Come testare la velocità del tuo sito web: 6 semplici modi
Pubblicato: 2023-12-18Un sito web che si carica velocemente è una necessità se vuoi avere successo nel mondo di oggi. Non solo i lunghi tempi di caricamento possono allontanare i visitatori, ma possono anche diminuire il posizionamento nei motori di ricerca, quindi meno persone ti trovano in primo luogo.
Quindi, come fai a sapere se hai un sito web veloce o lento? Come si misura la velocità di un sito WordPress?
La risposta non è soggettiva e puoi determinarla da solo. Dovresti invece utilizzare metriche concrete e metodi di test affidabili per valutare i tuoi miglioramenti nel tempo e confrontare il tuo sito con i principali concorrenti.
La buona notizia per i proprietari di siti Web WordPress è che Jetpack dispone di una suite di strumenti, incluso Jetpack Boost, in grado di misurare rapidamente le prestazioni del tuo sito e fornire miglioramenti con un clic.
Le principali metriche di velocità del sito Web da conoscere
La velocità del sito web è in realtà una miscela di vari parametri, ognuno dei quali mette in luce un aspetto diverso delle prestazioni del sito. Comprendendo queste singole metriche, puoi individuare i problemi esatti che influiscono sulla velocità del sito e, di conseguenza, correggerli.
Tempo al primo byte (TTFB)
Time To First Byte misura il tempo impiegato dal browser dell'utente per ricevere il primo byte di dati dal server dopo che è stata effettuata una richiesta. Generalmente è considerato un riflesso della velocità del server, sebbene anche altri fattori possano avere un ruolo. Un TTFB più breve indica una risposta del server più rapida.
Primo Contentful Paint (FCP)
First Contentful Paint rappresenta il tempo necessario affinché il primo contenuto (come un testo o un'immagine) venga visualizzato sullo schermo. Questa metrica offre informazioni sulla velocità percepita di un sito dal punto di vista del visitatore.
Primo ritardo di ingresso (FID)
Una misura cruciale dell'interazione dell'utente, First Input Delay cattura il tempo che intercorre tra il momento in cui un utente interagisce con una parte del sito (come un collegamento) e il momento in cui il browser inizia a elaborare tale interazione. Tuttavia, tieni presente che FID sarà sostituito da Interaction to Next Paint (INP) nel marzo 2024.
Pittura con contenuto più grande (LCP)
Una continuazione di FCP, Largest Contentful Paint misura il rendering del contenuto più sostanziale visibile nel viewport. È un'indicazione eccellente della rapidità con cui i contenuti della pagina principale diventano disponibili per gli utenti.
Spostamento cumulativo del layout (CLS)
Lo spostamento cumulativo del layout misura la stabilità di una pagina durante il caricamento. Quantifica i cambiamenti di layout imprevisti, che si verificano quando il contenuto continua a muoversi durante il caricamento della pagina. Questo può essere particolarmente fastidioso per i visitatori!
Tempo di interattività (TTI)
Come suggerisce il nome, Time to Interactive valuta il tempo necessario affinché una pagina diventi completamente interattiva. Questo è quando gli elementi rispondono agli input dell'utente e la pagina funziona senza problemi senza ritardi.
Tempo totale di blocco (TBT)
Total Blocking Time è una metrica che quantifica il tempo totale tra FCP e TTI, in cui il thread principale viene bloccato abbastanza a lungo da impedire la reattività dell'input. Ciò è utile per comprendere quanta non interattività deve affrontare un utente dopo l'avvio del rendering del contenuto.
Indice di velocità (SI)
Infine, l'indice di velocità rappresenta la velocità con cui il contenuto viene visualizzato durante il caricamento della pagina. Valori più bassi sono migliori, poiché indicano che il contenuto viene visualizzato al visitatore più tempestivamente.
Se valutati insieme, questi parametri forniscono una visione olistica della velocità del sito. Tuttavia, comprenderli è solo il primo passo. Il successivo è valutarli attraverso strumenti affidabili, che possono portare a spunti utili per il miglioramento.
Sei strumenti accessibili per testare la velocità del tuo sito web
Testare la velocità del sito web potrebbe sembrare un compito arduo, soprattutto per chi è nuovo agli aspetti tecnici della gestione del sito web. Tuttavia, una serie di strumenti, ciascuno con le sue capacità uniche, può facilitare questo processo. Di seguito, esploreremo sei di questi strumenti.

