Come utilizzare l'intelligenza artificiale per creare un Web design straordinario con Divi (utilizzando ChatGPT e MidJourney)
Pubblicato: 2023-04-20Non è un segreto che l'intelligenza artificiale (AI) stia diventando una parte significativa della nostra vita quotidiana, dai consigli di Netflix ai chatbot, dal rilevamento facciale agli editor di testo. Oggi, l'impatto dell'IA non si vede solo sugli schermi, ma si fa sentire. Un'arena che ora sta vedendo un afflusso della presenza dell'IA è il design e l'arte digitali. Stanno nascendo conversazioni sul potere e sulle persone - o sulla mancanza di ciò - che partecipano a questo mezzo. È possibile utilizzare l'intelligenza artificiale per creare opere d'arte sorprendenti continuando a supportare gli artisti? L'intelligenza artificiale può essere utilizzata come strumento per facilitare migliori creazioni digitali? Ci piacerebbe pensarlo, quindi esploreremo l'utilizzo di ChatGPT e MidJourney con Divi.
In questo tutorial, utilizzeremo due strumenti di intelligenza artificiale, MidJourney e ChatGPT, per aiutare a influenzare il design di una home page in Divi. Useremo il bot MidJourney per creare l'aspetto visivo del nostro design. Quindi utilizzeremo ChatGPT per creare la copia che utilizzeremo nel nostro test. Infine, ricreeremo il design, utilizzando il design di MidJourney e la copia di ChatGPT in Divi.
Entriamo in esso!
- 1 Utilizzo di MidJourney per ispirare un Web Design straordinario
- 1.1 Creare un account MidJourney
- 1.2 Entra nel MidJourney Discord
- 1.3 Inizia a creare con MidJourney
- 1.4 Emettere il comando iniziale
- 1.5 Perfeziona il comando iniziale
- 1.6 Rielaborare il design generato dall'intelligenza artificiale
- 2 Utilizzo di ChatGPT per creare una copia del web design generata dall'intelligenza artificiale
- 2.1 Creare un account ChatGPT
- 2.2 Emettere il comando iniziale
- 2.3 Affina la copia con ChatGPT
- 3 Utilizzo di ChatGPT e MidJourney con Divi
- 3.1 Creare una nuova pagina in WordPress
- 3.2 Creazione di Sezioni e Righe
- 3.3 Aggiunta di moduli Divi
- 3.4 Implementazione del marchio visivo e degli elementi di design
- 4 Considerazioni conclusive sull'utilizzo di ChatGPT e MidJourney con Divi
Utilizzo di MidJourney per ispirare un Web design straordinario
MidJourney, secondo il loro sito web, "è un laboratorio di ricerca indipendente che esplora nuovi mezzi di pensiero ed espande i poteri immaginativi della specie umana". Il bot MidJourney Discord ti consente di utilizzare il tuo account Discord per creare quattro immagini personalizzate generate dall'intelligenza artificiale da semplici istruzioni di testo. È quindi possibile utilizzare altri comandi per modificare e interagire con le immagini create.
Crea un account MidJourney
Prima di iniziare a utilizzare l'intelligenza artificiale, dovrai creare un account sul server MidJourney Discord .

Se hai già un account Discord, puoi accedere al tuo account esistente e iniziare subito a utilizzare MidJourney.

Entra nel MidJourney Discord
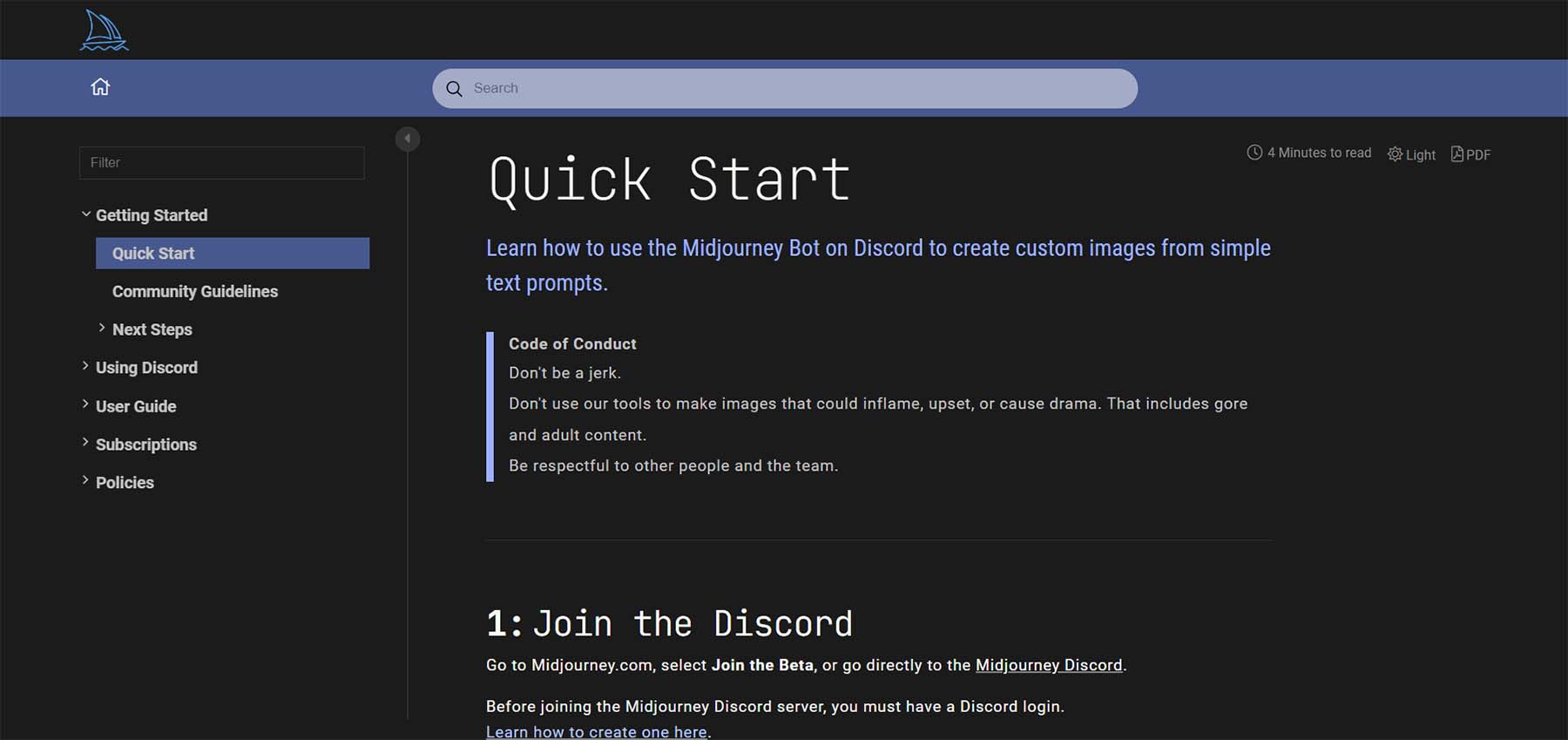
Una volta su MidJourney Discord, dai una rapida lettura alla guida rapida . Questo ti aiuterà a familiarizzare con le linee guida del server. Otterrai anche informazioni su come funziona il bot e altre cose interessanti che puoi fare una volta che ti senti a tuo agio nell'usare il bot.

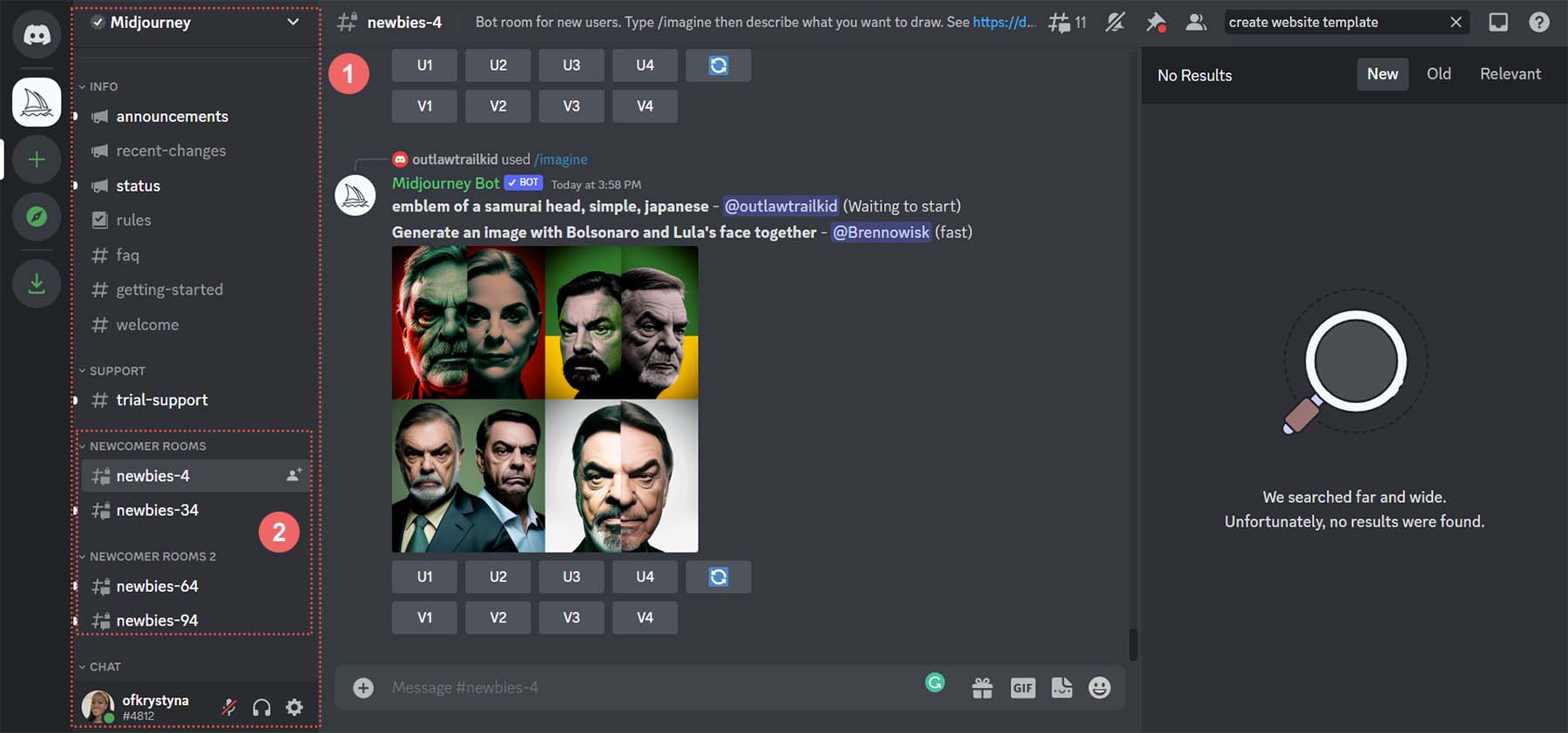
Ricorda che la versione gratuita di MidJourney ti consente di fare 25 query. Una volta entrato nel server MidJourney Discord, vuoi cercare di unirti a un canale per neofiti . Puoi vedere i canali disponibili sul server guardando nel menu sul lato sinistro.

Fai clic su qualsiasi canale per principianti per iniziare a generare immagini.
Inizia a creare con MidJourney
Ora che sei nel tuo canale per neofiti su MidJourney, inizia il vero divertimento... creare delle immagini!
Emettere il comando iniziale
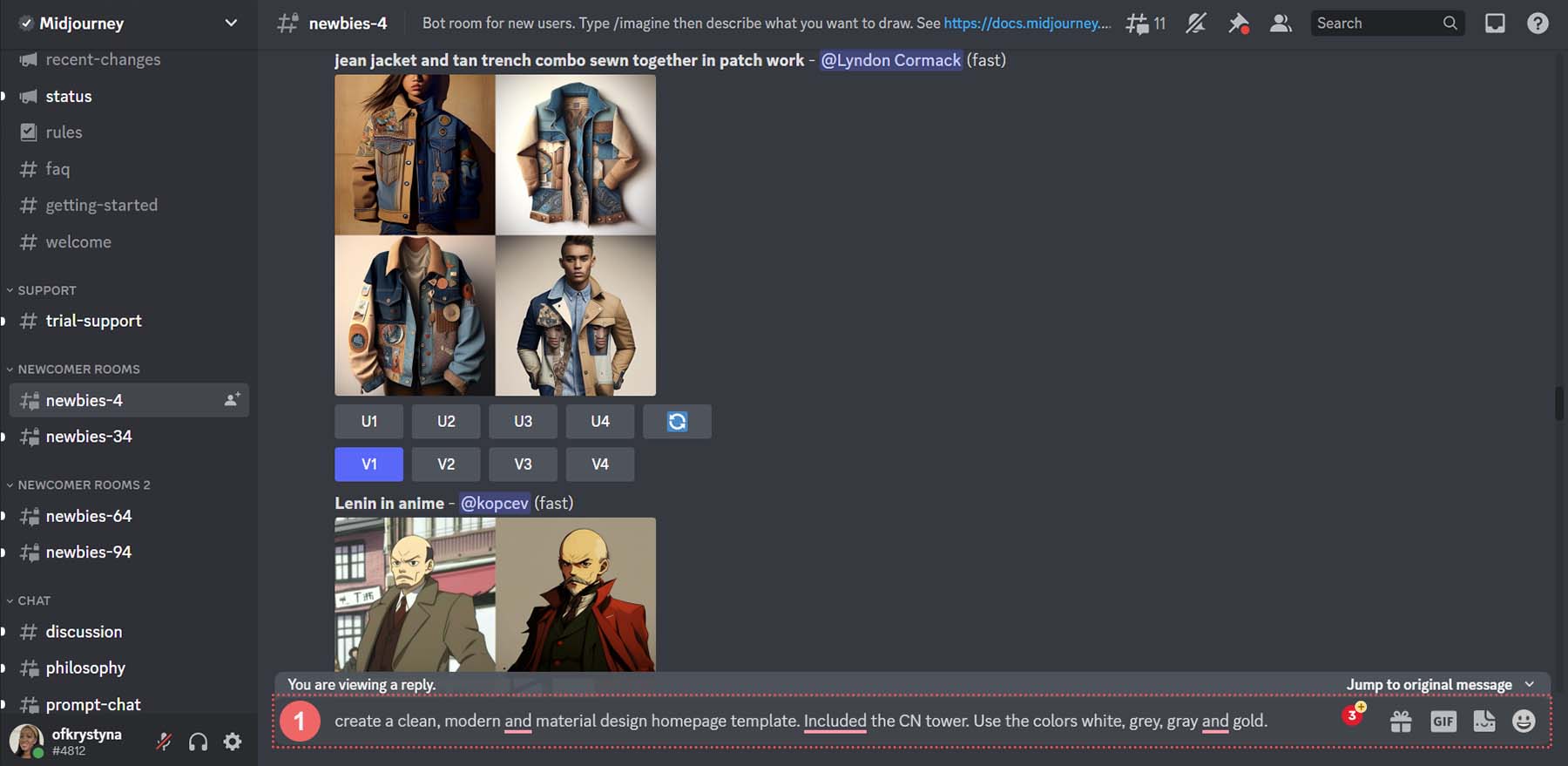
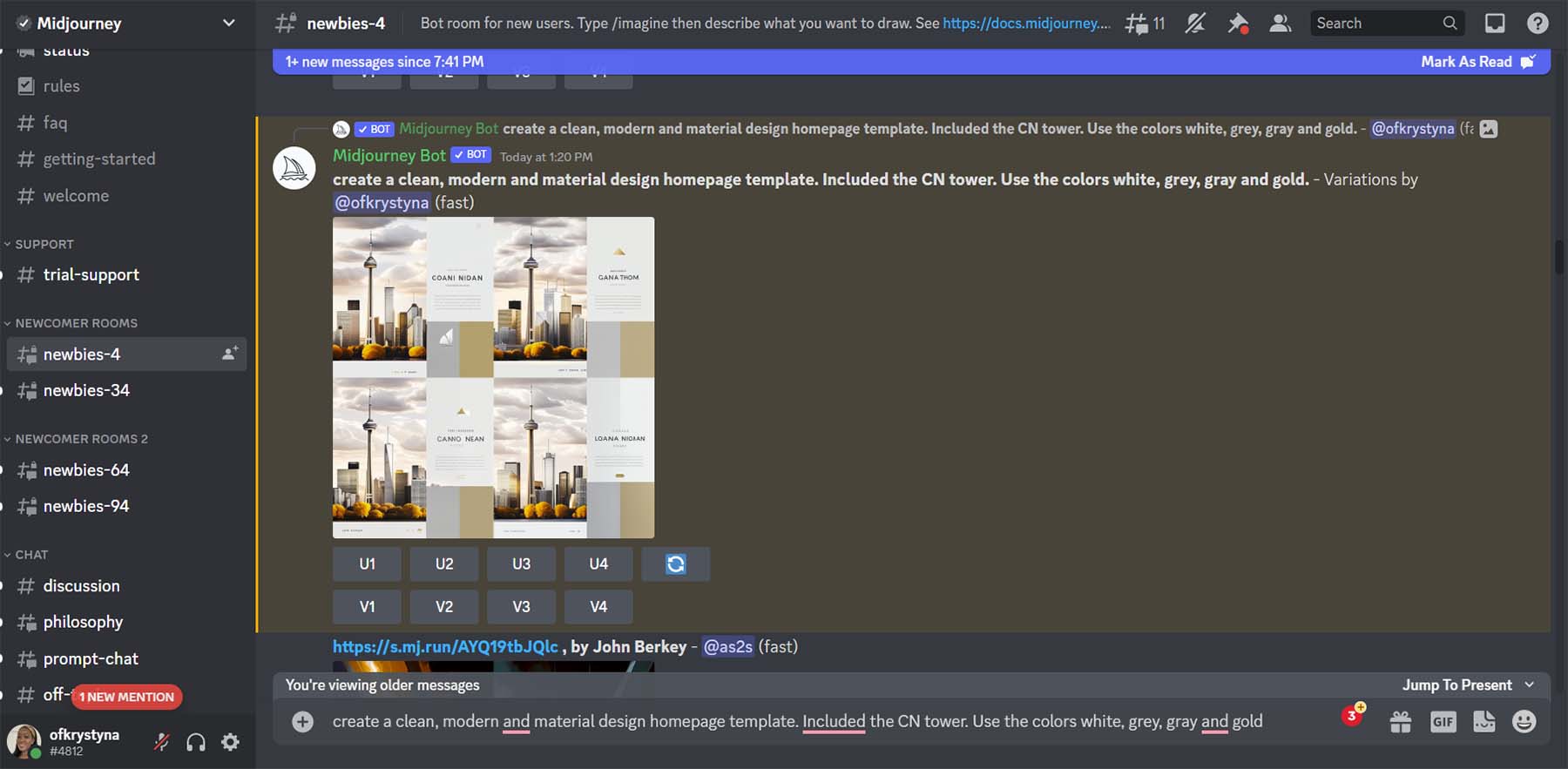
Vogliamo generare ispirazione per creare un design pulito della home page. Per impartire il tuo primo comando, fai clic nella casella di testo in basso a destra dello schermo . Puoi essere descrittivo o conciso come preferisci. Nel nostro caso, abbiamo inserito "creare un modello di homepage dal design pulito, moderno e materiale". Inclusa la torre CN. Usa i colori bianco, grigio, grigio e oro.

Questo è ciò che è stato generato da quel comando.

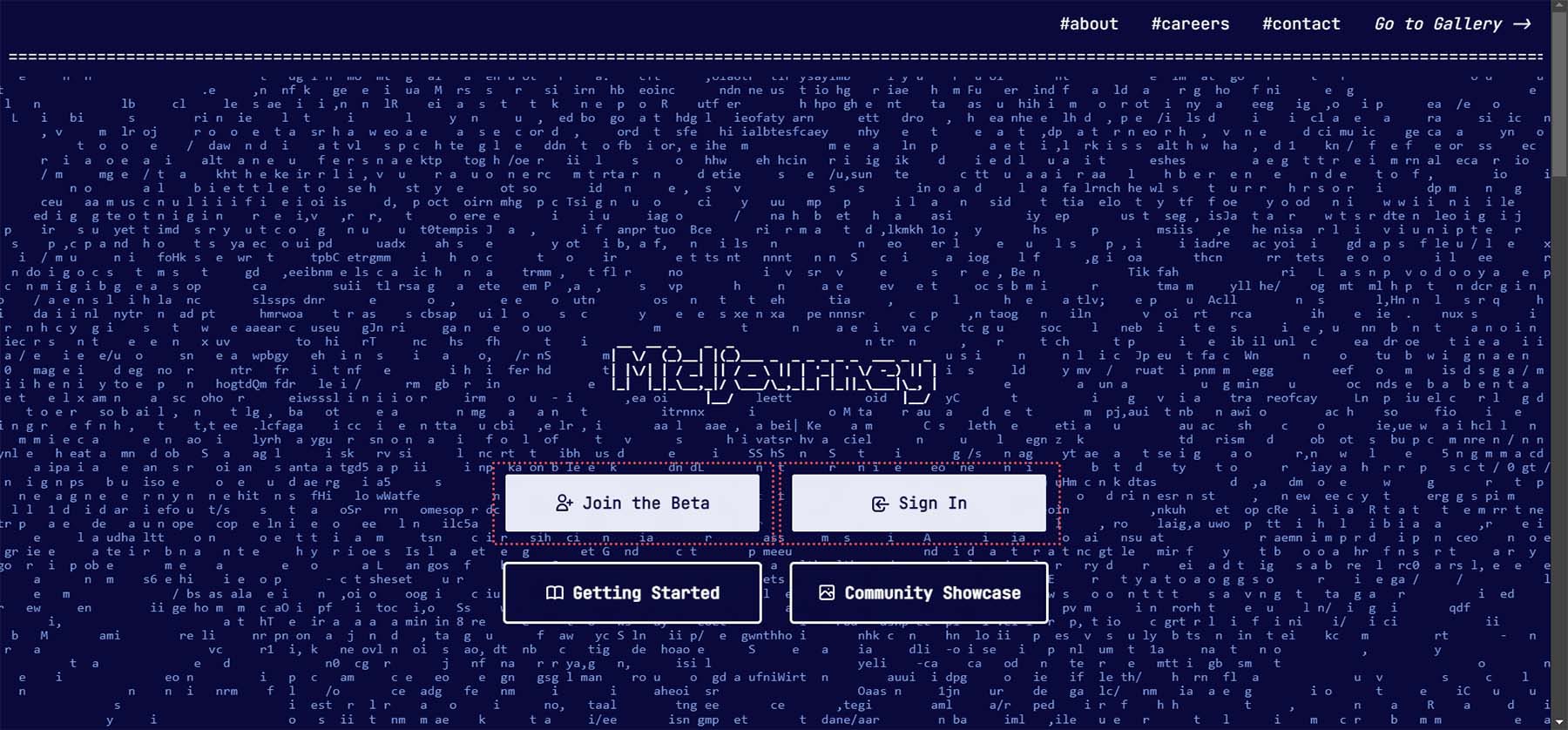
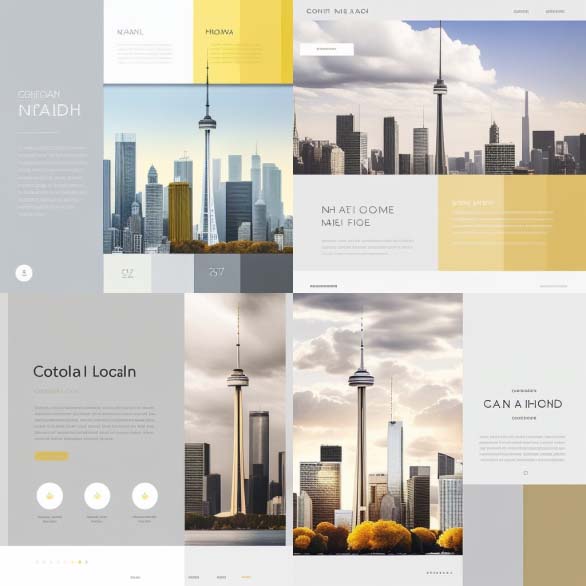
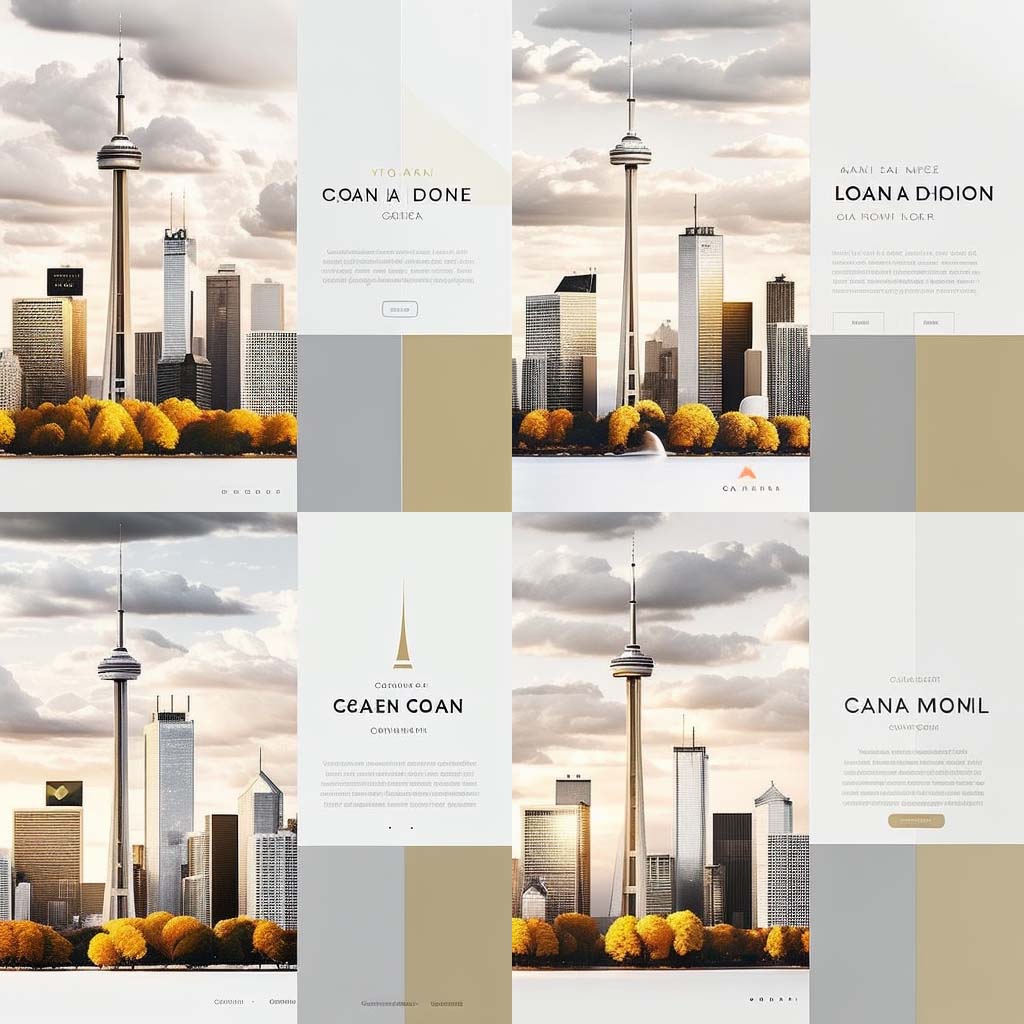
Ecco come appare al di fuori di Discord.

Perfeziona il comando iniziale
Sebbene questi layout siano un buon punto di partenza, vediamo cosa succede quando proviamo a perfezionare i nostri layout di web design generati dall'intelligenza artificiale. Per fare ciò, perfezioneremo la quarta opzione dal nostro elenco.

Rielabora il design generato dall'intelligenza artificiale
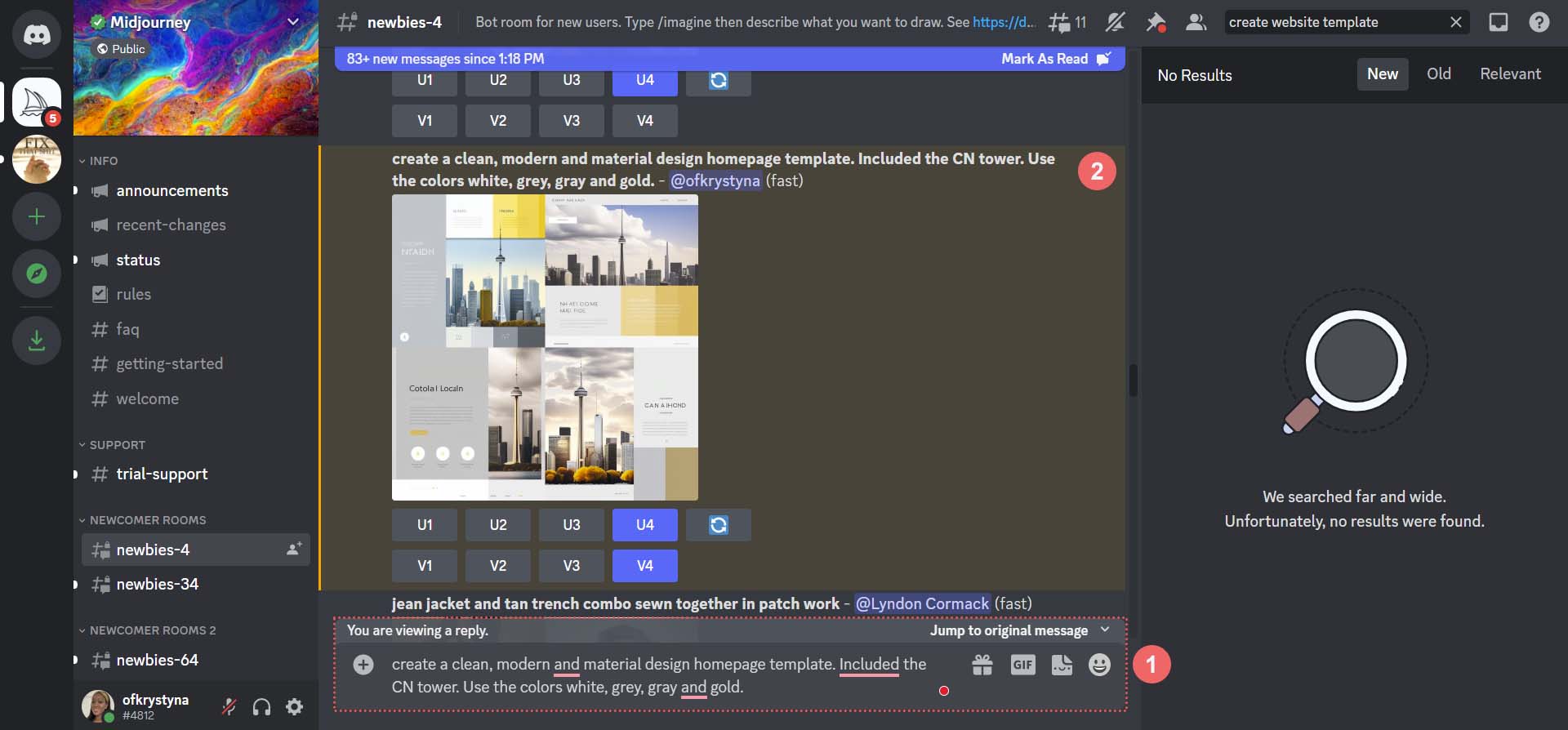
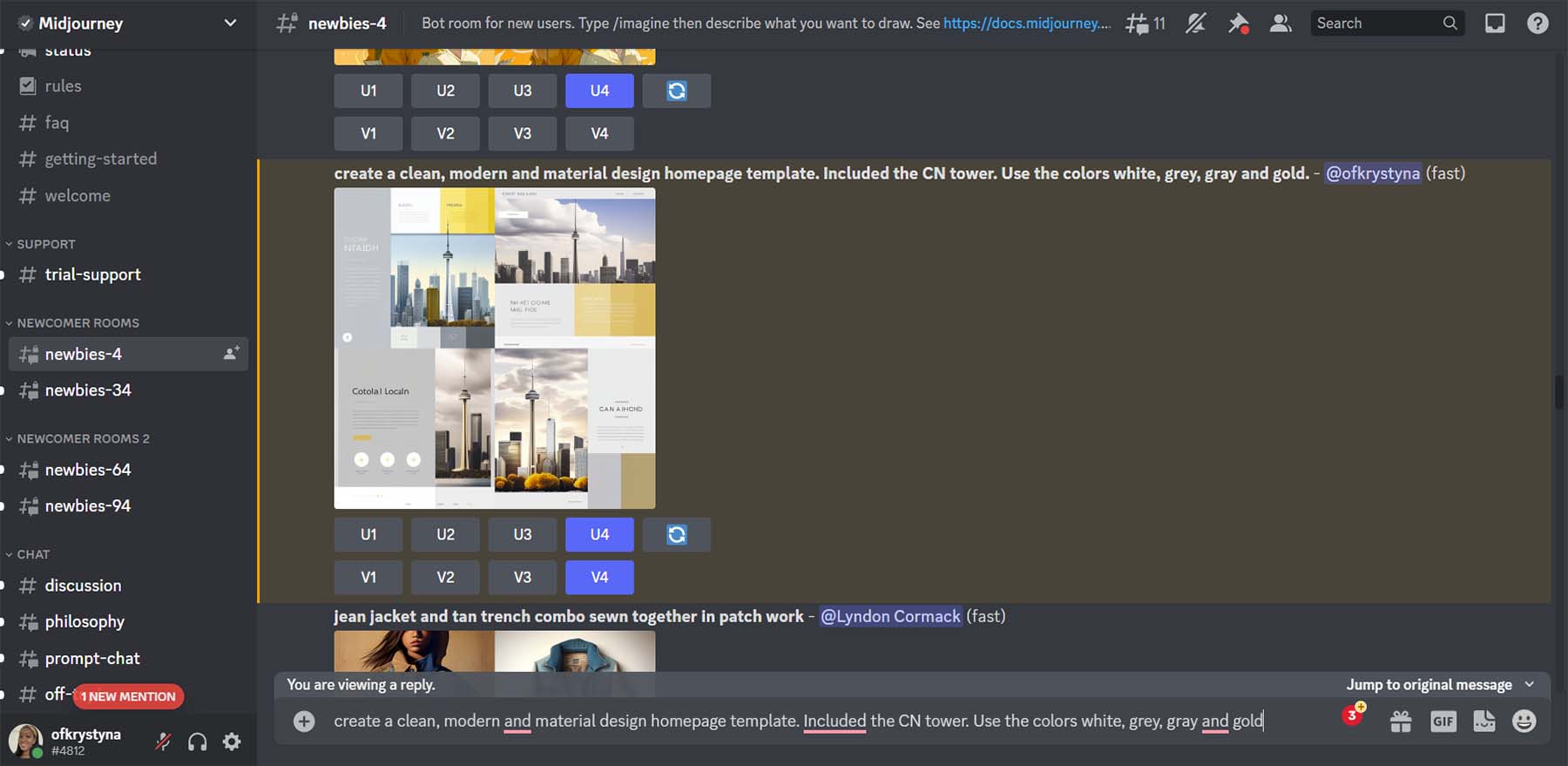
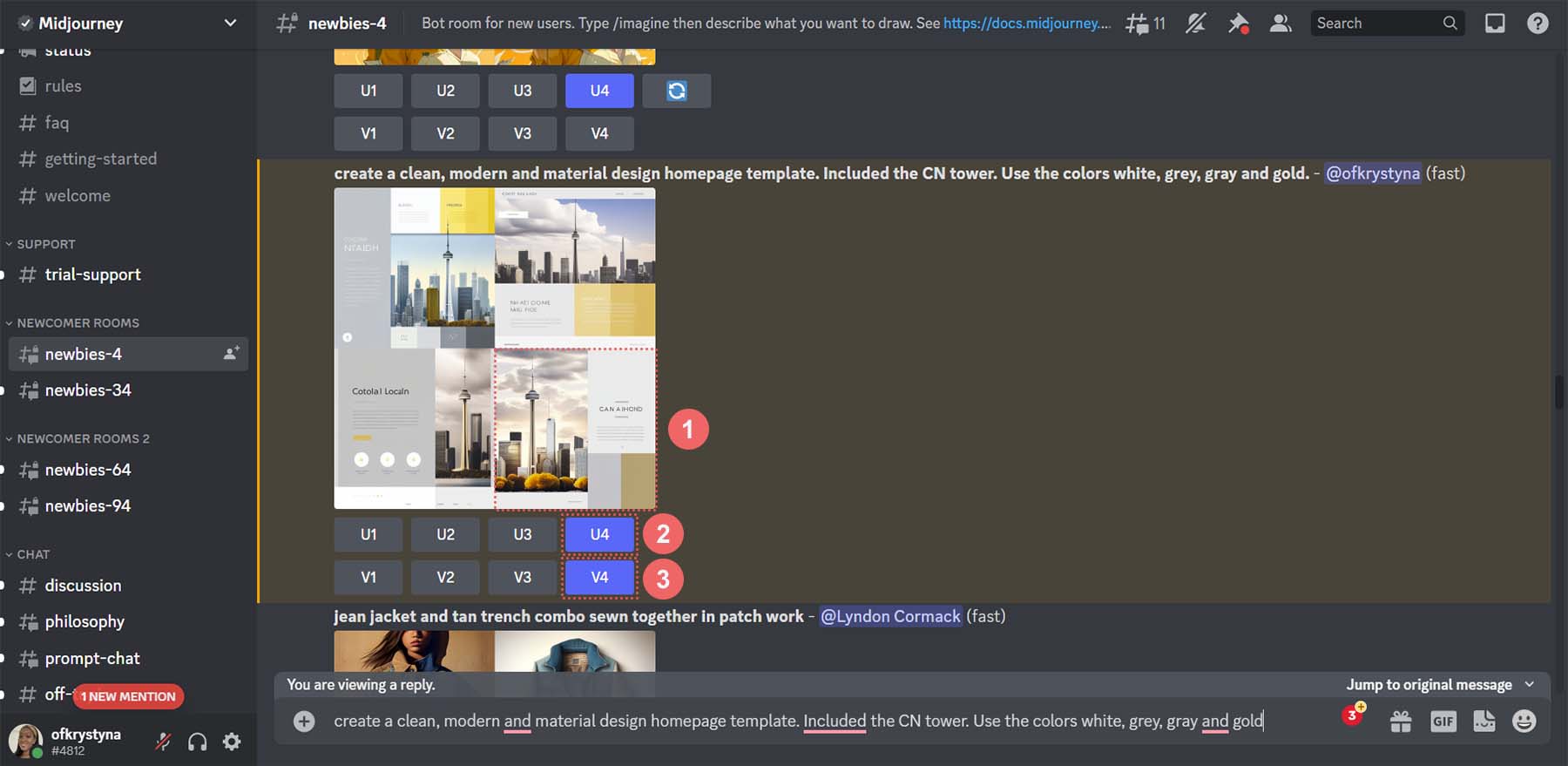
Dopo aver creato il tuo primo progetto, MidJourney ti consente di migliorare (ingrandire) o creare variazioni da una delle quattro opzioni. Abbiamo deciso che volevamo vedere alcune varianti della quarta opzione e renderla più grande.

