Come utilizzare un logo dinamico nel modulo menu a larghezza intera di Divi
Pubblicato: 2022-09-26La modifica dei loghi del sito Web può richiedere molto tempo. Ciò è particolarmente vero se il sito Web utilizza intestazioni diverse per modelli diversi. Se utilizzi un'immagine per ciascuna di queste intestazioni, dovrai accedervi manualmente e modificarle ciascuna. Fortunatamente, Divi può visualizzare il logo del tuo sito web in modo dinamico, facendoti risparmiare tempo! In questo post, vedremo come utilizzare un logo dinamico all'interno del modulo Menu a larghezza intera di Divi.
Iniziamo!
Perché utilizzare un logo dinamico?
L'opzione logo dinamico consente agli utenti Divi di modificare i loghi del proprio sito Web in un'unica posizione. Tale cambiamento si riflette quindi in ogni modulo che utilizza il logo dinamico. Questo semplifica il processo.
È particolarmente utile nelle intestazioni e ancora più utile quando sono in uso diversi moduli di menu poiché riduce il tempo necessario per apportare le modifiche. Impedisce inoltre all'utente Divi di commettere un errore dimenticandosi di modificare una delle intestazioni.
Perché gli utenti Divi dovrebbero aver bisogno di più di un modulo di menu? Divi Theme Builder consente agli utenti Divi di creare più intestazioni da utilizzare su varie pagine dei loro siti web. Ciò apre molte possibilità di progettazione per le intestazioni sul sito Web Divi.
Non è raro avere un'intestazione per la home page, una per il blog, una per una pagina di servizi, una per una landing page di CTA e molto altro. Inoltre, non è raro che queste intestazioni utilizzino lo stesso logo. Ciò richiederebbe all'utente Divi di aprire ogni modello di intestazione e modificare il logo in ogni modulo di menu. Anche l'utilizzo delle funzionalità di copia e incolla richiede che l'utente Divi apra ogni modello.
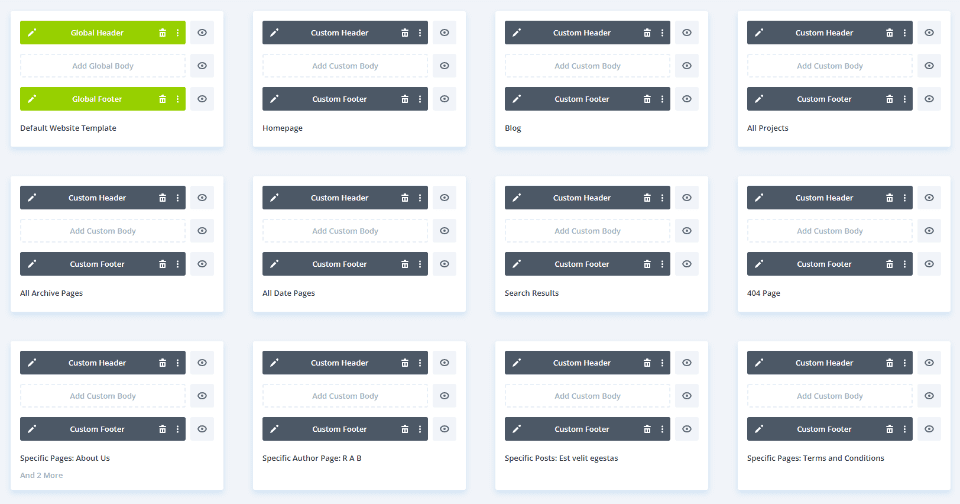
Esempio di creazione di temi
Nel mio esempio qui sotto, ho creato 10 intestazioni personalizzate e le ho assegnate a varie pagine del mio sito web. Ogni intestazione ha un design personalizzato, con colori, CTA e layout diversi, ma utilizzano tutti lo stesso logo. Se voglio cambiare il logo per il mio sito Web e non stavo utilizzando un logo dinamico, dovrei aprire ogni modulo menu Divi Fullwidth e apportare la modifica manualmente.

