Come utilizzare Elementor: un modo semplice per iniziare
Pubblicato: 2019-09-14Il concetto di "Costruire un sito Web senza conoscere la programmazione o il codice" è diventato popolare con WordPress negli ultimi anni.
Elementor Page Builder amplia questa nozione con una semplice opzione di trascinamento della selezione che ti offre un'anteprima dal vivo. Ora puoi sviluppare il tuo sito Web personale o aziendale con Elementor e dargli un aspetto elegante senza spendere soldi per i professionisti.
In questo articolo, ti mostreremo passo dopo passo come iniziare con Elementor e garantirne le migliori pratiche.
Elementor: il miglior generatore di pagine WordPress per progettare il sito Web dei tuoi sogni

Il page builder di Elementor funziona come un vantaggio per le persone non esperte di tecnologia.
Incorpora oltre 400 modelli e blocchi pre-progettati che ti consentono di creare infinite combinazioni di design per ottenere un sito Web funzionale avanzato e di fascia alta. Rende l'intero processo di creazione di un sito Web semplicissimo.
Elementor ti consente di costruire qualsiasi cosa tu possa immaginare.
Otterrai un'interfaccia visiva al 100% per assistere istantaneamente a tutte le modifiche apportate alla progettazione del sito. Inoltre, Elementor offre oltre 30 fantastici widget per portare il tuo sito a un'altezza notevole in modo completamente gratuito.
Inoltre, puoi estendere all'infinito le capacità di questo generatore di pagine iscrivendoti a Elementor Pro a un prezzo accessibile. Con i widget illimitati di Elementor, puoi progettare tutti i tipi di siti Web.
Immergiamoci ed esploriamo come iniziare a lavorare con Elementor in modo efficace.
Come installare Elementor
Supponiamo che tu abbia già un sito WordPress. In caso contrario, puoi creare il tuo sito con WordPress in 10 minuti. Puoi scegliere un hosting compatibile con Elementor per eseguire il tuo sito senza intoppi.
Ora vediamo come installare Elementor. E ci sono 2 modi . Vediamo il primo.
Passaggio 1 : installa e attiva
Per prima cosa, accedi alla tua dashboard di WordPress. Vai alla sezione del plug-in e fai clic su Aggiungi nuovo.

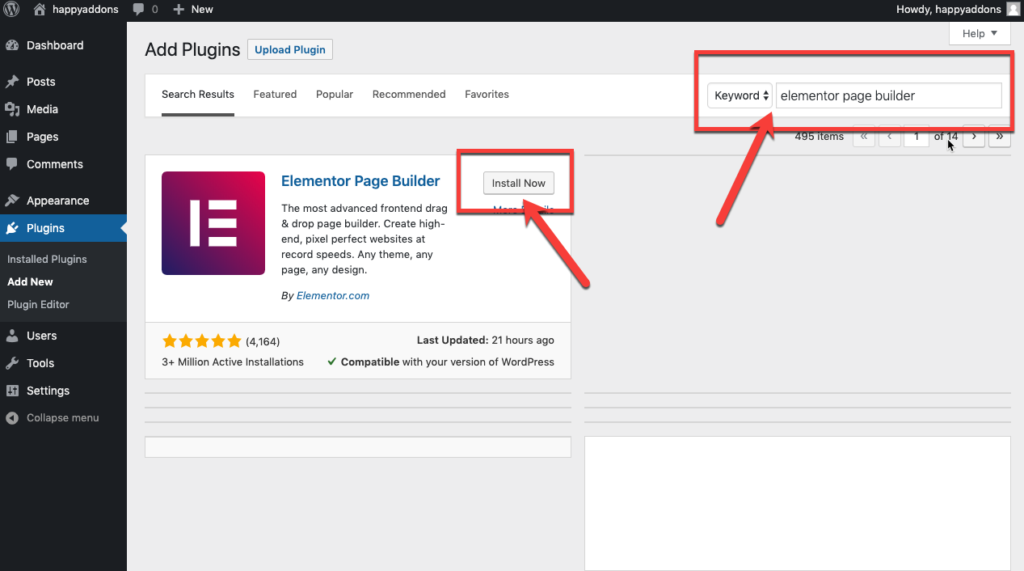
Passaggio 2 : quindi, cerca "Elementor" e seleziona " Installa ora ".

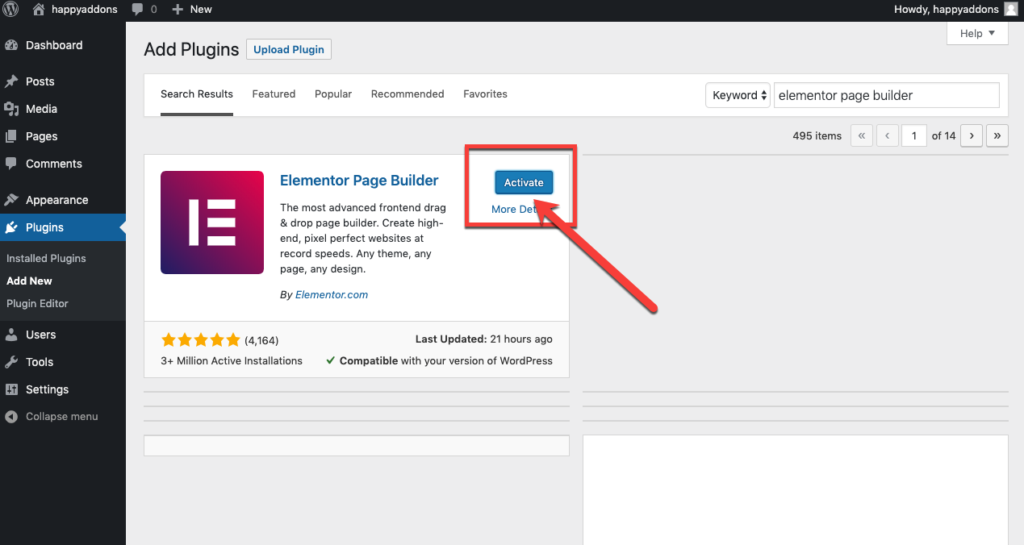
Passaggio 3 : ora vai avanti e fai clic su " Attiva " per attivare Elementor sul tuo sito.

