Come utilizzare i nuovi siti di partenza di Divi (guida)
Pubblicato: 2024-07-16Creare un sito web con Divi è ora più semplice e veloce che mai. Con il rilascio di Divi Quick Sites, gli utenti possono generare automaticamente un sito Web completo in 2 minuti. Per fare ciò, gli utenti hanno due opzioni: generare il proprio sito con Divi AI o con Divi Starter Sites. In questo post esploreremo come utilizzare i nuovi siti iniziali di Divi per avviare il tuo progetto con un sito completamente funzionale con tutto configurato e pronto per l'uso. Tratteremo le straordinarie funzionalità e vantaggi dei siti Divi Starter, come personalizzarli per adattarli al tuo marchio e altro ancora.
Immergiamoci e iniziamo!
- 1 Cos'è Divi Quick Sites?
- 1.1 Due modi per generare siti Divi Quick
- 1.2 Utilizzo di un sito iniziale e generazione del tuo sito con l'intelligenza artificiale
- 2 Cosa sono i siti di avvio Divi? (Panoramica dettagliata)
- 3 Cosa è incluso nei Siti Divi Starter
- 3.1 Pagine Web principali e menu di navigazione
- 3.2 Integrazione con WooCommerce
- 3.3 Modelli di creazione di temi dinamici
- 3.4 Stili globali e preimpostazioni Divi
- 4 esempi di siti iniziali che puoi utilizzare
- 4.1 Studio legale
- 4.2 Negozio on-line
- 4.3 Portafoglio
- 4.4 Evento
- 4.5 Bellezza
- 4.6 Consulente
- 5 Come utilizzare i siti Divi Starter per creare un nuovo sito Web
- 5.1 1. Acquista e installa Divi
- 5.2 2. Avvio della procedura guidata di onboarding Divi per attivare la licenza Divi
- 5.3 3. Genera un nuovo sito Web utilizzando i siti di avvio Divi
- 5.4 4. Scegli un sito iniziale
- 5.5 5. Inserisci le informazioni sul sito web e seleziona le pagine
- 5.6 6. Rilassati mentre Divi costruisce il tuo sito web
- 5.7 4. Esplora il tuo nuovo sito Divi!
- 6 passaggi successivi: personalizzare il tuo sito di partenza
- 6.1 1. Modifica delle pagine
- 6.2 2. Personalizzazione dei caratteri globali
- 6.3 3. Personalizzazione dei colori globali
- 6.4 3. Modifica delle preimpostazioni globali
- 6.5 4. Modifica dei modelli di creazione di temi del sito iniziale
- 7 Conclusioni
- 8 Velocizza ancora di più con Divi AI e Quick Sites
Cos'è Divi Quick Sites?

Divi Quick Sites è un'esperienza di onboarding semplificata per Divi con un potente generatore di siti Web in grado di creare un intero sito Web Divi in pochi minuti. Non è necessario creare pagine da zero o importare pagine e modelli manualmente. Fornisci semplicemente le informazioni e la descrizione del tuo sito e fai clic su un pulsante! In pochi secondi avrai un sito web completo che potrai modificare e personalizzare con il generatore visivo di Divi facile da usare.
Due modi per generare siti Divi Quick
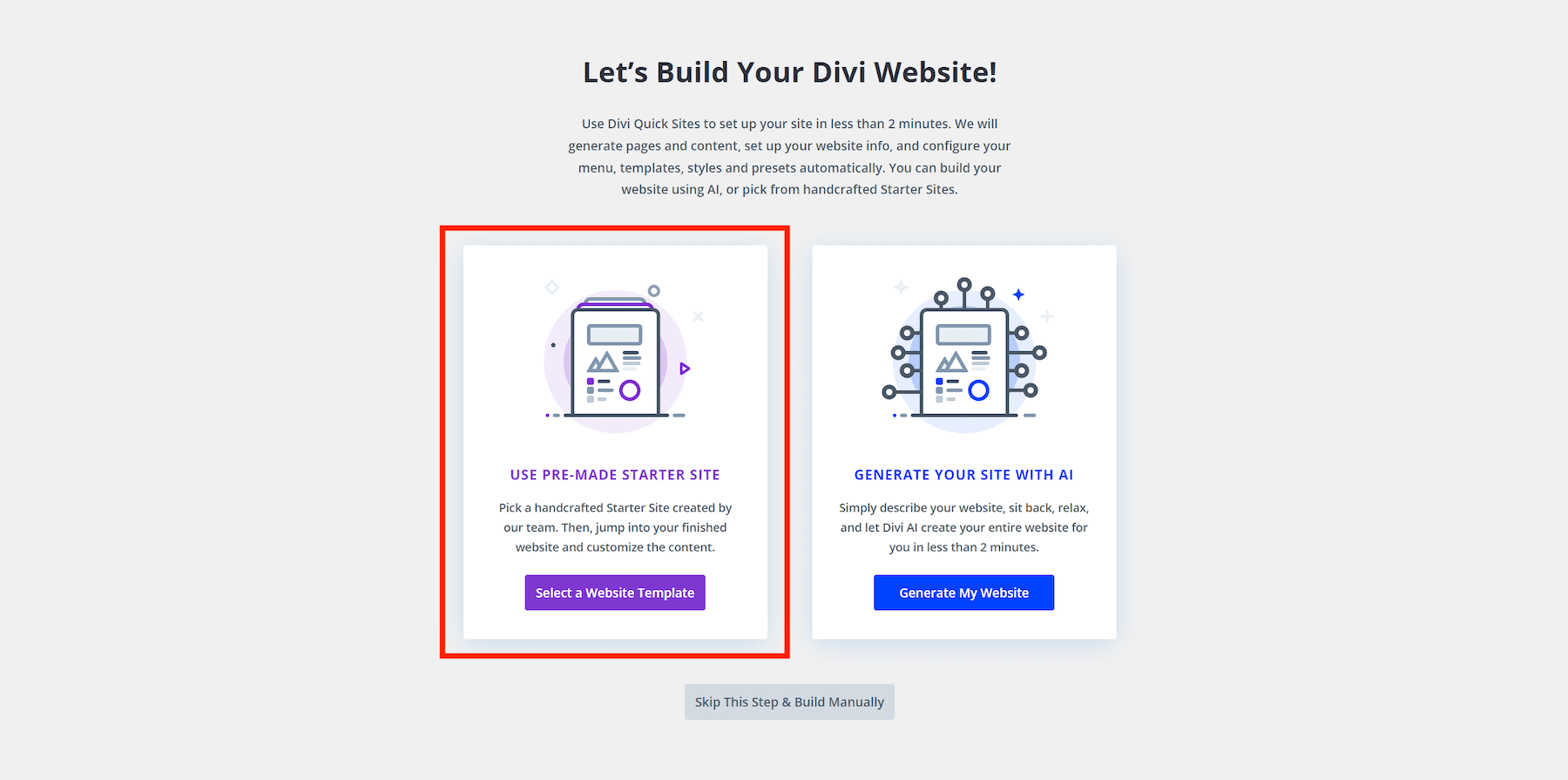
Puoi generare un sito Web utilizzando Divi Quick Sites in due modi:
- Utilizzo di un sito iniziale preimpostato: puoi scegliere uno dei nostri siti iniziali per generare un sito Web completamente progettato e completamente funzionale per avviare il tuo progetto come un professionista Divi.
- Genera il tuo sito con Divi AI: puoi scegliere di consentire a Divi AI di creare un intero sito Web dall'inizio alla fine con contenuti generati dall'intelligenza artificiale reali e utilizzabili su misura per il tuo marchio. Fornisci semplicemente una descrizione del sito che desideri e Divi AI creerà un sito Web progettato specificamente per il tuo marchio, inclusi contenuti (o testi) generati dall'intelligenza artificiale, immagini e design per ogni pagina.

Utilizzare un sito iniziale o generare il tuo sito con l'intelligenza artificiale
Entrambi i metodi offrono una soluzione semplificata per rendere operativo il tuo sito web. Sia che tu stia utilizzando un sito iniziale già pronto o Divi AI per generare il tuo sito, il processo complessivo è lo stesso, con alcune piccole differenze.
La differenza principale tra l'utilizzo di un sito iniziale e Divi AI è che Divi AI genera design personalizzati e popola ogni pagina con contenuti e immagini reali generati dall'intelligenza artificiale su misura per il tuo marchio fin dall'inizio. Detto questo, l'utilizzo di un sito iniziale ti garantisce di ottenere un sito Web creato da web designer leader del settore . Sebbene i siti di partenza siano preprogettati, puoi personalizzarli facilmente per renderli unici per il tuo marchio modificando gli stili globali e aggiungendo i tuoi contenuti.
È importante ricordare che Divi AI non si limita alla generazione di siti. È un potente assistente di web design AI all'interno di Divi Builder per generare e rivedere testo, immagini, codice e altro. In effetti, alcuni potrebbero trovare preferibile utilizzare un sito iniziale e personalizzare successivamente il contenuto utilizzando Divi AI aggiungendo e rivedendo contenuti e immagini al volo all'interno di Divi Builder.
In questo post, ci concentreremo sull'utilizzo dei siti Divi Starter predefiniti per creare il tuo sito Web con Divi Quick Sites. Se vuoi imparare come generare il tuo sito con Divi AI, consulta la nostra guida dettagliata su AI Website Builder di Divi.
Indipendentemente dal metodo scelto, Divi Quick Sites rappresenta un punto di svolta per coloro che desiderano creare siti Web di alta qualità con velocità ed efficienza sorprendenti.
Ottieni siti Divi Quick
Cosa sono i siti di avvio Divi? (Panoramica dettagliata)

I Divi Starter Sites sono siti Web preimpostati innovativi disponibili in Divi che possono essere utilizzati per generare rapidamente un sito Web Divi completo in meno di due minuti. Ogni sito iniziale è progettato professionalmente dal nostro team di esperti per fornire un sito Web straordinario e perfettamente funzionante con tutto configurato e pronto per l'uso.
I siti iniziali accelerano drasticamente il processo di messa in funzione del tuo sito web Divi. Non dovrai muovere un dito una volta scelto un sito iniziale per creare il tuo nuovo sito web in Divi. Aggiungerà automaticamente tutte le pagine, i modelli dinamici di Theme Builder, colori e caratteri globali, centinaia di preimpostazioni di moduli e altro ancora.
Se desideri aggiungere un negozio online, il tuo sito iniziale includerà WooCommerce (installato automaticamente) e tutte le pagine e i modelli WooCommerce correlati.
Inoltre, tutte le immagini del sito iniziale sono esenti da royalty, anche per uso commerciale. Un sito Divi Starter è la configurazione definitiva per semplificare il flusso di lavoro e semplificare la creazione di siti Web Divi.
Inizia a costruire oggi
Cosa è incluso nei siti Divi Starter
Quando scegli un sito iniziale per il tuo sito web, non dovrai creare da solo elementi del sito come intestazioni, piè di pagina, menu o impostazioni predefinite. Tutto è già incluso. Ogni sito iniziale avrà design, layout e pagine unici adatti alla sua nicchia. Tuttavia, in generale, ciascun sito di partenza includerà quanto segue:
Pagine Web principali e menu di navigazione
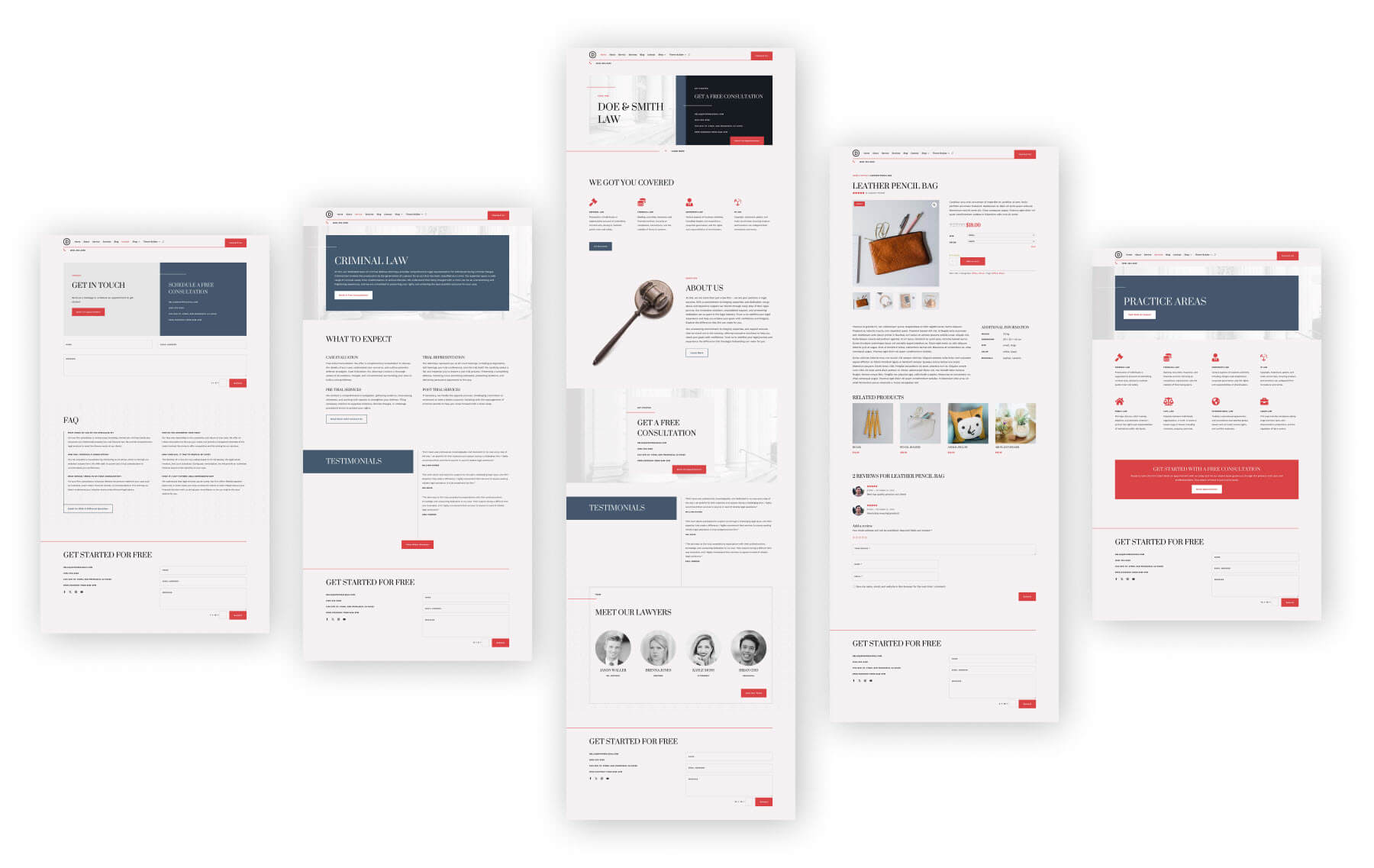
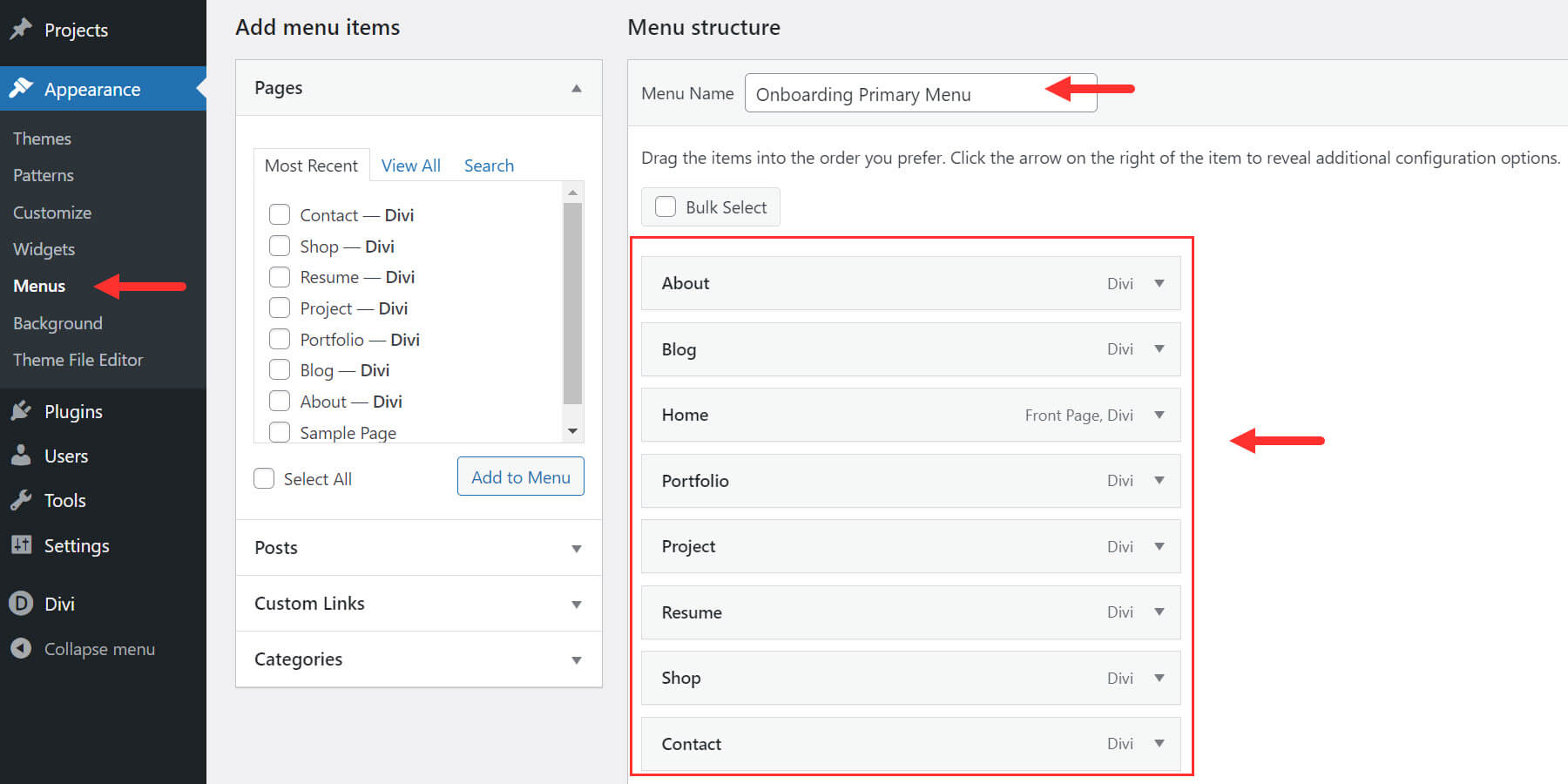
Divi Quick Sites crea tutte le pagine essenziali incluse nel sito di partenza, tra cui home, informazioni, contatti, ecc., per semplificare la configurazione iniziale e fornire tutte le pagine fondamentali di cui il tuo sito web ha bisogno.

Esempio delle pagine principali del sito iniziale dello studio legale Divi
Come bonus aggiuntivo, avrai anche un menu di navigazione principale creato in WordPress per ciascuna delle pagine principali che sarà già attiva nella tua intestazione personalizzata. Quindi puoi navigare subito nel tuo sito dal front-end.

Integrazione con WooCommerce
Quando scegli di includere una pagina Negozio per il tuo sito iniziale, WooCommerce verrà installato automaticamente e verranno aggiunti pagine e modelli WooCommerce predefiniti per un negozio online completamente funzionale.

Puoi personalizzare facilmente il contenuto e il design utilizzando i moduli Divi WooCommerce esistenti utilizzati nel sito di partenza.
Modelli di creazione di temi dinamici
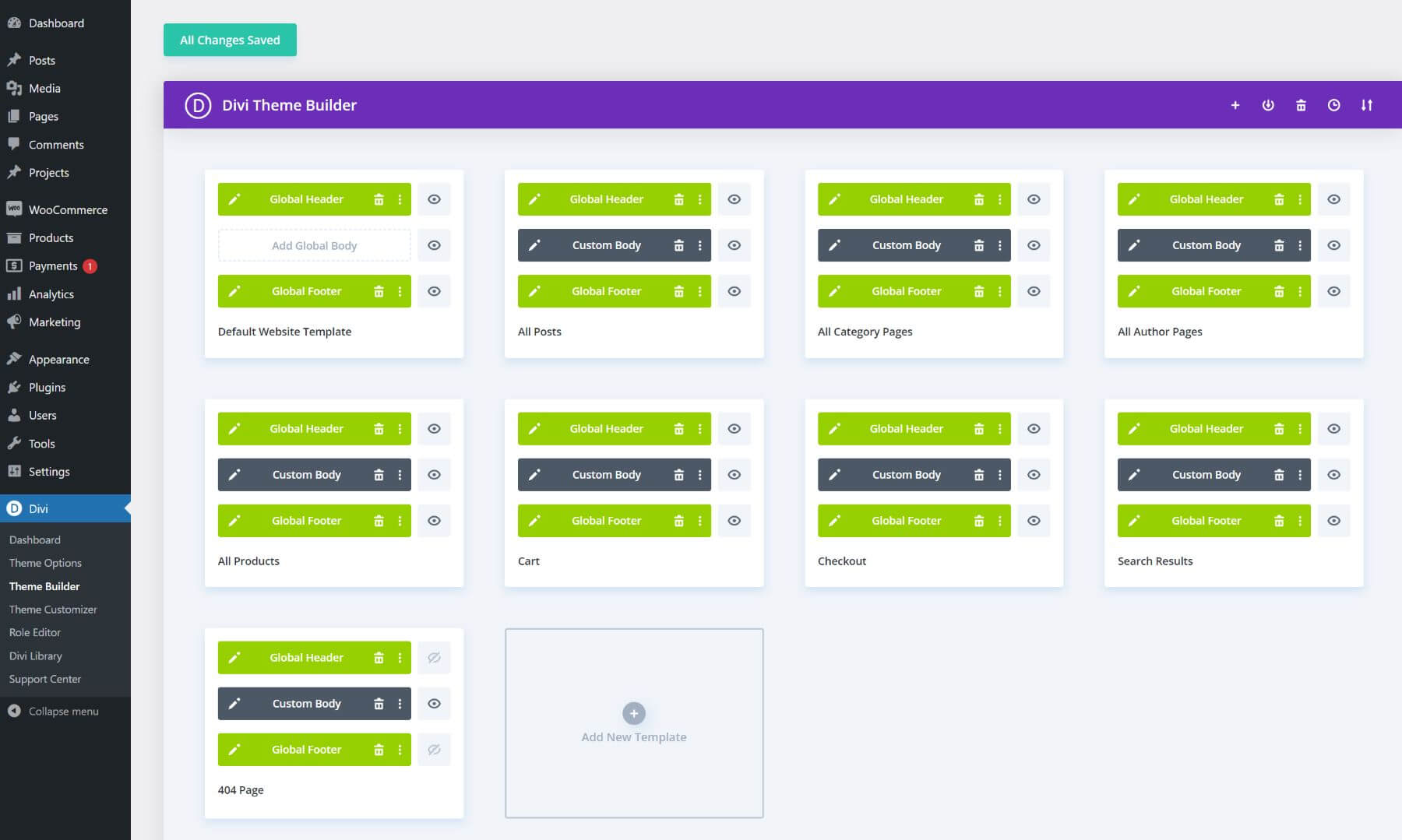
Divi Quick Sites replica il design del sito Starter selezionato e genera tutti i modelli di Theme Builder per mantenere un aspetto globale per il marchio del tuo sito web. Ecco alcuni modelli comuni di Theme Builder inclusi:
- Modello di sito Web predefinito : include un modello di intestazione e piè di pagina personalizzato per l'intero sito.
- Tutti i post : layout del blog coerente e accattivante per i singoli post
- Tutte le pagine di categoria : visualizza dinamicamente tutti i post del blog per una categoria
- Modelli di pagina WooCommerce
- Tutti i prodotti : splendido modello per visualizzare i tuoi singoli prodotti
- Carrello : un design ottimizzato della pagina del carrello WooCommerce
- Checkout : un design semplificato della pagina di pagamento WooCommerce
- Tutte le pagine degli autori : mostra i contributori sulle pagine degli autori del blog
- Risultati della ricerca : navigazione semplice con una pagina dei risultati di ricerca
- Pagina 404 : un modello di pagina 404 intuitivo.

