Come potenziare i tuoi siti web di e-commerce Divi
Pubblicato: 2024-12-09Stai cercando di creare negozi di eCommerce migliori con Divi e WooCommerce? Il pacchetto e-commerce Cyber Monday è la chiave per creare negozi online visivamente sbalorditivi e ad alte prestazioni. Questa raccolta di estensioni Divi, temi secondari e modelli è progettata per semplificare i tuoi flussi di lavoro, migliorare le conversioni del sito e migliorare le esperienze di acquisto dei clienti, il tutto offrendo un valore eccezionale.
Questo pacchetto può essere davvero il kingmaker. Padroneggiando gli strumenti interni, puoi ottenere tariffe più elevate, vincere più offerte e offrire ai clienti personalizzazioni e funzionalità che distinguono i loro negozi.
- 1 Cosa è incluso nel pacchetto e-commerce Cyber Monday
- 1.1 Prodotti in questo pacchetto
- 2 I prodotti che utilizzeremo per rinnovare un sito e-commerce
- 2.1 Woo Espandi
- 2.2 Divi Hotspot Plus
- 2.3 Mini carrello DiviSwift Ajax WooCommerce
- 2.4 Pagina Il mio account Divi
- 3 Passo dopo passo: costruire un negozio di e-commerce con il pacchetto
- 3.1 Passaggio 1: installare le estensioni
- 3.2 Passaggio 2: Progetta pagine di categorie di prodotti avanzate con Woo Espandi
- 3.3 Passaggio 3: aggiungi immagini di prodotti interattive con Divi Hotspots Plus
- 3.4 Passaggio 4: migliorare la funzionalità del carrello con il mini carrello DiviSwift AJAX
- 3.5 Passaggio 5: crea dashboard personalizzate con la pagina Il mio account Divi
- 4 Ottieni il pacchetto e-commerce oggi stesso
- 5 Ricevi un premio gratuito e vantaggi bonus con il tuo acquisto
- 6 Ci sono altre offerte del Cyber Monday da esplorare
Cosa è incluso nel pacchetto e-commerce del Cyber Monday
I pacchetti Divi Marketplace sono raccolte curate di estensioni premium, temi secondari e layout del Divi Marketplace. Questi pacchetti sono realizzati per affrontare sfide specifiche nella creazione di siti Web combinando plug-in ricchi di funzionalità, risorse di progettazione e temi secondari predefiniti in un unico pacchetto completo.
Il pacchetto eCommerce di quest'anno non fa eccezione: offre un'ottima gamma di estensioni premium a un ottimo prezzo.

I singoli articoli in questo pacchetto in genere ammontano a $ 582,99 , ma con lo sconto Cyber Monday puoi prenderli tutti per soli $ 174,90 . Si tratta di un enorme risparmio di $ 408,09 (uno sconto del 70%). Con un investimento iniziale così piccolo, puoi facilmente recuperare i costi migliorando il tuo sito di eCommerce o offrendo ai tuoi clienti build di siti Web WooCommerce premium.
Ottieni il pacchetto e-commerce
Prodotti in questo pacchetto
Quindi cosa stiamo guardando?
| Prodotto | Cosa ottieni | Prezzo normale | Prezzo pacchetto (70% di sconto) | |
|---|---|---|---|---|
| 1 | Pagina del mio account Divi | Personalizza i dashboard dei clienti con endpoint e stili specifici del ruolo | | ️ |
| 2 | Woo Espandi | Crea griglie, caroselli e filtri di prodotti dinamici | | ️ |
| 3 | DiviWooPro | Potenzia i layout dei tuoi prodotti con i modelli Divi WooCommerce premium | | ️ |
| 4 | Griglia WooCommerce | Layout a griglia pronti all'uso per pagine di prodotto straordinarie | | ️ |
| 5 | DiviCommerce – 250 modelli Divi | Una raccolta di 250 modelli di eCommerce Divi | | ️ |
| 6 | Woo Essenziale | Migliora il tuo negozio WooCommerce con liste dei desideri, confronti e altro ancora | | ️ |
| 7 | Woo layout | Un pacchetto di layout versatile per i prodotti WooCommerce | | ️ |
| 8 | Hotspot Divi Plus | Aggiungi descrizioni comandi interattive alle immagini per un migliore coinvolgimento | | ️ |
| 9 | Negozio supremo | Un tema child Divi premium per WooCommerce | | ️ |
| 10 | Mini carrello DiviSwift Ajax WooCommerce | Crea esperienze di pagamento senza interruzioni con i mini carrelli alimentati da AJAX | | ️ |
| 11 | Divi WooCommerce esteso | Ottimizza griglie, caroselli e gallerie di prodotti | | ️ |
| 12 | Titano | Un tema child Divi versatile e moderno per WooCommerce | | ️ |
| 13 | Molti e-commerce | Un tema child eCommerce Woo + Divi ricco di funzionalità | | ️ |
| 14 | DiviCommerce | Un tema figlio eCommerce intuitivo ed elegante per Divi + Woo | | ️ |
| 15 | Carrello Menù Divi | Migliora la visibilità del carrello con un'opzione di menu personalizzabile | | ️ |
| 16 | Nascondi e mostra PRO | Attiva/disattiva la visibilità delle sezioni in base ai ruoli o alle azioni dell'utente | | ️ |
| Pacchetto e-commerce Cyber Monday | Una raccolta di estensioni, layout e temi secondari per WooCommerce | | $ 174,90 | |
16 fantastici prodotti al prezzo di 2! Risparmia $ 408,09 con questo pacchetto e crea siti Divi eCom da sogno come mai prima d'ora.
Ottieni il pacchetto e-commerce
I prodotti che utilizzeremo per rinnovare un sito e-commerce
Utilizzerò solo quattro dei 16 prodotti per dimostrare come puoi trasformare rapidamente il tuo negozio con questi strumenti ed estensioni. Ecco con cosa stiamo lavorando:
Woo Espandi

Woo Expand ti consente di creare griglie di prodotti, caroselli e filtri dinamici. Questa potente estensione ti consente di mostrare magnificamente i tuoi prodotti, garantendo un'esperienza di acquisto senza interruzioni.
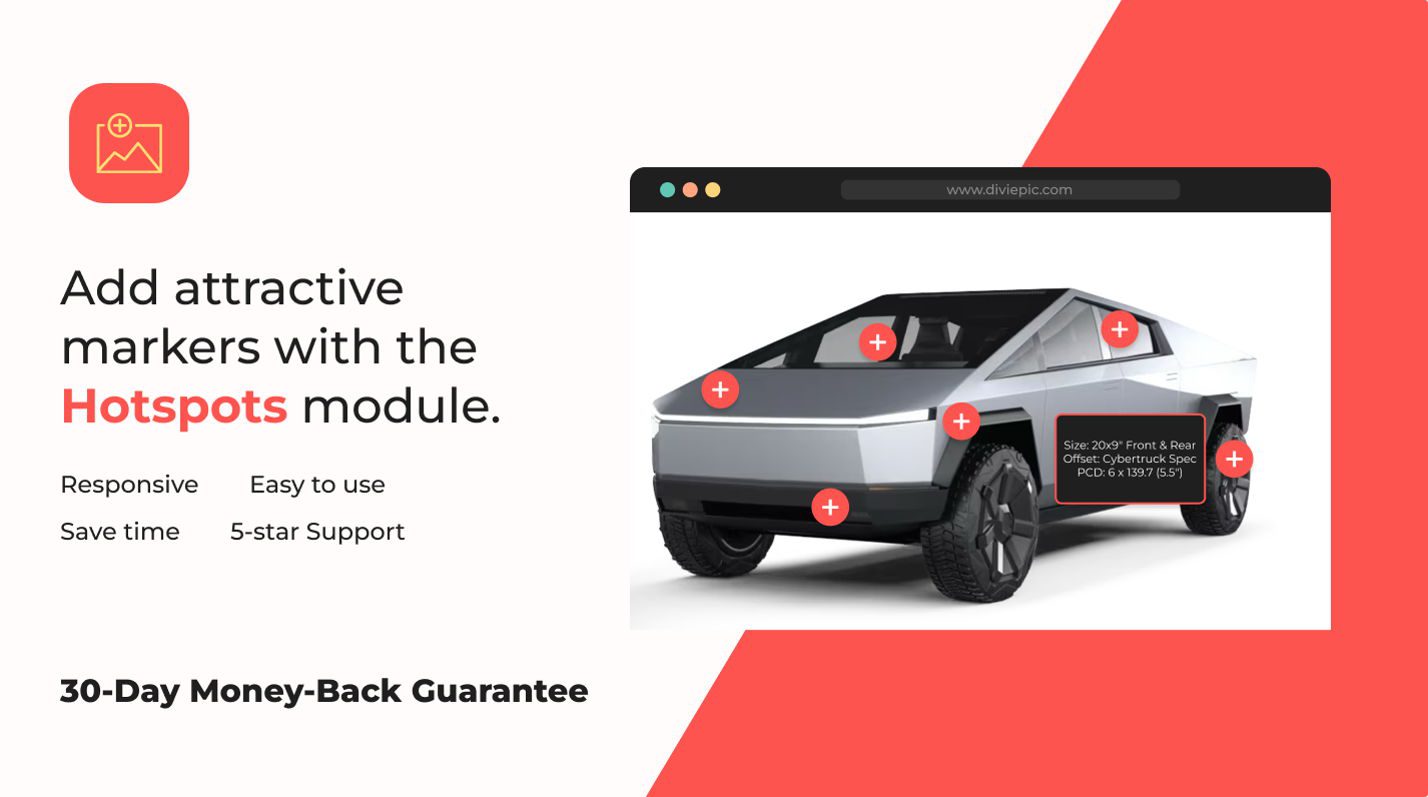
Hotspot Divi Plus

Divi Hotspots Plus aggiunge descrizioni comandi interattive alle immagini per un migliore coinvolgimento. Perfetto per creare esperienze visive che istruiscono, informano o indirizzano i tuoi visitatori. Ottimo per evidenziare visivamente i vantaggi del prodotto.
Mini carrello DiviSwift Ajax WooCommerce