Grande! Hai installato correttamente il generatore di pagine.
Ora, vediamo il 2° modo.
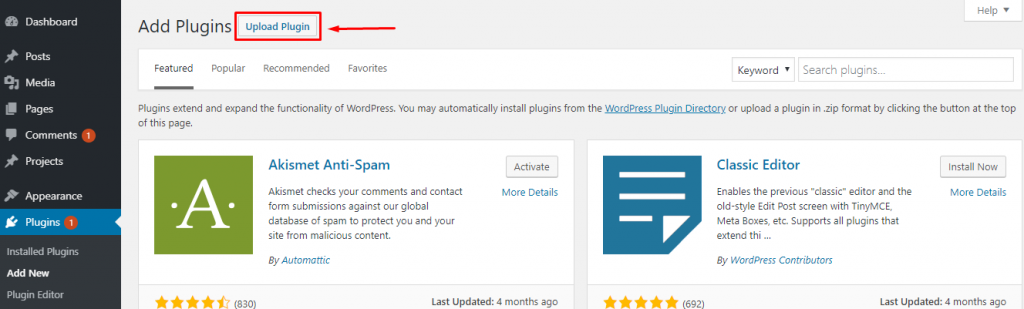
In alternativa, puoi scaricare manualmente Elementor e caricare il file utilizzando l'opzione Carica plug -in.

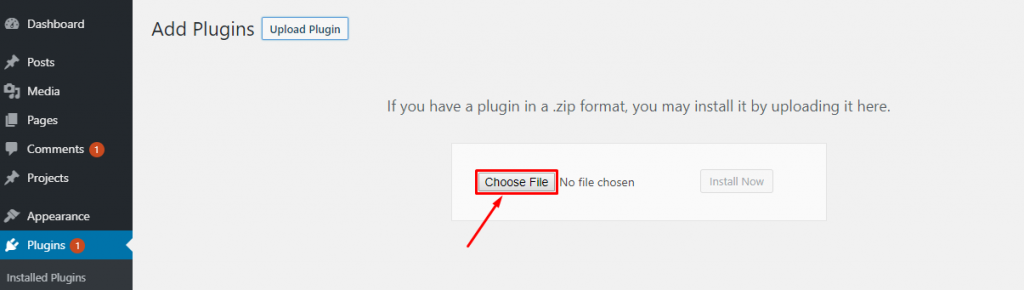
- Fai clic su Scegli file e verrai reindirizzato alle cartelle del desktop. Seleziona il file.

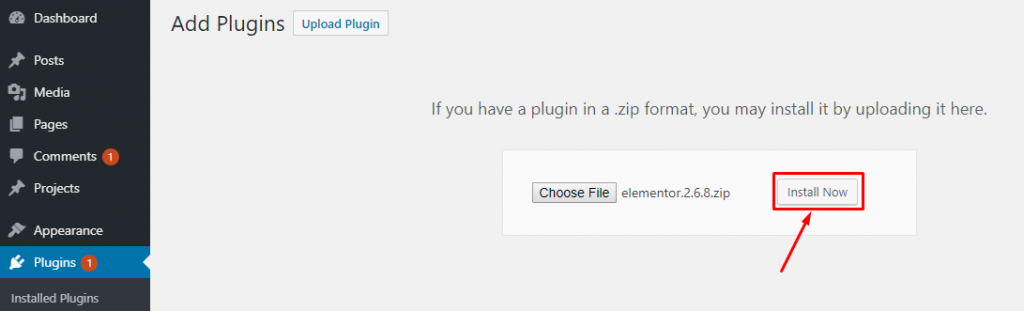
- Dopo aver caricato il file, fare clic su Installa ora.

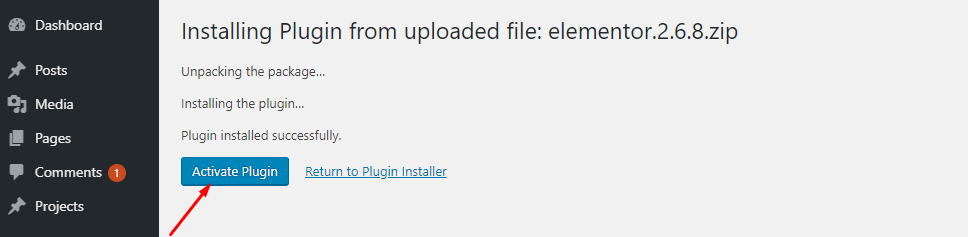
Una volta installato il plug-in, fai clic sull'opzione "Attiva plug-in" per attivare Elementor.