Stili globali e preimpostazioni Divi
Ogni sito di partenza è realizzato con stili globali e preimpostazioni Divi già presenti. Ciò significa che il tuo sito avrà componenti riutilizzabili (sezioni, righe, moduli, ecc.) che condividono colori, caratteri e layout globali. Questa configurazione rende molto più semplice mantenere coerente il tuo design quando aggiungi nuovi elementi o modifichi caratteri e colori in tutto il sito.
È ottimo anche per i principianti che non sanno come impostare da soli stili e preset globali. Il tuo sito di partenza lo farà automaticamente: tutto ciò che devi fare è apportare le modifiche.
Caratteri e colori globali
Personalizzare il tuo sito di partenza per adattarlo al tuo marchio è facile. Non dovrai perdere tempo a cambiare ogni colore o stile di carattere per ogni elemento su ogni pagina. Il tuo sito iniziale avrà colori e caratteri globali già impostati. Puoi modificare i colori globali o i caratteri globali quando modifichi un elemento in Divi Builder. L'aggiornamento di un colore globale aggiornerà ogni istanza in cui viene utilizzato in tutto il sito.
Preset globali
I Divi Presets sono design preimpostati che possono essere salvati e assegnati a elementi (come un pulsante) in modo che condividano lo stesso design predefinito. Pertanto, quando modifichi un design preimpostato per quell'elemento, tutti gli altri elementi vengono aggiornati con quella preimpostazione. Tutti i moduli utilizzati per costruire il tuo sito di partenza verranno forniti con preimpostazioni globali già create. Ciò ti consente di apportare facilmente modifiche di stile a tutte le intestazioni, pulsanti, immagini, trafiletti, ecc. semplicemente modificando la preimpostazione.
Se hai mai creato un sito Web, sai quanto possono essere preziosi questi siti di partenza con tutte queste attività gestite per te.
Ottieni siti Divi Quick
Esempi di siti iniziali che puoi utilizzare
Abbiamo creato Siti di partenza per diversi settori e scopi, come studi legali per siti Web legali, ristoranti per siti Web di hotel, consulenti per singoli fornitori di servizi, ecc., ma questi possono essere personalizzati per qualsiasi settore. Stiamo inoltre costruendo regolarmente nuovi siti di partenza per coprire più settori.
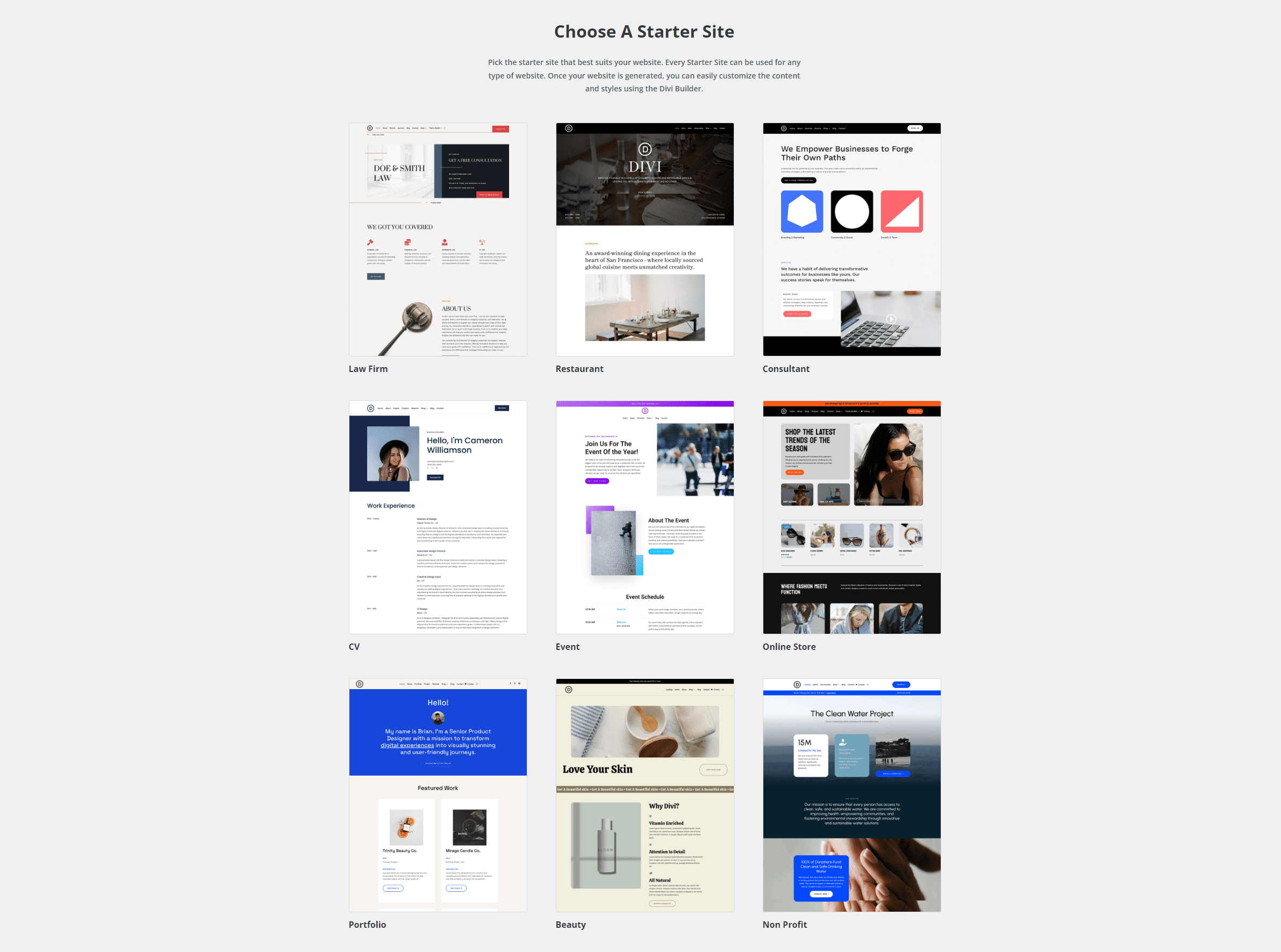
Diamo un'occhiata ad alcuni esempi di siti di partenza disponibili:
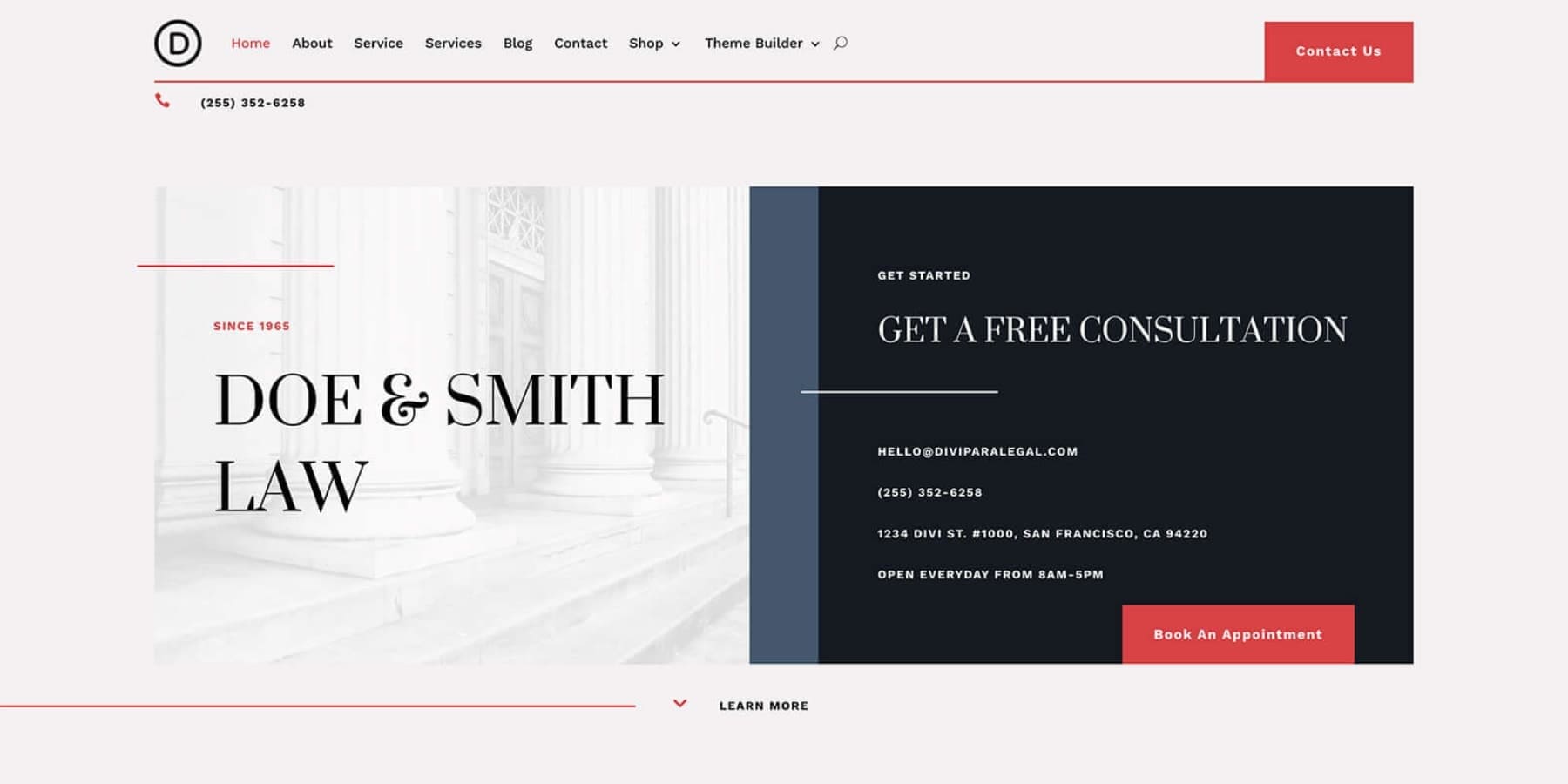
Studio legale

Il sito iniziale dello studio legale è l'ideale per i professionisti legali che desiderano posizionarsi come esperti nel settore. Il design del sito web è moderno, con un aspetto minimale, immagini uniche, bellissime pagine ed elementi distintivi come testimonianze per creare credibilità e moduli di contatto per ricevere le richieste dei clienti.
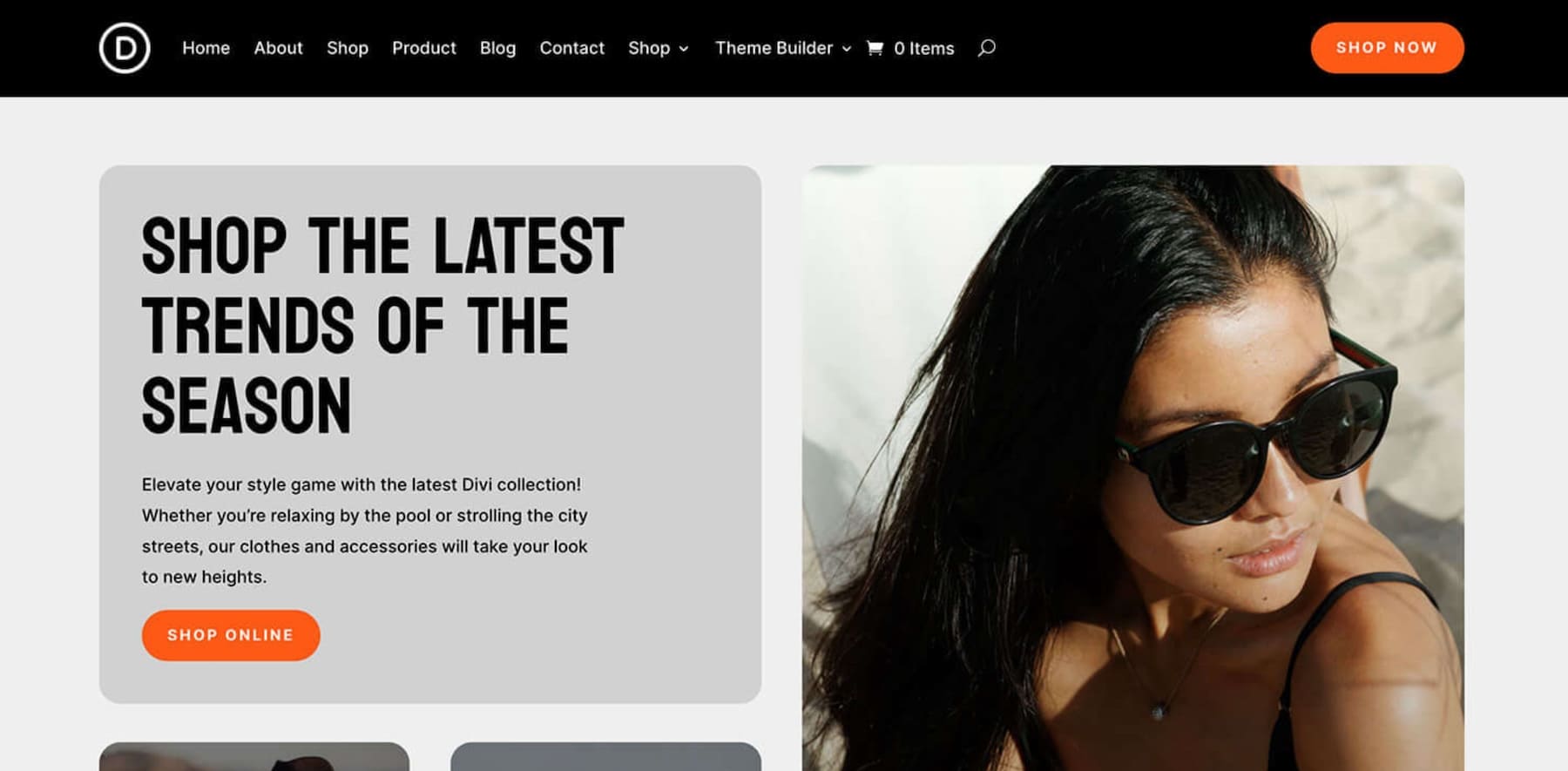
Negozio online

Il sito iniziale del negozio online è adatto ai proprietari di attività di e-commerce che desiderano creare rapidamente un negozio online. Questo sito iniziale, combinato con l'installazione e la configurazione automatica di WooCommerce, semplifica la creazione di un negozio online alla moda senza troppi sforzi.
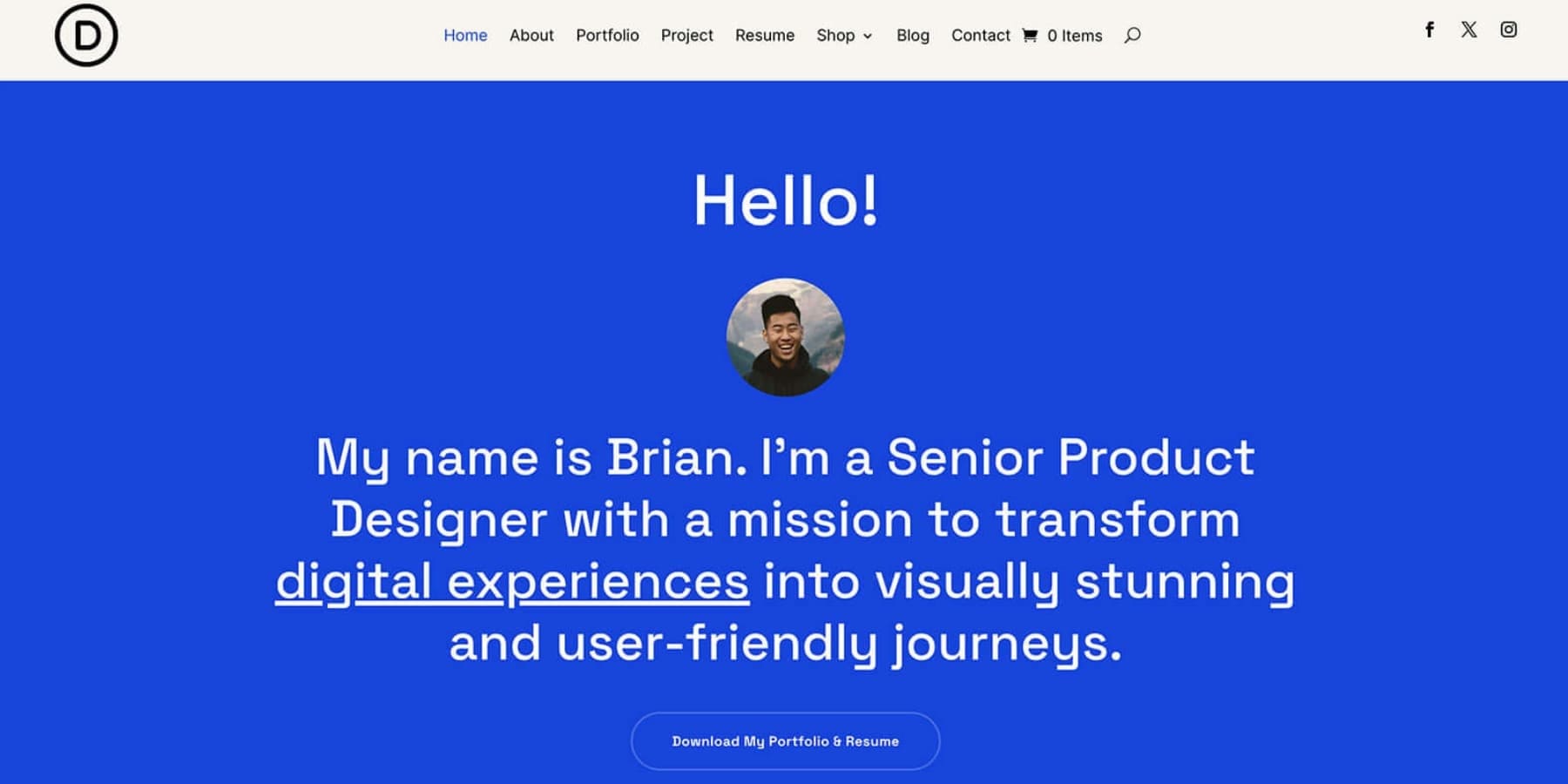
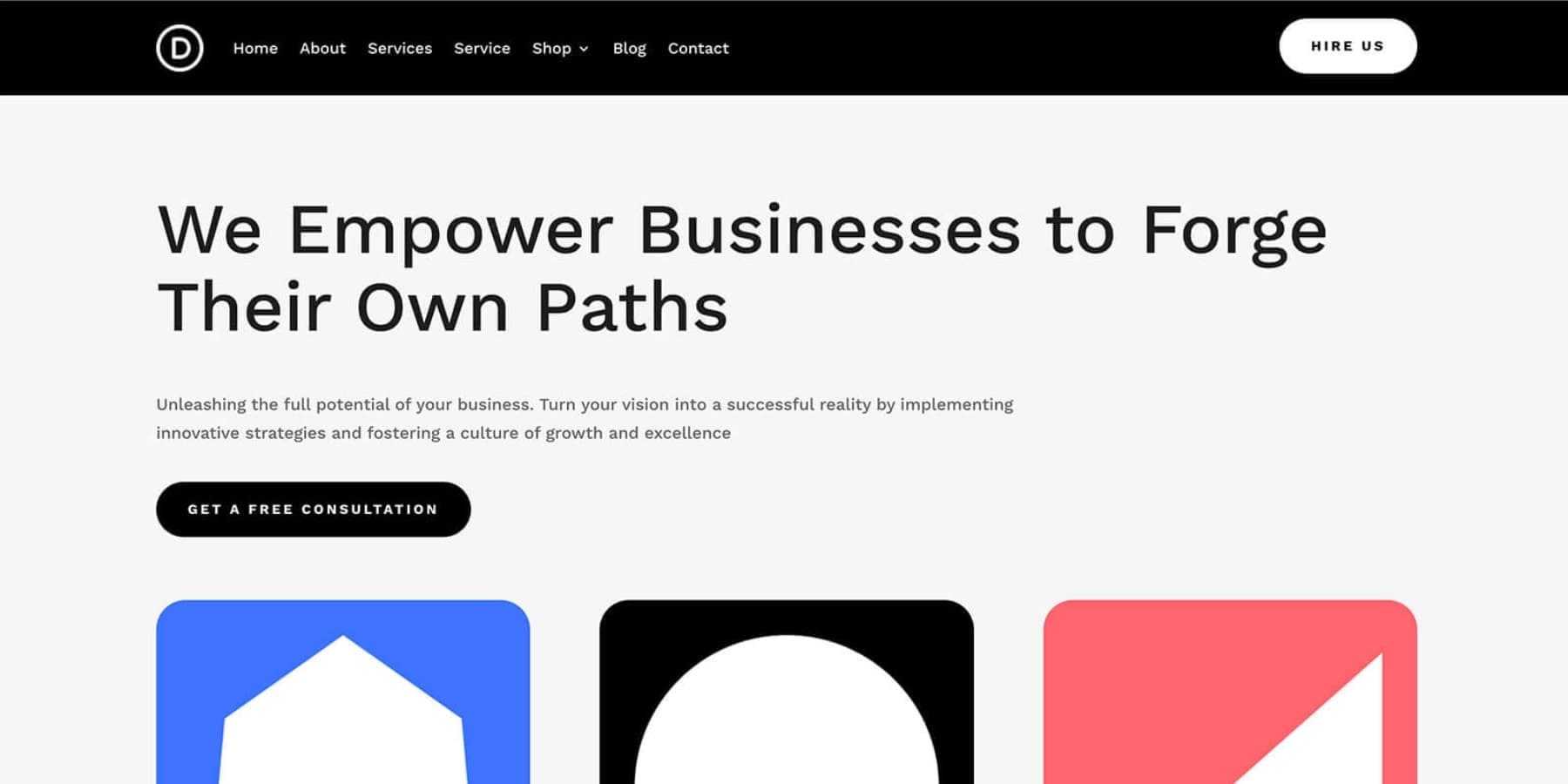
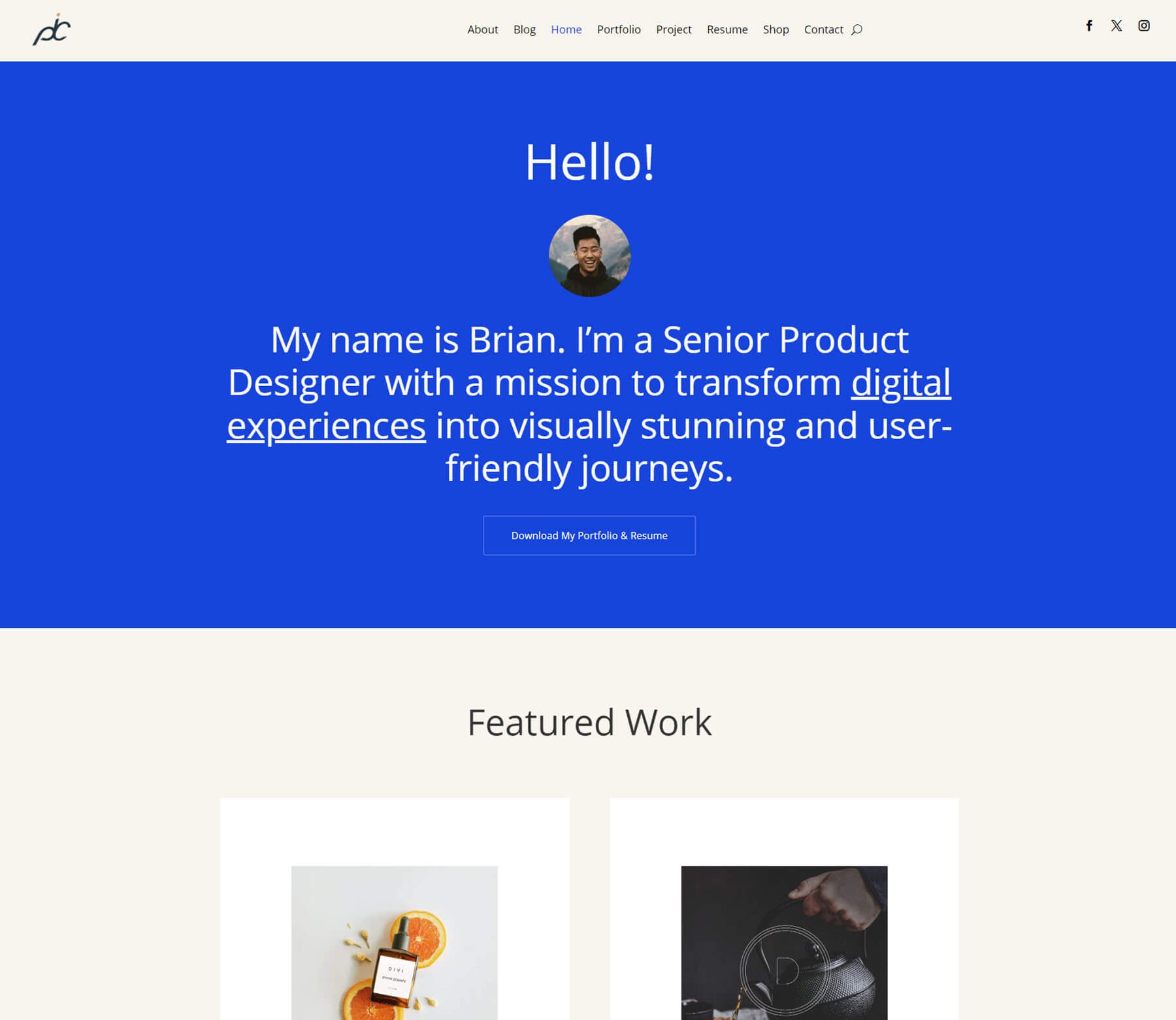
Portafoglio

Il sito Portfolio Starter è rivolto a singoli fornitori di servizi che desiderano creare una presenza online sorprendente con un portfolio per mostrare il proprio lavoro. Il modello include pagine pertinenti con un aspetto audace che possono essere personalizzate per adattarsi al tuo marchio e creare una presenza online distinta.
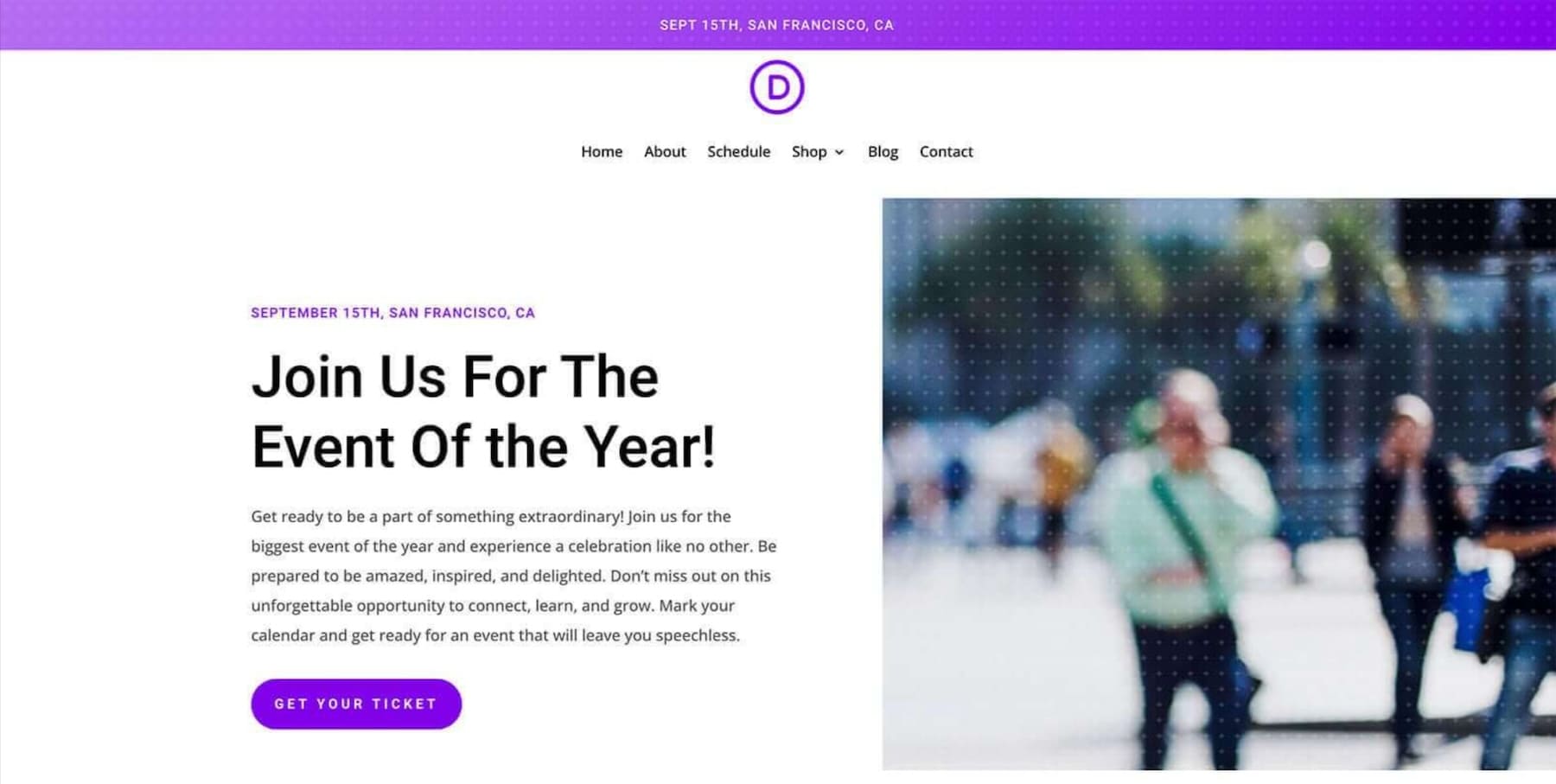
Evento

