Come caricare file AI di Adobe Illustrator su WordPress (con un plug-in)
Pubblicato: 2020-11-25Vuoi consentire ai visitatori di caricare file AI su WordPress? Per impostazione predefinita, WordPress blocca i caricamenti di Adobe Illustrator. Ma puoi risolvere questo problema rapidamente con un plug-in.
In questo articolo imparerai come abilitare facilmente i caricamenti di file AI in WordPress. Questo metodo è sicuro e facile perché non è necessario modificare il file functions.php.
Crea il tuo modulo di caricamento file WordPress ora
Come posso consentire il caricamento di file AI in WordPress?
WordPress limita i caricamenti di file in modo che i tuoi visitatori possano caricare solo tipi di file di base. Se provi a caricare un file Illustrator, vedrai l'errore "Spiacenti, il tipo di file non è consentito per motivi di sicurezza".
I file di Adobe Illustrator sono sicuri, ma WordPress blocca tutti i tipi di caricamento di file per aiutare a fermare gli hacker. Ciò mantiene il tuo sito sicuro, ma può essere scomodo se vuoi consentire ai tuoi visitatori di caricare file di grafica vettoriale e grafica.
È facile abilitare i caricamenti di Adobe Illustrator in WordPress in modo che i tuoi visitatori possano caricarli tramite i moduli di contatto. Con il nostro metodo, non è necessario modificare il codice.
Prepariamo il plugin.
Come caricare file AI di Adobe Illustrator su WordPress
Ti mostreremo un modo semplice e sicuro per accettare file .ai utilizzando il plug-in Tipi di caricamento file. Ti mostreremo anche come accettare i caricamenti .eps e .indd nel caso in cui anche i tuoi designer utilizzino questi formati.
Ecco i passaggi attraverso i quali lavoreremo.
- Installa il plug-in per i tipi di caricamento dei file
- Consenti il caricamento di file AI in WordPress
- Consenti il caricamento di file EPS e InDesign (opzionale)
- Crea il tuo modulo di caricamento file
Iniziamo installando il plugin.
Passaggio 1: installa il plug-in per i tipi di caricamento dei file
Innanzitutto, installiamo il plug-in gratuito Tipi di caricamento file.
Tipi di caricamento file rende facile consentire qualsiasi tipo di caricamento di file in WordPress.
E poiché è stato creato dallo stesso team che ha creato WPForms, funzionerà perfettamente con il modulo di caricamento file che creeremo nel passaggio 4.
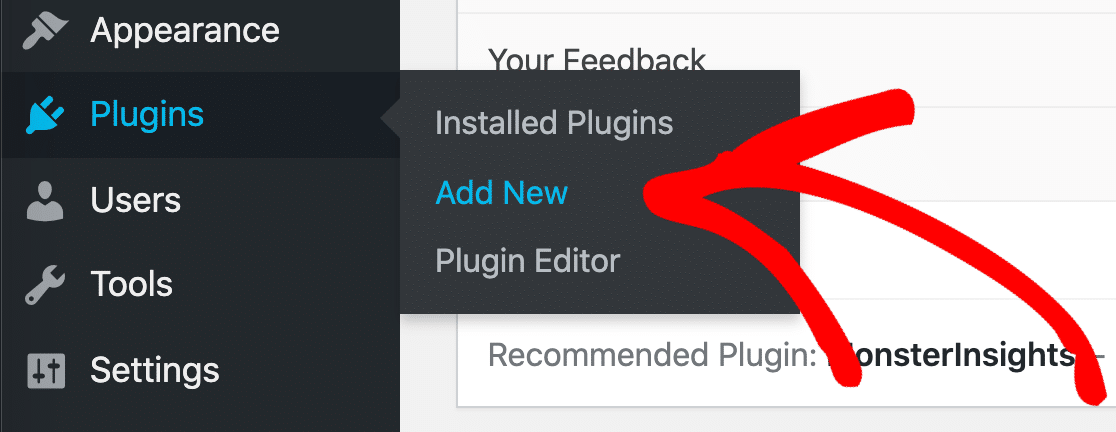
Quindi iniziamo dalla dashboard di WordPress. Nella barra laterale di sinistra, fai clic su Plugin » Aggiungi nuovo .

