Guida per principianti all'uso di Divi Theme Builder
Pubblicato: 2022-11-25Divi Theme Builder è uno strumento di progettazione versatile fornito con il tema Divi. Con esso puoi creare una varietà di siti diversi: un blog di cucina, un negozio di e-commerce, un portafoglio di servizi o persino un biglietto da visita per la tua attività.
Il tema di base è personalizzabile con un'enorme libreria di modelli e moduli dinamici. Sebbene sia facile da usare, l'enorme numero di opzioni può essere travolgente allo stesso tempo. Ed è difficile trovare ciò di cui hai bisogno.
In questo articolo, inizieremo dall'inizio e procederemo fino all'utilizzo di tutte le funzionalità. E non preoccuparti, non è coinvolta alcuna codifica. È un tutorial per principianti.
TL; DR : Divi è creato da Elegant Themes e offre molti fantastici modelli predefiniti che puoi utilizzare per iniziare. Se hai lo spirito pionieristico, puoi anche creare modelli da zero. Qualunque percorso tu decida di utilizzare, assicurati prima di salvaguardare il tuo lavoro con un backup di BlogVault.
Costruire un sito può essere molto appagante e il processo di progettazione può essere divertente ed eccitante. Con l'ascesa dei page builder, come Divi ed Elementor, è diventato molto più facile mettere insieme un sito che rispecchi ciò che desideri in modo rapido e semplice. I costruttori di pagine sono pensati per essere soluzioni a basso codice e seguire l'etica di WordPress di democratizzare i siti.
Detto questo, la costruzione di un sito richiede ancora tempo, energia e impegno. Ti consigliamo di configurare i backup di BlogVault sul tuo sito prima di iniziare e di assicurarti di eseguire regolarmente backup su richiesta prima di ogni modifica importante. Meglio ancora, crea rapidamente un sito di staging e usalo per testare le modifiche prima di inviarle al tuo sito live. Con BlogVault, puoi essere certo che il tuo duro lavoro non andrà mai perduto.
Con questo in mente, tuffiamoci nel mondo di Divi Theme Builder.
Iniziare con Divi Theme Builder

Divi Theme Builder è un'interfaccia all'interno di Divi che ti consente di personalizzare il design del tuo sito. Per usarlo, devi prima installare e attivare il tema Divi. Ecco i passaggi per farlo:
- Abbonati a Elegant Themes: avrai bisogno di un abbonamento a Elegant Themes per utilizzare il tema. Hanno due piani tra cui puoi scegliere: un piano annuale per $ 89 o un piano a vita per $ 249. Acquista l'abbonamento a cui desideri accedere al tuo account Elegant Themes.
- Scarica il tema: vai alla scheda Download e cerca il tema Divi. Fai clic su Download e avrai una cartella zippata sul tuo dispositivo con il tema.
- Carica il tema: quindi, torna alla dashboard di WordPress. Fai clic su Aspetti nella barra laterale e fai clic su Temi. Successivamente, fai clic su Aggiungi nuovo . Fai clic su Carica tema e seleziona la cartella compressa dal tuo dispositivo.
- Attiva il tema: dopo aver scelto il file giusto, fai clic su Installa ora e Attiva tema quando richiesto.
- Autenticare l'abbonamento a Elegant Themes: l'ultimo passaggio consiste nell'autenticare il proprio account. Nella barra laterale, fai clic su Divi e aggiornamenti. Aggiungi le chiavi API e il nome utente, entrambi disponibili nell'area membri di Elegant Themes.
Questo installerà il tema Divi sul tuo sito WordPress. Noterai che Divi è stato aggiunto alla barra laterale. Passaci sopra con il mouse e fai clic su Theme Builder per avviarlo.
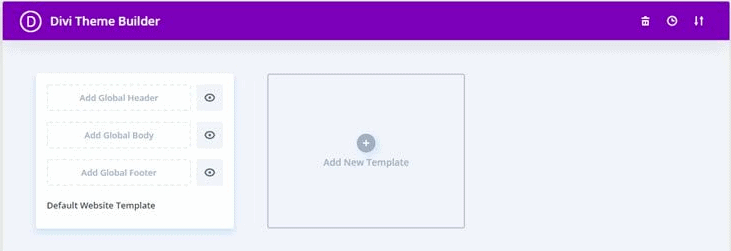
Ora, prendiamo confidenza con Theme Builder. Il Theme Builder ti consente di creare modelli per ogni pagina del tuo sito. Ogni pagina è divisa in tre parti: l'intestazione, il corpo e il piè di pagina. Noterai che la sezione Modello di sito Web predefinito, in alto a sinistra, ha le stesse tre parti. Puoi personalizzare ciascuna di queste sezioni con Visual Builder. Basta fare clic e verrai reindirizzato al Visual Builder.