1. Potenziamento del jetpack
Nell'ecosistema WordPress, i proprietari dei siti comprendono l'importanza dei plugin nel migliorare le capacità del proprio sito. Jetpack Boost è uno dei migliori: offre sia test delle prestazioni del sito che soluzioni di ottimizzazione su misura per WordPress.
Come utilizzare Jetpack Boost
Per installare Jetpack Boost, vai alla dashboard di WordPress. Vai su Plugin → Aggiungi nuovo e cerca "Jetpack Boost". Fare clic su Installa → Attiva .
Una volta attivato, Jetpack Boost apparirà nel menu della dashboard. Cliccandoci sopra ti porterà alla sua interfaccia dedicata.
Nella sua dashboard troverai un'opzione per Analizzare il sito . Fai clic qui per avviare una scansione completa del tuo sito e valutarne le prestazioni in base a vari parametri.
Oltre ai test, Jetpack Boost offre moduli come Critical CSS, Defer Non-Essential JavaScript e Lazy Image Loading. Abilitarli aiuterà a migliorare i punteggi, soprattutto in parametri come FCP e LCP.
Interpretazione dei risultati
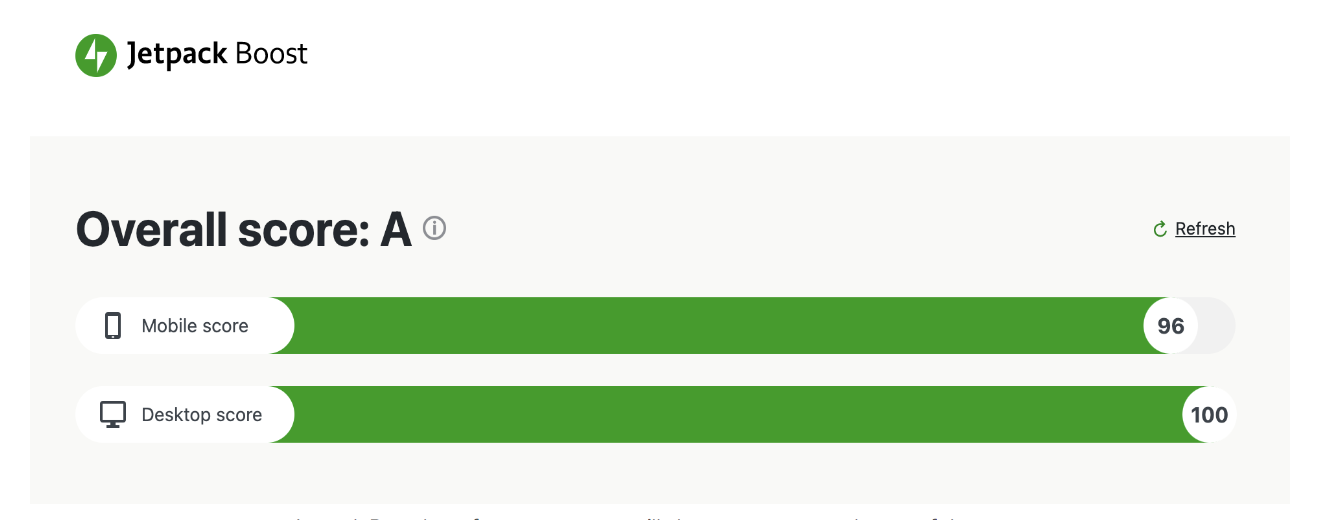
Jetpack Boost presenta i risultati dei test delle prestazioni in modo strutturato. Ecco le metriche che potrai esaminare:
- Punteggio totale . In alto troverai il punteggio complessivo delle prestazioni. Un punteggio più vicino a 100 indica prestazioni eccellenti.
- Ripartizione metrica . Sotto il punteggio complessivo, lo strumento fornisce una ripartizione dei singoli parametri come LCP, FID e CLS. Il verde indica buone prestazioni, l’arancione indica aree che necessitano di attenzione e il rosso indica problemi critici.
- Raccomandazioni . Insieme ai punteggi, Jetpack Boost suggerisce consigli attuabili. Seguirli aiuterà a ottimizzare le prestazioni del sito WordPress.
Comprendere e interpretare questi risultati è un trampolino di lancio per l’ottimizzazione del sito web. Jetpack Boost non solo individua le aree problematiche, ma fornisce anche strumenti per affrontarle, rendendolo una risorsa essenziale per i proprietari di siti WordPress che mirano all'eccellenza nelle prestazioni del sito.