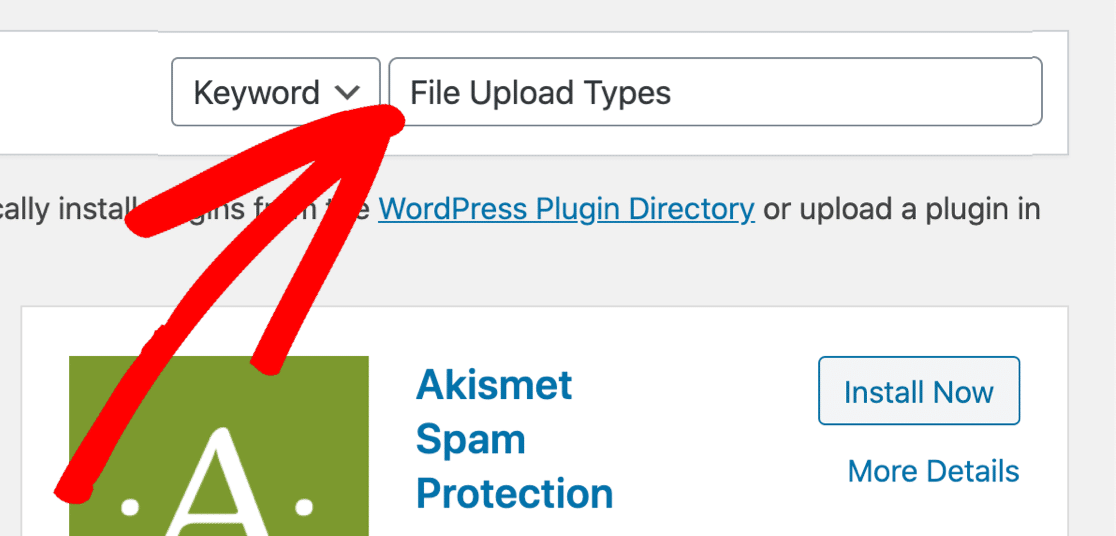
Quindi, vai avanti e cerca il plug-in Tipi di caricamento file nella casella di ricerca in alto.

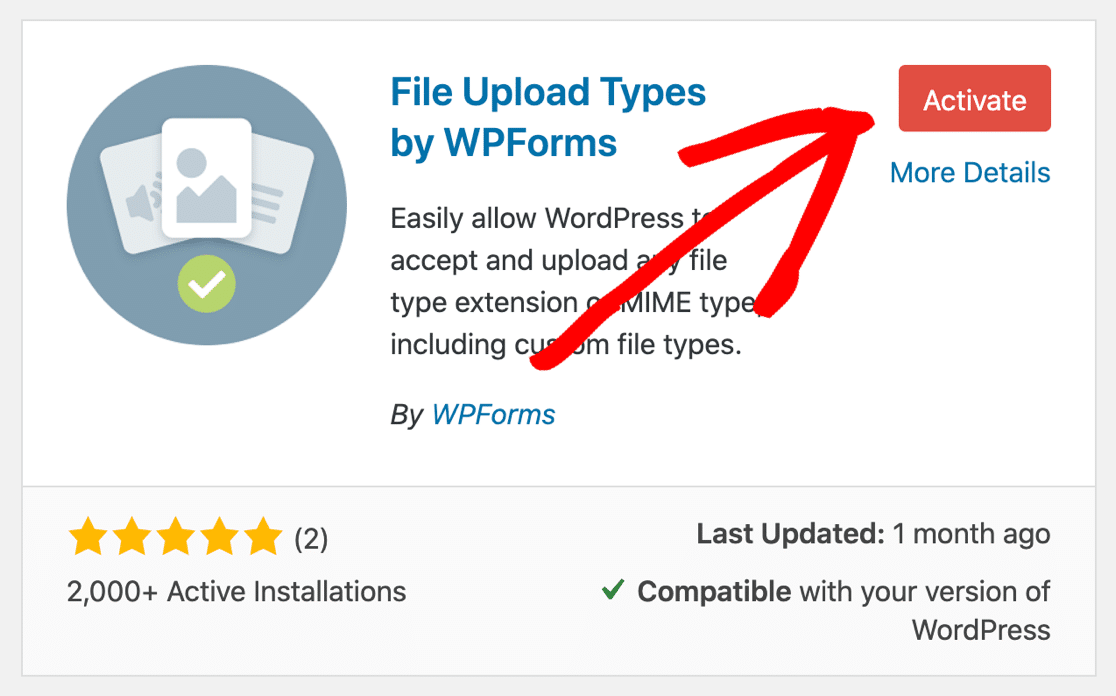
Fare clic su Installa ora , quindi su Attiva .

Questo è tutto! Siamo a posto.
Ora, tutto ciò che dobbiamo fare è modificare le impostazioni per consentire il caricamento di file .ai.
2. Consenti il caricamento di file AI in WordPress
WordPress consente di caricare 5 tipi di file immagine per impostazione predefinita:
- .jpg
- .png
- .gif
- .ico
- .psd
Aggiungiamo i file .ai di Adobe Illustrator alla lista consentita.