Quindi, puoi installare Elementor Pro allo stesso modo dopo aver ottenuto l'abbonamento da elementor.com.
Nota : devi prima attivare la versione gratuita di Elementor per far funzionare il plugin.
Ora puoi creare un bellissimo sito ottenendo immediatamente un tema WordPress integrato. Puoi scegliere quello adatto alla tua attività da un'ampia varietà di galleria di temi compatibili con Elementor. Puoi usare Elementor con qualsiasi tema?
Sì quasi. Ecco una lista per te. Dai un assegno e-
Scegli saggiamente il tema che funziona meglio con Elementor in base alla voce del tuo marchio.
Iniziare con Elementor
Bene, per progettare il tuo sito da zero con Elementor, vai semplicemente su Dashboard di WordPress> Pagine> Aggiungi nuovo.
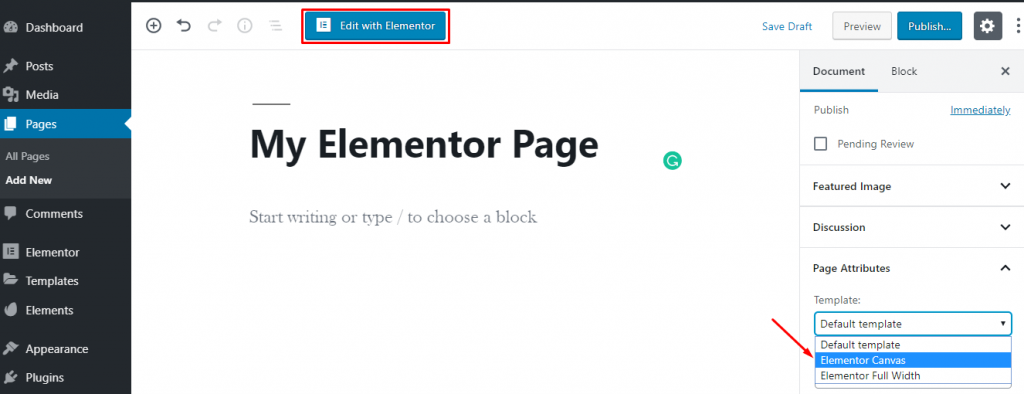
Quindi, inserisci il titolo di una pagina e seleziona l'opzione Elementor Canvas dal menu a discesa del modello sul lato destro.
Infine, fai clic sul pulsante "Modifica con Elementor" e inizia a lavorare con il generatore di pagine più potente.

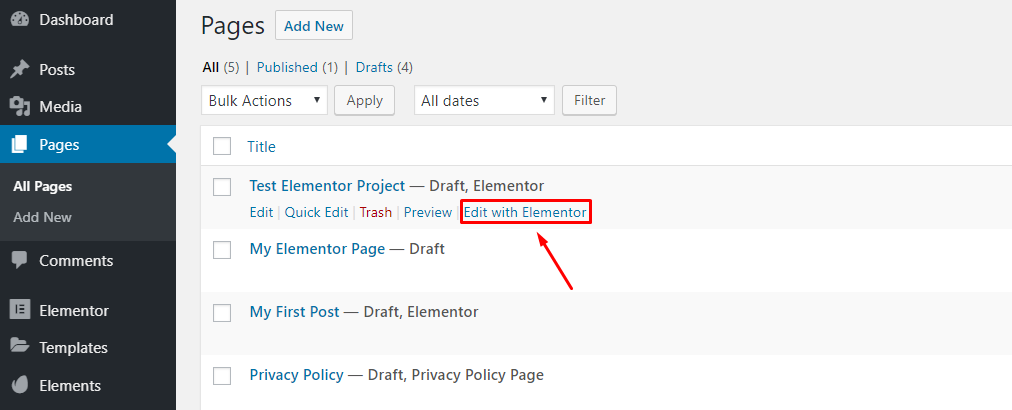
Tuttavia, se vuoi modificare una pagina emozionante con Elementor, vai su Tutte le pagine> Passa il mouse su una pagina.
Quindi apparirà un pulsante "Modifica con Elementor". Ora, fai clic sul pulsante e inizia a modificare la tua pagina.

Una rapida panoramica dell'editor di Elementor
Quando questo generatore di pagine viene caricato, otterrai un'interfaccia in cui puoi assemblare il contenuto della tua pagina.
Prima di andare oltre, lascia che introduci le impostazioni di base e gli elementi di questo generatore di pagine per rendere agevole il percorso di sviluppo del tuo sito.

