Come tenere traccia delle richieste di dominio di terze parti in WordPress
Pubblicato: 2023-08-03Vuoi imparare a monitorare le richieste di domini di terze parti in WordPress?
Se il tuo sito web è lento, i visitatori potrebbero andarsene prima ancora che abbia la possibilità di caricarsi. Tuttavia, anche se hai ottimizzato ogni parte del tuo sito web, le richieste di domini di terze parti possono comunque avere un grande impatto sui tempi di caricamento della tua pagina.
In questo articolo, ti mostreremo come monitorare le richieste di domini di terze parti in WordPress.

Perché tenere traccia delle richieste di dominio di terze parti in WordPress?
Riducendo i tempi di caricamento della pagina, puoi migliorare l'esperienza dell'utente, ottenere più visitatori e potenziare il SEO di WordPress. Esistono molti modi per velocizzare il tuo sito Web, tra cui l'ottimizzazione delle immagini e la scelta del miglior hosting WordPress.
Tuttavia, le richieste di domini di terze parti possono anche influire sulle prestazioni del tuo sito anche con il miglior hosting e ottimizzazione.
Una richiesta di dominio di terze parti carica contenuti o risorse da una posizione esterna al tuo dominio. Alcuni esempi comuni includono contenuti di siti di social media come Twitter e Facebook, reti pubblicitarie tra cui Google AdSense e persino alcuni plug-in di commenti di WordPress.
Un gran numero di richieste di domini di terze parti può rallentare il tuo sito web. Tuttavia, a volte anche una singola richiesta di terze parti può bloccare il caricamento del resto della pagina. Quando ciò accade, WordPress si collegherà all'URL di terze parti e scaricherà tutto il contenuto richiesto, prima di caricare il resto della pagina.
Detto questo, vediamo come puoi velocizzare il tuo sito Web monitorando e ottimizzando le richieste di domini di terze parti in WordPress.
Come identificare le richieste di dominio di terze parti in WordPress
Il primo passaggio consiste nell'identificare tutte le richieste di dominio di terze parti che il tuo sito sta effettuando, utilizzando Pingdom. Pingdom è un popolare strumento di monitoraggio delle prestazioni che ti consente di monitorare il tempo di attività del tuo server WordPress. Può anche mostrare tutte le richieste di dominio di terze parti del tuo sito.
Innanzitutto, devi visitare il sito web di Pingdom e incollare il tuo nome di dominio nel campo "URL". Quindi, fai clic su "Avvia test".

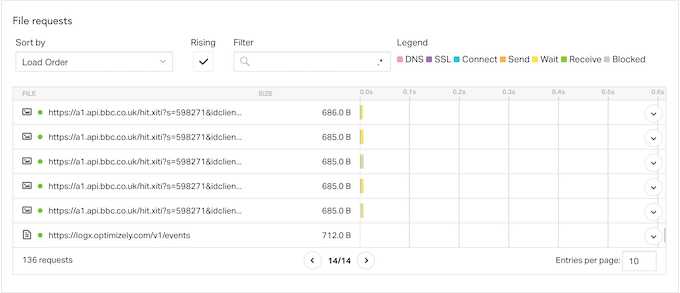
Dopo pochi istanti, Pingdom mostrerà un'analisi dettagliata delle prestazioni del tuo sito. Per visualizzare tutte le richieste di dominio di terze parti, scorri fino alla sezione "Richieste di file".
Qui vedrai il tipo di contenuto, l'URL e la dimensione di ogni richiesta.

Per trovare le richieste di terze parti, cerca semplicemente gli elementi che non iniziano con il nome di dominio del tuo sito.
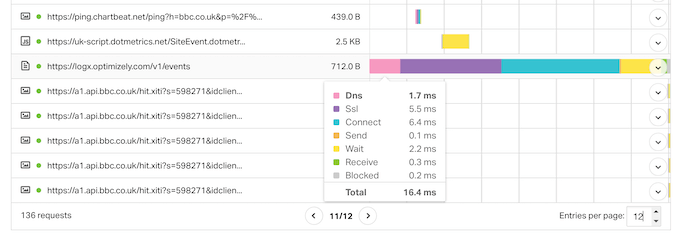
Se vuoi saperne di più su una richiesta, passa semplicemente il mouse sopra la sua barra nel grafico a cascata.

Qui vedrai tutti i passaggi che WordPress esegue per ottenere contenuti da questo dominio di terze parti, inclusa la ricerca DNS, l'handshake SSL e il download di dati da quel dominio.
Pingdom mostra anche quanto tempo impiega ogni passaggio, in modo da poter identificare le richieste di dominio che hanno il maggiore impatto sulle prestazioni del tuo sito.
Se non riconosci un servizio di terze parti, incolla semplicemente il suo URL in un motore di ricerca come Google. Spesso, questo farà apparire collegamenti a documentazione, pagine e forum dove puoi saperne di più sul dominio.

