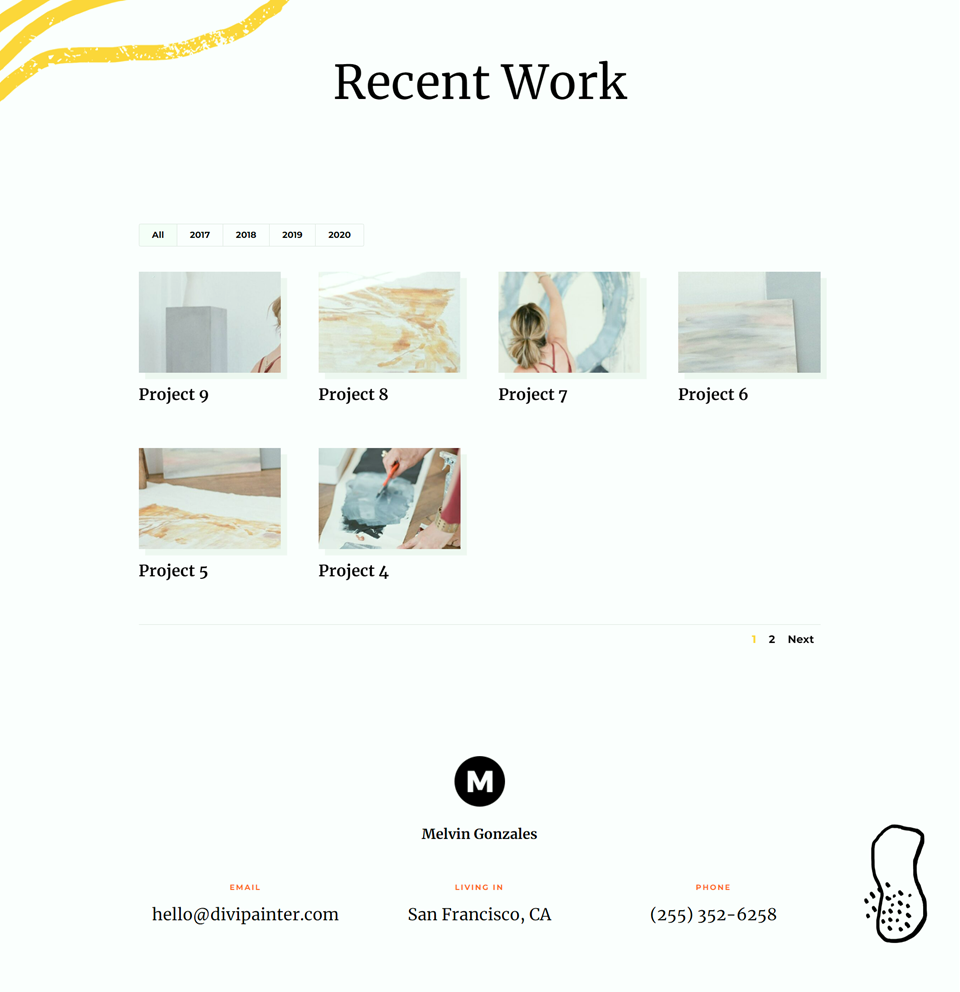
Ed ecco l'aspetto finale per il nostro primo design.


