Mostra le tue immagini nel miglior modo possibile utilizzando Elementor Image Gallery Widget
Pubblicato: 2021-12-09Il visual marketing è una delle tecniche più potenti per pubblicizzare e promuovere il business a livello globale. L'utilizzo del giusto set di immagini potrebbe aumentare i tuoi sforzi e le possibilità di ottenere nuovi potenziali clienti. I motivi sono semplici, le immagini possono attirare potenziali visitatori, aiutare gli utenti a istruirsi e visualizzare le cose come vogliono.
Il 60% dei consumatori è più disposto a considerare i risultati di ricerca locali che includono immagini e un altro 23% ha maggiori probabilità di contattare un'azienda che mostra un'immagine
Locale luminoso
Oltre a qualsiasi altro elemento di marketing, le immagini espandono costantemente l'esperienza dell'utente e aumentano l'interazione del sito Web condividendo gli aggiornamenti più recenti con una galleria di immagini direttamente sul tuo sito Web.
Puoi aggiungere immagini a qualsiasi tua pagina web. Ad esempio, su una pagina di destinazione, una pagina del portfolio o una pagina della galleria dedicata. Seguire un processo manuale da fare potrebbe uccidere il tuo tempo e fatica. Ad esempio, WordPress e i suoi plug-in GRATUITI per la creazione di pagine come – Elementor semplificano questo processo in termini di creazione di qualsiasi design straordinario in un tempo rapido.
Quindi, se stai cercando un modo semplice per aggiungere una galleria di immagini al tuo sito Web WordPress, non farti prendere dal panico. Perché è più facile con il widget della galleria di immagini di Elementor. Sono necessari solo pochi passaggi per aggiungere completamente una galleria di immagini alle tue pagine Web preferite.
Prima di mostrare il processo, introduciamo la funzionalità premium di Elementor: il widget della galleria di immagini !
Spiegazione del widget della Galleria di immagini di Elementor

Elementor ha fornito molte caratteristiche e funzioni nel corso degli anni. Dalla creazione di pagine Web ai modelli integrati, ha aiutato gli utenti a creare il loro primo sito Web senza dover applicare alcun codice. Come layout di pagina personalizzati, intestazioni-piè di pagina e personalizzazione di qualsiasi aspetto di un sito Web. In questo modo ha notevolmente ridotto la quantità di tempo e di lavoro richiesti.
Come altre funzionalità e widget di Elementor, anche il widget della galleria di immagini è straordinario che aiuta gli utenti ad aggiungere e modificare la pagina della galleria del proprio sito Web con facilità.
Elementor ha sia la versione GRATUITA che quella pro. In Elementor sono disponibili due tipi di widget della galleria di immagini. Galleria di base e widget Galleria . Il widget Galleria di base è un widget gratuito, mentre il widget Galleria è disponibile nella versione premium.
Vediamo cos'altro puoi produrre sul tuo sito Web con il widget Galleria di immagini di Elementor:
- Layout della griglia
- Galleria filtrabile
- Layout della galleria in muratura
- Galleria con pulsante Carica altro
- Opzioni di stile e personalizzazione
Elementor è popolare per la sua funzione di trascinamento della selezione, puoi migliorare ulteriormente il design del tuo sito Web fondendo facilmente tutti gli elementi di design di Elementor. Consulta la guida per conoscere il processo più semplice per migliorare la progettazione di siti Web in WordPress qui.
Come creare una galleria di immagini utilizzando Elementor Image Gallery Widget
Ora entriamo nella parte del tutorial per creare una galleria di immagini. Prima di ciò, è necessario installare e attivare questi plug-in richiesti di seguito:
- Elementor
- Elementor Pro
Crea una nuova pagina o usa quella esistente
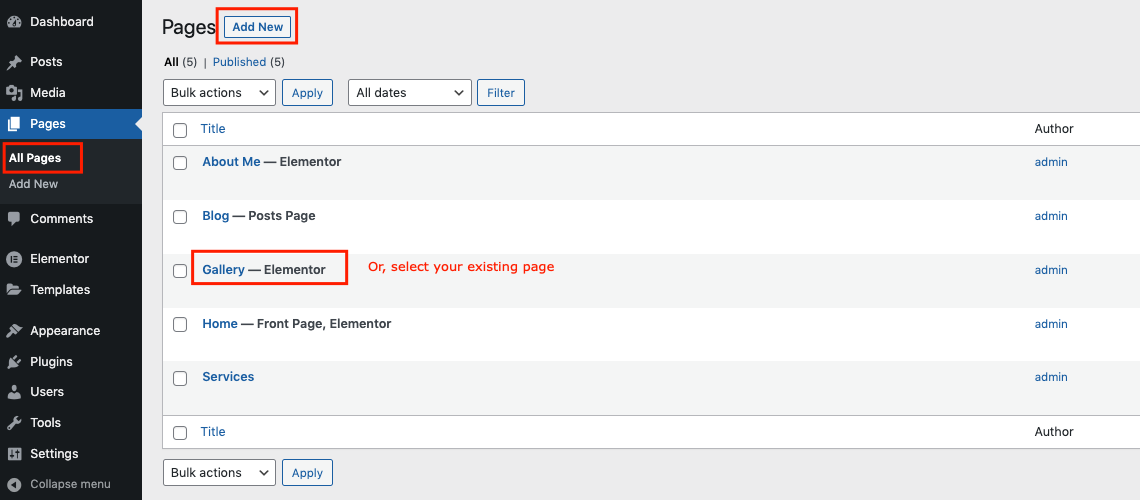
Innanzitutto, puoi creare una pagina Web per implementare il widget della galleria di immagini di Elementor. Oppure puoi visualizzare direttamente una galleria su una qualsiasi delle pagine esistenti.
Navigando su WordPress Dashboard> Pagine> Aggiungi nuova pagina , puoi creare o modificare la pagina a cui desideri aggiungere questa funzionalità.

Sappiamo già che Elementor ha due widget per la galleria di immagini. Quindi prima vedremo come utilizzare il widget gratuito, quindi il secondo fornito con il widget pro.
Aggiungi il widget Galleria di immagini di base (gratuito)
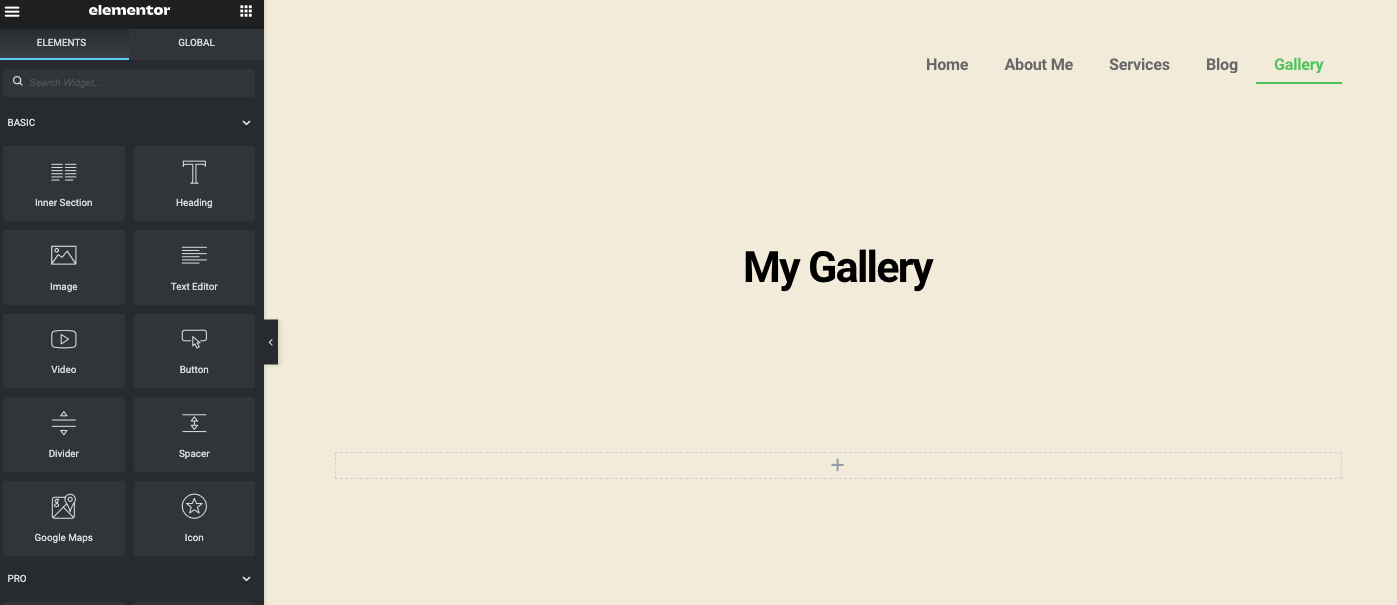
Ora vai alla tela di progettazione di Elementor dove inizierà la tua attività di progettazione. La pagina è simile alla seguente:

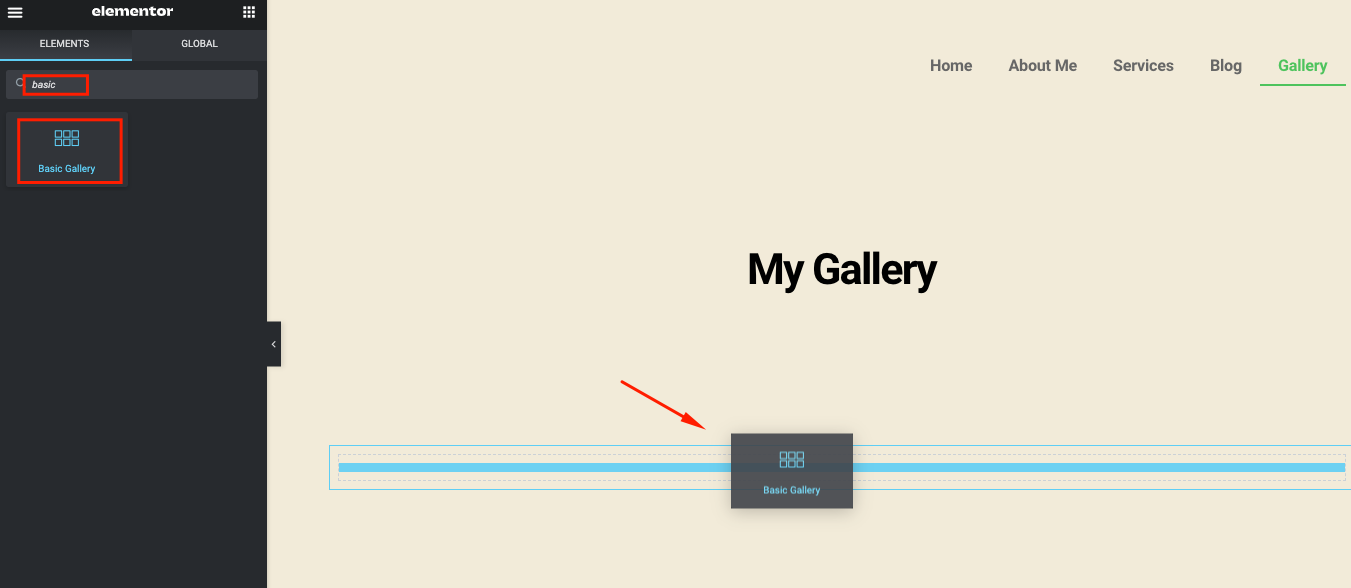
Digita il nome del widget nella sezione di ricerca della barra laterale sinistra – Galleria di base . Verrà visualizzato il widget. Quindi seleziona il widget e trascinalo nell'area di disegno.

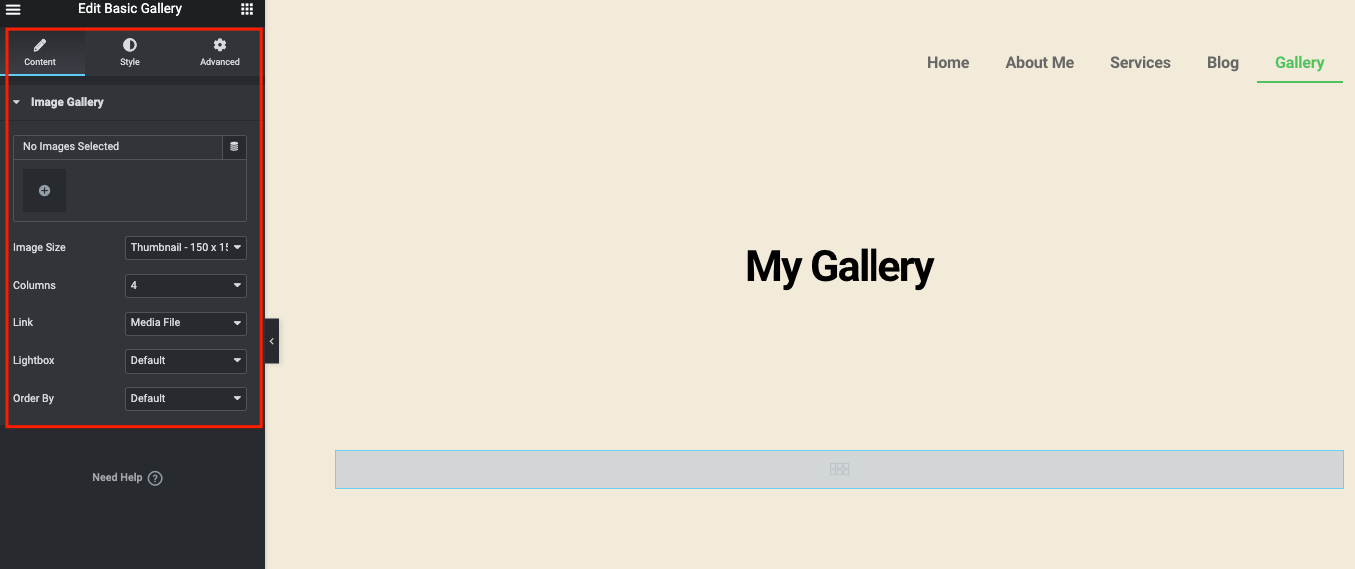
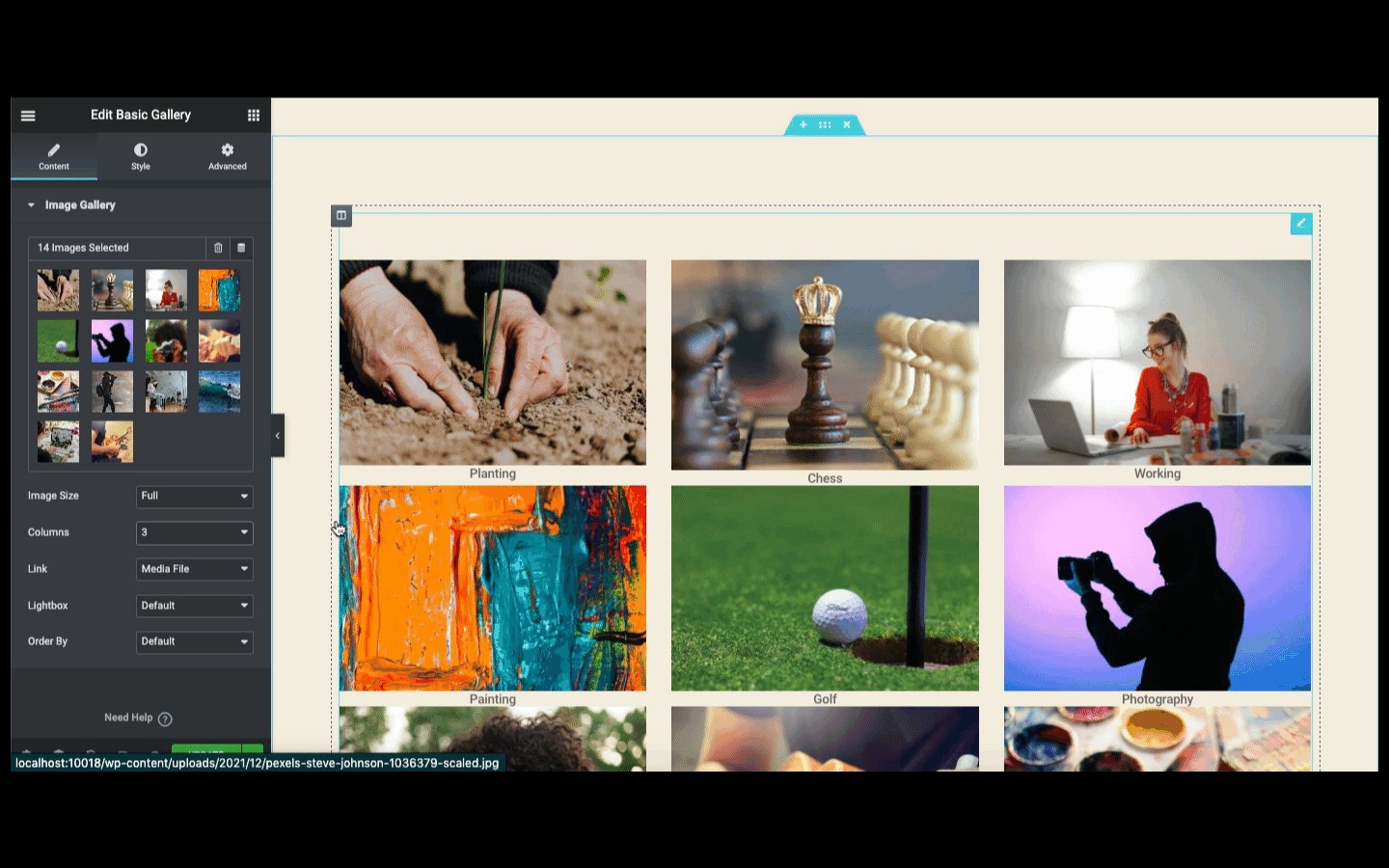
Una volta aggiunto il widget, tutte le relative opzioni saranno disponibili nella sezione sinistra della pagina.
- Aggiungi le immagini che vuoi inserire nella galleria
- Imposta la dimensione dell'immagine
- Determina quante colonne vuoi
- Spunta la lightbox sì o no
- Imposta l'ordine

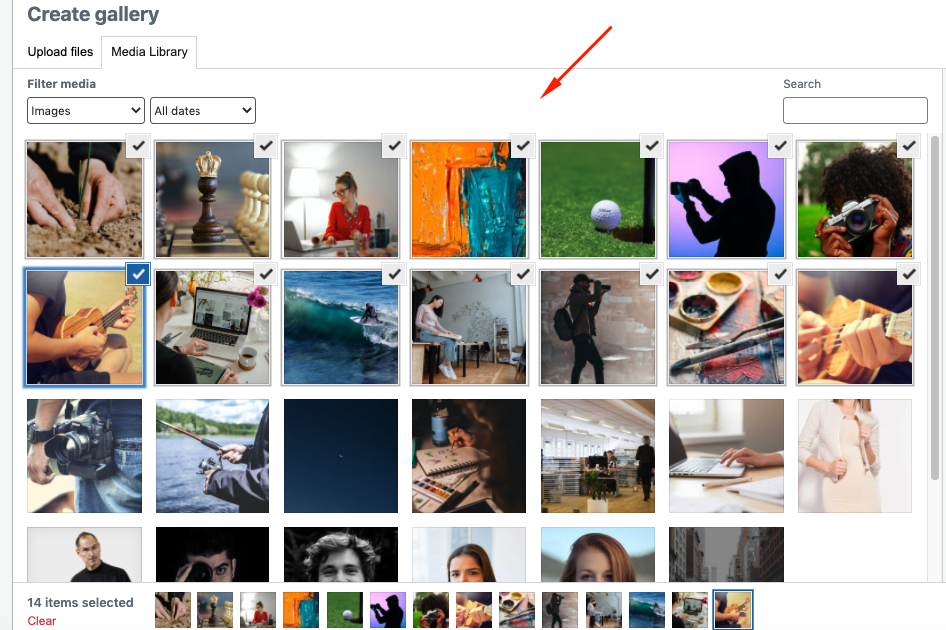
Dalla tua galleria, scegli le immagini. Al termine, fai clic sul pulsante Inserisci .