Questi sono i risultati di MidJourney che ha apportato variazioni al nostro quarto progetto.

Diamo un'occhiata più da vicino.

Nota l'aggiunta di elementi come menu, icone, titoli e icone dei social media. Da questo layout, useremo la quarta opzione. Questo è il design che emuleremo in Divi.
Utilizzo di ChatGPT per creare una copia del web design generata dall'intelligenza artificiale
Ora che il nostro design è stato creato, useremo l'intelligenza artificiale per creare la copia da inserire nel nostro design. Useremo ChatGPT per creare un titolo, un breve paragrafo e un invito all'azione da utilizzare sul nostro pulsante.
Crea un account ChatGPT
Per iniziare, creiamo un account con ChatGPT . Se hai già un account, puoi effettuare il login.

Per risparmiare tempo, puoi anche utilizzare il tuo account Gmail o Outlook.

Emettere il comando iniziale
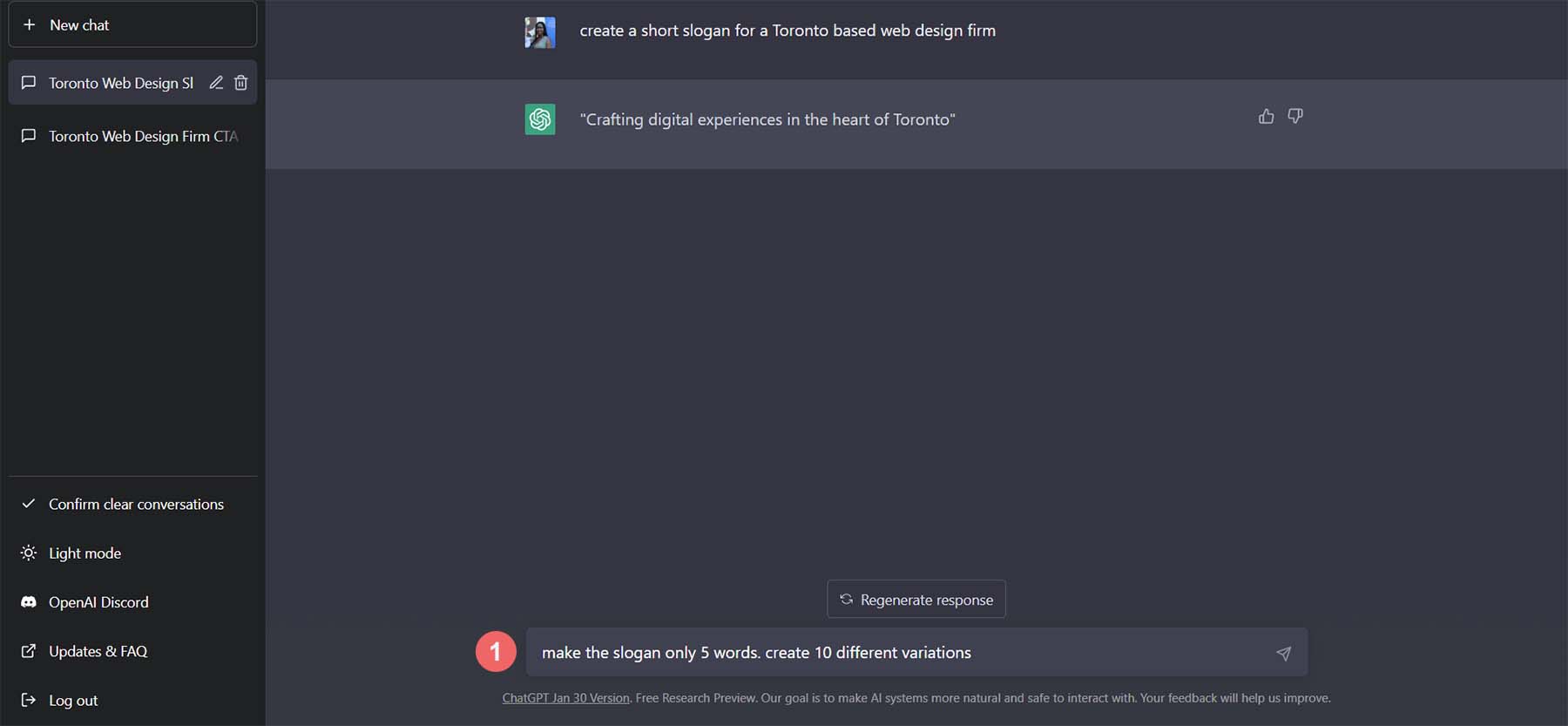
Una volta effettuato l'accesso, ti verrà presentata questa schermata. Questa è la versione in modalità oscura, ma esiste anche una versione in modalità chiara.

Iniziamo creando la nostra prima richiesta. Nella casella di testo, chiederemo a ChatGPT di "creare un breve slogan per un'azienda di web design con sede a Toronto".

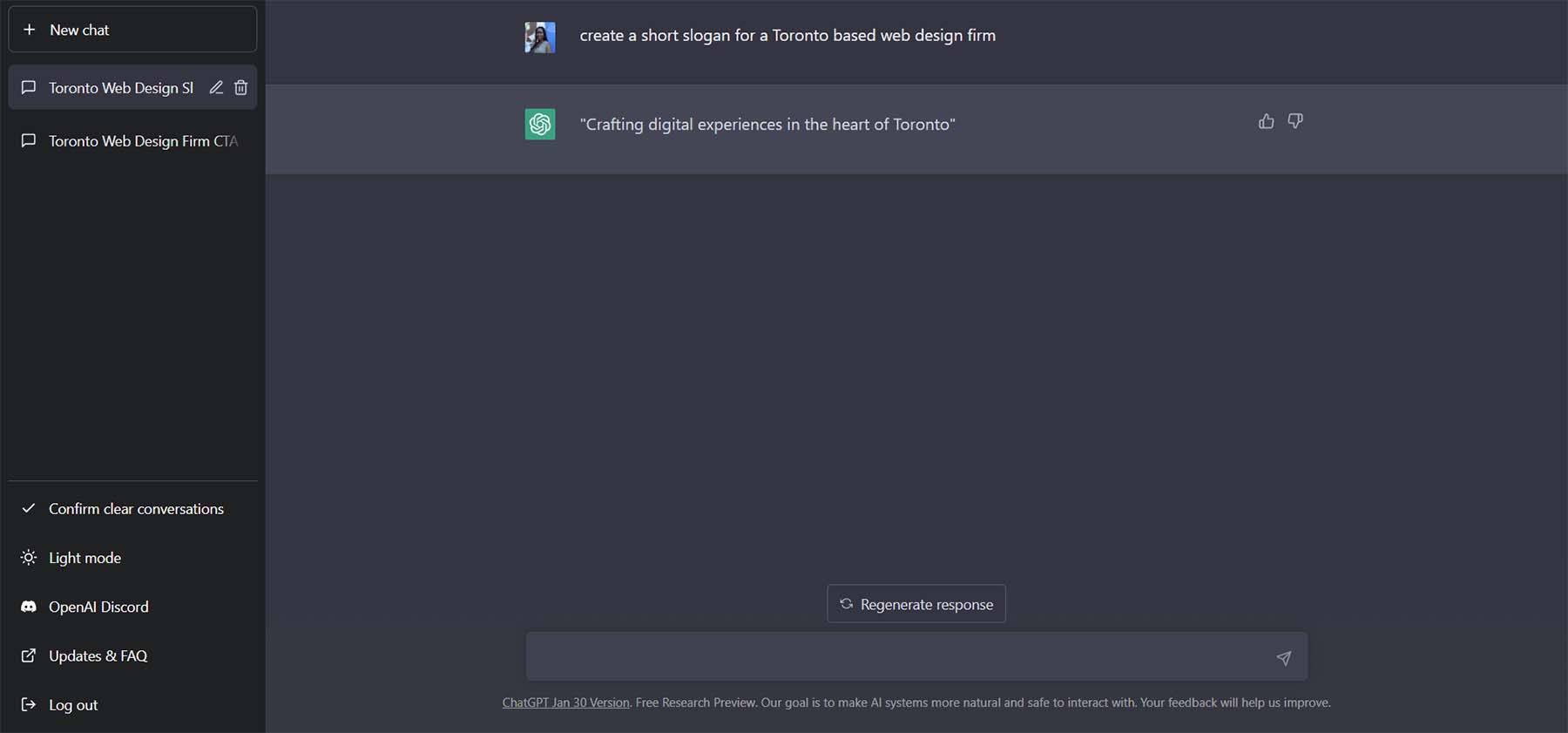
Questo è il risultato di tale richiesta.

Perfeziona la copia con ChatGPT
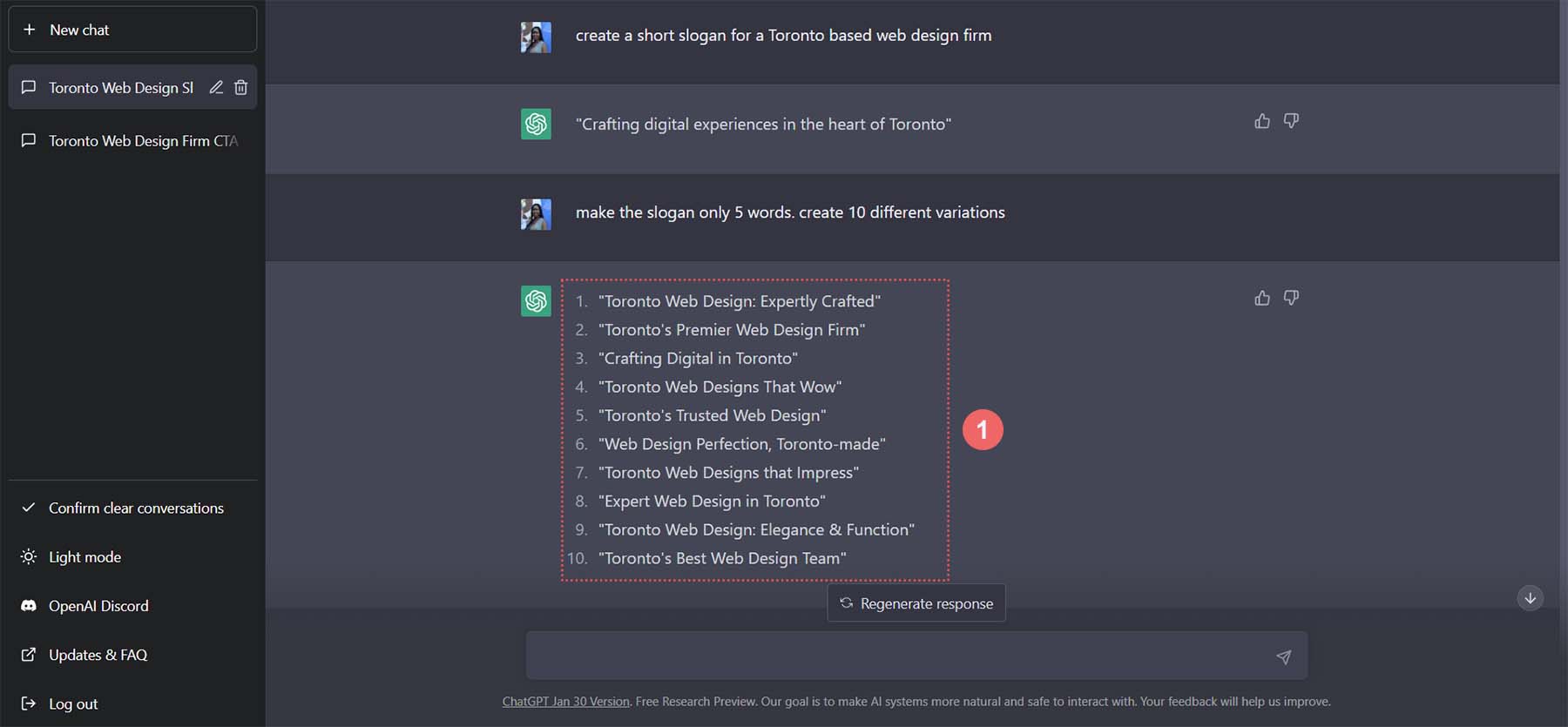
La bellezza di ChatGPT è che possiamo porre molte domande e ottenere alcune fantastiche opzioni da utilizzare nella nostra copia. Chiediamo altre 5 varianti, ma chiediamo che ogni variazione sia, al massimo, di 5 parole. Nella casella di testo, inserisci "Rendi lo slogan di sole 5 parole. Crea 10 diverse varianti.

Queste sono le varianti che ChatGPT ha ideato per il nostro slogan.

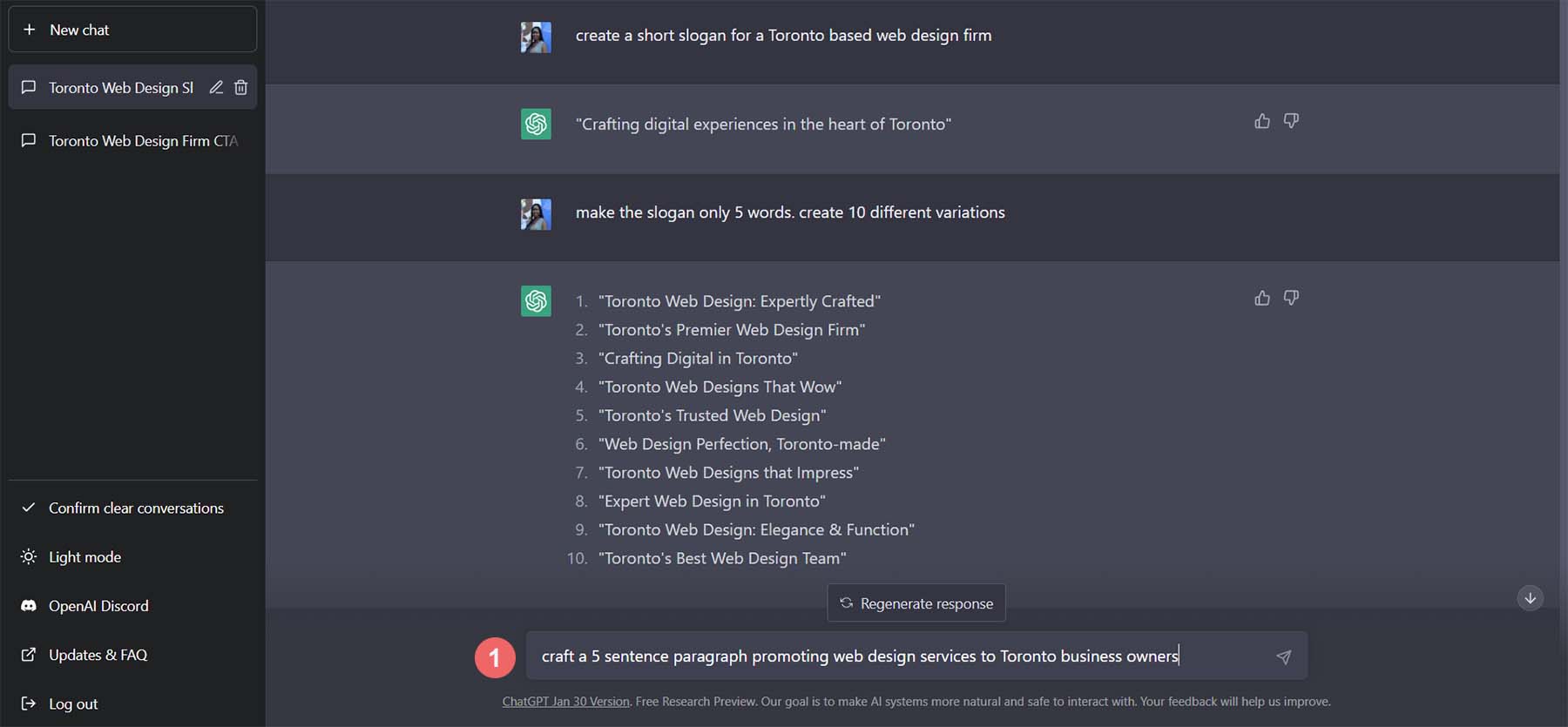
Usiamo l'opzione 5 per il nostro slogan. Ripeteremo il processo per il nostro paragrafo di testo. Entriamo in ChatGPT, "Crea un paragrafo di 5 frasi che promuove i servizi di web design per gli imprenditori di Toronto".

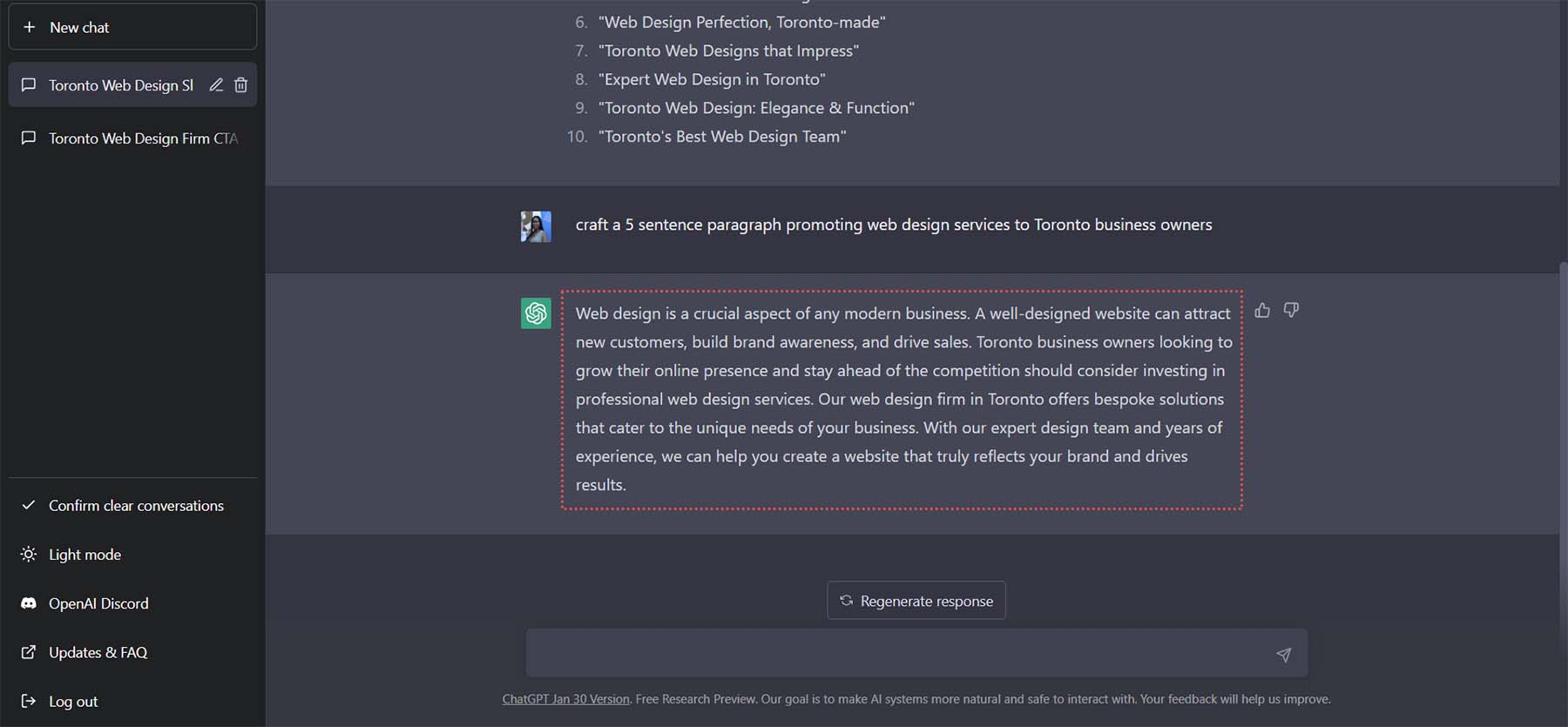
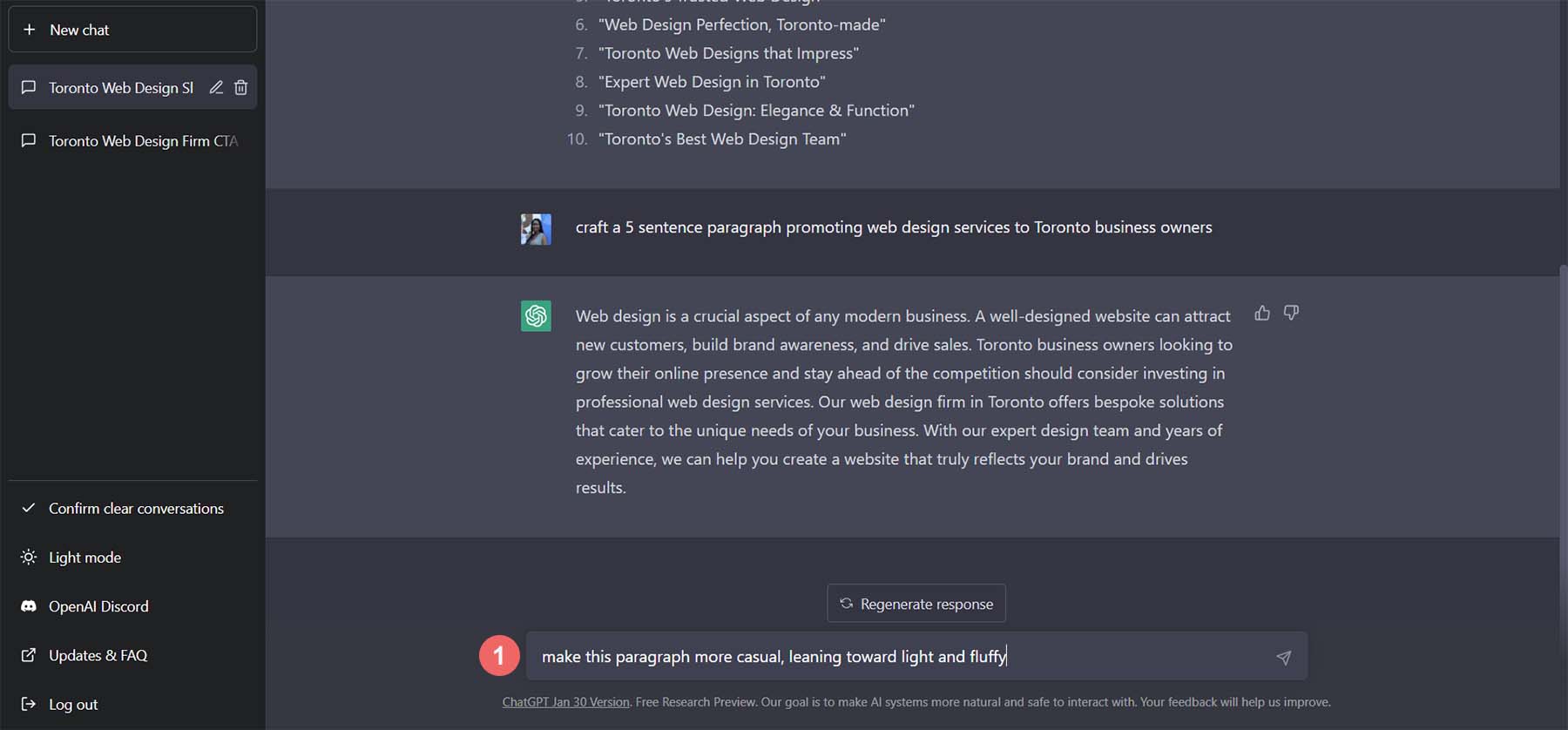
Questo è il risultato che è stato creato. È abbastanza buono!

Invece di chiedere più versioni di questo paragrafo, chiediamo a ChatGPT di cambiare il tono del paragrafo di benvenuto. Chiediamo a ChatGPT di "Rendere questo paragrafo più casual, tendente alla luce e al soffice".

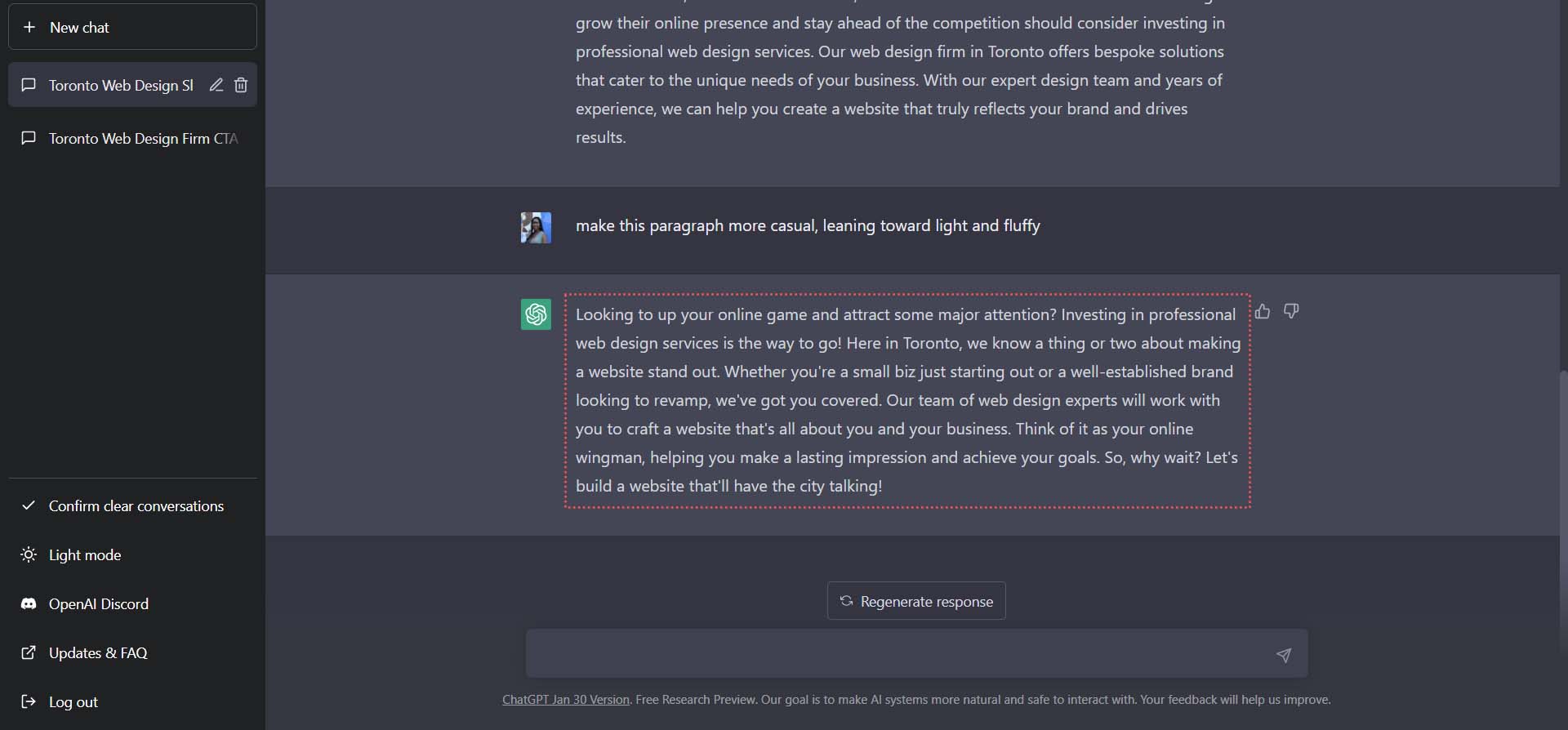
Si noti che il tono del paragrafo è diventato più informale ed è ancora in linea con ciò di cui si avrebbe bisogno per presentare la propria azienda di web design.

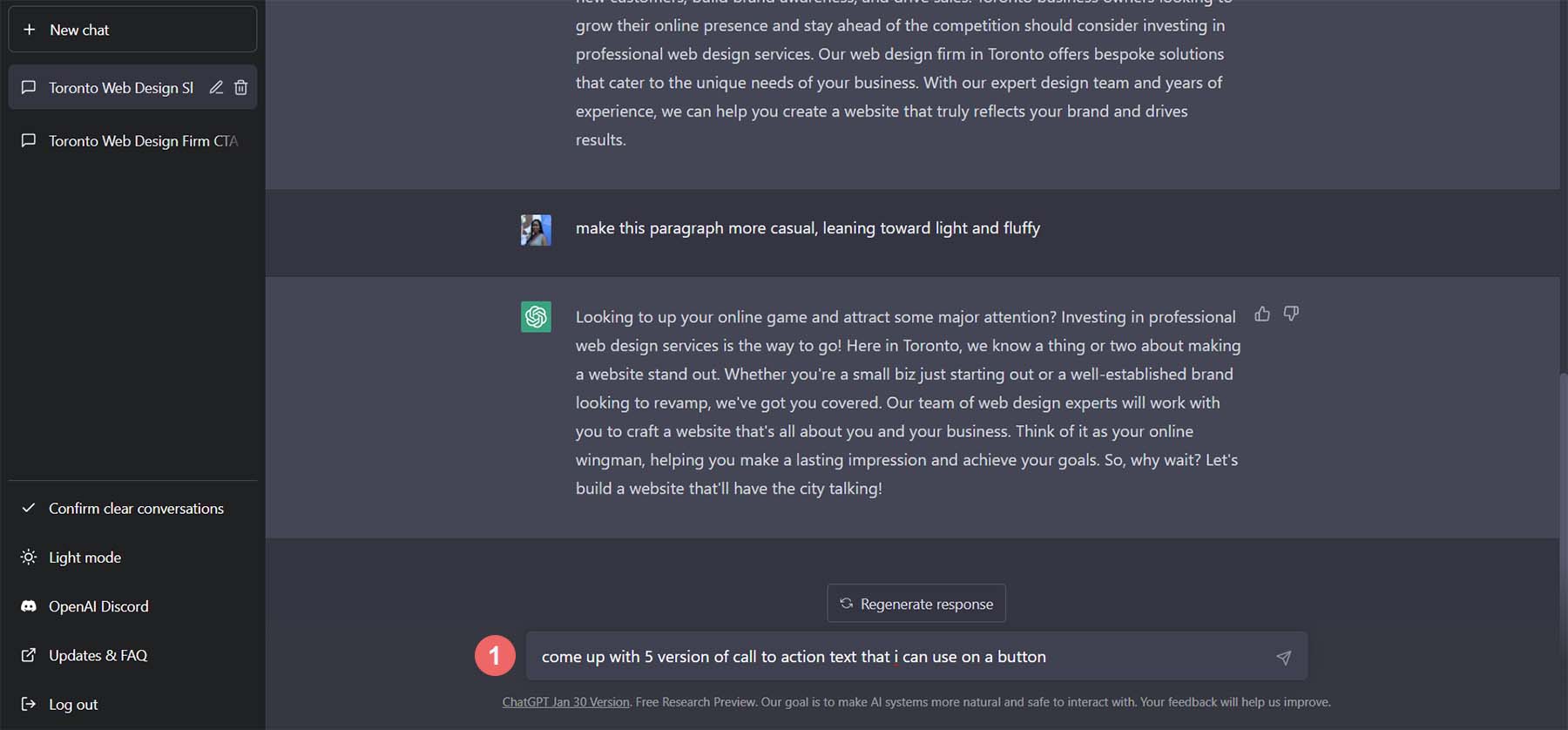
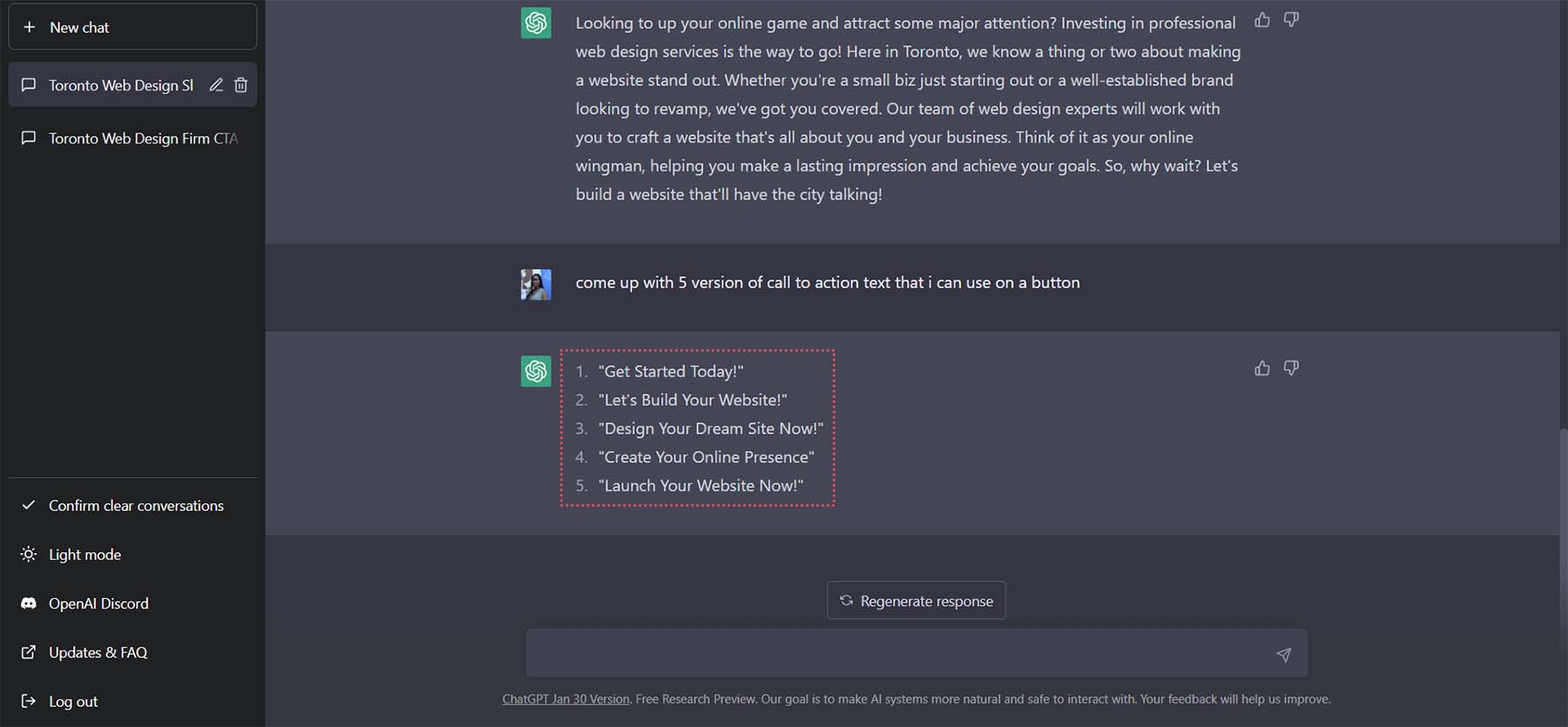
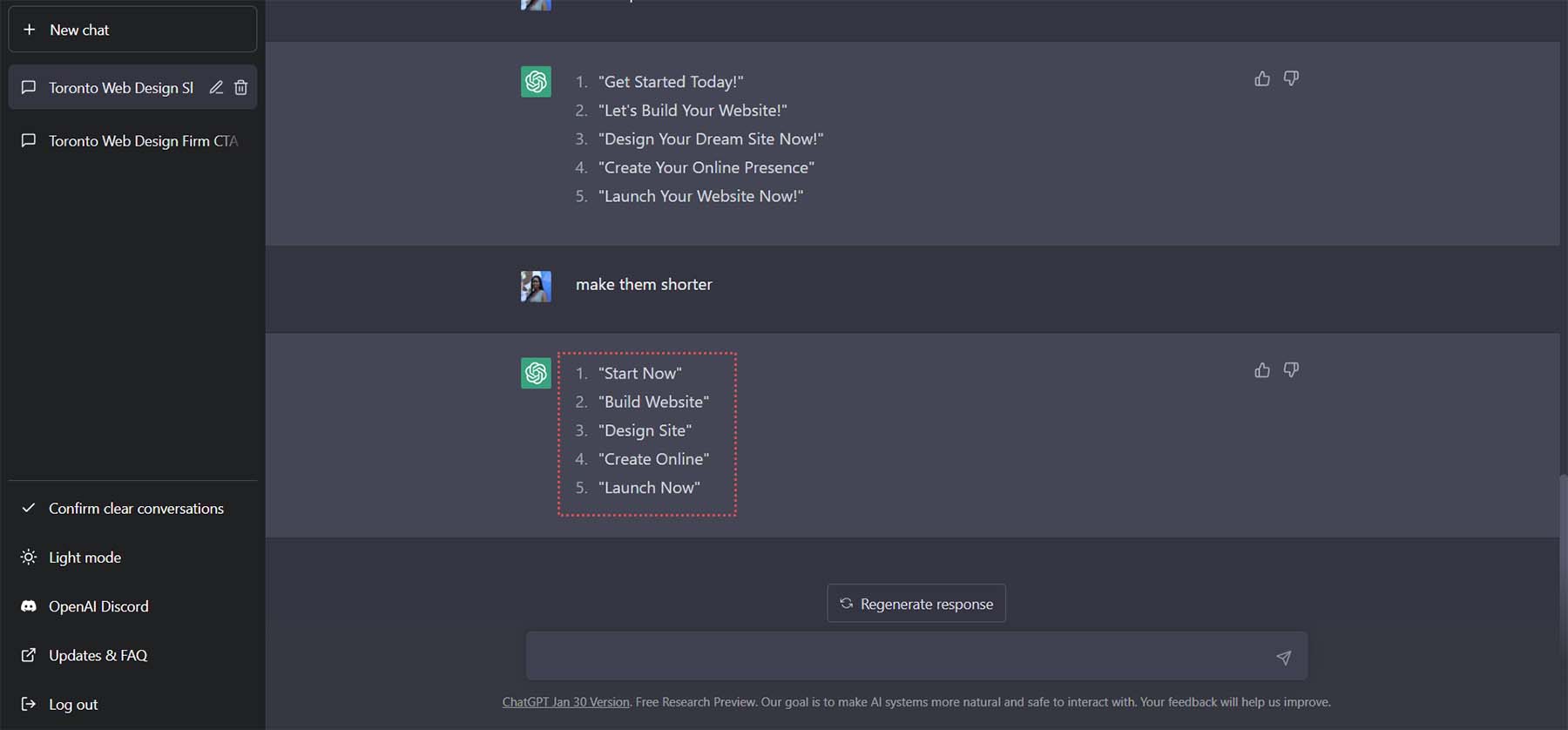
Per completare la nostra copia, creiamo 10 diverse versioni di testo di invito all'azione che possiamo utilizzare sul nostro pulsante. Il nostro prossimo comando per ChatGTP è: "Crea 5 versioni di testo di invito all'azione che posso usare su un pulsante".

