Come caricare un file HTML su WordPress (2 modi)
Pubblicato: 2023-04-18Con l'introduzione del Block Editor e del Site Editor, il design di WordPress è diventato sempre più semplificato. Tuttavia, ci sono ancora alcune circostanze speciali che potrebbero richiedere di sapere come caricare un file HTML su WordPress.
Ad esempio, potresti dover trasferire design personalizzati sul tuo sito. La buona notizia è che questo è piuttosto semplice. In effetti, ci sono diversi modi per farlo.
In questo post, spiegheremo perché potresti voler caricare un file HTML su WordPress. Quindi, ti mostreremo due modi per farlo. Immergiamoci subito!
Perché potresti voler caricare un file HTML su WordPress
WordPress è altamente accessibile e facile da usare. Man mano che il sistema di gestione dei contenuti (CMS) si evolve, gli sviluppatori sono costantemente alla ricerca di modi per onorare la loro missione di democratizzare l'editoria.
In effetti, la community di WordPress si è allontanata da complesse soluzioni di codifica verso sistemi più intuitivi come i page builder. È chiaro che la modifica con trascinamento della selezione e i principi di progettazione basati su blocchi sono qui per restare.
Quindi, ti starai chiedendo: perché dovresti caricare un file HTML su WordPress?
La verità è che, nella maggior parte dei casi, questa probabilmente non è l'idea migliore. Potrebbe essere più semplice rifare qualsiasi elemento o contenuto presente in quel file HTML, utilizzando il Block Editor di WordPress o un page builder come Elementor.
Tuttavia, ci sono alcune circostanze in cui potresti aver bisogno di sapere come caricare un file HTML in WordPress. Eccone alcuni:
- Importazione di disegni preesistenti . A volte, potrebbe essere più semplice importare un disegno preesistente utilizzando un file HTML. Ciò è particolarmente vero se stai trasferendo il tuo sito web da un altro CMS o costruttore di siti web.
- Creazione di layout personalizzati al di fuori del tuo tema . Tutti i temi WordPress sono altamente personalizzabili. Di solito ti danno la flessibilità di cui hai bisogno per creare layout personalizzati unici per il tuo marchio e la tua visione. Tuttavia, potresti dover creare alcuni design al di fuori della struttura del tuo tema e quindi importarli nel tuo sito.
- Verifica del tuo sito web con Google Search Console . Se desideri configurare il tuo sito web con Google Search Console, dovrai verificare di esserne il proprietario. Un modo per farlo è caricare un file HTML sul tuo sito.
Per riassumere, il caricamento di file HTML non è qualcosa che dovrai fare frequentemente in WordPress. Tuttavia, è bene che tu impari come farlo, nel caso in cui ti trovi in uno degli scenari di cui sopra.
Come caricare un file HTML su WordPress
Ora che sai perché potresti voler caricare un file HTML su WordPress, ti mostreremo due modi per farlo:
- L'editor di blocchi nativo di WordPress.
- SFTP per caricare il file direttamente sul tuo server.
Iniziamo!
1. Utilizzo dell'Editor blocchi
Il primo modo per caricare un file HTML su WordPress è utilizzare l'Editor blocchi. Questo metodo può essere particolarmente utile se si desidera importare un elemento di progettazione specifico o un layout personalizzato.
Esistono due modi per caricare un file HTML nell'editor blocchi:
- Puoi caricare il file vero e proprio. Ciò consentirebbe ad altri utenti di scaricare il file HTML.
- Puoi aggiungere l'HTML dal file all'editor per mostrare quel design. Ciò è utile se si desidera visualizzare l'effettivo design HTML sulla pagina, anziché solo un collegamento al file.