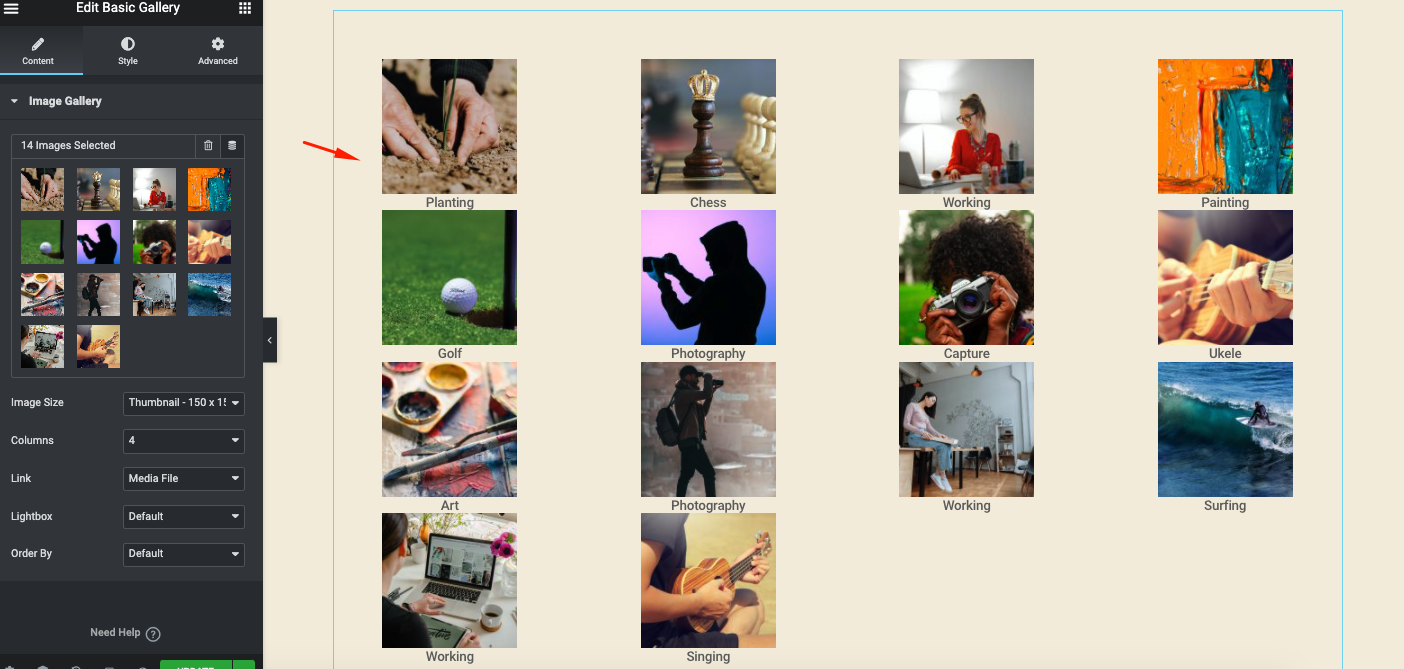
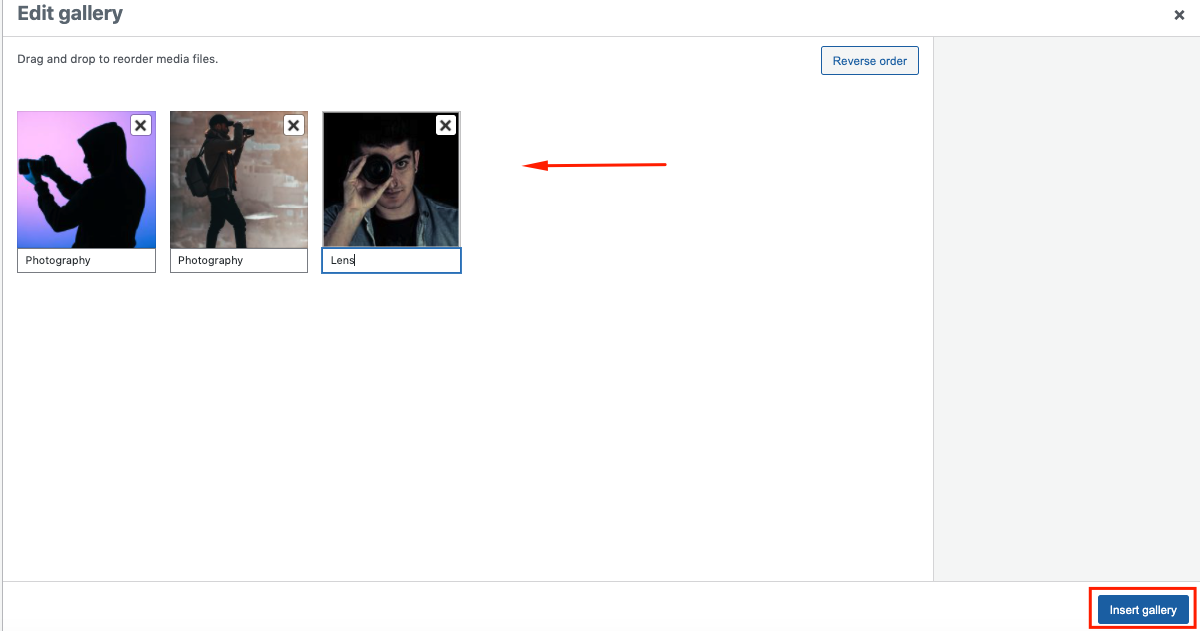
Ma prima di aggiungerli, avrai ancora un passaggio per aggiungere la didascalia dell'immagine e cambiarne l'ordine . Dopo averlo fatto, fai clic sulla galleria Inserisci finale per vederli nella pagina della galleria.

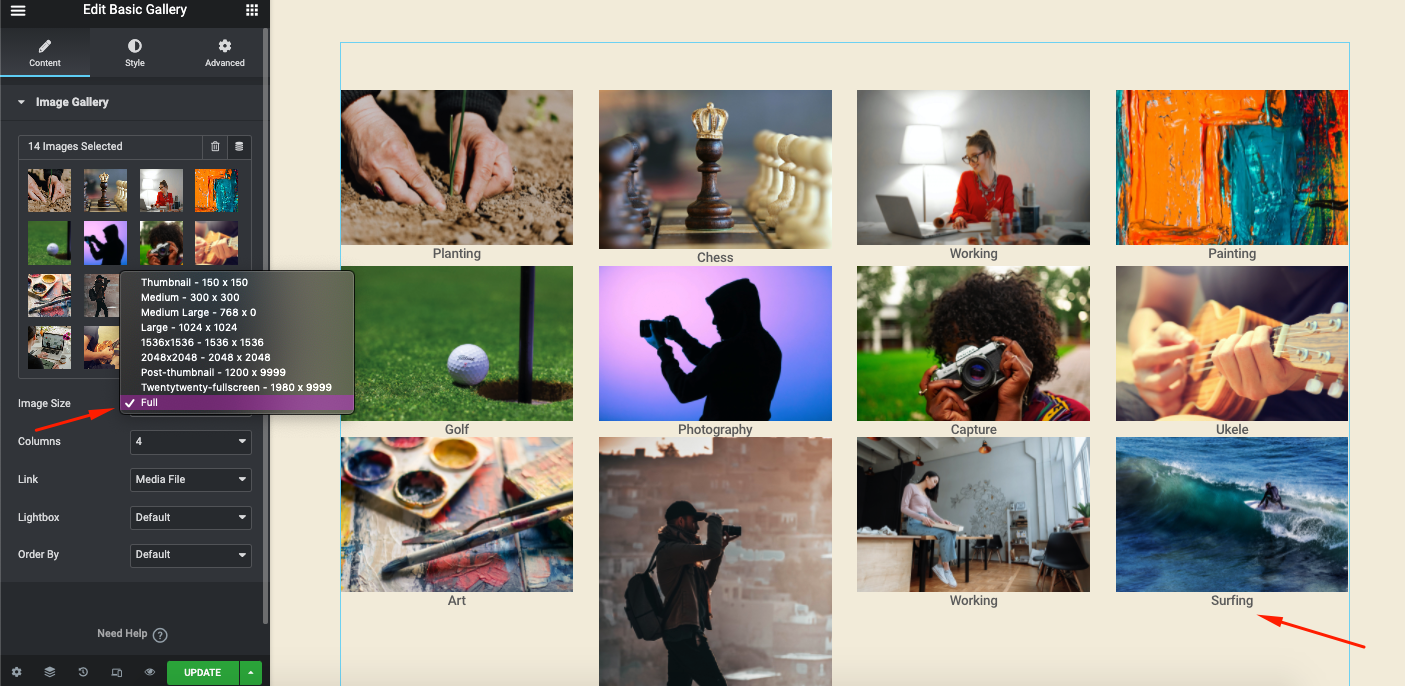
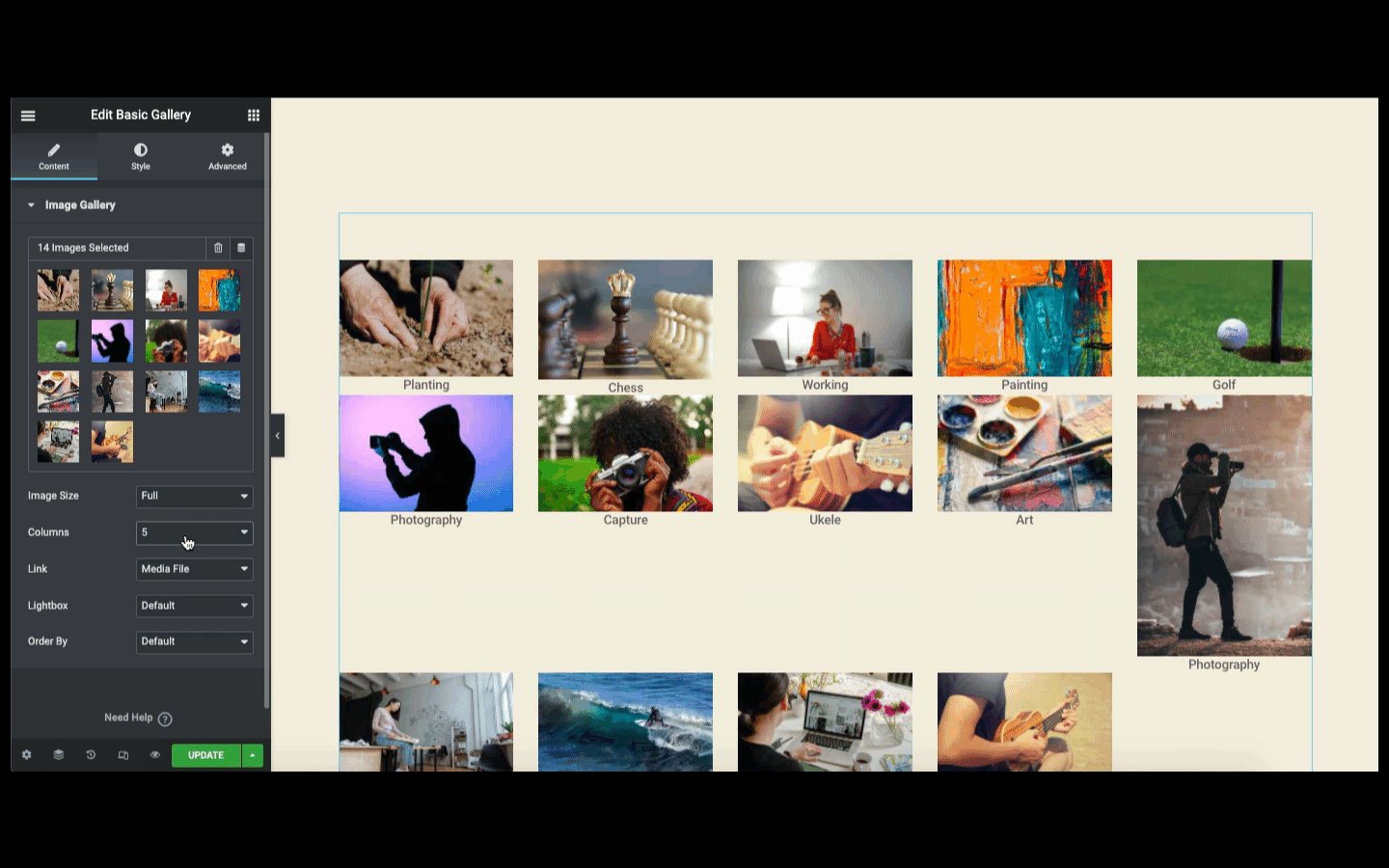
Per una visualizzazione migliore, imposta la dimensione dell'immagine su Full .

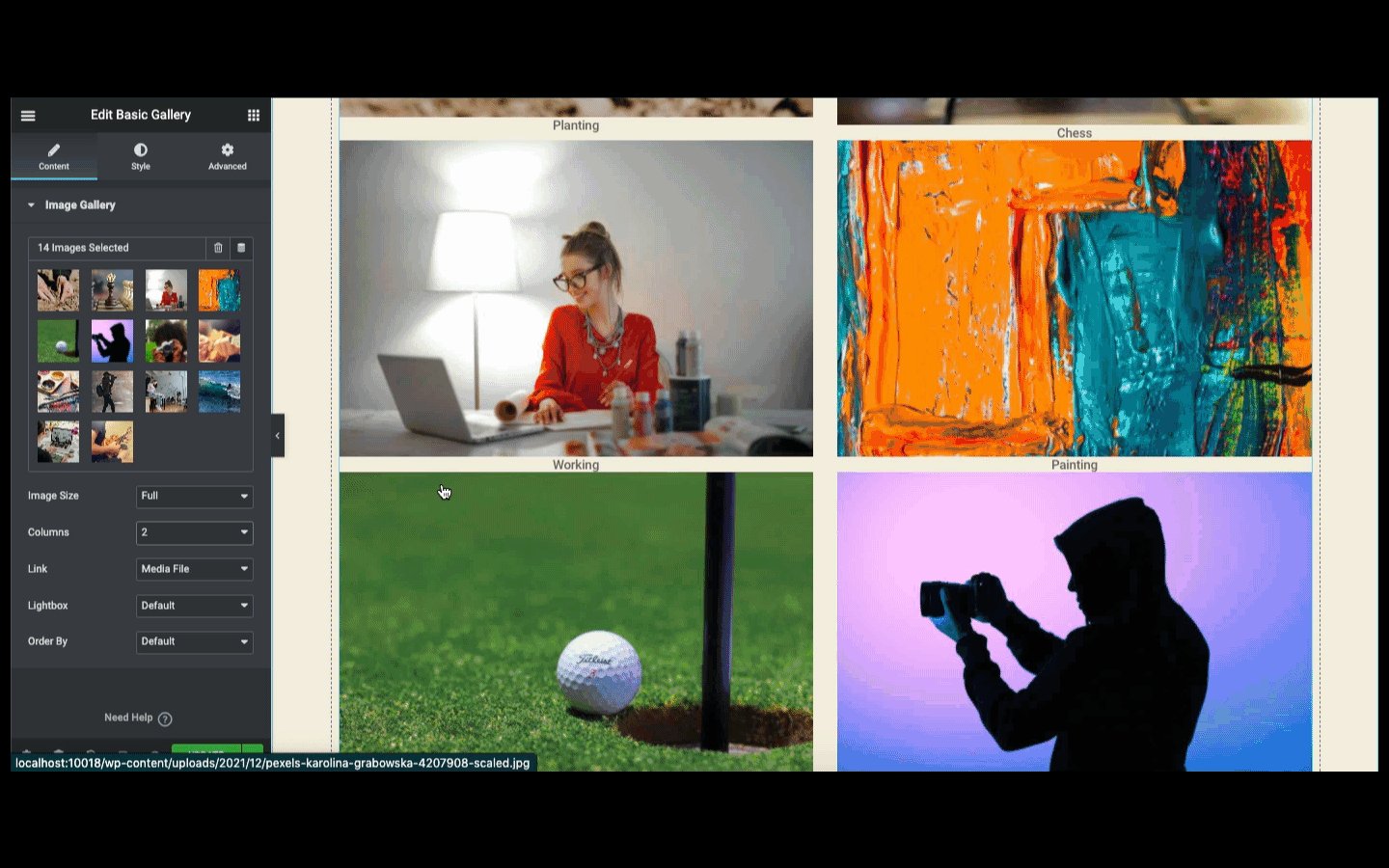
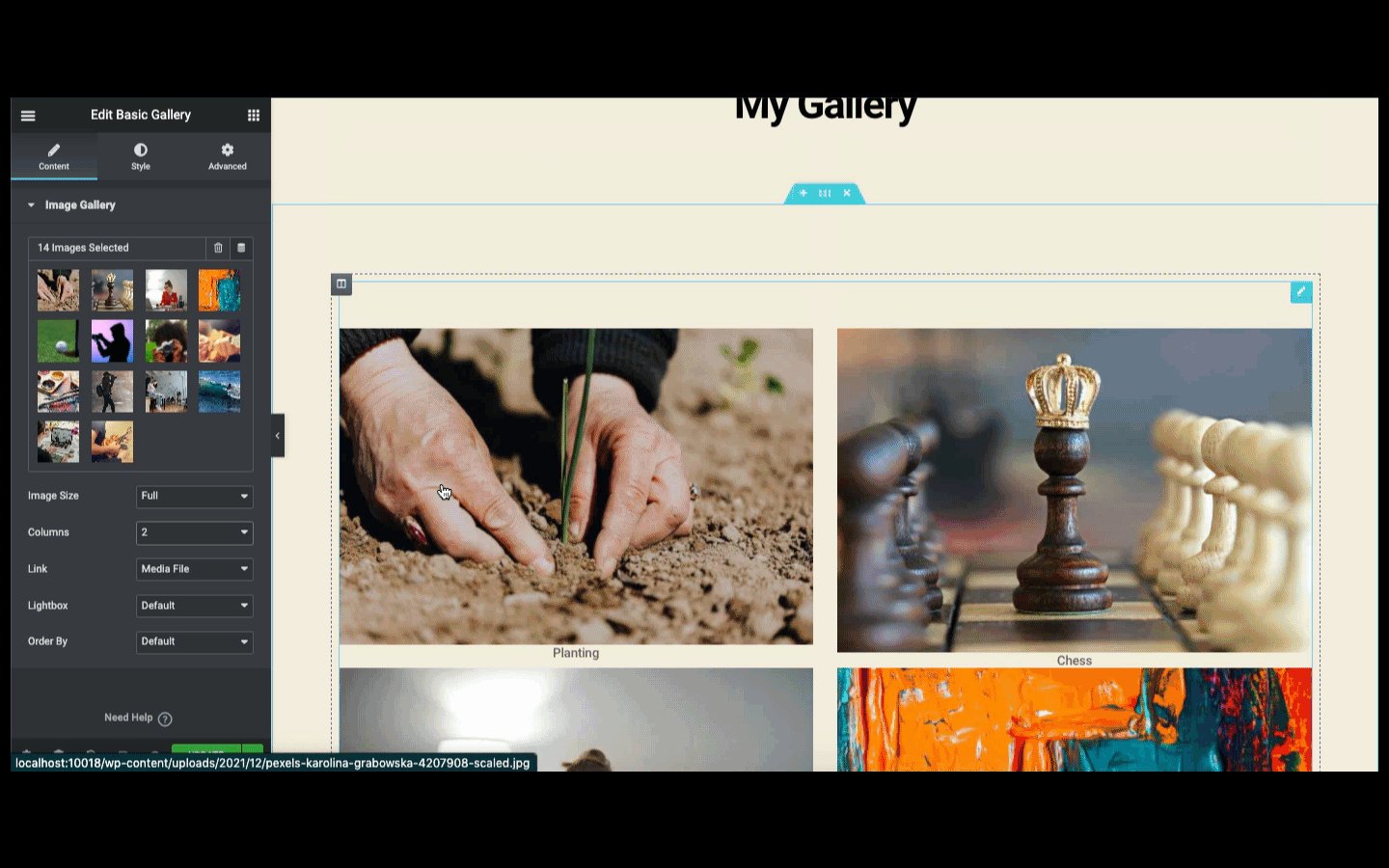
Prova le colonne da 1 a 10 per vedere quale struttura si adatta alla struttura del tuo sito web.

