Come utilizzare le query multimediali CSS: una guida completa per principianti
Pubblicato: 2022-05-29È passato più di un decennio da quando il responsive web design è diventato un termine familiare ed è fondamentale che tutti gli sviluppatori front-end sappiano come utilizzare le query multimediali CSS nel 2022. La sintassi di base per una query multimediale CSS non è difficile da ricordare, ma non è così facile ricordare tutte le diverse funzionalità multimediali a cui hai accesso durante la creazione di siti Web reattivi.
Questo tutorial su come utilizzare le media query CSS tratterà tutto ciò che vorrai sapere per iniziare.

Sommario:
- La sintassi delle query multimediali CSS #
- Definizione dei tipi di media nelle media query CSS #
- Modificatori di media query (operatori logici) #
- Funzionalità multimediali comuni per le query multimediali CSS #
- Funzionalità multimediali meno comuni per le query multimediali CSS #
- Funzionalità multimediali da query multimediali CSS livello 5 #
- Funzionalità multimediali non standard #
- Procedure consigliate per le query multimediali CSS #
Come utilizzare le media query CSS: la sintassi
Prima di arrivare alle diverse funzionalità multimediali stesse, esaminiamo la sintassi di base per una query multimediale CSS. Una query multimediale è simile a questa:
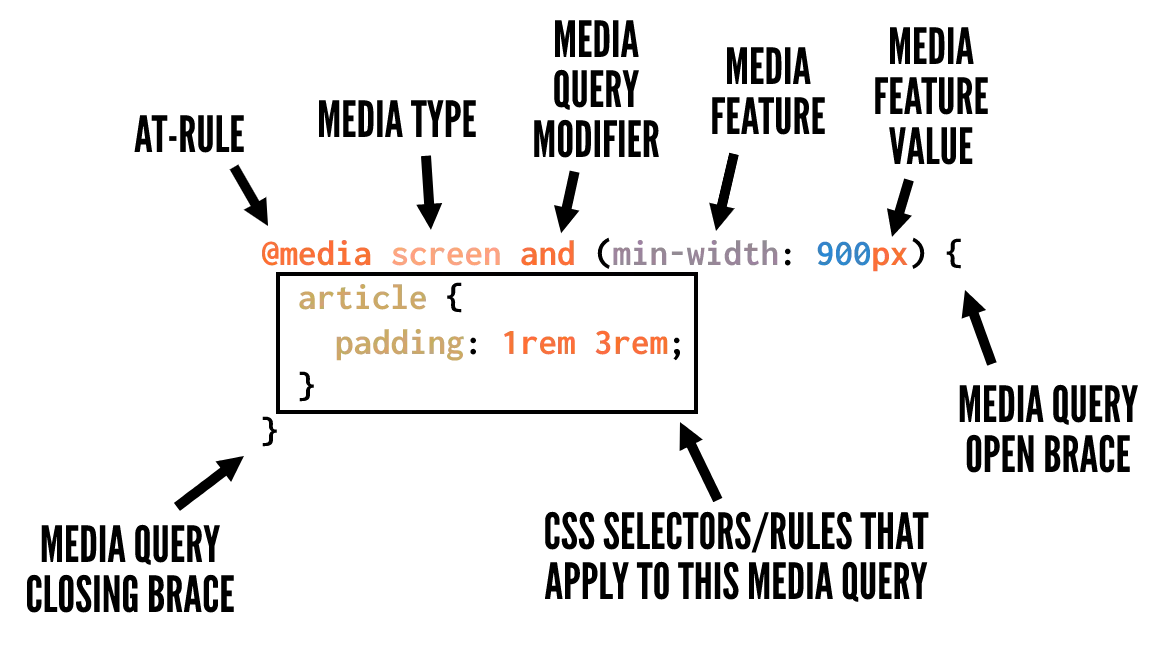
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } Linguaggio del codice: CSS ( css )Per aiutarti a scomporre ciascuna delle parti, ecco un'immagine pratica che identifica tutte le parti di una tipica query multimediale CSS:

Ed ecco un riepilogo insieme a ulteriori dettagli su ciò che è nell'immagine:
-
@media– La regola CSS at che indica che stai scrivendo una query multimediale -
screen: uno dei tipi di supporto disponibili per identificare i dispositivi a cui dovrebbe essere indirizzata la query multimediale. Questo è facoltativo se non stai utilizzando gli operatorinoteonly. -
and– Un modificatore di query multimediali, chiamato anche operatore logico, che consente di indirizzare in modo condizionale determinati dispositivi e funzionalità multimediali. -
(min-width: 900px)– Una delle numerose funzioni e valori multimediali disponibili per scegliere come target dimensioni di dispositivi, tipi di dispositivi, capacità del dispositivo specifici, ecc. -
article { ... }– I selettori e le regole CSS, nidificati all'interno di parentesi graffe di apertura e chiusura, che indicano quali regole CSS si desidera applicare alle query multimediali.