Il mini carrello DiviSwift Ajax WooCommerce crea esperienze di pagamento senza interruzioni con i mini carrelli alimentati da AJAX. Questo strumento semplifica la gestione del carrello, mantenendo gli utenti coinvolti e migliorando i tassi di conversione. Funziona alla grande e semplifica gli acquisti sul tuo sito.
Pagina del mio account Divi

La pagina Il mio account Divi ti aiuta a creare una delle pagine più importanti di qualsiasi sito di e-commerce. Con esso, puoi personalizzare le dashboard degli account per riflettere il tuo marchio e coinvolgere i clienti come mai prima d'ora. Quella che altrimenti potrebbe essere una visione noiosa e brutta si trasforma rapidamente in qualcosa che funziona per il tuo marchio.
Passo dopo passo: costruire un negozio di e-commerce con il pacchetto
Ecco quanto è facile estrarre valore da questi plugin. Li caricherò, li userò rapidamente e mostrerò la differenza che fanno.
Passaggio 1: installa le estensioni
Una volta acquistato, vai al tuo profilo di abbonamento nella scheda Marketplace per scaricare le gemme appena acquisite.
Raccogli i file .zip per ogni prodotto che vuoi provare per primo. Per questa procedura dettagliata, utilizzerò solo i quattro menzionati sopra
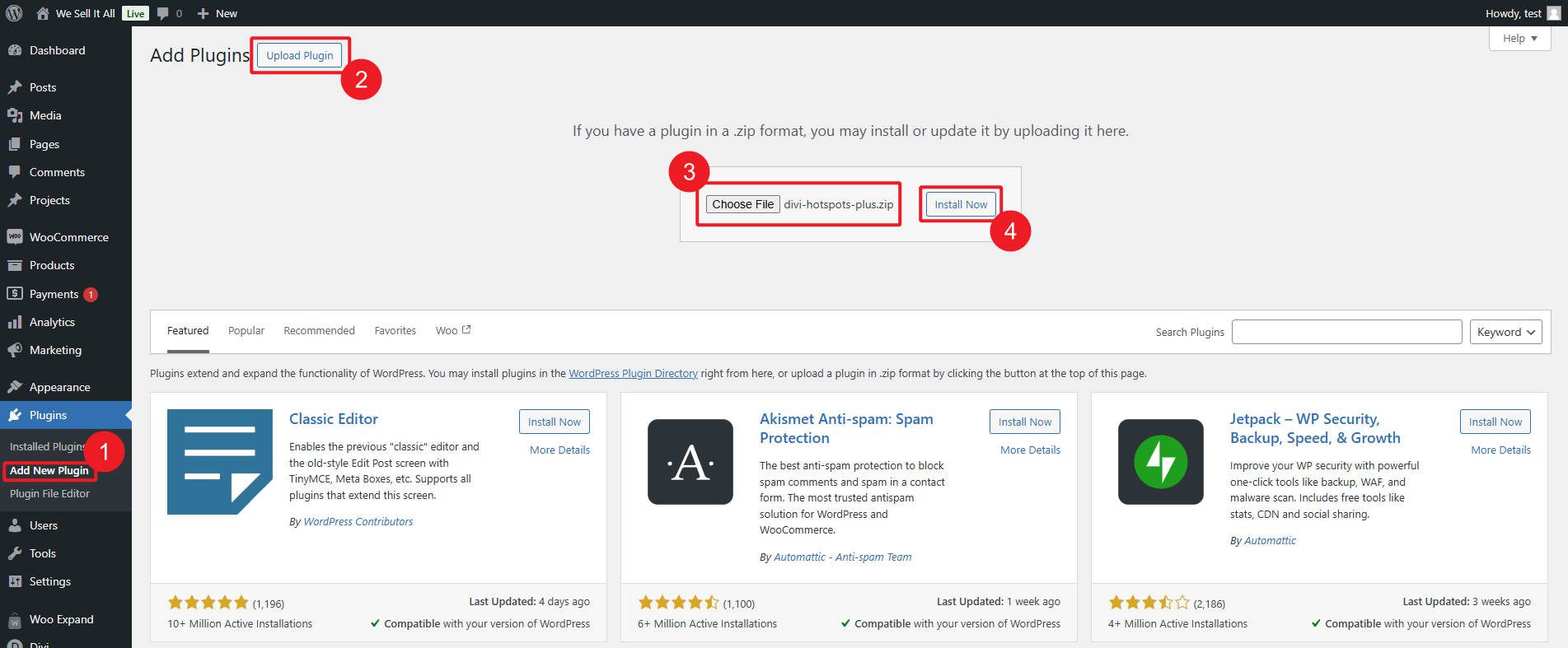
Accedi alla dashboard di WordPress, quindi vai su Plugin > Aggiungi nuovo . Fai clic sul pulsante " Carica plug-in ", quindi trascina e rilascia o seleziona uno dei file .zip.

Fai clic su “ Installa ora ”, dopo aver installato il plug-in, fai clic su “ Attiva ”. Ripeti questi passaggi per i restanti file .zip finché tutti i plugin desiderati non saranno attivati.
Passaggio 2: Progetta pagine di categorie di prodotti avanzate con Woo Espandi
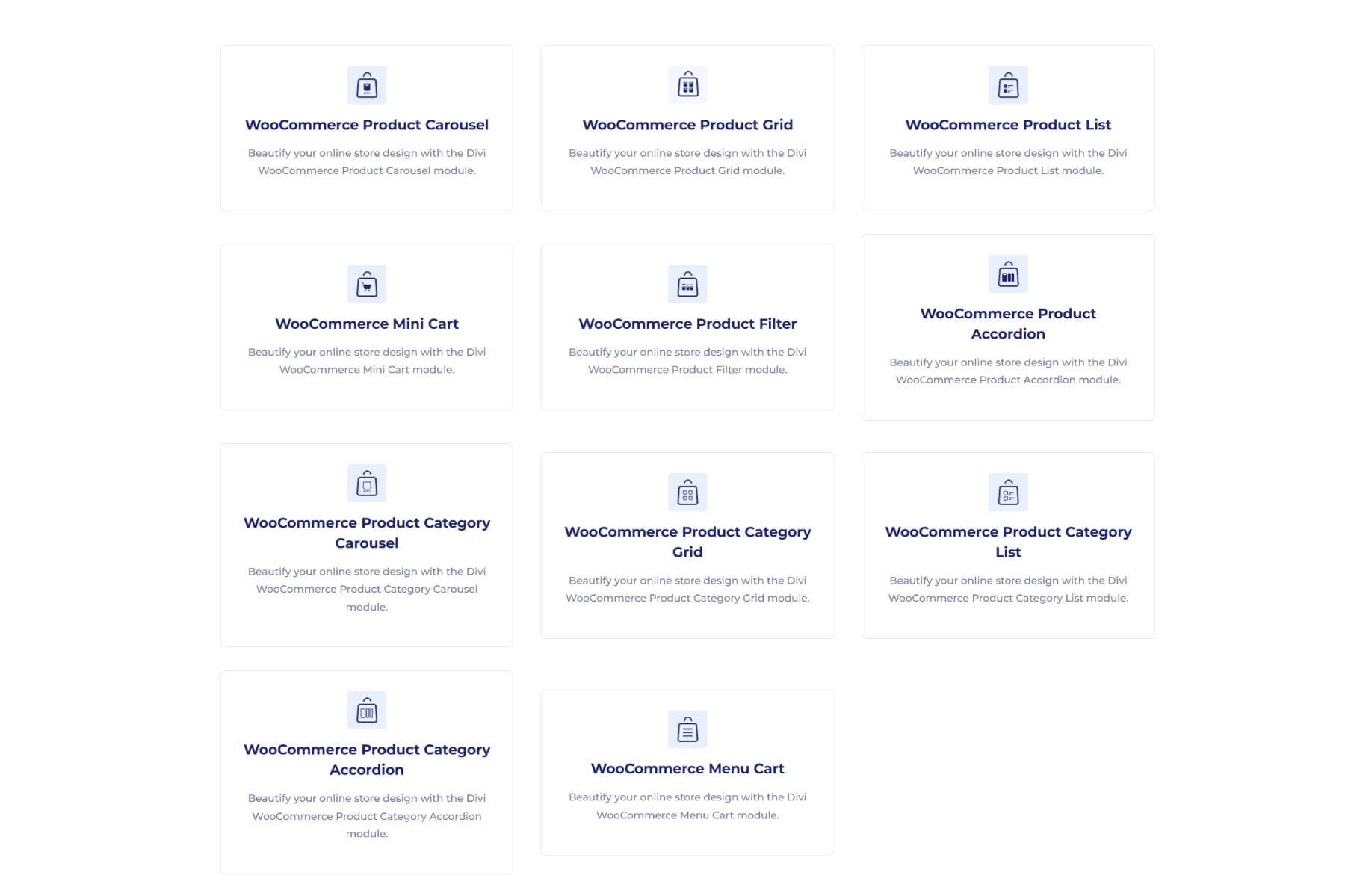
Woo Expand porta molto sul tavolo, inclusi 11 nuovi moduli per il visual builder di Divi. Questi moduli aggiuntivi ti consentono di creare pagine di singoli prodotti, pagine di categorie di prodotti, menu e caroselli di prodotti ad hoc.

