Come utilizzare Bootstrap in WordPress: una guida per principianti
Pubblicato: 2022-09-28WordPress e Bootstrap sono entrambe piattaforme popolari per il web design che spesso non sono considerate compatibili. Bootstrap è diventata una delle piattaforme CSS preferite dagli sviluppatori perché semplifica la creazione di siti Web reattivi. In effetti, oltre il 70% dei siti Web su Internet sono progettati con esso. Puoi codificare tutto ciò che desideri nel suo framework reattivo per creare un sito Web unico che sia ottimizzato per i dispositivi mobili, subito pronto all'uso. Con più della metà di tutti gli utenti che accedono a Internet tramite un dispositivo mobile, è fondamentale disporre di un sito reattivo.
E se ti dicessimo che puoi usare Bootstrap e WordPress insieme? Bene, puoi. Esistono alcuni modi per utilizzare Bootstrap in WordPress, inclusi i plug-in Bootstrap di WordPress che possono aggiungere blocchi Bootstrap all'editor di WordPress. Tratteremo tutti i modi per utilizzare Bootstrap in WordPress e ti mostreremo come.
Cos'è Bootstrap?
Bootstrap è stato creato da due esperti di Twitter, Marc Otto e Jacob Thornton. Con così tante persone che accedono a Internet tramite telefono, volevano progettare un framework che mettesse gli utenti mobili al primo posto. Per questo motivo, Bootstrap è molto popolare tra gli sviluppatori web. Per realizzare un design mobile-first, Bootstrap utilizza un sistema a griglia, o struttura a colonne, che regola il design delle pagine a determinati punti di interruzione o risoluzione dello schermo.

Bootstrap è composto da HTML, CSS e Javascript. È un framework gratuito e open source, che consente agli utenti di aggiungere qualsiasi componente HTML o Javascript che desiderano. In effetti, ci sono molti sviluppatori Bootstrap che creano componenti e li vendono in diversi mercati per aiutare i principianti nello sviluppo dei propri siti web. Come WordPress, Bootstrap è molto popolare e consente alcuni bei design.
I vantaggi dell'utilizzo di Bootstrap
Oltre ad essere orientato ai dispositivi mobili, Bootstrap è veloce. È un CSS Framework che è diverso da un CMS. Quindi non c'è alcun rigonfiamento come quello che troverai su alcuni CMS per rallentare il tuo sito. Un altro vantaggio è la capacità del browser. Funziona subito con Chrome, Safari, Firefox e altri. Non è necessario utilizzare le regole CSS del webkit per far funzionare Bootstrap, rendendolo una scelta eccellente per la compatibilità tra browser. Inoltre, il framework è facile da usare. Chiunque abbia conoscenza di CSS e HTML può lavorare con Bootstrap. Infine, c'è una grande comunità che circonda Bootstrap. Gli utenti sono pronti a condividere le conoscenze su funzionalità, codifica o qualsiasi altro problema correlato con cui un nuovo sviluppatore potrebbe aver bisogno di aiuto.
Modi per utilizzare Bootstrap in WordPress
Ci sono alcune opzioni se desideri utilizzare Bootstrap nel tuo sito WordPress. Puoi installare lo script manualmente, ma dovrai eseguire la maggior parte della codifica da solo per dargli vita. In secondo luogo, puoi utilizzare un tema Bootstrap predefinito per WordPress. Ce ne sono molti là fuori tra cui scegliere, ma scegliendo questa opzione, rimani bloccato con il tuo sito che sembra esattamente come il tema. Non ci saranno molte opzioni per farlo sembrare meno cookie-cutter a meno che tu non codifichi i tuoi modelli di pagina per cambiare le cose. E, infine, puoi utilizzare un plug-in WordPress per creare il tuo sito utilizzando Boostrap.
Negli ultimi anni, gli sviluppatori di WordPress hanno iniziato a rilasciare plug-in Bootstrap che possono essere utilizzati all'interno di WordPress. Questi plugin stanno iniziando a prendere piede, soprattutto dopo il rilascio di Gutenberg Blocks. Utilizzando un plug-in Bootstrap di WordPress, puoi riunire il meglio di entrambe le piattaforme. Prima di approfondire cosa puoi fare con questi plugin, espandiamo un po' l'altra opzione a tua disposizione per dare vita al tuo progetto Bootstrap in WordPress.
Installazione manuale di Bootstrap
Se non desideri utilizzare un plug-in, puoi sempre creare manualmente il tuo sito con Boostrap. Per fare ciò, dovrai aggiungere un collegamento di riferimento a Bootstrap nell'intestazione del tuo sito WordPress. Potrebbe essere necessario aggiungere un plug-in di frammenti di codice per farlo a seconda del tema in esecuzione.
Un collegamento CDN al foglio di stile esterno di Bootstrap nell'intestazione del tuo sito sarà simile a questo:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Assicurati di controllare il sito Web di Bootstrap per assicurarti di utilizzare lo script più recente in modo da poter beneficiare dell'ultima versione a tua disposizione. Tieni presente che puoi creare il tuo tema WordPress che incorpori Bootstrap, ma ci vorrà un bel po' di lavoro da parte tua. Ciò comporterebbe la modifica delle pagine principali: index.php, wp-admin.php e altri. Per questo tutorial, utilizzeremo un plug-in Bootstap poiché è un approccio molto più semplice per la maggior parte delle persone.
Utilizzo di un tema WordPress Bootstrap
Ci sono alcuni temi gratuiti Bootstrap WordPress disponibili nel repository di WordPress. Ognuno è completamente reattivo e costruito completamente utilizzando Bootstrap. Diamo un'occhiata ad alcune delle scelte più popolari.
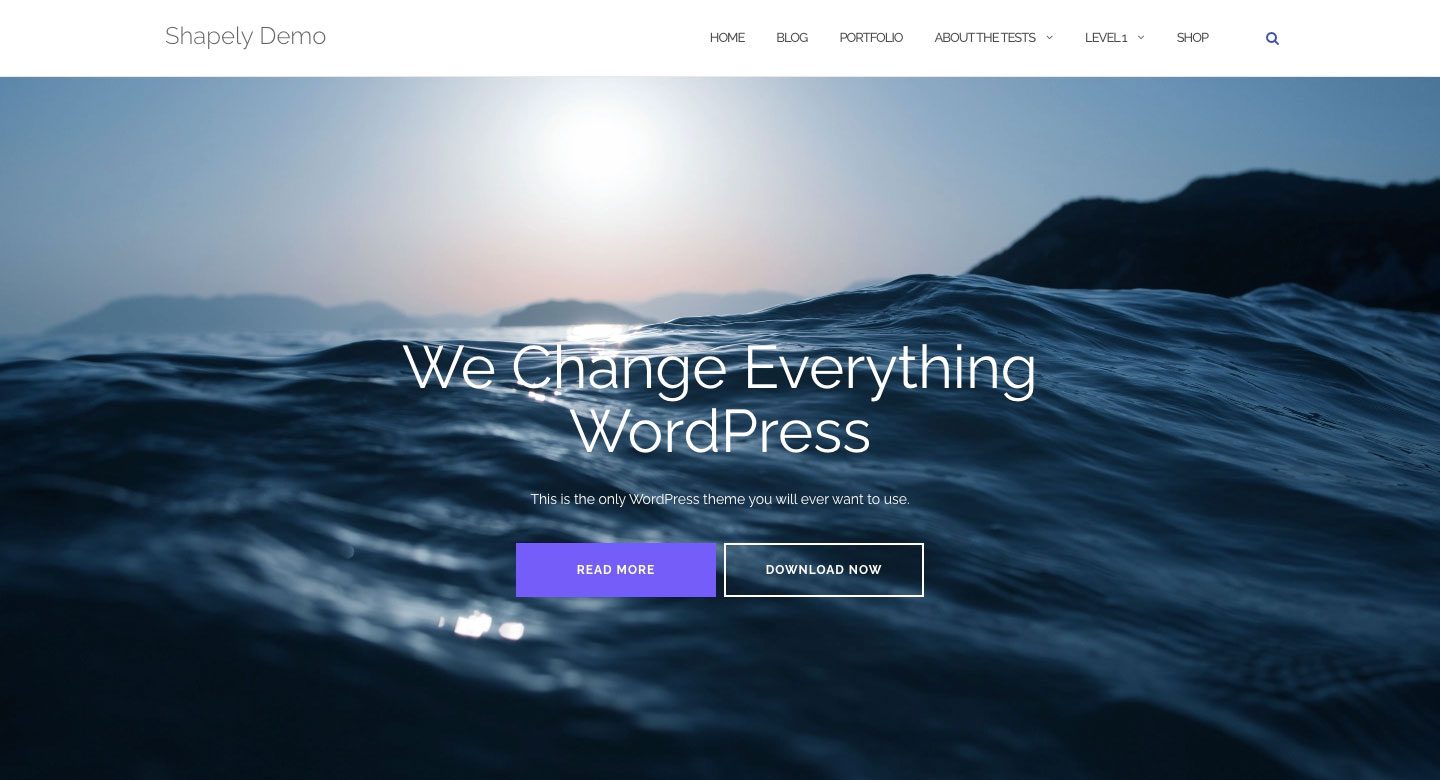
Formosa

Shapely è il tema WordPress Boostrap più popolare disponibile. È un design di una pagina che viene fornito con Bootsrap completamente integrato. Esistono diversi widget per la home page e supporto per i principali plug-in di WordPress come WooCommerce, Jetpack, Gravity Forms, Yoast SEO e altri. Grazie all'integrazione Boostrap, Shapely è reattivo al 100%.
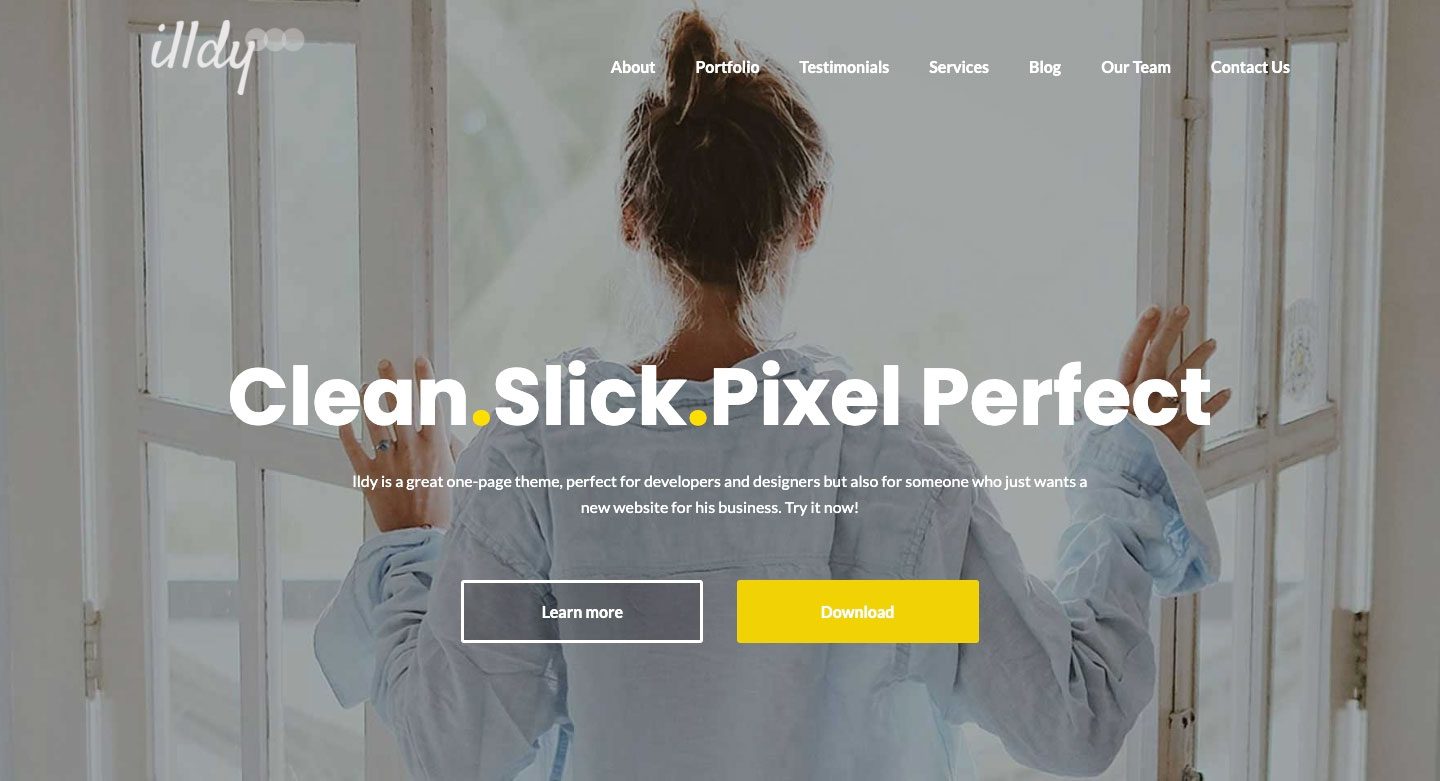
Malato

