Come utilizzare Elementor Flexbox Container in 6 semplici passaggi
Pubblicato: 2022-05-12Hai provato la nuova funzione Elementor Flexbox Container ?
Bene, il ronzio è che è un'ottima aggiunta per rendere il tuo sito Web più ottimizzato per tutti i dispositivi e velocizzare il caricamento del tuo sito.
Come?
Bene, il nuovo contenitore flessibile funziona in modo leggermente diverso (sia front-end che back-end) rispetto alle precedenti sezioni/sezione interna. E questi nuovi e diversi modi di lavorare sono ciò che fa la magia.
In questo blog imparerai le nuove opzioni che Elementor flexbox container mette in tavola per creare un sito Web e come utilizzare Elementor Flexbox Container in una guida passo passo.
Quindi continua a leggere...
Che cos'è un contenitore Elementor Flexbox?
Il contenitore Elementor Flexbox porta tutte le funzionalità CSS Flexbox al tuo editor Elementor. Con la nuova aggiunta, puoi creare facilmente layout avanzati per assicurarti che le pagine web abbiano un bell'aspetto su tutti i dispositivi, indipendentemente dalle dimensioni.
Nota : il contenitore CSS flexbox come suggerisce il nome offre una flessibilità avanzata per creare un design reattivo del dispositivo. Prima dell'introduzione di flexbox, era piuttosto complicato creare un design reattivo utilizzando più modalità di layout come Block, Inline, Table e Position. Ma con i contenitori flexbox, non hai più bisogno di più modalità di layout.
E quando si tratta del contenitore Elementor flexbox, non dovrai più utilizzare le sezioni. Puoi aggiungere widget all'interno di un contenitore senza alcuna sezione. Puoi anche aggiungere un numero infinito di contenitori all'interno del contenitore.
Dopo aver aggiunto widget e contenitori, puoi controllare la distribuzione dei widget all'interno del contenitore insieme al layout per ciascun dispositivo. Inoltre, ottieni impostazioni di personalizzazione separate per ogni contenitore (anche contenitori all'interno di un contenitore). Questo ti dà la massima flessibilità per rendere reattivo il tuo dispositivo di progettazione.
Puoi anche dare un'occhiata alla recensione di Elementor 3.6: nuove funzionalità e miglioramenti
Differenza tra i contenitori e le sezioni New Elementor Flex
Ti starai chiedendo quali sono le differenze tra contenitori e sezioni. Bene, ci sono alcune differenze. Queste sono alcune differenze fondamentali:
- Puoi aggiungere widget ai contenitori con flexbox mentre con le sezioni devi aggiungere colonne e quindi aggiungere widget ad esso.
- Nel contenitore flessibile, la larghezza del widget è in linea per impostazione predefinita mentre, con la struttura della sezione delle colonne, la larghezza del widget è a tutta larghezza per impostazione predefinita.
- In precedenza, potevi aggiungere solo una sezione interna all'interno di una sezione, ma con gli ultimi contenitori flessibili puoi aggiungere tutti i contenitori che desideri.
- Con la struttura colonna-sezione, è possibile modificare la direzione del widget utilizzando la colonna o il posizionamento in linea. Ora con l'ultimo contenitore flessibile, puoi cambiare la direzione del widget usando Colonna, Riga, Colonna inversa o Riga inversa.
- Nella struttura delle sezioni delle colonne, sono state utilizzate colonne inverse o sezioni duplicate per rendere le pagine Web reattive. Nell'ultimo metodo del contenitore flessibile, puoi utilizzare un ordine personalizzato di widget o contenitori per ogni dispositivo.
- Le opzioni di allineamento nella struttura della sezione/colonna sono Sinistra, Centro e Destra. D'altra parte, con i contenitori flessibili, ottieni opzioni di allineamento come flex-start, flex-center e flex-End.
Ora, devi pensare a come questi cambiamenti possono avvantaggiarti. Per saperne di più, passa alla sezione successiva.

Vantaggi dell'utilizzo del contenitore Elementor Flexbox
Vengono eseguite molte ricerche prima che una nuova funzionalità venga aggiunta a un plug-in per garantire che la funzionalità sia utile per i clienti. Lo stesso vale con il contenitore flex Elementor. Questa funzione di Elementor è stata aggiunta perché andrà a beneficio degli utenti in larga misura.
Ecco alcuni dei vantaggi di cui godrai se utilizzi il contenitore flexbox Elementor:
- Poiché la sezione e la sezione interna verranno sostituite con contenitori flessibili, puoi creare siti Web più ottimizzati .
- Flexbox ridurrà il numero di colonne e sezioni interne. Di conseguenza, nel backend verrà prodotto meno codice. E meno DOM si tradurrà in una migliore velocità per il tuo sito WordPress.
- Le impostazioni del contenitore Flexbox ti consentiranno di creare siti Web reattivi al dispositivo con maggiore flessibilità rispetto a prima.
- Ora puoi collegare una sezione completa. In precedenza potevi solo collegare i widget.
- Se prima eri insoddisfatto perché potevi aggiungere solo una sezione interna in una sezione, allora il contenitore flessibile fa per te. Con il contenitore flessibile, puoi aggiungere contenitori all'interno del contenitore a tempo indeterminato.
Nota: avrai bisogno di Elementor 3.6 installato sul tuo sistema per seguire i passaggi successivi che mostrano il processo di utilizzo del contenitore Elementor flex.
