Come utilizzare un modello di intestazione in WordPress
Pubblicato: 2022-12-30Salva i modelli di page builder e le risorse di progettazione nel cloud! Inizia con Assistant.Pro


La personalizzazione di un'intestazione di WordPress non è spesso un processo facile. Se non ti senti a tuo agio nella modifica dei file dei temi, non ci sono molti modi per modificare l'aspetto di un'intestazione al di fuori del cambio di tema.
Fortunatamente, puoi utilizzare un modello di intestazione Beaver Themer in WordPress per regolare facilmente l'aspetto dell'intestazione del tuo tema. Scegli tra una selezione di modelli di layout di intestazione personalizzabili e usali per qualsiasi sito web.
In questo articolo, parleremo di come funzionano i modelli di intestazione e perché potresti voler modificare il tuo. Ti mostreremo anche come utilizzare i modelli con Beaver Themer. Diamoci da fare!
Sommario:
Le versioni più recenti di WordPress ti consentono di modificare i file modello del tema utilizzando l'Editor blocchi. Questo si chiama Editing completo del sito; tuttavia, questa funzione è ancora piuttosto limitata.
Se desideri un controllo migliore sull'aspetto dell'intestazione, potresti prendere in considerazione l'utilizzo di modelli di layout dell'intestazione. Questi modelli vengono forniti con il nostro componente aggiuntivo Beaver Themer e ti consentono di cambiare gli stili di intestazione quasi immediatamente.

Beaver Themer è un plug-in aggiuntivo per Beaver Builder che ti consente di modificare i file dei modelli di temi e accedere alla modifica completa del sito utilizzando l'editor del generatore di pagine. Inoltre, Beaver Themer è completamente testato e funzionante, mentre l'editing completo del sito di WordPress è ancora in versione beta e non completamente stabile.
Oltre a ottenere l'accesso ai modelli, il nostro strumento ti offre un elevato grado di controllo sul funzionamento dell'intestazione. Puoi utilizzare Beaver Themer per creare intestazioni adesive, configurare sovrapposizioni e progettare elementi unici per pagine specifiche.
Per accedere ai layout dei modelli di intestazione, dovrai utilizzare Beaver Themer. Questo plug-in aggiuntivo per Beaver Builder ti consente di personalizzare modelli di temi, parti di modelli e altro ancora. Per provare Beaver Themer, puoi utilizzare il nostro sito demo di Beaver Themer.
Tieni presente che dovrai anche utilizzare un tema compatibile con Beaver Themer. Il tema Beaver Builder è la scelta migliore se desideri utilizzare il nostro generatore di pagine per personalizzare più aspetti del tuo sito web. Altrimenti, potresti dare un'occhiata alla nostra guida ai migliori temi di Beaver Builder.

Dopo aver installato e attivato Beaver Themer, vedrai apparire diverse nuove opzioni nella dashboard di WordPress. Questi includono layout e modelli Themer .
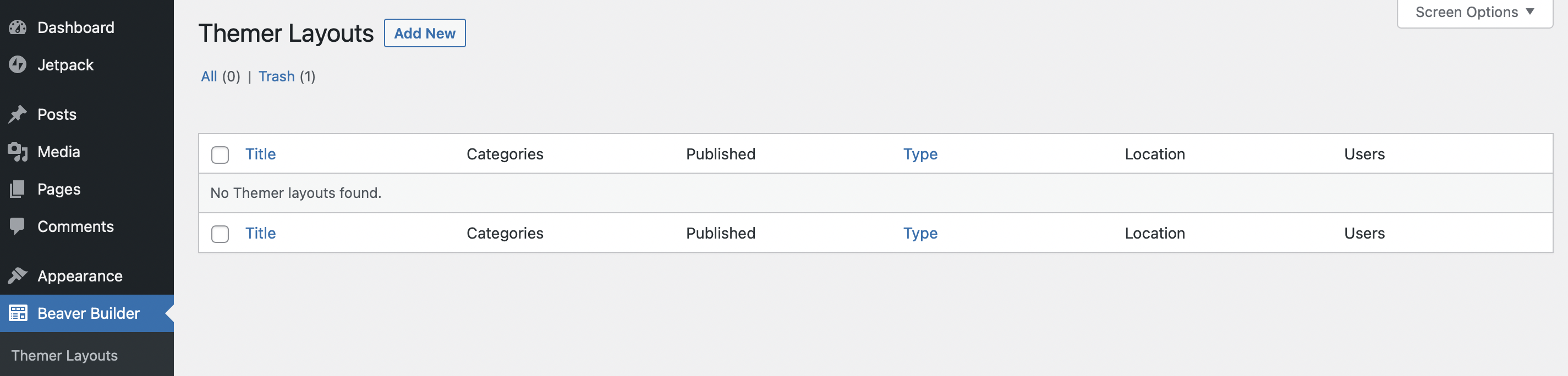
Per aggiungere un nuovo layout Themer, vai su Beaver Builder > Layout Themer e fai clic su Aggiungi nuovo :