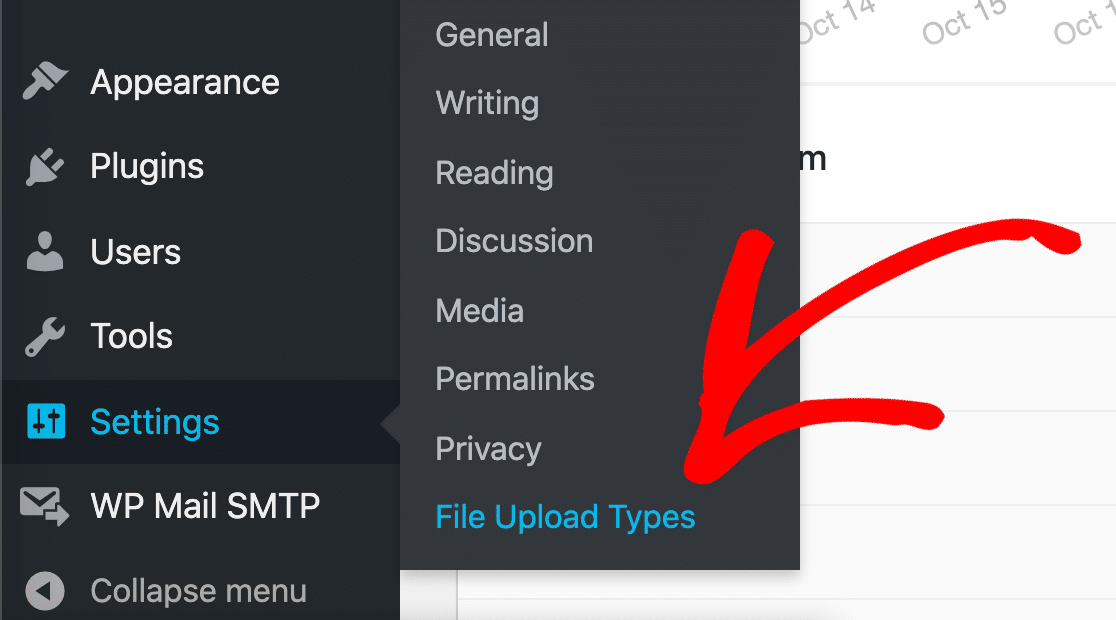
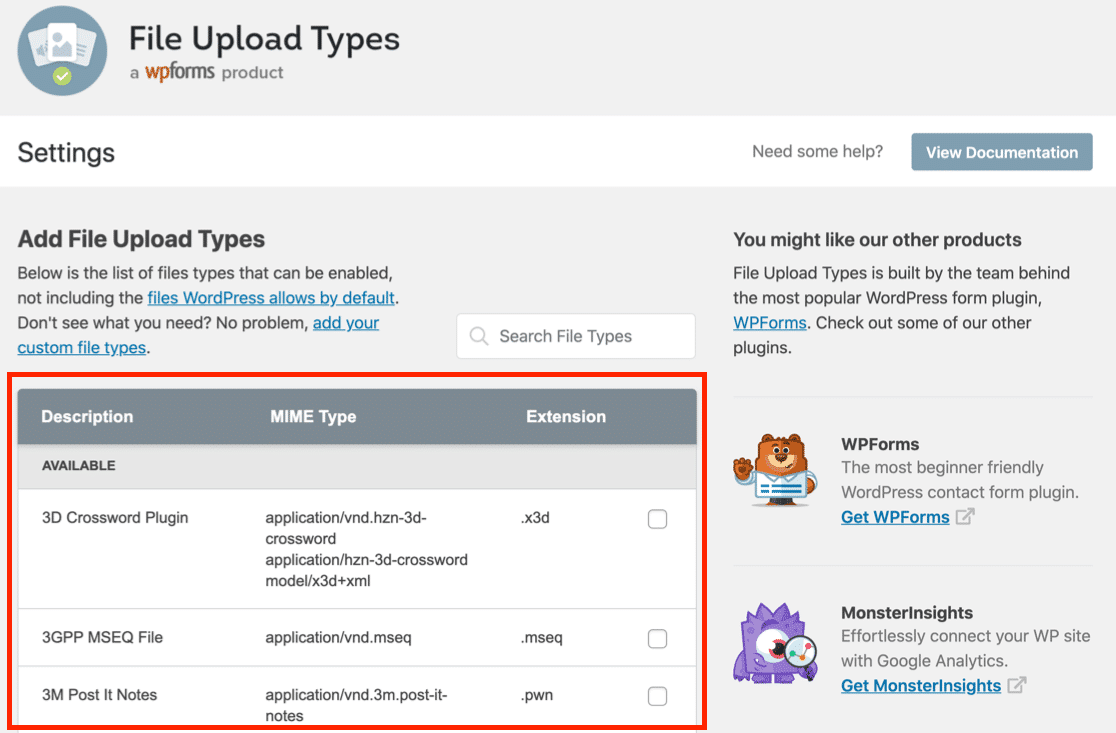
Inizia aprendo Impostazioni » Tipi di caricamento file nella dashboard di WordPress.

A sinistra, puoi vedere un elenco di tipi di file con le caselle di controllo accanto ad essi.