Come utilizzare Elementor Flexbox Container in 6 passaggi
Segui i passaggi seguenti per creare un sito Web Elementor veloce e reattivo utilizzando Elementor Flexbox Container. Il processo si compone di 6 semplici passaggi:
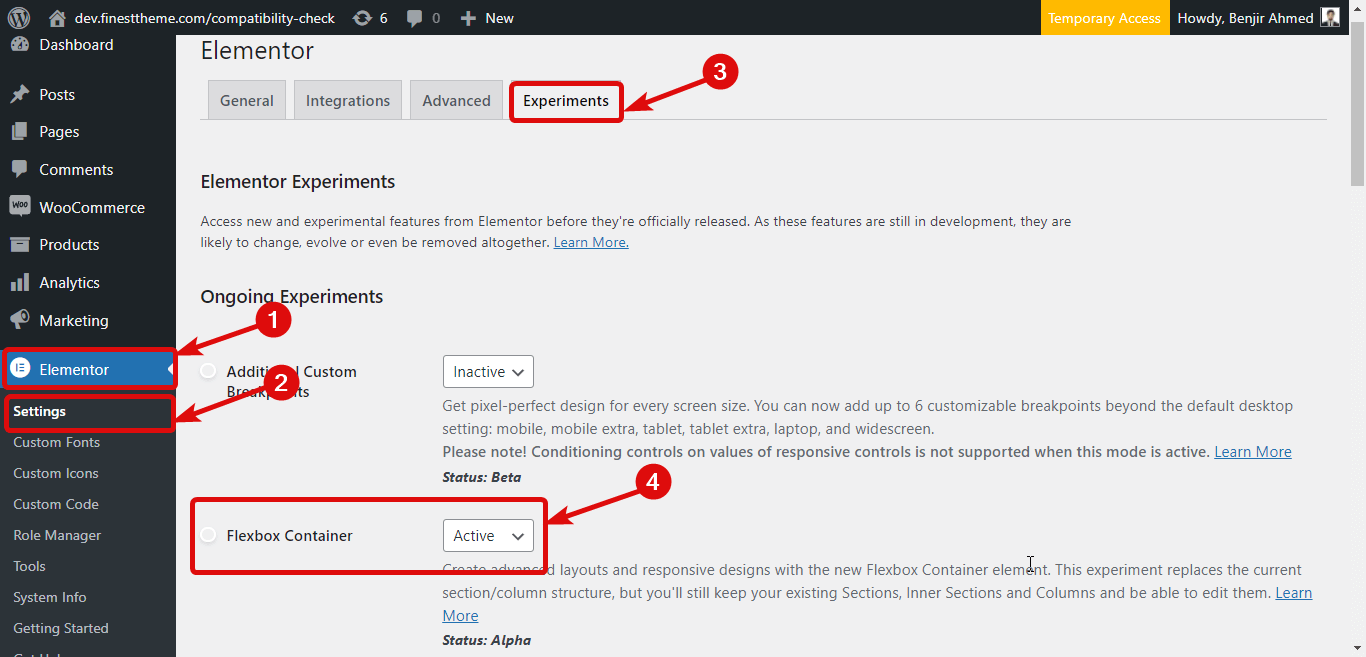
Passaggio 1: attiva il contenitore Flexbox in Esperimenti Elementor
Dalla dashboard di WordPress, vai a Elementor ⇒ Impostazioni . Ora vai alla scheda Esperimenti e scorri verso il basso per trovare l'opzione "Contenitore Flexbox".

Dopo aver trovato l'opzione, scegli Attivo dal menu a discesa Stato. Infine, scorri verso il basso e fai clic su Salva modifiche per salvare lo stato.