Il modello Sito di avvio evento include home page, informazioni, calendario, negozio, blog e altre pagine pertinenti per coloro che necessitano di un sito Web elegante per annunciare e pianificare eventi. Include l'integrazione del calendario e dei pagamenti per consentire una facile prenotazione dei biglietti per i visitatori. Il sito Web fornisce un modello di pagina del negozio per vendere merce dell'evento e altri prodotti.
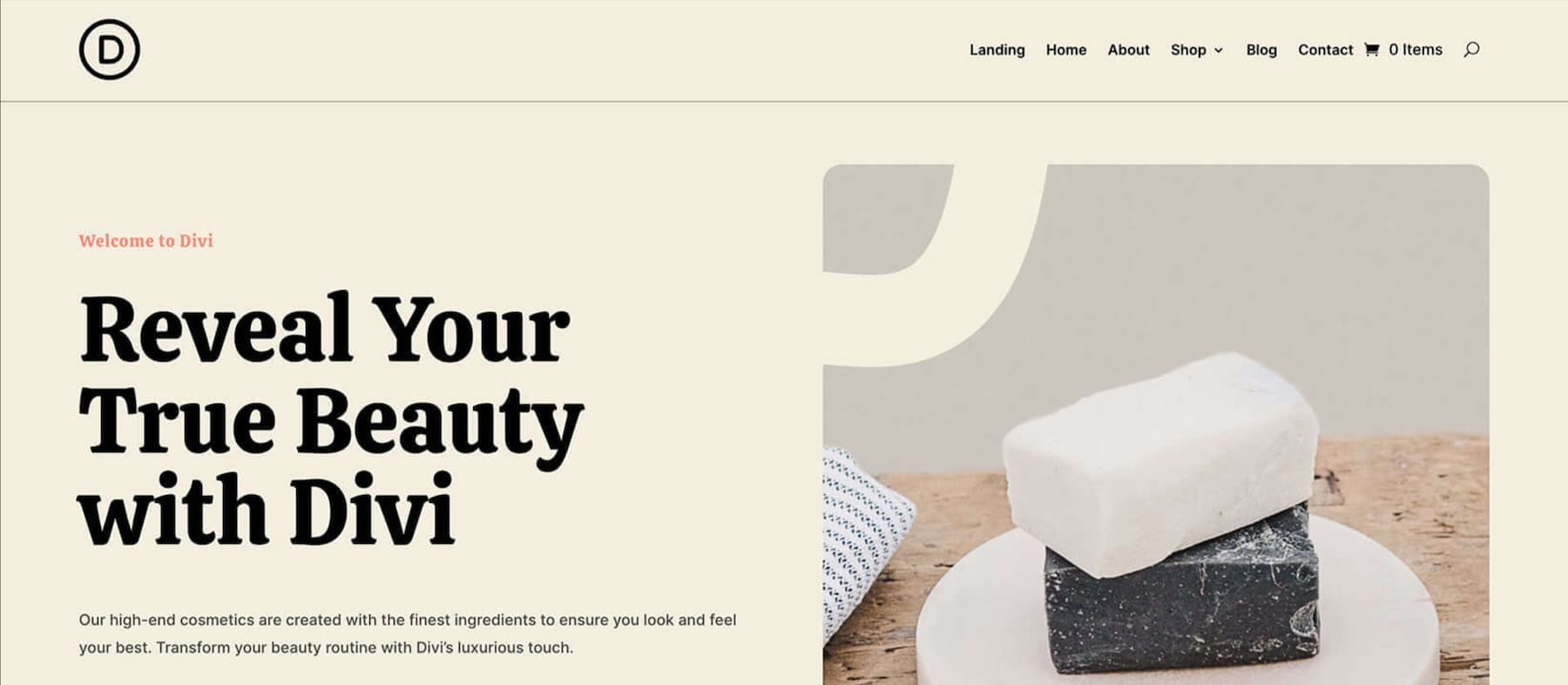
Bellezza

Il sito Beauty Starter è perfetto per avviare un marchio di bellezza online. Il suo bellissimo carattere e la combinazione di colori conferiscono un aspetto moderno e distintivo, ideale per i nuovi marchi che cercano di stabilire una presenza online. Con questo modello di sito, puoi attivare l'opzione e-commerce per consentire automaticamente a Divi Builder di creare pagine di negozio, pagamento e prodotto.
Consulente

Il sito iniziale per consulenti è ideale per i fornitori di servizi, in particolare agenzie e liberi professionisti. Presenta un design pulito e professionale con un'organizzazione chiara. Una barra di navigazione superiore intuitiva fornisce un facile accesso alle sezioni critiche: Home, Informazioni, Servizi, Negozio, Blog e Contatti. Le intestazioni con caratteri serif aggiungono eleganza, mentre il corpo del testo sans-serif garantisce la leggibilità.
Questi sono solo alcuni dei nostri siti di partenza. Continueremo ad aggiungerne altri all'elenco, quindi tieni gli occhi aperti per i nuovi siti di partenza.
Inizia a costruire il tuo sito di partenza
Come utilizzare i siti Divi Starter per creare un nuovo sito Web
Per creare un nuovo sito Web utilizzando Divi Quick Sites e Starter Sites, avrai bisogno di un sito WordPress configurato con un provider di hosting. Se hai bisogno di aiuto, scopri come installare WordPress. E se stai cercando una società di hosting per Divi, ti consigliamo Siteground.
1. Acquista e installa Divi
Una volta che hai un sito Web WordPress in esecuzione, puoi acquistare un abbonamento Divi e installare Divi.

Divi Quick Sites e Divi Starter Sites sono funzionalità principali di Divi, quindi gli utenti esistenti avranno accesso immediato a questa funzionalità.
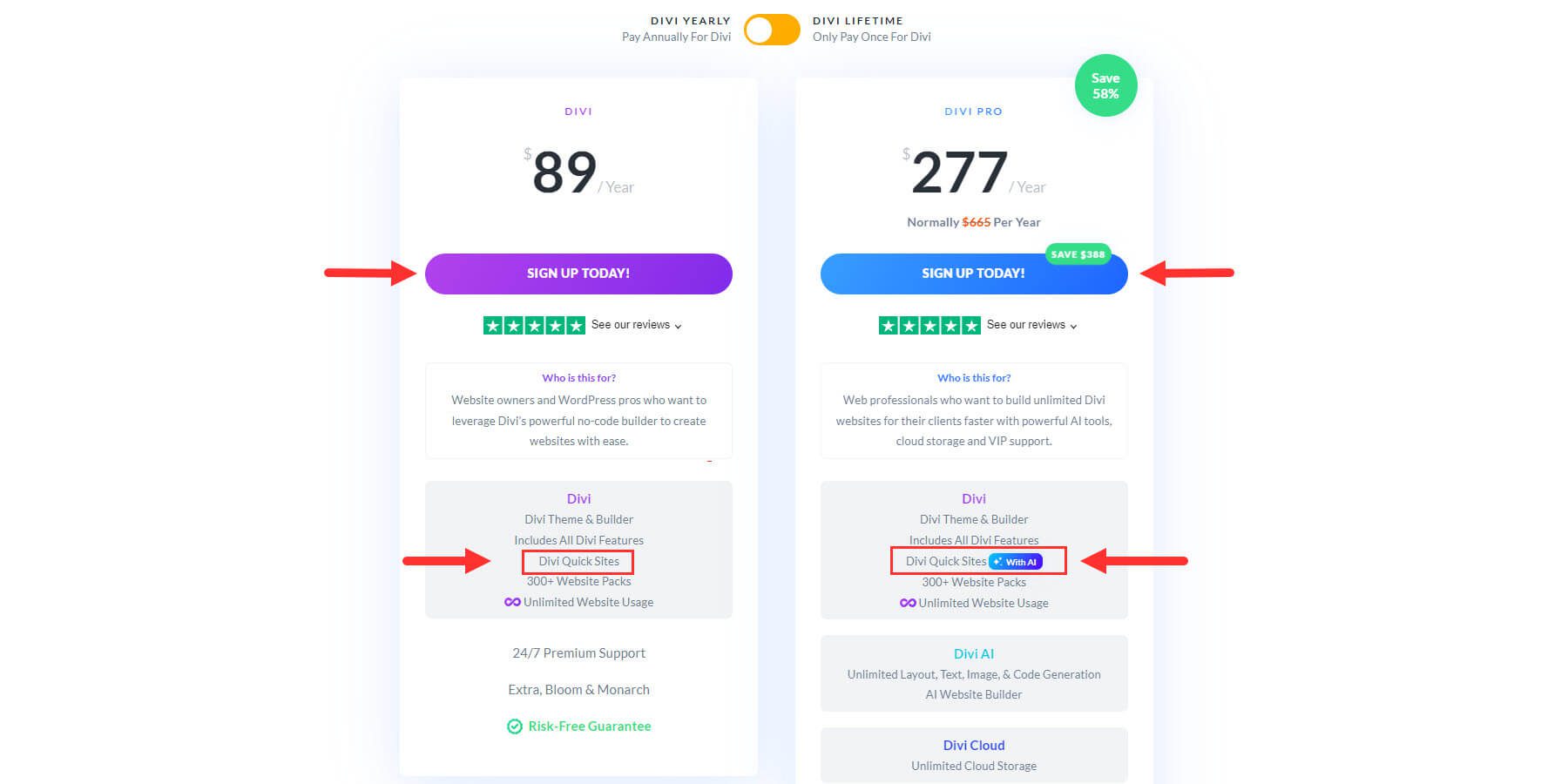
Sei nuovo su Divi? Dovrai acquistare un abbonamento Divi per accedere a Divi. Un abbonamento Divi standard ti darà accesso ai siti Divi Quick e a tutti i nostri siti di avvio.
Prendi Divi
Se desideri utilizzare Divi Quick Sites con Divi AI, avrai bisogno di un abbonamento Divi AI attivo che puoi acquistare qui. Divi AI è incluso anche con Divi Pro che ti offre l'intera suite di prodotti Divi a un prezzo scontato.
Fai clic sul pulsante qui sotto per iniziare.
Ottieni siti rapidi con Divi AI
Scarica e installa Divi
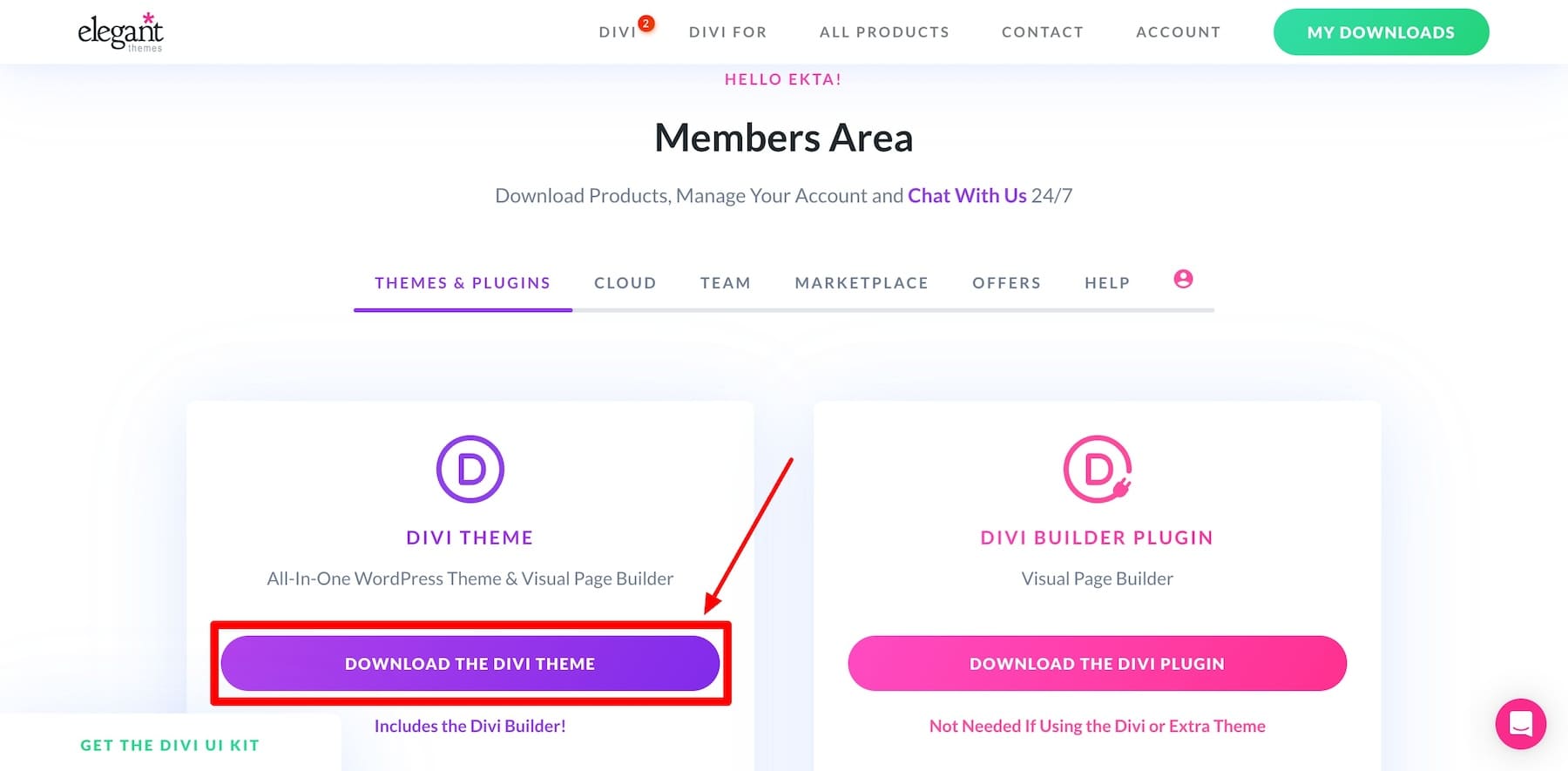
Una volta acquistato il tema Divi, scaricalo dall'area membri di Elegant Themes.

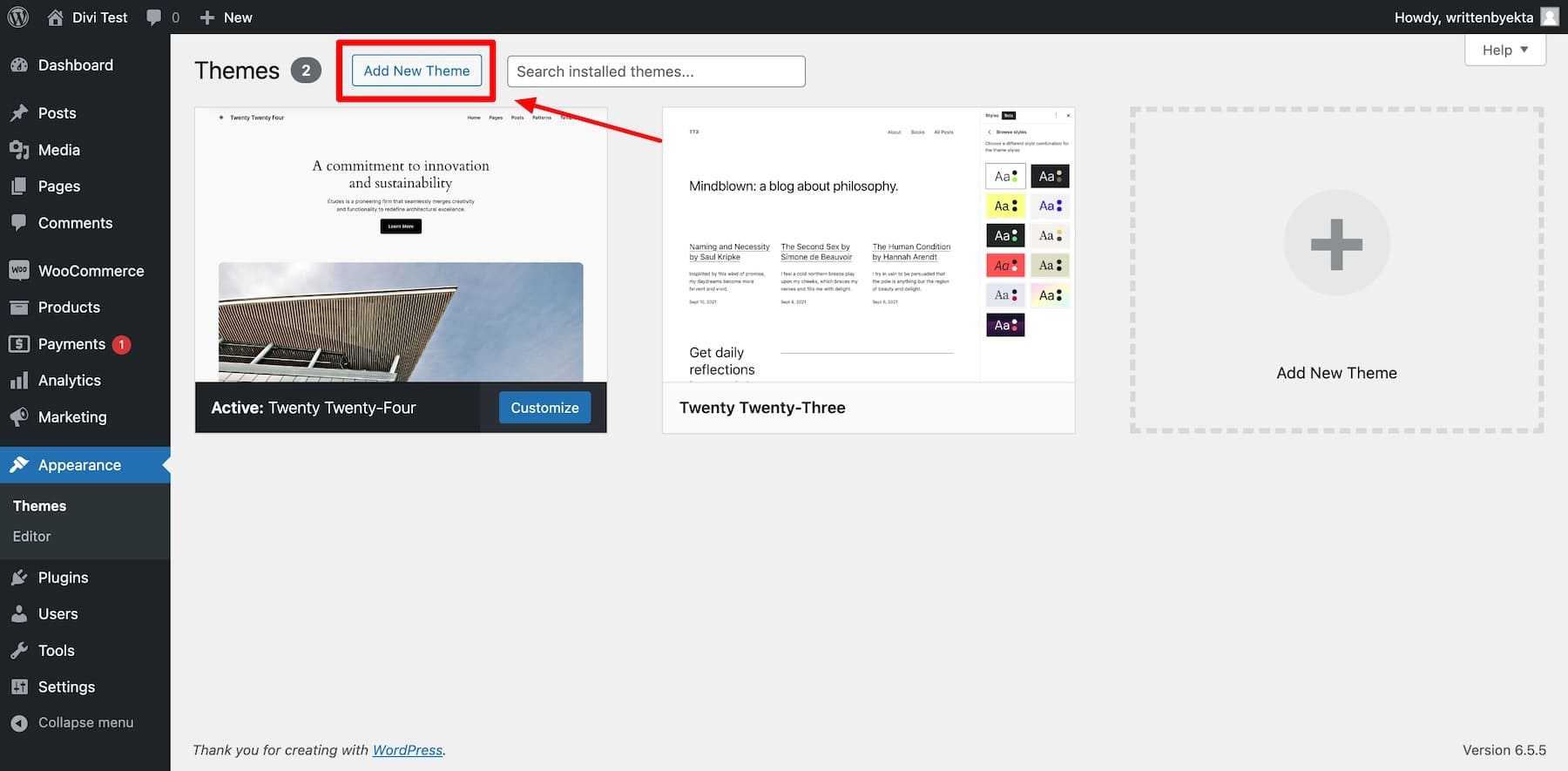
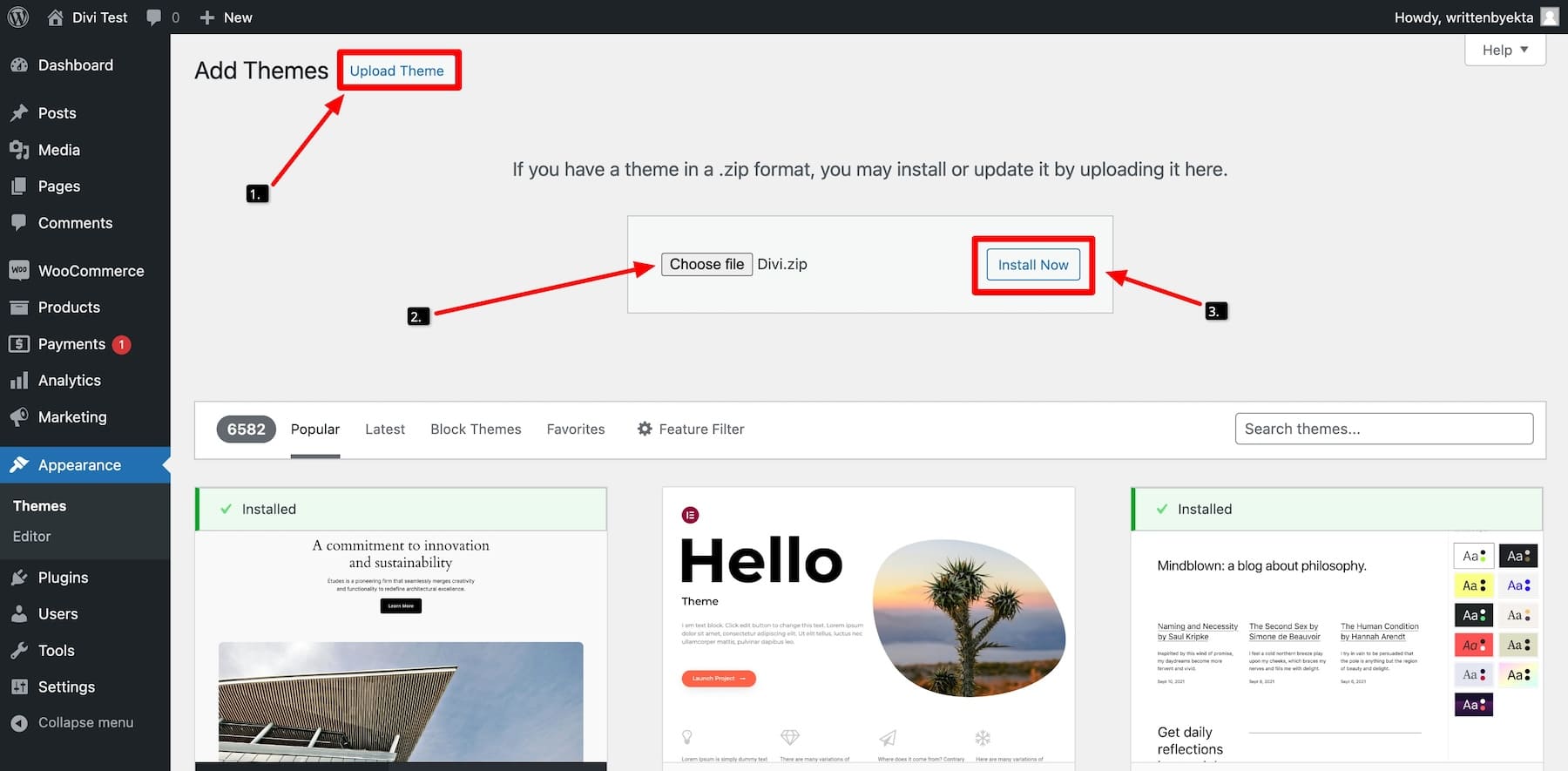
Per installare il tema Divi sulla dashboard di WordPress, vai su Aspetto > Temi > Aggiungi nuovo tema.

Fai clic su "Carica tema". Carica il file zip del tema Divi scaricato. Quindi, fai clic su “Installa ora”.

Una volta installato il tema, fai clic su "Attiva". Il tema Divi è ora attivo e sei pronto per utilizzarlo sulla dashboard di WordPress.
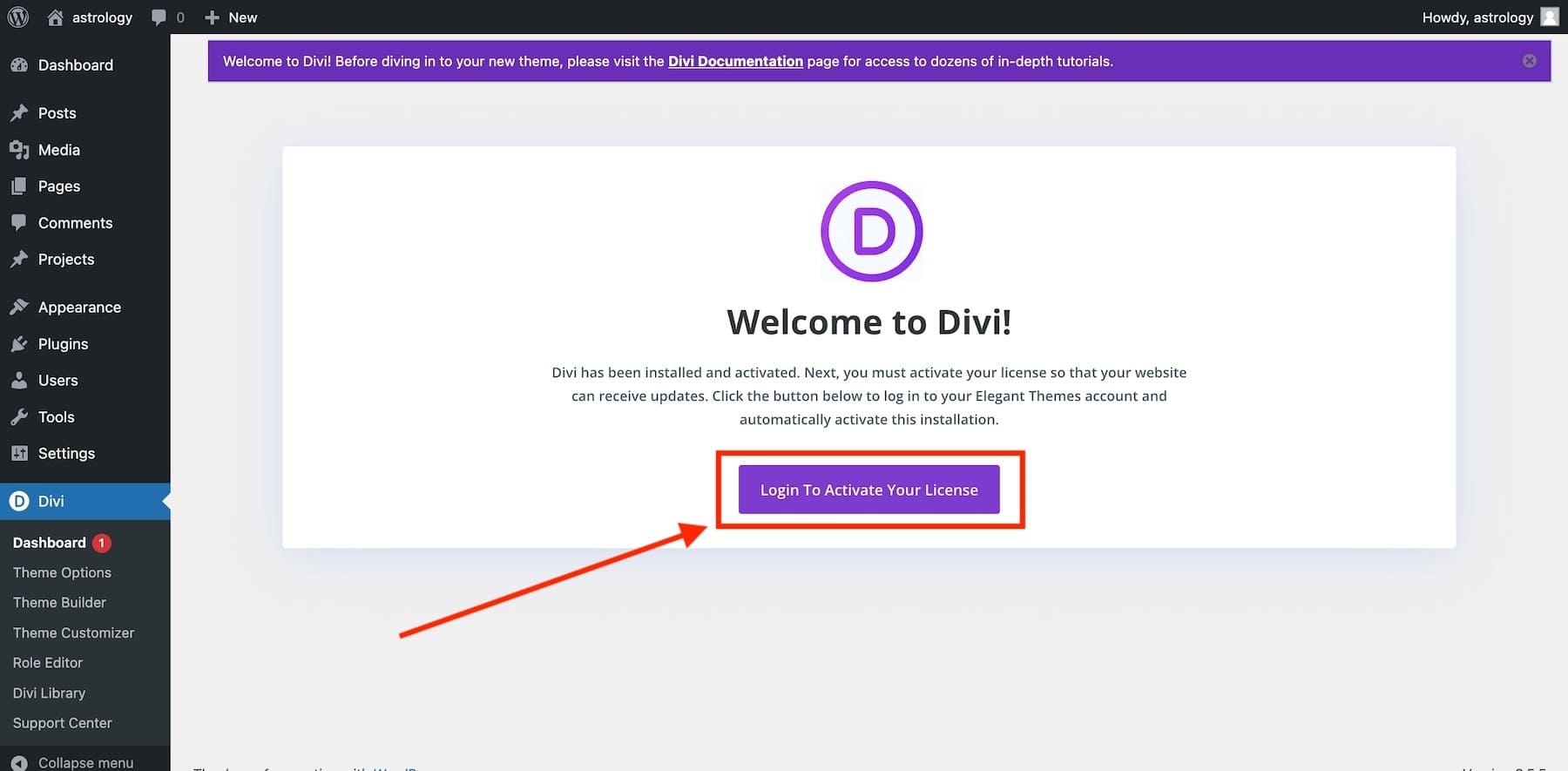
2. Avvio della procedura guidata di onboarding Divi per attivare la licenza Divi
L'attivazione della licenza Divi è necessaria per ricevere aggiornamenti dei temi e supporto premium e per accedere ai siti Divi Quick.
Per semplificarti le cose, abbiamo semplificato il processo di onboarding! Ora non è più necessario generare e attivare manualmente la chiave API: verrà attivata automaticamente. Tutto quello che devi fare è accedere con i dettagli del tuo abbonamento a Elegant Themes.
Per fare ciò, clicca su “Accedi per attivare la tua licenza”.


