Come modellare lo sfondo del tuo modulo di intestazione a larghezza intera
Pubblicato: 2022-09-28Il modulo Fullwidth Header di Divi semplifica la progettazione di una straordinaria sezione di eroi per il tuo sito Web in pochi minuti. Una sezione eroe è la prima sezione del tuo sito Web che i tuoi visitatori vedranno, quindi vorrai che sia brandizzata, informativa e avvincente. Per fortuna, l'intestazione Divi Fullwidth è ricca di opzioni di contenuto: testo dell'intestazione, testo dei sottotitoli, corpo del testo, due immagini e due pulsanti. Oggi utilizzeremo tutti questi elementi nelle nostre intestazioni a larghezza intera.
In questo post, dimostreremo 3 modi per progettare lo sfondo dell'intestazione a larghezza intera con design accattivanti. Pronto per iniziare? Immergiamoci!
Anteprima del design
Diamo un'occhiata alle 3 intestazioni a larghezza intera che progetteremo oggi.
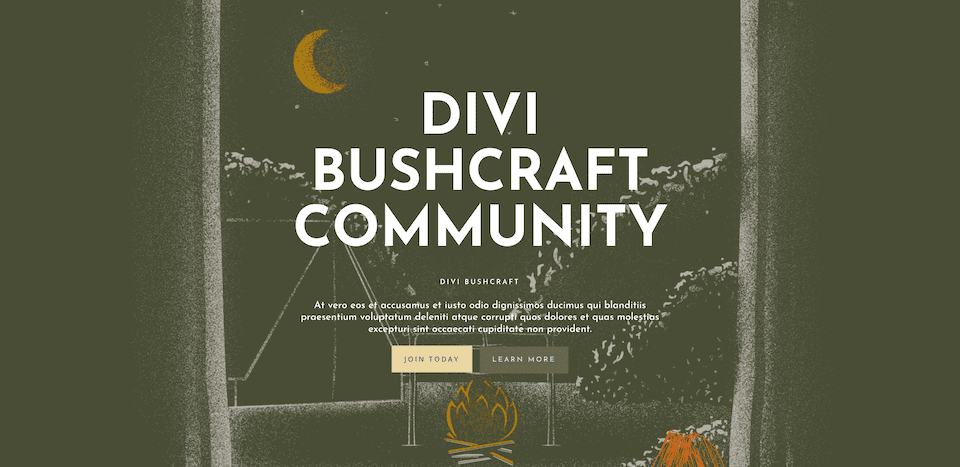
Comunità Divi Bushcraft
Il primo design utilizza le opzioni dell'immagine di sfondo di Divi per creare uno sfondo strutturato unico e personalizzato per la comunità Bushcraft.

La seconda elementare della signora Nicole
Questo secondo progetto utilizza un'immagine di sfondo e un gradiente di sfondo per creare un'intestazione di benvenuto pulita, moderna e fresca per la classe di seconda elementare della signora Nicole.

Intestazione agente immobiliare
Il terzo design utilizza un'immagine di sfondo, un gradiente di sfondo e un motivo di sfondo, il tutto combinato per creare un design elevato ma sottile per la home page di un agente immobiliare.

Scarica i layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download è necessario iscriversi alla nostra newsletter utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Per importare il modello di intestazione nella libreria Divi, procedi come segue:
- Passa a Divi Theme Builder.
- Fai clic sul pulsante Importa in alto a destra nella pagina.
- Nel popup di portabilità, seleziona la scheda di importazione
- Scegli il file di download dal tuo computer (assicurati di decomprimere prima il file e di utilizzare il file JSON).
- Quindi fare clic sul pulsante di importazione.
Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare
Per iniziare, dovrai fare quanto segue:
- Installa Divi sul tuo sito Web WordPress.
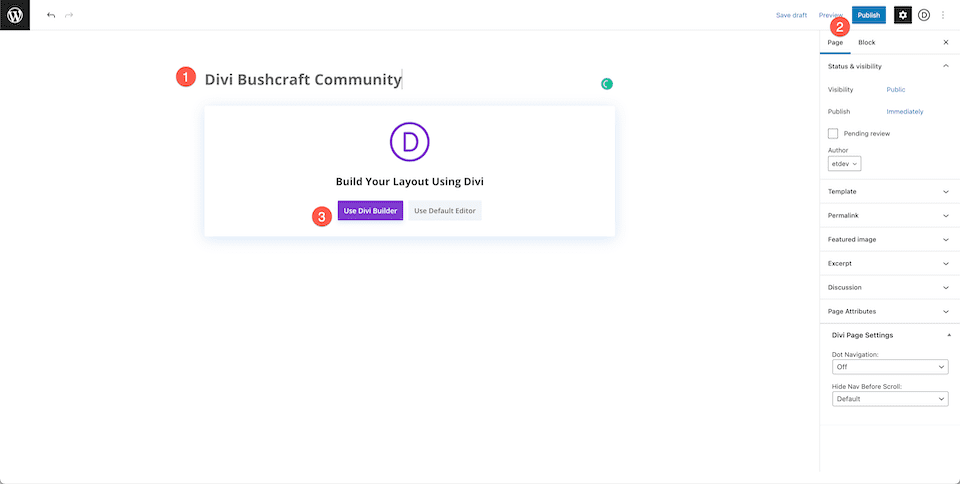
- Aggiungi una Pagina, assegnale un titolo e pubblicala.
- Abilita il Visual Builder.

Configurazione della nostra pagina
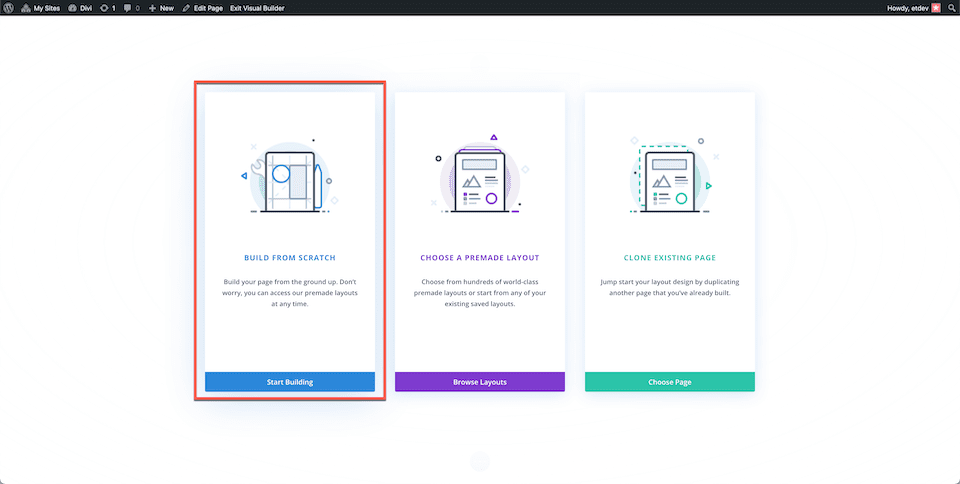
Dopo aver fatto clic sul pulsante "Usa Divi Builder", la pagina verrà ricaricata utilizzando l'interfaccia del generatore di trascinamento della selezione di Divi. Appariranno tre opzioni e per gli scopi di oggi seleziona "Costruisci da zero" in modo da avere una lavagna vuota in cui possiamo creare le nostre intestazioni a larghezza intera.

Come progettare l'intestazione a larghezza intera della comunità Divi Bushcraft
Aggiungi una sezione Fulldwith e un'intestazione Fullwidth
Innanzitutto, dovremo aggiungere una sezione a larghezza intera alla nostra pagina. Fare clic sull'icona "+" per visualizzare le opzioni della sezione, quindi fare clic su "Larghezza intera". Questo caricherà la libreria del modulo a larghezza intera in cui puoi selezionare "Intestazione a larghezza intera" dalle opzioni. Questo caricherà il modulo di intestazione a larghezza intera sulla tua pagina.