Illdy è un tema WordPress Bootstrap multiuso che utilizza un editor visivo front-end. Come tutti i temi basati su Bootstrap, Illdy è completamente reattivo. È adatto per le aziende creative grazie alla sua funzionalità di portfolio integrata.
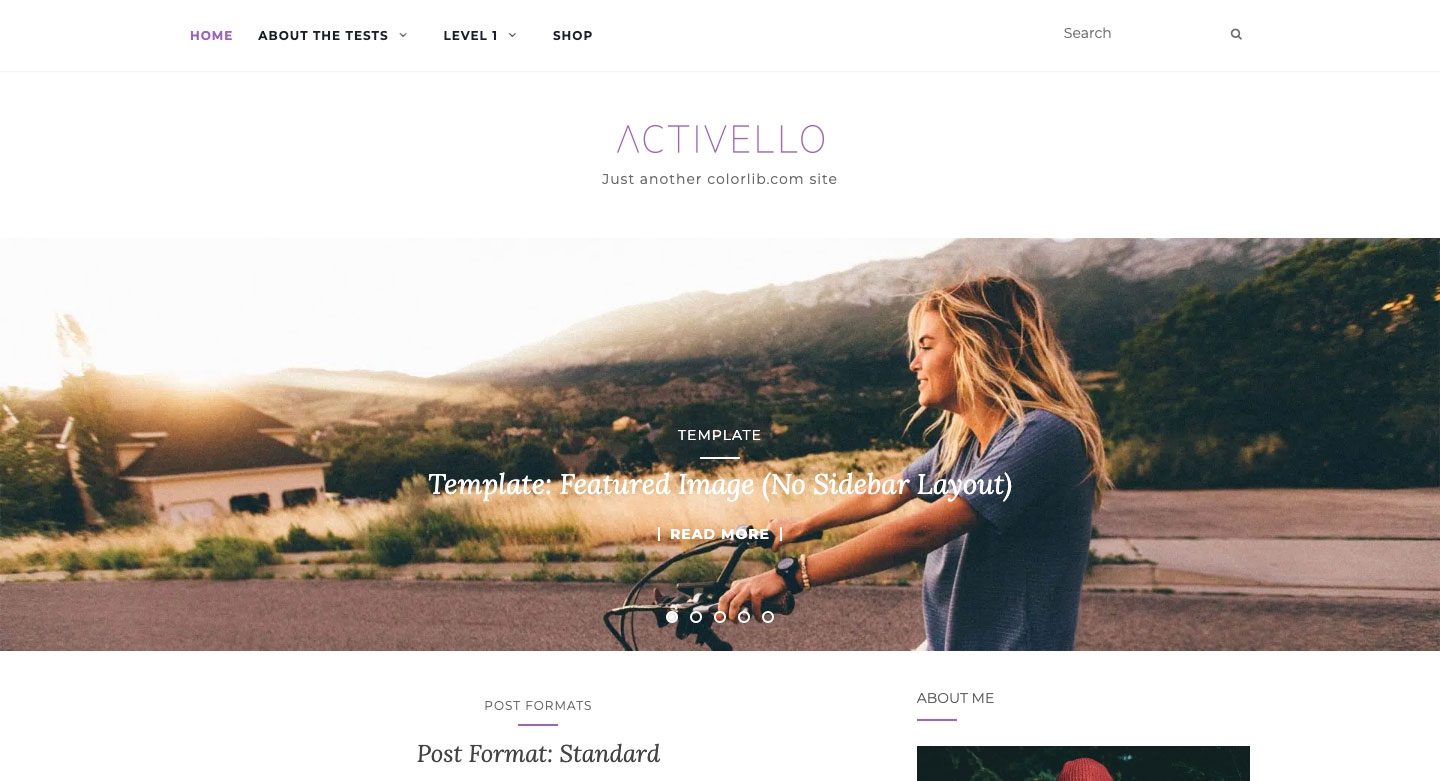
Attivo

Activello presenta un dispositivo di scorrimento a schermo intero sulla home page, che offre un aspetto straordinario quando si fa clic per la prima volta sulla pagina. È adatto ai blogger e viene fornito con il supporto per i plugin WordPress più popolari. Inoltre, Activello è compatibile con Schema, il che rende questo tema molto SEO friendly.
Utilizzo di un plug-in Bootstrap di WordPress
Ai fini di questo tutorial, utilizzeremo un plug-in per creare la nostra pagina Bootstrap in WordPress. Entrambi i plugin di cui parleremo abilitano l'uso di Bootstrap con i blocchi di Gutenberg, ma uno offre un percorso più semplice dell'altro.
Blocchi Bootstrap

Bootstrap Blocks è un plugin per WordPress che aggiunge blocchi Boostrap Gutenberg all'editor di WordPress. Il plugin richiede un po' di personalizzazione per integrarsi completamente con WordPress. Non include la libreria Bootstrap nel plugin. Se vuoi avere quella funzionalità, dovrai aggiungere manualmente il codice al tuo file functions.php. Questo plugin è più adatto per gli sviluppatori di WordPress con una buona conoscenza di programmazione. Se hai già familiarità con il funzionamento dei file di base di WordPress e hai una buona idea di Bootstrap, questa potrebbe essere la strada da percorrere. Tuttavia, c'è una cosa che dovresti tenere a mente su questo plugin. Avrai accesso solo ad alcuni componenti: contenitori, righe, colonne e pulsanti. Se desideri un'opzione più robusta senza troppi problemi, probabilmente vorrai considerare un approccio diverso.
Tutti i blocchi Bootstrap

Il plug-in All Bootstrap Blocks ha alcune caratteristiche davvero interessanti. Non solo incorpora il framework Bootstrap in WordPress per te, ma ti offre 37 blocchi molto interessanti da utilizzare insieme ai blocchi Gutenberg. Otterrai funzionalità come colonne e righe, che sono i blocchi di base di Bootstrap. Inoltre, ci sono modali, fisarmoniche, schede di contenuto, icone e molto altro ancora. È quasi come avere un tema completamente funzionale semplicemente installando un plug-in. C'è un po' di una curva di apprendimento per far sì che le cose appaiano nel modo giusto, specialmente se sei abituato a un costruttore visivo drag and drop. Tuttavia, se hai codificato a mano con div e colonne, questa sarà una boccata d'aria fresca.
Come utilizzare Bootstrap in WordPress per progettare una pagina (passo dopo passo)
Per questo tutorial, creeremo una pagina in WordPress usando il tema Twenty Seventeen e All Boostrap Blocks. Modelleremo la nostra pagina sulla base della pagina del prodotto della fotocamera disponibile con un abbonamento a temi eleganti.
1. Modifica il CSS del tema Twenty Seventeen per Bootstrap
Ora, se sai qualcosa su Twenty Seventeen, vedrai che per impostazione predefinita c'è un'immagine di intestazione grande, seguita da un layout a due colonne. Per il nostro layout di pagina, questo semplicemente non funzionerà. Avremo bisogno di apportare alcune modifiche per fare in modo che la nostra pagina assomigli alla pagina del prodotto della fotocamera.

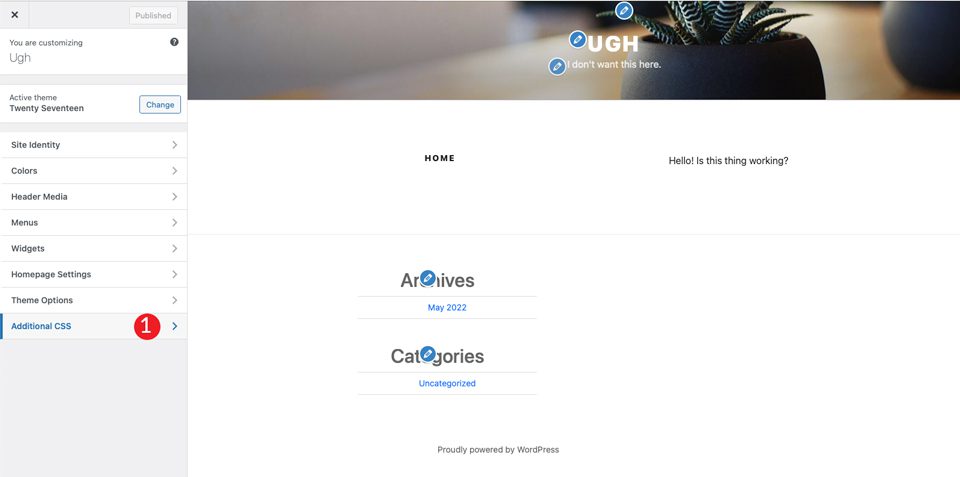
La prima cosa che dovremo fare è rimuovere l'immagine dell'intestazione che viene fornita di serie sul tema. Per fare ciò, vai a Personalizzatore nella barra di amministrazione nera.

Quando lo schermo si aggiorna, fai clic sulla sezione CSS aggiuntiva .

Infine, aggiungi il seguente css:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
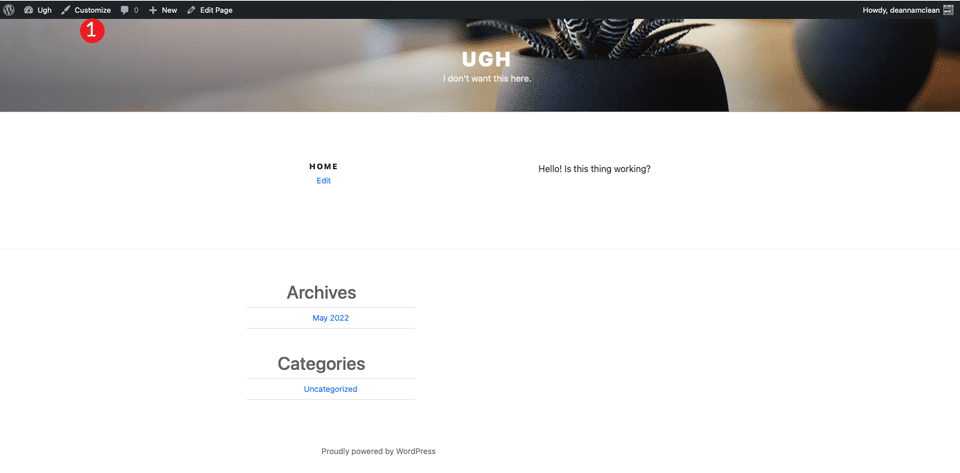
Questo farà alcune cose. Innanzitutto, farà in modo che la larghezza del contenuto riempia l'intera larghezza della pagina. In secondo luogo, rimuoverà qualsiasi margine e riempimento sulla pagina. Non preoccuparti, Bootstrap li controllerà. Inoltre, rimuoverà l'area dell'intestazione e del piè di pagina del tuo sito. Infine, rimuoverà il nome della pagina dal nostro futuro capolavoro.
Nota: se desideri creare un piè di pagina per la tua pagina, puoi omettere la regola CSS del piè di pagina del sito sopra.
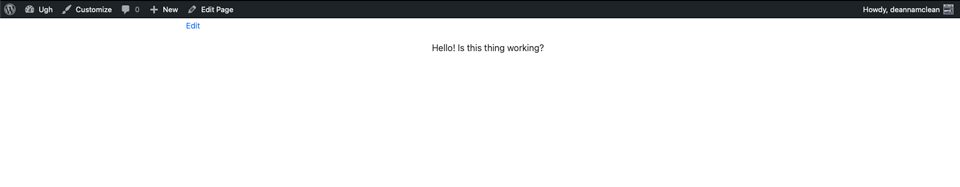
Dopo aver fatto clic su Pubblica , la tua pagina dovrebbe apparire così:

2. Installa e configura il plug-in
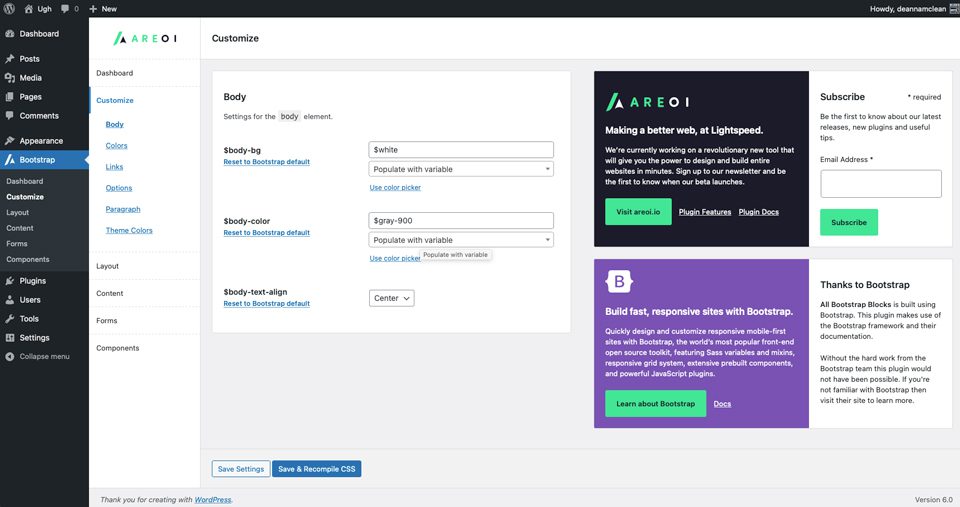
Ora che abbiamo la pagina del nostro tema pronta per l'uso, dovrai installare il plug-in All Bootstrap Blocks. Una volta installato e attivato, ci sono un bel po' di opzioni di personalizzazione tra cui scegliere. Puoi regolare colori, tipografia, collegamenti e molto altro. Per iniziare, vai su Boostrap > Personalizza . Troverai le schede per personalizzare il layout, il contenuto, la creazione di moduli e componenti.

3. Crea un layout di pagina con tutti i blocchi Bootstrap
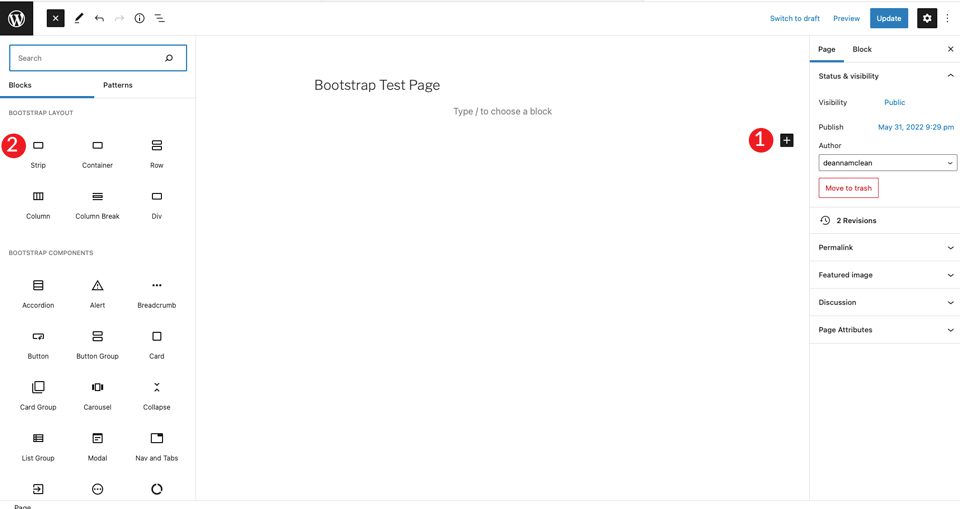
Per iniziare, crea una nuova pagina. Una volta creata la pagina, inizia con un blocco striscia per il primo blocco della pagina. Questo creerà una sezione che aggiunge un contenitore, una riga e una colonna.
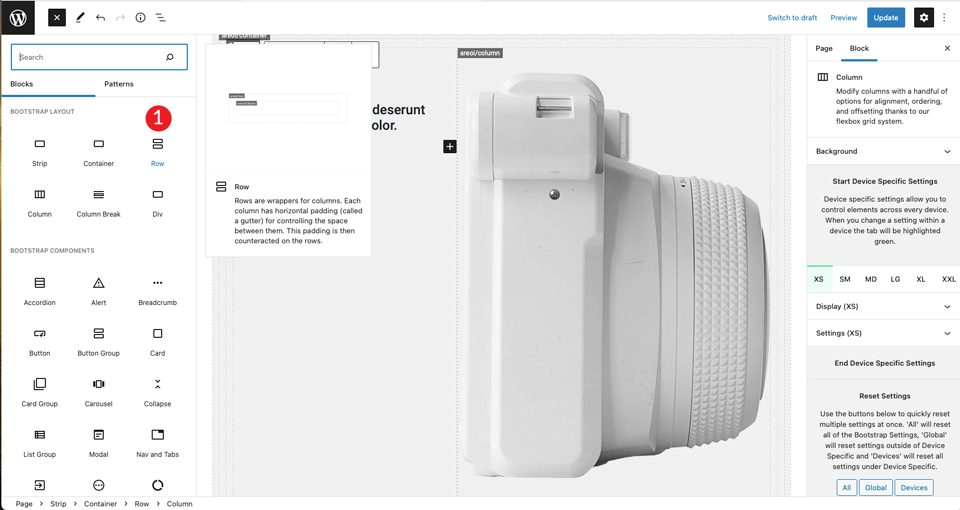
Fare clic sul + e fare clic su Sfoglia tutto . Verrà visualizzata una barra laterale con i moduli disponibili.
Sotto il layout bootstrap, scegli strip .

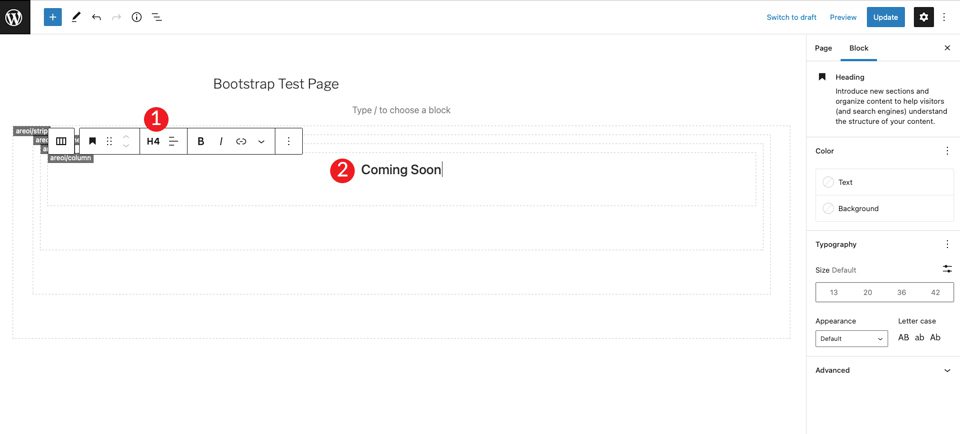
Quando il contenuto viene aggiunto, vedrai che un contenitore, una riga e una colonna sono visibili all'interno della striscia. Successivamente, sceglierai un'intestazione e la imposterai su H4.

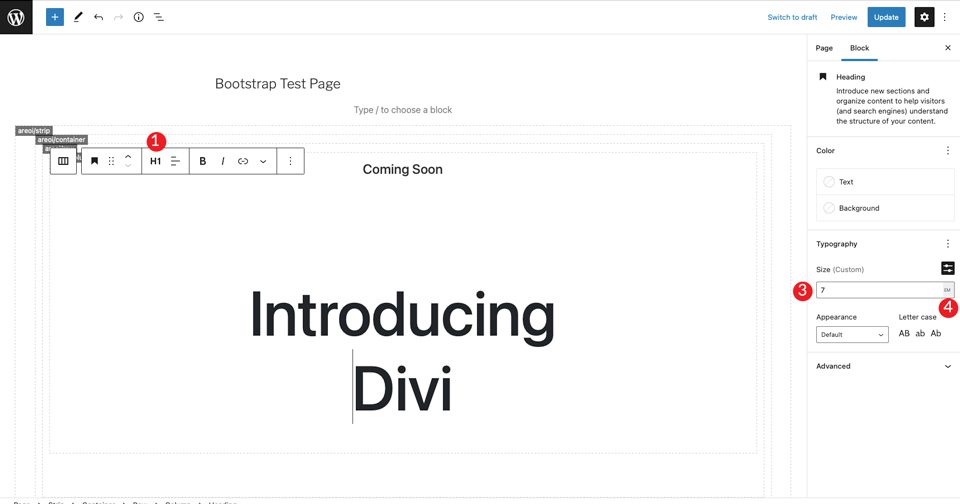
Fare clic sul + per aggiungere un'altra intestazione sotto il tag h4. Impostalo su H1, quindi imposta la dimensione su 7em.

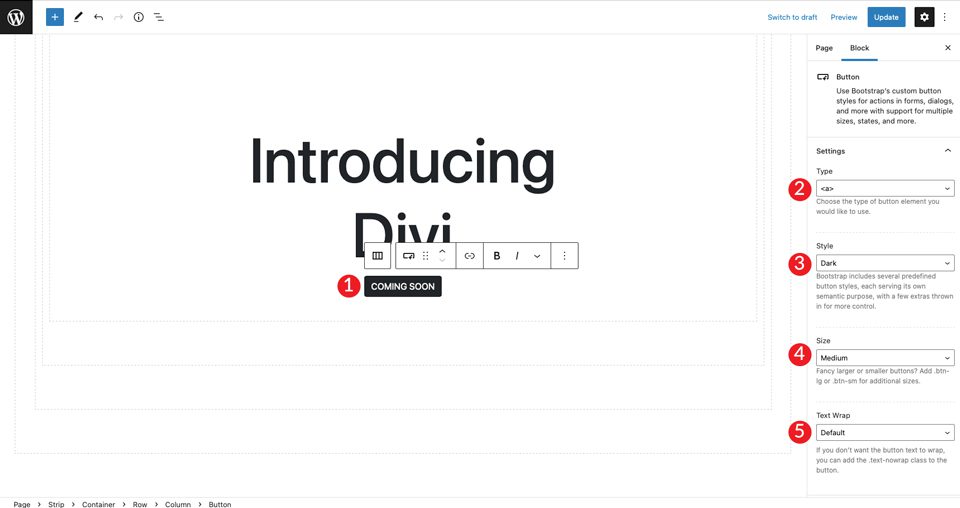
Quindi, aggiungi un pulsante Bootstrap facendo clic su + . Digita il pulsante nella barra di ricerca. Imposta il testo del pulsante. Quindi, imposta lo stile su scuro, la dimensione su media e lascia il testo a capo automatico come predefinito.

