Come testare la reattività di un tema WordPress
Pubblicato: 2023-03-06Esistono migliaia di temi WordPress reattivi e non è un segreto che alcuni siano notevolmente migliori di altri.
Quindi, come puoi essere sicuro che il tema che stai pensando di utilizzare fornirà ai tuoi visitatori il tipo di esperienza utente di livello mondiale che si aspettano, indipendentemente dal dispositivo che utilizzi?
La risposta è semplice:
Impari come testare la reattività di un tema WordPress, mettendolo alla prova per assicurarti che si adatti bene a diverse dimensioni e risoluzioni dello schermo senza influire negativamente sull'usabilità o sulla qualità del tuo design.
In questa guida, ti mostreremo i metodi manuali e automatizzati più efficaci per testare il tuo tema e ti forniremo anche diversi strumenti gratuiti e premium per aiutarti lungo il percorso.
Perché preoccuparsi di testare un tema WordPress reattivo
Sapevi che nel 2022 c'erano poco meno di cinque miliardi di utenti Internet mobili attivi in tutto il mondo, con il 59,72% di tutto il traffico web globale proveniente da dispositivi mobili?
Date queste cifre, ha senso che, in qualità di proprietario di un sito web, tu debba incontrare il tuo pubblico dove si trova, rendendo il tuo sito web completamente accessibile tramite smartphone, tablet e altri dispositivi non desktop.
È qui che entra in gioco il responsive design.
I migliori temi WordPress reattivi incorporano diverse funzionalità chiave, come sistemi di griglia flessibili e punti di interruzione, per garantire che il tuo sito si adatti in modo appropriato a schermi di tutte le dimensioni.
Tuttavia, ci sono anche molti temi là fuori che, sebbene affermino di essere reattivi, non lo tagliano del tutto.
L'articolo continua di seguito
Forse fanno un ottimo lavoro adattandosi agli schermi dell'iPhone, ma quando carichi lo stesso tema su un dispositivo Android o tablet, si presentano tutti i tipi di problemi.
Questo è il motivo per cui è fondamentale testare la reattività del tuo nuovo tema prima di metterlo in funzione sul tuo sito web.
3 modi manuali per verificare se il tuo tema WordPress è mobile responsive
1. Test del dispositivo
Il modo più semplice per vedere se il tuo tema è reattivo è testarlo fisicamente su diversi dispositivi.
Se hai creato il tuo sito WordPress su un computer desktop, sai già come appare sul tuo monitor. Tuttavia, sarebbe utile se ti prendessi anche del tempo per aprirlo sul tuo smartphone e tablet.
Naturalmente, questo approccio può sembrare limitato in quanto probabilmente hai solo uno smartphone e un tablet, ma non aver paura di chiedere ad amici e familiari che possiedono dispositivi con una dimensione dello schermo diversa dal tuo se puoi prenderli in prestito.
Durante il test, ricordati di vedere l'aspetto e le prestazioni del tuo sito web sia in orientamento orizzontale che verticale. La maggior parte dei dispositivi intelligenti può essere utilizzata in entrambi i modi, quindi è importante sapere che il tuo sito è completamente reattivo in entrambi i modi.
Dovresti anche provare più browser Web, in particolare i principali lettori come Google Chrome, Safari e Mozilla Firefox.
Se riscontri problemi, prendine nota in modo da poterli risolvere in seguito.
2. Utilizzare la modalità Responsive Design nei browser Web
Sebbene non sia una funzionalità comunemente utilizzata dalla maggior parte delle persone, Chrome, Firefox e Safari hanno tutti una modalità di progettazione reattiva integrata che emula diversi dispositivi e dimensioni dello schermo.
L'articolo continua di seguito

Puoi utilizzare ciascuno di essi caricando il tuo sito Web in ciascun browser sul tuo dispositivo desktop, quindi segui queste istruzioni successive.
Come utilizzare la modalità Responsive Design in Google Chrome