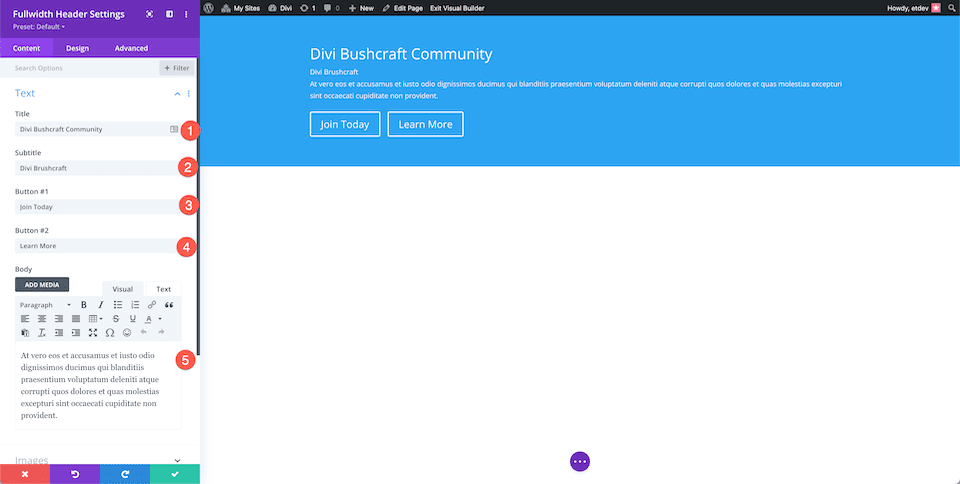
Aggiungi il contenuto
Ora aggiungeremo il contenuto del nostro modulo nella scheda Testo. Configura le seguenti impostazioni:
- Testo intestazione: Comunità Divi Bushcraft
- Testo del sottotitolo: Divi Bushcraft
- Pulsante n. 1: Iscriviti oggi
- Pulsante n. 2: Ulteriori informazioni
- Testo del corpo: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrotti quos dolores et quas molestias exceptionuri sint occaecati cupiditate non provident.

Disegna lo sfondo
Questo design utilizza un'immagine di sfondo del pacchetto di layout predefinito gratuito Divi Bushcraft. Puoi ottenere tutte le immagini da quel pacchetto di layout in questo post. Basta scorrere fino in fondo al post e fare clic per scaricare le immagini ad alta risoluzione.
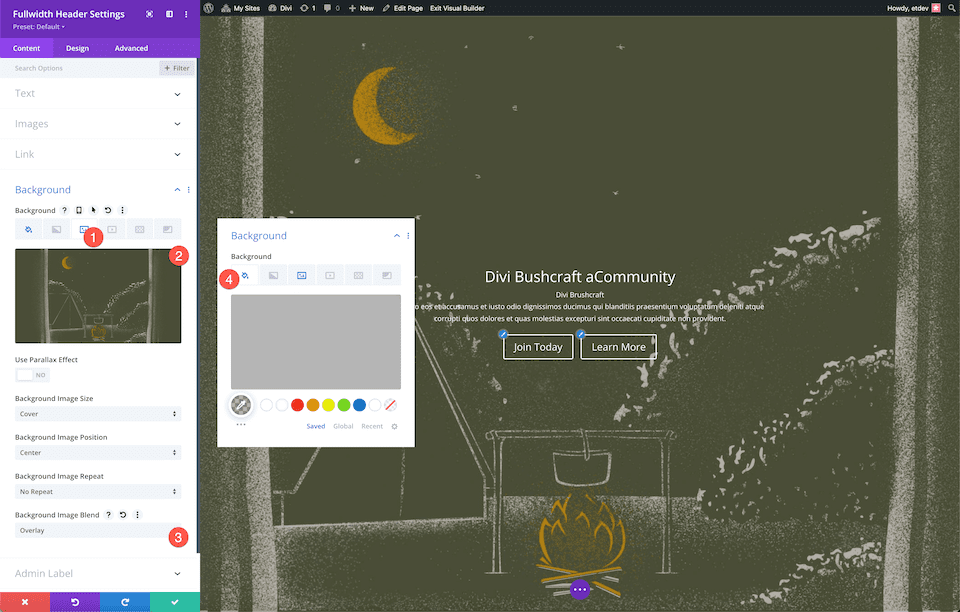
Aggiungi immagine di sfondo
Una volta che hai le foto, aggiungi un'immagine di sfondo.
- Fare clic sulla terza icona, l'icona dell'immagine.
- Fai clic su "Aggiungi immagine di sfondo". Verrà visualizzata la libreria multimediale in cui è possibile caricare una nuova foto o selezionare una foto dalla libreria multimediale.
- Impostare il Metodo di fusione dell'immagine di sfondo su Sovrapponi .
- Fare clic sulla prima icona, l'icona del secchio di vernice e impostare un colore di sfondo di: rgba(10,10,10,0.3)

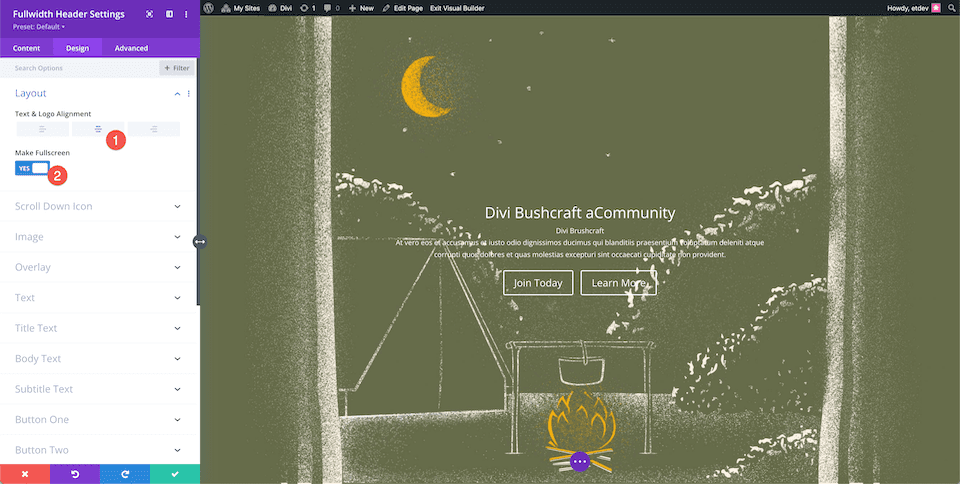
Scegli il layout
Sotto le impostazioni Design, nella scheda Layout, seleziona l'allineamento al centro. Attiva o disattiva l'opzione "Crea schermo intero" su "sì".

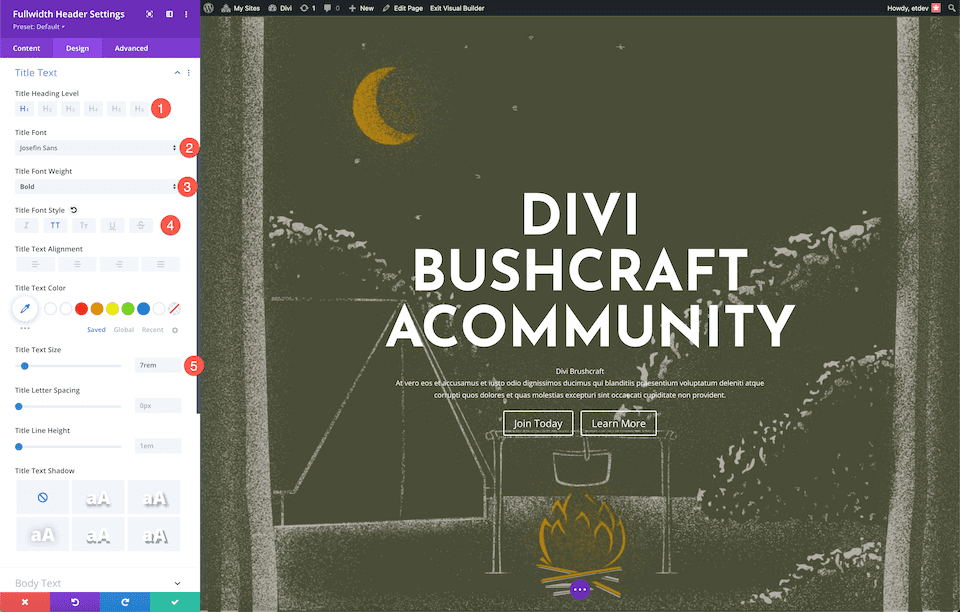
Testo del titolo dello stile
Dai uno stile al testo del titolo configurando queste impostazioni:
- Titolo Titolo Livello: H1
- Carattere del titolo: Josefin Sans
- Peso del carattere del titolo: grassetto
- Stile del carattere del titolo: maiuscolo
- Dimensione del testo del titolo: 7rem

