Come caricare i file SVG sul sito WordPress in modo sicuro?
Pubblicato: 2024-10-11Aggiungere immagini SVG ai siti WordPress invece dei tradizionali formati di immagine ha i suoi vantaggi. Le immagini appaiono più chiare e nitide senza compressione o perdita di risoluzione.
Ma se ha un vantaggio rispetto ad altri formati di immagine tradizionali, allora cosa c'è di sbagliato nell'utilizzarlo al posto delle immagini JPG o PNG?
Ebbene, il motivo è che WordPress non supporta l'uso diretto di file SVG per motivi di sicurezza.
Ma questo non significa che non puoi usarli. In questo blog ti forniremo i modi migliori per aggiungere facilmente immagini SVG al tuo sito WordPress.
Cos'è l'SVG?
SVG sta per Scalable Vector Graphics . È un tipo di formato immagine utilizzato per visualizzare la grafica sui siti Web. A differenza dei formati di immagine comuni come JPEG o PNG, che sono costituiti da minuscoli quadrati di colore (pixel), gli SVG sono costituiti da linee, forme e testo. Ciò li rende scalabili , nel senso che possono diventare più grandi o più piccoli senza perdere qualità o diventare sfocati.
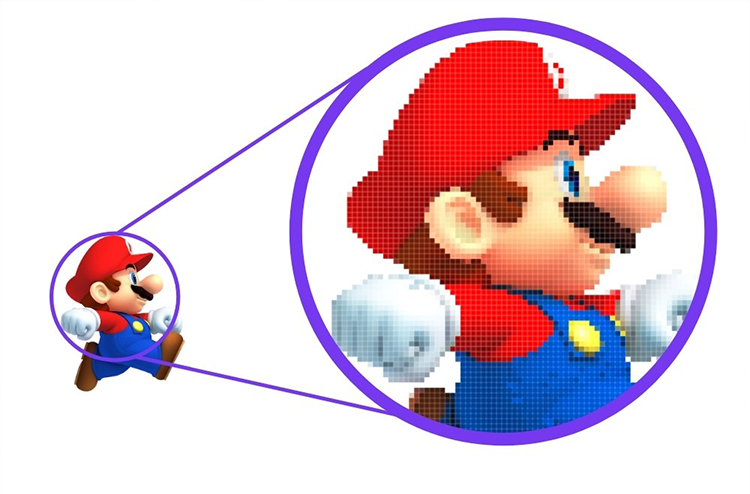
Ad esempio, quando ingrandisci un'immagine PNG o JPEG, potresti notare che l'immagine diventa pixelata (sfocata o granulosa). Ma con un SVG, l'immagine rimane nitida e chiara, indipendentemente da quanto la ingrandisci o la ridimensioni.

Come funziona SVG?
SVG funziona utilizzando istruzioni di testo (scritte in XML) per descrivere le forme e i percorsi dell'immagine. Consideralo come un insieme di semplici istruzioni di disegno per il tuo browser web.
Ad esempio, se disegni un cerchio, un file SVG dirà al browser qualcosa del tipo:
- "Disegna un cerchio qui, con questa dimensione e questo colore."

Poiché si tratta di un formato vettoriale (basato su matematica e geometria, non sui pixel), l'immagine può essere ridimensionata a qualsiasi dimensione senza perdere la sua qualità.
Principali vantaggi dell'SVG:
- Scalabile : puoi rendere l'immagine di qualsiasi dimensione e sembrerà comunque perfetta.
- Leggero : i file SVG hanno spesso dimensioni di file più piccole, velocizzando il caricamento dei siti Web.
- Modificabile : poiché è basato su codice, puoi modificare facilmente colori o forme anche dopo aver creato l'immagine.
- Interattivo : gli SVG possono essere animati o resi interattivi, il che è utile per web designer e sviluppatori.
Casi d'uso di esempio:
- Loghi e icone che devono apparire nitidi su tutti i dispositivi (dai cellulari agli schermi di grandi dimensioni).
- Illustrazioni o grafica semplici che non necessitano di dettagli complessi come le foto.
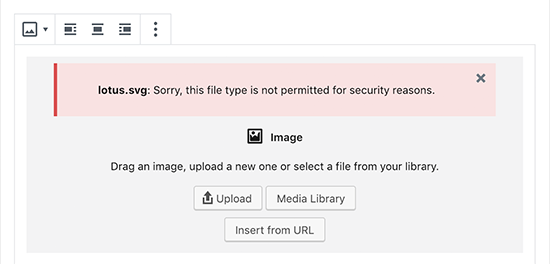
Nota : se carichi un file SVG sul sito WordPress, verrà visualizzato un messaggio di errore come mostrato di seguito:

Perché WordPress non consente le immagini SVG per impostazione predefinita?
I file SVG, sebbene estremamente utili per il web design, possono comportare rischi per la sicurezza se utilizzati su piattaforme come WordPress a causa del modo in cui sono strutturati. Ecco una semplice spiegazione dei problemi di sicurezza con gli SVG:
1. Gli SVG sono basati su codice
A differenza dei formati immagine tradizionali (come PNG o JPEG), che sono semplicemente dati immagine, gli SVG sono essenzialmente file XML. Ciò significa che sono costituiti da codice basato su testo che descrive le forme, i colori e le posizioni dell'immagine. Poiché sono codice, possono anche includere:
- Script : gli SVG possono contenere JavaScript, che può essere utilizzato per manipolare o animare la grafica. Tuttavia, è possibile che anche codice dannoso venga inserito negli SVG, causando vulnerabilità nella sicurezza.
2. Rischio di cross-site scripting (XSS)
Gli SVG possono essere sfruttati tramite attacchi Cross-Site Scripting (XSS) . Se un utente malintenzionato incorpora JavaScript dannoso in un file SVG e lo carica sul tuo sito WordPress, lo script potrebbe potenzialmente essere eseguito sul browser di qualsiasi utente che visualizza SVG. Questo potrebbe essere utilizzato per:
- Rubare informazioni sull'utente (come cookie o credenziali di accesso).
- Reindirizzare gli utenti a siti Web dannosi.
- Esegui codice non autorizzato sul tuo sito web.
3. Vulnerabilità nel caricamento di file
WordPress, per impostazione predefinita, non consente il caricamento di file SVG perché riconosce i potenziali rischi. Se abiliti i caricamenti SVG senza prendere precauzioni, potresti consentire inavvertitamente il caricamento di file dannosi. Ciò potrebbe portare a una serie di problemi, tra cui:
- Compromissione del server : il codice dannoso all'interno degli SVG potrebbe sfruttare le vulnerabilità del server.
- Dirottamento dell'account utente : se un hacker riesce ad accedere alla tua area di amministrazione di WordPress tramite un attacco SVG, potrebbe prendere il controllo del tuo sito.
Tuttavia, mantenendo tutti questi potenziali rischi e problemi di sicurezza, ti aiuteremo a caricare e utilizzare le immagini SVG nel tuo sito WordPress in modo semplice e sicuro.
Dai un'occhiata ai metodi seguenti:

Come aggiungere immagini SVG al sito WordPress?
Di seguito sono riportati alcuni dei metodi migliori che puoi seguire per utilizzare in modo sicuro i file SVG sul sito WordPress.
Metodo 1: aggiungi file SVG o immagini in WordPress utilizzando il plugin WPCode
Passaggio 1: installa il plug-in WPCode
- Cos'è il WPCode? WPCode è un plugin che ti aiuta ad aggiungere diversi snippet di codice utili al tuo sito WordPress senza dover scrivere tu stesso il codice. Questi snippet possono eseguire molte funzioni che altrimenti richiederebbero più plugin.
- Per iniziare, è necessario installare e attivare il plugin WPCode. Se non sei sicuro di come installare un plug-in, puoi seguire una guida di base, ma di solito è semplice come andare nella sezione "Plugin" della dashboard di WordPress, cercare WPCode e fare clic su "Installa" e quindi su "Attiva". .”
Passaggio 2: accedi alla libreria di snippet WPCode
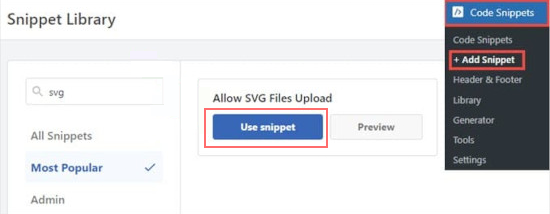
- Una volta attivato il plug-in, vai alla dashboard di WordPress, quindi vai a Snippet di codice »Aggiungi snippet .
- Nella barra di ricerca, digita "svg" per trovare lo snippet che consente il caricamento di file SVG.
- Passa il mouse sopra l'opzione "Consenti caricamento file SVG" e fai clic su "Utilizza snippet" quando la vedi.