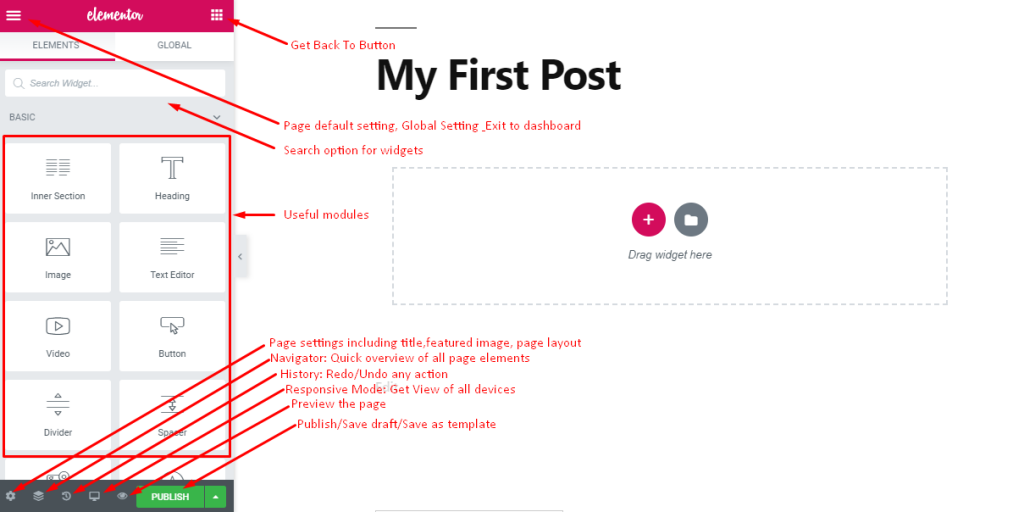
Questa è l'interfaccia dove puoi progettare la tua pagina con elementi drag and drop e vedere l'anteprima dal vivo del tuo sito.
- In alto a sinistra troverai l'icona di un hamburger per alcune impostazioni predefinite e globali.
- In alto a destra troverai un pulsante di selezione per tornare al pannello principale
- Successivamente, viene visualizzata una casella di ricerca per trovare rapidamente i widget elencati e richiesti
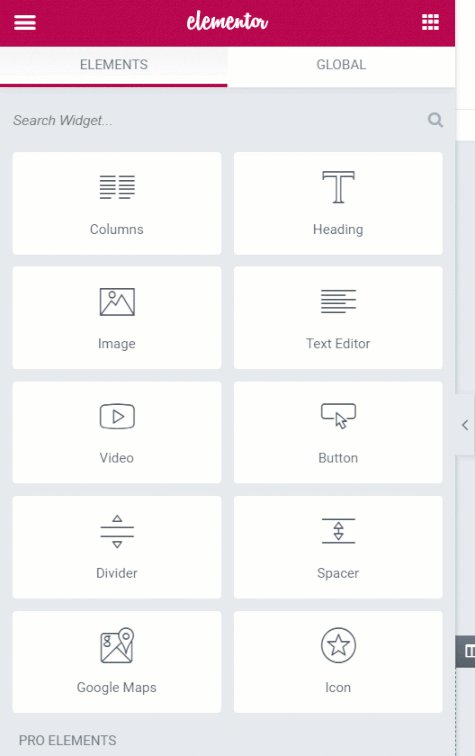
- Troverai tutti i moduli utili nel pannello di sinistra
- Nella parte inferiore, troverai alcune icone utili per le impostazioni della pagina, la navigazione rapida, la cronologia, la modalità reattiva e l'anteprima.
- Anche qui otterrai un pulsante Pubblica per pubblicare la tua pagina o salvare una bozza/modello per utilizzarla in seguito.
Inoltre, è possibile far scomparire il pannello del modulo facendo clic sulla freccia che compare sul lato destro del pannello.
In questo modo otterrai un'anteprima completa della tua pagina.
Impostazione della pagina predefinita e globale
Per impostazione predefinita, questo generatore di pagine adatta il colore e il carattere del tuo tema nell'impostazione predefinita e ti consente di progettare di conseguenza.
Tuttavia, puoi impostare lo stile predefinito e le impostazioni globali facendo clic sul logo dell'hamburger nell'angolo in alto a sinistra.

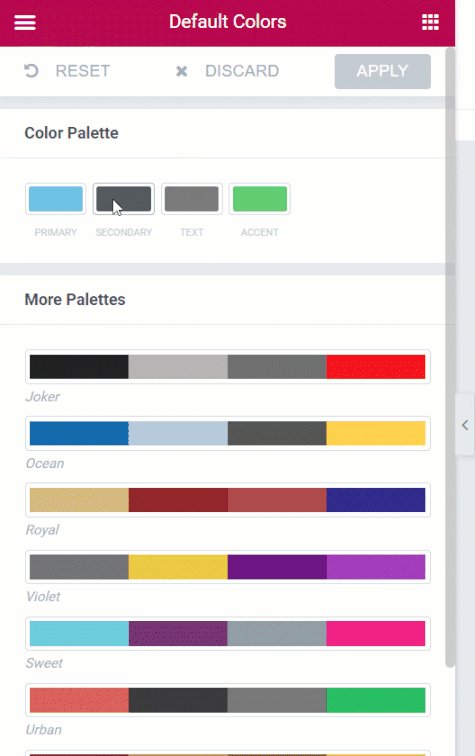
Ti consente di impostare il colore predefinito dalla diversa palette di colori che i moduli Elementor utilizzeranno quando inizi a trascinarli sulla tua pagina.

