Come utilizzare i campi personalizzati nei post degli ospiti di WordPress (aggiornato)
Pubblicato: 2020-12-09Vuoi imparare a utilizzare i campi personalizzati nei post degli ospiti di WordPress? I campi personalizzati sono una potente funzionalità di WordPress che ti consente di memorizzare informazioni aggiuntive relative ai tuoi post.
In questo tutorial, ti mostreremo come consentire agli utenti di inviare informazioni in campi personalizzati utilizzando i moduli WordPress.
Crea ora il modulo per i post inviati dagli utenti
Cosa sono i campi personalizzati in WordPress?
I campi personalizzati sono campi extra che puoi creare per raccogliere informazioni in WordPress. A volte vengono chiamati "post meta".
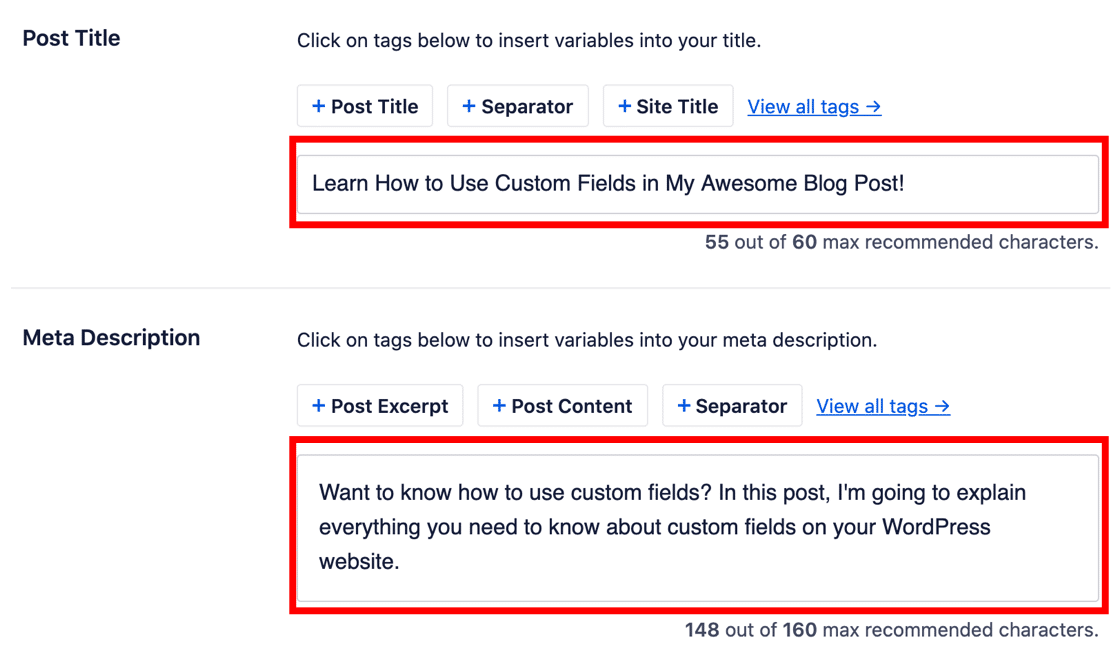
Il tuo sito ha già campi personalizzati per temi e plugin di WordPress. Ad esempio, il plug-in All in One SEO utilizza campi personalizzati per la meta descrizione e il meta titolo. Ogni volta che crei un nuovo post in WordPress, All in One SEO utilizza quei campi extra per salvare i metadati SEO per esso.

Questo è un perfetto esempio di come funzionano i campi personalizzati.
Puoi creare i tuoi campi personalizzati per memorizzare informazioni extra per qualsiasi post, pagina o tipo di post personalizzato. Ad esempio, oltre a scrivere un post di recensione, potresti avere un altro campo per una valutazione.
I campi personalizzati sono utili se vuoi:
- Crea layout personalizzati : puoi impostare il tuo modello in modo che mostri sempre le informazioni dai tuoi campi personalizzati nella stessa posizione.
- Aggiungi contenuto al tuo feed RSS : WordPress ti consente di aggiungere campi personalizzati ai tuoi campi RSS. Puoi usarlo per inserire contenuti extra nel tuo feed, come annunci pubblicitari o loghi di marchi.
- Controlla il modo in cui funziona WordPress : ci sono un sacco di trucchi che puoi fare con i campi personalizzati, come i post che scadono automaticamente in una data prescelta. Per saperne di più sui trucchi con i campi personalizzati, dai un'occhiata a questo campo personalizzato 101.
Ora che abbiamo capito a cosa servono i campi personalizzati, creiamo un modulo guest post con campi personalizzati.
Come utilizzare i campi personalizzati nei post degli ospiti di WordPress
In questo tutorial, personalizzeremo il modulo di invio del guest post con un campo aggiuntivo utilizzando WPForms.
Quindi, alla fine, ti mostreremo come visualizzare i dati del campo personalizzato.
- Installa i campi personalizzati avanzati e i plugin WPForms
- Crea il tuo campo personalizzato in ACF
- Crea il tuo modulo di post per gli ospiti frontend
- Aggiungi il tuo campo personalizzato al modulo di pubblicazione degli ospiti
- Aggiungi i tuoi campi personalizzati al tuo sito
- Visualizza campi personalizzati con Elementor
Modificheremo file WordPress importanti più avanti nel tutorial. Prima di iniziare, esegui un backup del tuo sito WordPress in modo da poter ripristinare facilmente le modifiche se necessario.
Pronto? Per prima cosa, dovremo installare i plugin.
Passaggio 1: installa i campi personalizzati avanzati e i plugin WPForms
WPForms rende facile ottenere post degli ospiti sul frontend del tuo sito web. Per questo tutorial, avremo bisogno di WPForms Pro o superiore.
Questo perché dovremo utilizzare l'addon Post Submissions per ottenere i guest post. L'addon viene fornito con la versione Elite e Pro.
Quindi, iniziamo installando e attivando il plugin WordPress WPForms. Se hai bisogno di aiuto con questo passaggio, vai a questa guida per principianti all'installazione di un plug-in in WordPress.
Successivamente, installiamo il componente aggiuntivo Post Submissions in modo da poter accettare i post degli ospiti senza consentire agli scrittori di accedere al backend di WordPress.
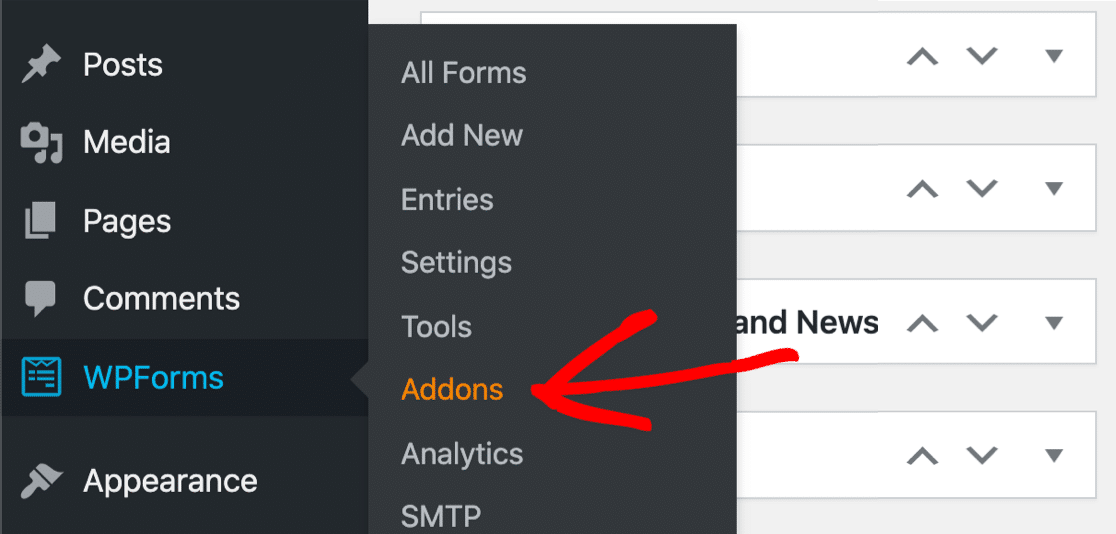
Dalla dashboard di WordPress, fai clic su WPForms » Componenti aggiuntivi .