Passaggio 3: attiva lo snippet di codice
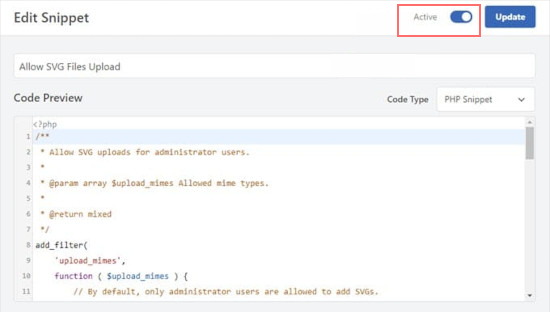
- Dopo aver selezionato lo snippet, verrai indirizzato alla pagina "Modifica snippet" . WPCode ha già configurato tutto per te, quindi non devi preoccuparti di cambiare nulla.
- Tutto quello che devi fare è impostare l'interruttore su "Attivo" e quindi fare clic sul pulsante "Aggiorna" per salvare le modifiche.

Passaggio 4: carica i file SVG sul tuo sito WordPress
- Ora che lo snippet di codice è attivo, puoi caricare file SVG proprio come qualsiasi altro formato immagine (come JPG o PNG) senza ricevere un messaggio di errore da WordPress.

- Puoi andare nella tua libreria multimediale e caricare un file SVG e funzionerà senza problemi sul tuo sito.
Passaggio 5 (facoltativo): consenti ad altri utenti di caricare file SVG
- Per impostazione predefinita, solo gli amministratori (gli utenti di livello più alto) sul tuo sito WordPress possono caricare file SVG. Se desideri consentire ad altri utenti di caricare SVG, puoi modificare lo snippet.
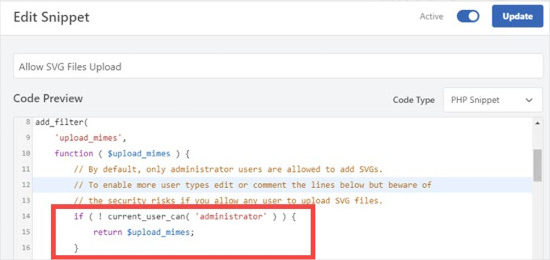
- Come farlo : devi eliminare le righe 14-16 nello snippet di codice. Queste righe limitano i caricamenti SVG solo agli amministratori. Oppure puoi “commentare” la restrizione aggiungendo due barre (//) all’inizio delle righe 11-13, in modo che WordPress ignori quelle righe.

- Una volta fatto ciò, fai nuovamente clic su "Aggiorna" per salvare le modifiche.
Metodo 2: carica file o immagini SVG utilizzando il plug-in di supporto SVG
Passaggio 1: installa il plug-in di supporto SVG
- Cos'è il supporto SVG? SVG Support è un plugin che ti consente di caricare e visualizzare file SVG sul tuo sito WordPress. Ti dà anche il controllo su chi può caricare SVG e ti consente persino di utilizzare alcune funzionalità avanzate.
- Per iniziare è necessario installare e attivare il plugin SVG Support . Se non sei sicuro di come farlo, segui una semplice guida, ma in genere vai alla sezione "Plugin" della dashboard di WordPress, cerca "Supporto SVG", fai clic su "Installa" e quindi su "Attiva" .
Passaggio 2: configura le impostazioni del plug-in
- Dopo aver attivato il plugin, vai alla dashboard di WordPress e vai su Impostazioni »Supporto SVG .