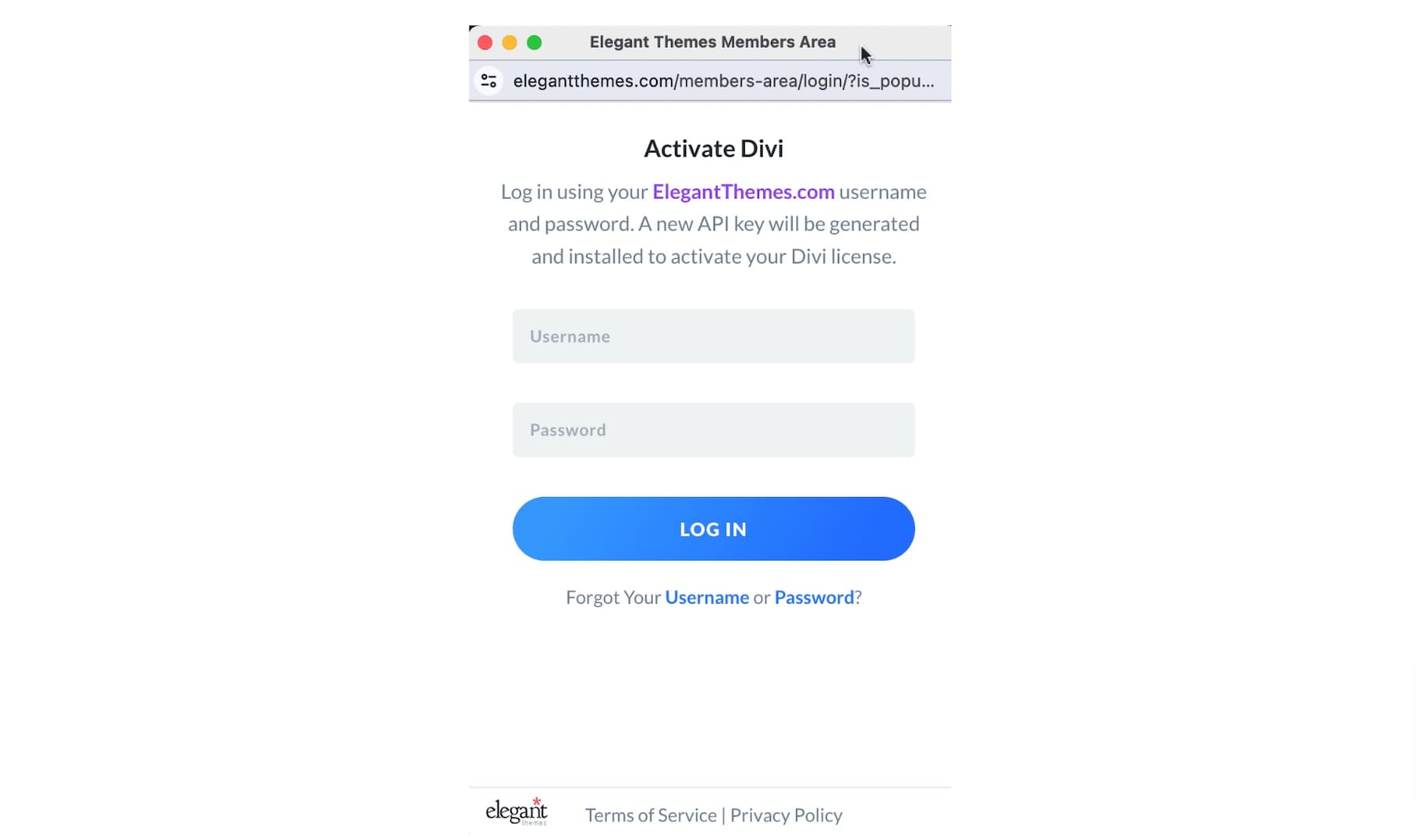
La finestra successiva ti chiederà di accedere con i dettagli di accesso dell'abbonamento Divi. Inserisci il nome utente e la password della tua iscrizione per accedere.
 Ciò attiverà automaticamente la tua licenza con una nuova chiave API.
Ciò attiverà automaticamente la tua licenza con una nuova chiave API.
3. Genera un nuovo sito Web utilizzando i siti Divi Starter
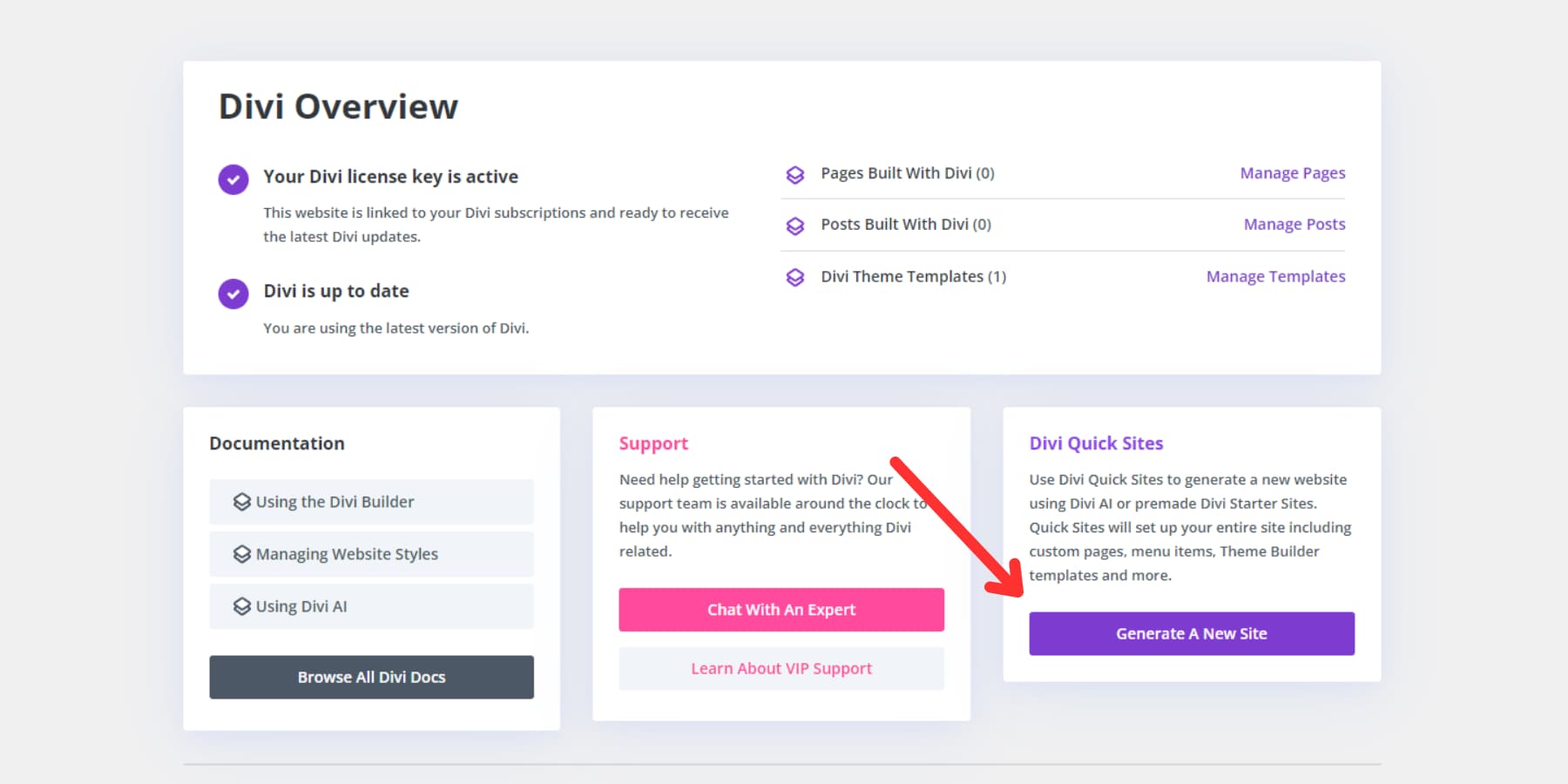
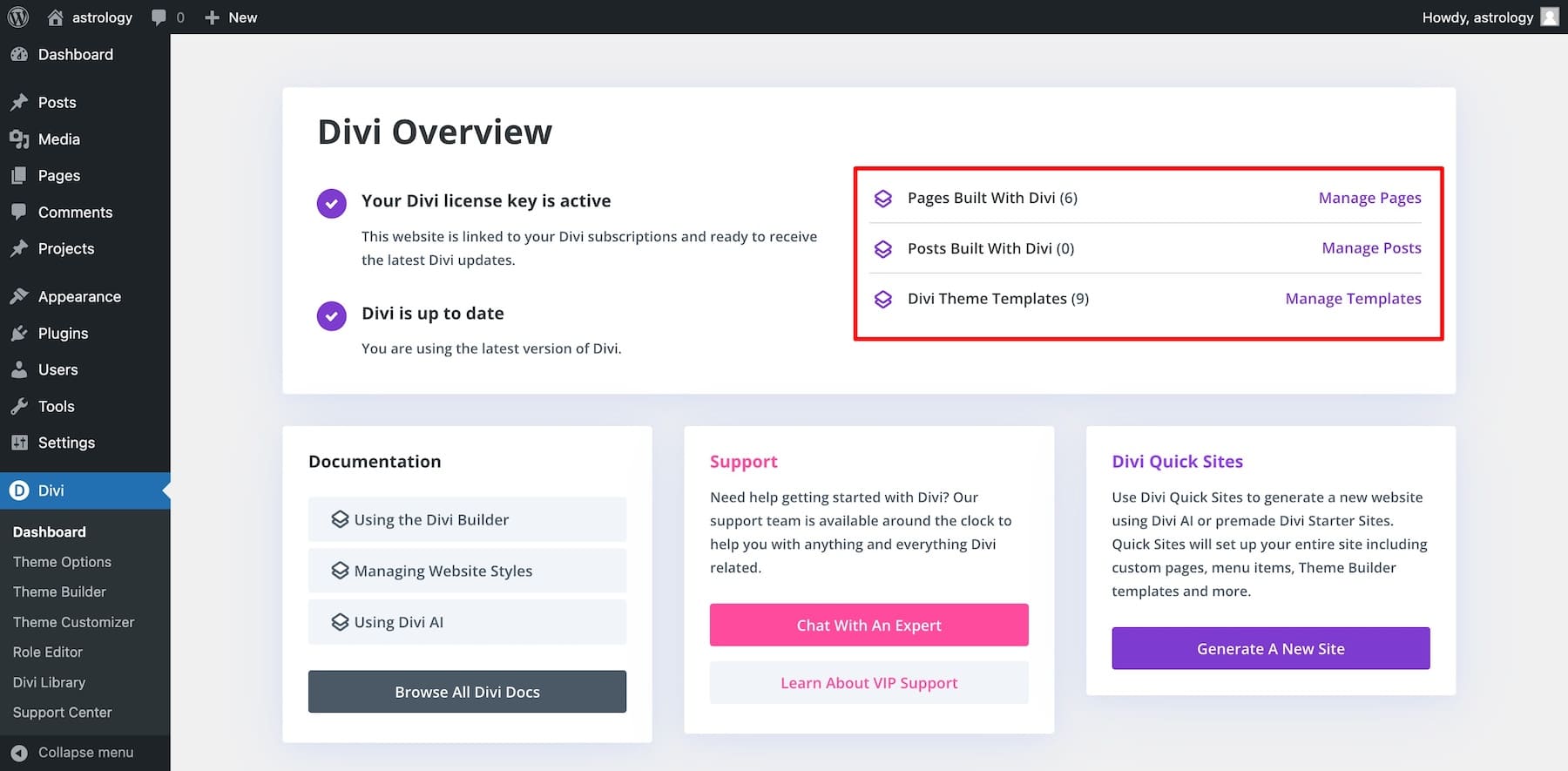
Una volta effettuato l'accesso, verrai portato alla dashboard Divi principale dove potrai gestire il tuo sito Web Divi, accedere alla documentazione, al supporto e generare un nuovo sito con Divi Quick Sites.
Per generare un sito Web utilizzando Divi Quick Sites, fai clic su "Genera un nuovo sito" dalla dashboard Divi.

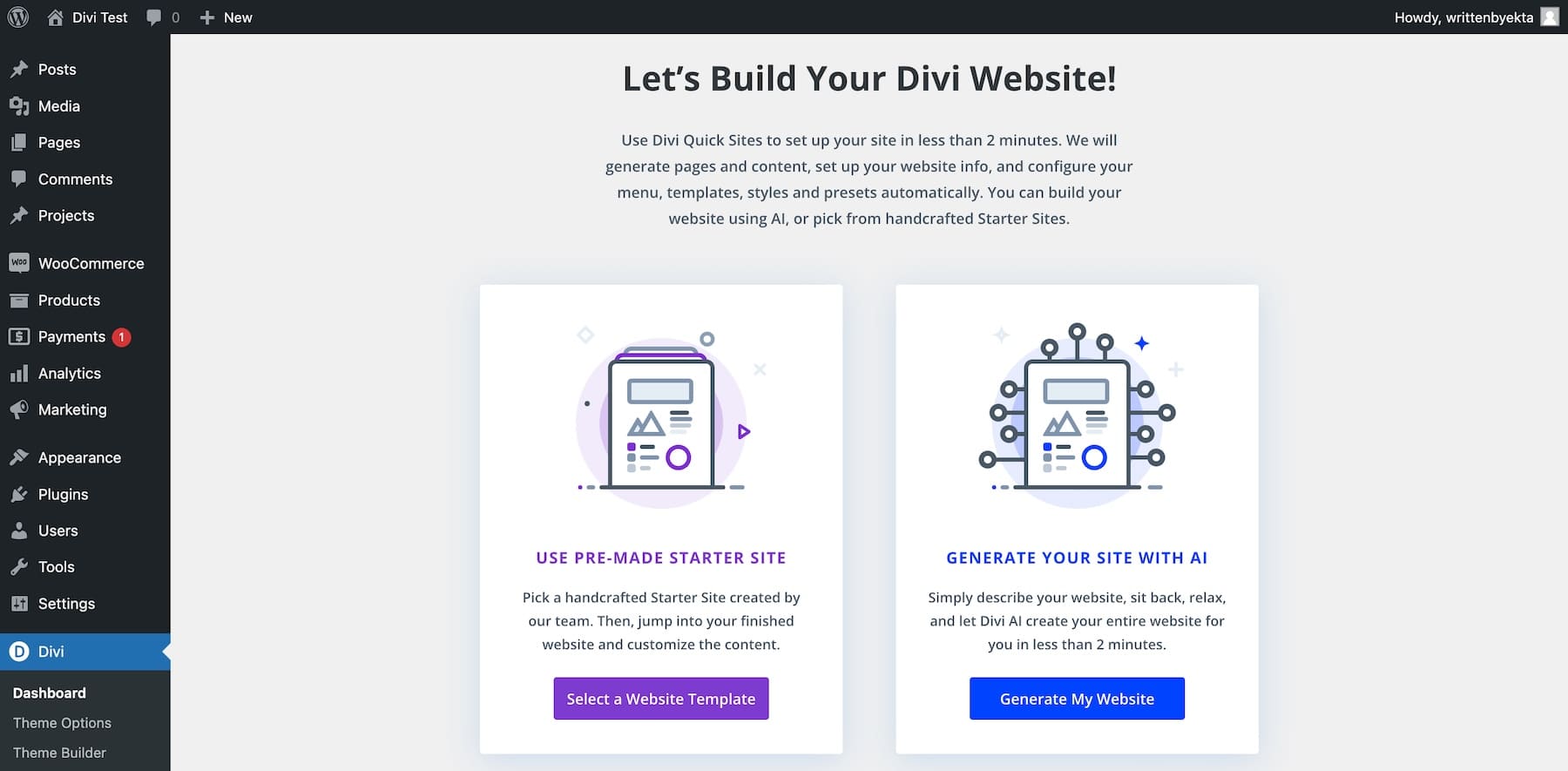
Nella finestra successiva, seleziona "Seleziona un modello di sito web".

4. Scegli un sito iniziale
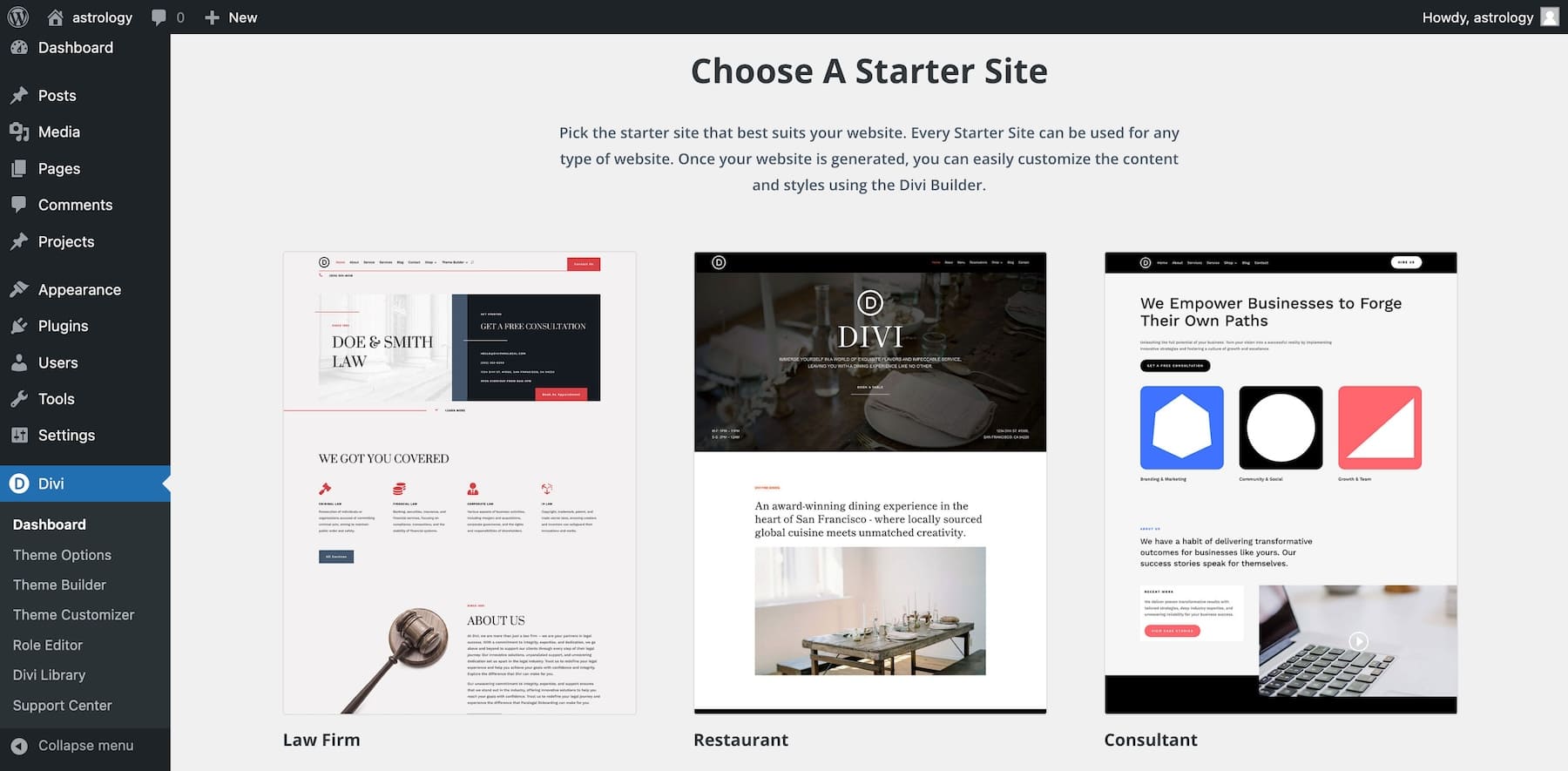
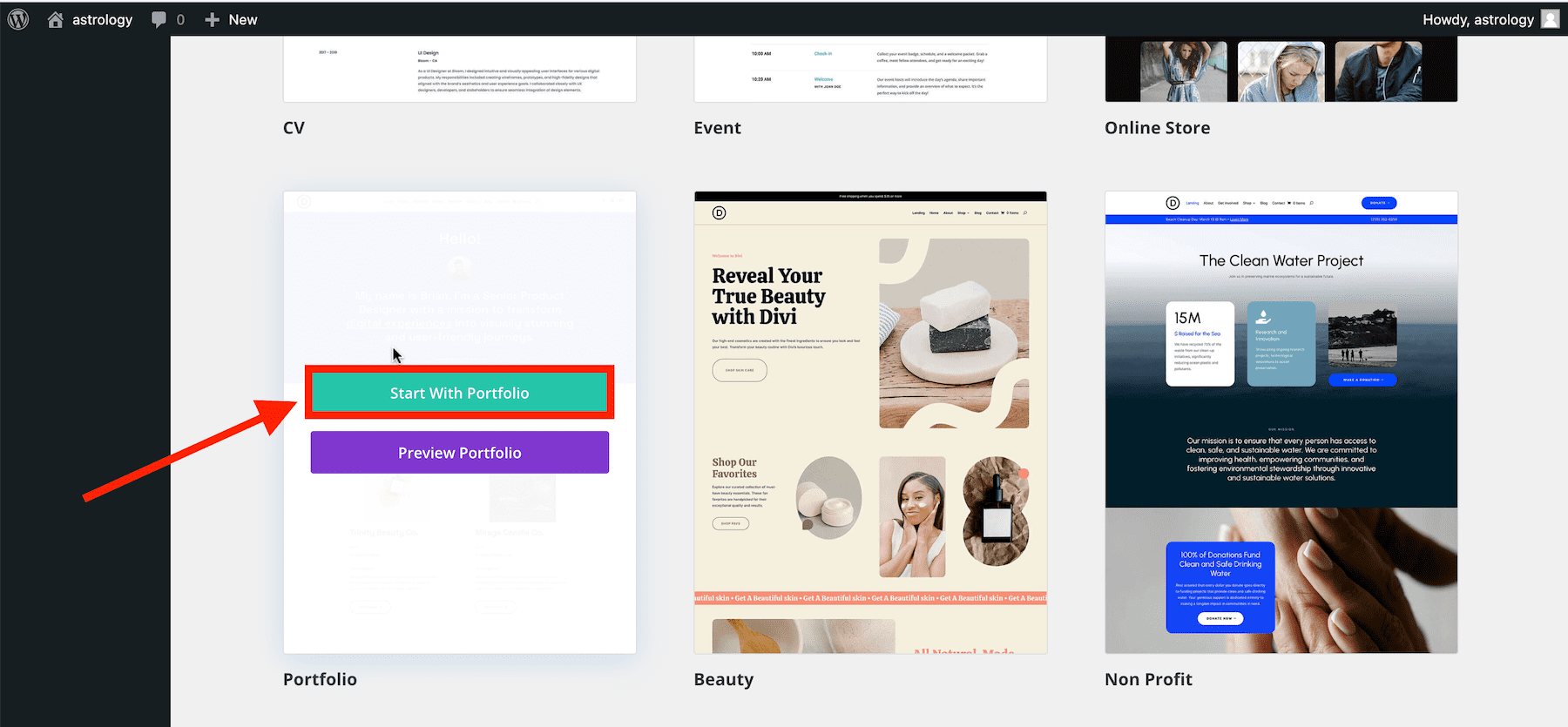
Ora scegli il design del tuo sito web preferito dai nostri Siti di partenza realizzati a mano.

