Come utilizzare i moduli divisori Divi per creare equilibrio nel tuo progetto
Pubblicato: 2023-10-25Uno dei modi più semplici per creare equilibrio nel design del tuo sito web è utilizzare il modulo Divisori di Divi. I divisori Divi sono perfetti per creare un senso di spazio tra gli elementi sulla tua pagina e stabilire un equilibrio nel tuo design. Possono anche creare spazi bianchi in un disegno senza creare semplicemente aree vuote. Per non parlare del fatto che i divisori sono un ottimo modo per riflettere il tuo marchio su tutta la pagina, poiché possono essere completamente personalizzati a tuo piacimento con colori, stili di linea e altro ancora!
In questo post, esamineremo perché è utile includere i divisori nei tuoi progetti e ti mostreremo alcuni modi in cui puoi utilizzare i divisori nel tuo prossimo progetto di web design. Iniziamo!
- 1 Perché dovresti utilizzare il modulo divisore
- 1.1 Definire le intestazioni
- 1.2 Elementi separati e raggruppati
- 1.3 Rifletti il tuo marchio
- 2 Come utilizzare i moduli divisori Divi per creare equilibrio nel tuo progetto
- 2.1 Anteprima
- 2.2 Cosa ti serve per iniziare
- 2.3 Crea una nuova pagina con un layout predefinito
- 2.4 Aggiungere moduli divisori per creare equilibrio
- 2.5 Risultato finale
- 3 Considerazioni finali
Perché dovresti utilizzare il modulo divisore
Che tu ci creda o no, lo spazio bianco è uno degli elementi di design più importanti del tuo sito web. È una delle prime cose che noti quando visiti un sito Web e gioca un ruolo nel modo in cui gli utenti esplorano gli elementi del tuo sito Web e interagiscono con la tua pagina. Gli spazi bianchi possono aiutare a dividere gli elementi e creare un senso di separazione tra le sezioni del tuo sito web. Può anche aiutare a dirigere lo sguardo sugli elementi importanti della tua pagina. Ad esempio, puoi far risaltare un elemento sulla pagina semplicemente aumentando lo spazio bianco attorno ad esso. In effetti, gli spazi bianchi tra paragrafi e sezioni sono spesso altrettanto importanti per creare equilibrio nel tuo design quanto il testo stesso. Quando progetti un sito web, non vuoi che lo spazio bianco sembri vuoto o sbilanciato: vuoi che sembri intenzionale in modo da aiutare le persone a spostarsi da una parte all'altra della pagina più facilmente.
I moduli divisori sono uno degli strumenti più versatili di Divi e sono semplici da usare. Aiutano ad aggiungere spazio bianco a progetti disordinati e possono essere un ottimo modo per suddividere i tuoi contenuti. Possono anche essere utilizzati per aggiungere colore e stile creando equilibrio tra due elementi sulla tua pagina, come moduli di testo o immagini. Ecco alcuni esempi di come possono essere utilizzati i divisori.
Definire le intestazioni
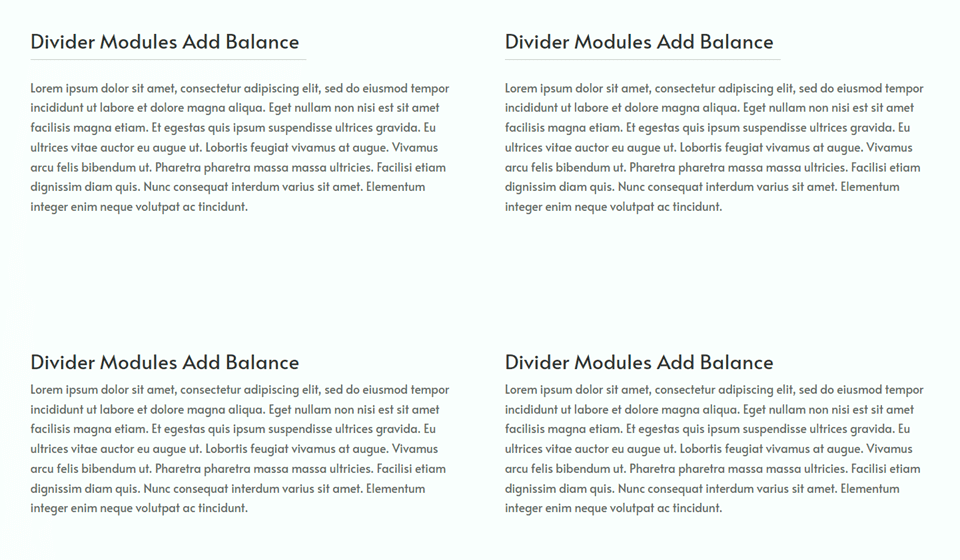
Un ottimo modo per utilizzare i divisori nel tuo web design per creare equilibrio è usarli per definire le intestazioni. Aggiungendo un divisore tra il testo dell'intestazione e il corpo del testo, distingui chiaramente il testo dell'intestazione dal corpo del testo. Ciò può aiutare i tuoi titoli a risaltare maggiormente in modo che i visitatori del tuo sito web possano facilmente scorrere la pagina e trovare ciò che desiderano.
In questo esempio, abbiamo aggiunto una sottile linea di divisione tra l'intestazione e il corpo per creare una certa separazione e bilanciare il design. Puoi vederlo rispetto alle trascrizioni qui sotto senza divisore.

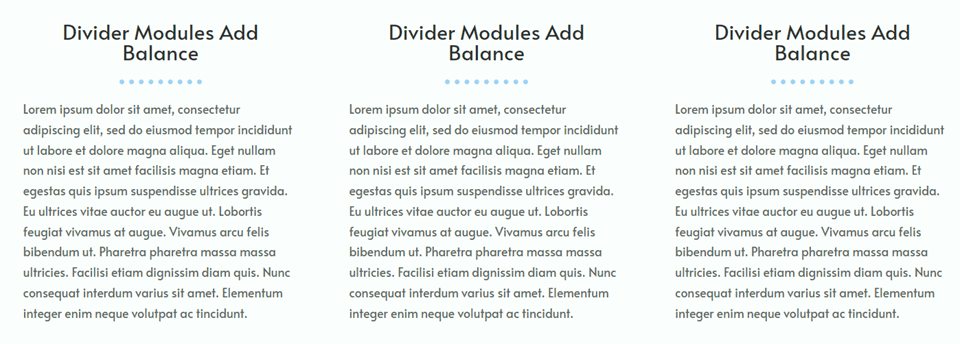
Ecco un altro esempio di divisori utilizzati per distinguere le intestazioni. Questi divisori hanno uno stile che si abbina al design della pagina, di cui parleremo più avanti.

Elementi separati e raggruppati
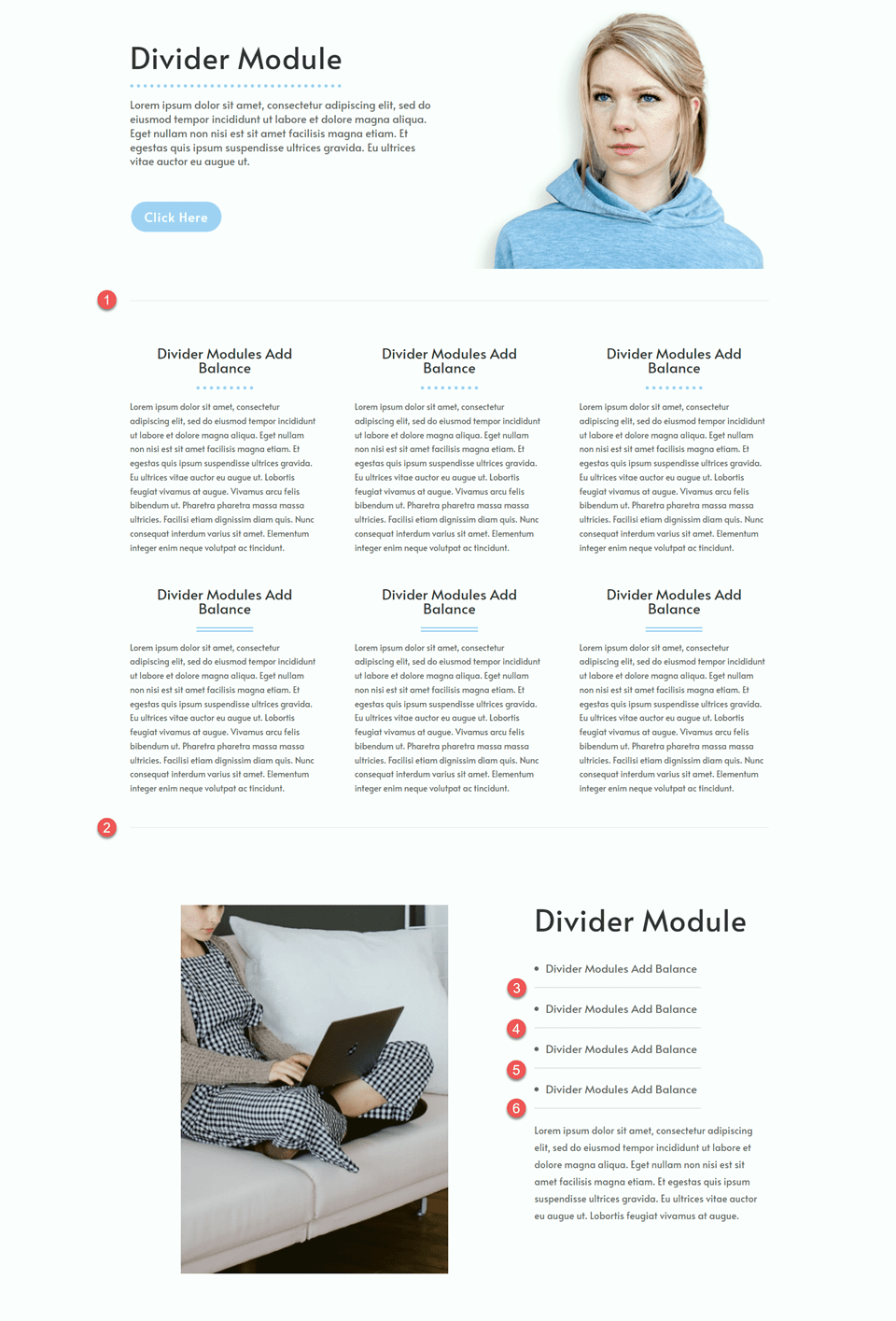
I moduli divisori semplificano la creazione di un equilibrio visivo separando le sezioni del tuo sito Web e stabilendo chiaramente quali informazioni sono raggruppate e quali no. L'aggiunta di un semplice modulo divisore alla tua pagina per separare o raggruppare elementi aiuterà i tuoi visitatori a navigare nei tuoi contenuti e creare un'esperienza utente complessiva migliore.
In questo esempio, abbiamo aggiunto alcuni divisori grigio chiaro per suddividere le sezioni principali della pagina e dividere alcuni punti elenco. Poiché il divisore è leggero e discreto, non distrae molto dal design complessivo, pur aggiungendo una certa separazione alla pagina.

Rifletti il tuo marchio
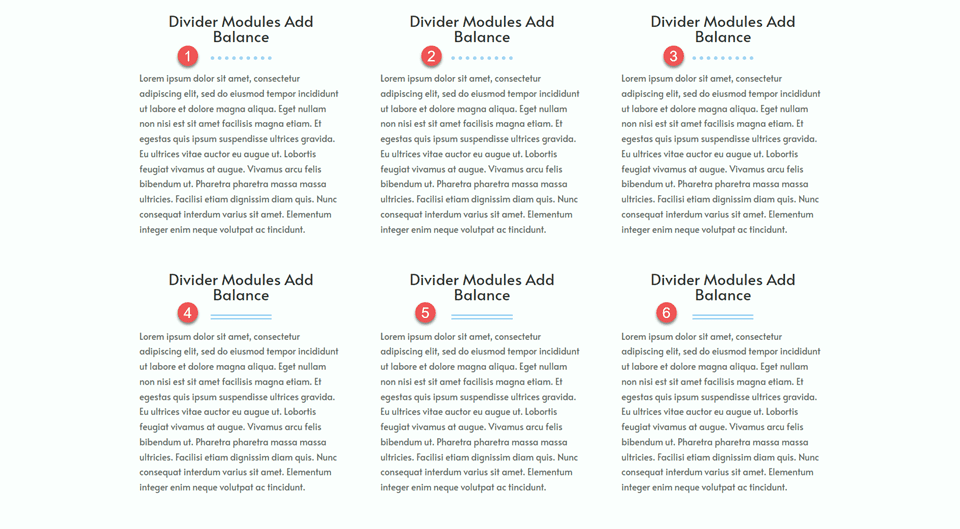
Il modulo divisore di Divi può essere personalizzato con qualsiasi colore, quindi puoi inserire alcuni dei colori del tuo marchio nel layout. Se combinato con altre impostazioni dei divisori come larghezza, spessore e stile della linea, puoi creare divisori unici che riflettono il tuo marchio e allo stesso tempo apportano equilibrio al tuo design.
In questo esempio, abbiamo utilizzato un paio di stili di divisori diversi per mostrare come modificare il design del divisore per adattarlo al tuo marchio. Non solo i moduli divisori sono funzionali e utili per l'esperienza dell'utente, ma diventano anche un'opportunità per rafforzare il design del tuo sito web ed enfatizzare i colori del tuo marchio.