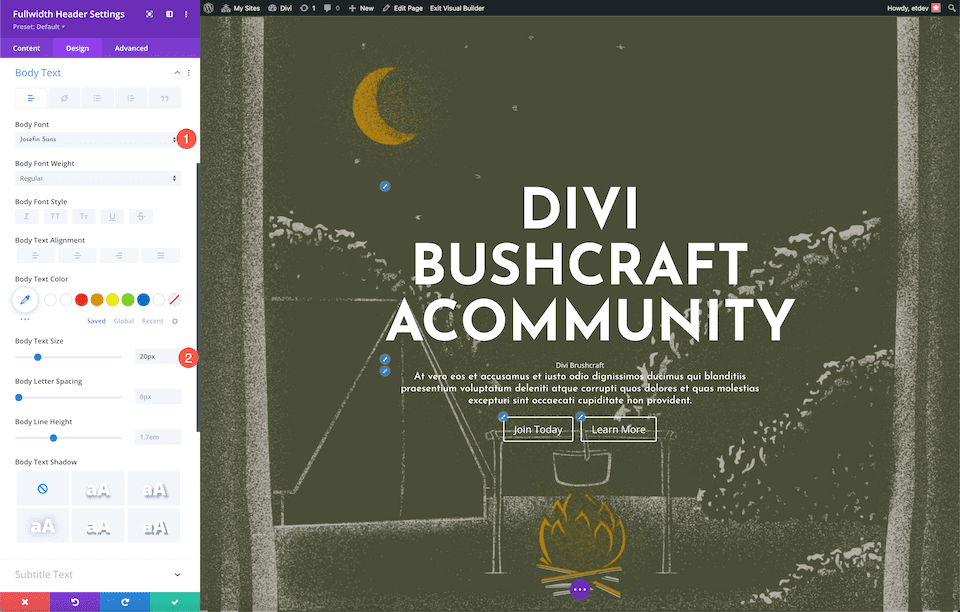
Stile del corpo del testo
Modella il corpo del testo configurando queste impostazioni:
- Carattere del corpo: Josefin Sans
- Dimensione del corpo del testo: 20px

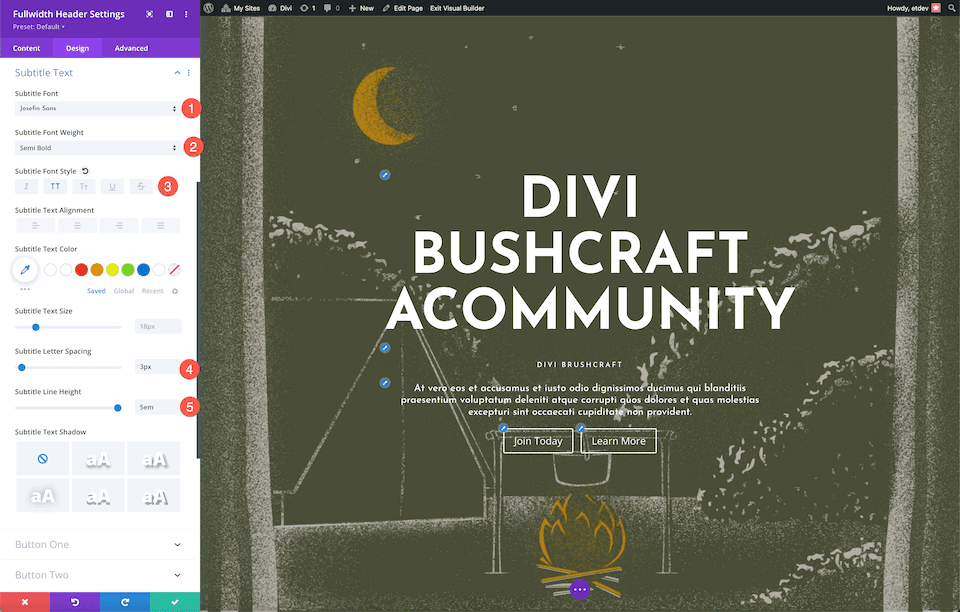
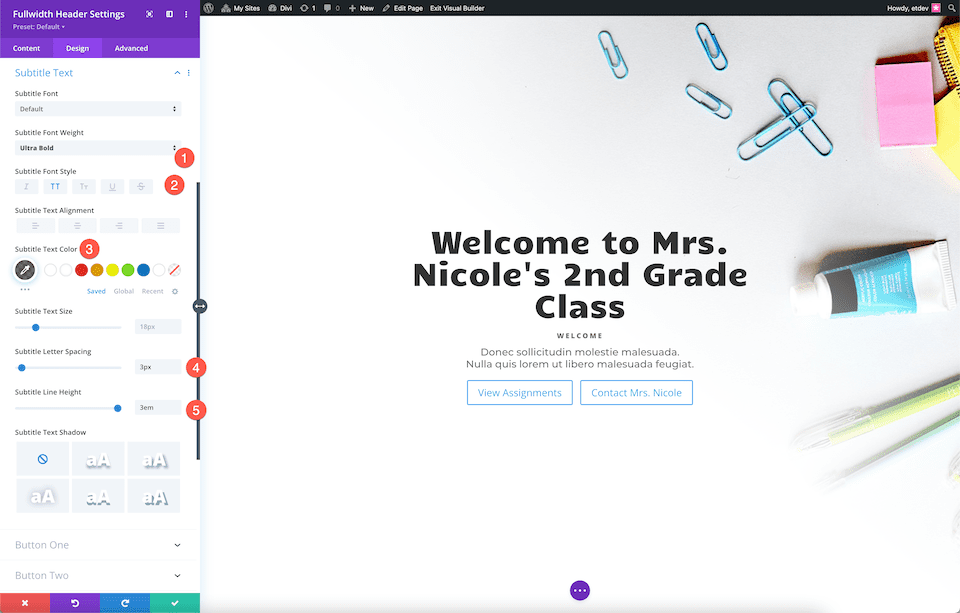
Stile del testo dei sottotitoli
Dai uno stile al testo dei sottotitoli configurando queste impostazioni:
- Carattere dei sottotitoli: Josefin Sans
- Peso del carattere dei sottotitoli: semigrassetto
- Stile del carattere dei sottotitoli: maiuscolo
- Spaziatura delle lettere dei sottotitoli: 3px
- Altezza della linea dei sottotitoli: 5 em

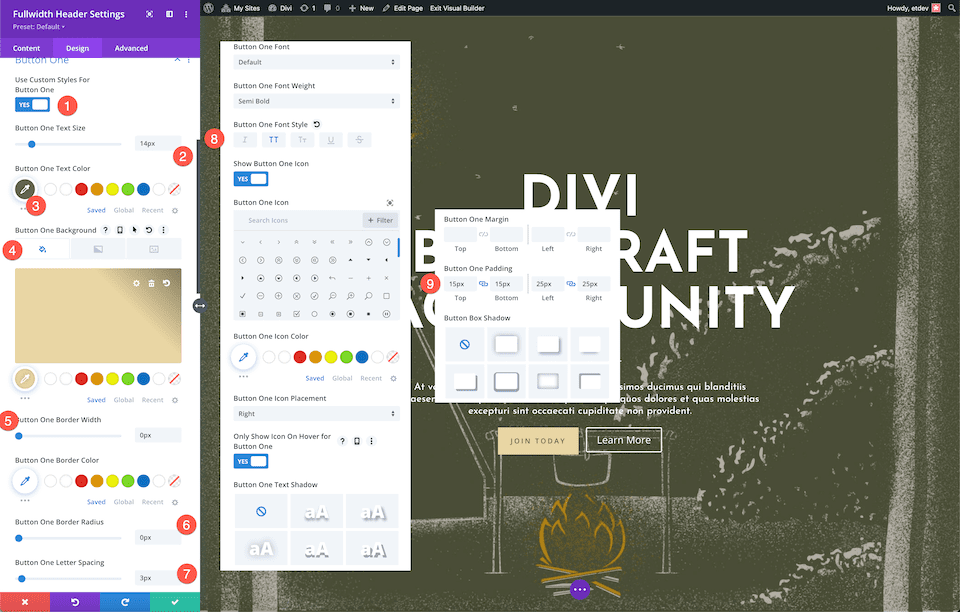
Pulsante stile n. 1
Ora modelliamo i pulsanti! Per il pulsante uno, configurare queste impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 14px
- Colore del testo del pulsante uno: #666b4a
- Pulsante Uno Sfondo: #ead5a4
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px
- Pulsante una spaziatura delle lettere: 3px
- Stile del carattere del pulsante uno: maiuscolo
- Imbottitura Button One: 15px in alto e in basso; 25px sinistra e destra.