2. Google PageSpeed Insights
Google PageSpeed Insights occupa una posizione ambita nel mondo dei test di velocità dei siti web. La sua autorità e l'analisi completa lo rendono la scelta migliore per molti proprietari e sviluppatori di siti Web. Sfruttando la capacità analitica di Google, PageSpeed Insights offre consigli utili sia agli amministratori di siti principianti che a quelli professionisti.
Come utilizzare PageSpeed Insights
Per iniziare, vai al sito web ufficiale di Google PageSpeed Insights.
Successivamente, dovrai semplicemente inserire l'URL della pagina che desideri esaminare e fare clic su Analizza .
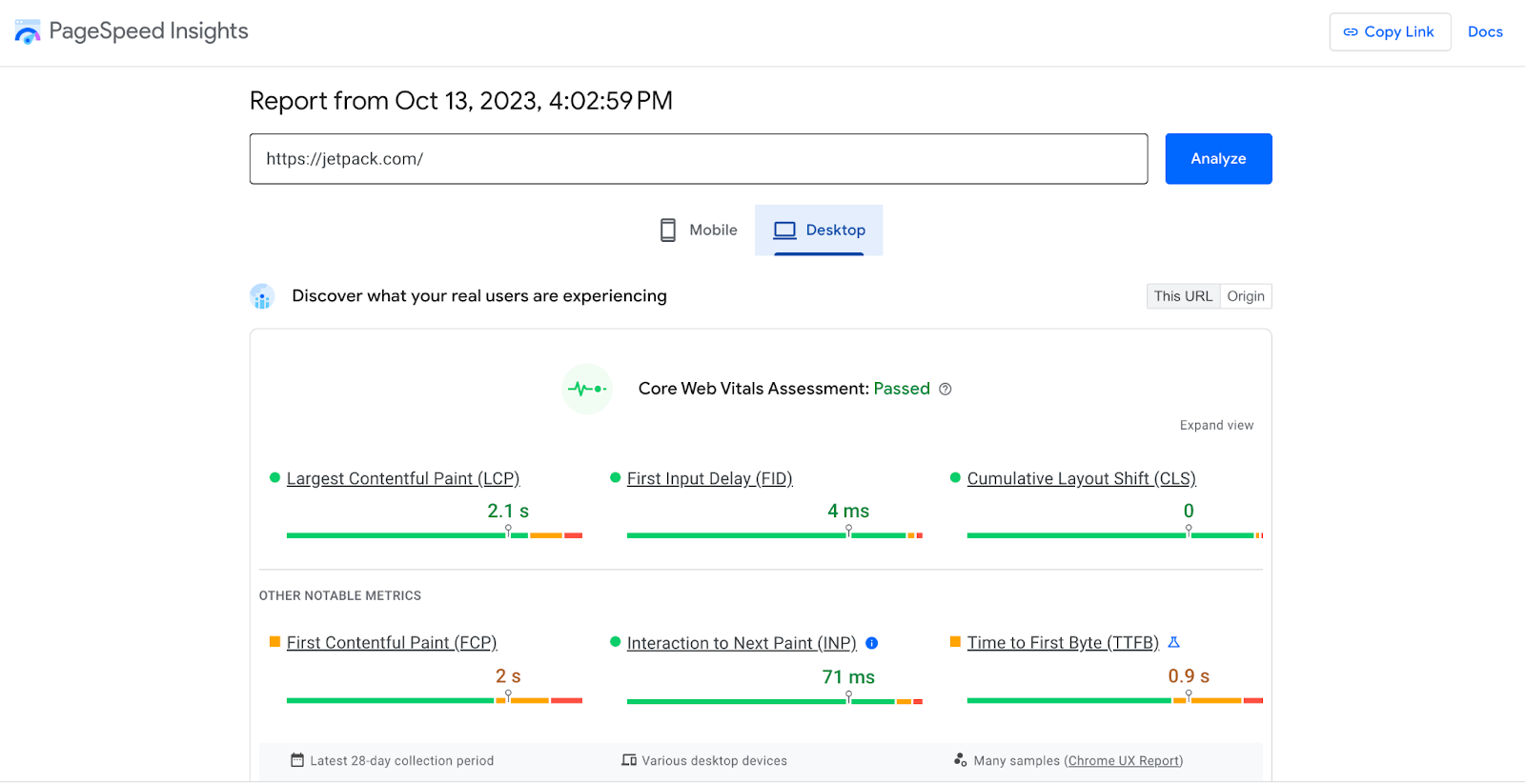
Dopo alcuni secondi, PageSpeed Insights offrirà due schede principali: una per dispositivi mobili e un'altra per desktop. Questo ti aiuterà a capire come funziona il tuo sito su tutti i dispositivi.