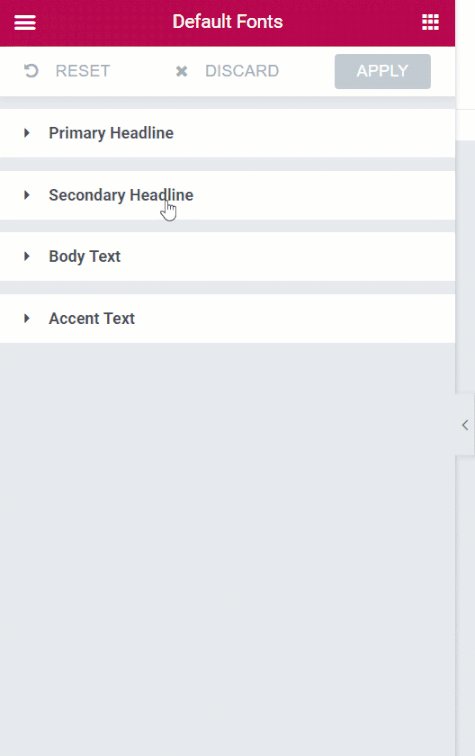
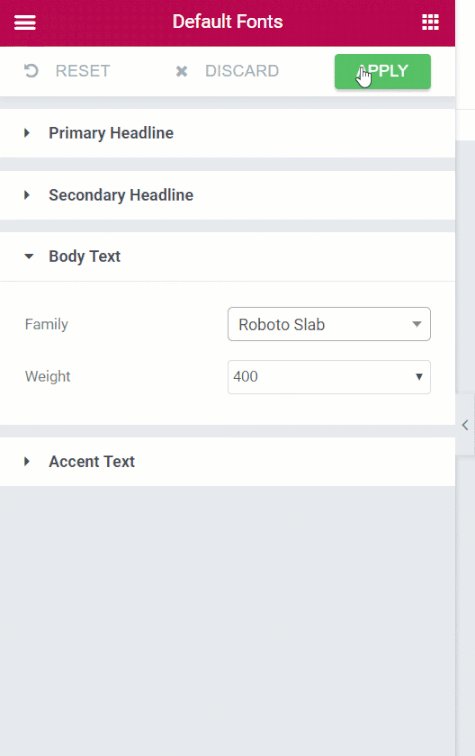
Inoltre, qui puoi impostare la famiglia e la dimensione dei caratteri per l'intestazione, il corpo del testo e l'accento. Inoltre, puoi scegliere da Selettore colore una tavolozza di colori predefinita che include uno slot di sei o otto colori che puoi utilizzare in seguito.
Quando selezioni un colore, in basso apparirà un selettore di colori con le fessure dei colori. Puoi selezionare il colore di quegli slot da qui.
Nell'impostazione globale, puoi impostare alcuni caratteri generici per le pagine, la larghezza dell'area del contenuto della tua pagina e vari elementi di spaziatura. Inoltre, puoi passare alle impostazioni del dashboard proprio qui.
Quando hai finito in una pagina puoi fare clic su Esci da dashboard per tornare al dashboard di WordPress
Libreria di modelli Elementor pre-progettata
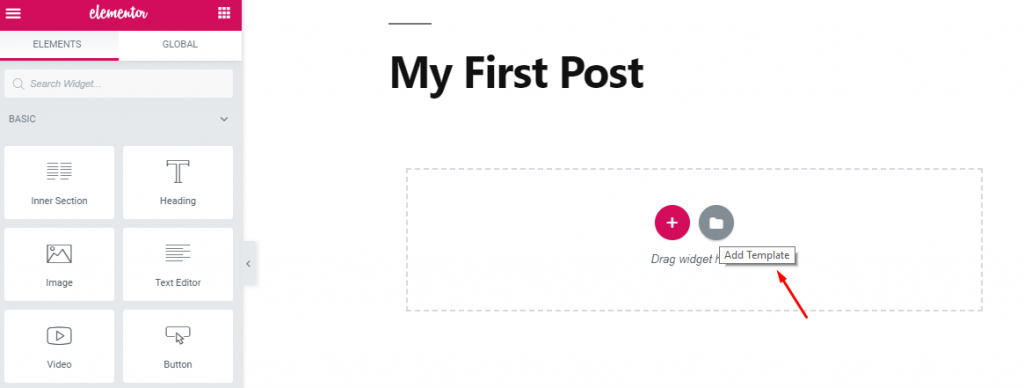
Bene, puoi aggiungere modelli o blocchi predefiniti dalla libreria dei modelli con pochi clic. Basta fare clic sul pulsante Aggiungi modello e ti porterà alla ricca libreria di modelli di Elementor.

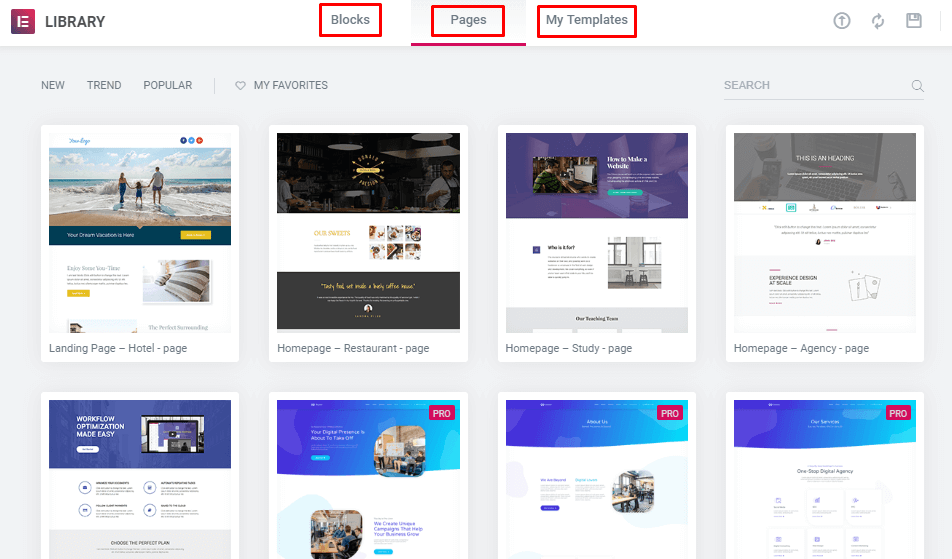
Qui troverai blocchi, pagine e modelli predefiniti che puoi inserire facilmente nel tuo sito.

