Come eseguire l'upscaling delle immagini in WordPress
Pubblicato: 2023-10-03Quando si creano siti Web in WordPress, le immagini di alta qualità sono cruciali per la progettazione. Poiché i display ad alta risoluzione sono la nuova norma, le tue immagini devono avere le dimensioni e la risoluzione giuste per tutti i dispositivi. Ma cosa succede quando sei bloccato con un'immagine che non è abbastanza grande o sembra sfocata? Puoi provare a trovare una nuova immagine o semplicemente utilizzare un upscaler di immagini. Con la potenza dell'intelligenza artificiale, un buon upscaler di immagini può trasformare magicamente le tue piccole immagini pixelate in capolavori ad alta risoluzione in pochi clic. In questa guida impareremo di più sull'upscaling delle immagini, sull'upscaling di alcune immagini su WordPress ed esploreremo una varietà di upscaler delle immagini che potrai utilizzare nei progetti futuri.
- 1 Che cos'è l'upscaling delle immagini?
- 2 Perché è necessario eseguire l'upscaling delle immagini in WordPress
- 2.1 Vantaggi dell'upscaling delle immagini per WordPress
- 3 Come eseguire l'upscaling delle immagini in WordPress con Divi AI
- 3.1 1. Scarica e installa Divi e Divi AI
- 3.2 2. Apri Divi Builder e seleziona la tua immagine
- 3.3 3. Migliora le tue immagini in WordPress con Divi AI
- 3.4 4. Confronto tra le nostre immagini originali e quelle ingrandite
- 4 altri strumenti di upscaling delle immagini per il tuo sito Web WordPress
- 5 Conclusione
Cos'è l'upscaling delle immagini?
L'upscaling delle immagini è il processo di aumento delle dimensioni, della risoluzione o delle dimensioni di un'immagine digitale senza perdere la qualità dell'immagine. Ciò può essere fatto utilizzando la tecnologia AI che utilizza il deep learning, le reti neurali e gli algoritmi AI per migliorare l’immagine con i pixel aggiuntivi di cui ha bisogno. È una soluzione potente per i web designer che desiderano ingrandire e migliorare le immagini mantenendo una qualità che non degraderà l'immagine fornita inizialmente.

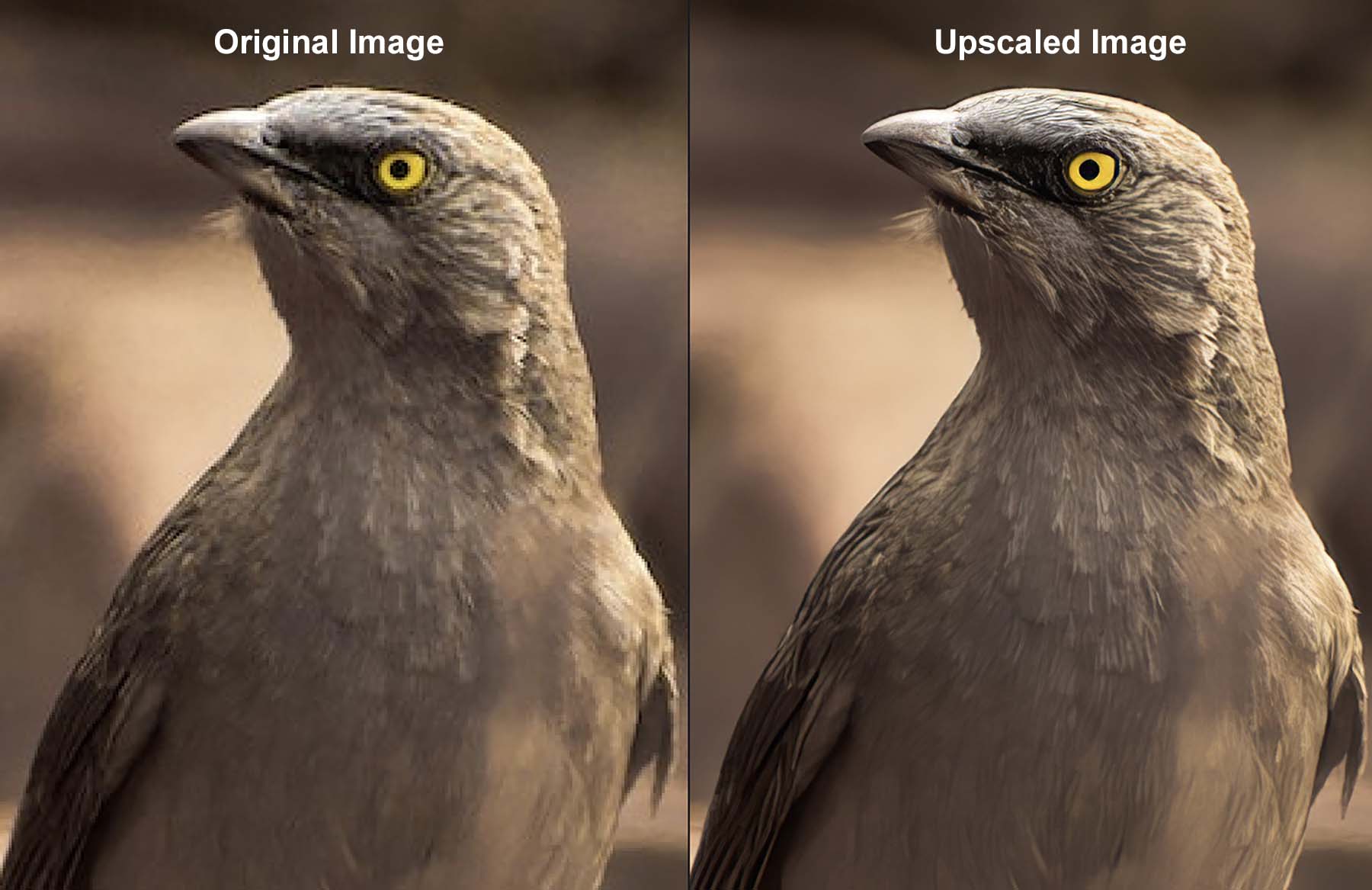
Upscaler di immagini popolari come Topaz Photo AI possono farlo al di fuori di WordPress. Nell'immagine sopra, possiamo vedere che la qualità dell'immagine iniziale è scadente. C'è qualche pixelizzazione; l'immagine appare sfocata e non può essere utilizzata a una risoluzione più elevata. Tuttavia, la seconda immagine è molto più chiara: possiamo vedere i dettagli all'interno delle caratteristiche, i colori dell'immagine sono più luminosi e il prodotto finale può essere utilizzato in una forma più grande e più piccola. Questo è un eccellente esempio dei vantaggi dell'upscaling delle immagini.
Perché è necessario eseguire l'upscaling delle immagini in WordPress
In WordPress, una volta caricata l'immagine, vengono impostate la dimensione e le dimensioni originali (o intrinseche) dell'immagine. Certo, puoi rimpicciolire l'immagine se lo desideri. In effetti, WordPress creerà versioni più piccole per aiutarti a visualizzare la giusta dimensione sul tuo sito web. Ma ingrandirli è una storia diversa. Se vuoi ingrandirla, non puoi semplicemente aumentare le dimensioni di un'immagine nel Catalogo multimediale o darle manualmente una larghezza e un'altezza maggiori sulla tua pagina. Ciò allungherà le immagini e i relativi pixel oltre il loro valore intrinseco e li renderà con meno qualità e sfocatura.
Per ingrandire un'immagine in WordPress, è necessario un upscaler di immagini. L'upscaling utilizza l'intelligenza artificiale per garantire che l'immagine ingrandita mantenga la qualità aumentandone le dimensioni e le dimensioni. Anche se le dimensioni dell'immagine vengono aumentate, la qualità dell'immagine viene mantenuta e spesso migliorata con un risultato che spesso appare addirittura migliore dell'originale. Quando lavori in WordPress, avere a disposizione questo pratico strumento ti evita di dover cercare immagini migliori di alta qualità o utilizzare altri strumenti di terze parti per l'upscaling.
Vantaggi dell'upscaling delle immagini per WordPress
Molti vantaggi derivano dall’upscaling delle immagini per il tuo sito Web WordPress:
- Migliora la grafica del tuo sito web: l'upscaling delle tue immagini in o per WordPress offre un'esperienza web migliore per i tuoi spettatori. Una buona grafica rende un ottimo sito web. Usare immagini cristalline sul tuo sito web è un processo semplice quando usi un upscaler di immagini per regolare le foto sul tuo sito web.
- Zoom e panoramica nell'eCommerce: i plugin di eCommerce come WooCommerce hanno molte funzionalità, tra cui lo zoom e la panoramica delle foto dei prodotti. Tuttavia, se hai foto di scarsa qualità, questo non va bene per il tuo marchio. Essere in grado di eseguire l'upscaling delle immagini in WordPress ti offre la possibilità di portare questa funzionalità sul tuo sito WordPress con immagini di alta qualità.
- Comodità durante la ricerca e l'utilizzo delle immagini: con l'upscaling, puoi risparmiare tempo quando cerchi versioni ad alta risoluzione delle immagini nel tuo arsenale. Utilizzando gli upscaler delle immagini, puoi eseguire l'upscaling dell'immagine che hai a portata di mano invece di cercare in lungo e in largo la versione ad alto DPI di un'immagine.
- SEO e coinvolgimento degli utenti: nella maggior parte dei casi, le immagini di grandi dimensioni rappresentano un grosso problema per le prestazioni del sito Web e la velocità di caricamento delle pagine, il che non è positivo per la SEO. Ma, purché le tue immagini siano ottimizzate, le foto di alta qualità possono portare a un posizionamento più elevato nei motori di ricerca. Pertanto, prendi in considerazione l’utilizzo di un upscaler di immagini AI per elaborare le immagini per il tuo sito Web WordPress. Inoltre, ci sono altri modi in cui l’intelligenza artificiale può aiutare la SEO di WordPress.
- Rendi il tuo sito web a prova di futuro: le dimensioni e le risoluzioni dello schermo sono aumentate nel corso degli anni. Dagli schermi Retina agli schermi ad alto DPI, garantire che il tuo sito web abbia un bell'aspetto oggi e negli anni futuri è fondamentale. Puoi rimediare a questo utilizzando strumenti di upscaler delle immagini per mantenere le tue immagini fresche, indipendentemente dall'anno in cui le persone accedono al tuo sito web.
Ora che abbiamo compreso in che modo l'upscaling delle nostre immagini può avvantaggiare il nostro sito Web WordPress, esploriamo come possiamo implementarlo praticamente con Divi e Divi AI.
Come eseguire l'upscaling delle immagini in WordPress con Divi AI
Divi, il nostro potente tema WordPress AI e generatore di pagine, viene fornito con un potente assistente AI per il tuo sito web chiamato Divi AI. Incorpora varie funzionalità AI nel tuo sito Web WordPress, incluso l'upscaling delle immagini. Esploriamo come possiamo utilizzare questi strumenti WordPress per migliorare le dimensioni delle nostre immagini senza comprometterne la qualità.
1. Scarica e installa Divi e Divi AI
Se sei nuovo su Divi, il tuo viaggio inizia ottenendo un abbonamento e scaricando Divi dal tuo profilo membro. Quindi puoi seguire questa eccellente guida che ti mostra come installare Divi. Copre molti argomenti che ti aiuteranno a installare Divi sul tuo sito Web WordPress, incluso il download del file ZIP del tema, l'installazione in WordPress e l'autenticazione del tuo sito Web con Elegant Themes.
Divi AI è un potente strumento di intelligenza artificiale che funziona fianco a fianco con Divi e il plug-in Divi Builder. Avrai accesso immediato a Divi AI con una prova gratuita e potrai eseguire l'aggiornamento a una versione illimitata in qualsiasi momento. Ciò ti darà pieno accesso al generatore di immagini AI di Divi (e upscaler) e all'assistente di scrittura di Divi AI per generare contenuti con l'intelligenza artificiale.