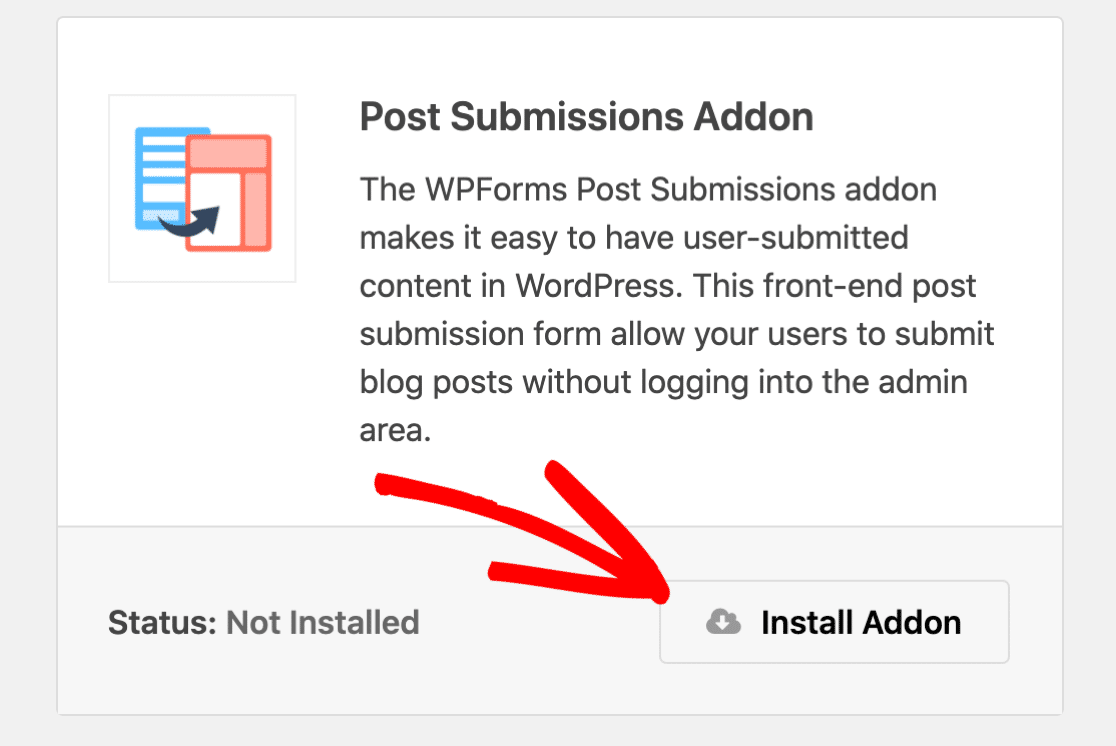
Scorri verso il basso e installa il componente aggiuntivo Post Submissions. Vedrai l'interruttore diventare verde una volta che è attivo.

Infine, installiamo il plug-in gratuito Advanced Custom Fields.
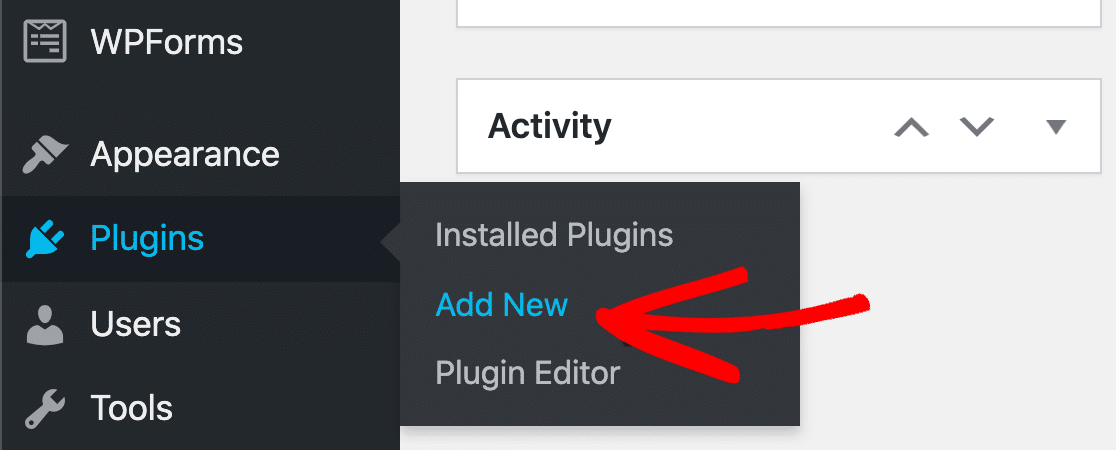
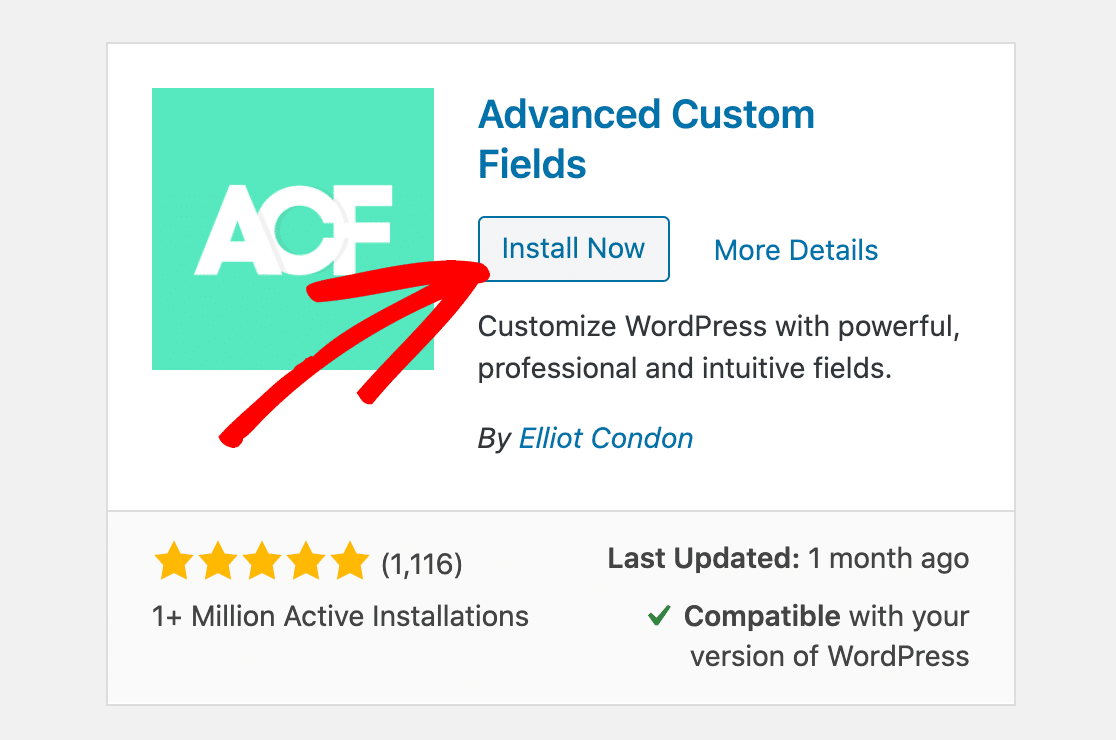
Per installare ACF, vai su Plugin »Aggiungi nuovo .