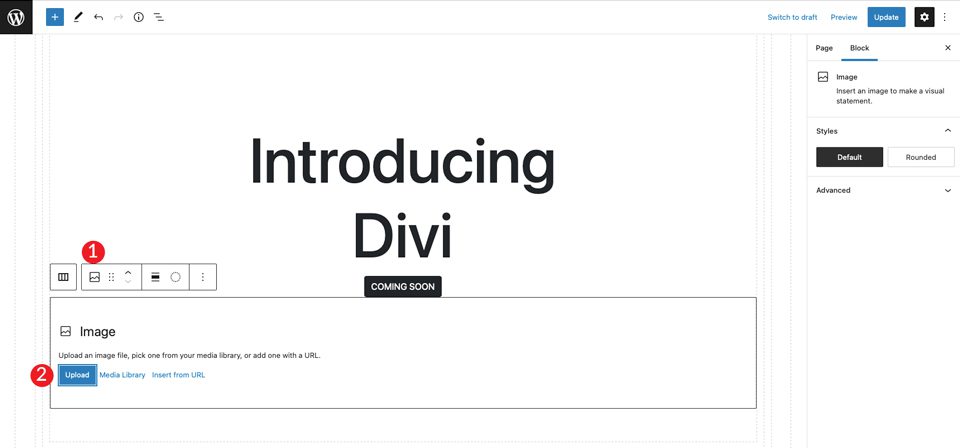
Per l'ultimo elemento della sezione, scegli un'immagine facendo clic su + . Aggiungi qualsiasi immagine che ti piace, ma puoi anche fare clic con il pulsante destro del mouse sull'esempio di layout Divi e salvare l'immagine della fotocamera grande da utilizzare nel layout. Fare clic su Carica per inserire l'immagine.


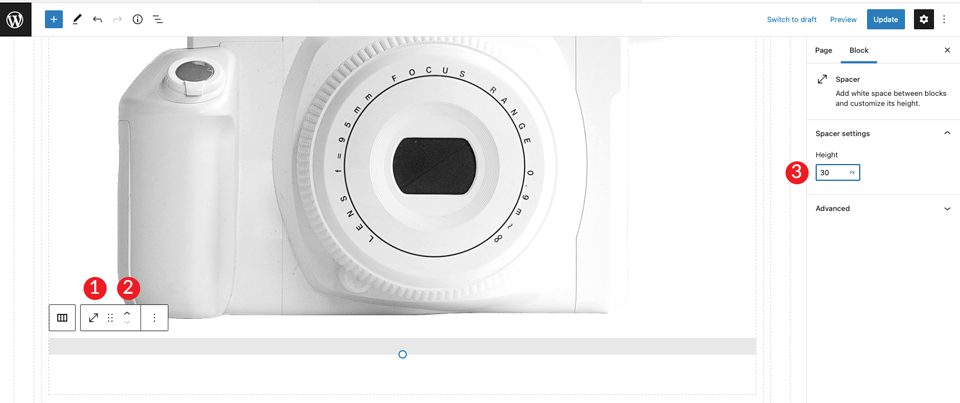
Vedrai che l'immagine è direttamente sotto il pulsante, ma non c'è abbastanza spazio tra i due. Per risolvere questo problema, aggiungi un distanziatore. Fare clic nella colonna sotto l'immagine per visualizzare il + . Cerca distanziatore . Aggiungi il distanziatore e assegnagli un'altezza di 30px . Quindi, fai clic sulla freccia su per spostarla sopra l'immagine.

4. Apportare regolazioni al contenitore
Dopo aver salvato la pagina, aprila in una nuova scheda. Noterai che dobbiamo ancora impostare il colore di sfondo per la sezione e dargli un po' di riempimento per farla cadere dalla parte superiore della pagina.
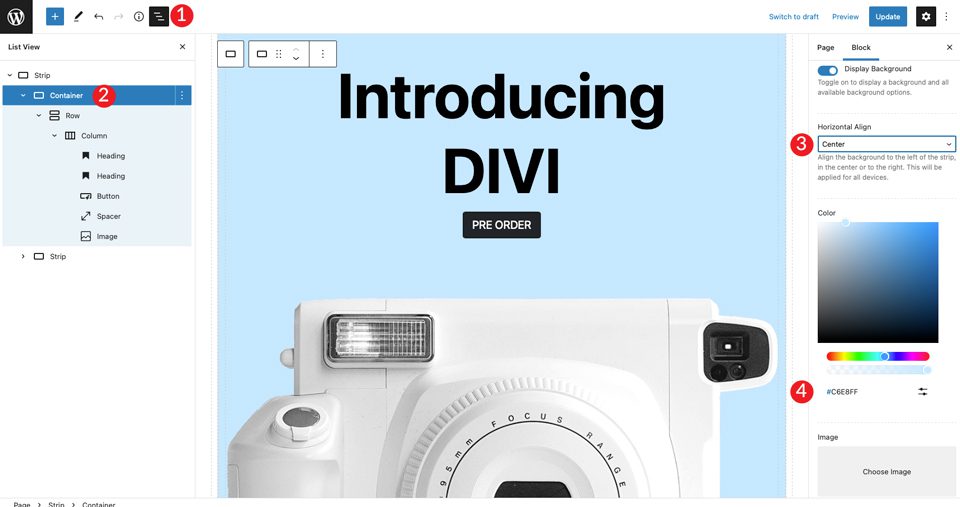
Torna all'estremità posteriore e fai clic all'interno del contenitore. Puoi farlo selezionando il menu nella parte superiore della pagina o facendo clic all'interno del contenitore stesso sul generatore di pagine. Quindi, fai scorrere l' interruttore dello sfondo del display su . Imposta l'allineamento orizzontale al centro , quindi imposta il colore su # c6e8ff .

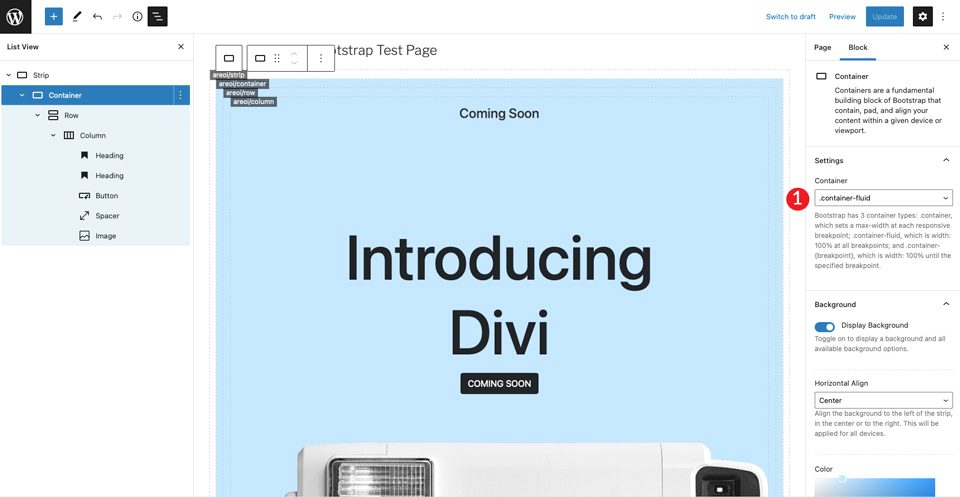
Quindi, imposta il contenitore su container-fluid . In questo modo il contenitore si estenderà per l'intera larghezza della pagina.

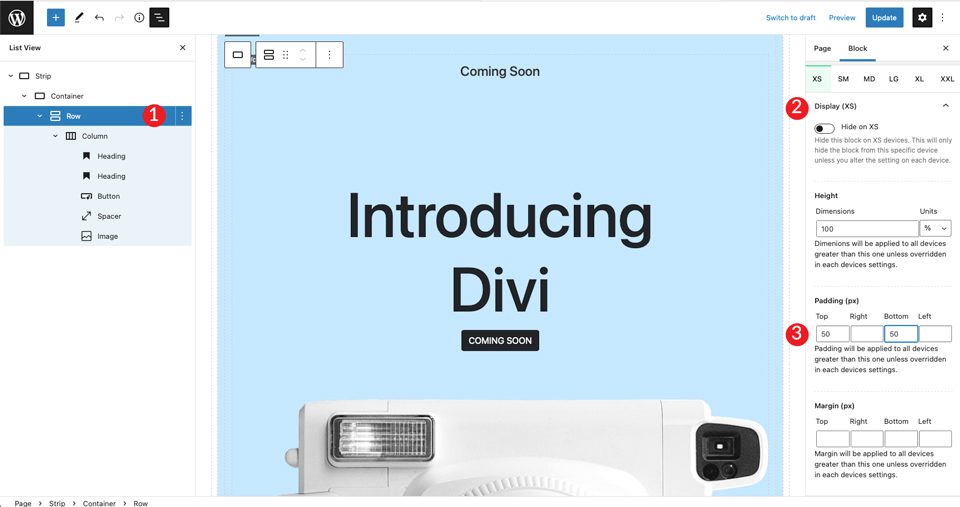
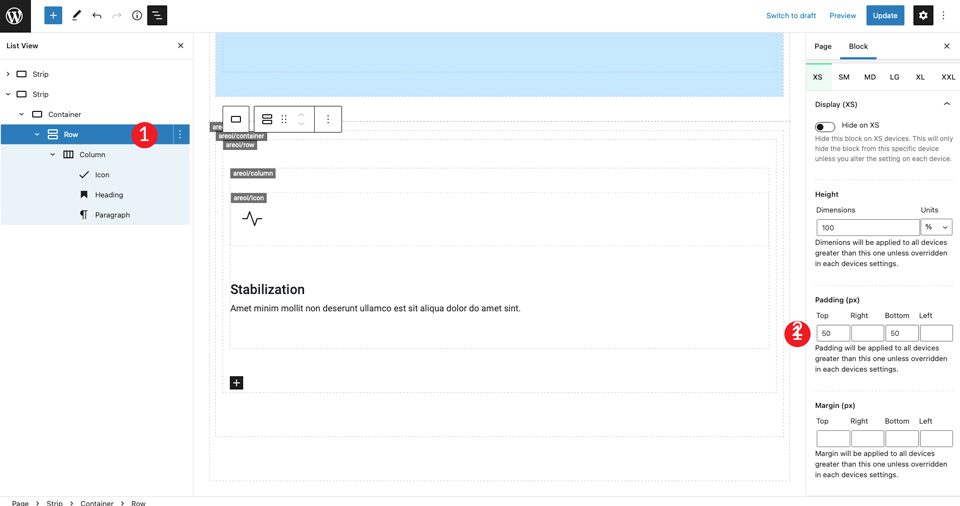
Infine, dovremo aggiungere un po' di imbottitura alla riga. Fare clic sul menu a discesa visualizzato . Imposta il riempimento su 50px in alto e in basso .

5. Creare la sezione successiva
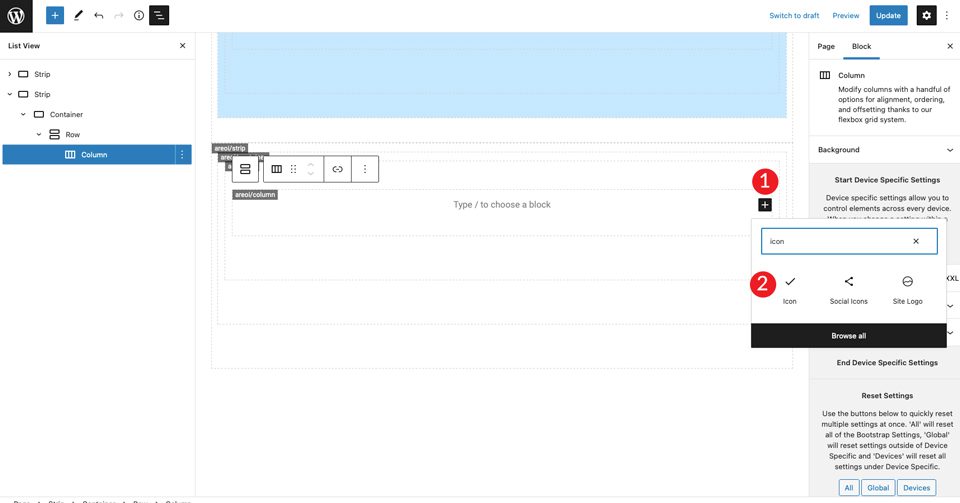
Successivamente, creeremo una sezione con icone e testo. Per iniziare, aggiungi un'altra striscia sotto la prima facendo clic sul + . Il passaggio successivo consiste nell'inserire un'icona nel layout. Fai clic su + , quindi digita l' icona nella barra di ricerca.