Il Visual Builder è uno spazio in cui puoi modificare dal vivo la tua pagina o il tuo modello aggiungendo elementi e personalizzandoli. Puoi anche visualizzare in anteprima e salvare la pagina prima di andare in diretta. Ci sono alcune cose da notare su Visual Builder:
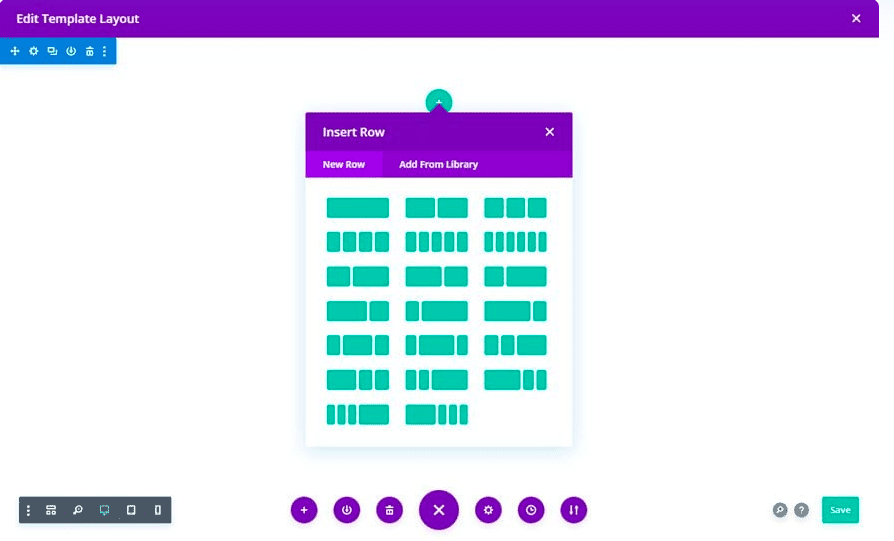
- Un modello viene modificato in righe e colonne. Aggiungi una riga usando il + in alto e seleziona il numero di colonne. Ti consigliamo di limitare il numero di colonne a 2 o 3 per riga.
- Un modulo è un widget o un elemento che può essere aggiunto a una colonna. Alcuni moduli comunemente usati sono caselle di testo o immagini. Solo un modulo può andare in una colonna di fila. Scegli il numero di colonne in una riga di conseguenza.

- Dopo aver selezionato un modulo, puoi vedere le sue impostazioni nella barra laterale. Con il modulo di testo, ad esempio, puoi modificare il carattere, il colore, la dimensione, l'allineamento e altro.
Una volta acquisita familiarità con Visual Builder, puoi andare avanti e progettare le tue pagine.
Ti consigliamo di giocare con Theme Builder per familiarizzare con dove si trova tutto e come funziona. Prova a trascinare e rilasciare alcuni moduli per vedere come appaiono nel layout e controlla ciascuna delle impostazioni associate.
Personalizza i layout Divi predefiniti
Il modo più semplice per progettare una pagina per la prima volta è modificare un layout predefinito. È predefinito, quindi tutti gli elementi essenziali sono già presenti. Tutto ciò di cui ha bisogno sono alcune modifiche. Questa sezione riguarda l'accesso alla libreria Divi e l'utilizzo di layout Divi predefiniti.
Impaginazione a tutta pagina
La prima cosa che devi fare è creare una nuova pagina, quindi accedere alla libreria di layout dal Theme Builder. Dopo averlo fatto, puoi modificare le impostazioni.
- Aggiungi una nuova pagina : crea una nuova pagina facendo clic su Pagine nella barra laterale e su Aggiungi nuovo . Quindi, assegna alla pagina un nome appropriato come Home, ad esempio.
- Modifica con Divi Theme Builder: fai clic su Usa Divi Builder. Questo ti chiederà di scegliere tra la creazione di un layout da zero o l'utilizzo di un modello predefinito. È quindi possibile fare clic su Sfoglia layout e accedere alla libreria.
- Scegli un modello : sfoglia tutti i design e scegli quello che meglio si adatta alle tue esigenze. Filtra i layout per categorie per trovare più facilmente qualcosa che funzioni per te. Fare clic su Visualizza demo per visualizzare un'anteprima, quindi fare clic su Usa questo layout. Questo caricherà il layout sulla tua pagina nel Visual Builder.