1. Carica il tuo sito web in Chrome

2. Premi CTRL + MAIUSC + I sulla tastiera per aprire gli strumenti per sviluppatori di Chrome.

3. Da qui, ci sono due modi per aprire la modalità reattiva.
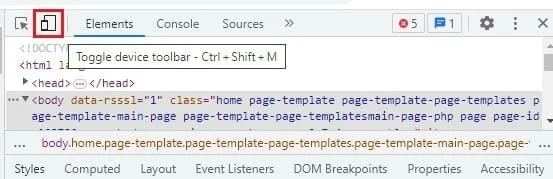
A. premere CTRL + MAIUSC + M
B. Tocca la piccola icona a sinistra di Elements nell'angolo in alto a sinistra dei tuoi strumenti per sviluppatori. È quello che sembra un piccolo rettangolo sovrapposto all'angolo di un rettangolo più grande.

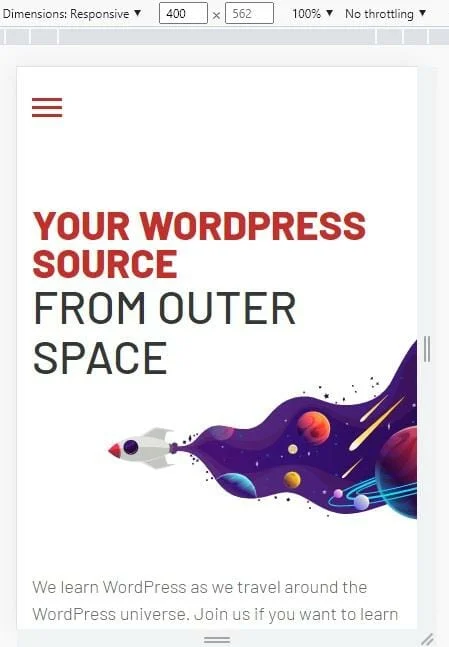
Entrambi apriranno il tuo sito Web in modalità reattiva, che ti mostra come apparirà il tuo sito sullo schermo di uno smartphone che misura 400 x 562.
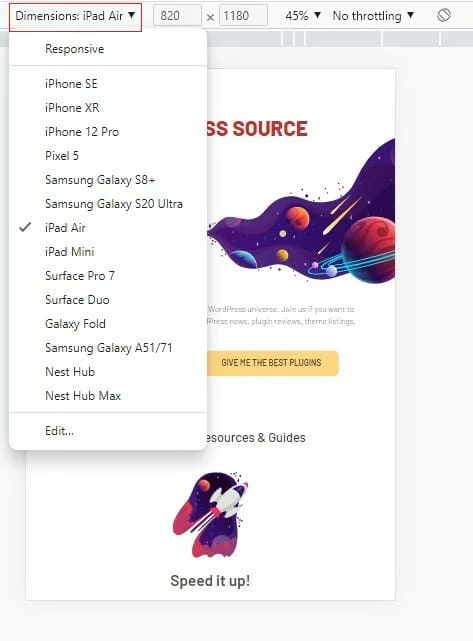
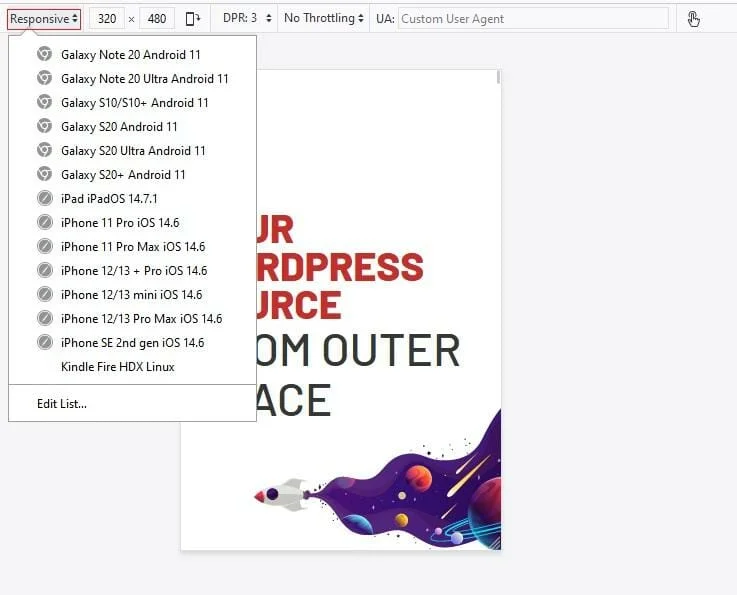
Per vedere come appare su schermi di altre dimensioni, tocca la freccia rivolta verso il basso accanto alle parole Dimensioni: adattabili.