Una volta installato e attivato Divi e dopo aver ottenuto la licenza Divi AI, possiamo iniziare a eseguire l'upscaling di alcune immagini! Se sei già membro della famiglia Divi, bene! Siamo felici di averti!
2. Apri Divi Builder e seleziona la tua immagine
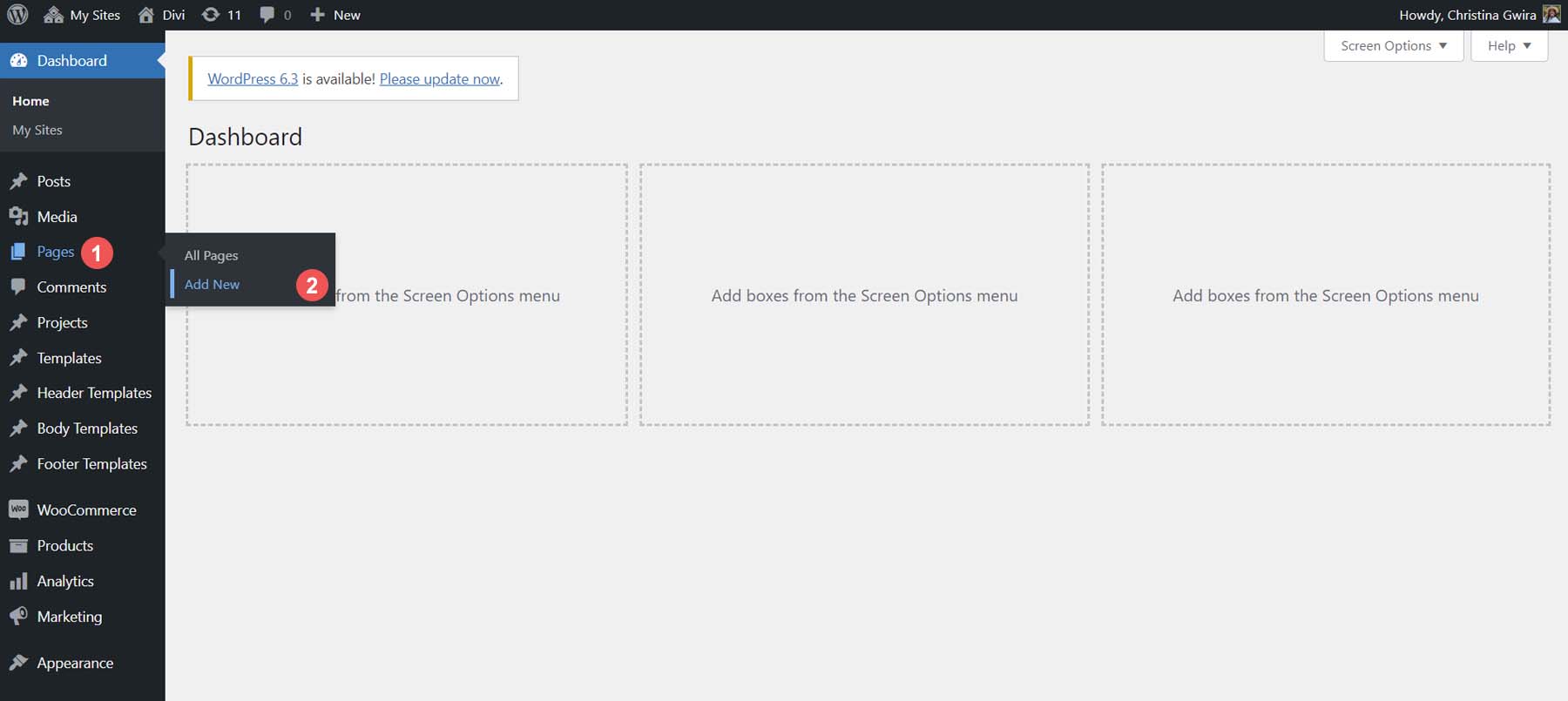
Sia che si lavori su una pagina esistente o che si crei una pagina da zero, il processo di upscaling con Divi AI è lo stesso. Modificherai la tua immagine, utilizzerai il comando upscale Divi AI, quindi Divi AI reinserirà automaticamente la tua immagine nello stesso posto. Esaminiamo ora come farlo con una nuova pagina in WordPress. Dalla dashboard di WordPress, passa con il mouse sul collegamento del menu Pagine . Quindi, fai clic su Aggiungi nuovo . Questo creerà una nuova pagina per noi.

