Come caricare modelli Divi Theme Builder sul tuo Divi Cloud
Pubblicato: 2022-09-05Il rilascio della libreria Divi Theme Builder ti dà il potere di organizzare i tuoi modelli di Theme Builder in modo più approfondito. La libreria Divi Theme Builder ti consente di salvare i tuoi modelli e set di modelli preferiti, insieme ai loro compiti. Insieme a Divi Cloud, ora puoi copiare intestazioni, piè di pagina, post del blog e altro da un sito Web (o host Web) a un altro. Non è più necessario scaricare file aggiuntivi. Prima di imparare come caricare i modelli Divi Theme Builder su Divi Cloud, diamo una rapida occhiata a cosa sono i modelli Divi Theme Builder e ai loro vantaggi per il tuo flusso di lavoro.
Cosa sono i modelli Divi Theme Builder?
C'è stato un tempo in cui una delle più grandi lamentele che le persone avevano con i costruttori di siti Web era la loro incapacità di controllare la progettazione di intestazioni, piè di pagina e post del blog, solo per citarne alcuni. Quando Divi ha dato vita al Theme Builder, tutto è cambiato. Ora siamo benedetti con un potente strumento che ci consente di avere un controllo profondo su molti elementi dei nostri siti web. I modelli Divi Theme Builder sono i blocchi che utilizziamo per poterlo fare. Possiamo creare un modello che possiamo applicare a tutte le pagine, tutti i post all'interno di una determinata categoria e persino tipi di post personalizzati.
I vantaggi dell'utilizzo dei modelli Divi Theme Builder
I modelli portano un approccio "impostalo e dimenticalo" al nostro processo di progettazione. Non è necessario rifare un design per ogni contenuto del nostro sito. Ad esempio, se vogliamo che tutti i post del blog abbiano un'immagine in primo piano, non è necessario aggiungere un modulo del titolo del post a ogni post del blog sul nostro sito. Invece, creeremmo un modello Divi Theme