Continua il tuo esperimento con altre opzioni ( Link, lightbox e ordini ) sul lato sinistro dello schermo.

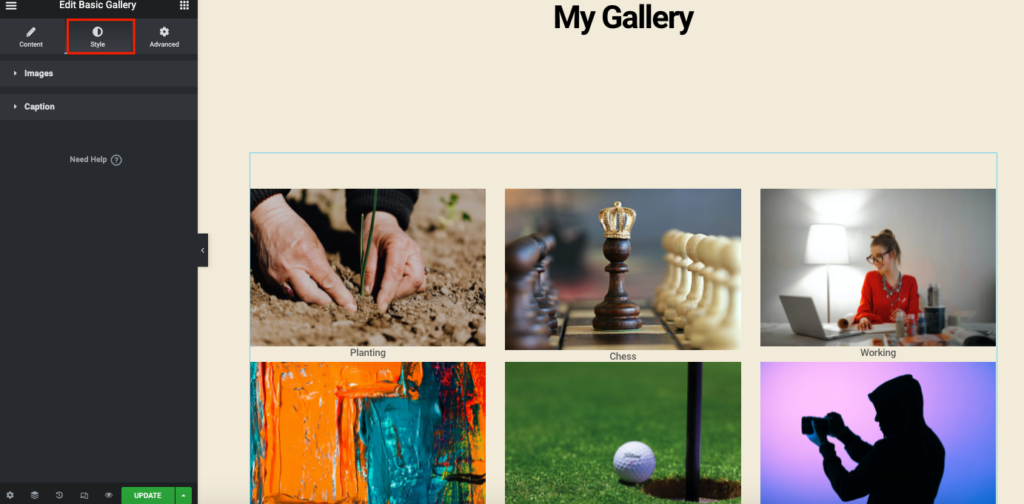
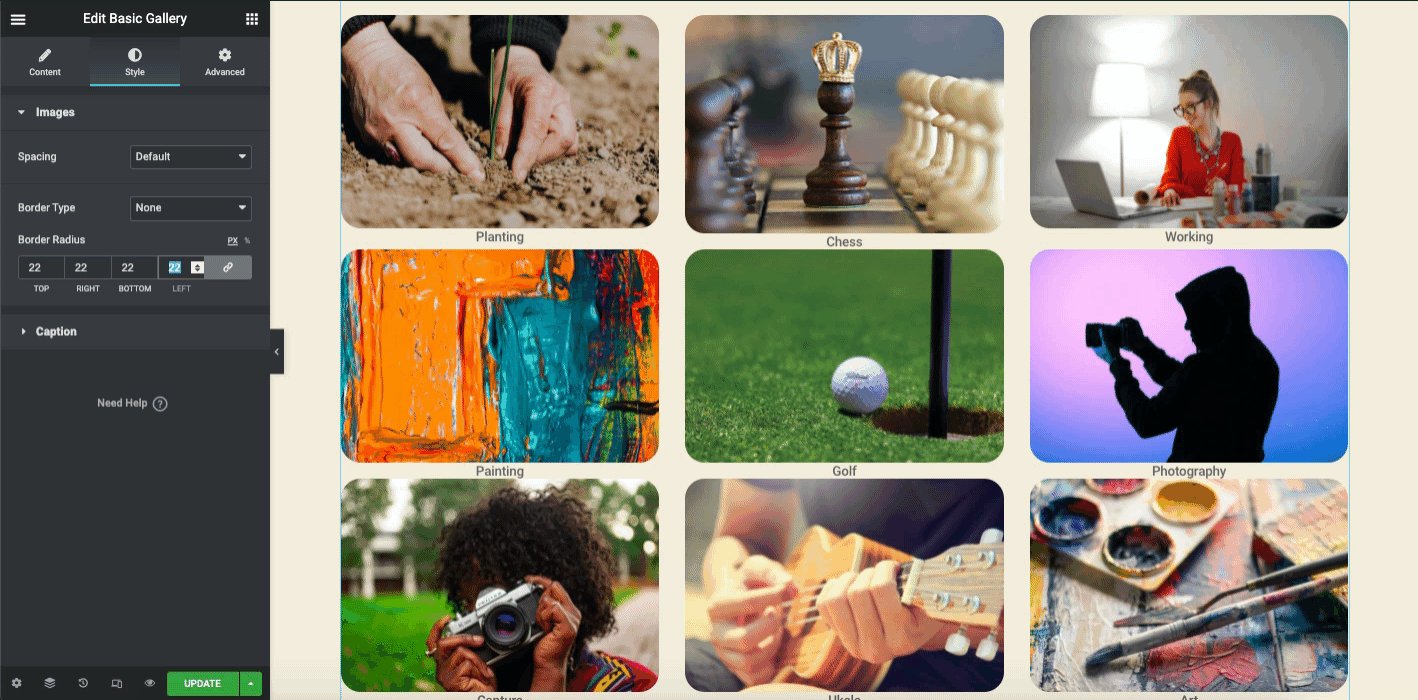
Ora è il momento di stilizzare il tuo design. Fare clic sulla versione Style per farlo. Qui avrai due opzioni per stilizzare il tuo design: Immagini e Didascalia.

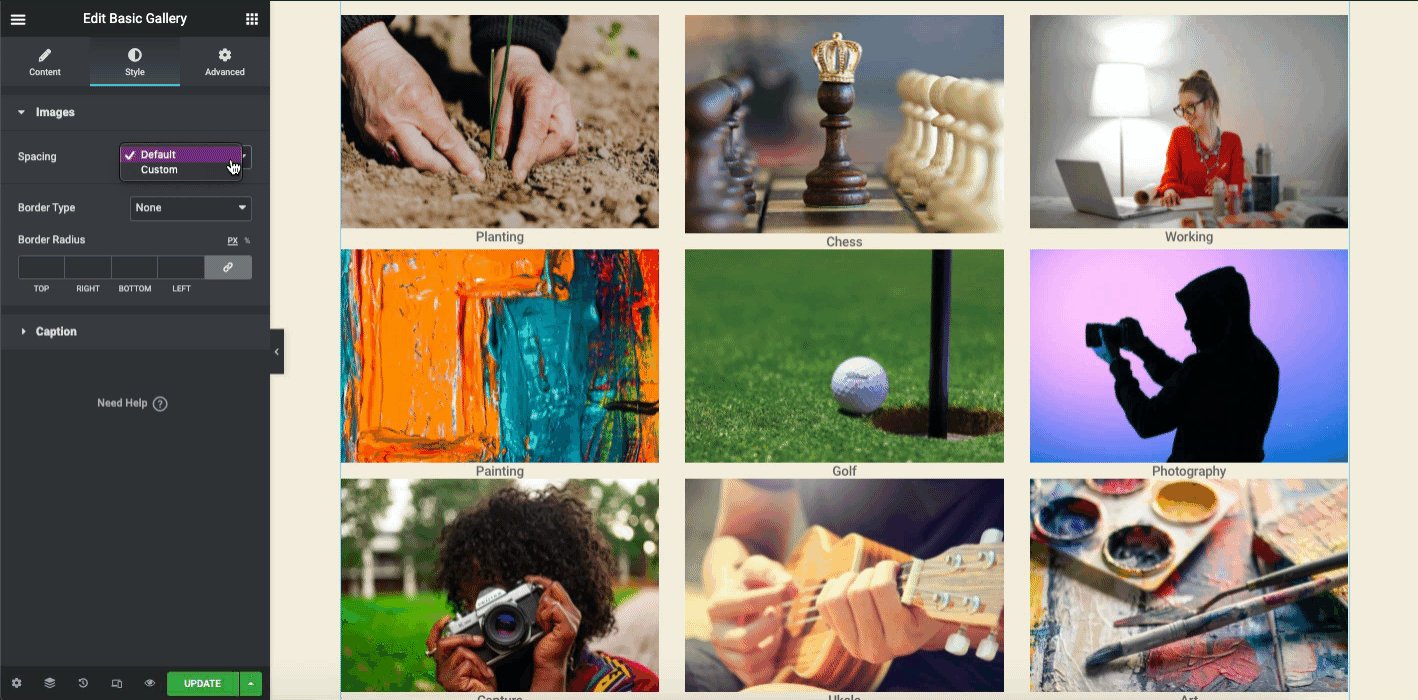
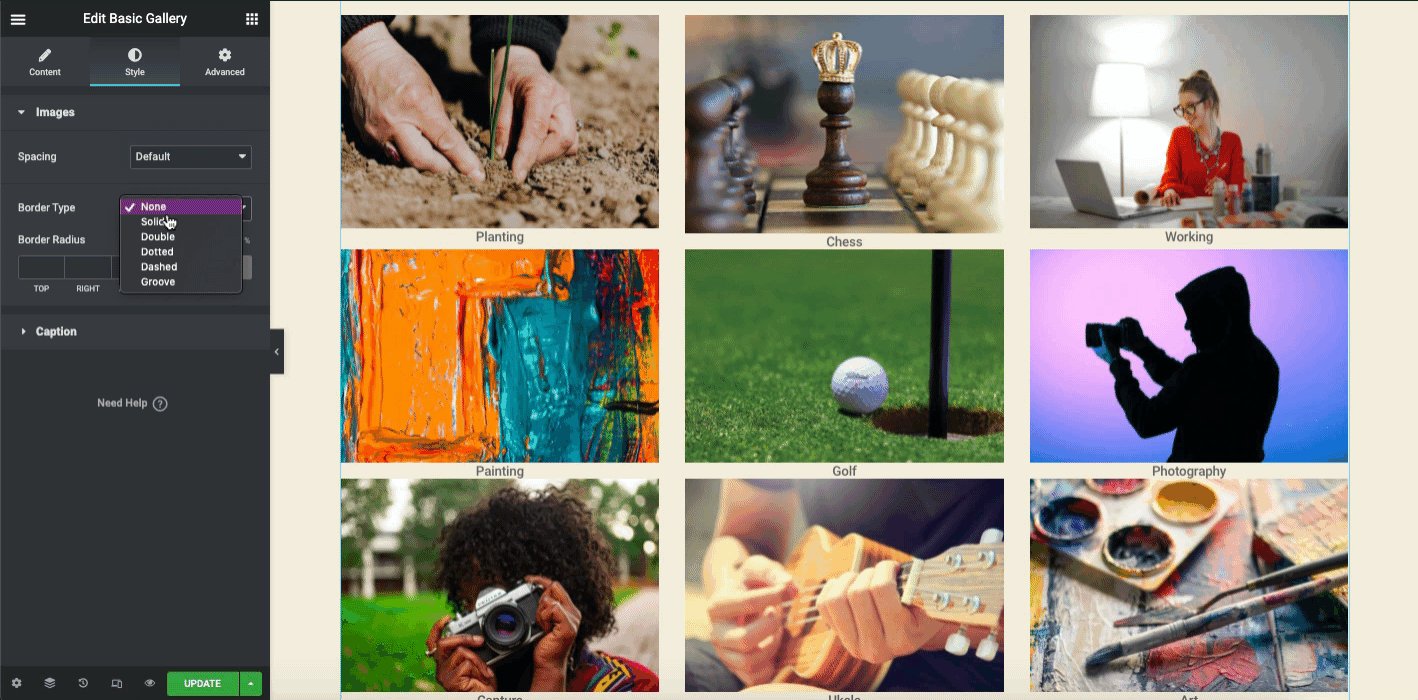
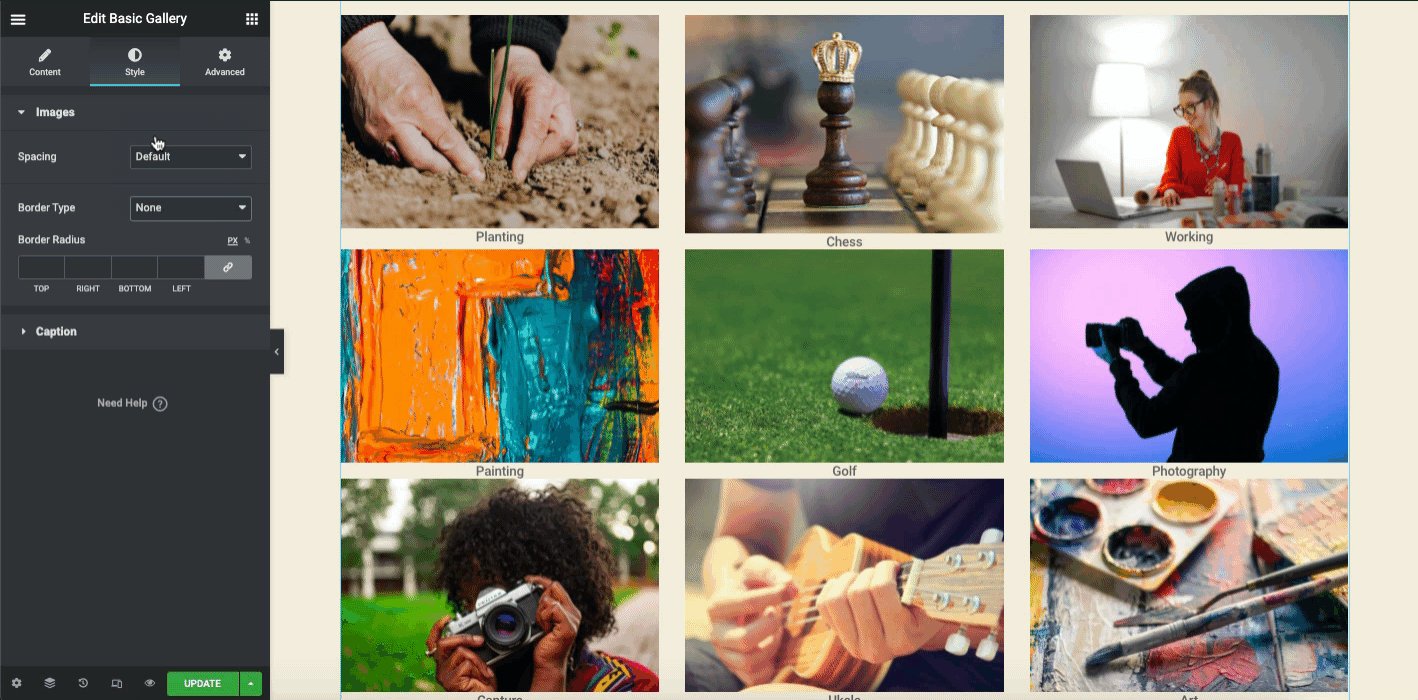
Nelle impostazioni dell'immagine, puoi personalizzare la spaziatura dell'immagine, il tipo di bordo e il raggio del bordo.

Ripeti la stessa cosa per Caption . Qui puoi visualizzare e nascondere la didascalia, allineare la didascalia dove vuoi, cambiare il colore del testo, la tipografia e aggiungi un'ombra.