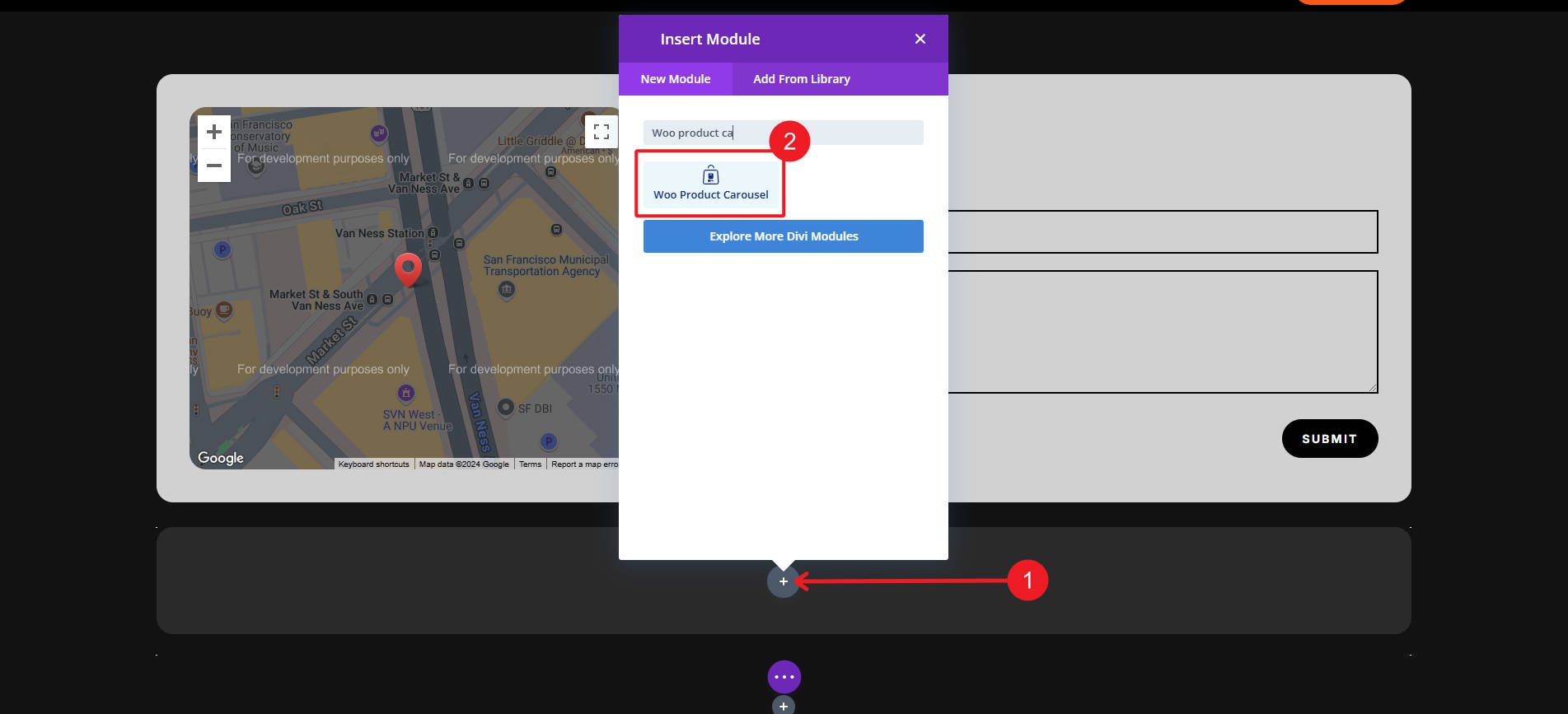
Passa alla pagina in cui desideri mostrare i tuoi prodotti in un carosello e apri Divi Builder. Quindi, inserisci il modulo “Woo Product Carousel” di Woo Expand nella tua pagina.

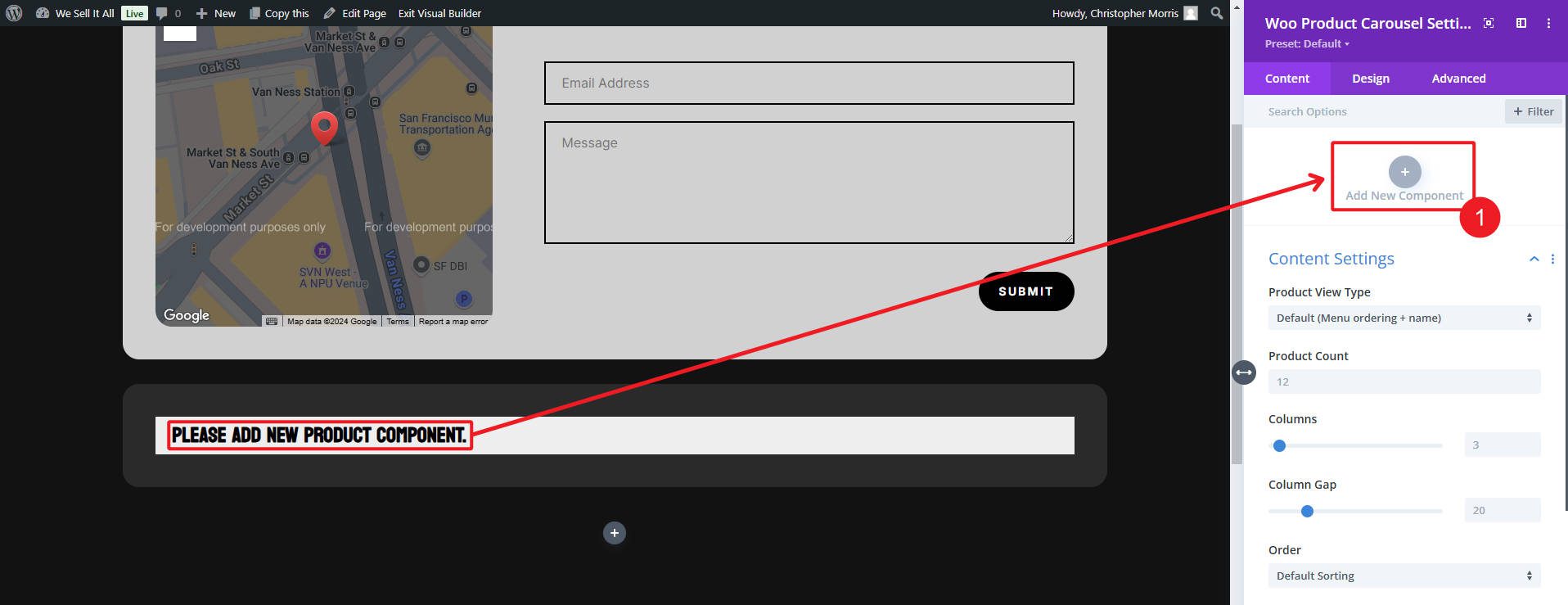
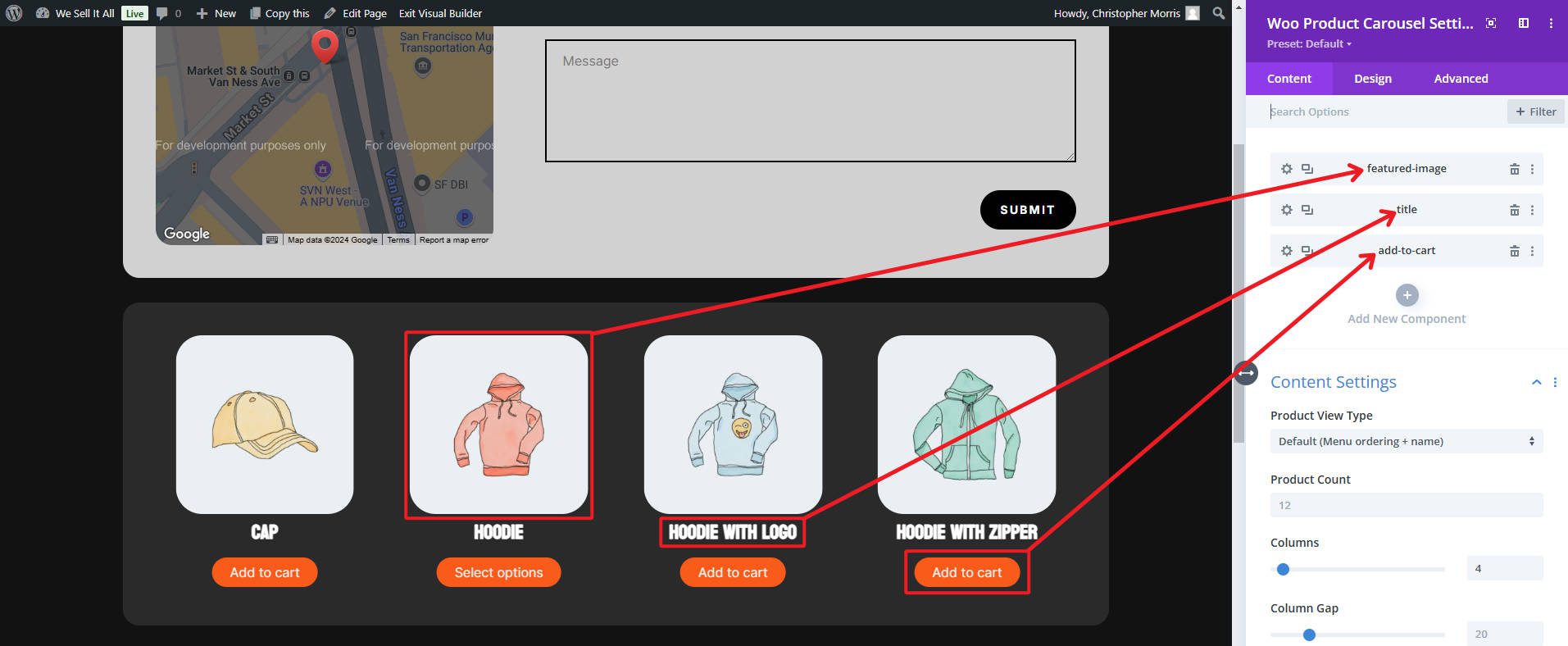
Aggiungi i dettagli del prodotto che desideri visualizzare (utilizzando Aggiungi nuovo componente ) e quindi configura il ciclo di query del carosello nelle impostazioni del modulo da visualizzare.

Il nostro esempio di seguito utilizza immagini, titoli e pulsanti Aggiungi al carrello in primo piano. Una volta ottenuto ciò che ti piace, personalizza le impostazioni del modulo e del componente del modulo figlio per personalizzare la spaziatura e gli effetti, aggiungere il caricamento lento e regolare la presentazione delle immagini/testo.