Builder. Successivamente, lo assegneremmo a tutti i post del nostro blog. Quindi, determineremo il design che vogliamo. Questo verrà quindi propagato a ogni post del blog che abbiamo sul nostro sito Web. Attraverso la creazione e l'assegnazione di un modello Divi Theme Builder, siamo in grado di controllare il design e la funzionalità in un unico posto.
Quando si tratta del processo del web designer, questo può essere estremamente utile. Se un cliente sta cercando di apportare una modifica a un progetto, puoi utilizzare il modello Divi Theme Builder assegnato per apportare rapidamente una modifica. Questa modifica si rifletterebbe quindi sull'intero sito. Puoi trovare alcuni modelli Divi Theme Builder gratuiti rilasciati settimanalmente sul nostro blog.
Perché caricare modelli Divi Theme Builder sul tuo Divi Cloud?
Ora che abbiamo compreso il motivo per cui utilizziamo i modelli Divi Theme Builder, tocchiamo brevemente come la loro potenza viene amplificata con Divi Cloud. Come suggerisce il nome, Divi Cloud è un prodotto basato su cloud. Pensalo come Dropbox o Google Drive! — per i tuoi elementi Divi. Caricando i nostri modelli Divi Theme Builder su Divi Cloud, possiamo portare i nostri progetti da un sito all'altro, senza problemi. Indipendentemente dall'host web che utilizzi, puoi portare intestazioni, piè di pagina, modelli di post di blog e altro nella tua nuova installazione di Divi. Finché disponi di un abbonamento Divi e Divi Cloud attivo, puoi avere un processo di progettazione semplificato che ti farà risparmiare tempo durante la costruzione dei siti.
Carica i modelli Divi Theme Builder su Divi Cloud
Vai a Divi Theme Builder
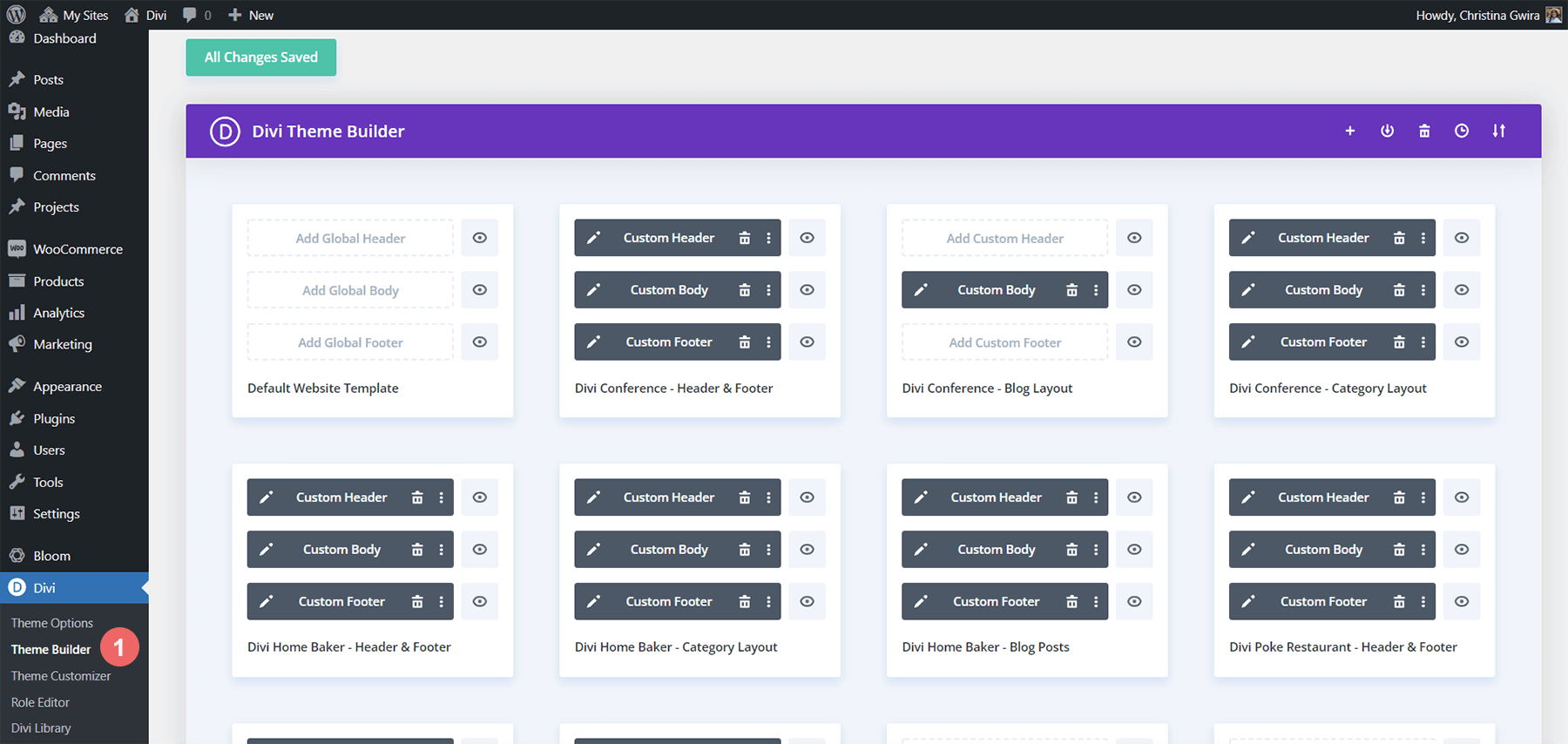
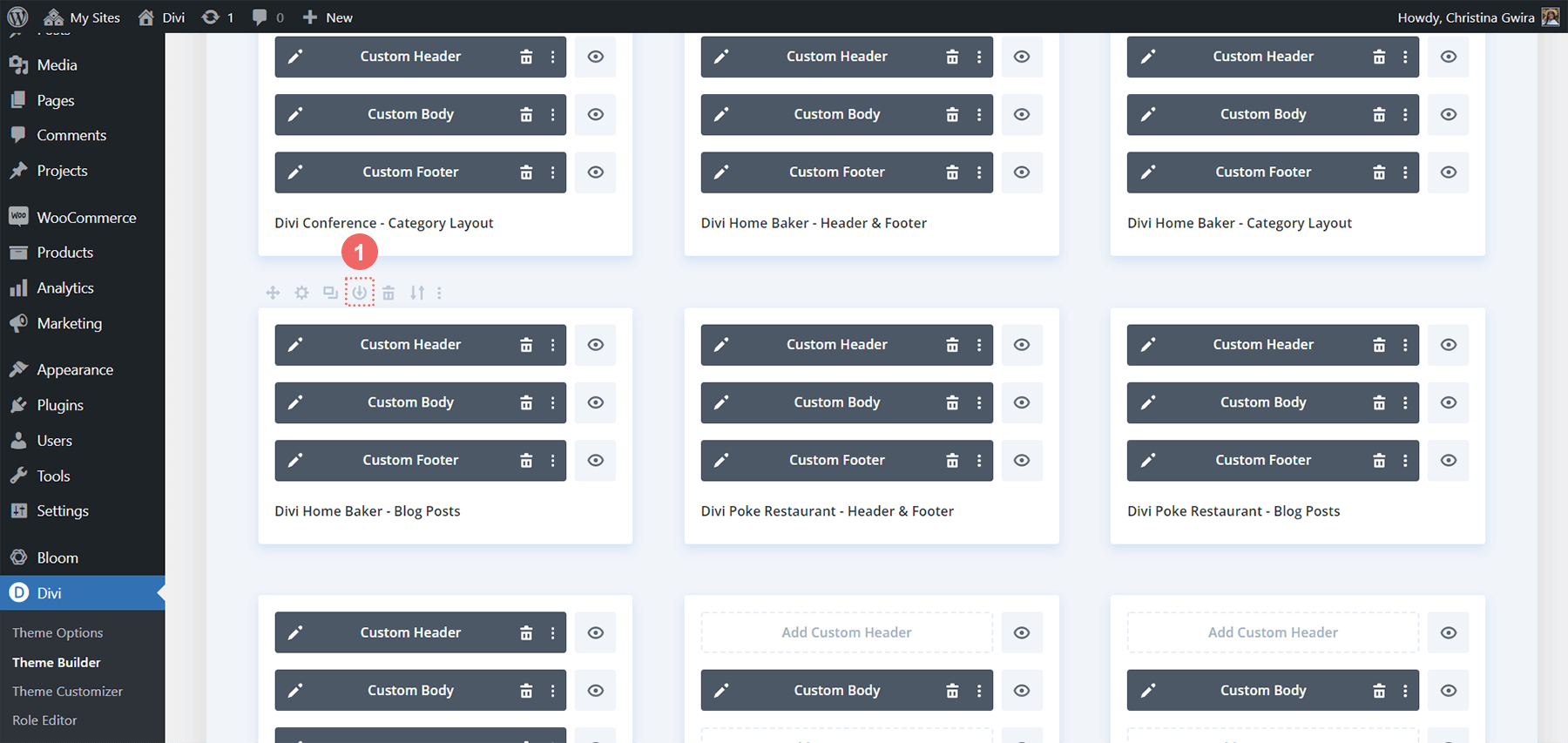
Per iniziare a caricare i modelli Divi Theme Builder su Divi Cloud, vai a Divi Theme Builder nel back-end del tuo sito Web WordPress.