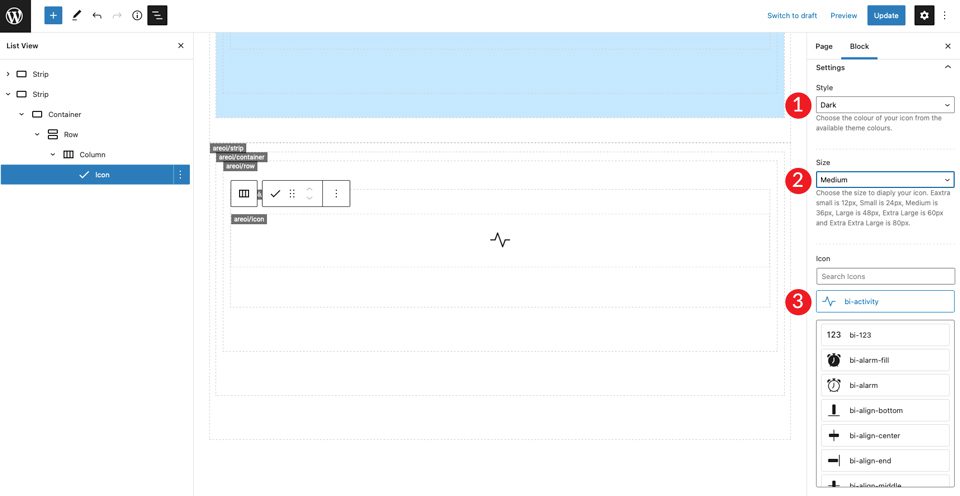
Seleziona il modulo icona. Fare clic sul menu a discesa delle impostazioni per visualizzare le scelte dell'icona. Scegli scuro come stile, quindi imposta la dimensione su media . Lascia la biattività dell'icona predefinita come selezione dell'icona.

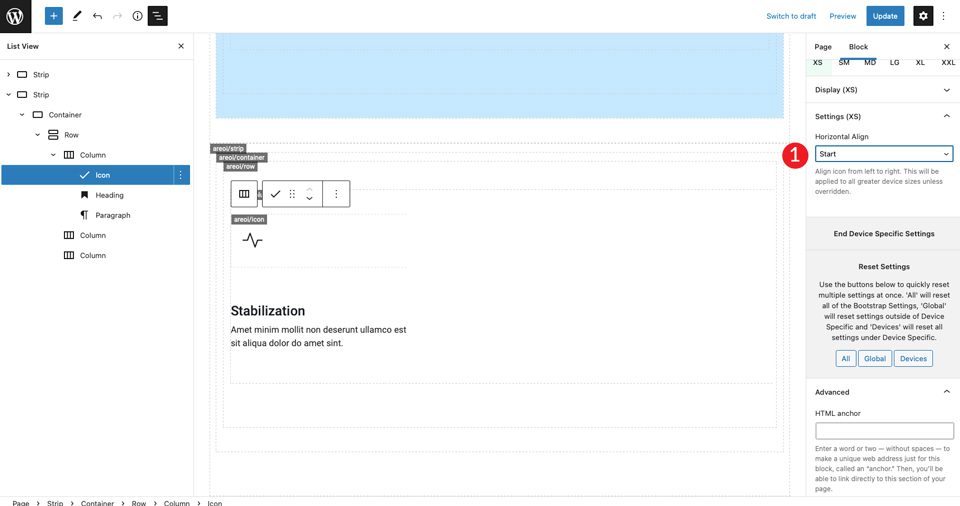
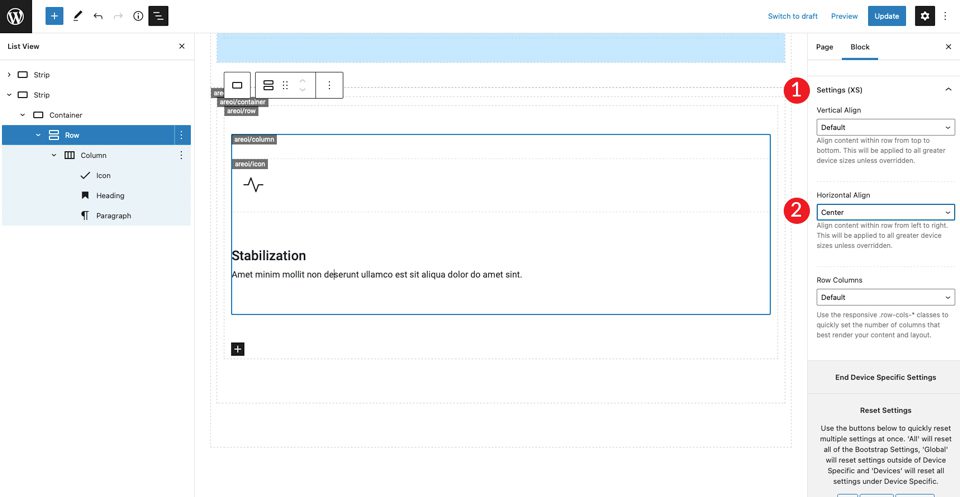
Sotto le impostazioni dell'icona, imposta l' allineamento orizzontale per iniziare. Questo allineerà l'icona a sinistra in modo che corrisponda al resto della colonna.

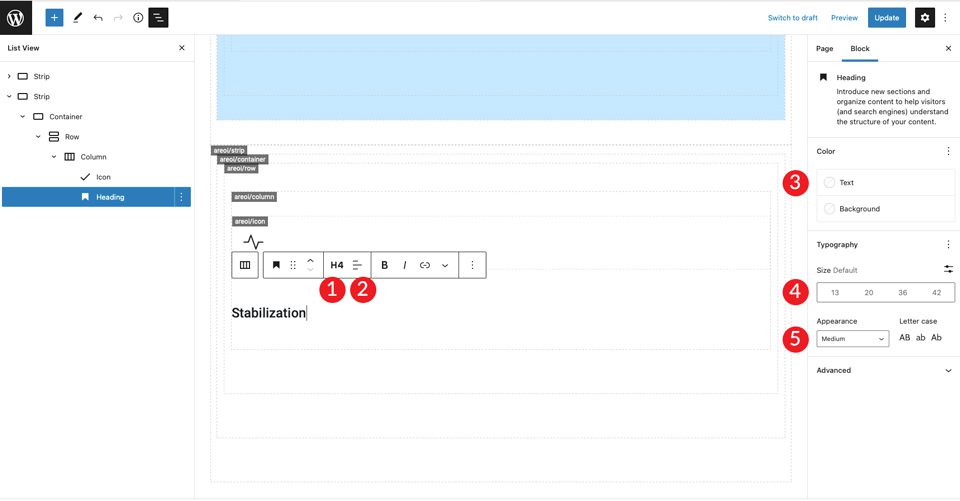
Aggiungi un H4 e digita il titolo. Quindi, imposta l' allineamento del testo a sinistra, il colore su scuro e lascia le dimensioni predefinite. Infine, scegli la media per l'aspetto.

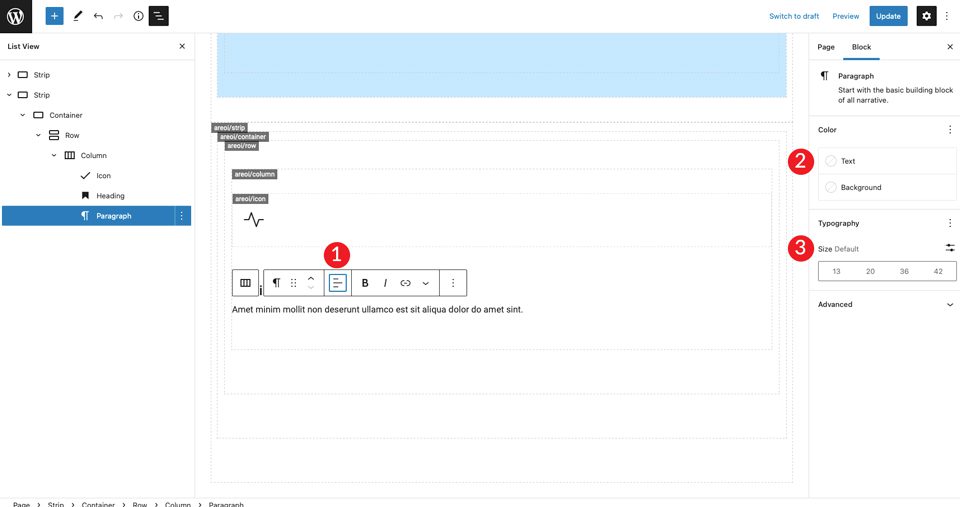
Fare clic su + per aggiungere il testo del paragrafo. Imposta l' allineamento a sinistra, il colore a scuro e lascia le dimensioni predefinite. Usa il testo che preferisci.

Salva la pagina e visualizzala in una nuova scheda. Noterai che non c'è spazio sopra l'icona. Per risolvere questo problema, fai clic sulle impostazioni della riga per aggiungere un riempimento di 50 px in alto e in basso.

Infine, nelle impostazioni XXL , imposta l' allineamento orizzontale al centro. Questo centra il contenuto al centro della pagina in tutte le dimensioni dello schermo.