Interpretazione dei risultati
- Punteggio di prestazione . L'analisi inizia con un punteggio complessivo su 100. I punteggi più alti (90-100) riflettono buone prestazioni, i punteggi medi (50-89) indicano margini di miglioramento, mentre i punteggi più bassi (0-49) suggeriscono che sono necessari miglioramenti significativi .
- Segnali Web fondamentali . PageSpeed Insights approfondisce anche i Core Web Vitals, parametri come quelli discussi in precedenza che Google utilizza per determinare la qualità dell'esperienza utente del tuo sito. Qui puoi valutare i punteggi LCP, FID e CLS del tuo sito.
- Opportunità . Una delle caratteristiche principali di PageSpeed Insights è la sezione "Opportunità". Evidenzia potenziali interventi che potrebbero ridurre significativamente i tempi di caricamento della pagina. Ad esempio, potrebbe suggerire l'ottimizzazione dell'immagine o la riduzione dei tempi di risposta del server.
- Diagnostica . Oltre alle opportunità, la sezione "Diagnostica" fornisce approfondimenti su altre aree che non influiscono necessariamente sul punteggio delle prestazioni ma sono importanti per le migliori pratiche di sviluppo web.

3. GTMetrix
GTMetrix è un potente strumento per valutare la velocità e le prestazioni del sito web, godendo della fiducia sia degli sviluppatori che dei proprietari dei siti. Fornendo approfondimenti approfonditi abbinati a consigli attuabili, GTMetrix illumina in modo efficace il percorso verso una migliore velocità e ottimizzazione del sito web.
Come utilizzare GTMetrix
Inizia andando al sito web ufficiale di GTMetrix.
Nella home page, inserisci l'URL del sito che desideri valutare.
Fai clic su Prova il tuo sito . L'analisi inizierà immediatamente e probabilmente durerà solo pochi secondi.
Nota: GTMetrix offre una funzionalità in cui gli utenti possono selezionare la posizione da cui testare il sito Web e il browser da utilizzare per il test. Questa funzionalità è fondamentale, poiché la velocità del sito Web può variare in base alla posizione geografica e ai browser.
Interpretazione dei risultati
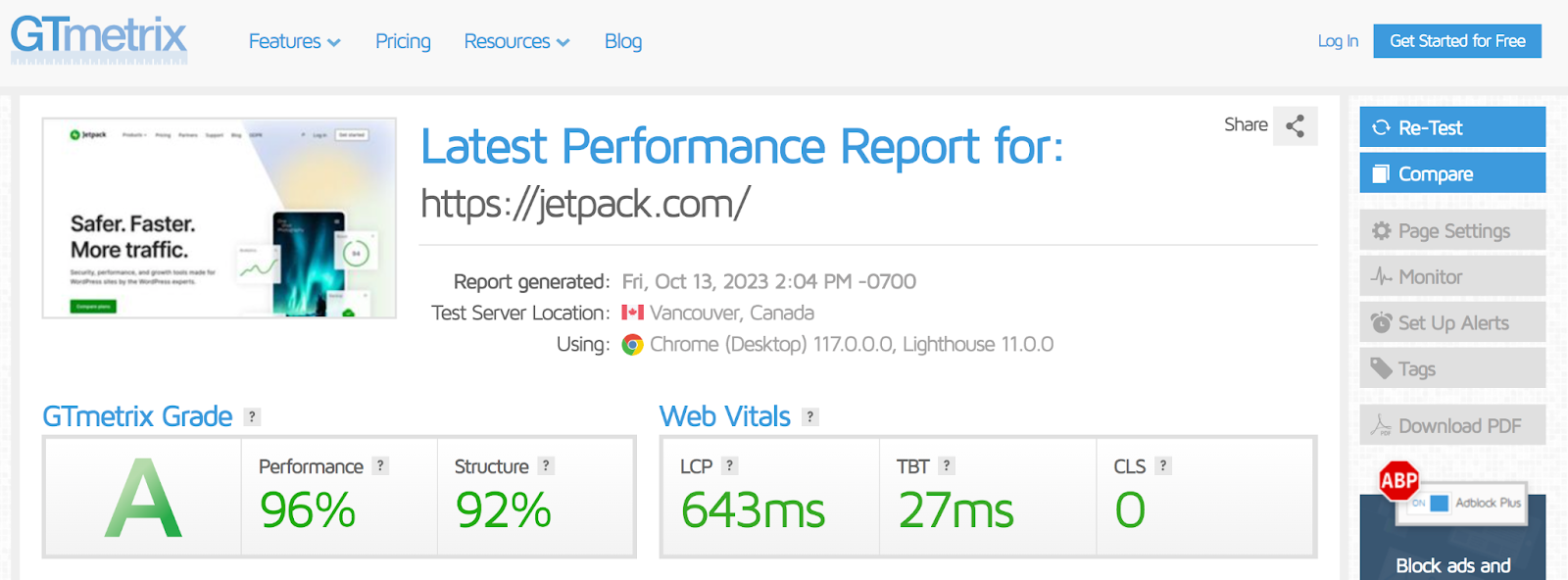
- Punteggi PageSpeed e YSlow . GTMetrix incorpora le metriche PageSpeed Insights di Google e YSlow di Yahoo, fornendo due punteggi distinti. Queste metriche valutano vari fattori che influenzano la velocità del sito, con raccomandazioni per il miglioramento che accompagnano ciascun punteggio.