Sebbene queste opzioni siano fantastiche, sono un po 'lunghe per un pulsante.

Come nostra richiesta finale a ChatGPT, chiediamogli di accorciare il nostro testo dicendo "rendili più brevi".

Useremo l'ultima opzione Avvia ora come invito all'azione per il nostro pulsante.
Utilizzo di ChatGPT e MidJourney con Divi
Ora, abbiamo sia la nostra ispirazione per il design che il contenuto da utilizzare all'interno di questo design. Possiamo portare questi risultati a Divi e iniziare a creare un layout di home page funzionante nella vita reale. Procediamo per iniziare a utilizzare ChatGPT e MidJourney con Divi.
Crea una nuova pagina in WordPress
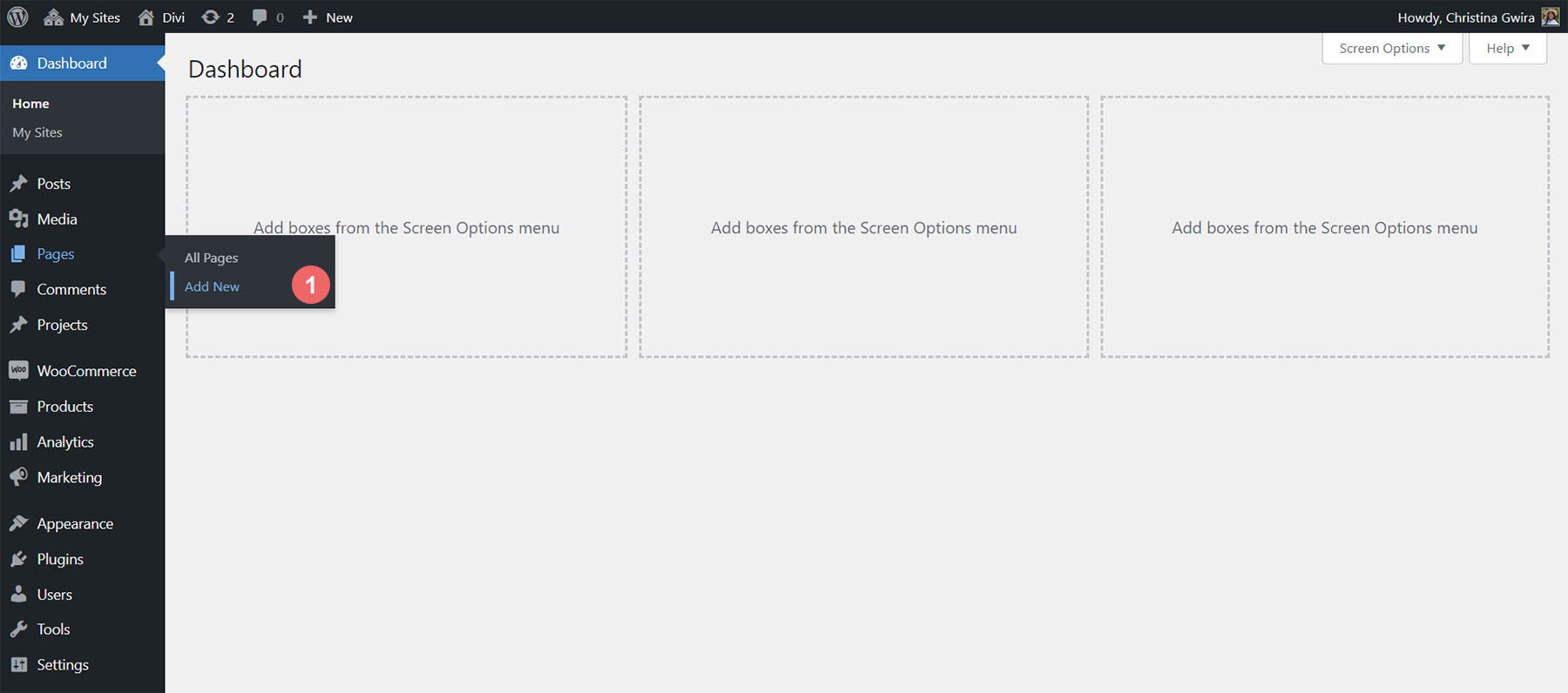
Iniziamo creando una nuova pagina in WordPress. Dalla dashboard di WordPress, passiamo con il mouse sopra le pagine dal menu a sinistra. Quindi, facciamo clic su Aggiungi nuovo . Questo creerà una nuova pagina.

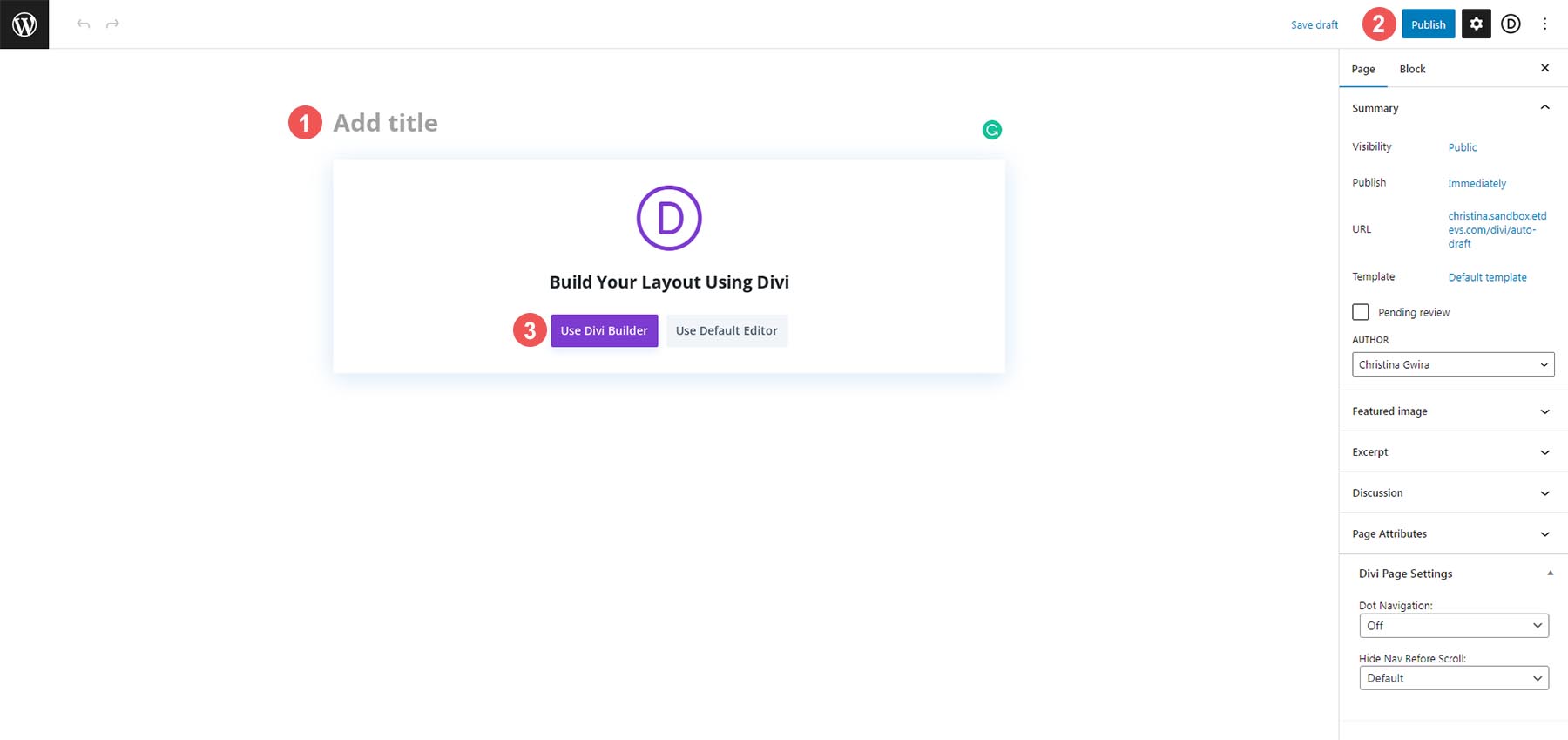
Quando la tua nuova pagina è stata creata, aggiungi un titolo . Quindi, pubblica la pagina facendo clic sul pulsante blu Pubblica . Infine, attiva Divi Builder facendo clic sul pulsante viola Usa Divi Builder .

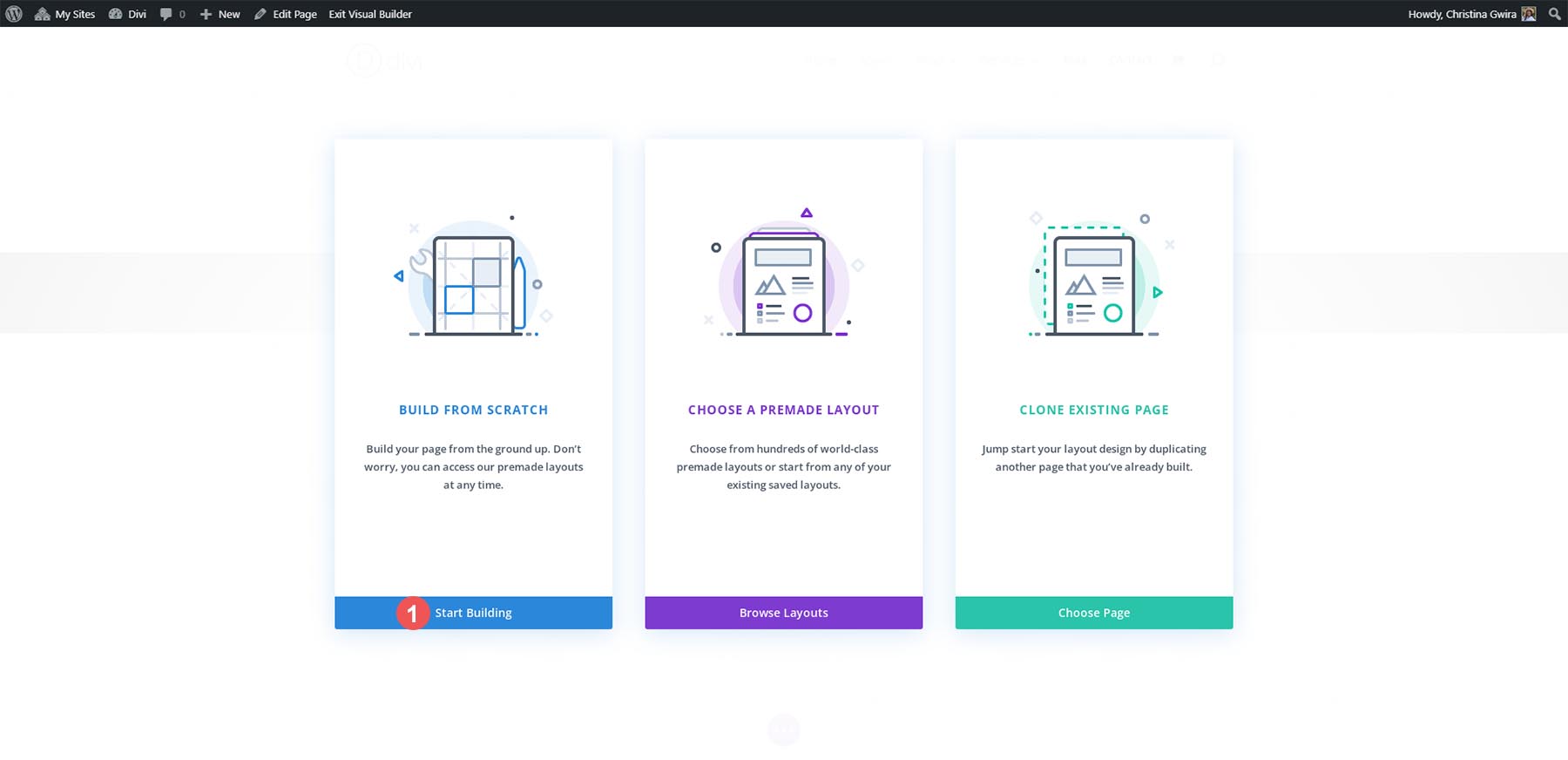
Con Divi Builder attivato, fai clic sul pulsante blu che dice Inizia a costruire . Costruiremo la nostra pagina da zero ma utilizzeremo le risorse del layout generato da MidJourney.

Creazione di sezioni e righe
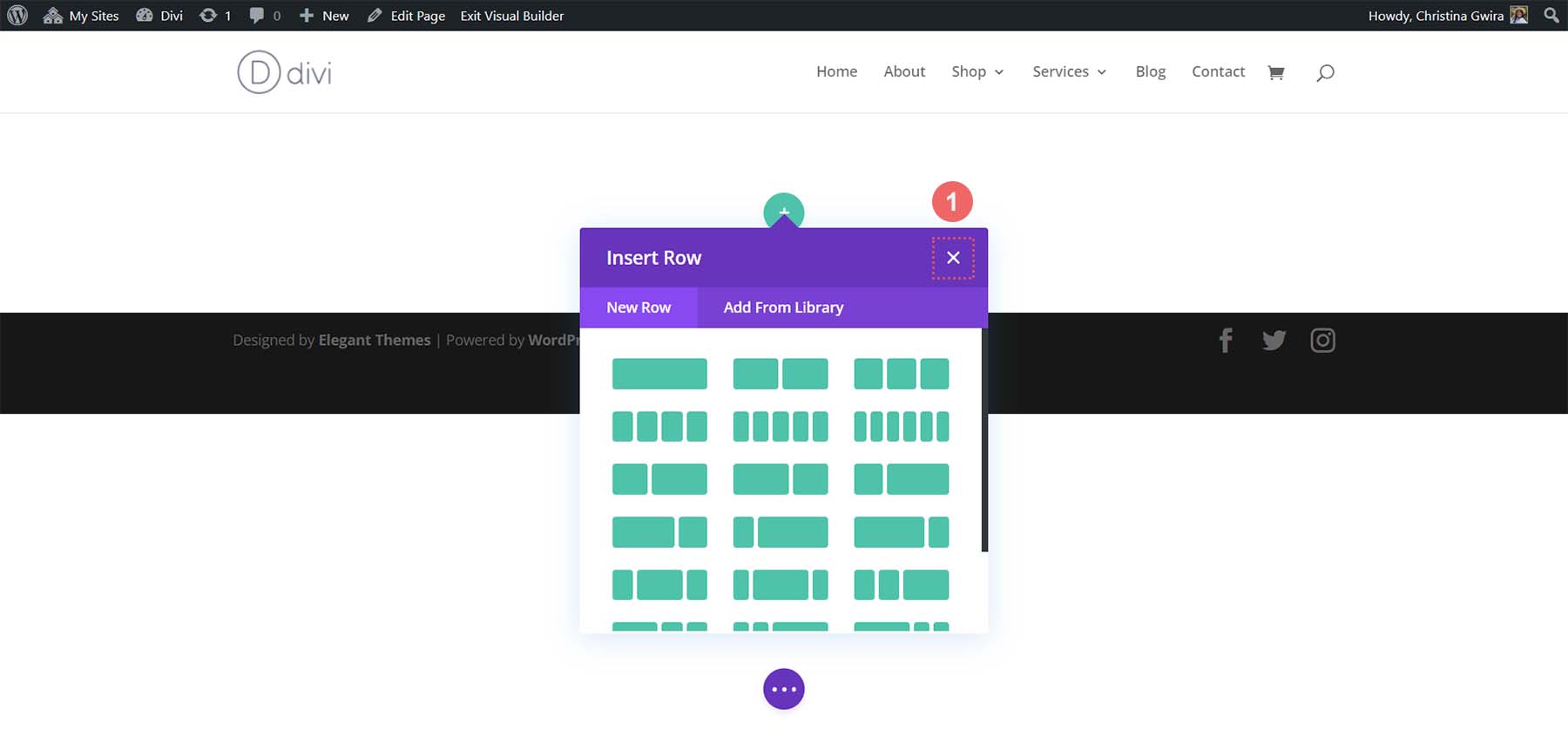
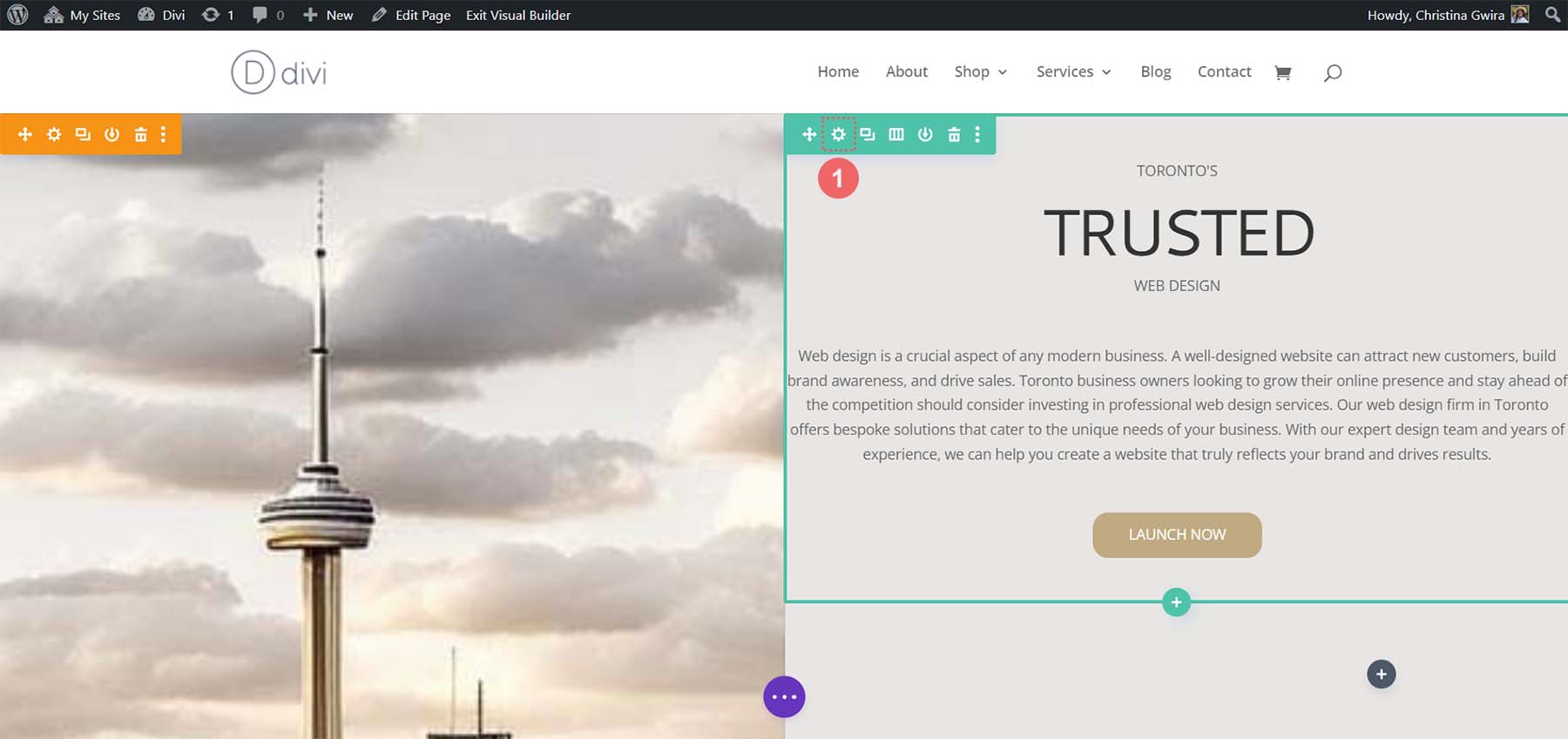
Una volta che il visual builder è stato caricato, ci vengono ora presentate diverse strutture di colonne che possiamo aggiungere alla nostra riga e sezione predefinita. Elimineremo questa sezione e utilizzeremo invece un layout di sezione speciale. Innanzitutto, facciamo clic sul pulsante X per uscire dal menu di selezione delle righe.

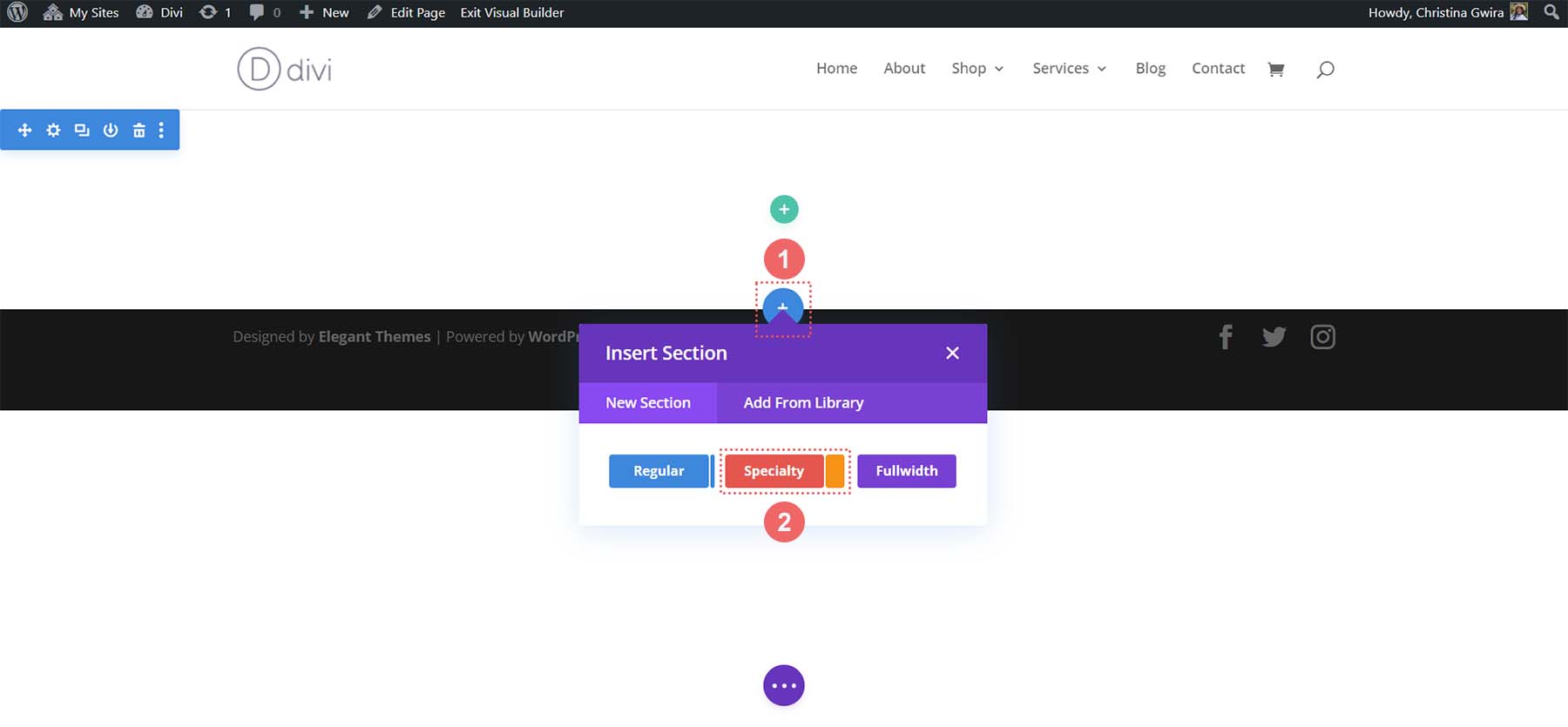
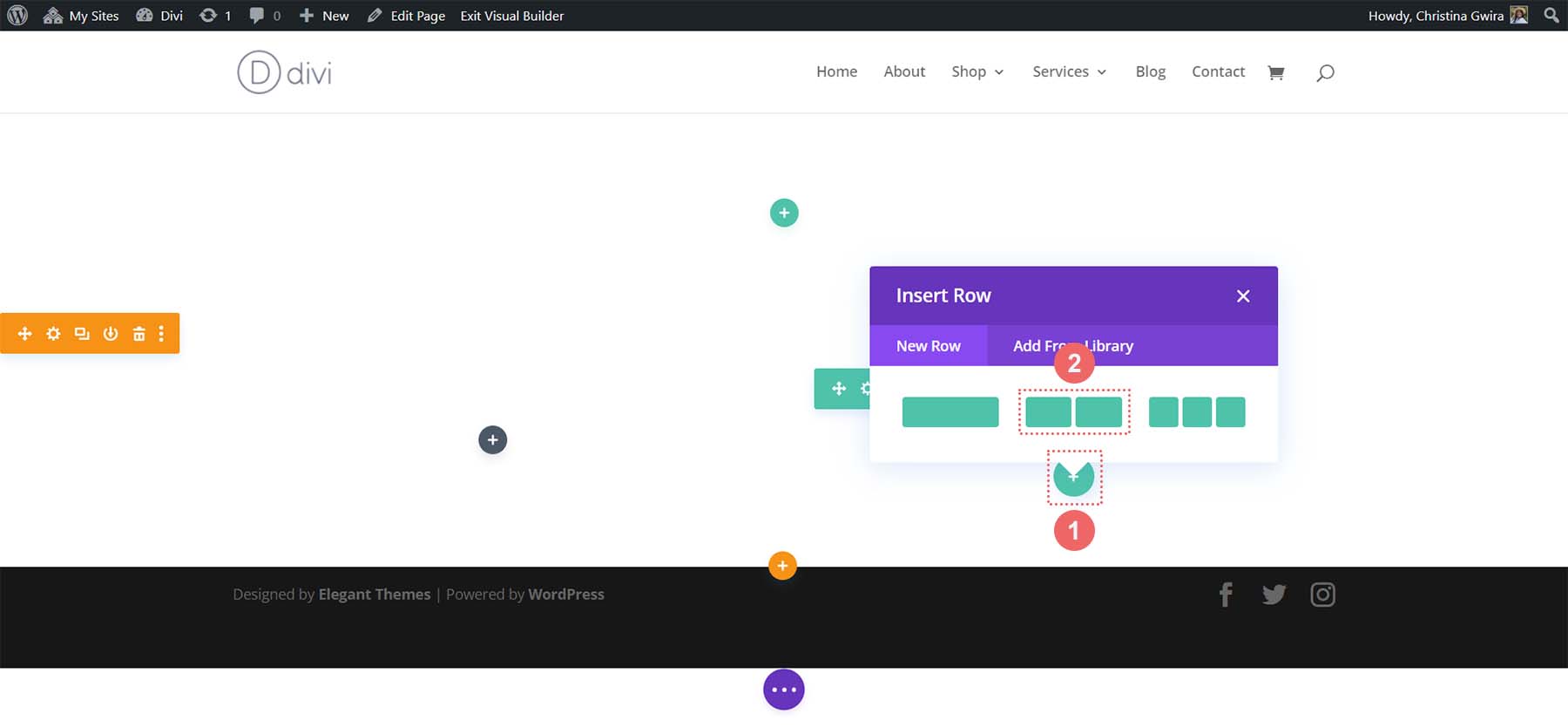
Quindi, facciamo clic sul pulsante blu nella parte inferiore della sezione . Questo ci permetterà di aggiungere una nuova sezione. Vogliamo fare clic sull'icona della sezione Specialità . Questo ci consentirà di aggiungere una sezione simile al layout generato da MidJourney.

Dalle opzioni delle sezioni Specialità, facciamo clic sulla seconda opzione.

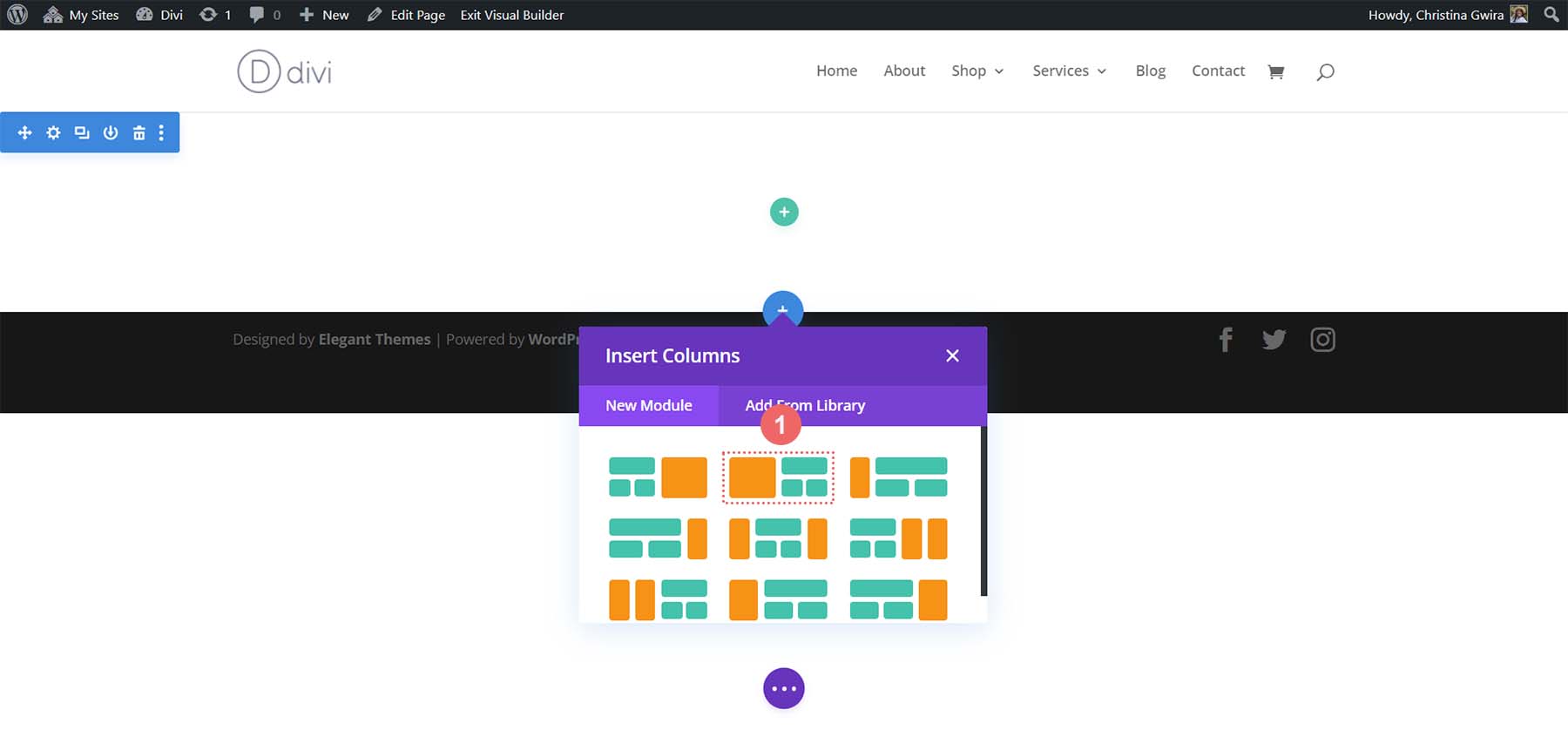
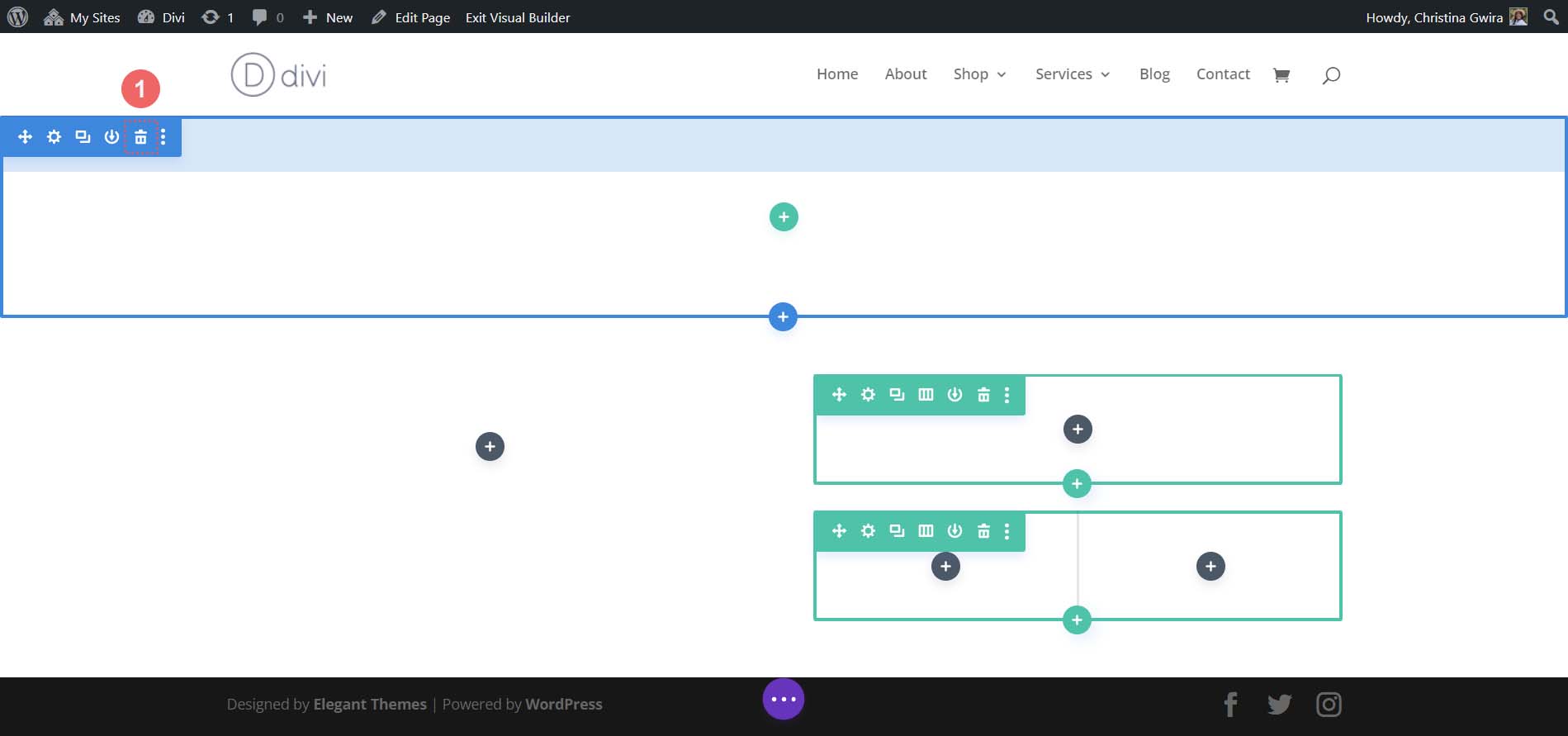
Con la nostra sezione selezionata, ora abbiamo la possibilità di iniziare ad aggiungere righe alla nostra sezione. Quando facciamo riferimento al layout generato da MidJoureny, vediamo una riga contenente il titolo, il paragrafo e il pulsante di invito all'azione. Quindi, notiamo che c'è un insieme decorativo di colonne. Quindi, aggiungiamo un layout a una colonna che conterrà la nostra copia.

