Come utilizzare il modulo Circle Counter di Divi per mostrare le tue abilità
Pubblicato: 2023-07-12Anche se un curriculum tradizionale è senza tempo, prendi in considerazione la creazione di un sito Web di curriculum online per mostrare anche le tue capacità. Soprattutto se stai cercando un lavoro nel settore tecnologico. In questo tutorial, ti mostreremo come utilizzare Divi e il Creative CV Layout Pack GRATUITO per creare un sito web di curriculum online! Ci concentreremo anche sull'utilizzo del modulo contatore Divi Circle integrato.
- 1 Curriculum online Progettazione di siti web: perché è importante?
- 2 Avvio del tuo curriculum online Design del sito web
- 2.1 Scaricare e installare il pacchetto di layout
- 2.2 Aggiornamento della sezione Competenze
- 2.3 Integrazione del modulo contatore circolare
- 2.4 Duplica e modifica
- 3 Aggiungi animazione alla foto del profilo
- 3.1 Aggiungi moduli Blurb
- 3.2 Aggiunta degli ultimi ritocchi al design del tuo curriculum online
- 3.3 Aspetto finale
- 4 Considerazioni finali
Curriculum online Progettazione di siti web: perché è importante?
Mentre abbandonare un curriculum cartaceo può funzionare in alcuni settori, nella tecnologia, questa è una cosa del passato. È importante considerare le risorse che daranno al tuo curriculum la spinta di cui ha bisogno per ottenere il lavoro. Come minimo, vogliamo un'intervista! Un sito Web di curriculum online crea un luogo centrale in cui reclutatori, cacciatori di teste e potenziali manager possono saperne di più su di te. Costruire un forte marchio personale online consente ai tuoi futuri datori di lavoro di vedere il vero te, oltre a quello che c'è nel tuo curriculum. Alcune pagine che puoi considerare di aggiungere al tuo sito Web di curriculum personale includono:
- Una pagina Informazioni: in primo luogo, e cosa più importante, ricorda di creare una voce del marchio che sia unicamente tu. Non dimenticare di vantarti di te stesso!
- Un curriculum online: un curriculum online ti mette di fronte alle aziende che esaminano la tua domanda di lavoro. Inoltre, anche i motori di ricerca come Google e Bing possono trovarlo. Più occhi lo vedono, più possibilità hai di trovare la tua prossima opportunità!
- Una pagina di testimonianze: mostra le lodi e il buon lavoro dei capi precedenti (o attuali!) ed è un'ottima prova sociale.
- Un portfolio/galleria: se hai esempi del tuo lavoro, inserirli in un portfolio aggiunge dimensione al tuo curriculum.
- Una pagina di contatto: un modulo di contatto e un indirizzo e-mail rendono facile per le persone mettersi in contatto con te e darti quel lavoro!
Se tutto questo è nuovo per te, non preoccuparti! Ti aiuteremo a iniziare a progettare il tuo sito Web di curriculum online. In Divi, abbiamo creato il Pacchetto layout CV creativo GRATUITO che puoi scaricare. In questo pacchetto, abbiamo layout di pagina per ciascuna delle pagine sopra elencate. Inoltre, utilizzeremo le funzionalità di animazione di Divi, oltre a fantastici moduli come il Circle Counter Module per mostrare le nostre varie abilità online.
Cominciamo e prendiamo quella borsa tecnologica!
Avvio del tuo curriculum online Design del sito web
Scarica e installa il pacchetto di layout
Il primo passo per creare il nostro sito Web di curriculum online è scaricare e installare il Creative CV Layout Pack. Abbiamo istruzioni sul processo in questo post del blog. Questo tutorial si concentrerà sull'aggiornamento del layout iniziale del pacchetto con il modulo Circle Counter. Questo è un modulo Divi nativo ed è il modo perfetto per mostrare le tue abilità. Con linee pulite, animazioni e altro ancora, puoi mostrare le tue abilità in modo altamente visivo, distinguendo te e il tuo curriculum.
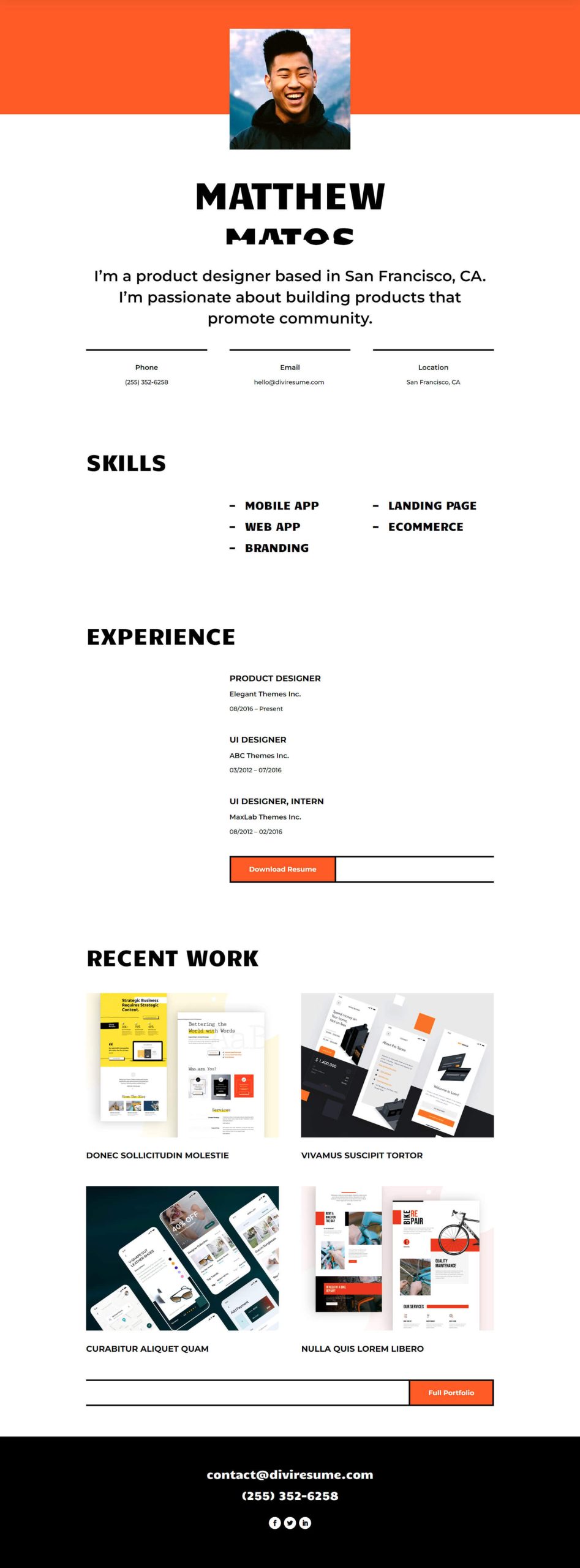
Ecco come appare il layout della casa fuori dagli schemi:

Sebbene questo layout sia un buon punto di partenza per il design del nostro sito Web di curriculum online, lo renderemo più personalizzato. In primo luogo, utilizzeremo i moduli Circle Counter per animare la sezione delle abilità. Quindi, aggiungeremo alcune animazioni agli altri moduli della pagina. Infine, aggiungeremo un po' più di interesse visivo alla pagina con l'Icon Module.
Aggiornamento della sezione Competenze
Modifica della struttura delle righe
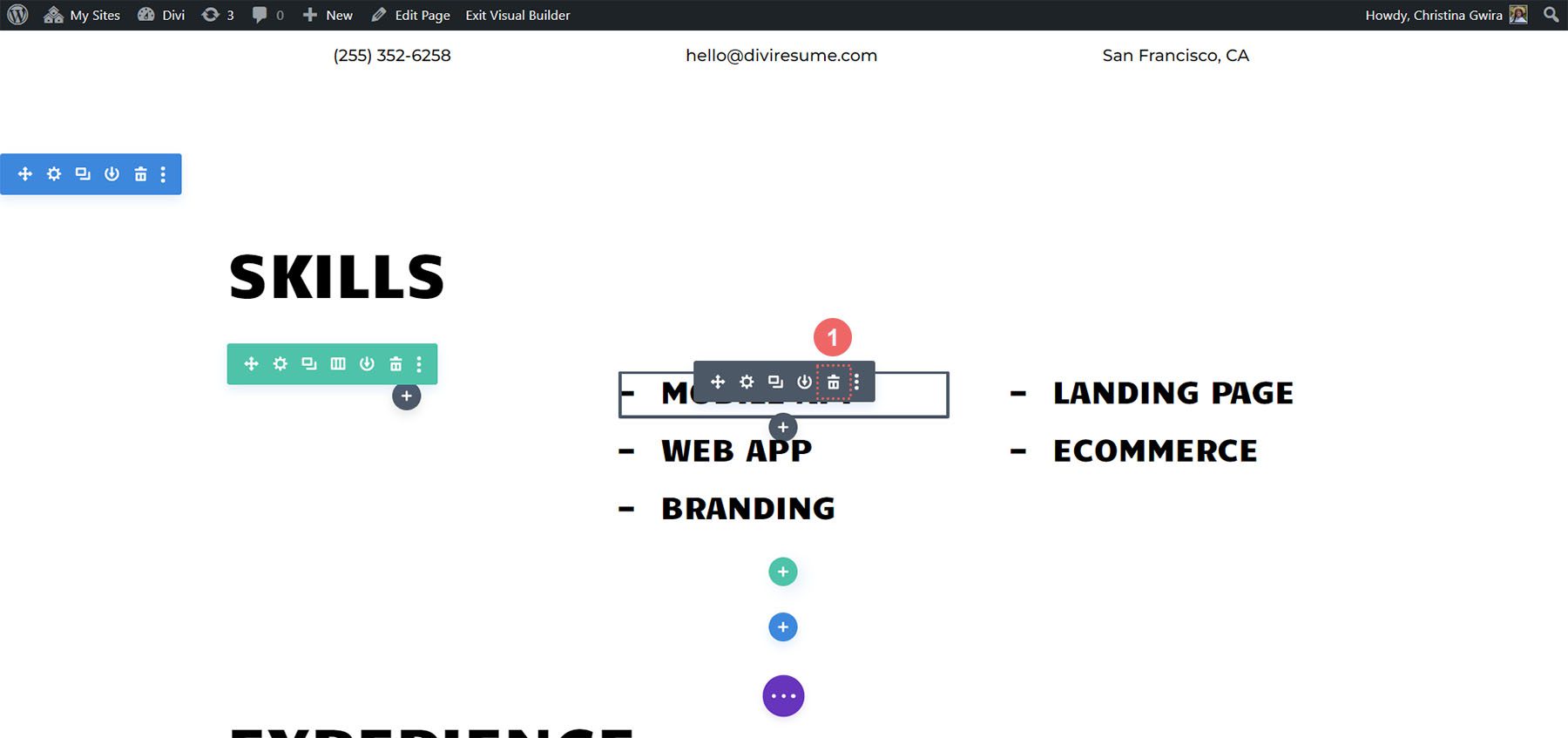
Per prima cosa, rimuoviamo i moduli di testo che sono attualmente in questa sezione. Passa il mouse su ciascun modulo e fai clic sull'icona del cestino nel menu Impostazioni modulo che viene visualizzato.

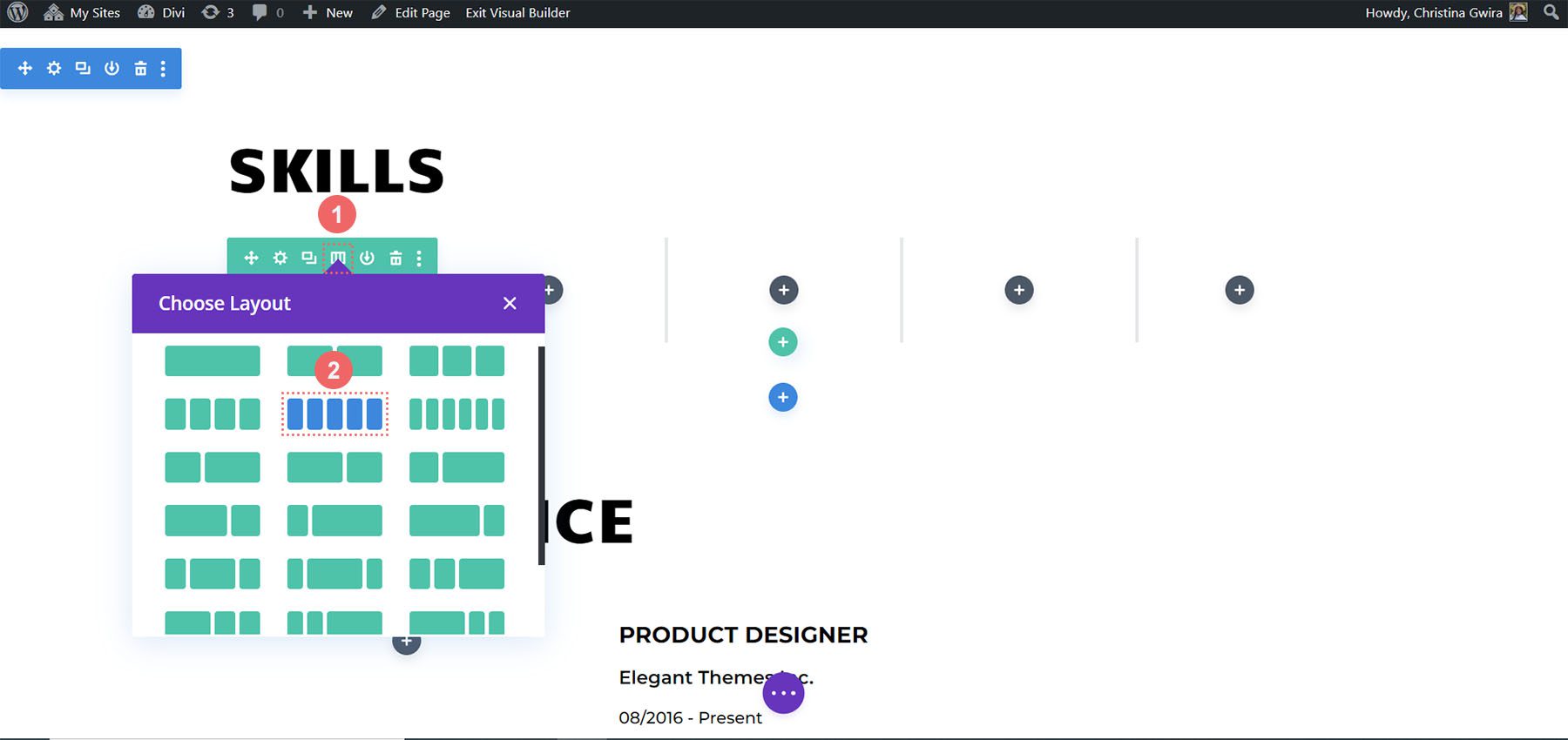
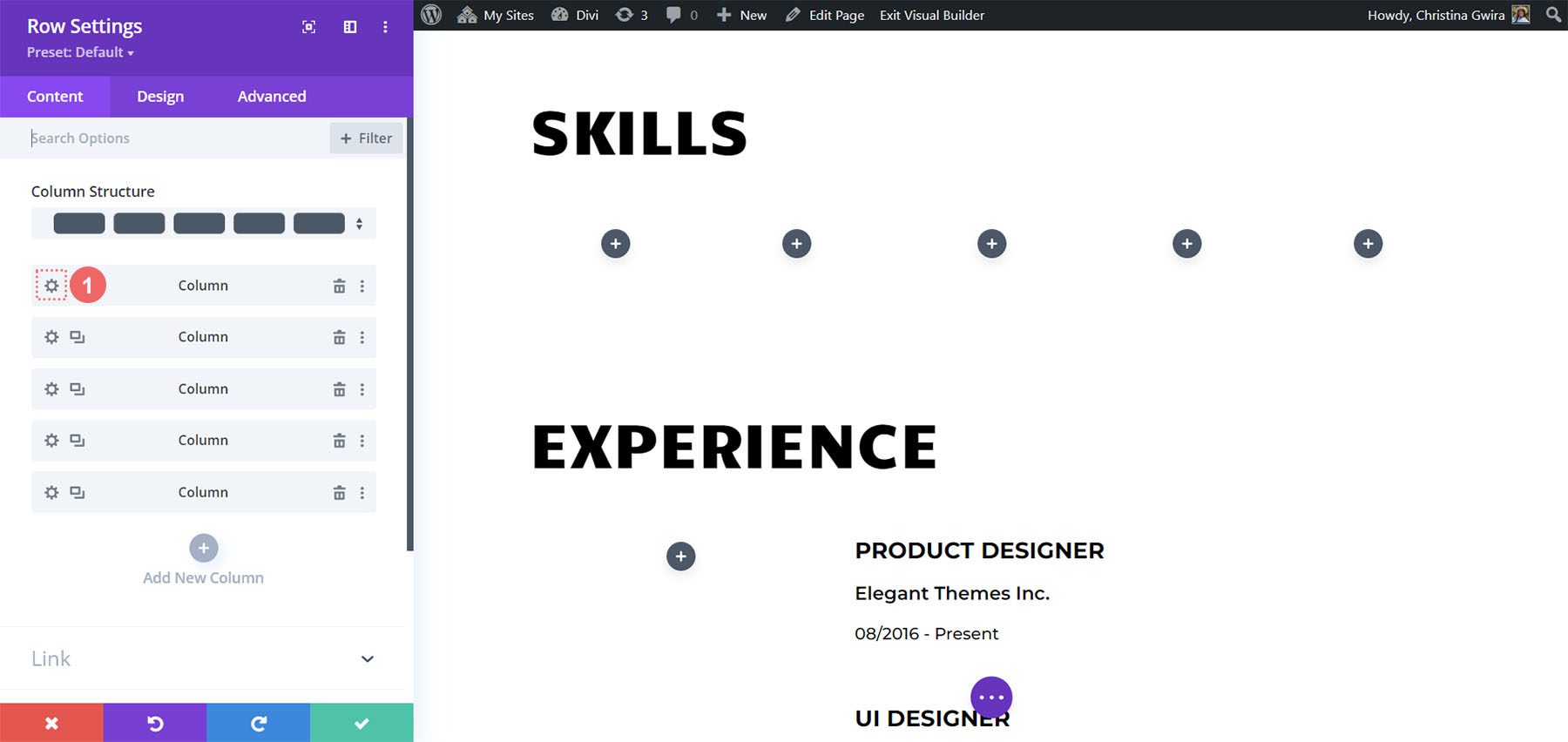
In secondo luogo, cambia la struttura della riga. Fare clic sull'icona della griglia all'interno del menu al passaggio del mouse della riga. Quindi, seleziona il numero di colonne che corrispondono al numero di competenze che desideri mostrare. Abbiamo optato per 5 colonne, quindi abbiamo fatto clic sull'icona per 5 colonne .