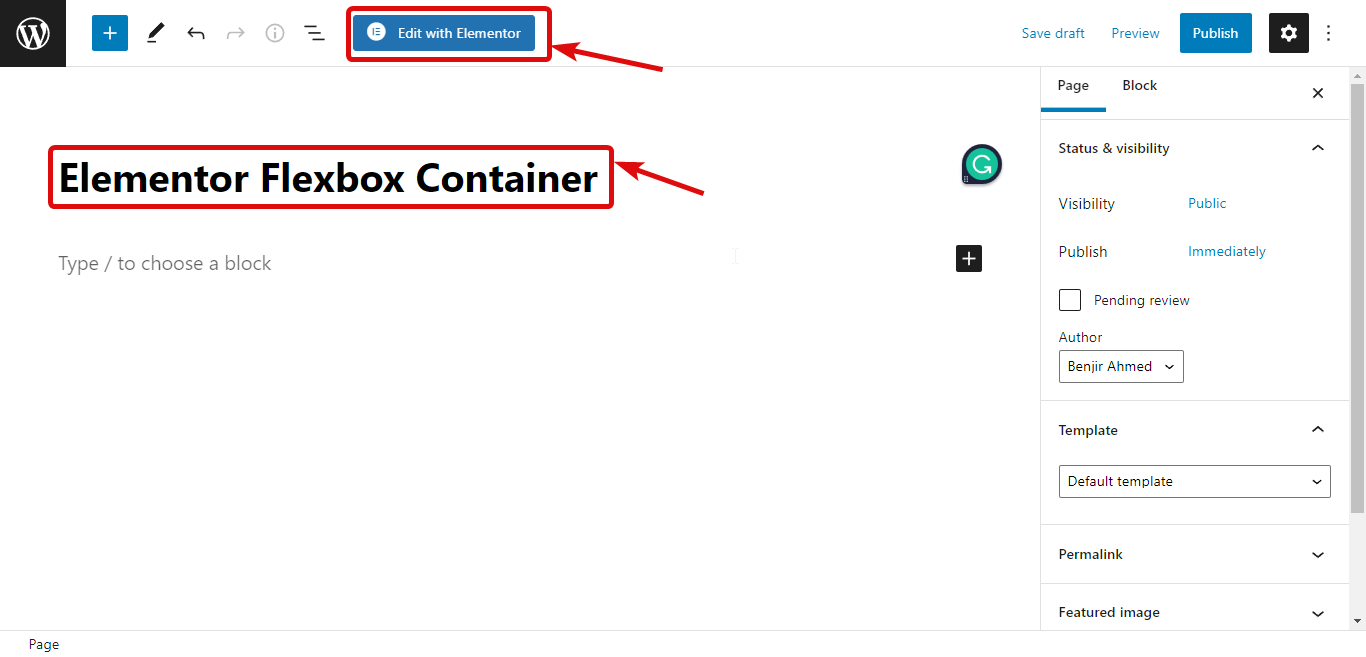
Passaggio 2: crea una nuova pagina
Dopo aver attivato il contenitore flessibile, è il momento di creare una nuova pagina in modo da poter utilizzare questa funzionalità. Per questo, vai a Pagine ⇒ Tutte le pagine e quindi fai clic su Aggiungi nuovo. Ora, fornisci un titolo e fai clic su Modifica con Elementor

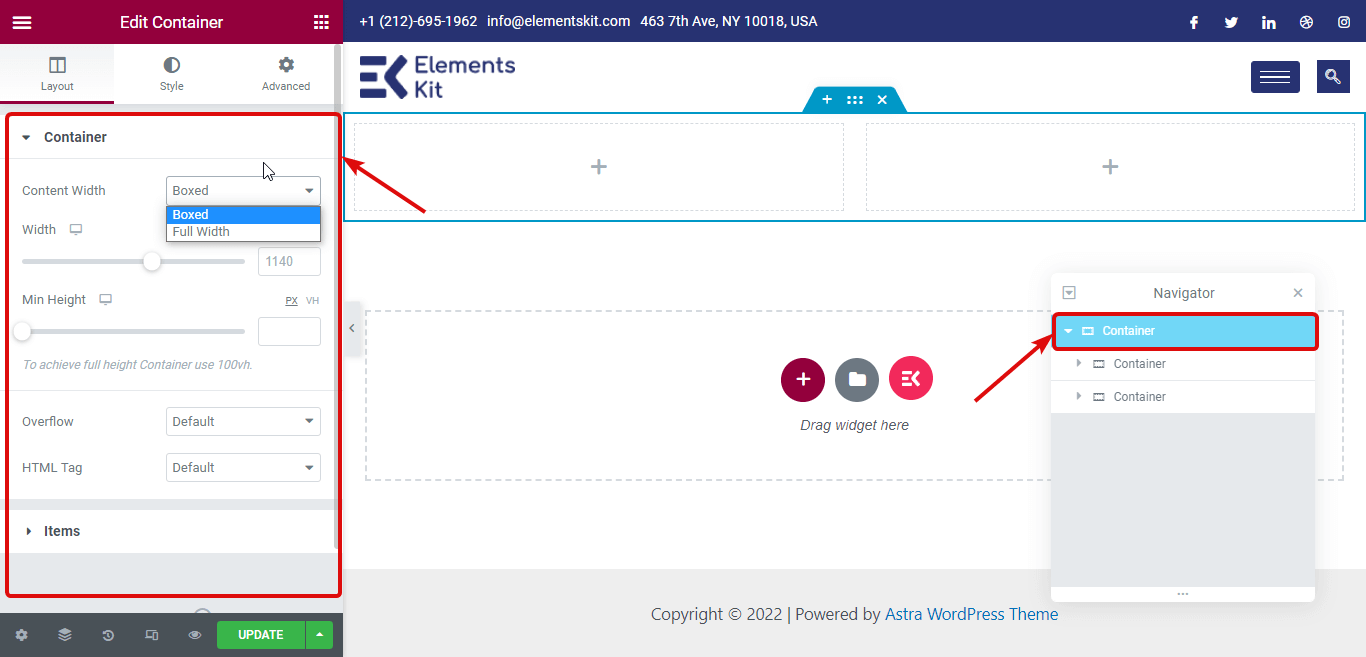
Passaggio 3: aggiungi un contenitore
Ora, invece di una sezione, devi aggiungere un contenitore. Per questo, fai clic sull'icona +, quindi scegli la struttura che ti piace.