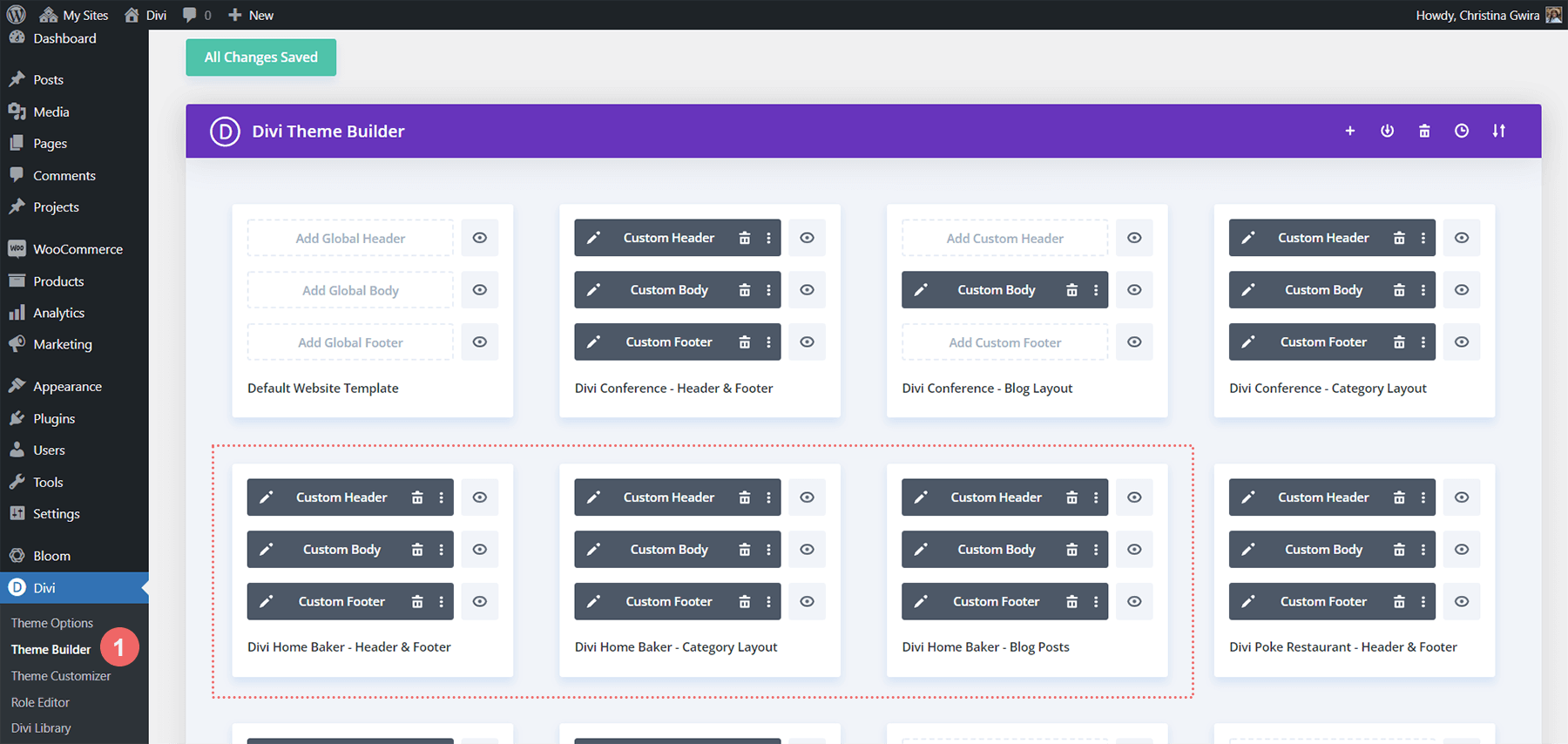
La libreria sopra è piuttosto piena di modelli che sono stati creati. La tua libreria Divi Theme Builder probabilmente ha lo stesso aspetto. Ci sono alcuni modelli di intestazione e piè di pagina, alcuni modelli di post di blog e altro ancora. Ci concentreremo sullo spostamento dei modelli Divi Divi Home Baker Divi su Divi Cloud.

Accedi a Divi Cloud
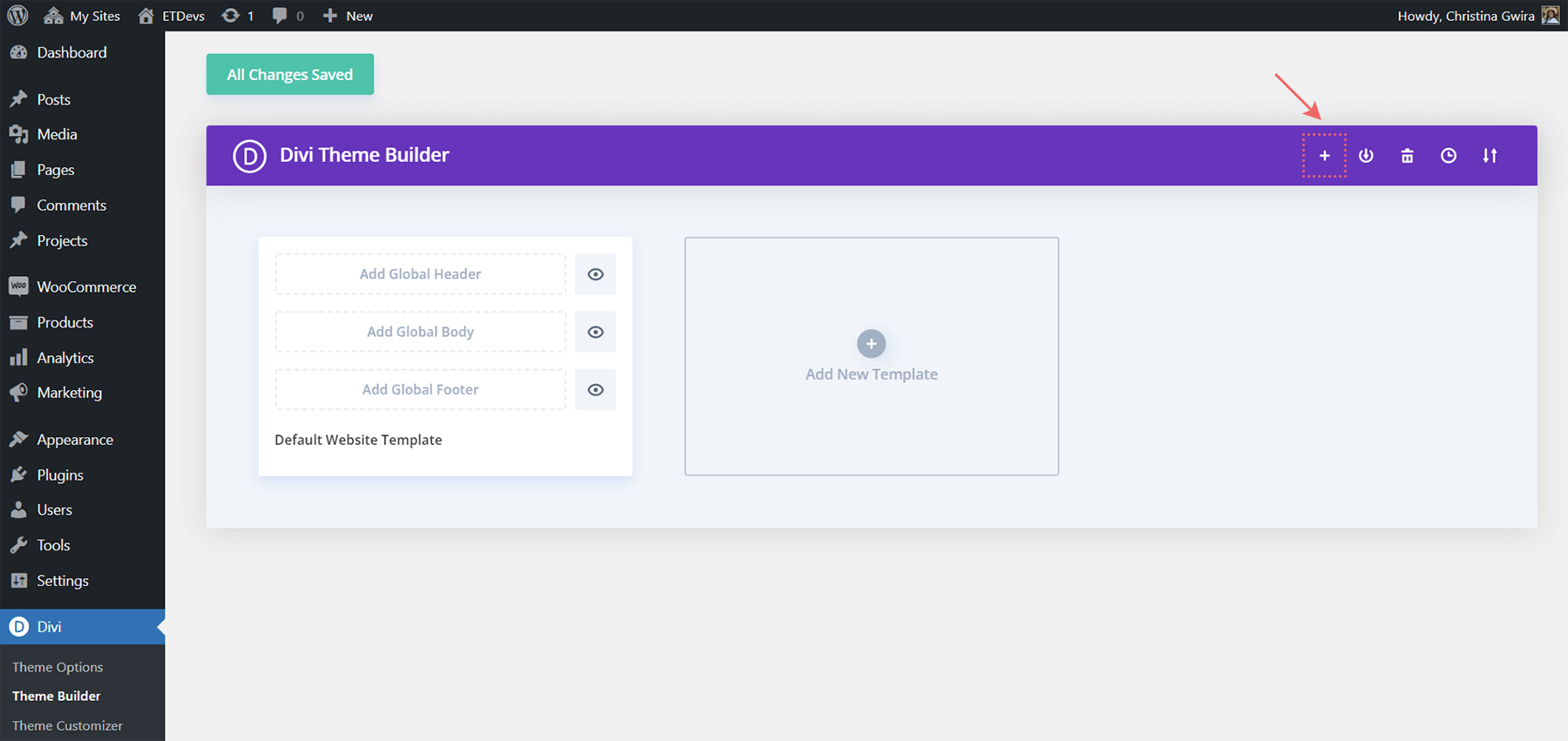
Dopo aver deciso quali modelli desideri caricare su Divi Cloud, nell'angolo in alto a destra vedrai un'icona con il segno più. Fare clic sull'icona.