Disegnare la riga
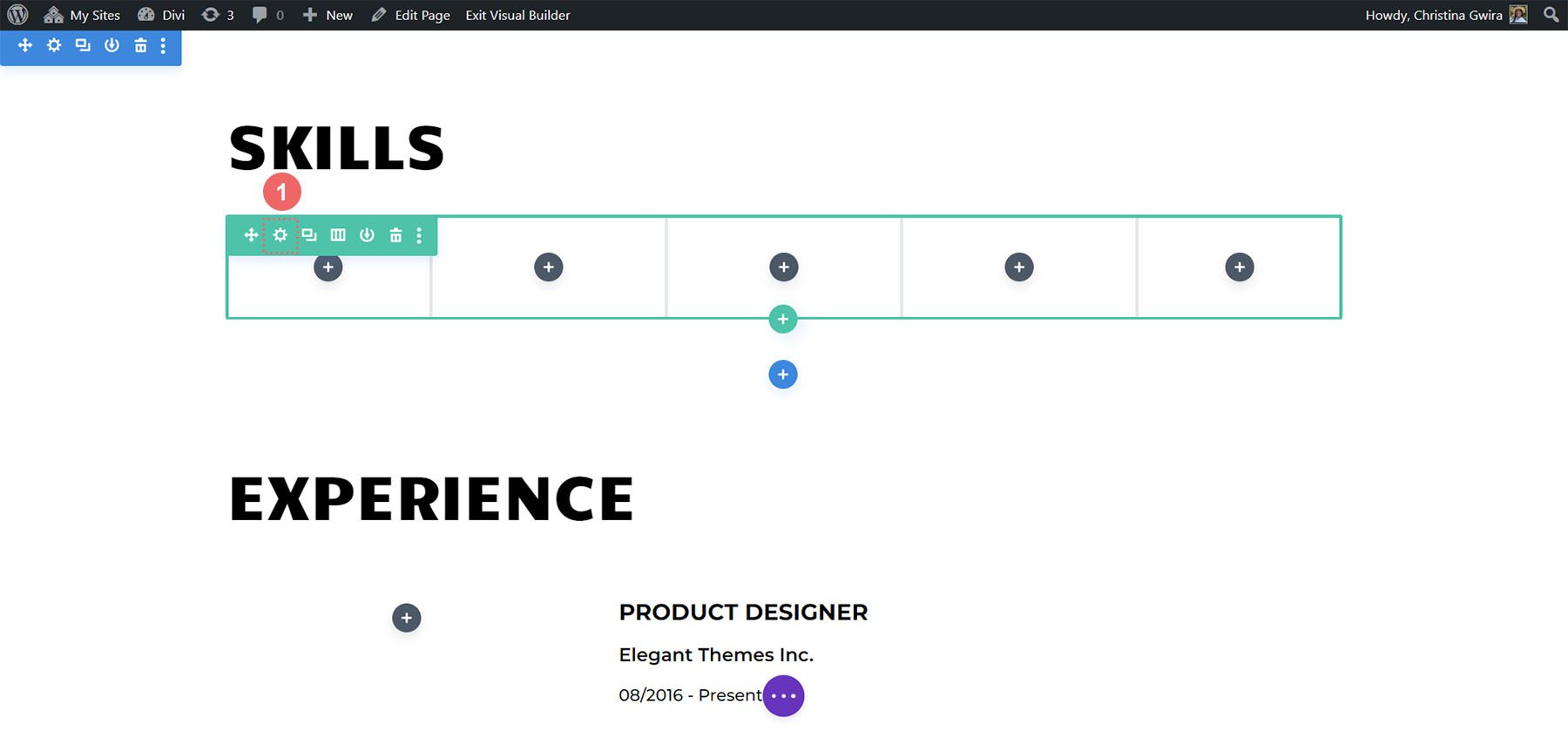
Per ogni colonna all'interno della riga, vogliamo aggiungere un bordo. Questo è un richiamo ai bordi utilizzati in tutto il Creative CV Layout Pack. Per fare ciò, fai clic sull'icona a forma di ingranaggio per aprire la casella modale Impostazioni riga.

Aggiunta del bordo colonna
Una volta nelle Impostazioni riga, fai clic sull'icona a forma di ingranaggio nella prima colonna.

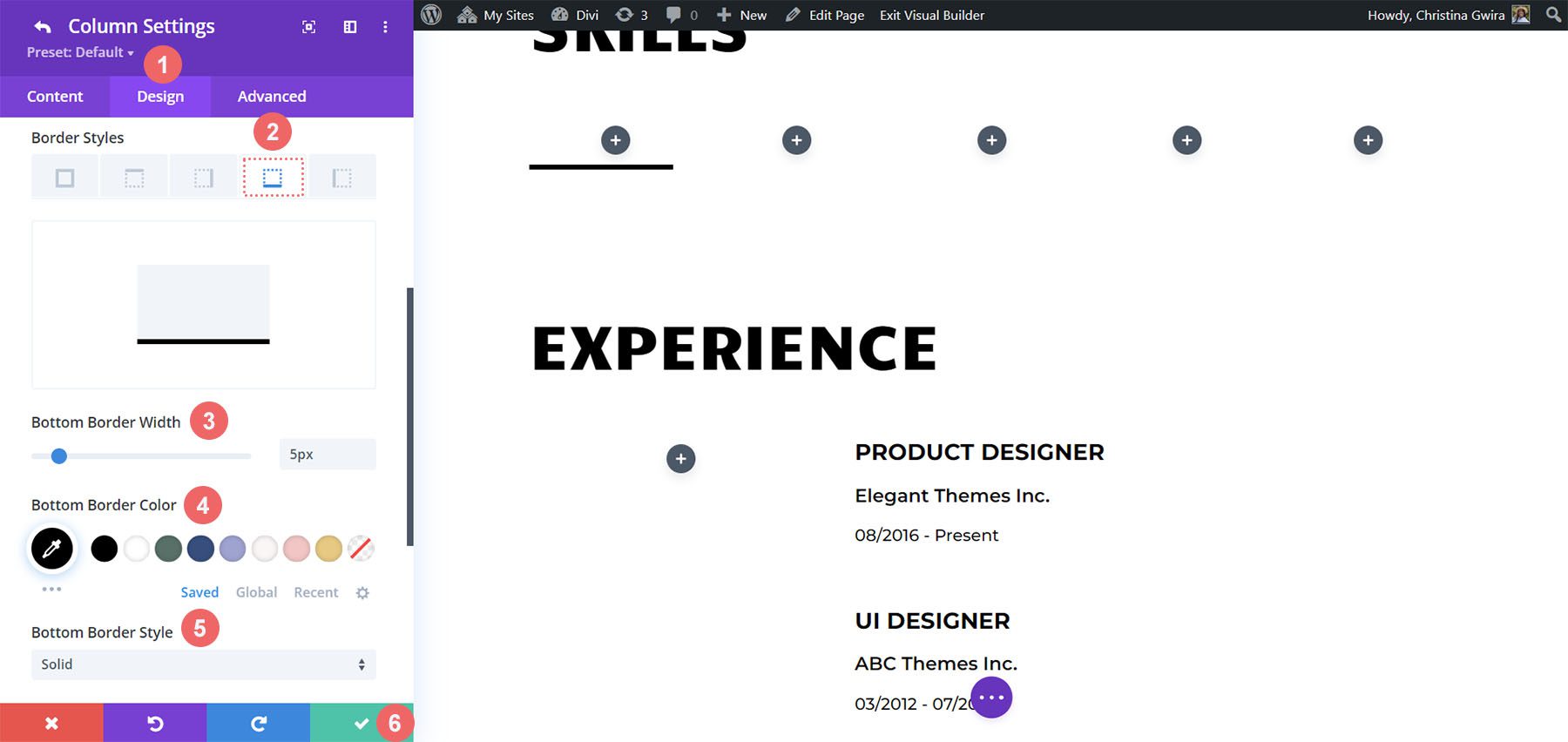
Questo aprirà le Impostazioni della colonna. All'interno delle Impostazioni colonna, fare clic sulla scheda Design . Successivamente, fai clic sulla scheda Bordo . Aggiungeremo un bordo inferiore nero spesso a ciascuna delle 5 colonne in questa riga. Ecco le impostazioni da utilizzare:
Impostazioni bordo inferiore:
- Peso del bordo: 5px
- Colore bordo: #000000
- Stile del bordo: solido

Una volta inserite le impostazioni, fai clic sul segno di spunta verde per salvare le impostazioni della colonna. Segui i passaggi per le colonne rimanenti nella riga. Al termine, salva la riga.
Integrazione del modulo contatore circolare
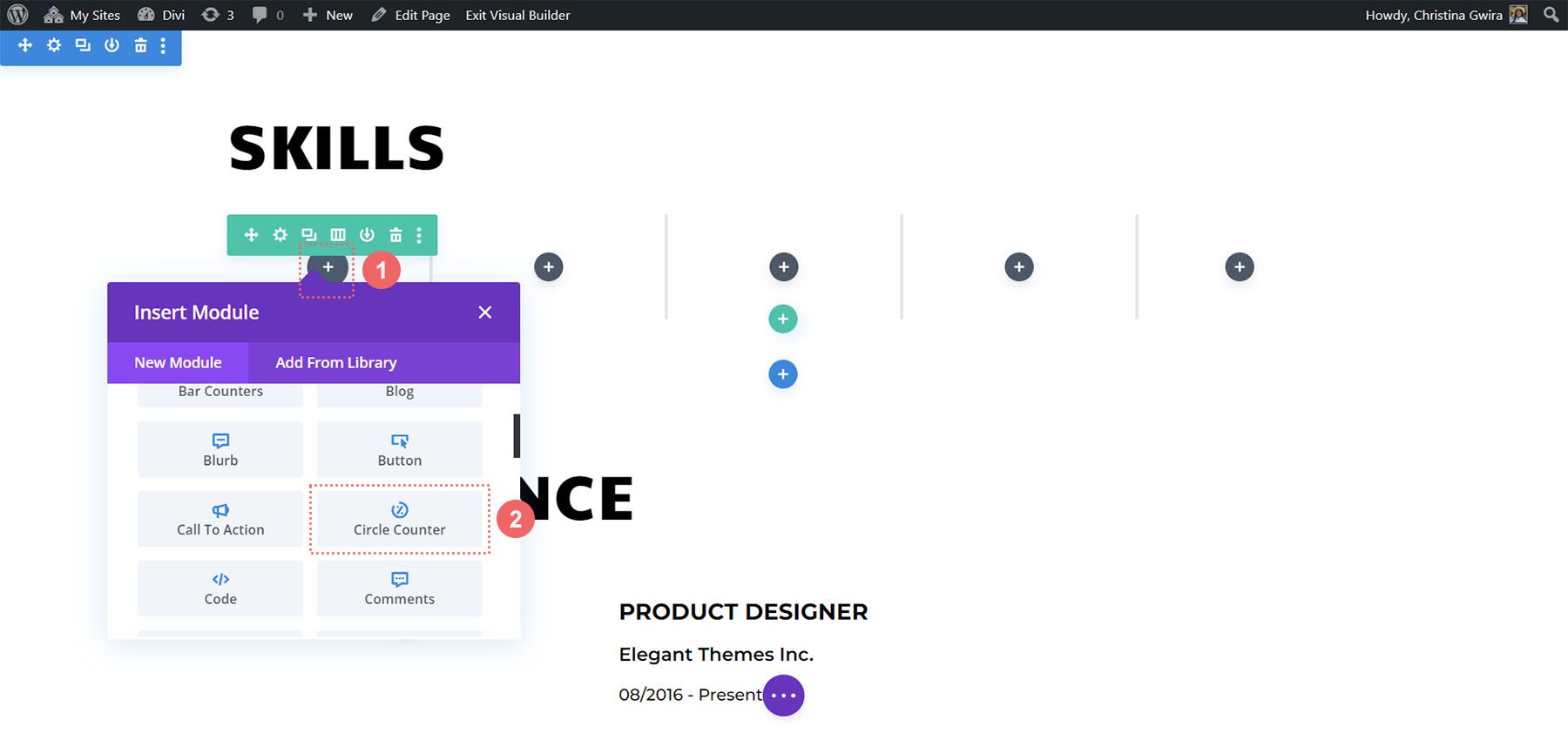
Ora che la nostra base è impostata, aggiungiamo la prima stella dello spettacolo, il Circle Counter Module. Fare clic sull'icona più grigia nella prima colonna. Selezionare l'icona Circle Counter per aggiungere il primo modulo alla riga.

Aggiunta di contenuti
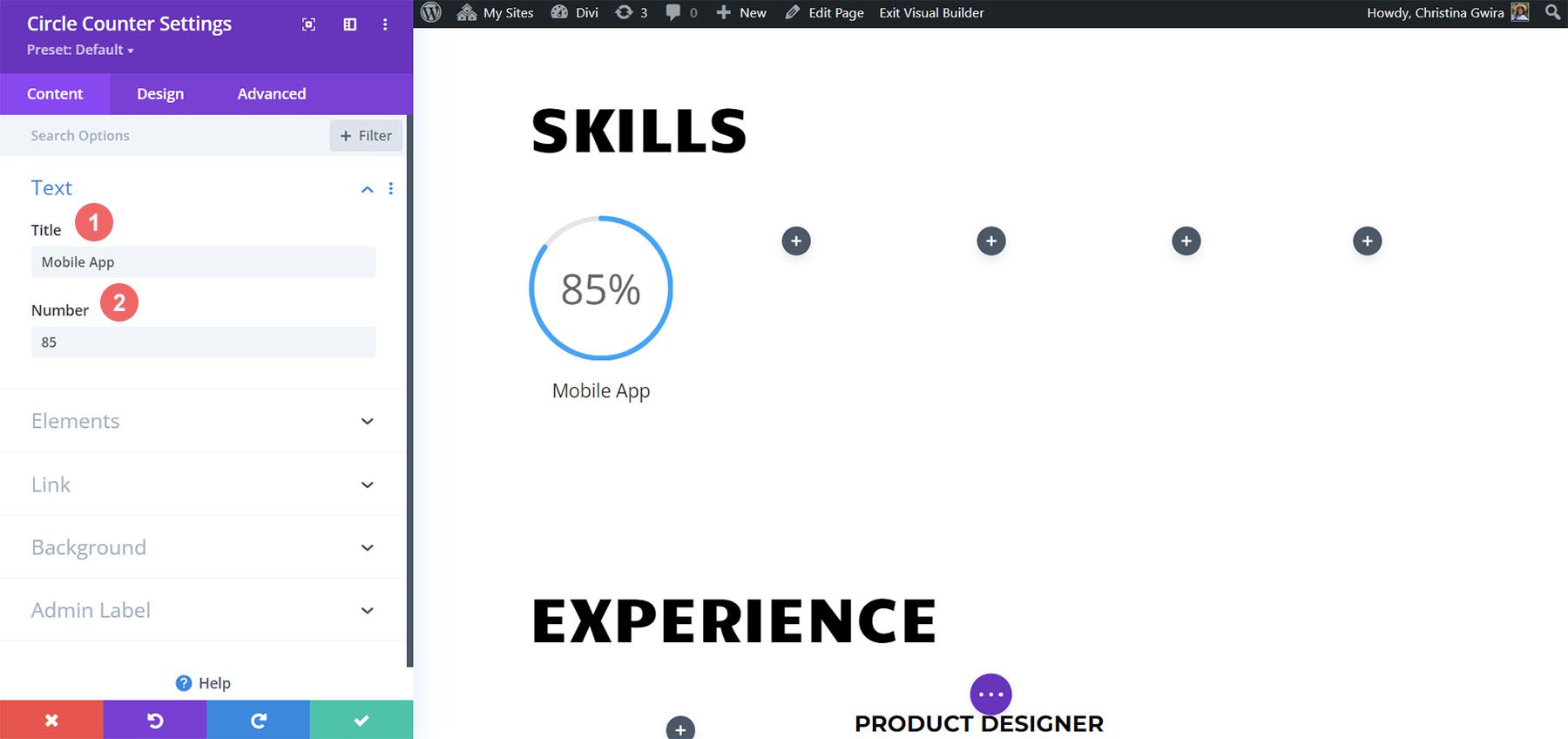
Prenderemo ispirazione dal marchio del Creative CV Layout Pack per dare uno stile alla nostra ultima aggiunta. Per iniziare, aggiungi l'abilità che desideri mostrare nel campo Titolo nella scheda Contenuto. Successivamente, aggiungi la percentuale correlata a tale abilità. Ricorda, l'autenticità è la chiave quando costruisci il tuo marchio personale e ti presenti online.