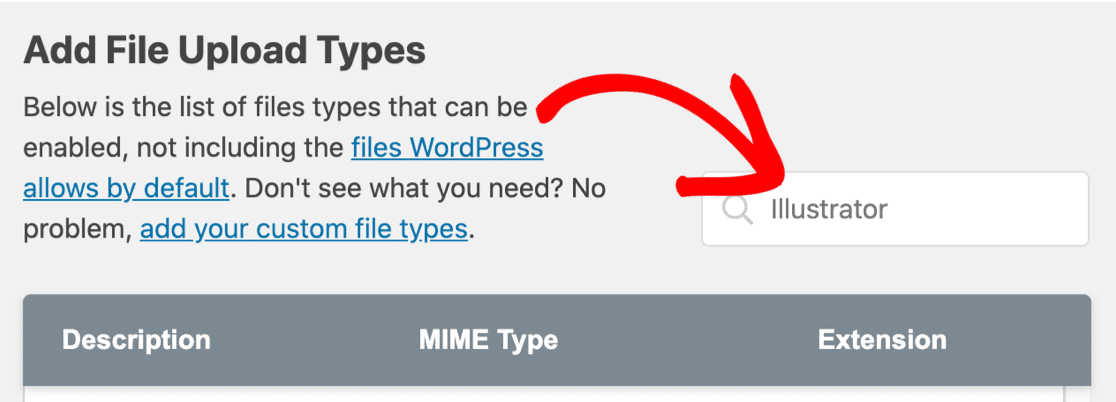
Cerchiamo il tipo di file Illustrator.
Vai avanti e cerca Illustrator nella casella Cerca tipi di file .

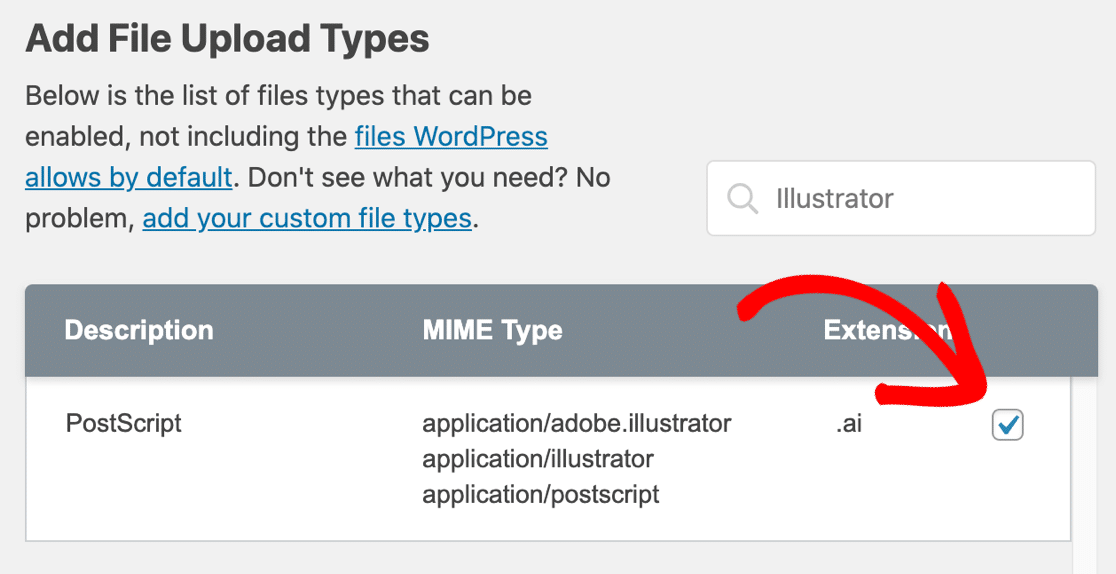
Puoi vedere che abbiamo già un tipo di file PostScript impostato e pronto per l'uso per Adobe Illustrator. Fai semplicemente clic sulla casella di controllo per abilitare i caricamenti .ai.