Nella sezione avanzata, puoi aggiungere funzionalità al tuo design. Ad esempio, aggiungi movimenti, animazioni, effetti di parallasse e altro ancora.
Tuttavia, per una migliore comprensione, puoi dare un'occhiata al seguente tutorial video che copre le cose di base sui widget della galleria di immagini.
Aggiungi il widget Galleria di immagini Elementor (Pro)
Prima di utilizzare questo widget, devi attivare la versione pro di Elementor. Quindi sarà disponibile sullo schermo.
Impariamo cosa succede quando Elementor pro scade. Ti guiderà se il tuo Elementor pro scade e cosa fare in questa situazione.
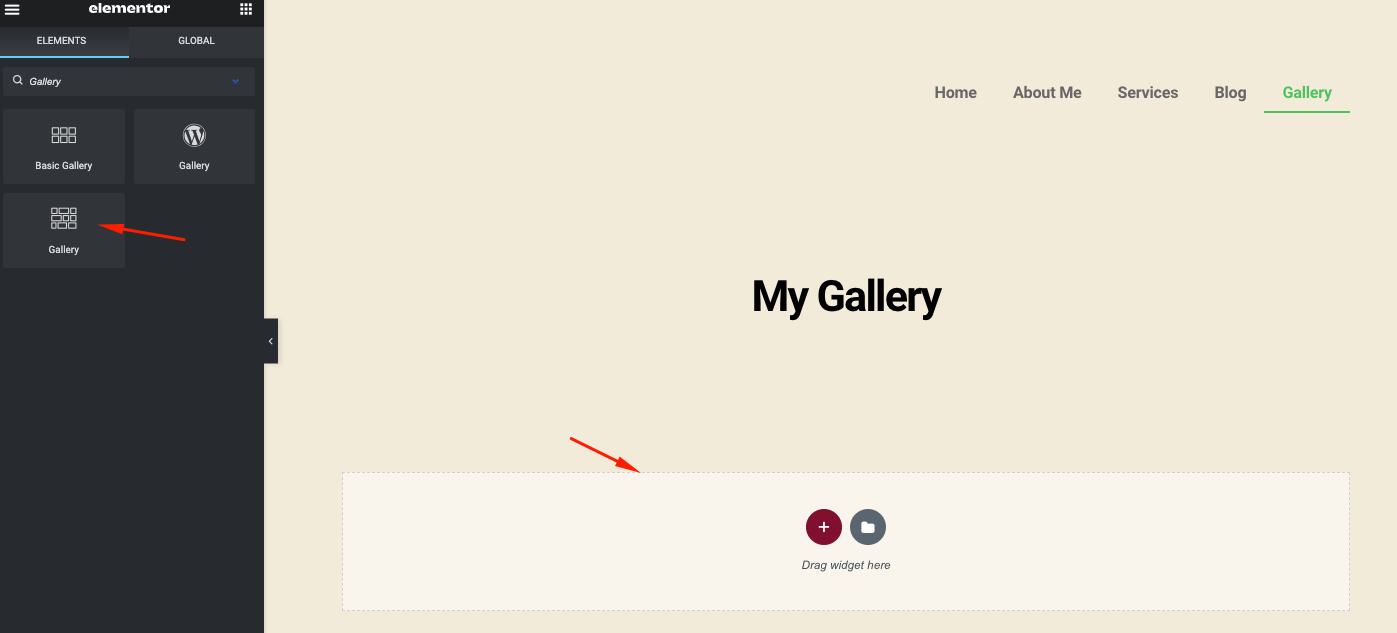
Innanzitutto, digita Galleria nella barra di ricerca. Selezionalo e trascinalo sull'area di disegno.

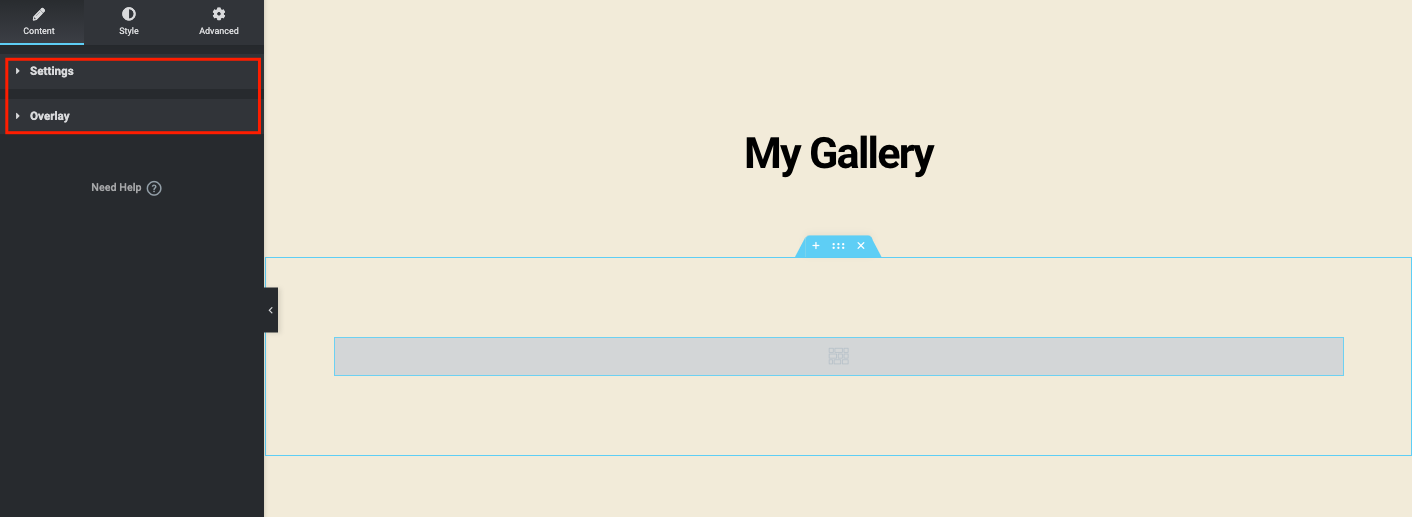
Una volta aggiunto, troverai due opzioni: Impostazioni e Sovrapponi .
- Il menu Impostazioni ti consente di personalizzare la galleria
- La sovrapposizione è una funzione per aggiungere un effetto su una determinata immagine

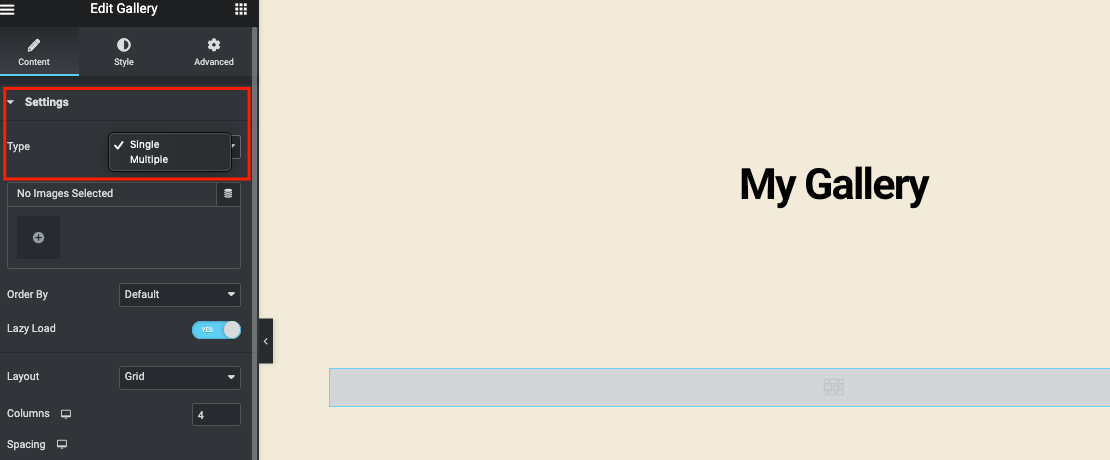
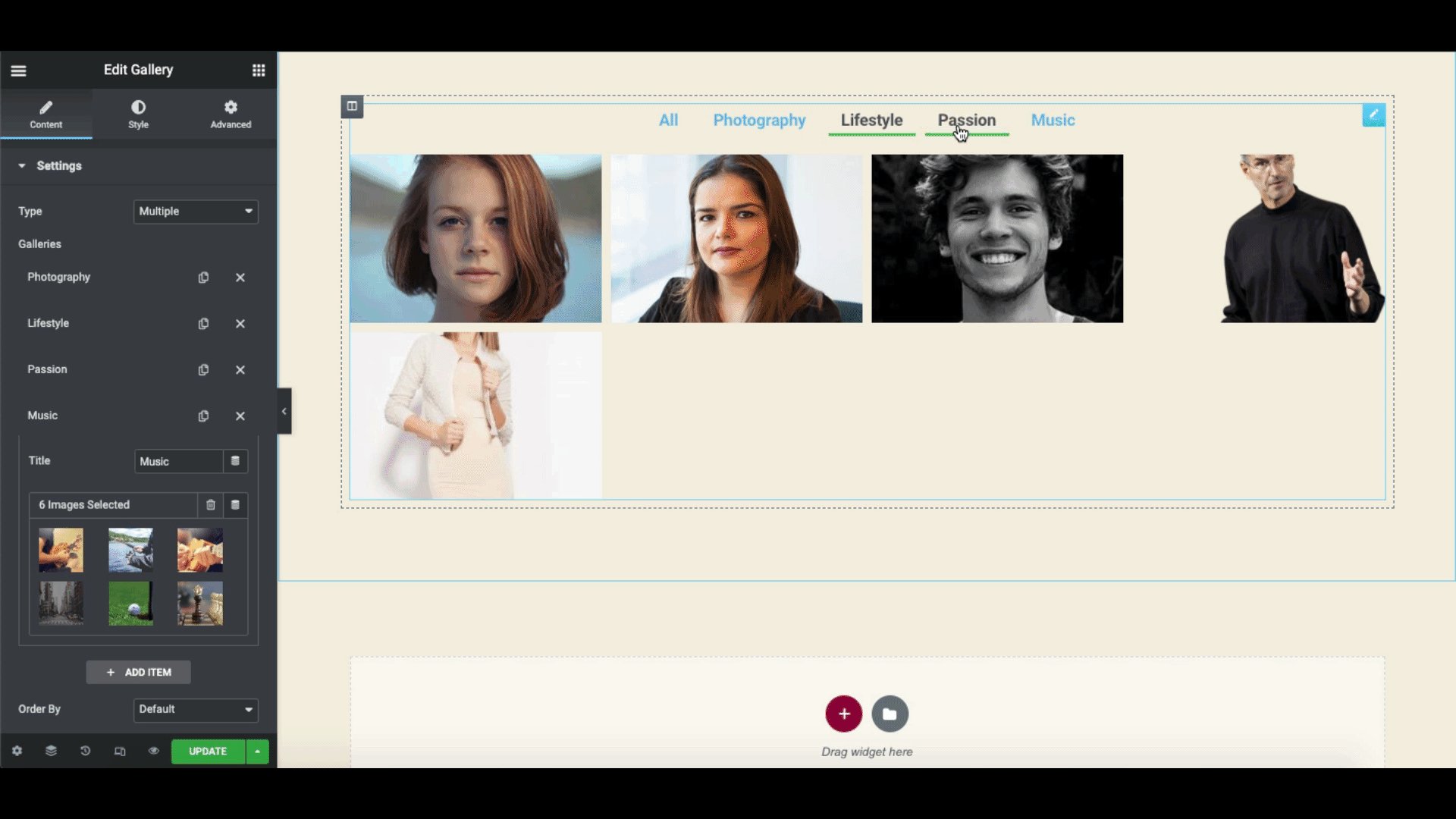
Se fai clic sul singolo tipo di immagine, puoi creare solo una singola galleria. Ma più tipi di immagine ti permetteranno di aggiungere più gallerie al tuo sito web.

Seleziona le immagini multiple e appariranno dopo la tua selezione. Puoi aggiungere una didascalia a ciascuna immagine in modo che i tuoi utenti possano capire lo scopo dell'immagine. Al termine, fai clic sul pulsante Inserisci galleria .

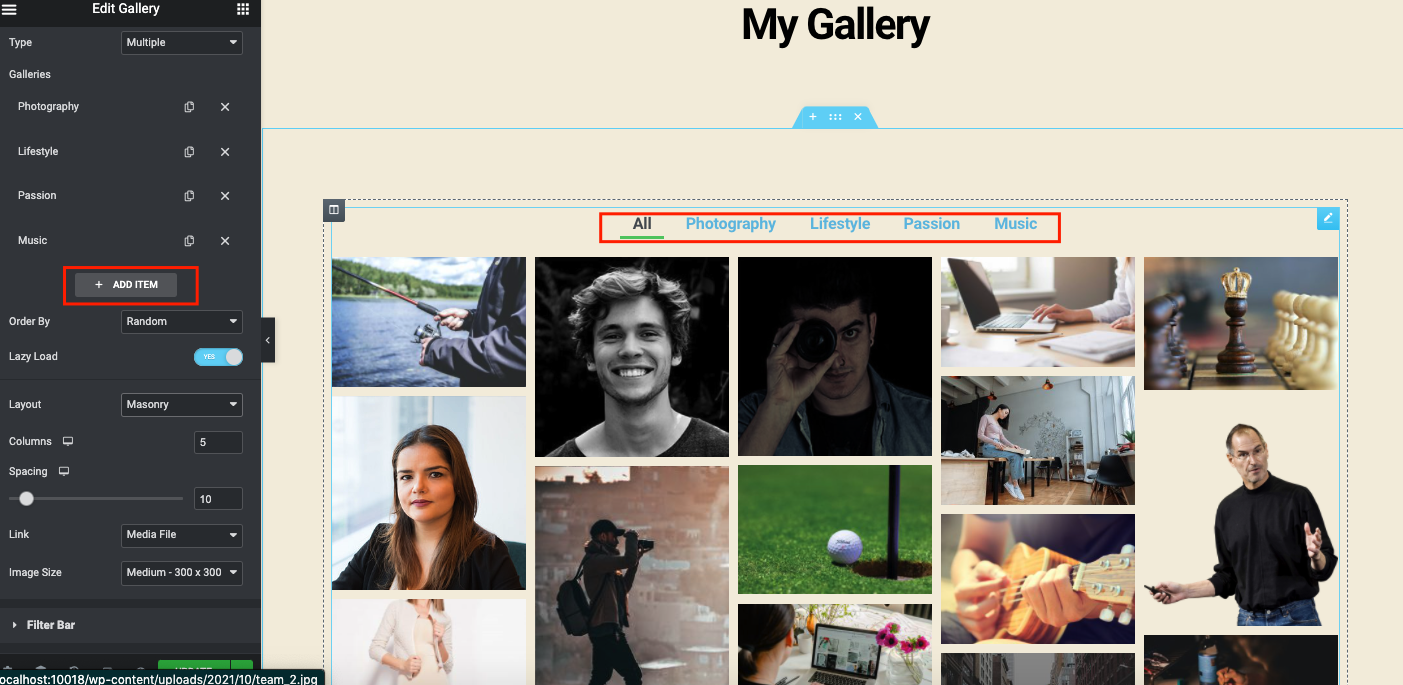
Allo stesso modo, puoi aggiungere più Gallerie alla tua pagina facendo clic sul pulsante Aggiungi elemento .