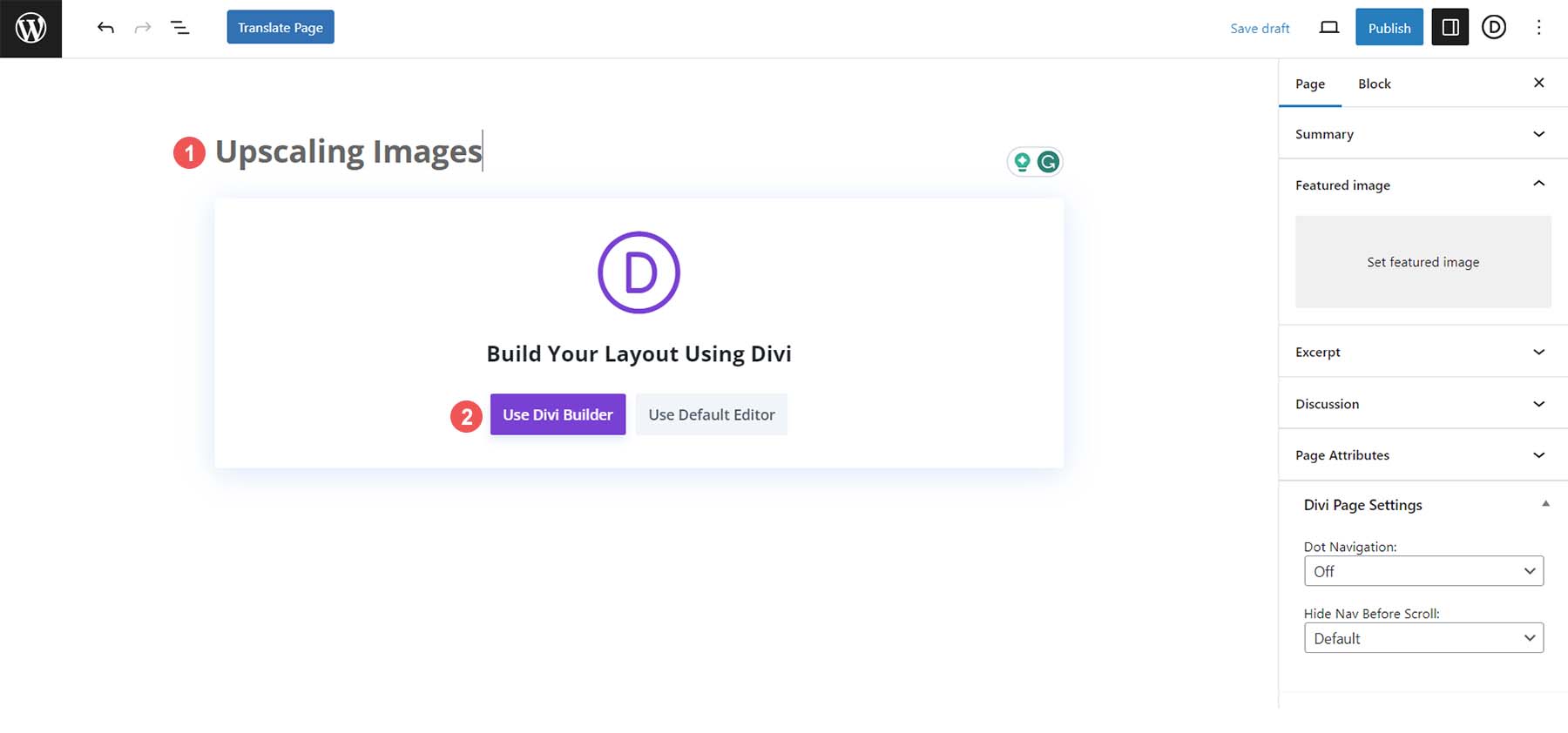
Assegna un nome alla pagina , quindi fai clic sul pulsante viola Usa Divi Builder .


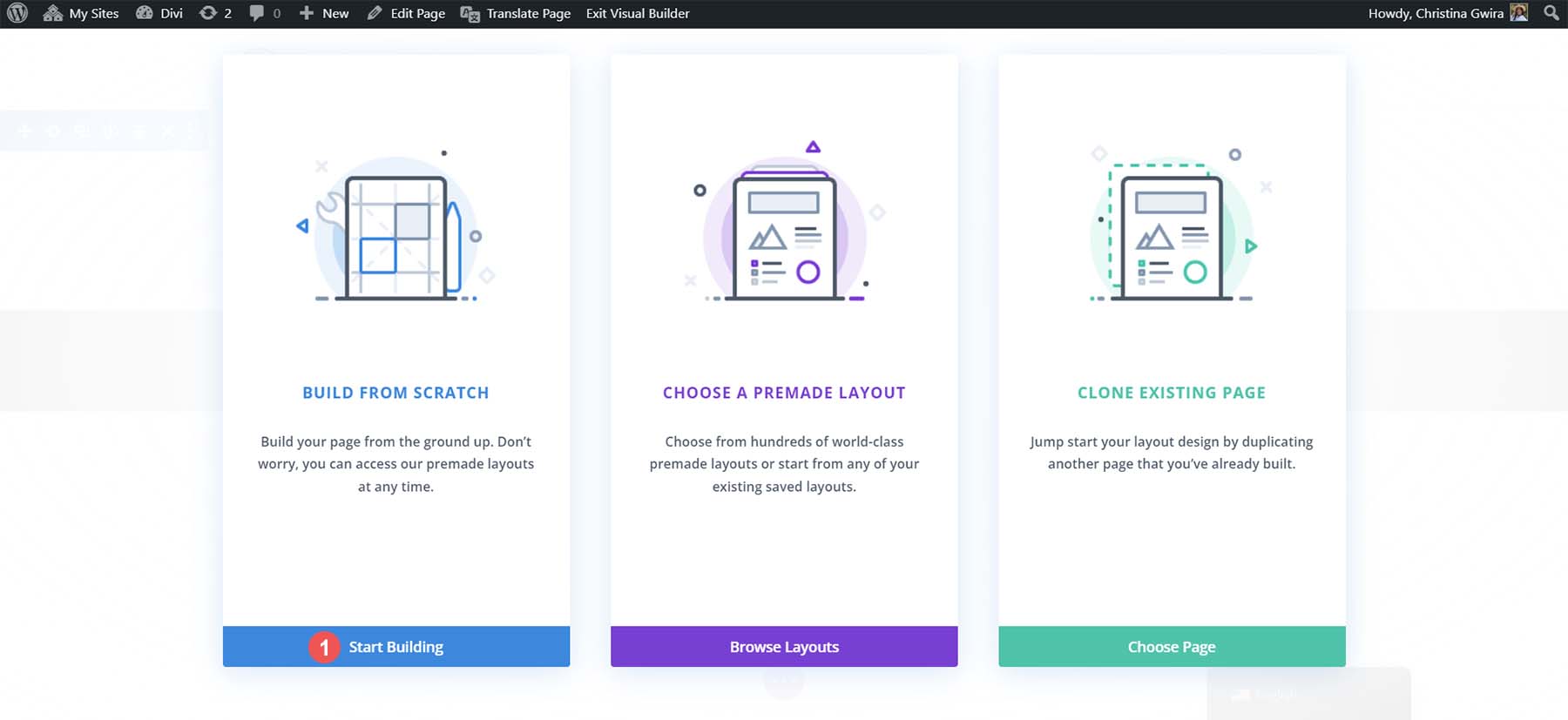
Tra le tre opzioni presentate, scegli la prima scelta. Fai clic sul pulsante blu che dice Inizia a costruire e ora hai una tabula rasa per l'upscaling delle tue immagini.

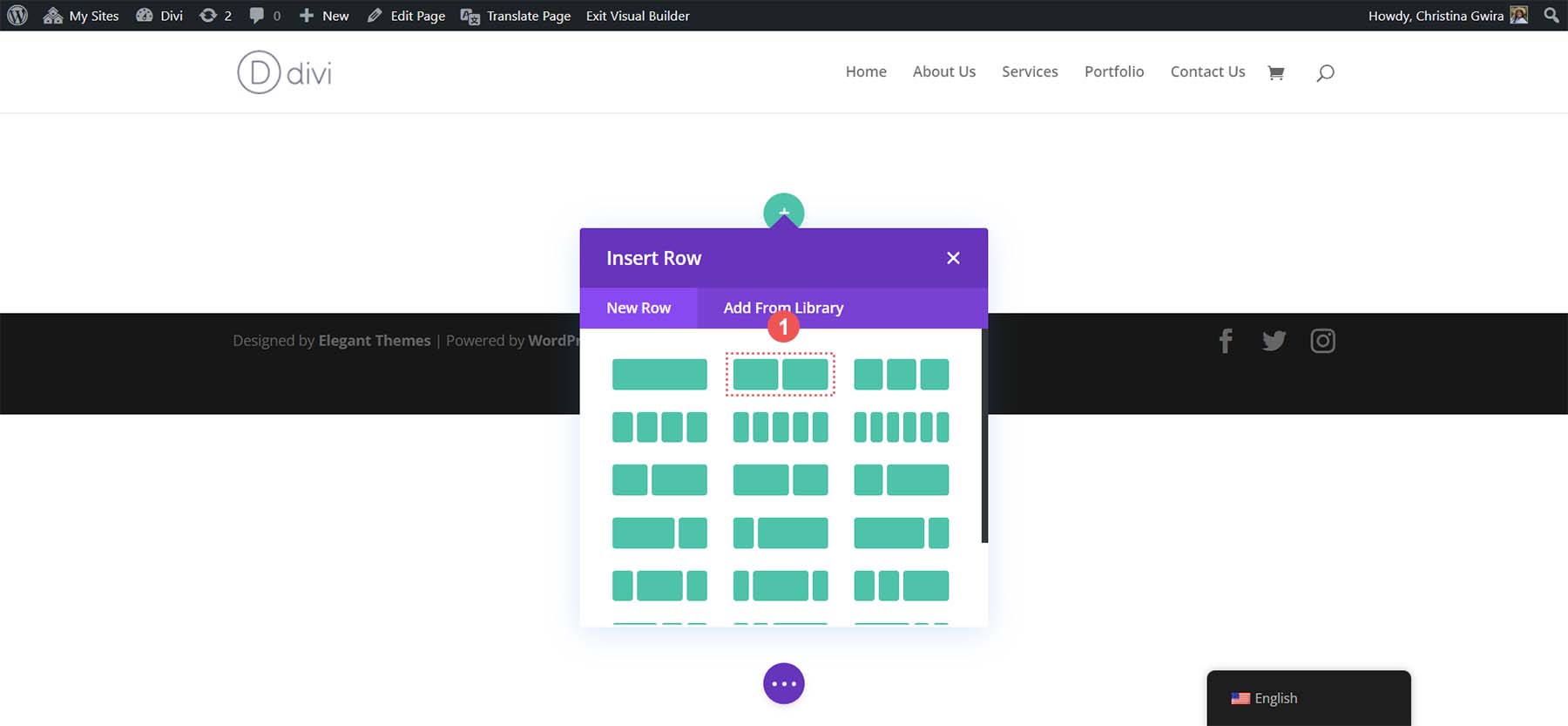
Divi creerà automaticamente una nuova sezione per te nel builder. Tuttavia, dovrai aggiungere una nuova riga. A tale scopo , fare clic sul layout di riga a due colonne dalla casella modale della riga .