Come utilizzare i moduli divisori Divi per creare equilibrio nel tuo progetto
Ora che abbiamo discusso i vantaggi derivanti dall'aggiunta di divisori al design del tuo sito web, andiamo avanti e passiamo alla parte tutorial di questo articolo. Aggiungeremo alcuni divisori a un layout predefinito dalla Libreria Divi.
Sbirciata
Ecco un'anteprima di ciò che progetteremo

Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo progetto, utilizzeremo la pagina di destinazione dell'assistente virtuale dal pacchetto di layout dell'assistente virtuale.
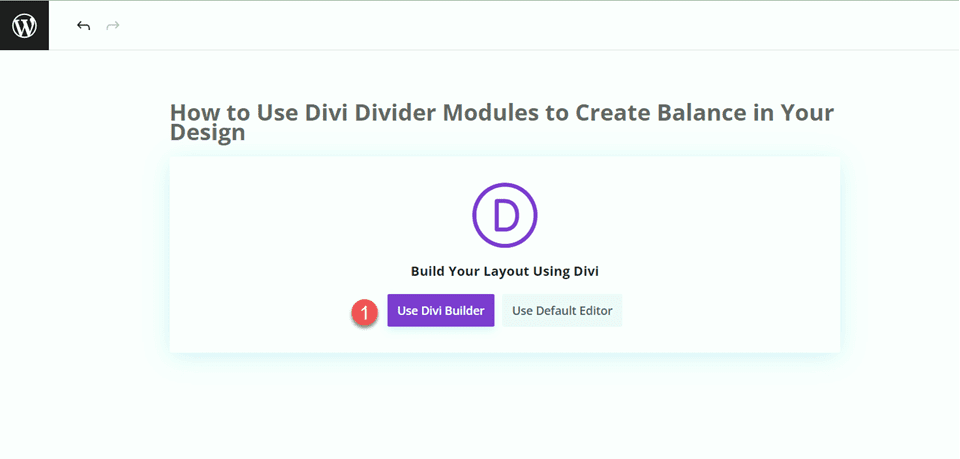
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

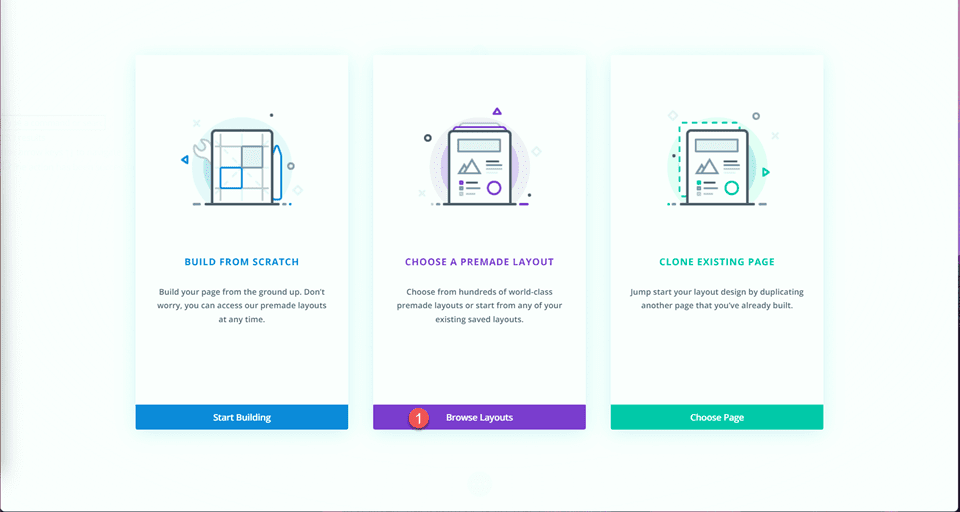
Per questo esempio utilizzeremo un layout predefinito dalla libreria Divi, quindi seleziona Sfoglia layout.

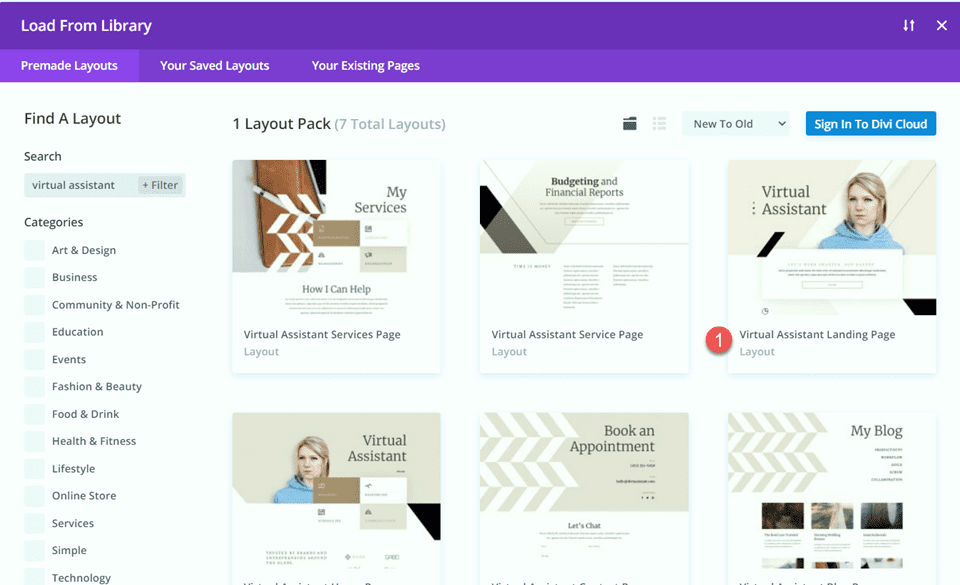
Cerca e seleziona la pagina di destinazione dell'assistente virtuale.

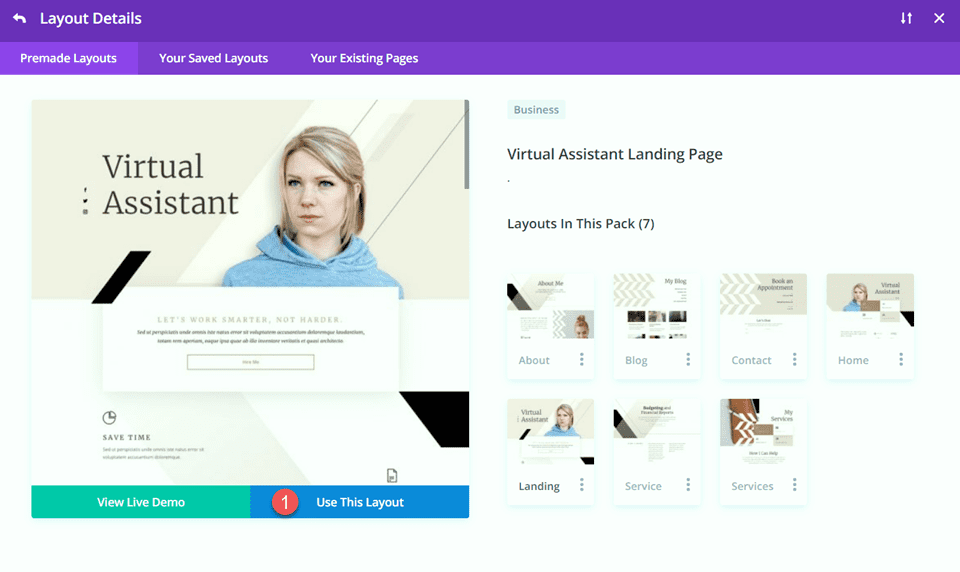
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro progetto.
Aggiungi moduli divisori per creare equilibrio
Modifica della sezione Eroe
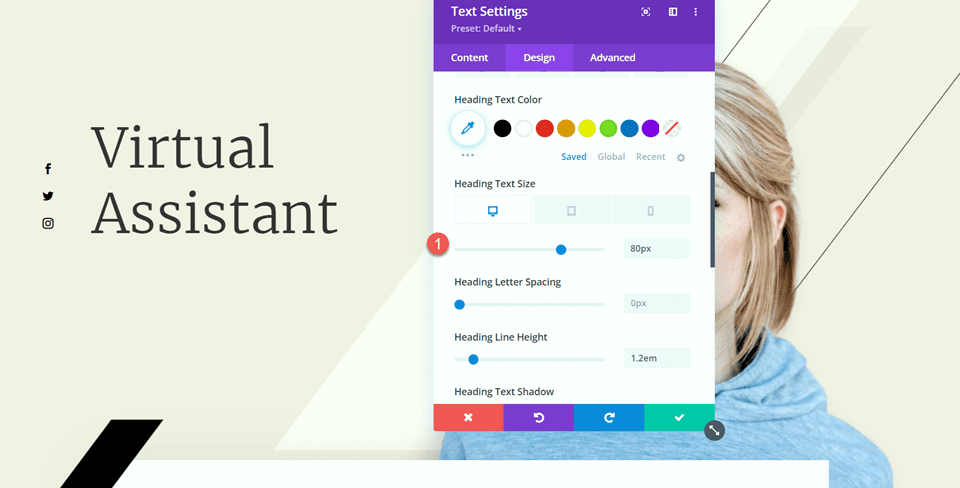
Per la nostra prima modifica, aggiungeremo un divisore e del testo nel corpo della sezione degli eroi. Innanzitutto, apri le impostazioni per il testo "Assistente virtuale" e vai alle impostazioni del testo dell'intestazione nella scheda Progettazione. Modificare la dimensione del carattere.
- Dimensioni del testo dell'intestazione (desktop): 80px

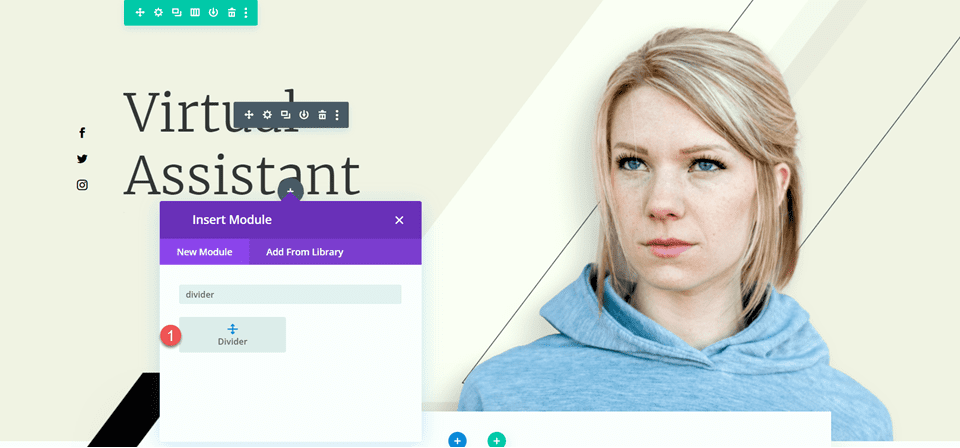
Successivamente, aggiungeremo il modulo divisore sotto il testo "Assistente virtuale".

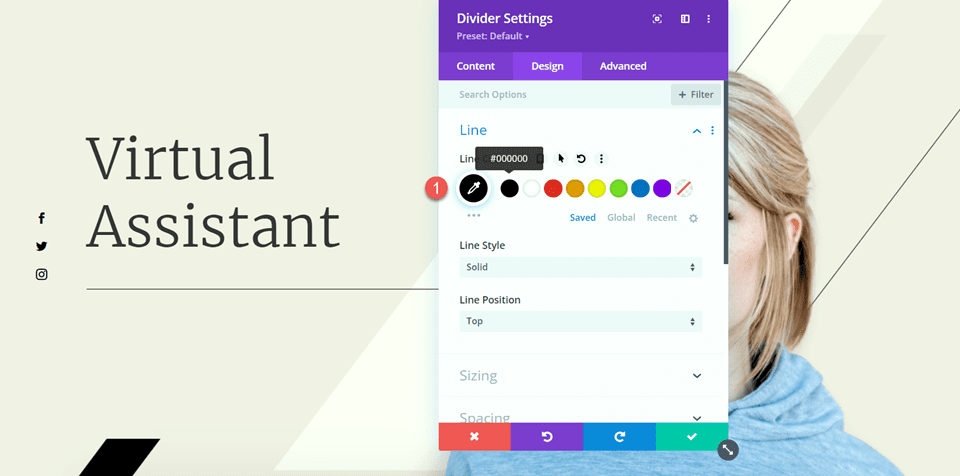
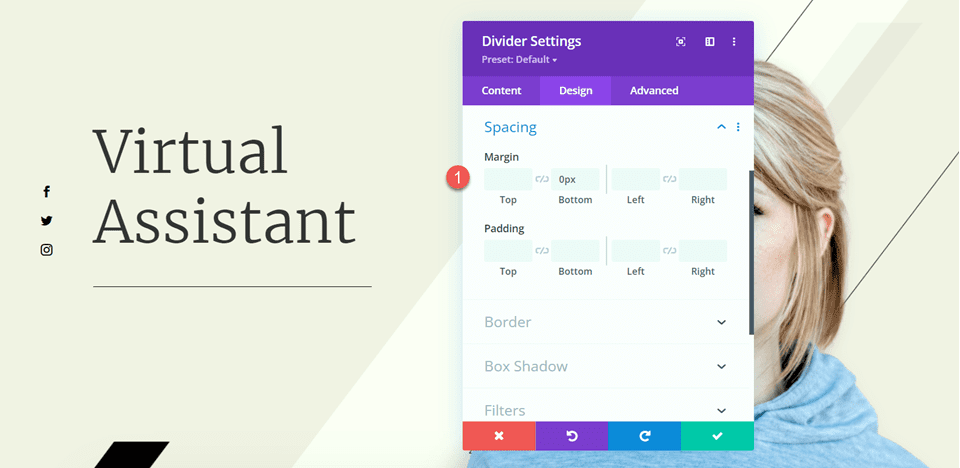
Apri le impostazioni del divisore e vai alle impostazioni della linea nella scheda Progettazione. Imposta il colore della linea.
- Colore linea: #000000