Puoi includere tutti i CSS che desideri all'interno delle parentesi graffe di apertura e chiusura della query multimediale, purché il CSS sia formattato correttamente, in modo che non si rompa (ad esempio, nessuna parentesi graffa mancante per i selettori, ecc.).
Come utilizzare le media query CSS: definizione dei tipi di media
Come mostrato nella sezione precedente, puoi facoltativamente definire quali tipi di media vuoi indirizzare con la tua media query. I tipi di media descrivono la categoria di dispositivo a cui si desidera applicare gli stili. I tipi di media sono definiti con una delle tre parole chiave:
-
all: indica che desideri scegliere come target tutti i dispositivi, senza eccezioni. -
print: punta ai dispositivi che inviano l'output a un display di stampa come la finestra "Anteprima di stampa" in un browser web. -
screen– Questo è l'opposto diprint, che prende di mira tutti i dispositivi che non rientrano nella categoriaprint.
Sopra sono gli unici tipi di media che dovresti usare, se presenti. Nella specifica di livello 4 delle query multimediali CSS, numerosi tipi di media precedentemente supportati sono ora deprecati. Le specifiche scoraggiano l'uso di questi e ai browser viene richiesto di ignorarli mentre continuano a visualizzarli come codice "valido" (per garantire che il codice non si rompa in futuro). Questi tipi di media includono: tty , tv , projection , handheld , braille , embossed , aural e speech .
E si noti che la specifica spiega anche:
Si prevede che anche tutti i tipi di media saranno obsoleti nel tempo, poiché vengono definite le caratteristiche dei media appropriate che catturano le loro differenze importanti.
In altre parole, ci si aspetta che un giorno scriveremo tutte le nostre media query senza tipi di media.
Potrebbe interessarti anche:
- API REST di WordPress: cos'è e come iniziare a utilizzarla
- L'ultimo tutorial sulla griglia CSS per principianti (con esempi interattivi)
- Il test di velocità del sito Web mobile non è andato bene? Ecco 10 modi per migliorare la velocità della pagina mobile ️
Modificatori di media query (operatori logici)
Ogni media query ha anche accesso a due modificatori specifici, o operatori logici, che consentono di aggiungere la logica condizionale alle media query.
Un modificatore è una singola parola chiave che influisce sul significato della funzione multimediale che la segue. I modificatori disponibili sono:
Il not modificatore
Quando questo modificatore precede una funzione multimediale, esclude i dispositivi di destinazione dalla query multimediale (in modo simile a come funziona il selettore :not() dei CSS).
Ecco un esempio:
@media not print { article { padding : 1rem 3rem ; } } Linguaggio del codice: CSS ( css ) La media query di cui sopra mirerebbe a tutti i dispositivi che non sono dispositivi di stampa, quindi quanto sopra equivarrebbe all'utilizzo screen senza modificatore.