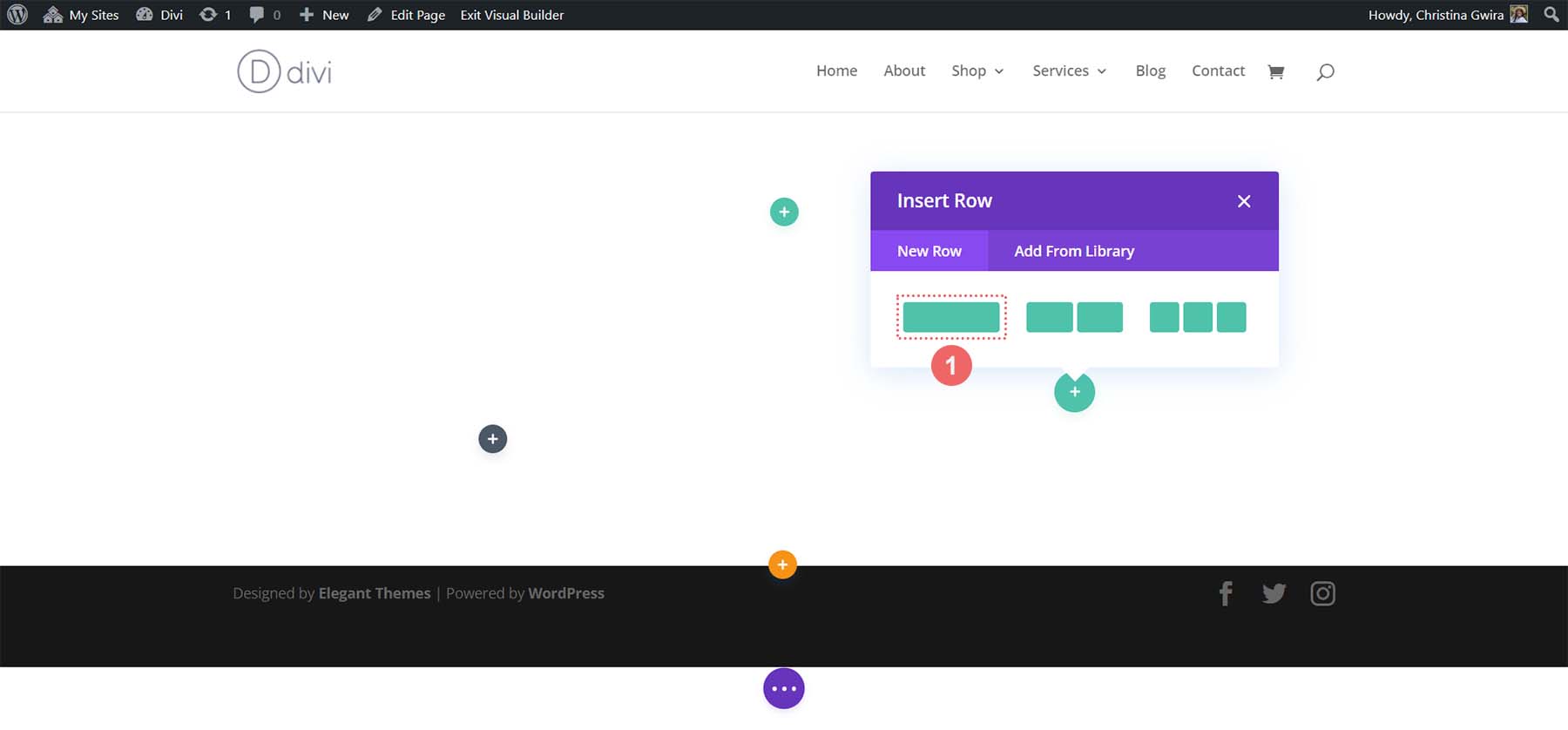
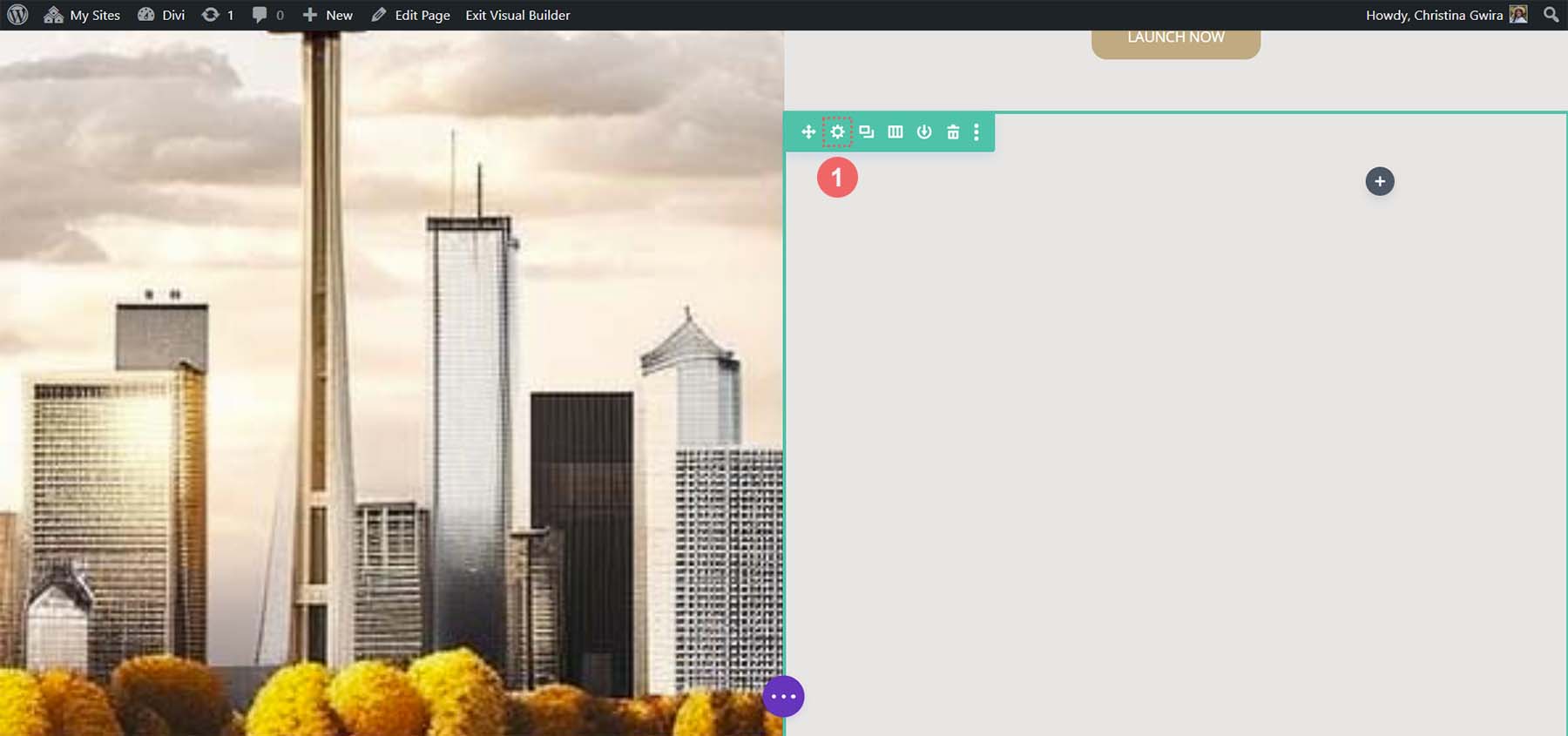
Successivamente, aggiungeremo un'altra riga sotto questa facendo clic sull'icona più verde . Aggiungeremo una riga a due colonne sotto la riga iniziale a una colonna. Questo funzionerà come le nostre colonne decorative.

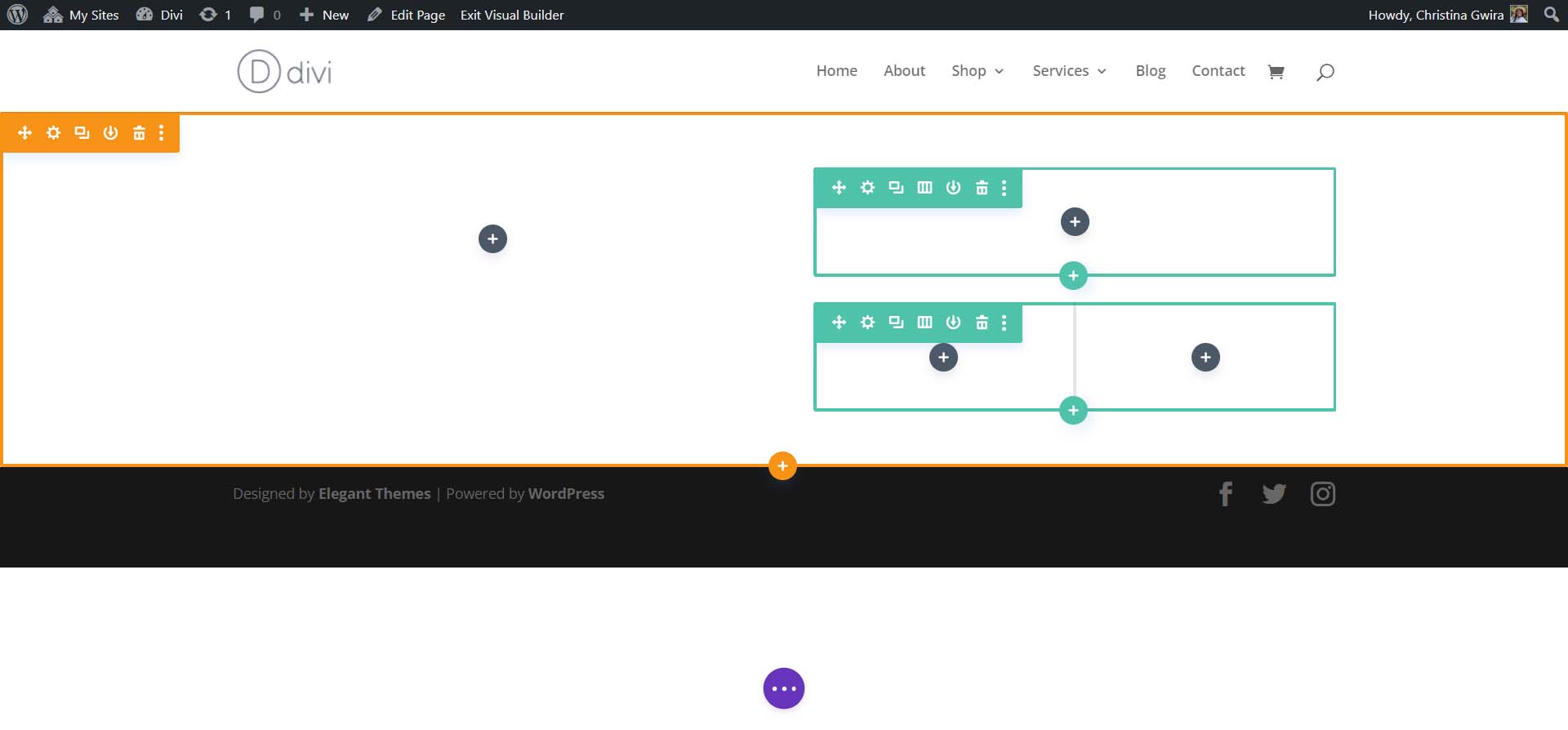
Con il nostro layout della sezione Specialità ora completo, ora possiamo eliminare la sezione predefinita dalla nostra pagina. Fare clic sull'icona del cestino dal menu della sezione per eliminarlo.

Aggiunta di moduli Divi
Ecco come appare il nostro layout di base in Divi.

Ora aggiungeremo i moduli nativi di Divi al layout per creare la nostra home page. Questo fungerà da wireframe low-fi.
Aggiunta del modulo immagine
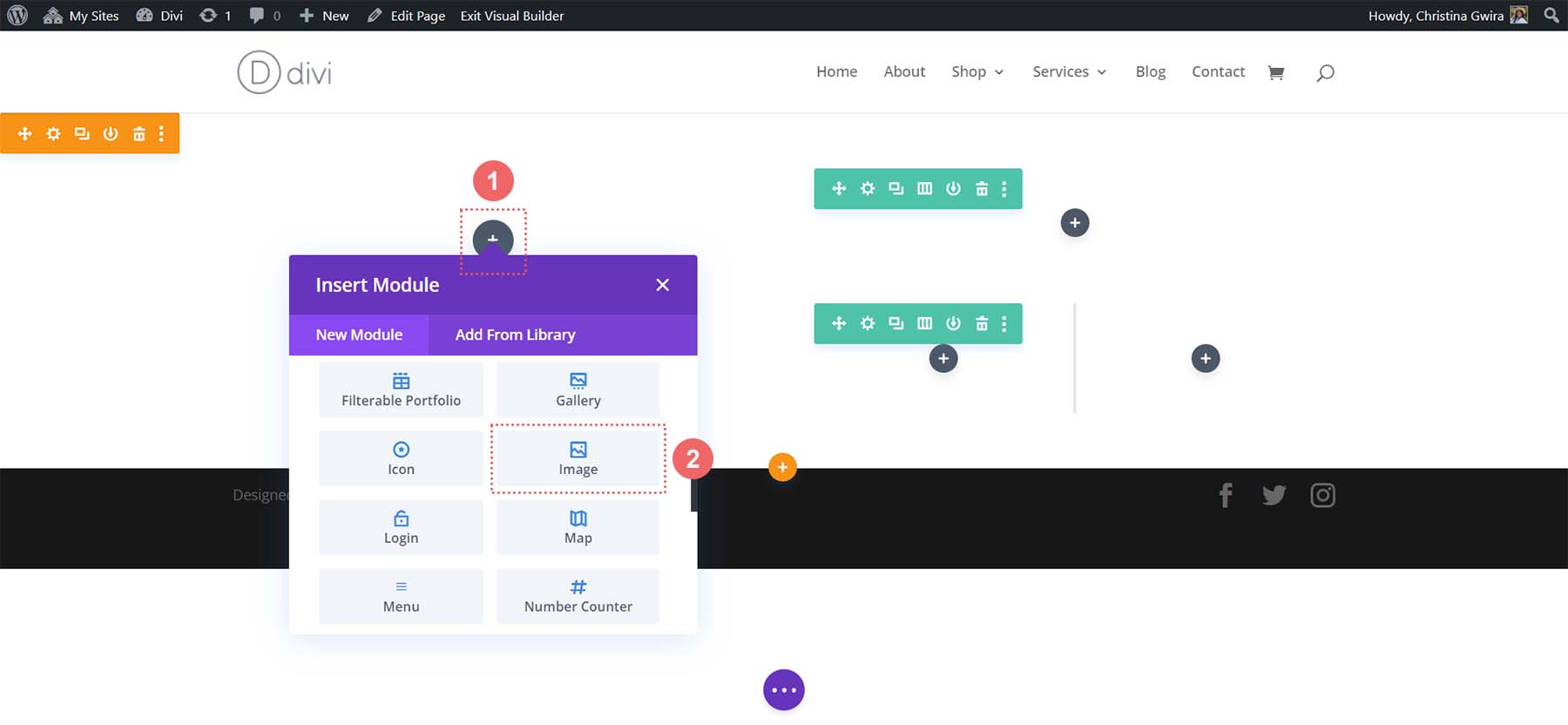
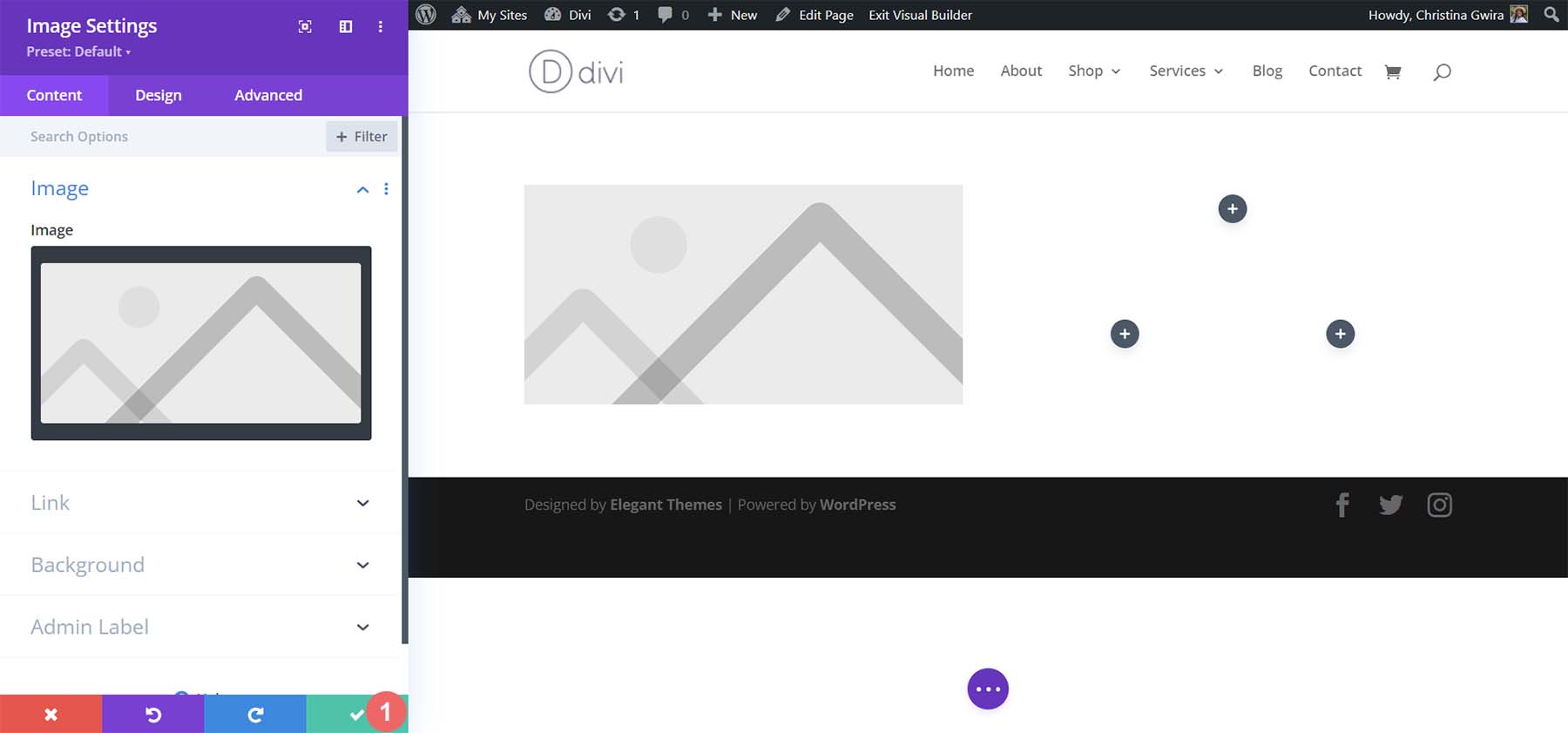
Per iniziare, aggiungiamo un modulo immagine alla prima colonna della nostra sezione. Fare clic sull'icona più grigia all'interno della colonna . Quindi, seleziona l'icona Modulo immagine .

Fare clic sul segno di spunta verde per salvare il modulo immagine in posizione.

Inserimento dei moduli di testo
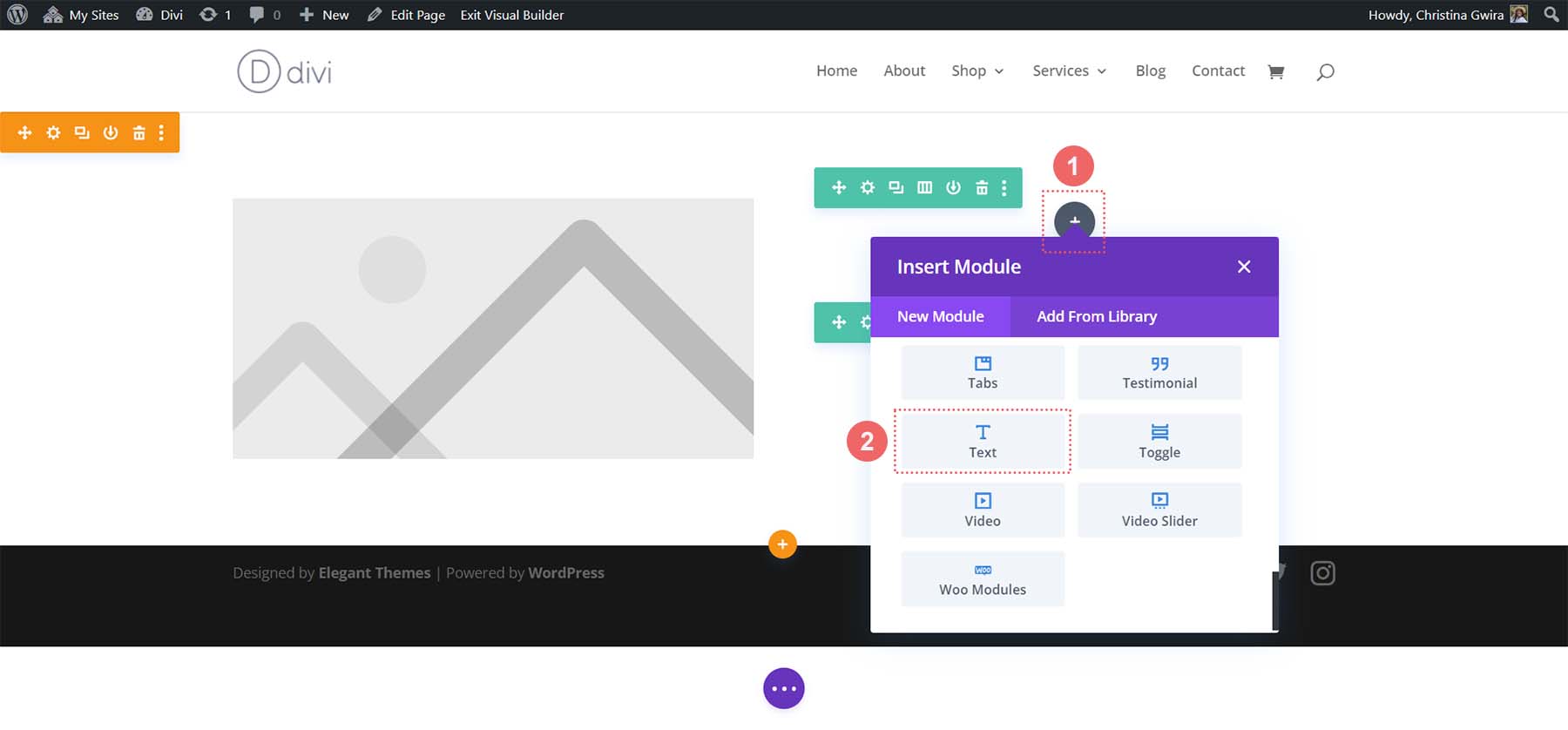
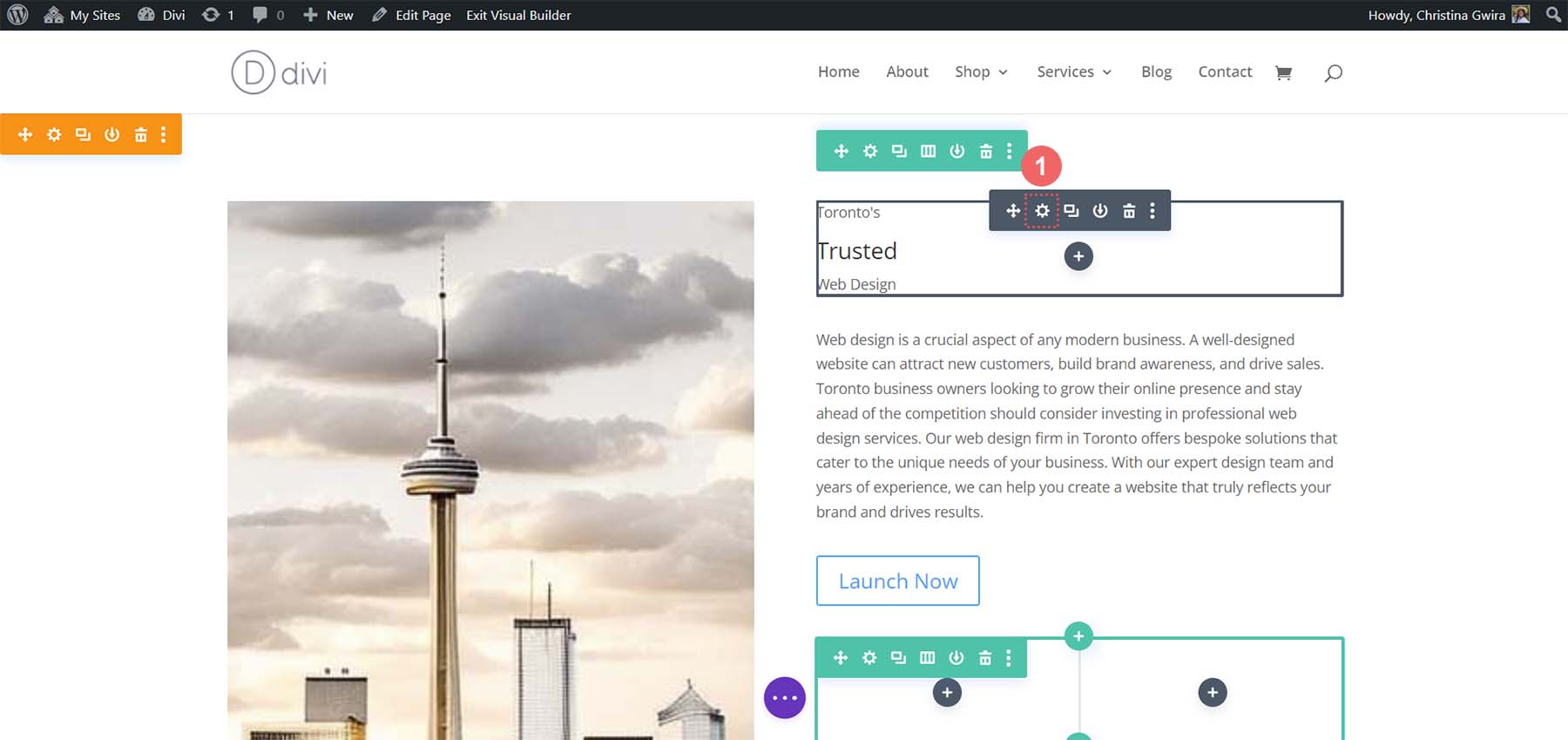
Successivamente, passeremo alla seconda colonna della nostra sezione. Nella prima riga, aggiungeremo due moduli di testo . Il primo conterrà il titolo e il secondo conterrà la nostra copia del paragrafo. Entrambi sono stati generati in ChatGPT. Fare clic sull'icona grigia più all'interno della prima riga . Quindi, seleziona il modulo di testo . Questo sarà il nostro modulo di testo con il nostro titolo.

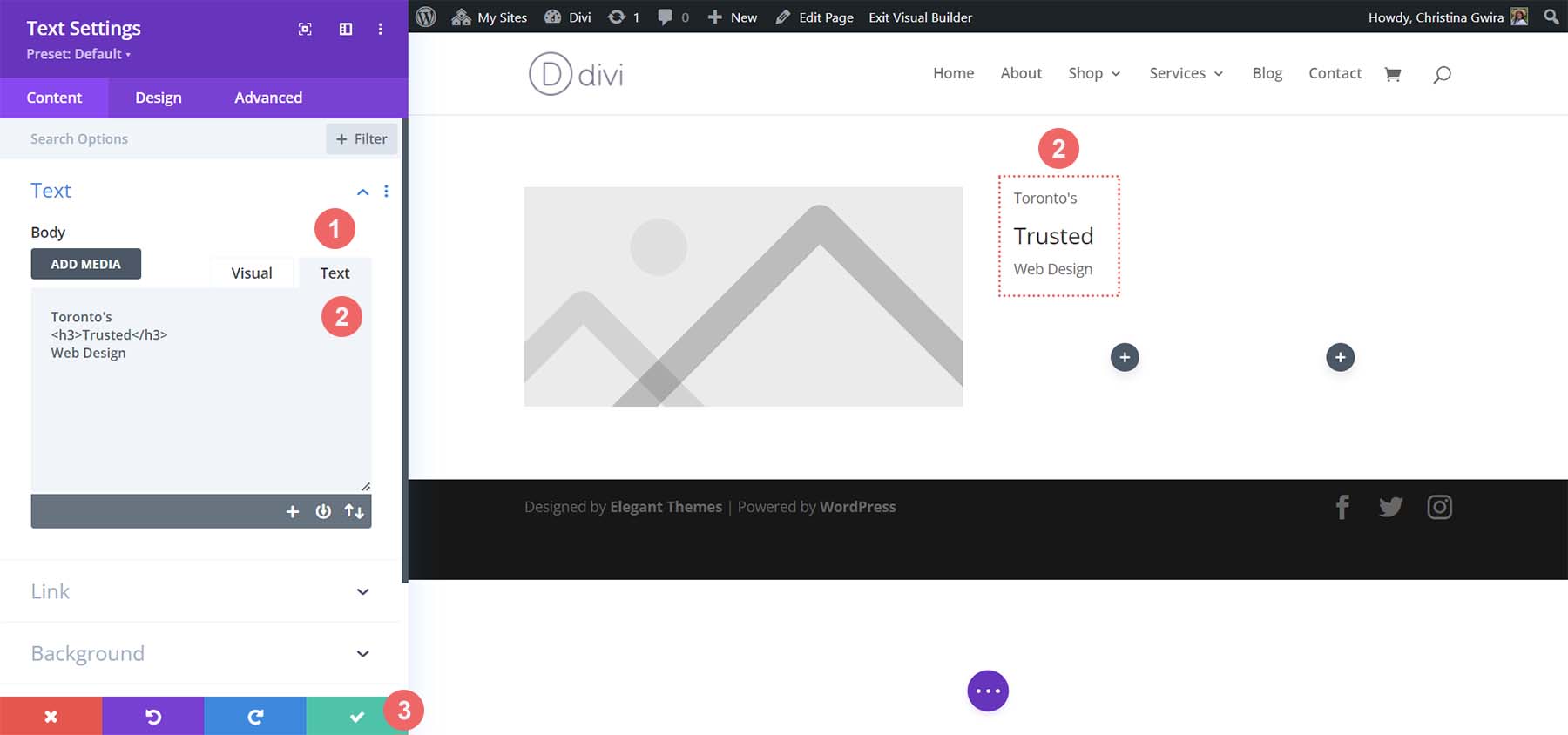
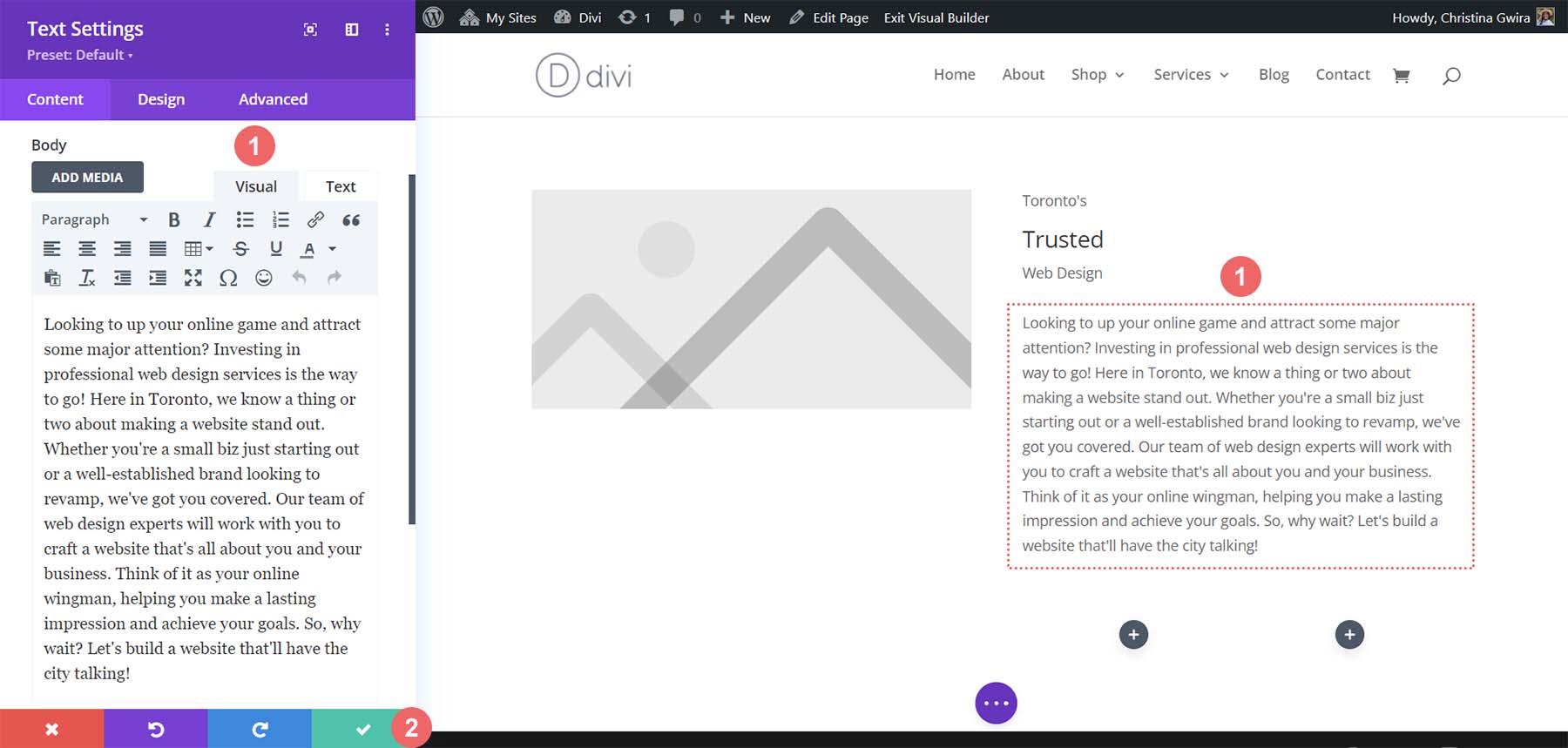
Ora aggiungeremo il contenuto dell'intestazione. Tuttavia, lo formatteremo in modo che assomigli al nostro design MidJourney. Per fare ciò, spezza il testo e usa il tag h3 per evidenziare una parola chiave all'interno del nostro titolo . Questo è un passaggio importante, poiché applicheremo uno stile separato a quella parte del testo. Fare clic sul segno di spunta verde per salvare i nostri contenuti.

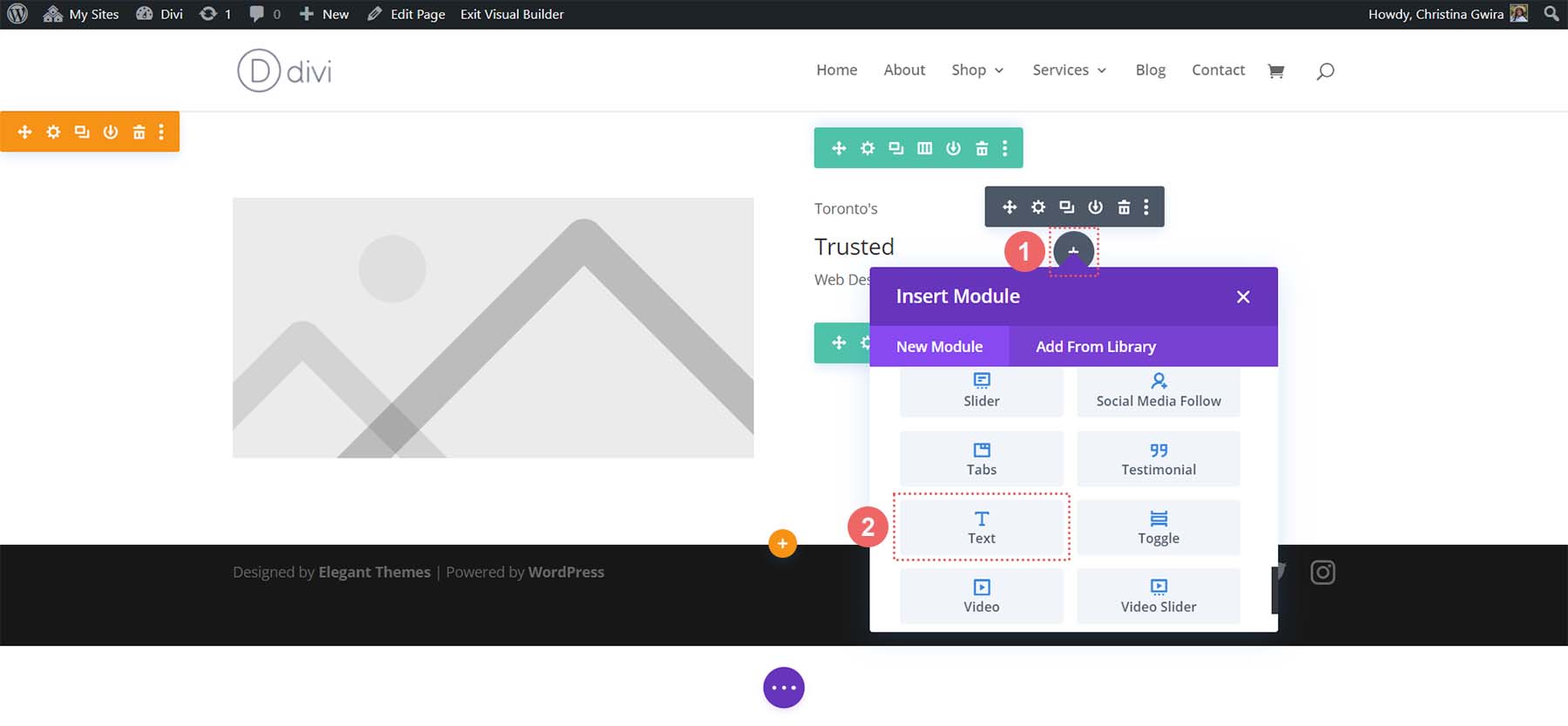
Ora aggiungeremo un secondo modulo di testo per il contenuto del paragrafo. Fare di nuovo clic sull'icona più grigia e selezionare l'icona Modulo di testo .

Questa volta, tuttavia, aggiungi la copia del paragrafo da ChatGPT e fai clic sul segno di spunta verde per salvare il nostro contenuto. Per completare questa riga, possiamo aggiungere il nostro ultimo modulo, che è un Button Module.


Aggiungi modulo pulsante
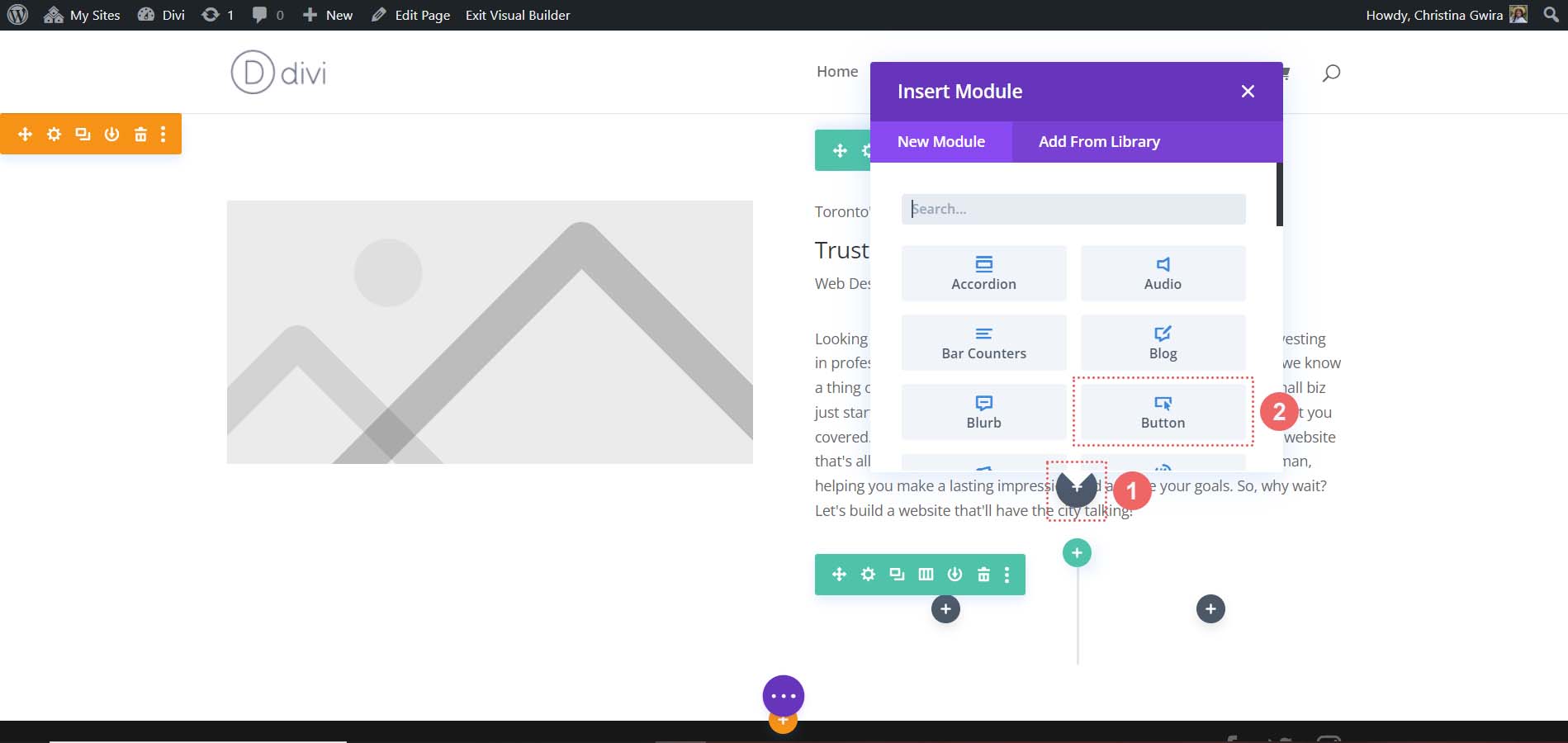
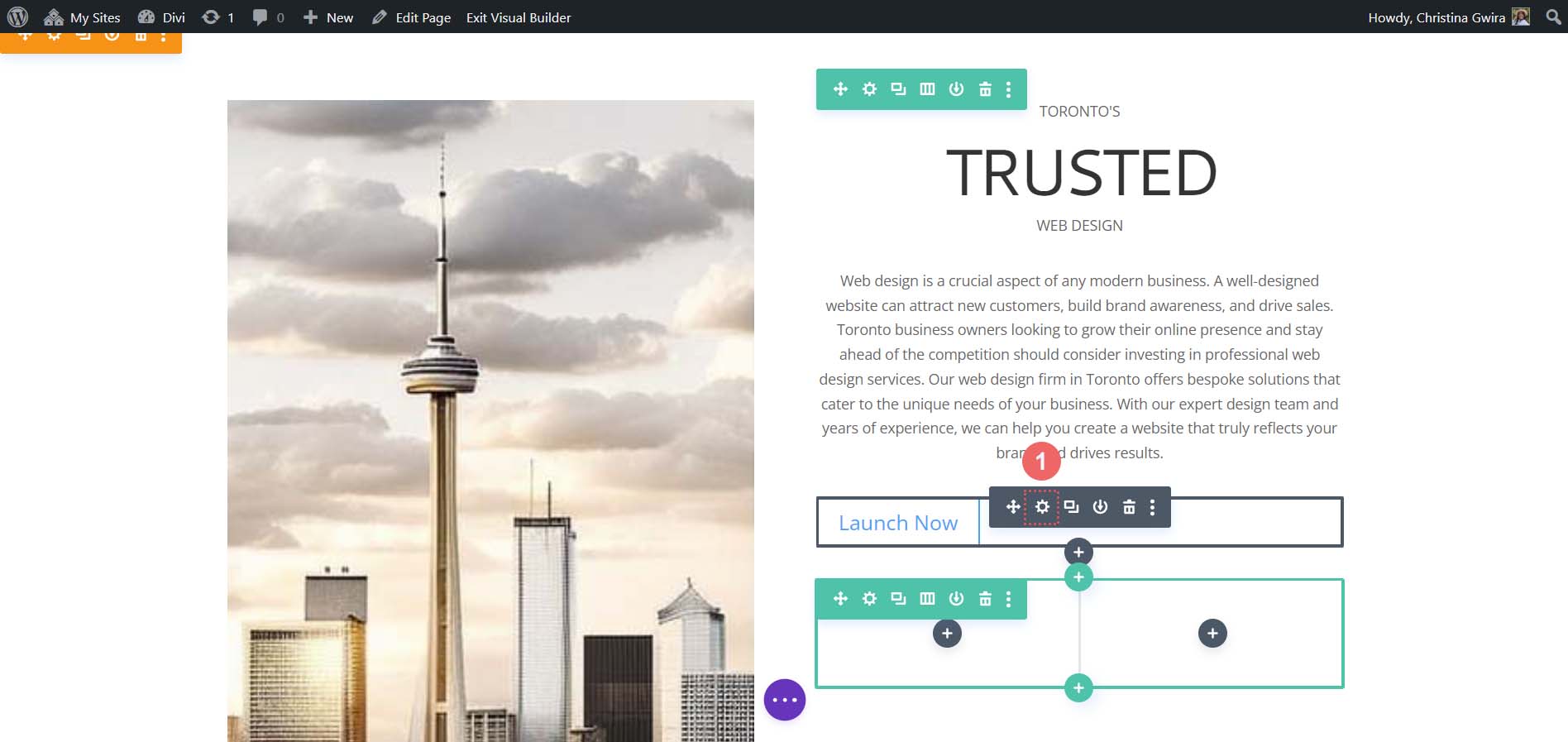
Aggiungeremo un Button Module a questa riga. Per fare ciò, facciamo clic sull'icona più grigia e selezioniamo il Modulo pulsante .