Disegnare il cerchio
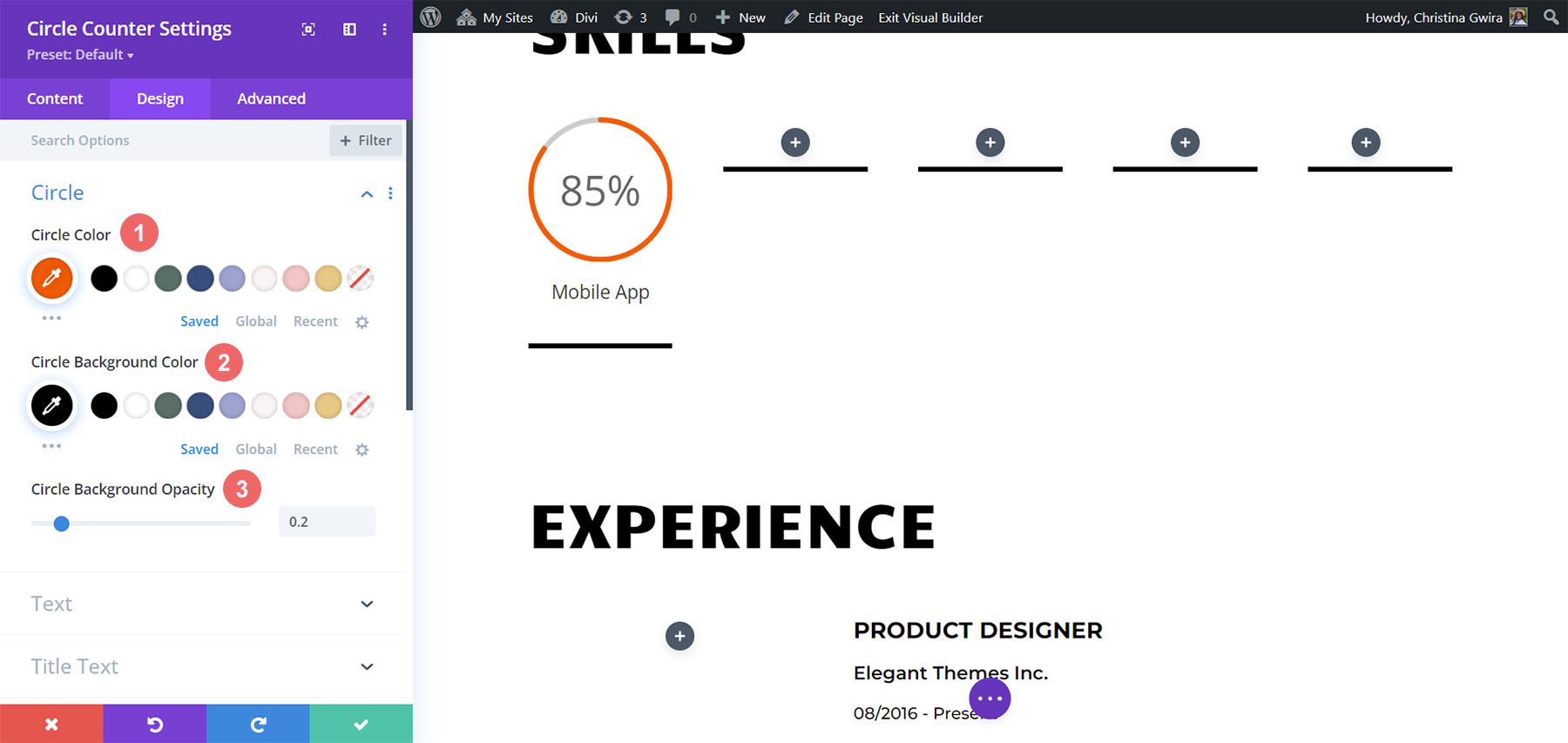
Utilizzando il design del marchio del modello di CV creativo come guida, passiamo alla scheda Design per iniziare ad aggiungere colore al nostro modulo Circle Counter. Nella scheda Progettazione, iniziamo facendo clic sulla scheda Cerchio . Utilizziamo le seguenti impostazioni per modellare la parte circolare del nostro modulo:
Impostazioni del design del cerchio:
- Colore del cerchio: # fe5a25
- Colore di sfondo del cerchio: #000000
- Opacità dello sfondo del cerchio: 0,2

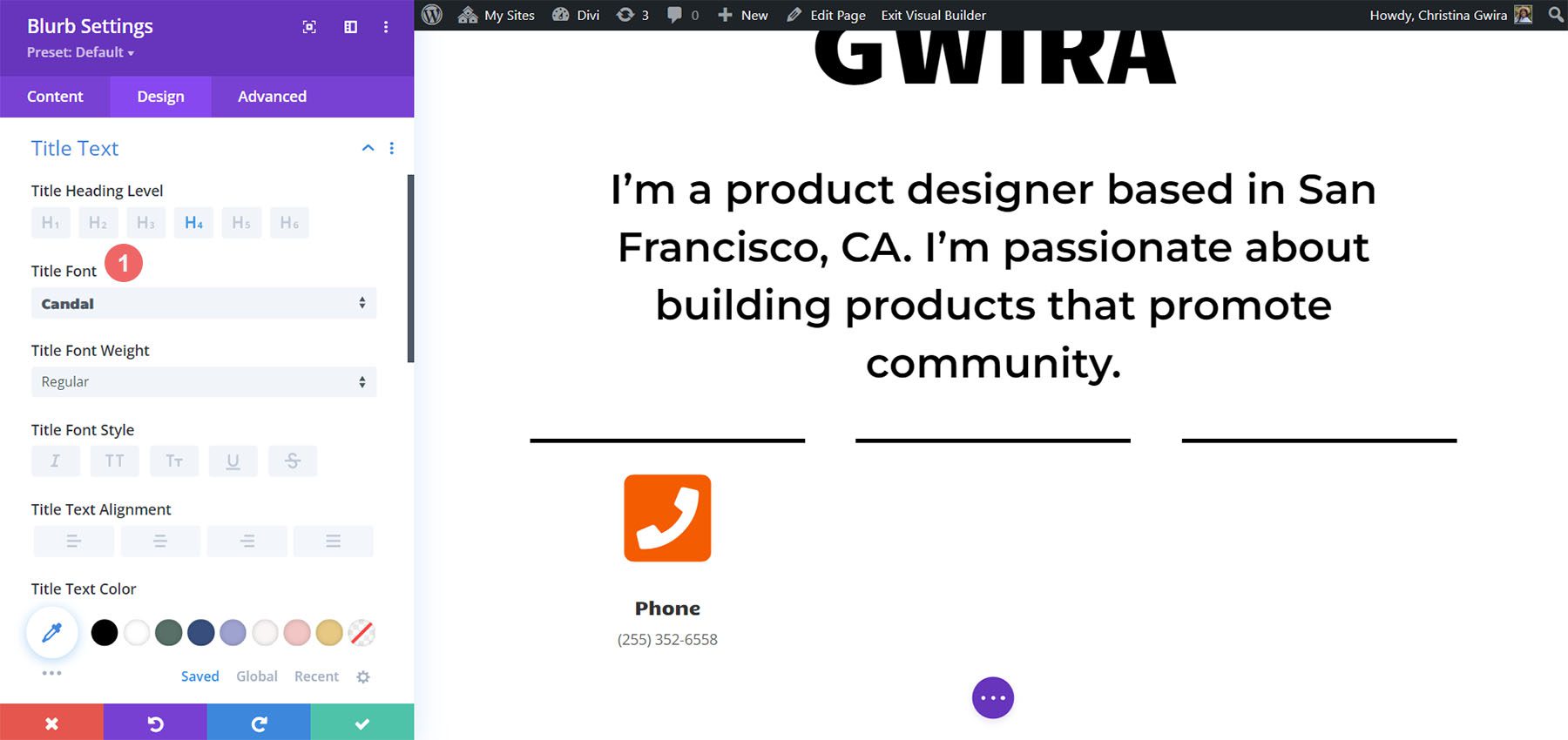
Impostazione degli stili di testo del titolo
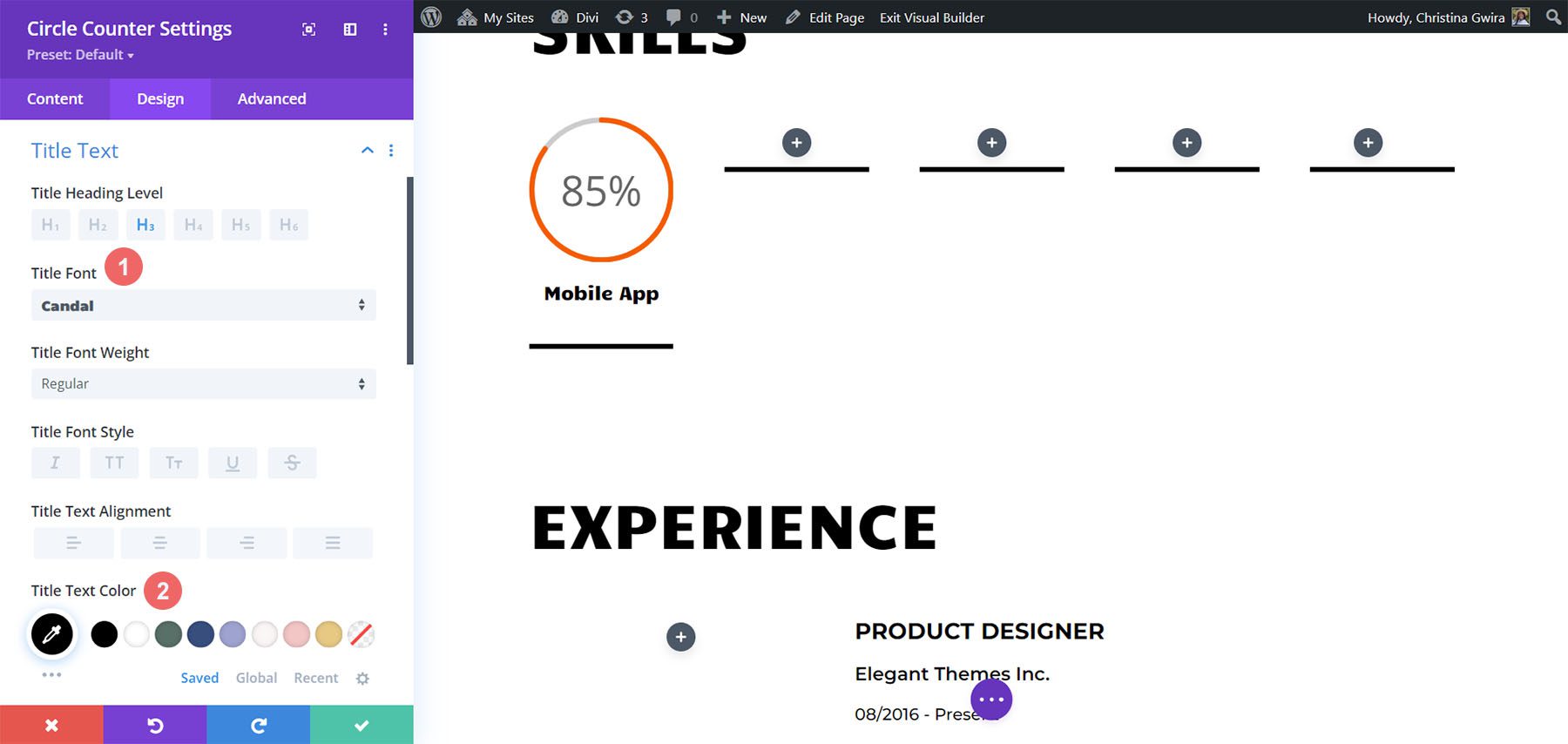
Successivamente, passiamo allo stile del titolo del nostro modulo facendo clic sulla scheda Testo del titolo. Useremo lo stesso carattere utilizzato in tutto il layout: Candal. Le impostazioni per lo stile del testo del titolo sono le seguenti:
Impostazioni del design del testo del titolo:
- Carattere del titolo: Candal
- Colore del testo del titolo: #000000

Stile del testo numerico
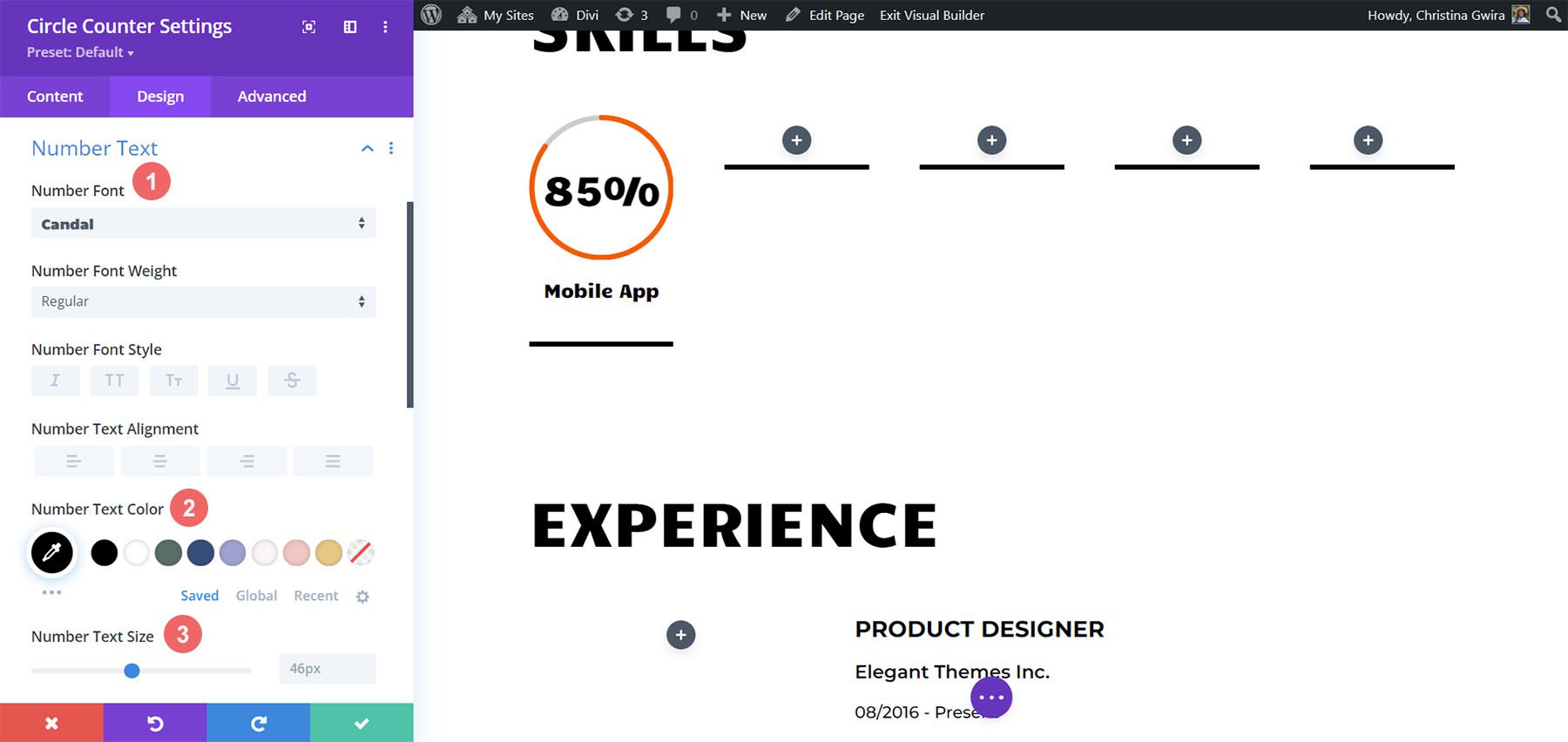
Lo stile del testo del numero segue lo stesso schema del testo del titolo. Tuttavia, utilizziamo una dimensione del carattere più grande. Questo attira l'attenzione sulle nostre competenze visualizzate nel modulo Circle Counter. Ecco le impostazioni per il testo numerico a cui accediamo facendo clic sulla scheda Testo numerico :
Impostazioni del testo numerico:
- Carattere numerico: Candal
- Colore del testo numerico: #000000
- Dimensione del testo numerico: 46px