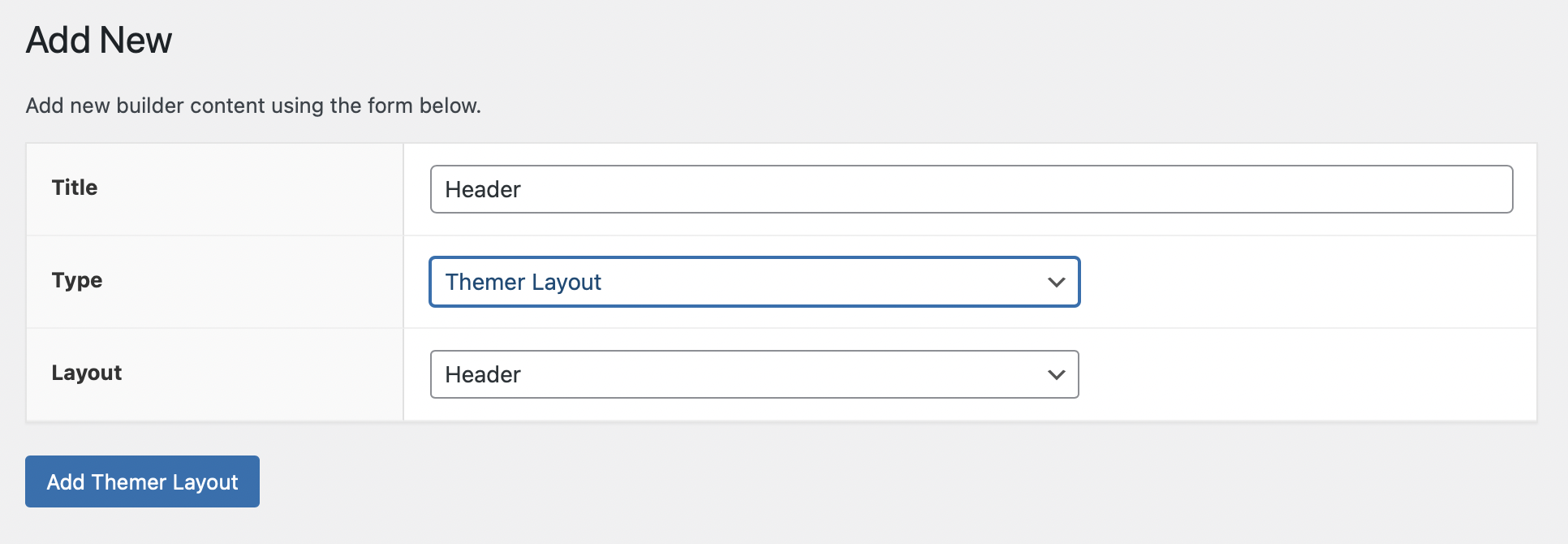
Nella schermata successiva, imposta un titolo per il modello e seleziona Themer Layout nel menu Tipo . Per il menu Layout , seleziona l'opzione Intestazione :