Se avessi impostato l'opzione logo dinamico in ogni modulo, il logo cambierebbe automaticamente in ogni modulo. Vediamo come selezionare il logo in modo dinamico.
Come utilizzare un logo dinamico nel modulo Menu a larghezza intera
Per iniziare, apri il modulo Menu a larghezza intera che desideri utilizzare come logo dinamico. Sto regolando il modello di intestazione in Divi Theme Builder. Per questo esempio, presumo che tu abbia un modulo menu a larghezza intera già impostato con un logo selezionato.
Apri il generatore di temi Divi
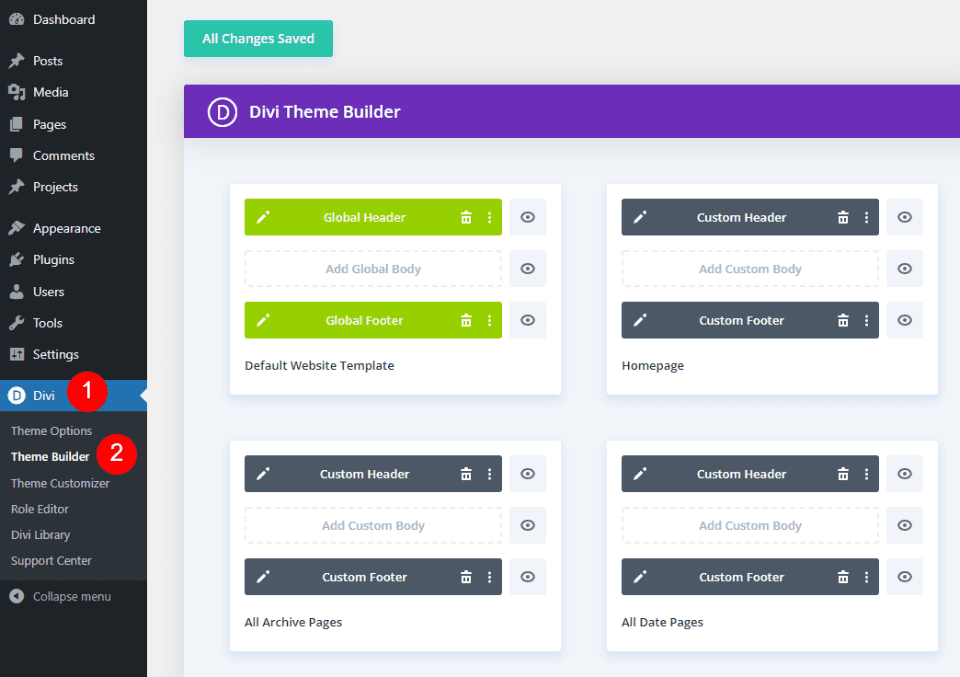
Per utilizzare un logo dinamico, vai su Divi > Theme Builder nella dashboard di WordPress.
- Divi
- Costruttore di temi

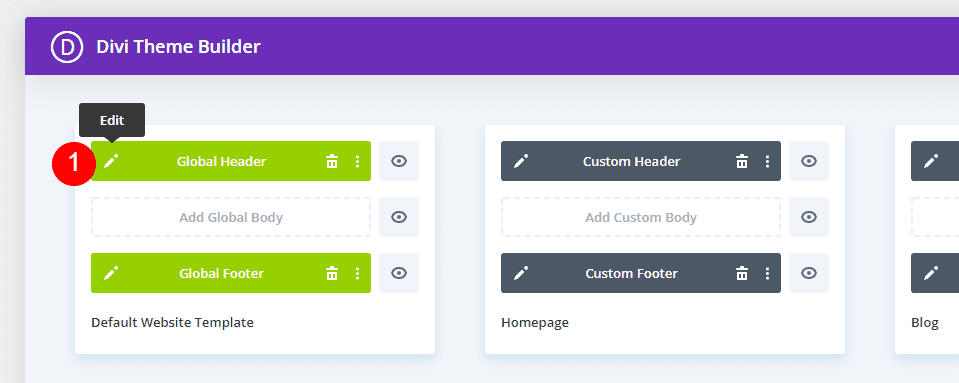
Seleziona l' icona di modifica per l'intestazione che desideri modificare. Attendi l'apertura dell'editor.
- Modificare