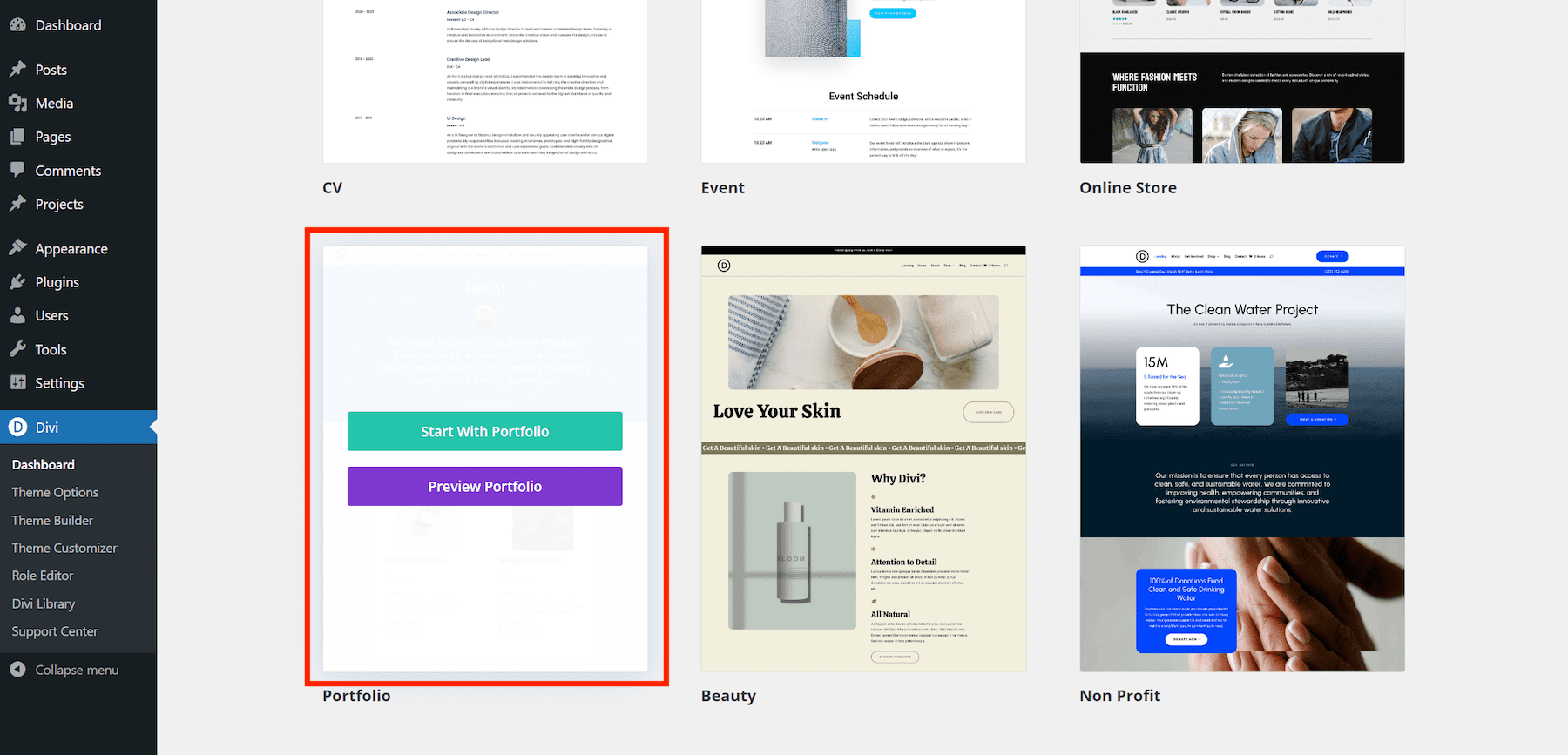
Passa il mouse sopra il sito di partenza per visualizzare le opzioni per "Anteprima" o "Inizia con" il sito di partenza selezionato. Ad esempio, per visualizzare l'anteprima del sito di partenza del portfolio, passa con il mouse su Portfolio e seleziona "Anteprima portfolio".

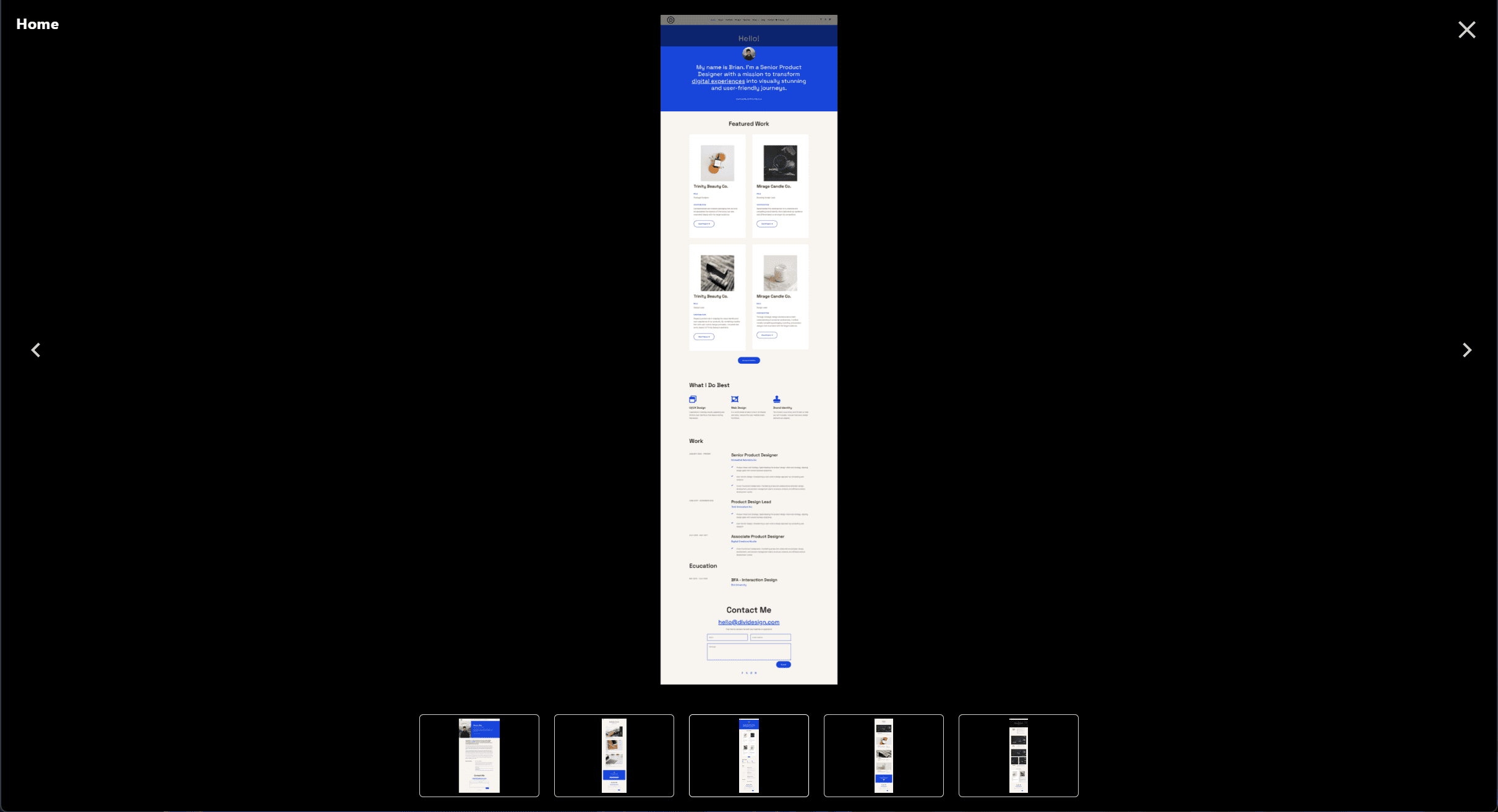
Verrà visualizzata un'anteprima popup lightbox di tutti i design delle pagine dal sito di avvio del portfolio. Utilizza le frecce del dispositivo di scorrimento per cambiare pagina e vedere se si adattano alle tue esigenze.

Quando sei pronto per creare il tuo sito utilizzando il sito di partenza, esci dal popup di anteprima, passa nuovamente il mouse sopra il sito di partenza del portfolio nell'elenco e seleziona "Inizia con il portfolio".

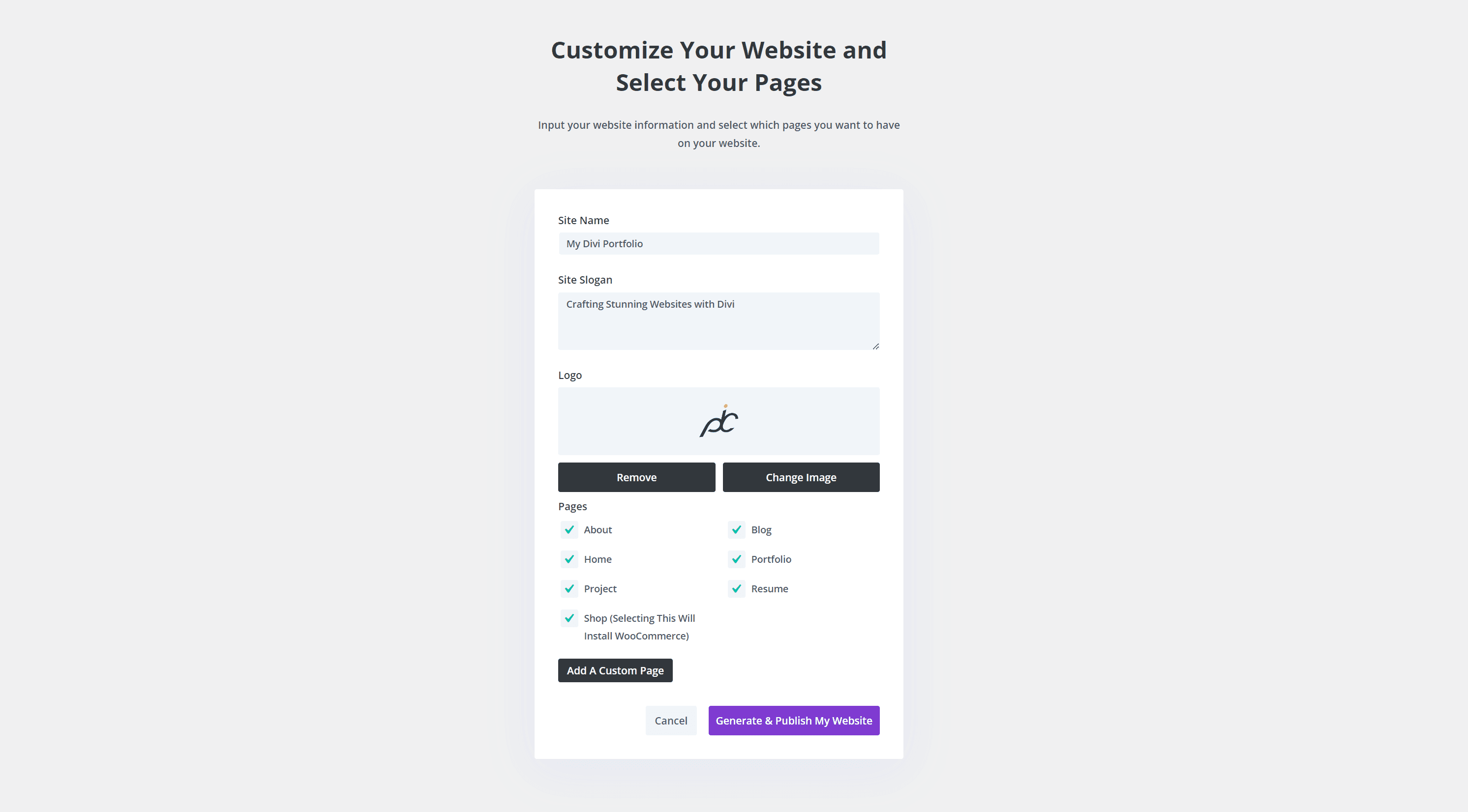
5. Inserisci le informazioni sul sito web e seleziona le pagine
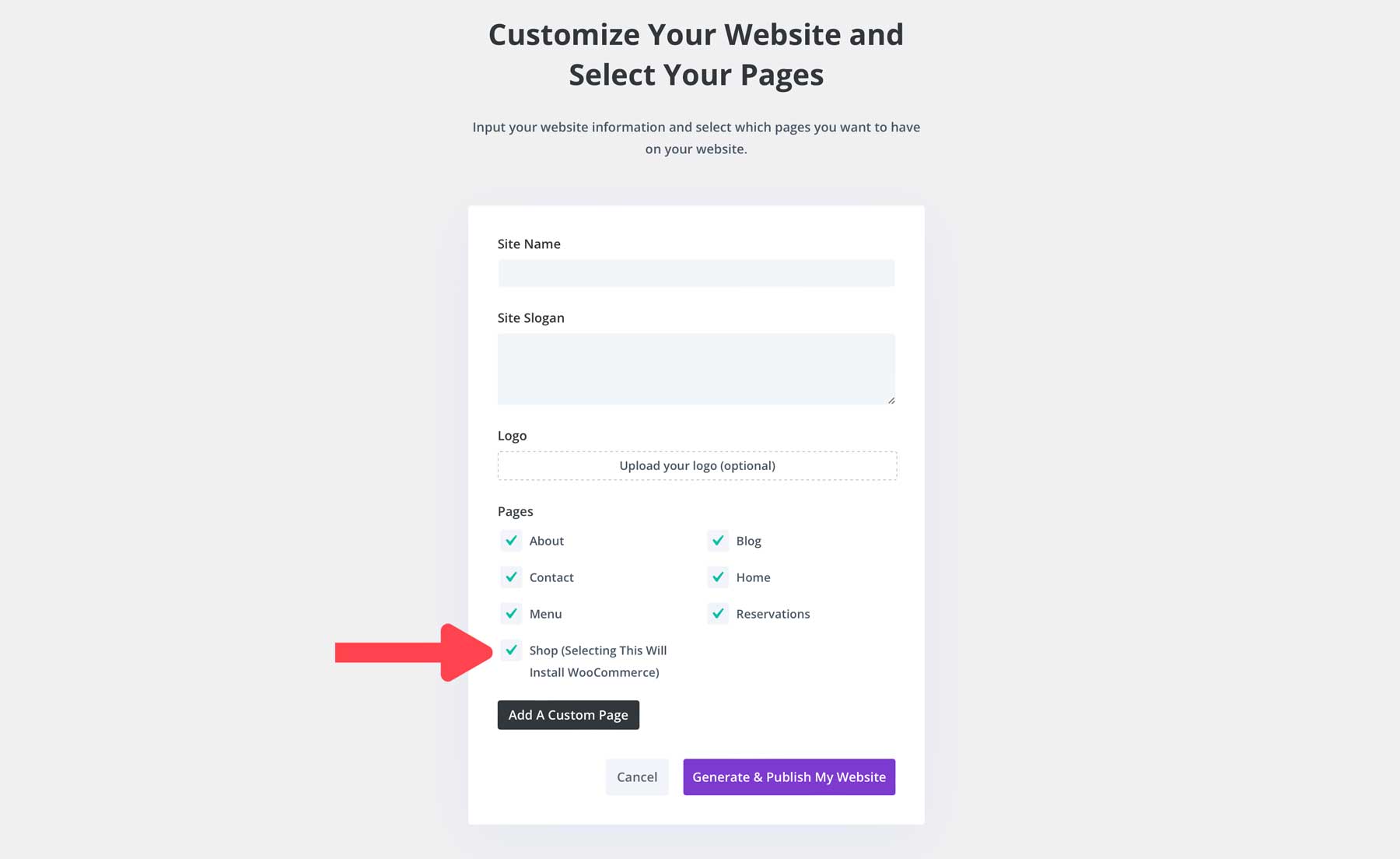
Successivamente, Divi Quick Sites ti chiederà alcune informazioni sul tuo nuovo sito web e su quali pagine desideri generare.

Compila il modulo con i seguenti dettagli:
- Nome del sito (o titolo del sito)
- Slogan del sito (o slogan)
- Logo del sito: il caricamento del tuo logo qui consentirà automaticamente a Divi Builder di aggiungerlo al tuo sito e al modello di intestazione predefinito in tutto il sito.
- Pagine: seleziona tutte le pagine che desideri includere dal sito di partenza. La selezione di una pagina del negozio farà sapere al costruttore che hai bisogno della configurazione di WooCommerce, che installerà e configurerà automaticamente.
- Aggiungi una pagina personalizzata: puoi anche iniziare subito su qualsiasi altra pagina di cui potresti aver bisogno facendo clic su "Aggiungi una pagina personalizzata" e dando un titolo alla pagina.
Selezione delle pagine
Tutte le pagine principali saranno preselezionate per impostazione predefinita. A meno che tu non abbia una ragione specifica, è meglio selezionarli tutti. Anche se non hai piani per quella pagina specifica, potresti essere in grado di utilizzare il design per qualcos'altro. Inoltre, ti offre più elementi di design personalizzati da replicare quando aggiungi nuovi contenuti.
È importante ricordare che selezionando la pagina Negozio verranno installati WooCommerce e i modelli predefiniti per le pagine WooCommerce. Quindi, se non hai intenzione di utilizzare WooCommerce, puoi lasciare quella pagina fuori.
Qualsiasi pagina personalizzata che aggiungi includerà solo gli elementi di progettazione di base poiché non esisteva un layout predefinito per essi. Pertanto, dovrai completare la progettazione in un secondo momento utilizzando tutti gli elementi riutilizzabili nelle pagine principali. Ma è utile aggiungere tutte le pagine che intendi creare in modo che vengano create e aggiunte automaticamente al tuo menu, risparmiando tempo.
Dopo aver completato le informazioni sul tuo sito web, fai clic sul pulsante “Genera e pubblica il mio sito web”.
6. Rilassati mentre Divi costruisce il tuo sito web
Questo è tutto! Divi Quick Sites creerà il tuo nuovo sito web in 1-2 minuti utilizzando il modello di sito iniziale che hai scelto e le informazioni che hai fornito. Tutto è stato configurato per te: tutte le tue pagine, modelli, stili, preimpostazioni e menu di navigazione.

4. Esplora il tuo nuovo sito Divi!
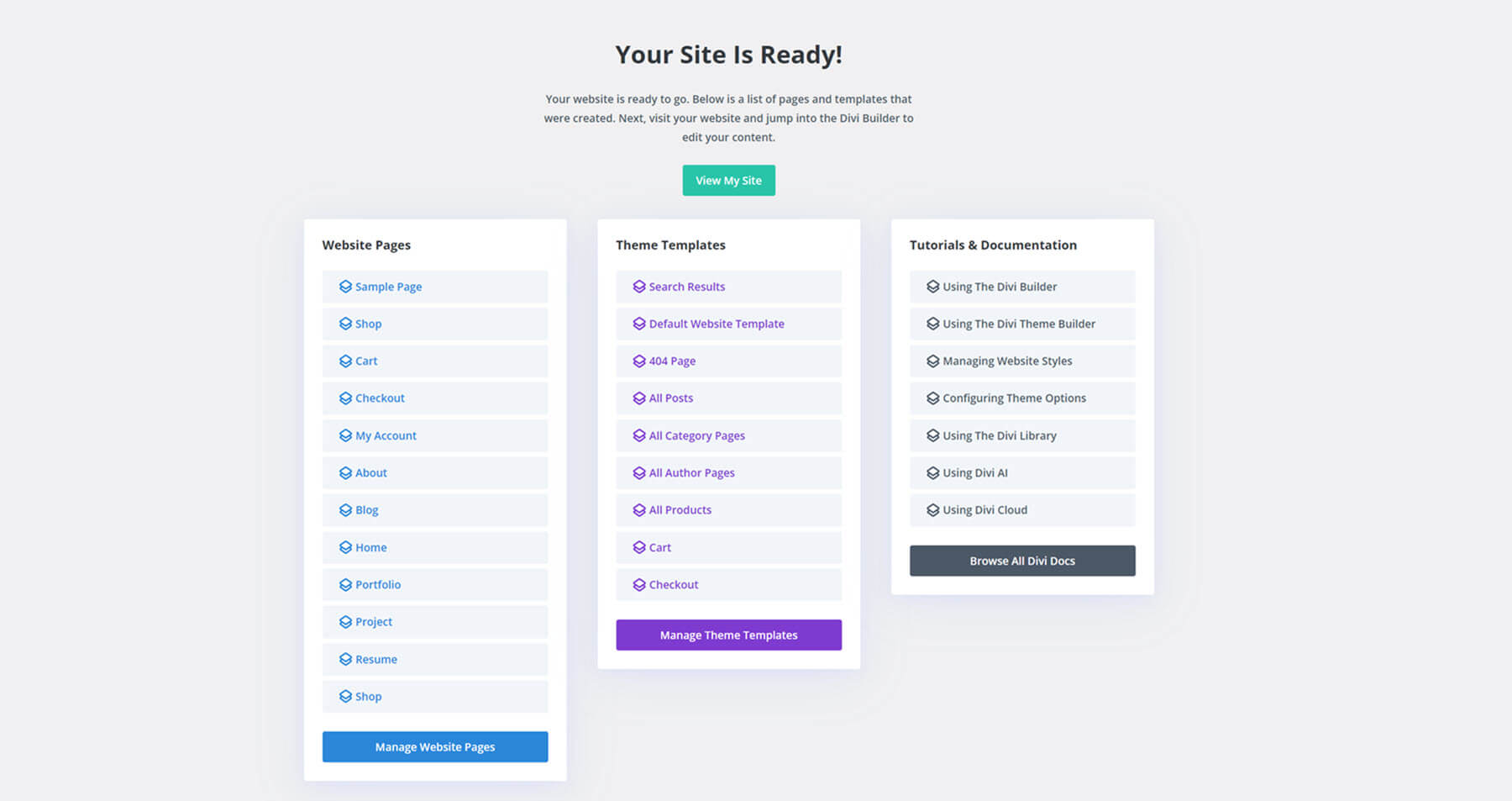
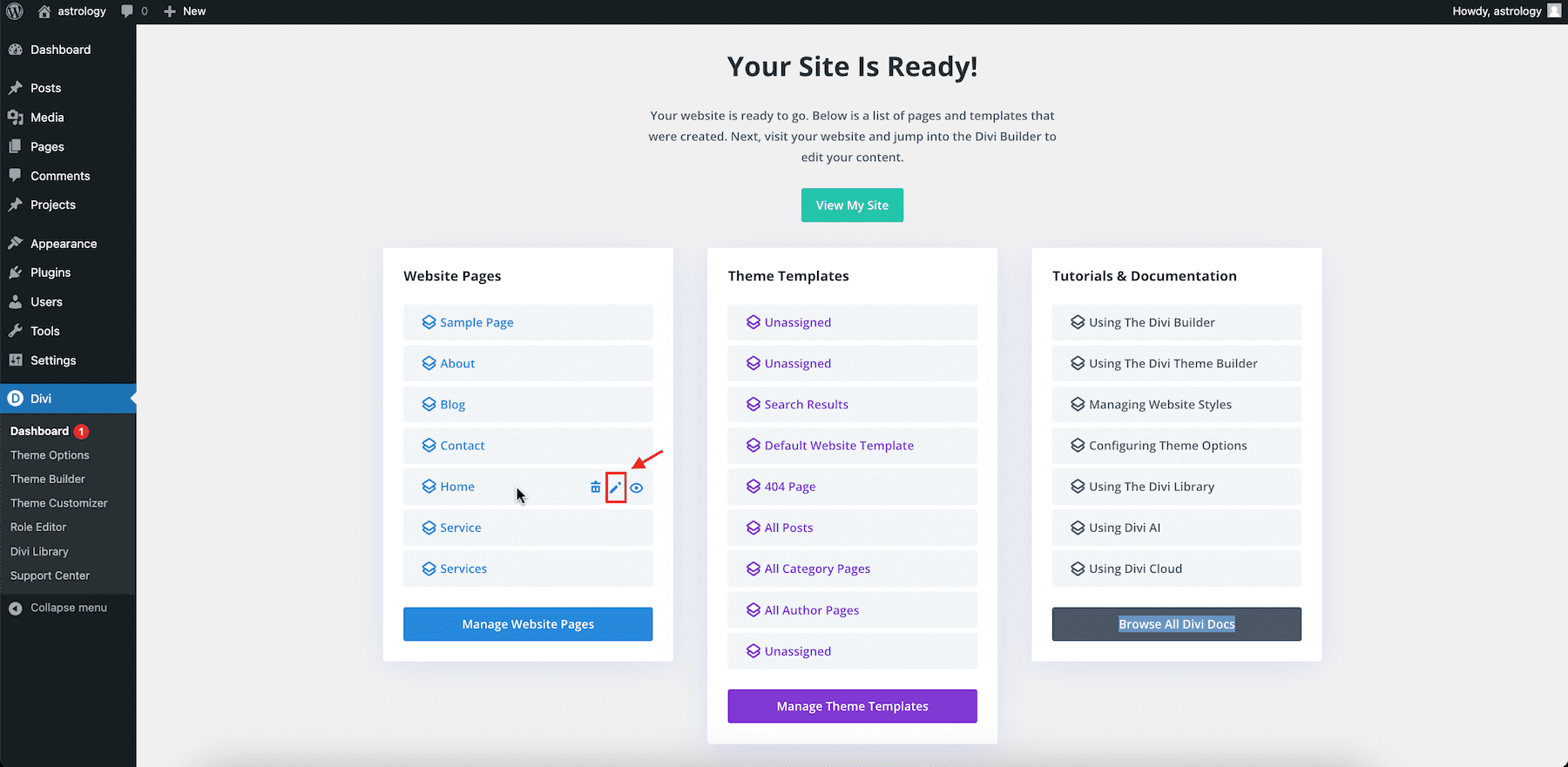
Una volta terminata la generazione del tuo sito, vedrai una pagina di conferma che dice "Il tuo sito è pronto!" La pagina include un pulsante " Visualizza il mio sito " su cui fare clic se desideri vedere la versione live del tuo sito. Verrà inoltre visualizzato un elenco di tutte le pagine del sito Web e i modelli di temi creati, nonché i collegamenti ai tutorial e alla documentazione per aiutarti a iniziare.

Il tuo sito web avrà le impostazioni predefinite del sito iniziale selezionato, come pagine, contenuto, immagini, colori globali, caratteri, preimpostazioni, ecc. Ecco come appare il sito generato quando fai clic su " Visualizza il mio sito " dalla sezione "Il tuo sito è pronto" !” pagina:

Puoi anche visitare la tua dashboard Divi in qualsiasi momento per visualizzare e gestire il tuo sito in futuro.