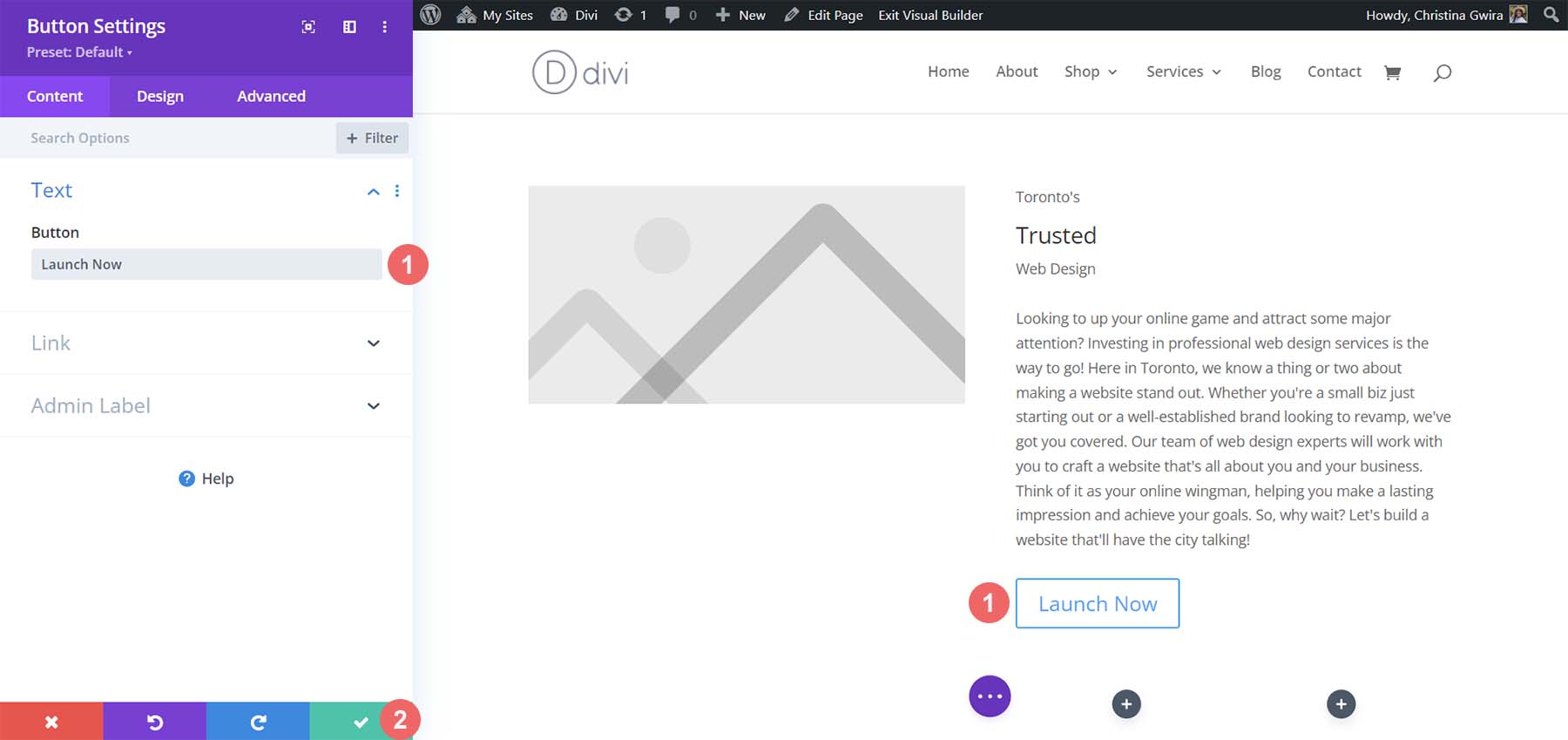
Aggiungi il testo da ChatGPT al testo del pulsante e fai clic sul segno di spunta verde per salvare il nostro contenuto.

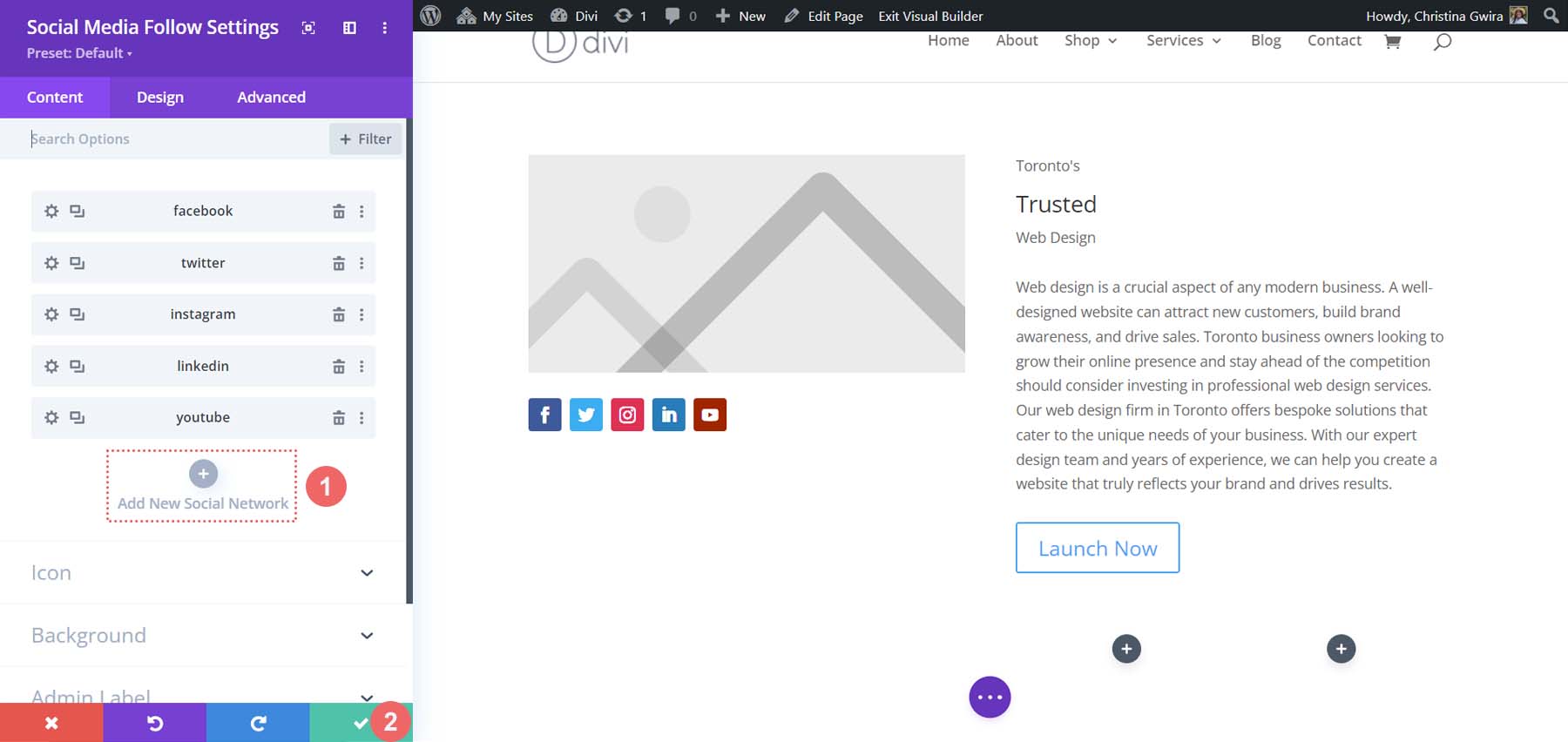
Inserimento del modulo Segui sui social media
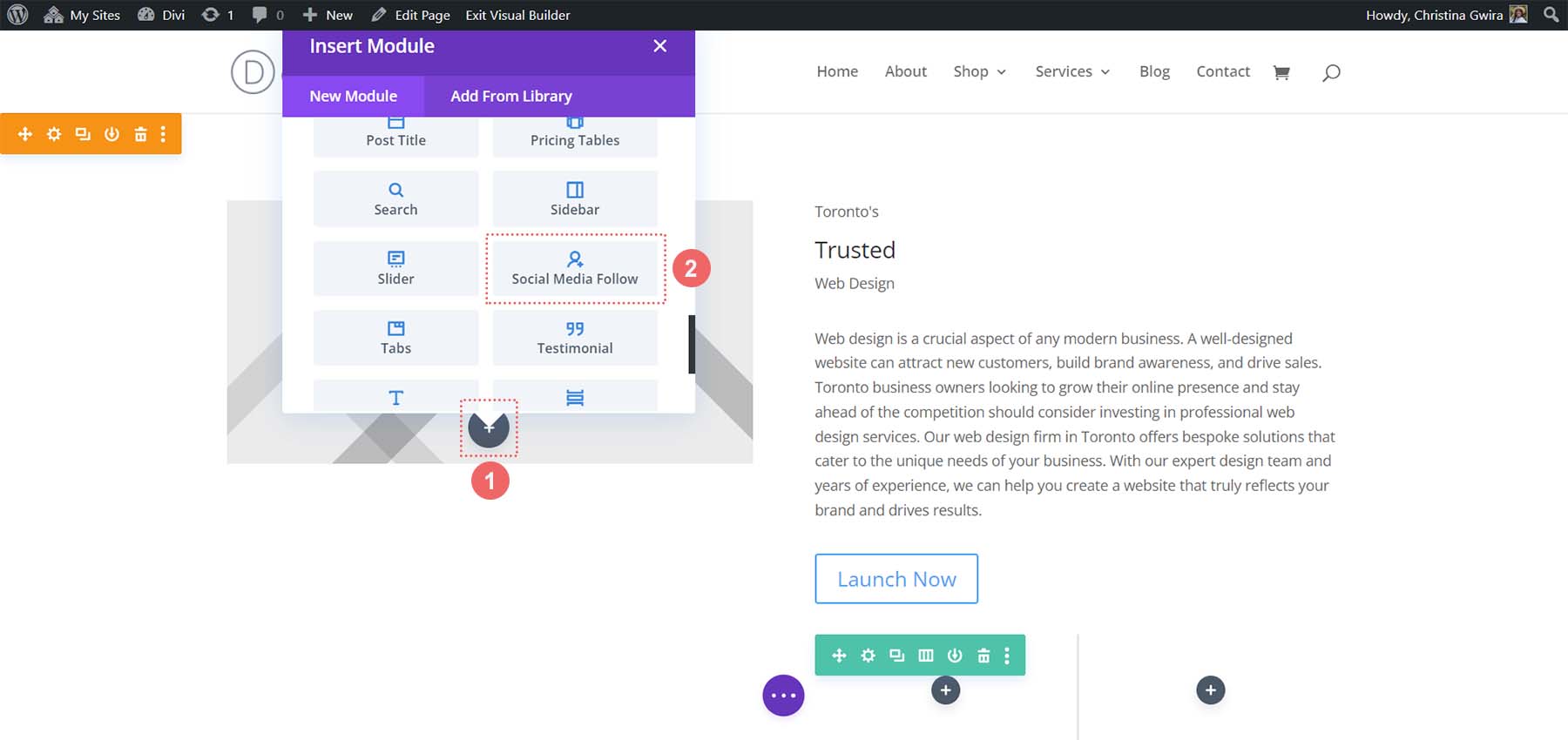
Se guardi da vicino il nostro design generato dall'intelligenza artificiale, vedrai alcune icone sotto l'immagine. Utilizzeremo il modulo Segui social media per aggiungere alcune icone di social media sotto il nostro modulo immagine.

Con il nostro modulo di follow sui social media aggiunto, aggiungiamo alcune reti di social media a questo modulo. Ne ho aggiunti 5 per emulare la nostra immagine generata dall'intelligenza artificiale.

Fai clic sul segno di spunta verde per salvare i tuoi social network. Ora, con tutti i nostri moduli a posto, possiamo iniziare a modellare il layout della nostra home page!
Implementazione del marchio visivo e degli elementi di design
Per questa sezione successiva del nostro tutorial, avremo bisogno di alcuni strumenti esterni per aiutarci a utilizzare le risorse generate da MidJourney. Anche se utilizziamo ChatGPT e MidJourney con Divi, questi non sono gli unici software che utilizzeremo. Avrai bisogno di uno strumento che ti permetta di selezionare i codici esadecimali dall'immagine generata dall'IA. Avrai anche bisogno di un editor di immagini per ritagliare la foto dall'immagine da utilizzare nel nostro design. Utilizzeremo anche Google Fonts per replicare i font creati da MidJjourney.
Gli strumenti che ho usato per farlo sono stati:
- ColorZilla: un'estensione contagocce per Chrome che consente di selezionare e salvare codici esadecimali dalle pagine web.
- Photoshop: per ritagliare e apportare modifiche alle foto. Puoi anche utilizzare Photoshop per selezionare i codici esadecimali dall'immagine di MidJourney.
In definitiva, usa tutti gli strumenti a tua disposizione.
Caricamento della tua immagine
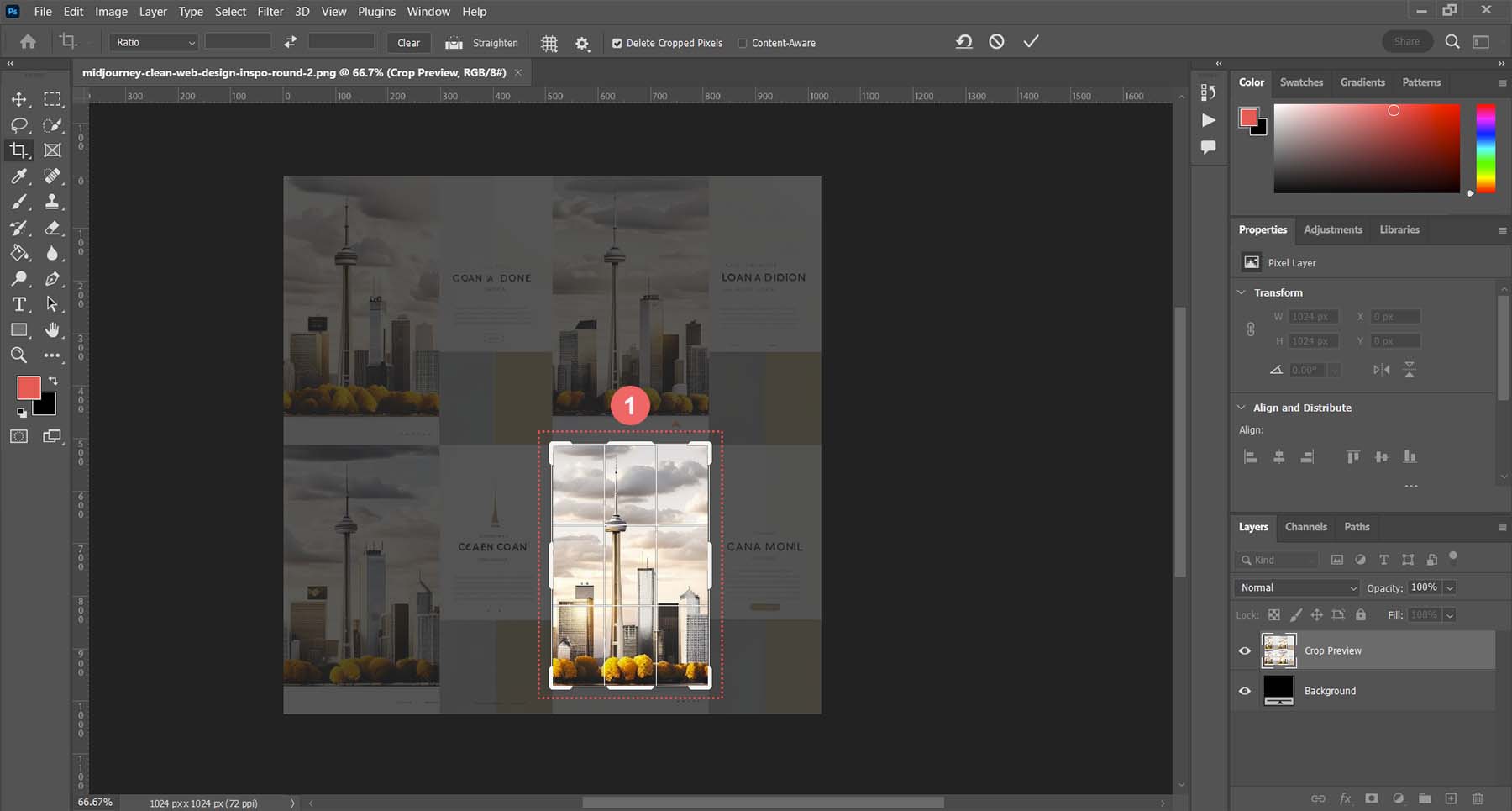
Apri il tuo editor di immagini preferito e ritaglia l'immagine focale dall'immagine originale di MidJourney .

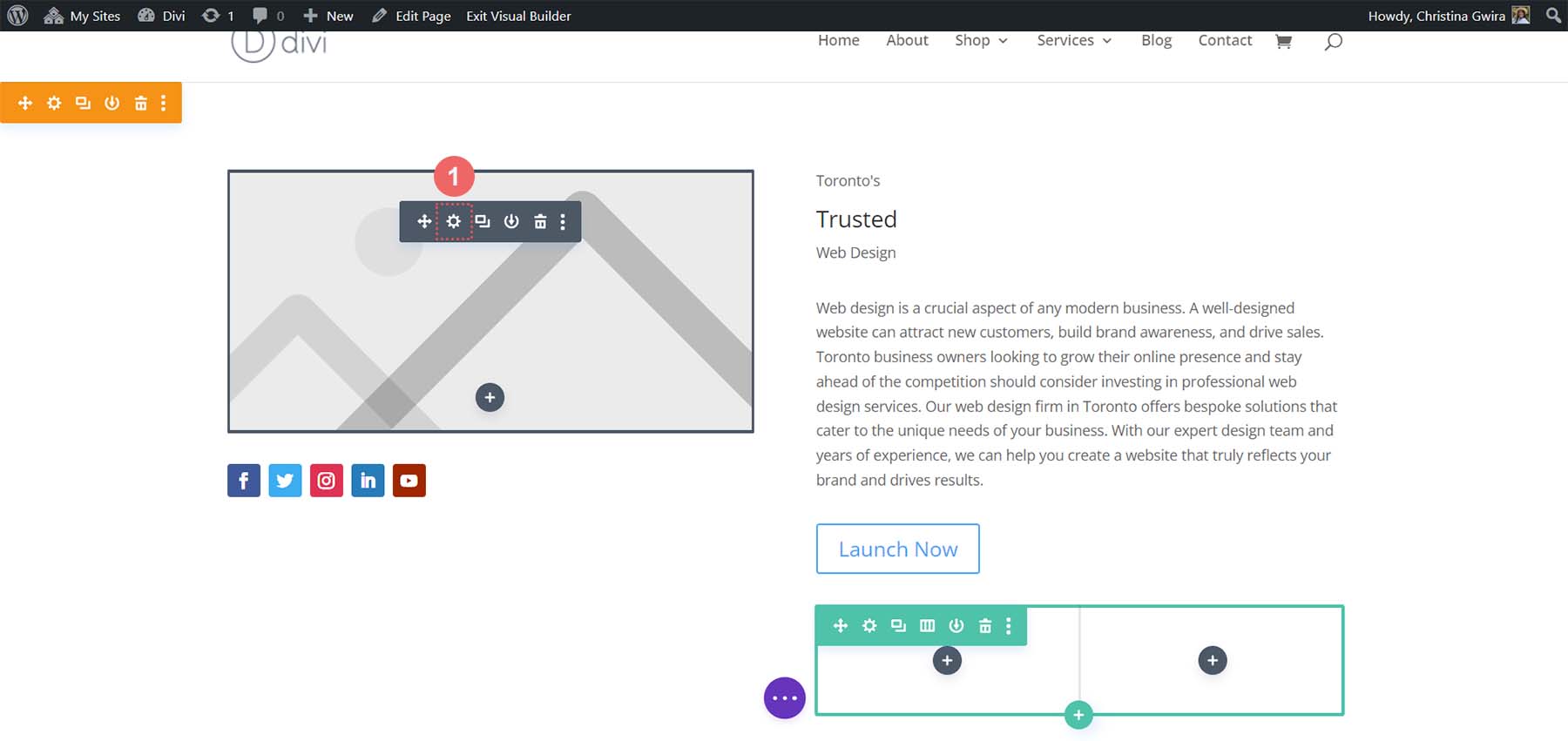
Salva questa immagine sul tuo disco rigido. Quindi in Divi, modifica il modulo immagine.

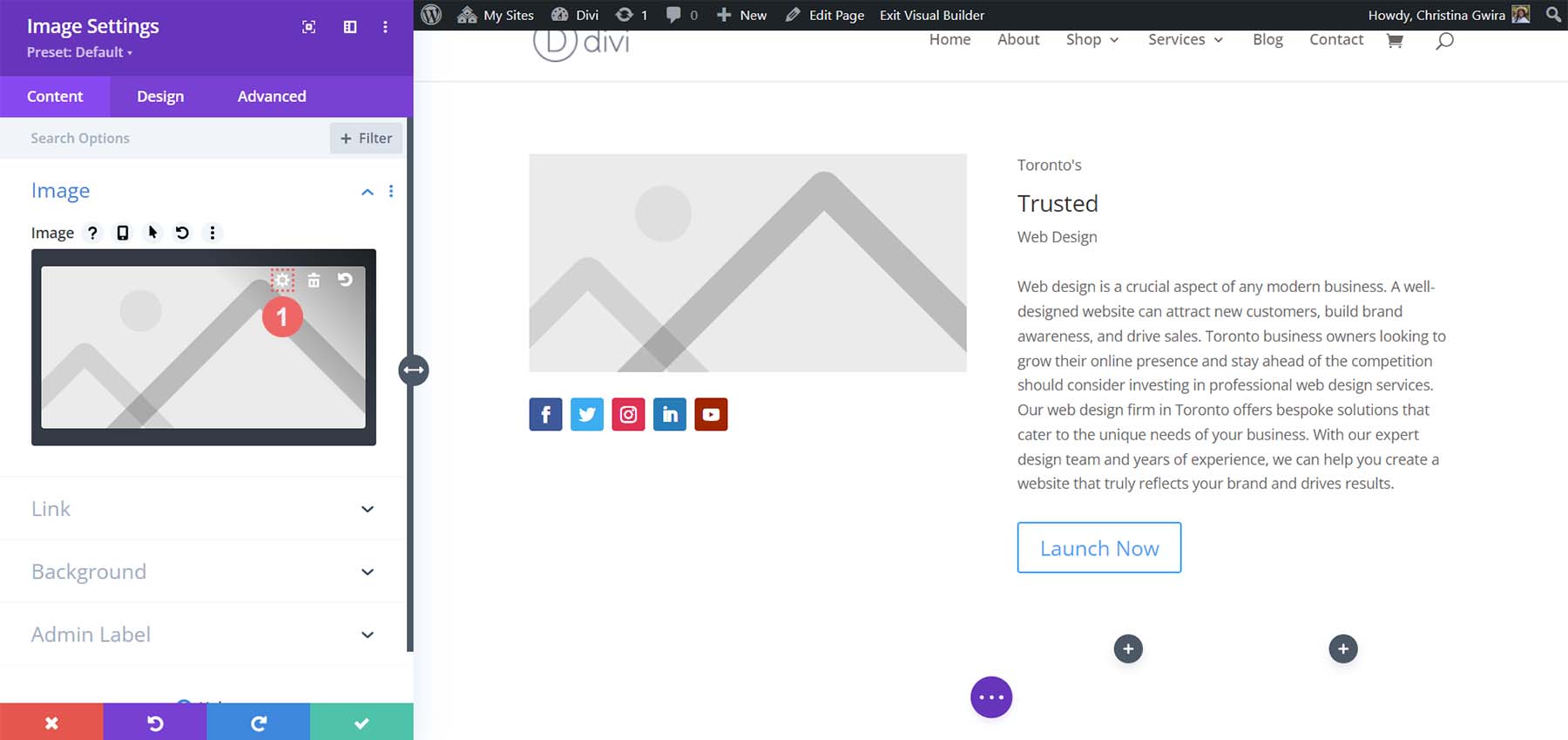
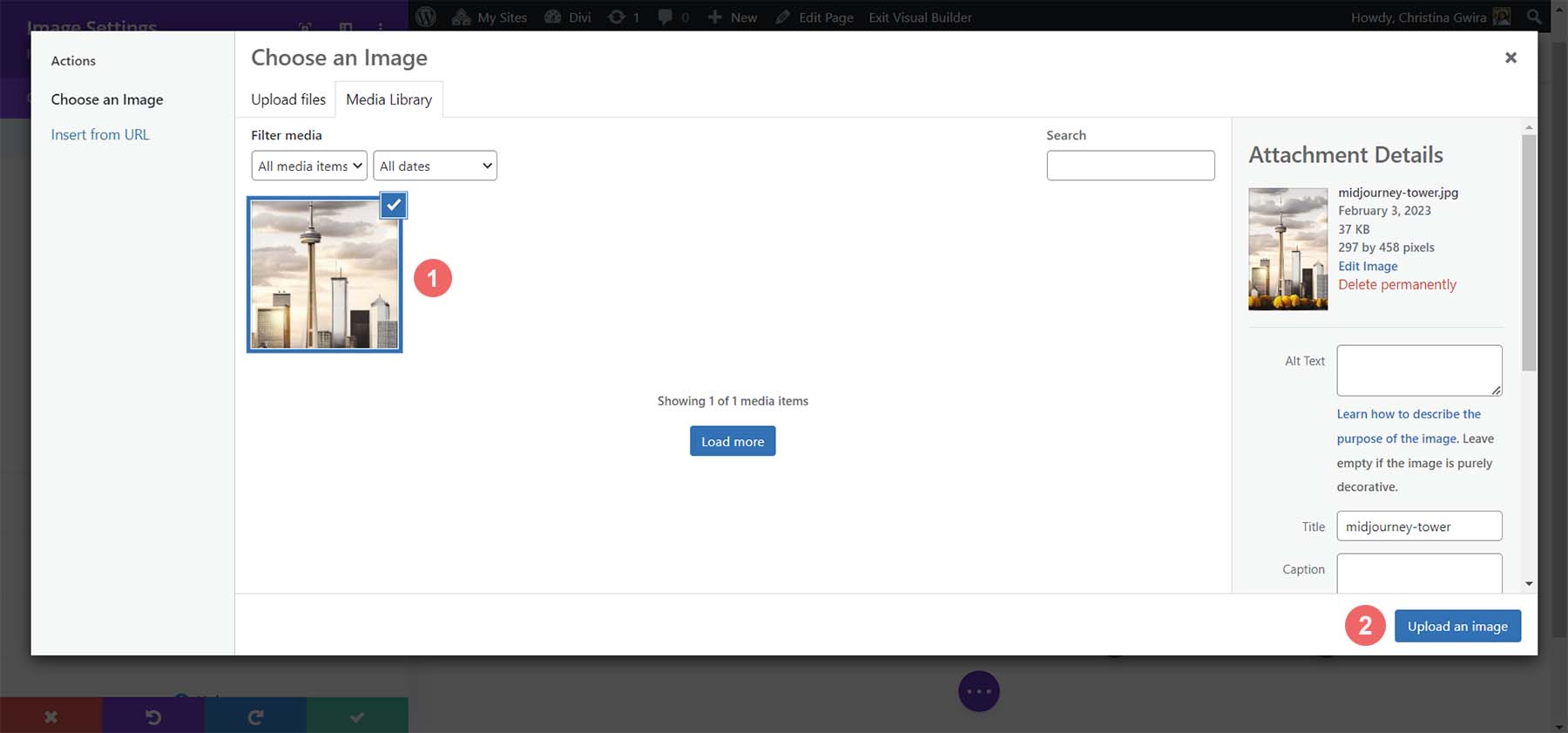
Fare clic sull'icona a forma di ingranaggio per aprire la Libreria multimediale . Qui è dove caricherai la tua immagine.

Carica la tua immagine dal tuo disco rigido e inseriscila nel modulo .

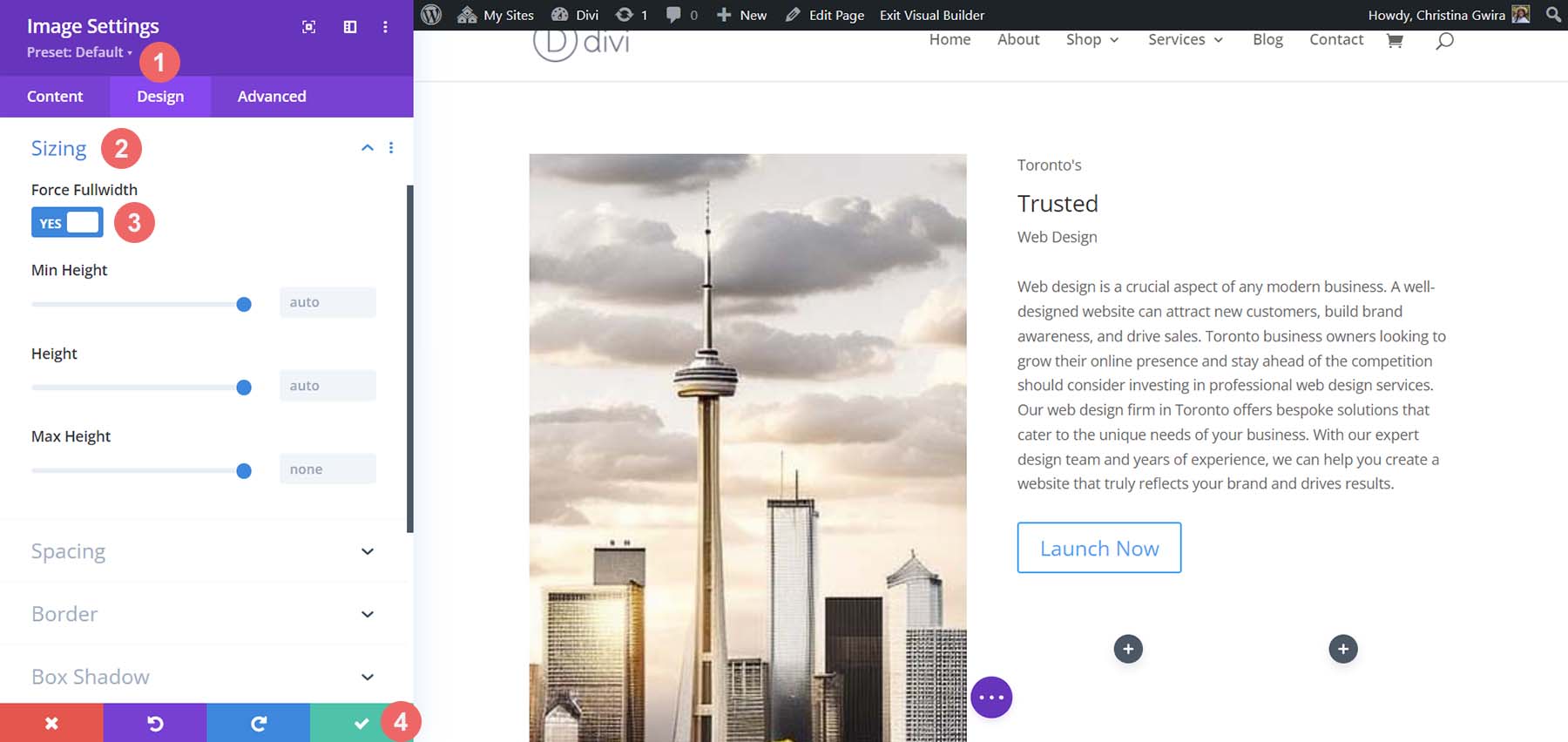
Con la nostra immagine caricata, ora possiamo passare alla scheda Design del modulo immagine. Nella scheda Design, fai clic sulla scheda Dimensionamento . Da lì, seleziona Sì accanto all'interruttore Forza larghezza intera .

Successivamente, sul registro, diamo uno stile alle nostre icone dei social media.
Stile del modulo dei social media
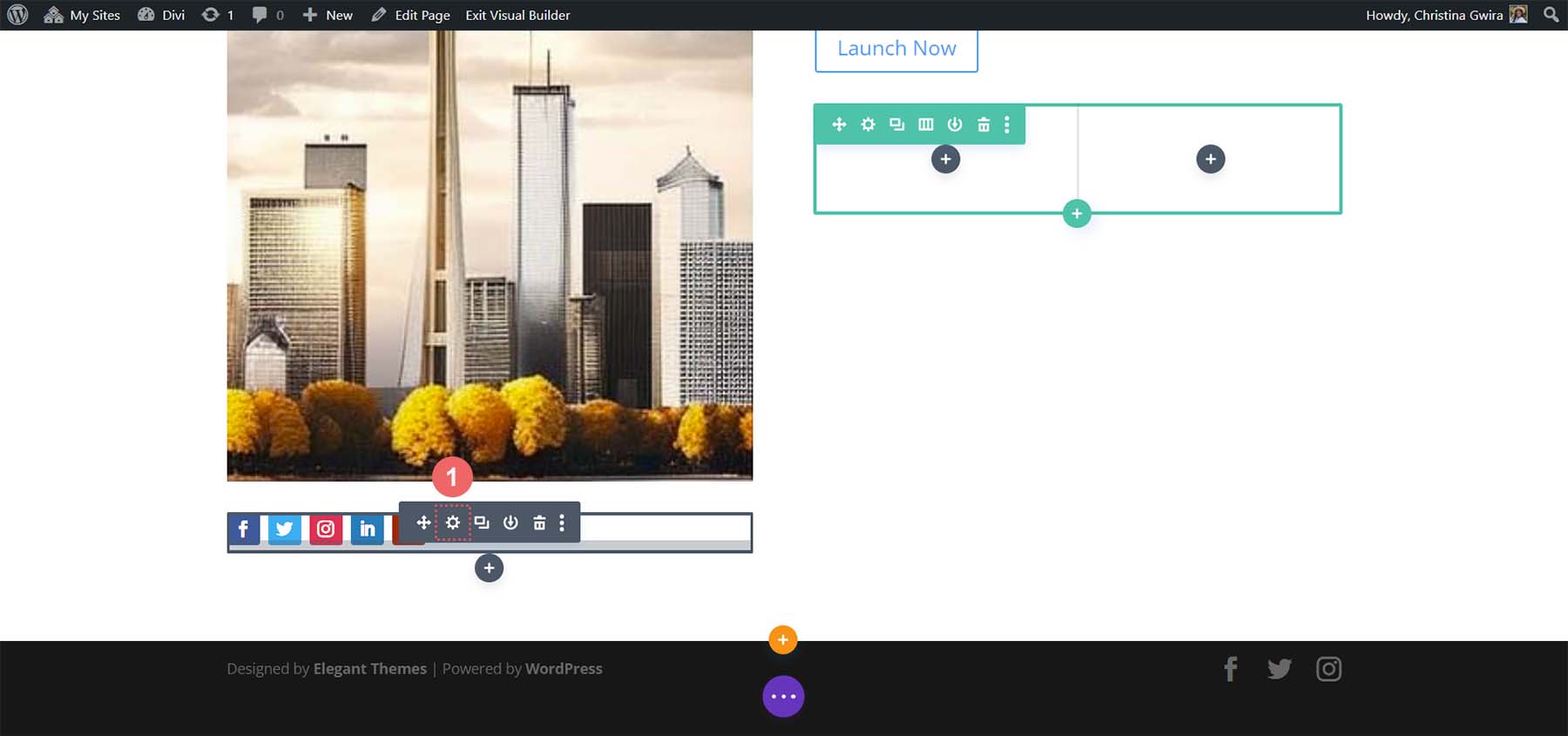
Per iniziare, facciamo clic sull'icona a forma di ingranaggio del nostro Modulo icona social media .