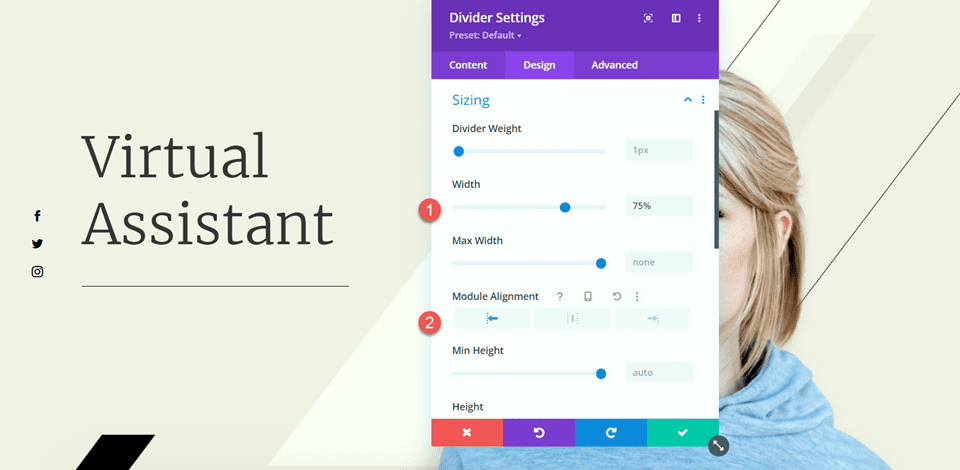
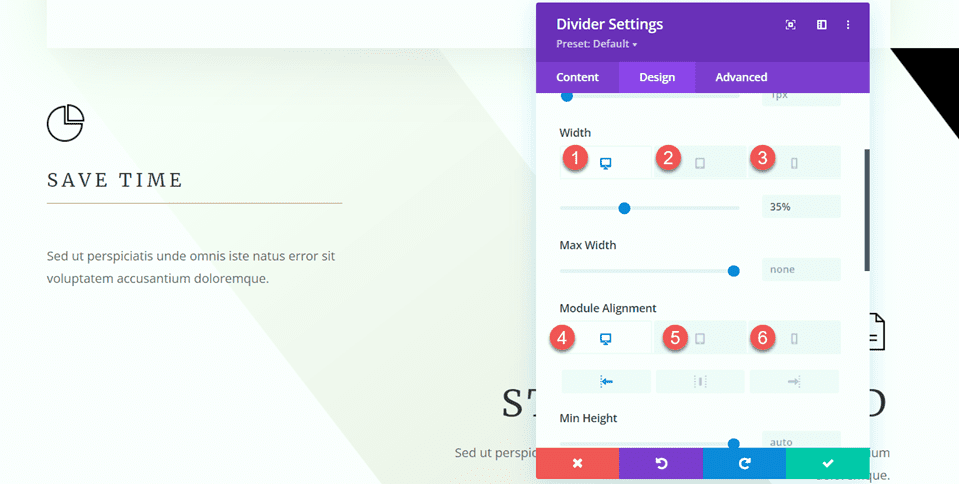
Successivamente, modifica la larghezza e l'allineamento del modulo nelle opzioni di dimensionamento.
- Larghezza: 75%
- Allineamento del modulo: sinistra

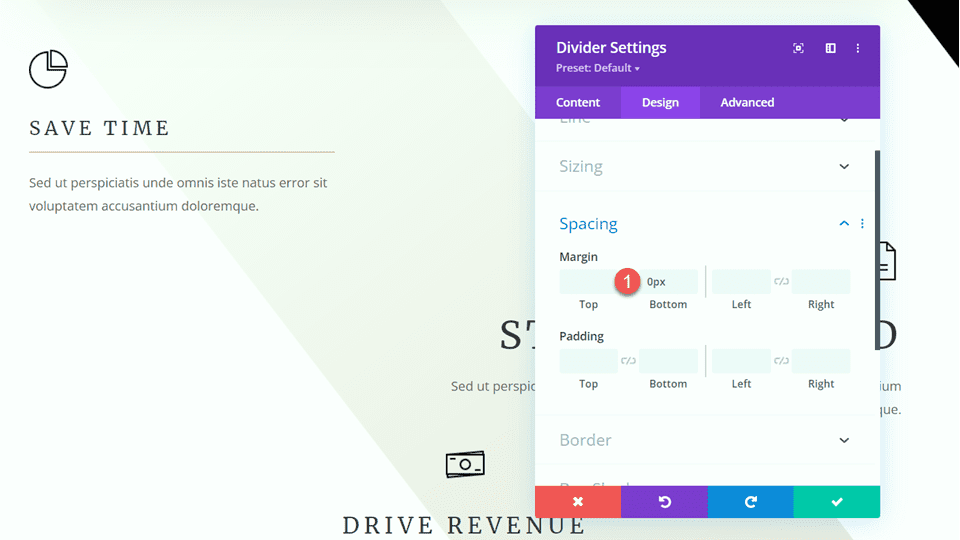
Quindi, imposta il margine inferiore nelle impostazioni di Spaziatura.
- Margine inferiore: 0px

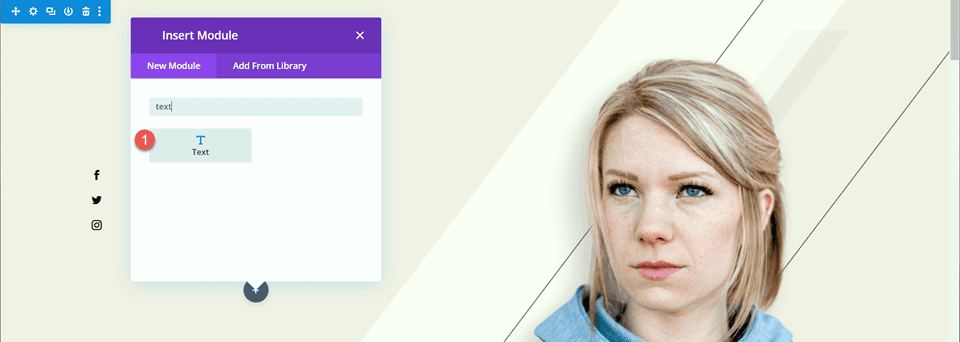
Ora aggiungi un modulo di testo sotto il divisore e aggiungi il seguente testo.
- Corpo: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

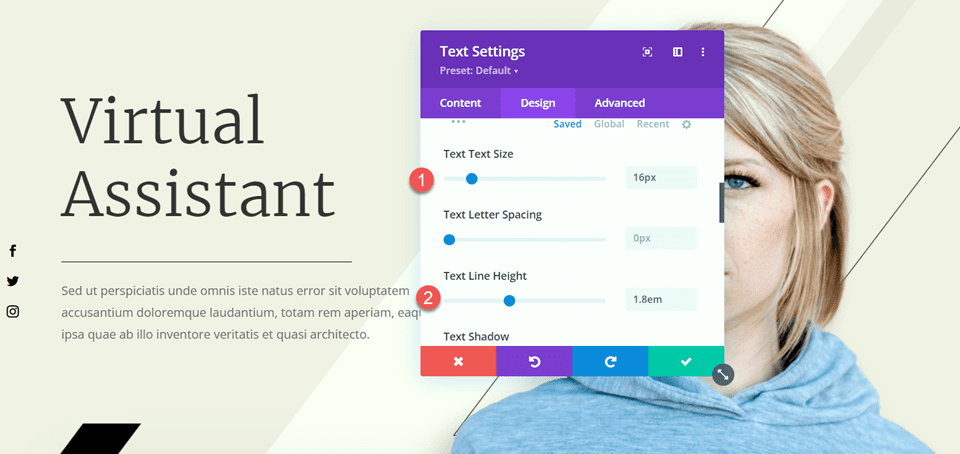
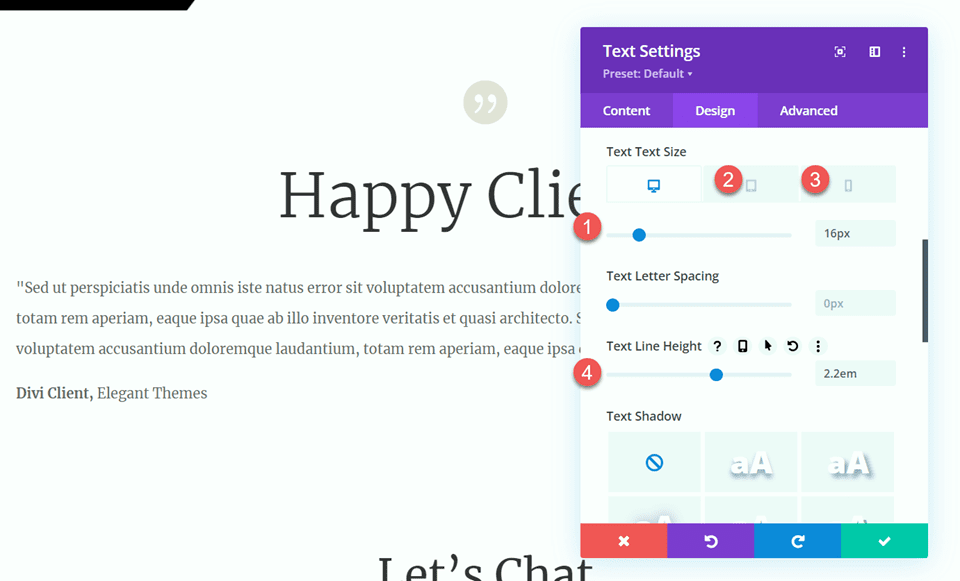
Apri le impostazioni del modulo di testo e apri le Impostazioni testo nella scheda Progettazione. Imposta la dimensione del testo e l'altezza della linea.
- Dimensione del testo: 16px
- Altezza della riga di testo: 1,8 em

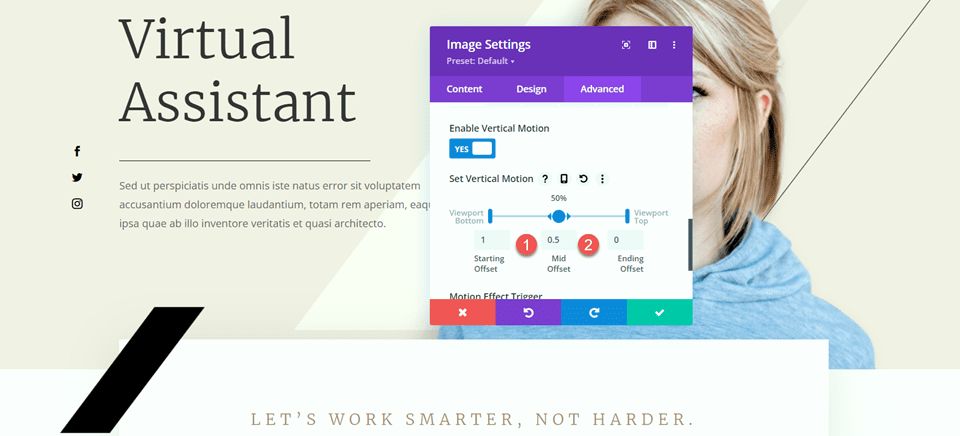
L'ultima modifica che dobbiamo apportare in questa sezione è cambiare gli effetti di scorrimento per la barra nera in modo che non copra il corpo del testo che abbiamo aggiunto. Apri le impostazioni dell'immagine, quindi vai alla sezione degli effetti di scorrimento della scheda Avanzate. Modificare l'offset medio e l'offset finale.
- Compensazione centrale: 0,5
- Scostamento finale: 0

Modifica della sezione Funzionalità
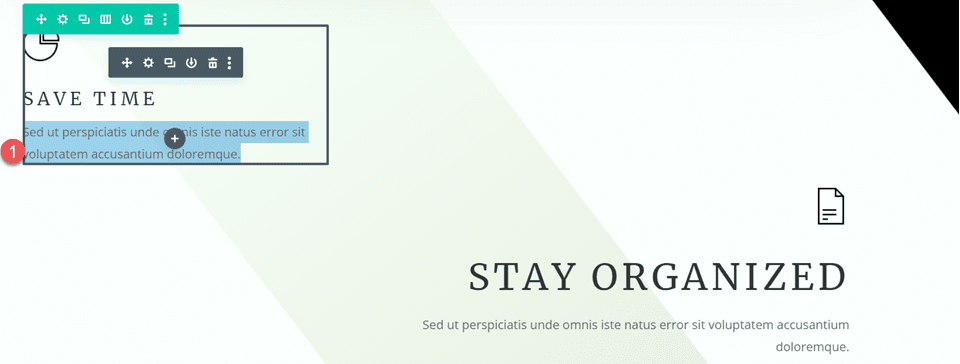
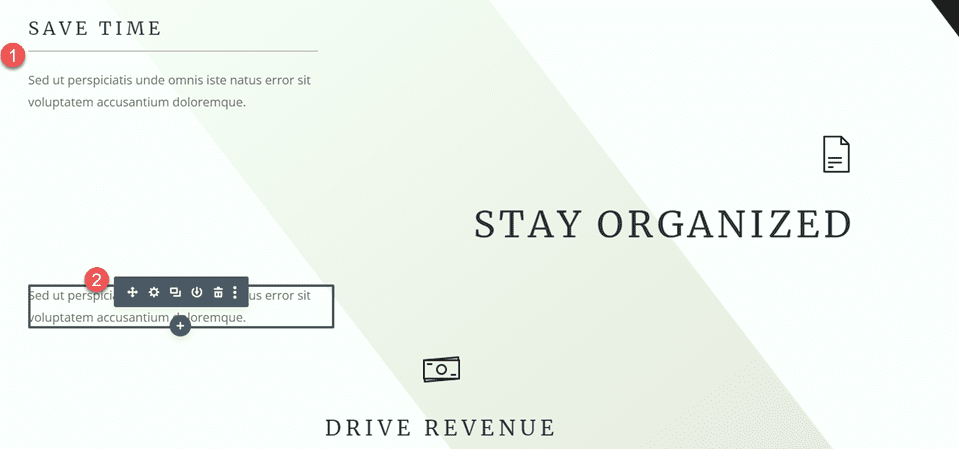
Successivamente, passiamo alla sezione con i blurb "Risparmia tempo", "Rimani organizzato" e "Aumenta le entrate". Per aggiungere più equilibrio a questo layout, aggiungeremo dei divisori tra i titoli e il corpo. Poiché si tratta di moduli di testo, non possiamo ancora aggiungere un divisore tra l'intestazione e il corpo. Per prima cosa dovremo spostare il corpo del testo in un modulo di testo separato in modo da poter aggiungere il divisore.
Trama "Risparmia tempo".
Copia il corpo del testo dal modulo "Risparmia tempo", quindi elimina il testo dal modulo blurb, lasciando solo l'intestazione e l'icona.