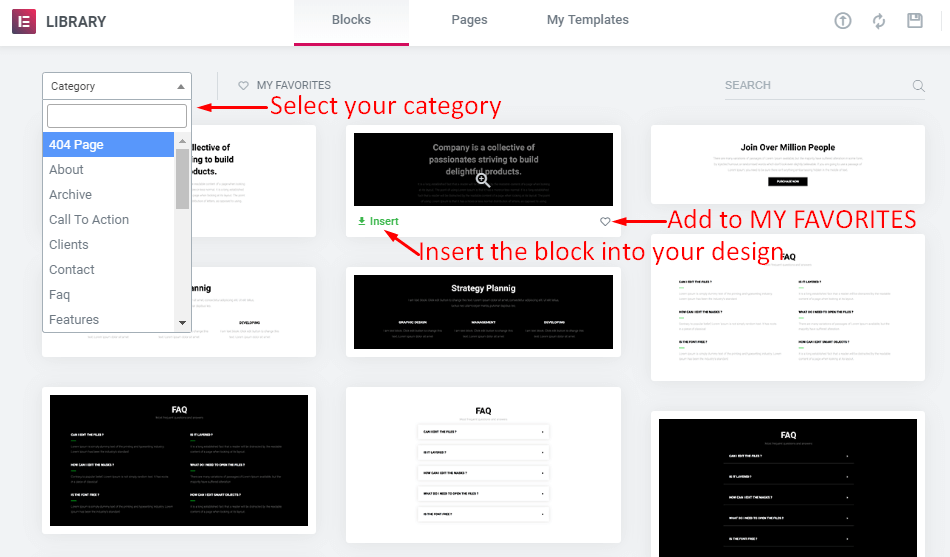
Nella sezione dei blocchi, troverai vaste opzioni tra cui scegliere per categorie per scopi diversi. Puoi selezionare il pulsante del cuore per aggiungerlo alla tua sezione Preferiti.

Per aggiungere un blocco al tuo sito, passaci sopra con il mouse e fai clic sul pulsante Inserisci. Verrà scaricato e inserito immediatamente nel tuo design.
Allo stesso modo, puoi inserire l'intero design della pagina in pochi secondi dalle pagine progettate già pronte. Da qui otterrai un'ampia varietà di modelli di pagina.
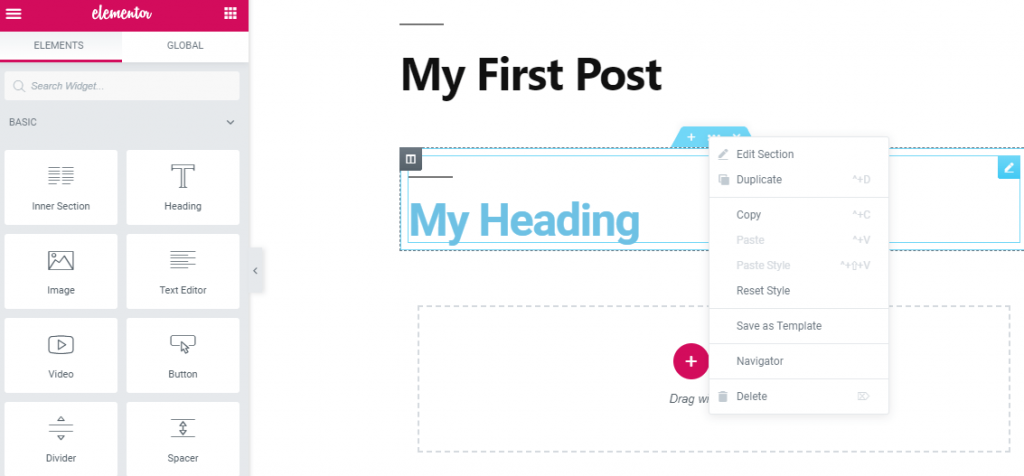
Inoltre, questo WordPress Page Builder rimuove il fastidio di progettare ripetutamente lo stesso elemento. Puoi progettare un blocco o un modello completo e salvarlo per un ulteriore utilizzo.

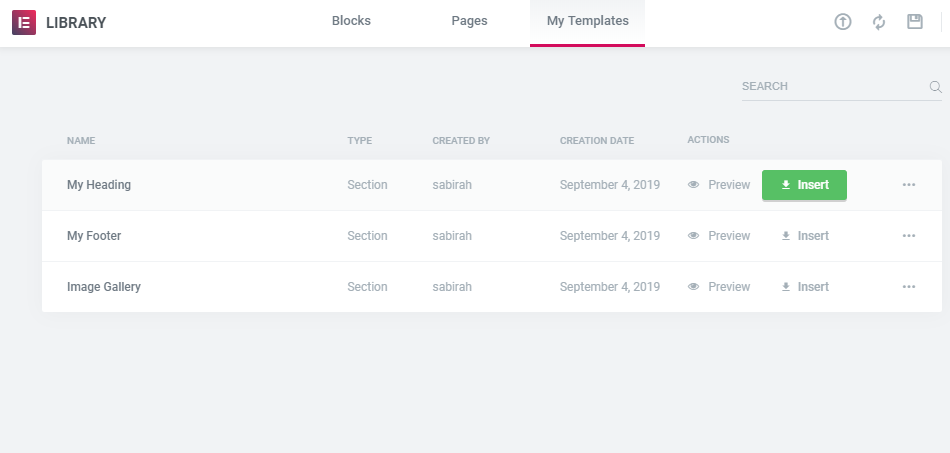
Il tuo blocco o modello salvato apparirà nella sezione Il mio modello e puoi inserirlo nel tuo progetto quando richiesto.