Cambia il logo in contenuto dinamico
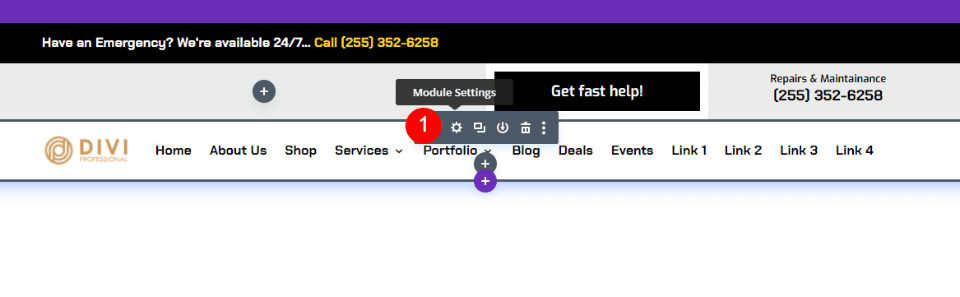
Quindi, apri le impostazioni per il modulo Menu a larghezza intera selezionando l'icona a forma di ingranaggio.
- Impostazioni del modulo menu a larghezza intera

Nella scheda Contenuto, scorri verso il basso fino alla sezione denominata Logo. Passa il mouse sopra l'immagine del logo e fai clic sull'icona del cestino . Se preferisci, puoi anche fare clic sull'icona di ripristino circolare.
- Cestino

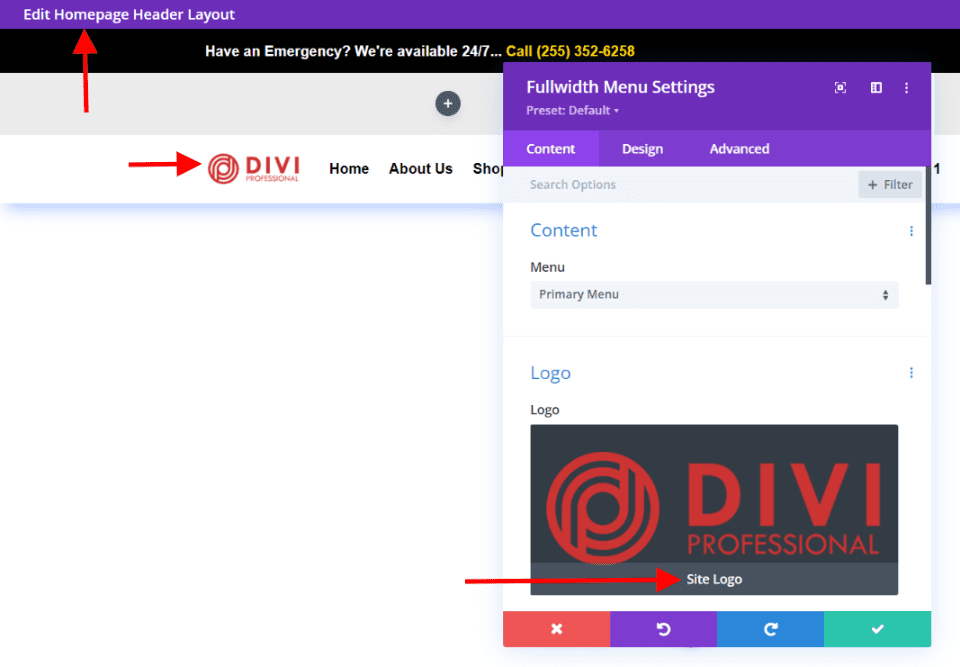
Quindi, passa il mouse sopra l'area dell'immagine per visualizzare l' icona del contenuto dinamico . Fare clic sull'icona per aprire le scelte del contenuto dinamico.
- Contenuto dinamico