- Personalizza la pagina: ora puoi sostituire il testo, le immagini e altri elementi con ciò che richiede la tua pagina.
Ecco alcune fantastiche opzioni di modello per le pagine più popolari:
- Home page: dai un'occhiata a Homepage 25+ Divi Layout Pack per fantastiche opzioni di modelli di home page. I design sono belli e minimalisti con caratteri e layout molto moderni.
- Informazioni sulla pagina: il Divi About Us Section Pack include tutti gli elementi essenziali per una pagina Informazioni come immagini, testo e collegamenti ai social media. È un ottimo modo per aggiungere informazioni importanti su di te in modo accattivante.
- Pagina di contatto: questo pacchetto di layout delle pagine di contatto Divi gratuito viene fornito con 5 straordinari moduli di contatto che adorerai assolutamente. I moduli non devono più essere noiosi.
- Modelli di blog: questo modello di layout di blog classico di Divi Cake è tutto ciò di cui hai bisogno in una pagina di blog. Inoltre viene fornito con un'installazione rapida e un ottimo supporto in modo da poter creare la pagina del tuo blog in pochi minuti.
Modello di intestazione, piè di pagina o corpo predefinito
Questo metodo ti consente di creare bellissime pagine in pochi minuti. È il metodo più veloce ed efficiente. Ma ci sono una miriade di opzioni di personalizzazione che non hai ancora sbloccato. Quindi iniziamo con le basi: utilizzare un modello predefinito solo per parti della tua pagina.
Questo metodo ti consente di creare una pagina come risolveresti un puzzle: a pezzi. Ecco i passaggi per farlo:
- Aggiungi un nuovo modello: fai clic su Divi nella barra laterale, quindi fai clic su Theme Builder . È quindi possibile fare clic su Intestazione, Piè di pagina o Corpo nella sezione Predefinito. Ciò creerà modelli che possono essere utilizzati in tutto il sito ed è particolarmente utile per i modelli di intestazione e piè di pagina. Fai clic su Crea da zero e questo aprirà Visual Builder dove puoi caricare un nuovo modello.
- Apri libreria di modelli: nella parte inferiore della pagina, vedrai tre punti viola. Fare clic su di esso e quindi fare clic sul segno +. Questo è il pulsante "Carica dalla libreria" che ti consente di accedere alla libreria dei modelli.
- Scegli il modello: scegli il tuo modello ideale e fai clic su Usa questo layout . Questo lo caricherà sul Visual Builder.
- Personalizza il modello: puoi quindi personalizzare le dimensioni, il colore, i caratteri o sostituire le immagini, ecc., utilizzando le impostazioni del modulo nella barra laterale.
Lo stesso metodo può essere utilizzato per i modelli salvati. Puoi anche aprire una pagina esistente in Visual Builder e sostituire il contenuto esistente con un nuovo modello. Per farlo, fai clic sul pulsante Carica dalla libreria , seleziona il modello e scegli Sostituisci il contenuto esistente prima di caricarlo.
Il numero di opzioni nella libreria dei modelli può essere enorme. Quindi prendiamoci un secondo per parlare di come sceglierne uno.
Come scegliere un modello prefabbricato?
Quando si sceglie un modello predefinito, ci sono aspetti da considerare come costo, sicurezza, supporto ed estetica. Con Divi ci si prende cura dei primi tre. Hanno un fantastico team di supporto per qualsiasi domanda. Lavorano costantemente per migliorare il loro prodotto e tu hai già preso in considerazione il costo, se sei a questo punto. Ciò significa che la più grande considerazione è estetica.
Gli sviluppatori Divi creano costantemente modelli per un'ampia varietà di siti. Noterai che la libreria ha un sacco di pacchetti di layout e layout. I pacchetti di layout contengono opzioni di intestazione, corpo e piè di pagina che si adattano tutte alla stessa estetica. Cerca quelli che si adattano al tuo marchio e quindi richiedono il minor numero di modifiche. Puoi anche trovare singoli modelli per intestazioni, piè di pagina e diversi tipi di layout del corpo.
Nella libreria, puoi sfogliare tutti gli oltre 250 modelli o sceglierne uno utilizzando i filtri nella barra laterale. Ogni modello rientra in una categoria che si adatta a una certa estetica.