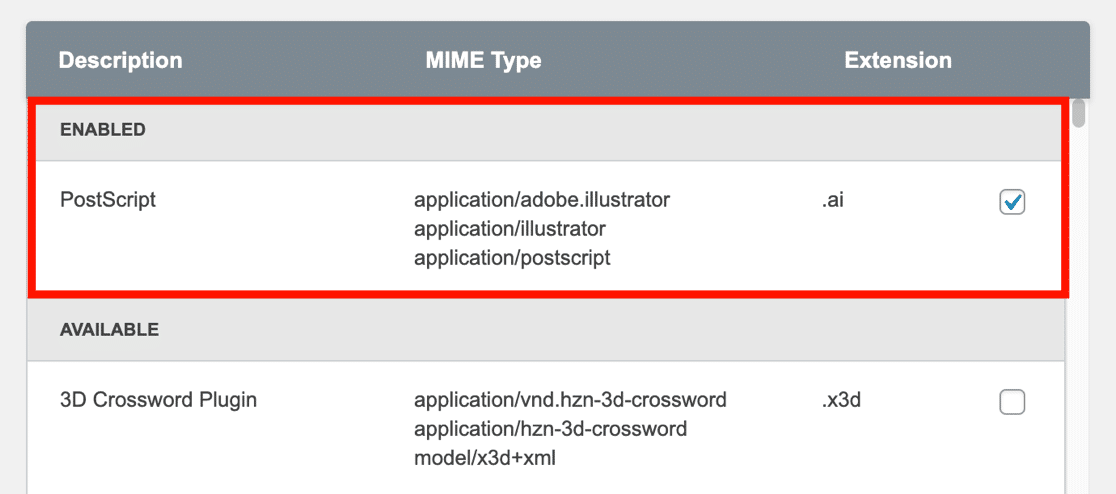
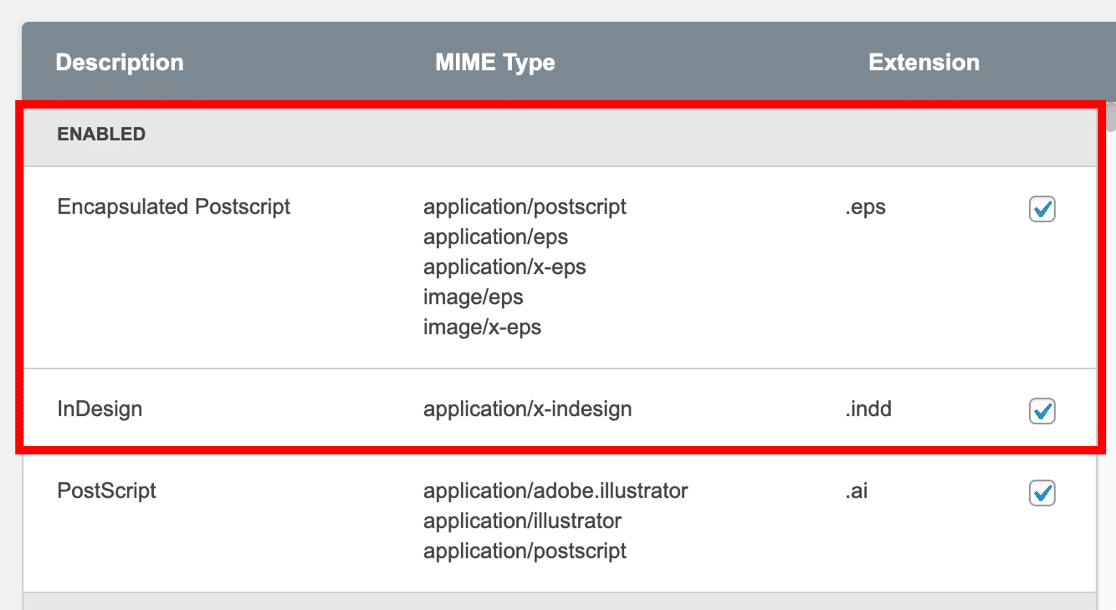
Dopo aver fatto clic su Salva impostazioni , noterai che hai una nuova sezione intitolata Abilitato . Vedrai i file di Adobe Illustrator elencati in quella sezione.

È così facile! Ora i tuoi visitatori possono caricare file .ai con uno di questi tipi MIME:
-
application/adobe.illustrator -
application/illustrator -
application/postscript
Se desideri disabilitare i caricamenti di file .ai, puoi deselezionare la casella e fare clic su Salva impostazioni per rimuoverlo.

Successivamente, esaminiamo un passaggio facoltativo che consente di caricare altri tipi di file Adobe.
Passaggio 3: consenti il caricamento di file EPS e InDesign (opzionale)
Se vuoi semplicemente caricare file .ai su WordPress, puoi saltare questa parte.
Per impostazione predefinita, Tipi di caricamento file non ha .eps e .indd nell'elenco. Ma è semplicissimo aggiungerli alla lista consentita.
Rimani nella schermata Impostazioni caricamento file per questo passaggio.