L' only modificatore
Questo modificatore è specifico per aiutare i browser legacy ad analizzare correttamente una query multimediale. Come spiegano le specifiche: "L' only parola chiave non ha effetto sul risultato della media query, ma farà sì che la media query venga analizzata dagli user agent legacy come specificando "solo" il tipo di media sconosciuto e quindi venga ignorata".
Dai un'occhiata a un esempio:
@media only screen { article { padding : 1rem 3rem ; } } Linguaggio del codice: CSS ( css ) Il modificatore and
Utilizzato per combinare più funzionalità multimediali in un'unica query multimediale.
Un esempio è il seguente:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } Linguaggio del codice: CSS ( css )Quanto sopra si rivolge a tutti i dispositivi non di stampa che hanno una larghezza uguale o superiore a 800px.
Il , modificatore
La virgola consente di includere un elenco di media query che funziona in modo simile a una logica or un operatore.
Ecco un esempio:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } Linguaggio del codice: CSS ( css )Gli stili nella query multimediale sopra riguarderanno una delle due query multimediali separate dalla virgola. Questo è simile a come funziona la virgola quando si utilizzano i selettori CSS.
Funzionalità multimediali comuni per le query multimediali CSS
Ora arriviamo al succo di questa guida su come utilizzare le query multimediali CSS: le diverse funzionalità multimediali che puoi incorporare. Questi dispositivi di destinazione hanno caratteristiche specifiche come indicato dalle funzionalità multimediali scelte.
Le funzionalità multimediali migliorano l'uso dei tipi di media, consentendoti di utilizzare un approccio più dettagliato per applicare i tuoi stili in determinate circostanze. In questa sezione e nelle sezioni seguenti, descriverò a cosa si rivolge ciascuno, insieme ad un codice di esempio per mostrare ciascuno dei possibili valori o tipi di valori.
Questa sezione esamina le funzioni multimediali più comunemente utilizzate e meglio supportate:
width : Larghezza della finestra inclusa la larghezza della barra di scorrimento. Consente inoltre l'uso dei min- min e max- .
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } Linguaggio del codice: CSS ( css ) height : l'altezza della finestra. Accetta min- min e max- .
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } Linguaggio del codice: CSS ( css ) orientation : Orientamento della finestra.
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } Linguaggio del codice: CSS ( css ) display-mode : la modalità di visualizzazione dell'applicazione, come specificato nel manifest dell'app Web.
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } Linguaggio del codice: CSS ( css ) aspect-ratio : Basato sulle proporzioni specificate, indicate da due numeri interi positivi separati da una barra.
@media ( aspect-ratio: 16 / 9 ) { ... } Linguaggio del codice: CSS ( css ) color : numero di bit per componente colore del dispositivo di output o zero se il dispositivo non utilizza il colore. Consente inoltre l'uso di min- min e max- . Nessun valore indica che stai prendendo di mira qualsiasi dispositivo a colori.
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } Linguaggio del codice: CSS ( css ) grid : rileva se il dispositivo utilizza uno schermo basato su griglia (ad esempio un terminale basato su testo) o uno schermo basato su bitmap (come la maggior parte dei computer, tablet e smartphone moderni). Un valore di 1 significa basato sulla griglia, un valore di 0 significa basato su bitmap.
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } Linguaggio del codice: CSS ( css ) monochrome : bit per pixel nel frame buffer monocromatico del dispositivo.
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } Linguaggio del codice: CSS ( css ) resolution : La densità dei pixel del dispositivo di output. Può anche utilizzare i min- min e max- .
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } Linguaggio del codice: CSS ( css )Funzionalità multimediali meno comuni per le query multimediali CSS
Le seguenti funzionalità multimediali non sono così comunemente utilizzate, ma potresti trovarle utili in circostanze specifiche. Alcuni di questi potrebbero anche non avere il supporto del browser, quindi assicurati di cercare il supporto su caniuse.com o MDN prima di utilizzarli.
any-hover : se è presente o meno la funzionalità hover.