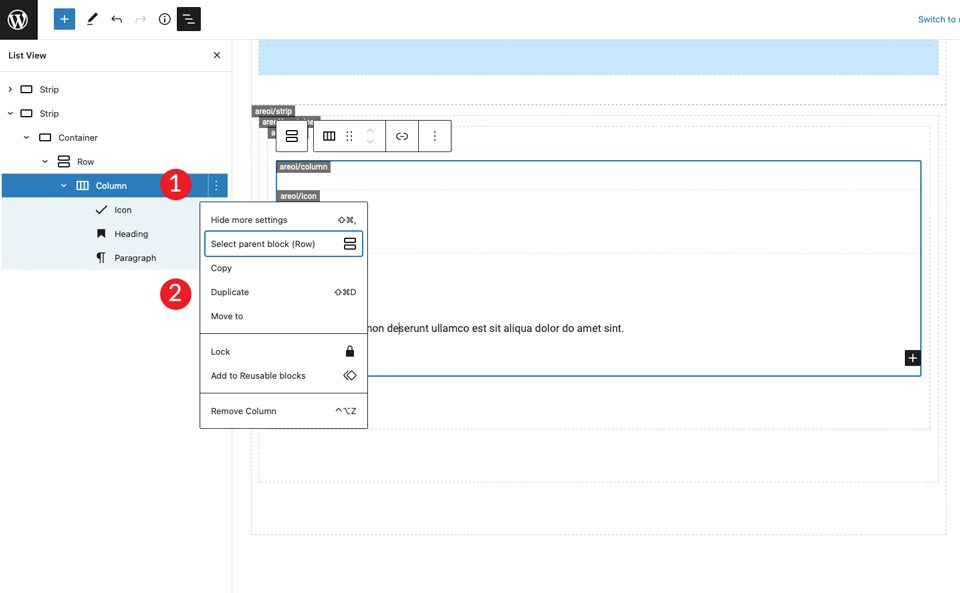
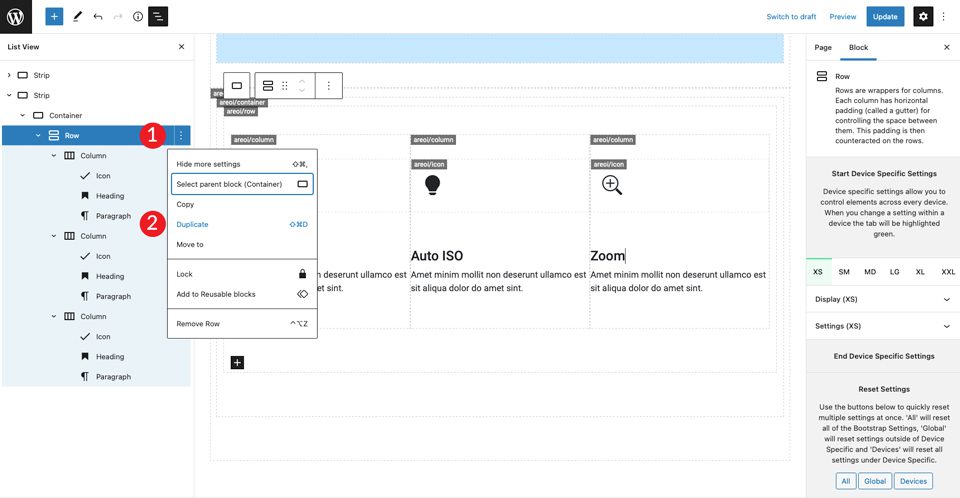
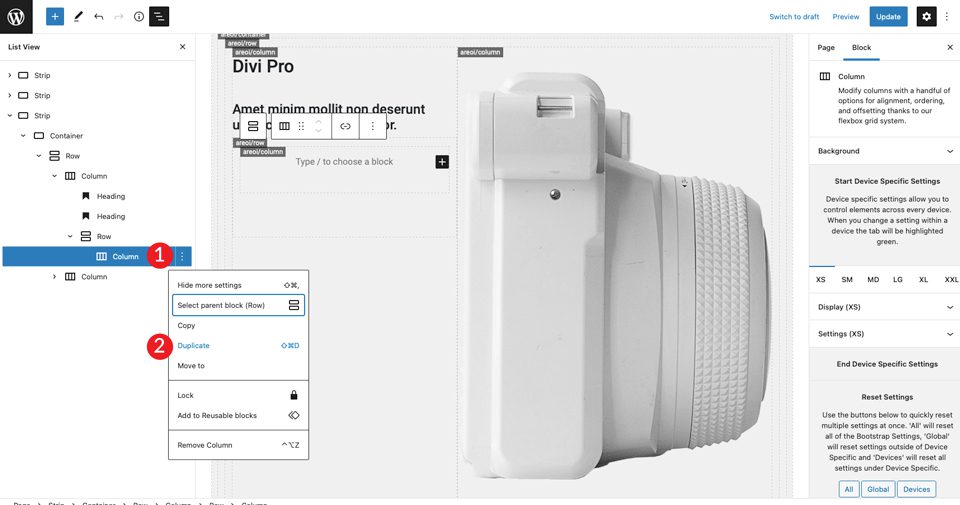
Il passaggio successivo consiste nel duplicare le colonne. Questo è un grande risparmio di tempo. Dovrai solo sostituire l'icona e il testo. Per fare ciò, fai clic sulle impostazioni delle colonne, quindi fai clic su duplica . Ripetere questo passaggio ancora una volta per avere un totale di tre colonne.

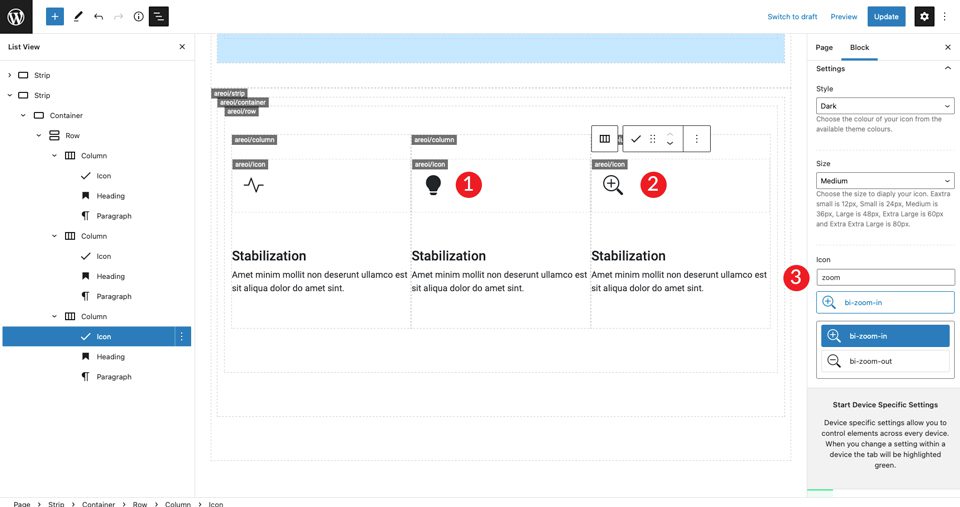
Ora ci sono tre colonne centrate nella pagina con un allineamento a sinistra sull'icona e sul testo. Quindi, cambia l'icona nella colonna centrale. Fai clic sull'icona e scegli riempimento bi-lampadina . Per l'icona nella terza riga, scegli bi-zoom-in .

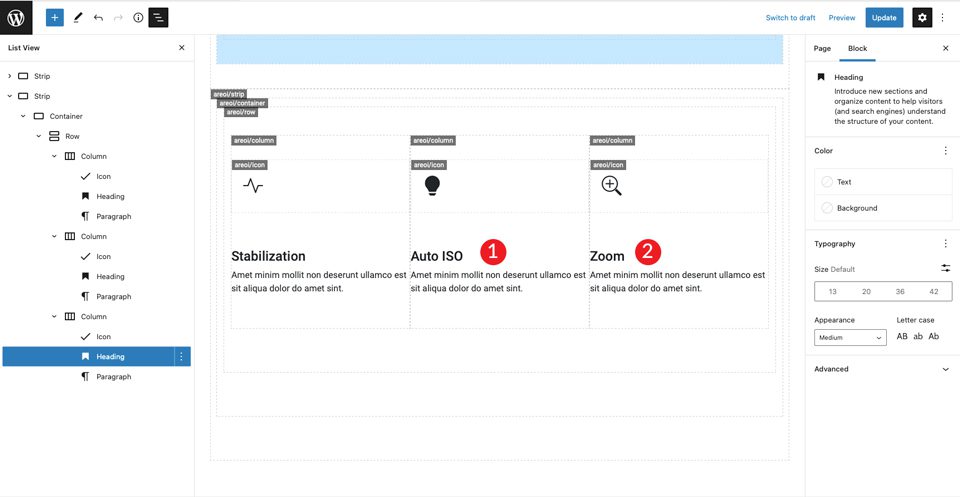
Quindi, modifica i titoli nella seconda e nella terza colonna.

Duplica la prima riga
Ora la prima riga di icone è completa, duplica la riga per creare la seconda riga di caselle di icone.

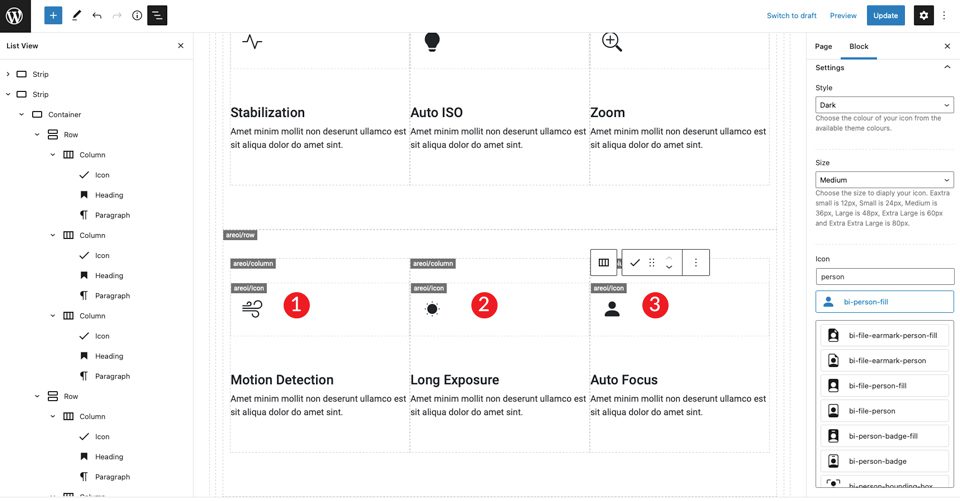
Ripetere i passaggi precedenti per modificare i titoli in tutte e tre le colonne, nonché le icone. Per l'icona nella prima colonna, usa bi-wind . L'icona per la seconda colonna è bi-brightness-lo-fill e la terza icona per bi-person-fill . L'ultimo passaggio di questa riga consiste nel modificare i titoli.

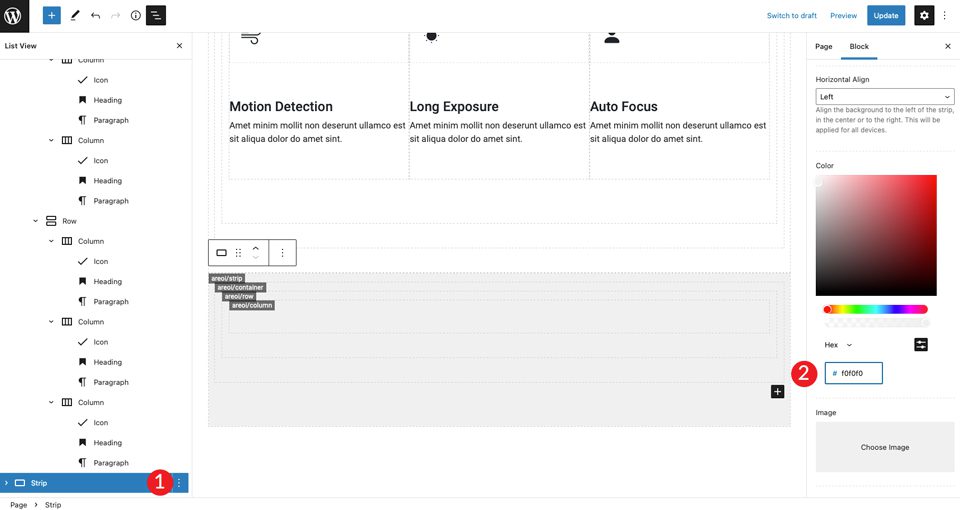
6. Crea l'ultima sezione
Inizia con l'aggiunta di una nuova striscia. Sotto le impostazioni, cambia il colore di sfondo in #f0f0f0 .

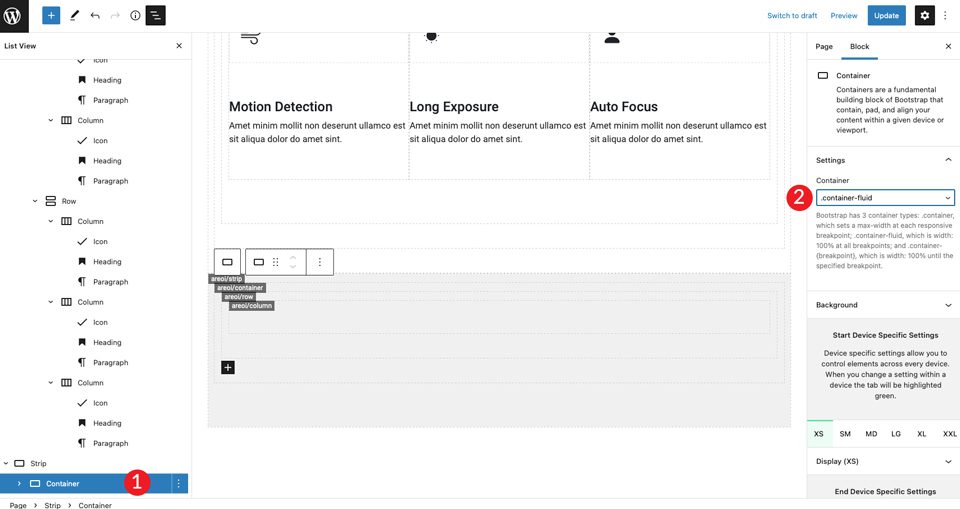
Nelle impostazioni del contenitore, imposta la larghezza su container-fluid . Inoltre, aggiungi 50px di riempimento superiore e inferiore alla riga.