Qui puoi selezionare qualsiasi numero di dispositivi intelligenti popolari e Chrome ti mostrerà come appare il tuo sito sul dispositivo scelto.

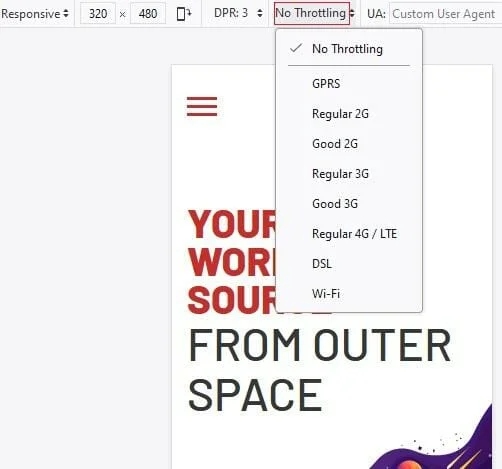
Un'altra cosa che ci piace davvero di questo è che puoi persino testare le prestazioni del tuo sito in base alle diverse velocità di connessione a Internet.
Come utilizzare la modalità Responsive Design in Mozilla Firefox

2. Aprire lo strumento Controllo pagina tenendo premuto CTRL + MAIUSC + C .
L'articolo continua di seguito


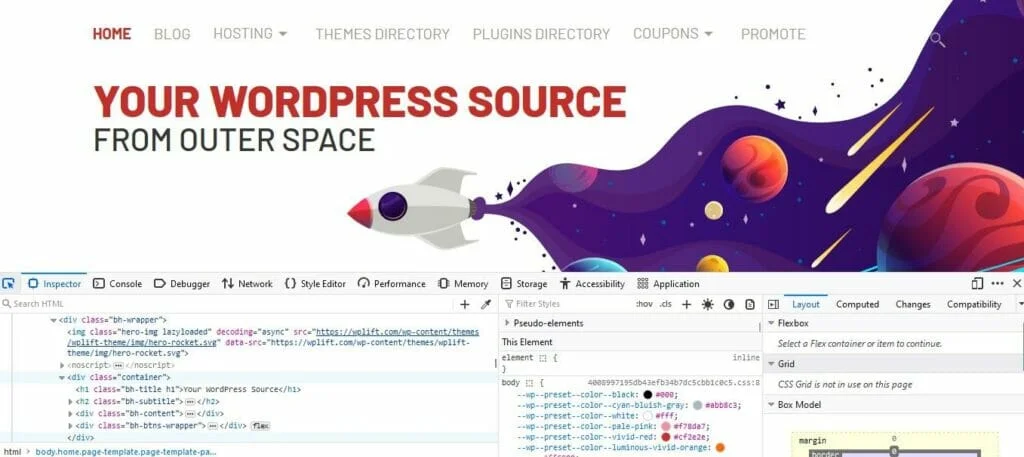
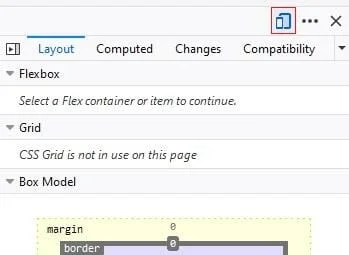
3. Apri la modalità reattiva.
Questa volta, troverai l'icona in alto a destra degli strumenti di Controllo pagina. In alternativa, puoi aprirlo utilizzando lo stesso comando CTRL + MAIUSC + M di Chrome.