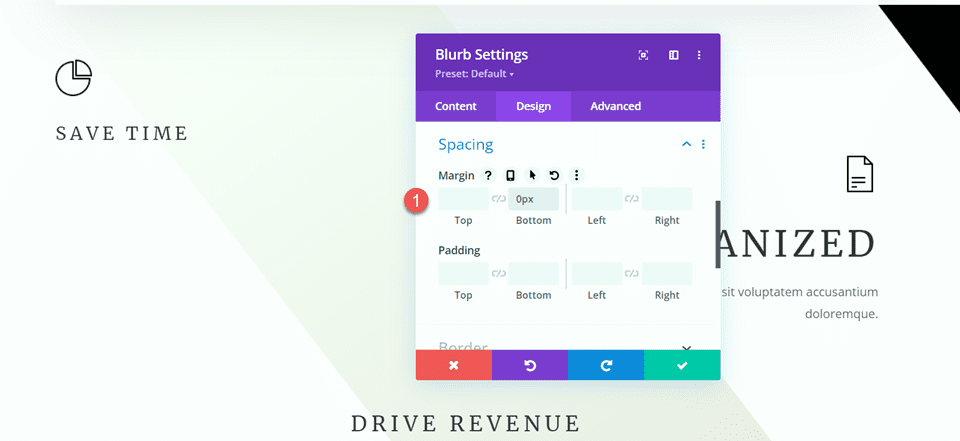
Passa alle impostazioni di Spaziatura per il modulo di descrizione e imposta il margine inferiore.
- Margine inferiore: 0px

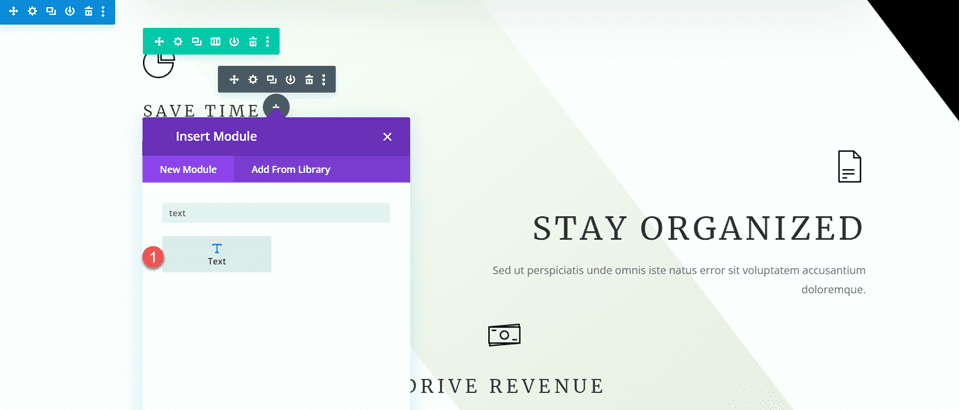
Quindi, aggiungi un nuovo modulo di testo sotto la descrizione e incolla il corpo del testo.

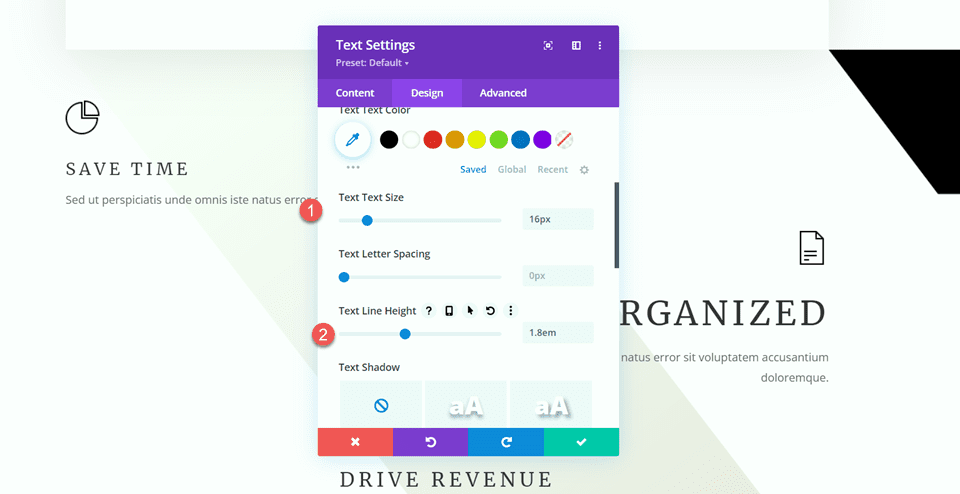
Apri l'impostazione del modulo di testo e personalizza la dimensione del testo e l'altezza della linea.
- Dimensione del testo: 16px
- Altezza della riga di testo: 1,8 em

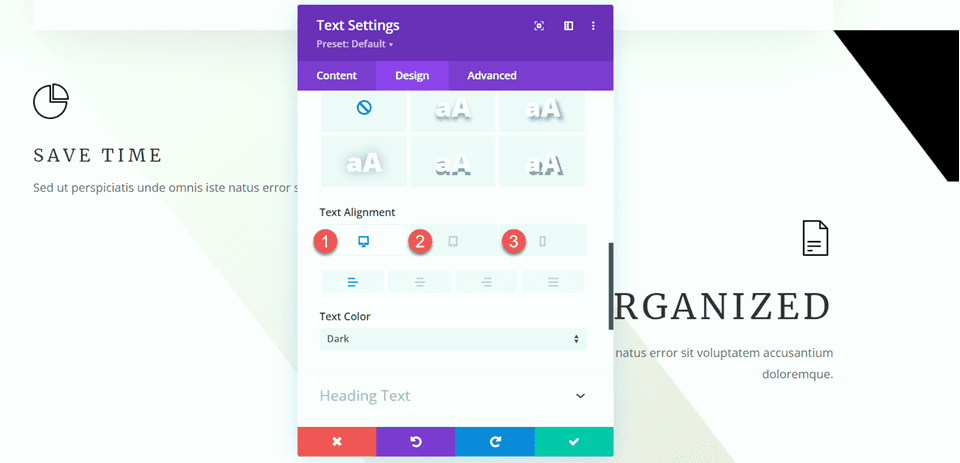
Questo modulo verrà allineato a sinistra sul desktop e al centro su tablet e dispositivi mobili. Utilizza le opzioni reattive per impostare diverse opzioni di allineamento per schermi diversi.
- Desktop per l'allineamento del testo: a sinistra
- Tavoletta per l'allineamento del testo: al centro
- Allineamento testo mobile: centro

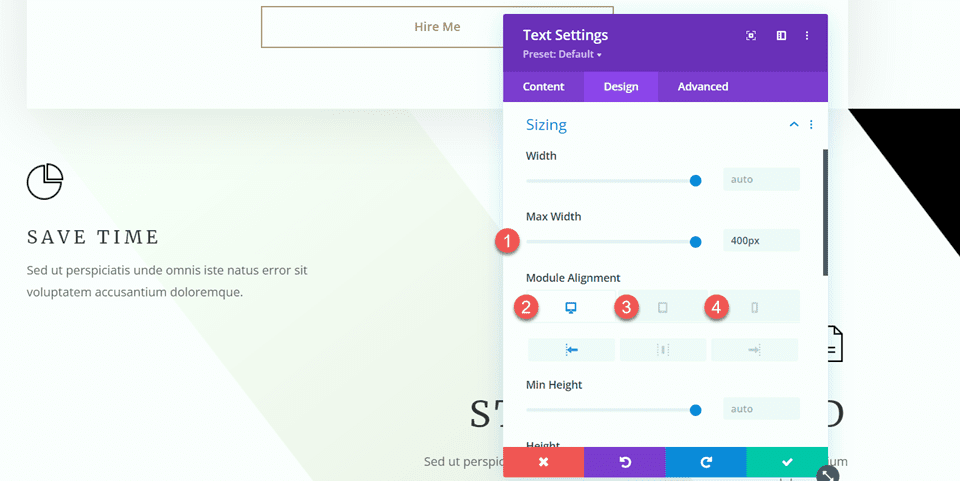
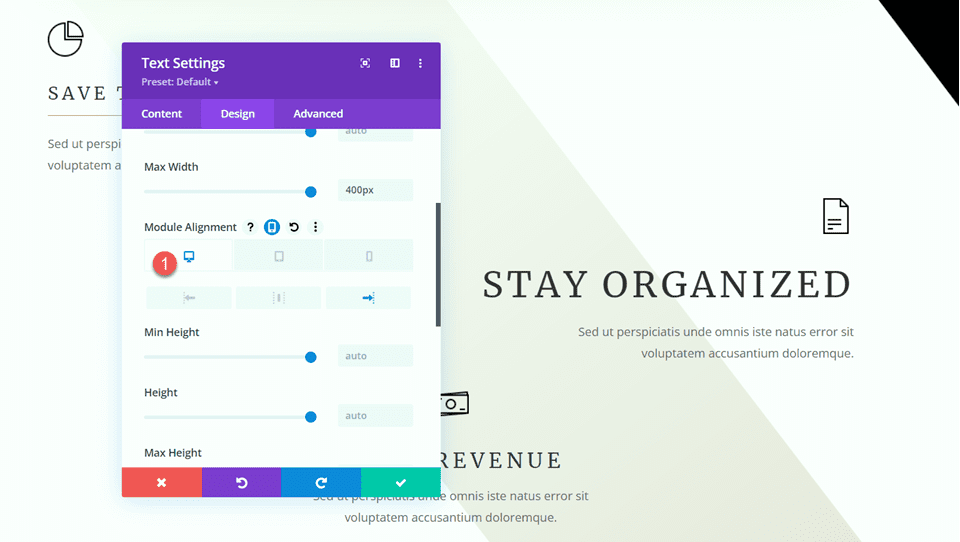
Successivamente, apri le opzioni di dimensionamento e imposta la larghezza massima. Inoltre, utilizza le opzioni reattive per impostare l'allineamento del modulo.
- Larghezza massima: 400px
- Desktop di allineamento moduli: sinistra
- Tavoletta per l'allineamento dei moduli: centro
- Allineamento modulo mobile: centro

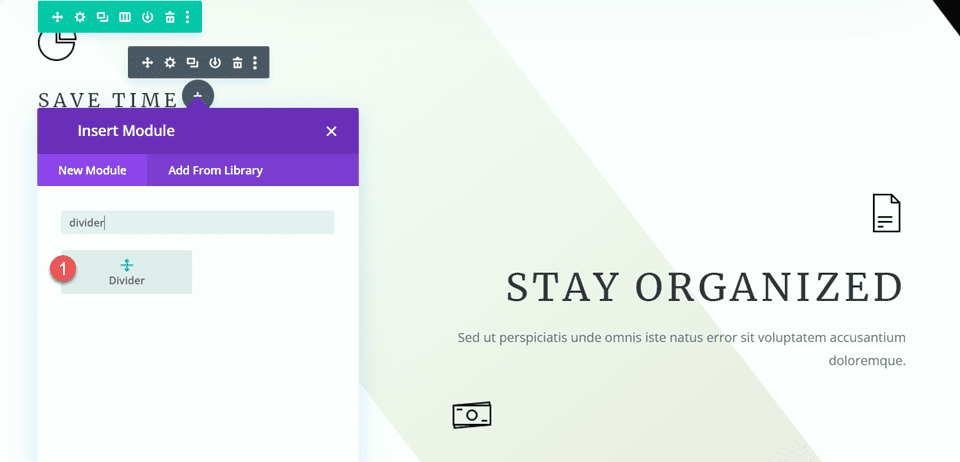
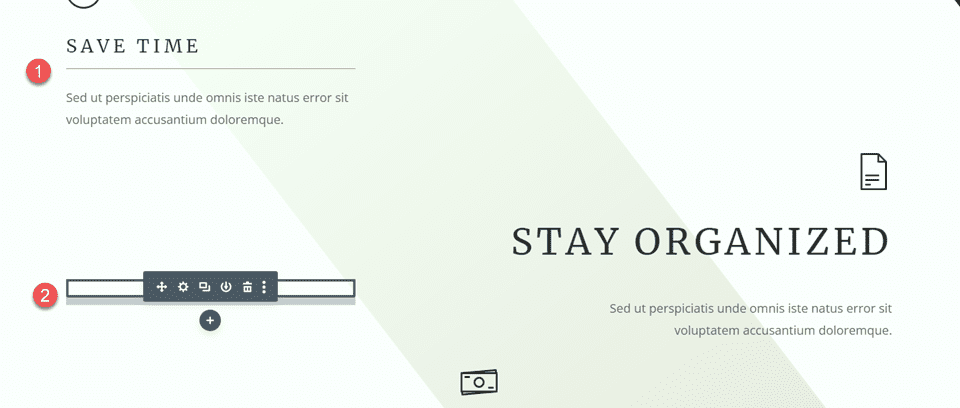
Ora possiamo aggiungere il modulo divisore tra i moduli blurb e testo.