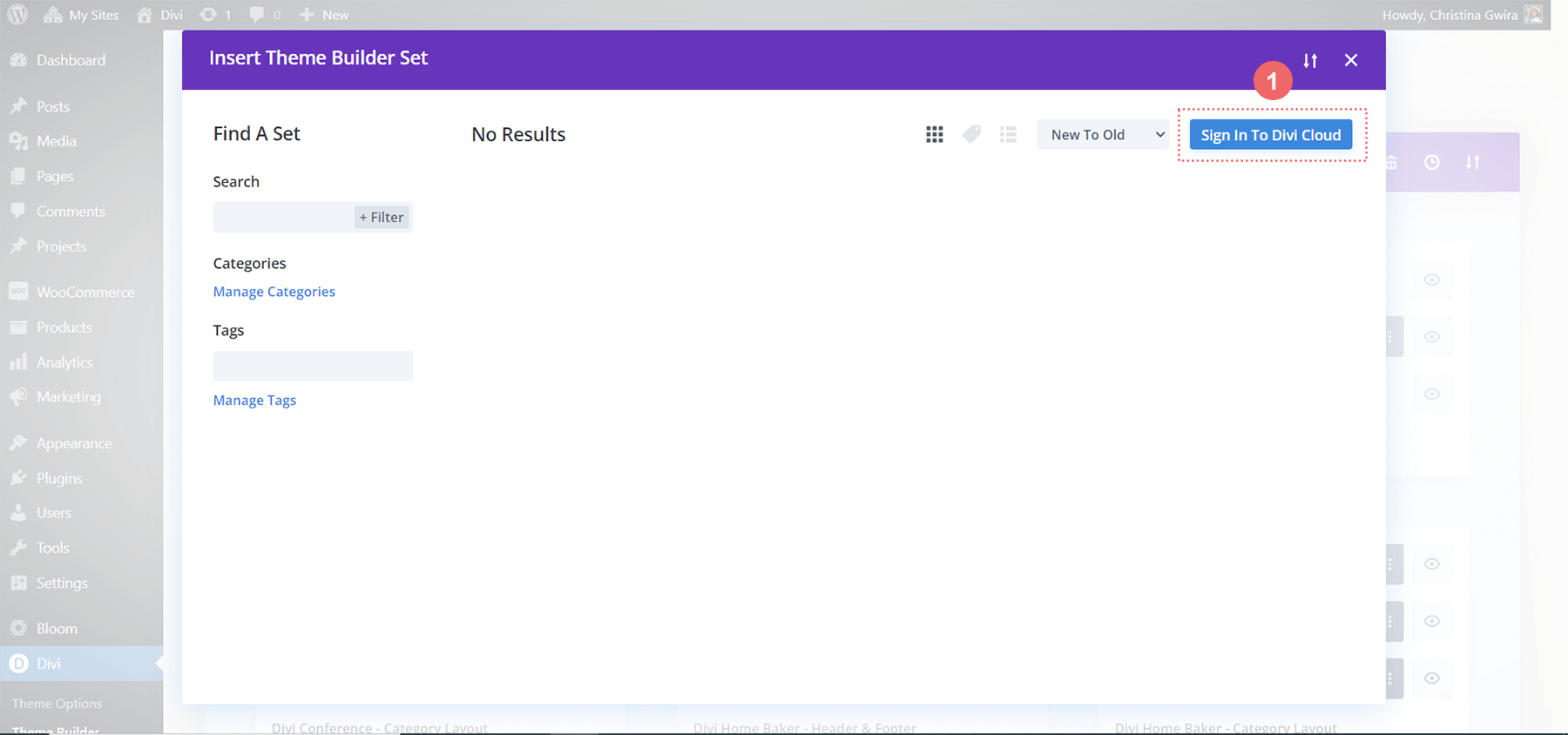
Una volta visualizzato il popup, fai clic sul pulsante blu Accedi a Divi Cloud.

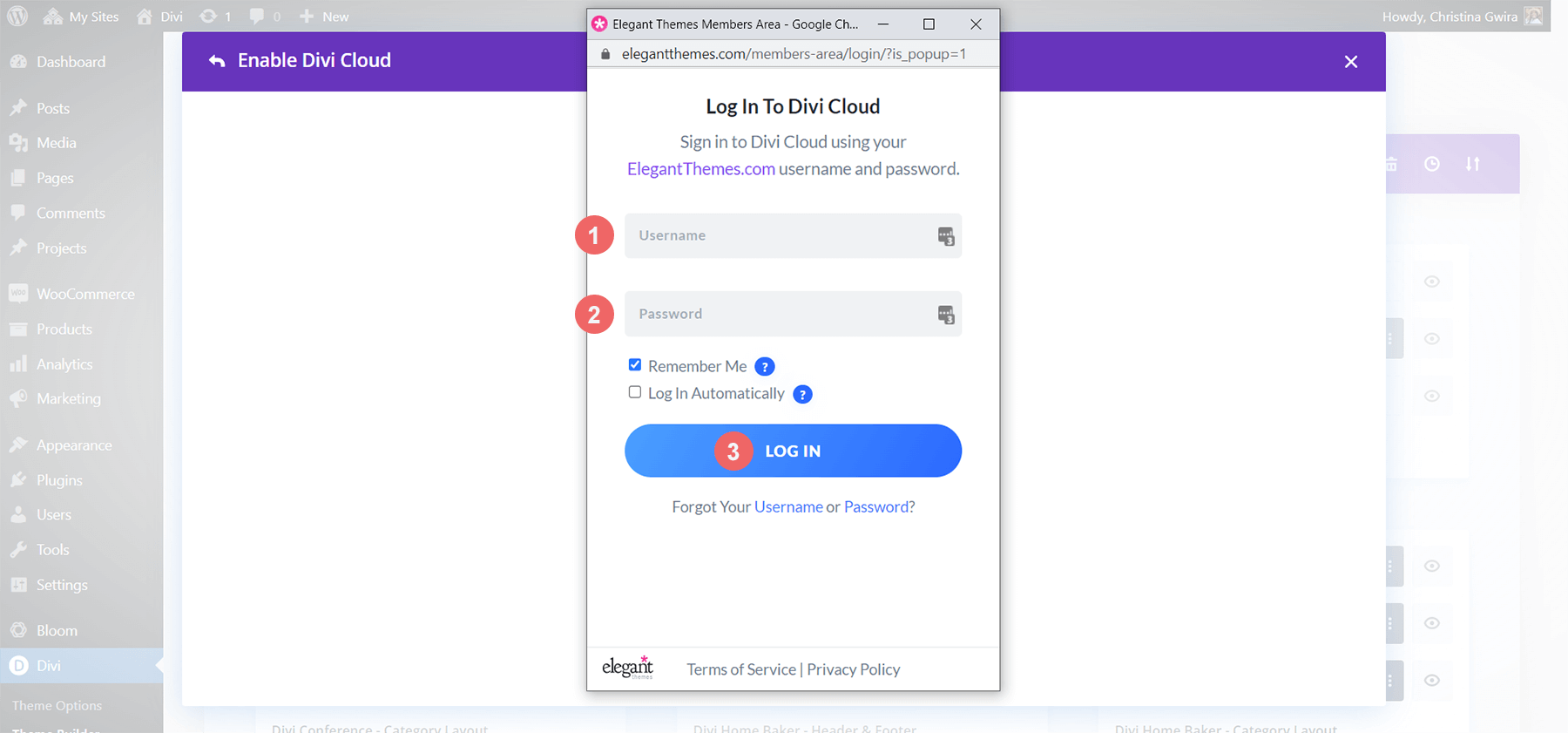
Se il tuo browser non è già connesso a ElegantThemes.com, dovrai accedere al tuo account. Dovrai avere un abbonamento attivo.