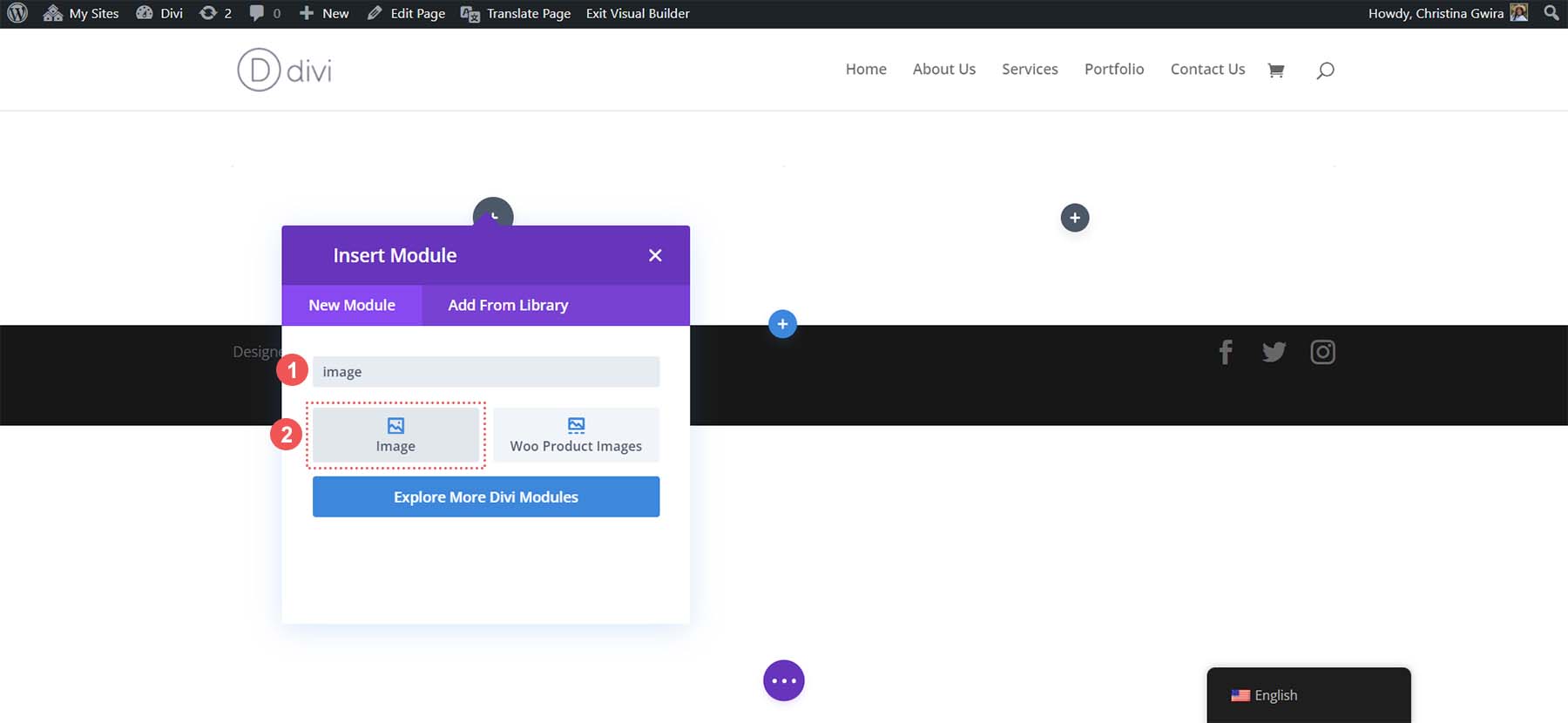
Successivamente, inserisci la parola "immagine" nella casella di ricerca per la casella modale Modulo. Fai clic sul modulo Immagine per aggiungerlo alla prima colonna nella riga appena aggiunta.