Il pulsante Gestisci pagine ti porta alle pagine WordPress, Gestisci post ti porta ai post WordPress e Gestisci modelli ti porta a Divi Theme Builder.
Passaggi successivi: personalizzare il tuo sito di partenza
Ora che il tuo nuovo sito di partenza è attivo, il sito web deve essere modificato per adattarlo al tuo marchio. Per renderlo tuo, dovrai personalizzarlo. Ma non stiamo parlando di passare ore ad adattare manualmente lo stile di ogni elemento in base al tuo marchio. Stiamo parlando di un approccio migliore e molto più rapido alla modifica del tuo sito.
Eccitato? Iniziamo con la modifica delle pagine del sito.
1. Modifica delle pagine
Seleziona una singola pagina dall'elenco per iniziare a modificarla con Divi. Ad esempio, passa con il mouse sulla Home page e fai clic sulla piccola icona della matita (modifica) per modificarla.
Suggerimento: il pulsante a forma di occhio ti consente di visualizzare in anteprima la pagina per vedere la versione live delle singole pagine.

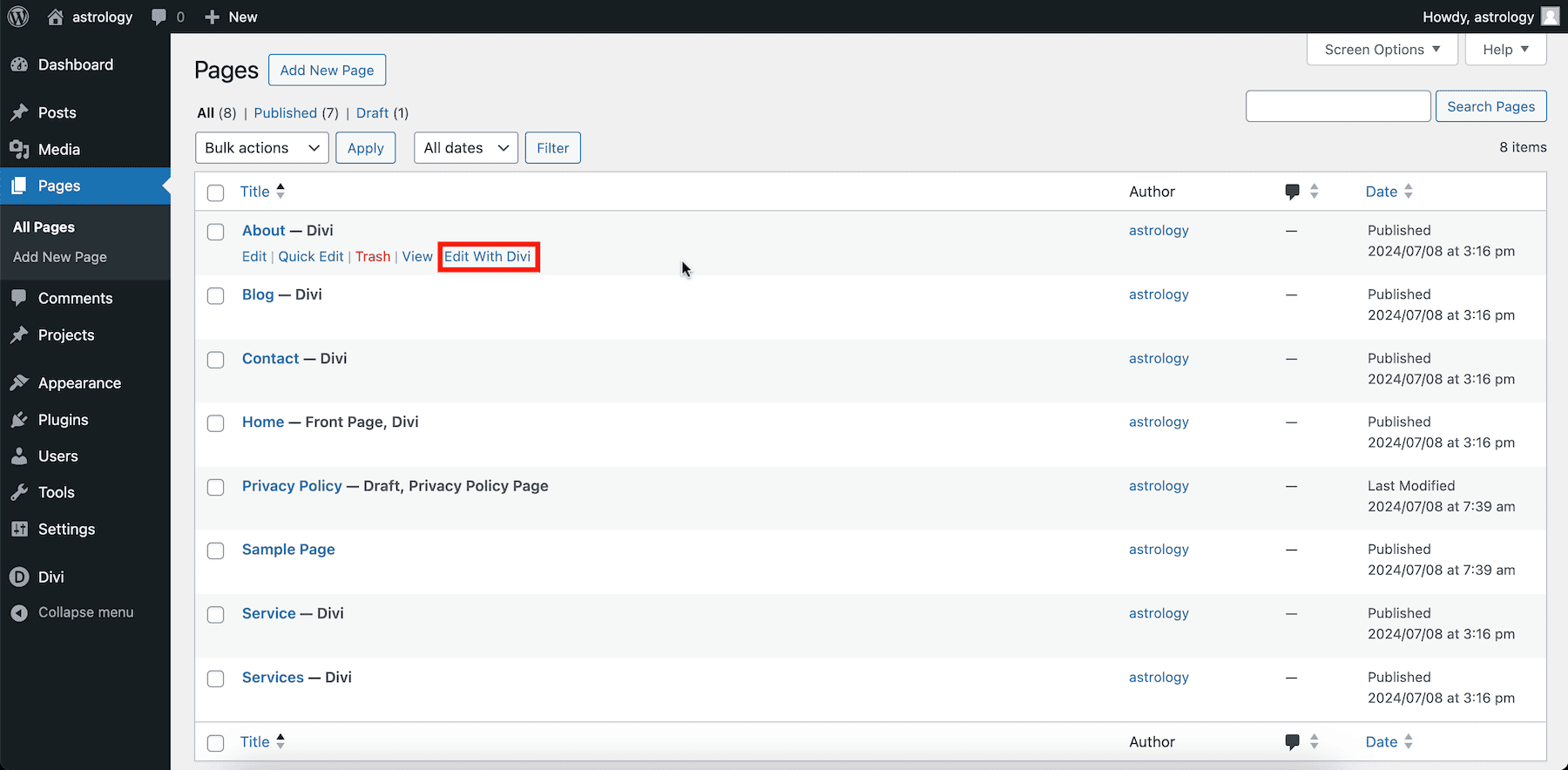
In alternativa, puoi fare clic sul pulsante “Gestisci pagine sito Web”, che ti porterà alle pagine WordPress. Passa il mouse sopra e fai clic su "Modifica con Divi" su qualsiasi pagina che desideri personalizzare.

Entrambi i metodi ti porteranno a Divi Page Builder, dove potrai apportare modifiche visive.
Usare Divi Builder è semplice. Divi Builder supporta la modifica in linea, quindi puoi modificare qualsiasi elemento di testo direttamente sullo schermo senza aprire ogni volta le impostazioni.
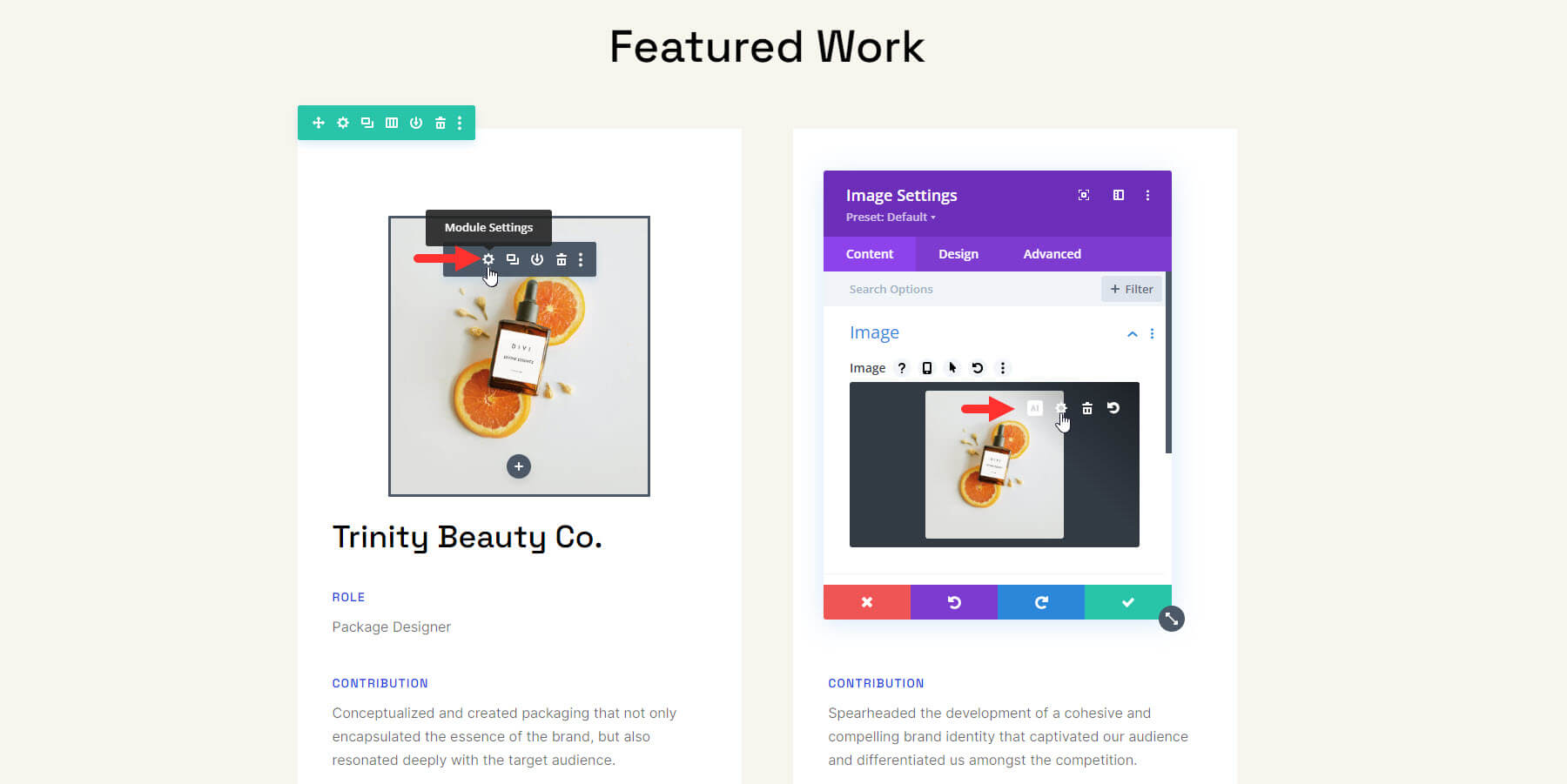
Allo stesso modo, passa con il mouse sopra un elemento immagine per caricare le tue immagini e fai clic sull'icona dell'ingranaggio (impostazioni). Puoi utilizzare la piccola icona delle impostazioni per scegliere un'immagine diversa dalla libreria multimediale di WordPress o utilizzare Divi AI per generare una nuova immagine.

Inoltre, aggiorna collegamenti, pulsanti e altri elementi utilizzando l'opzione delle impostazioni per ciascun elemento. Guarda questo video su come iniziare con Divi per scoprire come modificare le pagine con Divi Builder.
2. Personalizzazione dei caratteri globali
Il tuo sito di partenza aggiornerà automaticamente i caratteri globali del tuo sito web per le intestazioni e il corpo del testo. Puoi aggiornare i caratteri globali per migliorare l'aspetto del tuo sito e adattarlo al marchio.
I caratteri globali di Divi possono essere modificati dalla personalizzazione del tema o direttamente da Divi Builder.
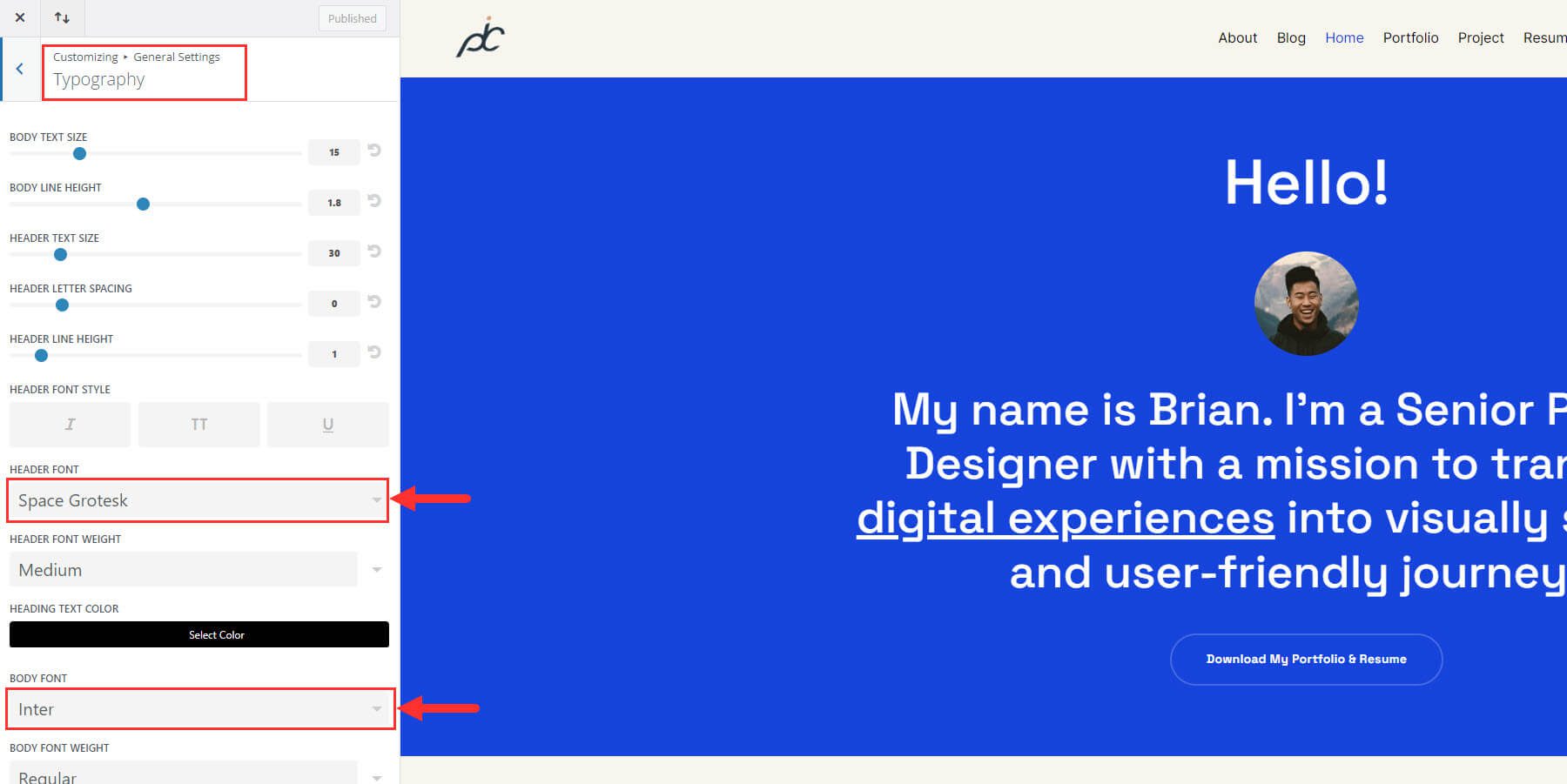
Per modificarli nel Personalizzatore tema, vai alla dashboard di WordPress e seleziona Divi > Personalizzatore tema. Quindi seleziona Impostazioni generali > Tipografia. Lì puoi modificare il carattere dell'intestazione e il carattere del corpo.

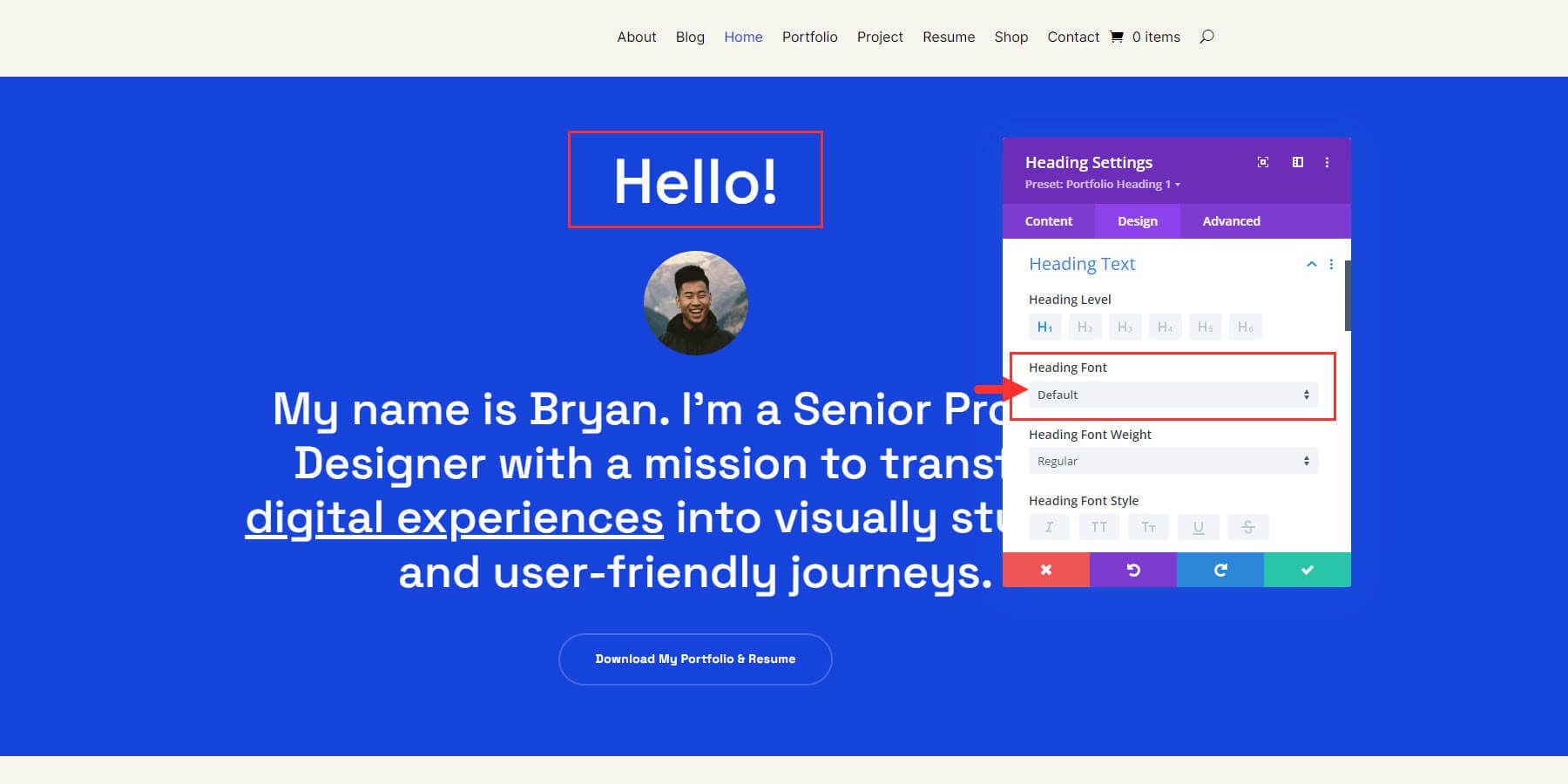
Ma puoi anche accedere e modificare i caratteri globali direttamente da Divi Builder. Basta aprire la modalità delle impostazioni di qualsiasi modulo Divi contenente testo. Ad esempio, puoi aprire le impostazioni del Modulo intestazione. Quindi vai alla scheda Progettazione e trova il carattere dell'intestazione. Noterai che è impostato su quello predefinito, il che significa che utilizza il tuo carattere globale predefinito. Fai clic sul menu a discesa per visualizzare le opzioni relative ai caratteri.

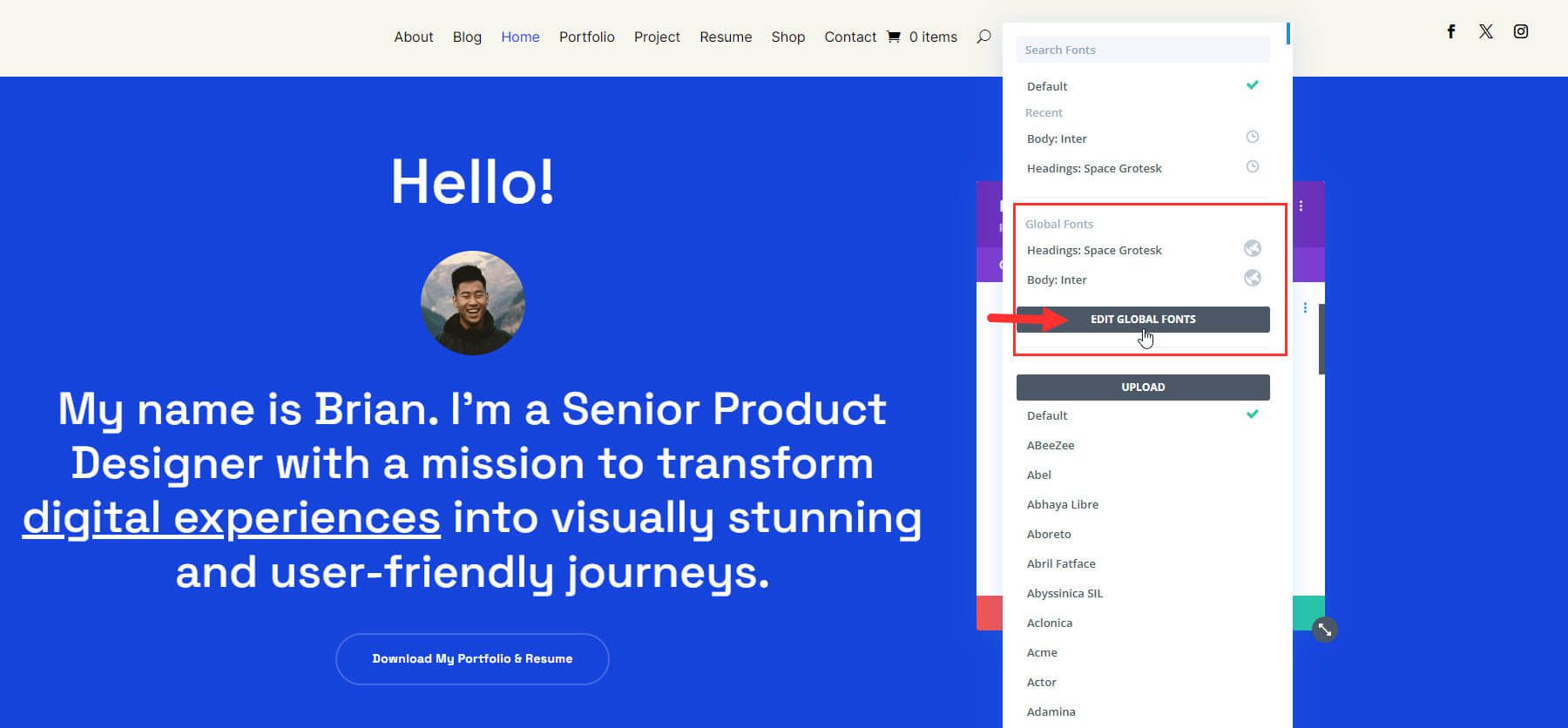
Nel popup delle opzioni dei caratteri, puoi trovare i tuoi caratteri globali elencati con un pulsante per "modificare i caratteri globali". Ciò è comodo perché ti dà un facile accesso per selezionare il tuo carattere globale durante la creazione di nuovi contenuti, nonché la possibilità di modificarli senza accedere al personalizzatore tema.
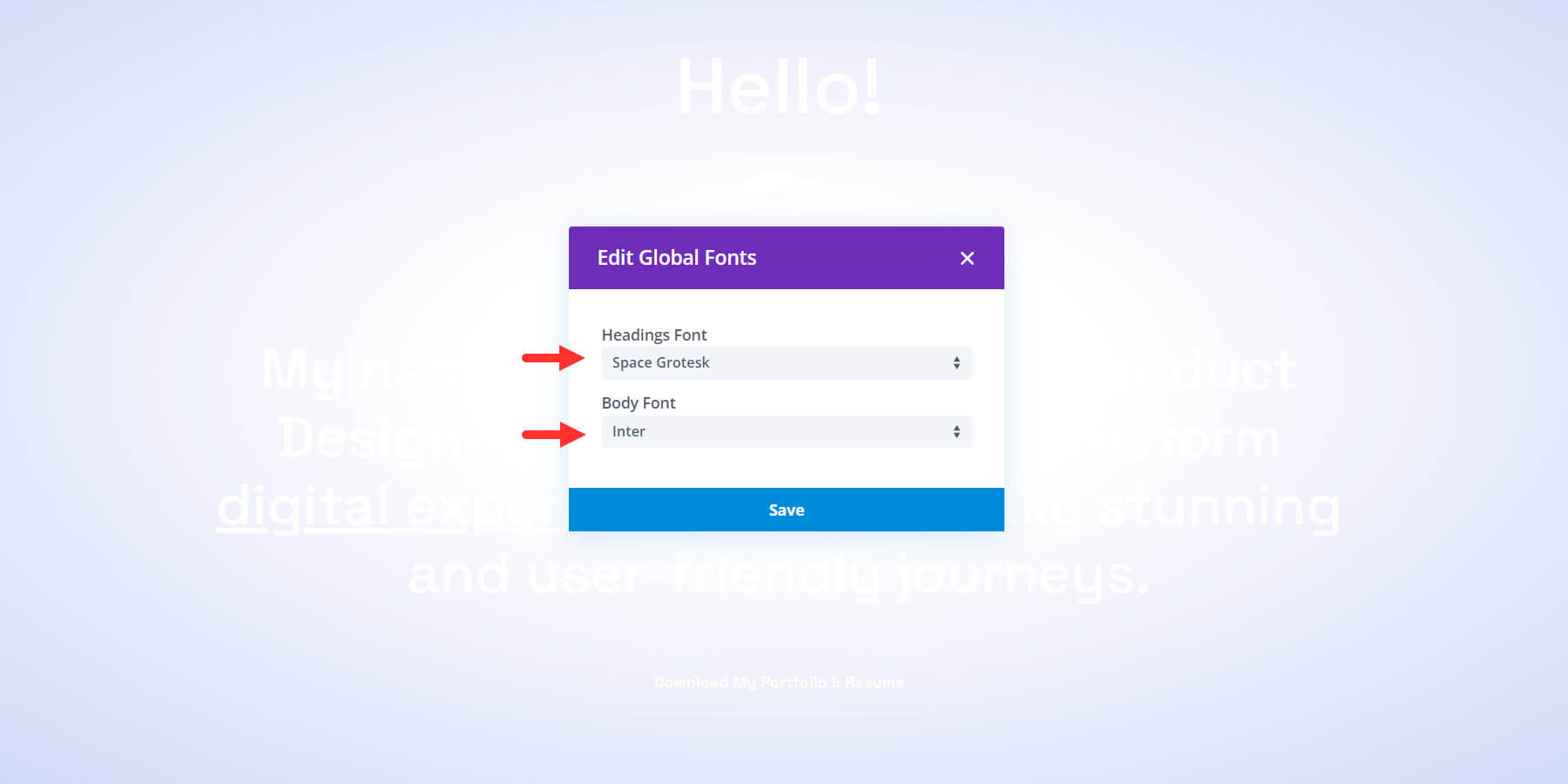
Per il sito Portfolio Starter, il carattere dell'intestazione globale è "Space Grotesk" e il carattere del corpo globale è "Inter". Per modificarli, fai clic su "Modifica caratteri globali".