Con Elementor la creazione di siti Web diventa più facile che mai.
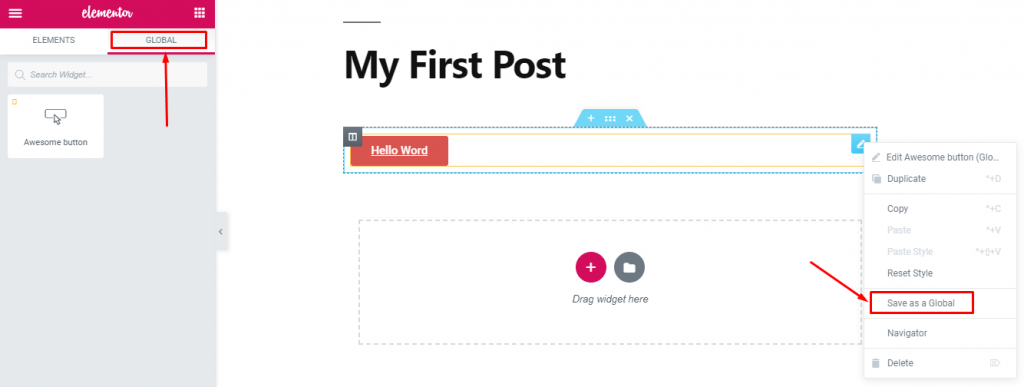
Widget globali Elementor
Se desideri utilizzare una sezione del tuo design ripetutamente su diverse pagine del tuo sito, puoi salvarla come Global Widget e usarla semplicemente dalla Sezione Globale.
Possono essere moduli di adesione, biografie dell'autore, icone di follow sui social, icone di condivisione sui social o qualsiasi cosa che devi inserire più volte sul tuo sito.

Pertanto, non è necessario ripetere lo stesso design ancora e ancora. È molto noioso. Basta progettarlo per una volta e usarlo ogni volta che ne hai bisogno.
Shortcode Elementor
In questo generatore di pagine, puoi aggiungere un widget direttamente utilizzando gli shortcode.
Per inserire lo shortcode nella tua pagina tramite l'editor predefinito, vai su WP-admin > Modelli > Modelli salvati.
Qui puoi vedere tutti i tuoi modelli salvati con gli shortcode. Ora, dalla colonna shortcode, puoi copiare lo shortcode e incollarlo nel tuo editor classico. Puoi vedere le modifiche dall'anteprima.
Altrimenti, puoi andare al Pannello Elementor e utilizzare il widget shortcode e incollare il codice del modello salvato.
Vedrai immediatamente l'anteprima proprio lì.

Bene, ora hai tutte le conoscenze di base su tutte le schede, gli elementi e le funzionalità di questo gigantesco generatore di pagine.
Potenti componenti aggiuntivi di Elementor

Elementor ha già molti ottimi layout di contenuti per dare al tuo sito un aspetto professionale e sorprendente con funzionalità avanzate. Tuttavia, puoi estenderne il potere di personalizzazione e aggiungere alcune funzionalità eccezionali al tuo sito utilizzando i componenti aggiuntivi di Elementor di fascia alta.
Dal momento che puoi ottenere componenti aggiuntivi utili in base alle tue esigenze dall'ampia galleria di plugin di WordPress.
Dai un'occhiata all'elenco dei 12 migliori componenti aggiuntivi di Elementor per personalizzare facilmente il tuo sito WordPress.
Dove faccio CLIC per modificare le impostazioni e lo stile dei widget Elementor
Bene, ora hai una manciata di conoscenze per avviare il tuo primo sito Elementor.
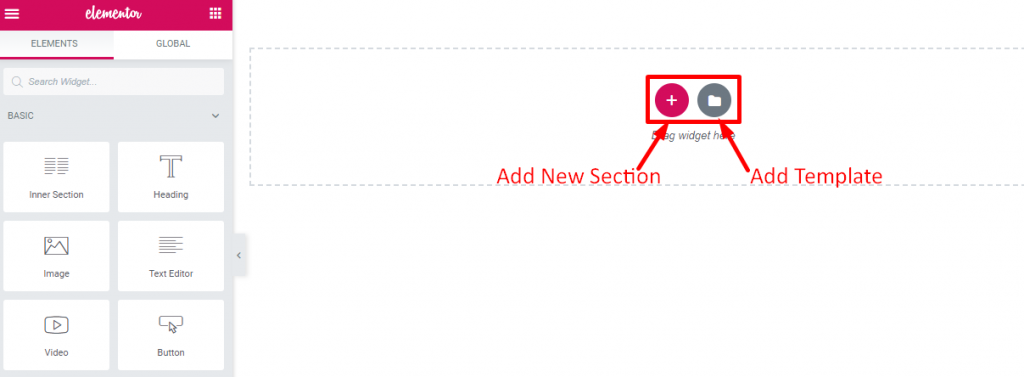
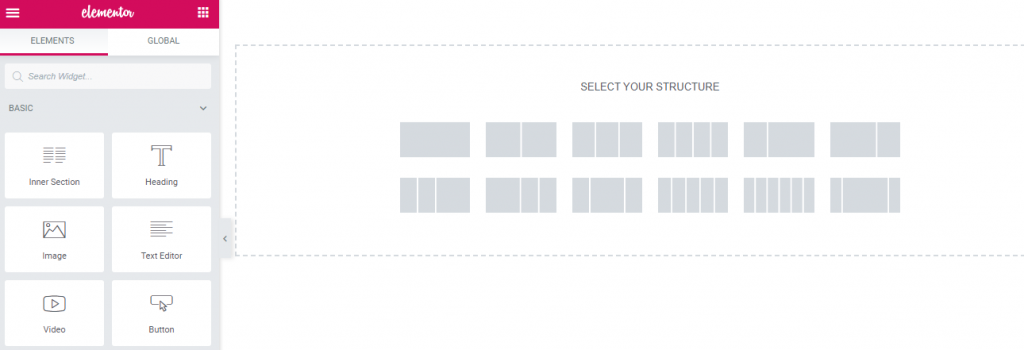
Quando sei entrato per la prima volta in Elementor, otterrai una pagina vuota con due opzioni: "Aggiungi nuova sezione" e "Aggiungi modello"