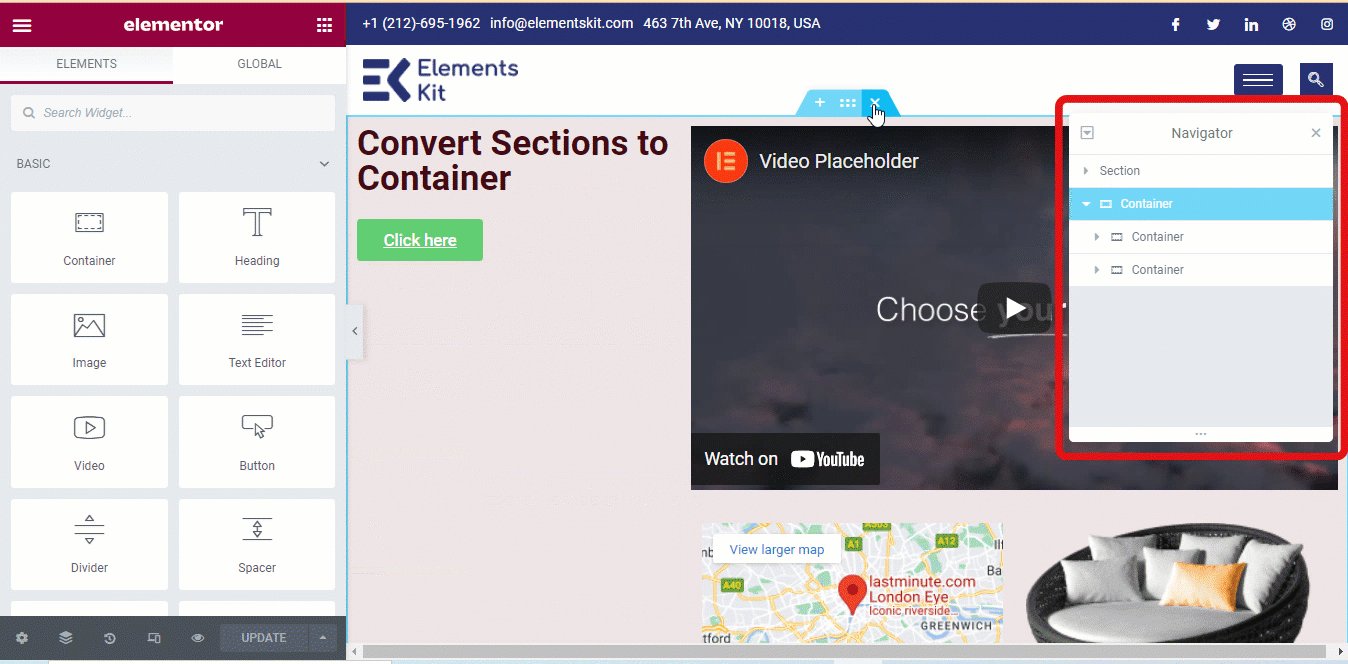
Nota: se noti la struttura nel navigatore, scoprirai che la struttura è in realtà un contenitore che contiene altri contenitori anziché colonne. Puoi anche trascinare e rilasciare un singolo contenitore dal menu a sinistra.
Puoi personalizzare molte opzioni del contenitore come
- Larghezza del contenitore: puoi scegliere la larghezza del contenitore come in scatola o a larghezza intera.
- Larghezza: se scegli In scatola come larghezza del contenitore, la larghezza sarà 928Px. D'altra parte, se scegli Larghezza intera, la larghezza del contenitore sarà il 100% della larghezza della finestra. Tuttavia, puoi modificare entrambi i valori di larghezza.
- Overflow: puoi scegliere il valore di overflow come Predefinito, Nascosto o Automatico.
- Tag HTML: puoi anche modificare il tag HTML del contenitore. Ottieni opzioni come div, intestazione, piè di pagina, principale, articolo, sezione, ecc. C'è una nuova aggiunta di un tag. In questo modo puoi trasformare un intero contenitore in un link con un tag.

Nota: hai anche molte opzioni sotto "Articoli" (più avanti che dopo). Inoltre, puoi anche personalizzare tutte le impostazioni sopra per ogni contenitore interno .


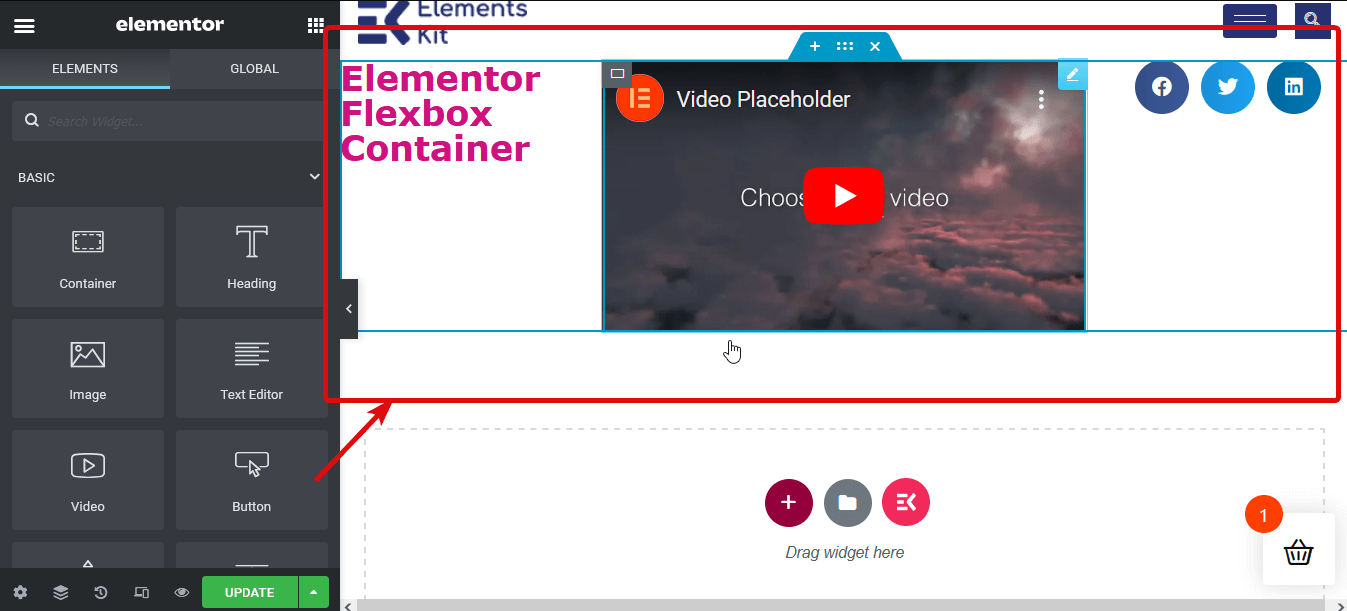
Passaggio 4: aggiungi widget
Il processo di aggiunta dei widget è lo stesso della struttura della sezione delle colonne. Devi cercare il widget, quindi trascinare e rilasciare sull'icona + di ciascun contenitore . Ad esempio, aggiungerò un'intestazione, un video e un'icona di condivisione social.