Scegli la nuova intestazione e i caratteri del corpo e fai clic su "Salva".

Tieni presente che questo è solo un buon passo iniziale per aggiornare il tuo nuovo sito con i principali font che intendi utilizzare. Puoi sempre sovrascrivere questi caratteri globali selezionando un carattere diverso dall'elenco caso per caso.
3. Personalizzazione dei colori globali
I colori svolgono un ruolo importante nel branding del tuo sito web, quindi è importante mantenerli specifici e coerenti. Il tuo sito di partenza avrà colori globali per aiutarti a ottenere la combinazione di colori perfetta per il tuo nuovo sito con pochi clic.
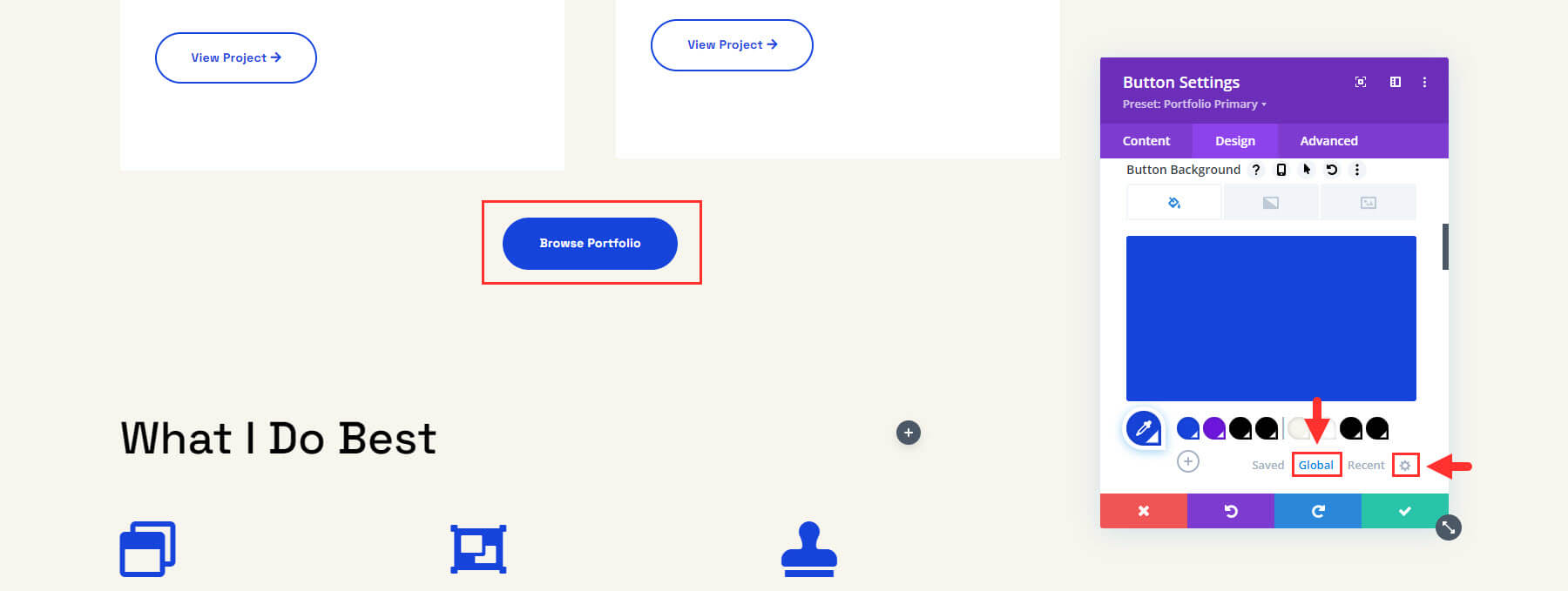
Puoi accedere ai tuoi colori globali dalle impostazioni di qualsiasi modulo che contenga un'opzione di colore. Ad esempio, fai clic per modificare un modulo pulsante e trova l'opzione del colore di sfondo del pulsante nella scheda Progettazione. Vedrai la riga di colori salvati. Seleziona il pulsante di attivazione/disattivazione "globale" per visualizzare tutti i colori globali del tuo sito. Quindi seleziona l'icona a forma di ingranaggio per modificare i colori globali.

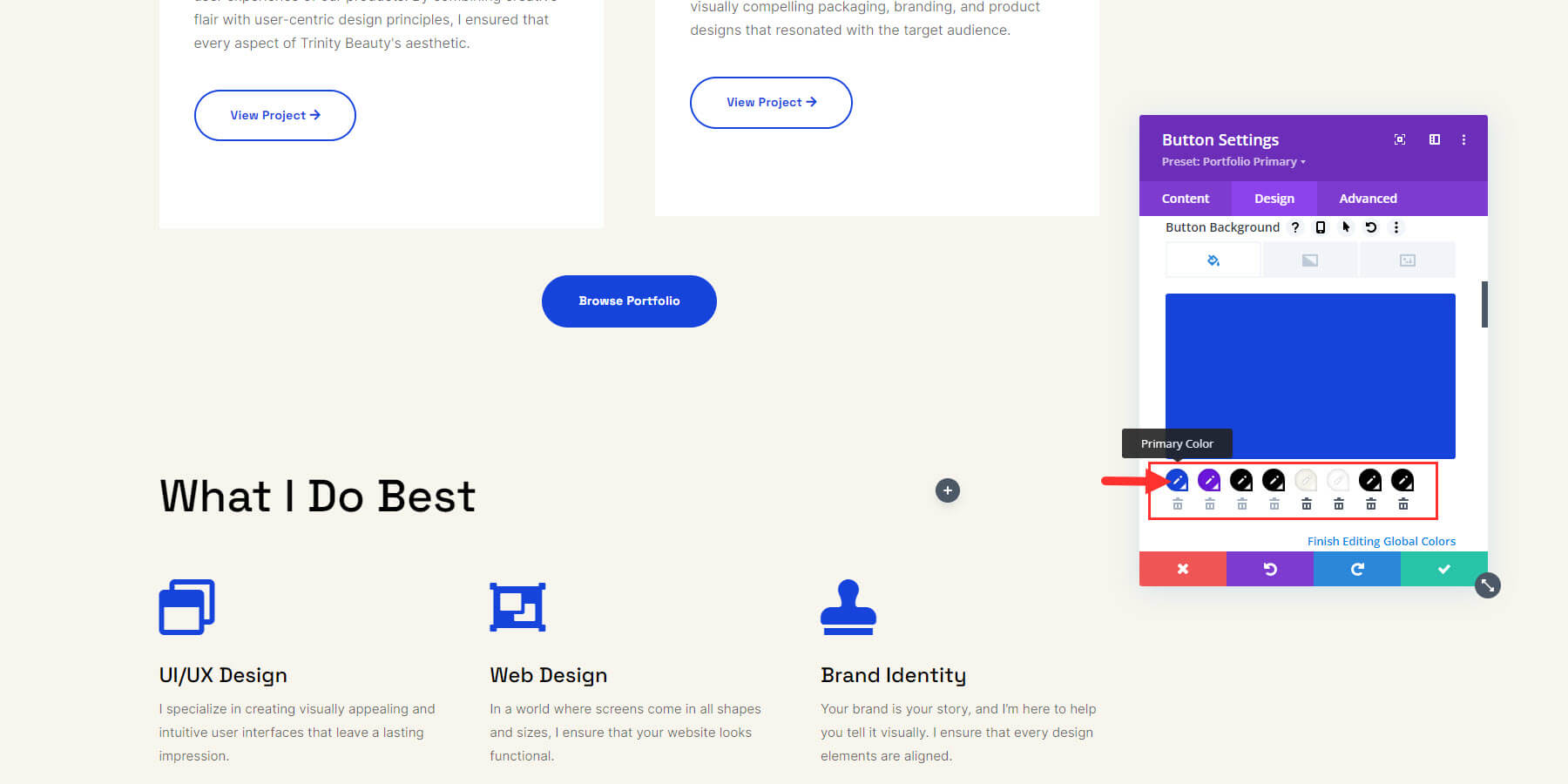
Generalmente, il primo è il colore principale del sito web, il secondo è il colore secondario, il terzo è il colore dell'intestazione e il quarto è il colore del corpo. Aggiornare solo questi quattro colori cambierà l'intero aspetto del tuo sito!

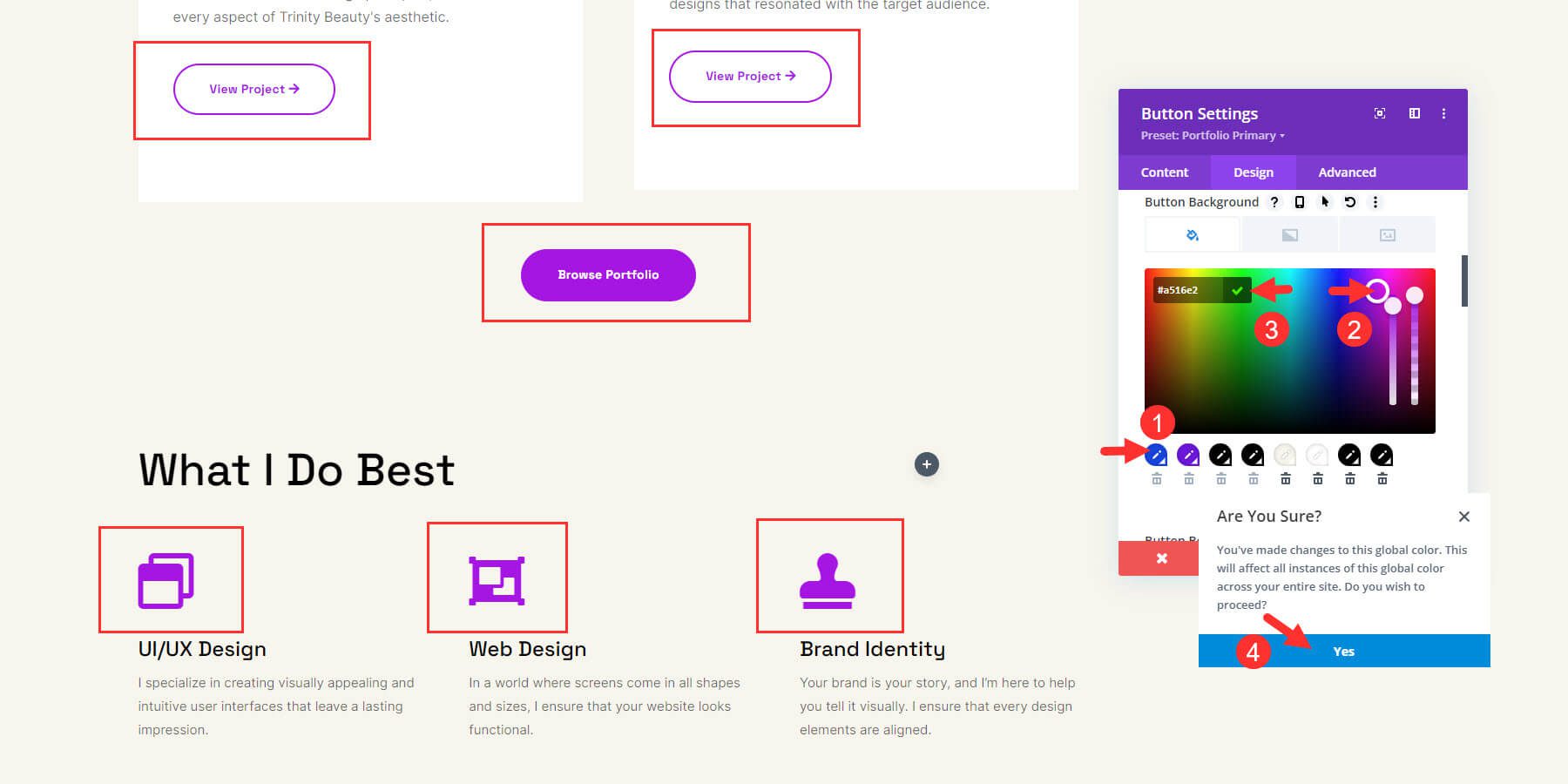
Puoi iniziare modificando il colore primario facendo clic su di esso, quindi utilizzando il selettore colori o inserendo il codice esadecimale e facendo clic sull'icona del segno di spunta verde. Verrà visualizzata una finestra di conferma per confermare che desideri apportare la modifica. Fare clic su OK per confermare.

Una volta modificati tutti e quattro, le modifiche appariranno lateralmente. Se necessario, puoi aggiungere più colori globali facendo clic sul pulsante più accanto alla riga dei colori.
3. Modifica delle preimpostazioni globali
Le preimpostazioni globali sono stili e impostazioni preconfigurati che possono essere applicati a più elementi in un sito Web per un design coerente e aggiornamenti più semplici.
Ogni sito Starter è appositamente progettato con moduli che dispongono già di preimpostazioni globali. Puoi modificare le preimpostazioni esistenti per apportare modifiche a tutto il sito ed evitare di dover modificare manualmente ciascun elemento.
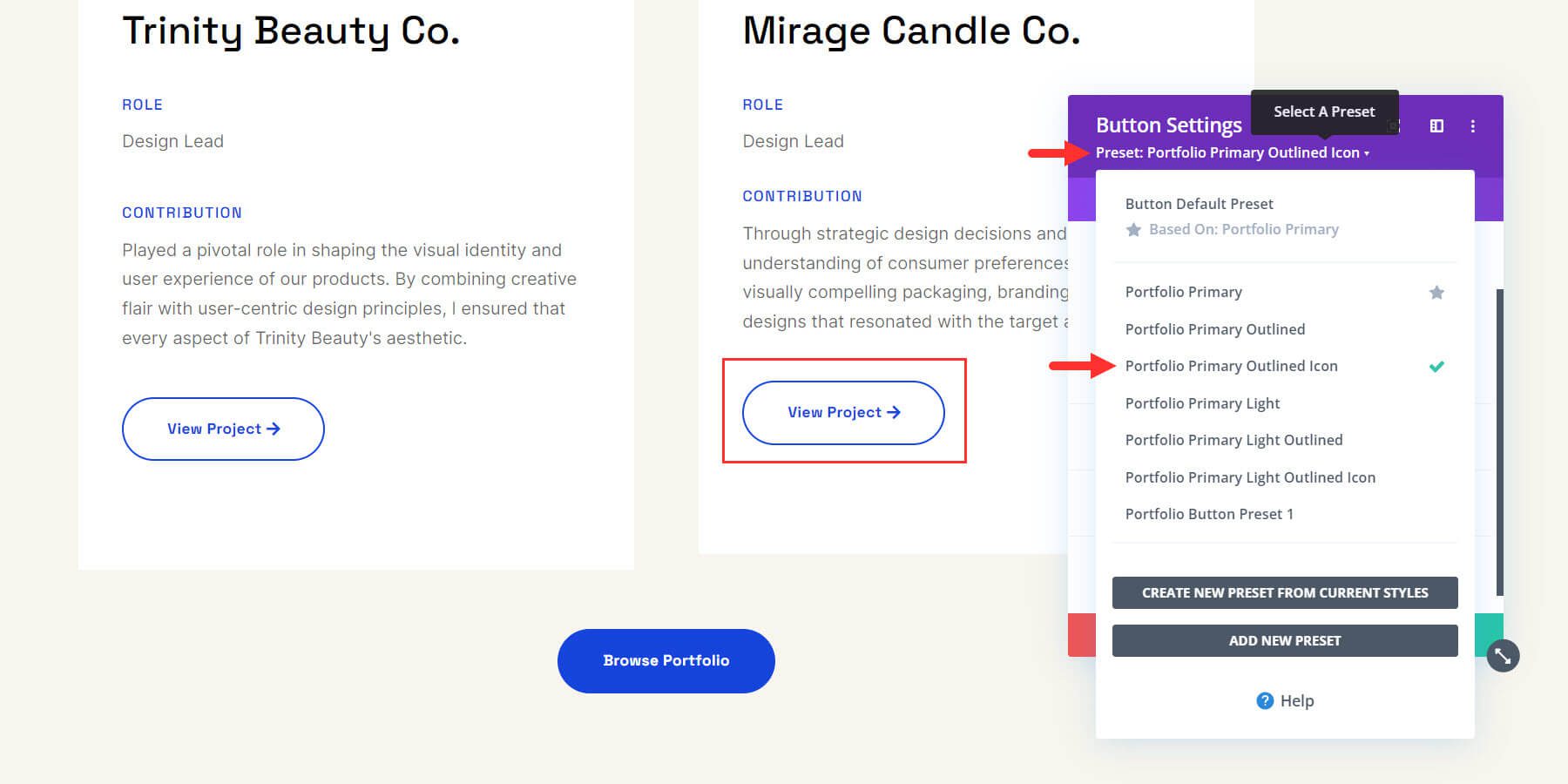
Iniziamo modificando la preimpostazione di un modulo pulsanti. Apri le impostazioni per uno dei moduli Pulsante sulla tua pagina utilizzando Divi Builder. In alto, noterai che ha uno stile preimpostato salvato in modo diverso da quello predefinito. Fare clic sul pulsante a discesa accanto alla preimpostazione per aprire più opzioni. Vedrai un elenco di tutti i preset importati dal sito Starter. Il segno di spunta verde ti consente di sapere quale è attualmente in uso, che in questo caso è "Icona delineata primaria del portafoglio".

Puoi scegliere qualsiasi preimpostazione che desideri utilizzare dall'elenco per aggiornare automaticamente il modulo con le impostazioni di progettazione della preimpostazione.
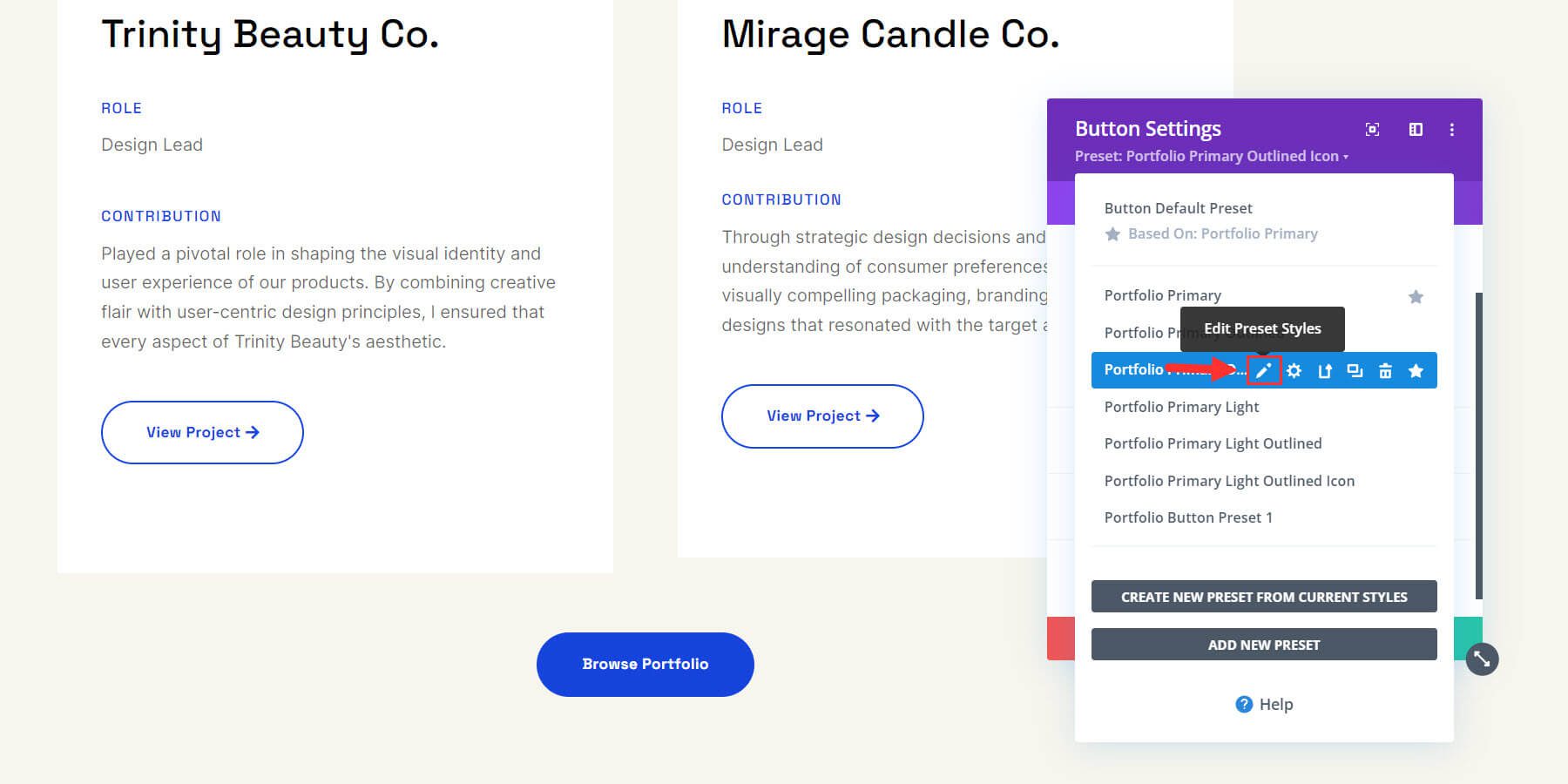
La vera potenza delle preimpostazioni globali è dimostrata ogni volta che è necessario apportare modifiche a livello di sito a un elemento o modulo di progettazione. Per fare ciò, puoi modificare il preset da qualsiasi modulo che lo contenga. Per modificare un preset, passa il mouse sopra e fai clic sull'icona della matita.

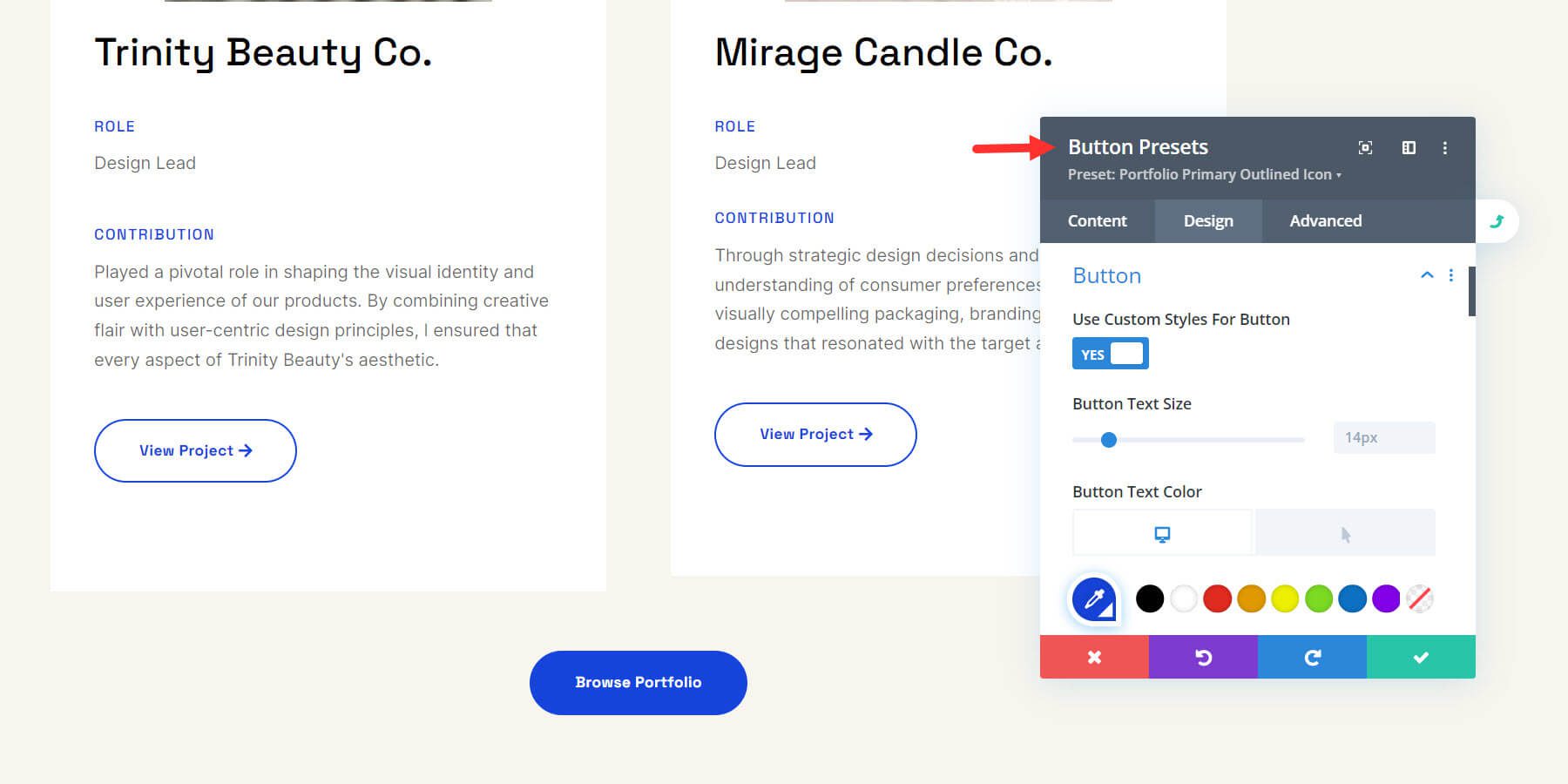
Il colore grigio della casella delle impostazioni indica che stai modificando le impostazioni preimpostate. Ora apporta le modifiche desiderate. Una volta completate le modifiche, fai clic sul pulsante di spunta verde.