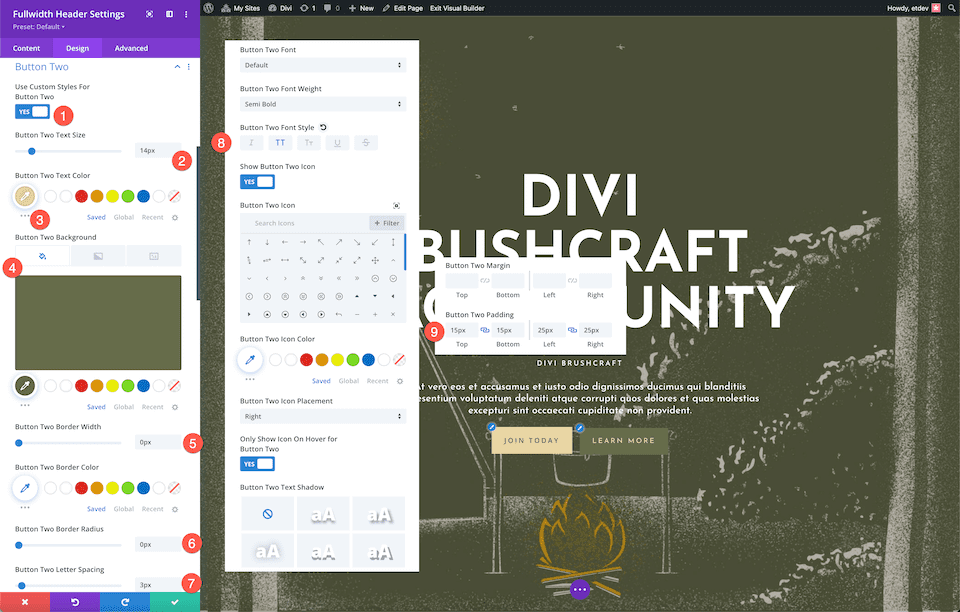
Pulsante stile n. 2
Per definire lo stile del pulsante n. 2, configurare le seguenti impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 14px
- Colore del testo del pulsante uno: #ead5a4
- Pulsante Uno Sfondo: #666b4a
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px
- Pulsante una spaziatura delle lettere: 3px
- Stile del carattere del pulsante uno: maiuscolo
- Imbottitura Button One: 15px in alto e in basso; 25px sinistra e destra.

E voilà! Hai un'intestazione a larghezza intera splendidamente disegnata con un'immagine di sfondo strutturata con una sovrapposizione per la comunità Divi Bushcraft.
Come progettare l'intestazione a larghezza intera della signora Nicole
Ora progettiamo un'intestazione a larghezza intera per la classe di seconda elementare della signora Nicole! Questa intestazione utilizza un'immagine di sfondo e una sfumatura per creare un design divertente e fresco. Iniziamo!


Aggiungi una nuova pagina, quindi aggiungi una sezione a larghezza intera e un'intestazione a larghezza intera
Innanzitutto, dovremo aggiungere una sezione a larghezza intera alla nostra pagina. Fare clic sull'icona "+" per visualizzare le opzioni della sezione, quindi fare clic su "Larghezza intera". Questo caricherà la libreria del modulo a larghezza intera in cui puoi selezionare "Intestazione a larghezza intera" dalle opzioni. Questo caricherà il modulo di intestazione a larghezza intera sulla tua pagina.

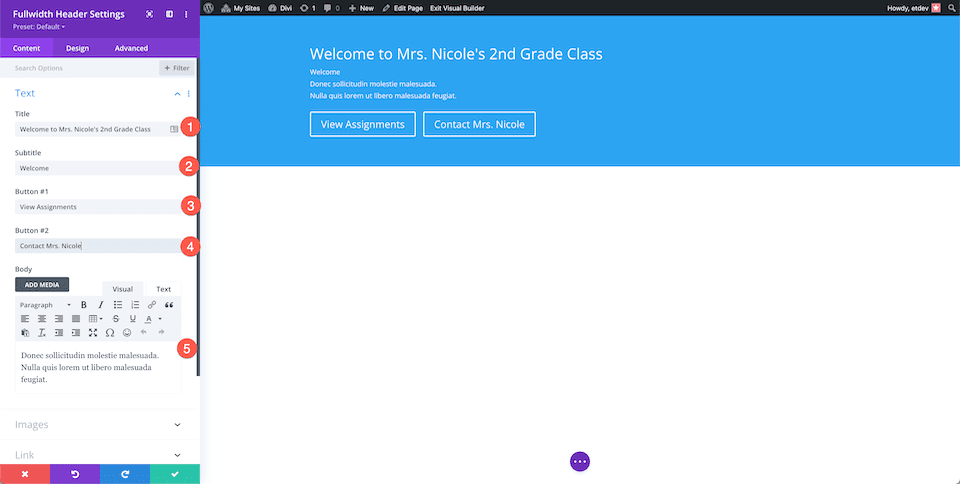
Aggiungi il contenuto
Ora aggiungeremo il contenuto del nostro modulo nella scheda Testo. Configura le seguenti impostazioni:
- Testo dell'intestazione: Benvenuti nella classe di seconda elementare della signora Nicole
- Testo del sottotitolo: Benvenuto
- Pulsante n. 1: Visualizza assegnazioni
- Pulsante n. 2: contatta la signora Nicole
- Testo del corpo: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

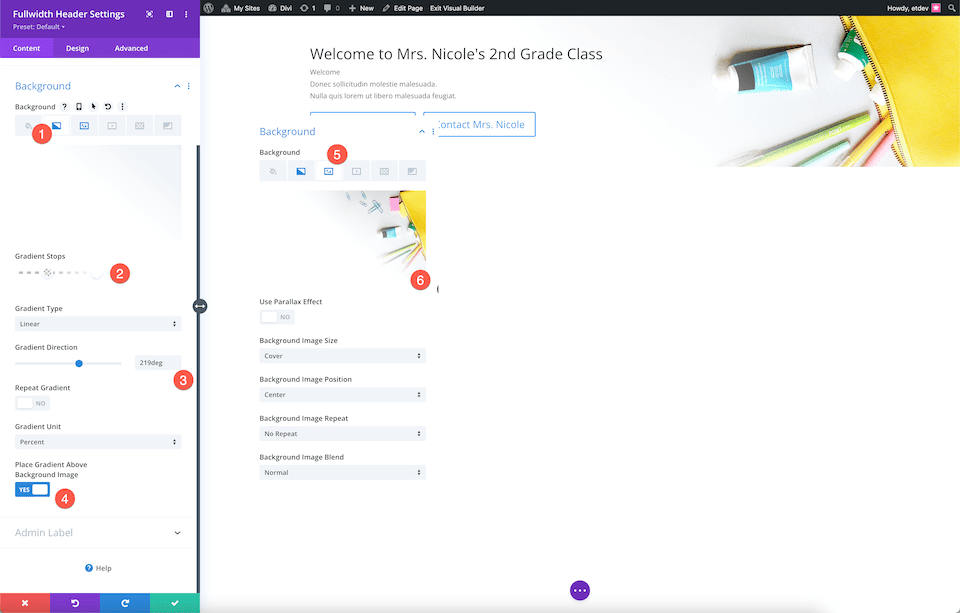
Disegna lo sfondo
Questo design utilizza le immagini del pacchetto di layout predefinito gratuito di Classroom. Puoi scaricare le immagini a piena risoluzione scorrendo fino alla fine di questo post.
Modella lo sfondo configurando queste impostazioni:
- Fare clic sulla seconda scheda, l'icona del gradiente.
- Imposta le interruzioni del gradiente su: #ffffff al 40% e trasparente al 18%.
- Imposta la direzione del gradiente su 219 gradi.
- Attiva / disattiva "sì" per il gradiente di posizione sopra l'immagine di sfondo.
- Fare clic sulla terza icona, l'icona dell'immagine, e fare clic su "Aggiungi immagine di sfondo".

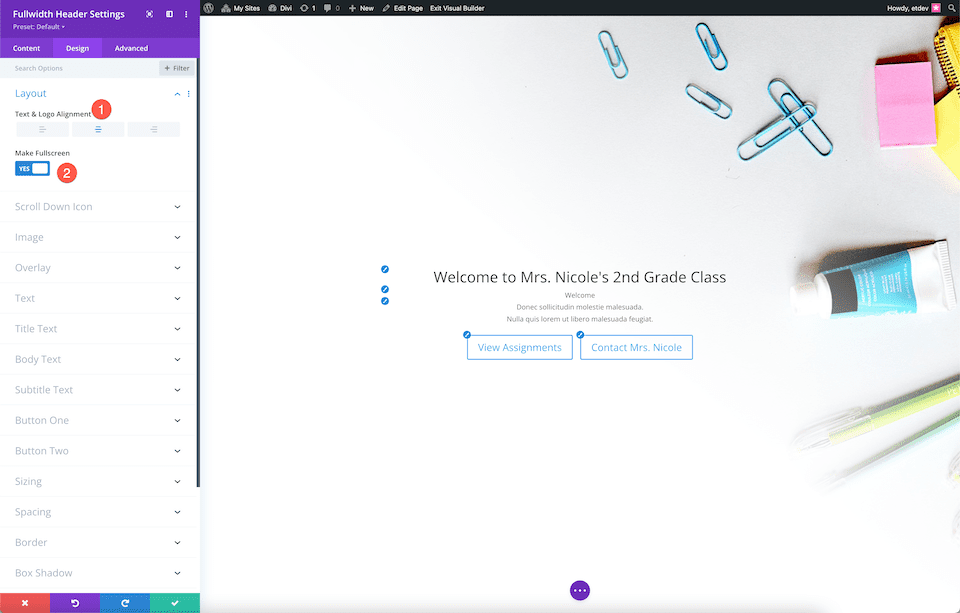
Scegli il layout
Qui è dove allineeremo il contenuto del modulo al centro e lo renderemo a schermo intero.
- Allineamento testo e logo: centro
- Rendi schermo intero: Sì