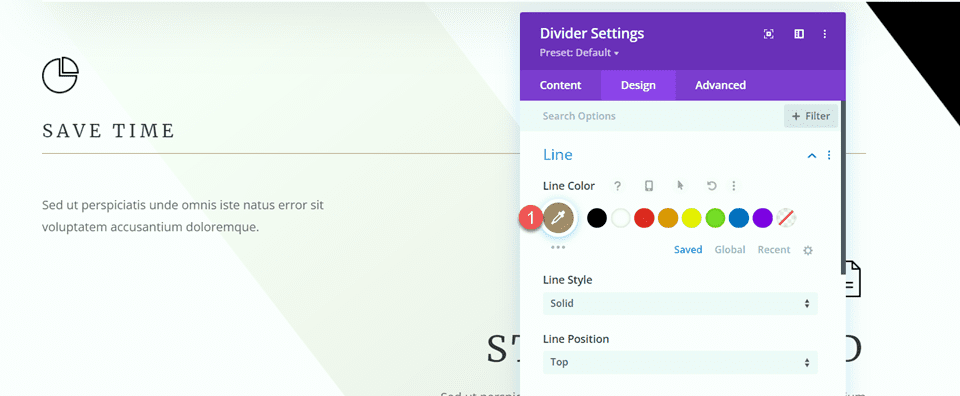
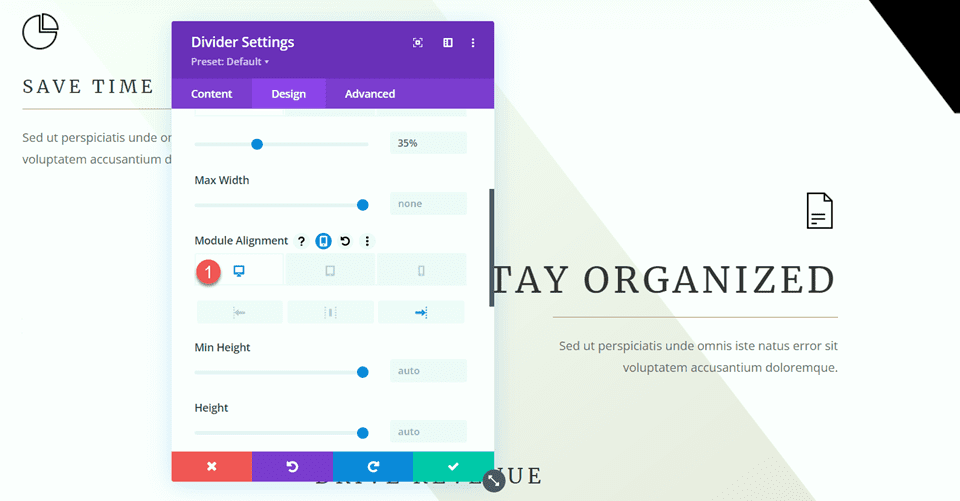
Apri le impostazioni del divisore. Nelle impostazioni della linea, imposta il colore della linea. Utilizzeremo il colore marrone per abbinarlo al tema della pagina.

- Colore linea: #a78e6e

Successivamente, apri le impostazioni di dimensionamento e utilizza le opzioni reattive per impostare la larghezza e l'allineamento del modulo come segue:
- Larghezza scrivania: 35%
- Larghezza Compressa: 40%
- Larghezza Mobile: 50%
- Desktop di allineamento moduli: sinistra
- Tavoletta per l'allineamento dei moduli: centro
- Allineamento modulo mobile: centro

Infine, rimuovi il margine inferiore.
- Margine inferiore: 0px

Blurb "Rimani organizzato".
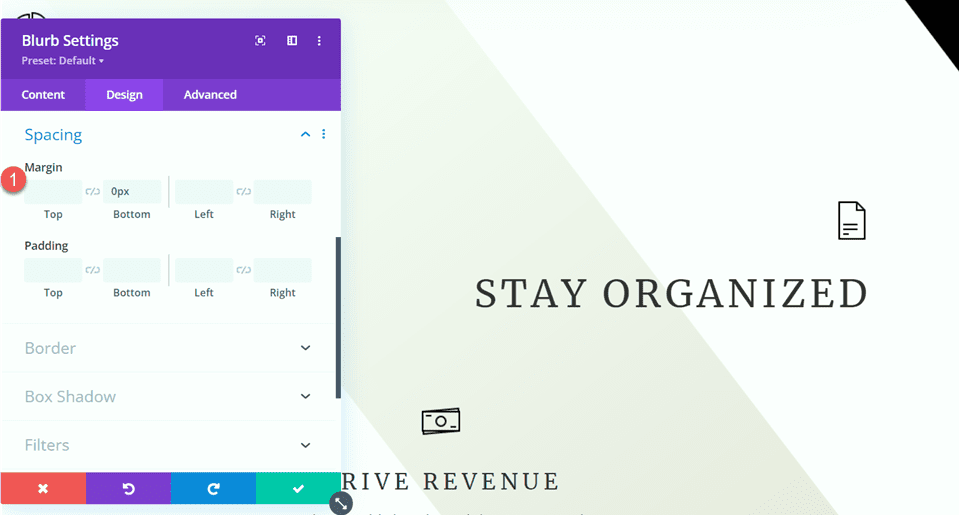
Ora modifichiamo il testo "Resta organizzato". Rimuovi il testo dalla descrizione.

Quindi, rimuovi il margine inferiore.

Per salvare alcuni passaggi, copia il modulo di testo dalla sezione "Risparmia tempo" e incollalo sotto la descrizione "Rimani organizzato".

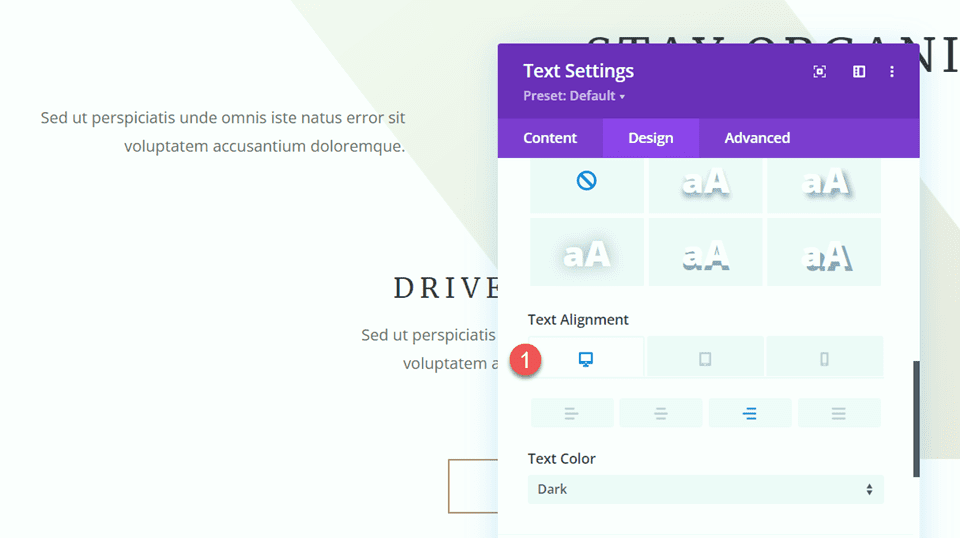
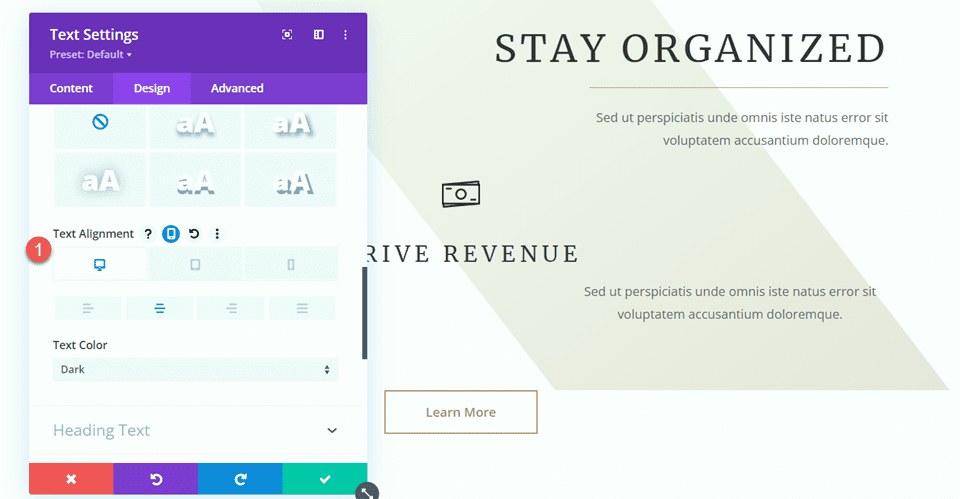
Dobbiamo regolare l'allineamento del modulo di testo, quindi per prima cosa apri le impostazioni Testo nella scheda Progettazione. Imposta l'allineamento del testo sul desktop.
- Desktop per l'allineamento del testo: destra

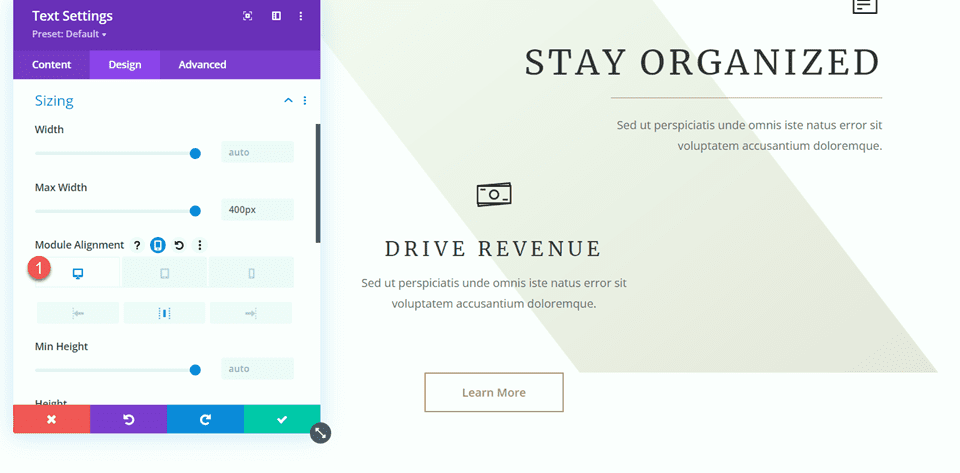
Successivamente, apri le impostazioni di dimensionamento e imposta l'allineamento del modulo sul desktop.
- Desktop di allineamento dei moduli: destra

Copia il modulo divisore dalla sezione "Risparmia tempo" e incollalo tra il testo Rimani organizzato e il modulo del corpo del testo.

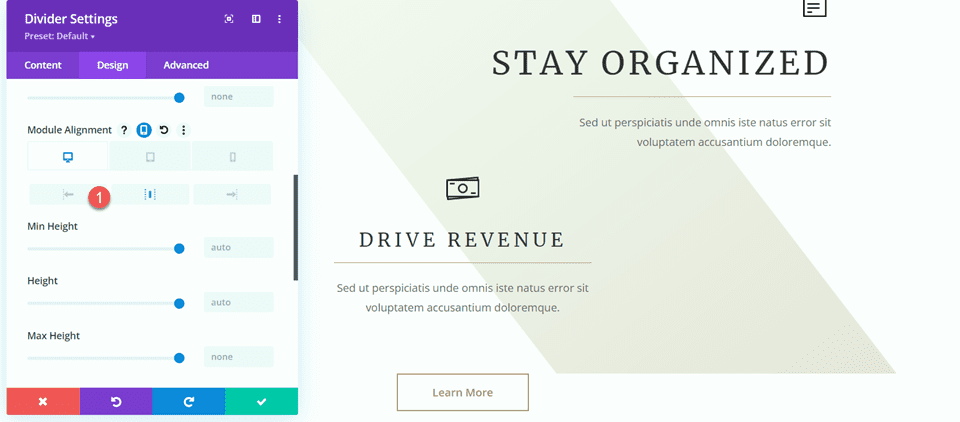
Apri le impostazioni del divisore e modifica l'allineamento del modulo nella sezione Dimensionamento.
- Desktop di allineamento dei moduli: destra

Depliant "Incentivare le entrate".
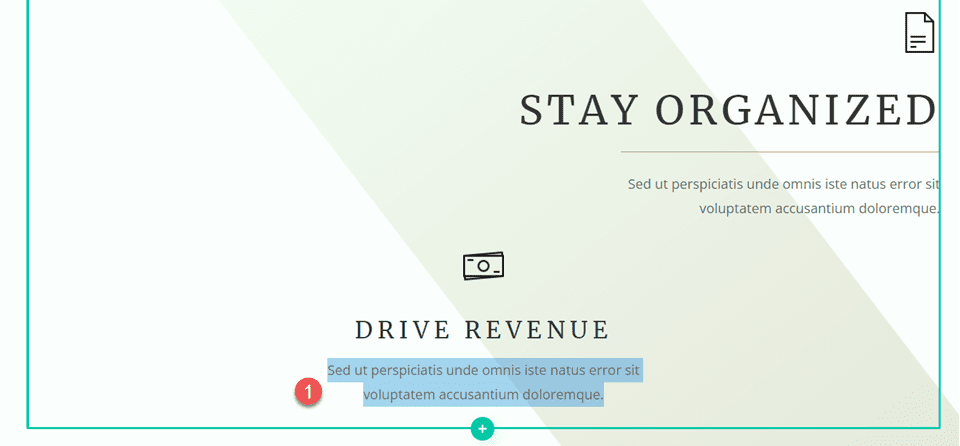
Infine, modifichiamo la descrizione di Drive Revenue. Inizia rimuovendo il testo dalla descrizione.