Si apre una modale con molte opzioni tra cui scegliere. Seleziona Logo del sito nella sezione superiore.
- Logo del sito

Vedrai apparire il nuovo logo nel menu dell'intestazione specificato nelle Opzioni del tema Divi (ne parleremo più avanti tra un minuto). Sotto il logo nelle impostazioni di selezione del logo, vedrai il messaggio "Logo del sito". Ciò indica che il modulo sta ora visualizzando il logo dinamico. Fare clic sul pulsante verde per chiudere il modulo.
- Chiudere


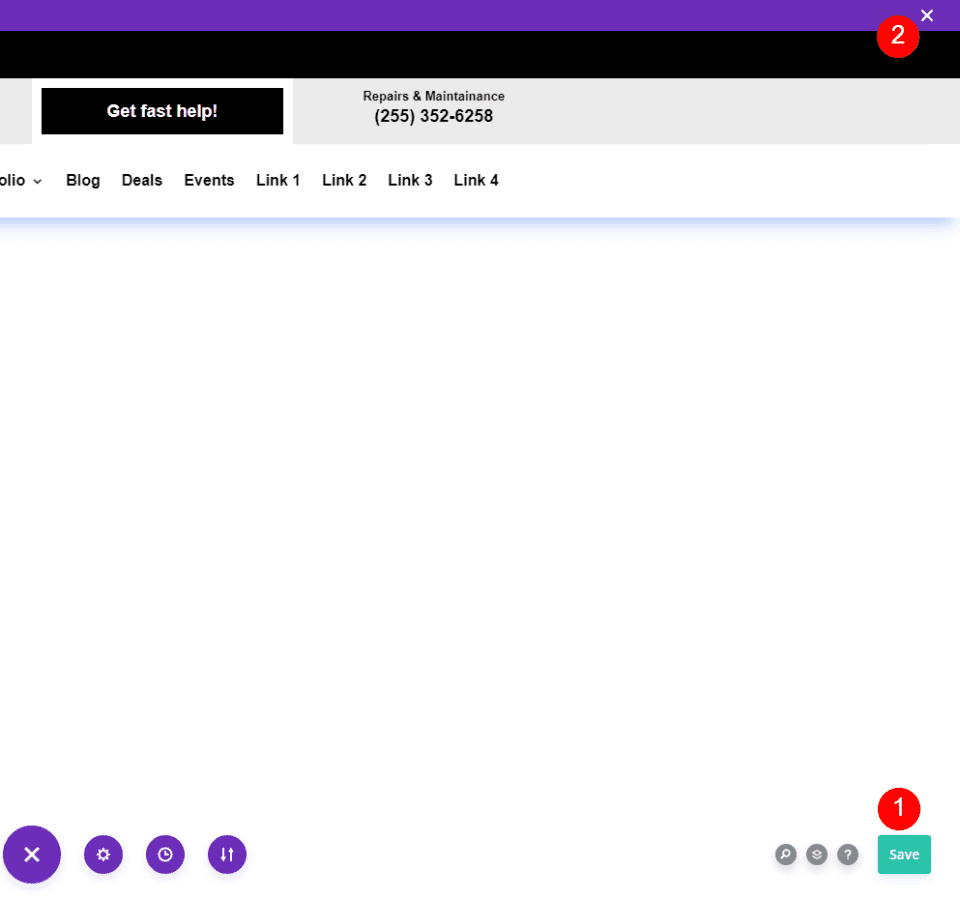
Successivamente, salva il layout facendo clic sul pulsante verde Salva nell'angolo in basso a destra e facendo clic sulla X nell'angolo in alto a destra per chiudere l'editor.
- Salva
- Uscita