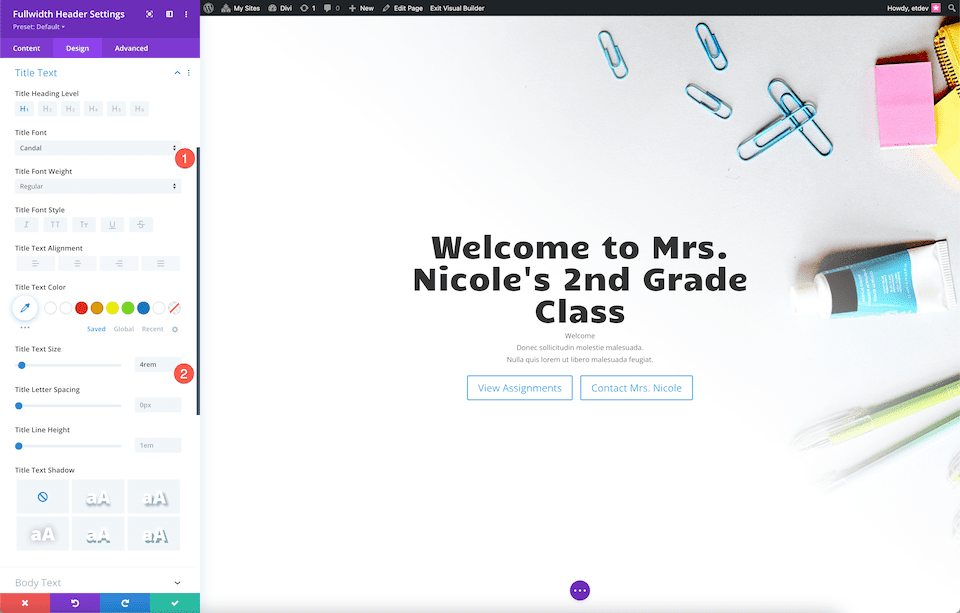
Stile il testo del titolo
Dai uno stile al testo del titolo configurando queste impostazioni:
- Carattere del titolo: Candal
- Dimensione del testo del titolo: 4 rem

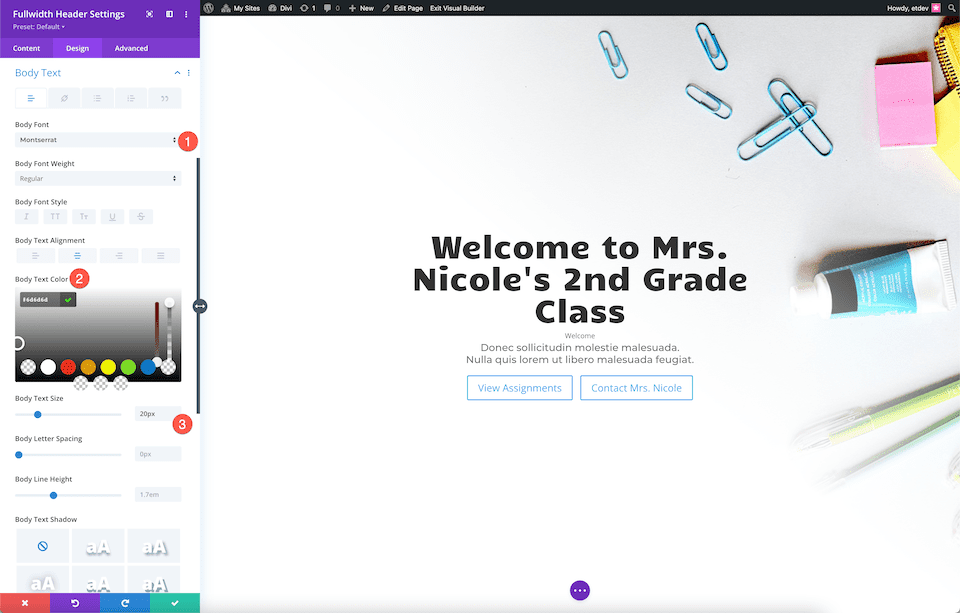
Modella il corpo del testo
Modella il corpo del testo configurando queste impostazioni:
- Carattere del corpo: Montserrat
- Colore del corpo del testo: #6d6d6d
- Dimensione del corpo del testo: 20px

Dai uno stile al testo dei sottotitoli
Dai uno stile al testo dei sottotitoli configurando queste impostazioni:
- Peso del carattere dei sottotitoli: Ultra grassetto
- Stile del carattere dei sottotitoli: maiuscolo
- Colore testo sottotitoli: rgba(28,10,10,0.6)
- Spaziatura delle lettere dei sottotitoli: 3px
- Altezza della linea dei sottotitoli: 3em

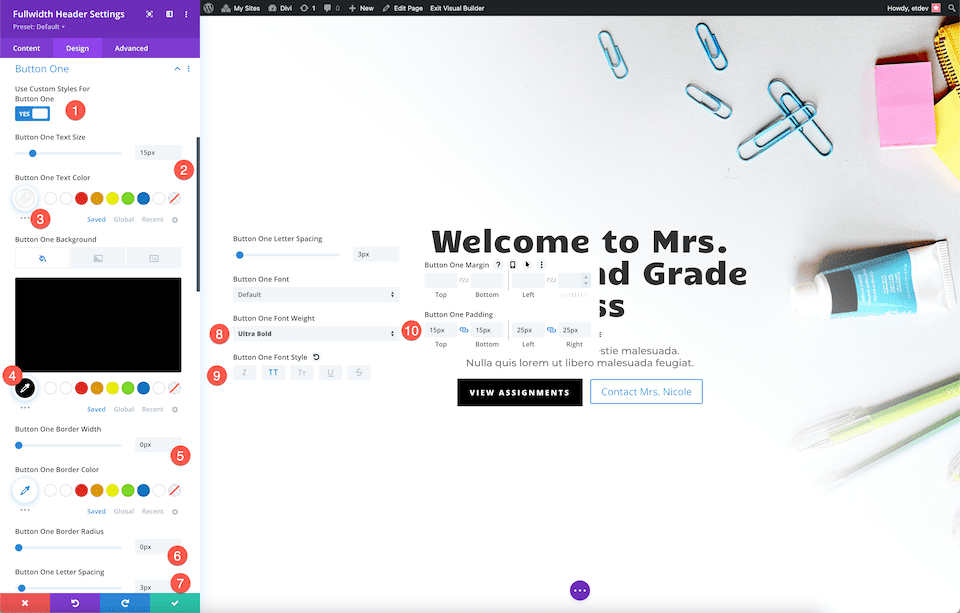
Pulsante stile n. 1
Pulsante stile n. 1 configurando queste impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 15px
- Colore del testo del pulsante uno: #ffffff
- Pulsante Uno Sfondo: #000000
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px
- Pulsante una spaziatura delle lettere: 3px
- Pulsante One Font Weight: Ultra grassetto
- Stile del carattere del pulsante uno: maiuscolo
- Imbottitura Button One: 15px in alto e in basso; 25px sinistra e destra.

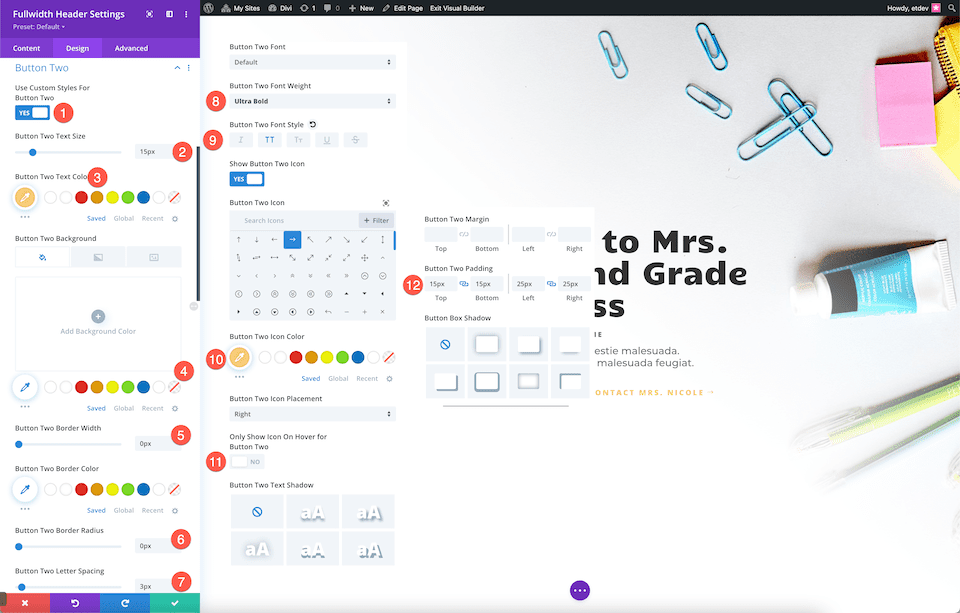
Pulsante stile n. 2
Pulsante stile n. 2 configurando queste impostazioni:
- Usa stili personalizzati per il pulsante due: Sì
- Pulsante Due Dimensioni del testo: 15px
- Colore del testo del pulsante due: #ffd078
- Pulsante Due Sfondo: trasparente
- Pulsante Due Larghezza bordo: 0px
- Pulsante Due Raggio Bordo: 0px
- Pulsante Due lettere spaziatura: 3px
- Peso del carattere del pulsante due: ultra grassetto
- Stile del carattere del pulsante due: maiuscolo
- Colore icona pulsante due: #ffd078
- Mostra icona solo al passaggio del mouse per il pulsante due: No
- Pulsante due imbottitura: 15px in alto e in basso; 25px sinistra e destra.