Progetta i tuoi elementi globali con Divi Theme Builder
Una volta che hai lavorato con un modello predefinito, hai un'idea di come funzionano le cose con Divi Theme Builder. Man mano che diventi più abile, scoprirai che qualsiasi modello predefinito è limitante. Quindi ora parleremo di come creare i tuoi modelli da zero.
Crea un'intestazione globale
La sezione dell'intestazione di un sito è in genere la prima cosa che vede un visitatore. Di solito ha il menu di navigazione e il marchio del sito. È una parte importante del tuo sito, quindi è bene dedicare del tempo a personalizzarlo in modo che sia perfetto per il tuo marchio.
In questa sezione, ti guideremo attraverso il processo di creazione di un'intestazione globale. L'intestazione globale si applica all'intero sito, il che significa che ogni pagina lo avrà. Useremo il modulo Menu per progettarlo.
- Apri l'editor: fai clic su Aggiungi intestazione globale e fai clic su Crea intestazione globale. Fare clic su Crea da zero per aprire l'editor.

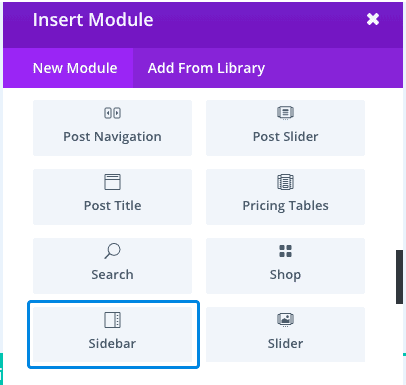
- Aggiungi il menu: per prima cosa, aggiungi una riga. Quindi, cerca il modulo Menu e selezionalo. Questo è un modulo unico disponibile specificamente per i modelli di intestazione.
- Personalizza le impostazioni del menu : nelle impostazioni del menu, puoi decidere il contenuto e l'aspetto del menu.
- Nella scheda dei contenuti, puoi aggiungere il tuo logo e selezionare il menu da utilizzare. Ci sono anche caselle da spuntare, così puoi mostrare il carrello e le icone di ricerca.
- La scheda Design ti consente di personalizzare l'aspetto del menu. Puoi decidere l'allineamento del menu e la direzione del menu a discesa nella sezione del layout. Puoi anche modificare altre cose come il carattere e la dimensione del testo del menu o la dimensione del logo.
- Correggi il menu: per impostazione predefinita, l'intestazione non è fissa. Ciò significa che scomparirà quando scorri. Quindi, vai alla vista wireframe nella parte inferiore della barra laterale. Seleziona l'icona delle impostazioni della sezione (l'icona dell'ingranaggio in alto a sinistra) per il tuo menu. Nella scheda Avanzate, vai alla sezione CSS personalizzata. Lo snippet di codice dovrà essere modificato per dire quanto segue:
posizione: fissa;
larghezza: 100%
in alto: 0p
Ciò lo mantiene fisso a tutta larghezza e senza spazio tra la parte superiore della finestra del browser e l'intestazione.
- Aumenta l'indice Z di visibilità: ti consigliamo di aumentare l'indice Z di visibilità. Vai più in alto possibile. Ciò garantisce che il tuo menu sarà sempre visibile. L'indice z nei CSS determina la posizione di un elemento. Più alto è l'indice, più alto è nell'ordine di ciò che è visibile. Ad esempio, se l'indice Z della tua intestazione è superiore a quello del post del tuo blog, se i due si sovrappongono, l'intestazione nasconderà il post del blog.
- Salva il modello: nella parte inferiore della barra laterale, fai clic su Salva per assicurarti di non perdere il modello. È quindi possibile uscire dall'editor. Tornando all'interfaccia, assicurati di salvare nuovamente le modifiche. La tua intestazione globale è ora pronta.
Un'intestazione globale è un'intestazione a livello di sito. Se desideri un'intestazione personalizzata per ogni pagina, fai clic sull'icona dell'hamburger accanto all'intestazione globale e fai clic su Disabilita globale. È quindi possibile progettare intestazioni personalizzate per ogni pagina. Puoi avere intestazioni personalizzate solo per alcune pagine e intestazioni globali per le altre. Il tuo sito può essere un'esperienza completamente personalizzata.
Crea il piè di pagina globale
La prossima cosa di cui avrai bisogno è un piè di pagina. Un piè di pagina è un ottimo posto per avere informazioni di contatto, collegamenti ad articoli principali, icone di social media e così via. È un raccoglitore per tutto ciò che desideri sul tuo sito, ma non si adatta alla navigazione principale.