- Qui vedrai alcune opzioni per configurare la modalità di gestione dei file SVG.
Passaggio 3: limita i caricamenti SVG agli amministratori
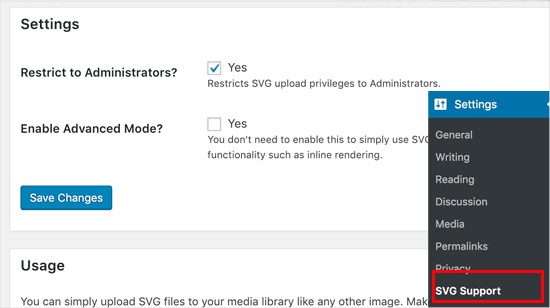
- Per rendere il tuo sito web più sicuro, potresti voler limitare i caricamenti di SVG in modo che solo gli amministratori (gli utenti di livello più alto) possano caricare SVG. Per fare ciò, basta selezionare la casella accanto a "Limitare agli amministratori?" opzione.
- Ciò impedirà ad altri utenti (come editor o autori) di caricare file SVG.
Passaggio 4 (facoltativo): attiva la modalità avanzata per funzionalità extra
- La modalità avanzata ti offre opzioni extra, come consentire animazioni CSS o rendering SVG in linea , che possono rendere i tuoi SVG interattivi o animati.
- Se desideri utilizzare queste funzionalità avanzate, seleziona semplicemente l'opzione "Modalità avanzata" .
- Non preoccuparti se non sei sicuro di quali siano queste funzionalità avanzate: se non ti servono, puoi saltare questo passaggio.
Passaggio 5: salva le tue impostazioni
- Una volta configurate le impostazioni a tuo piacimento, fai clic sul pulsante "Salva modifiche" per applicarle.
Passaggio 6: carica i file SVG in un post o in una pagina
- Ora che il plug-in Supporto SVG è configurato, puoi caricare file SVG nei tuoi post o pagine proprio come qualsiasi altro file immagine.
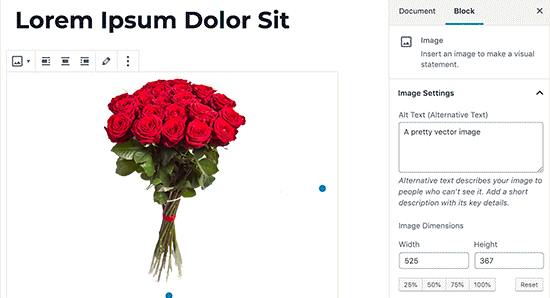
- Per fare ciò, crea un nuovo post o modificane uno esistente. Nell'editor dei post, aggiungi un blocco immagine (proprio come faresti per un JPG o PNG) e carica il tuo file SVG.

Metodo 3: carica immagini o file SVG utilizzando il plug-in Safe SVG
Passaggio 1: installa il plug-in Safe SVG

- Cos'è l'SVG sicuro? Safe SVG è un plugin che ti consente di caricare file SVG su WordPress disinfettandoli automaticamente. Sanificare significa pulire il file SVG per rimuovere qualsiasi codice potenzialmente dannoso, rendendolo più sicuro per il tuo sito web.
- Per iniziare è necessario installare e attivare il plugin Safe SVG . Se non sei sicuro di come, segui una semplice guida, ma di solito vai alla sezione "Plugin" nella dashboard di WordPress, cerca "SVG sicuro", quindi fai clic su "Installa" e "Attiva" .
Passaggio 2: inizia a caricare i file SVG
- Buone notizie : una volta attivato, il plugin funziona automaticamente! Non ci sono impostazioni da configurare.
- Puoi iniziare immediatamente a caricare file SVG nella libreria multimediale di WordPress, proprio come faresti con qualsiasi altro formato immagine (come PNG o JPG).
Passaggio 3: prestare attenzione alle autorizzazioni utente
- Per impostazione predefinita, la versione gratuita di Safe SVG consente a qualsiasi utente che possa scrivere post (come autori o editor) di caricare file SVG. Questo potrebbe essere un problema se desideri un maggiore controllo su chi può caricare SVG, poiché aumenta il rischio di caricamenti dannosi.
Passaggio 4 (facoltativo): aggiorna alla versione Premium
- Se desideri controllare chi può caricare file SVG (ad esempio, limitandolo ai soli amministratori), dovrai acquistare la versione premium del plug-in Safe SVG. La versione premium ti consente di gestire chi può caricare SVG, offrendoti un maggiore controllo sulla sicurezza.

Conclusione
L'uso dei file SVG ha i suoi vantaggi e può essere un potente strumento per migliorare la qualità visiva e la scalabilità delle immagini sul tuo sito WordPress.

Tuttavia, a causa dei potenziali rischi per la sicurezza, è importante gestire i caricamenti SVG in modo sicuro. Fortunatamente, con i plugin giusti, puoi utilizzare SVG senza compromettere la sicurezza del tuo sito.
Ci auguriamo che questo post del blog ti abbia aiutato a imparare come aggiungere immagini SVG al tuo sito WordPress. Nel caso abbiate domande o suggerimenti, scriveteli nella sezione commenti qui sotto.

Rahul Kumar è un appassionato di web e content strategist specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.