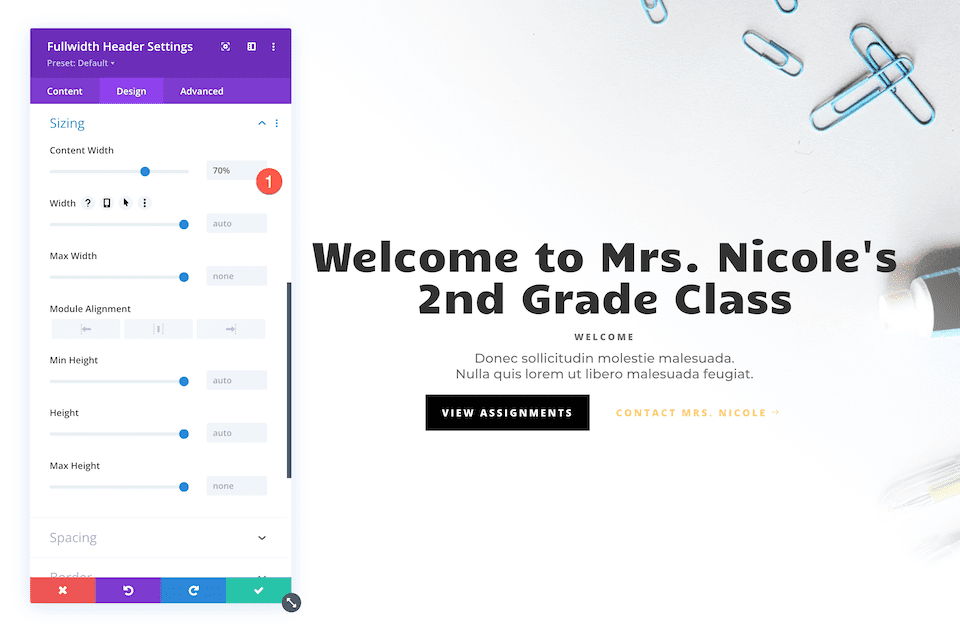
Dimensionamento
Imposta la larghezza del contenuto al 70%.

Ecco! Ora hai un'intestazione a larghezza intera completamente progettata per la classe di seconda elementare della signora Nicole.
Come progettare l'intestazione a larghezza intera di un agente immobiliare
Progettiamo questa intestazione a larghezza intera elegante e moderna per il sito Web di un agente immobiliare. Questa sezione utilizza un'immagine di sfondo, una sfumatura di sfondo E un motivo di sfondo. Andiamo a lavorare!

Aggiungi una nuova pagina, quindi aggiungi una sezione a larghezza intera e un'intestazione a larghezza intera
Innanzitutto, dovremo aggiungere una sezione a larghezza intera alla nostra pagina. Fare clic sull'icona "+" per visualizzare le opzioni della sezione, quindi fare clic su "Larghezza intera". Questo caricherà la libreria del modulo a larghezza intera in cui puoi selezionare "Intestazione a larghezza intera" dalle opzioni. Questo caricherà il modulo di intestazione a larghezza intera sulla tua pagina.

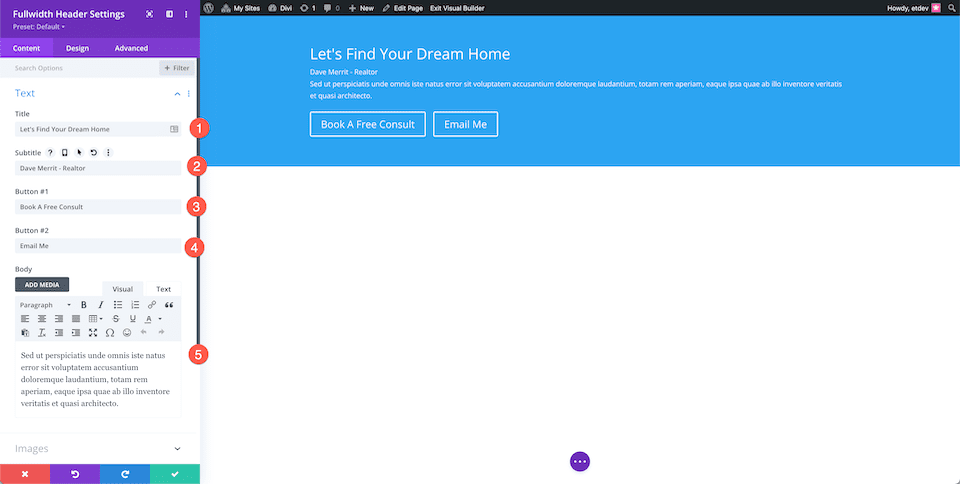
Aggiungi contenuto
Innanzitutto, aggiungiamo il contenuto necessario per questo modulo nella scheda Testo:
- Titolo: Troviamo la casa dei tuoi sogni
- Sottotitolo: Dave Merrit – Agente immobiliare
- Pulsante n. 1 – Prenota una consulenza gratuita
- Pulsante n. 2 – Inviami un'e-mail
- Testo del corpo: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

Disegna lo sfondo
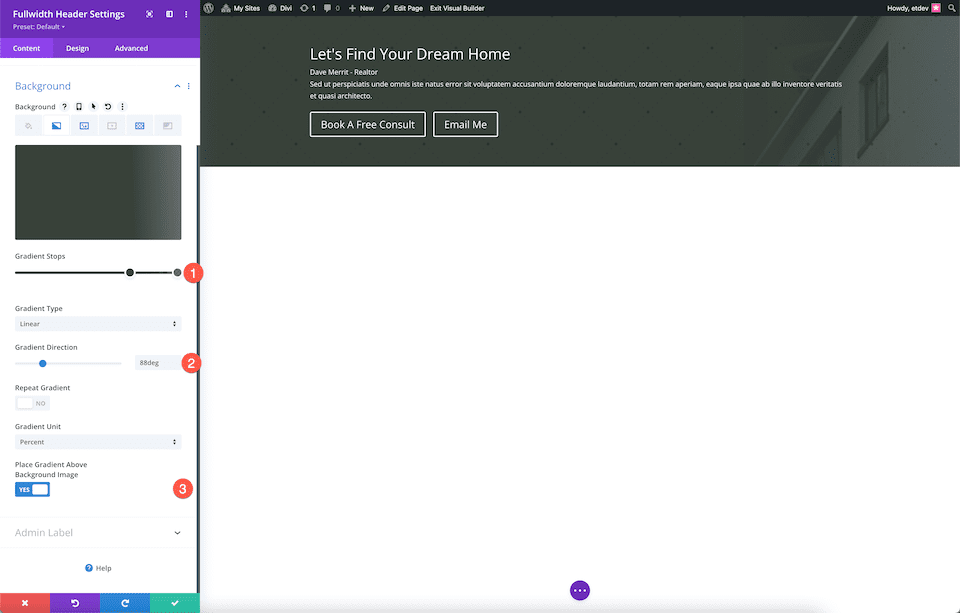
Aggiungi un gradiente
Nella scheda Sfondo, fai clic sulla seconda icona, l'icona del gradiente, e configura queste impostazioni:
- Gradient Stops: rgba(56,65,58,0.74) al 100% e #38413a al 70%
- Direzione del gradiente: 88 gradi
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