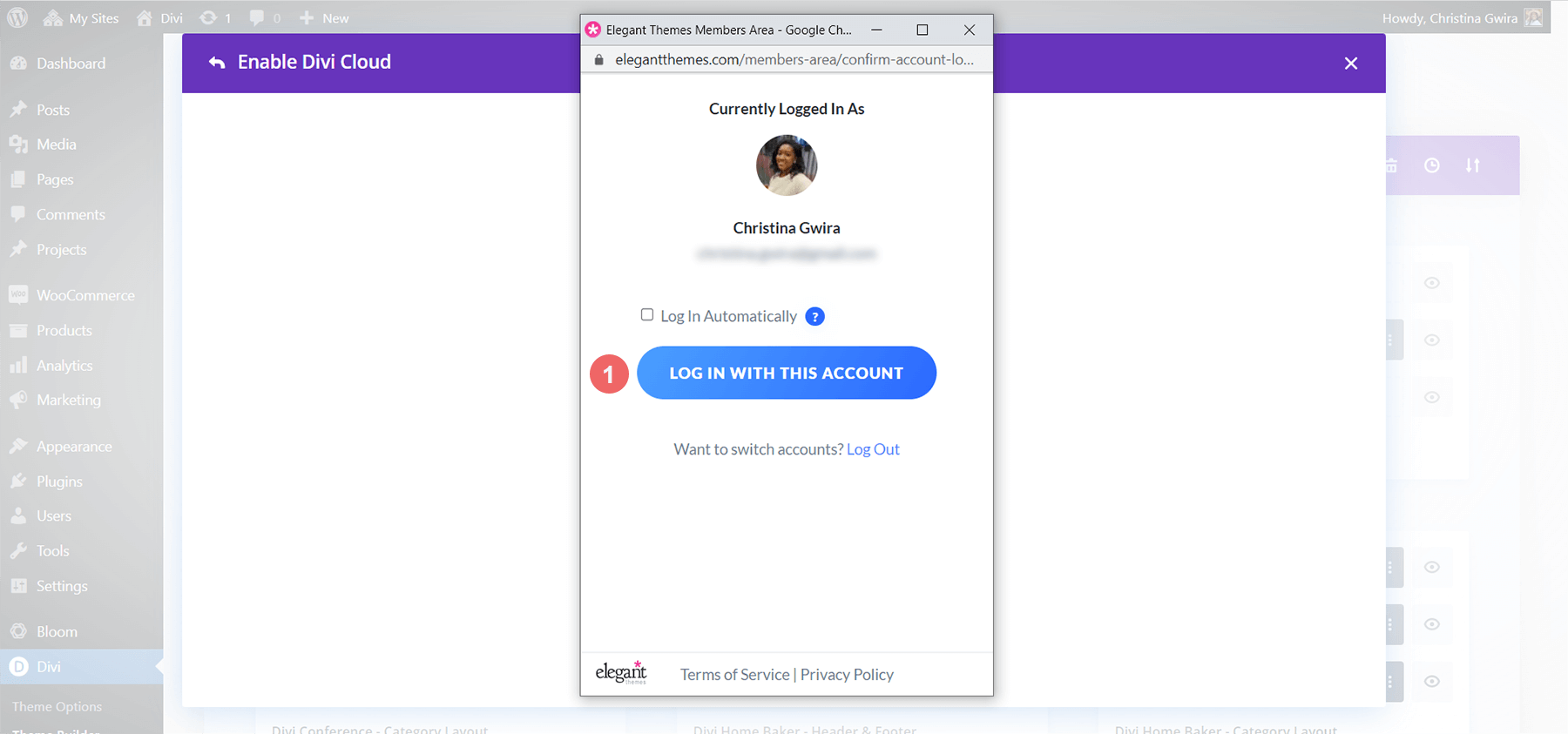
Una volta effettuato l'accesso, vedrai il tuo account attivo. Quindi, fai clic sul pulsante blu Accedi con questo account nella finestra popup.

Saprai di aver effettuato l'accesso al tuo account quando vedrai la tua icona nell'angolo in alto a destra.

Salva il modello del generatore di temi su Divi Cloud
Quindi, passa il mouse sopra il modello che desideri caricare su Divi Cloud. Quando viene visualizzato il menu delle icone, seleziona la quarta icona, la freccia cerchiata.

Dopo aver fatto clic sull'icona, ti verrà presentata la casella modale Salva modello di generatore di temi.