Ora cerca Campi personalizzati avanzati e fai clic sul pulsante Installa ora .

Quando il plugin è installato, non dimenticare di fare clic su Attiva .
Grande! Ora abbiamo tutto pronto. Andiamo avanti e creiamo il nostro campo personalizzato.
Passaggio 2: crea il tuo campo personalizzato in ACF
Ora dobbiamo creare un campo personalizzato in WordPress. In questo esempio, utilizzeremo un campo personalizzato per raccogliere il nome del sito Web del nostro blogger ospite.
Abbiamo installato il plugin gratuito Advanced Custom Fields (ACF) per semplificare questa parte.
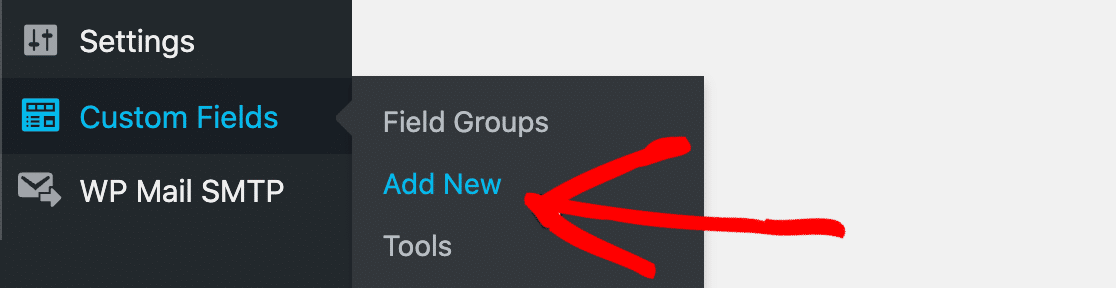
Per iniziare, guarda la barra laterale e fai clic su Campi personalizzati » Aggiungi nuovo .

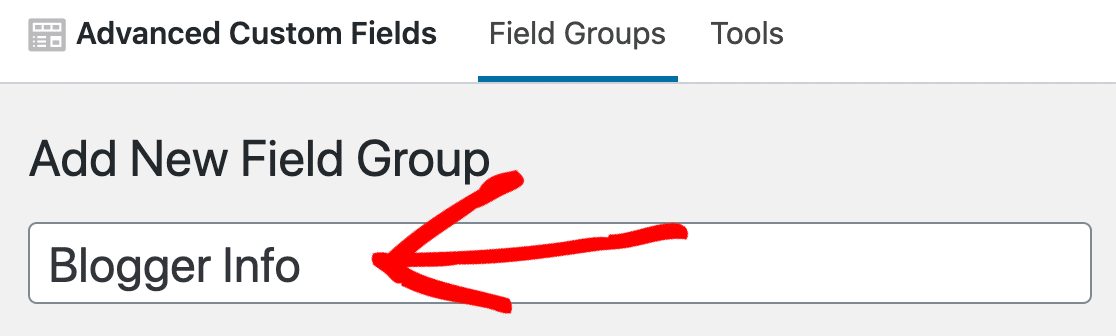
In alto, dai un nome al tuo nuovo gruppo di campi. Non importa cosa digiti qui perché non verrà visualizzato sul frontend.

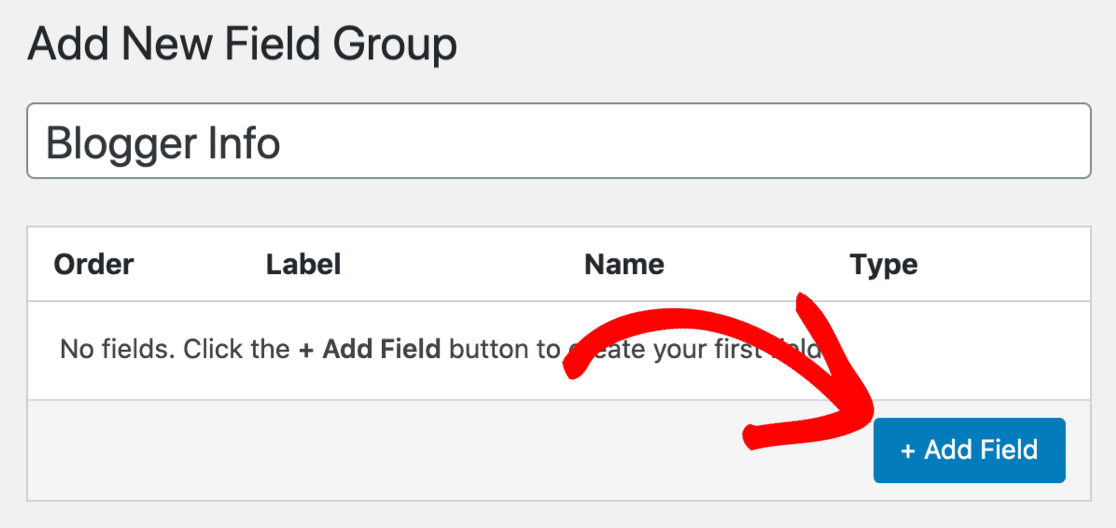
Ora fai clic su Aggiungi campo per iniziare a creare il tuo campo personalizzato.

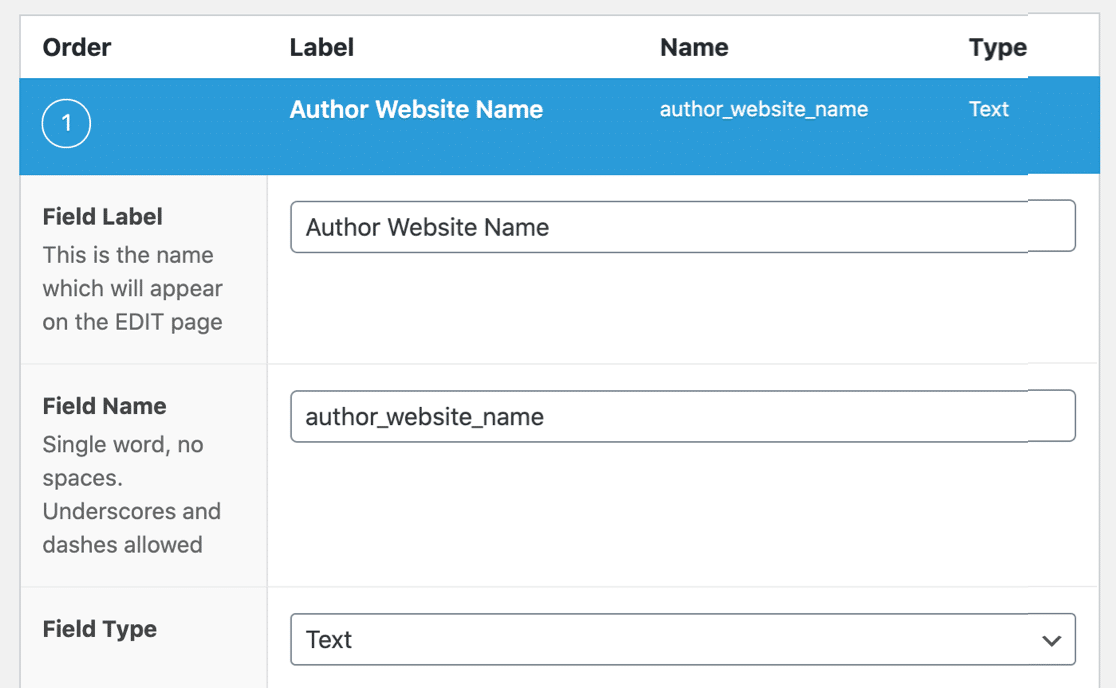
Noterai che alcune opzioni scendono sotto. Non è necessario compilare tutti questi elementi. Ecco i 2 che useremo per il nostro esempio:
- Etichetta campo: dai un nome al nuovo campo.
- Tipo di campo : utilizzeremo un semplice campo di testo, quindi abbiamo lasciato questo set su Testo.
Noterai che il campo Nome campo verrà compilato automaticamente per te.