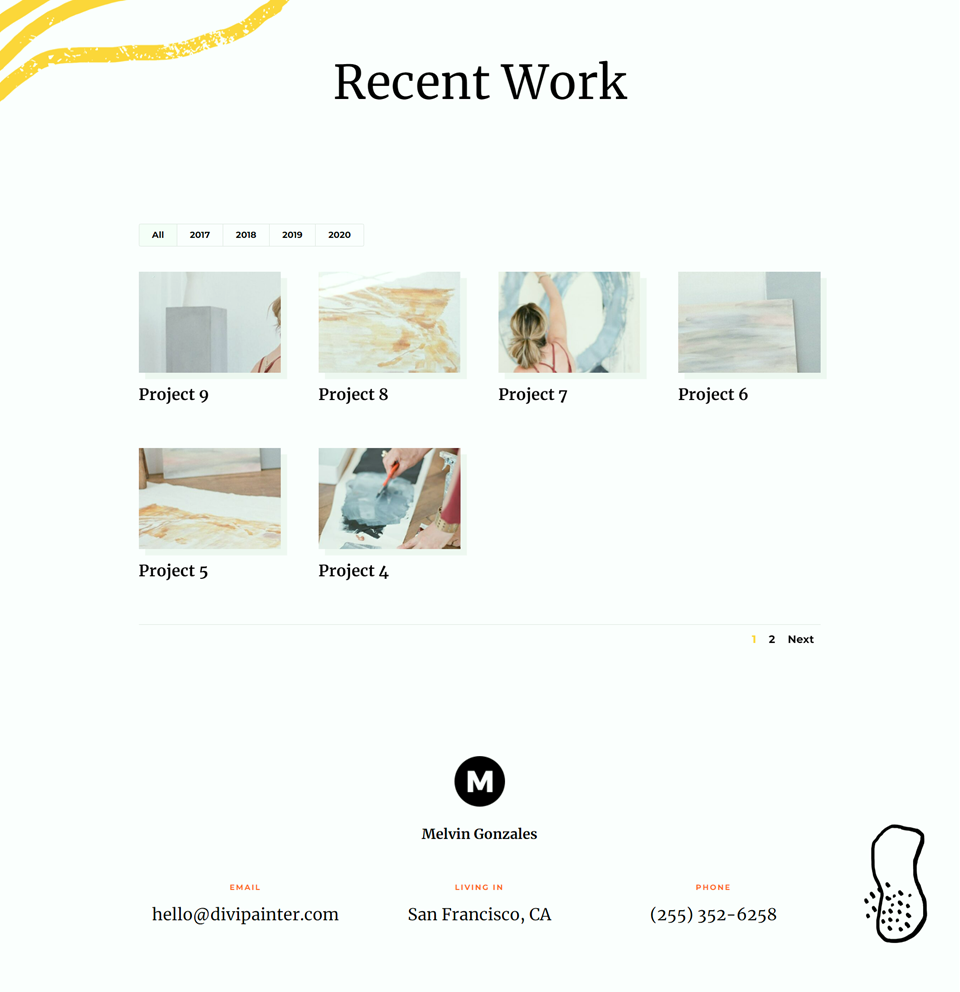
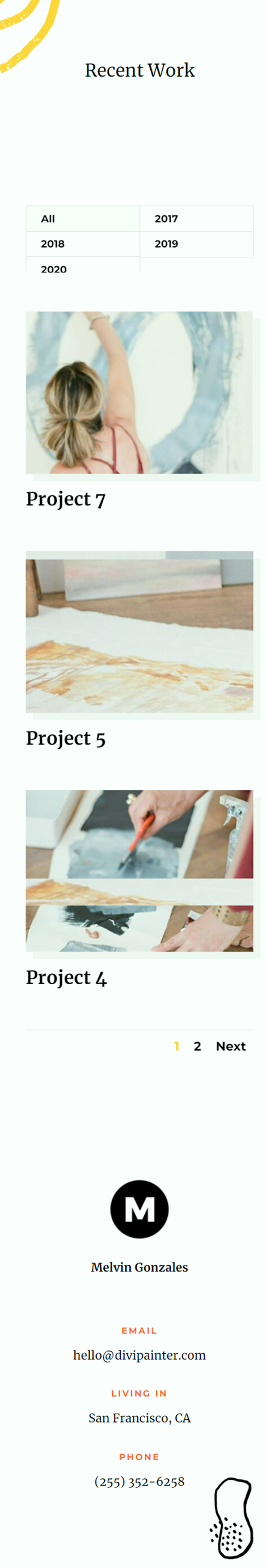
Stile di impaginazione due
Il secondo stile di impaginazione che progetteremo include un colore di sfondo dietro l'impaginazione, alcuni effetti di colore al passaggio del mouse e un colore diverso per la pagina attiva.
All'interno delle impostazioni del portfolio filtrabile, apri le impostazioni del testo di impaginazione. Personalizza il carattere come segue:
- Carattere di impaginazione: Merriweather
- Peso carattere impaginazione: grassetto
- Allineamento testo impaginazione: centro
- Colore testo impaginazione: #9e9e9e
- Colore testo impaginazione al passaggio del mouse: #000000