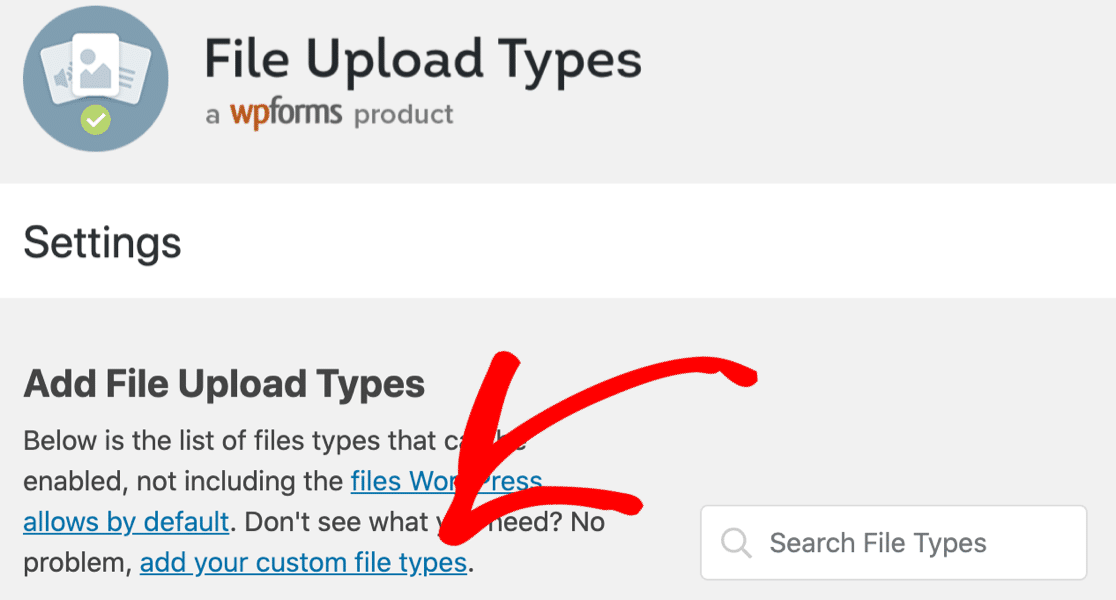
Per iniziare, fai clic sul collegamento Aggiungi i tuoi tipi di file personalizzati in alto.

Iniziamo con i file .eps.
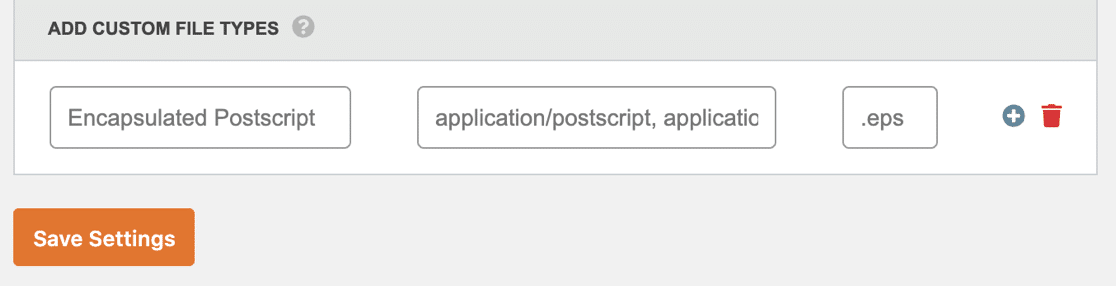
Nella sezione Aggiungi tipi di file personalizzati , digita questi dettagli:
- Descrizione file : qualsiasi nome per il tipo di file. Useremo il nome ufficiale, Encapsulated Postscript , ma puoi digitare tutto ciò che vuoi qui.
- Tipo MIME : incolla tutti questi tipi MIME:
application/postscript, application/eps, application/x-eps, image/eps, image/x-eps - Estensione – .eps

Se hai finito, puoi fare clic su Salva impostazioni qui.
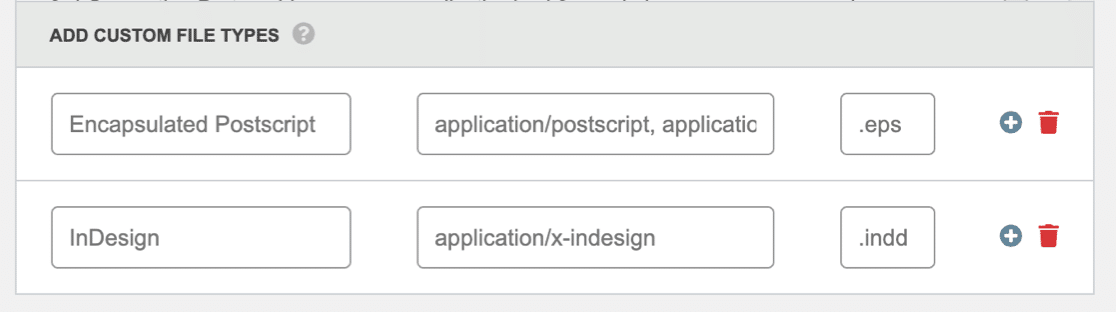
Se desideri anche consentire il caricamento dei file InDesign, puoi fare clic sull'icona più a destra del campo per aggiungere un'altra riga.
Questa volta, possiamo usare queste impostazioni:
- Descrizione del file – InDesign
- Tipo MIME –
application/x-indesign - Estensione – .indd
Ecco come appare con entrambi i tipi di file inseriti e pronti per il salvataggio:

Tutto fatto? Fai clic su Salva impostazioni per aggiungere questi tipi di file Adobe all'elenco dei tipi di file consentiti.
Ora hai i tipi di file EPS e InDesign nella lista consentita in WordPress, proprio sopra il tipo di file AI che abbiamo aggiunto nel passaggio 2.