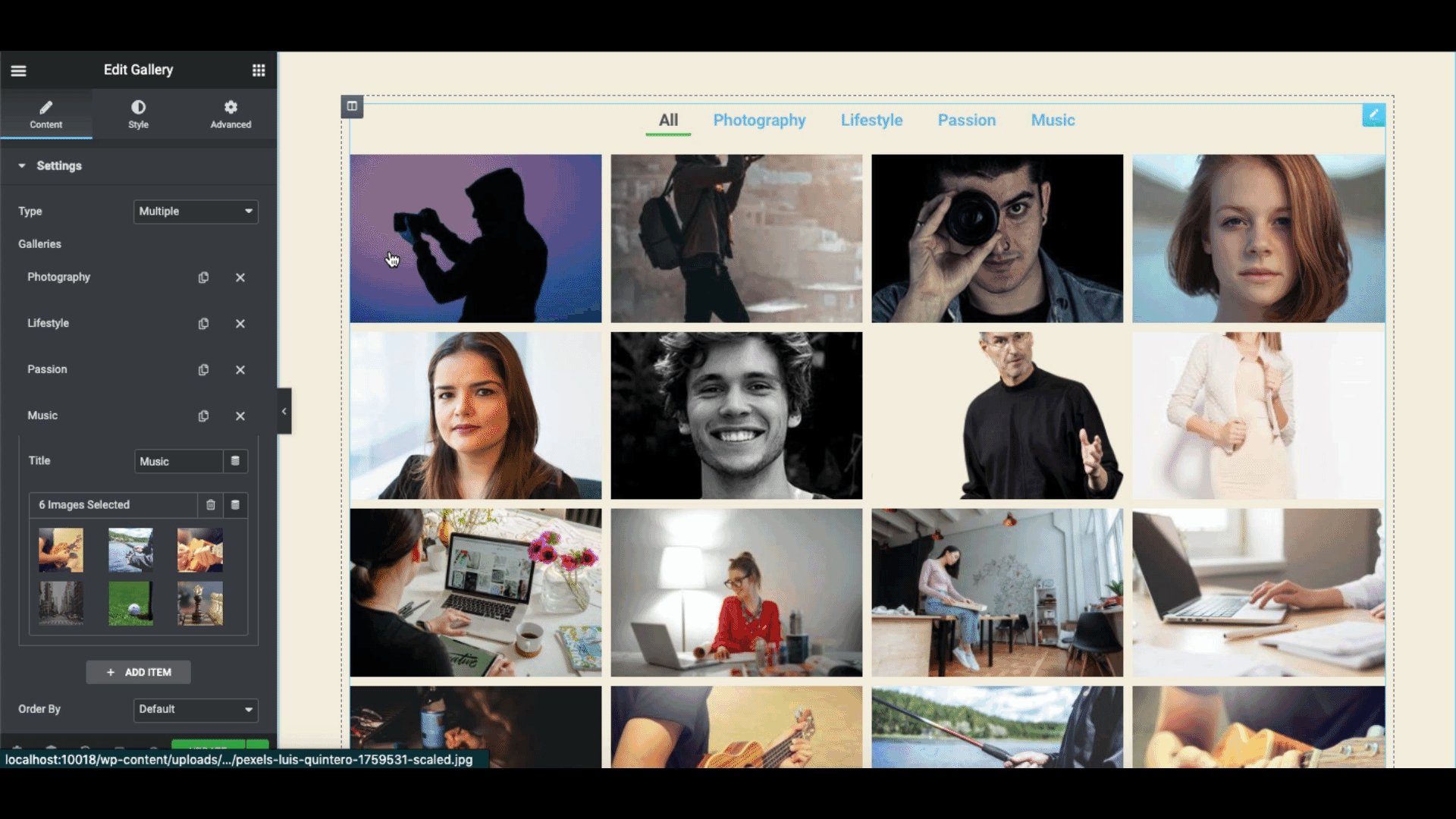
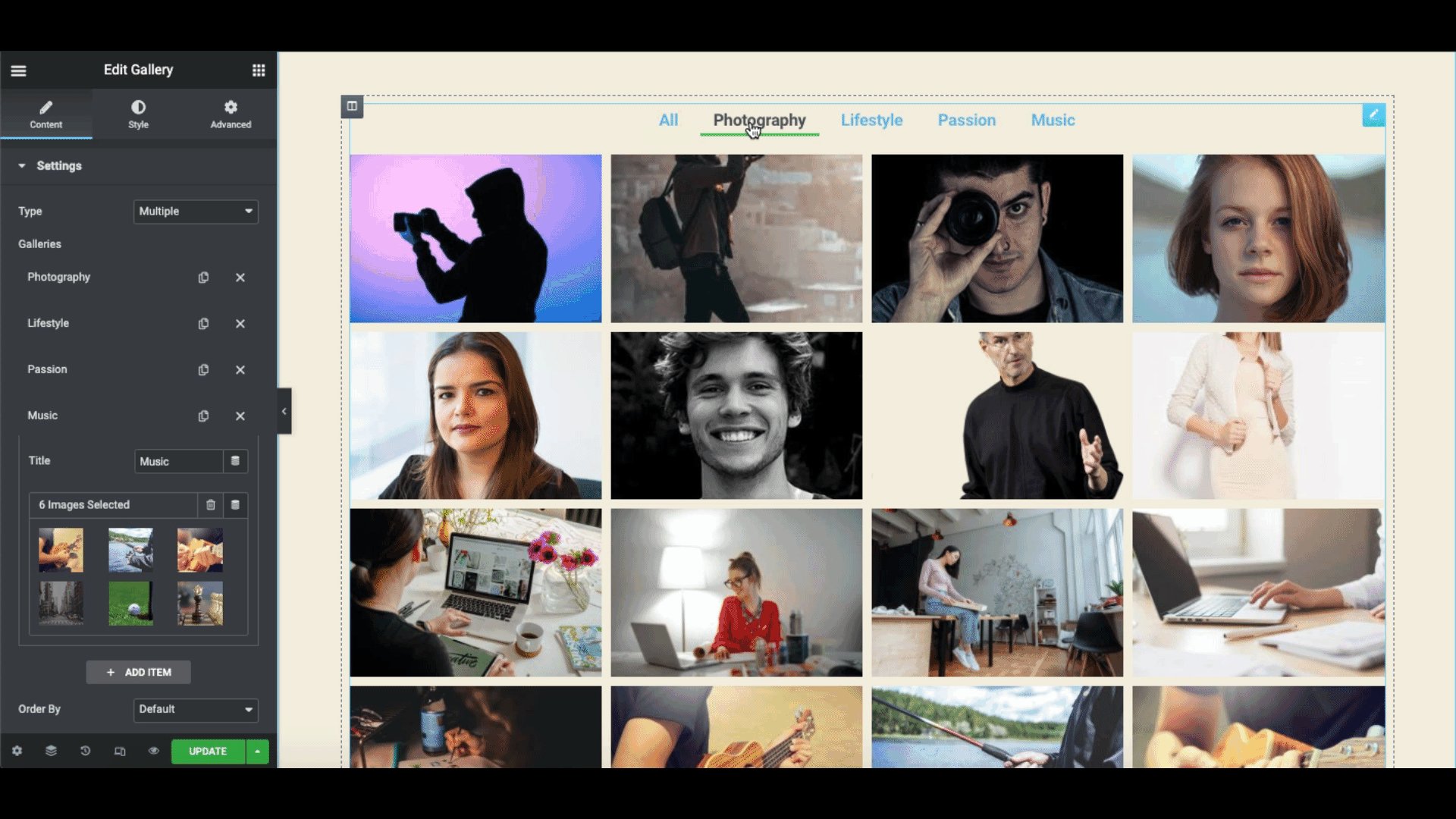
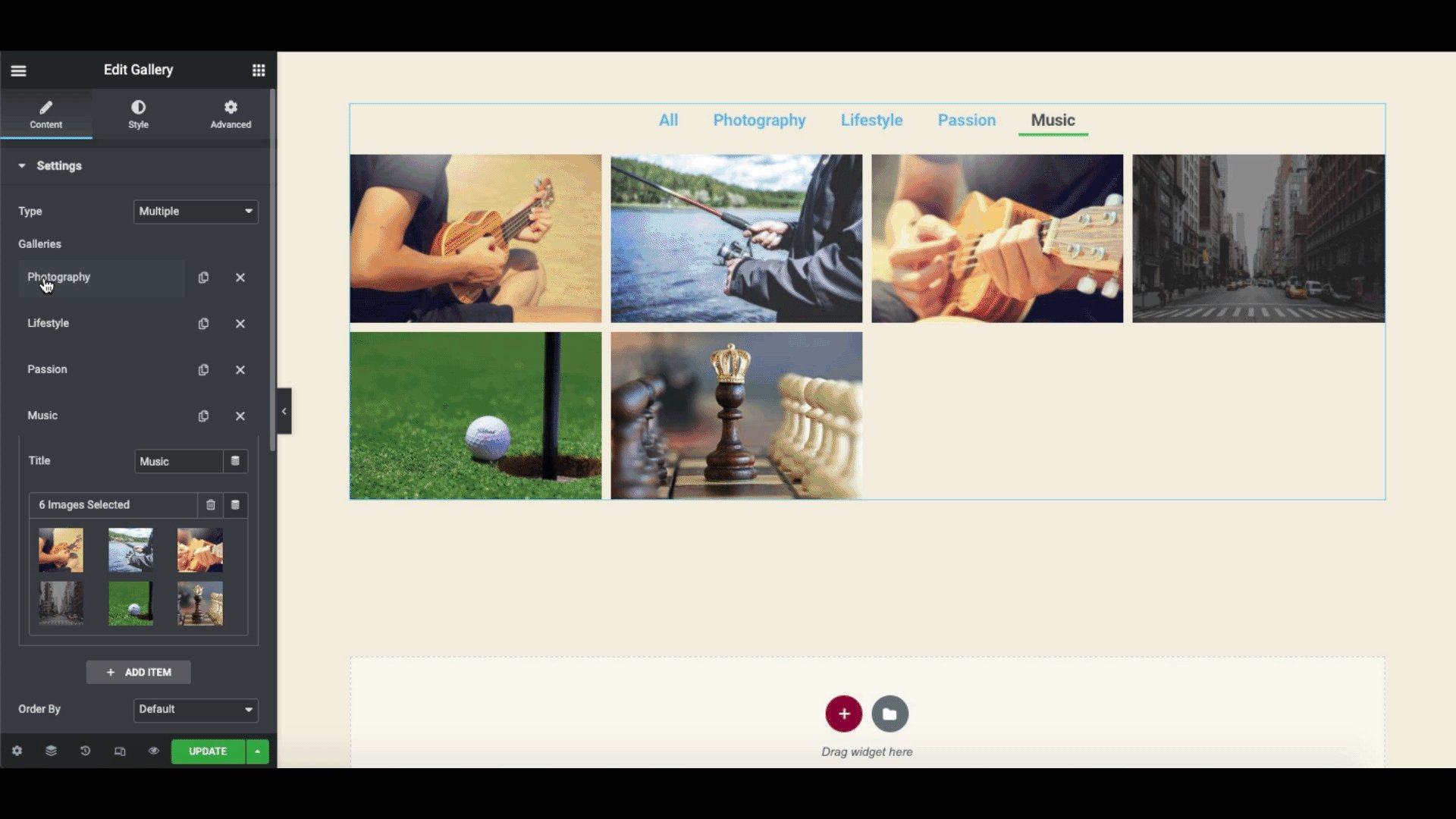
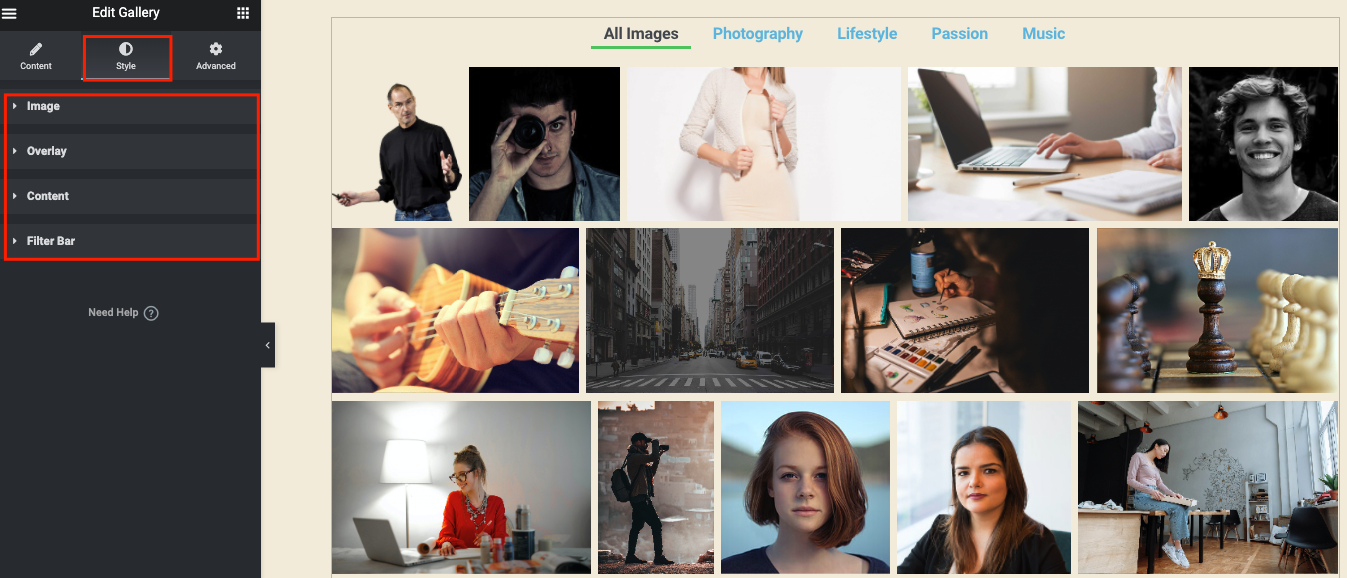
Una volta che hai finito, ecco come appare. Puoi vedere le immagini che appaiono dopo aver fatto clic su ciascuna categoria.

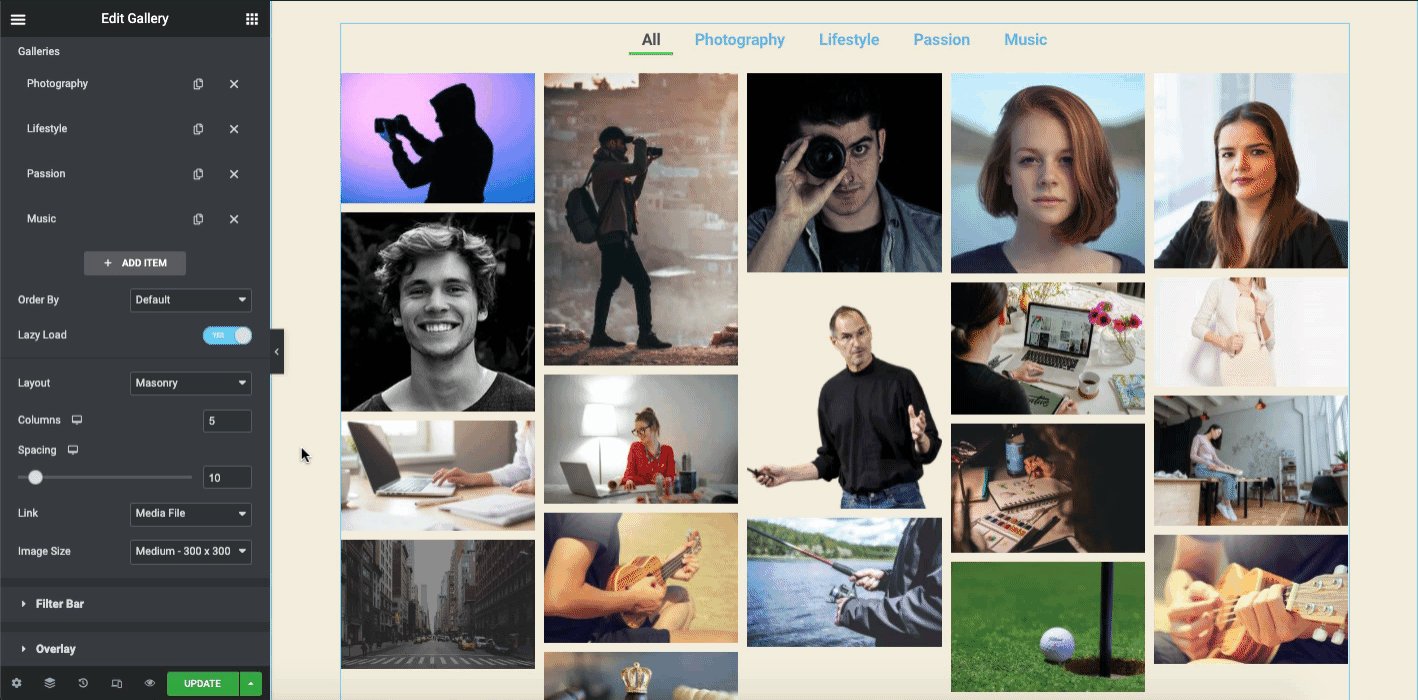
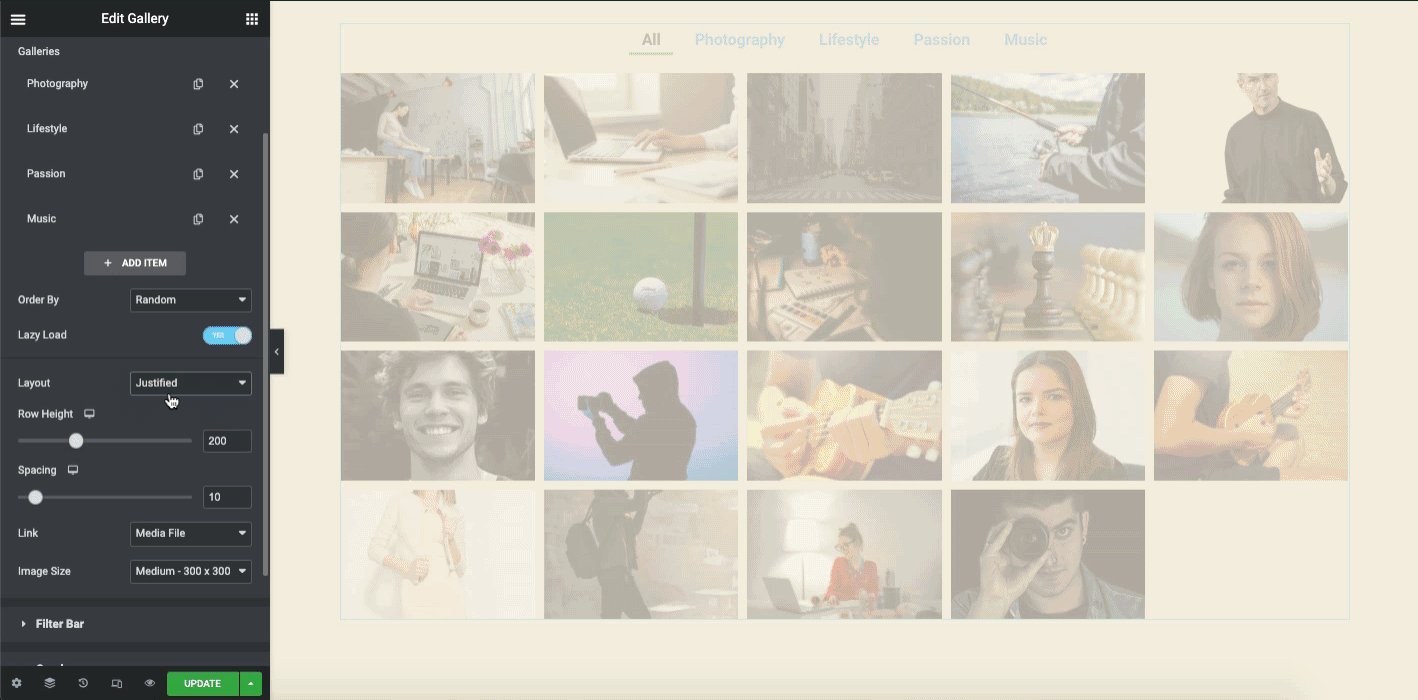
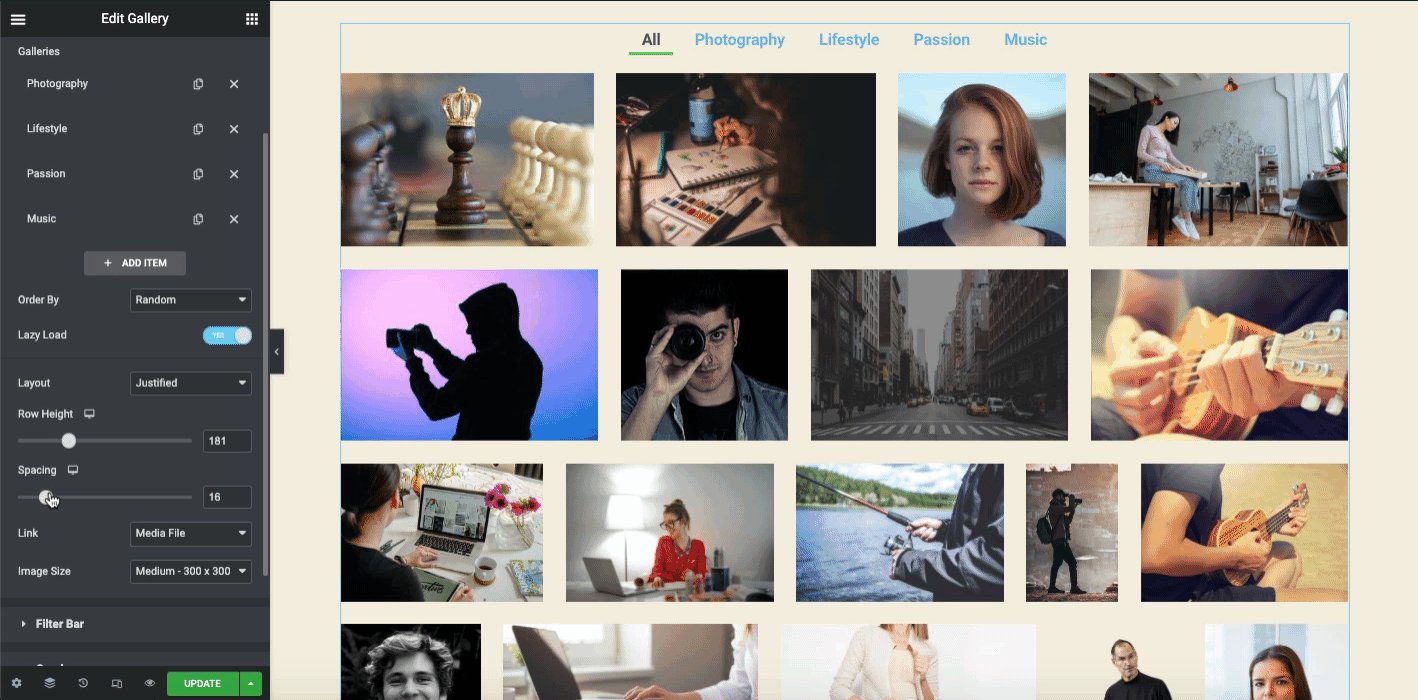
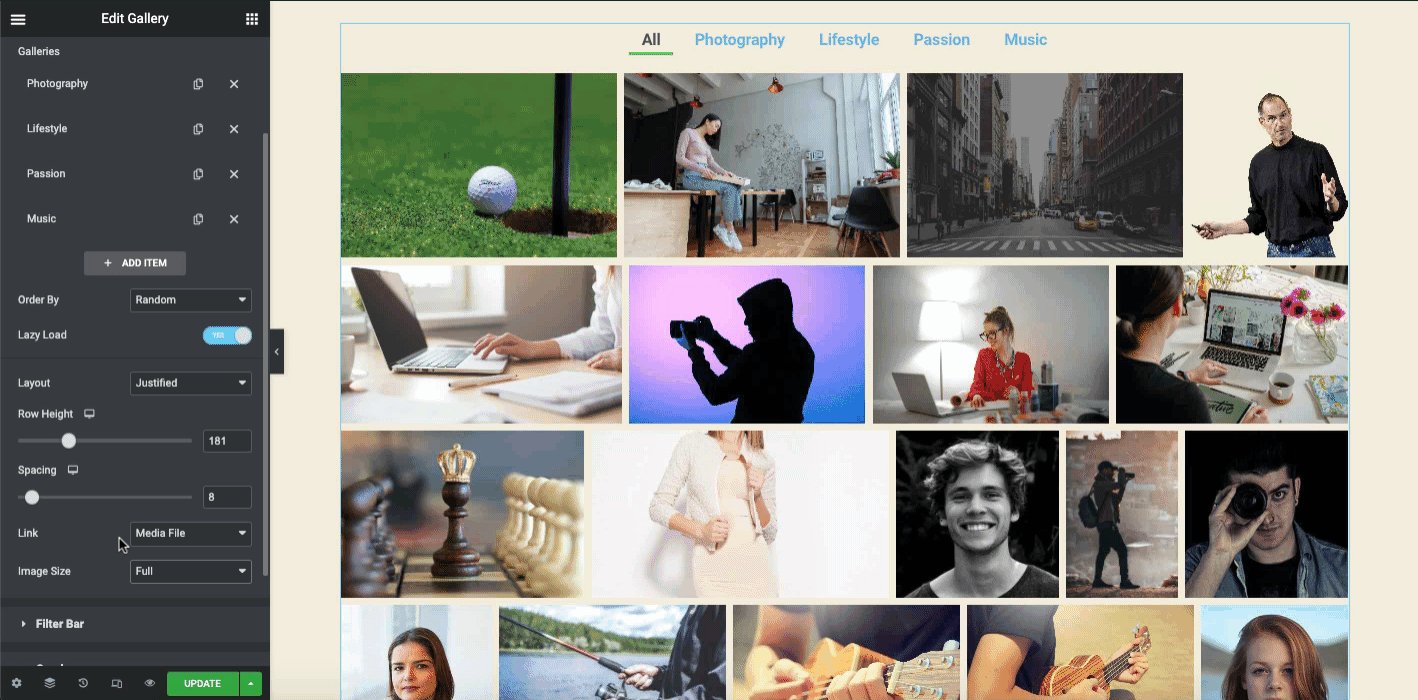
Fai più esperimenti con le opzioni delle immagini. A seconda della struttura e del formato del tuo sito web, esplora attentamente le opzioni. Come l' ordine delle immagini, il carico lento, le colonne, l'altezza, la spaziatura e le dimensioni dell'immagine .