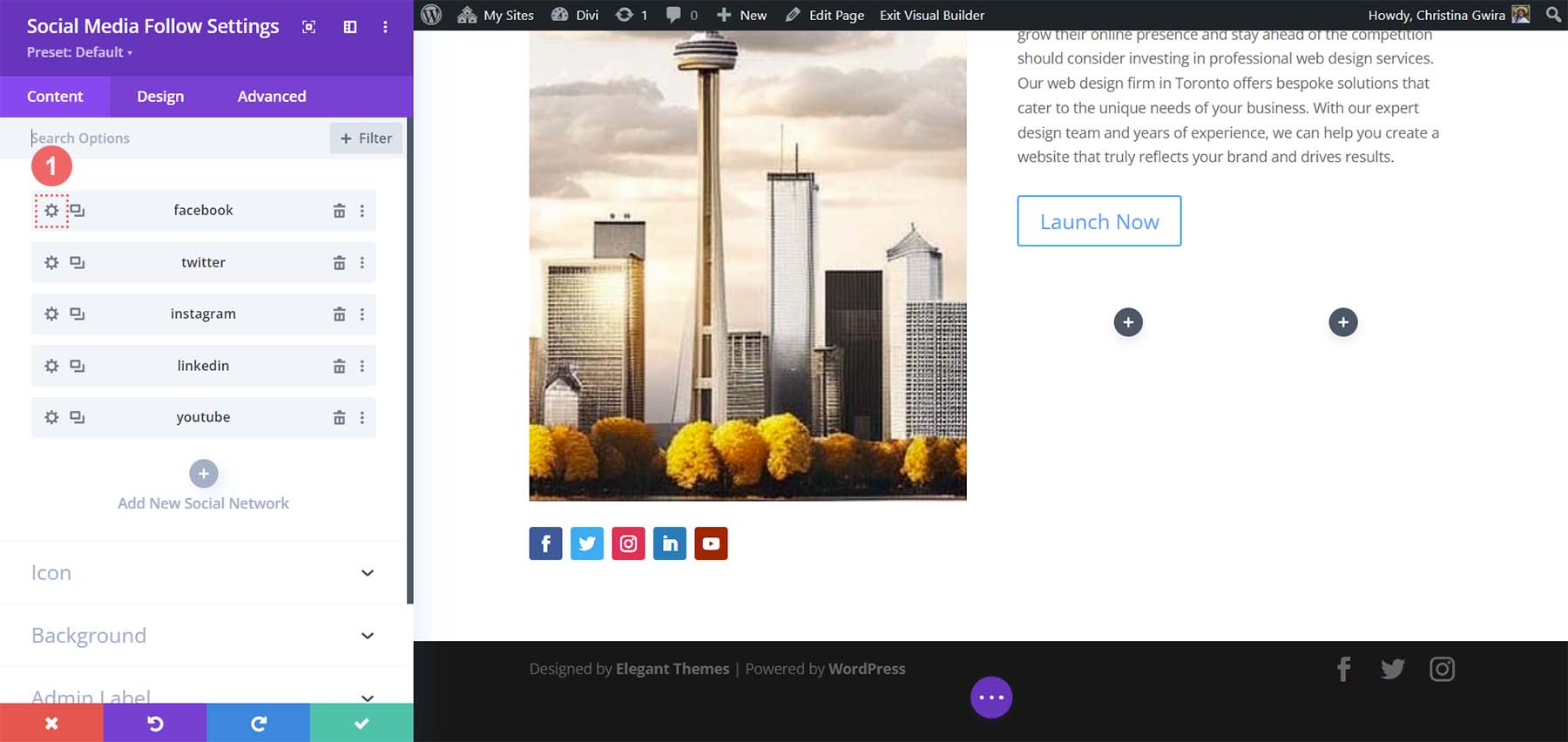
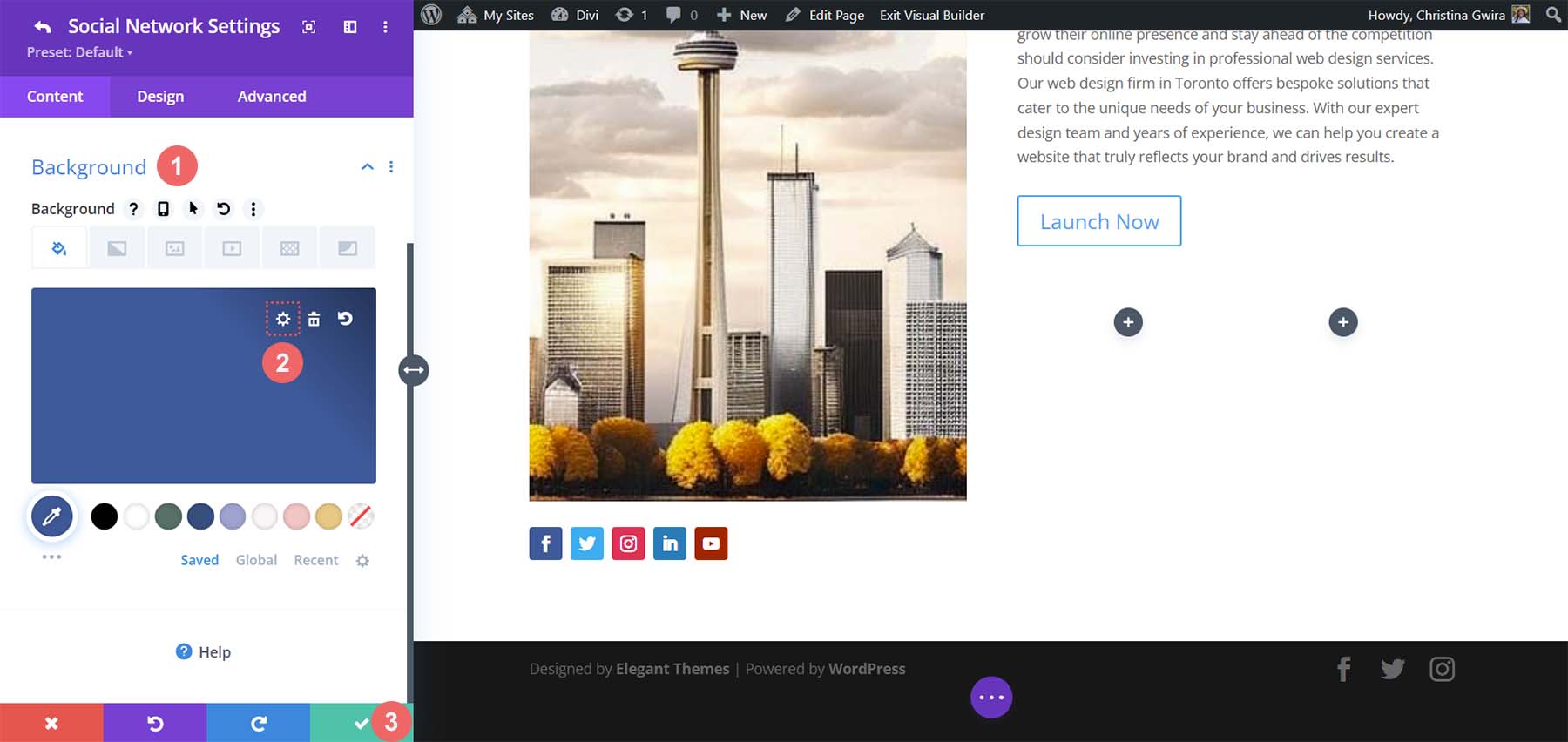
Una volta che ci saranno presentati tutti i nostri collegamenti ai social media, andremo in ciascuno di essi e rimuoveremo lo sfondo. Per farlo, fai clic sull'icona a forma di ingranaggio accanto a ciascuna rete .

Successivamente, fai clic sulla scheda Sfondo ed elimina il colore di sfondo presente . Fai clic sul segno di spunta verde , quindi ripeti l'operazione per tutti i social network che hai aggiunto a questo modulo. 
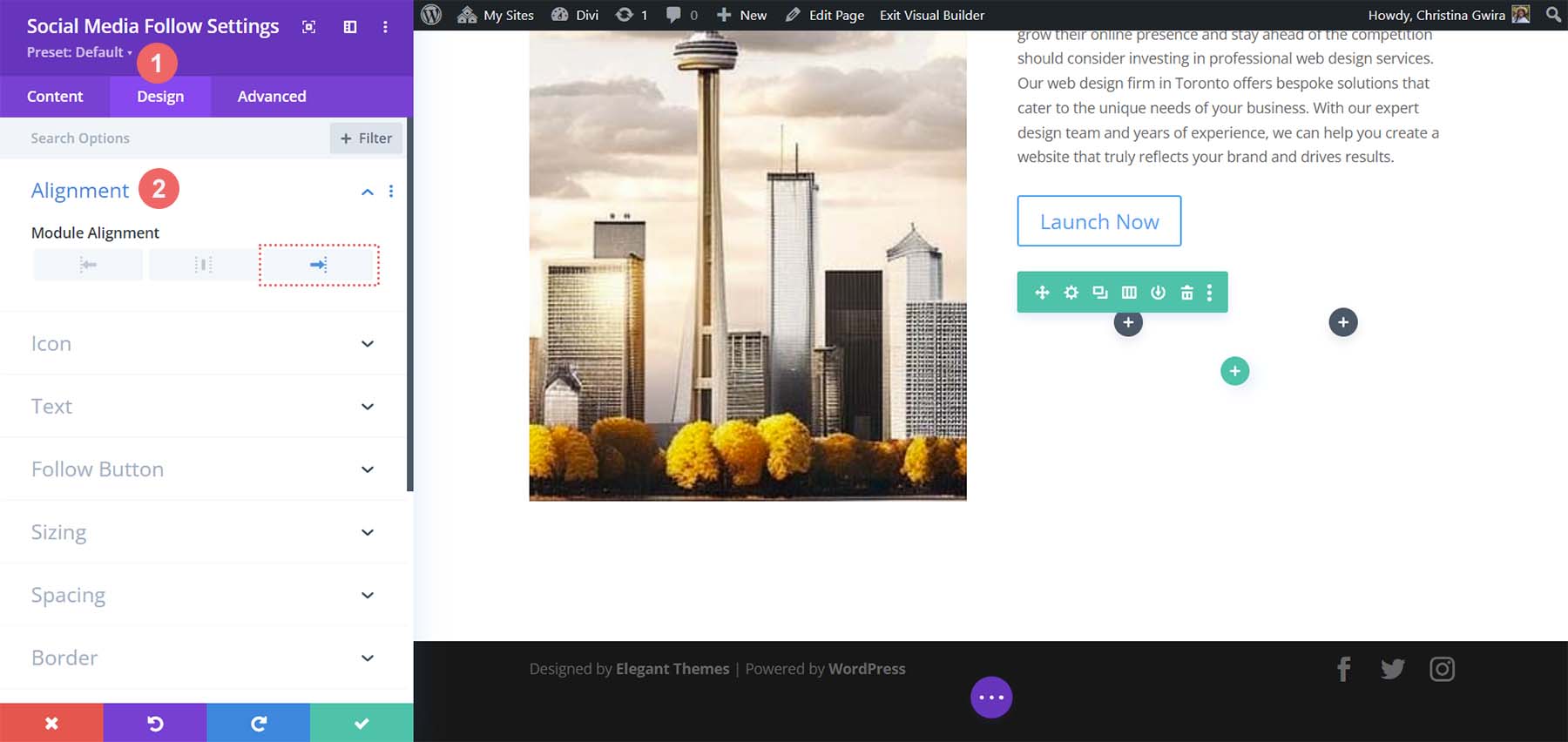
Dopo aver rimosso gli sfondi per ogni rete di social media, fai clic sulla scheda Design. Imposta l'allineamento delle icone sul lato destro , esattamente come nell'immagine MidJourney.

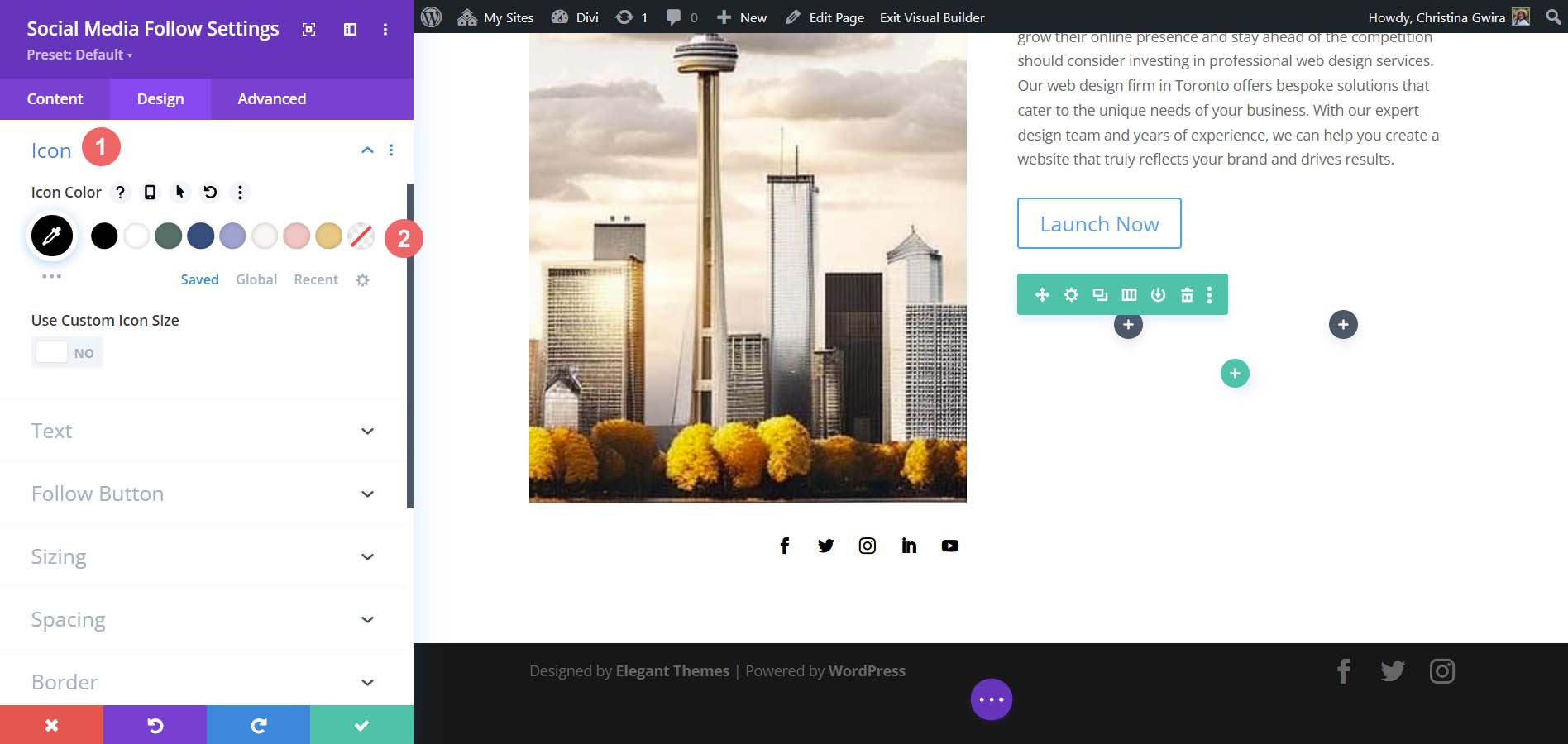
Ora, aggiungiamo un po' di colore alle nostre icone. Fare clic sulla scheda Icona e impostare il colore dell'icona su #000000 .

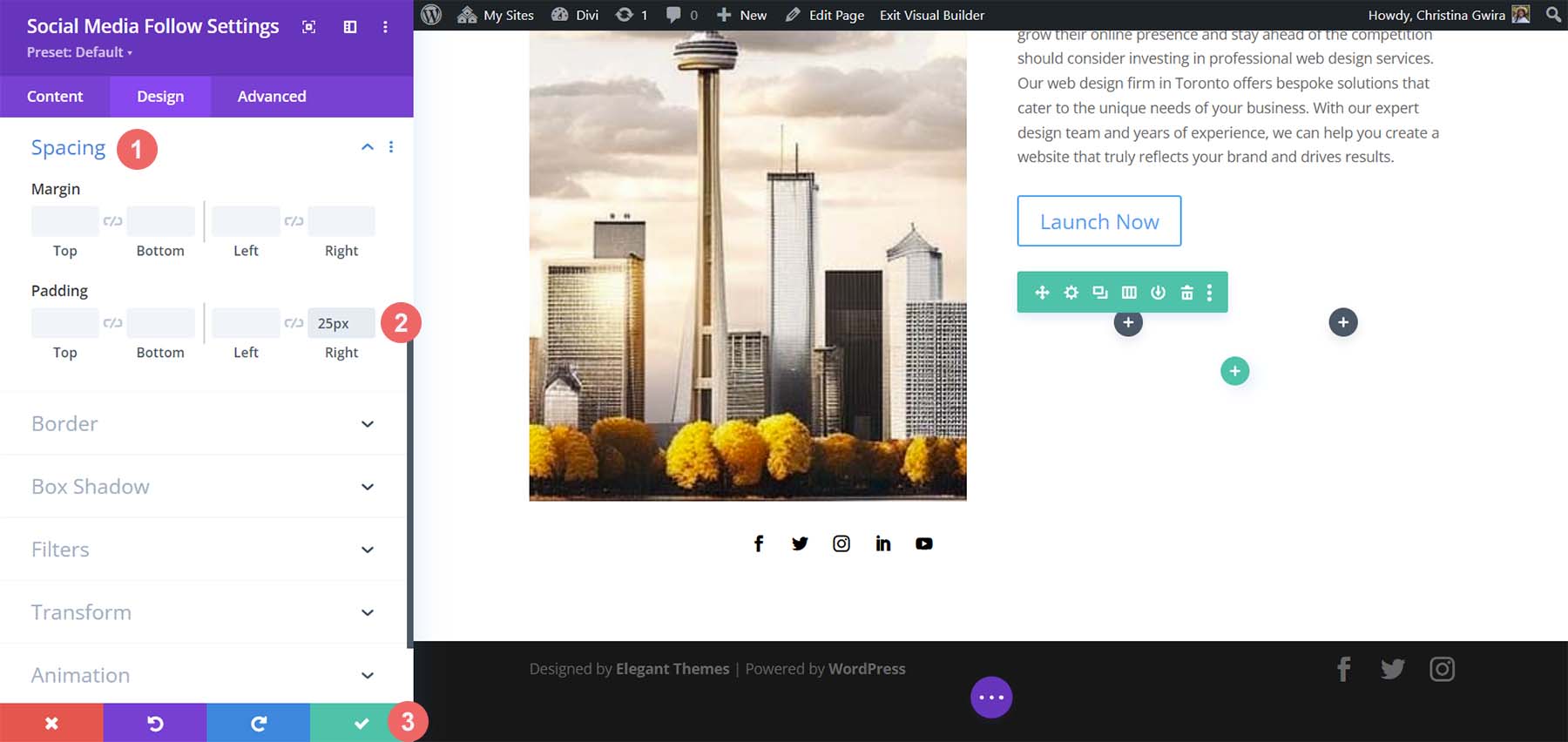
Infine, facciamo clic sulla scheda Spaziatura per aggiungere un po' di riempimento a destra del nostro modulo. Aggiungi un valore di riempimento a destra di 25px . Quindi, fai clic sul segno di spunta verde per salvare le nostre modifiche.

Stile del nostro testo
In questo momento, abbiamo disegnato i nostri moduli sul lato sinistro. Ora ci sposteremo sul lato destro, iniziando con il nostro Headliner Text Module. Fare clic sull'icona dell'ingranaggio in modo da poter accedere alle impostazioni del modulo di testo .

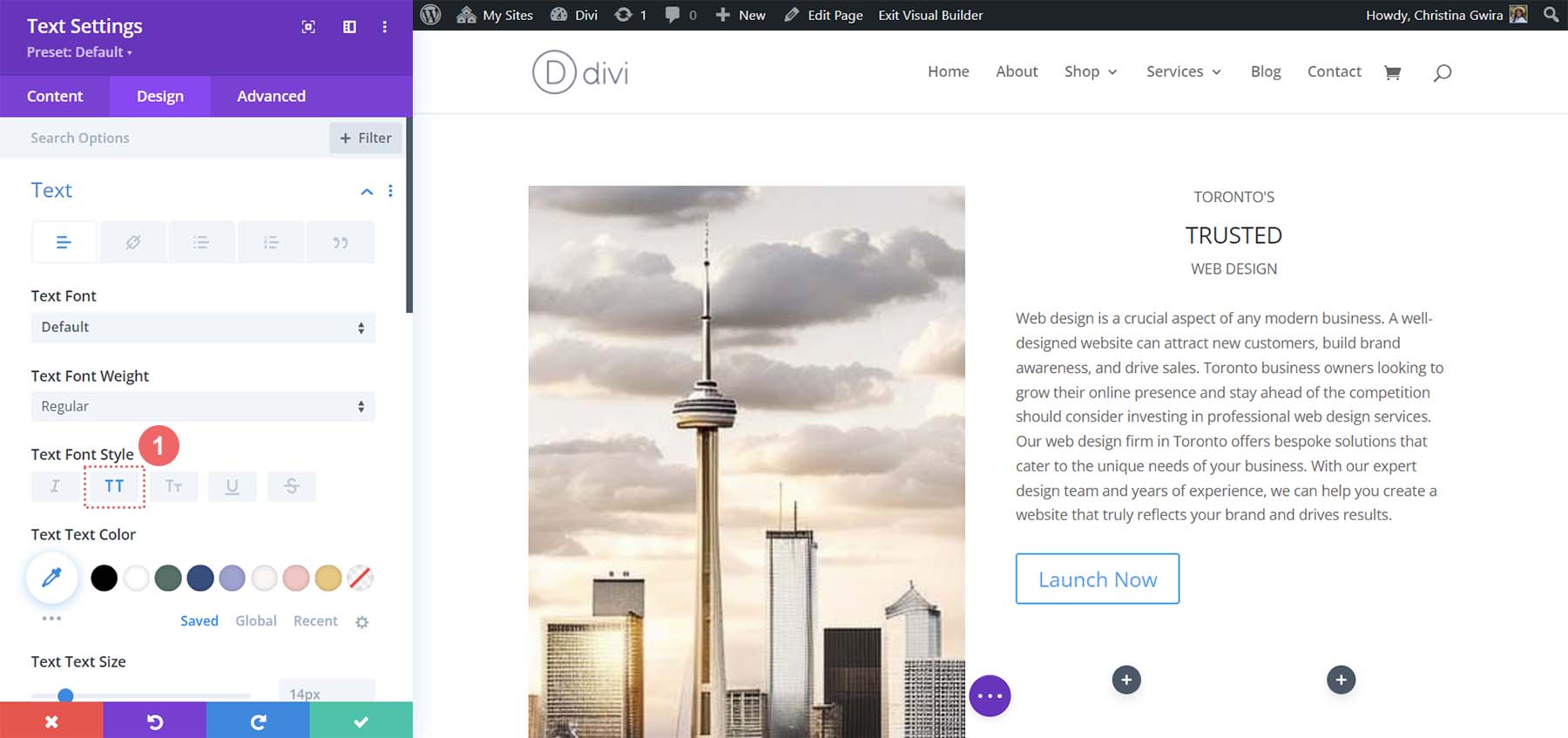
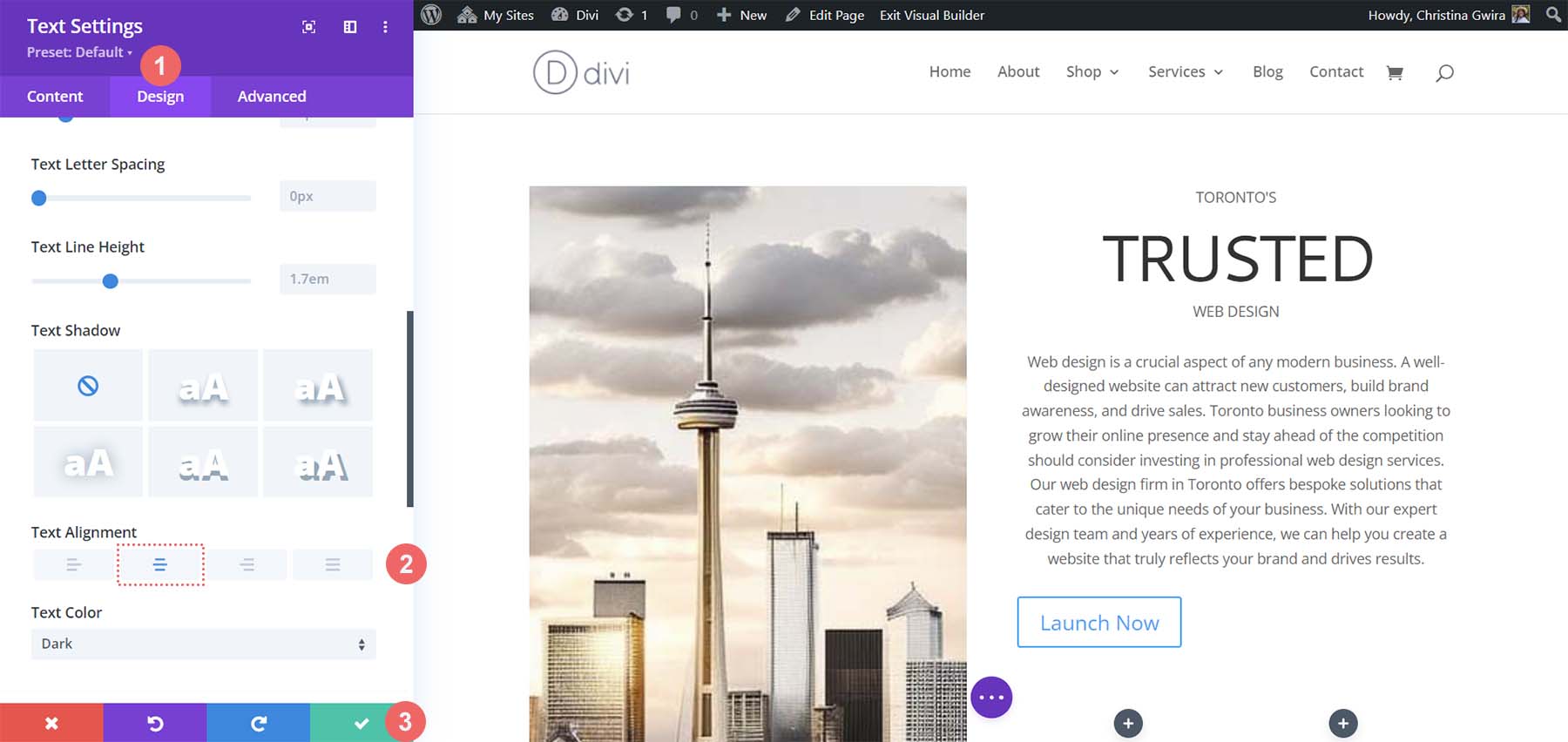
Passiamo direttamente alla scheda Design . Successivamente, fai clic sulla scheda Testo . Possiamo leggermente notare che il testo del titolo è tutto maiuscolo. Quindi, impostiamo lo stile del carattere del testo su All Caps .

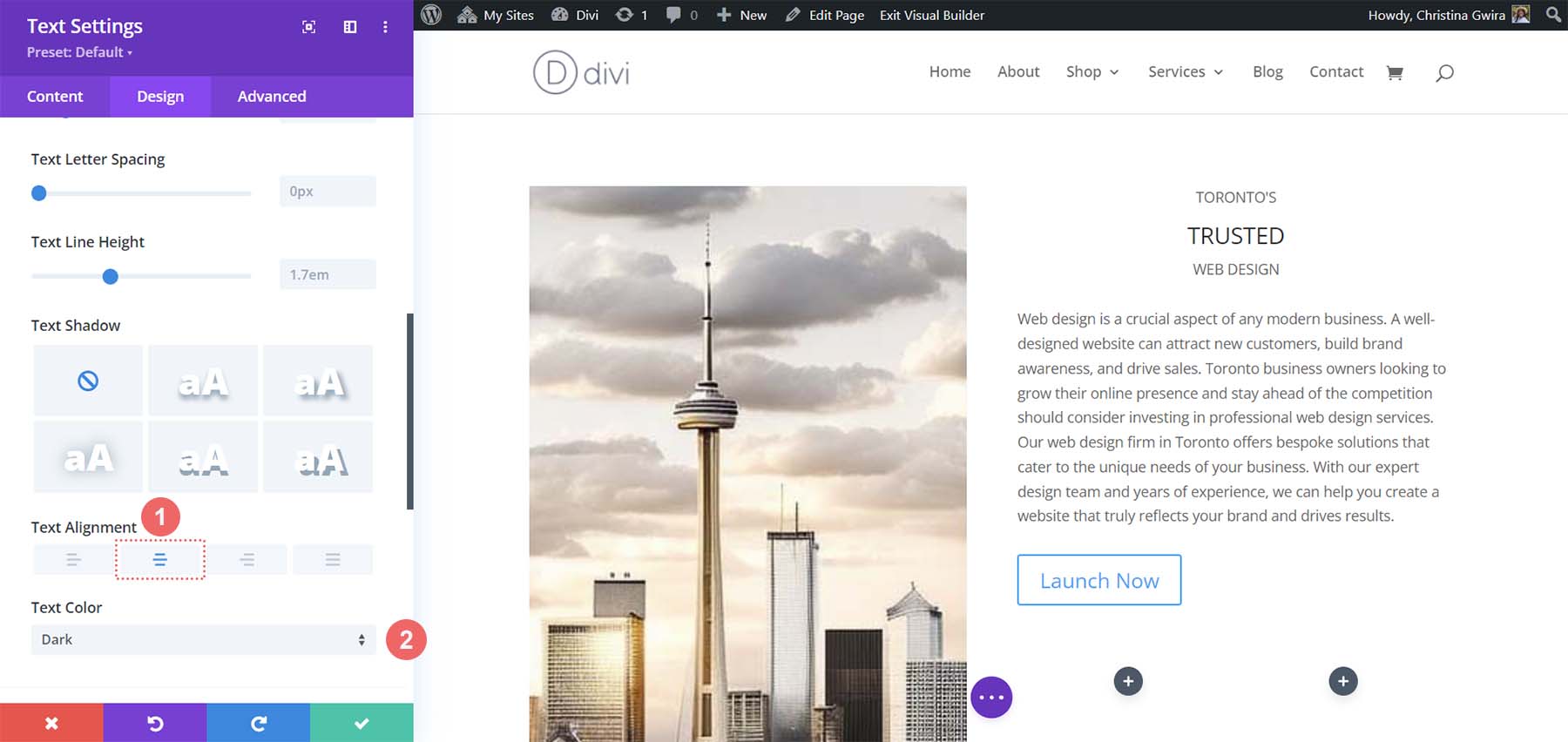
Quindi, impostiamo l'allineamento su center e il colore del testo su Dark .

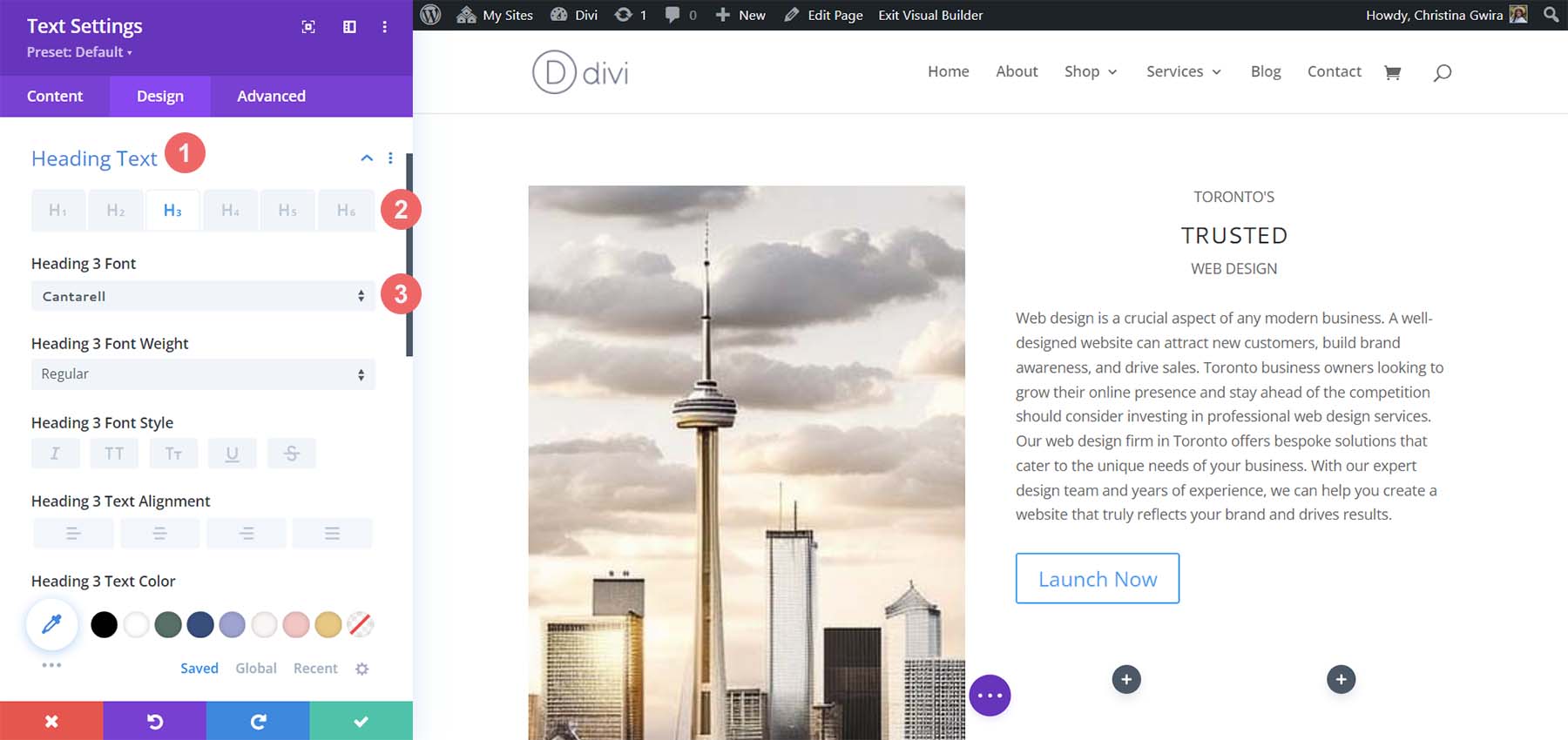
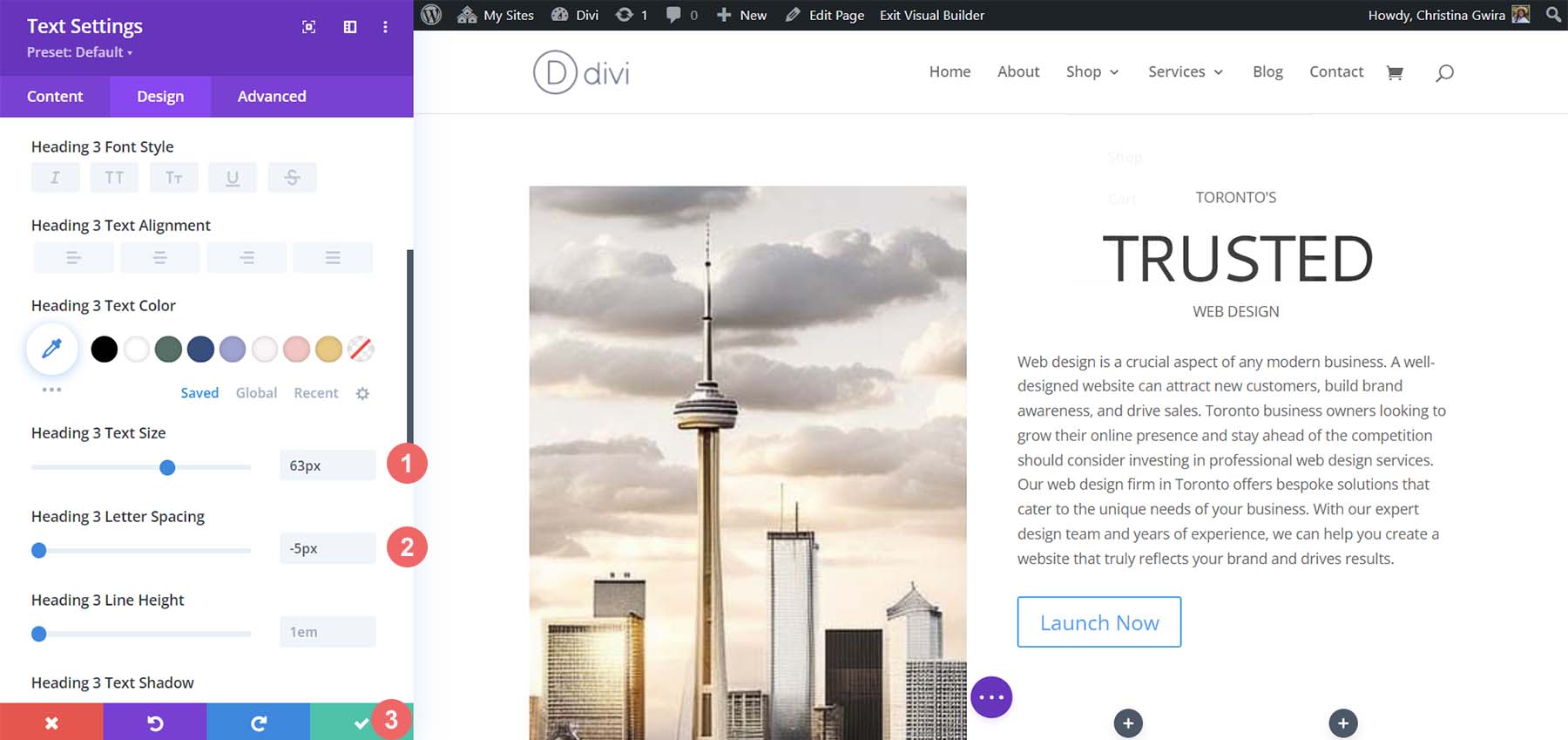
Abbiamo utilizzato il tag H3 per attirare l'attenzione sulla parola centrale nel titolo. Quindi, ora facciamo clic sulla scheda Testo intestazione . Quindi, facciamo clic sull'intestazione H3 per iniziare a modellarlo. Impostiamo il carattere per l'intestazione su Cantarell .