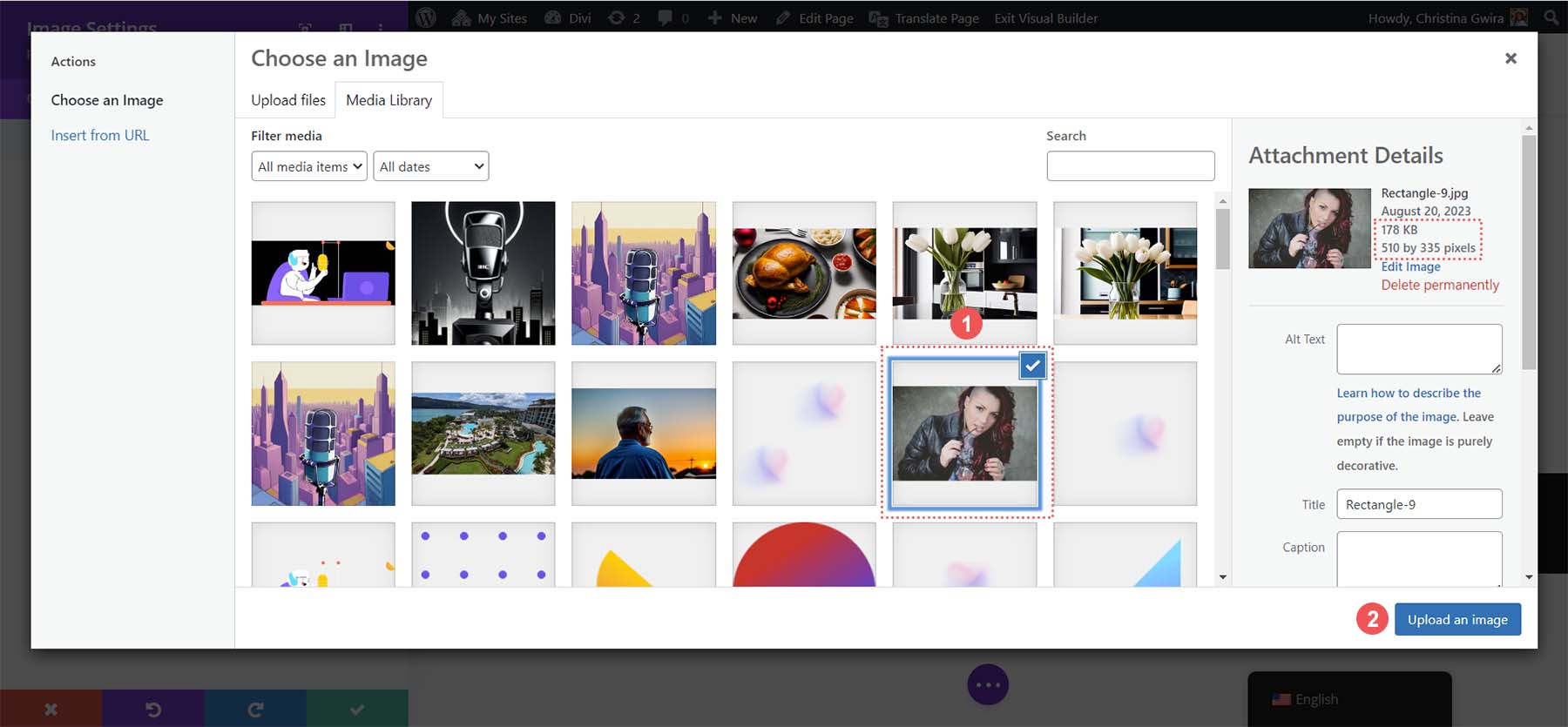
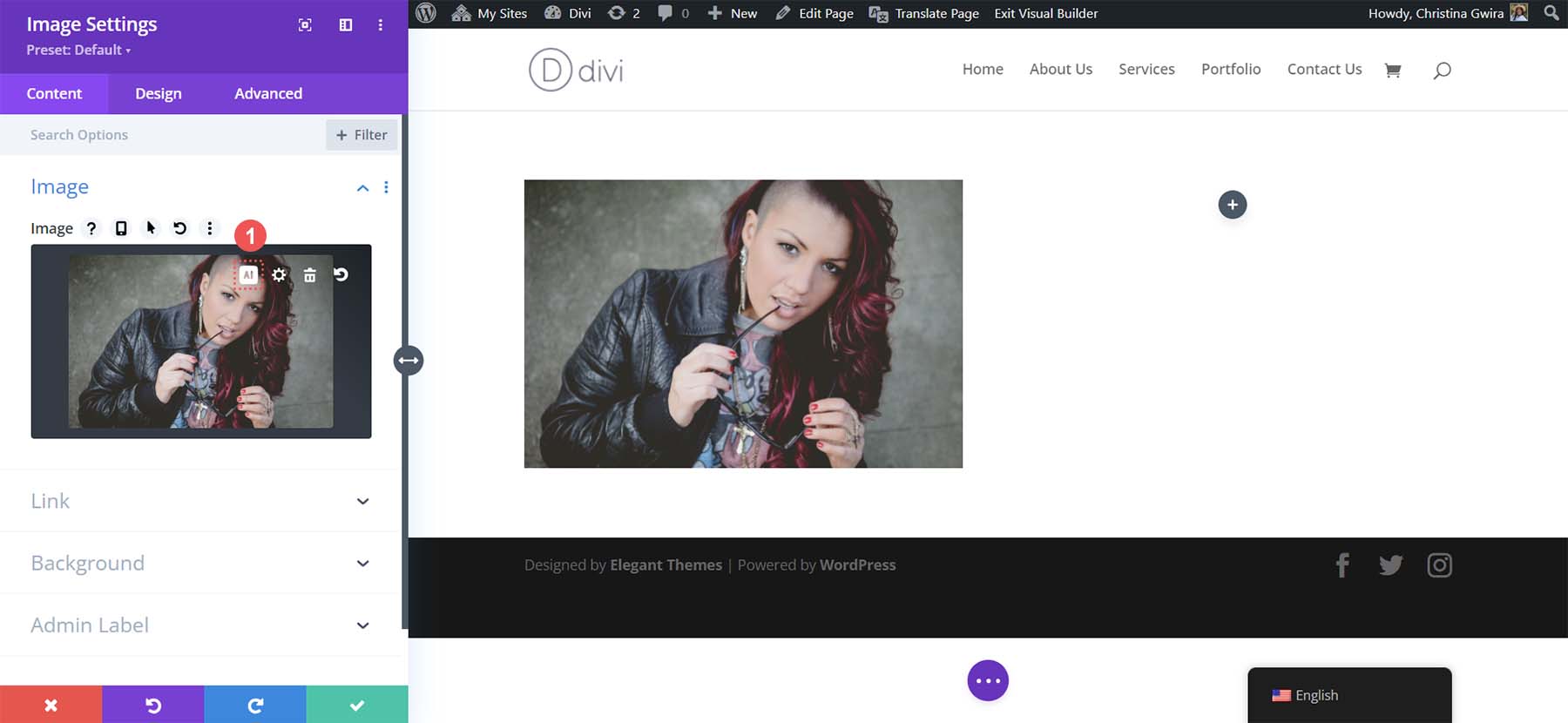
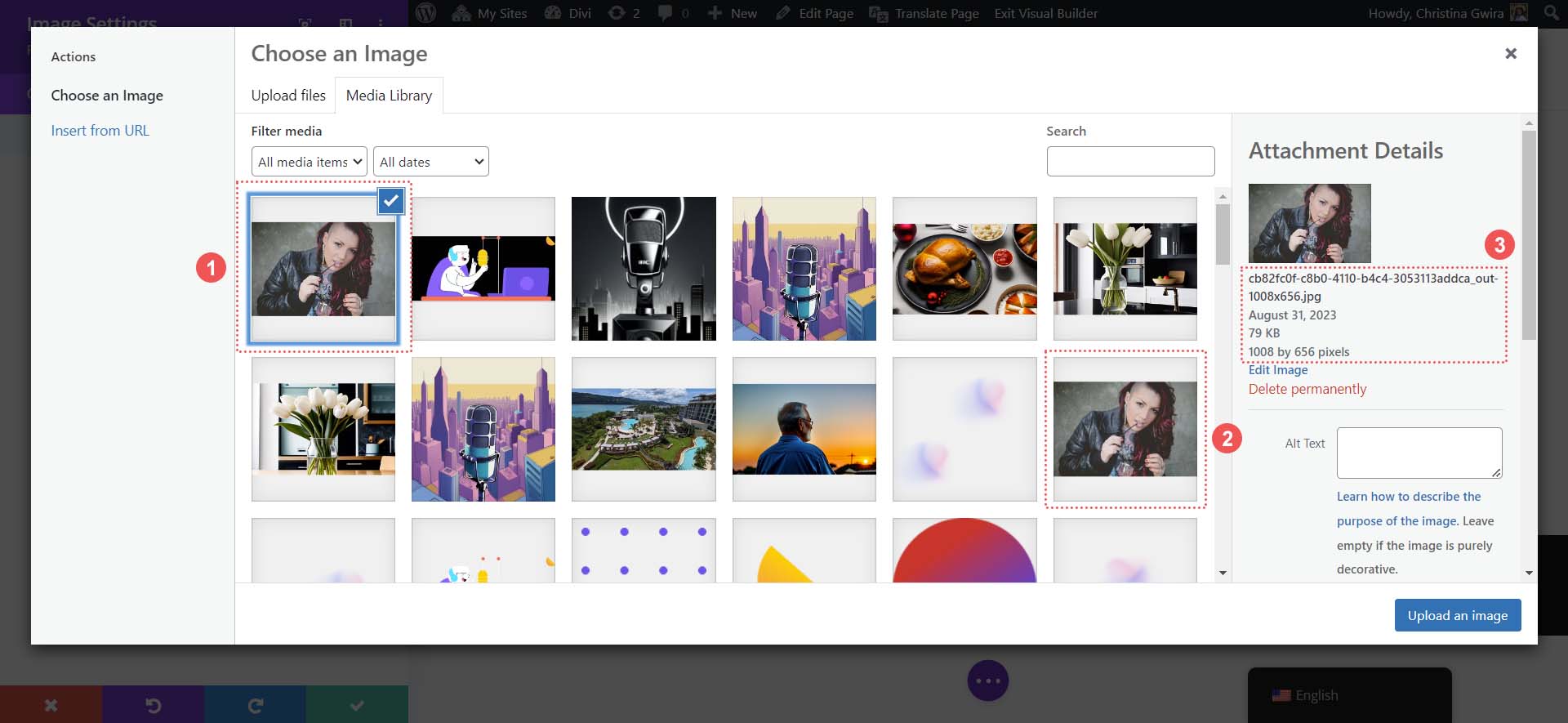
Con il nostro modulo immagine installato, carichiamo un'immagine dal nostro disco rigido su WordPress e eseguiamo l'upscaling. All'interno del modulo immagine, fai clic sull'icona a forma di ingranaggio . Qui si aprirà la Libreria multimediale. Puoi selezionare una foto esistente dalla tua libreria o caricarne una nuova. Selezioneremo un'immagine già presente nella nostra libreria multimediale.

Una volta selezionata l'immagine, prendi nota delle sue dimensioni e della dimensione del file. Utilizzeremo queste informazioni in seguito per confrontare gli effetti dell'upscaling delle immagini in WordPress con Divi AI. Infine, fai clic sul pulsante Carica un'immagine per aggiungere la tua immagine alla tua pagina. Ora possiamo eseguire l'upscaler delle immagini presente in Divi AI.
3. Migliora le tue immagini in WordPress con Divi AI
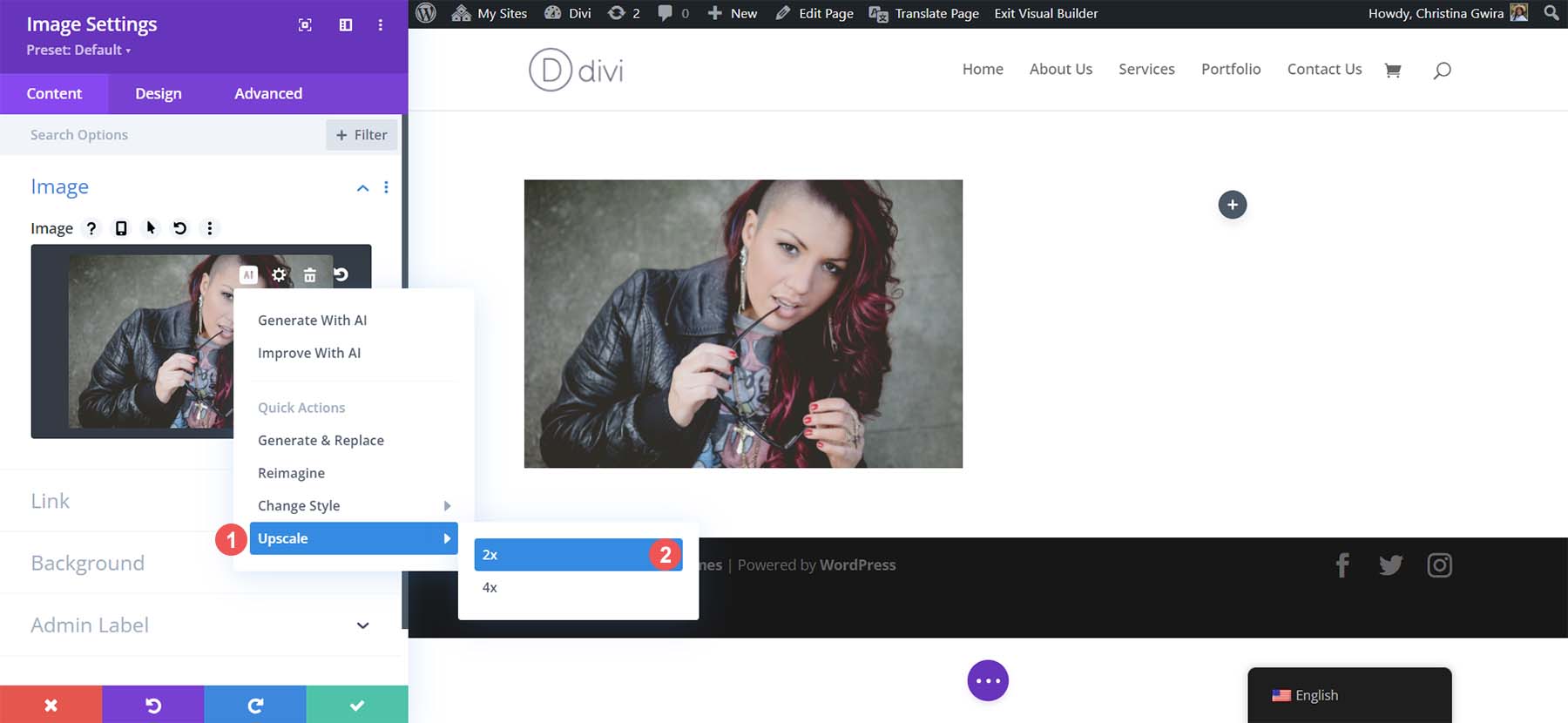
Una volta selezionata la nostra immagine nel modulo Divi Image, possiamo attivare Divi AI. Fai clic sull'icona Divi AI accanto all'icona delle impostazioni dell'immagine.