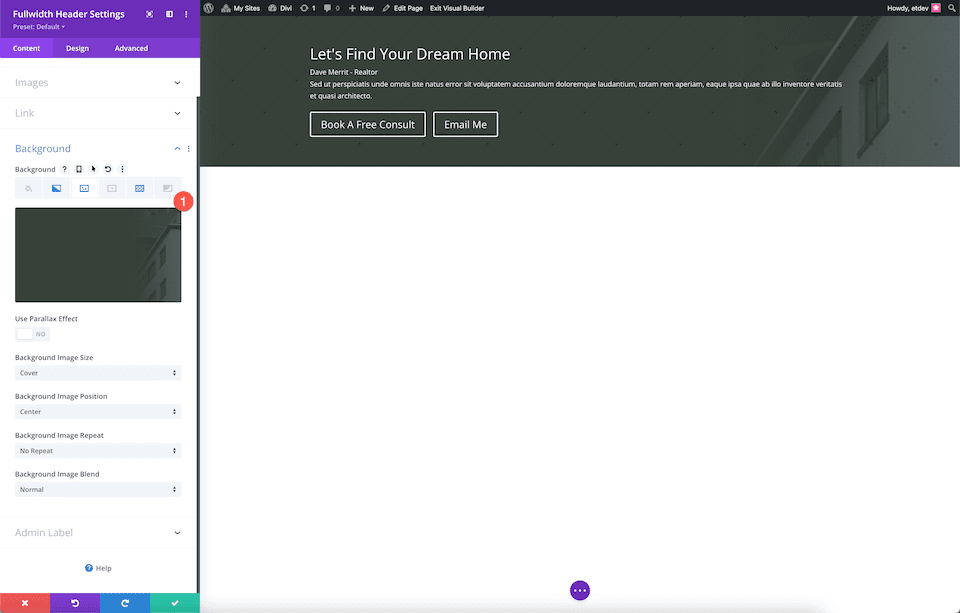
Aggiungi immagine
Fai clic sulla terza icona, l'icona dell'immagine, quindi fai clic su "Aggiungi immagine di sfondo" per caricare l'immagine. Questa dimostrazione utilizza le immagini del pacchetto di layout predefinito gratuito di Realtor. Puoi scaricare le immagini a piena risoluzione scorrendo fino in fondo a questo post.

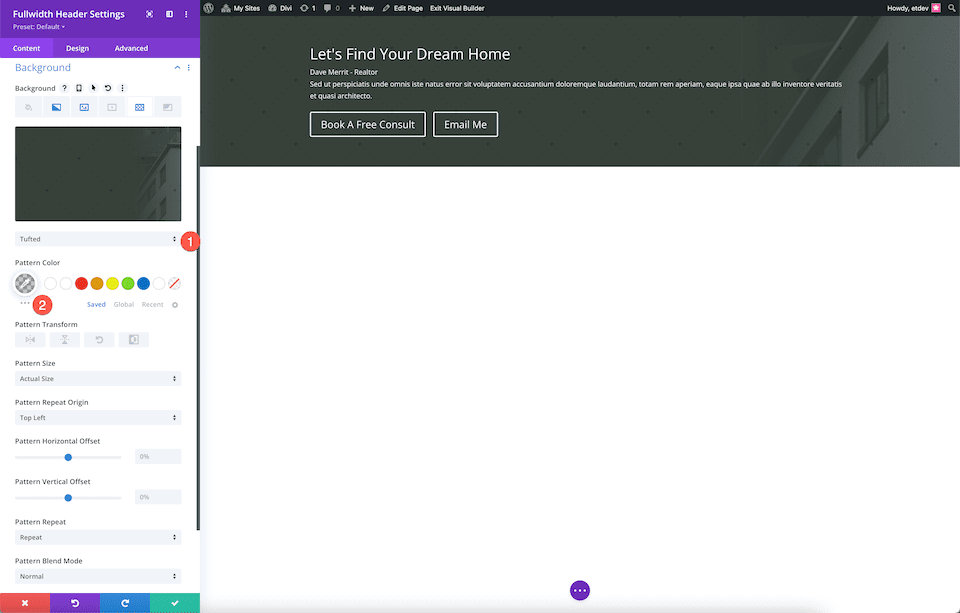
Aggiungi un motivo di sfondo
Aggiungi un motivo di sfondo configurando queste impostazioni:
- Seleziona Tufted dal menu a discesa.
- Colore motivo: rgba(0,0,0,0.2)

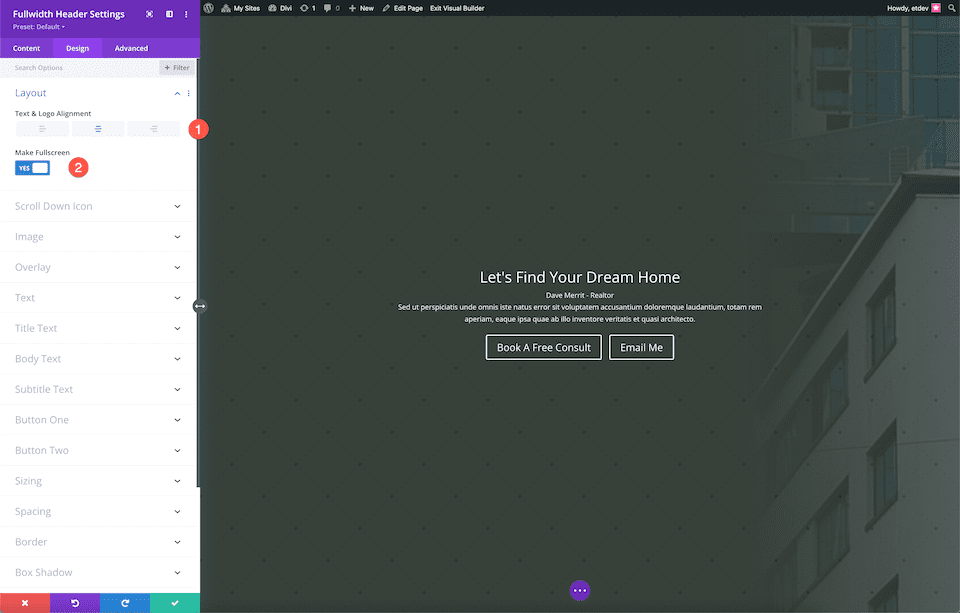
Scegli il layout
Qui è dove allineeremo il contenuto del modulo al centro e lo renderemo a schermo intero.
- Allineamento testo e logo: centro
- Rendi schermo intero: Sì

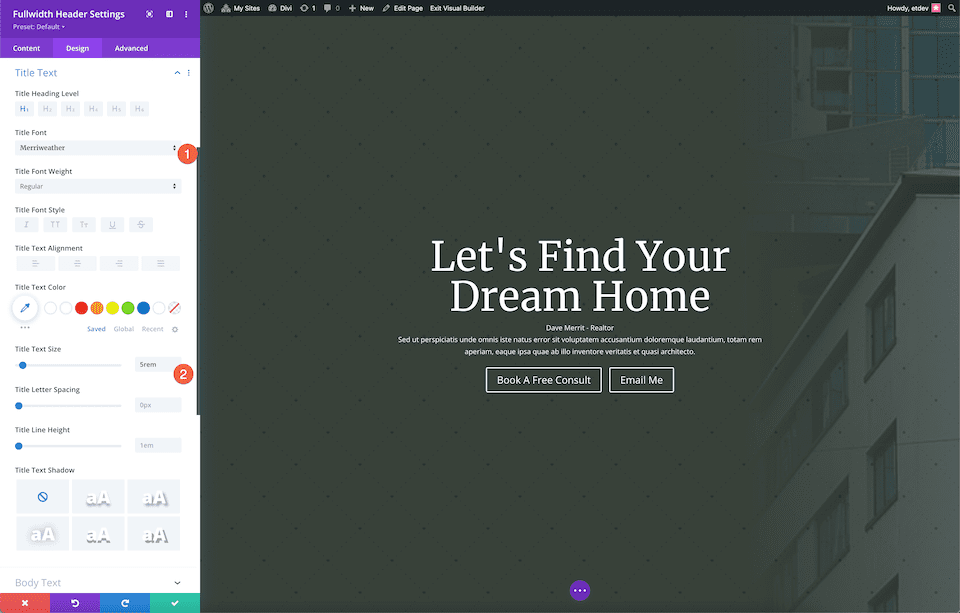
Stile il testo del titolo
Dai uno stile al testo del titolo configurando queste impostazioni:
- Carattere del titolo: Merriweather
- titolo Dimensione testo: 5rem