Ora i tuoi designer possono caricare la loro grafica vettoriale in uno di questi formati. Tutto quello che dobbiamo fare è creare un modulo di caricamento file per il frontend del tuo sito.
4. Crea il tuo modulo di caricamento file AI
WPForms è il miglior plugin per il caricamento di file per WordPress. Viene fornito con un modello di modulo di caricamento file che puoi utilizzare per accettare i caricamenti di file AI ovunque sul tuo sito web.
Abbiamo creato una guida separata sulla creazione di un modulo di caricamento file in WordPress. Dopo aver installato e attivato WPForms, passa al tutorial per creare il tuo modulo.
Dopo aver creato il modulo di caricamento file, puoi limitare i tipi di file nel campo di caricamento file. Questo è utile se vuoi impedire alle persone di inviare per sbaglio disegni nel formato sbagliato.
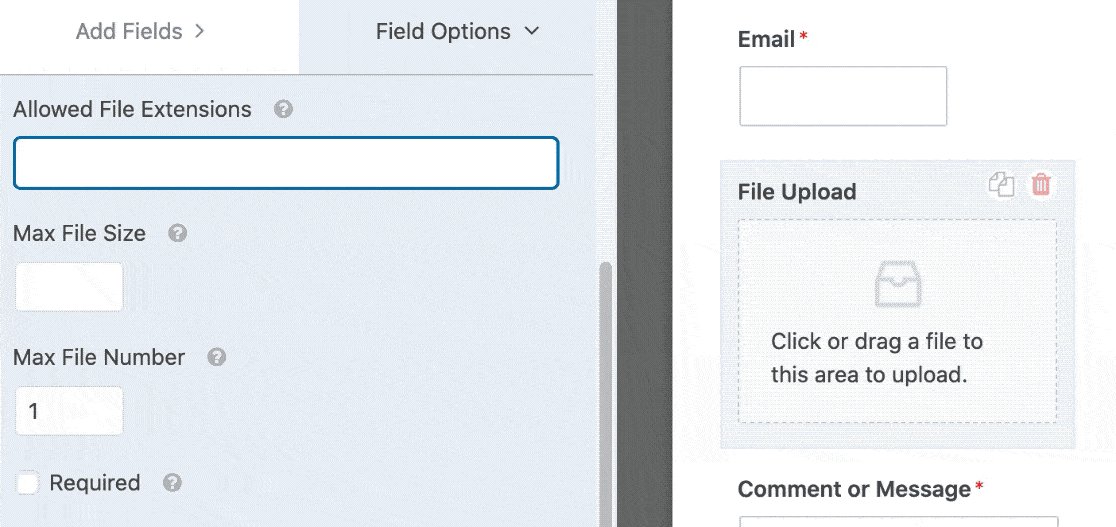
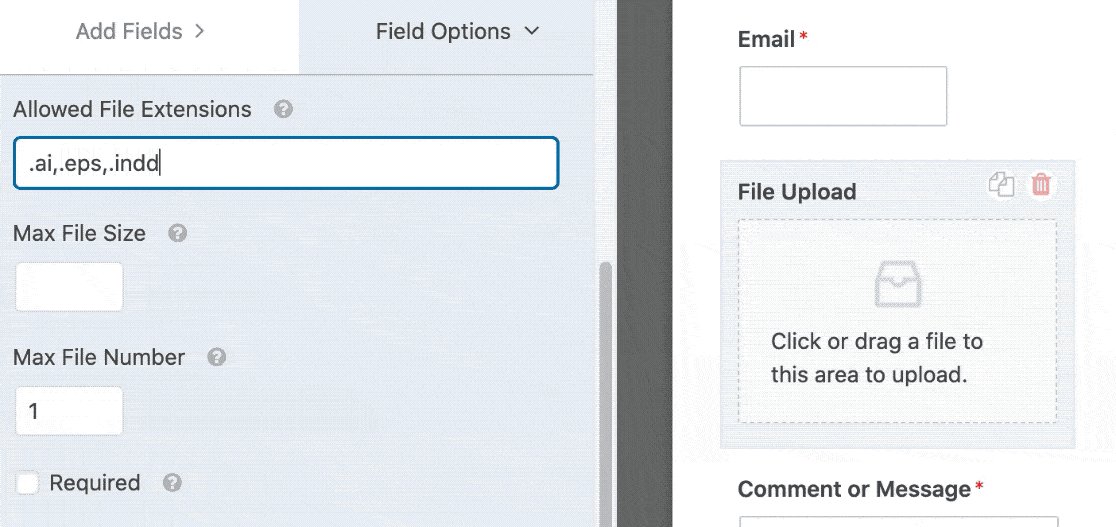
Per configurarlo in WPForms, fai clic sul campo Caricamento file nel nuovo modulo.