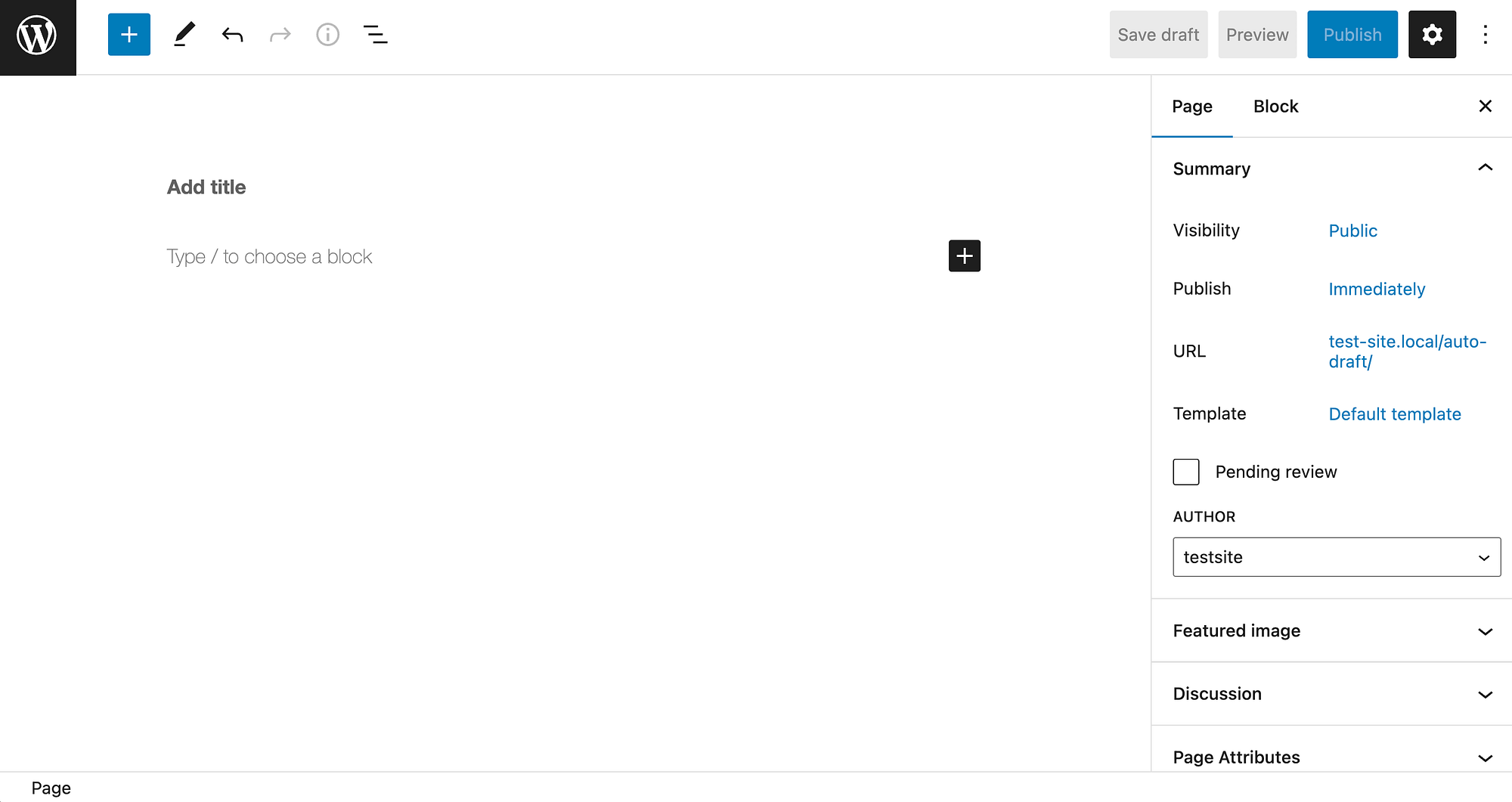
Per iniziare, vai alla dashboard di WordPress e apri la pagina o il post in cui desideri aggiungere il file:

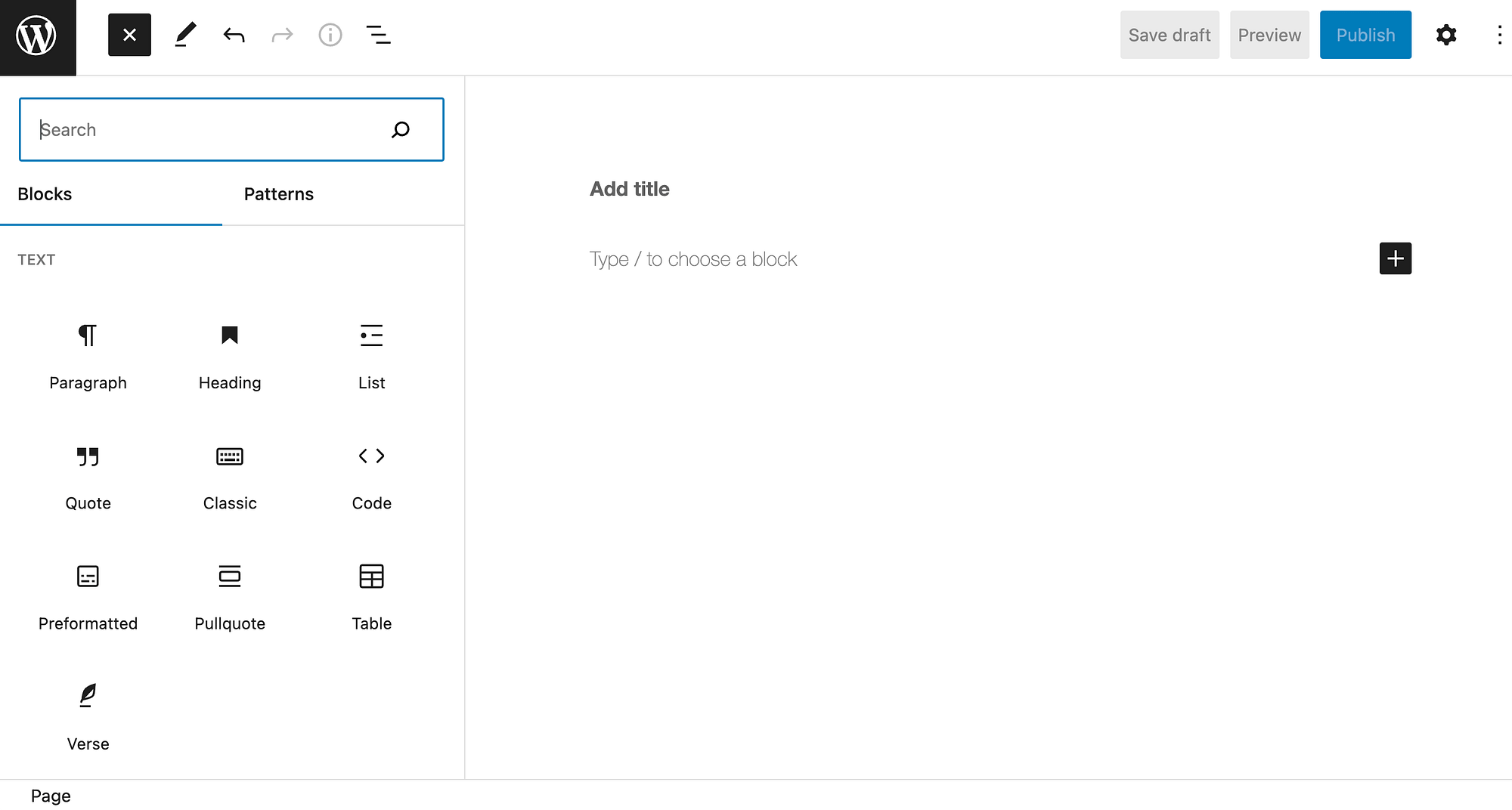