Quindi seleziona la funzione Upscale. Infine, scegli tra le opzioni 2x e 4x per il tuo upscaling.

Il bello di utilizzare Divi AI per le tue esigenze di upscaling di WordPress è che non devi mai lasciare la dashboard di WordPress. Non è necessario aprire un programma sul desktop o visitare un sito Web esterno per migliorare la tua immagine. Puoi migliorare la tua immagine all'interno di Divi Builder senza richiedere strumenti o download aggiuntivi.

Dopo una breve attesa, noterai che la tua pagina avrà lo stesso aspetto. Ma lo è? Diamo uno sguardo più approfondito.
4. Confronto tra le nostre immagini originali e quelle ingrandite
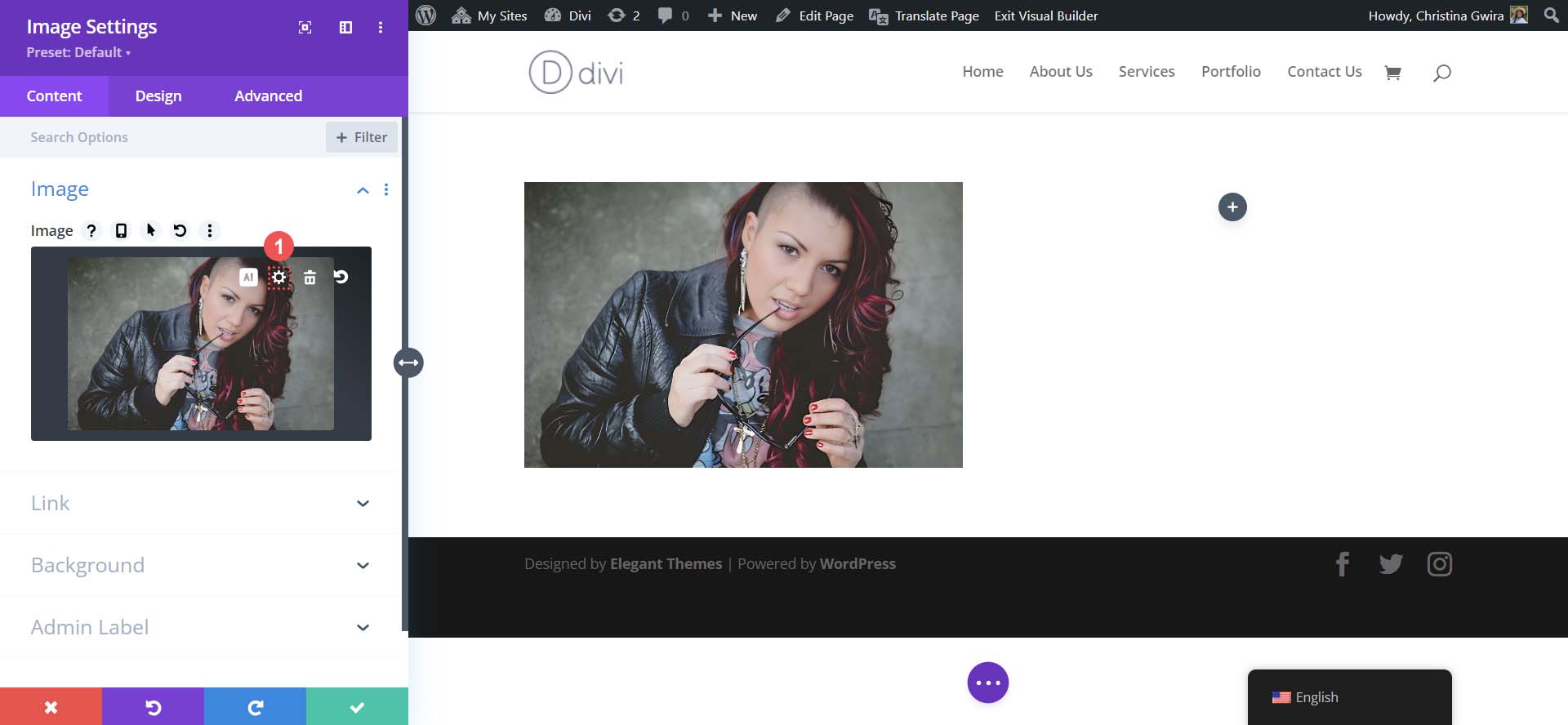
Fai clic sull'icona a forma di ingranaggio per accedere alla Libreria multimediale e vedere cosa ha fatto Divi AI sotto il cofano.

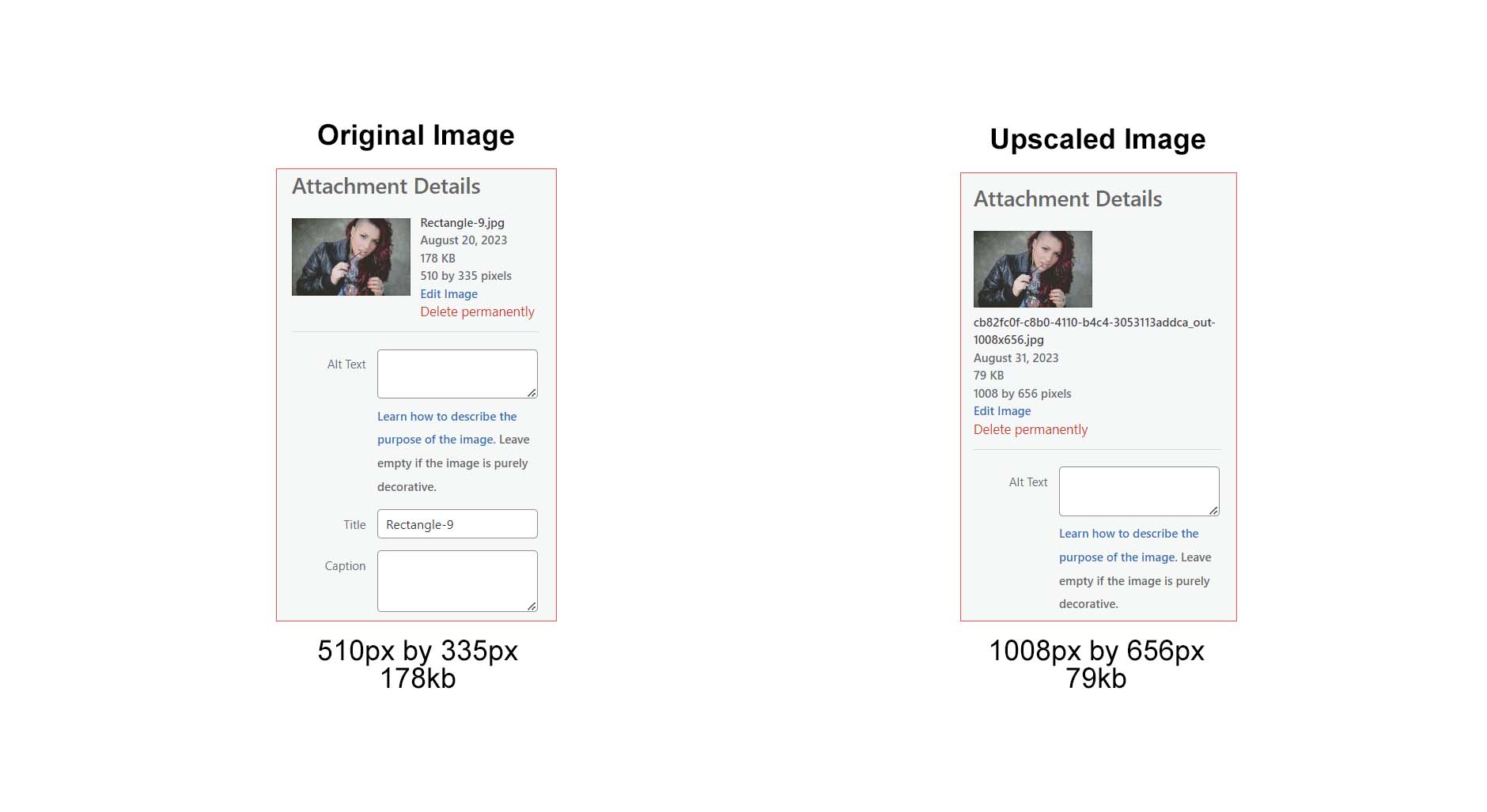
La prima cosa che notiamo è che la nostra immagine originale è stata duplicata. Divi AI è abbastanza intelligente da eseguire il backup della nostra immagine prima di eseguire attività di upscaling. Successivamente, quando facciamo clic sulla nostra nuova immagine ingrandita, notiamo che le sue dimensioni sono cambiate. Ora ha dimensioni quasi doppie, il che si allinea con l'opzione di upscaling 2x che abbiamo selezionato in Divi AI. Tuttavia, la dimensione del file è ancora gestibile e leggera.