Aggiungi animazione
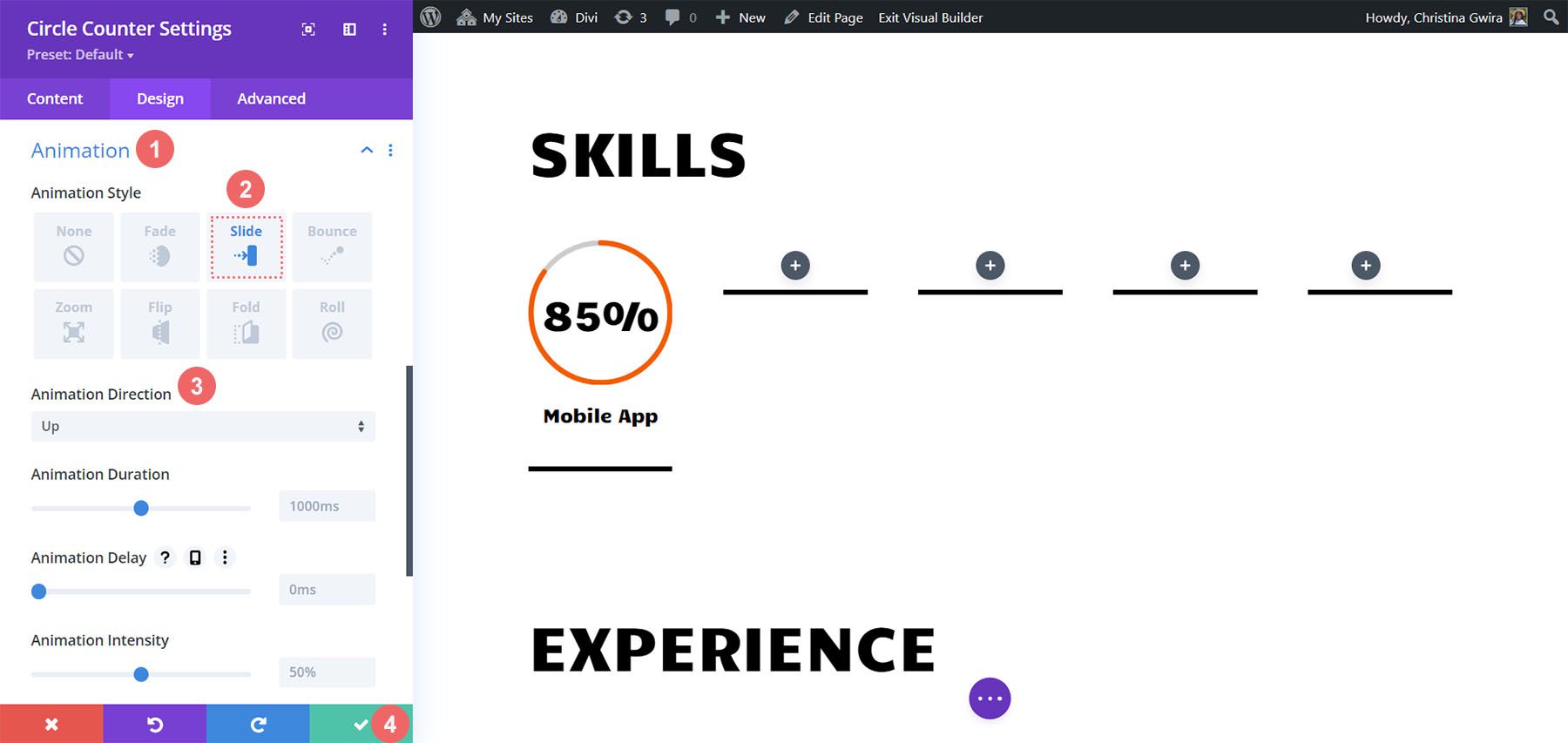
Il tocco finale al nostro modulo Circle Counter è l'aggiunta di un'animazione di ingresso. Una volta stabilito il nostro design visivo, possiamo impostare il nostro motion design. Con Divi, è facile aggiungere micro animazioni a vari moduli utilizzati nel tuo progetto. Nel nostro caso, aggiungeremo un'animazione della diapositiva ai nostri moduli Circle Counter. Per fare ciò, iniziamo facendo clic sulla scheda Animazione . Successivamente, facciamo clic su Stile animazione diapositiva . Infine, facciamo clic su Up Animation Direction .
Impostazioni animazione:
- Stile di animazione: diapositiva
- Direzione dell'animazione: Su

Come puoi vedere, sono disponibili alcune impostazioni per modellare ulteriormente l'animazione di questo modulo. Tuttavia, vogliamo mantenere il nostro motion design semplice e classico, quindi lasceremo la maggior parte delle impostazioni ai valori predefiniti.
Fare clic sull'icona verde nella parte inferiore del menu Circle Counter Setting per salvare le impostazioni.
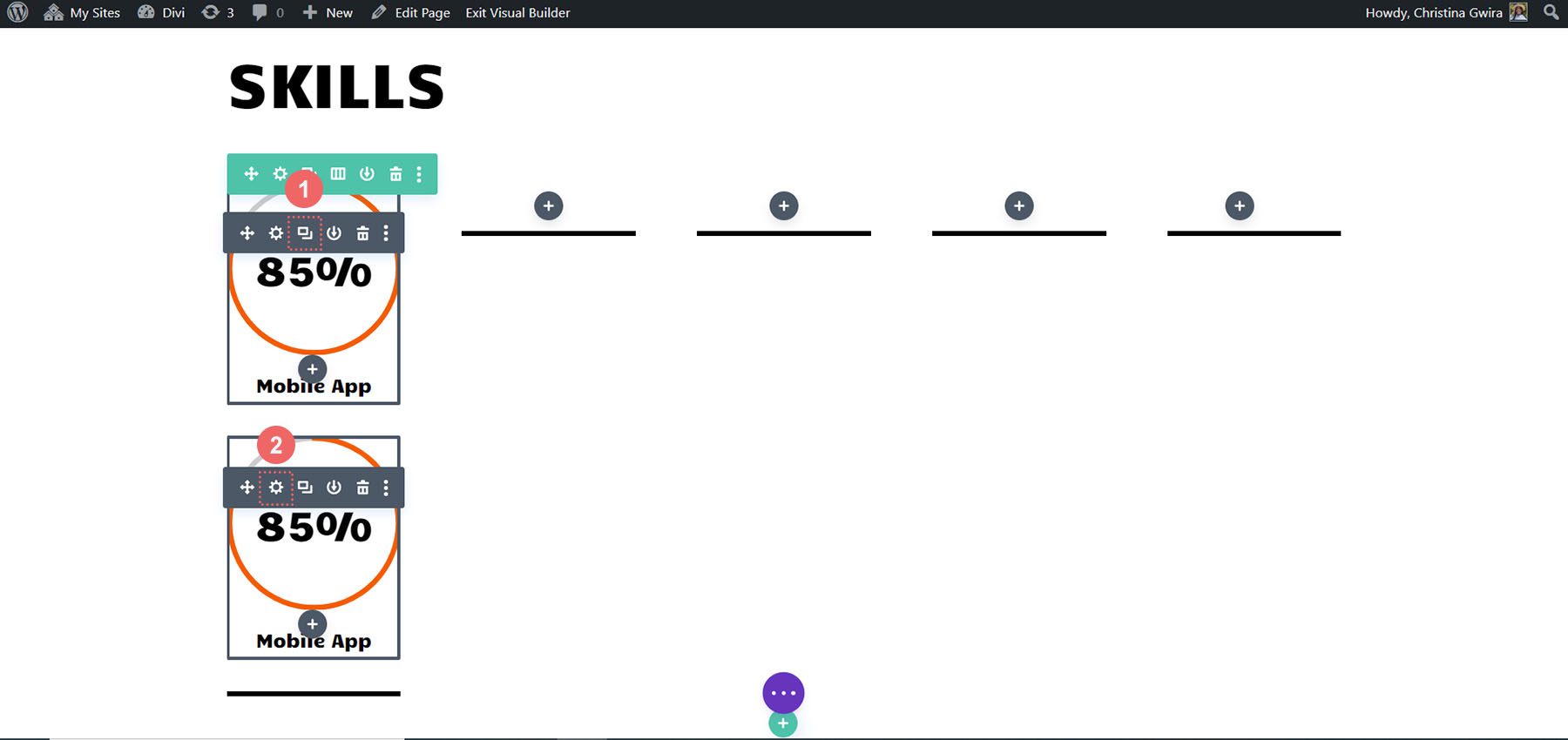
Duplica e modifica
Ora che il primo modulo Circle Counter è completo, possiamo duplicare il nostro lavoro. Questo ci permetterà di risparmiare tempo e creare continuità all'interno del nostro lavoro. Per fare ciò, passa con il mouse sopra il Modulo contatore circolare e fai clic sull'icona Duplica . Successivamente, sul modulo appena duplicato, fai clic sull'icona a forma di ingranaggio per accedere alle impostazioni.


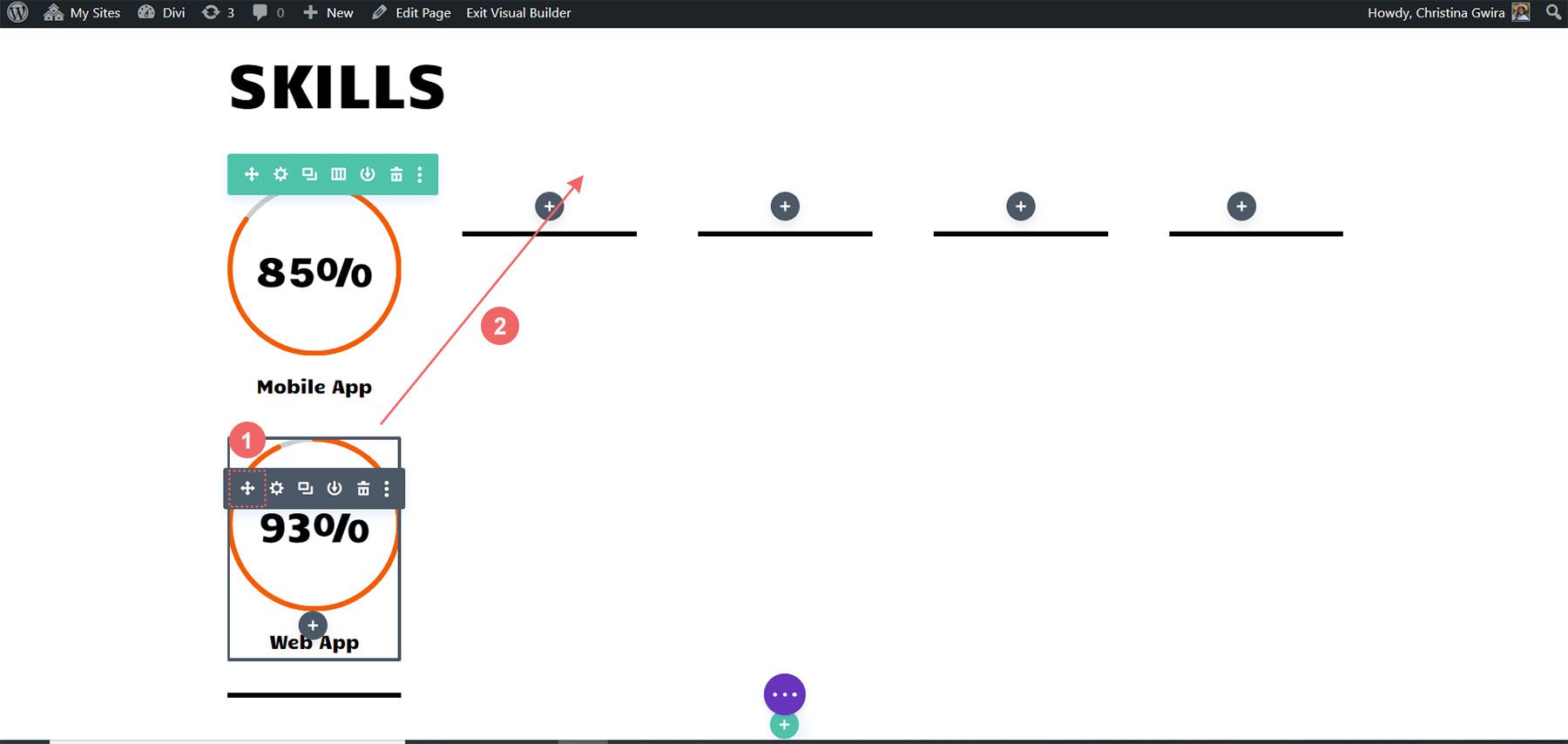
Aggiorna la scheda Contenuto con le tue altre abilità e talenti. Tuttavia, lascia la scheda Design da sola. Dopo aver salvato il tuo lavoro all'interno di quel modulo, passa di nuovo sopra il modulo e fai clic e trascinalo per spostarlo nella seconda colonna.

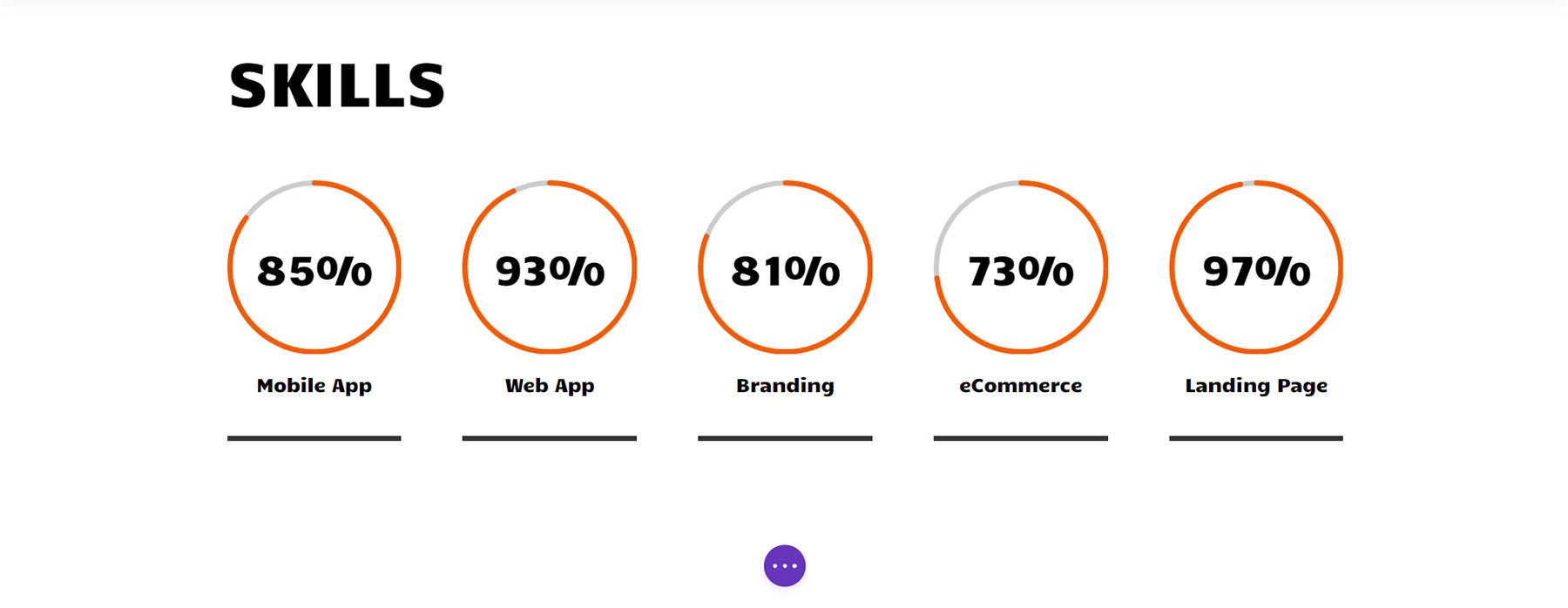
Ripeti fino a quando tutte le tue abilità sono all'interno delle colonne della tua riga.