- Dettagli sul caricamento della pagina . Lo strumento analizza il tempo di caricamento, la dimensione totale della pagina e il numero di richieste. Ciò è utile per identificare i colli di bottiglia e le aree problematiche.
- Grafico a cascata . Una caratteristica distintiva di GTMetrix è il grafico a cascata, una rappresentazione visiva di come viene caricato ciascun elemento del sito. Attraverso questo grafico, è possibile identificare gli elementi a caricamento lento che potrebbero ostacolare il tempo di caricamento complessivo.
- Raccomandazioni . Sulla base dell'analisi, GTMetrix fornisce una serie di raccomandazioni attuabili. Questi potrebbero variare dalla riduzione dei tempi di risposta del server all'ottimizzazione delle immagini.

4. Test della pagina Web
WebPageTest, noto per la sua analisi completa delle prestazioni, è uno strumento popolare per sviluppatori e proprietari di siti Web. Offrendo metriche precise e valutazioni approfondite, dipinge un quadro chiaro della velocità e dell'usabilità di un sito web.
Le informazioni granulari offerte da WebPageTest forniscono una base per decisioni informate relative all'ottimizzazione della velocità. Per sfruttare al meglio WebPageTest, è necessario capire come utilizzarlo e interpretare correttamente i risultati.
Come utilizzare WebPageTest
Inizia visitando il sito web ufficiale WebPageTest. La home page ti accoglie con un'interfaccia intuitiva in cui puoi inserire l'URL del sito Web per il sito che desideri ispezionare.
Prima di avviare il test, WebPageTest offre impostazioni avanzate che ti consentono di scegliere il percorso del test, il browser e persino il tipo di connessione. Questa flessibilità aiuta a emulare scenari utente reali, garantendo che i risultati rispecchino le esperienze utente reali in ambienti diversi.
Con le configurazioni impostate, fare clic su Avvia test per iniziare la valutazione.
Interpretazione dei risultati
- Grado di prestazione . Uno dei primi parametri presentati è il “Grado di prestazione”, un punteggio aggregato derivato da vari test di velocità e ottimizzazione. Questo punteggio offre un indicatore istantaneo dello stato delle prestazioni di un sito web.
- Ripartizione del tempo di caricamento . WebPageTest fornisce una sequenza temporale completa, che descrive in dettaglio quando viene caricato ciascun elemento della pagina Web. Questa sequenza temporale è fondamentale per gli sviluppatori quando cercano di discernere quali componenti ostacolano le prestazioni.
- Suddivisione dei contenuti . Oltre ai tempi di caricamento, lo strumento offre una suddivisione per tipo di contenuto, facendo luce sul volume di immagini, script e altri elementi. Riconoscere quali tipi di contenuto dominano può fornire indicazioni per gli sforzi di ottimizzazione.
- Vista sulla cascata . Un punto fermo di WebPageTest, la "Waterfall View" racconta la sequenza di caricamento di ogni singolo elemento sulla pagina web. Questa rappresentazione visiva, che ricorda una cascata, individua con precisione i colli di bottiglia.
- Controlli di ottimizzazione . WebPageTest non si limita a evidenziare i problemi. Abbina ogni problema a raccomandazioni attuabili.