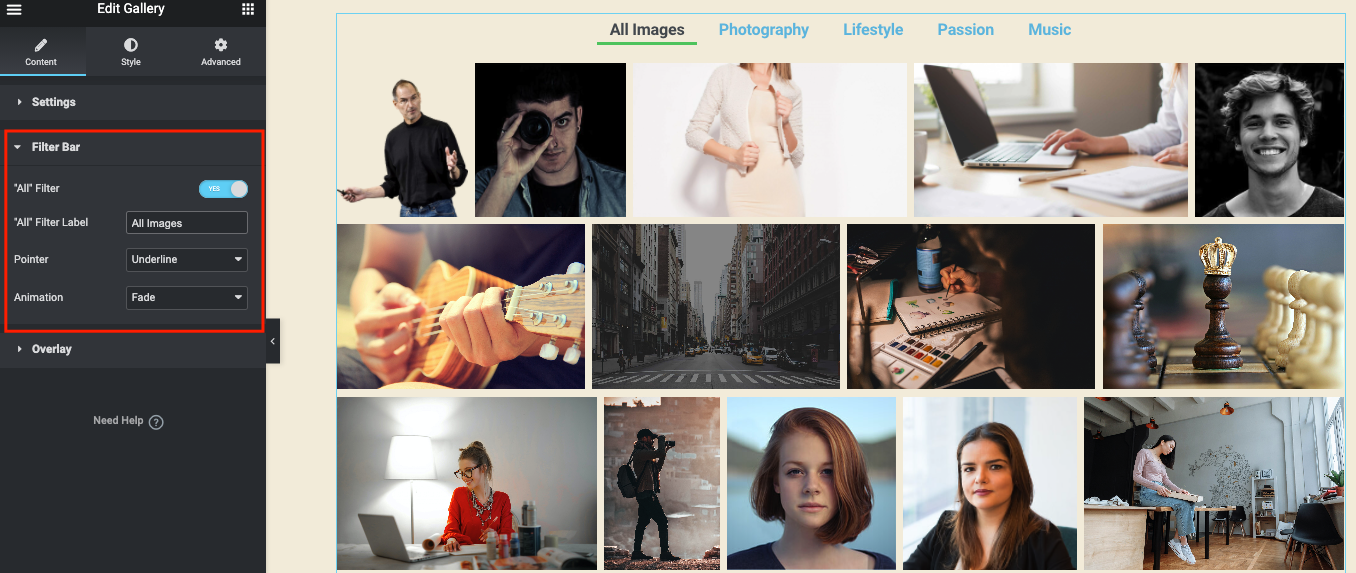
Nella barra dei filtri puoi cambiare il nome, aggiungere una sottolineatura su ogni categoria e animazione.

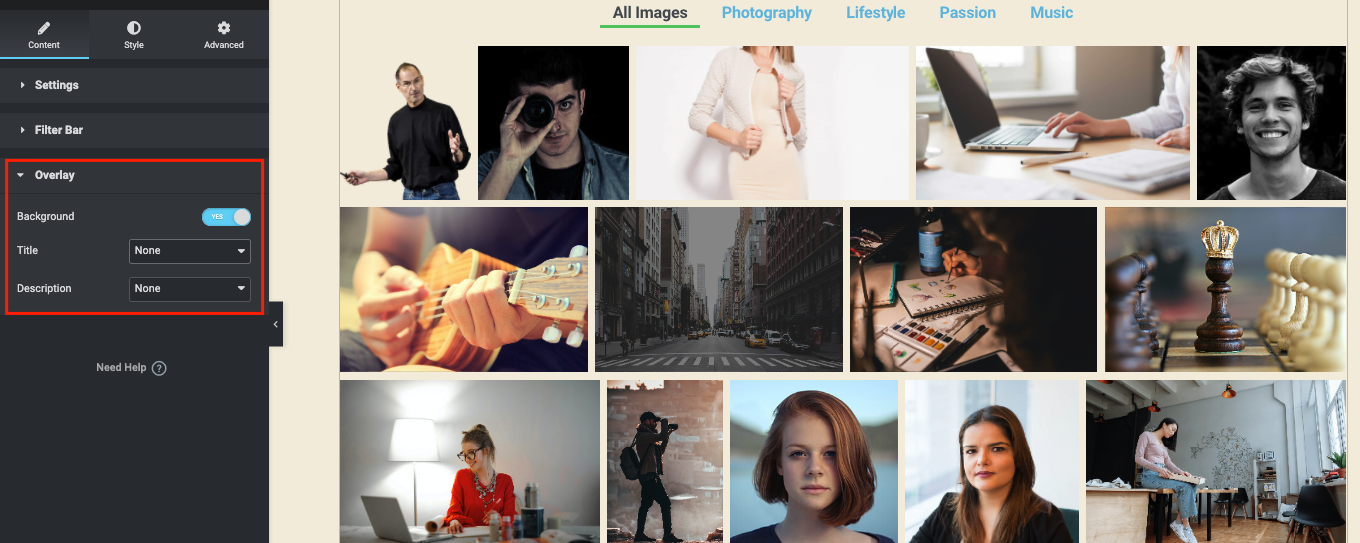
Nella sezione Sovrapposizione , puoi aggiungere uno sfondo a ogni immagine, titolo e descrizione.

Ora nella sezione stile, puoi aggiungere diversi elementi al design. Ad esempio, animazioni, colori, tipografia, CSS personalizzati e altro ancora.
Per una guida completa, puoi controllare il link dal widget Galleria qui. Ti aiuterà a comprendere l'intero processo con facilità.

Oppure puoi ottenere un riepilogo completo per imparare a utilizzare efficacemente il widget della Galleria Elementor sul tuo sito web seguendo il video tutorial!

Aggiungi funzionalità più avanzate con le funzionalità della galleria di immagini di Happy Addons
A volte queste funzionalità non sono sufficienti se pensi di aggiungere funzioni più avanzate alla pagina della tua galleria. Ad esempio, potrebbe essere necessario utilizzare altri componenti aggiuntivi o plug-in di terze parti.
È qui che puoi considerare l'utilizzo di Happy Addons. È facile da usare, flessibile e completamente compatibile con qualsiasi sito WordPress.
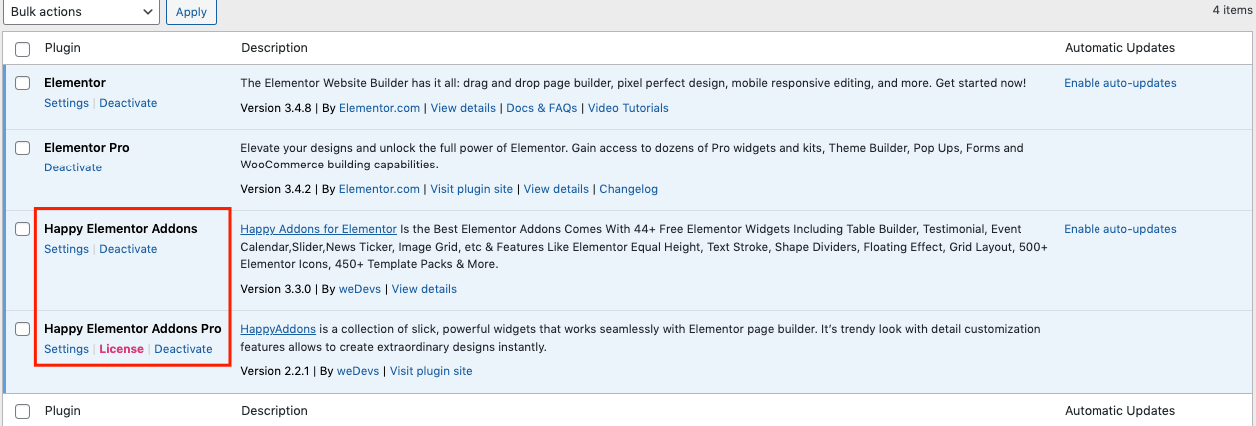
Quindi, prima di aggiungere altre funzioni al widget della galleria di immagini Elementor esistente, assicurati di installare e attivare questi plugin:
- Componenti aggiuntivi felici gratuiti
- Buoni componenti aggiuntivi Pro

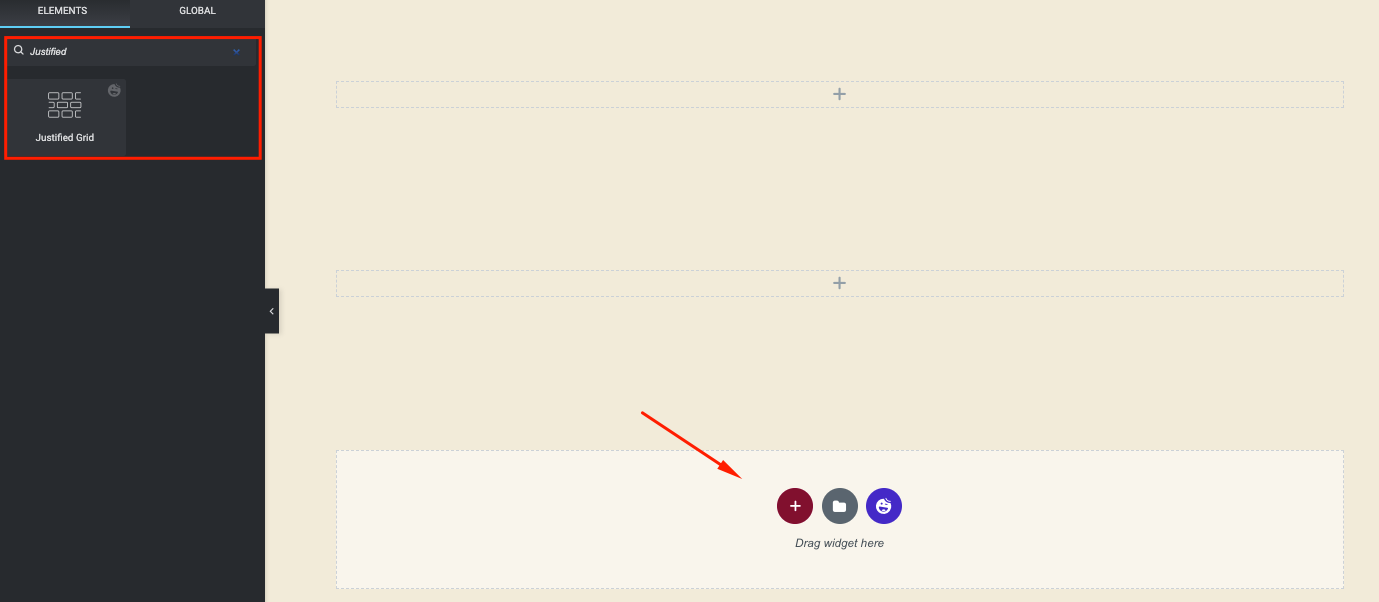
Una volta terminata l'installazione iniziale, vai alla pagina di progettazione. E puoi trovare questi widget.
- Griglia giustificata (gratuita)
- Griglia immagine (gratuita)
- Immagine a scorrimento (Pro)
Griglia giustificata
Digita il nome del widget nella barra di ricerca e allo stesso modo trascinalo sull'area di disegno.

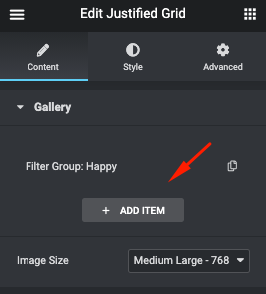
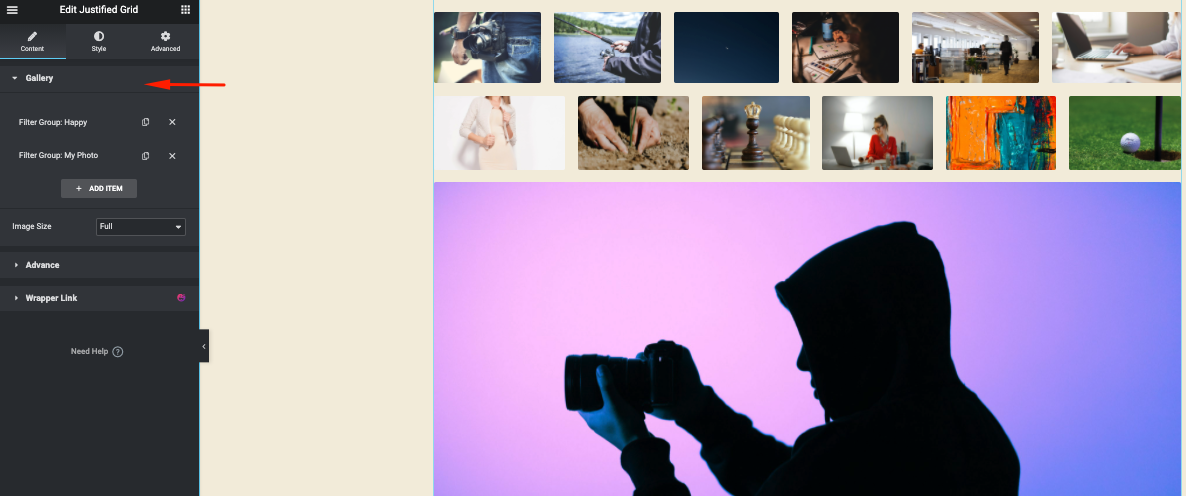
Aggiungi le immagini facendo clic sul pulsante Aggiungi elemento . Funziona come Elementor Image Gallery Widget. Puoi aggiungere più filtri o gruppi facendo la stessa cosa.

Dopo aver aggiunto tutte le immagini, puoi vedere le immagini aggiunte automaticamente sullo schermo.