Con i nostri Moduli Circle splendidamente posizionati che mostrano le nostre capacità, aggiungiamo un po' di entusiasmo agli altri moduli in questa pagina.
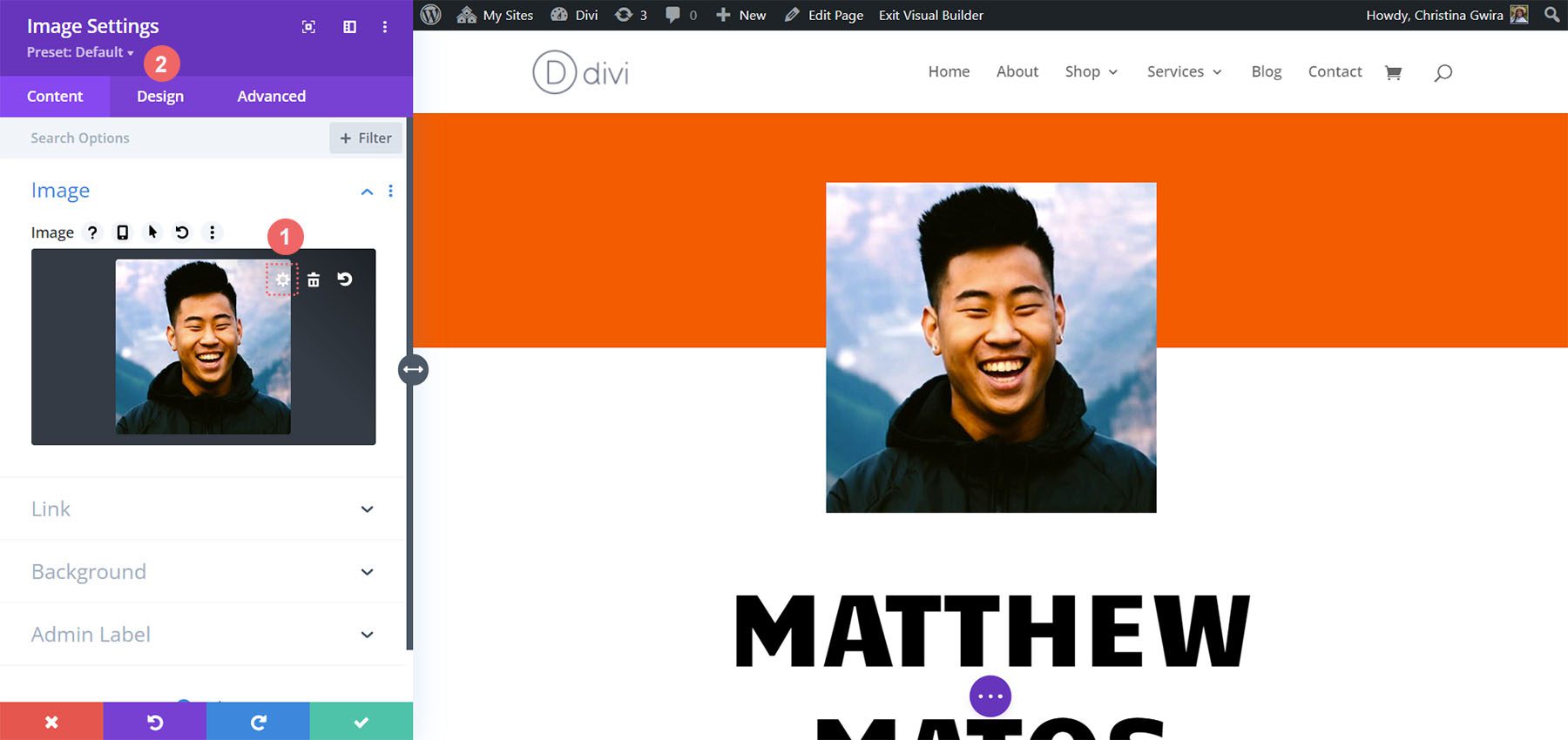
Aggiungi animazione alla foto del profilo
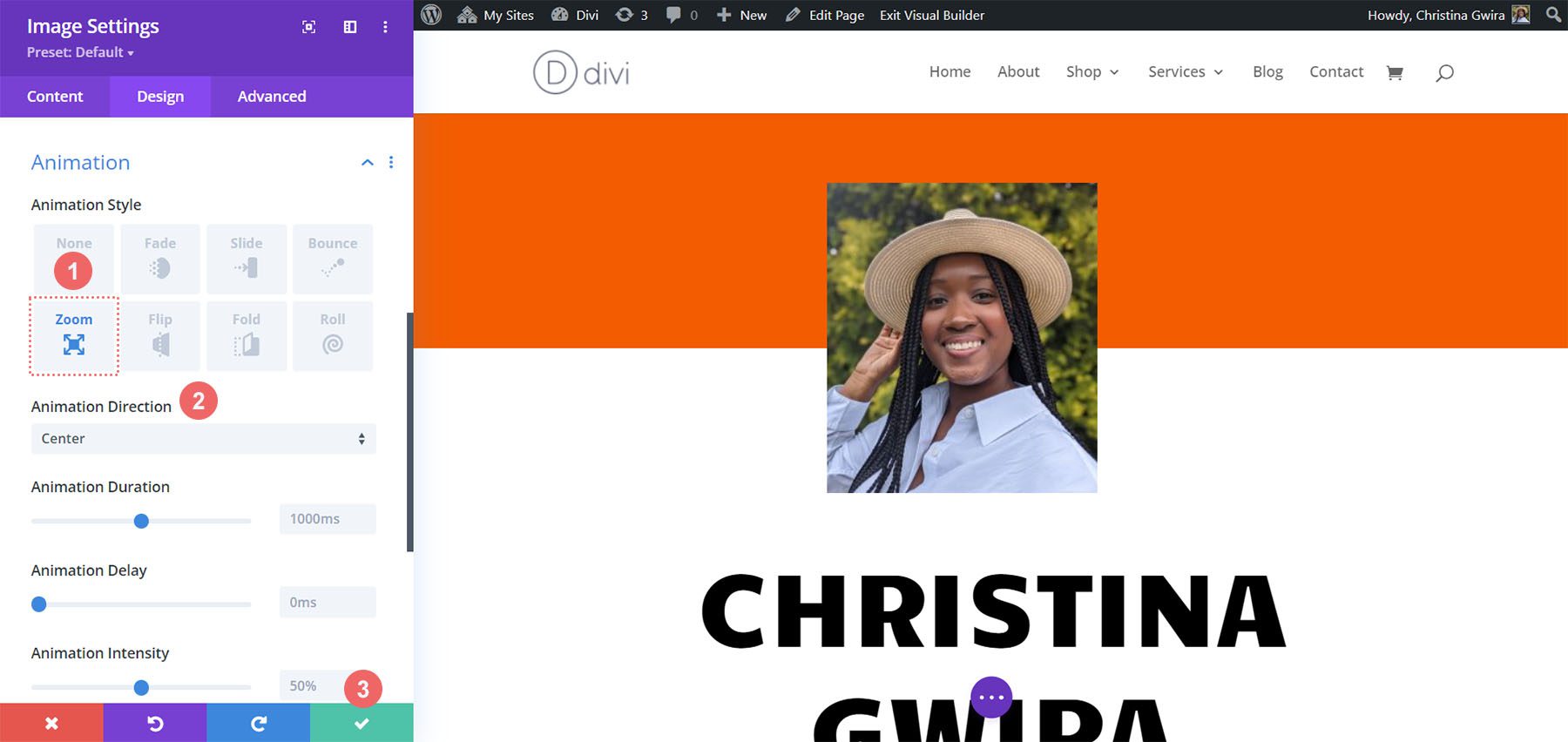
Nella parte superiore della nostra pagina, abbiamo un modulo immagine. Qui, carica un tuo ritratto professionale, brillante e nitido. Per fare ciò, fai clic sull'icona dell'ingranaggio dopo aver passato il mouse sopra il modulo. Quindi, fai clic sulla scheda Design per consentirci di aggiungere un'entusiasmante animazione alla foto.

Una volta nella scheda Design, fai clic sulla scheda Animazione . Come i moduli Circle Counter, manterremo le nostre animazioni relativamente semplici. In questo caso, utilizzeremo un'animazione Zoom con le impostazioni predefinite per attirare l'attenzione dei visitatori sul nostro sito web. Ecco le impostazioni che utilizziamo per applicare un'animazione di zoom alla nostra immagine:
Impostazioni animazione:
- Stile di animazione: Zoom
- Direzione dell'animazione: Centro

Mentre stiamo lavorando al design del sito web del curriculum online, ricorda di modificare i moduli statici come il testo per personalizzare il modello in base alle tue esigenze.
Aggiungi moduli Blurb
Successivamente nella nostra lista dei risultati, sostituiremo il testo del contatto con i moduli Blurb. Lo facciamo per due motivi. Il primo è aggiungere più colore all'icona inclusa nel modulo. In secondo luogo, possiamo aggiungere un'animazione sottile a un singolo modulo Blurb, invece di avere diverse righe di testo che volano sullo schermo se dovessimo mantenere la sezione così com'è.
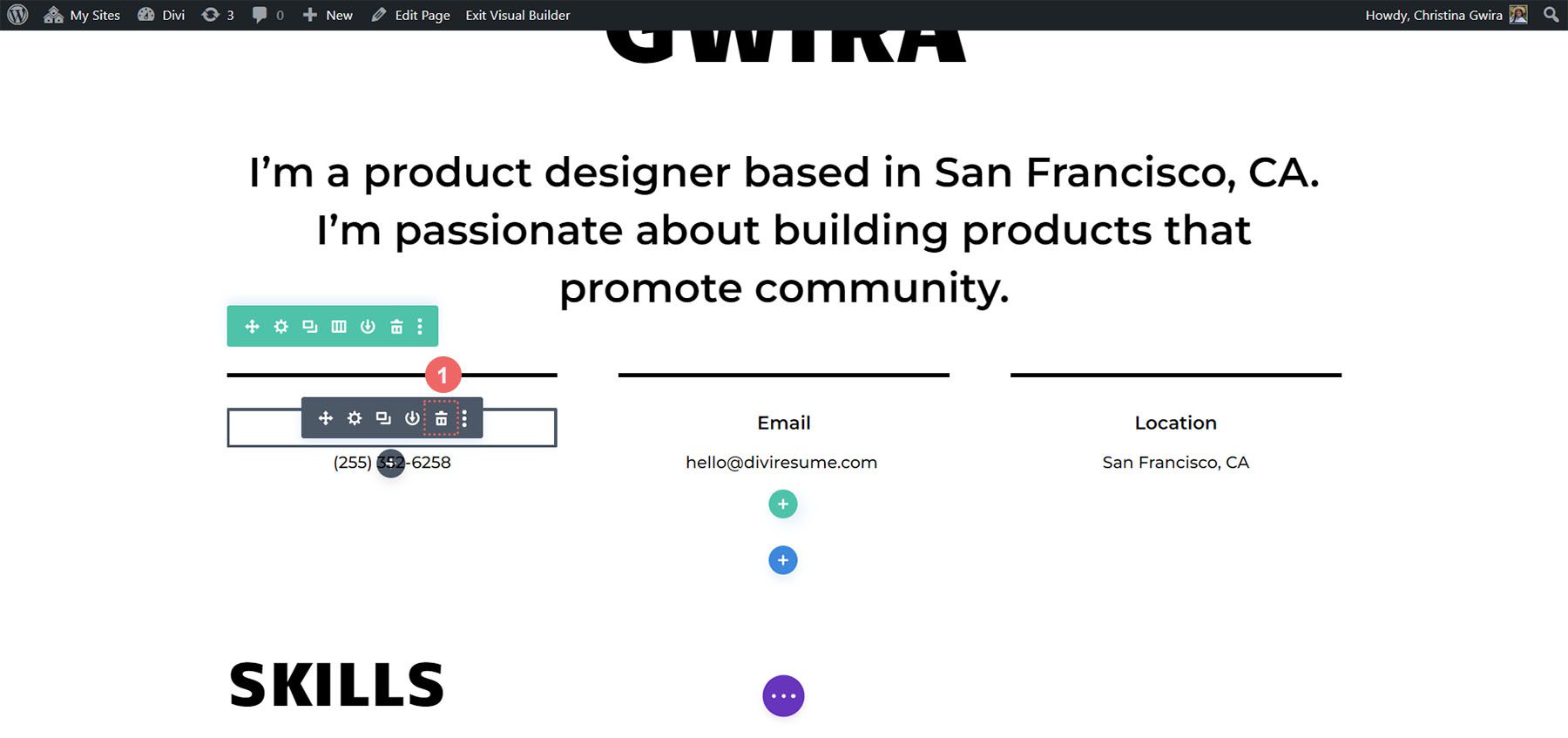
Per iniziare, passiamo il mouse sopra ogni modulo di testo , facciamo clic sull'icona del cestino e li rimuoviamo dalla sezione.

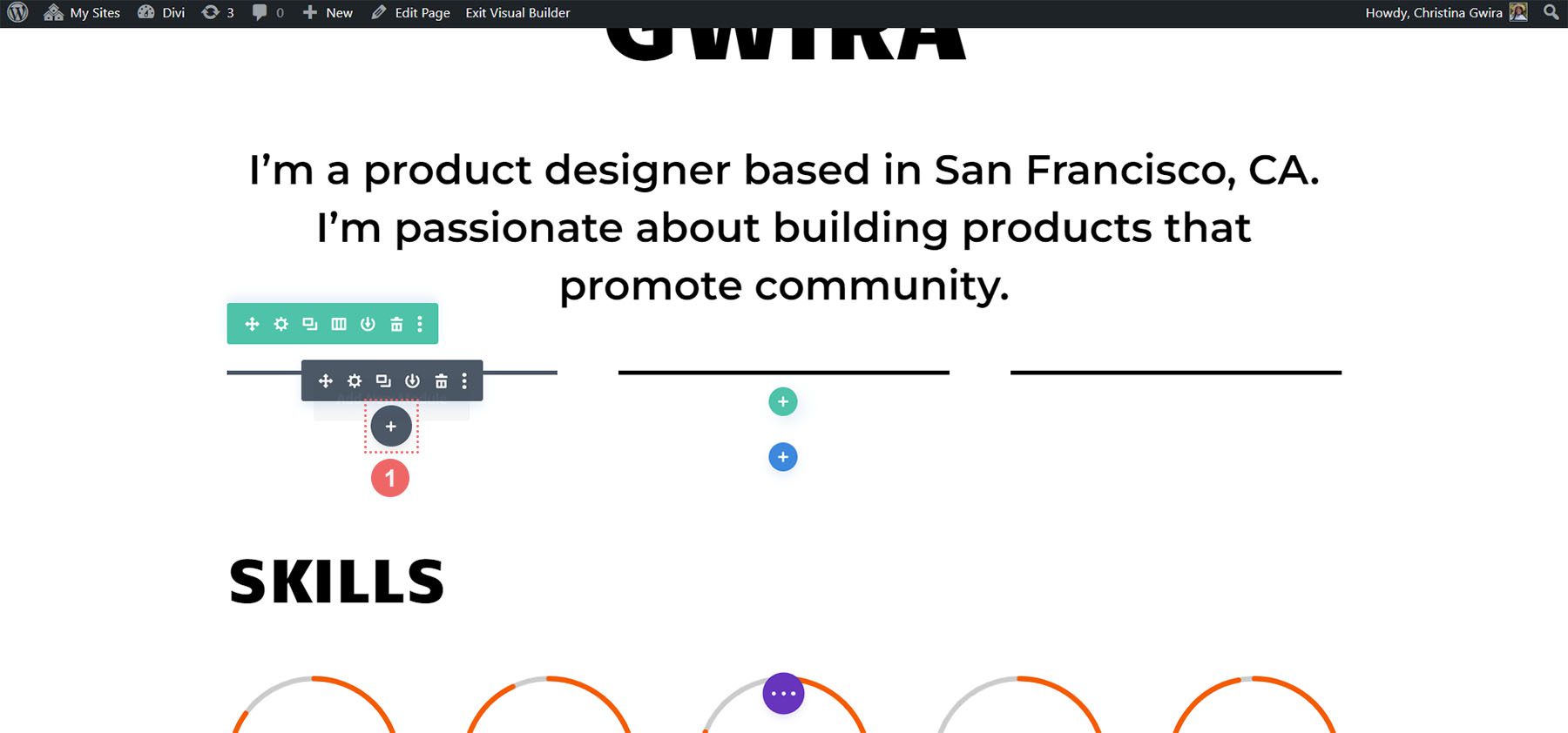
Successivamente, facciamo clic sull'icona più grigia per aggiungere un modulo Blurb alla prima colonna. Come i moduli Circle Counter, duplicheremo il modulo dopo averlo disegnato.

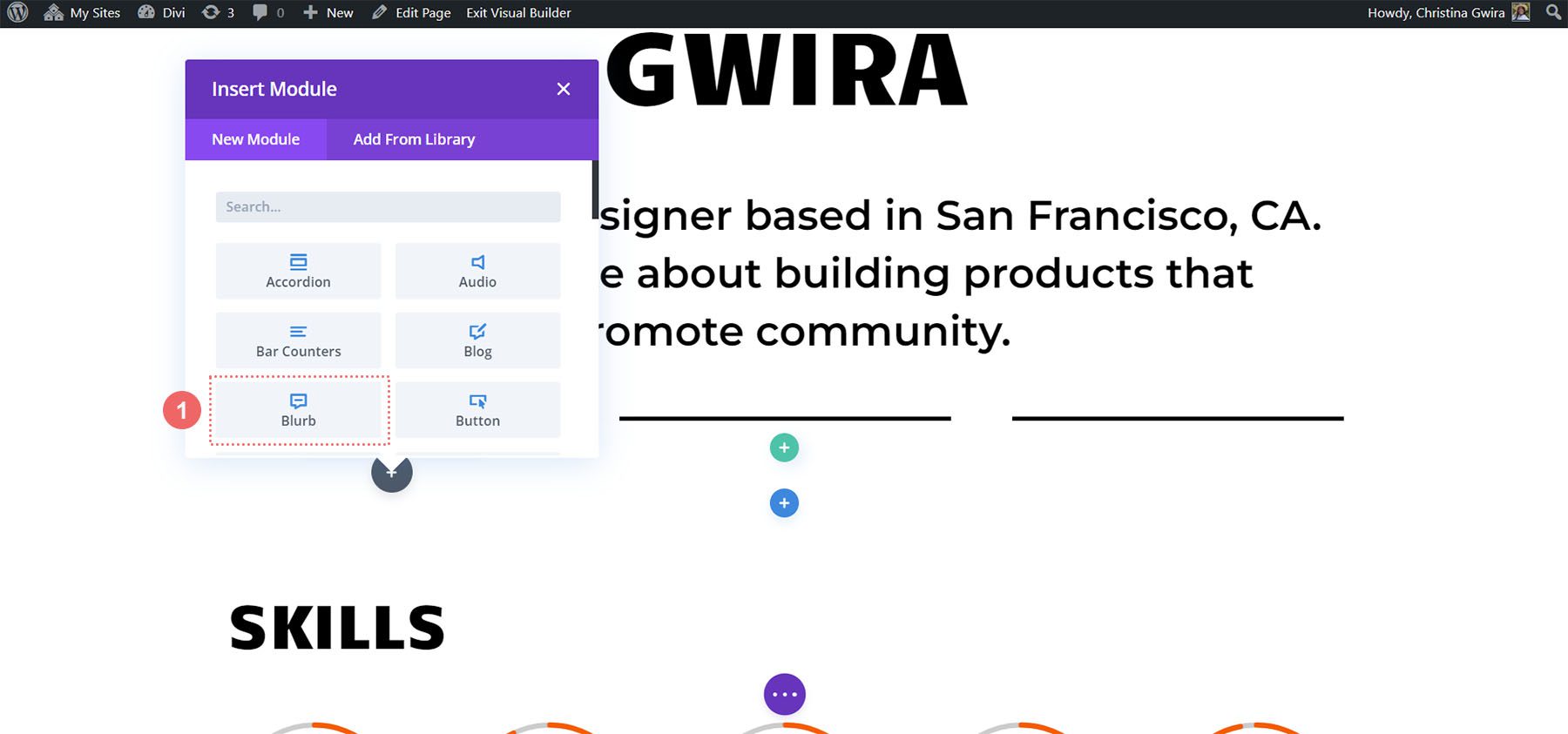
Successivamente, facciamo clic sull'icona del modulo Blurb .