Fai clic sul simbolo più (+) nell'angolo in alto a sinistra dello schermo per aprire il menu dei blocchi:

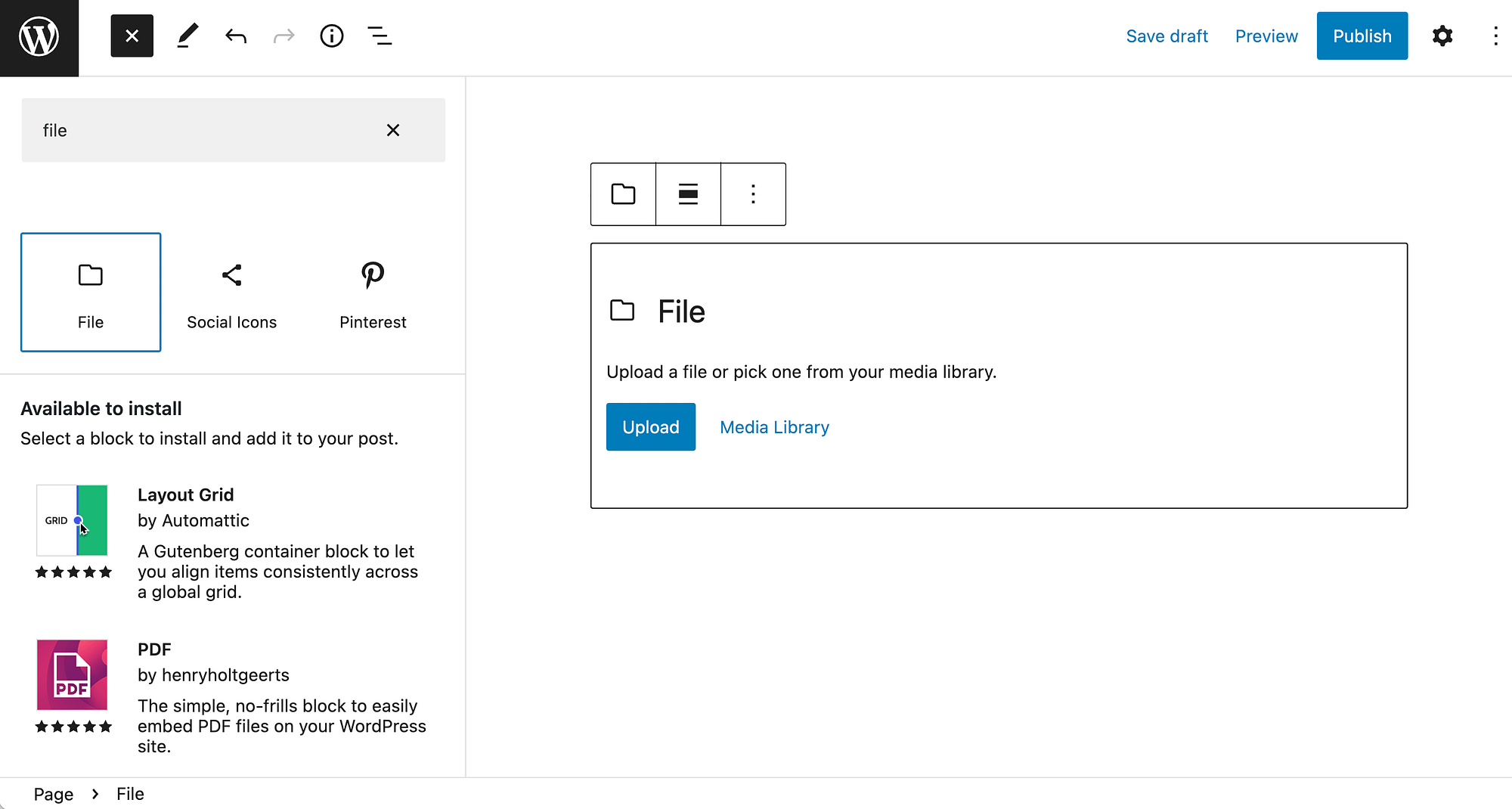
Successivamente, digita "file" nel campo di ricerca per trovare il blocco File e fai clic su di esso per inserirlo nella tua pagina o post:

Quindi, carica il tuo file HTML nel blocco. Dopodiché, puoi apportare ulteriori modifiche alla tua pagina o al tuo post e premere Pubblica per renderle attive.