Vai avanti e fai clic su Pubblica per salvare il tuo nuovo campo personalizzato.
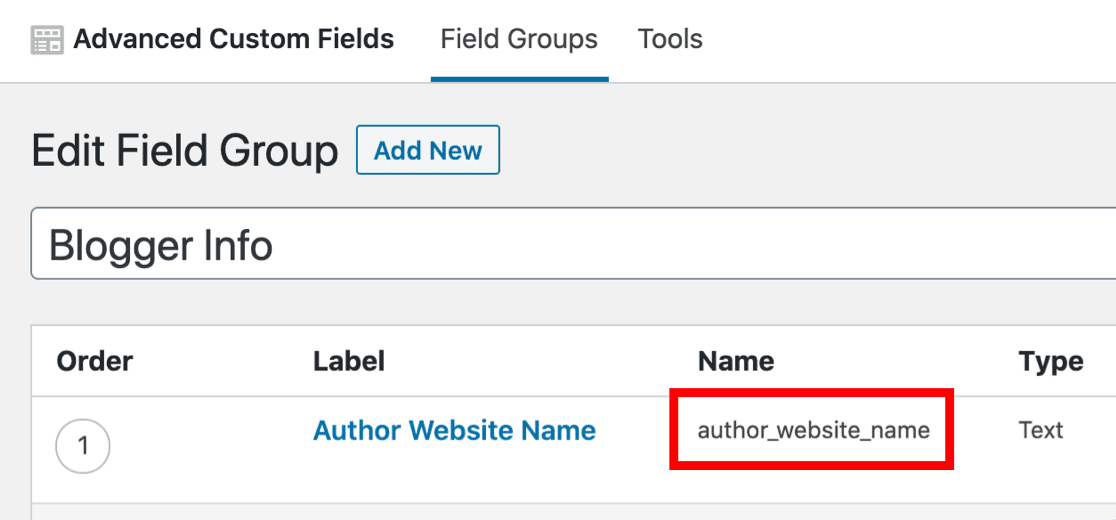
Puoi vedere qui che il nuovo campo è stato salvato. Prendi nota del nome del campo : ti servirà per il passaggio successivo.

Ora possiamo creare il modulo guest post per il frontend del sito.
Passaggio 3: crea il tuo modulo di post per gli ospiti frontend
In questo passaggio, aggiungeremo il nostro nuovo campo personalizzato a un modulo di invio del guest post.
Questo ci consentirà di raccogliere facilmente informazioni aggiuntive dai blogger.
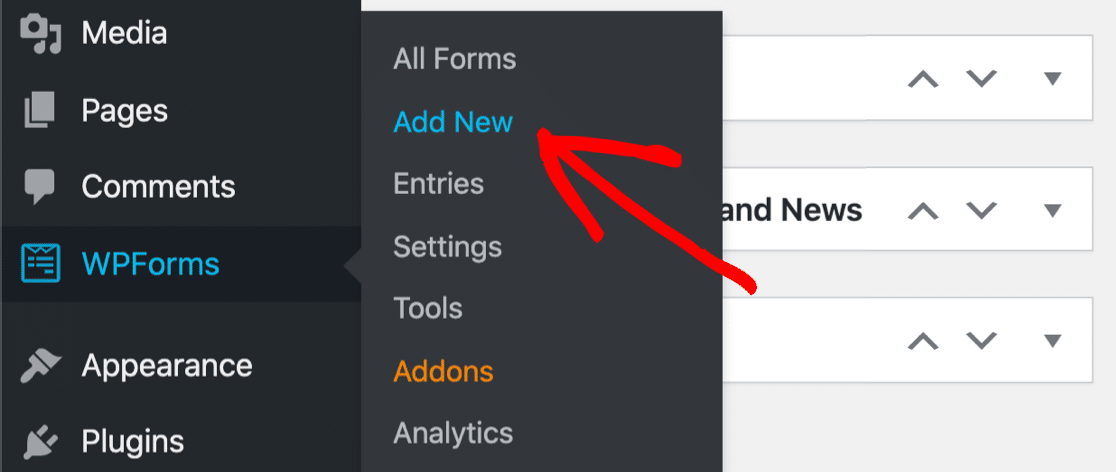
Se non hai già un modulo per i post inviati dagli utenti, inizia facendo clic su WPForms »Aggiungi nuovo nella barra di navigazione di WordPress.


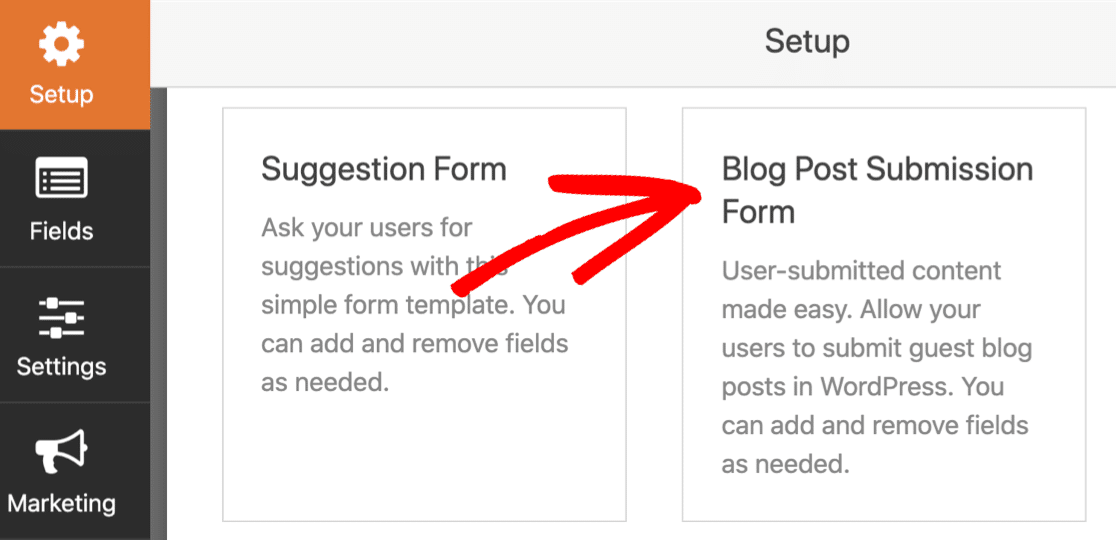
Ora fai clic sul modulo di invio post sul blog per aprirlo.