Quindi, imposta la dimensione del testo e l'altezza della linea.
- Dimensione testo impaginazione: 26px
- Altezza della linea di impaginazione: 2em

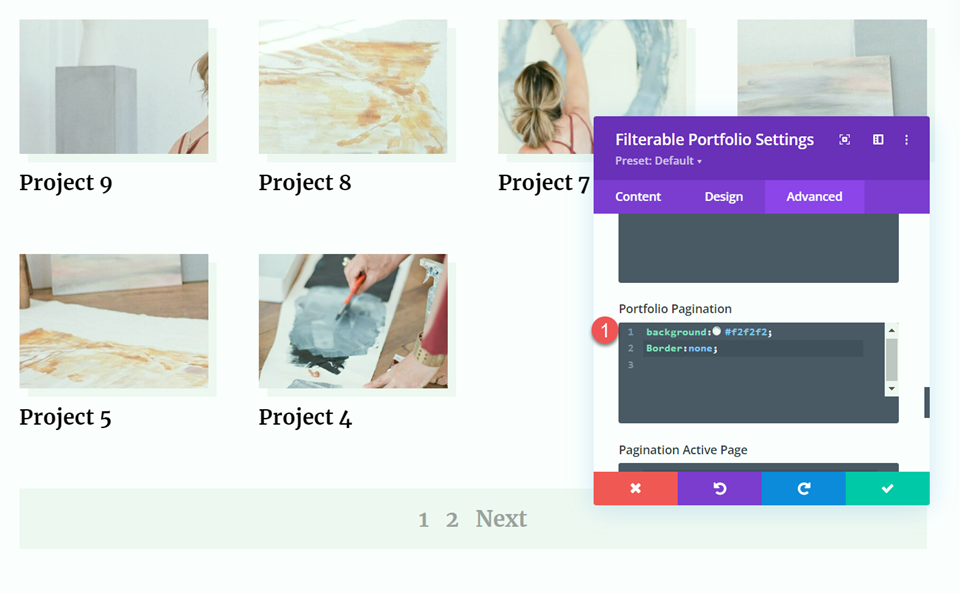
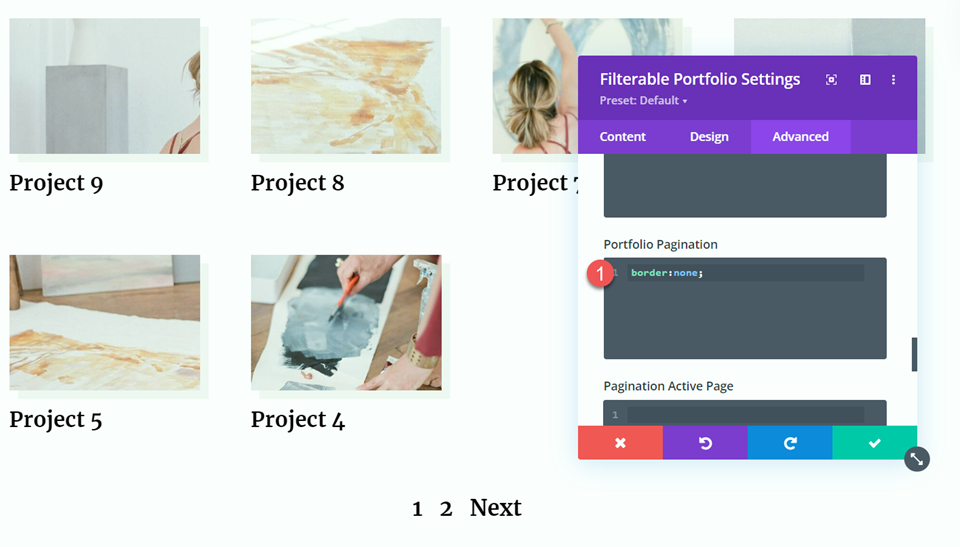
Passa alla scheda Avanzate e aggiungi il seguente CSS personalizzato alla sezione CSS di impaginazione del portfolio. Questo aggiungerà un colore di sfondo e rimuoverà il bordo:
background:#f2f2f2; border:none;