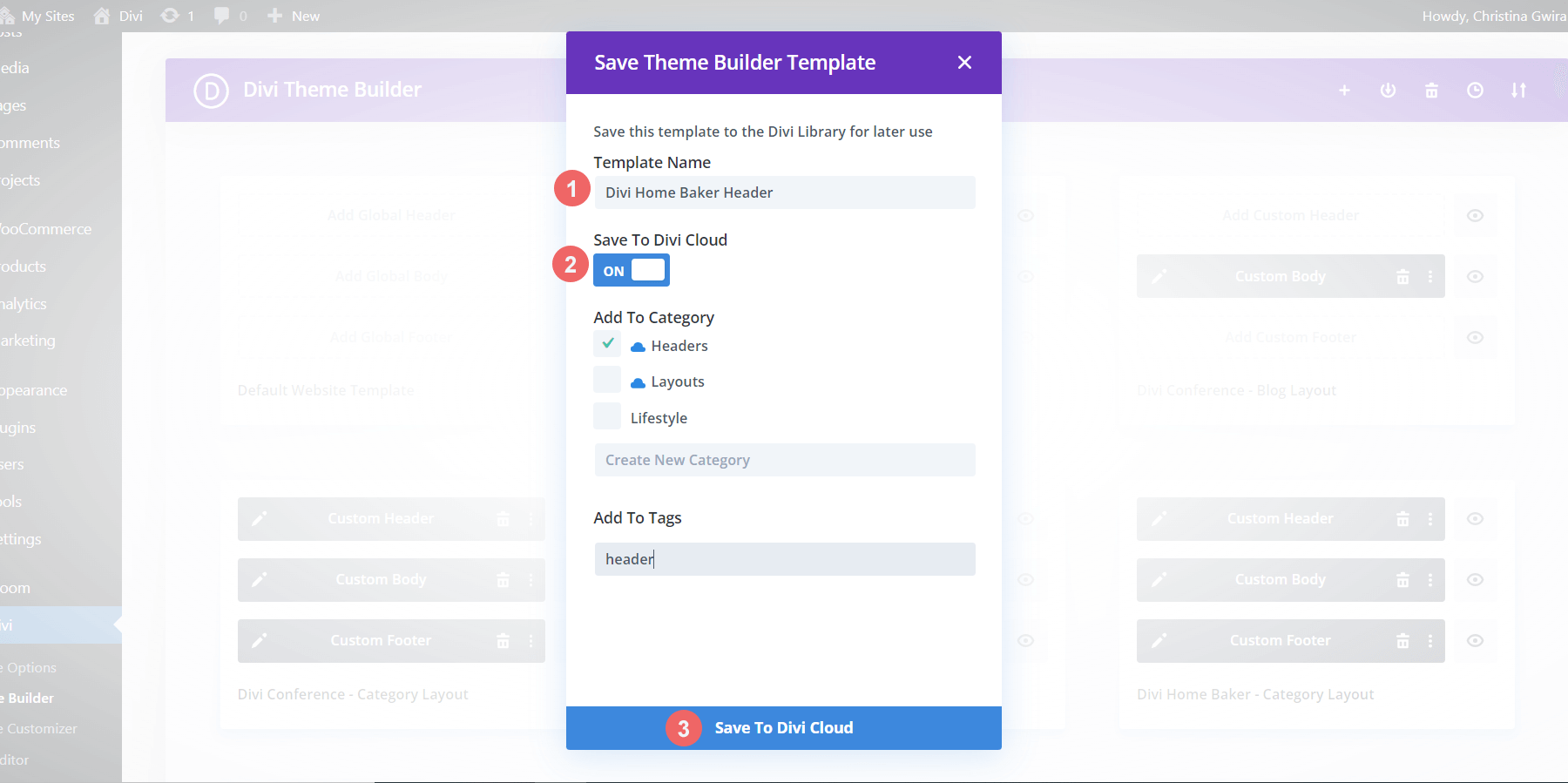
Assegna un nome al modello, quindi fai clic sull'interruttore Salva su Divi Cloud . Vogliamo che l'interruttore dica On e diventi blu . Questo è il modo in cui sappiamo che il modello verrà salvato su Divi Cloud. Puoi anche aggiungere il tuo modello a categorie o aggiungere tag Dopo aver organizzato il tuo modello, fai clic sul pulsante blu Salva nella libreria Divi nella parte inferiore della casella modale.
Controlla il nostro modello Divi Theme Builder appena caricato
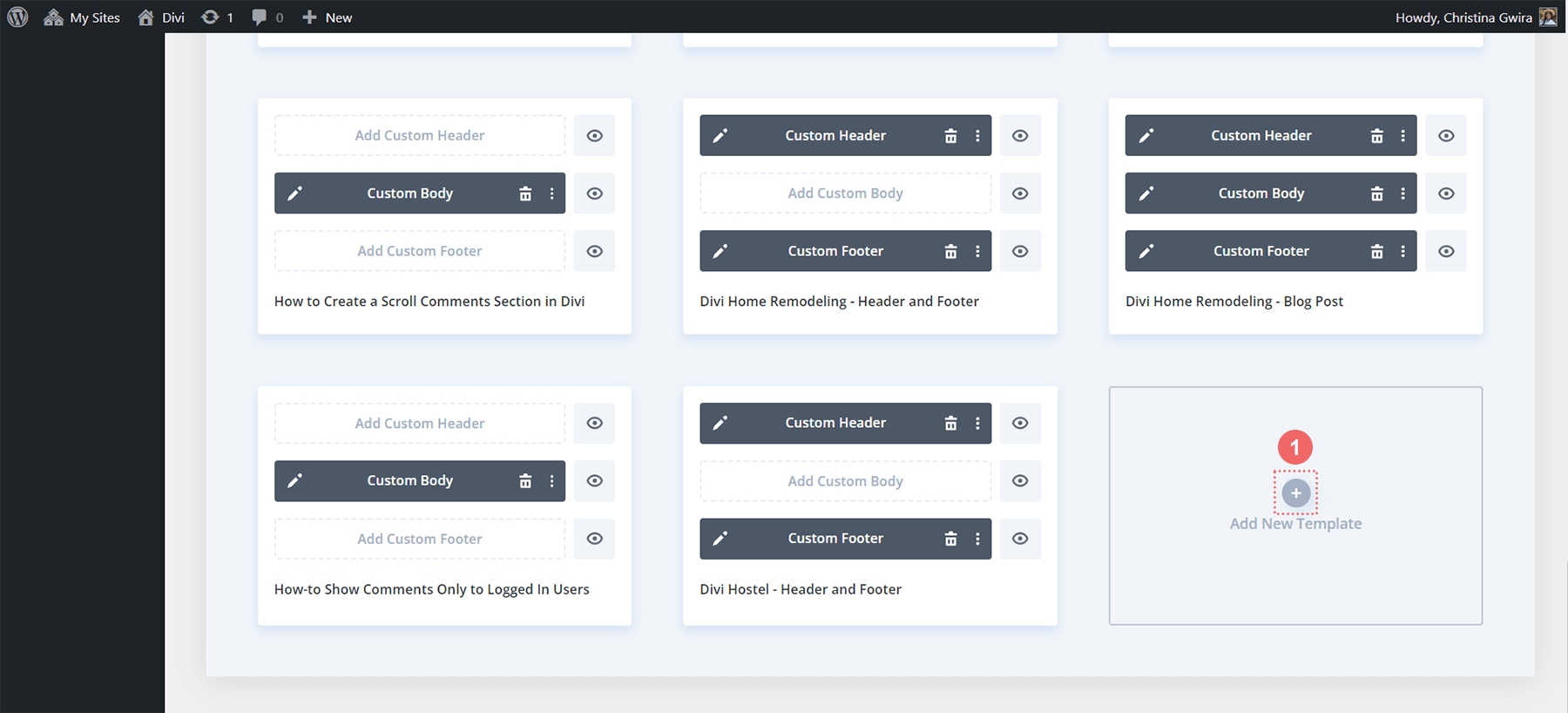
Dopo aver completato il passaggio precedente, possiamo ricontrollare il nostro lavoro. Dal Divi Theme Builder scorri fino alla fine di tutto il tuo modello. Fare clic sul pulsante Aggiungi nuovo modello .