Qui puoi nuovamente testare l'aspetto del tuo sito quando viene visualizzato in Firefox su vari dispositivi popolari.

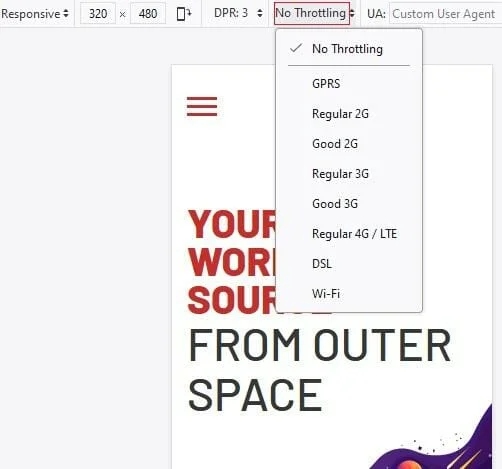
Puoi anche attivare o disattivare la velocità di Internet per testare le prestazioni e vedere come appare il tuo sito con diverse impostazioni di Digital Pixel Ratio (DPR).

3. Utilizza il test di ottimizzazione mobile di Google
Anche se hai utilizzato il test del dispositivo e del browser, vale comunque la pena eseguire il test di ottimizzazione mobile del tuo sito per due motivi.
1. SEO
Se leggi la nostra guida a Google Core Web Vitals, potresti ricordare che l'usabilità e le prestazioni su dispositivi mobili sono due fattori chiave che Google considera quando determina dove classificare i tuoi contenuti nei risultati di ricerca.
Con questo in mente, è una buona idea vedere esattamente come Google vede il tuo sito in modo da poter adottare tutte le misure necessarie per migliorarlo.
2. Identificazione degli errori e margini di miglioramento
Potresti aver esaminato il tuo sito su diversi dispositivi e browser diversi e testato ogni possibile orientamento dello schermo, solo per trovare alcuni problemi.
A meno che tu non sia già un esperto esperto di WordPress, potrebbe essere necessario del tempo per determinare cosa sta causando questi problemi o come risolverli.
È qui che entra in gioco il Mobile-Friendly Test, che si dimostra uno strumento essenziale per gli sviluppatori di WordPress delineando eventuali problemi che devono essere risolti e fornendo preziosi consigli per risolvere qualsiasi problema tu stia riscontrando.
Come utilizzare il test ottimizzato per dispositivi mobili di Google

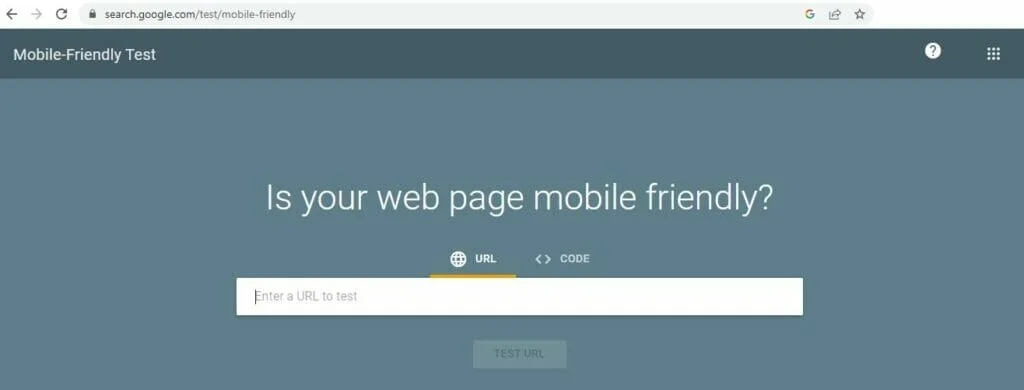
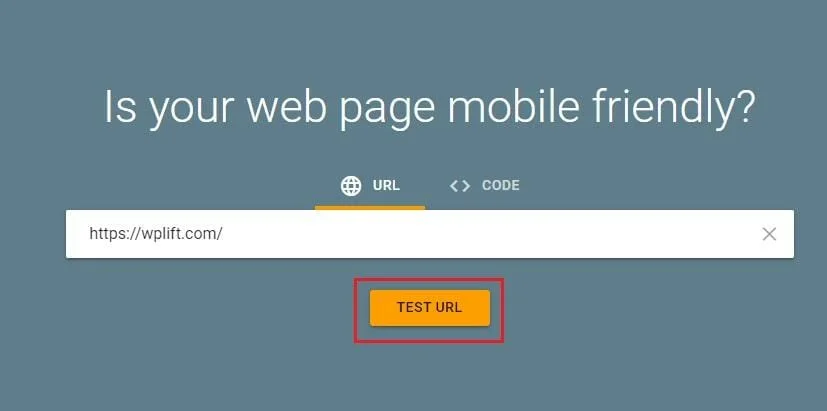
1. Punta il browser alla pagina del test di ottimizzazione mobile all'indirizzo https://search.google.com/test/mobile-friendly