Visualizza l'anteprima della pagina per assicurarti che la griglia o il carosello dei prodotti sia visivamente accattivante e funzionale, quindi pubblica. Ecco come si è rivelato il nostro carosello in pochi minuti di lavoro.
Woo Expand dà più slancio alla creazione di negozi online con Divi + WooCommerce. Ti divertirai ad averlo insieme agli altri articoli in questo pacchetto eCommerce.
Passaggio 3: aggiungi immagini di prodotti interattive con Divi Hotspots Plus
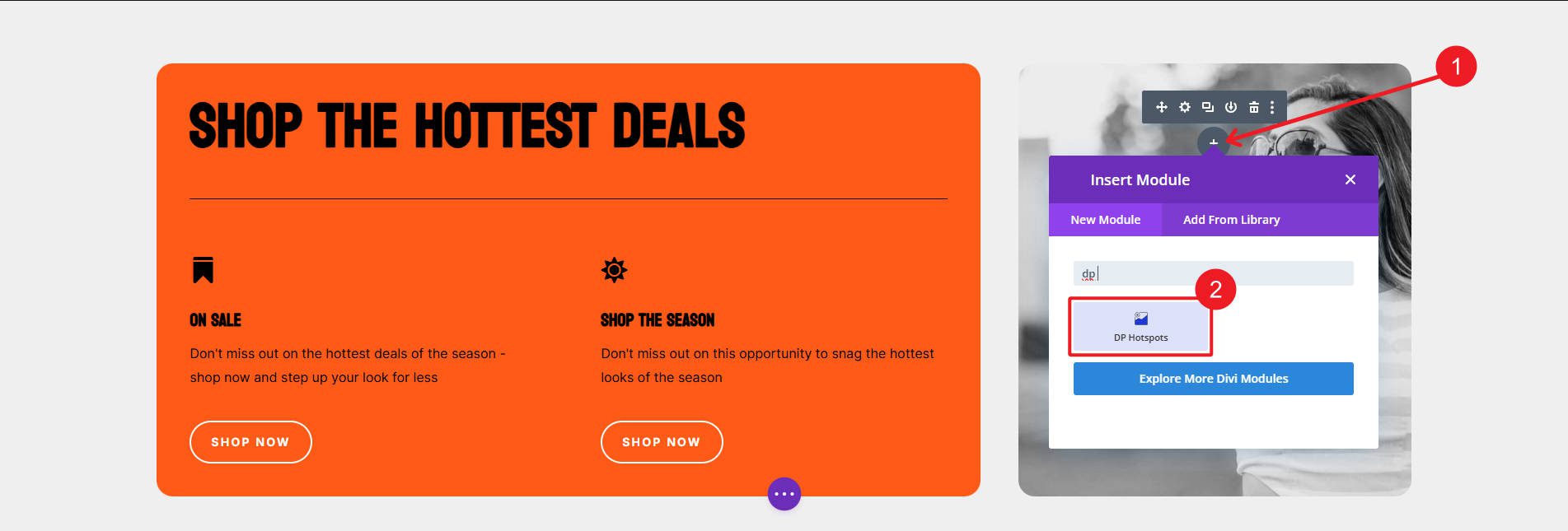
Un'immagine spesso vale più di mille parole, ma con questa estensione puoi indicare alcune di quelle parole. Apri la pagina in cui desideri aggiungere hotspot interattivi in Divi Builder. Inserisci il modulo “ Hotspots ” e carica l'immagine che vuoi mettere in mostra.

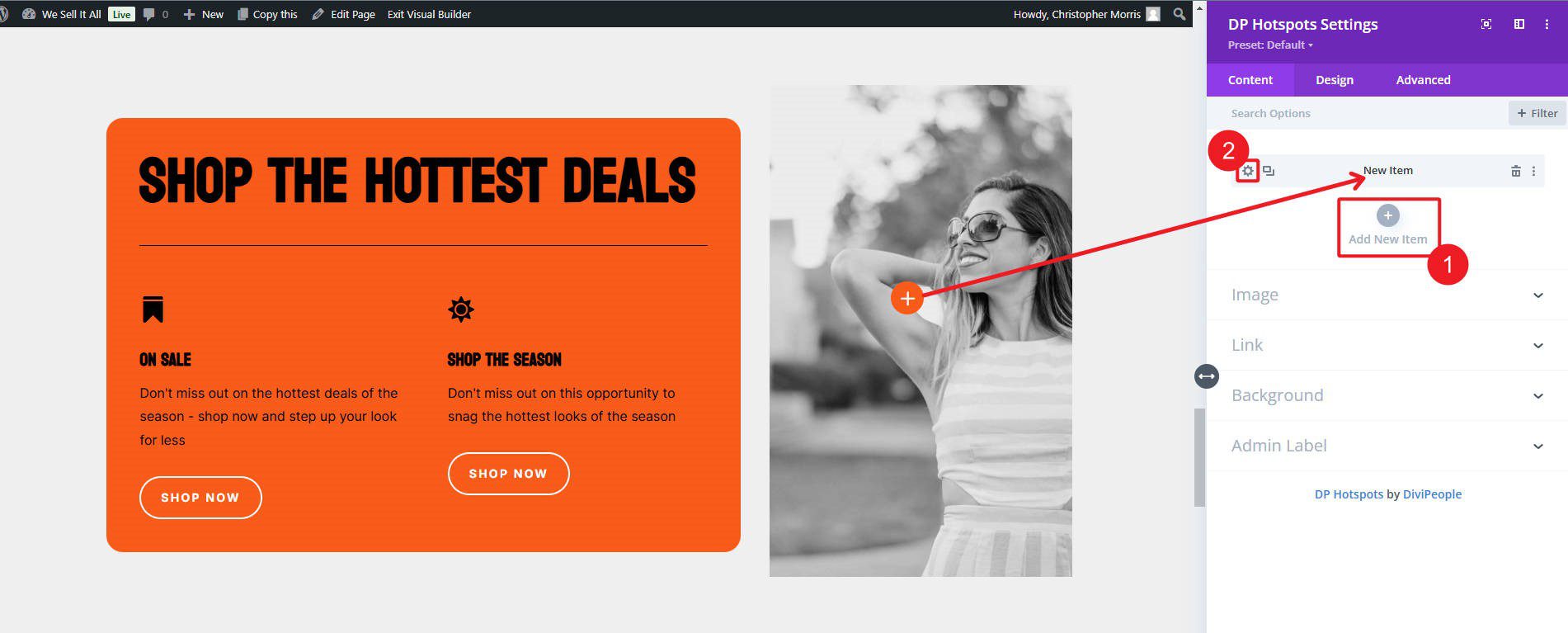
All'interno del modulo, aggiungerai singoli elementi per aggiungere ciascun hotspot in cui desideri che vengano visualizzati i suggerimenti. Ogni elemento dispone di impostazioni per spostare l'hotspot e configurarne lo stile.

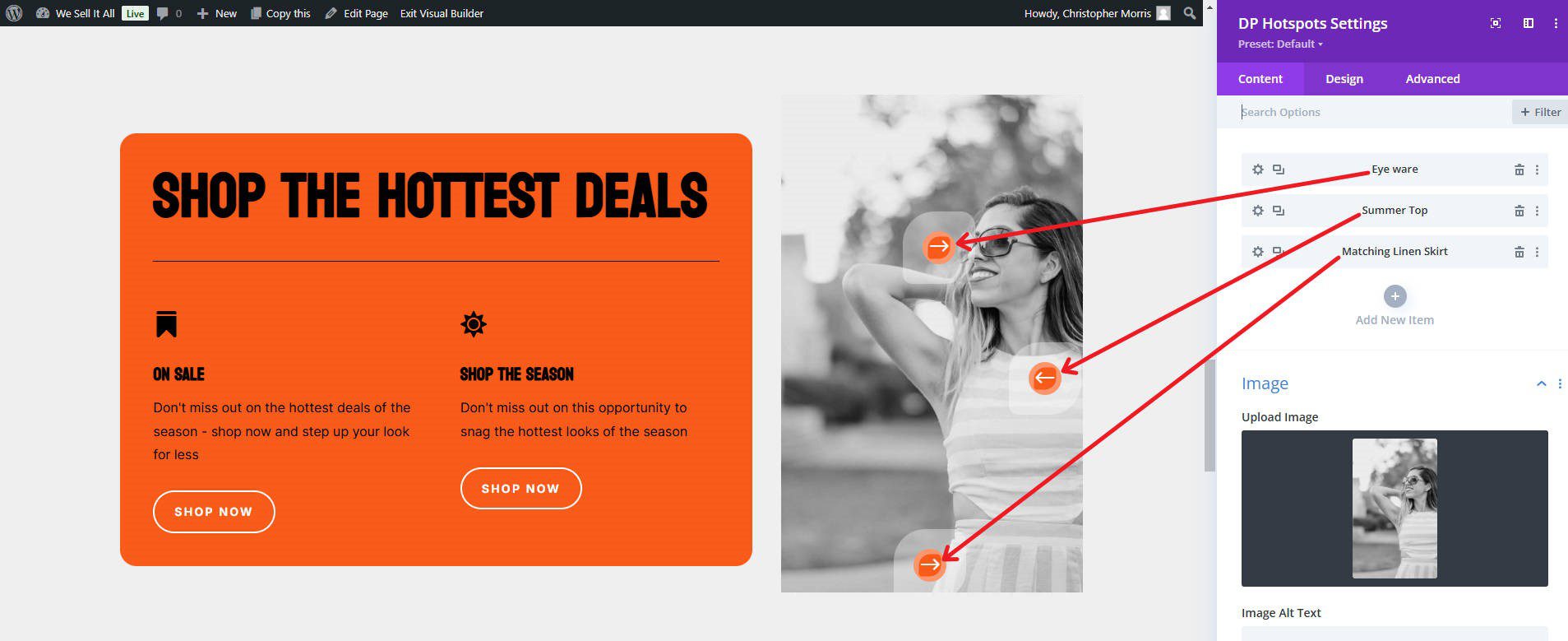
Aggiungi altri hotspot finché non hai trasmesso ciò di cui avevi bisogno per la tua immagine.

Visualizza l'anteprima della pagina per garantire che gli hotspot vengano visualizzati come previsto, interagiscano correttamente quando si passa il mouse o si fa clic e pubblicano. Ecco come appare il nostro sul frontend e abbiamo impiegato solo pochi minuti per crearlo.