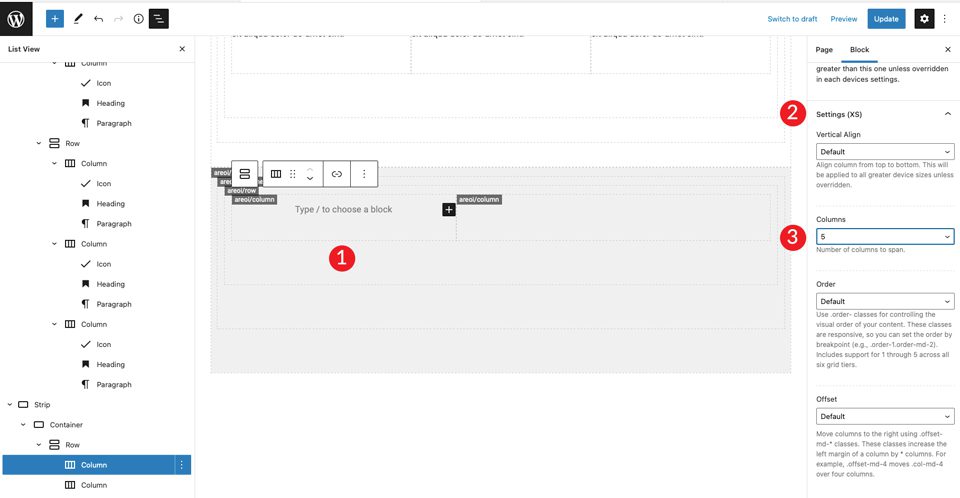
Duplica la singola colonna per creare un'altra colonna. Quindi, regola la larghezza della colonna su ciascuna colonna per adattarla ai requisiti di dimensione del layout. Per la prima colonna, imposta una larghezza di 5.

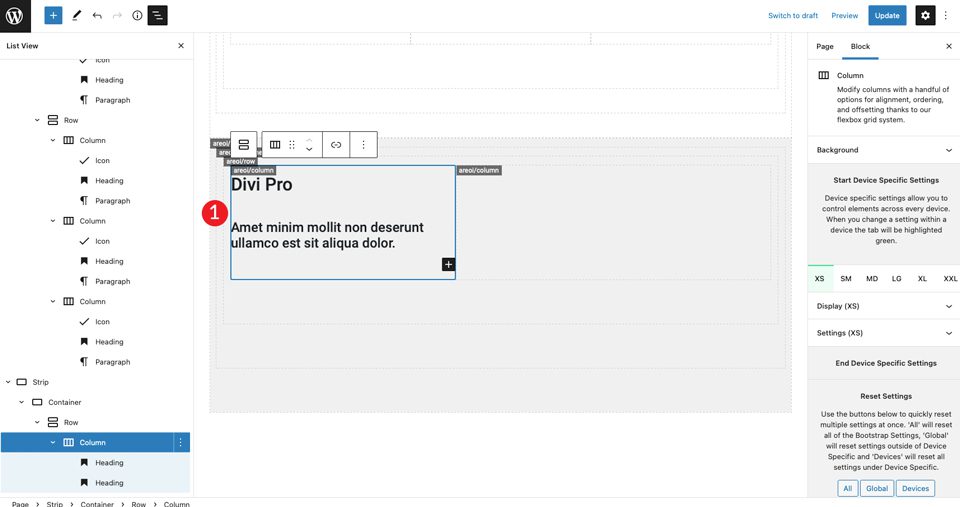
Per la seconda colonna, lascia la larghezza della colonna così com'è. Quindi, aggiungi un'intestazione H2, seguita da un'intestazione H4. Imposta entrambi per allineare a sinistra.

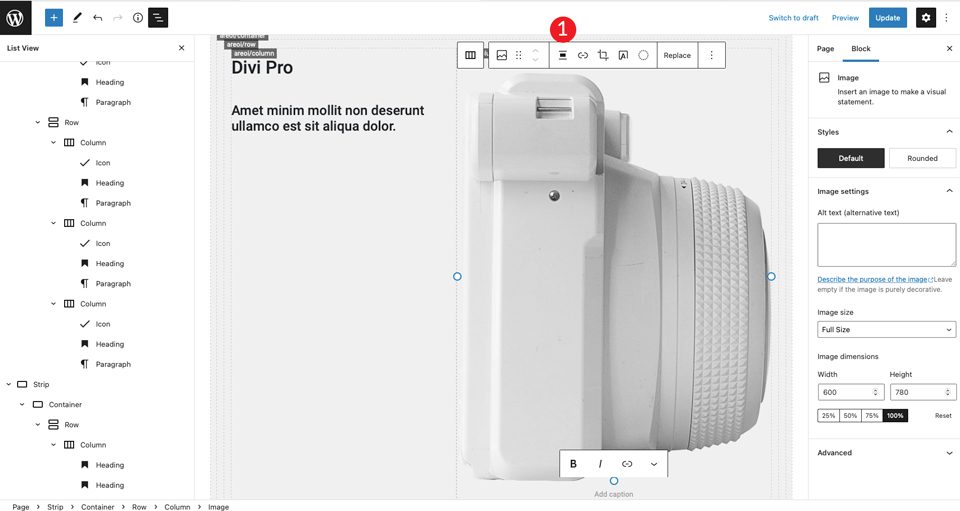
Aggiungi un'immagine alla colonna di destra. Fare riferimento al nostro layout Divi per bloccare l'immagine da importare. Imposta l'immagine in modo che si allinei al centro.

Per il passaggio successivo, inserisci due colonne sotto le intestazioni nella colonna di sinistra. Aggiungi il modulo di riga.

Duplica la colonna all'interno della riga appena creata.

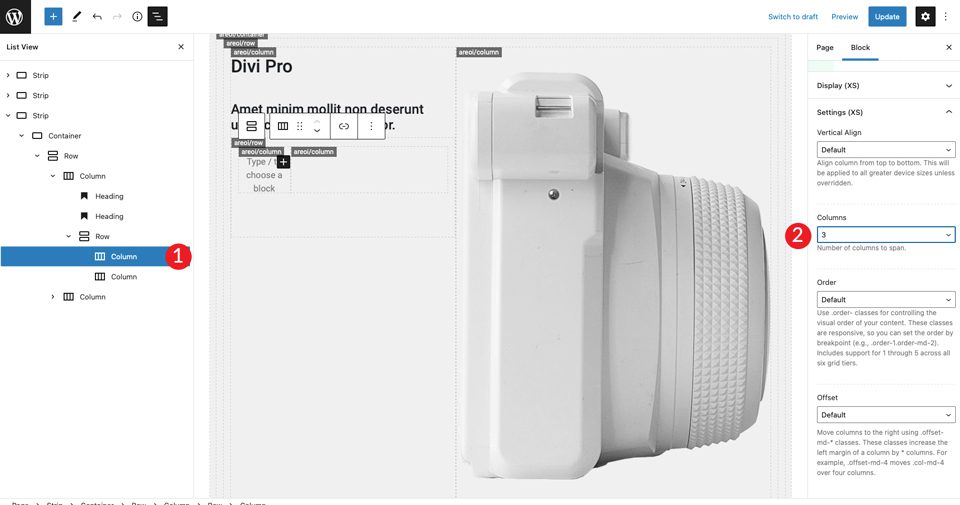
Fare clic sulla prima colonna a sinistra e impostare la dimensione su 3 .

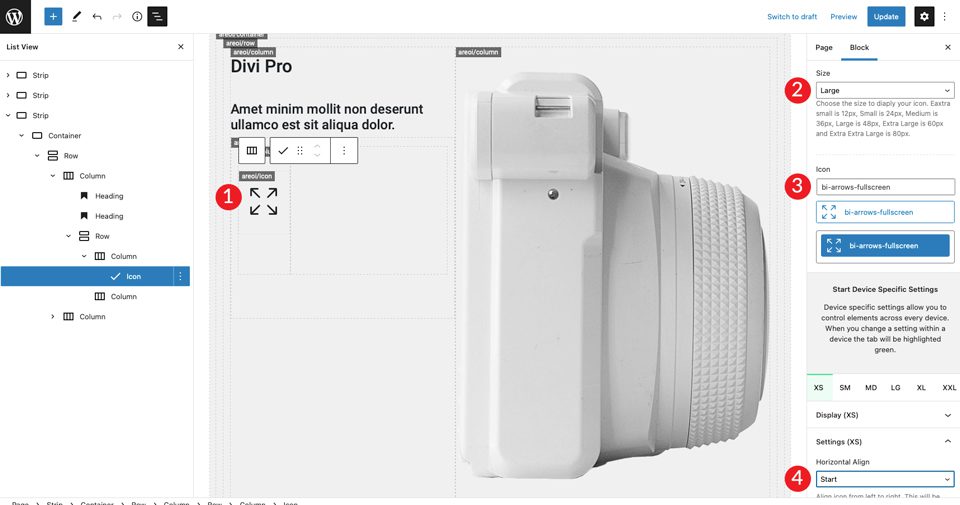
Ora che abbiamo la nostra struttura a colonne, possiamo aggiungere un'icona. Scegli l'icona a schermo intero con due frecce e imposta la dimensione su grande. Imposta lo stile su scuro. Assicurati di allineare l'icona a sinistra impostando l'allineamento orizzontale per iniziare .

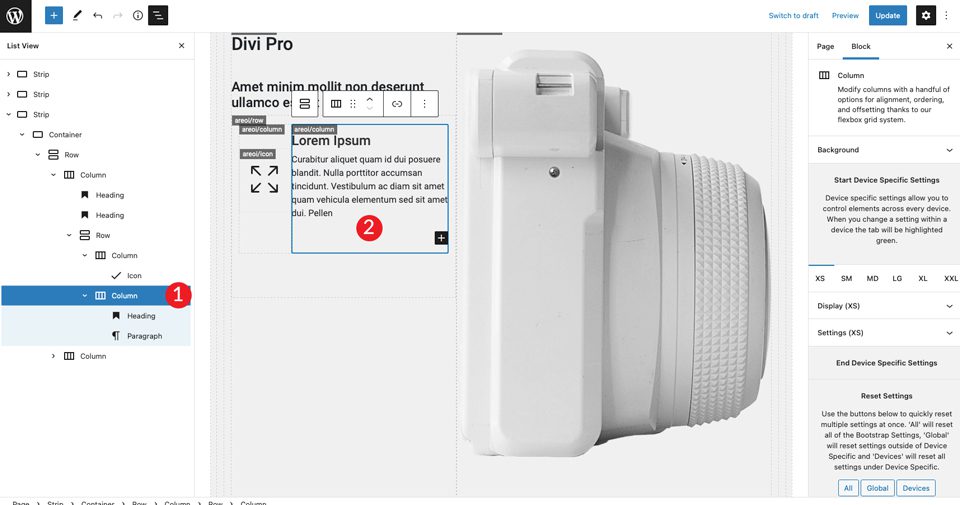
Per la colonna di destra, aggiungeremo un'intestazione H4, seguita da un paragrafo. Assicurati di impostare il colore su scuro, quindi allinealo a sinistra. Aggiungi un distanziatore sotto l'intestazione H4 e assegnagli un'altezza di 30px .

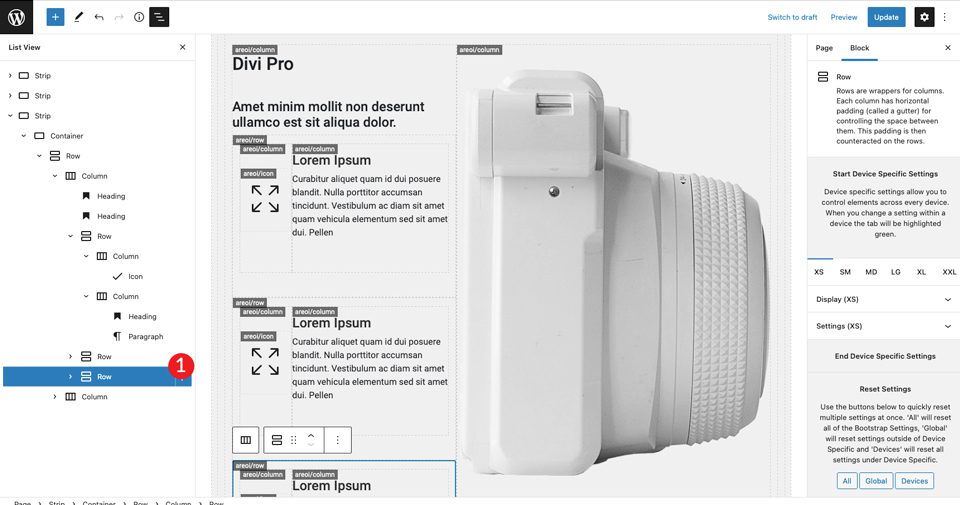
Successivamente, duplieremo la riga interna che abbiamo creato due volte.