- Crea un nuovo modello: Torna sull'interfaccia di Theme Builder, fai clic su Aggiungi un piè di pagina e fai clic su Crea da zero . Questo aprirà una tela bianca con l'editor Divi.
- Aggiungi contenuto: è qui che aggiungi cose come le tue informazioni di contatto, indirizzo e altri dettagli. Puoi anche utilizzare il modulo Segui sui social media per aggiungere le icone dei social media. Modifica il contenuto nella barra laterale delle impostazioni del modulo.
- Aggiungi collegamenti ad altre pagine: ti consigliamo di avere anche un elenco di pagine importanti come la pagina Informazioni e gli articoli principali. Puoi utilizzare un modulo di testo per aggiungere il testo e il collegamento ipertestuale alla pagina nelle impostazioni del modulo. Fai clic su Salva quando hai finito.
Dovresti creare un corpo globale per il tuo sito?
Nella maggior parte dei casi, non vorresti un corpo globale perché ogni pagina avrebbe in genere un layout e un tipo di contenuto personalizzati. Ma se lo fai, puoi fare clic su Corpo globale e creare un modello di corpo. Se desideri creare un nuovo modello, fai clic su Aggiungi nuovo modello e seleziona le pagine che devono includere il modello.

Crea e personalizza i modelli del corpo con Divi Theme Builder
Dopo aver curato l'intestazione e il piè di pagina, diamo un'occhiata al corpo. Il corpo varia a seconda del tipo di pagina. Abbiamo esaminato alcune delle pagine più comuni e qui ci sono i tutorial:
Modelli di blog
Divi ha incredibili contenuti dinamici e moduli di contenuto dei post che semplificano la creazione di una pagina del blog. Un modulo è un segnaposto per il contenuto effettivo. Quindi, mentre il tuo modello può avere del testo e delle immagini stock, la tua pagina del blog live sarà decisa da ciò che aggiungi per quello specifico post del blog.
- Aggiungi nuovo modello: fai clic su Aggiungi nuovo modello e seleziona Tutti i post del blog nel popup. Fai clic su Crea modello .
- Aggiungi una riga: fai clic su + in alto e seleziona la riga con il numero appropriato di colonne.

- Aggiungi moduli: ecco alcuni esempi di quali moduli puoi utilizzare per creare il modello di pagina del blog.
- Pubblica contenuto
- Titolo del post
- Immagine in primo piano
- Pubblica l'immagine del profilo dell'autore
- Post Autore
- Post data di pubblicazione
- Personalizza il modulo : seleziona il modulo che desideri personalizzare e utilizza le impostazioni sulla destra per modificarne le dimensioni, il colore o il carattere. Salva il modello una volta che hai finito.
Ci sono altri moduli come Categorie di post e Commenti di post che puoi anche aggiungere a diverse sezioni della pagina.
Suggerimenti per creare un ottimo modello di blog
- Usa caratteri di facile lettura per il titolo, le intestazioni e, naturalmente, il contenuto
- Scegli di includere o omettere il nome e la foto dell'autore
- Le categorie rendono i post facili da trovare e creano un'ottima esperienza utente
- Includi una data di pubblicazione
Modelli di prodotto
Questa sezione è specifica per quelli di voi che hanno siti WooCommerce. Divi ha moduli WooCommerce che ti consentono di creare modelli personalizzati per le pagine di e-commerce. La pagina del prodotto è la pagina che il tuo cliente vede quando fa clic su un particolare prodotto per saperne di più.
- Crea un nuovo modello: fai clic su Aggiungi nuovo modello e seleziona Tutte le pagine del prodotto nel popup che appare. Fare clic su Crea modello.
- Disabilita corpo globale : se disponi di un modello di corpo globale, disabilitalo facendo clic sull'icona dell'hamburger accanto ad esso e facendo clic su Disabilita globale . Questo lo rende un modello personalizzato.
- Aggiungi una riga : come accennato in precedenza, l'editor funziona in righe. Quindi seleziona il tipo di riga in base a ciò che stai cercando. Questo determinerà dove andrà ogni modulo.
- Usa i moduli Woo: la pagina che appare è una tela bianca, quindi puoi usare i seguenti moduli per creare la pagina:
- Woo Immagini
- Titolo Woo
- Woo Prezzo
- Wooo Descrizione
- Aggiungi al carrello
- Valutazione Woo
- Wo Recensione
- Prodotti correlati a WooCommerce
Ci sono più moduli che puoi includere come Woo Breadcrumbs . Consente a un cliente di tenere traccia della categoria in cui si trova il prodotto. È possibile utilizzare altri moduli di immagini e testo per completare l'aspetto del sito.
