Come utilizzare un modulo di contatto WordPress per reindirizzare dopo l'invio
Pubblicato: 2023-01-31Stai cercando di utilizzare un modulo di contatto WordPress per reindirizzare dopo l'invio? Questa guida ti mostrerà come reindirizzare facilmente i visitatori del sito web!

Tempo di lettura approssimativo : 4,5 minuti
Controllare l'esperienza del tuo visitatore è potente.
E reindirizzarli a contenuti privati o a una pagina di ringraziamento può aiutare a trasformarli in visitatori fedeli.
Ma come puoi utilizzare un modulo di contatto per reindirizzare i visitatori dopo l'invio del modulo?
Non sei un esperto di moduli!
Bene, questa guida è per te. Questo post ti insegnerà come reindirizzare i tuoi visitatori a ciò che desideri: una pagina, un file o persino un altro modulo!
In pochi minuti sarai un maestro nel reindirizzare gli utenti.
Entriamo in esso.
- Come utilizzare un modulo di contatto WordPress per reindirizzare dopo l'invio
- Perché reindirizzare i visitatori del sito Web dopo l'invio del modulo?
Come utilizzare un modulo di contatto WordPress per reindirizzare dopo l'invio
Innanzitutto, hai bisogno di forme formidabili.
Formidable Forms è il plug-in WordPress per la creazione di moduli più avanzato per il tuo sito WordPress.
Rende le forme semplici rendendole accattivanti per i tuoi visitatori.
E mentre altri plugin (come il plugin Contact Form 7) fanno cose simili, non pensiamo che facciano altrettanto .
Inoltre, è compatibile con tutti i temi principali (come Elementor Pro).
Ma, soprattutto, puoi utilizzare la versione gratuita di Formidable Forms e creare qualcosa di straordinario.
Ti consigliamo di provare la versione premium del plugin. Ha tonnellate di fantastiche funzionalità come:
- Integrazione del servizio di posta elettronica (MailChimp, ActiveCampaign e altro)
- Un sacco di modelli di moduli
- Logica condizionale
- Forma pagine di destinazione
- E moooolto più funzionalità!
Ottieni forme formidabili ora!
Ma sappi che non hai bisogno della versione premium per questo tutorial. Quindi, installa e attiva Formidable Forms, quindi è semplicissimo.
Segui questi tre semplici passaggi e avrai un bellissimo modulo di contatto in pochissimo tempo:
- Crea il tuo modulo di contatto
- Configura le impostazioni di reindirizzamento
- Visualizza il tuo modulo di contatto

Passaggio 1: crea il tuo modulo di contatto
Per prima cosa, vai alla dashboard di WordPress.
Quindi, vai su Formidable → Moduli e fai clic su Aggiungi nuovo in alto a sinistra.
Puoi iniziare con un modello predefinito (premium) o un modulo vuoto .
Se sei un membro premium, hai accesso a una libreria di modelli, come:
- Moduli di contatto
- Forme di pagamento
- Moduli di registrazione e iscrizione
- Sondaggi e sondaggi
- Calcolatrici
- E molti, molti altri modelli
Quindi, ti consigliamo di scegliere quello più adatto a te.
Quindi, digita un nome per il modulo e fai clic su Crea .
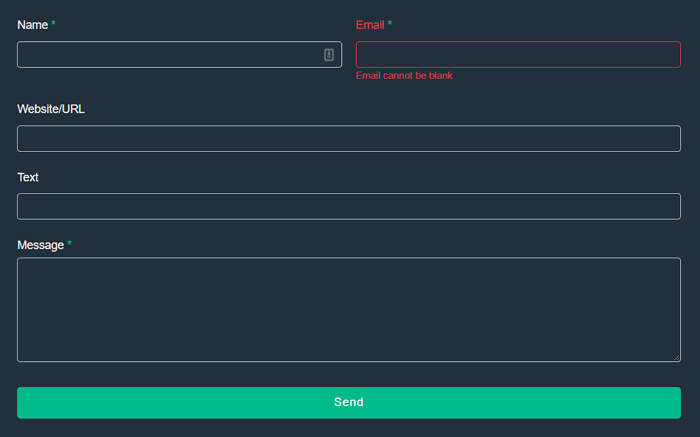
Successivamente, utilizzerai il suo generatore di moduli drag-and-drop.
Questo builder semplifica le cose per chiunque abbia già utilizzato un computer. (Che sono praticamente tutti a questo punto, giusto?)
Trascina semplicemente qualsiasi campo di cui hai bisogno nel modulo.
Un altro vantaggio della versione premium è l'accesso a più campi del modulo.
Ma la creazione di un ottimo modulo di contatto non ha bisogno di questi campi.
Quindi, sentiti libero di giocare con la tua forma e creare qualcosa che si adatti alle tue esigenze.
Quindi, una volta terminato, fai clic su Aggiorna per salvare le modifiche.
Ora andremo alla nostra scheda Impostazioni nella parte superiore della pagina per impostare la nostra azione di reindirizzamento per quando gli utenti inviano i loro moduli!
Passaggio 2: configura le impostazioni di reindirizzamento
Nella scheda Impostazioni , scegli Azioni e notifiche .
Successivamente, scorri verso il basso fino a On Submit nella sezione Generale . Nel menu a discesa, si dice Mostra messaggio . Fai clic su questo menu a discesa e scegli Reindirizza a URL .
Quindi, accanto al menu a discesa verrà visualizzato un campo URL.
Qui, vuoi incollare l'URL della pagina per dopo gli invii.
Ad esempio, se desideri reindirizzare un modulo di contatto a una pagina di ringraziamento, è qui che inserisci l'URL esterno della pagina.