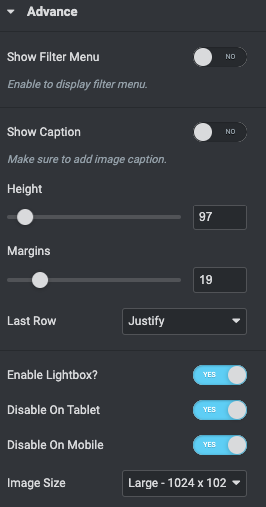
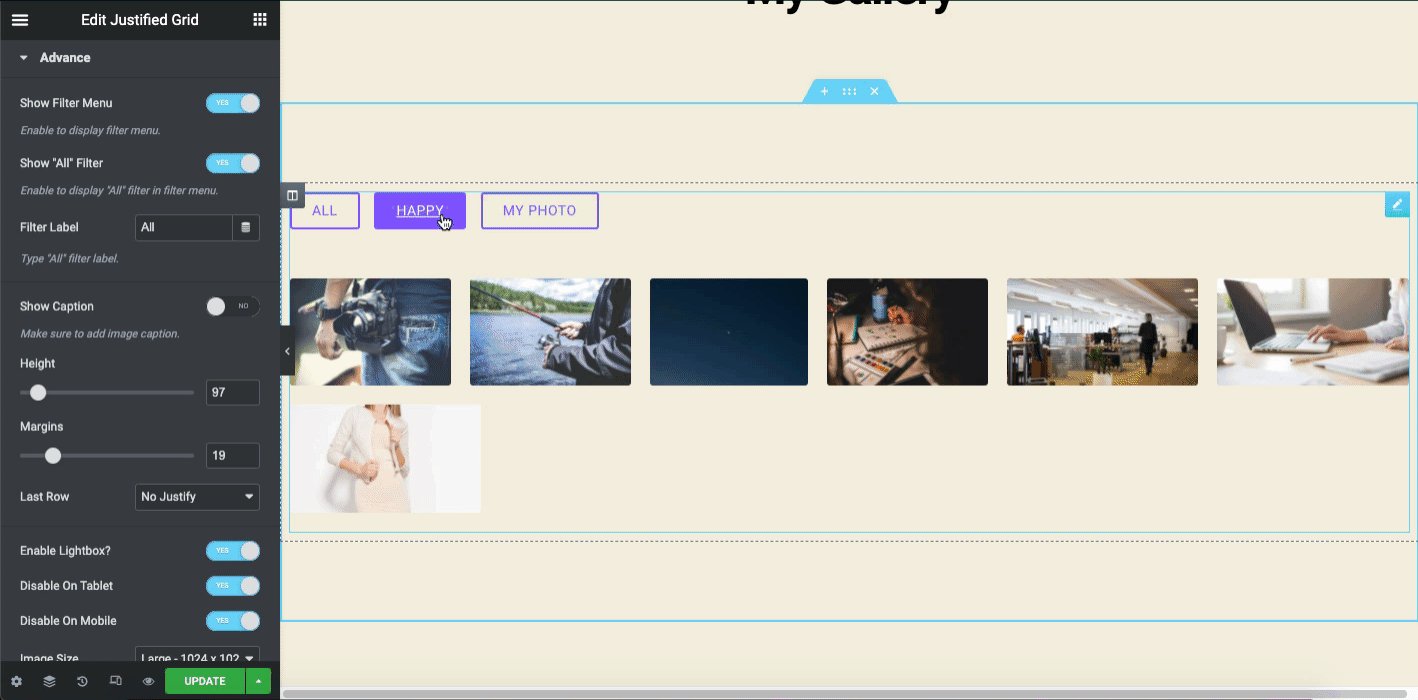
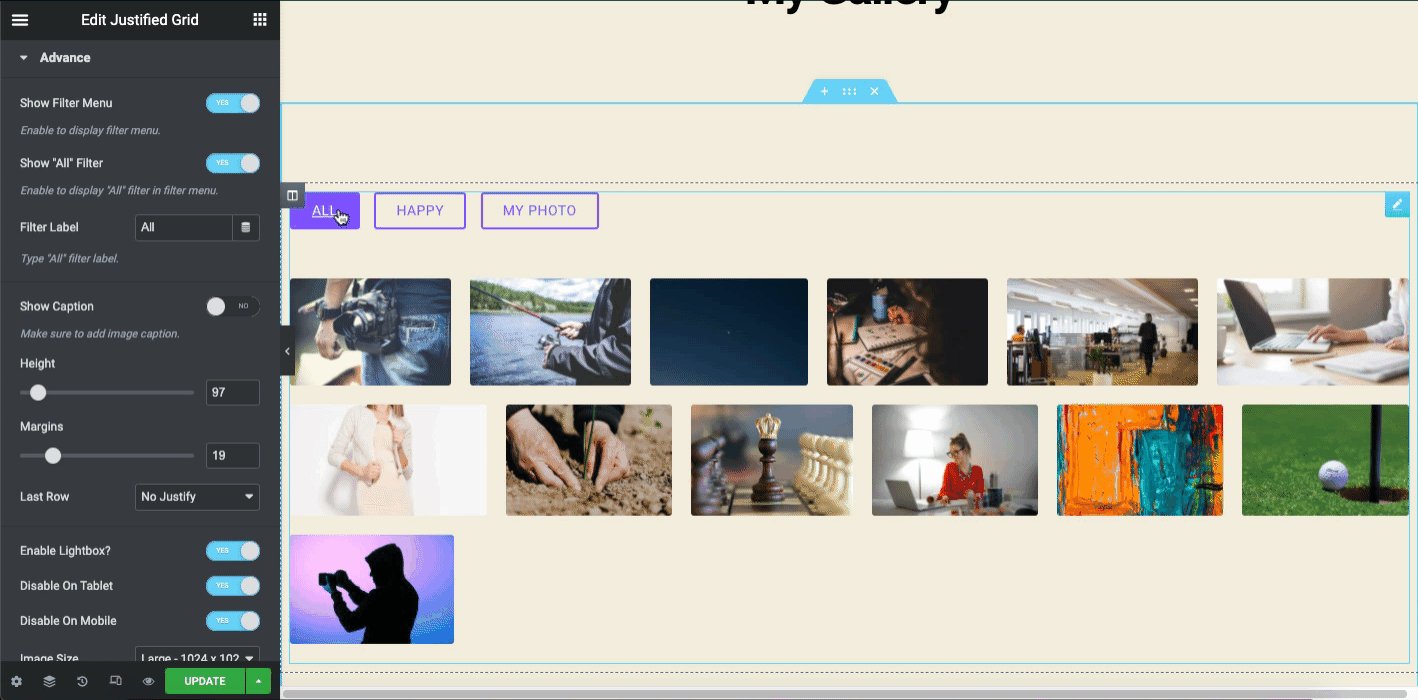
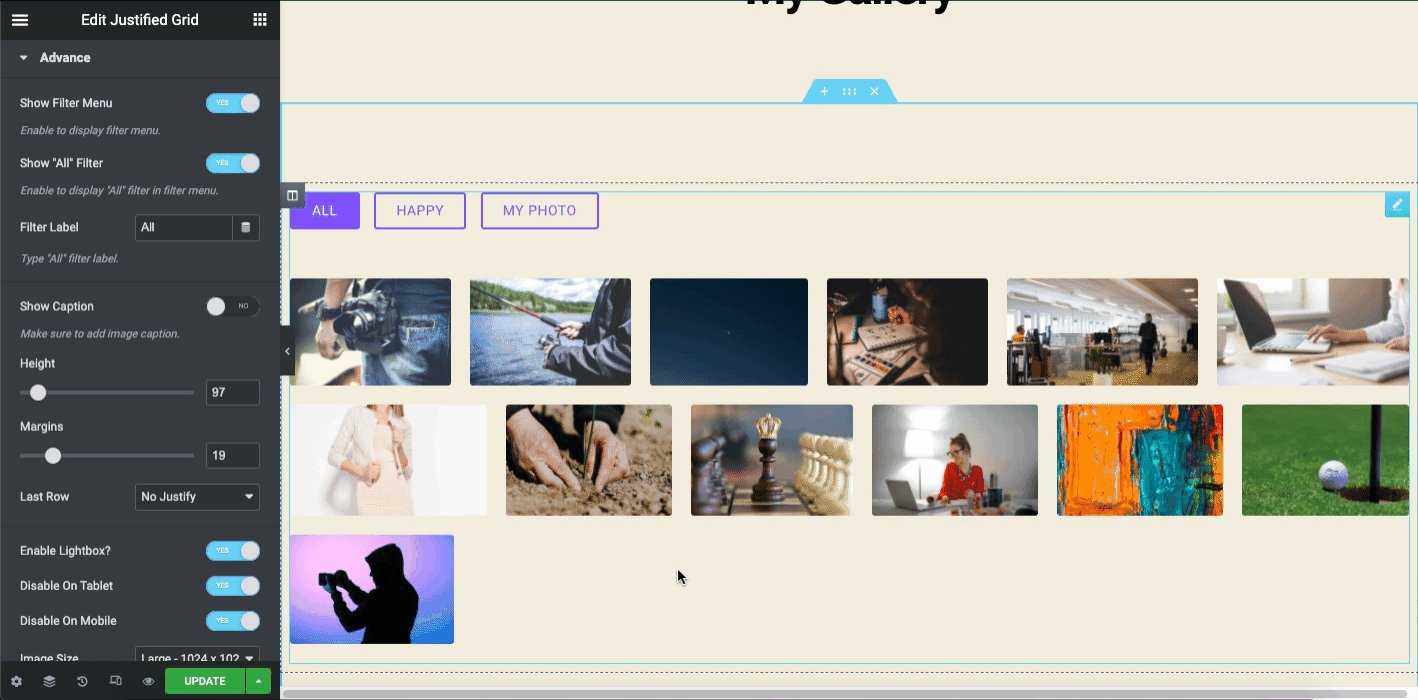
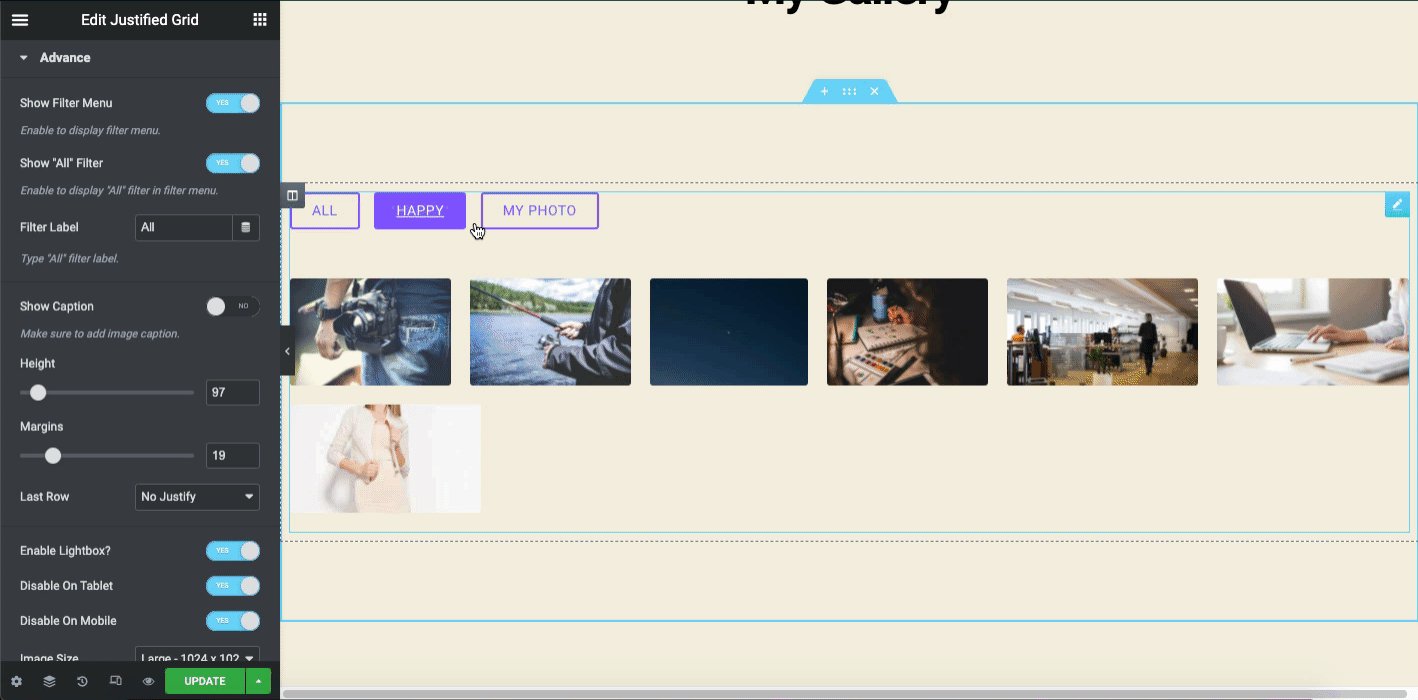
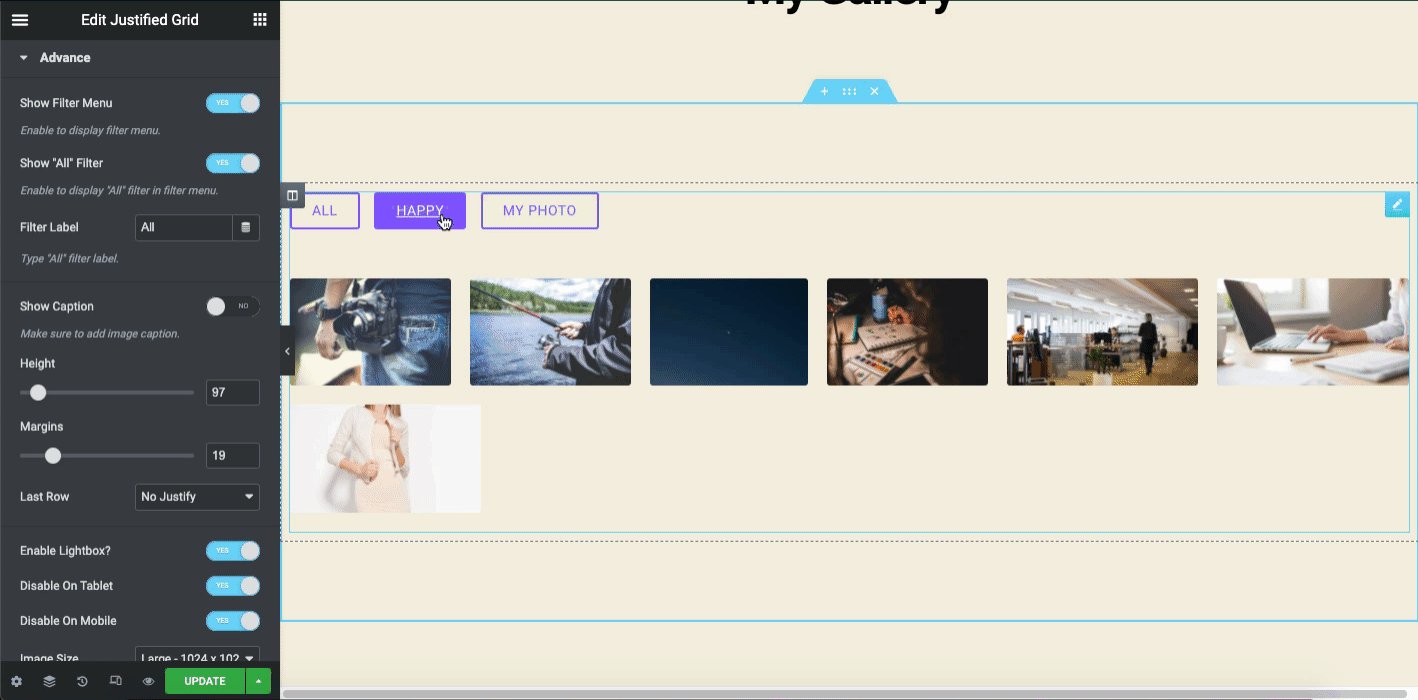
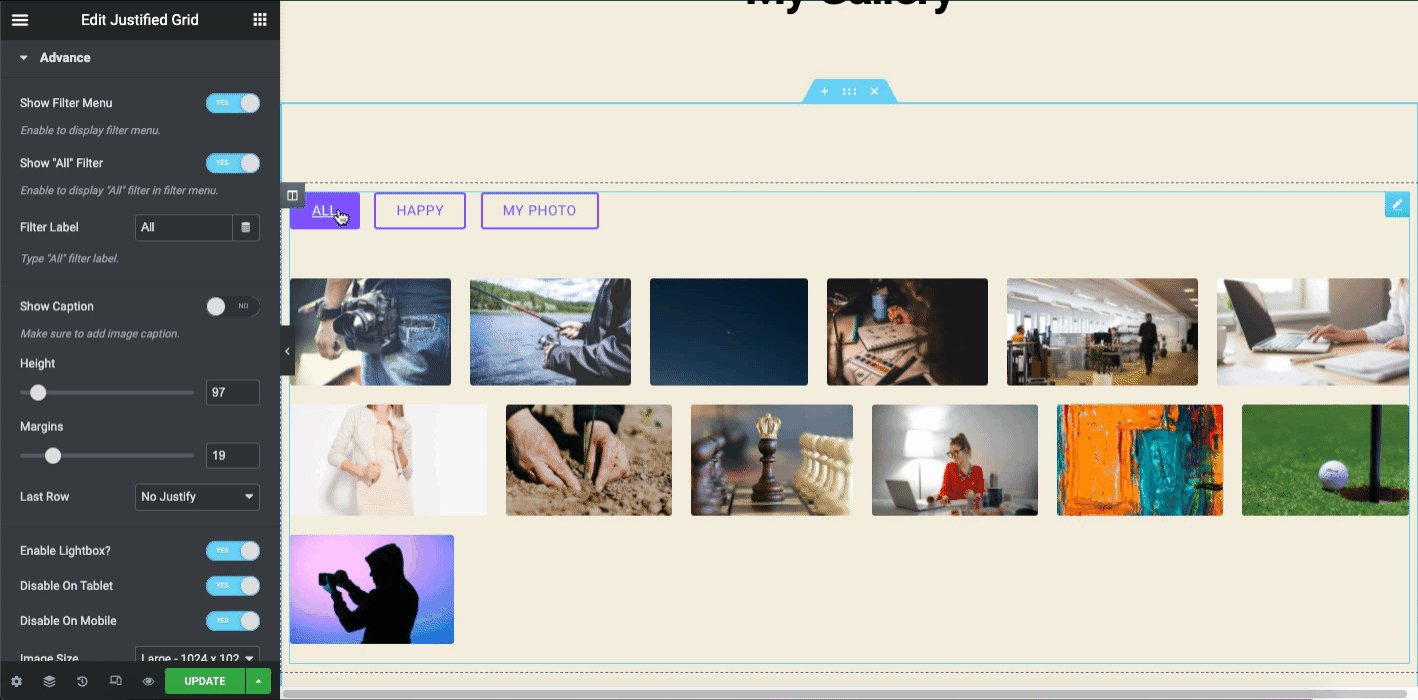
Fare clic sulla sezione Avanzate per aggiungere più opzioni al design.
- Mostra il nome di più gruppi abilitando l'opzione Mostra filtro
- Abilita l'opzione didascalia
- Personalizza l'altezza e i margini
- Aggiungi righe
- Fai la stessa cosa per il resto degli articoli
- E scegli la dimensione dell'immagine