Passaggio 4: migliorare la funzionalità del carrello con il mini carrello DiviSwift AJAX
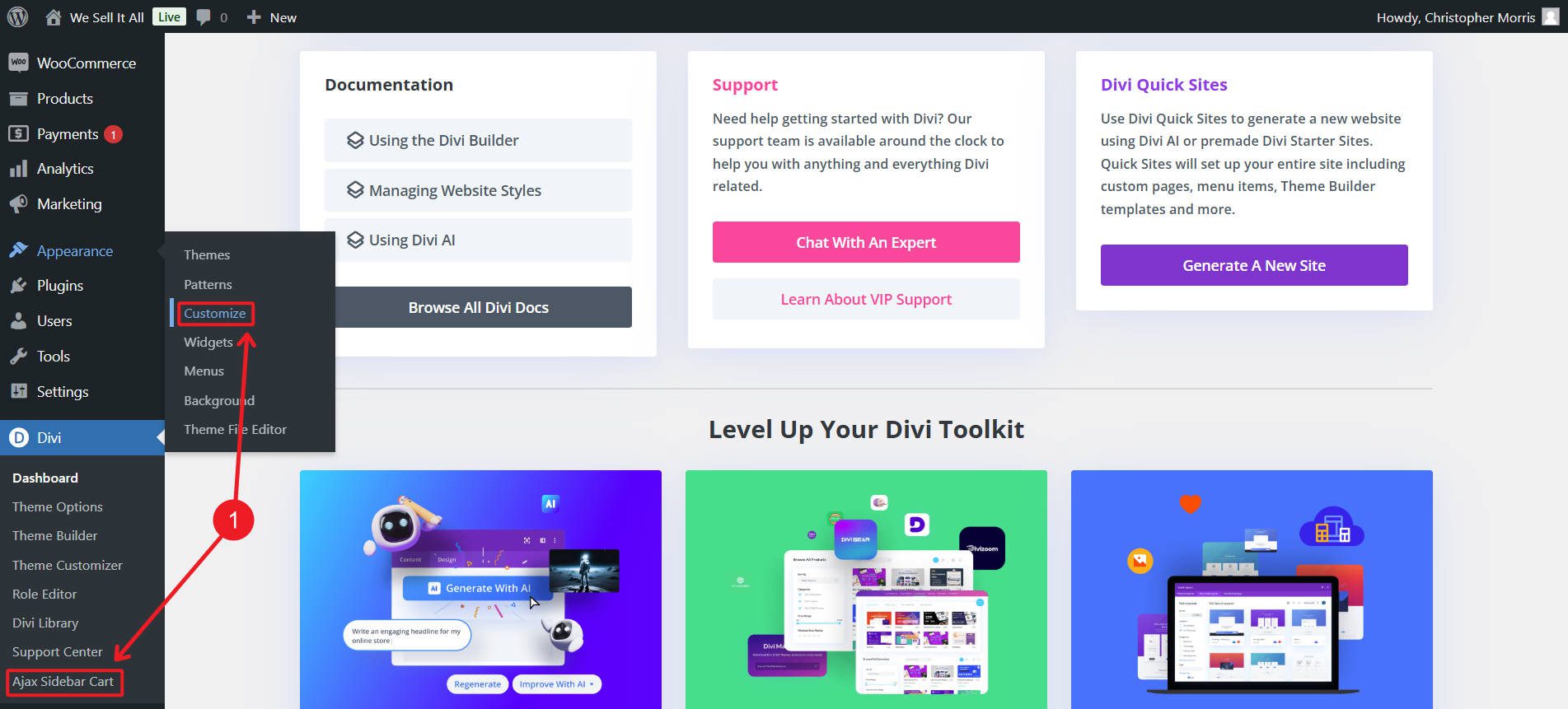
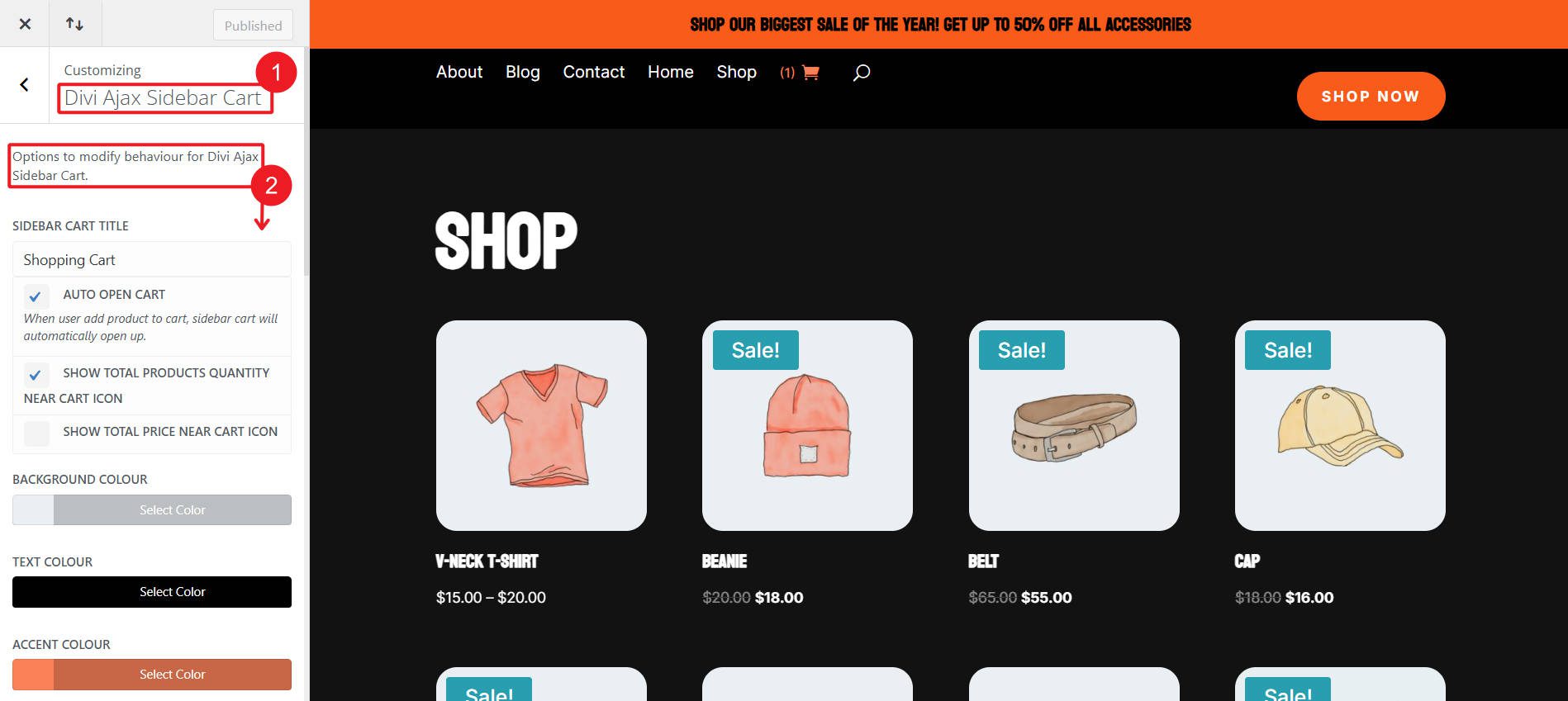
Ciò che mi piace della funzionalità del mini carrello AJAX di DiviSwifts è che richiede pochissimo lavoro. Aggiunge semplicemente funzionalità all'icona del carrello del modulo menu Divi. Per prima cosa, vai su Aspetto > Personalizza > Carrello della barra laterale Divi Ajax (conosco un nome diverso) nella dashboard di WordPress.

Di seguito sono riportate circa una dozzina di semplici opzioni per personalizzare l'aspetto dell'icona del carrello, i totali degli articoli e/o degli importi in dollari e gli stili del mini carrello. Metti alla prova il carrello dei menu aggiungendo articoli al tuo carrello WooCommerce e assicurandoti che gli aggiornamenti vengano visualizzati dinamicamente.

Ecco come si presenta il nostro mini carrello sul nostro sito con circa 1 minuto di lavoro. È una differenza enorme in così poco tempo.
Invece di aprire la pagina Il mio carrello, il carrello viene visualizzato a lato della pagina. Questa è un'interazione molto più fluida che i clienti possono avere con il tuo negozio.
Passaggio 5: crea dashboard personalizzate con la pagina Il mio account Divi
Questa è un'estensione abbastanza ingegnosa, quindi probabilmente passerai un po' di tempo a capire come usarla al meglio, ma ho le nozioni di base per te.
WooCommerce viene fornito con la propria semplice infrastruttura Il mio account, che porta a termine il lavoro ma lascia molto a desiderare in termini di personalizzazione. La pagina Il mio account Divi offre l'infrastruttura aggiuntiva necessaria per apportare tali personalizzazioni alla tua configurazione WooCommerce più ampia. WooCommerce viene fornito con questi endpoint preconfigurati:
- /il mio conto/
- /il mio-account/ordini/
- /il-mio-account/indirizzi/
- /il mio-account/dashboard/
- /il-mio-account/download/
- /il-mio-account/dettagli-dell'account/
- /il-mio-conto/metodi-di-pagamento/
Tuttavia, se volessi aggiungere i tuoi endpoint o riconfigurare quelli esistenti, saresti relegato all'utilizzo di hook PHP, shortcode Woo o blocchi con un tema blocco. Ora, la prima cosa da capire è che la pagina Divi MyAccounts funziona con Theme Builder di Divi per creare una pagina " Il mio account " personalizzabile.