Il passaggio finale consiste nel modificare le icone nella seconda e nella terza riga. Per la prima, scegli l'icona dell'immagine bi-card . La seconda icona sarà riempimento bicamera .
7. Ottimizza la pagina per i dispositivi mobili
Una delle cose migliori di Bootstrap è la capacità di rendere il tuo design reattivo con facilità. La pagina è completa, ma sono rimasti alcuni passaggi per renderla pronta per i dispositivi mobili. Innanzitutto, dovremo dire a Bootstrap quante colonne dovrebbero occupare le nostre sezioni su schermi più piccoli.
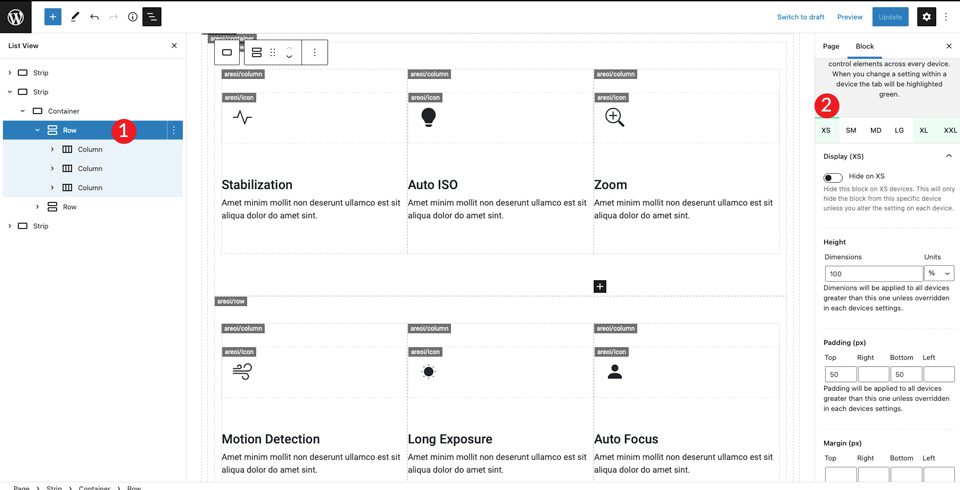
La prima striscia è già impostata su una colonna, quindi non dobbiamo preoccuparci di quella. Per la seconda striscia, ci sono un piccolo aggiustamento da fare.

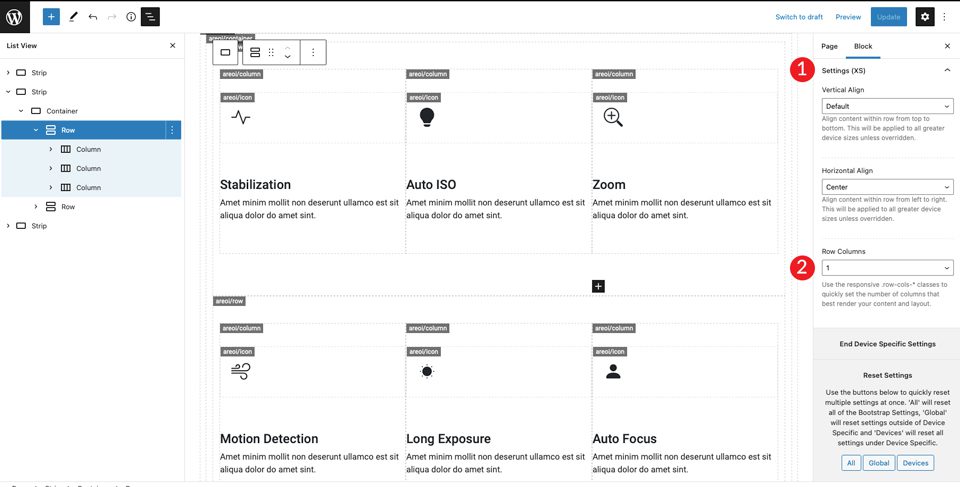
Scorri verso il basso fino alla sezione delle impostazioni (XS) e imposta le colonne su 1.

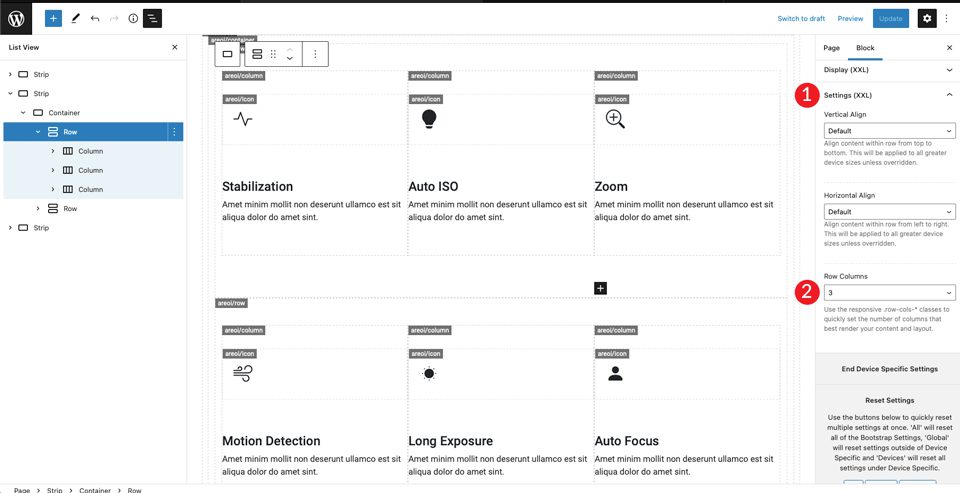
Quindi, passa a XXL e imposta le colonne su 3. Questo dirà a Bootstrap di posizionare tutti i contenuti nella riga da visualizzare in una colonna su dispositivi mobili e tre colonne su schermi più grandi.

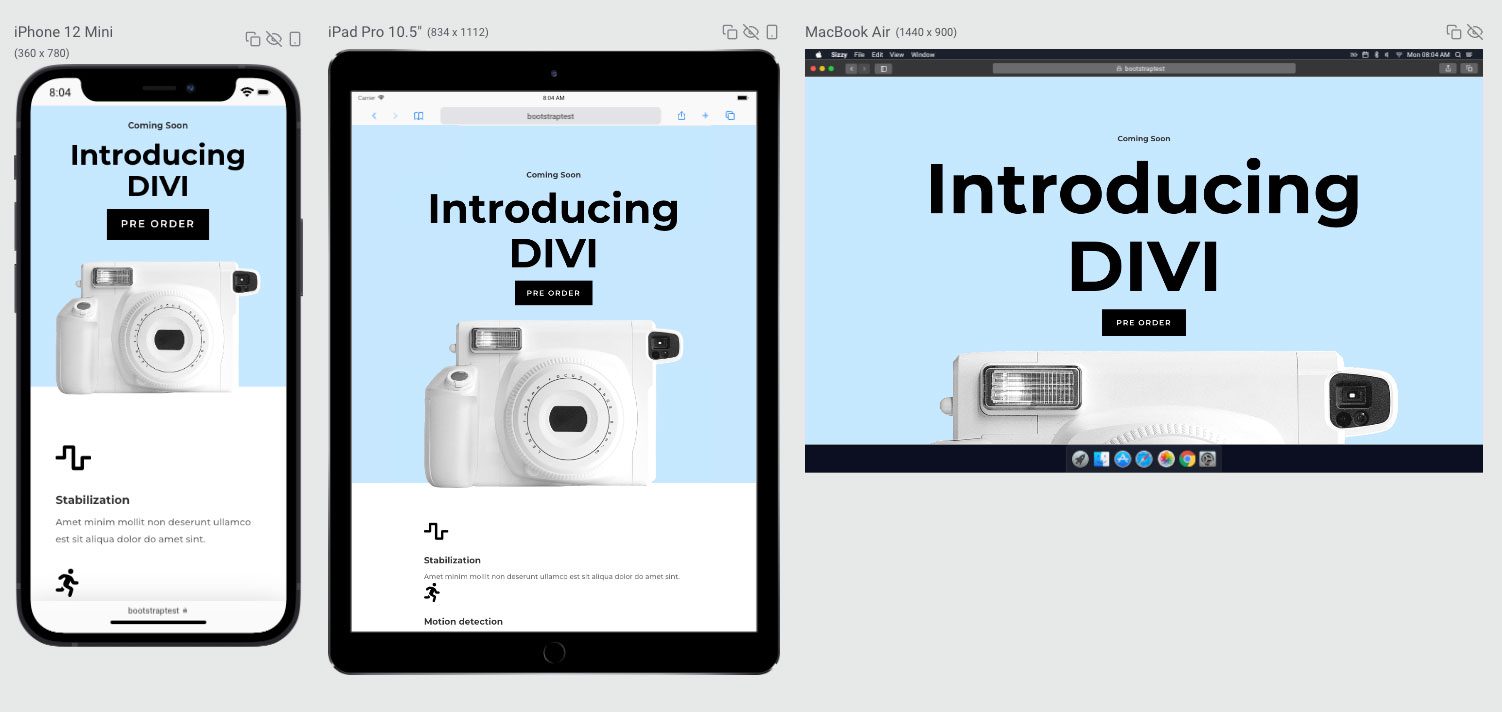
Puoi modificare le altre dimensioni dello schermo a tuo piacimento, ma queste impostazioni renderanno il tuo layout buono sia sugli schermi più grandi che su quelli più piccoli.
Risultato finale

Che ne dici di usare Bootstrap con Divi?

Sebbene Bootstrap sia una buona opzione quando si lavora con temi WordPress generici, generalmente non è l'opzione migliore se si prevede di utilizzare Divi. Con Divi, hai la possibilità di progettare siti Web belli e completamente reattivi senza la necessità di alcuna integrazione Bootstrap. Divi viene fornito di serie con più di 40 moduli, il che consente infinite possibilità di design. Inoltre, Divi include più di 200 pacchetti di siti Web completi con oltre 2.000 layout di siti Web predefiniti disponibili per te.
Se hai intenzione di creare il tuo look, il Visual Builder integrato di Divi lo rende facile. Puoi vedere le modifiche in tempo reale mentre progetti il tuo sito sul front-end. Puoi creare e personalizzare le tue pagine senza sforzo utilizzando i moduli, quindi modificare colori, testo, aggiungere effetti di sfondo e altro ancora. Divi ti consente di salvare e gestire i tuoi progetti, nonché di impostare elementi e stili globali.
I plugin Bootstrap di WordPress semplificano l'uso di Bootstrap
Sebbene WordPress non sia progettato per funzionare con Bootstrap in modo nativo, funzionano bene insieme con un piccolo aiuto. Se sei un tipo pratico, puoi portare Bootstrap nel tuo sito WordPress creando modelli di pagina personalizzati, ma dovrai fare molta codifica. Detto questo, con i plugin disponibili nel repository di WordPress, l'integrazione dei due è un compito meno scoraggiante. Con il plug-in All Bootstrap Blocks, puoi prendere un normale tema Jane e creare un sito WordPress senza tutto il tempo necessario per codificare le cose manualmente. Se stai cercando un modo semplice per integrare Bootstrap con WordPress, dovresti assolutamente considerare l'utilizzo di un plug-in Bootstrap di WordPress.
Hai incorporato Bootstrap nelle tue build di WordPress? Se è così, suona nella sezione commenti qui sotto.