Successivamente, aumentiamo la dimensione del carattere a 63px . Infine, imposteremo la spaziatura delle lettere su -5px . Quindi, possiamo fare clic sul segno di spunta verde per salvare le modifiche al testo.

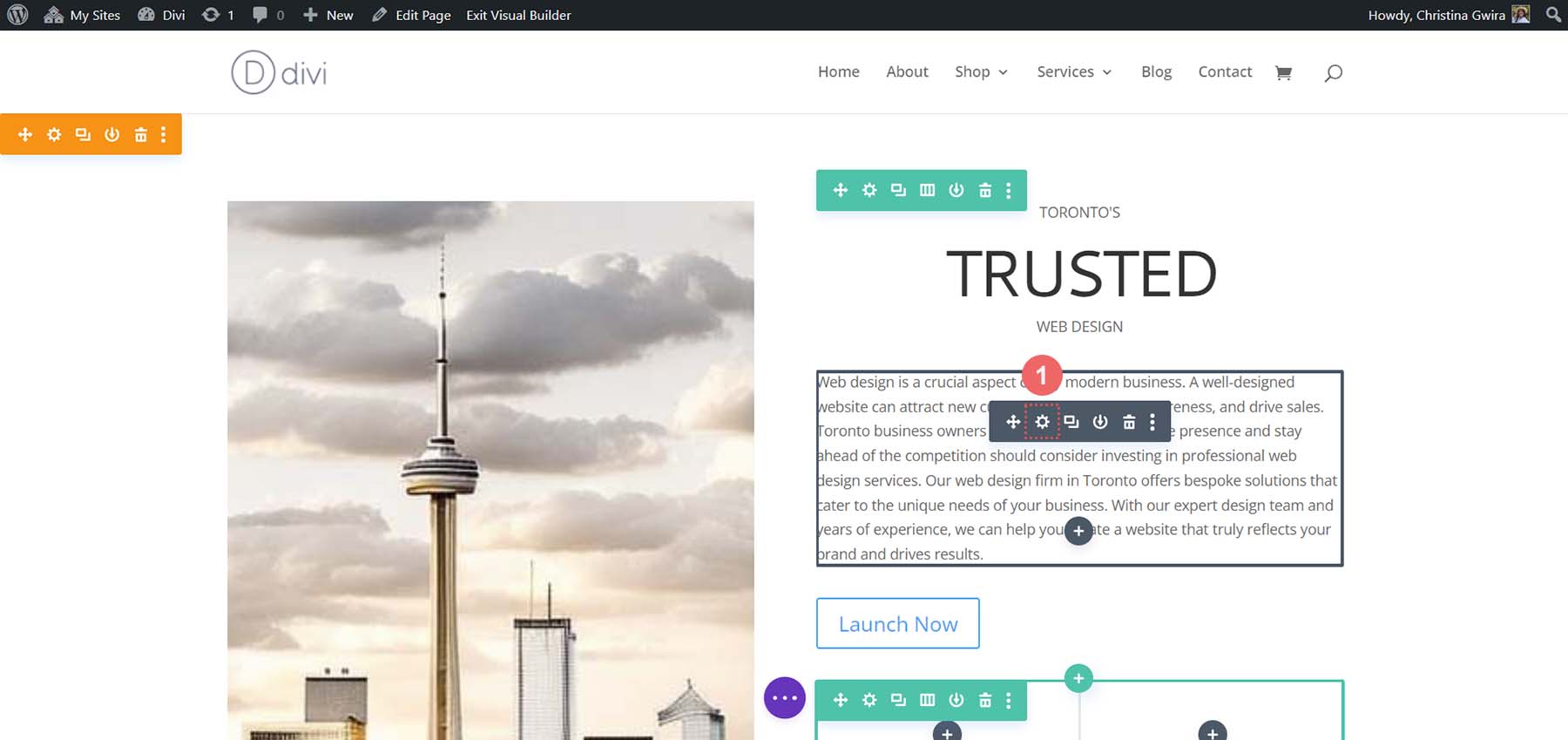
Per il paragrafo, le impostazioni predefinite di Divi sono simili a quelle create da MidJourney. Pertanto, cambieremo semplicemente l'allineamento del testo. Immettere le impostazioni del testo facendo clic sull'icona a forma di ingranaggio .

Quindi, seleziona la scheda Progettazione . Infine, dalla scheda Testo, imposta l'allineamento al centro . Salva le modifiche facendo clic sul segno di spunta verde .

Personalizzazione del pulsante
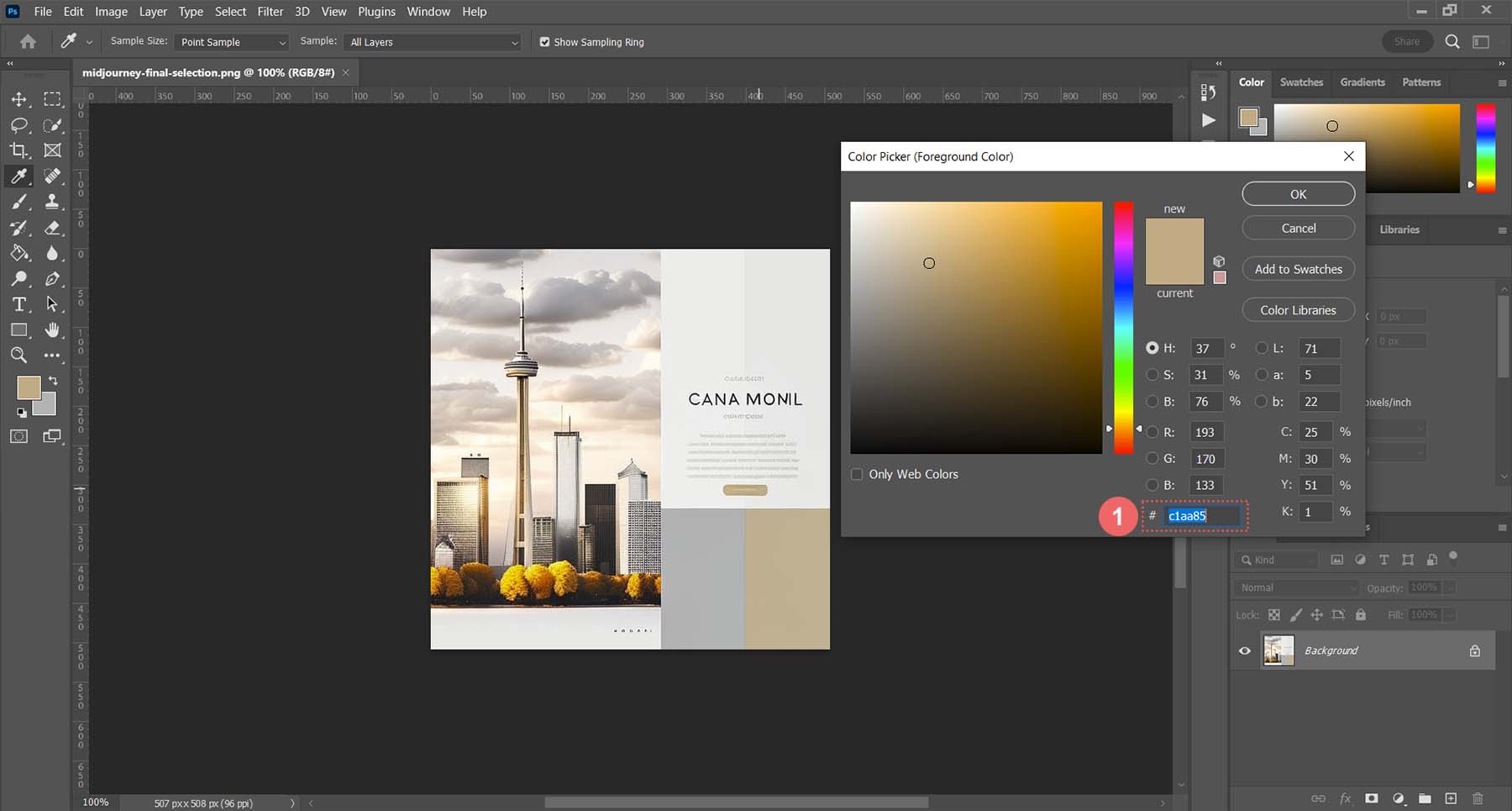
Per il nostro modulo pulsanti, utilizzeremo il nostro strumento di selezione del colore per trovare il colore del pulsante da MidJourney. Ho usato il selettore in Photoshop e ho scoperto che il codice esadecimale del colore di sfondo è #c1aa85.

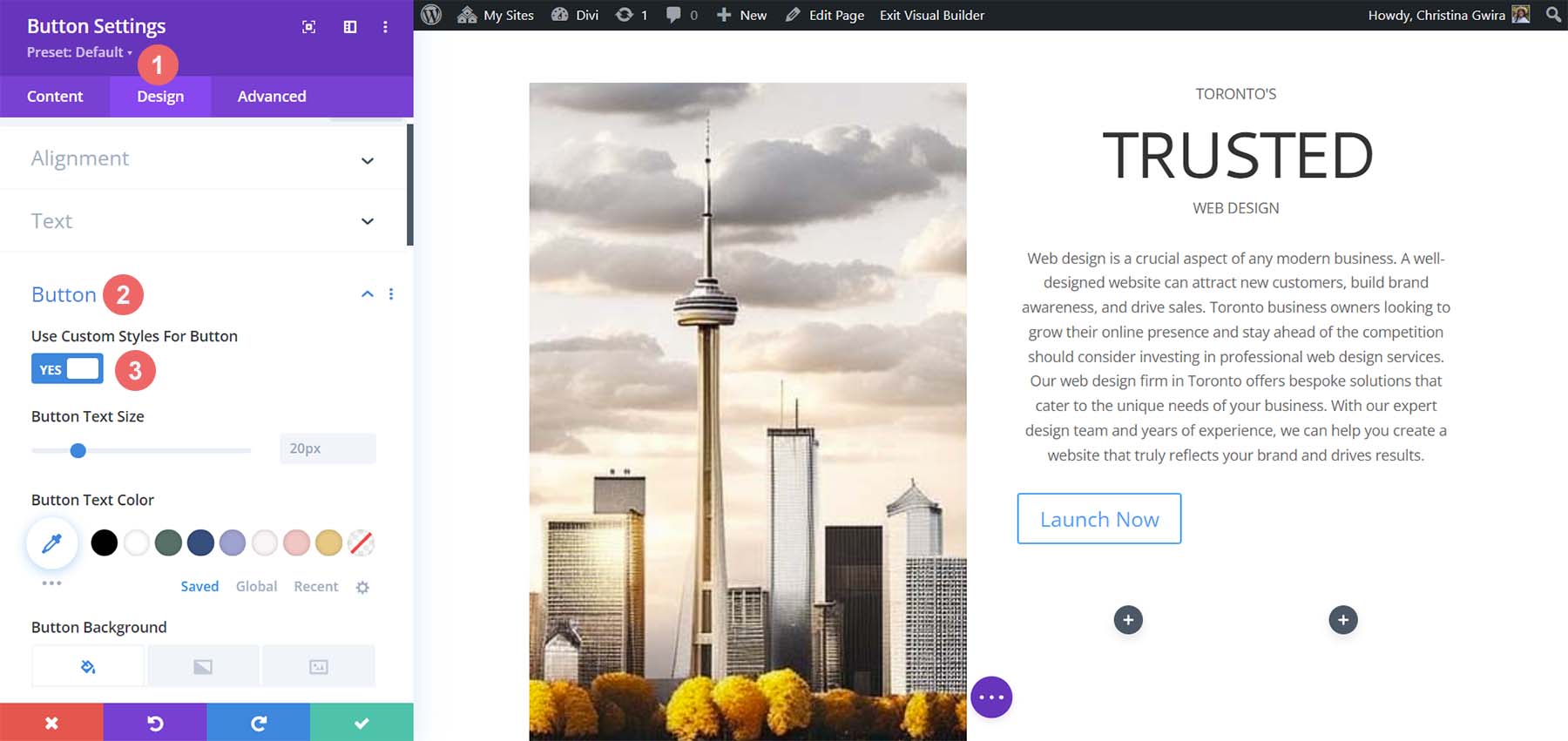
Con queste informazioni, possiamo passare a Divi e iniziare a progettare il nostro pulsante. Come sempre, fai clic sull'icona dell'ingranaggio per accedere alle impostazioni del modulo.

Quindi, fare clic sulla scheda Progettazione e quindi sulla scheda Pulsante . Per l' opzione Usa stili personalizzati per pulsante, seleziona Sì .

Queste sono le impostazioni che useremo per modellare il nostro pulsante.
Impostazioni di progettazione dei pulsanti:
- Dimensione del testo del pulsante: 14px
- Colore del testo del pulsante: #ffffff
- Colore di sfondo del pulsante: #c1aa85
- Larghezza bordo pulsante: 0px
- Raggio del bordo del pulsante: 15px
- Stile carattere pulsante: tutto maiuscolo
- Spaziatura:
- Imbottitura superiore e inferiore: 10px
- Imbottitura sinistra e destra: 35px
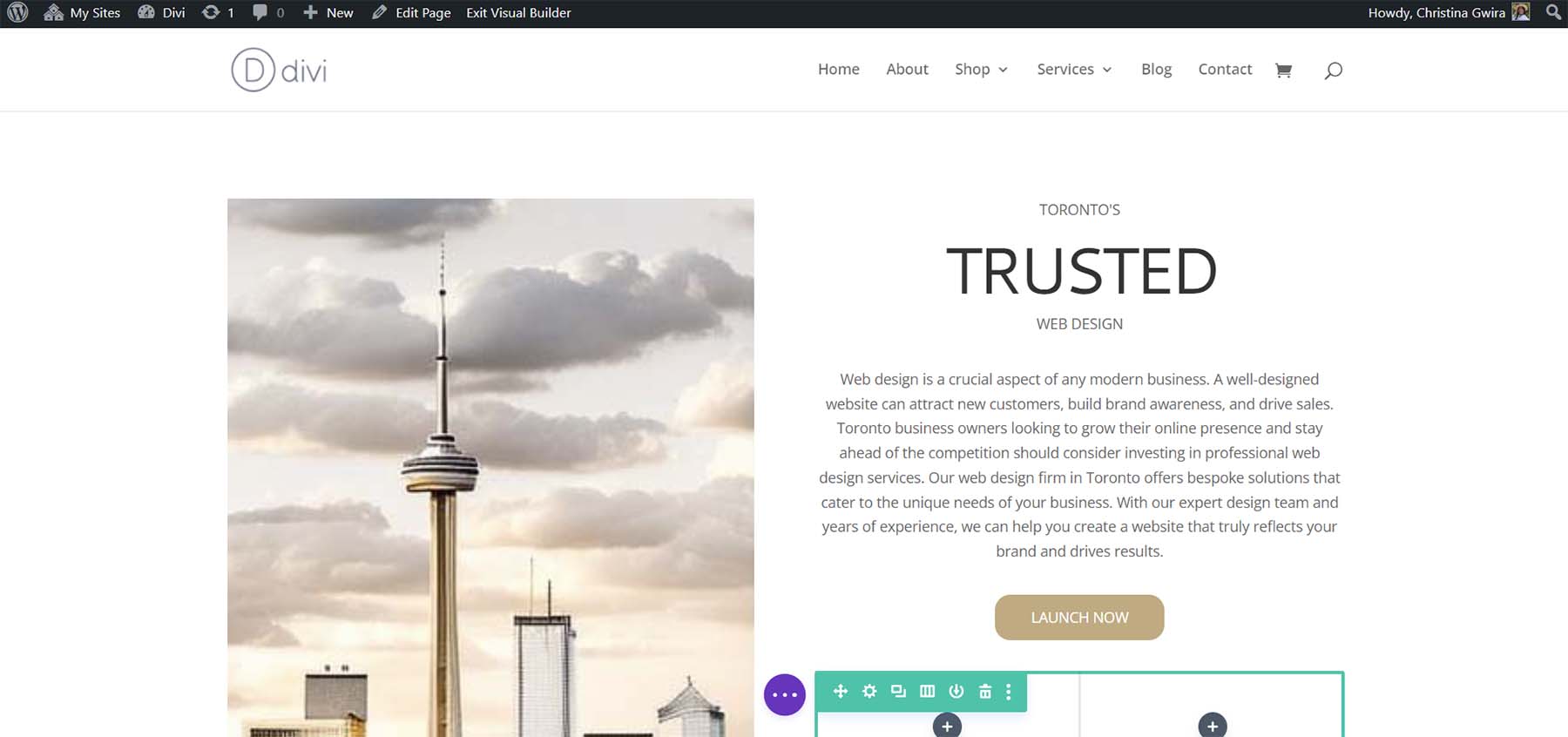
Questo è l'aspetto che ha ora il nostro Button Module dopo aver utilizzato MidJourney per ispirare il nostro design utilizzando gli strumenti di Divi.

Creazione di colonne decorative
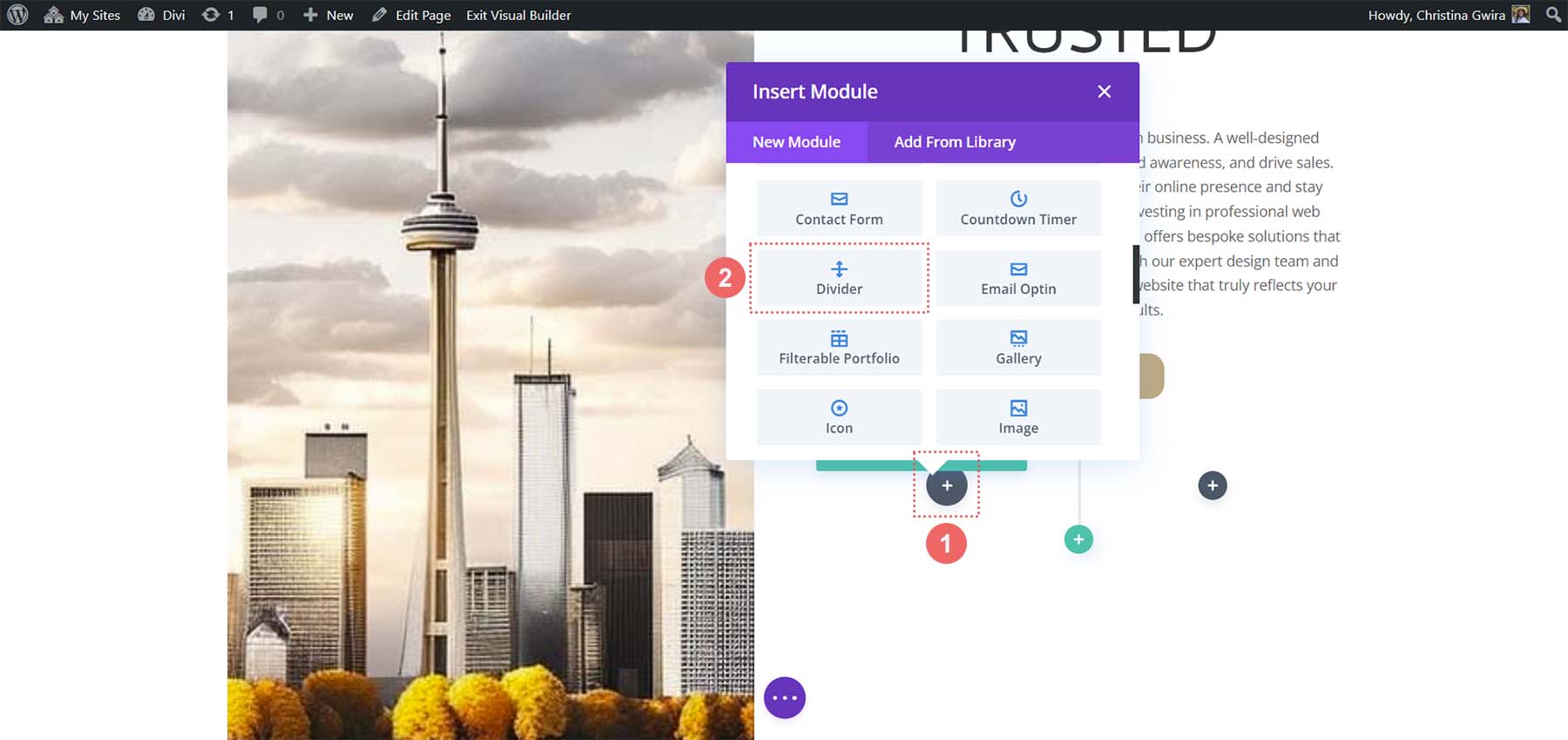
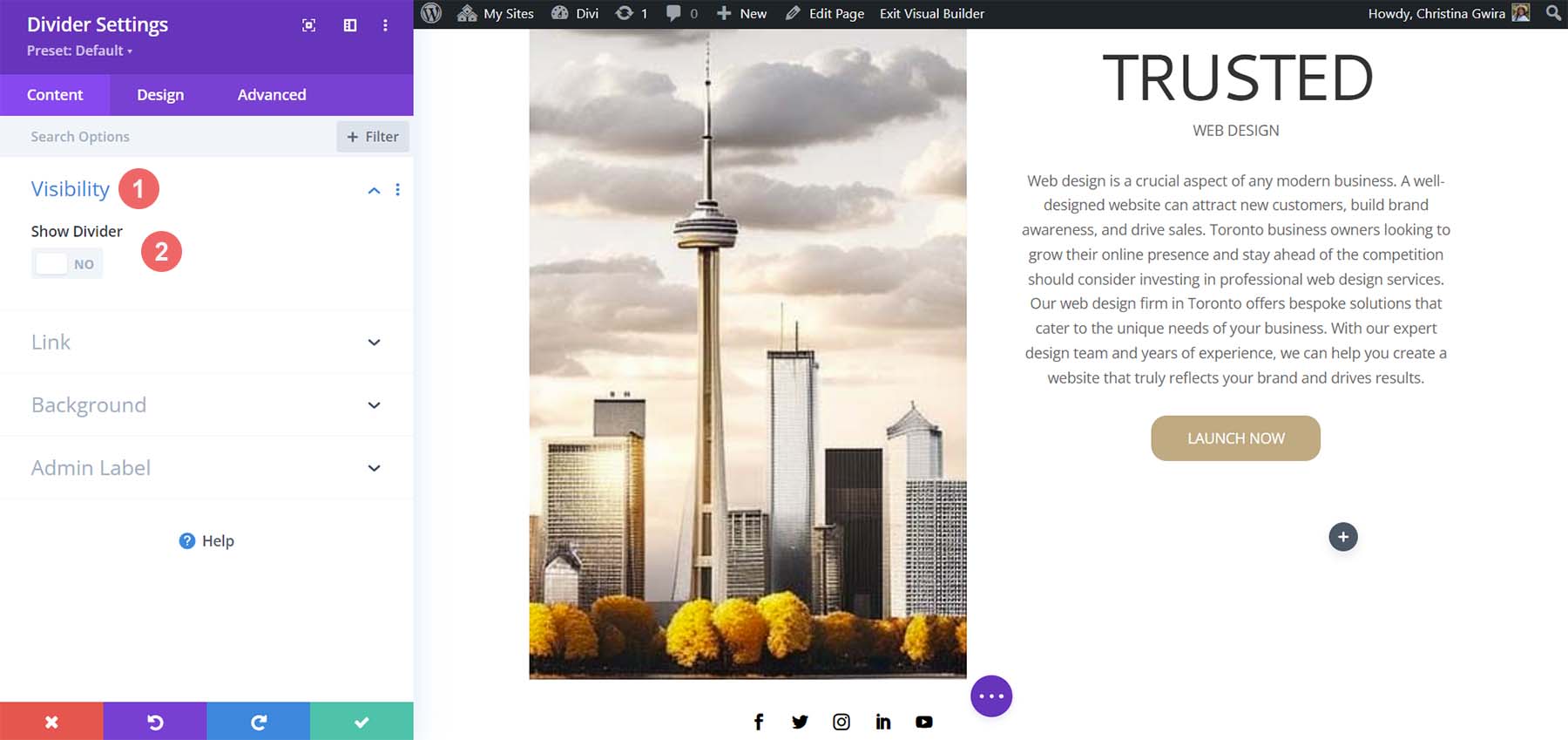
Il pezzo di design finale del nostro layout sono le colonne decorative sotto la nostra copia. Per crearli, avremo bisogno di un modulo divisore in ogni colonna. Per iniziare, fai clic sull'icona più grigia e seleziona l'icona del divisore .

Nella scheda Contenuto del nostro modulo divisore, deseleziona l'opzione Mostra divisore in Visibilità .

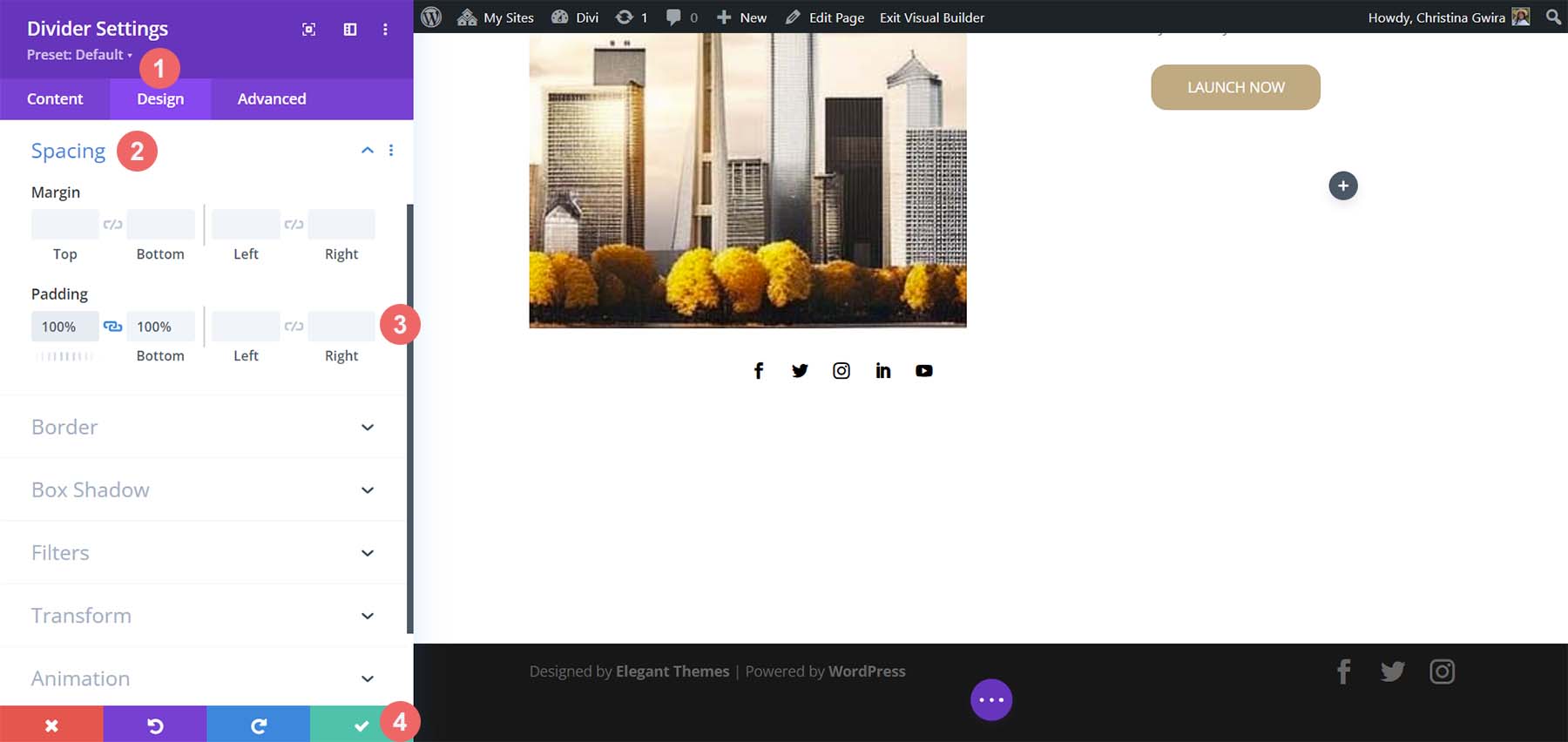
Successivamente, passa alla scheda Progettazione . Da lì, fai clic sulla scheda Spaziatura . Imposta il padding sinistro e destro su 100% . Anche se sembra che non stia succedendo molto con questo modulo, tutto verrà rivelato quando aggiungeremo i nostri colori e il padding alle nostre sezioni, righe e colonne. Fare clic sul segno di spunta verde per salvare le modifiche.

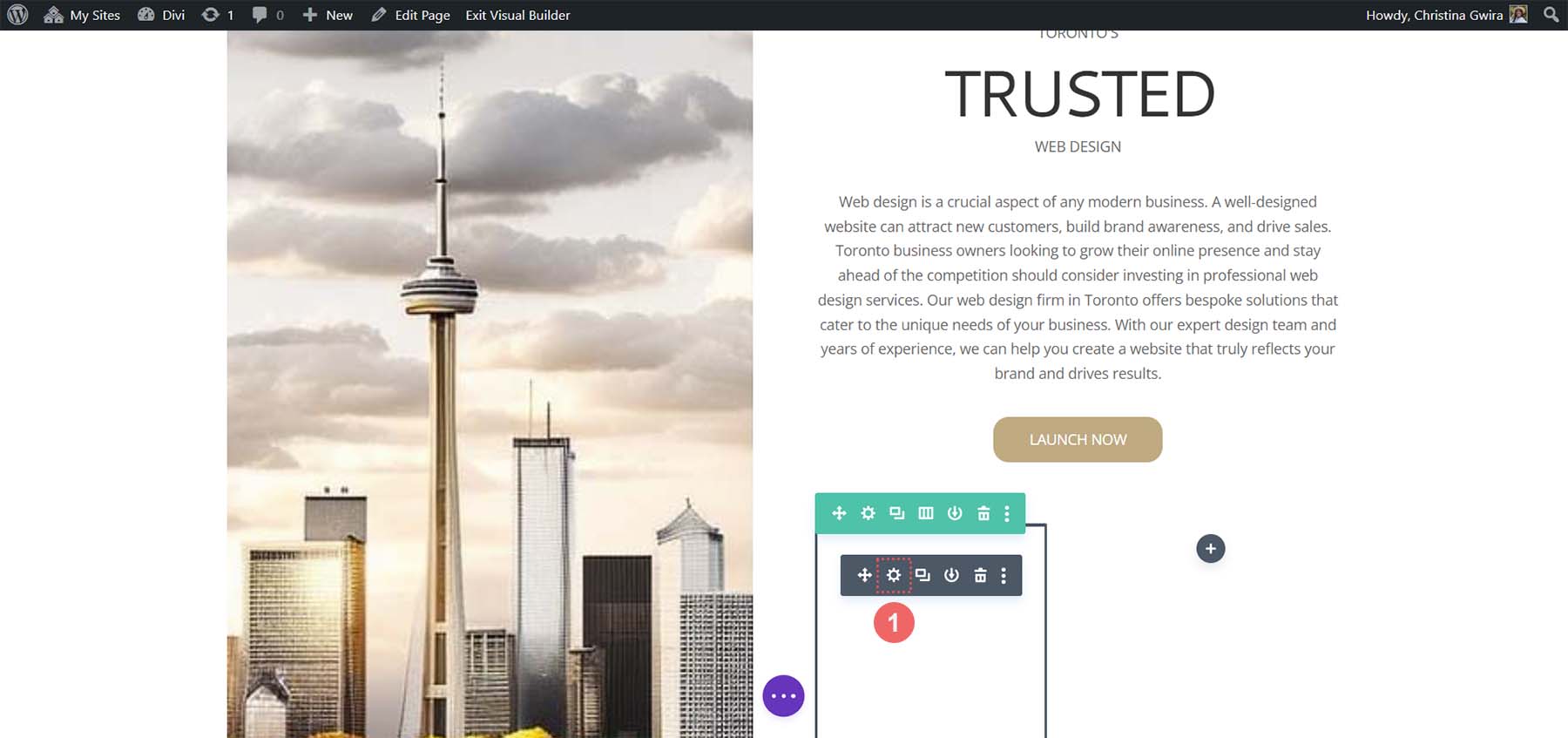
Duplica il modulo divisore e spostalo nella colonna accanto ad esso.

Aggiunta di sfondi, spaziatura e riempimento
Ora che tutti i nostri moduli sono stati progettati e progettati, possiamo aggiungere gli ultimi ritocchi al layout della nostra home page. Per riferimento, questo è dove ci troviamo.

Ben lontano dal design che MidJourney ha creato per noi. Tuttavia, con un po' di colore e spaziatura, riusciremo a utilizzare ChatGPT e MidJourney con Divi.
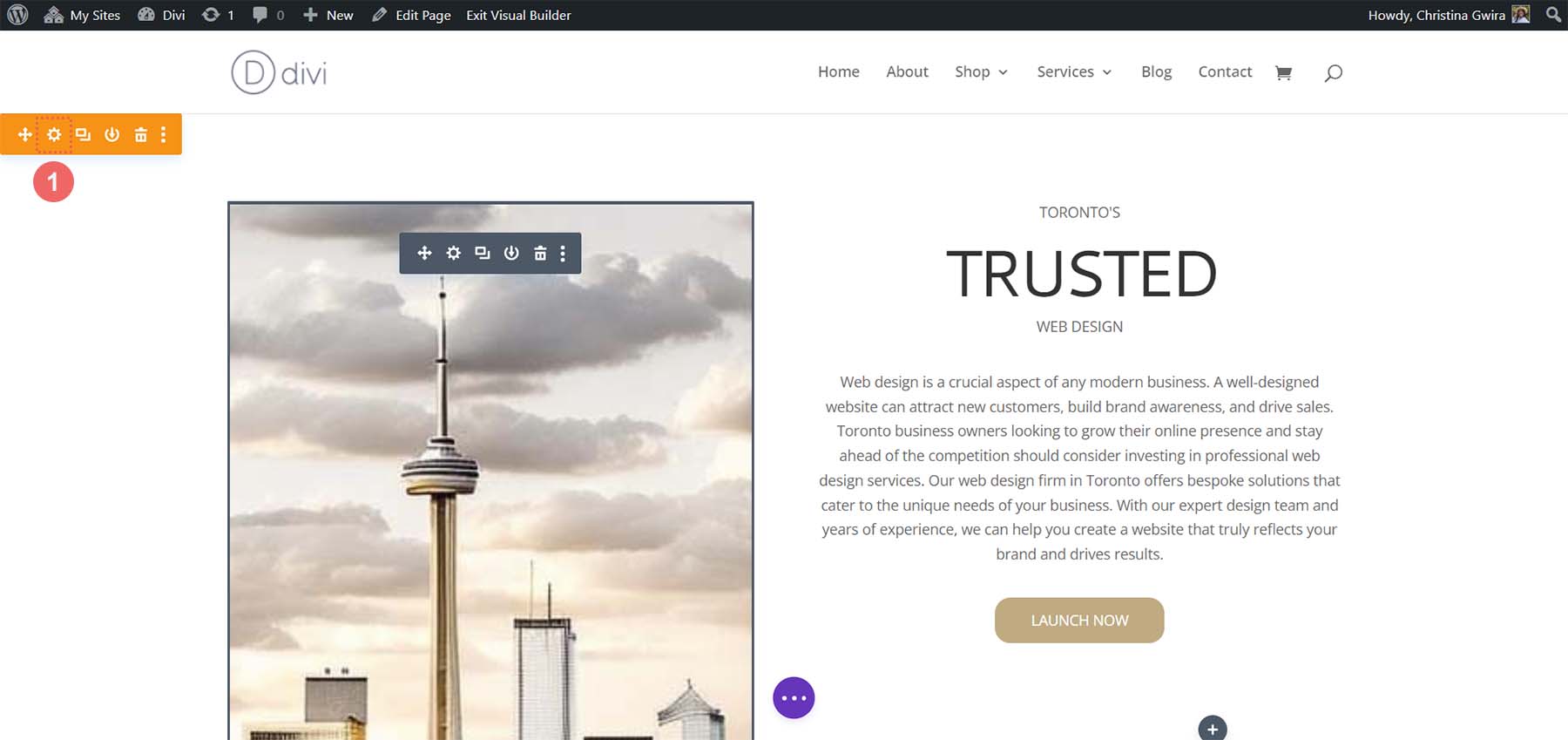
Per iniziare, facciamo clic sull'icona a forma di ingranaggio della nostra sezione Specialità .