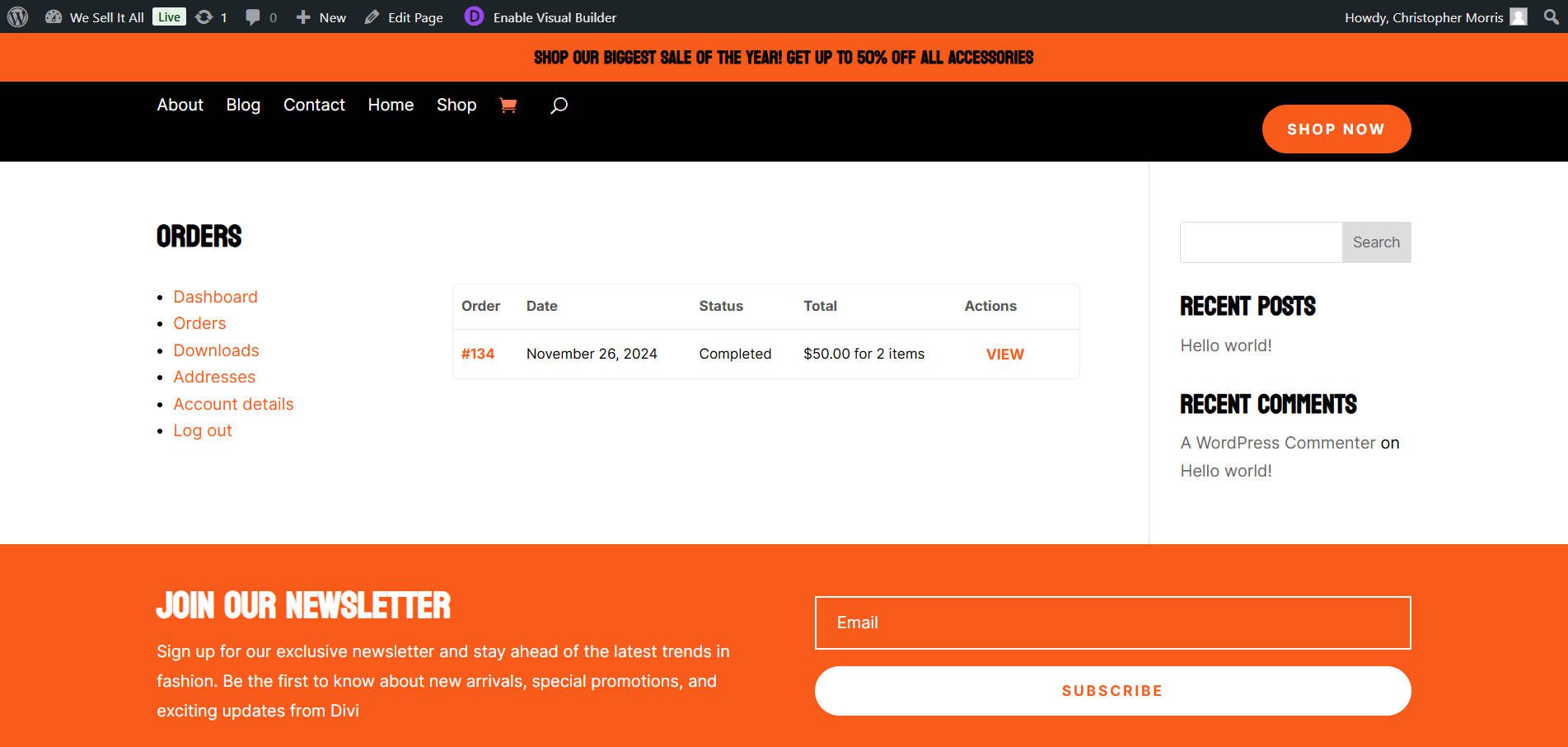
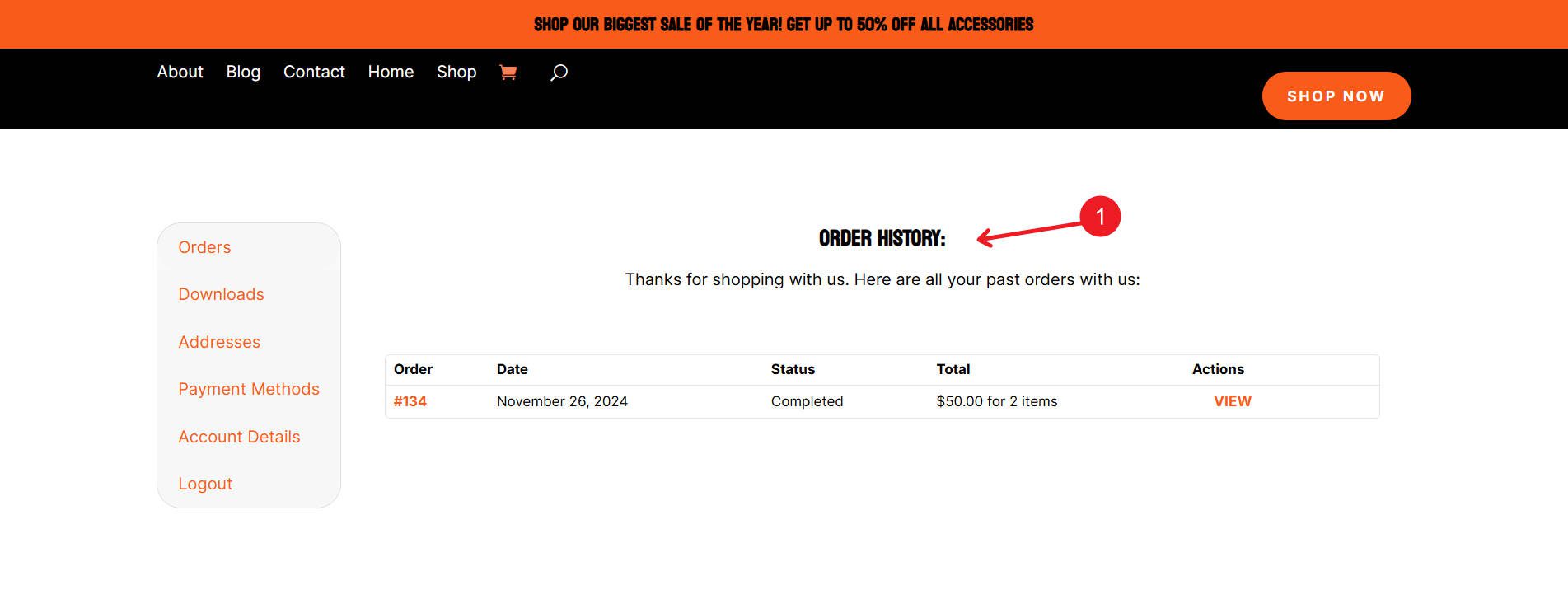
Utilizzando il sito iniziale del negozio online , questa è la pagina degli ordini WooCommerces predefinita.