Passaggio 5: personalizza il contenuto del contenitore
Ora è il momento di personalizzare i widget del contenitore. Per questo, modifica il contenitore. Quindi, vai su Layout nel pannello di sinistra ed espandi l'opzione Elementi. Ecco le opzioni con cui puoi giocare:
- Direzioni : La direzione predefinita è riga. Tuttavia, ottieni quattro opzioni come Riga, Colonna, Riga invertita e Colonna invertita. Se scegli la colonna o la colonna invertita, tutti i contenitori all'interno del contenitore principale verranno visualizzati come colonne diverse.
Nota: se scegli una colonna, devi regolare la larghezza dei contenitori interni.
- Allinea contenitori: puoi impostare l'allineamento come Flex Start, Center, Flex-end e Scratch. Flex inizia a posizionare l'elemento contenitore dal punto iniziale t e con un valore Flex center puoi posizionare gli elementi al centro. Con Flex end invece è possibile visualizzare sul fondo tutti i contenitori interni. E con l'opzione stretch, i contenitori interni occuperanno spazio extra se assegnato. Tutti questi saranno applicabili se scegli la direzione come riga.
D'altra parte, se scegli la direzione come colonna , i valori flex-start e center funzioneranno allo stesso modo della riga. Ma con il flex-end, i contenitori verranno spostati a destra e con scratch , occuperà qualsiasi spazio a sinistra.

- Giustifica contenuto: hai sei opzioni per giustificare il contenuto: inizio flessibile, centro, fine flessibile, spazio tra, spazio intorno e spazio uniforme. Lo spazio tra aggiungerà lo stesso spazio tra ciascuno degli elementi. Tuttavia, non aggiungerà spazio nella parte superiore o inferiore degli elementi.