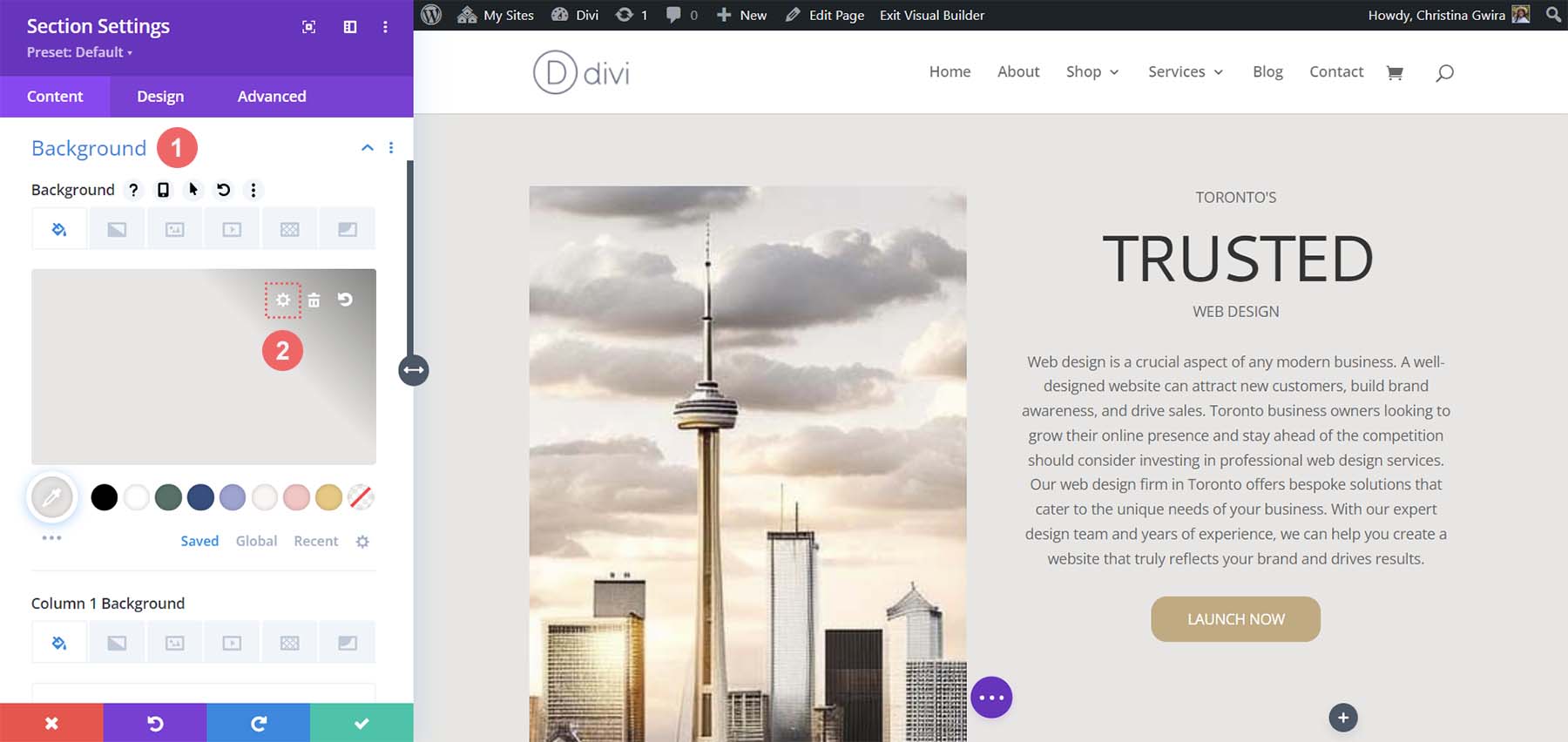
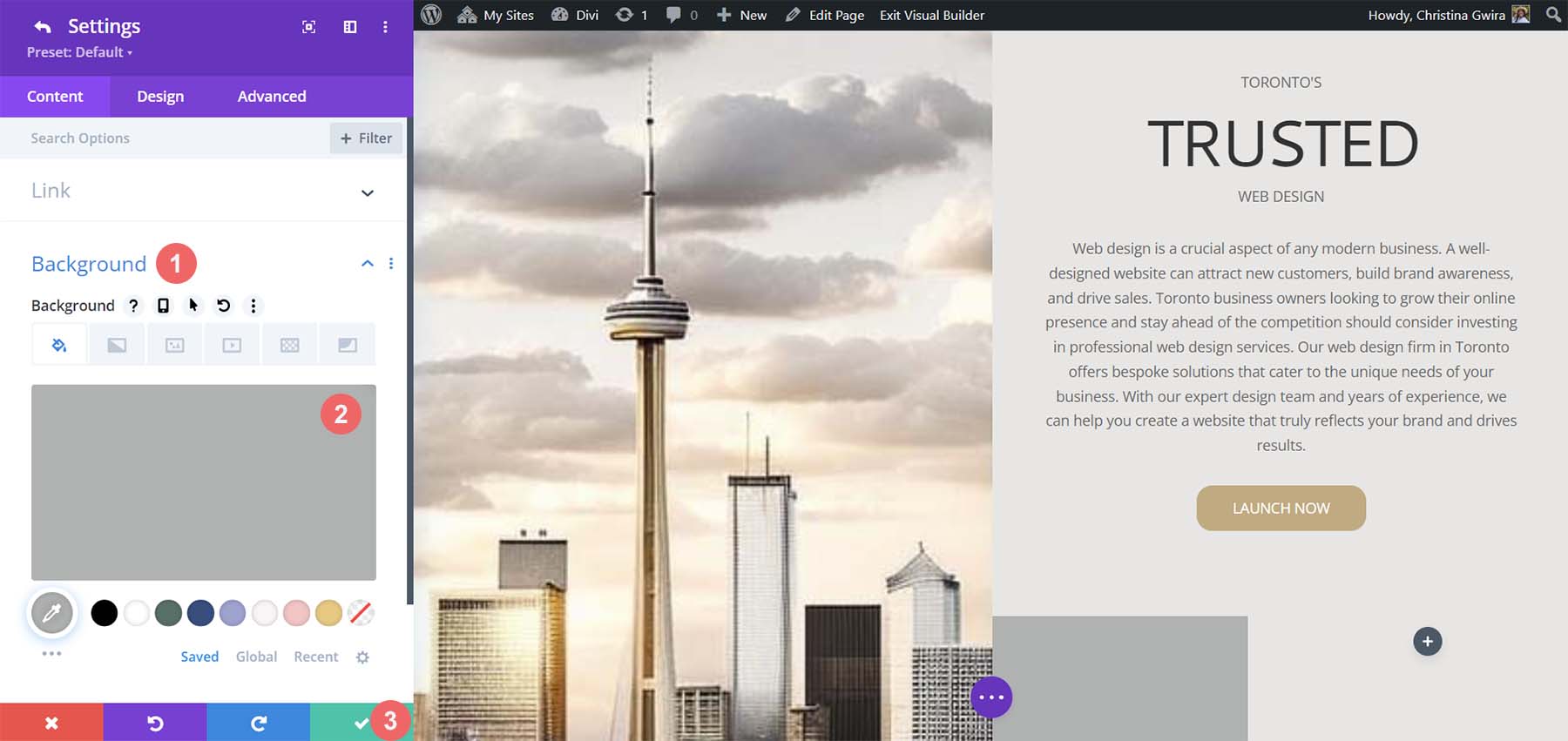
Successivamente, fai clic sulla scheda Sfondo. Usando il nostro selettore di colori, abbiamo dedotto che il colore di sfondo per la nostra sezione sarà #e7e6e4. Quindi, imposta il colore di sfondo per la nostra sezione su #e7e6e4.

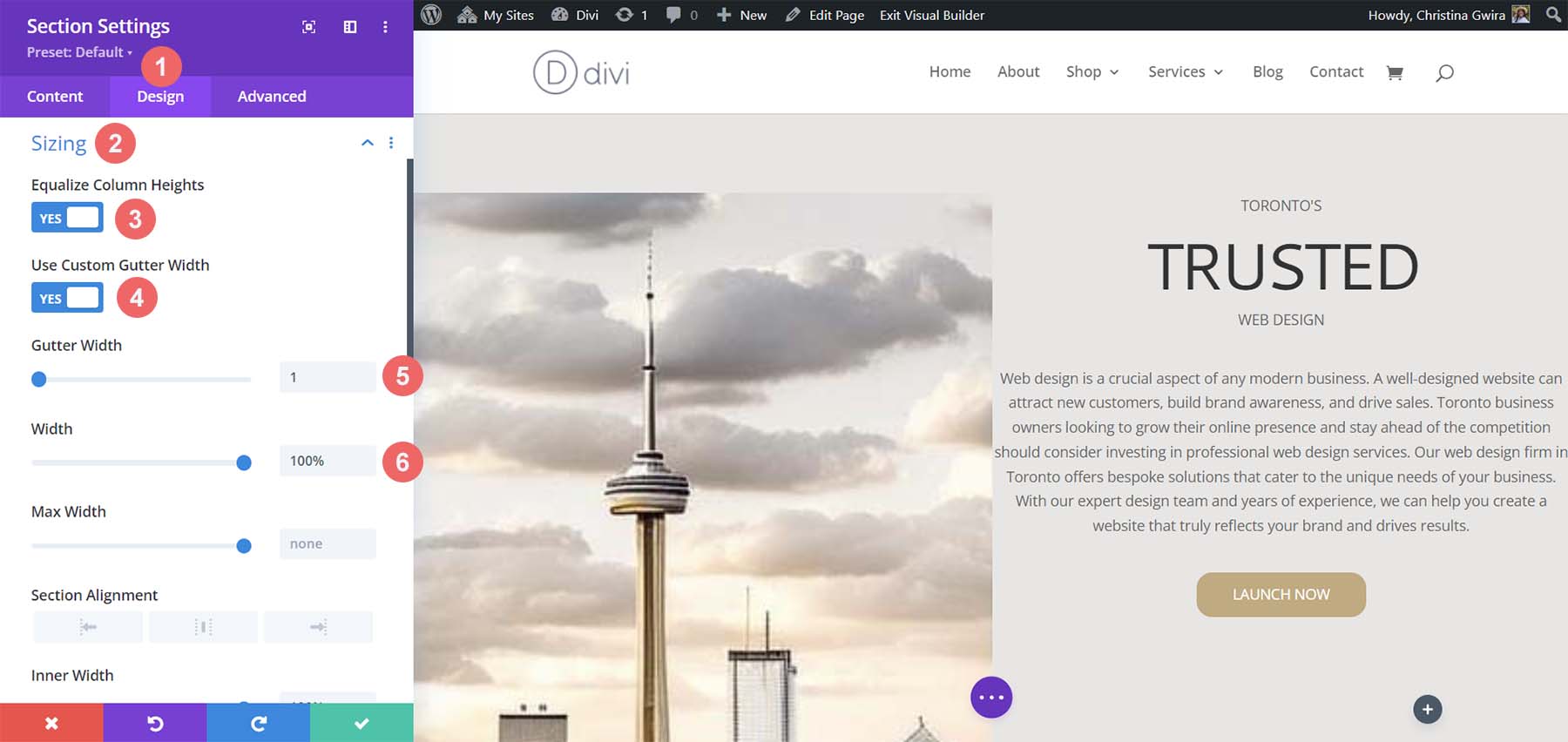
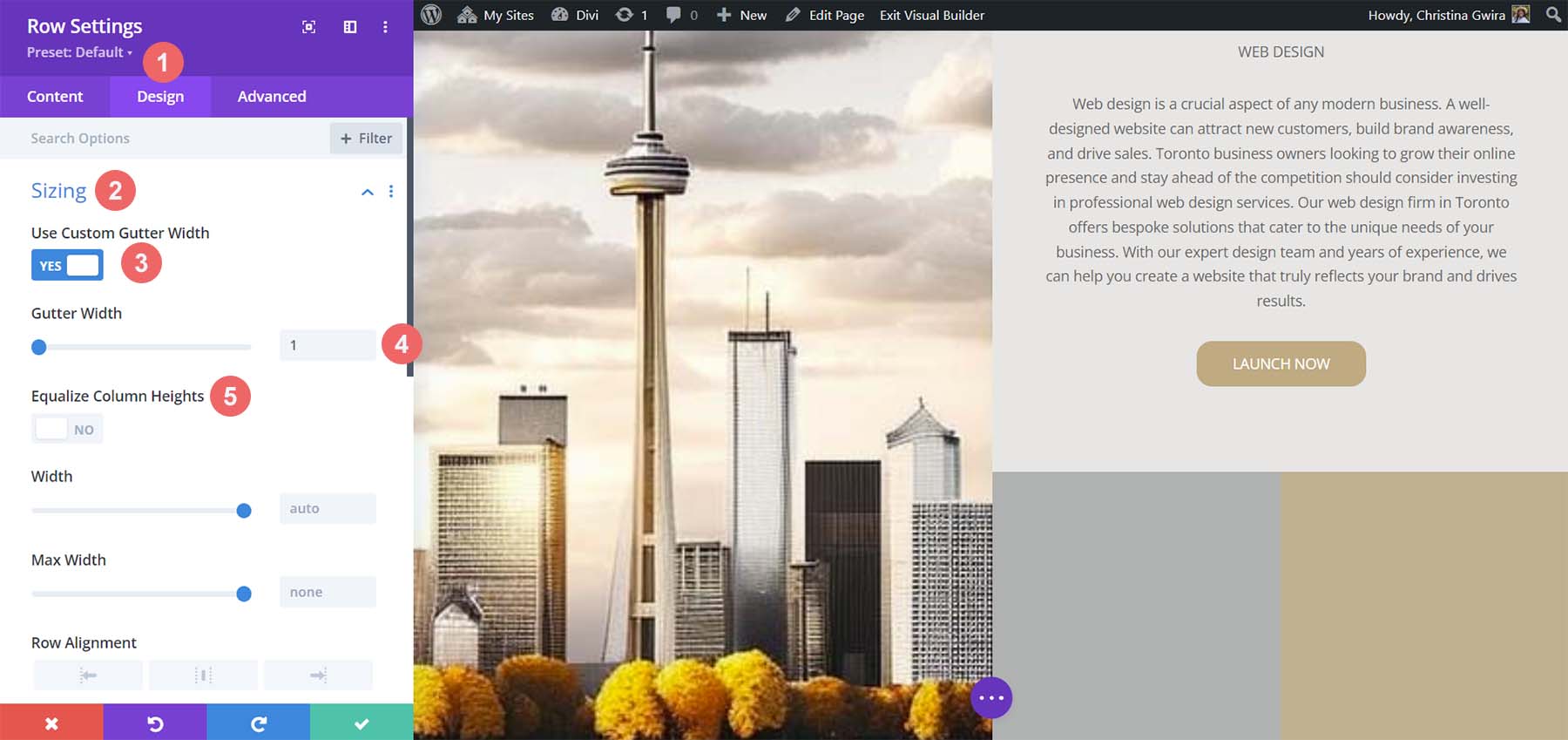
Passiamo ora alla scheda Design . Da qui, fai clic sulla scheda Dimensionamento . Ecco le impostazioni di cui avrai bisogno nella scheda Dimensionamento.
Impostazioni di dimensionamento del design:
- Equalizza altezze colonne: Sì
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza interna: 100%
- Larghezza interna massima: 100%

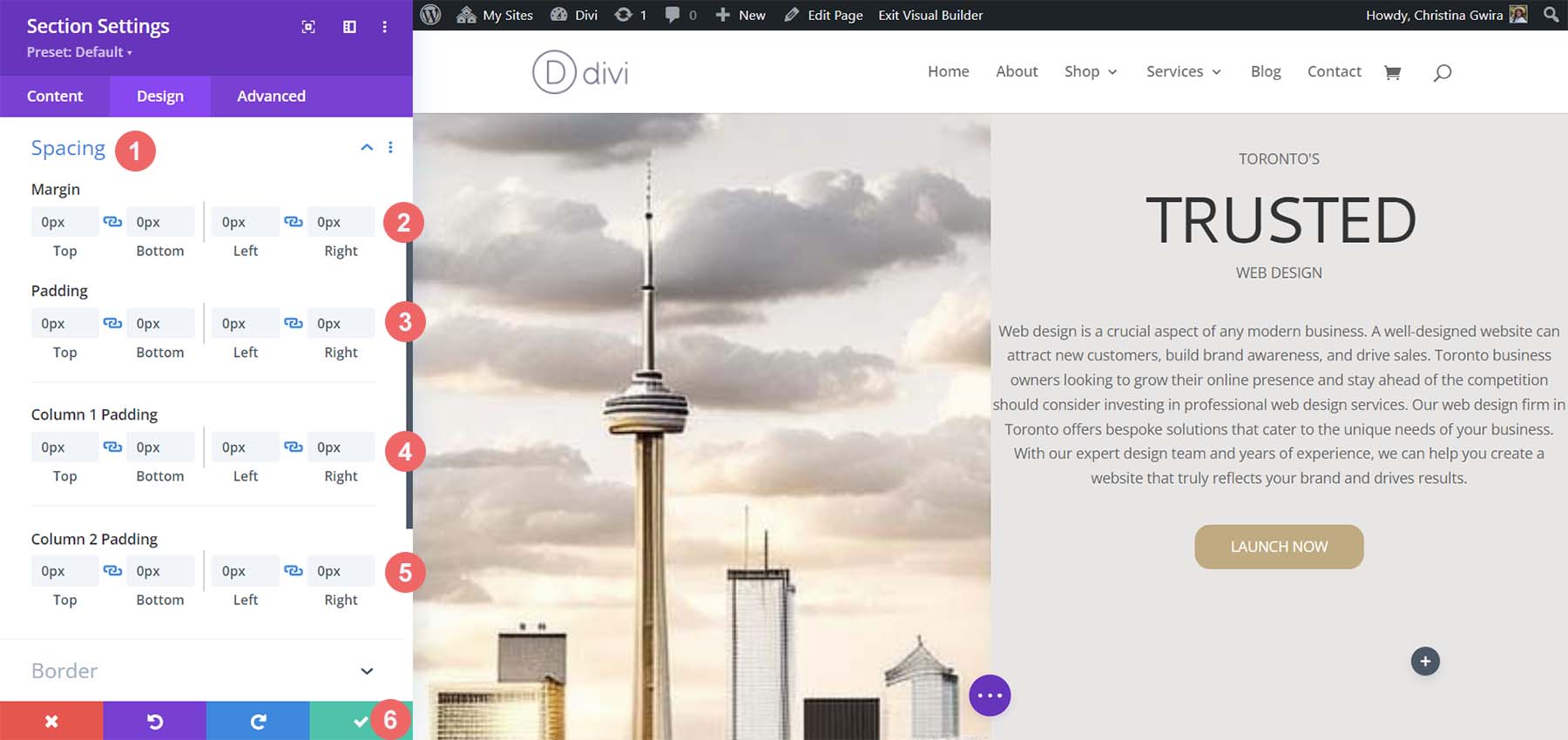
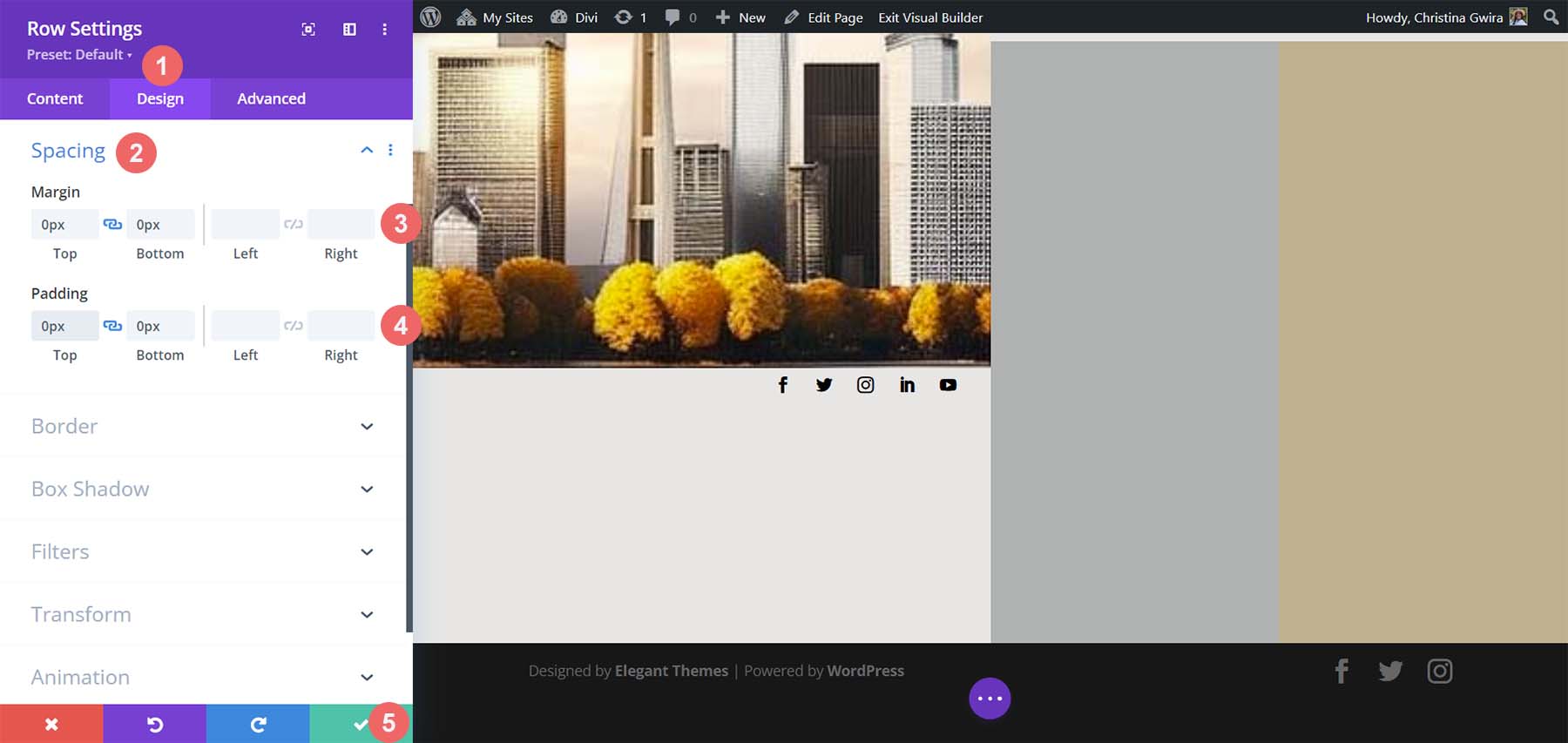
Passiamo ora alla scheda Spaziatura . Vogliamo che tutto il riempimento e il modulo all'interno della sezione siano impostati su zero. Ecco le impostazioni che useremo lì.
Impostazioni di progettazione spaziatura:
- Margine:
- Superiore e inferiore: 0px
- Sinistra e destra: 0px
- Imbottitura:
- Superiore e inferiore: 0px
- Sinistra e destra: 0px
- Colonna 1 Imbottitura:
- Superiore e inferiore: 0px
- Sinistra e destra: 0px
- Colonna 2 Imbottitura:
- Superiore e inferiore: 0px
- Sinistra e destra: 0px

Una volta impostate queste impostazioni, ricordati di salvarle facendo clic sul segno di spunta verde. Con queste impostazioni, possiamo già vedere che il nostro design in Divi si sta spaziando per sembrare molto simile a quello generato da MidJourney.
Spaziatura, sfondi e riempimento per la seconda colonna
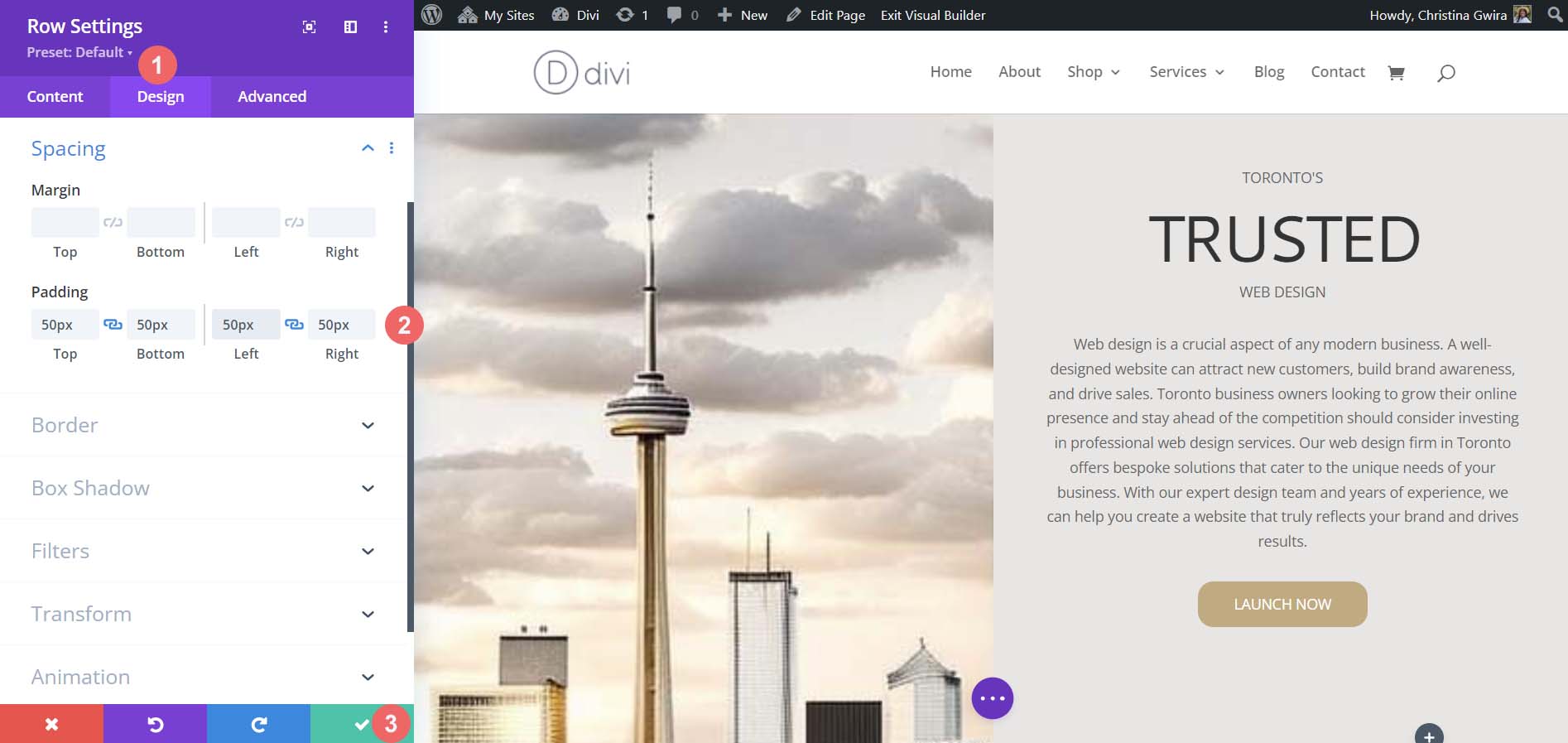
Passiamo ora alla seconda colonna della nostra sezione. Iniziamo a modificare la prima riga all'interno di questa colonna facendo clic sull'icona a forma di ingranaggio per la riga.

Mentre sei in questa riga, fai clic sulla scheda Design . Successivamente, passiamo alla scheda Spaziatura . Imposta il riempimento per la parte superiore, inferiore, sinistra e destra su 50px . Concludiamo questa sezione salvando il nostro lavoro .

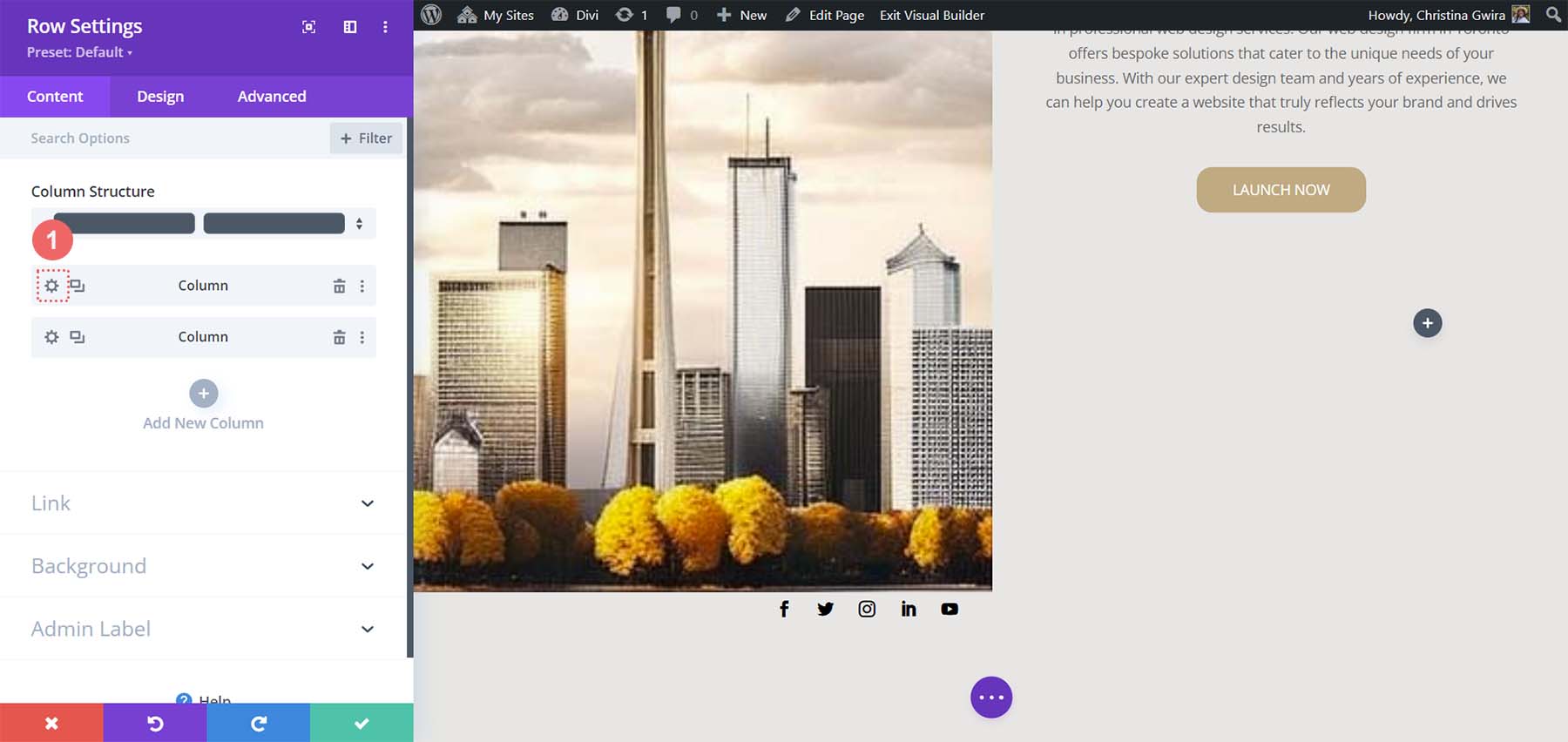
Passiamo alla nostra riga finale, ancora una volta, facendo clic sull'icona a forma di ingranaggio per accedere alle impostazioni della riga.

Per le due colonne che fanno parte di questa riga, useremo i colori di sfondo #b0b2b1 e #bfb192 rispettivamente per la prima e la seconda colonna. Fai clic sull'icona a forma di ingranaggio accanto a ciascuna colonna.

Quindi, imposta il colore di sfondo sul rispettivo colore di ciascuna colonna .

Con entrambe le colonne in stile, nota che ci stiamo avvicinando al nostro prodotto finale. Per legare tutto insieme, dobbiamo aggiungere alcune modifiche alla spaziatura finale alla riga in cui risiedono queste colonne decorative. Per iniziare, fare clic sulla scheda Design della riga. Quindi, imposta la larghezza della rilegatura personalizzata su Sì . Imposta la larghezza della grondaia su 1 . Inoltre, attiva l'opzione Equalizza altezza colonna .

Successivamente, passa alla scheda Spaziatura e imposta il margine e il riempimento su 0.

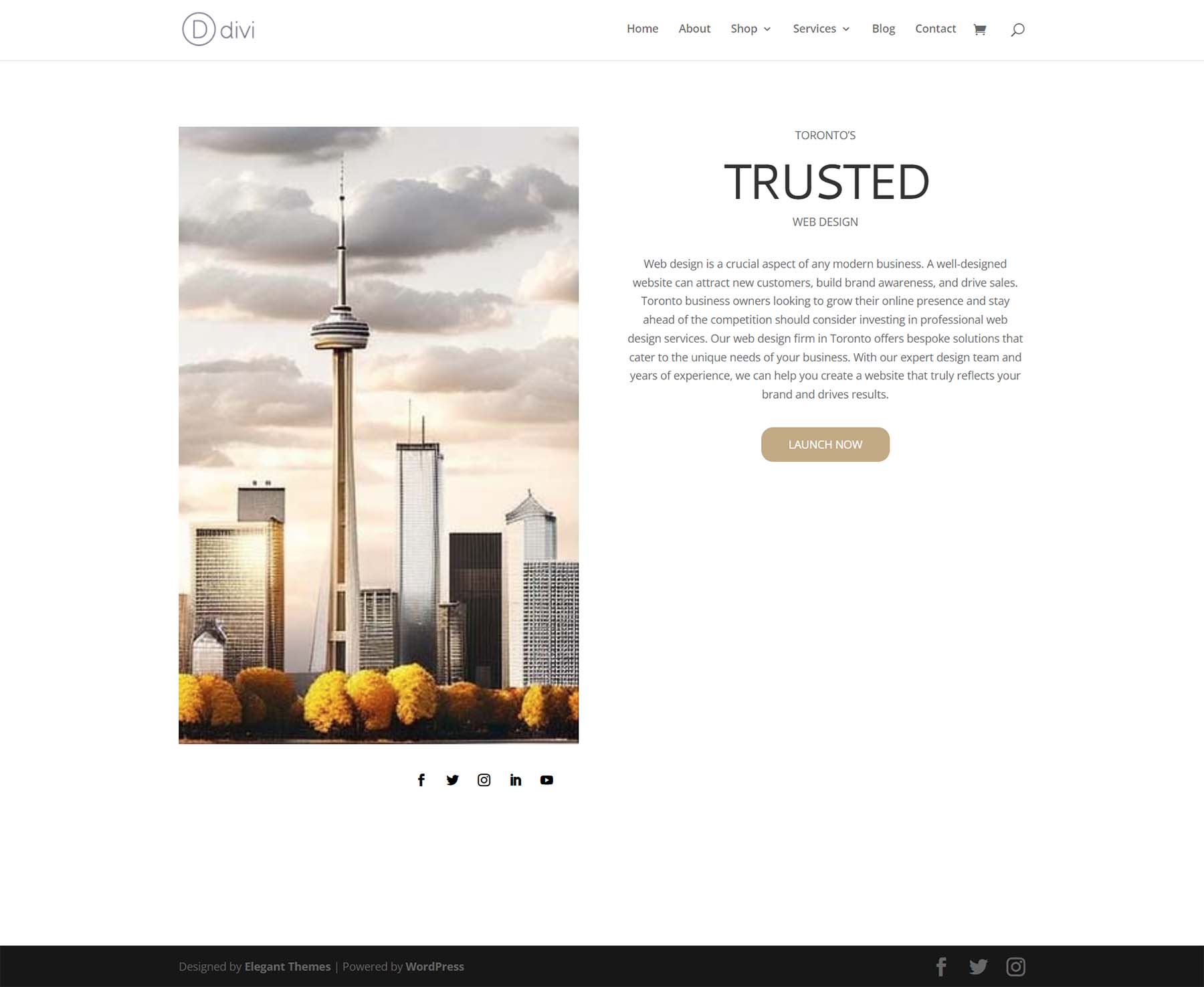
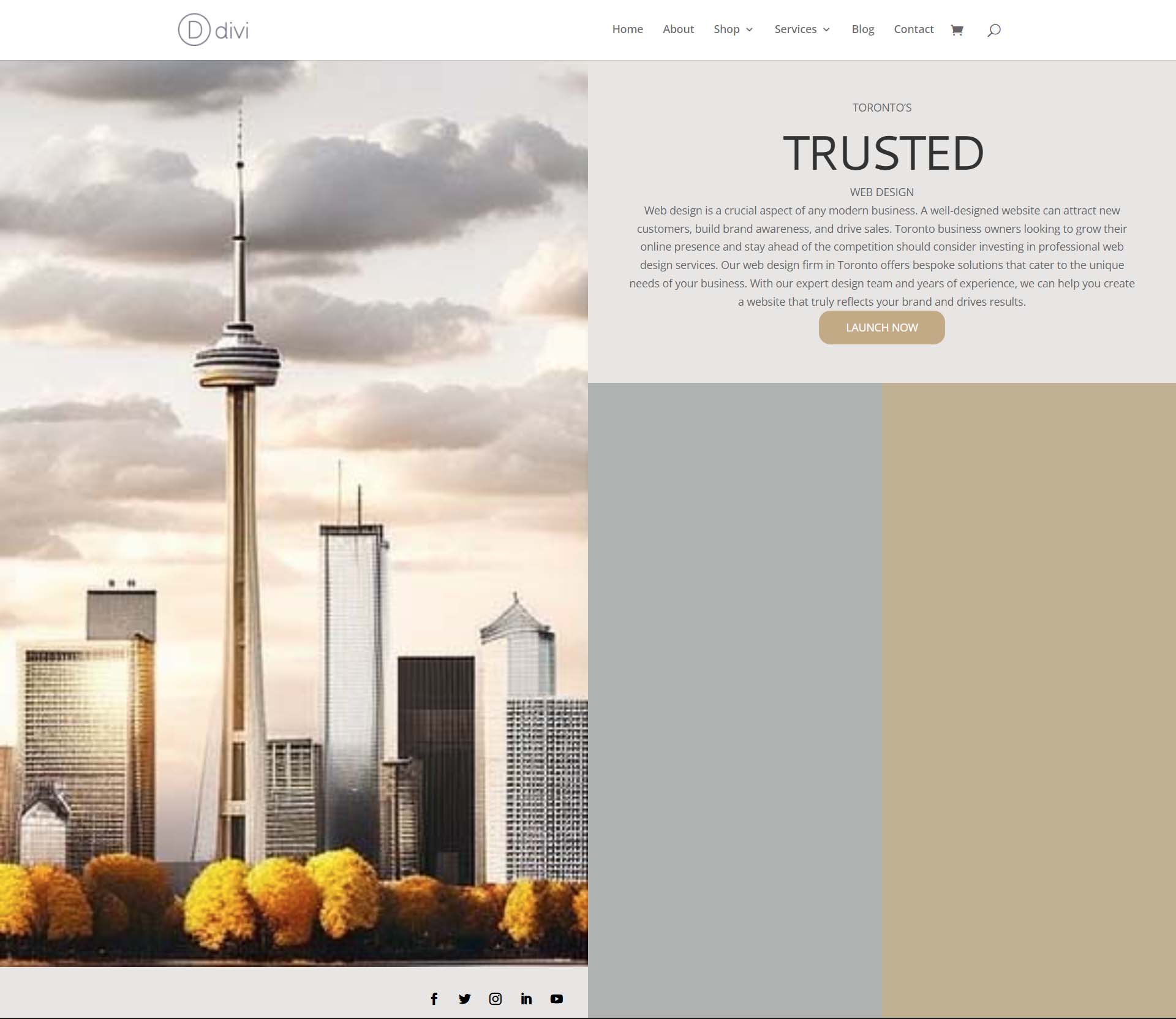
E con ciò, abbiamo utilizzato con successo ChatGPT e MidJourney per creare un layout della home page in Divi. Ecco il nostro prodotto finito!

Considerazioni conclusive sull'utilizzo di ChatGPT e MidJourney con Divi
L'utilizzo di ChatGPT e MidJourney con Divi può aiutarti a raccogliere idee per il tuo web design più velocemente. L'uso dell'intelligenza artificiale nel web design non significa necessariamente la fine del design digitale così come lo conosciamo. È possibile consentire all'intelligenza artificiale di entrare nel flusso di lavoro per velocizzare i processi. L'intelligenza artificiale può anche aiutare a portare le cose in primo piano in termini o concetti che potrebbero non essere stati evidenziati. Con Divi, è facile ricreare layout e design generati dall'intelligenza artificiale. Se non sei uno scrittore nato, creare testi per la tua azienda o per i siti web dei tuoi clienti potrebbe essere difficile. Strumenti come ChatGPT possono aiutarti a coprire un punto cieco che potresti non aver realizzato di avere. Prendi in considerazione l'utilizzo di ChatGPT e MidJourney con Divi per il tuo prossimo progetto.
Hai iniziato a utilizzare l'intelligenza artificiale nella tua attività di web design? Prenderesti in considerazione l'utilizzo di strumenti come ChatGPT o MidJourney nel tuo processo di progettazione? Fateci sapere i vostri pensieri nella sezione commenti qui sotto. Apriamo una discussione!