Aggiungi il tuo contenuto
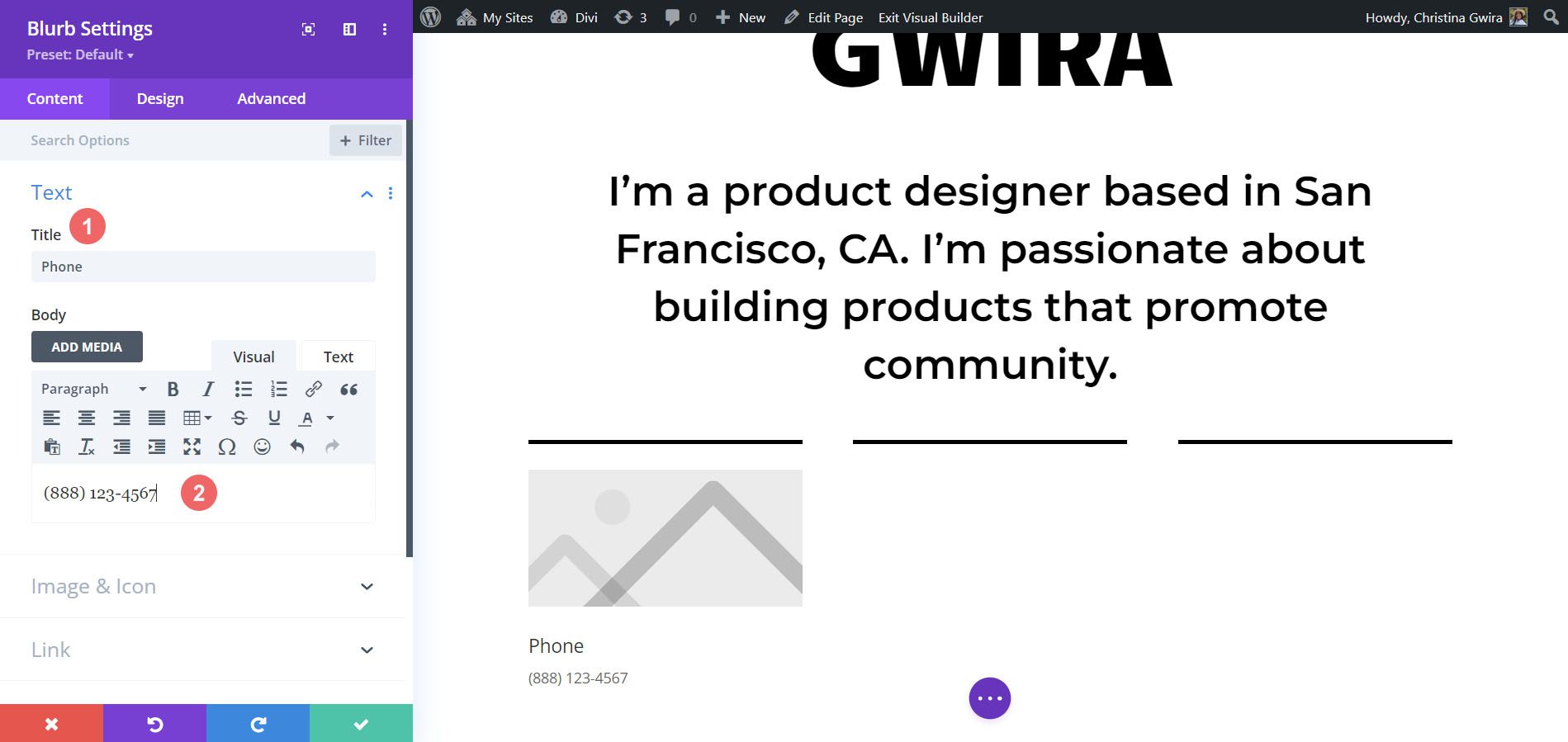
Passiamo alla scheda Testo e aggiungiamo il nostro contenuto. Mostreremo il nostro numero di telefono, indirizzo e-mail e posizione. Per questo primo modulo, inseriremo i dettagli del nostro numero di telefono.

Aggiungi icona
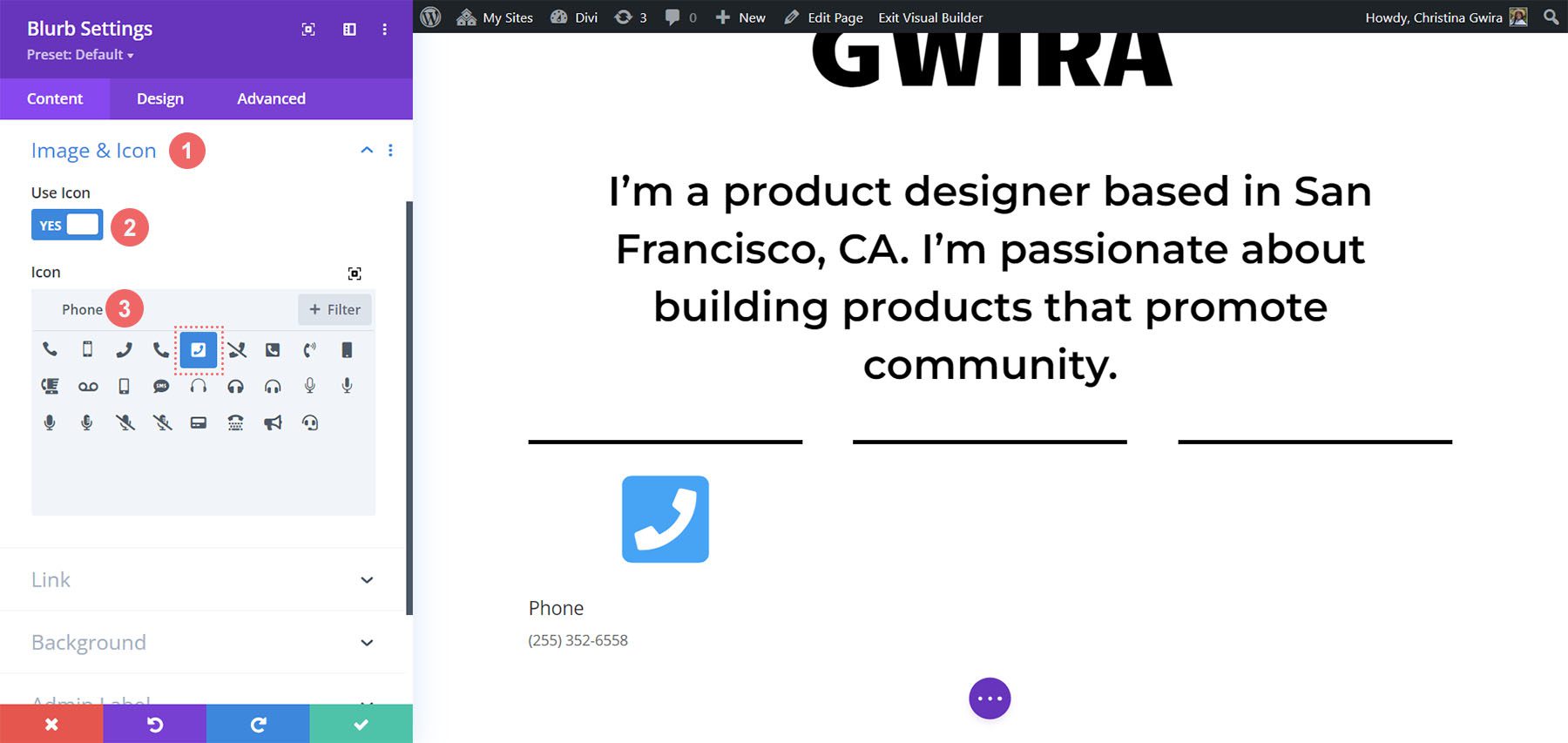
Successivamente, facciamo clic sulla scheda Immagine e icona . Una volta lì, selezioniamo sì sull'interruttore Usa icona . Quindi utilizziamo la casella di ricerca per selezionare un'icona del telefono. Questo è quello che abbiamo scelto.

Icona di stile
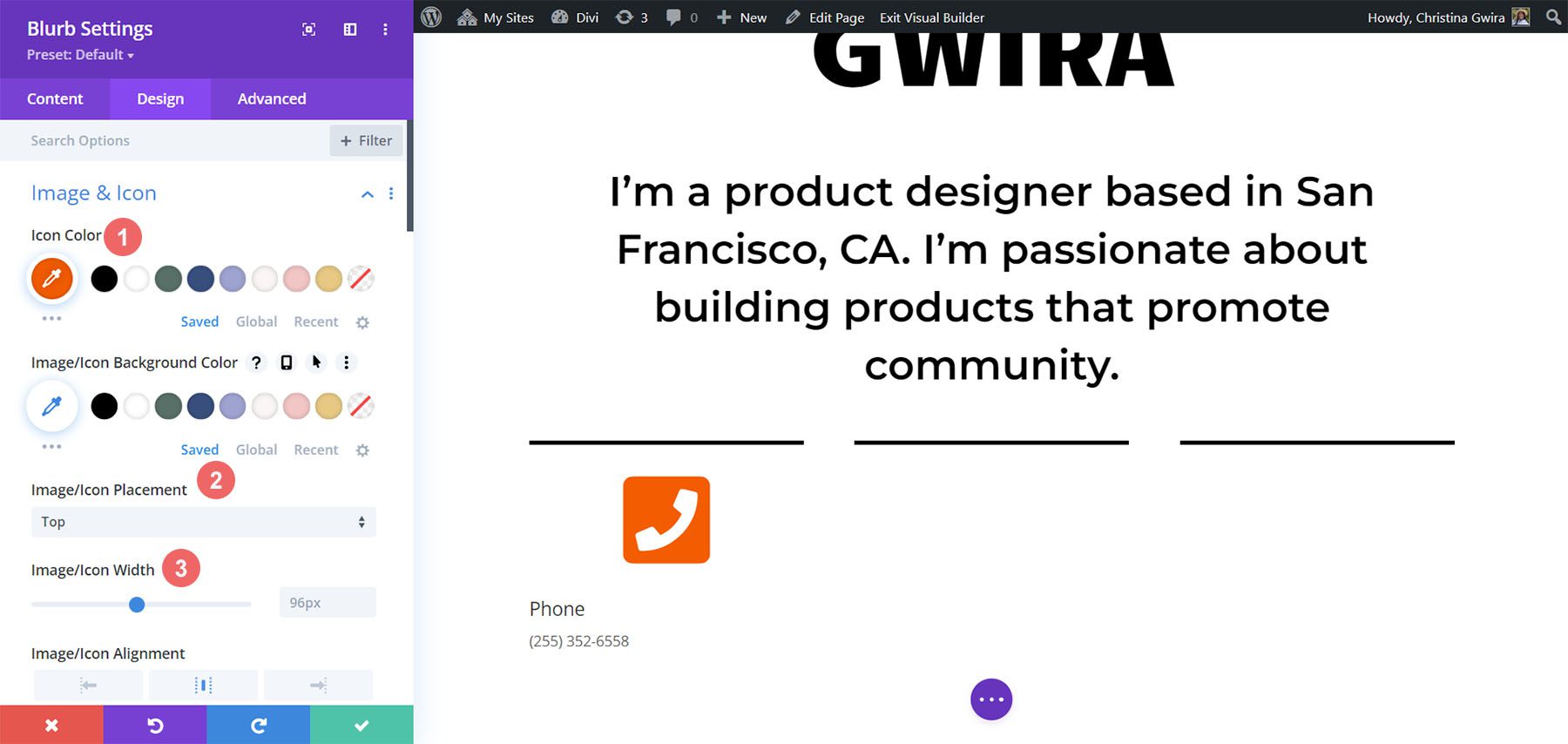
Ora facciamo clic e ci spostiamo nella scheda Design per dare uno stile al nostro blurb. Utilizziamo le seguenti impostazioni per l'icona:
Impostazioni di progettazione di immagini e icone:
- Colore dell'icona: # fe5a26
- Posizionamento immagine/icona: in alto
- Larghezza immagine/icona: 96px

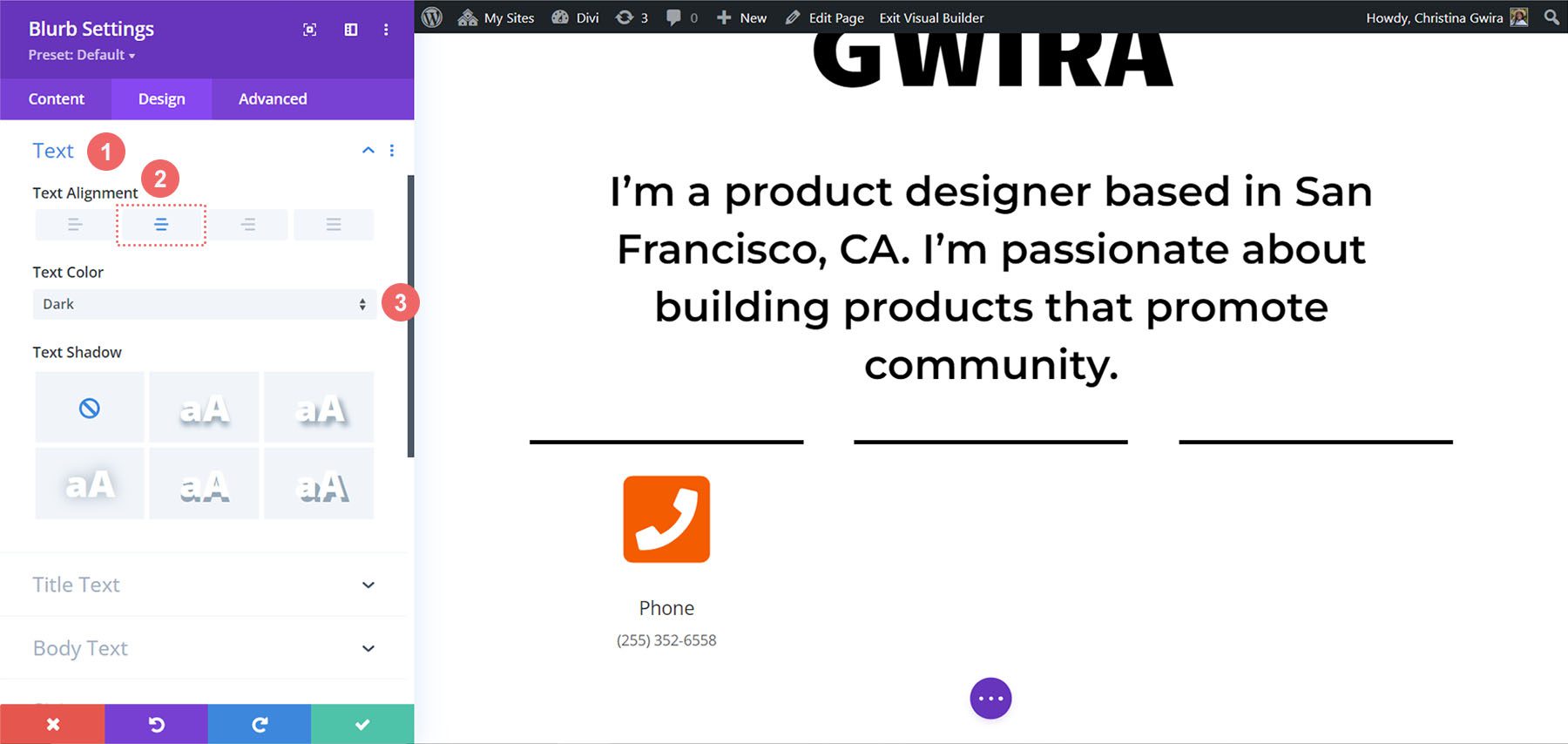
Imposta l'allineamento e il colore del testo
Ora facciamo clic sulla scheda Testo. Vogliamo allineare al centro il nostro testo e renderlo scuro in tutto il modulo. Pertanto, facciamo clic sull'icona centrale , quindi facciamo clic su Scuro dall'elenco a discesa Colore testo.

Testo del titolo dello stile
Come con il Circle Counter Module, useremo il carattere in tutto il pacchetto di layout. Facendo clic sulla scheda Testo del titolo , l'unica impostazione che modifichiamo è per la famiglia di caratteri, che sarà Candal.