Il plugin di ottimizzazione della velocità più semplice per WordPress

Jetpack Boost offre al tuo sito gli stessi vantaggi in termini di prestazioni dei siti Web più importanti del mondo, senza bisogno di uno sviluppatore.
Potenzia il tuo sito gratuitamente5. Faro
Lighthouse di Google, uno strumento automatizzato open source progettato per la valutazione della qualità delle pagine web, emerge come un faro per coloro che cercano la riva sicura di prestazioni elevate, accessibilità e ottimizzazione dei motori di ricerca.
Il suo approccio sfaccettato offre una visione panoramica dello stato di salute di un sito web. Questo robusto strumento non solo traccia le aree di miglioramento, ma offre anche indicazioni su come elevare gli standard dei siti web. La sinergia di Lighthouse e Jetpack Boost racchiude una potente formula per consentire ai proprietari di siti WordPress di aumentare la loro presenza digitale.
Come utilizzare Faro
Uno dei modi più semplici per utilizzare Lighthouse è tramite il browser Chrome. Passare alla pagina web che si desidera valutare.
Fare clic con il tasto destro e scegliere Ispeziona. Quindi, scegli la scheda Faro. Puoi selezionare tutto ciò che desideri analizzare (assicurati di scegliere almeno Prestazioni ) e quindi fare clic su Analizza caricamento pagina.
Interpretazione dei risultati
- Punteggi . Post-valutazione, Lighthouse fornisce un punteggio per ciascuna categoria prescelta. Questi numeri, compresi tra 0 e 100, rappresentano lo stato di salute del sito Web in relazione a quella categoria. Punteggi più alti indicano prestazioni migliori.
- Ripartizione delle metriche . All'interno della categoria prestazioni, puoi visualizzare metriche più distinte come First Contentful Paint e Time to Interactive.
- Opportunità . Lighthouse non si limita a evidenziare le carenze. La sezione "Opportunità" delinea i passaggi attuabili per correggere i colli di bottiglia delle prestazioni.
- Diagnostica . Questa sezione svela dettagli più granulari sul sito Web, esponendo potenziali insidie in aree come la dimensione del carico utile e le risorse che bloccano la visualizzazione.
- Audit superati . Rallegrati dei punti di forza del tuo sito web. Questa sezione celebra gli elementi che aderiscono alle migliori pratiche, convalidando le aree in cui il tuo sito brilla.

6. Pingdom
Pingdom rappresenta una soluzione completa per coloro che desiderano migliorare la propria presenza online. Distinto per le sue metriche incentrate sull'utente, le visualizzazioni dinamiche e gli approfondimenti esaustivi, Pingdom fornisce ai gestori dei siti web le conoscenze necessarie per rafforzare l'esperienza utente del loro sito.
Come usare Pingdom
Vai alla pagina del test di velocità del sito web di Pingdom. Qui puoi inserire l'URL del sito che desideri valutare.
Prima di immergerti nella valutazione, puoi scegliere tra varie regioni di test. Questa selezione garantisce che le prestazioni del sito siano misurate da diversi punti di vista geografici, rispecchiando le esperienze della tua base utenti effettiva.
Una volta selezionati l'URL e la regione, fare clic su Avvia test per mettere in moto le ruote della valutazione.
Interpretazione dei risultati:
- Grado di prestazione . Pingdom offre un grado di prestazione generale, un punteggio calcolato tra 0 e 100. Questo numero rappresenta il livello di ottimizzazione del sito web. Un punteggio elevato segnala l'armonia tra le aspettative degli utenti e le prestazioni del sito.
- Tempo di caricamento e dimensioni della pagina . Vengono messi in evidenza parametri cruciali come il tempo di caricamento totale della pagina e la sua dimensione in megabyte. Queste cifre offrono una prospettiva diretta sull'efficienza di un sito.
- Richieste . Ogni elemento di una pagina Web, dagli script alle immagini, richiede una richiesta del server separata. Pingdom li enumera, offrendo approfondimenti sul numero di richieste effettuate durante il caricamento della pagina.
- Analisi delle cascate . Forse la caratteristica visivamente più sorprendente dei risultati di Pingdom è il grafico a cascata. Questo grafico illustra la sequenza temporale di ciascuna richiesta, rivelando potenziali colli di bottiglia o ritardi nella consegna dei contenuti.
- Approfondimenti sulle prestazioni . Oltre alle metriche grezze, Pingdom presenta una sezione di analisi. Questo segmento individua le aree di miglioramento, supportate da suggerimenti sulle migliori pratiche.