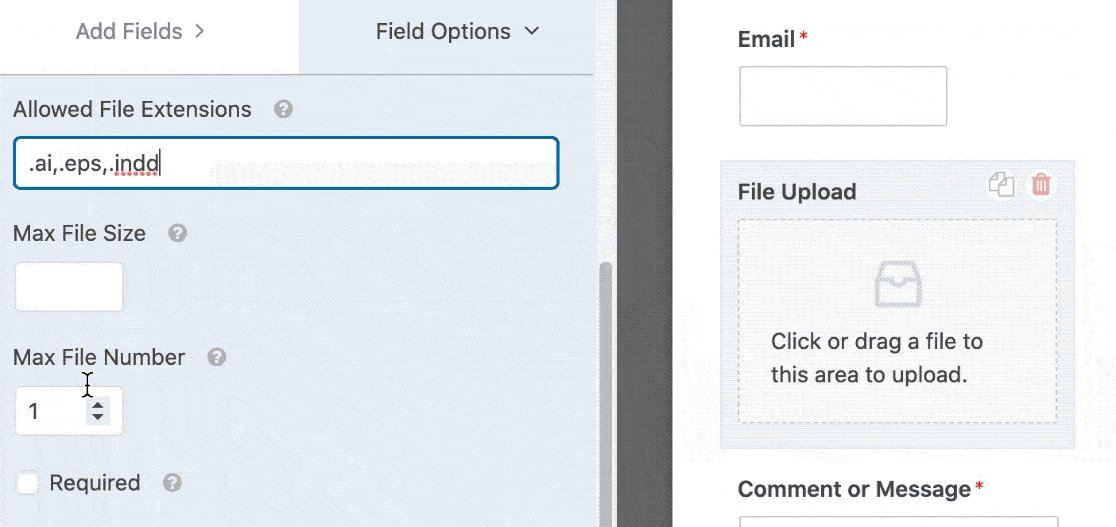
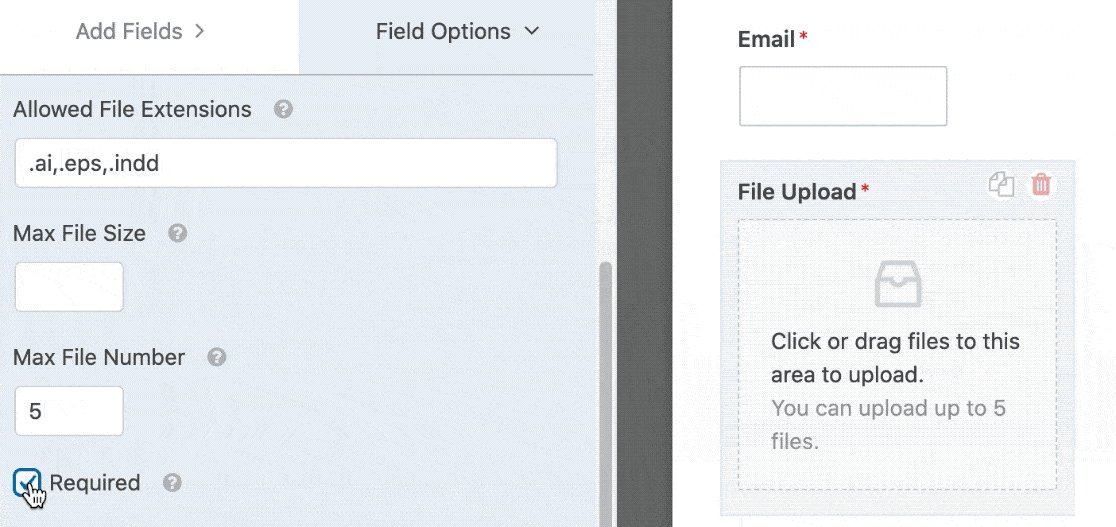
A sinistra, puoi andare avanti e digitare le estensioni che desideri consentire nella casella Estensioni file consentite . Ricorda di iniziare ogni estensione con un punto . e separa più estensioni con una virgola ,

Hai notato che puoi anche impostare la Dimensione massima del file ? Abbiamo lasciato il nostro al valore massimo predefinito del server, ma puoi digitare un'altra dimensione massima se lo desideri. Puoi anche scegliere quanti file vuoi accettare con ogni invio.
E questo è tutto! Dovrai solo salvare e pubblicare il tuo modulo sul tuo sito web e condividere il link con i tuoi designer.
Crea il tuo modulo di caricamento file WordPress ora
Passaggio successivo: risoluzione dei problemi relativi ai tipi di file di WordPress
I tuoi visitatori hanno problemi a caricare un tipo di file personalizzato? Se continuano a vedere un errore, ti consigliamo di verificare di aver inserito il tipo MIME corretto per il file.
Dai un'occhiata a questo articolo su come correggere l'errore "tipo di file non consentito" in WordPress. Abbiamo incluso alcuni suggerimenti per aiutarti a trovare il tipo di file corretto utilizzando un controllo del tipo MIME online.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include modelli di moduli per il caricamento di file e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