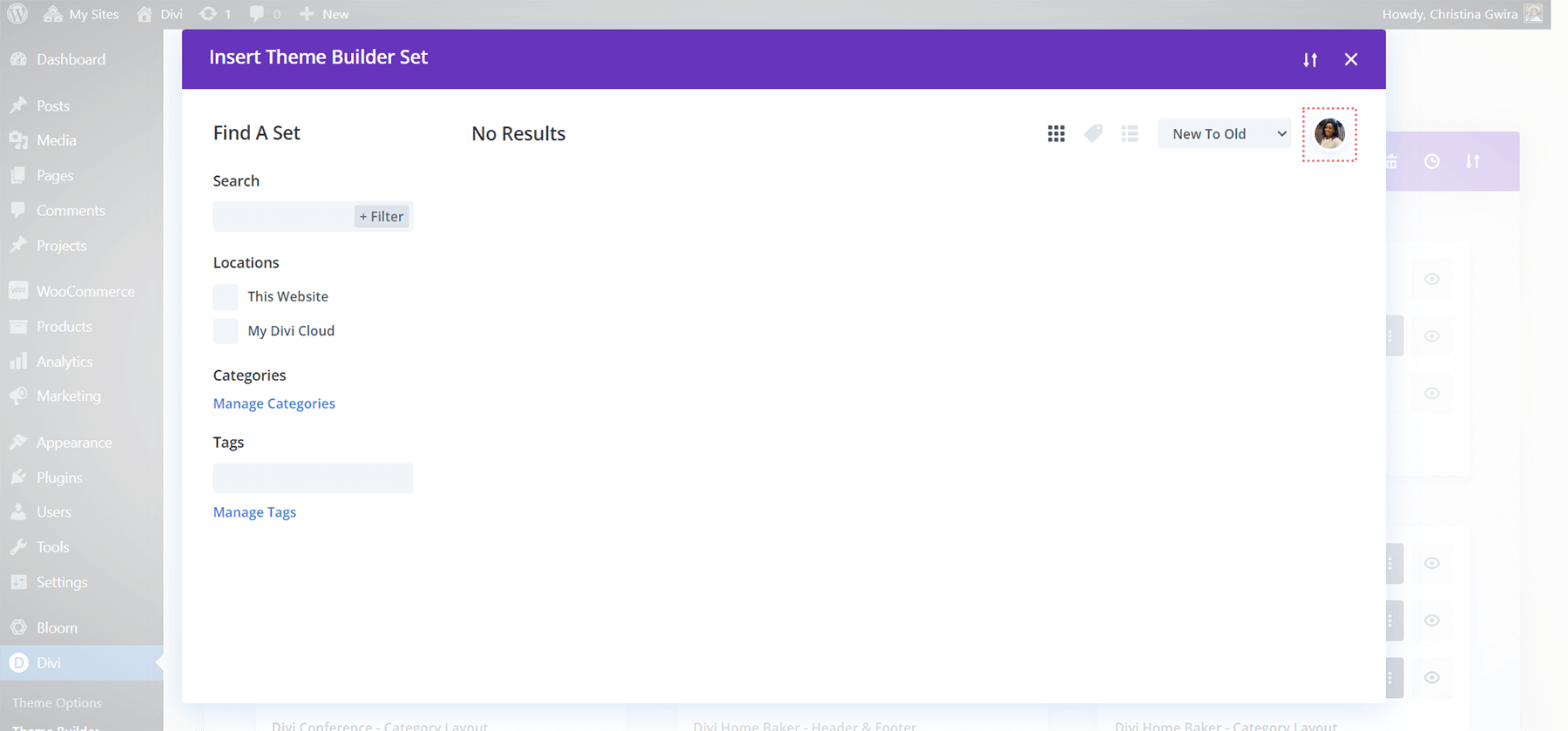
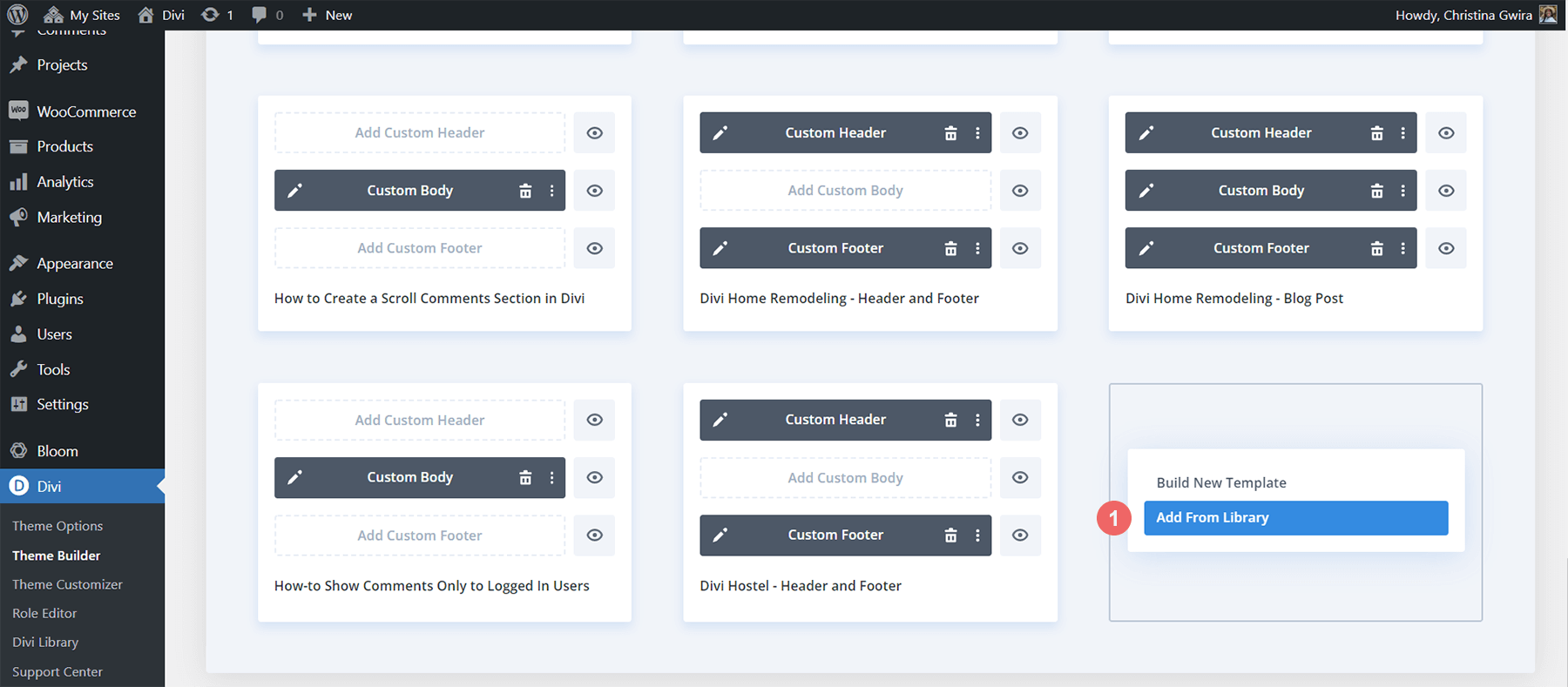
Successivamente, fai clic sul pulsante Aggiungi dalla libreria.