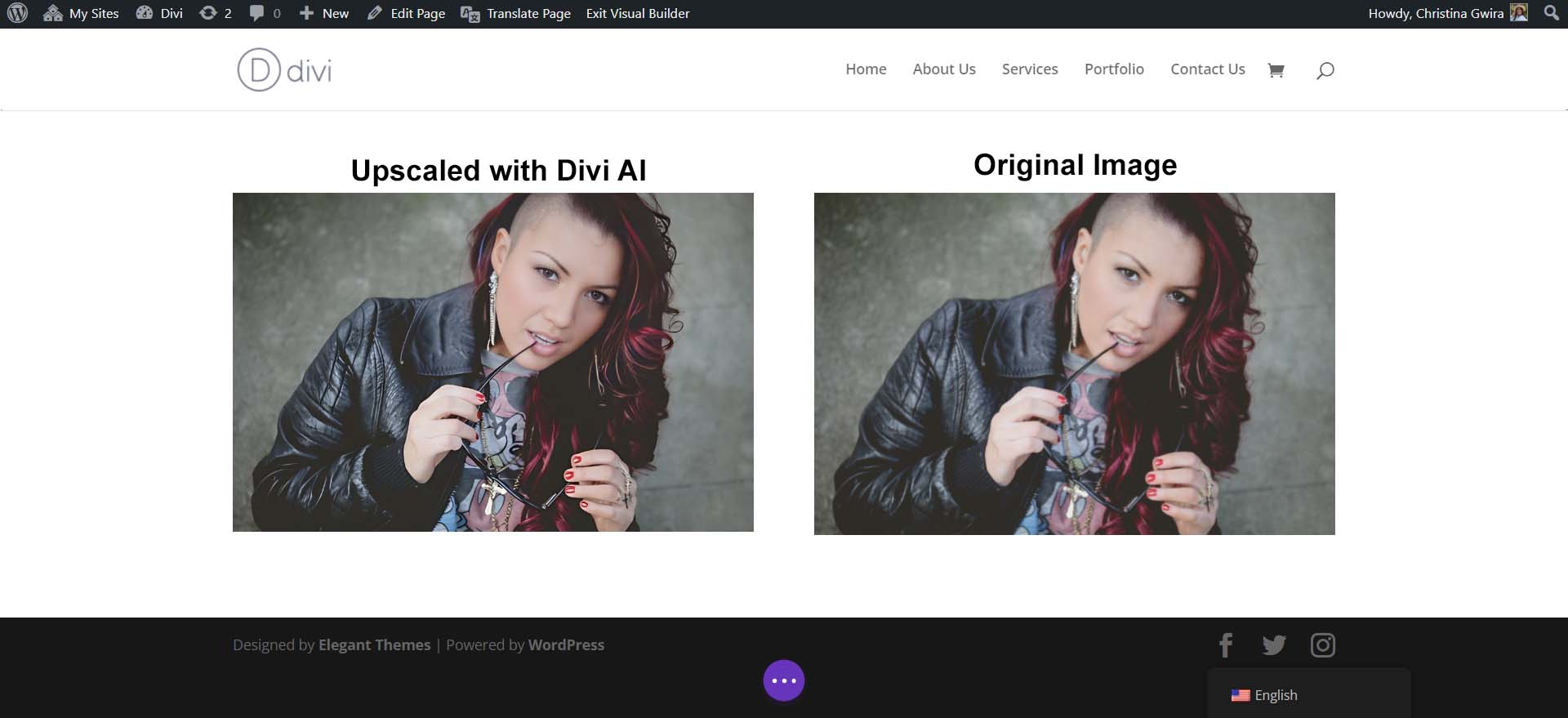
Inoltre, se confronti entrambe le immagini, puoi vedere una notevole differenza nella qualità della nostra immagine ingrandita.

La nostra immagine ingrandita è più nitida e i colori nella nostra nuova foto sono più vibranti. L'intelligenza artificiale di Divi non solo aumenta le dimensioni mantenendo la qualità delle nostre immagini ingrandite, ma le perfeziona anche. Diamo un'occhiata alle nuove statistiche delle nostre immagini dalla Media Gallery.
La nostra immagine originale era 510px per 335px. Era anche 178kb. Anche se l'immagine è ancora leggera, il nostro upscaling può aiutarci a essere più ottimizzati. Divi AI è stata in grado non solo di raddoppiare quasi le dimensioni della nostra immagine, ma anche di comprimerla senza diminuirne la qualità.

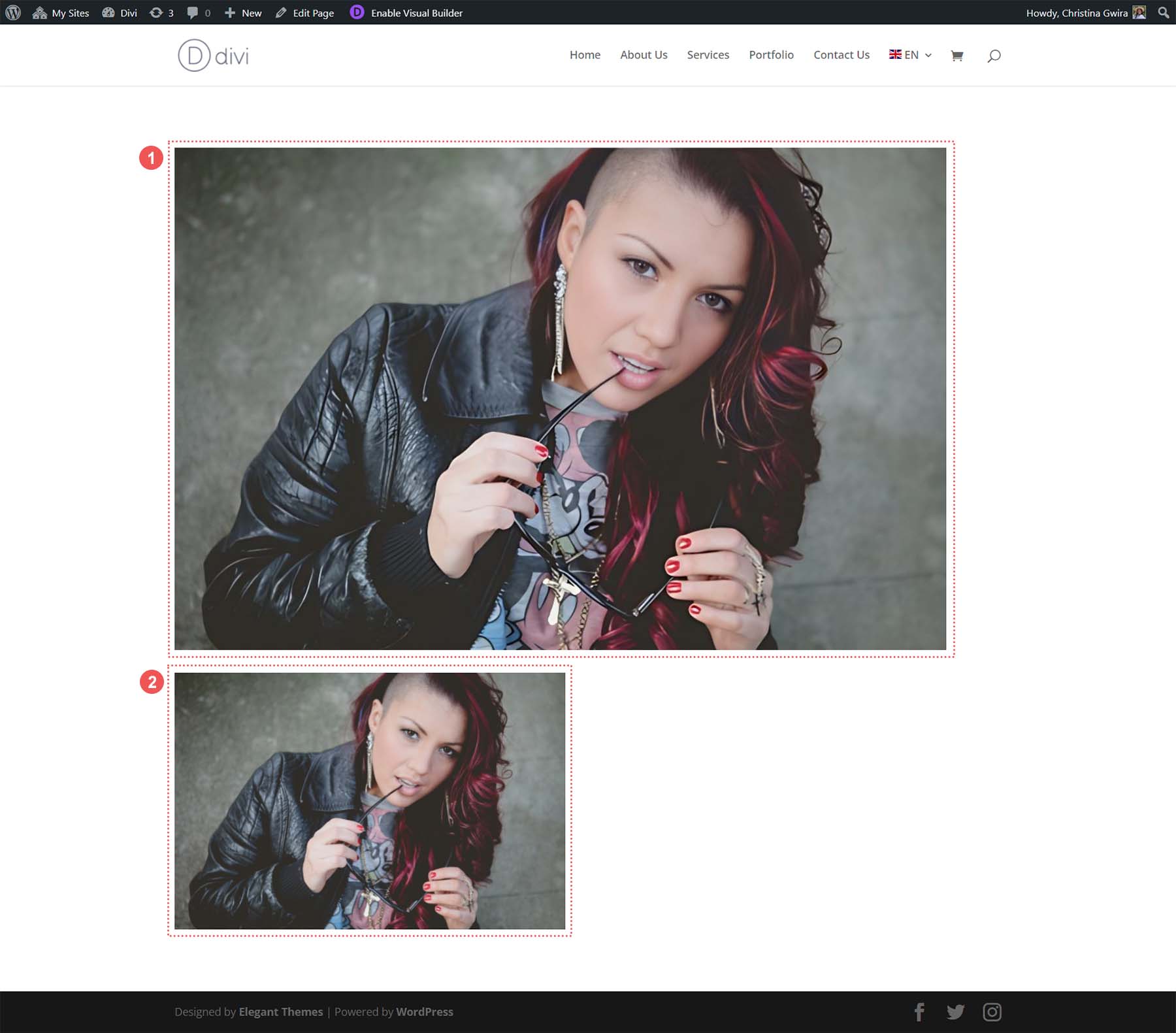
Inoltre, quando guardi l'immagine in Divi Builder, anche se la dimensione dell'immagine è cambiata, la sua qualità è aumentata insieme alla modifica delle dimensioni:

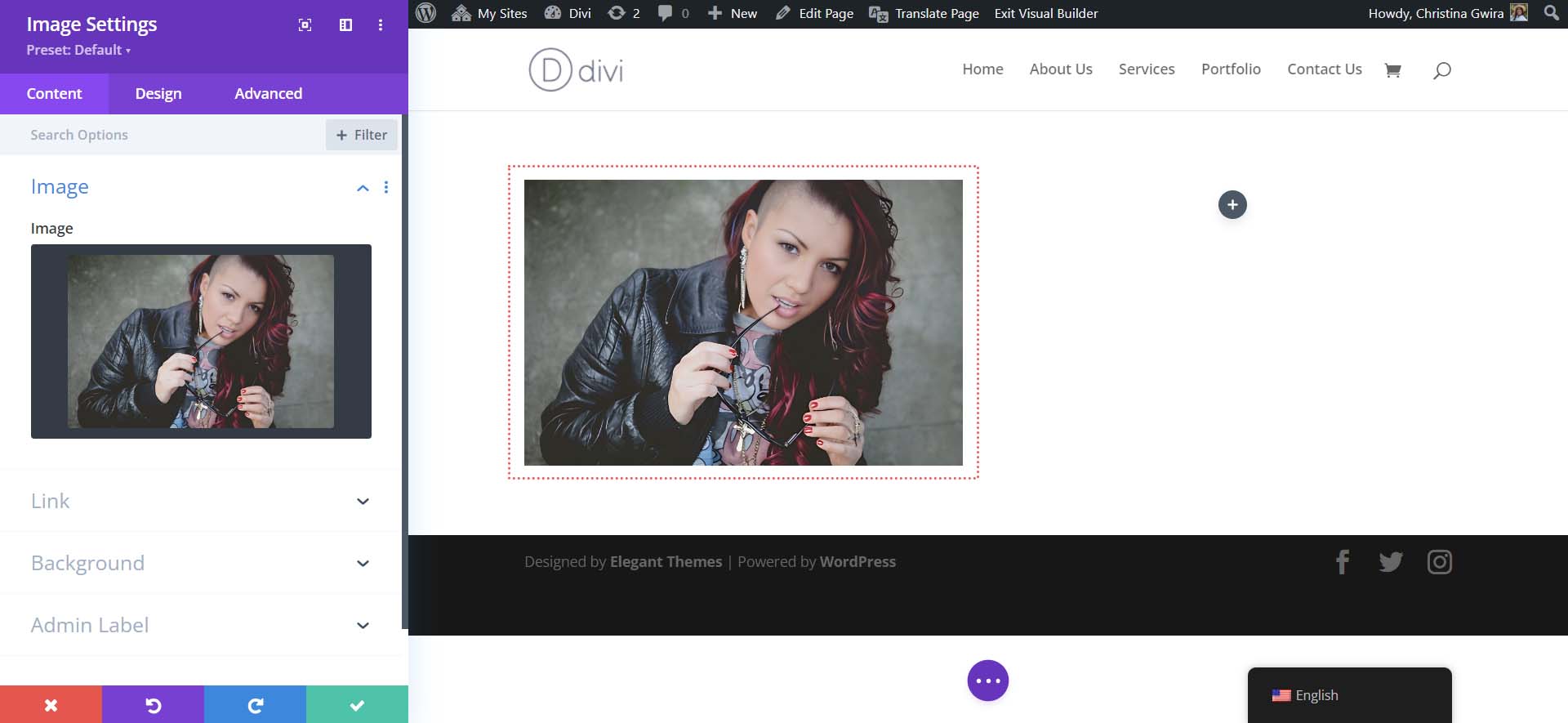
L'immagine 1 è la nostra immagine nuova e migliorata e l'immagine 2 è la nostra immagine originale. Entrambe queste immagini si trovano all'interno di un layout di riga a una colonna in Divi. Possiamo vedere che l'immagine 1 è più grande. Tuttavia, guardando più da vicino, puoi vedere che l'immagine è più nitida, i colori sono più precisi (nota i capelli e le unghie) e la pelle del modello è migliorata. Anche se l'immagine originale è più piccola, non è così semplice come la nostra immagine ingrandita.
Questo ci fornisce immagini complessivamente migliori per le nostre pagine web senza lasciare il backend di WordPress o utilizzare strumenti esterni. È chiaro che quando scegli di utilizzare Divi AI come upscaler di immagini WordPress, otterrai risultati rapidi, facili ed eccellenti per le foto e le immagini sul tuo sito web.
Altri strumenti di upscaling delle immagini per il tuo sito Web WordPress
Sebbene Divi AI sia uno strumento eccellente per l'upscaling delle immagini in WordPress, potresti desiderare ulteriori funzionalità di upscaling che Divi AI potrebbe non avere... per ora. Con questo in mente, ecco altri strumenti di upscaling delle immagini che puoi utilizzare al di fuori di WordPress per il tuo sito web:
- Gigapixel AI di Topaz Labs: una piattaforma online leggera e facile da usare, questo upscaler di immagini supporta più formati di immagine, migliora la qualità dell'immagine e può elaborare le tue immagini in pochi secondi.
- Upscale.media : una piattaforma online leggera e facile da usare, questo upscaler di immagini supporta più formati di immagine, migliora la qualità dell'immagine e può elaborare le tue immagini in pochi secondi.
- Icons8 Smart Upscaler: un'altra piattaforma online, questo upscaler ha un'interfaccia semplice che può eseguire l'upscaling delle immagini fino a 7680px. Inoltre viene fornito con un'API e la sua applicazione desktop per Mac può anche rimuovere gli sfondi.
- Zyro AI Image Upscaler : se sei un fan di Adobe Creative Suite, Adobe Firefly fa al caso tuo. Abbiamo visto potenziare strumenti standard del settore come Lightroom e Photoshop, perfezionare i colori, mostrare dettagli profondi e altro ancora con questo motore AI creativo e generativo.
- Adobe Firefly : se sei un fan di Adobe Creative Suite, Adobe Firefly fa proprio al caso tuo. Abbiamo visto potenziare strumenti standard del settore come Lightroom e Photoshop, perfezionare i colori, mostrare dettagli profondi e altro ancora con questo motore AI creativo e generativo.
Questi upscaler di immagini esterni richiedono che tu esegua attività di upscaling al di fuori di WordPress e quindi importi le tue immagini nella Libreria multimediale. Tuttavia, utilizzare uno strumento come Divi AI è più conveniente e ti fa risparmiare tempo prezioso. In quanto tale, è un ottimo strumento per un web designer efficiente.
Conclusione
L'upscaling delle immagini è una parte necessaria della preparazione delle tue immagini per il web. Invece di utilizzare strumenti esterni all'installazione di WordPress, ora puoi trovare funzionalità di upscaling delle immagini tramite Divi e Divi AI. L'esecuzione dell'upscaling delle immagini direttamente in Divi Builder ti aiuta a perfezionare il processo e a rimanere aggiornato durante la creazione dei tuoi siti web.
Tuttavia, supponiamo che tu stia cercando un'applicazione desktop o un'API che ti dia maggiore potenza di upscaling delle immagini. In tal caso, sono disponibili altri strumenti avanzati di intelligenza artificiale che puoi utilizzare insieme a WordPress. Hai provato a eseguire l'upscaling delle tue immagini in WordPress? Che strumento hai utilizzato? Hai già testato la funzionalità di upscaling di Divi AI? Fateci sapere nei commenti; ci piacerebbe sentire la tua opinione!
Infine, dai un'occhiata alla nostra raccolta dei migliori strumenti per un approfondimento completo sui vari strumenti di intelligenza artificiale che puoi utilizzare con il tuo sito WordPress. Lì troverai un arsenale di piattaforme e programmi che puoi utilizzare sul tuo sito Web WordPress. Dagli ottimizzatori di foto agli strumenti di progettazione AI, abbiamo raccolto il meglio del settore per quanto riguarda AI e WordPress!