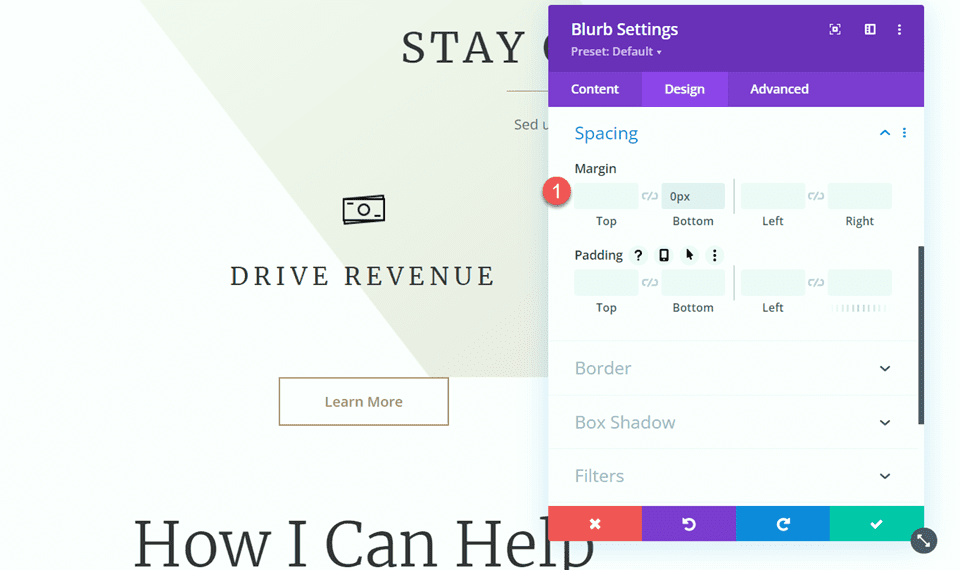
Successivamente, rimuovi il margine inferiore.
- Margine inferiore: 0px

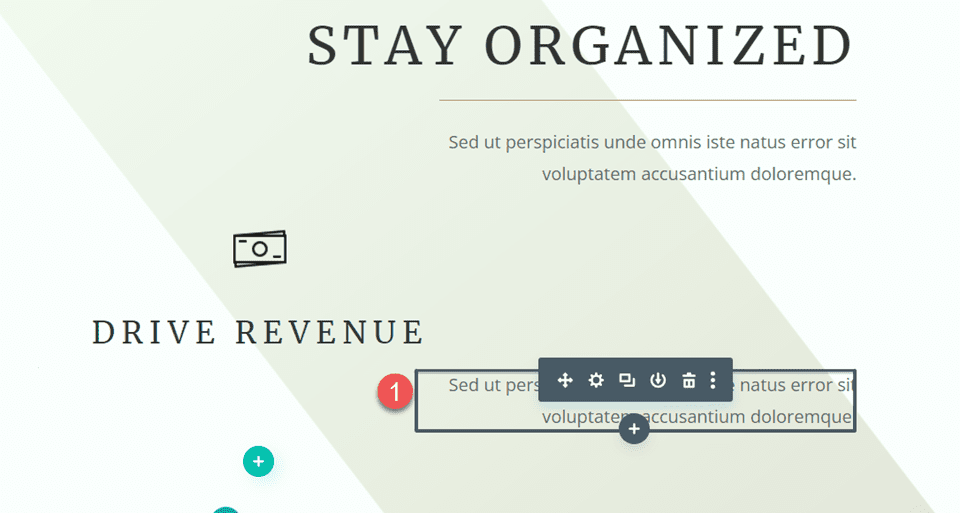
Copia il modulo di testo dal testo "Resta organizzato" e incollalo sotto il testo "Aumenta le entrate".

Quindi, apri le impostazioni del modulo di testo e regola l'allineamento del testo.
- Allineamento del testo: centro

Nelle impostazioni di dimensionamento, regola l'allineamento del modulo.
- Allineamento del modulo: centro

Quindi, copia il divisore dalla sezione "Rimani organizzato" e incollalo tra il nostro trafiletto e il modulo di testo.
Apri le impostazioni del divisore e vai alla sezione Dimensionamento. Impostare l'allineamento del modulo al centro.
- Allineamento del modulo: centro

Ora, il design della nostra sezione è completo e, come puoi vedere, i divisori aiutano a definire e separare l'intestazione dal corpo e aiutano anche a portare equilibrio ed elementi di design aggiuntivi al layout.
Aggiungi divisori alla sezione "Come posso aiutare".
Per la nostra prossima modifica, aggiungeremo dei divisori alla sezione "Come posso aiutare". Nello specifico, aggiungeremo dei divisori sotto le voci “Comunicazione”, “Organizzazione” e “Amministrazione”.
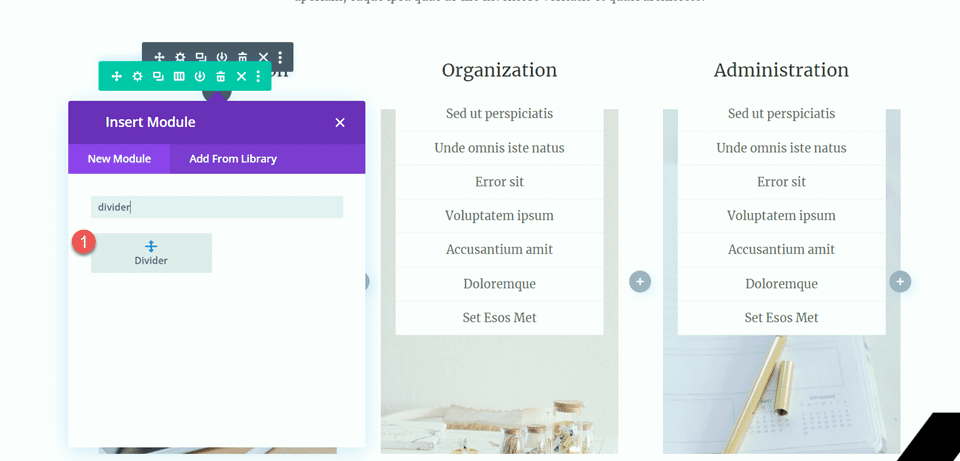
Aggiungi un nuovo modulo divisore sotto l'intestazione "Comunicazione".

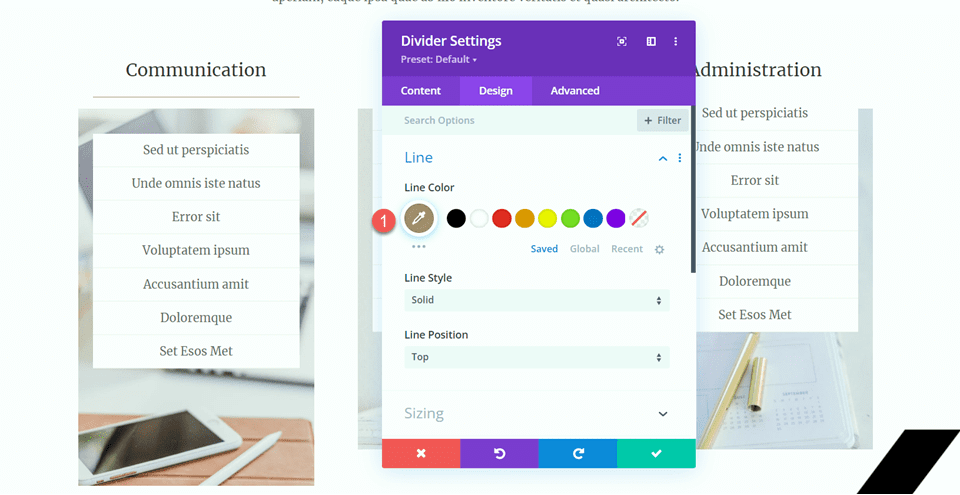
Apri l'impostazione Divisore e modifica il colore della linea.
- Colore linea: #a78e6e

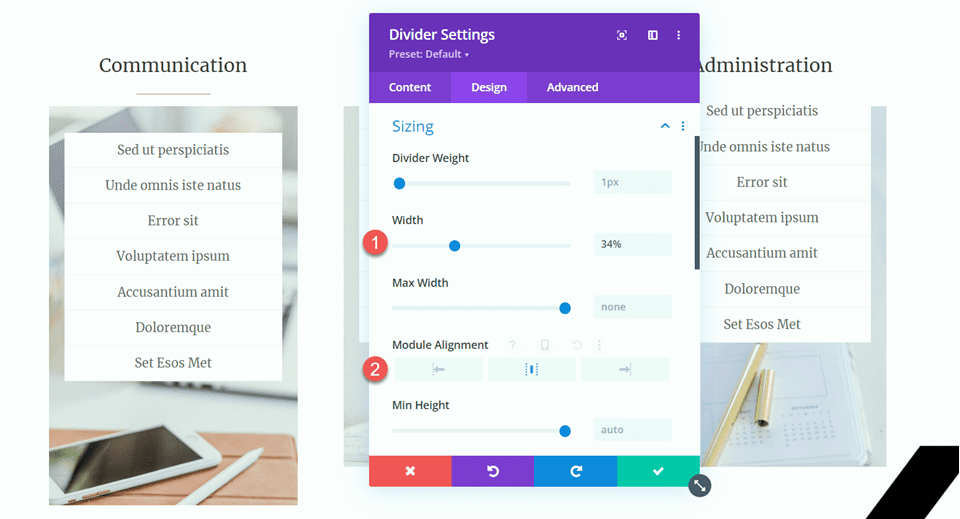
Successivamente, modifica la larghezza e l'allineamento del modulo nelle impostazioni di dimensionamento.
- Larghezza: 34%
- Allineamento del modulo: centro

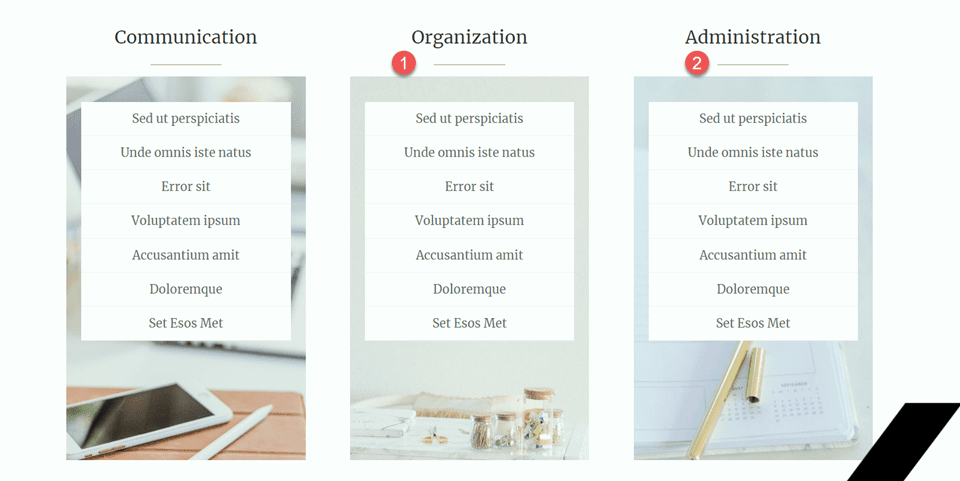
Quindi, copia il modulo divisore e incollalo sotto le intestazioni "Organizzazione" e "Amministrazione".

Sezione Clienti Felici
Per la nostra modifica finale, aggiungeremo una nuova sezione a questa pagina per visualizzare le citazioni delle testimonianze, che separeremo con divisori. Iniziamo.
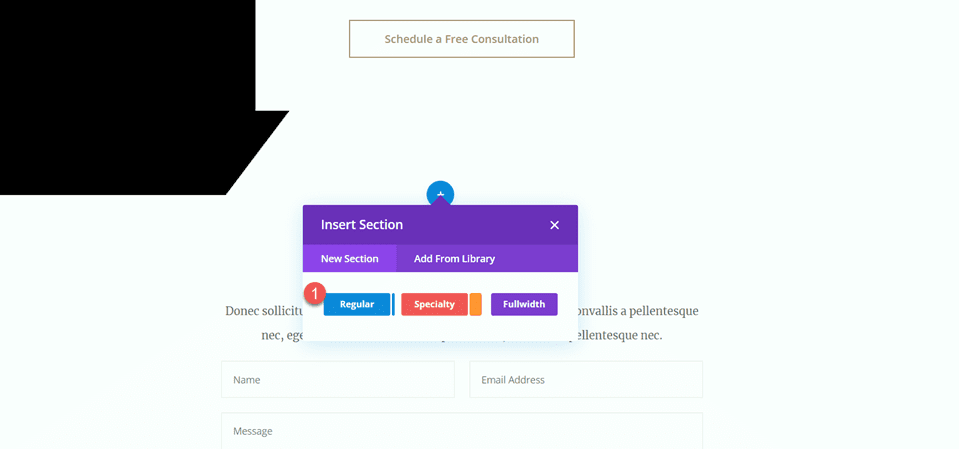
Scorri la pagina verso il basso e aggiungi una nuova sezione regolare tra la sezione "10 motivi per assumere un assistente virtuale" e la sezione "Chat".