Come ottimizzare le richieste di domini di terze parti
Dopo aver identificato le richieste di dominio di terze parti che stanno danneggiando le prestazioni del tuo sito Web, esistono diversi modi per ottimizzare tali richieste e aumentare la velocità di WordPress.
Il metodo che funziona meglio per te può variare a seconda di come è configurato il tuo sito Web WordPress, delle richieste che fa e di altri fattori. Con questo in mente, usa semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo di cui vuoi saperne di più.
- Metodo 1. Rimuovere la richiesta di dominio di terze parti
- Metodo 2. Rimuovi i plugin WordPress non necessari
- Metodo 3. Preconnettersi a importanti domini di terze parti
- Metodo 4. Implementare il precaricamento DNS
- Metodo 5. Risorse host in locale
- Metodo 6. Utilizzare il caricamento lento
Metodo 1. Rimuovere la richiesta di dominio di terze parti
Questa non è una buona opzione per tutti i blog WordPress, ma la rimozione di una o più richieste di terze parti può avere un enorme impatto sui tempi di caricamento della pagina.
Potresti aver aggiunto una richiesta di dominio per sbaglio o potresti aver cambiato direzione in modo che una particolare richiesta di terze parti non funzioni più bene per la tua attività.
Ad esempio, potresti aver originariamente aggiunto Google AdSense ma ora guadagni di più vendendo prodotti WooCommerce sul tuo negozio online. Rimuovendo Google AdSense, potresti migliorare le prestazioni del tuo negozio fino al punto in cui ottieni molte più vendite e guadagni molti più soldi rispetto alla pubblicazione di annunci online.
Qui non esiste una soluzione semplice che funzioni per tutti i siti web. Con questo in mente, potresti provare a rimuovere diversi servizi e contenuti dal tuo sito e quindi monitorare l'impatto che ciò ha su metriche importanti come i tassi di conversione.
Se decidi di rimuovere funzionalità e plug-in che effettuano richieste di dominio di terze parti, è consigliabile eseguire il backup del tuo sito Web WordPress. Ciò ti consente di ripristinare rapidamente il tuo sito Web se riscontri errori o semplicemente ti rendi conto di aver commesso un errore.
Potresti anche voler mettere il tuo sito in modalità di manutenzione mentre apporti questa modifica, nel caso in cui si rompa il tuo sito web.
I passaggi per la rimozione delle richieste di dominio di terze parti variano a seconda della richiesta.
Tuttavia, è spesso possibile trovare guide dettagliate dettagliate nella documentazione del relativo servizio, plug-in o software oppure digitando la query di ricerca in Google. Per ulteriori informazioni su questo argomento, consulta la nostra guida su come richiedere correttamente il supporto di WordPress e ottenerlo.
Metodo 2. Rimuovi i plugin WordPress non necessari
I plugin sono un'enorme ragione per cui WordPress è così popolare. Con i plug-in giusti, puoi aggiungere funzionalità mancanti, estendere le funzionalità integrate e trasformare il tuo blog WordPress in qualsiasi tipo di sito web.
Tuttavia, alcuni plugin di WordPress fanno molte richieste di terze parti e possono persino rallentare il tuo sito web. Potresti essere completamente all'oscuro del fatto che queste richieste stiano persino accadendo.
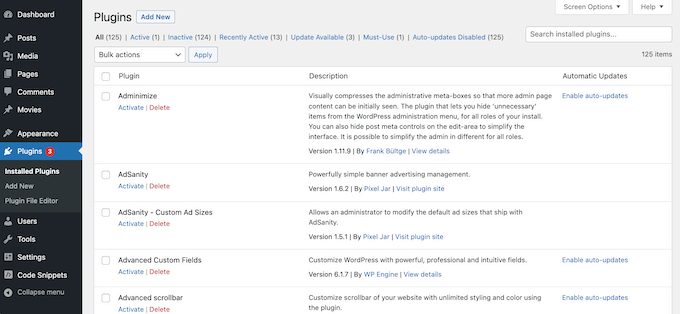
Con questo in mente, è una buona idea andare su Plugin »Plugin installati nella dashboard di WordPress e rimuovere tutti i plugin che non ti servono più.