Pagina Ordini WooCommerce standard (/il mio-account/ ordini /) con alcuni stili di personalizzazione del tema Divi applicati
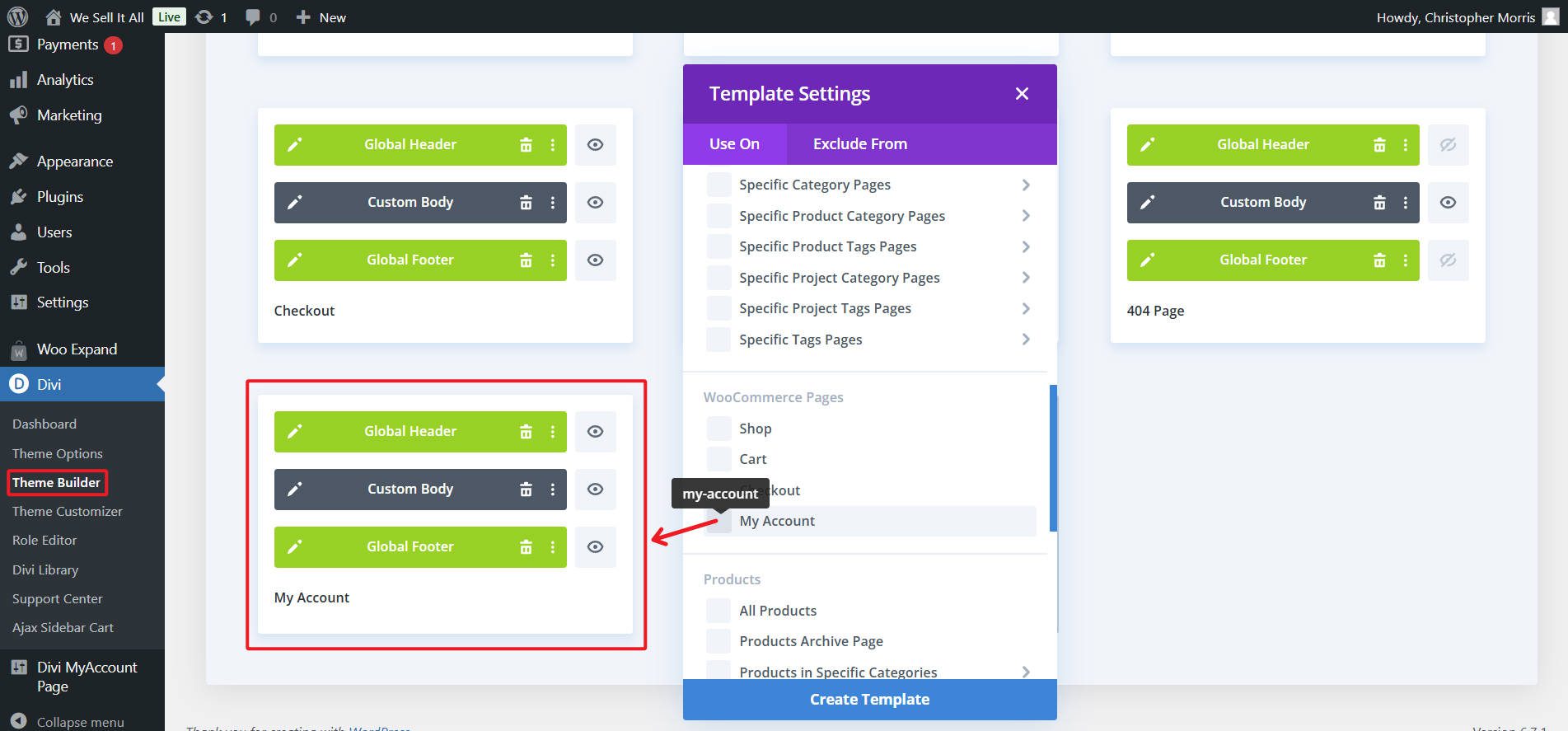
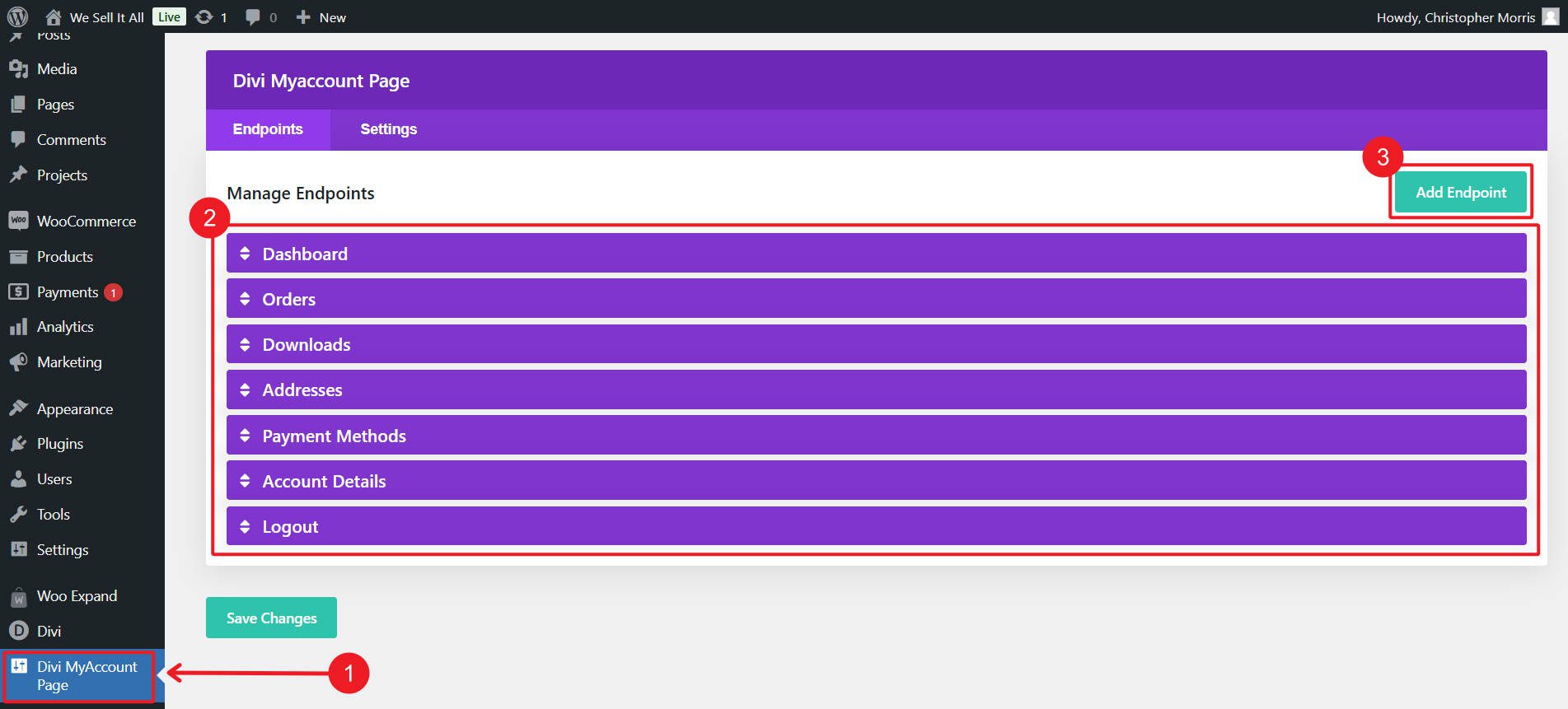
Vai alla pagina Il mio account di Divi nella barra laterale della dashboard di amministrazione. Nella scheda " Endpoint ", vedrai tutti gli endpoint predefiniti (tutto nell'elenco sopra tranne /my-account/). Questi vengono visualizzati come collegamenti nella barra laterale a sinistra della nostra pagina Account personale e determinano quale contenuto viene caricato sulla stessa pagina quando si fa clic su un endpoint specifico.

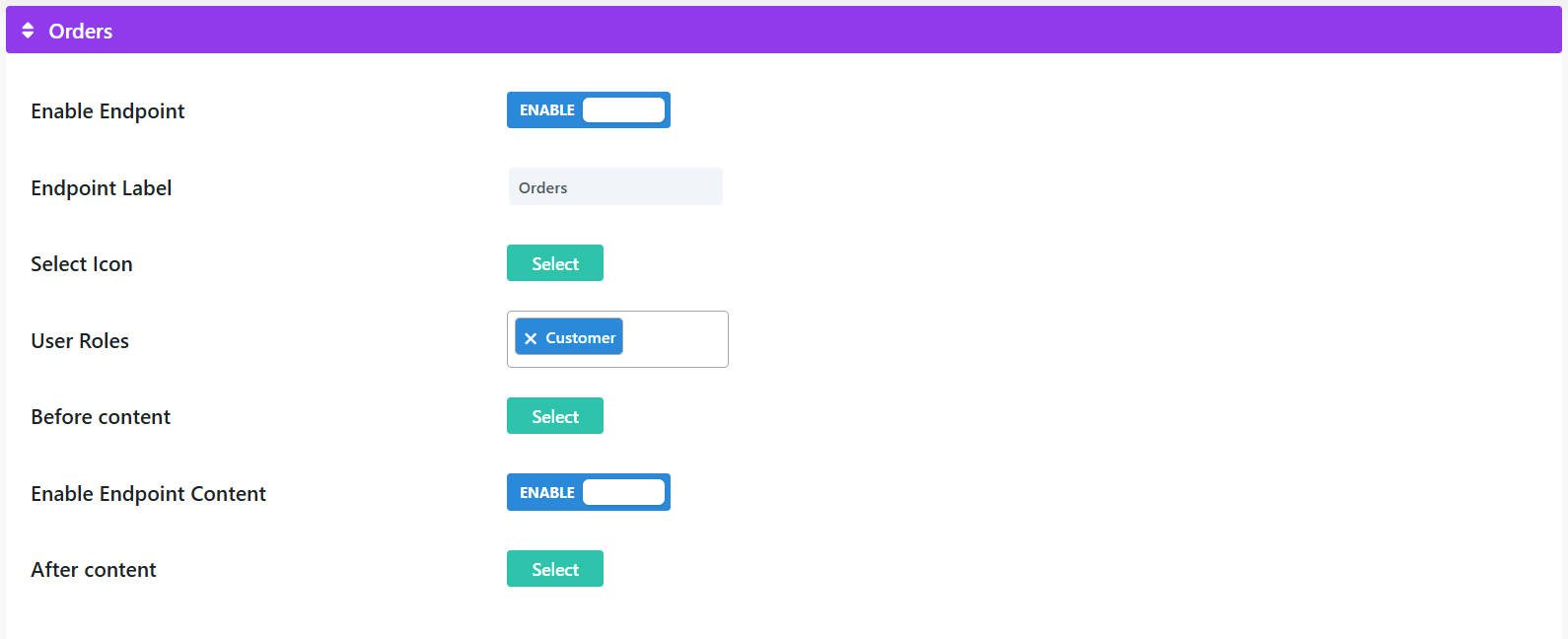
È facile confondersi sulle opzioni per ciascun endpoint, ma ecco tutto in modo semplice. Hai 7 opzioni per ciascun endpoint. I numeri da 5 a 7 sono quelli veramente importanti per imparare come funziona questa estensione insieme a WooCommerce e Divi:
- Abilita endpoint : attiva o disattiva l'endpoint. Se disabilitiamo l'endpoint degli ordini, l'opzione di fare clic su "Ordini" in /il mio-account/ verrà eliminata.
- Etichetta endpoint : questo è il nome del tuo endpoint ma, cosa ancora più importante, funge anche da slug. Pertanto, l'etichetta dell'endpoint "Custom Dashboard" apparirà come /my-account/custom-dashboard/ nel suo URL.
- Seleziona icona : seleziona un'icona da associare al tuo endpoint.
- Ruoli utente : determina quali utenti possono interagire con questo endpoint. Consideralo come una logica condizionale per chi può visualizzarlo, ad esempio nascondere la scheda Ordini ai non clienti.
- Prima del contenuto : questa opzione consente di caricare un modello di libreria Divi prima del contenuto dell'endpoint. Ciò è utile per i contenuti che desideri visualizzare con un solo endpoint, ma non su tutti gli endpoint della pagina Account personale.
- Abilita contenuto endpoint : attiva o disattiva l'inserimento automatico del contenuto predefinito per quell'endpoint. Se preferisci, ad esempio, aggiungere i dettagli dell'ordine a un elemento della Libreria Divi (in modo da poterlo modellare di più tramite un modulo appena aggiunto), puoi rimuoverlo qui in modo che non venga visualizzato due volte.
- Dopo il contenuto : questa opzione consente di caricare un altro modello di libreria Divi dopo il contenuto dell'endpoint. Ancora una volta, è utile per i contenuti che desideri visualizzare con un singolo endpoint ma non su tutti gli endpoint della pagina Account personale.

A grandi linee, per personalizzare la pagina Il mio account, dovrai lavorare in tre aree: 1) Layout della libreria Divi, 2) Impostazioni della pagina Divi MyAccount e 3) Theme Builder.
Il nostro semplice esempio è simile a questo, con un'intestazione aggiunta solo all'endpoint Orders. I moduli di Divi MyAccount Page semplificano inoltre la definizione dello stile del menu di navigazione, delle voci di menu e del contenuto dell'endpoint utilizzando le familiari impostazioni di stile Divi.