Per configurare il modulo, vai a questa guida sulla creazione di un modulo frontend per i post inviati dagli utenti.
Quando hai tutte le basi pronte, torna a questo tutorial.
Passaggio 4: aggiungi il tuo campo personalizzato al modulo di pubblicazione degli ospiti
Ora che hai un modulo di post inviato dall'utente, ti consigliamo di aggiungere il campo personalizzato che abbiamo creato nel passaggio 2.
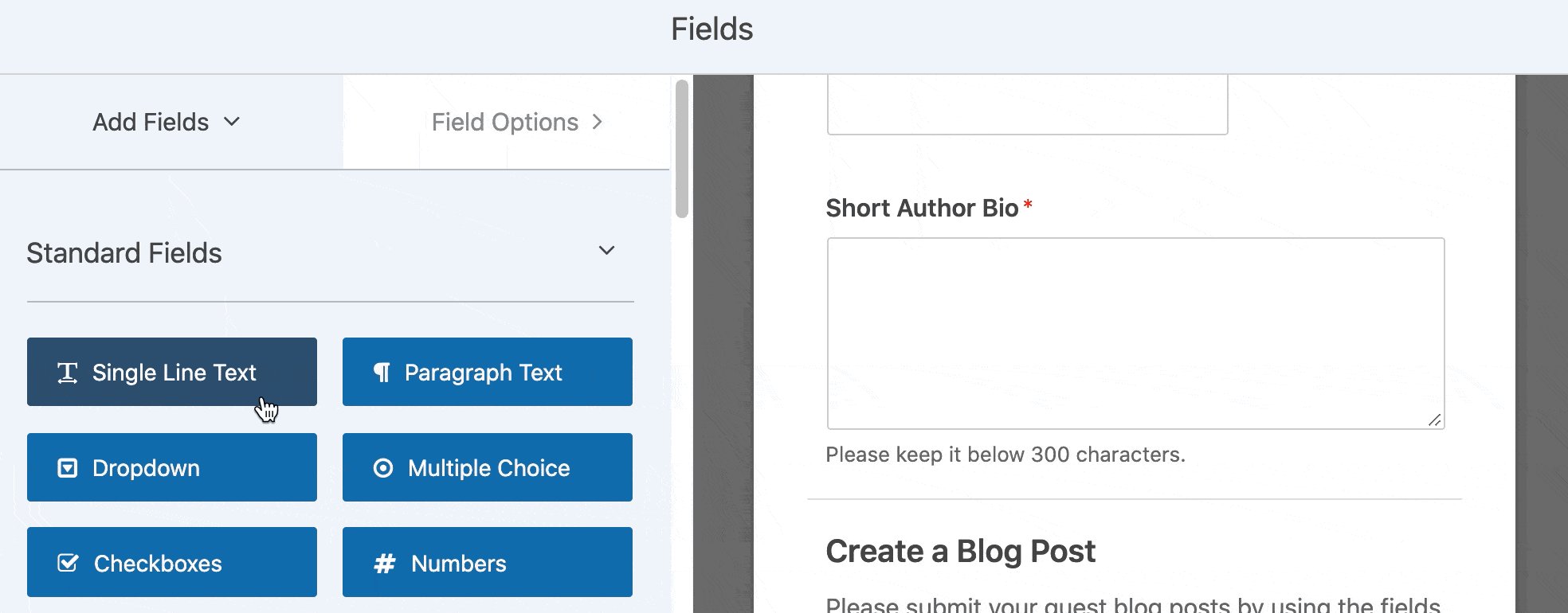
Apri il modulo nel generatore di moduli se non l'hai già fatto. Vedrai i campi per il tuo blogger ospite per aggiungere i loro:
- Pubblica contenuto
- Immagine in primo piano (caricamento file)
- Titolo del post
- E altro ancora.
Andremo a configurare un campo aggiuntivo in modo che corrisponda al nostro nuovo campo personalizzato.
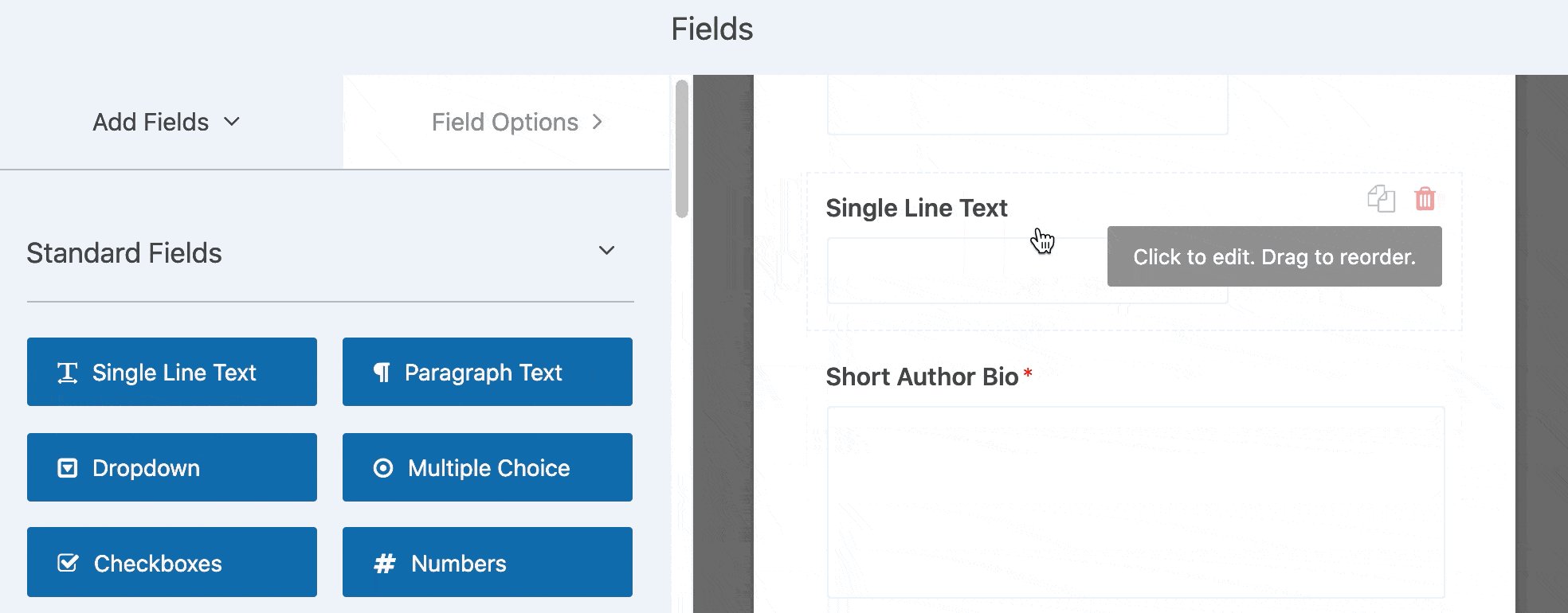
Trasciniamo un campo di testo a riga singola dal pannello di sinistra nell'anteprima del modulo a destra.
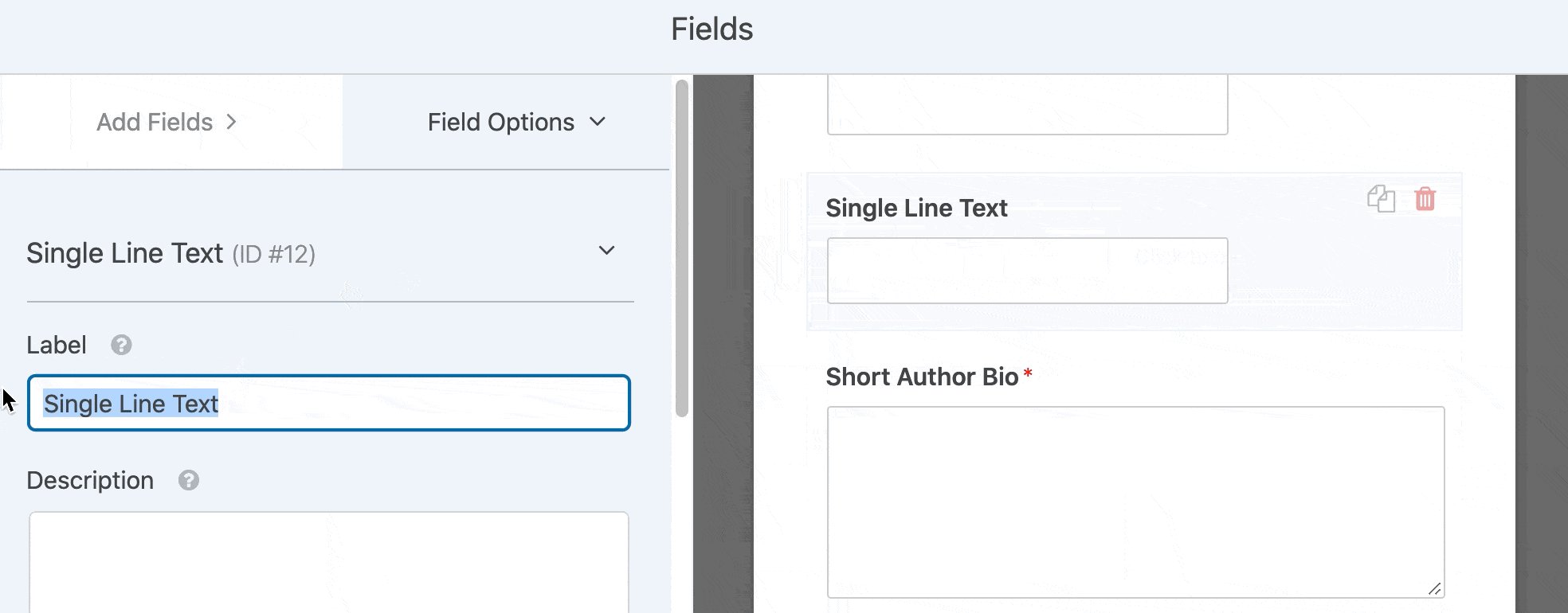
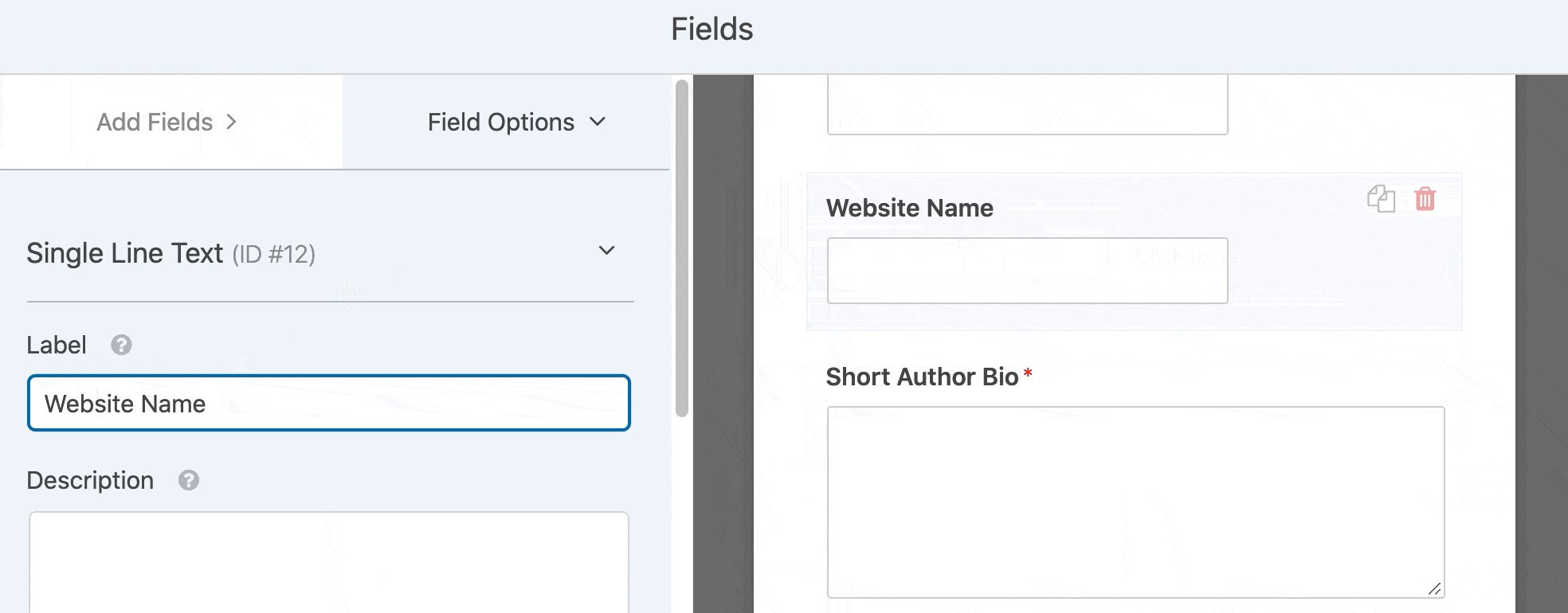
Chiameremo questo sito web con il nome .