Puoi anche provare a sostituire più plug-in più piccoli con un singolo plug-in di WordPress. Ad esempio, ci sono innumerevoli plug-in e strumenti SEO sul mercato, ma AIOSEO è un toolkit SEO completo che esegue un lungo elenco di importanti attività SEO.
Metodo 3. Preconnettersi a importanti domini di terze parti
Un'altra opzione è connettersi al dominio esterno proprio all'inizio del processo di caricamento della pagina. Quando un browser si connette prima a un dominio esterno, spesso può scaricare il contenuto di terze parti molto più velocemente.
Tieni presente che la preconnessione a un URL esterno sottrae risorse al caricamento del resto della pagina. Se la risorsa esterna non è cruciale, assegnarle la priorità in questo modo potrebbe danneggiare l'esperienza dell'utente ritardando il resto del contenuto.
Per utilizzare il metodo di preconnessione, avrai bisogno di un elenco di tutte le tue richieste di domini di terze parti. Se non l'hai già fatto, puoi ottenere queste informazioni utilizzando Pingdom e seguendo la procedura sopra descritta.
Successivamente, dovrai aggiungere codice personalizzato in WordPress. Alcune guide ti diranno di modificare direttamente i file del tema, ma questo può causare molti errori comuni di WordPress. Inoltre, non sarai in grado di aggiornare il tuo tema WordPress senza perdere la personalizzazione.
Ecco perché consigliamo WPCode.
WPCode è il miglior plug-in di frammenti di codice che ti consente di aggiungere CSS, PHP, HTML personalizzati e altro senza mettere a rischio il tuo sito. Puoi anche abilitare e disabilitare i frammenti di codice con il clic di un pulsante.
Innanzitutto, dovrai installare e attivare il plug-in WPCode gratuito. Per ulteriori informazioni, consulta la nostra guida passo passo su come installare un plug-in di WordPress.
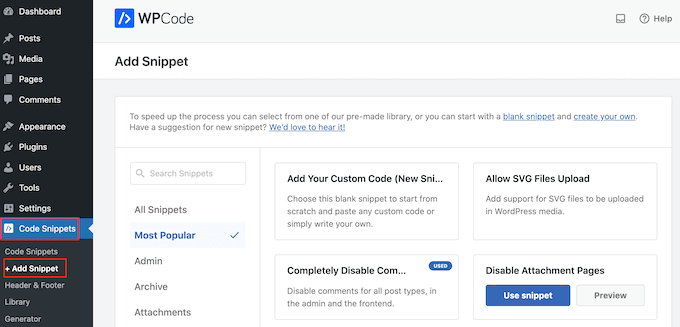
Una volta attivato il plugin, vai su Frammenti di codice »Aggiungi frammento .

Qui vedrai tutti gli snippet WPCode già pronti che puoi aggiungere al tuo sito. Questi includono uno snippet che ti consente di disabilitare completamente i commenti, caricare tipi di file che WordPress di solito non supporta, disabilitare le pagine degli allegati e molto altro.
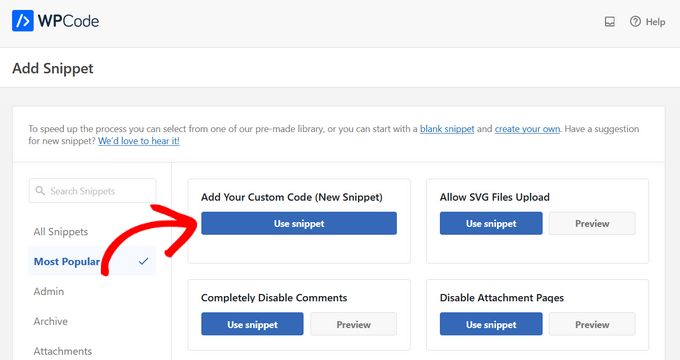
Passa il mouse sopra l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" e fai clic sul pulsante "Usa snippet" quando viene visualizzato.

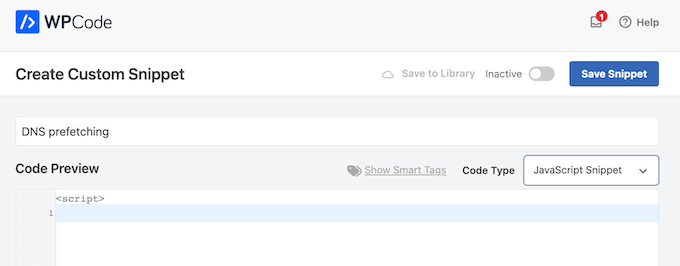
Nella schermata successiva, devi digitare un titolo per lo snippet di codice. Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi.
Quindi, apri il menu a discesa "Tipo di codice" e scegli "Snippet JavaScript".

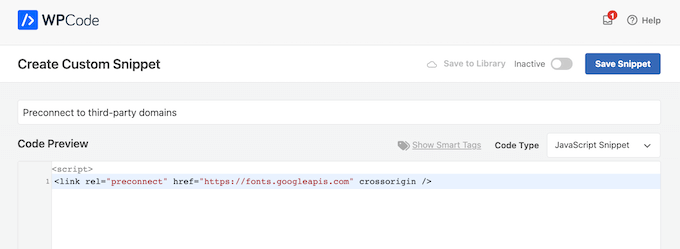
Fatto ciò, sei pronto per aggiungere ogni dominio a cui WordPress dovrebbe preconnettersi.
Ad esempio, nel seguente frammento di codice ci stiamo precollegando a Google Fonts.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Nell'editor di codice, aggiungi semplicemente ogni URL esterno che desideri utilizzare.