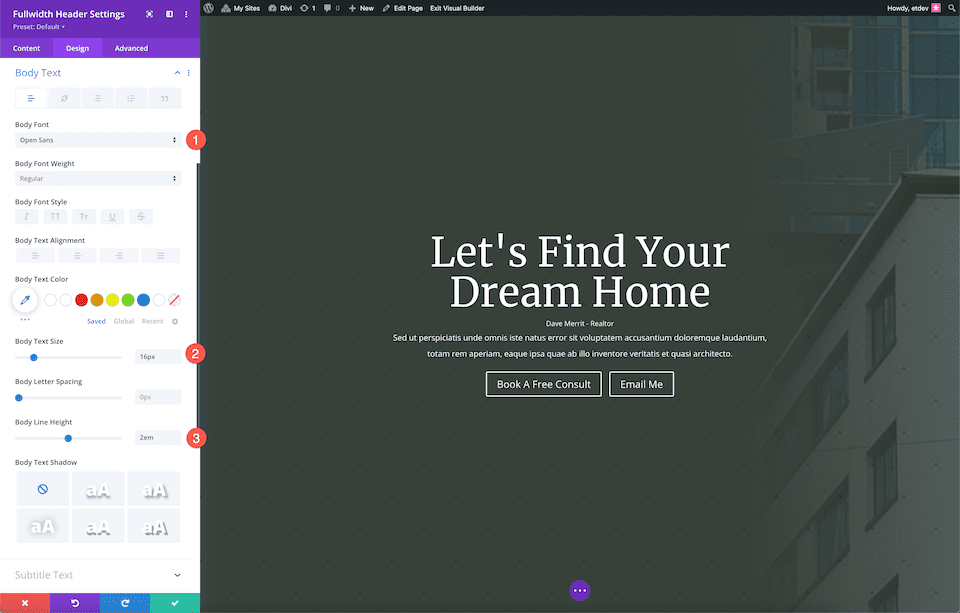
Modella il corpo del testo
Modella il corpo del testo configurando queste impostazioni:
- Carattere del corpo: Open Sans
- Dimensione del corpo del testo: 16px
- Altezza della linea del corpo: 2em

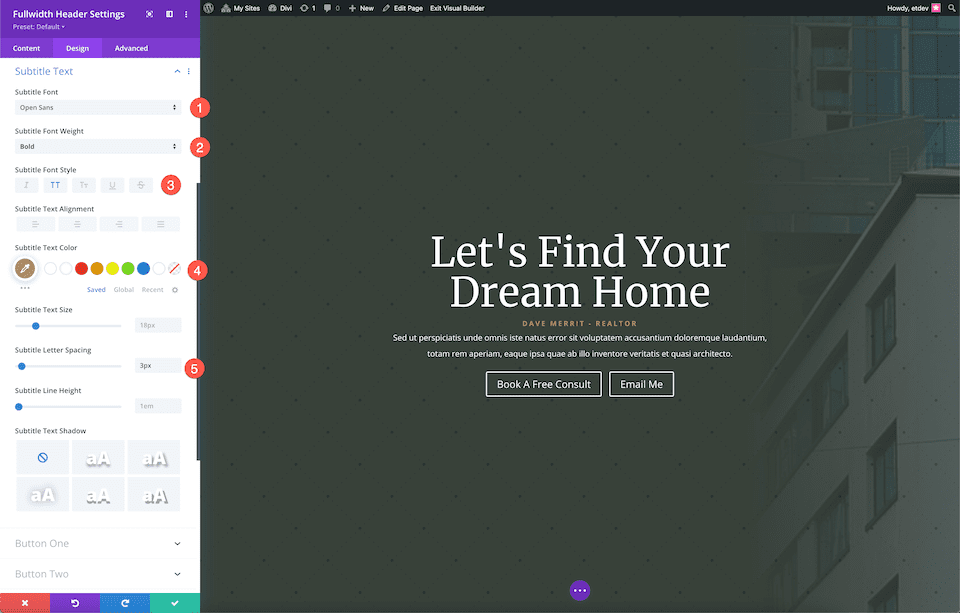
Dai uno stile al testo dei sottotitoli
Dai uno stile al testo dei sottotitoli configurando queste impostazioni:
- Carattere dei sottotitoli: Open Sans
- Peso del carattere dei sottotitoli: grassetto
- Stile del carattere dei sottotitoli: maiuscolo
- Colore testo sottotitoli: #b4926b
- Spaziatura delle lettere dei sottotitoli: 3px

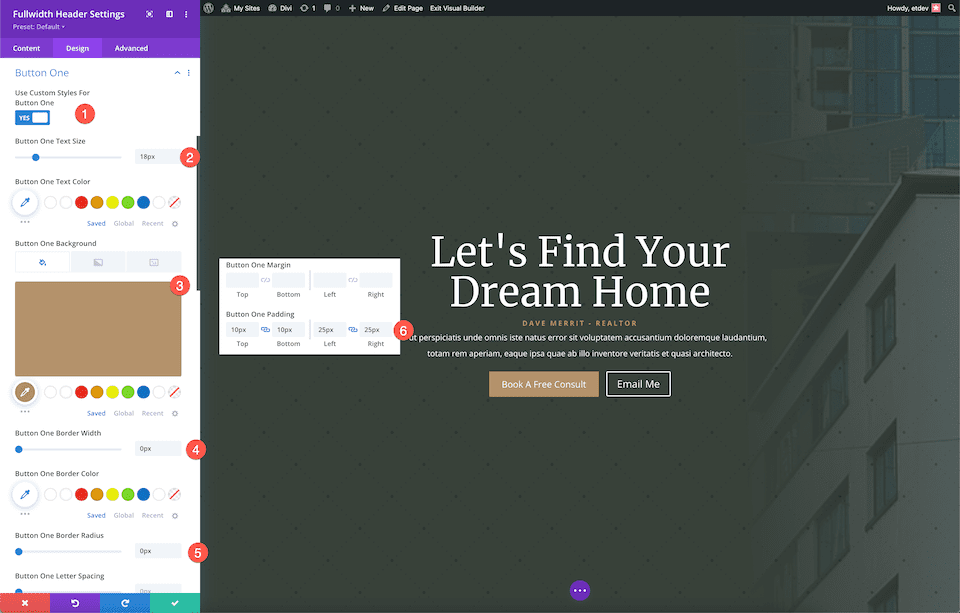
Pulsante stile n. 1
Pulsante stile n. 1 configurando queste impostazioni:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 18px
- Pulsante Uno Sfondo: #b4926b
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px
- Imbottitura Button One: 10px in alto e in basso; 25px sinistra e destra.

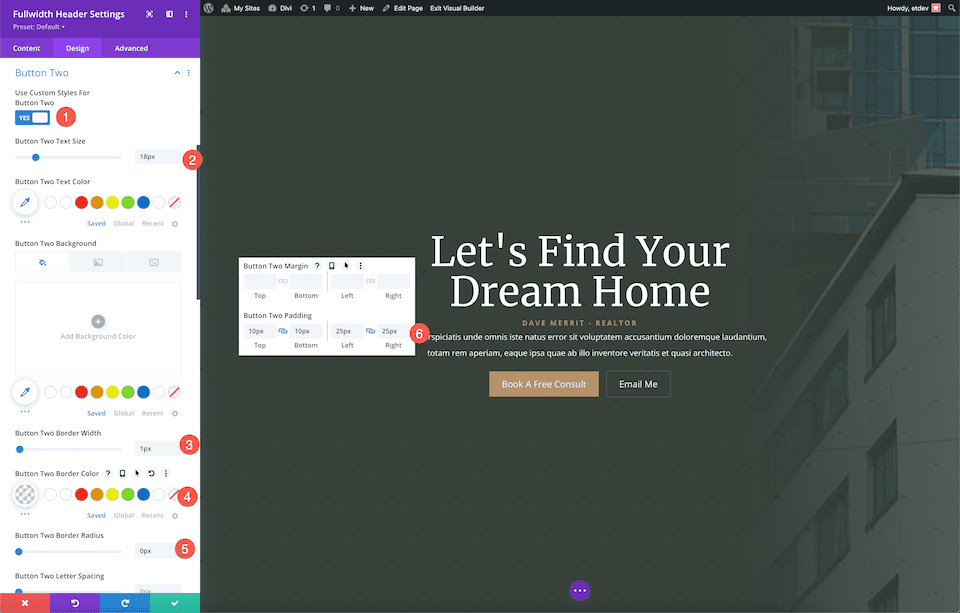
Pulsante stile n. 2
Pulsante stile n. 2 configurando queste impostazioni:
- Usa stili personalizzati per il pulsante due: Sì
- Dimensione testo pulsante due: 18px
- Pulsante Due Larghezza bordo: 1px
- Colore del bordo del pulsante due: rgba (255,255,255,0,19)
- Raggio del bordo del pulsante due: 0x
- Pulsante due imbottitura: 10px in alto e in basso; 25px sinistra e destra

Ecco! Ora hai una bellissima intestazione a larghezza intera per un sito Web di agenti immobiliari.
Pensieri finali
L'intestazione Divi Fullwidth è un modo semplice e veloce per creare una straordinaria sezione dell'eroe del sito Web per il tuo sito Web. Poiché le sezioni Hero del sito Web sono così essenziali per fare un'ottima prima impressione, è importante che il tuo design sia brandizzato, accattivante e informativo. Con l'intestazione a larghezza intera, è facile creare un'intestazione che raggiunga tutti quegli obiettivi all'interno di un modulo. Ora che hai visto cosa è possibile fare con l'intestazione Fullwidth, come progetterai la tua?