Ora siamo pronti per mappare il campo al campo che abbiamo creato nel plugin Advanced Custom Fields.
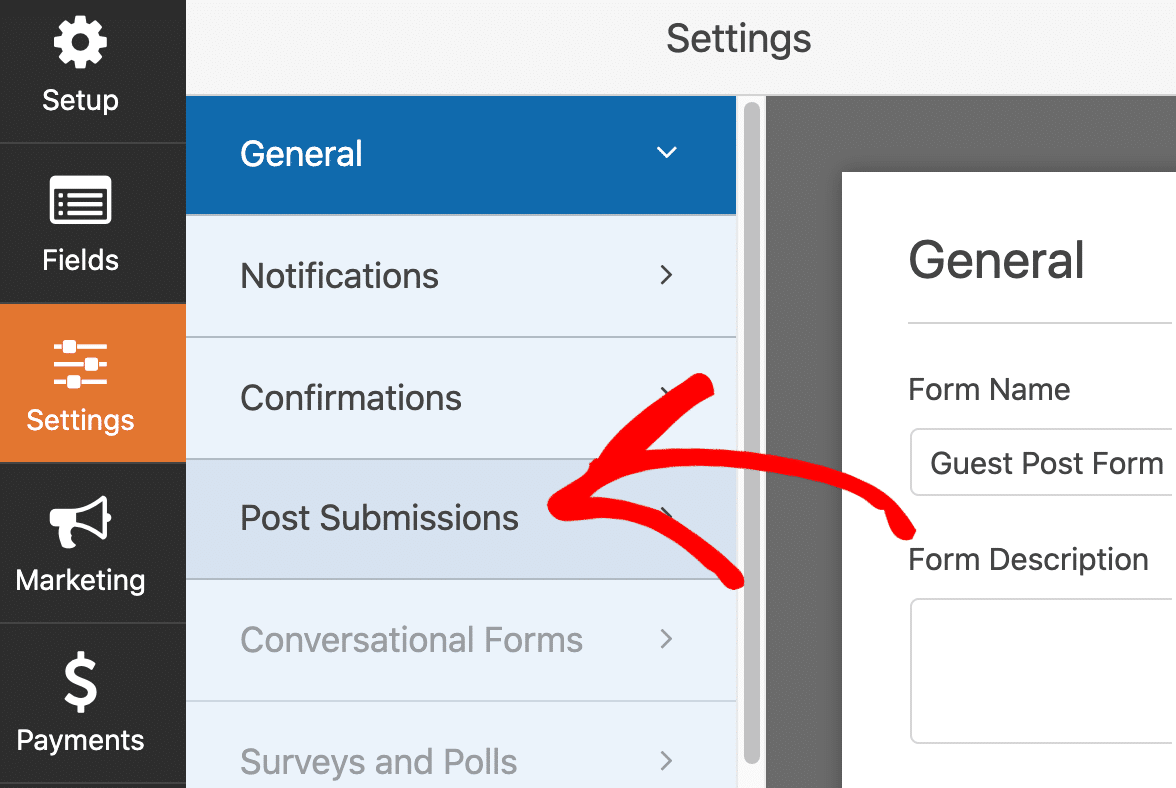
Per iniziare, fai clic su Impostazioni sul lato sinistro, quindi su Pubblica contributi .