L'opzione spazio intorno aggiungerà spazio sia nella parte superiore che in quella inferiore di ciascun contenitore. E l'opzione spazio uniforme aggiungerà lo stesso spazio attorno a tutti i widget e ai contenitori interni.
- Spazio tra elementi : puoi utilizzare questa opzione per aggiungere spazio tra gli elementi (widget e sezioni interne).
- Avvolgi : scegli Nessun avvolgimento per mettere tutti gli elementi in un'unica riga e Avvolgi per far scorrere il contenuto in più righe.
Passaggio 6: pubblica e visualizza in anteprima
Puoi ripetere il passaggio 4 per personalizzare tutte le impostazioni del contenitore. Una volta terminata la personalizzazione, fare clic sul pulsante Pubblica per pubblicare la pagina. Quindi, puoi fare clic sul pulsante di anteprima per vedere la tua pagina con la nuova struttura del contenitore flessibile.
Puoi anche controllare Come creare un mega menu con Elementor ed ElementsKit
Come convertire la pagina Elementor basata su sezione in Flexbox Container
La conversione della struttura basata su sezioni/colonne nel nuovo contenitore Elementor Flex è semplicissima. Puoi farlo seguendo i 4 semplici passaggi mostrati di seguito:
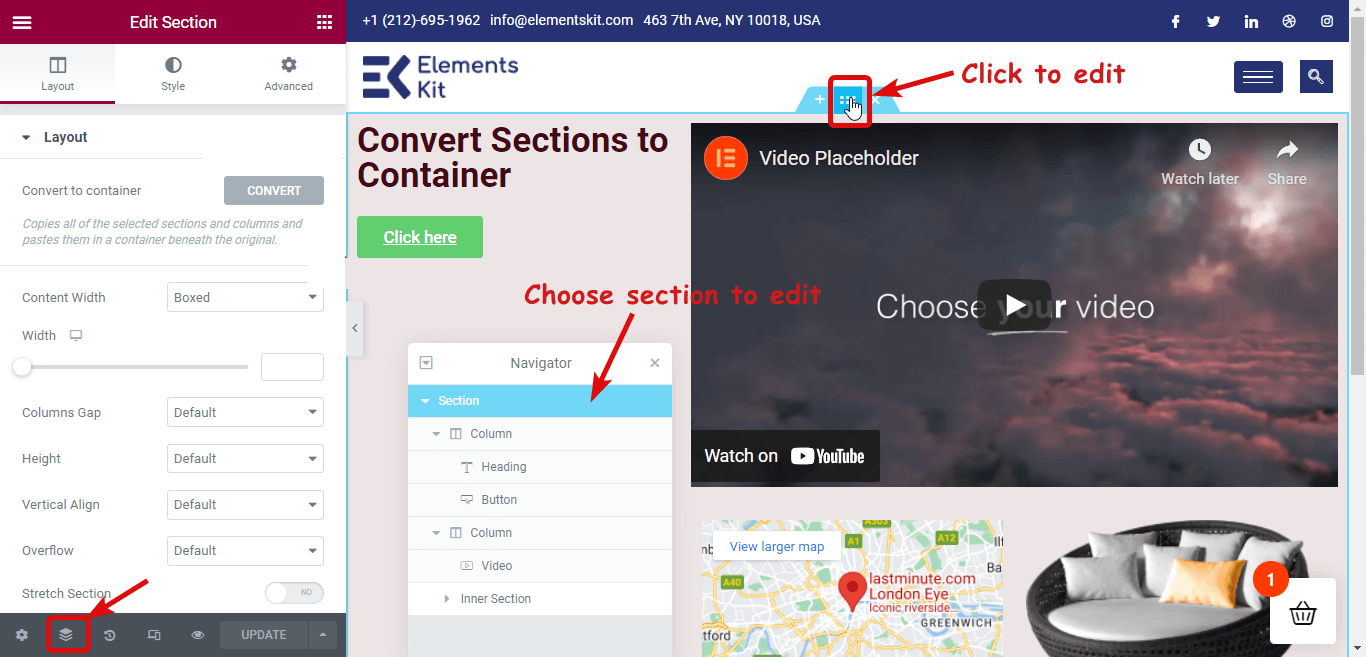
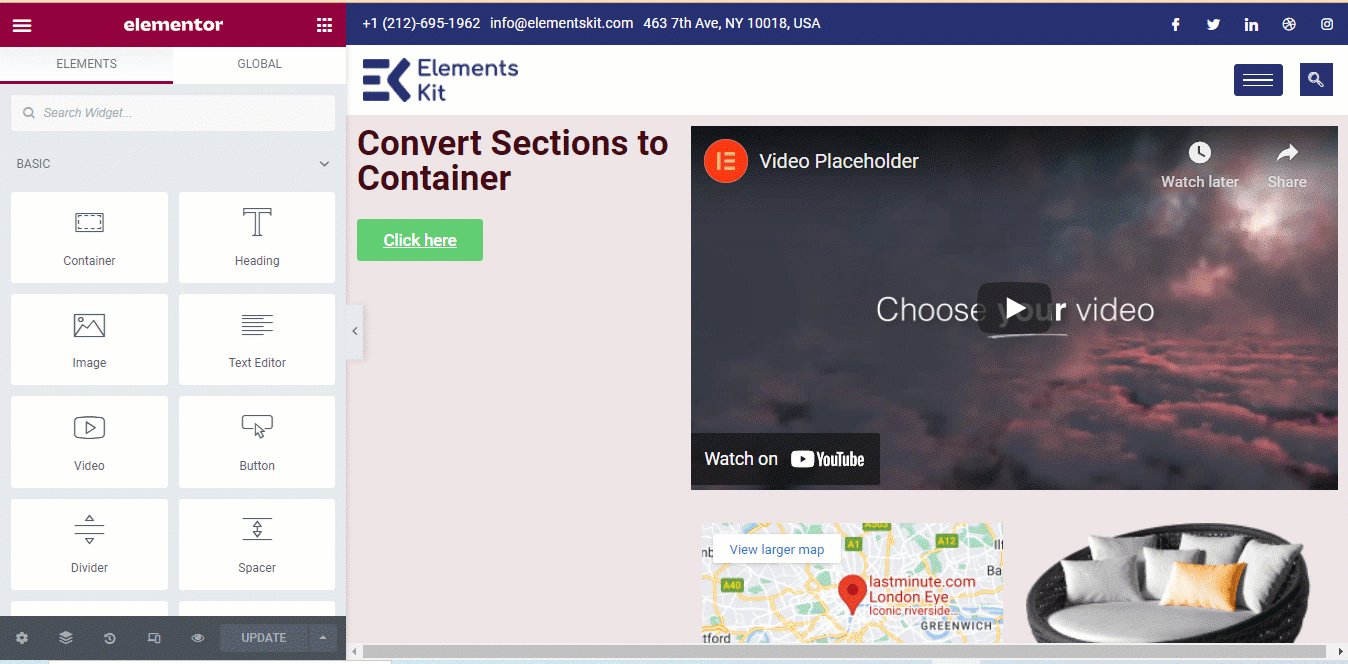
Passaggio 1: seleziona la sezione che desideri convertire
Devi convertire ogni sezione separatamente. Quindi, per prima cosa, seleziona la sezione che desideri convertire. Puoi cliccare sui Sei punti per selezionare una sezione o selezionarne una dal navigatore (puoi trovare l'opzione nell'angolo in basso a sinistra).