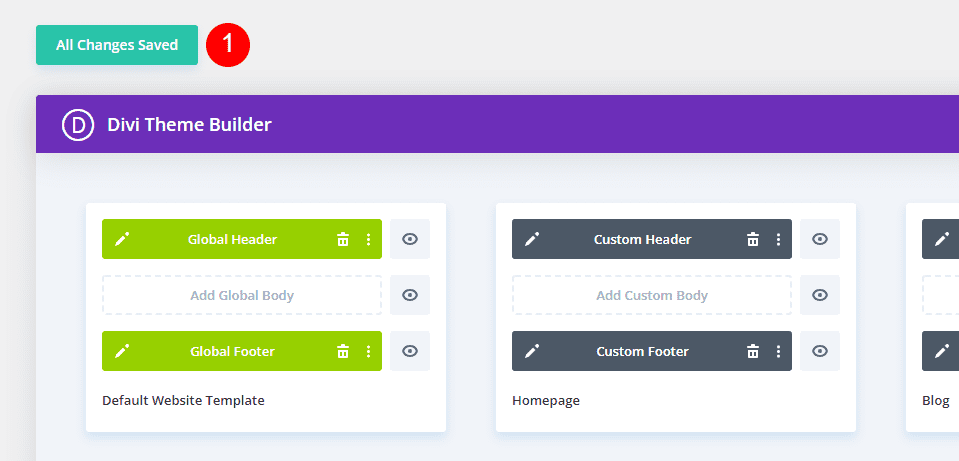
Infine, fai clic su Salva modifiche nell'angolo in alto a sinistra della schermata del Generatore di temi.
- Salvare le modifiche

Il nuovo logo cambia automaticamente sul front-end per ogni modulo di menu a larghezza intera che hai impostato per utilizzare un logo dinamico. Non dobbiamo cambiarlo in questa pagina perché tira il logo in modo dinamico. Per ulteriori informazioni sull'utilizzo dei contenuti dinamici con Divi, cerca nel blog Elegant Themes "contenuti dinamici".
Eseguire questa serie di passaggi per ogni modulo di menu a larghezza intera per cui si desidera utilizzare il logo dinamico. Ti consigliamo di eseguire questa attività mentre copi o crei le intestazioni.
Ora vediamo come modificare il logo Divi in modo che cambi nel modulo Menu a larghezza intera.
Come cambiare il logo in Divi
Quindi, vediamo come dire a Divi quale logo utilizzare. Ogni volta che desideri modificare il logo, esegui la seguente serie di passaggi. Il logo cambia in modo dinamico, quindi gli utenti Divi non devono mai aprire il modulo Menu a larghezza intera per cambiare il logo.
Divi Logo prima
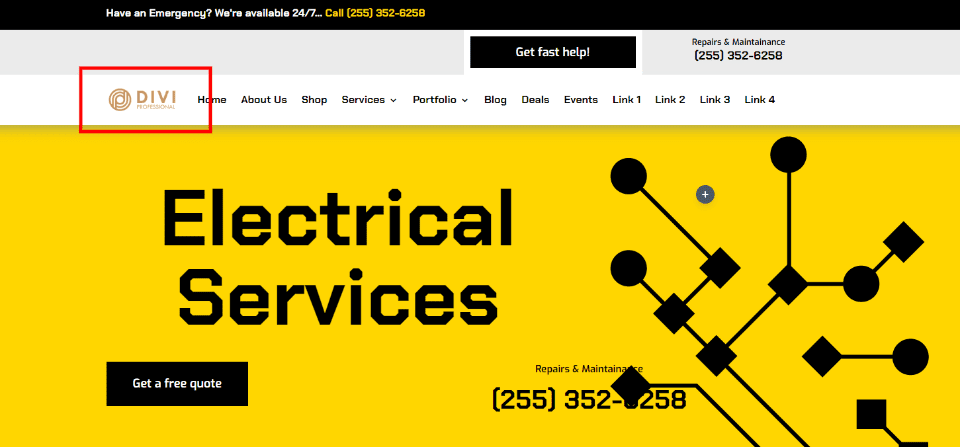
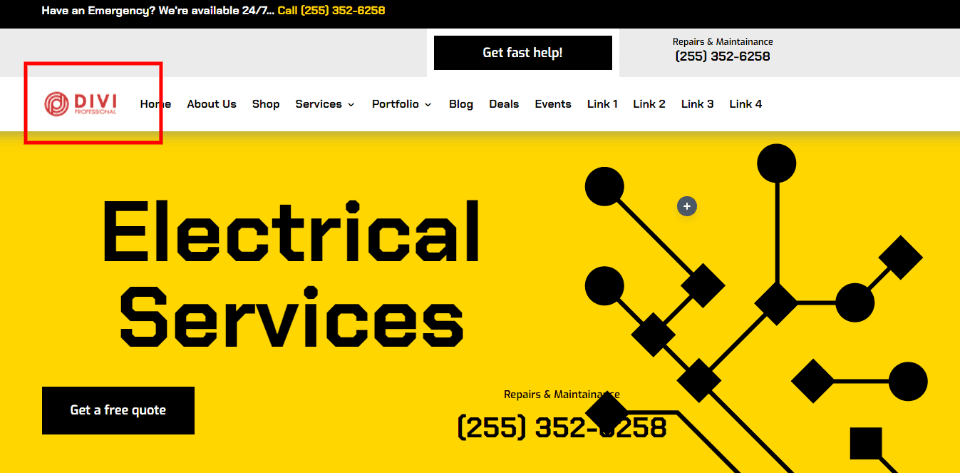
Per aiutare a capire cosa sta succedendo, diamo un'occhiata al logo sul front-end del sito prima e dopo la modifica. Innanzitutto, ecco uno sguardo al logo attuale sul mio sito di test. Questo è impostato nelle Opzioni del tema Divi.