Fattori chiave che influenzano la velocità del sito web
Sebbene molte aziende destinino considerevoli risorse al design e ai contenuti, spesso sono le sfumature delle prestazioni tecniche a definire la longevità del coinvolgimento degli utenti.
Garantire la velocità ottimale del sito web non significa più solo essere tecnicamente competenti, ma essere incentrati sull'utente. Prima di avventurarsi nelle soluzioni, come l'efficacia continua di Jetpack Boost, è fondamentale diagnosticare i tipici colpevoli dei rallentamenti.
1. Qualità dell'hosting
Al centro di ogni sito web si trova il suo host, la piattaforma stessa da cui provengono i dati. Non tutti i servizi di hosting sono uguali. L’hosting condiviso potrebbe essere economico, ma comporta l’avvertenza delle risorse condivise, che portano a potenziali colli di bottiglia nel traffico. D'altra parte, l'hosting dedicato o cloud offre robustezza a un prezzo premium.
2. Immagini pesanti e sovradimensionate
Le immagini ad alta risoluzione possono essere mozzafiato, ma il loro peso digitale può esercitare una pressione palpabile sui tempi di caricamento. Sebbene la qualità sia fondamentale, lo è anche l’efficienza del rendering, il che sottolinea la necessità di ottimizzare l’immagine senza compromettere l’integrità visiva.
3. Gestione inefficiente di CSS e JS
Ogni elemento estetico e funzionalità interattiva si basa su Cascading Style Sheets (CSS) e JavaScript (JS). Tuttavia, il codice ridondante o non ridotto al minimo e il modo in cui questi elementi vengono caricati possono influire in modo sostanziale sulla velocità.
4. Plugin e temi
Il fascino dei plugin e dei temi è innegabile, garantendo funzionalità ed estetica con il minimo sforzo. Tuttavia, un sovraccarico di plugin o la scelta di uno scarsamente codificato può avere un impatto negativo sulle prestazioni di un sito.
5. Script di terze parti
Che si tratti di analisi, reti pubblicitarie o chatbot, gli script di terze parti introducono dipendenze esterne. Ogni script aggiuntivo implica un altro potenziale punto di errore o ritardo, soprattutto se questi server sono lenti o presentano problemi.
6. Mancanza di memorizzazione nella cache
Ogni visita al sito web comporta una sequenza di richieste e trasferimenti di dati. La memorizzazione nella cache è l'arte di archiviare alcuni di questi dati localmente, garantendo che le visite ripetute non comportino il recupero di dati ridondanti. L'assenza o la configurazione errata dei meccanismi di memorizzazione nella cache può comportare ritardi di caricamento evitabili.
7. Nessuna rete per la distribuzione di contenuti (CDN)
Una CDN è come un team di ritrasmissione globale, che recupera i dati del sito web da una posizione più vicina a ogni singolo visitatore. Senza uno, ogni visita recupera i dati dalla posizione del server primario, portando a tempi di caricamento variabili e spesso allungati.
Ciascuno dei sette fattori sopra indicati sottolinea una sfida unica e, sebbene possa sembrare scoraggiante, le soluzioni sono disponibili. Jetpack Boost, ad esempio, rappresenta un'opzione semplice, in particolare per elementi come l'ottimizzazione delle immagini, la gestione CSS e JS.
Riconoscere le sfide è il primo passo, ma il passo successivo verso le soluzioni garantisce che il tuo sito sia il migliore possibile.
Ulteriori informazioni su Jetpack Boost.
Domande frequenti sui test di velocità del sito web
Quando pensi al mondo dei test di velocità dei siti web, potresti incontrare un labirinto di domande. Qui, miriamo a distillare alcuni dei più urgenti.
Perché la velocità del sito web è importante?
La velocità del sito web è una pietra angolare dell’esperienza utente digitale. I siti a caricamento rapido tendono a ridurre la frequenza di rimbalzo, a trattenere i visitatori più a lungo e a tradursi in tassi di conversione migliori.
Inoltre, i motori di ricerca tengono conto della velocità del sito nei loro algoritmi di ranking, influenzando la capacità del tuo sito di attirare nuovi visitatori.
Quanto spesso dovrei testare la velocità del mio sito web?
Il monitoraggio regolare è fondamentale. Si consiglia di testare la velocità del tuo sito web dopo qualsiasi aggiornamento o modifica significativa. Tuttavia, un controllo mensile può aiutare a identificare eventuali problemi che potrebbero inavvertitamente insinuarsi.