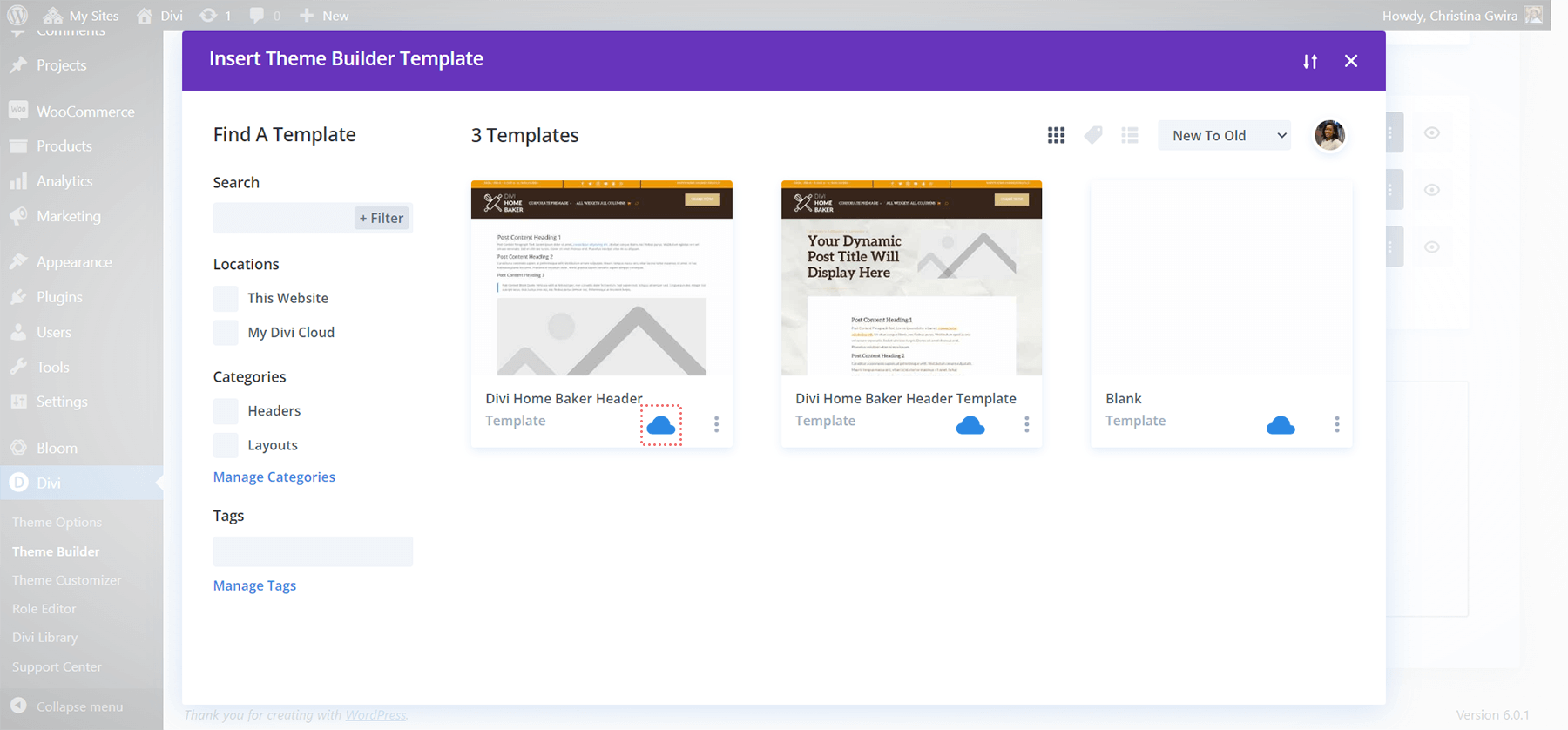
Quando facciamo clic su questo pulsante, ci porta alla nostra libreria. Nota che il modello Divi Theme Builder che abbiamo caricato appare lì. Nell'angolo in basso a destra, abbiamo l'icona blu Divi Cloud. Ciò significa che il modello in questione è stato aggiunto con successo a Divi Cloud.

Insomma
La scelta di caricare i modelli Divi Theme Builder su Divi Cloud ti offre maggiore libertà e flessibilità quando si tratta del processo di progettazione. Avere il potere di accedere ai tuoi modelli precedenti su siti e host web ti aiuterà a creare siti web per la tua azienda, il tuo marchio o per uso personale. I modelli Divi Theme Builder di per sé aggiungono grande potenza a un sito Web Divi. Insieme a Divi Cloud, siamo in grado di portare le nostre idee da un sito all'altro, senza dover utilizzare file FTP, XML o altre modalità di caricamento e scaricamento di file. Prendi in considerazione l'aggiunta di modelli Divi Theme Builder con Divi Cloud al tuo processo di progettazione web.