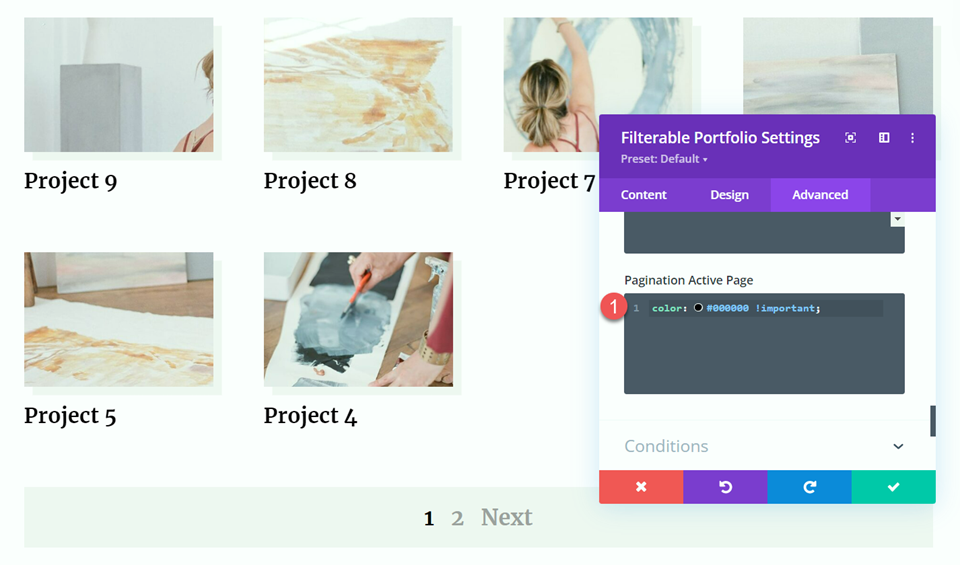
Infine, aggiungi il seguente CSS alla sezione CSS pagina attiva di impaginazione per impostare un colore del testo diverso per la pagina attiva.
color: #000000 !important;