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } Linguaggio del codice: CSS ( css ) any-pointer : se è presente un dispositivo di puntamento e quanto è preciso.
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } Linguaggio del codice: CSS ( css ) color-gamut : gamma approssimativa di colori supportati dal dispositivo.
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } Linguaggio del codice: CSS ( css ) color-index : numero di voci nella tabella di ricerca dei colori del dispositivo di output. Consente inoltre l'uso di min- min e max- . Nessun valore indica che stai prendendo di mira qualsiasi indice di colore.
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } Linguaggio del codice: CSS ( css ) hover : se l'utente può passare il mouse sopra gli elementi.

@media ( hover: none) { ... } @media ( hover: hover) { ... } Linguaggio del codice: CSS ( css ) overflow-block : come il dispositivo gestisce il contenuto che eccede lungo l'asse del blocco.
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } Linguaggio del codice: CSS ( css ) overflow-inline : in che modo il dispositivo gestisce il contenuto che esce dalla vista lungo l'asse inline.
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } Linguaggio del codice: CSS ( css ) pointer : se è presente un puntatore sul dispositivo.
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } Linguaggio del codice: CSS ( css ) scan : se il dispositivo è interlacciato (come alcuni televisori al plasma) o progressivo (come la maggior parte dei monitor dei computer).
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } Linguaggio del codice: CSS ( css ) update : Cioè, frequenza di aggiornamento. La frequenza con cui il dispositivo di output può modificare l'aspetto del contenuto.
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } Linguaggio del codice: CSS ( css )Funzionalità multimediali dalle query multimediali CSS livello 5
Le seguenti funzionalità multimediali sono nuove nella specifica di livello 5 delle query multimediali. Solo alcuni di questi hanno il supporto del browser al momento, ma è bene sapere cosa c'è all'orizzonte quando impari a utilizzare le query multimediali CSS.
dynamic-range : combinazione di luminosità, rapporto di contrasto e profondità del colore supportata dal dispositivo.
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } Linguaggio del codice: CSS ( css ) forced-colors : rileva se il dispositivo ha abilitato una tavolozza di colori limitata selezionata dall'utente, ad esempio quando è abilitata la modalità Contrasto elevato di Windows.
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } Linguaggio del codice: CSS ( css ) horizontal-viewport-segments : il numero di segmenti orizzontali logici del viewport.
@media ( horizontal-viewport-segments: 3 ) { ... } Linguaggio del codice: CSS ( css ) environment-blending : interroga le caratteristiche del display dell'utente.
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } Linguaggio del codice: CSS ( css ) inverted-colors : se il browser o il sistema operativo sta invertendo i colori.
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } Linguaggio del codice: CSS ( css ) nav-controls : se il browser fornisce controlli di navigazione rilevabili.
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } Linguaggio del codice: CSS ( css ) prefers-contrast : se l'utente preferisce aumentare o diminuire il contrasto tra i colori adiacenti.
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } Linguaggio del codice: CSS ( css ) prefers-color-scheme : se l'utente preferisce una combinazione di colori chiara o scura.
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } Linguaggio del codice: CSS ( css ) prefers-reduced-data : se l'utente preferisce un contenuto alternativo che utilizza meno dati.
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } Linguaggio del codice: CSS ( css ) prefers-reduced-motion : se l'utente preferisce meno movimento sulla pagina.
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } Linguaggio del codice: CSS ( css ) prefers-reduced-transparency : se l'utente ha richiesto il sistema, ridurre al minimo la quantità di effetti di livello trasparenti o traslucidi.
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } Linguaggio del codice: CSS ( css ) scripting : se è disponibile lo scripting (quasi sempre JavaScript).
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } Linguaggio del codice: CSS ( css ) vertical-viewport-segments : il numero di segmenti orizzontali logici del viewport.
@media ( vertical-viewport-segments: 3 ) { ... } Linguaggio del codice: CSS ( css ) video-color-gamut : la gamma approssimativa di colori supportati dal browser e dal dispositivo.