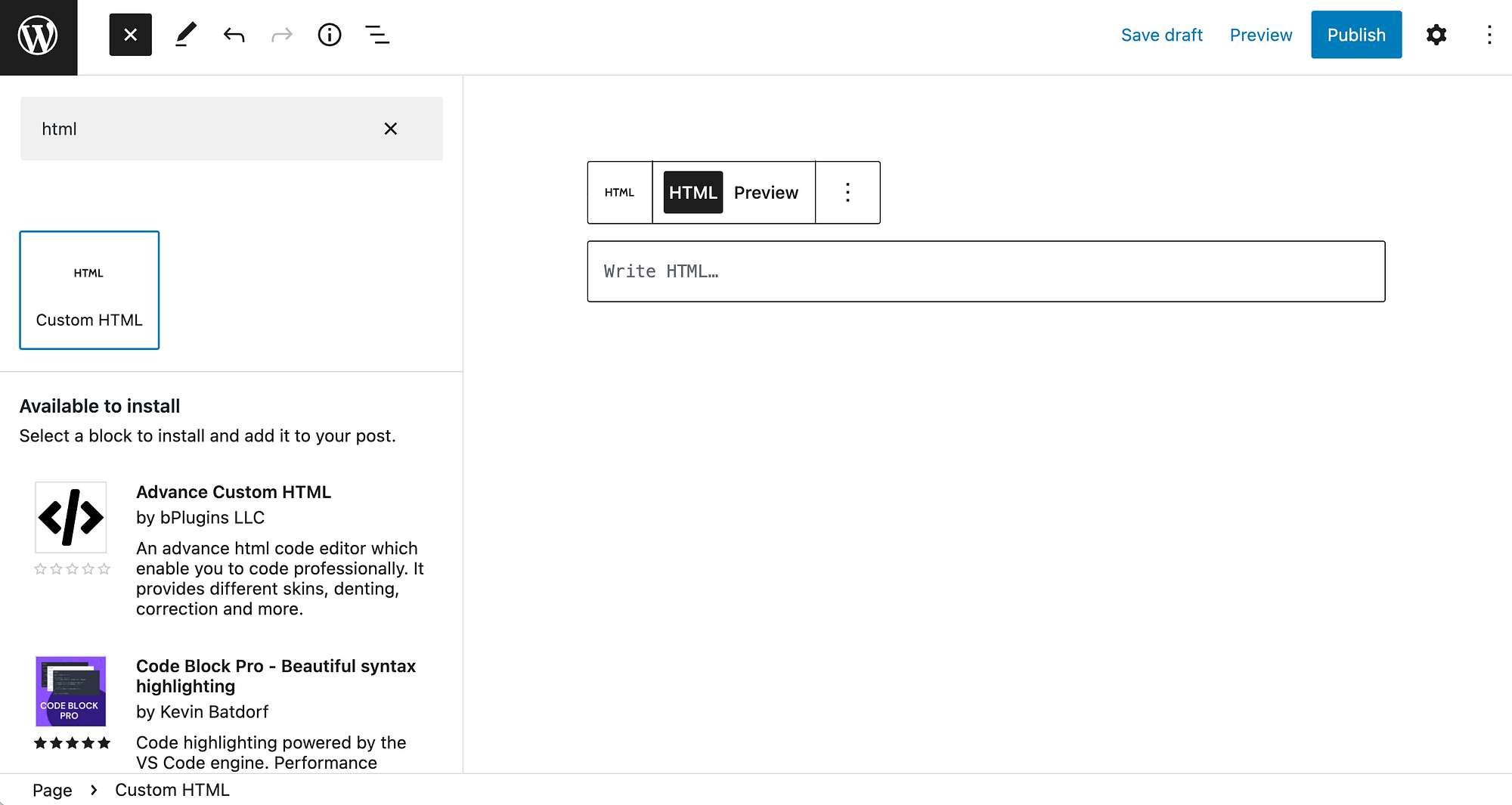
In alternativa, puoi utilizzare il blocco HTML personalizzato .
Torna al menu dei blocchi e digita "html" nel campo di ricerca per cercare questo elemento:

Se scegli questa opzione, dovrai copiare l'HTML direttamente dal tuo file, quindi incollarlo nella casella che dice Scrivi HTML .