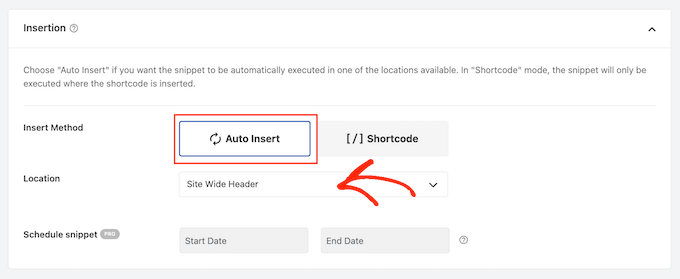
Fatto ciò, vai avanti e scorri fino alle impostazioni "Inserimento". Qui, seleziona "Inserimento automatico" se non è già selezionato.
Puoi quindi aprire il menu a discesa "Posizione" e scegliere "Intestazione a livello di sito".

Quando sei pronto per pubblicare lo snippet di codice, scorri fino alla parte superiore della pagina e fai clic sull'interruttore "Inattivo" in modo che diventi "Attivo".
Quindi, fai clic sul pulsante "Salva frammento".

Metodo 4. Implementare il precaricamento DNS
Il precaricamento DNS consente di eseguire una ricerca DNS in background prima che il visitatore abbia bisogno del contenuto o della risorsa collegata. Ciò è particolarmente utile per le risorse di terze parti che vengono utilizzate sul tuo sito Web, come Google Analytics, Google Fonts o il tuo servizio WordPress Content Delivery Network (CDN).
Per utilizzare il precaricamento DNS, crea semplicemente un nuovo snippet JavaScript utilizzando WPCode e seguendo la stessa procedura descritta sopra.

Fatto ciò, aggiungi ciascun nome di dominio che desideri precaricare utilizzando il seguente formato:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Dopo aver inserito queste informazioni, aggiungi il codice all'intestazione a livello di sito seguendo i passaggi descritti nel Metodo 3, quindi pubblica lo snippet di codice.
Metodo 5. Risorse host in locale
Se utilizzati correttamente, la preconnessione e il precaricamento consentono di effettuare richieste di domini di terze parti senza influire sull'esperienza del visitatore. Tuttavia, ove possibile, dovresti cercare di ospitare risorse e contenuti a livello locale.
Il recupero del contenuto da un server locale è in genere molto più veloce ed è più facile migliorare le prestazioni del contenuto. Ad esempio, potresti utilizzare un plug-in di memorizzazione nella cache o impostare un CDN.
Esistono molti plug-in e servizi WordPress diversi che possono aiutarti a ospitare contenuti a livello locale. Ad esempio, se desideri utilizzare la tipografia personalizzata, puoi ospitare caratteri locali in WordPress anziché caricarli da terze parti come Google Fonts.
Allo stesso modo, puoi aggiungere facilmente caratteri di icone unici al tuo tema WordPress utilizzando un plug-in come SeedProd.
Se utilizzi Google Ads, Google Analytics, Campaign Manager o altri popolari prodotti Google gratuiti, puoi ospitare lo script gtag.js localmente sul tuo server utilizzando MonsterInsights con Performance Addon.
Sostituendo le richieste di domini esterni con risorse locali, puoi spesso migliorare le prestazioni del tuo sito web senza comprometterne le funzionalità e i contenuti.
Metodo 6. Utilizzare il caricamento lento
Invece di caricare tutti i tuoi contenuti in una volta, il caricamento lento scarica solo il contenuto visibile sullo schermo dell'utente. Quindi caricherà più contenuti mentre l'utente scorre lo schermo verso il basso. Questo può far sembrare che la pagina si stia caricando più velocemente.
WordPress eseguirà il caricamento lento delle immagini per impostazione predefinita, ma a seconda della loro posizione potrebbe essere utile caricare anche i contenuti ospitati esternamente. Ad esempio, se desideri incorporare video di YouTube nei post del blog di WordPress, puoi scegliere un plug-in con caricamento lento integrato.
Altri plugin come Smash Balloon YouTube Feed sono dotati di cache integrata e caricamento ritardato per il lettore video. Ciò può migliorare i tempi di caricamento della pagina percepiti, anche quando mostri contenuti da siti Web di terze parti.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come tenere traccia delle richieste di domini di terze parti in WordPress. Potresti anche voler dare un'occhiata alla nostra guida su come creare un feed fotografico Instagram personalizzato o vedere la nostra selezione esperta dei migliori plug-in della galleria video di YouTube per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