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } Linguaggio del codice: CSS ( css ) video-dynamic-range : la gamma approssimativa di colori supportati dal browser e dal dispositivo.
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } Linguaggio del codice: CSS ( css )Funzionalità multimediali non standard
Infine, ecco alcune funzionalità multimediali non standard che non sono consigliate per l'uso, ma in alcuni casi potresti trovare utili per il targeting di tipi specifici di dispositivi (ad es. tablet e telefoni iOS):
-webkit-device-pixel-ratio : alternativa alla funzione di resolution multimediale, definita con un valore numerico.
@media ( -webkit-device-pixel-ratio: 2 ) { ... } Linguaggio del codice: CSS ( css ) webkit-animation : se il dispositivo supporta le animazioni con prefisso del fornitore.
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } Linguaggio del codice: CSS ( css ) webkit-transform-2d : se il dispositivo supporta le trasformazioni CSS 2D con prefisso del fornitore.
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } Linguaggio del codice: CSS ( css ) webkit-transform-3d : se il dispositivo supporta le trasformazioni 3D CSS con prefisso del fornitore.
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } Linguaggio del codice: CSS ( css ) webkit-transition : una funzione obsoleta che rileva se il dispositivo supporta le transizioni con prefisso del fornitore.
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } Linguaggio del codice: CSS ( css )Come puoi vedere, la gamma di funzionalità multimediali utilizzate nelle query multimediali CSS è cresciuta un po' da quando è iniziato il movimento di responsive web design. Puoi rilevare praticamente tutto ciò che vuoi e scrivere CSS per ogni tipo di capacità del dispositivo.
Procedure consigliate per le query multimediali CSS
Ho trattato molto codice grezzo in questa guida su come utilizzare le query multimediali CSS, ma il codice da solo non ti renderà un esperto di query multimediali. Di seguito sono riportati alcuni suggerimenti e suggerimenti generali per ottenere il massimo dalle query multimediali CSS:
- Non scrivere media query per dispositivi di dimensioni specifiche come iPad, iPhone, ecc. Scrivi media query in base a come i tuoi layout si "interrompono" in punti diversi (da cui il termine "punti di interruzione"). Ciò significa che stai consentendo al contenuto di definire i punti di interruzione.
- Se possibile, adotta un approccio mobile first con le tue media query in cui il tuo CSS non media query verrebbe applicato al dispositivo più piccolo, quindi aggiungi media query per viewport più grandi, se necessario.
- Sfrutta le funzionalità di layout CSS come flexbox e CSS grid per creare layout naturalmente reattivi senza la necessità di media query, se possibile.
- Non ignorare la possibilità di utilizzare media query verticali che controllano l'altezza del viewport. Questo potrebbe aiutarti a evitare alcune insidie di layout su dispositivi più piccoli.
- Non rimanere bloccato solo su larghezza e altezza. Usa alcune delle altre funzionalità multimediali ben supportate che possono aiutare con l'accessibilità e l'esperienza utente complessiva dei tuoi layout su dispositivi diversi.
Query sui media CSS nel 2022 e oltre
Tutte le nuove funzionalità multimediali introdotte negli ultimi anni hanno reso le possibilità di scrivere media query CSS eccitanti e potenti!
Dovresti assolutamente sfruttare le funzionalità multimediali meglio supportate. Puoi anche iniziare a considerare l'utilizzo di molte delle nuove funzionalità multimediali e aspettarti che un giorno i tipi di media diventeranno un ricordo del passato.
Se hai domande su come utilizzare le query multimediali CSS nel 2022, faccelo sapere nella sezione commenti qui sotto.
…
Non dimenticare di unirti al nostro corso accelerato per velocizzare il tuo sito WordPress. Con alcune semplici correzioni, puoi ridurre il tempo di caricamento anche del 50-80%:

Layout e presentazione di Karol K.