Progettazione finale
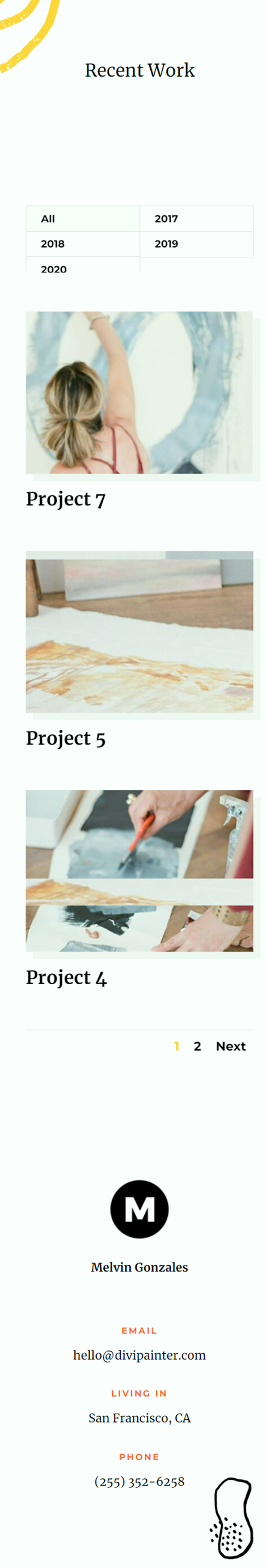
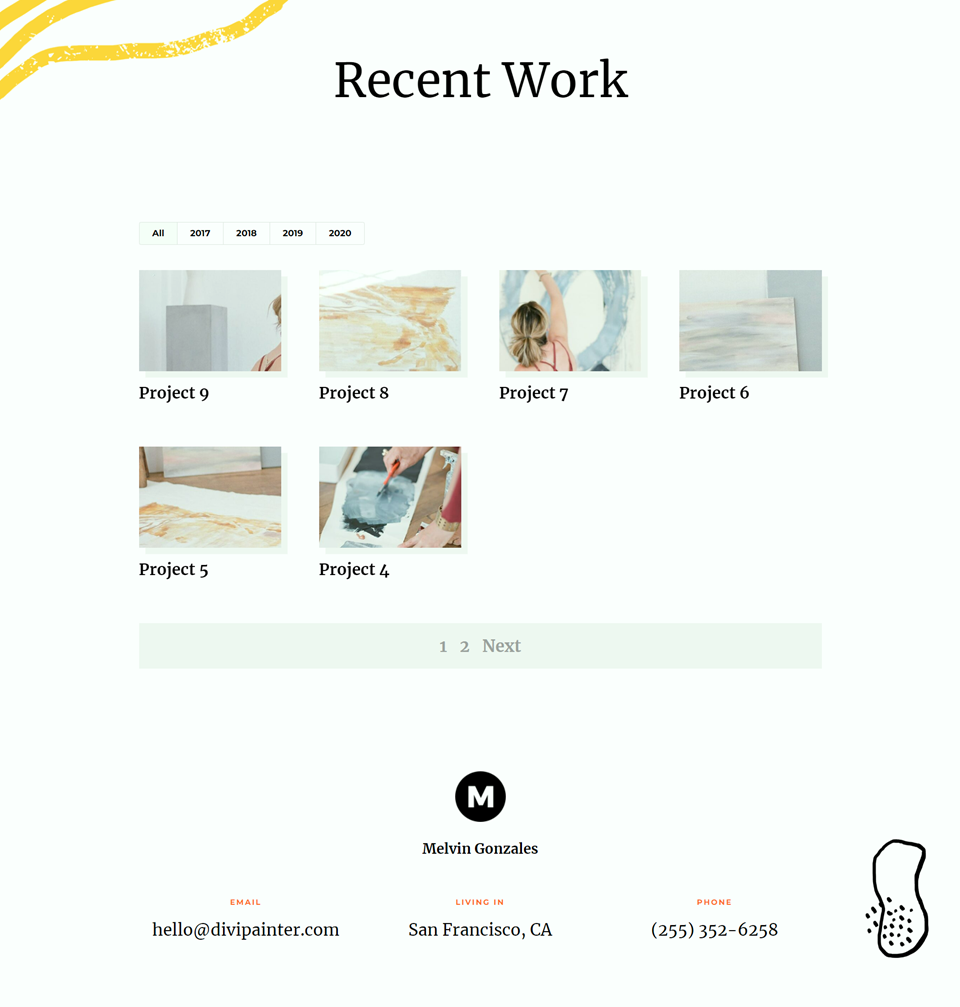