C'è differenza tra il test di velocità su desktop e su dispositivo mobile?
Assolutamente. Poiché i dispositivi mobili hanno capacità di elaborazione diverse e spesso fanno affidamento su reti cellulari, le dinamiche di caricamento dei siti Web differiscono da quelle delle loro controparti desktop. Il test della velocità mobile considera questi fattori ed esamina le funzionalità specifiche dei dispositivi mobili come le impostazioni del viewport e gli elementi di design touch-friendly.
Perché i risultati dei test di velocità variano tra i diversi strumenti?
Diversi strumenti di test della velocità potrebbero dare priorità o misurare metriche diverse, avere posizioni di server diverse o persino prendere in considerazione scenari utente distinti. Sono quindi previste delle variazioni. Piuttosto che sui valori assoluti, l’attenzione dovrebbe concentrarsi su miglioramenti costanti a tutti i livelli.
Qual è un buon tempo di caricamento del sito web?
Sebbene dipenda dal contesto, è generalmente ritenuto auspicabile puntare a un tempo di caricamento inferiore a tre secondi.
Cos'è la memorizzazione nella cache e come può migliorare la velocità del sito Web?
La memorizzazione nella cache implica l'archiviazione delle versioni dei file in modo da renderli facilmente accessibili per le richieste successive. Invece di recuperare ogni volta i dati dal server, i dati memorizzati nella cache sono al servizio dell'utente, riducendo drasticamente i tempi di caricamento. Per coloro che utilizzano WordPress, WP Super Cache emerge come uno strumento distinto, ottimizzando la gestione della cache e garantendo prestazioni accelerate del sito Web.
Esistono strumenti che possono automatizzare il processo di ottimizzazione per me?
Certamente. L'automazione non solo semplifica il processo di ottimizzazione, ma garantisce che le migliori pratiche siano implementate in modo coerente. Per coloro che hanno investito nell'ecosistema WordPress, Jetpack Boost si presenta come una soluzione convincente. Progettato su misura per ottimizzare i siti WordPress, Jetpack Boost incorpora funzionalità come l'ottimizzazione delle immagini, JavaScript differito non essenziale e altro ancora, offrendo un miglioramento olistico delle prestazioni del sito.
Vuoi saperne di più su Jetpack Boost? Visita la pagina ufficiale del plugin qui: https://jetpack.com/boost/
Jetpack Boost: test di velocità e ottimizzazione per i siti WordPress
Sebbene esistano numerosi strumenti e plugin per testare e migliorare la velocità del sito web, la sfida è sempre stata quella di trovare una soluzione olistica che copra tutti gli aspetti senza complicare eccessivamente il processo.
È qui che Jetpack Boost brilla. È meticolosamente realizzato per soddisfare sia i principianti che gli esperti nell'ecosistema WordPress.
Ecco alcuni dei punti salienti di Jetpack Boost:
Design incentrato sull'utente. L'interfaccia di Jetpack Boost non è solo facile da usare, ma è anche progettata per fornire informazioni utili senza sovraccaricare gli utenti con il gergo. Rappresentazioni visive chiare e consigli concisi rendono intuitive le attività di navigazione e ottimizzazione.
Copertura completa. Piuttosto che essere semplicemente un altro strumento di test della velocità, Jetpack Boost fornisce soluzioni a problemi comuni, offrendo funzionalità come l'ottimizzazione delle immagini, JavaScript differito non essenziale e generazione di CSS critici.
Fiducia e affidabilità. Derivato da Jetpack, Boost eredita un'eredità di affidabilità. La vasta esperienza di Jetpack con WordPress garantisce che Boost sia basato su principi di ottimizzazione collaudati.
Miglioramento continuo. Il mondo digitale è in continua evoluzione. Con aggiornamenti regolari e aggiunte di nuove funzionalità, Jetpack Boost aiuta il tuo sito a rimanere ottimizzato anche con l'avanzare degli standard e delle tecnologie web.
Integrazione con la suite di strumenti Jetpack. Per coloro che già utilizzano altri plugin Jetpack, Boost si integra perfettamente, offrendo un'esperienza unificata. Questo approccio sinergico aumenta la potenza dei singoli plugin, fornendo una soluzione composita.
Con la sua enfasi sull'esperienza utente, informazioni utili e aggiornamenti coerenti, Jetpack Boost garantisce che i siti WordPress non siano solo veloci, ma costantemente all'avanguardia. Scopri di più sul plugin e inizia oggi stesso: https://jetpack.com/boost/