Successivamente, la preimpostazione utilizzata in ogni elemento di intestazione in tutto il sito verrà aggiornata. È così facile!
Ecco un video illustrativo su come aggiornare un preset. Nota come tutti i pulsanti della pagina vengono aggiornati istantaneamente modificando la preimpostazione.
Allo stesso modo, puoi modificare le preimpostazioni globali di qualsiasi sezione, testo, pulsante o altro elemento del tuo sito. Guarda questo video sui Divi Global Presets per scoprire come utilizzarli per apportare modifiche a tutto il sito e ottimizzare il tuo sito più velocemente.
4. Modifica dei modelli di creazione di temi del sito di partenza
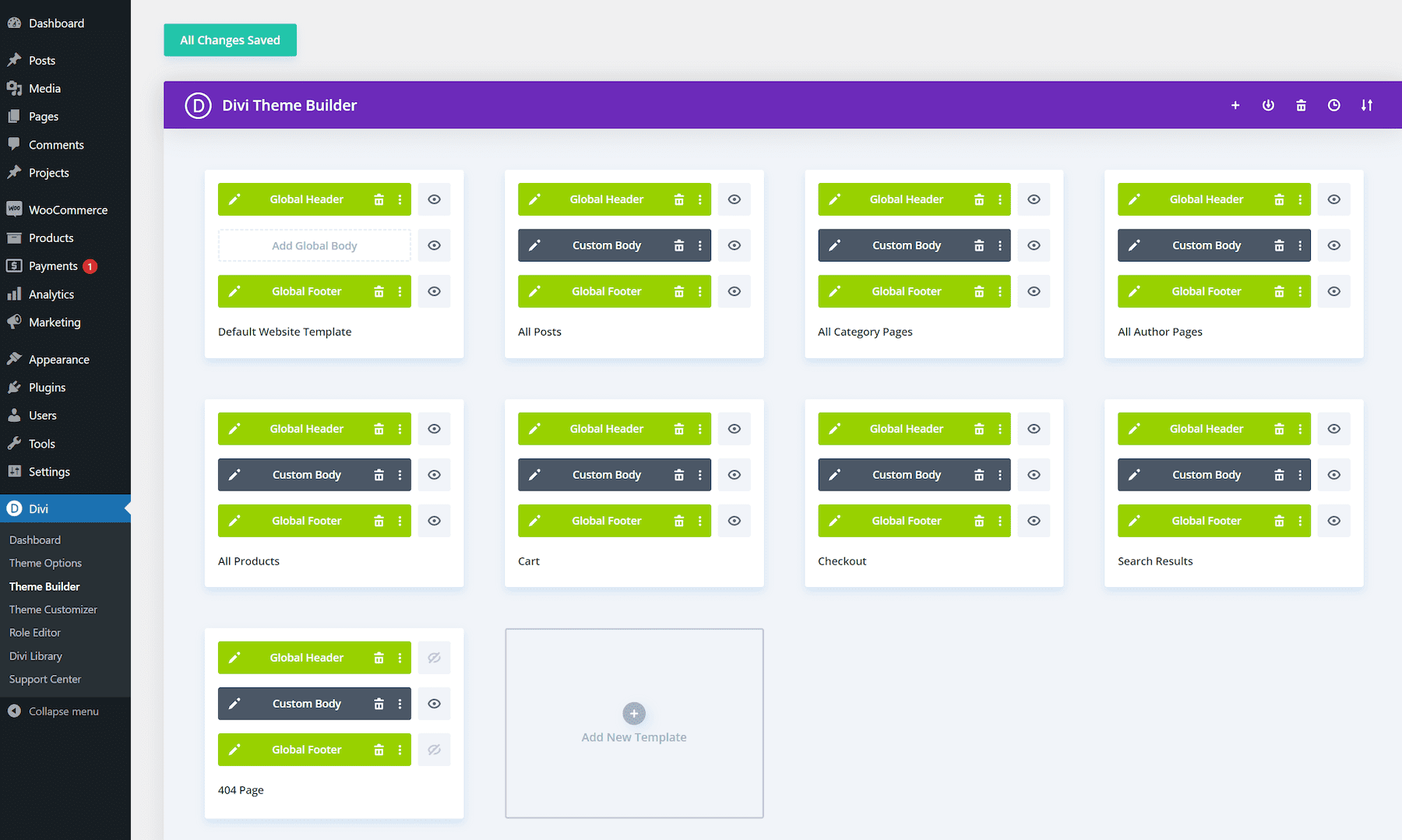
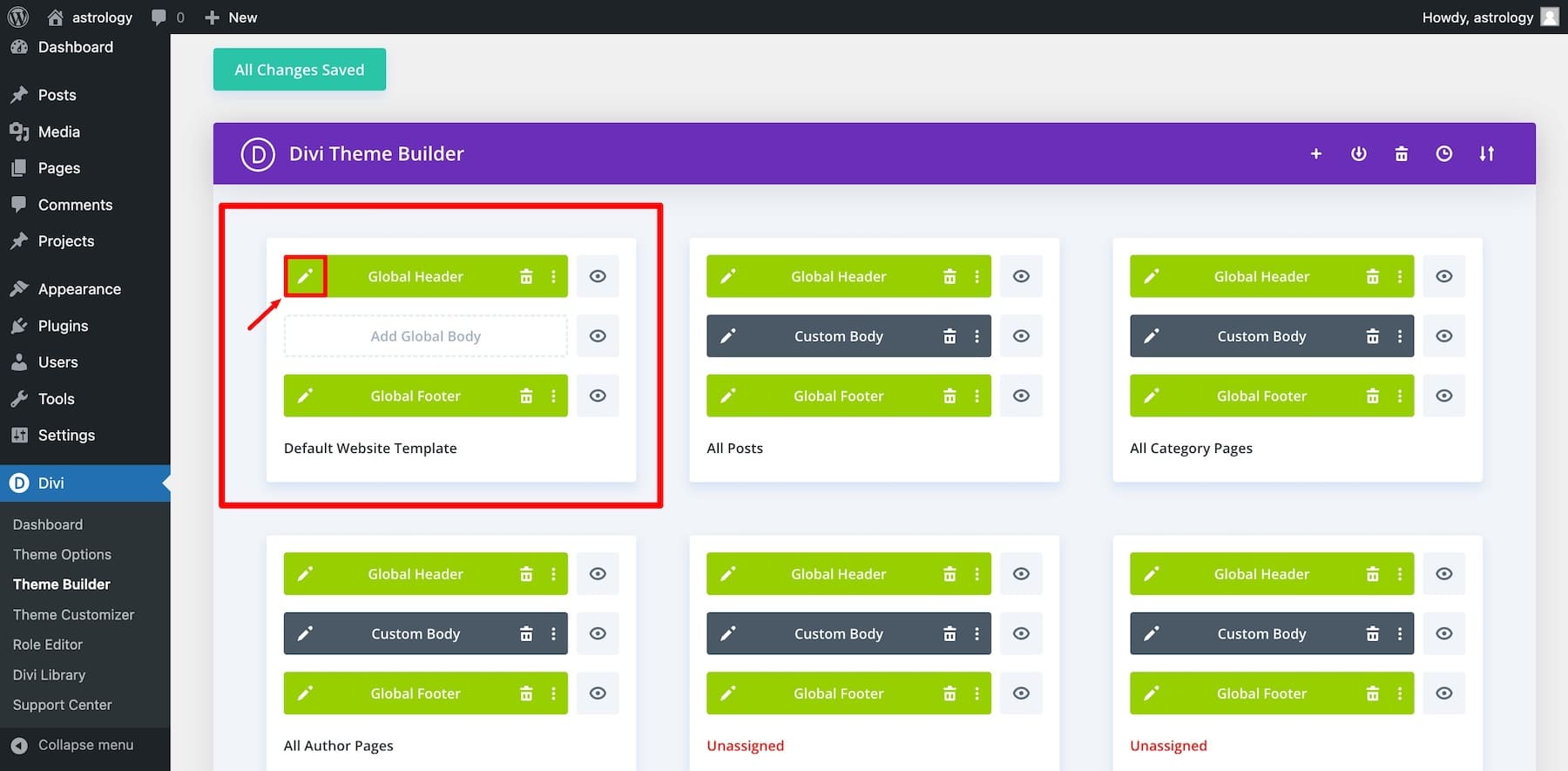
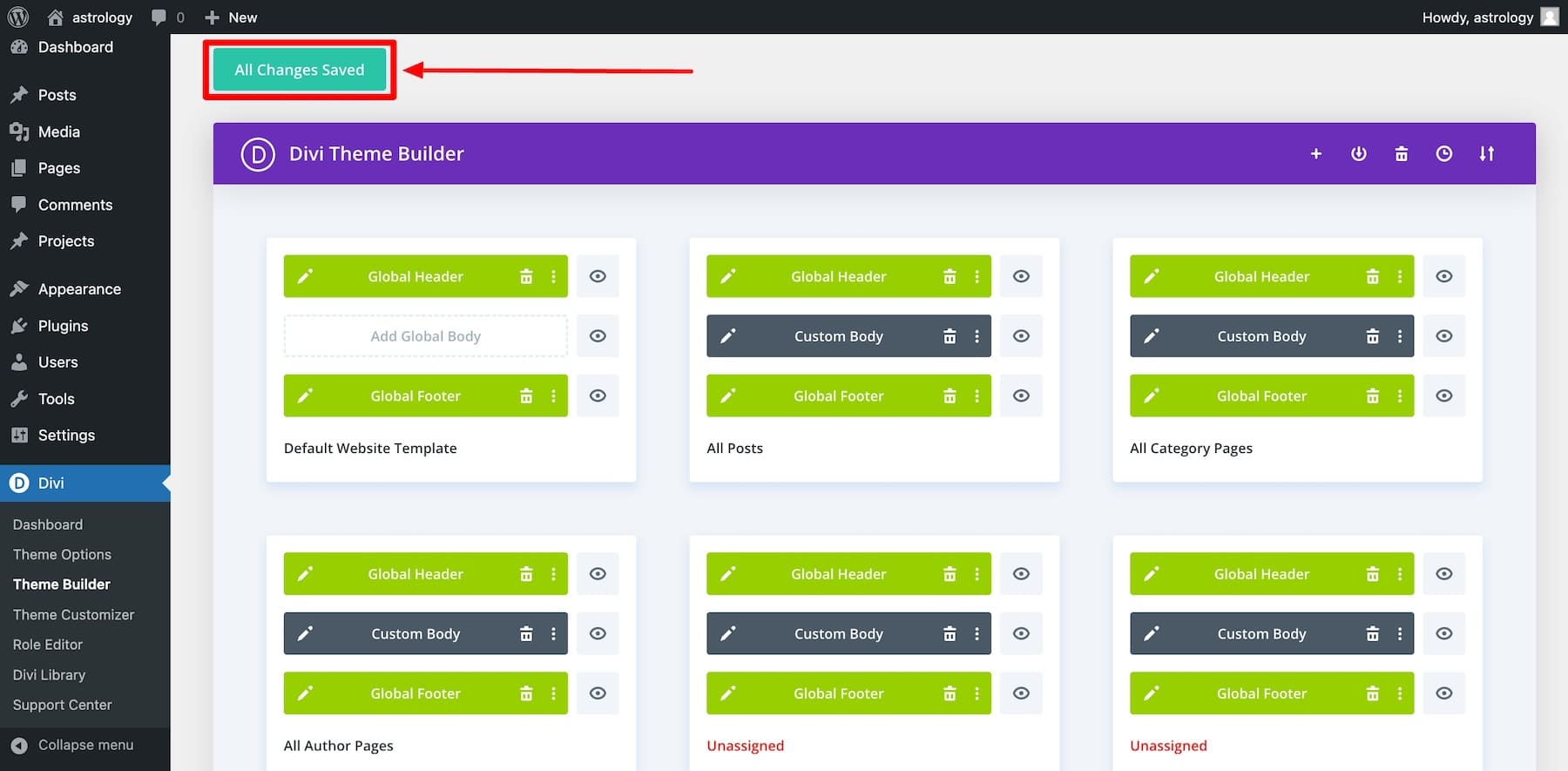
Divi Quick Sites replica anche i modelli di Theme Builder dal sito Starter e crea copie per il tuo sito web. Dalla sezione "Il tuo sito è pronto!" pagina, fare clic su "Gestisci modelli di temi" per visualizzarli.
Puoi anche andare su Divi > Theme Builder dalla dashboard di WordPress.

Per modificare l'intestazione globale del modello di intestazione predefinito, fai clic sull'icona della matita sul lato sinistro dell'intestazione globale.

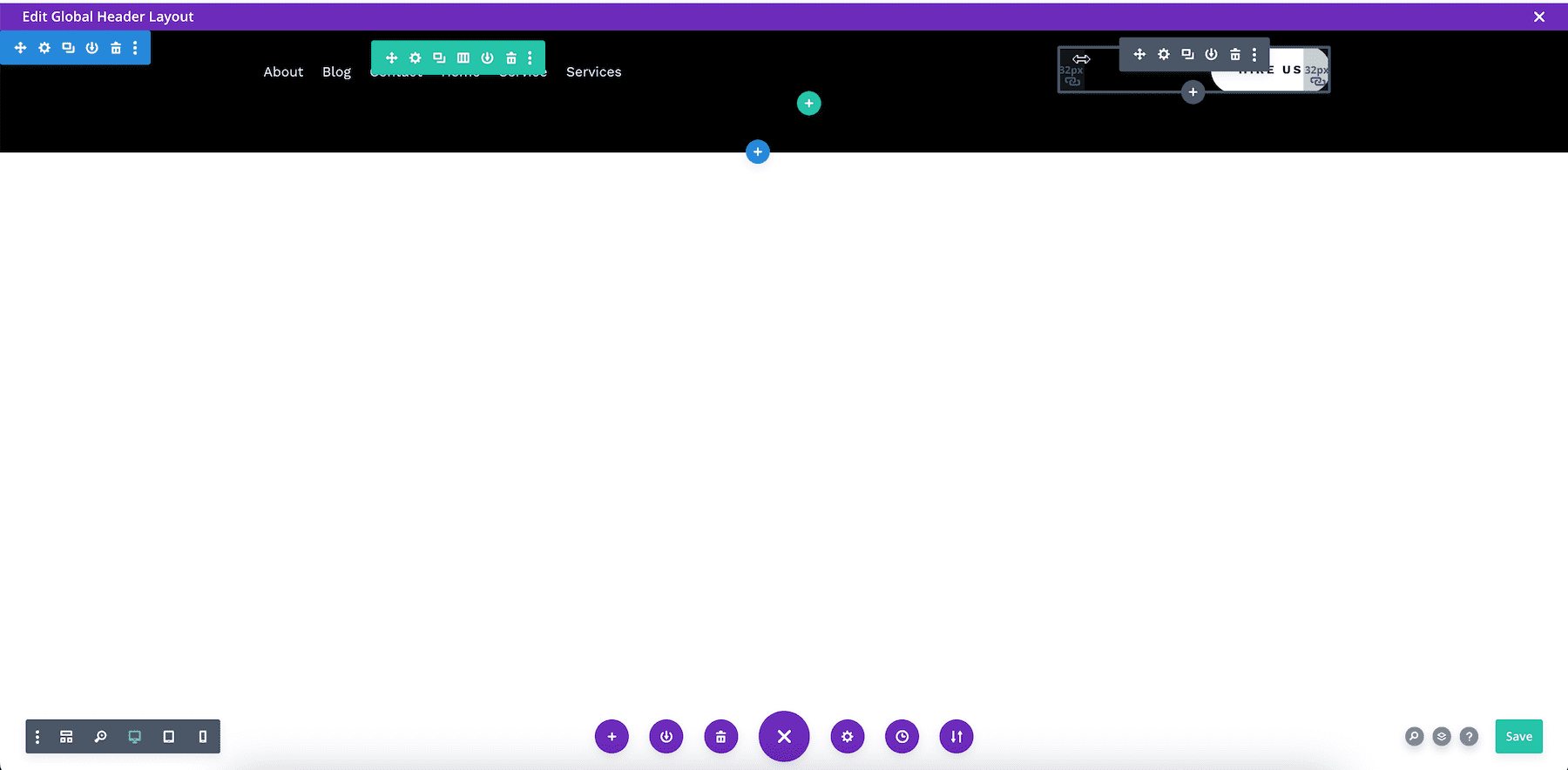
Questo aprirà Divi Page Builder, il che significa che puoi personalizzarlo visivamente e qualsiasi altro elemento globale trascinandoli e rilasciandoli.

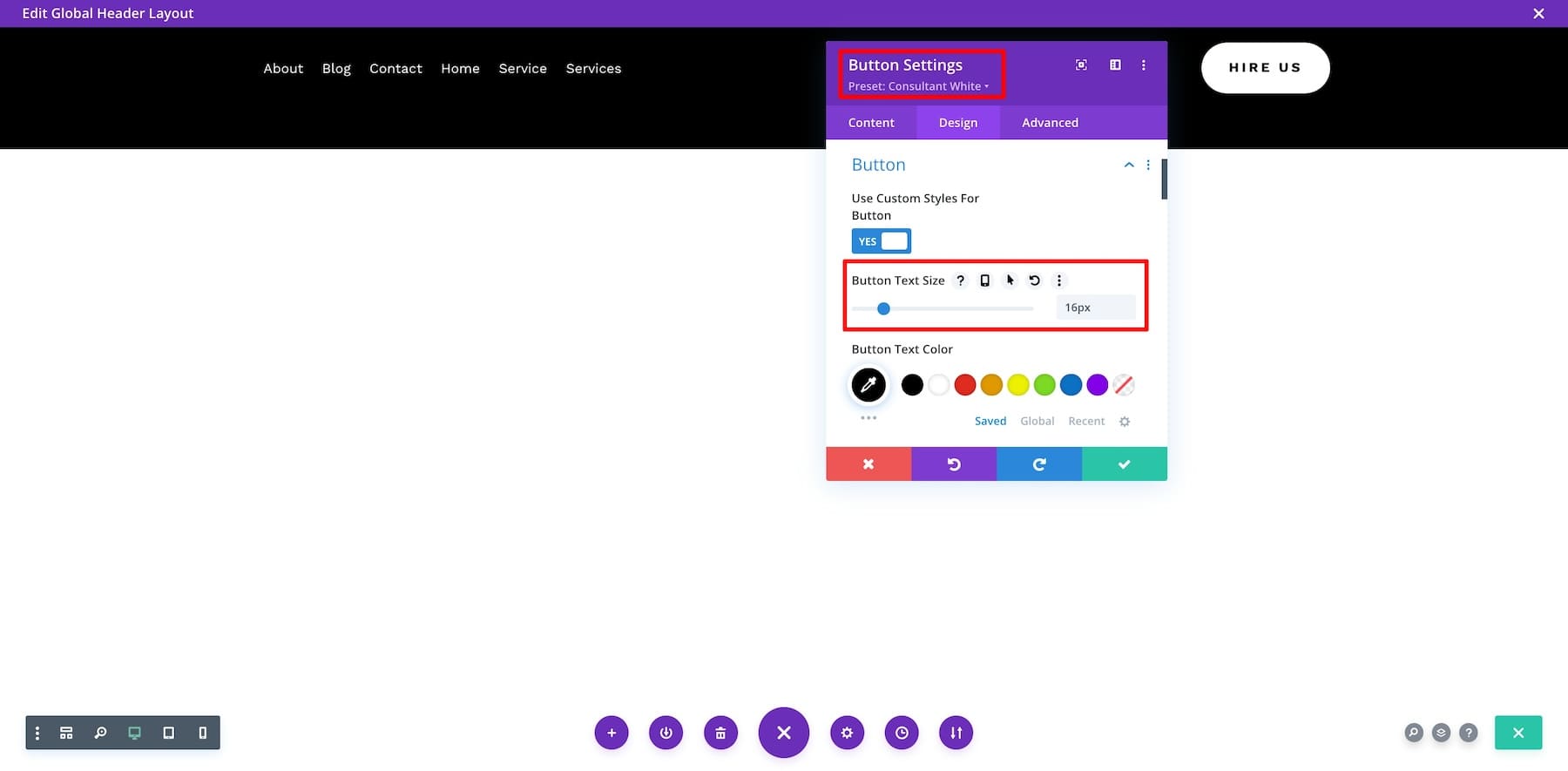
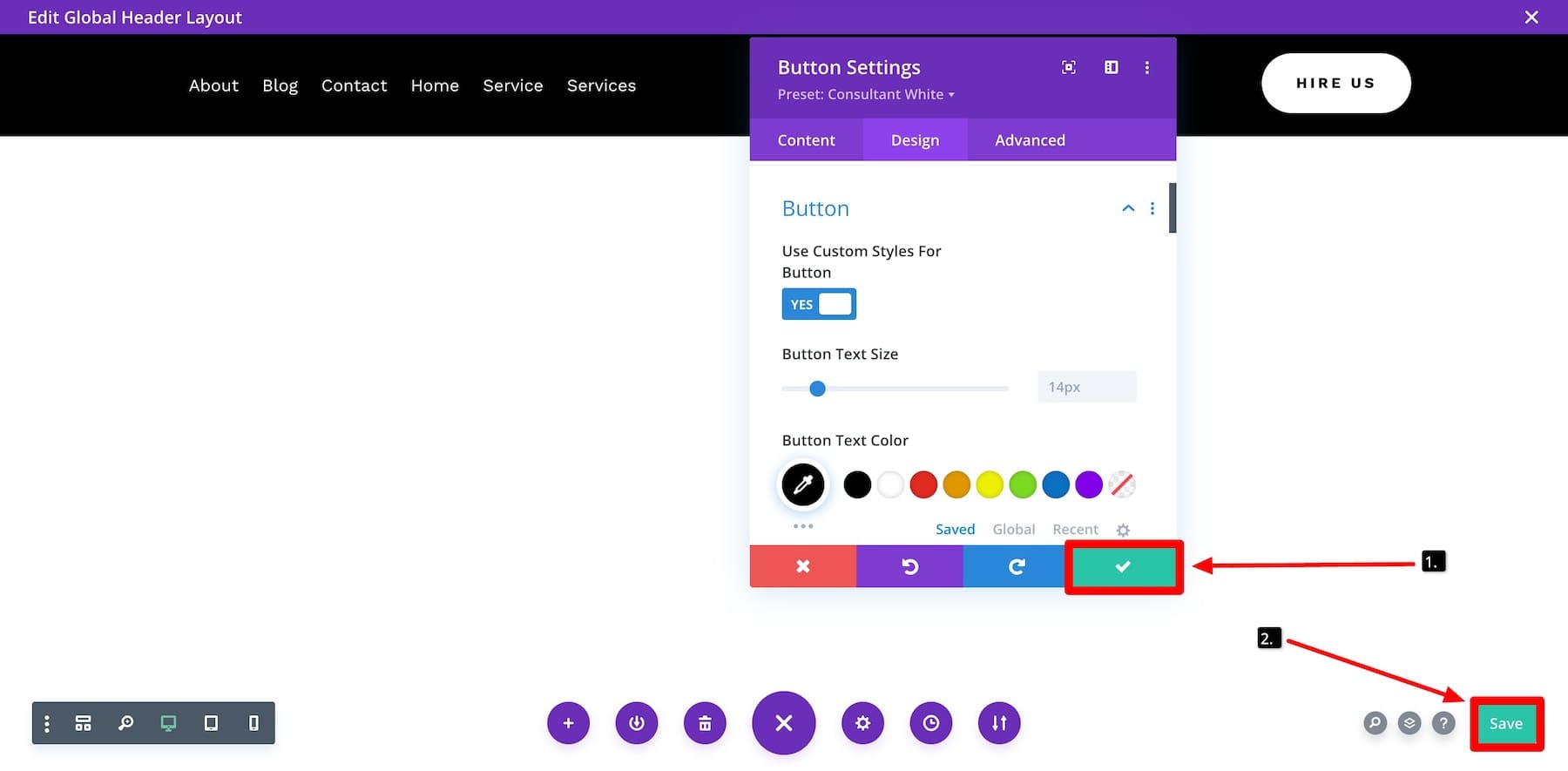
Diciamo che voglio modificare la dimensione del carattere del pulsante. Quindi passo il mouse sopra e faccio clic su Impostazioni. Quindi vado su Design, scorro verso il basso fino a Pulsante e cambio la dimensione del carattere. Puoi anche apportare modifiche e modificare lo stile preimpostato del pulsante.

Una volta terminato, fai clic sul pulsante di spunta verde e Salva. Ciò aggiornerà l'intestazione globale su tutte le pagine in cui viene utilizzata.

Ricordati di tornare alla pagina Theme Builder e fare clic sul pulsante "Salva modifiche". In caso contrario, perderai tutte le modifiche apportate.

Allo stesso modo, puoi anche personalizzare il piè di pagina globale e altri modelli di Theme Builder. Se vuoi, puoi anche creare un nuovo modello.
Modificare i modelli di Theme Builder con Divi Builder è semplicissimo. Ti consente di creare nuovi elementi, creare intestazioni e piè di pagina personalizzati e fare di più con lo stile drag-and-drop. Per ulteriori informazioni, dai un'occhiata alle potenti funzionalità di Theme Builder.
Avvolgendo
Divi Quick Sites e Divi Starter Sites sono una potente combinazione per creare un sito Web Divi in pochi minuti. Ti mette nella posizione migliore per apportare tutte le modifiche di cui hai bisogno utilizzando tutte le straordinarie funzionalità che rendono Divi uno strumento di progettazione così potente. Inizia il tuo prossimo progetto con uno strumento di creazione in grado di fornire un intero sito Web con tutti gli strumenti necessari per renderlo tuo.
Ottieni siti Divi Quick
Velocizza ancora di più con Divi AI e Quick Sites
Siti iniziali con Divi Quick Sites ti consente di creare rapidamente un sito Web con modelli già pronti che puoi personalizzare facilmente.
Ma la cosa ancora migliore è usare Divi AI con questi siti di partenza per rendere il processo di progettazione più gestibile e veloce. Divi AI fa un ulteriore passo avanti generando automaticamente contenuti sul marchio e assicurandosi che tutto appaia coerente e professionale, rendendo la creazione di un sito Web semplice e accessibile a tutti.
Ottieni uno sconto del 33% su Divi AI e inizia a generare contenuti sul marchio e immagini di alta qualità per il tuo sito web. Immagina di costruire rapidamente un sito web unico, moderno e ottimizzato per le conversioni senza modificare manualmente ogni elemento!
Emozionante, vero? Non perdere questo incredibile sconto: iscriviti oggi e crea un potente sito web per rappresentare il tuo marchio e migliorare facilmente il tuo processo di web design.
Ottieni siti Divi Quick con Divi AI