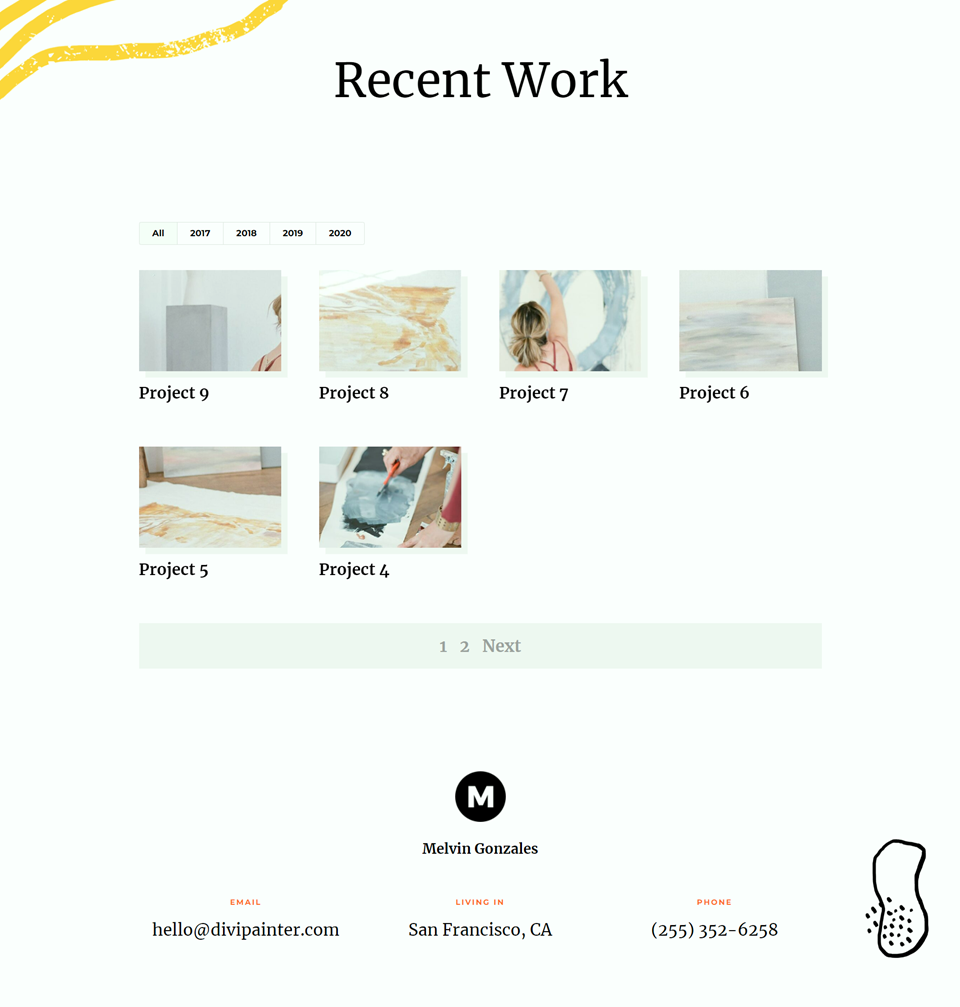
Ecco il design finale per il nostro secondo stile di impaginazione.