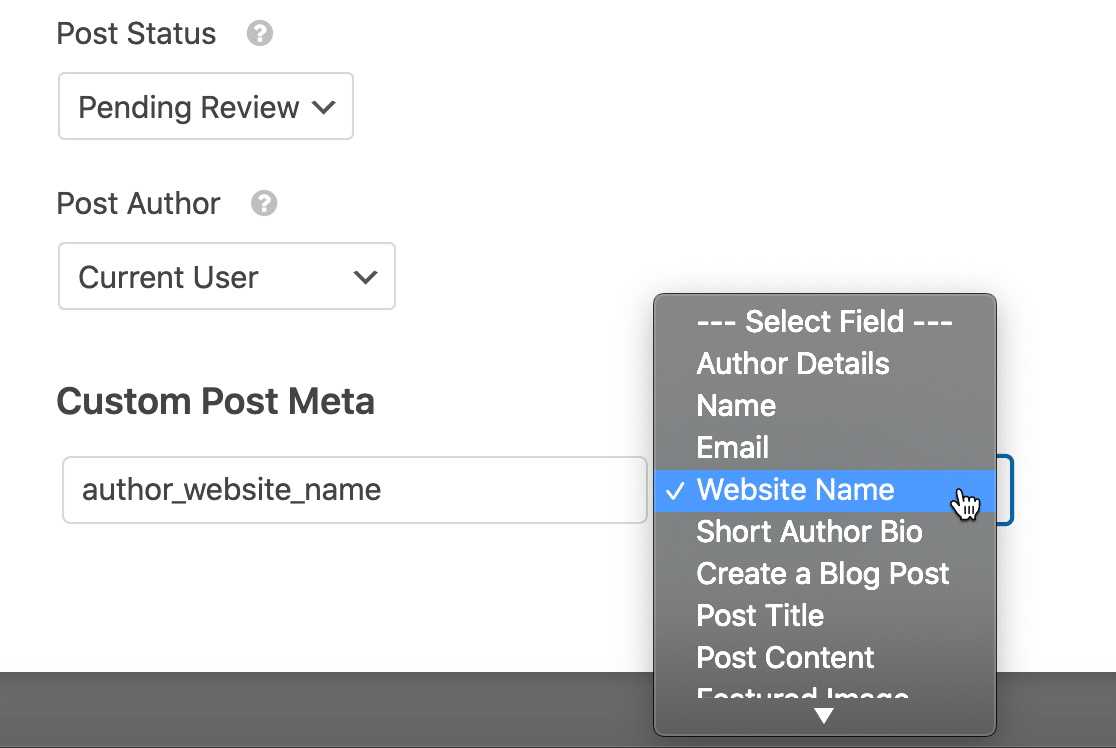
Questa schermata mostra tutte le funzionalità e le caratteristiche del componente aggiuntivo Post Submissions. Puoi impostare lo stato del post e altre impostazioni qui.
Per aggiungere il campo personalizzato, dovrai scorrere fino alla sezione Custom Post Meta .
A sinistra, abbiamo incollato il nome del campo che abbiamo creato in precedenza. E sulla destra, possiamo scegliere il campo del modulo Nome sito web che abbiamo appena aggiunto al modulo.

Ora tutto ciò che viene digitato nel campo Nome sito web verrà salvato nel campo personalizzato.
Questo è tutto! Fare clic su Salva per salvare il modulo.
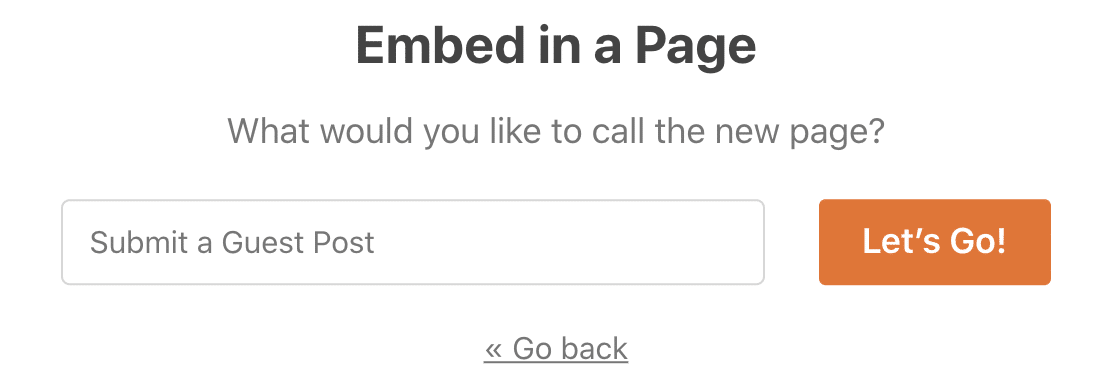
Ti consigliamo di fare clic sul pulsante Incorpora per pubblicare il modulo se non l'hai già fatto. Puoi aggiungerlo automaticamente a una pagina o utilizzare uno shortcode.

Ora, quando visualizzi il modulo di invio del post degli ospiti sul frontend, vedrai il campo extra che abbiamo aggiunto in precedenza.

Vai avanti e compila il modulo con una voce di prova. Una volta inviato, possiamo visualizzare il campo sul frontend del tuo sito.
Passaggio 5: aggiungi i tuoi campi personalizzati al tuo sito web
Esistono molti modi diversi per mostrare i dati dei campi personalizzati in WordPress. Ti mostreremo alcuni semplici esempi.
Questo primo metodo richiede una certa conoscenza dei file dei temi di WordPress. Prima di andare avanti, crea un tema figlio per il tuo sito Web e crea un backup nel caso qualcosa vada storto.
In tutti questi esempi, useremo la funzione the_field() in Advanced Custom Fields.
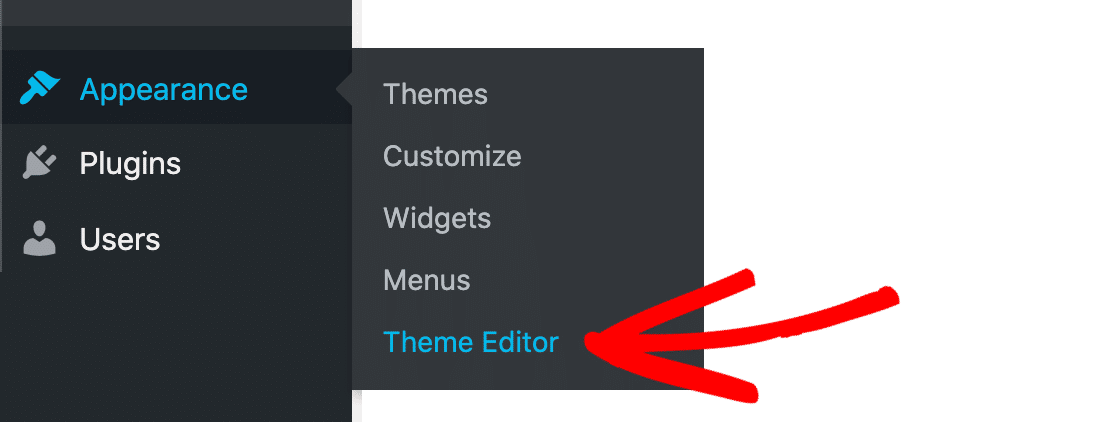
Per prima cosa, modifichiamo il nostro modello di post singolo per visualizzare il campo. Vai su Aspetti » Editor di temi .