Cambia il logo Divi
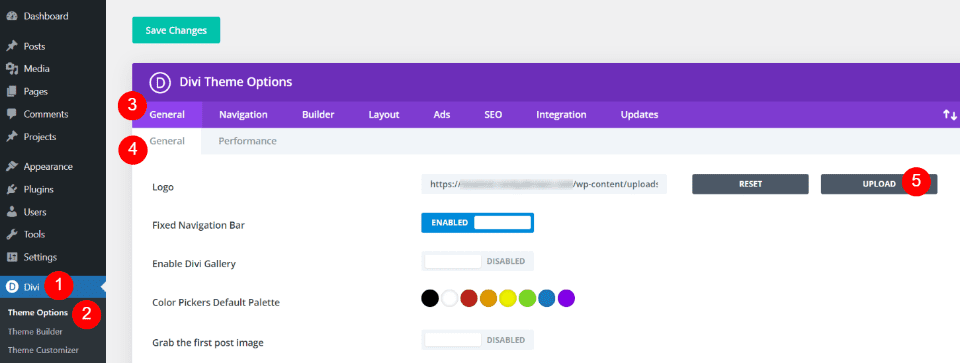
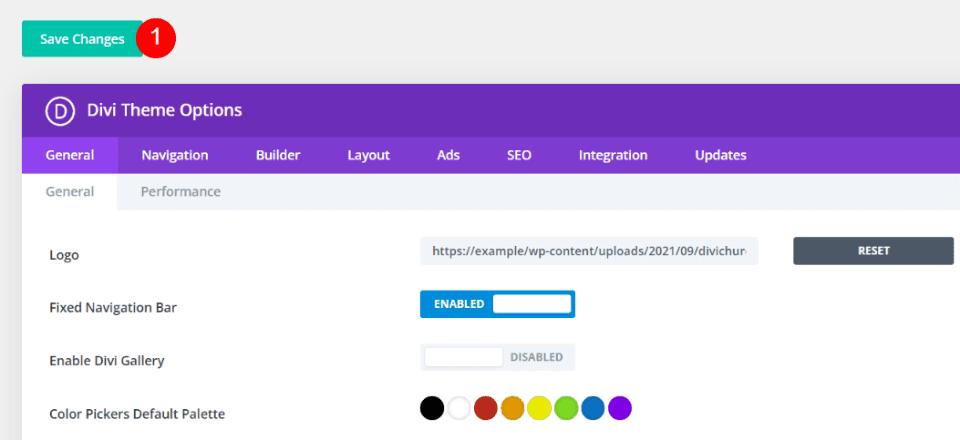
Per modificare il logo Divi, vai su Divi > Opzioni del tema nella dashboard di WordPress. La prima scheda, Generale, ha un campo chiamato Logo. Include un campo con l'URL del logo, un pulsante per ripristinare il logo predefinito e un pulsante per caricare un logo nella Libreria multimediale. Al momento ho un set di loghi, che è il logo visto nell'immagine precedente sopra. Carica o seleziona l'immagine che desideri utilizzare. Seleziona il pulsante Carica .
- Divi
- Opzioni del tema
- 1a scheda Generale
- 2a scheda Generale
- Caricamento