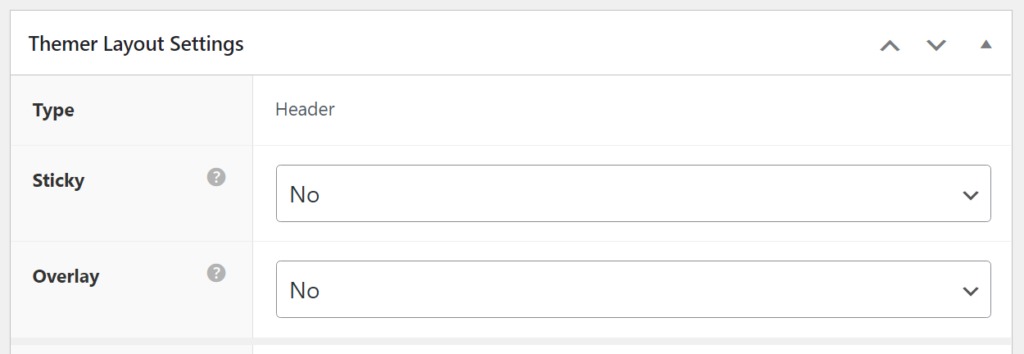
Fare clic su Aggiungi layout Themer e passare alla schermata successiva. Qui puoi configurare alcuni dei comportamenti del layout.
Abilitare l'opzione Sticky significa che l'intestazione rimarrà visibile mentre i visitatori scorrono verso il basso ogni pagina. L'impostazione Overlay funziona in modo simile, ma aggiunge un livello di trasparenza all'intestazione:

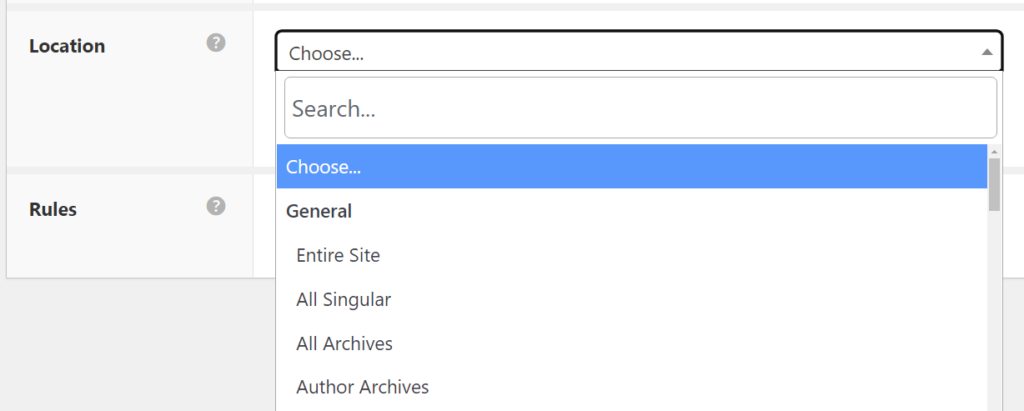
Le impostazioni di posizione ti consentono di aggiungere regole di posizione per l'intestazione. Ciò significa che puoi scegliere in quali pagine verrà visualizzato questo modello di intestazione:

Se desideri che il nuovo design dell'intestazione appaia su tutte le pagine, seleziona l'opzione Intero sito . In alternativa, puoi utilizzare modelli di intestazione separati per diverse parti del tuo sito web.
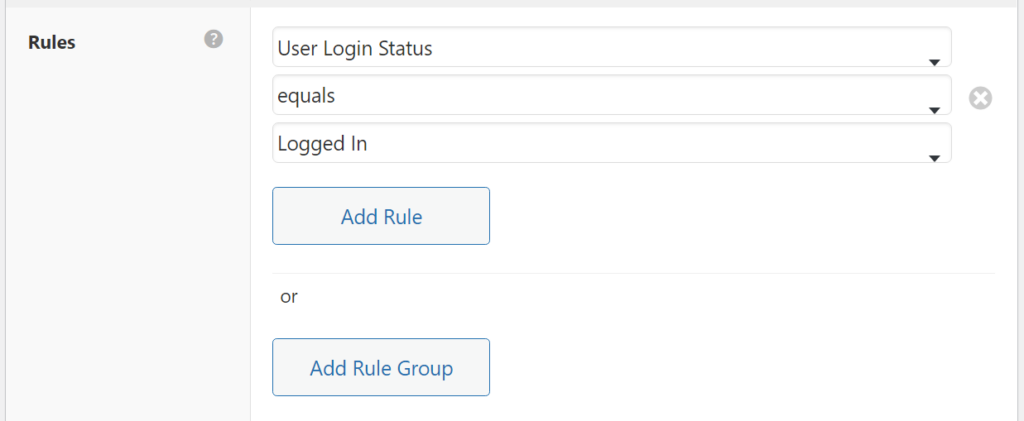
Infine, le impostazioni delle regole configurano parametri specifici che devono essere soddisfatti affinché venga visualizzata l'intestazione. Ad esempio, potresti visualizzare il modello solo per gli utenti che hanno effettuato l'accesso. Questa impostazione può tornare utile se vuoi portare gli utenti registrati a parti private del tuo sito web:

Se desideri che il tuo modello di intestazione appaia su tutte le pagine per tutti gli utenti, seleziona l'opzione Intero sito in Posizione e non aggiungere ulteriori regole. Infine, quando hai finito con queste impostazioni, fai clic sul pulsante Avvia Beaver Builder nella parte superiore della pagina per aprire l'editor.
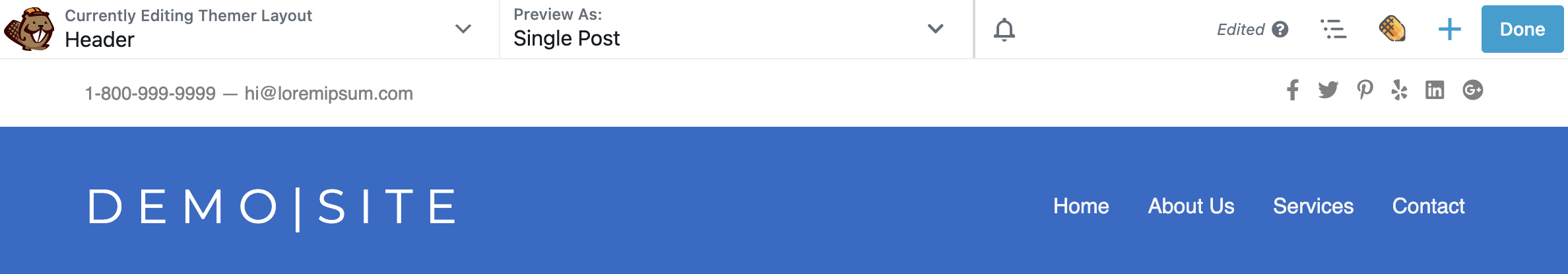
Una volta avviato l'editor di Beaver Builder, vedrai che il modello di layout di intestazione predefinito si popola automaticamente per il tuo. Ecco come appare:

Il modello di intestazione predefinito include due righe: una con le informazioni di contatto e i collegamenti ai social media e l'altra con lo spazio per il titolo del sito Web e il menu di navigazione principale.
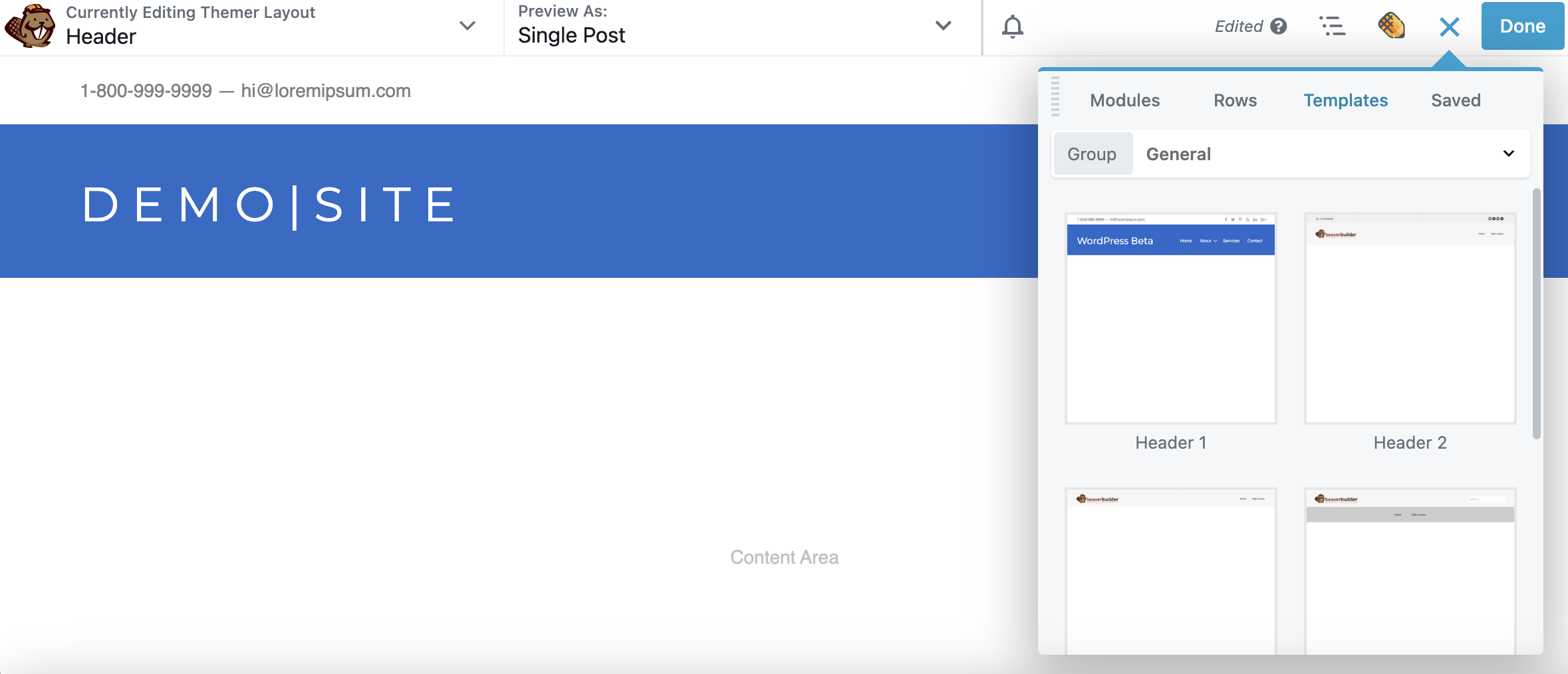
Per modificare questo modello, fai clic sull'icona più nell'angolo in alto a destra dello schermo. Vai alla scheda Modelli e guarda le opzioni all'interno. Beaver Builder include cinque modelli di layout di intestazione, uno dei quali stai utilizzando in questo momento.
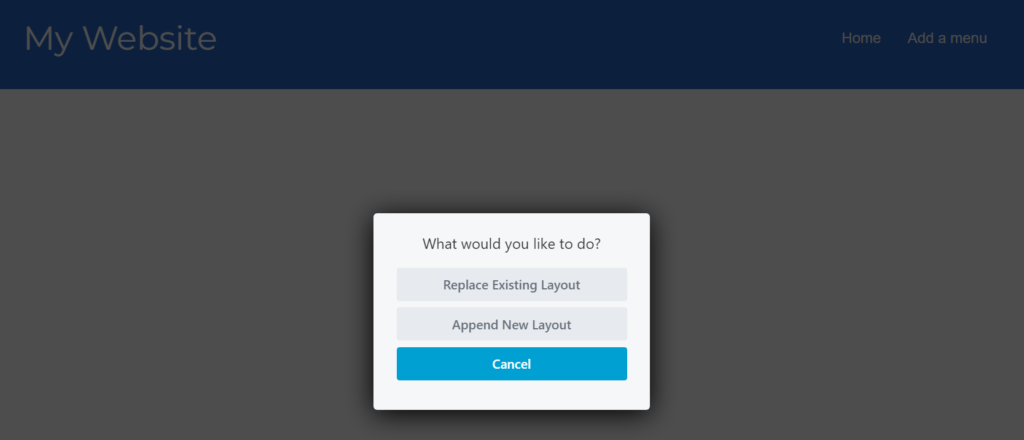
Seleziona un modello qualsiasi e Beaver Builder ti chiederà se desideri sostituire il layout corrente o aggiungerlo al design esistente. Seleziona la prima opzione:

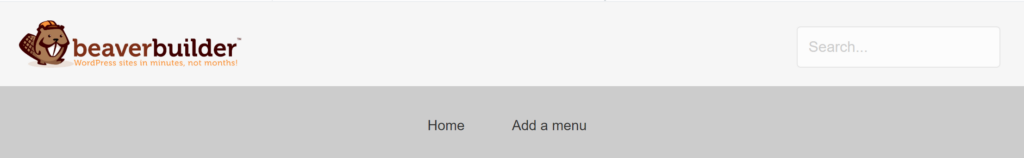
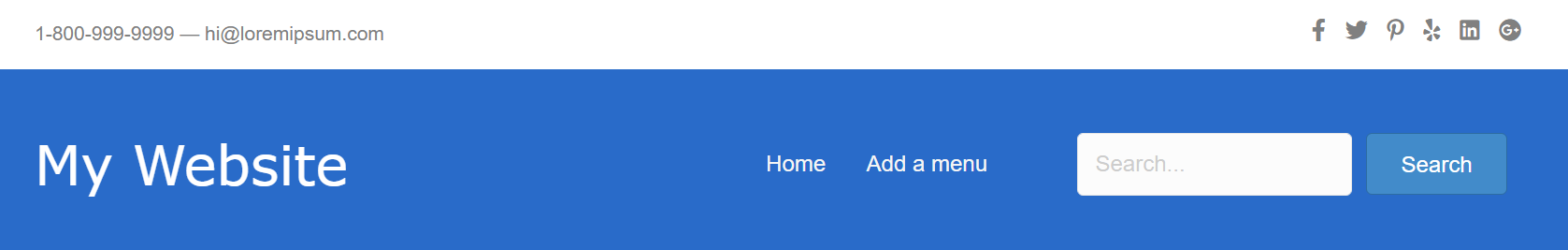
Ogni modello di intestazione ha un design e un layout diversi. Ecco un altro esempio dalle opzioni del modello di intestazione di Beaver Builder:

Dopo aver selezionato un modello, puoi modificare qualsiasi suo modulo. Ciò significa che puoi utilizzare il modello come punto di partenza per aiutarti a creare rapidamente l'intestazione che desideri per il tuo sito web. Scambia semplicemente il contenuto con il tuo.
Poiché utilizziamo Beaver Builder per modificare il layout dell'intestazione, puoi facilmente aggiornare o scambiare uno qualsiasi dei moduli che vedi qui. Inoltre, puoi modificare qualsiasi altro aspetto del layout e dello stile dell'intestazione.
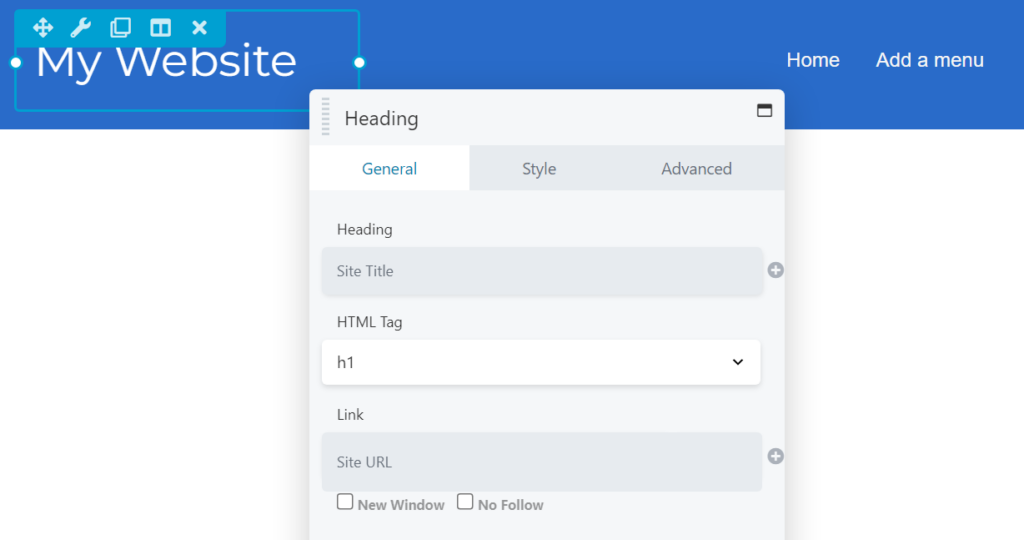
Ad esempio, se il modello di intestazione che stai utilizzando ha un'intestazione di testo, puoi modificarne il testo, le dimensioni, il colore e il carattere, tra le altre opzioni. Per fare ciò, seleziona il modulo e si aprirà il suo menu delle impostazioni:

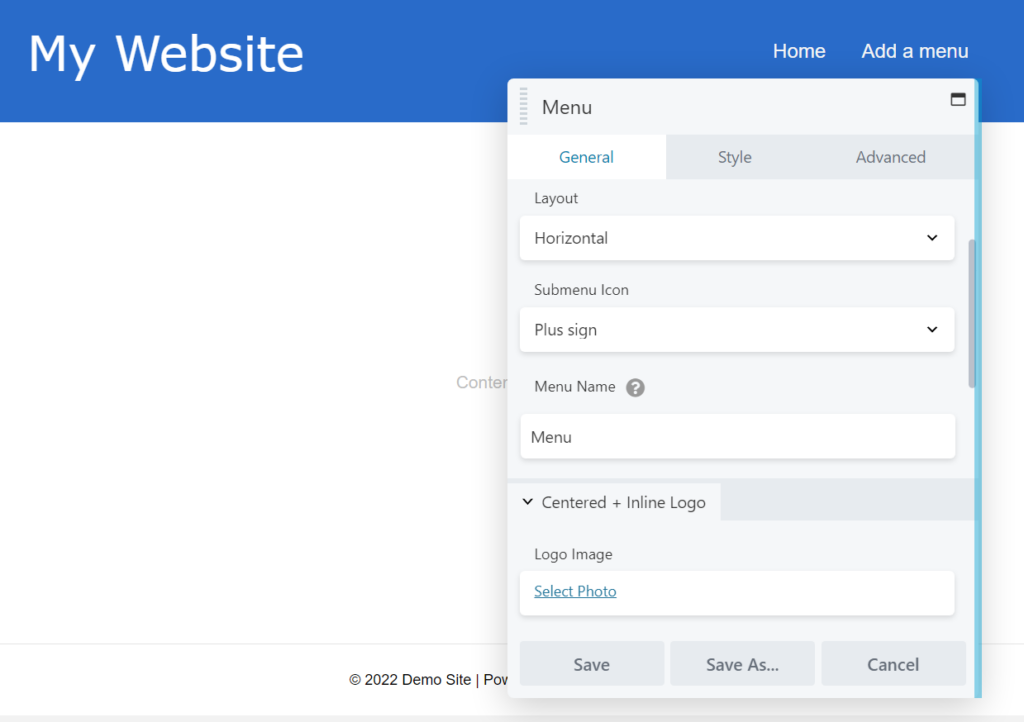
Ogni elemento nel layout dell'intestazione corrisponde a un modulo Beaver Builder. Ad esempio, se selezioni l'elemento Menu , Beaver Builder ti consentirà di scegliere tra i menu esistenti sul tuo sito, modificarne l'orientamento, utilizzare una fisarmonica, aggiungere un logo e altro:

Tieni presente che se non vedi alcun menu disponibile tra cui scegliere qui, dovrai prima crearne uno nella dashboard di WordPress andando su Aspetto > Menu.
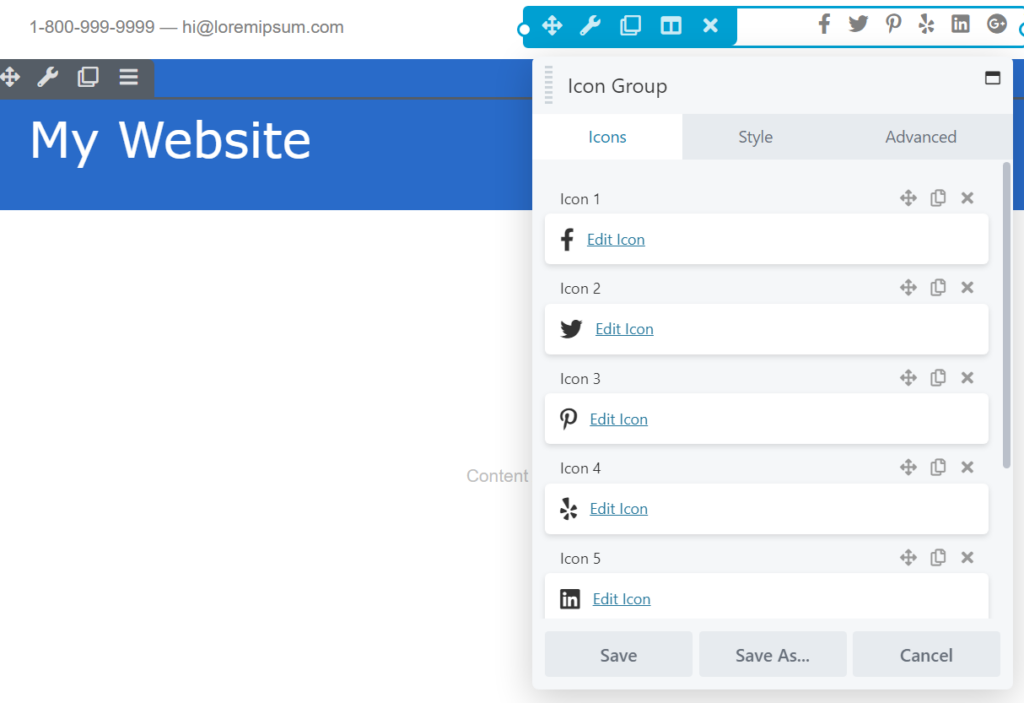
Un altro elemento utile trovato nella maggior parte dei modelli di intestazione di Beaver Themer è la raccolta di icone dei social media. Includiamo queste icone utilizzando il modulo Icon Group poiché la maggior parte dei siti Web moderni utilizza i social media per scopi di marketing.
Il modulo Icon Group ti consente di cambiare le icone per ogni piattaforma, riorganizzarle e rimuovere gli elementi che non ti servono:

Prima di completare la personalizzazione del layout dell'intestazione, ricorda che puoi aggiungere altri moduli e righe di Beaver Builder. Questo processo funziona come la modifica di qualsiasi pagina o post utilizzando il nostro builder.
Ad esempio, puoi aggiungere un modulo di ricerca all'intestazione se utilizzi un modello che non ne include uno per impostazione predefinita:

Quando sei soddisfatto del design dell'intestazione, fai clic su Fine e poi su Pubblica . Questo è tutto!
Se imposti l'intestazione in modo che appaia per l'intero sito web, dovresti vedere subito la modifica. In caso contrario, dovrai accedere alla pagina in questione per visualizzare la nuova intestazione.
Con Beaver Themer, puoi scegliere tra una selezione di modelli di layout di intestazione e utilizzarli per qualsiasi sito web. Ogni modello è completamente personalizzabile e il processo è molto semplice, soprattutto se hai già familiarità con Beaver Builder.
Se desideri utilizzare e modificare i modelli di layout di intestazione sul tuo sito WordPress, avrai bisogno del nostro componente aggiuntivo Beaver Themer. Una volta attivato il componente aggiuntivo, segui questi tre semplici passaggi:
Beaver Builder include un'ampia raccolta di modelli di pagina che puoi utilizzare in tutto il tuo sito web. Tuttavia, avrai bisogno di Beaver Themer per modificare i modelli di temi per intestazioni, piè di pagina e altri elementi.
Sia Beaver Themer che Full Site Editing ti consentono di modificare i modelli di temi. Con Full Site Editing, puoi modificare e personalizzare questi elementi utilizzando i blocchi di WordPress. D'altra parte, Beaver Themer ti consente di modificare modelli e parti di temi con i moduli Beaver Builder. Inoltre, Beaver Themer offre una raccolta di modelli che puoi utilizzare per dare il via ai progetti.
Con Beaver Themer, puoi scegliere tra vari modelli di intestazione e piè di pagina. Il nostro strumento per la creazione di temi viene fornito con intestazioni e piè di pagina attraenti e intuitivi, che puoi modificare per adattarli al design del tuo sito web. Quindi, non devi preoccuparti di modificare manualmente i file del tema e potenzialmente romperli.