Come sai, ogni pagina web non è altro che una struttura generica che include una serie di sezioni e una sezione contiene colonne al suo interno e quelle colonne avranno elementi come testo, immagini o video.
In Elementor puoi personalizzare la tua sezione secondo la tua immaginazione. Puoi aggiungere un singolo colore di sfondo, sfumatura, immagine o video a ogni blocco del tuo sito.
All'inizio, fai clic su Aggiungi nuova sezione e puoi scegliere il blocco con le colonne richieste. Inoltre, puoi modificare il layout cambiando le dimensioni e la larghezza della colonna.

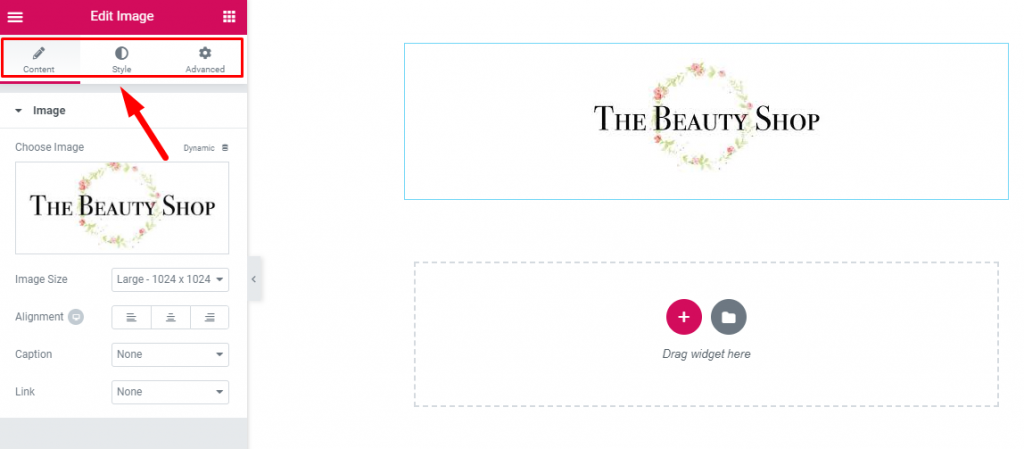
Ora aggiungi elementi alle colonne e modificalo dal pannello laterale sinistro o come mostrato nell'immagine sopra. Inoltre, puoi trascinare i widget dal pannello del modulo di sinistra e modificarlo in base al layout del tuo sito.
Inoltre, puoi aggiungere un modello o un blocco pre-progettato come discusso sopra.
Dopo aver selezionato un widget, avrai tre opzioni nel pannello di modifica a sinistra per modificare il contenuto, lo stile e molto altro del widget.

Dalla scheda avanzate, puoi modificare i widget con alcune funzionalità straordinarie e premium. Puoi modificare i contenuti con altri componenti aggiuntivi installati per il tuo sito da qui. Inoltre, puoi aggiungere frammenti di codice CSS personalizzati nel tuo sito Elementor da questo pannello.
Concludi i pensieri su come utilizzare Elementor
Congratulazioni! Ora hai tutte le conoscenze di base su Elementor per avviare il tuo primo sito. Non importa se sei un principiante o uno sviluppatore, questo straordinario generatore di pagine ha funzionalità avanzate per progettare il tuo sito secondo le tue esigenze.
Con questo generatore di pagine, avrai tutta la libertà di personalizzare il tuo sito in base alla voce del tuo marchio.
Sembra incredibile! Destra?
Inoltre, puoi potenziare il tuo sito Elementor con potenti componenti aggiuntivi Happy. La cosa più sorprendente è che puoi aggiungere animazioni personalizzate nel tuo sito senza alcuna codifica con Happy Effects.
Migliorerà la tua esperienza di creazione di pagine con oltre 27 widget completamente personalizzabili completamente gratuiti.
Allora, cosa stai aspettando? Cogli l'opportunità oggi!