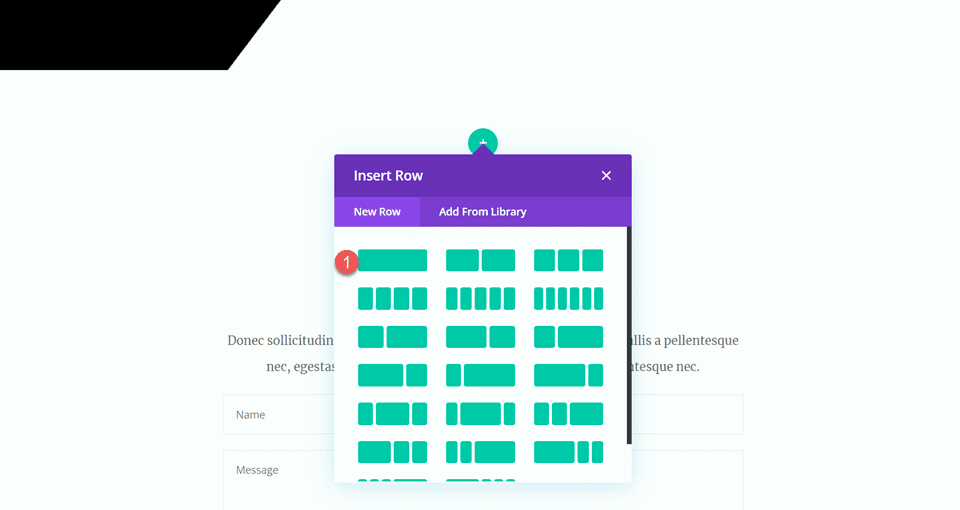
Quindi, aggiungi una riga con una singola colonna.

Aggiungi icona
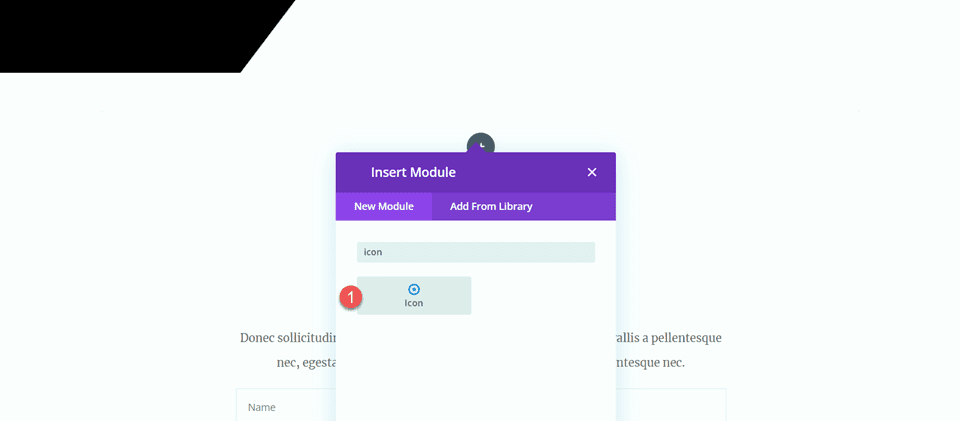
Aggiungi un modulo icona alla nuova riga.

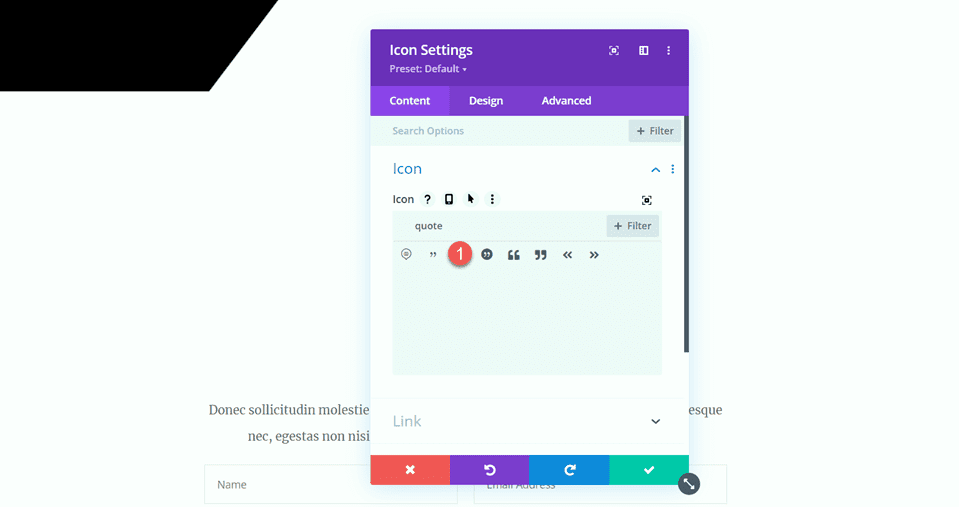
Apri le impostazioni dell'icona e seleziona l'icona del preventivo.

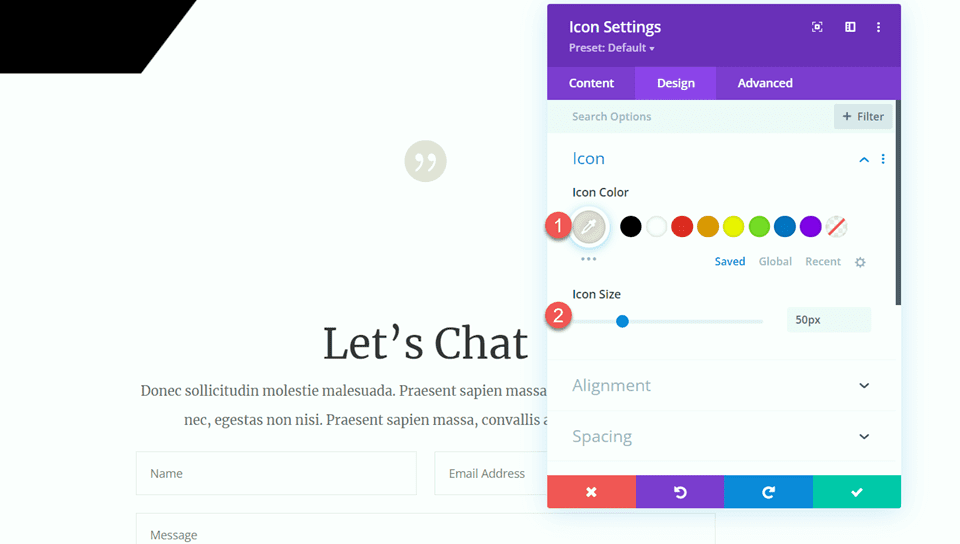
Personalizza il colore e la dimensione dell'icona.
- Colore icona: #e4ded7
- Dimensione icona: 50px

Aggiungi intestazione
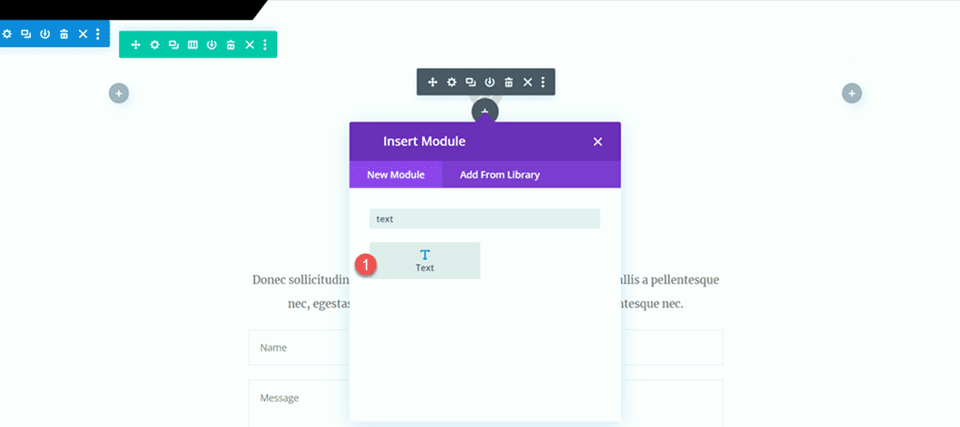
Successivamente, aggiungi un modulo di testo sotto l'icona.

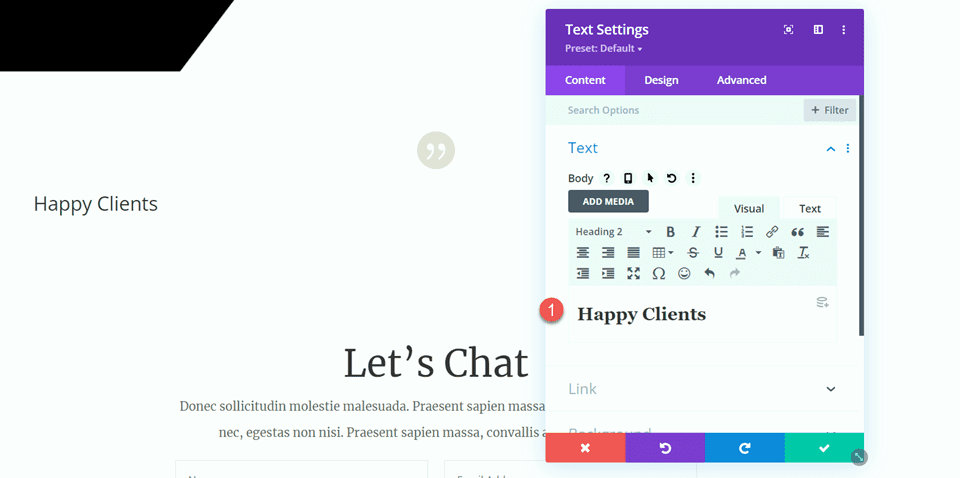
Imposta il testo su "Clienti felici".
- H2: Clienti soddisfatti

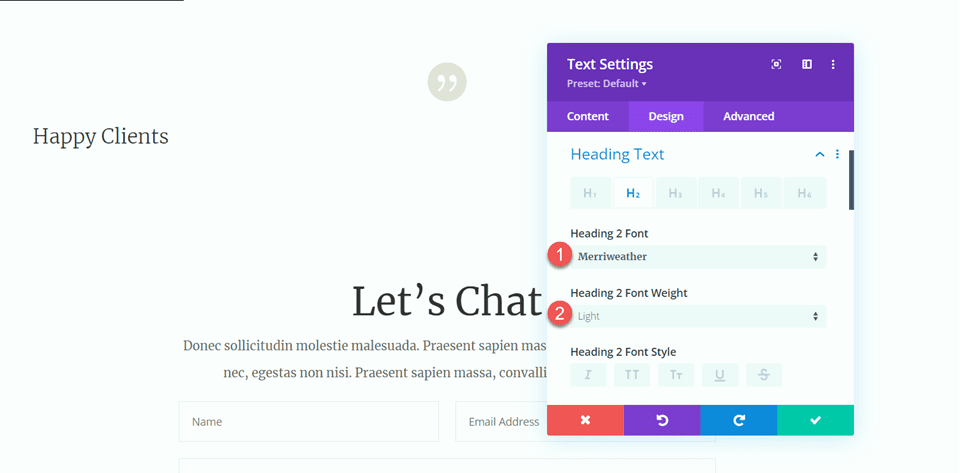
Apri le impostazioni dell'intestazione e personalizza gli stili come segue:
- Titolo 2 Carattere: Merriweather
- Peso carattere titolo 2: leggero

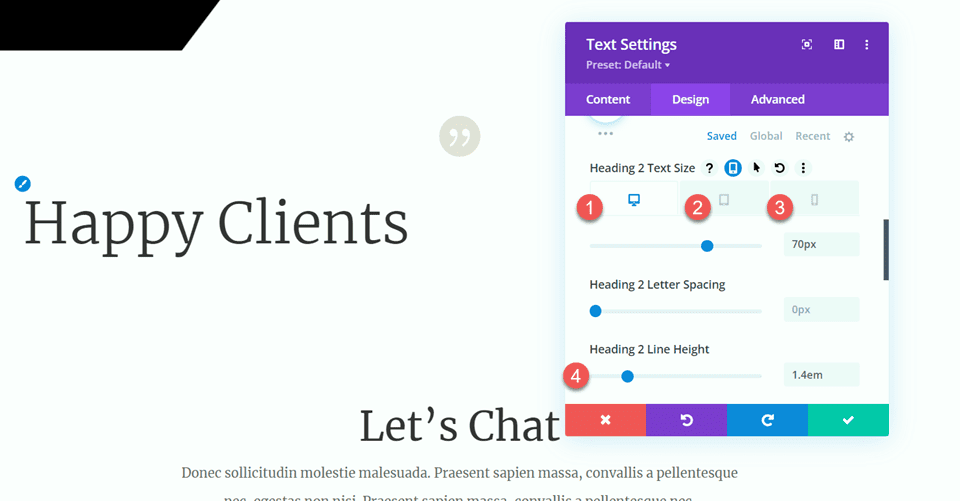
Successivamente, modifica la dimensione del testo utilizzando le opzioni reattive. Inoltre, modifica l'altezza della linea.
- Titolo 2 Dimensione testo Desktop: 70px
- Titolo 2 Dimensione testo Tablet: 40px
- Titolo 2 Dimensione testo Mobile: 30px
- Altezza riga intestazione 2: 1,4 em