- Personalizza i moduli: gioca con dimensioni, colori, caratteri e posizioni per costruire la pagina del prodotto che desideri. Salva la pagina una volta che hai finito.
Suggerimenti per creare un ottimo modello di pagina prodotto
- Deve avere il nome del prodotto, la categoria, la descrizione e il prezzo
- Mostra le valutazioni e le recensioni dei clienti
- Deve avere un pulsante Aggiungi al carrello o la possibilità di acquistarlo ora
- Può includere un pulsante della lista dei desideri che consente agli acquirenti di aggiungere un prodotto ai preferiti per la prossima volta
- Può avere una sezione "Prodotti correlati".
Modello di pagina di categoria
Una pagina di categoria offre al tuo cliente o lettore l'opportunità di semplificare il contenuto che desidera vedere sul tuo sito. Tutto ciò a cui sono interessati è in un unico posto, che si tratti di un blog di un certo genere o di scarpe. Ecco come lo fai:
- Crea un modello vuoto: fai clic su Aggiungi nuovo modello e seleziona Categorie post nel popup visualizzato. Fai clic su Crea modello quando hai finito.
- Aggiungi una riga: fai clic su + in alto e seleziona il numero di colonne in cui desideri la tua riga.
- Aggiungi moduli : questi sono i moduli necessari per creare una pagina di categorie:
- Blog: questo modulo viene fornito con la funzione integrata chiamata Post per la pagina corrente per visualizzare automaticamente i post per quella categoria.
- Post Slider: questo crea uno slider dinamico che crea una migliore esperienza utente.
- Testo: aggiungi un modulo di testo e modifica le impostazioni per renderlo il tipo di titolo del post/archivio del contenuto dinamico. Ciò significa che il titolo verrà estratto direttamente dal post. Puoi farlo andando alle impostazioni del testo e facendo clic sull'icona del contenuto dinamico nella sezione Corpo. Quindi, fai clic su Titolo post/archivio.
- Personalizza le impostazioni del modulo: puoi giocare con le dimensioni delle immagini o il colore e il carattere del testo. Puoi anche cambiare le posizioni. Salva una volta che hai finito.
Suggerimenti per creare un ottimo modello di pagina di categoria
- Richiede di aver creato in anticipo le categorie per i tuoi post o prodotti
- Può concentrarsi sul post o sul prodotto più popolare nella categoria
- Dai un'anteprima del prodotto o del post sul blog
Modello di pagina di errore 404
Una pagina di errore 404 implica che il server non riesce a trovare una pagina richiesta sul tuo sito. Sebbene questa sia un'esperienza negativa per un visitatore del sito, molti siti utilizzano una pagina 404 personalizzata per indirizzare il visitatore nella giusta direzione e trasformare l'esperienza in positiva.
- Aggiungi nuovo modello: nell'interfaccia di Divi Theme Builder, fai clic su Aggiungi nuovo modello . Quindi, includi solo la pagina di errore 404 nel popup che appare. Fai clic su Crea modello . Questo creerà un nuovo modello di pagina con un'intestazione, un piè di pagina e un corpo.
- Elimina modelli di corpo globali : se hai impostato un modello di corpo globale, disabilitalo in modo da poterne creare uno personalizzato.
- Nascondi piè di pagina e intestazione: la pagina di errore 404 non ha bisogno di un'intestazione o di un piè di pagina. Fai clic sull'icona dell'occhio e nascondili.
- Modifica il corpo personalizzato : apri il modello di corpo personalizzato e aggiungi una variazione del seguente testo:
404
pagina non trovata
- Diventa creativo: puoi aggiungere immagini o disegni divertenti. Oppure cambia il testo in modo che sia un po' divertente. Le opzioni sono infinite.
Suggerimenti per progettare un'ottima pagina di errore 404
- L'intestazione e il piè di pagina sono elementi facoltativi
- La pagina deve menzionare che si tratta di un errore 404
- Dovrebbe anche spiegare cosa significa l'errore
- È utile includere i passaggi successivi che il visitatore dovrebbe compiere, come contattare l'assistenza clienti o tornare alla home page
Come gestire i tuoi modelli personalizzati su Divi Theme Builder
Divi Theme Builder è stato progettato per semplificare il processo di progettazione del tuo sito. La creazione o persino la personalizzazione di modelli predefiniti è un ottimo modo per ottimizzare il processo. Puoi riutilizzare i modelli su pagine diverse, senza doverli creare da zero ogni volta.