Stile di impaginazione tre
Per il nostro progetto di impaginazione finale, aggiungeremo un cerchio giallo dietro la pagina attiva. Imposteremo anche un colore del carattere diverso per la pagina attiva e al passaggio del mouse.
All'interno delle impostazioni del portfolio filtrabile, apri le impostazioni del testo di impaginazione. Quindi personalizza il carattere come segue:
- Carattere di impaginazione: Merriweather
- Peso carattere impaginazione: grassetto
- Allineamento testo impaginazione: centro
- Colore testo impaginazione: #000000
- Colore testo impaginazione al passaggio del mouse: #FDD23A
- Dimensione testo impaginazione: 26px

Passa alla scheda Avanzate e aggiungi il seguente CSS personalizzato alla sezione CSS di impaginazione del portfolio per rimuovere il bordo:
border:none;

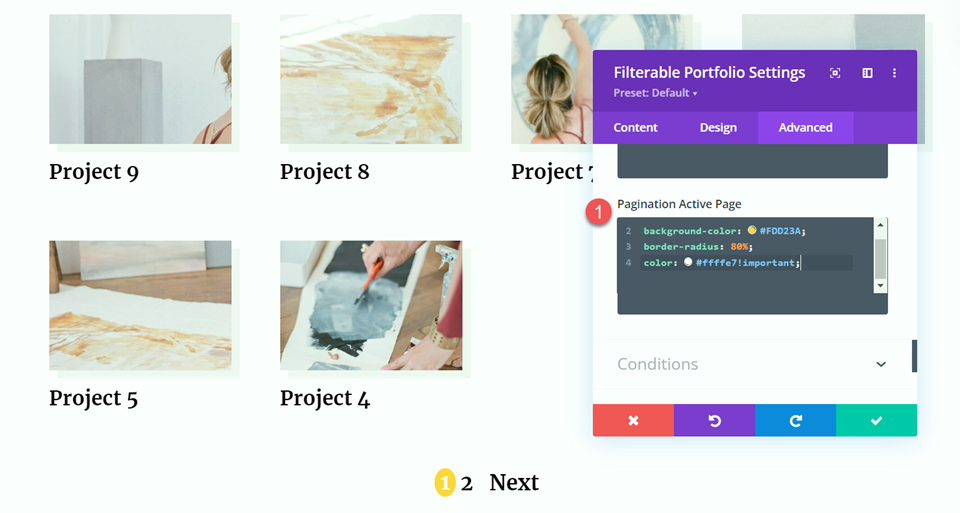
Infine, aggiungi il seguente CSS alla sezione CSS della pagina attiva di impaginazione. Questo CSS imposterà un colore del testo diverso e uno sfondo circolare per la pagina attiva.
padding: 10% 60% 10% 60%; background-color: #FDD23A; border-radius: 80%; color: #ffffe7!important;

Progettazione finale
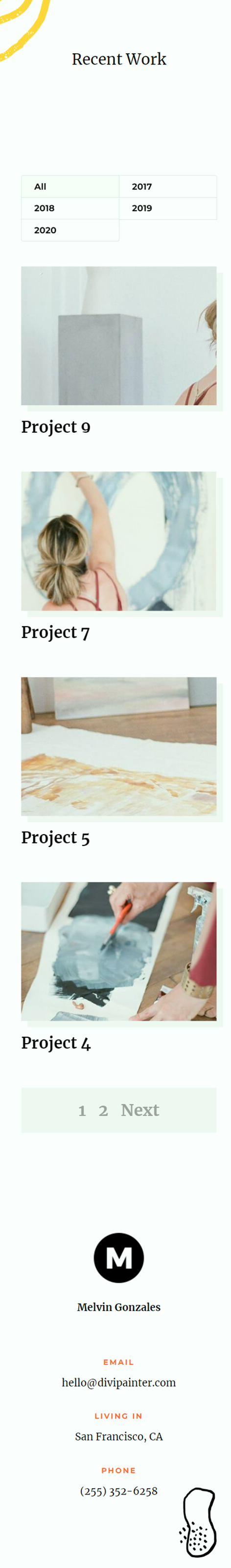
Ecco il progetto finale per il nostro ultimo layout.


Risultato finale
Ora diamo un'occhiata a tutti e tre i progetti finali con i nostri diversi stili di impaginazione.
Stile di impaginazione uno


Stile di impaginazione due


Stile di impaginazione tre


Pensieri finali
Il modulo portfolio filtrabile è facile da personalizzare per adattarsi al design del tuo sito Web e puoi aggiungere rapidamente nuovi progetti dalla dashboard di WordPress per mantenere aggiornato il tuo portfolio. Questo modulo è ottimo per designer, artisti, fotografi e altri creativi per mostrare il loro lavoro con belle immagini e una facile navigazione. Per idee di progettazione di portfolio più esclusive, dai un'occhiata a questo tutorial sulla creazione di un modello di progetto di portfolio dinamico. Hai utilizzato il modulo portfolio filtrabile sul tuo sito web? Fateci sapere nei commenti!