Tuttavia, potresti riscontrare alcuni problemi quando utilizzi questo approccio. Pertanto, ti mostreremo un altro metodo per caricare un file HTML su WordPress.
2. Con un client FTP
L'utilizzo dell'Editor blocchi è il modo più semplice per caricare un file HTML su WordPress. Tuttavia, nel caso in cui questo metodo non funzioni per te, puoi anche caricare il file manualmente. Detto questo, questo metodo è probabilmente utile solo se desideri aggiungere un'intera pagina al tuo sito web.
Dovrai utilizzare un file manager come cPanel o un client FTP (File Transfer Protocol). In questa procedura dettagliata, useremo quest'ultimo.
Se non hai familiarità con il processo, accedere e modificare i file del tuo sito può essere un po' complicato e un piccolo errore potrebbe danneggiare il tuo sito. Pertanto, prima di iniziare, ti consigliamo di eseguire il backup del tuo sito.
Se desideri istruzioni più dettagliate, abbiamo anche una guida completa sull'utilizzo di FTP per connettersi a WordPress.
Per iniziare, dovrai scaricare un client FTP come FileZilla.
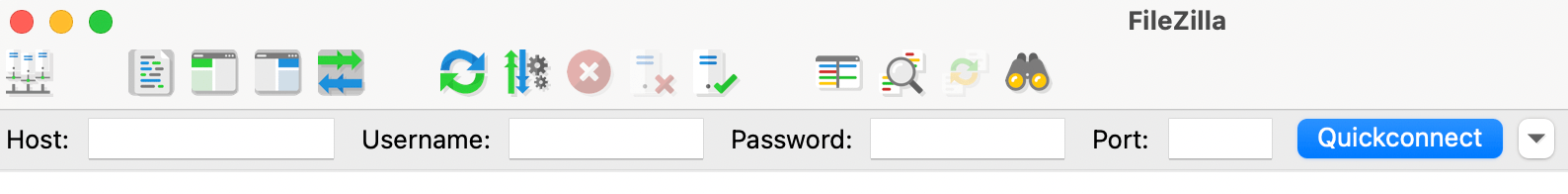
Una volta completato il download, puoi aprire il programma e collegarti al tuo sito web:


Ciò richiederà alcune informazioni di base, inclusi i dettagli del server e dell'utente. Dovrai compilare i campi per Host , Username , Password e Port . Quindi, fai clic su Connessione rapida .
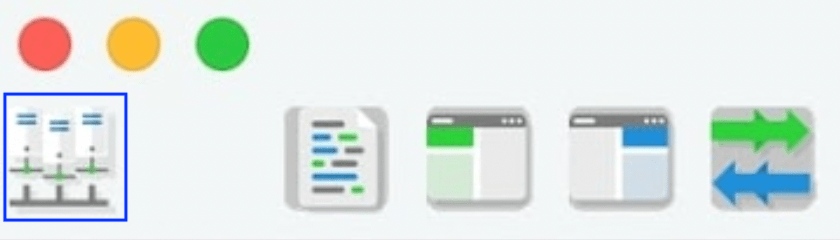
Ti consigliamo inoltre di modificare il protocollo da FTP a SFTP prima di procedere. Per fare ciò, fai clic sull'icona Site Manager nell'angolo all'estrema sinistra del menu orizzontale:

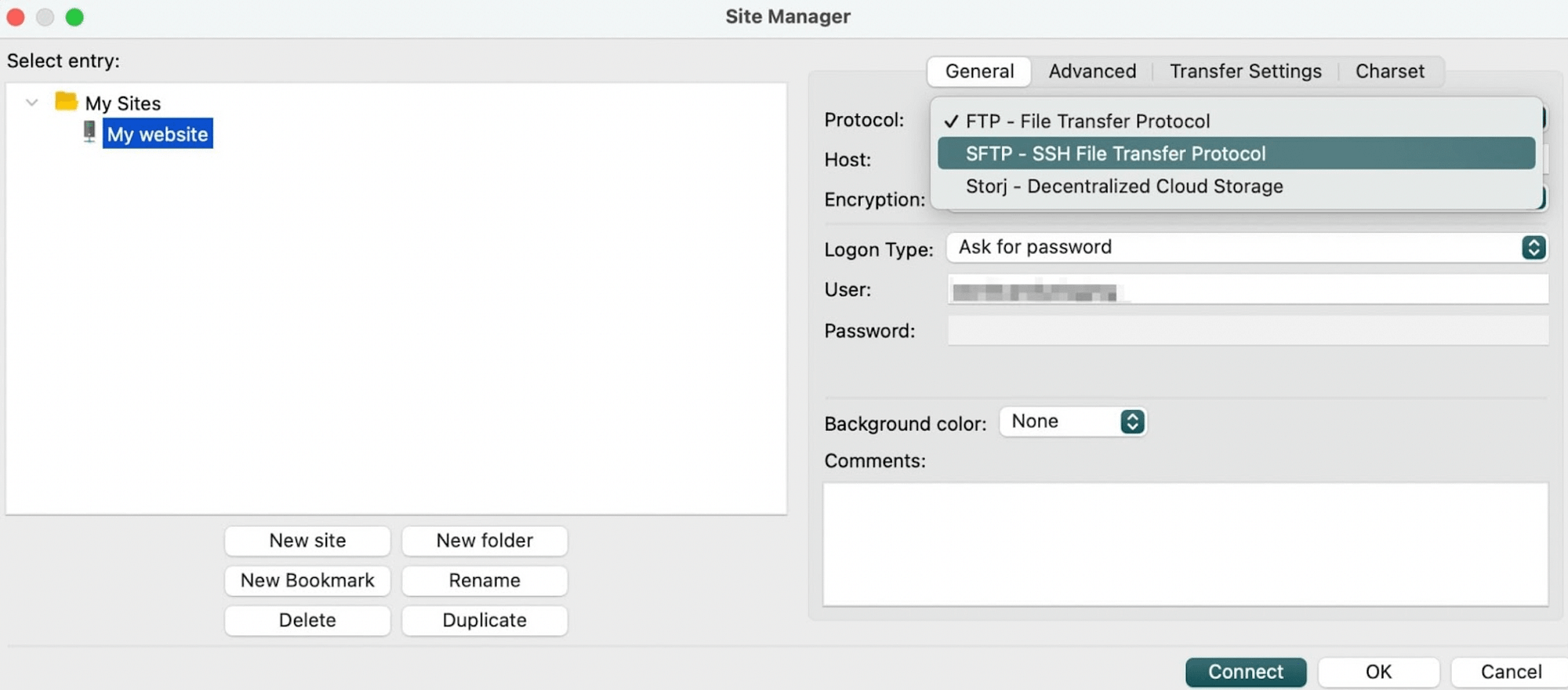
Questo aprirà le impostazioni generali in cui è possibile apportare questa modifica:

L'utilizzo dell'opzione SFTP renderà il processo più sicuro.