Il passaggio successivo per utilizzare i modelli in modo efficace è gestirli.
Ecco alcuni modi per gestirli dall'interfaccia di Divi Theme Builder:
- Nascondere e rivelare i modelli sul tuo sito: quando utilizzi l'interfaccia, noterai che accanto a ciascuno di essi è presente un'icona a forma di occhio. Questo nasconde o rivela il modello. Ciò semplifica la modifica delle pagine.
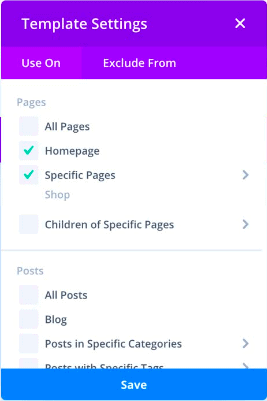
- Includi o escludi modello dalle pagine: passa con il mouse su un modello di pagina e noterai un'icona a forma di ingranaggio. Fare clic per selezionare su quali pagine includere o escludere i modelli. Va notato che le impostazioni di esclusione hanno la precedenza su quelle di inclusione. Quindi, se hai accidentalmente incluso ed escluso la stessa pagina, rimarrà esclusa.

- Rinomina modello: nella parte inferiore della sezione del modello di pagina, noterai il nome. Si chiama predefinito o determinato dalle pagine in cui è incluso. Ad esempio, se hai impostato il modello per la tua home page e la pagina del prodotto, si chiamerà home page o pagina del prodotto. Fare clic sul nome per modificarlo.
- Modello duplicato: nell'angolo in alto a sinistra, noterai due rettangoli sovrapposti. Ciò consente di duplicare l'intero modello di pagina: intestazione, corpo e piè di pagina.
- Modello di esportazione: accanto all'icona di duplicazione è presente l'icona di esportazione. Fare clic qui per esportare il modello di pagina. Questo è utile se vuoi duplicare questi disegni su un altro sito. Un popup apparirà quando scegli il nome.
- Importa modello: puoi importare un modello utilizzando l'icona Portabilità in alto a destra. Fare clic su Importa e quindi aggiungere il file.
- Disabilita modello: se fai clic sull'icona dell'hamburger accanto all'icona di esportazione, vengono visualizzate alcune opzioni. Non solo puoi duplicare ed esportare di nuovo, ma anche disabilitare quel modello specifico.
- Layout di intestazione, corpo o piè di pagina duplicati: se desideri utilizzare un modello personalizzato che hai già creato per una nuova pagina, puoi trascinarlo e rilasciarlo in quella nuova.
Caratteristiche di Divi e del suo Theme Builder
Un abbonamento a temi eleganti include molte cose che dovresti considerare quando parli se Divi Theme Builder è adatto a te.
- Costo: Elegant Themes ha due opzioni di abbonamento: una annuale per $ 89 e un'offerta a vita per $ 249. L'abbonamento include il tema Divi, Theme Builder, una libreria di layout e un tema aggiuntivo chiamato Extra. Contiene anche il plugin Bloom Email Opt-In e il plugin Monarch Social Sharing.
- Oltre 100 modelli predefiniti: c'è una vasta libreria di modelli tra cui scegliere. Sono anche completamente personalizzabili e reattivi. Il design del sito non è mai stato così facile.
- Facilità d'uso: Divi è progettato per creare bellissimi siti senza codifica. Anche ogni aspetto del design del tuo sito è personalizzabile in modo da avere il pieno controllo del tuo sito. Ci vorranno solo pochi minuti per personalizzare uno dei tanti modelli predefiniti.
- Adatto agli sviluppatori: sebbene Divi non richieda la codifica, puoi aggiungere codice per un'ulteriore personalizzazione.
- Importazione ed esportazione: puoi importare o esportare rapidamente un progetto da e verso altri siti. Questo è ottimo per le persone che gestiscono più siti web.
- Compatibile con WooCommerce: Theme Builder ha una vasta gamma di moduli WooCommerce per elementi come aggiungi al carrello, prezzo, valutazioni e recensioni. Dai un'occhiata a questo articolo di Elegant Themes per ulteriori informazioni.
- Ottimo per le agenzie: l'abbonamento Divi ti consente di utilizzarlo per un numero illimitato di siti. Quindi, è un'ottima soluzione per quelli di voi che gestiscono molti siti in un'agenzia.