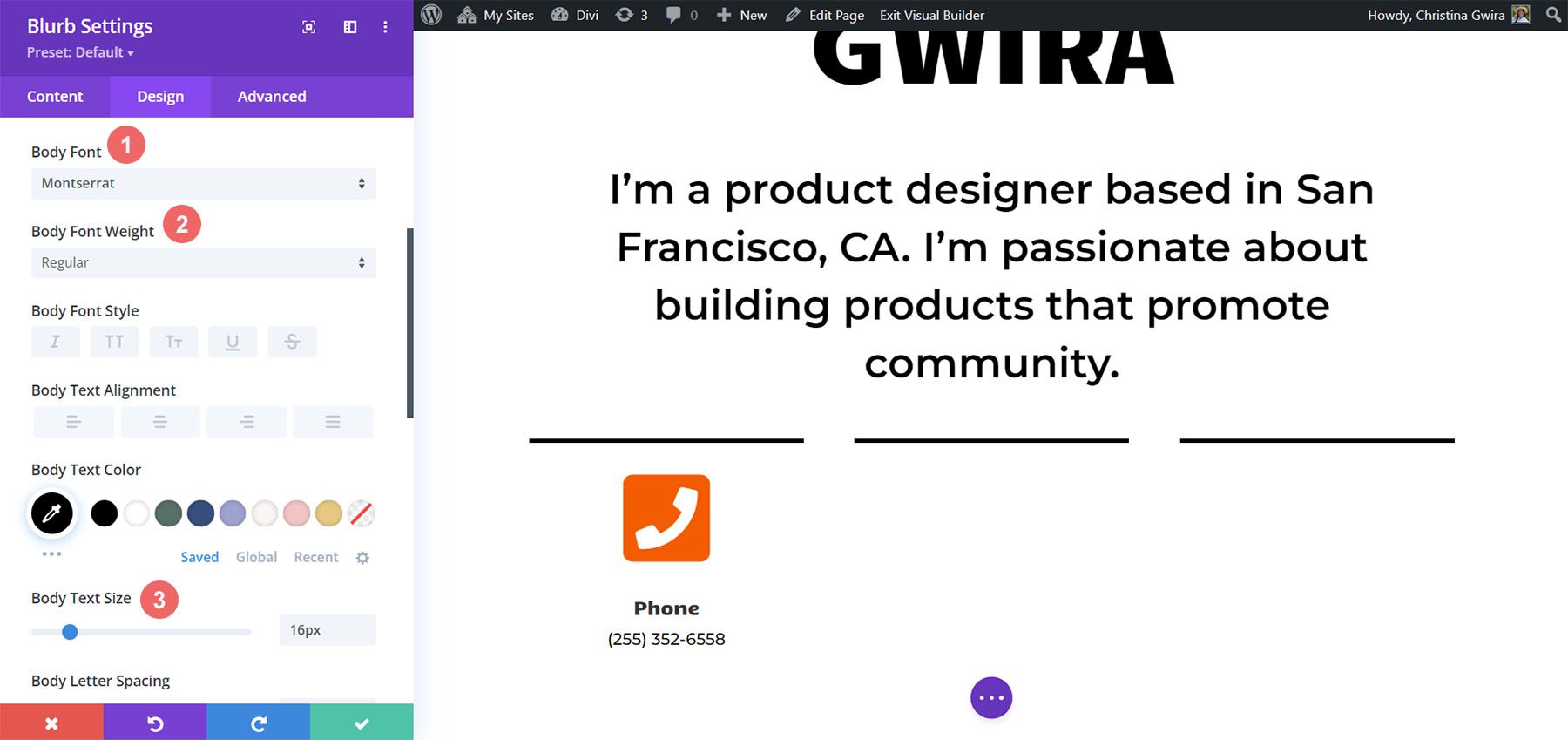
Stile del testo del corpo
Per il corpo del testo, useremo un carattere diverso. Pertanto, dovremo aggiungere alcune altre modifiche alle impostazioni per fare in modo che il modulo Blurb imiti lo stile dei moduli di testo che abbellivano questa sezione. Ecco queste impostazioni:
Impostazioni del corpo del testo:
- Carattere del corpo: Montserrat
- Peso del carattere del corpo: regolare
- Dimensioni del corpo del testo: 16px

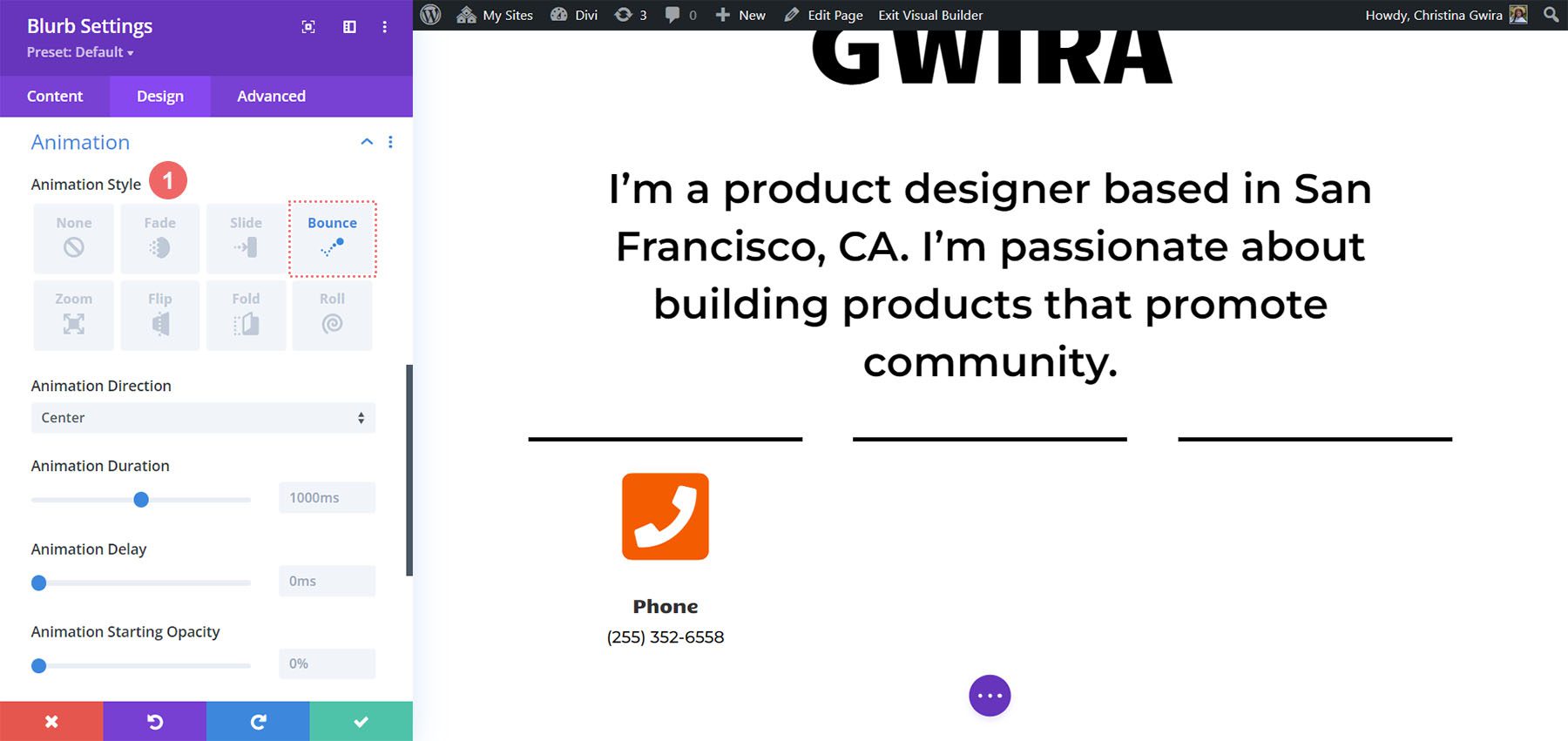
Aggiungi animazione
Per concludere il nostro design del modulo Blurb, aggiungeremo un'animazione di ingresso. Come il modulo immagine, vogliamo che questo ingresso catturi l'attenzione. Dopo aver fatto clic sulla scheda Animazione , facciamo clic sull'icona Rimbalzo . Lasciamo la direzione dell'animazione, così come le altre impostazioni, alle loro opzioni predefinite.
Impostazioni animazione:
- Stile di animazione: rimbalzo

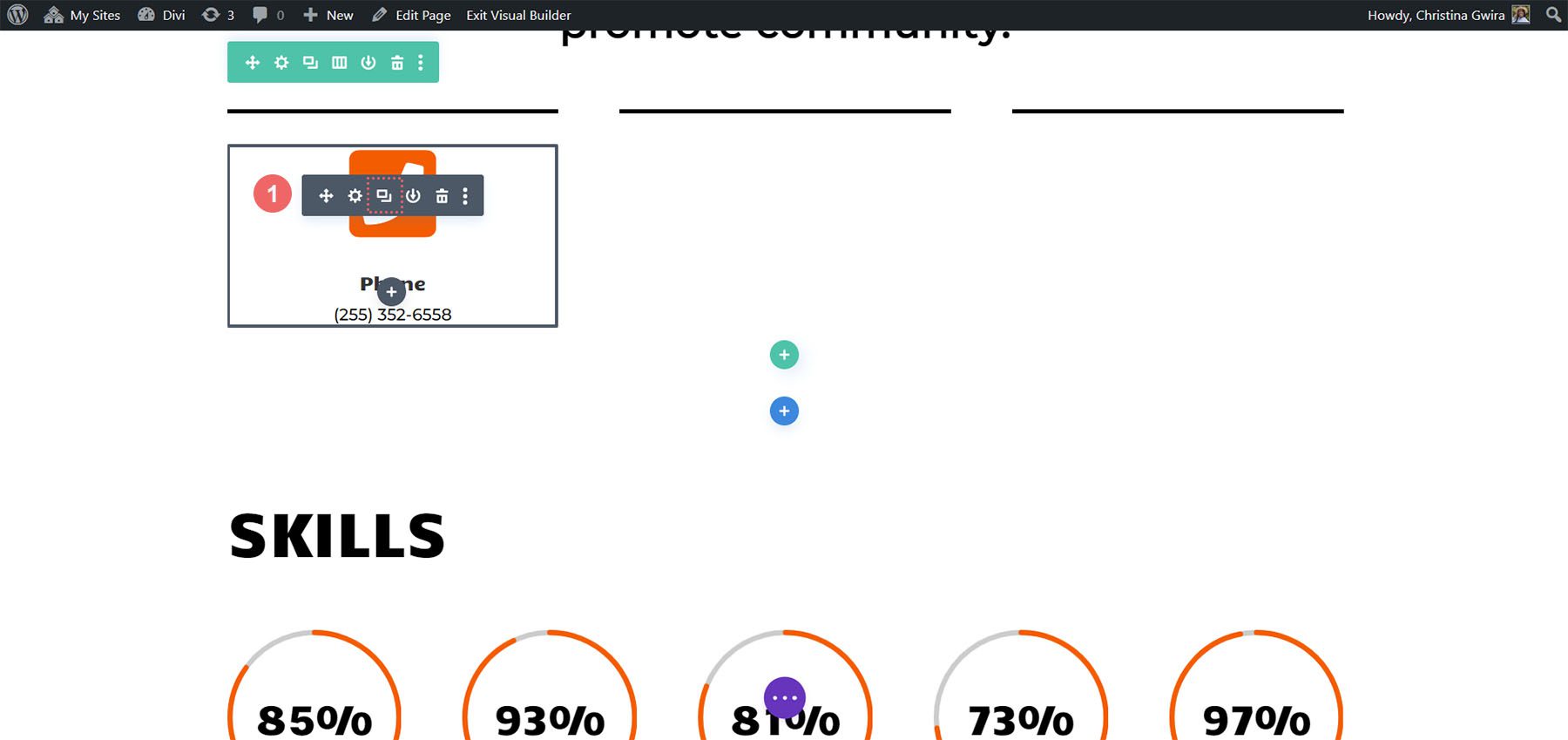
Modulo duplicato
Dopo aver fatto clic sull'icona verde per salvare tutto il nostro duro lavoro, duplicheremo il nostro Modulo Blurb .

Dopo aver duplicato il modulo, torna alla scheda del contenuto per aggiornare le schede Testo e Immagine e icona in base alle tue esigenze. Anche se abbiamo utilizzato i moduli Blurb per mostrare il nostro telefono, l'e-mail e la posizione, potresti volerli utilizzare per mostrare altre cose rilevanti per il tuo ruolo o settore. Diventa creativo!

Aggiunta degli ultimi ritocchi al design del tuo curriculum online
Utilizzando uno dei più recenti moduli nativi Divi, il modulo Icon, aggiungeremo una spolverata di iconografia al nostro curriculum digitale. Per fare ciò, per prima cosa scorriamo fino alla sezione del curriculum della nostra pagina.
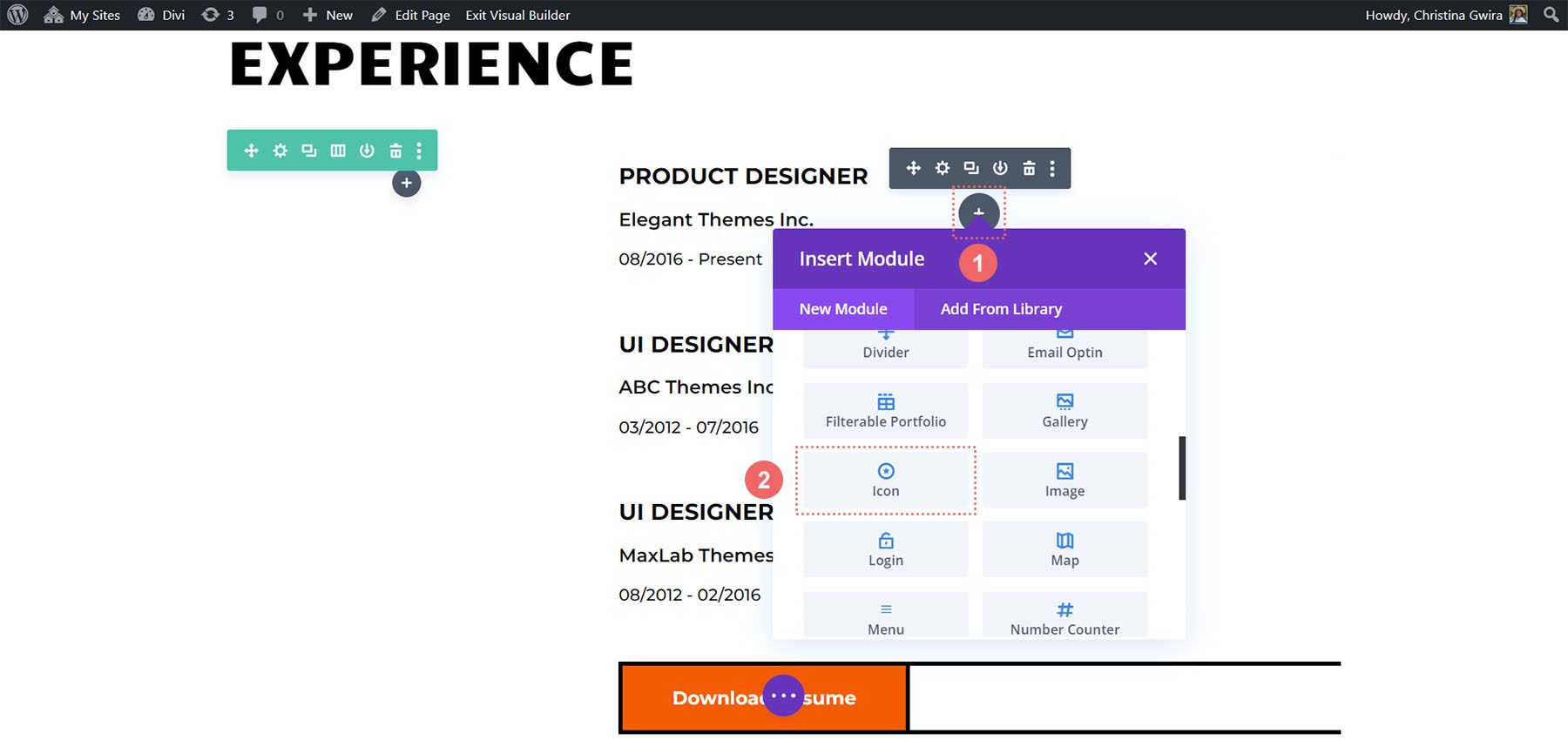
Aggiunta del modulo icona
Quindi, faremo clic sull'icona più grigia per aggiungere un modulo icona alla colonna. Vogliamo che l'icona vada all'inizio di ogni voce all'interno del nostro curriculum. Idealmente, vogliamo anche che l'icona sia una rappresentazione visiva generale dell'azienda o del ruolo.