2. Inserisci l'URL del tuo sito web e tocca Test URL.
Probabilmente dovrai aspettare un momento mentre Google fa il suo dovere.

Una volta completato il test, rivelerà una delle due cose:

R. Il tuo sito è ottimizzato per i dispositivi mobili, nel qual caso riceverai un segno di spunta verde con le parole "La pagina è utilizzabile su dispositivi mobili" oppure;

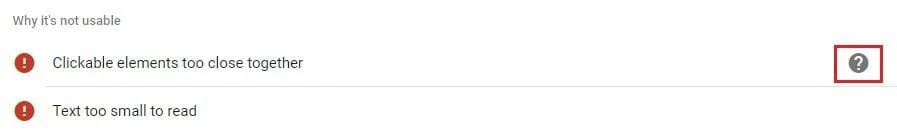
B. Il tuo sito non è ottimizzato per i dispositivi mobili. In tal caso, vedrai un'icona di avviso rossa e il messaggio "La pagina non è utilizzabile su dispositivi mobili".
Se ricevi quest'ultimo messaggio, scorri verso il basso e Google ti dirà esattamente cosa c'è che non va nel tuo sito.

Facendo clic sull'icona del punto interrogativo per qualsiasi problema identificato, verrai indirizzato alla documentazione completa di Google, che delinea i passaggi che devi eseguire per risolvere tale problema.
3 modi automatizzati per testare la reattività del tuo tema WordPress
Per quanto cruciale possa essere testare manualmente la reattività del tuo tema, non si può negare che può essere una seccatura laboriosa e dispendiosa in termini di tempo, specialmente quando esegui il test su molti dispositivi, browser e dimensioni dello schermo diversi.
La buona notizia è che ci sono molti strumenti online là fuori che possono fare il lavoro per te in metà tempo senza la monotonia.
Tra i migliori strumenti per testare la reattività del tema WordPress, consigliamo quanto segue:
1. Responsabile