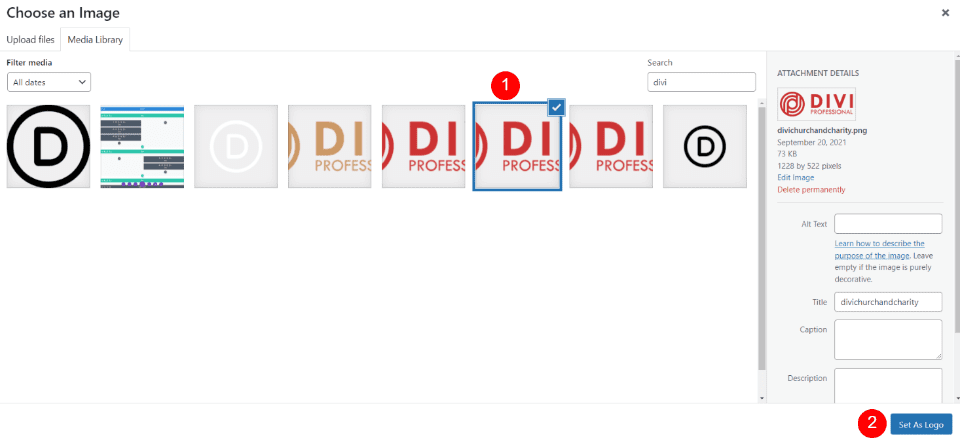
Questo apre la cartella multimediale in cui puoi scegliere un'immagine dalla Libreria multimediale o caricare una nuova immagine. Scegli il tuo logo e fai clic su Imposta come logo nell'angolo in basso a destra della schermata Catalogo multimediale.
- Seleziona immagine
- Imposta come logo

Fai clic su Salva modifiche nell'angolo in alto a sinistra dello schermo sopra le opzioni del tema Divi. Ora, ogni modello che include il modulo Menu a larghezza intera con l'impostazione del logo dinamico ha cambiato automaticamente il logo per mostrare il tuo nuovo logo.
- Salvare le modifiche

Divi Logo dopo
Il front-end del mio sito ora mostra il nuovo logo, anche se non ho aperto Theme Builder e non ho apportato modifiche lì. Questa modifica si rifletteva automaticamente in ogni modulo di menu a larghezza intera che utilizza il logo dinamico.

Come altro esempio, quando apriamo uno qualsiasi dei modelli nel Generatore di temi, vedremo il nuovo logo. Questo esempio mostra il layout dell'intestazione della home page con il logo già aggiornato senza ulteriori input da parte mia.

Pensieri finali
Questo è il nostro sguardo su come utilizzare un logo dinamico nel modulo menu a larghezza intera di Divi. Il logo dinamico è facile da impostare nel modulo. L'utilizzo di un logo dinamico può far risparmiare molto tempo durante la modifica del logo su un sito Web Divi. Anche se utilizzi un solo modulo Menu a larghezza intera, il logo dinamico semplifica il processo. Quando si utilizzano più moduli, i loghi dinamici hanno un impatto ancora maggiore sul risparmio di tempo e riducono gli errori.
Vogliamo sentire da voi. Utilizzi loghi dinamici con il modulo Menu a larghezza intera? Fateci sapere nei commenti.