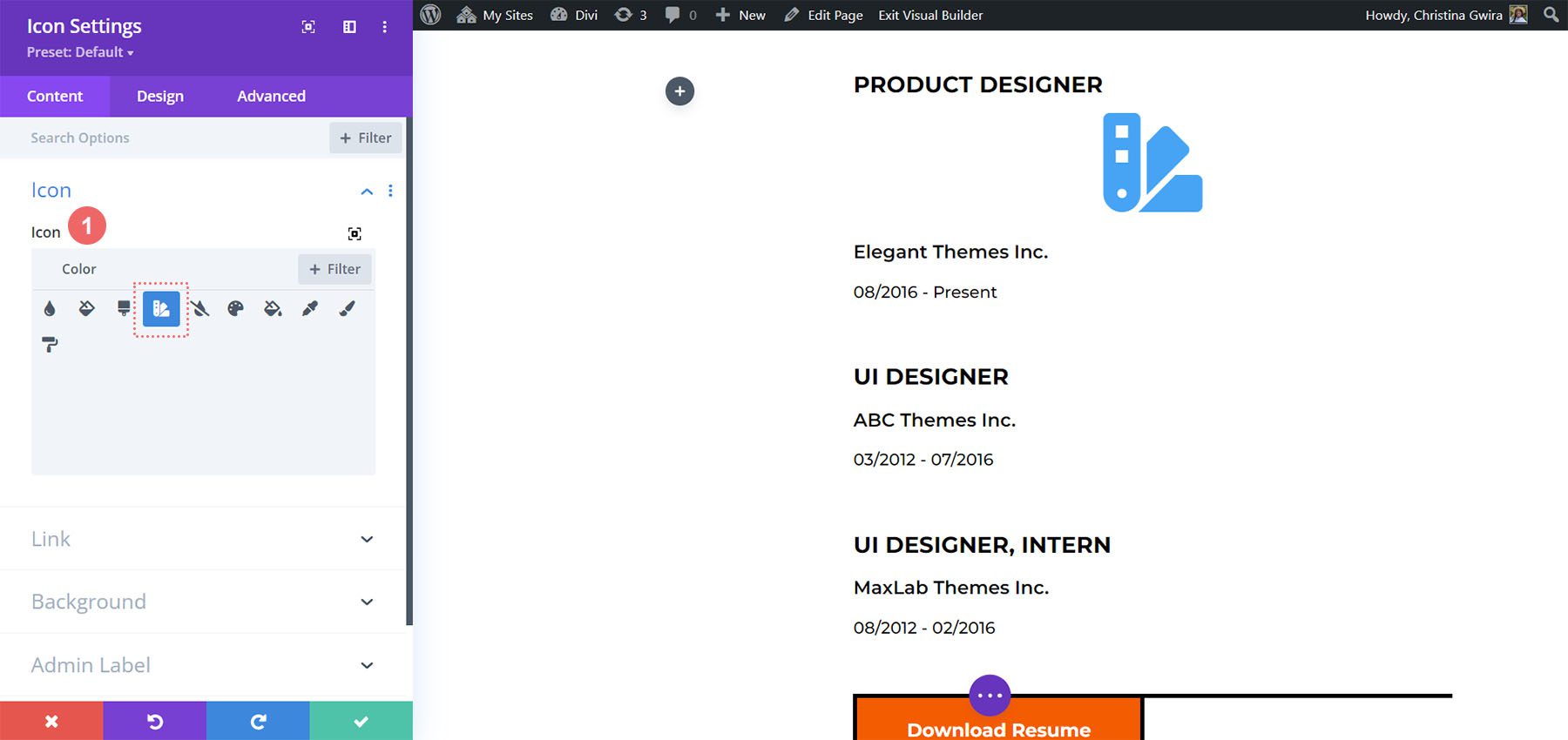
Quindi, utilizzando la casella di ricerca, digita un termine che risuoni con la posizione che questa icona rappresenterà sul tuo curriculum.

Nel nostro esempio, abbiamo utilizzato un campione di colore per rappresentare il ruolo svolto dal colore nell'interfaccia utente, nell'esperienza utente e, in ultima analisi, nel lavoro di un designer di prodotti.
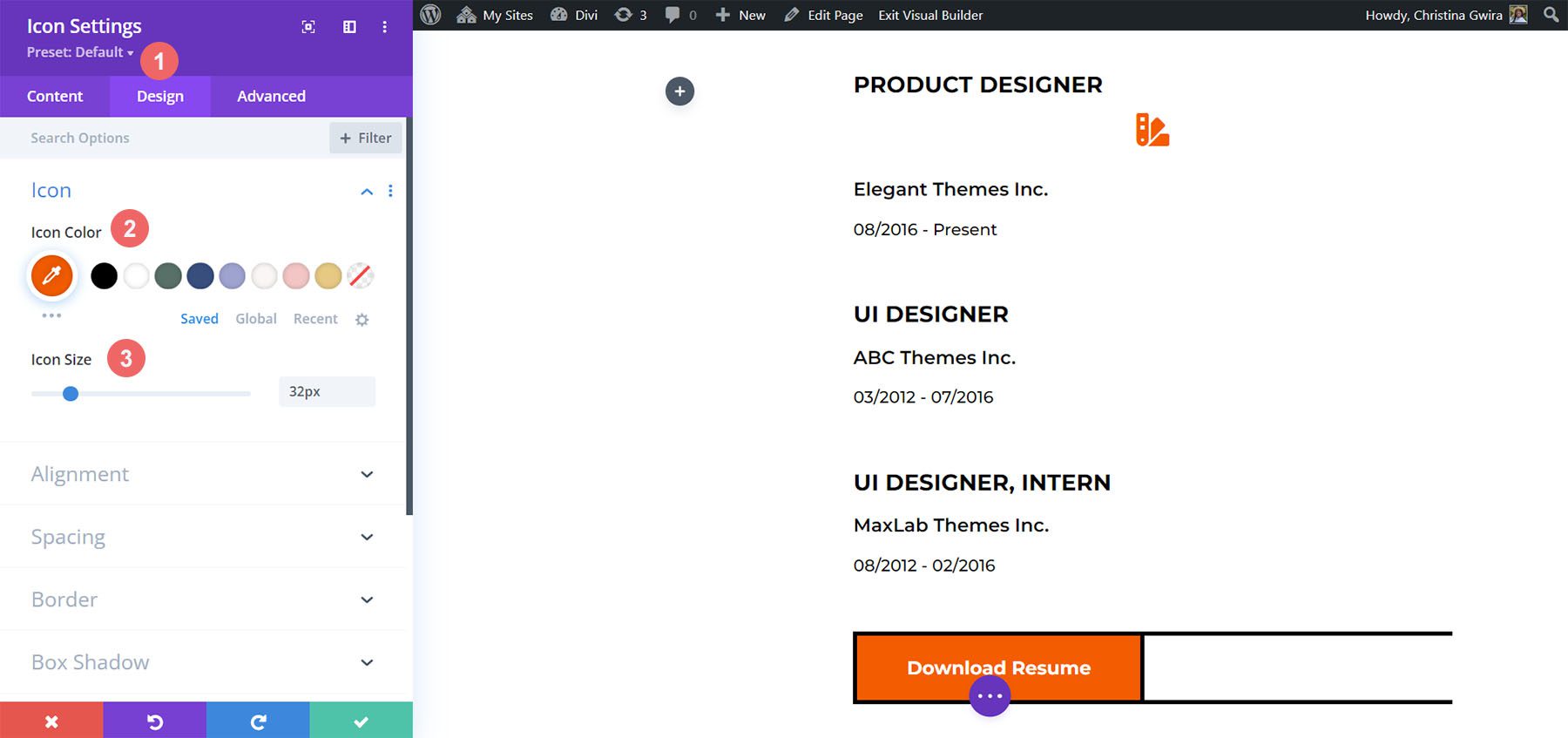
Stile dell'icona
Facciamo quindi clic sulla scheda Design . Utilizziamo le seguenti impostazioni per modificare il colore e le dimensioni dell'icona:
Impostazioni icona:
- Colore dell'icona: # fe5a26
- Dimensione icona: 32px

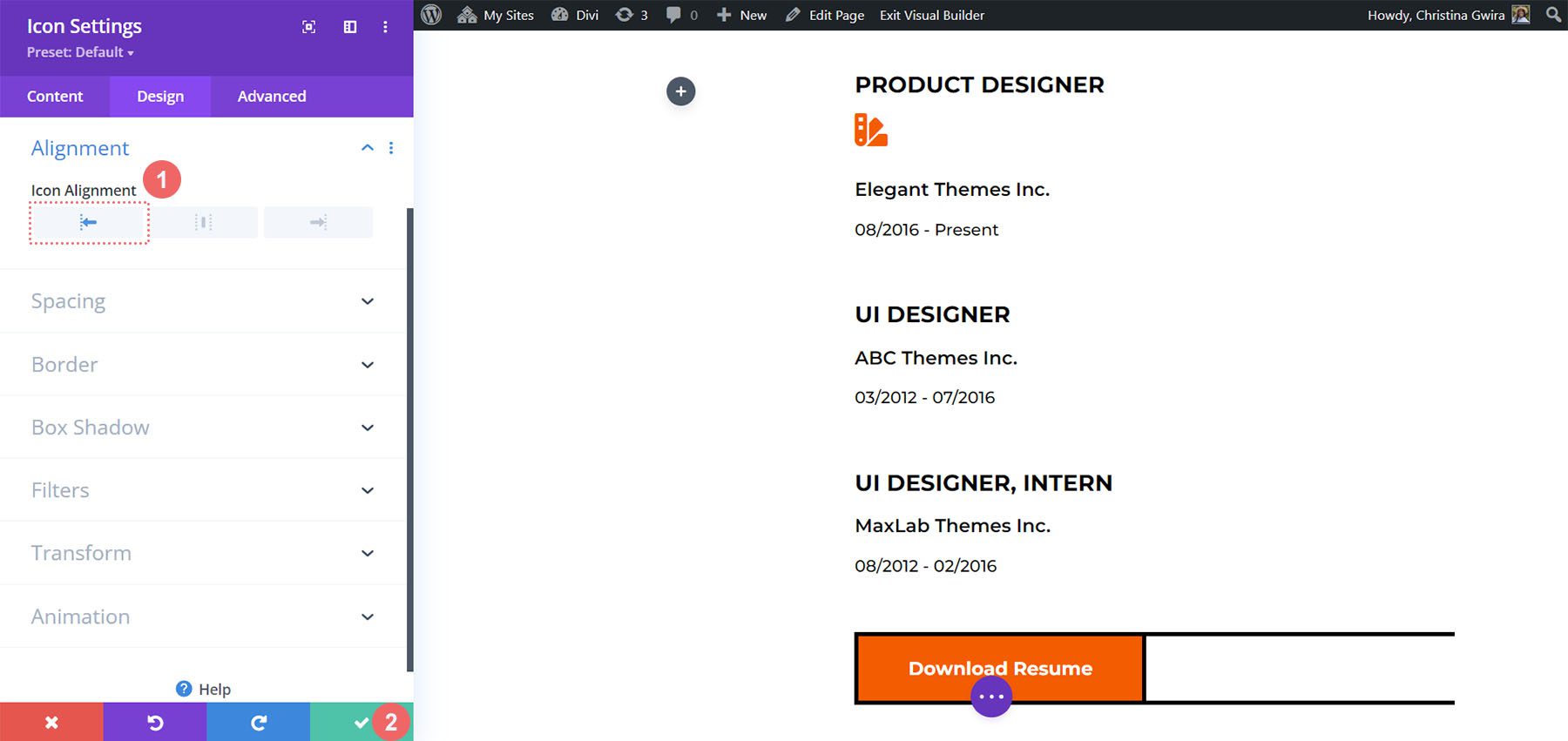
La nostra ultima modifica al design sarà l'allineamento a sinistra del modulo icone. Per farlo, fai clic sulla scheda Allineamento . Quindi, fai clic sull'icona di allineamento a sinistra . Infine, fai clic sul pulsante con il segno di spunta verde in fondo alla finestra delle impostazioni per bloccare le impostazioni dell'icona.

Con il modulo icona progettato, ora faremo clic e lo trascineremo nella parte superiore del titolo del nostro ruolo.

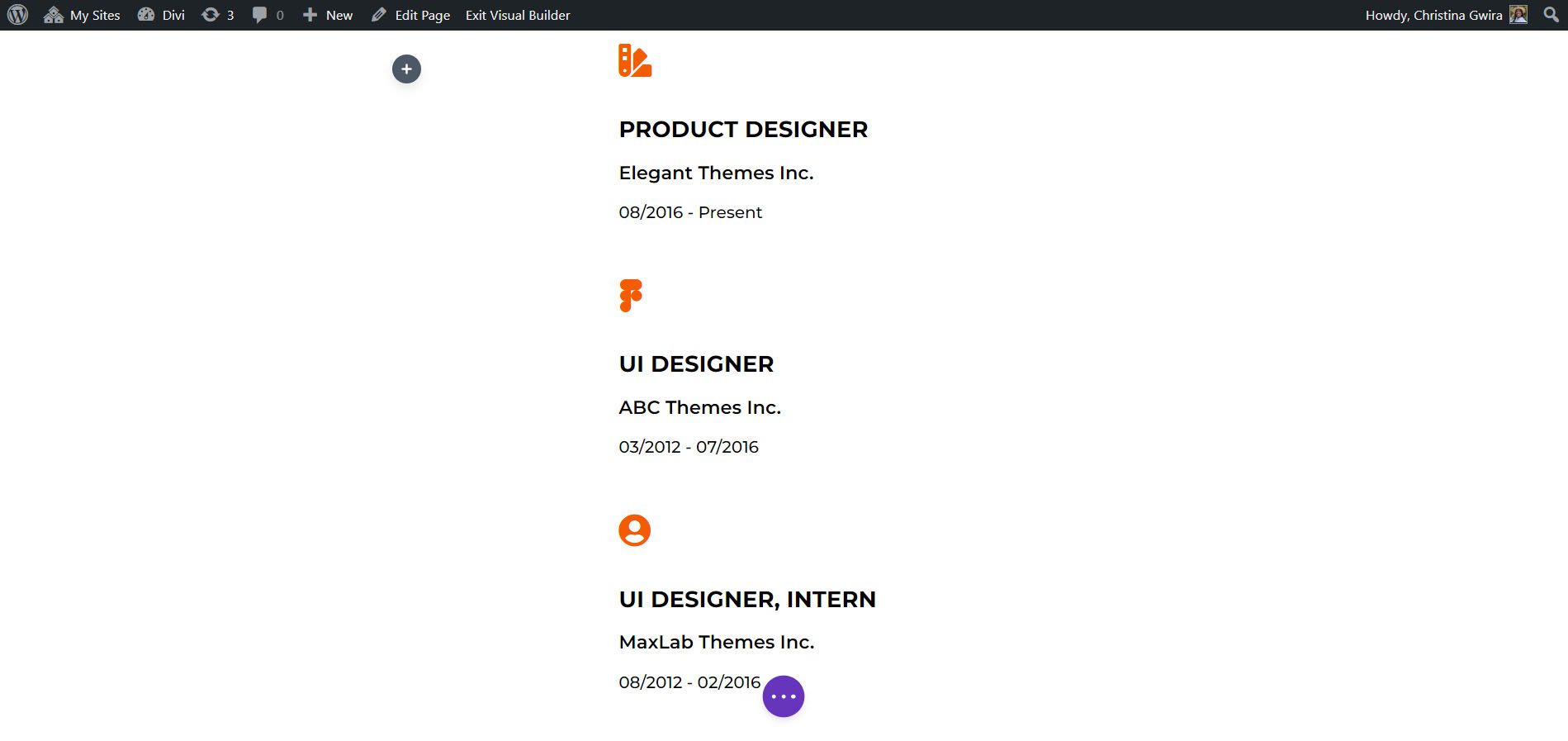
Per ogni voce nel tuo curriculum, aggiungi un'icona per rappresentare il ruolo menzionato. Per questo curriculum attuale, queste sono le icone scelte:

Sguardo finale
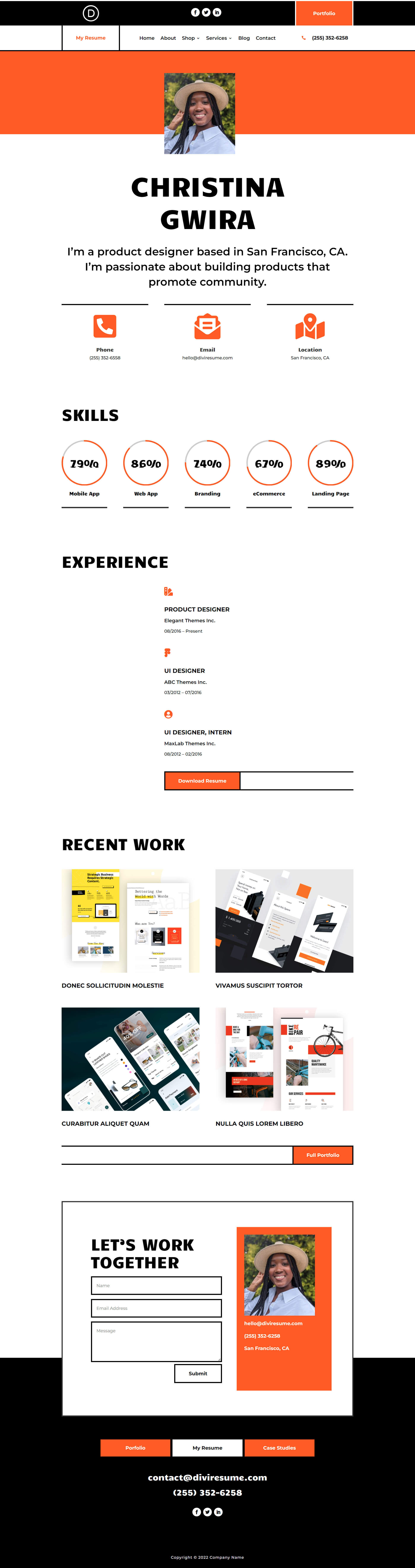
Con queste sottili animazioni e moduli aggiuntivi come il Modulo Icone e il Modulo Contatore Cerchio, siamo stati in grado di dare nuova vita al layout della home CV Creativa:

Se desideri fare un ulteriore passo avanti nel layout, puoi anche dare un'occhiata al modello GRATUITO di intestazione, piè di pagina e post del blog che può integrare il pacchetto di layout di CV creativo nel suo insieme. Puoi vedere l'omaggio di intestazione e piè di pagina in uso sopra. Rendere pubblico il tuo lavoro online può essere un passo spaventoso nel tuo viaggio di ricerca di lavoro. Ma con uno strumento come Divi nel tuo arsenale, la pressione per costruire e mantenere una presenza online può essere ridotta. Avere le risorse giuste per creare un sito web visivamente accattivante ma professionale richiede equilibrio e abilità.
Pensieri finali
Tutto sommato, ci piacerebbe sentire i tuoi pensieri sul tuo viaggio tecnologico. Se stai cercando di entrare nel mondo della tecnologia, prenderesti in considerazione la creazione di un sito web per il tuo curriculum? Se non sei in tecnologia, pensi che un sito web come questo possa aiutarti nella tua carriera? Faccelo sapere nei commenti in basso e avviamo una conversazione.