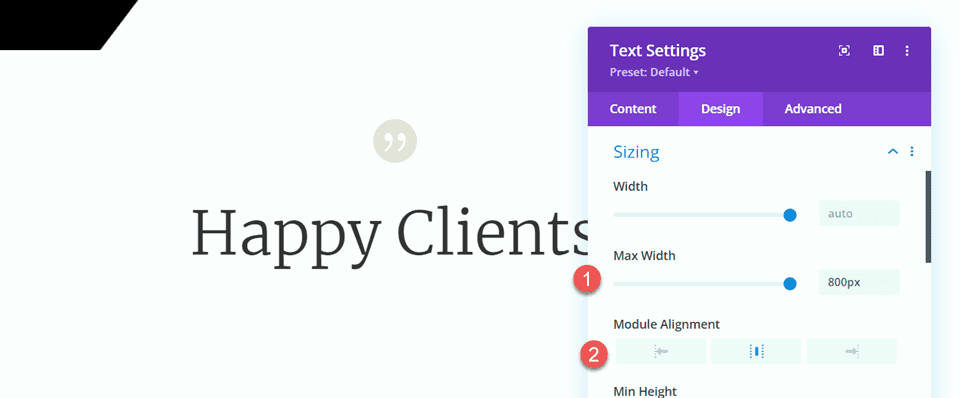
Passa alle opzioni di dimensionamento e personalizza la larghezza massima e l'allineamento.
- Larghezza massima: 800px
- Allineamento del modulo: centro

Aggiungi corpo del testo
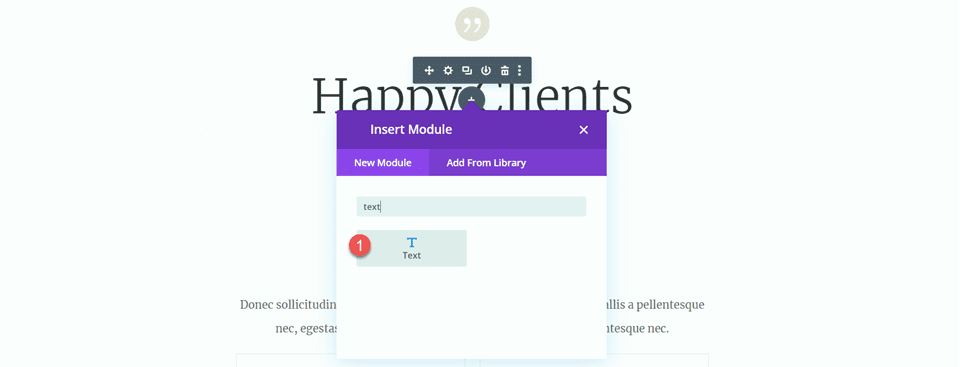
Aggiungi un altro modulo di testo sotto il testo dell'intestazione.

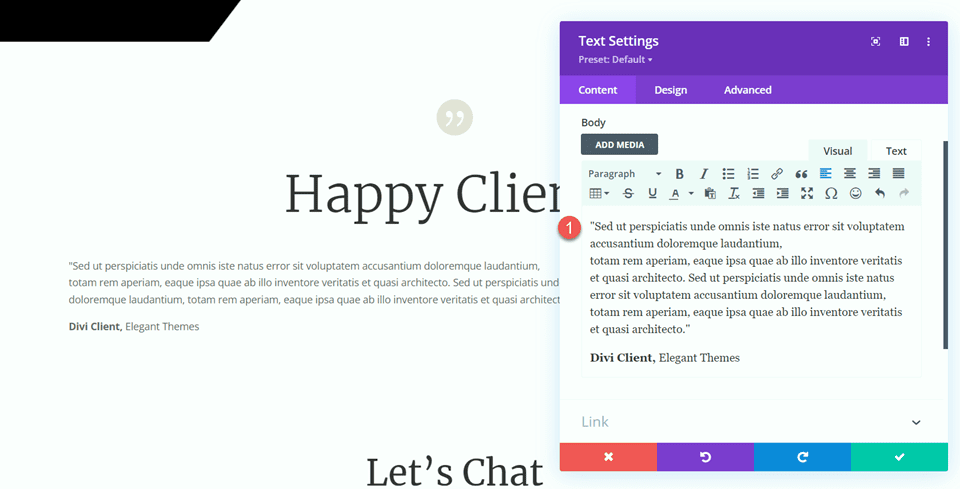
Quindi, aggiungi il seguente testo al corpo.
- «Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
Client Divi, temi eleganti

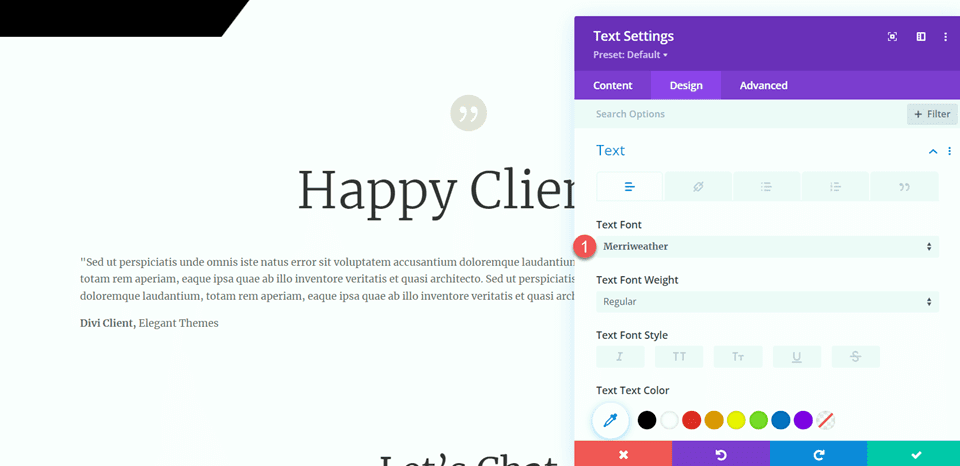
Nella scheda Progettazione, modifica il carattere.
- Carattere del testo: Merriweather.

Successivamente, modifica la dimensione del testo utilizzando le opzioni reattive. Inoltre, modifica l'altezza della linea.
- Dimensioni del testo sul desktop: 16px
- Tavoletta dimensione testo: 14px
- Dimensione testo mobile: 14px
- Altezza della linea: 2,2 em

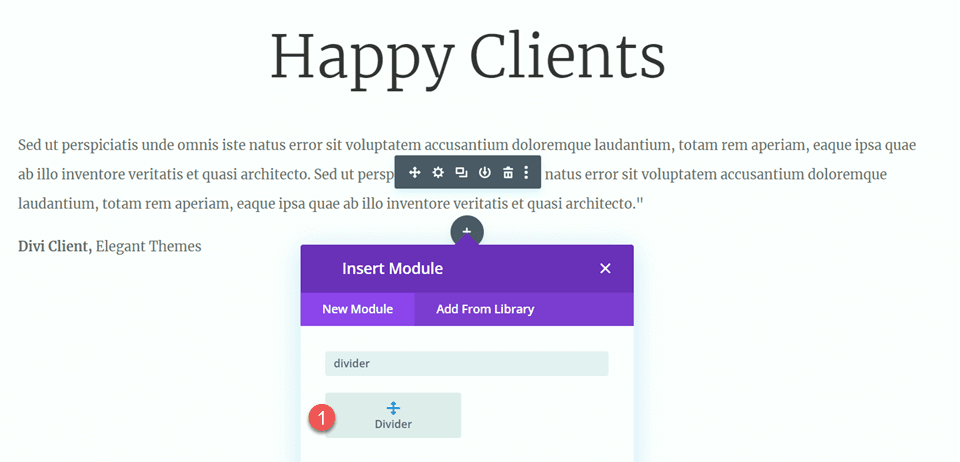
Aggiungi divisore
Aggiungi un modulo divisore sotto il testo della testimonianza.

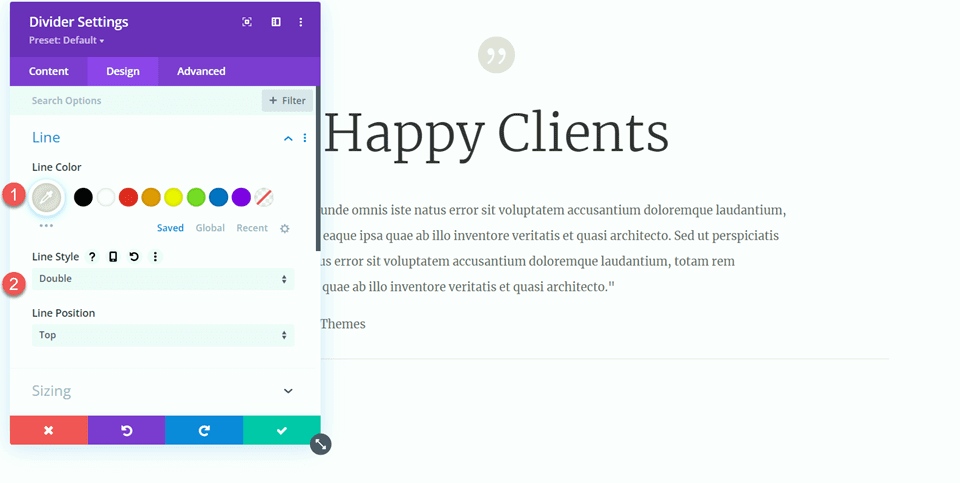
Nelle impostazioni della linea, imposta il colore e lo stile della linea.
- Colore linea:
- Stile linea: doppia

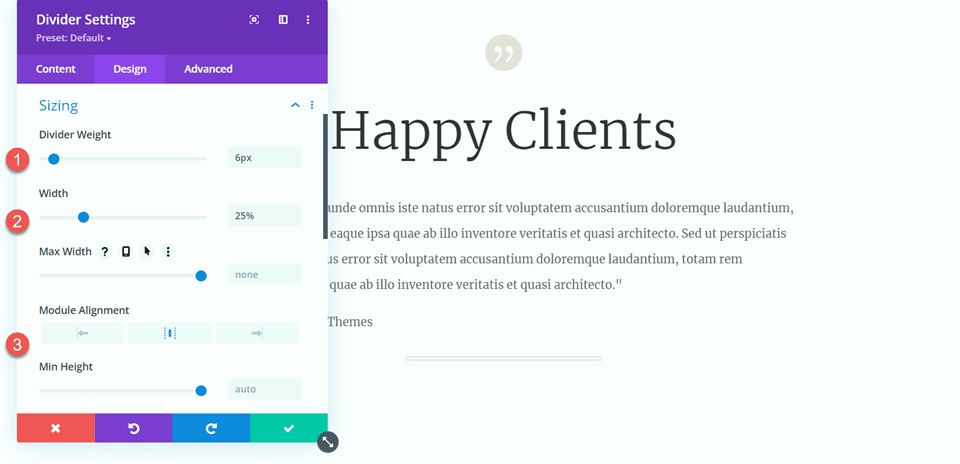
Successivamente, apri le impostazioni di dimensionamento e personalizza come segue:
- Peso divisore: 6px
- Larghezza: 25%
- Allineamento del modulo: centro

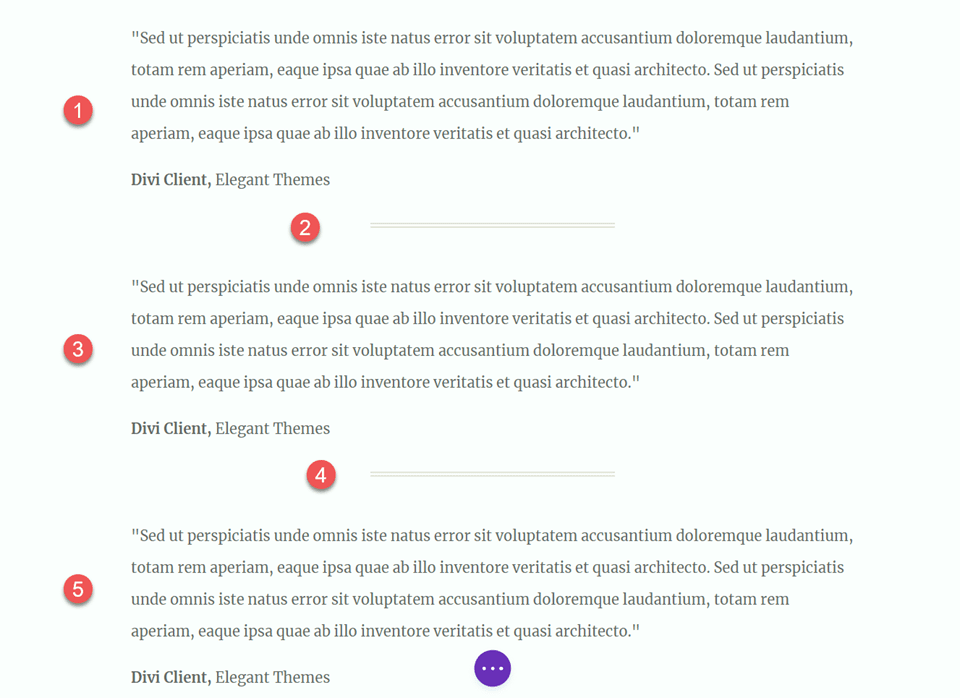
Quindi, duplica due volte il modulo del corpo del testo in modo che ci siano tre moduli del corpo del testo e duplica il divisore una volta in modo che ci siano due divisori. Disporre i moduli in modo che i divisori si trovino tra i tre moduli di testo, come nello screenshot qui sotto:

Ora il nostro progetto è completo.
Risultato finale
Diamo un'occhiata al nostro progetto finale. Puoi vedere come abbiamo aggiunto equilibrio e struttura a tutta la pagina aggiungendo divisori.

Pensieri finali
Speriamo che questo articolo ti abbia mostrato come i divisori siano un modo semplice ed efficace per creare equilibrio e aggiungere spazi bianchi al design del tuo sito web. Con tutte le opzioni di personalizzazione disponibili per il modulo divisore, puoi creare divisori dall'aspetto accattivante che si aggiungono al design generale del tuo sito web e riflettono lo stile e i colori del tuo marchio. Se vuoi saperne di più su cosa puoi fare con il modulo divisore, ecco un tutorial su 10 modi divertenti per utilizzare il modulo divisore. Come utilizzi il modulo divisore nei tuoi progetti di web design? Fateci sapere nei commenti!