Pro e contro di Divi Theme Builder
Ora capisci le caratteristiche. Ci sono molti vantaggi nell'usare il tema Divi. Ma quali sono alcuni dei pro e dei contro?
| Professionisti | Contro |
| Modifiche in tempo reale | Caricamento lento per video pesanti |
| Interfaccia intuitiva | Molti codici brevi |
| Modelli completamente reattivi | Nessuna versione gratuita |
| Grande supporto | Nessun generatore pop-up |
| 30-giorni rimborso garantito | Modifica lenta per pagine più grandi |
| Regolarmente aggiornato |
Alternative a Divi
Abbiamo parlato del buono, del cattivo e del brutto di Divi. Se non sei sicuro di Divi, ecco i page builder alternativi che puoi utilizzare:
- Elementor: Elementor è un page builder immensamente popolare. Viene fornito con una versione gratuita e la licenza pro è meno costosa di quella di Divi. È incredibilmente facile da usare e funziona davvero bene con i siti WooCommerce. Abbiamo alcuni articoli sui migliori temi e modelli per WooCommerce, nonché tutorial su come utilizzare Elementor con WooCommerce.
- Beaver Builder : un altro generatore di pagine molto popolare che si vanta di avere un ottimo team di supporto, un ottimo software e un'utile comunità di utenti e sviluppatori.
- SeedProd : è un editor drag-and-drop facile da usare che ti consente anche di semplificare la modifica di una pagina. Puoi scegliere tra 4 piani di abbonamento a partire da $ 39 per il piano più semplice.
Come mantenere bene il tuo sito WordPress
Disegno? Curato. Qual è il prossimo? Parliamo di alcuni dei nostri consigli su cos'altro ti serve per il tuo sito.
- BlogVault : è un plug-in di backup che privilegia la facilità d'uso. Rende il backup o il ripristino del tuo sito un gioco da ragazzi. BlogVault ha anche una memoria esterna, una dashboard separata e esegue backup automatici ogni giorno. È la migliore soluzione di backup di WordPress sul mercato.
- MalCare : non c'è niente di peggio che perdere il tuo sito a causa di un attacco di malware. Ecco perché ti consigliamo di utilizzare un plug-in di sicurezza come MalCare. MalCare esegue la scansione quotidiana del tuo sito, lo cancella in pochi clic e protegge il tuo sito con un firewall WordPress avanzato.
- Google Analytics : la chiave per ottenere un buon traffico è placare il signore di Internet: Google. Parte di quel regime è capire il tuo pubblico e le sue esigenze. Integrare il tuo sito con Google Analytics è un buon modo per ottenere informazioni sul tuo pubblico e scoprire cosa funziona.
Pensieri finali
Divi Theme Builder è la potenza del design del sito web di cui hai bisogno. È ricco di moduli straordinari che rendono incredibilmente facile la creazione di un sito da zero. Inoltre viene fornito con una tonnellata di modelli predefiniti che ti danno qualcosa con cui lavorare. Il mondo è la tua ostrica... se sei disposto a pagare la quota di iscrizione.
Domande frequenti
Quale è meglio: Elementor o Divi?
Elementor è migliore perché ha molti più modelli e risorse pre-progettati, è più economico e ha una versione gratuita. Abbiamo un articolo che confronta i due che puoi controllare,
Quali sono alcune alternative a Divi?
Elementor, SeedProd e Beaver sono alcune alternative a un page builder come Divi. Elementor è la più popolare di quelle alternative con una vasta libreria di modelli e un generatore di pagine facile da usare.
Cosa fa Divi Theme Builder?
Divi Theme Builder ti consente di creare modelli per diversi tipi di elementi del sito. Puoi creare modelli per pagine (come blog o prodotti) e per sezioni (come intestazione e piè di pagina). Crei elementi costitutivi che compongono il tuo intero sito.
Come si usa Divi Theme Builder?
Una volta installato Divi, passaci sopra con il mouse nella barra laterale e fai clic su Theme Builder. Quindi puoi selezionare il tipo di modello che desideri e creare da zero o utilizzare uno dei loro modelli predefiniti.
Qual è la differenza tra il tema Divi e Divi Theme Builder?
Il tema Divi è come qualsiasi altro tema WordPress. Lo installi e lo attivi per un design del sito già pronto. Divi Theme Builder è un pacchetto aggiuntivo che ti consente di creare o personalizzare modelli per diverse pagine e sezioni. Con Theme Builder, puoi creare un design e un'esperienza unici per il tuo sito.