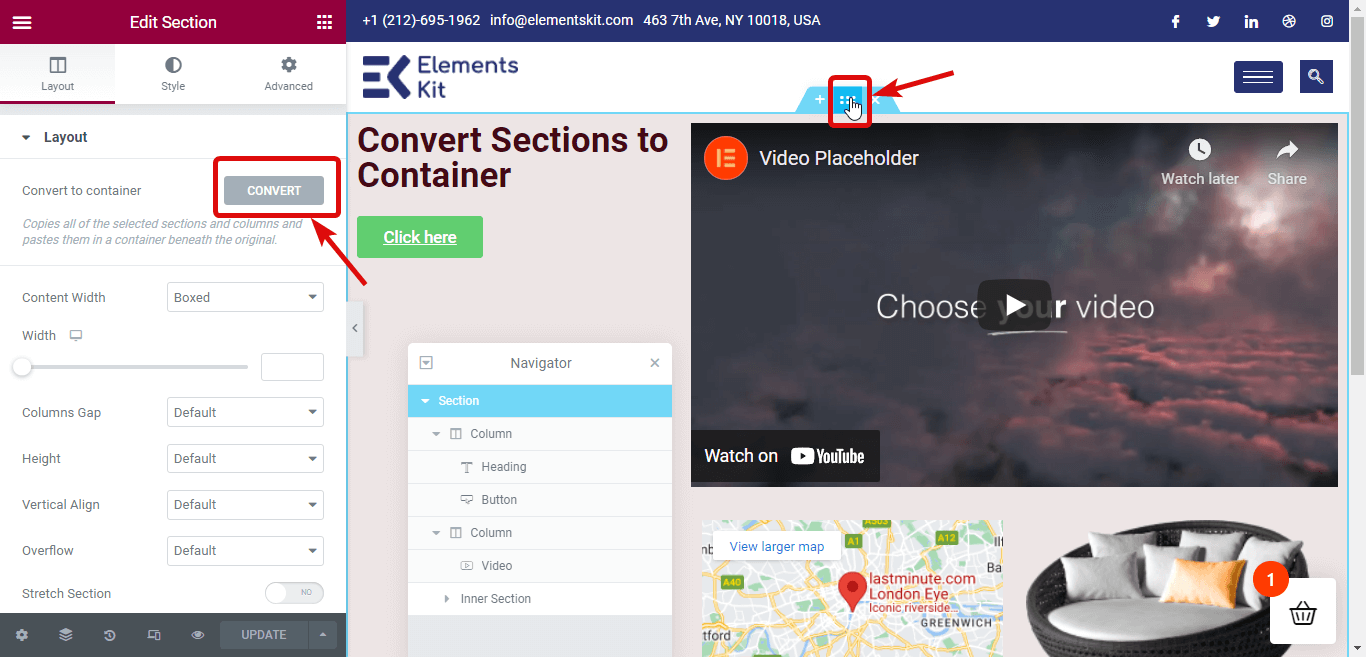
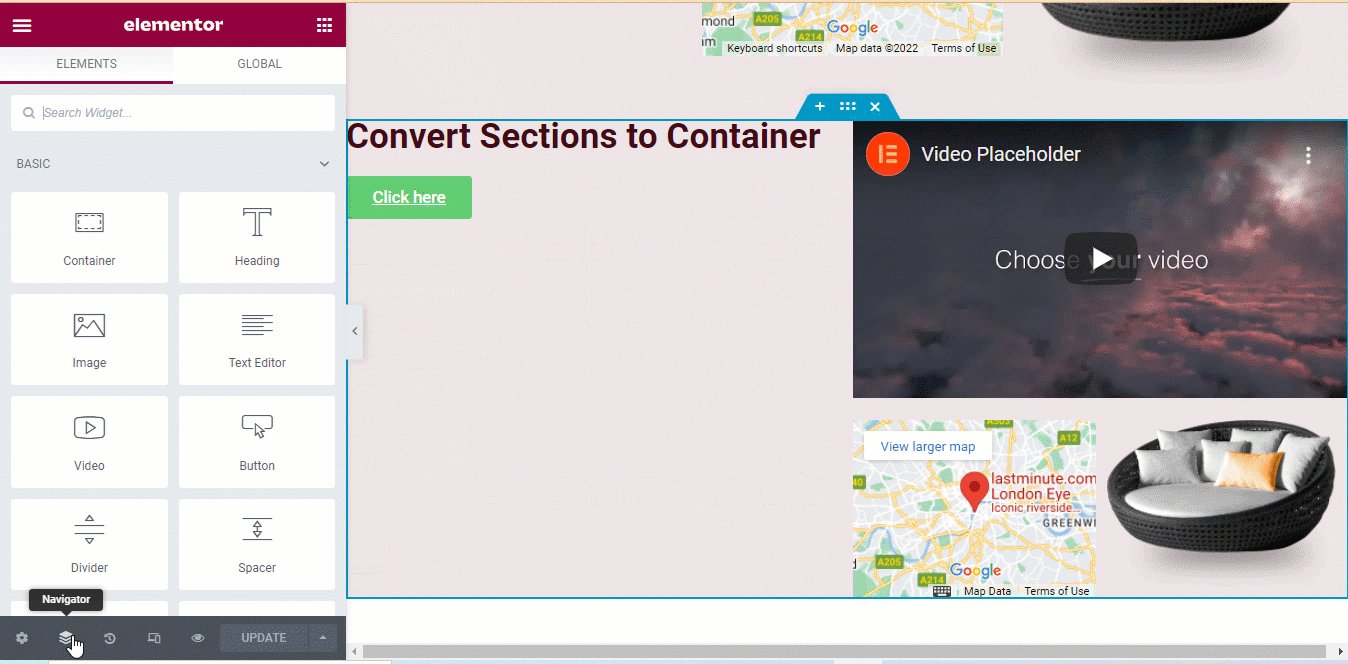
Passaggio 2: fare clic su Converti per effettuare la conversione
Ora per convertire, sul pannello di sinistra, troverai un'opzione Converti in contenitore sotto il layout. Fare clic sul pulsante CONVERTI .