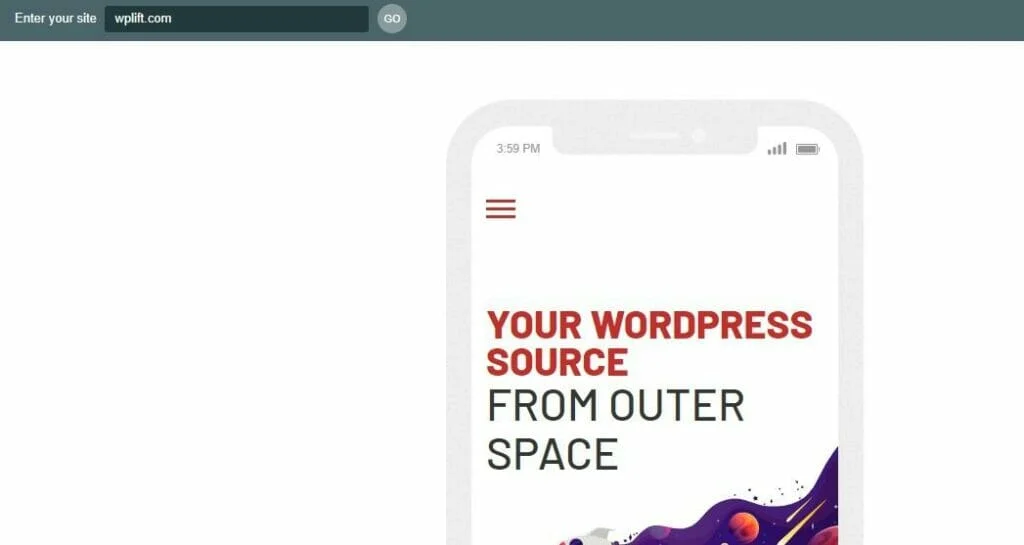
Responsinator è una piattaforma online gratuita che offre uno dei modi più semplici per vedere l'aspetto e le prestazioni del tuo sito su diversi dispositivi.
Vai su Responsinator.com, inserisci il tuo indirizzo web e fai clic su Vai .
Da lì, Responsinator ti mostrerà come appare il tuo sito su più dispositivi, dagli ultimi iPhone e dispositivi Android ad alcuni dispositivi molto più vecchi.
Puoi quindi scorrere su ogni dispositivo emulato per testare la reattività dei singoli elementi.
Certo, questa piattaforma può essere di base e certamente non copre tutte le possibilità, ma è un ottimo punto di partenza per chi è nuovo ai test di reattività.
Prova Responsinator
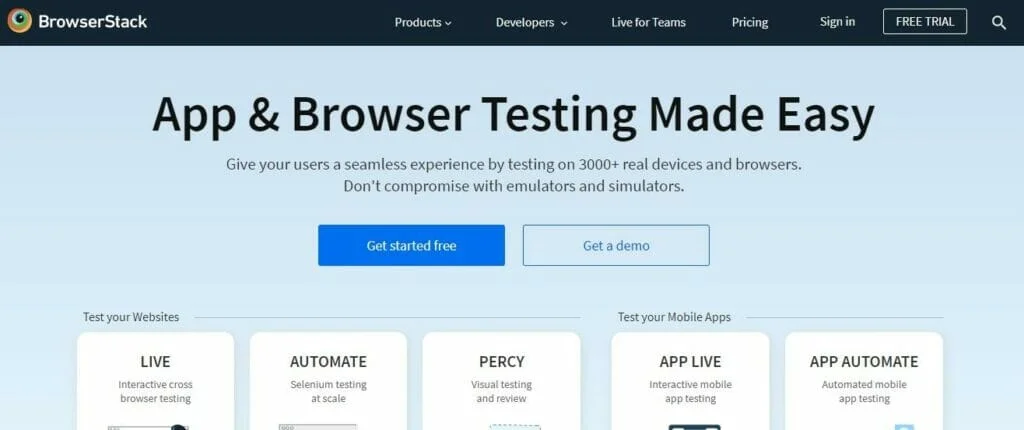
2. BrowserStack