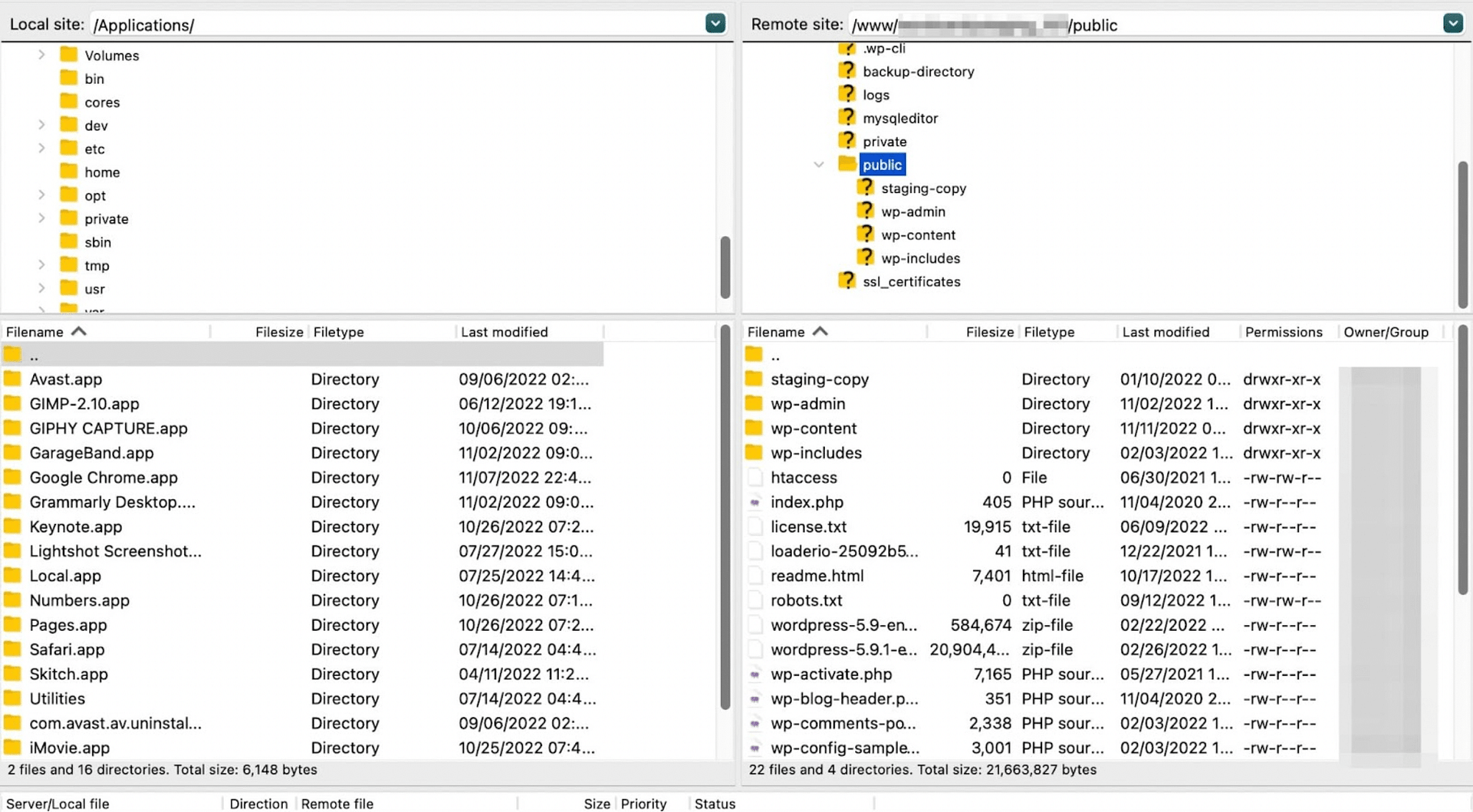
Ora dovresti essere in grado di vedere due pannelli sullo schermo: quello di sinistra contiene i file e le cartelle sul tuo dispositivo locale e quello di destra contiene i file del tuo sito.
Nel pannello di destra, dovrai trovare la tua directory principale, che in genere è una cartella etichettata public :

Ora individua il file HTML che desideri caricare nel pannello di sinistra (ad esempio, il tuo computer). Quindi, aggiungi il file alla cartella principale del tuo sito e il gioco è fatto!
Conclusione
Man mano che il design di WordPress si sposta verso l'editing completo del sito e temi basati su blocchi, i siti WordPress si affideranno sempre meno alla conoscenza diretta di HTML e CSS.
Anche se sei un principiante nel web design, puoi facilmente replicare layout personalizzati con il Block Editor o il page builder di tua scelta. Tuttavia, ci sono alcune circostanze in cui potrebbe essere necessario sapere come caricare un file HTML su WordPress.
Per ricapitolare, ecco come caricare un file HTML su WordPress:
- Utilizzare il blocco File o HTML personalizzato all'interno dell'Editor blocchi.
- Aggiungi il file alla cartella principale del tuo sito utilizzando un client FTP come FileZilla.
Hai domande su come caricare un file HTML su WordPress? Fatecelo sapere nella sezione commenti qui sotto!