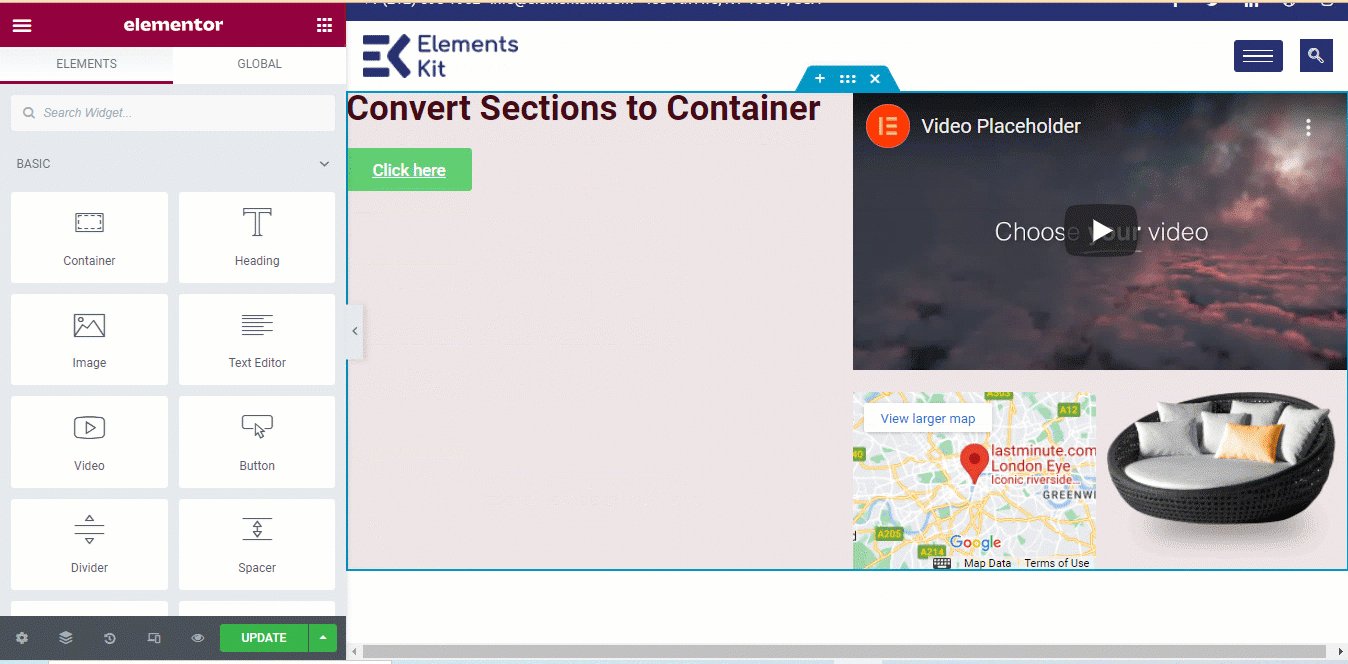
Passaggio 3: elimina la sezione precedente
Al termine del processo di conversione, troverai due versioni della stessa sezione. Uno è basato su sezioni e un altro è basato su contenitori. La versione in alto è basata su sezioni. Elimina la versione precedente/originale.

Passaggio 4: aggiornamento e anteprima
Puoi ripetere i passaggi da 1 a 3 per tutte le sezioni della tua pagina. Una volta terminata la conversione di tutte le sezioni nel layout del contenitore Flexbox, fare clic sul pulsante di aggiornamento per salvare . Ora puoi fare clic sul pulsante di anteprima per vedere la stessa pagina ma con un layout contenitore.
Puoi anche controllare Come creare un modulo logico condizionale Elementor in 5 passaggi
Posso utilizzare le funzionalità aggiuntive di Elementor con il nuovo Flexbox Container?
Sì. Puoi assolutamente.
Puoi utilizzare ElementsKit, il componente aggiuntivo definitivo per Elementor per aggiungere widget aggiuntivi e altre funzionalità al generatore di pagine di Elementor. Questo componente aggiuntivo Elementor è compatibile al 100% con il nuovo contenitore Flexbox di Elementor.
Puoi utilizzare lo stesso processo di conversione di qualsiasi sezione Elementor in layout Container (mostrato nella sezione precedente) per convertire sezioni/pagine ElementsKit.
ElementsKit viene fornito con oltre 500 sezioni pronte, oltre 35 pagine pronte e oltre 85 funzioni di componenti aggiuntivi personalizzati per semplificarti la vita. Puoi facilmente creare un sito Web completo utilizzando il modello ElementsKit Premade in pochi minuti.
Ecco un esempio in cui puoi vedere come le pagine predefinite di ElementsKit vengono convertite senza problemi in Elementor Flexbox Container.

Incartare
Sono sicuro che ora capisci perché c'è così tanto intorno a questa nuova aggiunta di Elementor. Il contenitore Elementor Flex è davvero una benedizione per tutti i costruttori di siti Web WordPress che stavano cercando modi per rendere i siti Web più ottimizzati, più veloci e reattivi indipendentemente dalle dimensioni del dispositivo.
E la ciliegina sulla torta è che puoi trasformare il tuo sito Web precedentemente creato in un sito Web ottimizzato basato su container in pochissimo tempo. Tuttavia, il contenitore flessibile è ancora in modalità sperimentale. Pertanto, non è consigliabile utilizzarlo su un sito Web live fino a quando non viene pubblicato come funzionalità attiva
Fino ad allora, sentiti libero di giocare con il contenitore flex Elementor sul tuo sito di staging. E prova ElementsKit per ottenere una maggiore flessibilità nella progettazione di un sito Web dall'aspetto straordinario che attiri l'attenzione dei tuoi clienti ed elevi il successo del tuo sito Web.