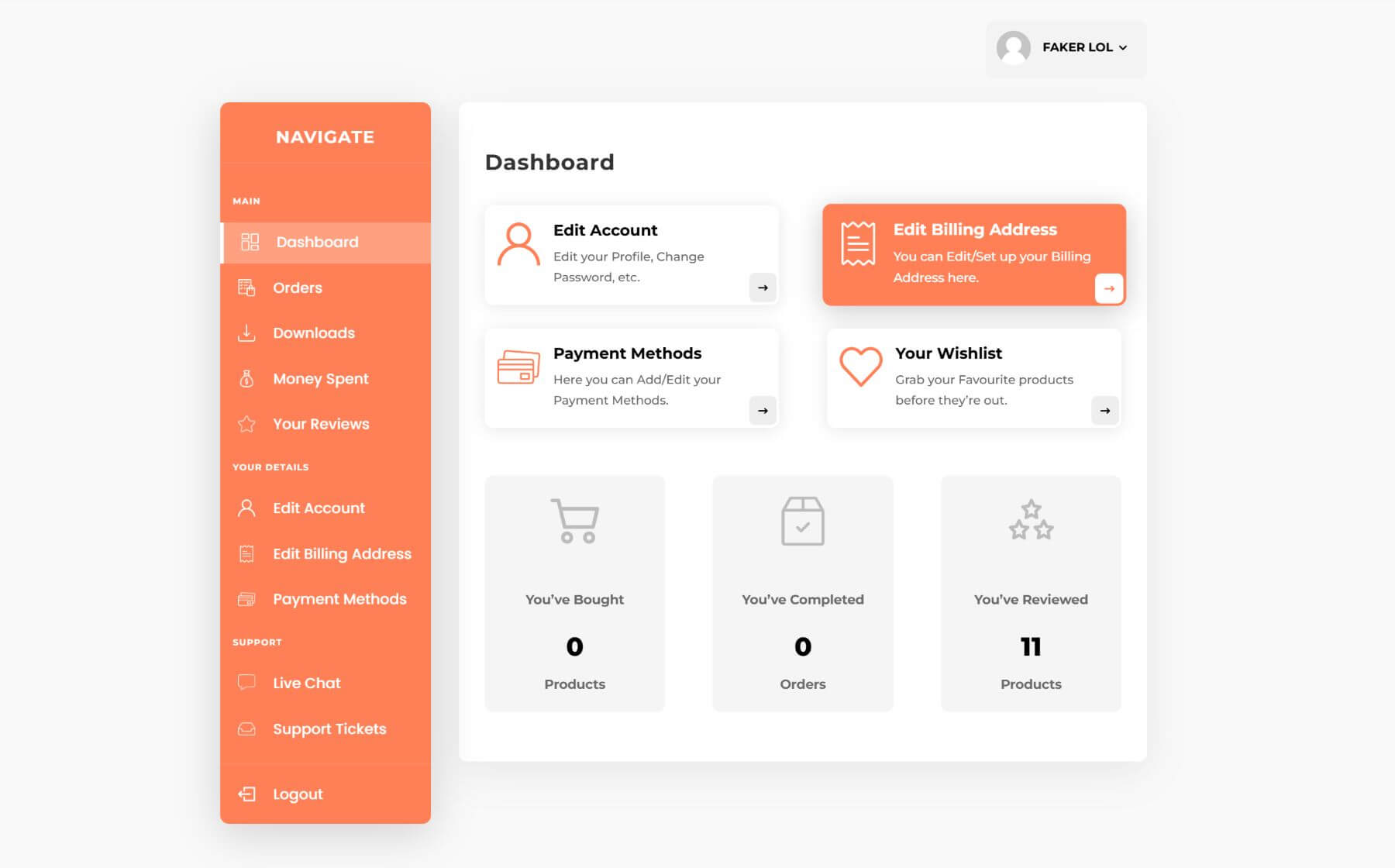
Puoi utilizzare la pagina Il mio account Divi per aggiungere schede personalizzate per i clienti VIP, mostrare banner promozionali o visualizzare messaggi personalizzati per diversi ruoli utente senza scrivere una riga di codice. Scegli cosa vuoi che venga visualizzato per ciascun endpoint e personalizzalo allegando modelli di libreria sopra o sotto endpoint specifici.
Se tutto questo ti sembra un po' troppo complicato per il tuo background di sviluppo web, ti consiglio vivamente di dare un'occhiata al tema Child Molti Ecommerce (incluso anche in questo pacchetto) poiché ha una pagina Il mio account predefinita che funziona bene fin dall'inizio. .

Ottieni il pacchetto e-commerce oggi stesso
Vuoi davvero gli strumenti e i layout in questo pacchetto. Anche se ne volessi solo la metà, questi prodotti con uno sconto del 70% sul prezzo normale ti permetteranno di risparmiare molto.
| Prodotto | Cosa ottieni | Prezzo normale | Prezzo pacchetto (70% di sconto) | |
|---|---|---|---|---|
| 1 | Pagina del mio account Divi | Personalizza i dashboard dei clienti con endpoint e stili specifici del ruolo | | ️ |
| 2 | Woo Espandi | Crea griglie, caroselli e filtri di prodotti dinamici | | ️ |
| 3 | DiviWooPro | Potenzia i layout dei tuoi prodotti con i modelli Divi WooCommerce premium | | ️ |
| 4 | Griglia WooCommerce | Layout a griglia pronti all'uso per pagine di prodotto straordinarie | | ️ |
| 5 | DiviCommerce – 250 modelli Divi | Una raccolta di 250 modelli di eCommerce Divi | | ️ |
| 6 | Woo Essenziale | Migliora il tuo negozio WooCommerce con liste dei desideri, confronti e altro ancora | | ️ |
| 7 | Woo layout | Un pacchetto di layout versatile per i prodotti WooCommerce | | ️ |
| 8 | Hotspot Divi Plus | Aggiungi descrizioni comandi interattive alle immagini per un migliore coinvolgimento | | ️ |
| 9 | Negozio supremo | Un tema child Divi premium per WooCommerce | | ️ |
| 10 | Mini carrello DiviSwift Ajax WooCommerce | Crea esperienze di pagamento senza interruzioni con i mini carrelli alimentati da AJAX | | ️ |
| 11 | Divi WooCommerce esteso | Ottimizza griglie, caroselli e gallerie di prodotti | | ️ |
| 12 | Titano | Un tema child Divi versatile e moderno per WooCommerce | | ️ |
| 13 | Molti e-commerce | Un tema child eCommerce Woo + Divi ricco di funzionalità | | ️ |
| 14 | DiviCommerce | Un tema figlio eCommerce intuitivo ed elegante per Divi + Woo | | ️ |
| 15 | Carrello Menù Divi | Migliora la visibilità del carrello con un'opzione di menu personalizzabile | | ️ |
| 16 | Nascondi e mostra PRO | Attiva/disattiva la visibilità delle sezioni in base ai ruoli o alle azioni dell'utente | | ️ |
| Pacchetto e-commerce Cyber Monday | Una raccolta di estensioni, layout e temi secondari per WooCommerce | | $ 174,90 | |
Prendi il pacchetto oggi e non guardare indietro!
Ottieni il pacchetto e-commerce
Ottieni un premio gratuito e vantaggi bonus con il tuo acquisto

Quando acquisti un pacchetto durante i saldi del Cyber Monday, non stai solo risparmiando denaro, ma sblocchi vantaggi e premi incredibili. Ogni acquisto di un pacchetto ti dà diritto a un premio gratuito dal nostro montepremi del valore di oltre $ 800.000. Questi premi includono prodotti Divi premium che possono migliorare le capacità di creazione del tuo sito web.
I clienti del Cyber Monday ottengono inoltre accesso esclusivo a sconti nascosti nel Marketplace Divi, offrendoti fino al 50% di sconto su prodotti e pacchetti selezionati. Ogni partecipante sbloccherà pacchetti di siti Web Divi gratuiti, progettati per aiutarti a creare siti Web belli e ad alte prestazioni senza sforzo.
Non c'è momento migliore per aggiornare il tuo toolkit e portare il tuo web design al livello successivo.
Ottieni il pacchetto e-commerce
Ci sono altre offerte del Cyber Monday da esplorare
Approfitta dei nostri maggiori sconti dell'anno su Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP e Divi Marketplace. Approfitta di queste offerte esclusive disponibili solo per un periodo limitato!
- Ottieni Divi Pro con uno sconto del 73% : la nostra migliore offerta per il Cyber Monday! Con Divi Pro, goditi ulteriori sconti su tutti i servizi, oltre alla suite Divi completa: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams e un credito Divi Marketplace di $ 50. Acquista un abbonamento a vita per l'accesso continuo alla creazione di siti Web, inclusi aggiornamenti futuri come Divi 5.
- Riconfeziona i tuoi abbonamenti con uno sconto fino al 73% : gli abbonati esistenti possono risparmiare molto riconfezionando i loro abbonamenti con il nuovo pacchetto Divi Pro o qualsiasi combinazione di pacchetti personalizzati. Paga meno, ottieni più funzionalità e migliora il tuo toolkit.
- Ottieni Divi AI con uno sconto del 68% : Divi AI è il tuo assistente AI personale per la creazione di siti Web. Può generare contenuti, codice personalizzato, immagini e altro in pochi secondi, integrati direttamente in Divi per creare siti Web senza sforzo.
- Ottieni Divi Cloud con uno sconto del 44% : Divi Cloud è come Dropbox per Divi. Salva elementi dalla tua libreria Divi e accedi immediatamente ai tuoi progetti.
- Ottieni Divi Teams con uno sconto del 44% : Divi Teams consente una collaborazione perfetta con colleghi e clienti, offrendo accesso condiviso a Divi con ruoli e autorizzazioni gestiti.
- Ottieni Divi VIP con uno sconto del 44% : Divi VIP offre supporto premium 24 ore su 24, 7 giorni su 7 con tempi di risposta di 30 minuti e uno sconto del 10% nel Marketplace, oltre ai prezzi di vendita.
- Gli abbonamenti Divi hanno uno sconto del 25% : acquista o rinnova gli abbonamenti Divi con un grande sconto. Passa a Divi Lifetime per proteggere Divi, Divi Dash e il prossimo Divi 5 per sempre. Divi Pro Lifetime è disponibile con uno sconto del 76% che ti offre il massimo valore con lo sconto più grande dell'intera vendita.
- Risparmia il 70% sui pacchetti esclusivi del Marketplace Divi : ottieni un valore incredibile sui pacchetti del Marketplace Divi a una frazione del costo. Questi pacchetti sono perfetti per potenziare i tuoi progetti con strumenti premium!