Quindi, inserisci il tuo URL e fai clic su Aggiorna .
Il tuo modulo è pronto per reindirizzare i visitatori quando fanno clic sul pulsante di invio.
Infine, dobbiamo inserire il tuo modulo sul tuo sito! Ma hai fatto il duro lavoro.
Passaggio 3: visualizza il modulo di contatto
Per prima cosa, vai alla pagina per il tuo modulo.
Successivamente, aggiungi un blocco WordPress, cerca Formidable e quindi aggiungi il blocco di Formidable.
Infine, scegli il modulo dal menu a discesa e fai clic su Aggiorna sul tuo articolo o sulla tua pagina.
E il tuo modulo è attivo!
Se preferisci usare uno shortcode, Formidable può farlo anche tu!
Visualizzazione del modulo con uno shortcode
Innanzitutto, vai al tuo modulo, fai clic su Incorpora → Inserisci manualmente e quindi copia lo shortcode di WordPress .
Quindi, torna al tuo post o alla tua pagina, aggiungi un blocco shortcode di WordPress e incolla il tuo codice.
Infine, fai clic su Aggiorna e il tuo modulo è pronto per l'uso.
Perché reindirizzare i visitatori del sito Web dopo l'invio del modulo?
Ok, sai come reindirizzare i visitatori del tuo modulo, ma potresti non sapere perché lo faresti.

E ci sono molti modi per avvantaggiare i visitatori del tuo sito web con questo metodo.
Diamo un'occhiata ad alcuni.
- Conferma di invio . Chiariscilo. I visitatori sapranno di aver inviato correttamente il modulo e che hai ricevuto le informazioni.
- Fornisci maggiori informazioni. Dare maggiori informazioni al visitatore aiuta a migliorare il vostro rapporto!! E questo porta a una migliore connessione con loro.
- Offrire i passaggi successivi . A volte non è chiaro cosa dovrebbe fare il visitatore dopo. Quindi diglielo! Riduci la possibilità che rimbalzino fuori dal tuo flusso di utenti e costruiscano una relazione.
- Vendi qualcosa . Questa è l'occasione perfetta per offrire il tuo prodotto, a seconda della situazione! Oppure fai l'upsell se sono già clienti!
- Evita più di un invio . Gli invii multipli si verificano di volta in volta. E un reindirizzamento aiuta a fare in modo che non lo faccia... affatto.
- Mostra il tuo marchio . Il tuo marchio è tutto nel mondo online. Rafforzalo con una pagina per mostrare il tuo bel logo e un messaggio personalizzato (con il tuo tocco personale).
- Informazioni sulla privacy . Mostra che tieni alla privacy del tuo cliente reindirizzando un modulo di contatto dopo averlo inviato a una pagina che fornisce informazioni sulla privacy e sulla sicurezza.
- Coltiva questi lead . Quando un cliente invia un modulo, è un'opportunità per aprire una relazione con lui. E il modo perfetto per farlo è con maggiori informazioni o un'e-mail o una chiamata di follow-up.
- Allerta . Potrebbe essere necessario visualizzare gli eventi DOM o gli avvisi correlati. Quindi reindirizza i visitatori direttamente ad esso.
Quindi, per tutte queste ragioni, ecco una domanda migliore.
Perché non reindirizzare i visitatori dopo l'invio del modulo con Formidable Forms?
Ottieni forme formidabili ora!
Avvolgendo
Beh, cosa ne pensi? Abbastanza facile, vero?
Esistono altri plugin (WPForms, il reindirizzamento di Contact Form 7 (reindirizzamento CF7), Gravity Forms), ma non offrono la flessibilità di Formidable.
E capirai cosa intendiamo una volta che lo usi.
Non devi fermarti qui, però. Puoi continuare a imparare sul reindirizzamento dopo l'invio del modulo!
E, se desideri altri suggerimenti e trucchi direttamente sul tuo dispositivo, seguici su Twitter, Facebook e YouTube!
Leggi di più dal blog Formidabile
Sapevi che Formidable Forms è uno dei plugin per la creazione di moduli WordPress più veloci oggi disponibili? Se non lo stai già utilizzando, inizia con il nostro plug-in gratuito o la versione pro completa!

 Formidabile anniversario 2023: 13 funzionalità per 13 anni!
Formidabile anniversario 2023: 13 funzionalità per 13 anni! Come collegarsi a un modulo WordPress [4 modi diversi!]
Come collegarsi a un modulo WordPress [4 modi diversi!] Come creare un modulo frontend ACF [Nessun codice!]
Come creare un modulo frontend ACF [Nessun codice!]