Se gestisci un'agenzia web o un'azienda in crescita e devi tenere costantemente sotto controllo la reattività del sito, Browserstack potrebbe essere un'opzione migliore.
Offrendo opzioni più avanzate, Browserstack può testare il tuo sito su più di 3.000 browser desktop, tutte le versioni di Windows e Mac iOS rilasciate dal 2008 e test automatizzati tra browser su dispositivi mobili.
A differenza di Responsinator, non è disponibile alcun piano gratuito. Le opzioni a pagamento partono da $ 39 per i test desktop e mobili fino a $ 150 mensili per un piano per cinque utenti con strumenti di collaborazione aggiunti.
Prova BrowserStack
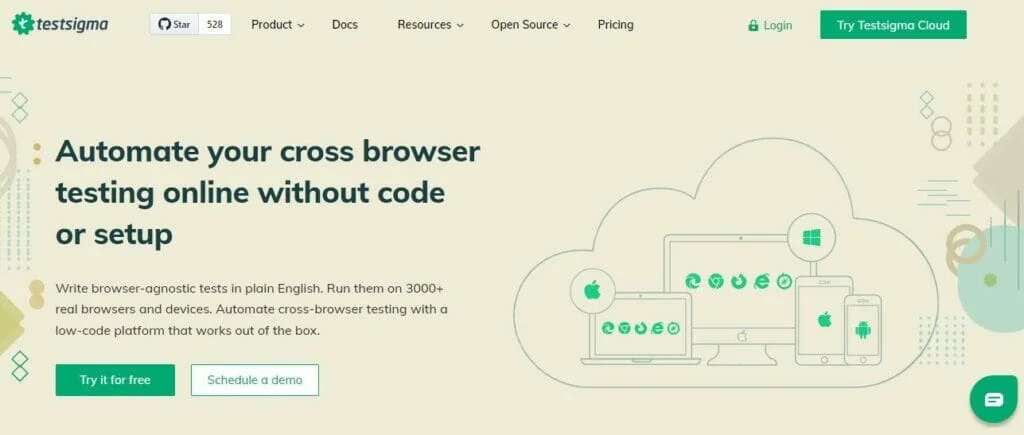
3. Testsigma

Se hai bisogno delle opzioni di test avanzate offerte da BrowserStack ma non hai ancora il budget per pagarle, potresti approfittare della prova gratuita di 30 giorni di Testsigma Pro.
Questa popolare piattaforma di test offre mille combinazioni di browser desktop e sistemi operativi, oltre a test su oltre 3.000 dispositivi smart reali.
Puoi anche acquisire schermate e registrare video durante i tuoi test se hai bisogno di fare riferimento a loro in seguito per identificare eventuali problemi.
Una volta terminata la prova gratuita, hai tre opzioni:
R. Attenersi a un piano gratuito di base che offre 100 combinazioni di browser/sistema operativo, 100 dispositivi intelligenti e 200 minuti di test mensili automatizzati.
B. Paga $ 349 al mese per rimanere nel piano Pro.
C. Passa a un piano aziendale su misura con prezzi personalizzati, un'opzione più adatta a team e agenzie di sviluppo Web di grandi dimensioni.
Prova Testsigma
Testare la reattività del tuo tema WordPress: un consiglio finale
Con una percentuale così ampia di utenti Internet nel mondo che accedono al Web tramite smartphone e tablet, garantire che il tuo tema WordPress sia completamente reattivo non è mai stato così essenziale.
In questa guida, ti abbiamo mostrato sei semplici modi per eseguire test rigorosi e approfonditi, dal provare fisicamente il tuo sito su diversi dispositivi e utilizzare l'inestimabile strumento ottimizzato per i dispositivi mobili di Google all'automatizzazione dell'intero processo tramite piattaforme come BrowserStack e Testigma.
Tuttavia, se c'è una cosa che dobbiamo ricordarti prima che tu parta oggi, è questa:
Testare la reattività del tema non è un lavoro unico.
Certo, vorrai testare tutto una volta che il tuo sito è pronto per essere pubblicato, ma dovresti anche ripetere i test regolarmente.
Dopotutto, ogni nuovo contenuto che aggiungi, ogni nuovo plug-in che installi e ogni nuovo aggiornamento di WordPress potrebbe influire sulle capacità reattive del tuo tema. Quindi, tieni a mente gli strumenti che ti abbiamo mostrato oggi e usali frequentemente per assicurarti di offrire costantemente la migliore esperienza possibile ai tuoi visitatori.
E se quel tema risulta non essere così reattivo come è apparso per la prima volta? Ecco la nostra selezione degli oltre 40 migliori temi WordPress reattivi gratuiti da installare sul tuo sito nel 2023.