Abbiamo aperto il file del tema chiamato single.php . Nel tuo tema, il nome di questo file modello potrebbe essere diverso.
Trova un punto in cui visualizzare il tuo campo, quindi incolla questo codice. Questo è un esempio semplicissimo per iniziare:
<?php if( get_field('author_website_name') ): ?>
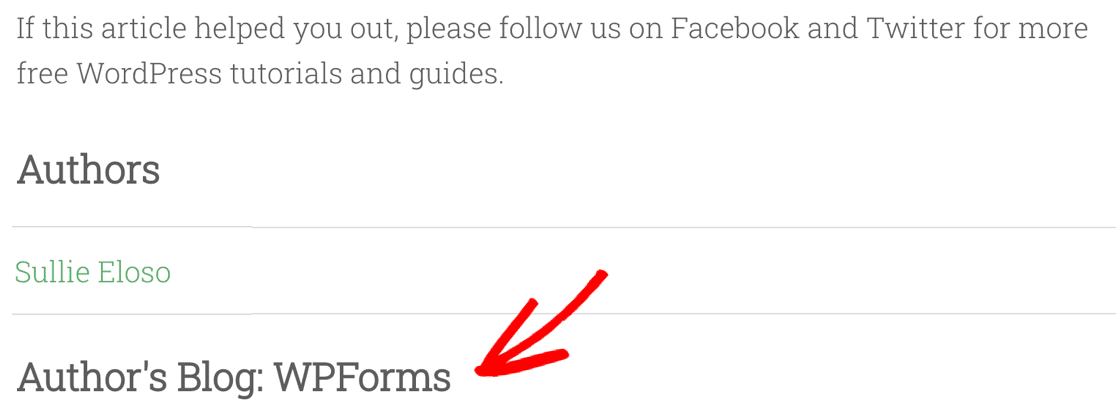
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Cambia il nome del campo author_website_name con il nome del campo che hai creato. Quando salvi il file modello, il tuo campo verrà visualizzato nei post del tuo blog in cui hai inserito il codice.

Puoi anche utilizzare campi personalizzati per sostituire le informazioni nei post. Ad esempio, puoi cambiare automaticamente il nome dell'autore in un post con il nome dell'autore ospite.
Per fare ciò, abbiamo creato un campo chiamato guest_author e abbiamo usato questo frammento di codice per cambiare i nomi. Se vuoi provare questo, ti consigliamo di utilizzare il plug-in Code Snippets invece di modificare direttamente il tuo file functions.php .
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Se questo sembra un po' complicato, ti mostreremo rapidamente un modo più semplice per utilizzare i campi personalizzati con Elementor.
Passaggio 6: visualizza campi personalizzati con Elementor
Prima di completare il tutorial sull'utilizzo dei campi personalizzati nei post inviati dagli utenti, volevamo mostrarti rapidamente come visualizzare un campo personalizzato in Elementor.
Questo metodo ti consente di creare facilmente modelli avanzati per i contenuti inviati dagli utenti.
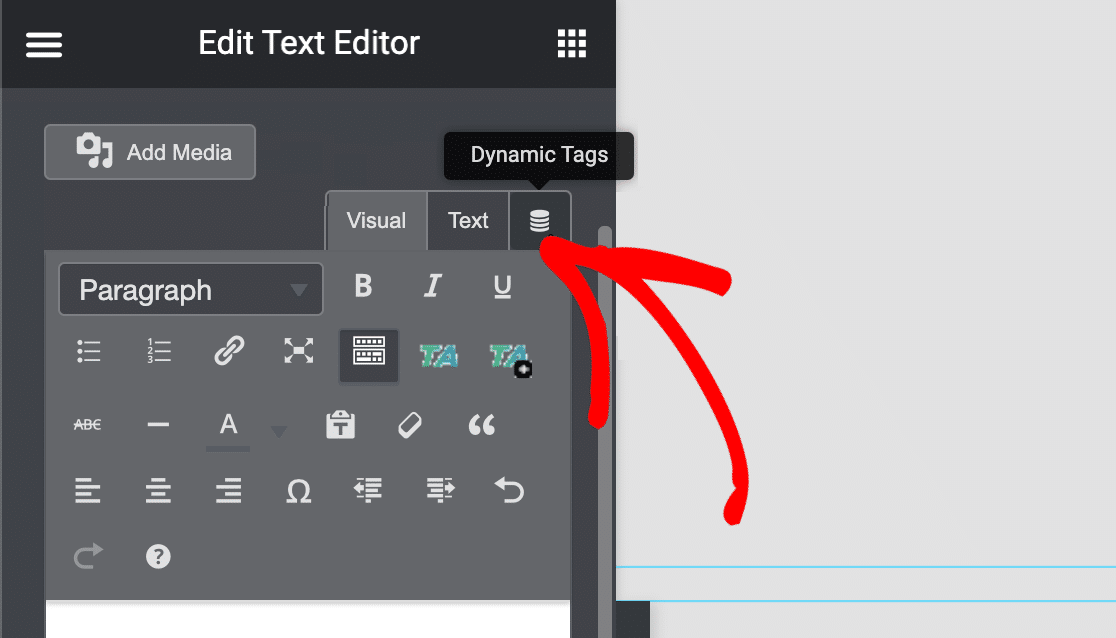
In questo esempio, abbiamo un blocco di testo vuoto in Elementor. Fai clic sull'icona in alto denominata Tag dinamici in questa schermata:

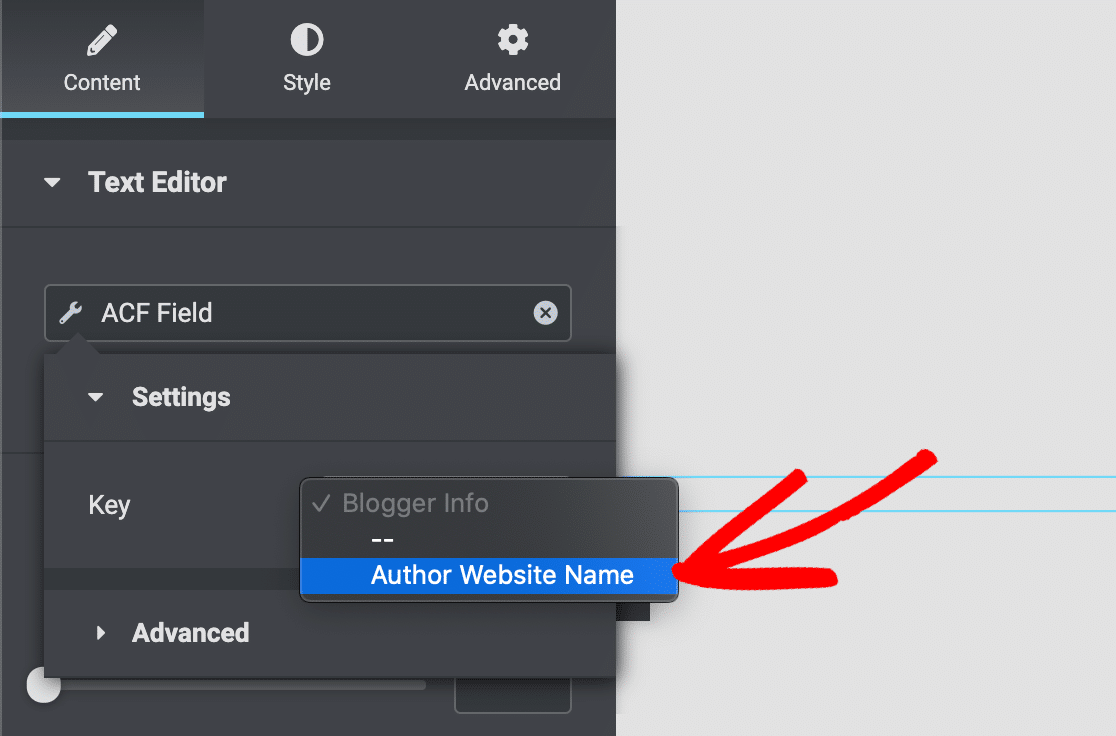
Ora puoi selezionare Campo ACF e scegliere il campo personalizzato che hai creato nel passaggio 2.

Ora i contenuti del tuo campo personalizzato verranno visualizzati nei tuoi post ogni volta che utilizzi questo modello Elementor. Ciò semplifica la visualizzazione dei dati dei campi personalizzati raccolti in WPForms.
Crea il modulo per i post inviati dagli utenti ora
Passaggio successivo: ottenere più contributi per i post degli ospiti
Ora che hai un modulo guest post impostato con campi personalizzati, ti consigliamo di ottenere più contenuti inviati dagli utenti per il tuo sito.
Per farlo, dai un'occhiata a questi suggerimenti su come ottenere più guest post sul tuo blog.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include il componente aggiuntivo Post Submissions e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