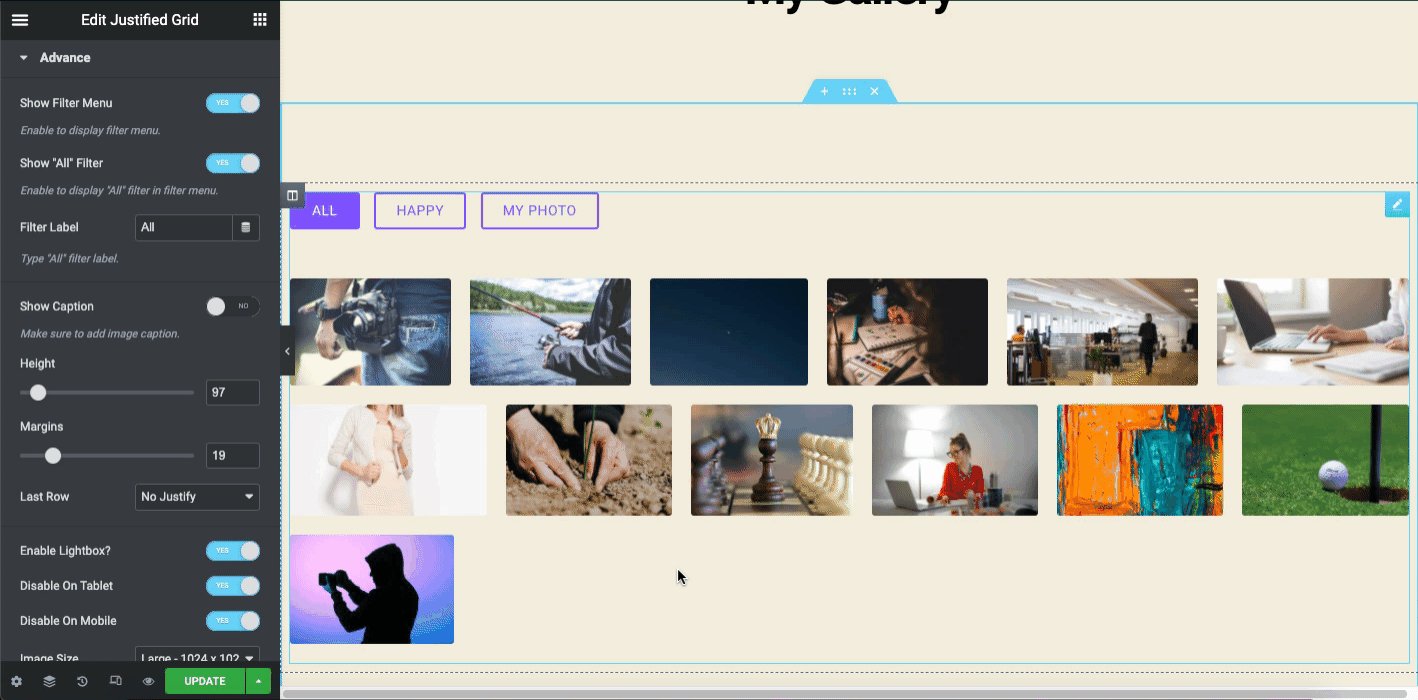
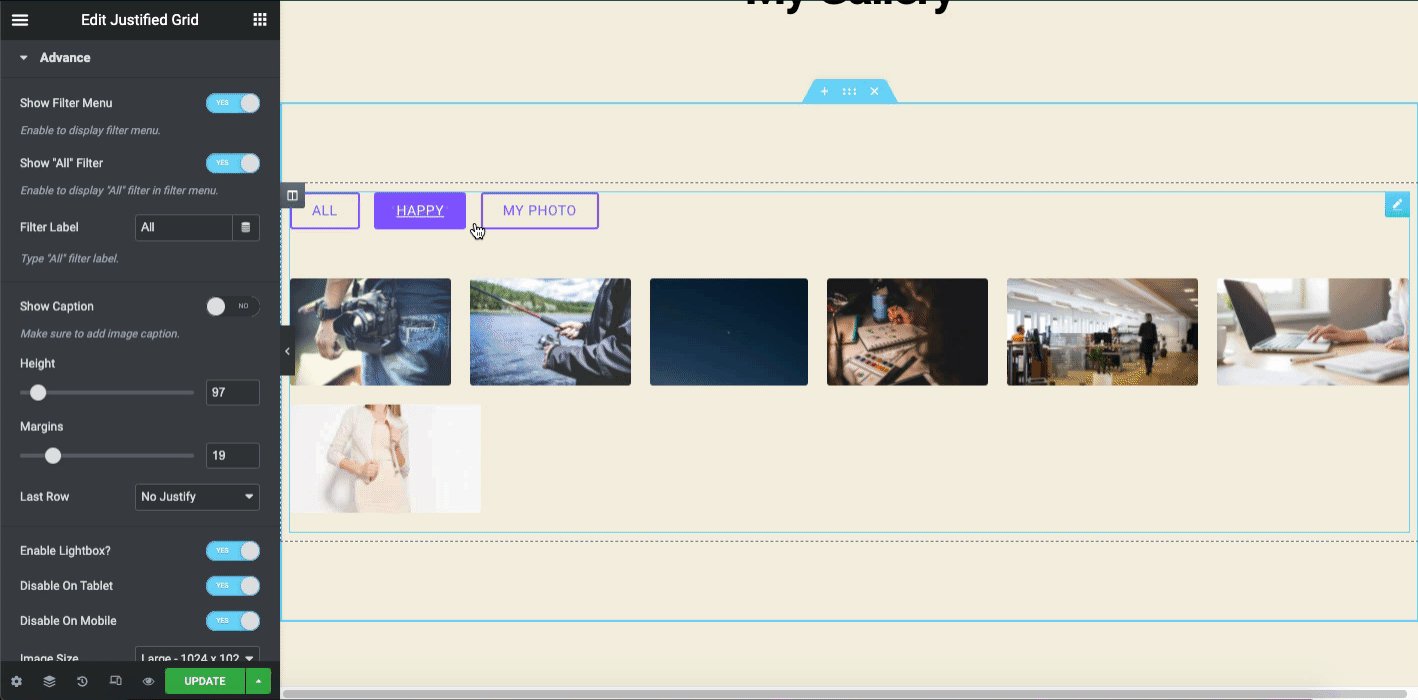
Non dimenticare di abilitare l' opzione Mostra filtro . Altrimenti, non mostrerà le categorie di immagini sopra le immagini.

Ecco come puoi personalizzare il widget della griglia dell'immagine giustificata dei componenti aggiuntivi di Happy. Per aggiungere stile e funzioni avanzate, puoi dare un'occhiata al seguente video tutorial. Ti darà uno schema completo per utilizzare il widget in modo efficace.
Griglia di immagini
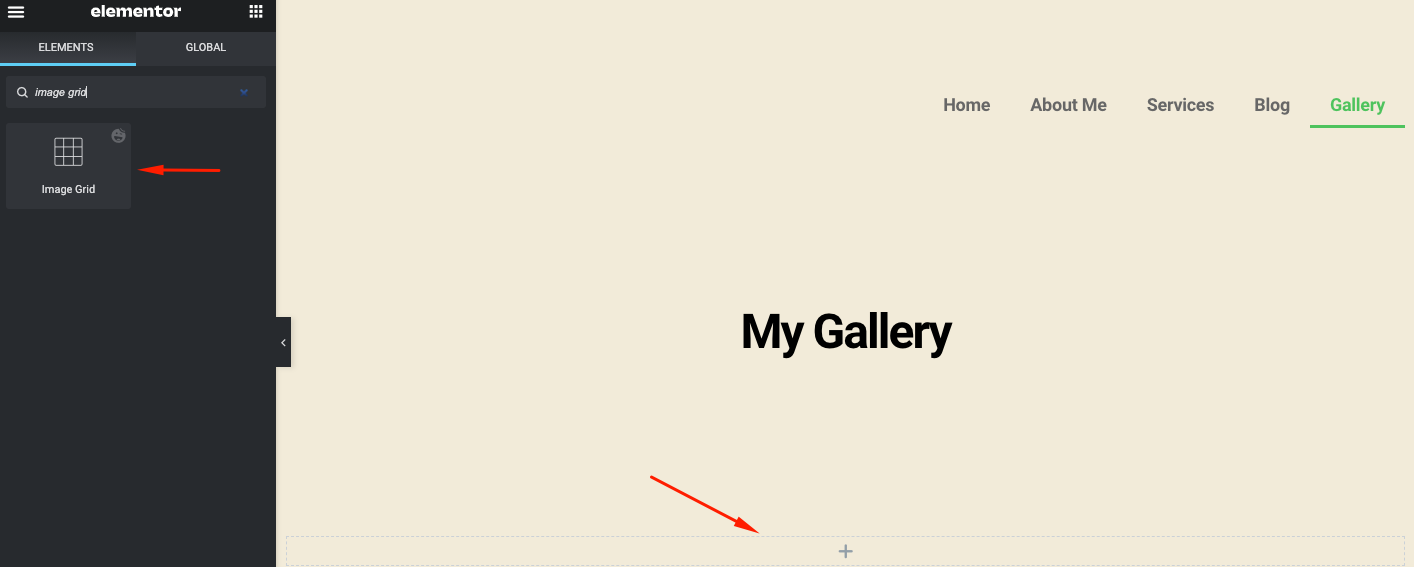
Digita il nome del widget (Griglia immagine) nella barra di ricerca da utilizzare nell'area di disegno. E poi trascinalo e rilascialo.

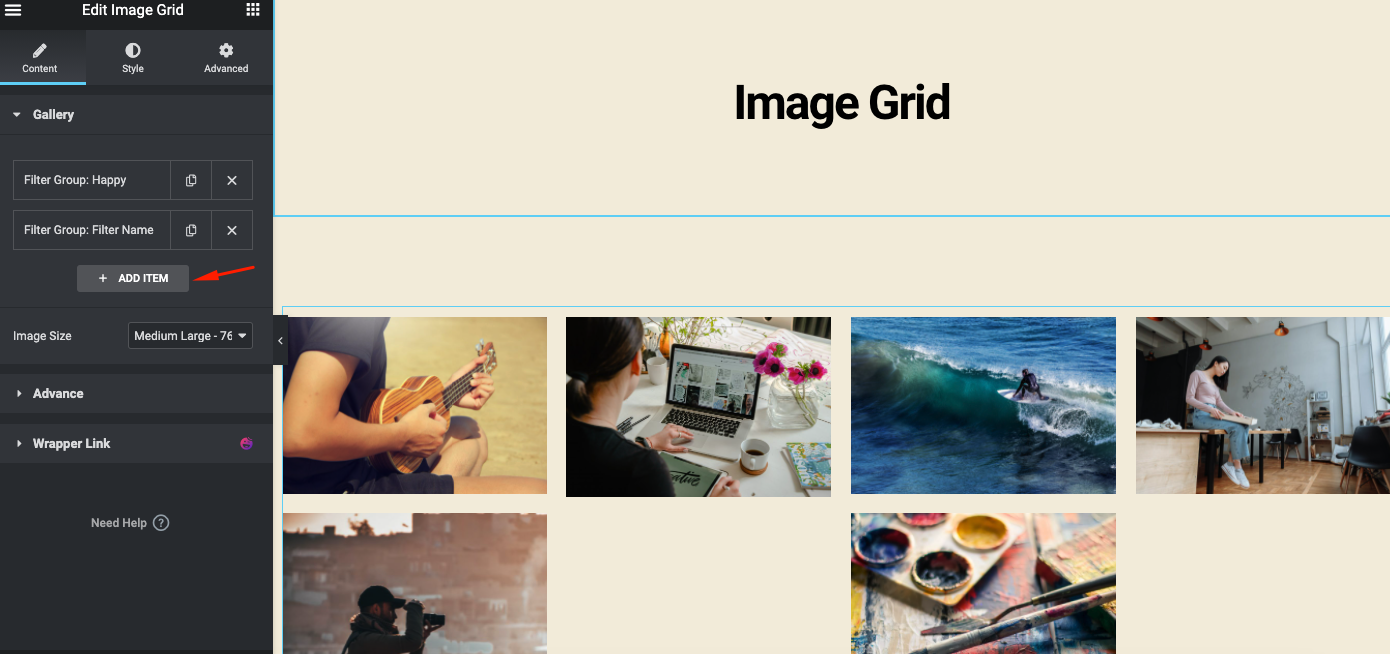
Facendo clic sul pulsante più, puoi aggiungere più gruppi o categorie. Il modo in cui hai aggiunto le immagini nella griglia giustificata , allo stesso modo in cui devi seguire le istruzioni qui.

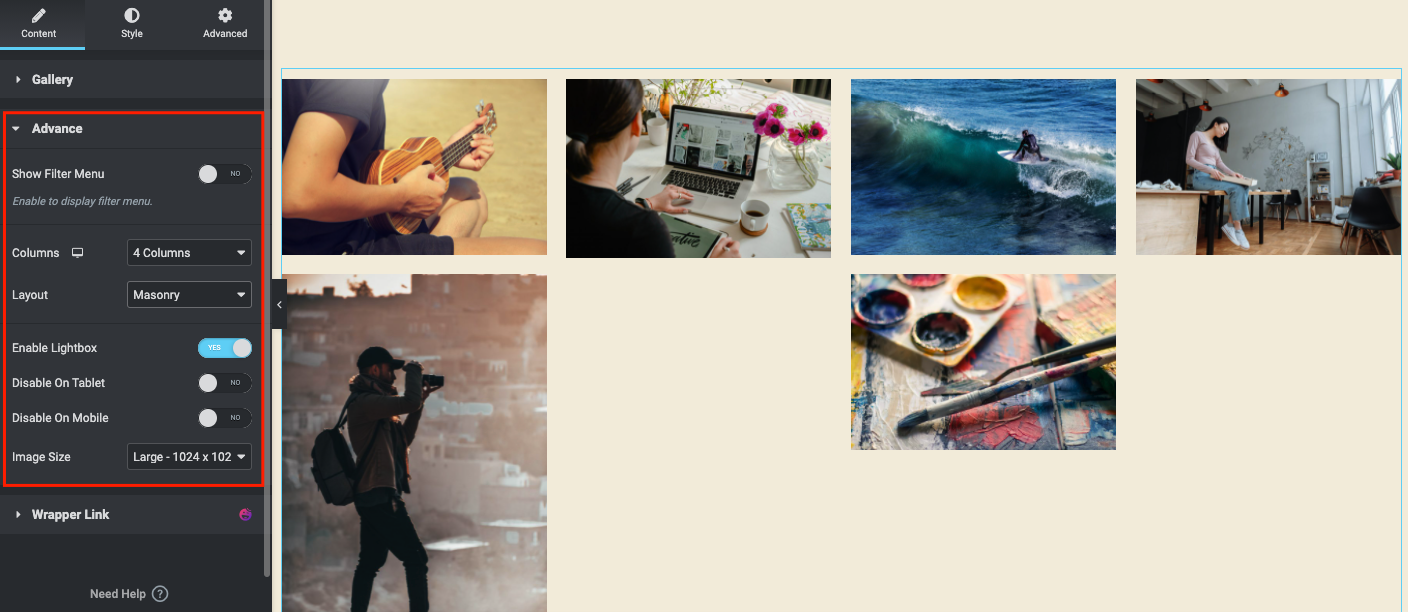
Quindi, passa all'opzione avanzata per aggiungere più funzioni al widget Griglia immagine .
Qui troverai alcune opzioni importanti per la personalizzazione del widget.
- Visualizza le categorie in cima alle immagini attivando l'opzione mostra filtro
- Determina quante colonne vuoi aggiungere
- Seleziona i layout
- Abilita la lightbox, disabilita l'opzione di visualizzazione tablet e mobile (opzionale) e imposta la dimensione dell'immagine.

Ecco come appare su una pagina web dopo aver abilitato tutte le opzioni.

A proposito, puoi stilizzare il tuo elemento di design per avere una prospettiva migliore. Ad esempio, puoi seguire la documentazione ufficiale di Image Grid. Ti aiuterà ad applicare tutte le funzioni avanzate al design.
Oppure puoi dare un'occhiata al tutorial video qui sotto per imparare come utilizzare il widget Griglia immagine su un sito WordPress.
Immagine a scorrimento
Il widget Immagine a scorrimento è un'altra sofisticata funzionalità di Happy Addons. È disponibile nella versione premium. Usando questo widget, puoi progettare pagine web visualizzando le tue immagini con un effetto di animazione. Si sposta automaticamente dal lato destro al lato sinistro. Inoltre, puoi cambiare la direzione se vuoi.
Inoltre, puoi utilizzare alcuni preset predefiniti per ridurre il tuo tempo prezioso nella progettazione o uno sforzo extra per aggiungere manualmente diversi formati.
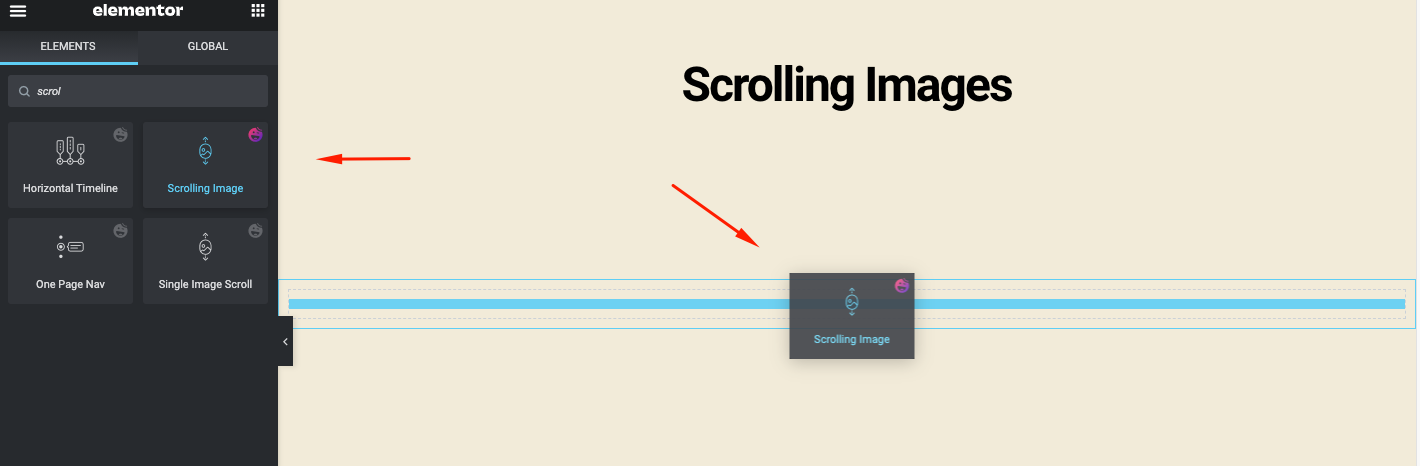
Ora, digita il nome del widget nella barra di ricerca (immagine a scorrimento). E quindi trascina il widget sull'area di disegno.

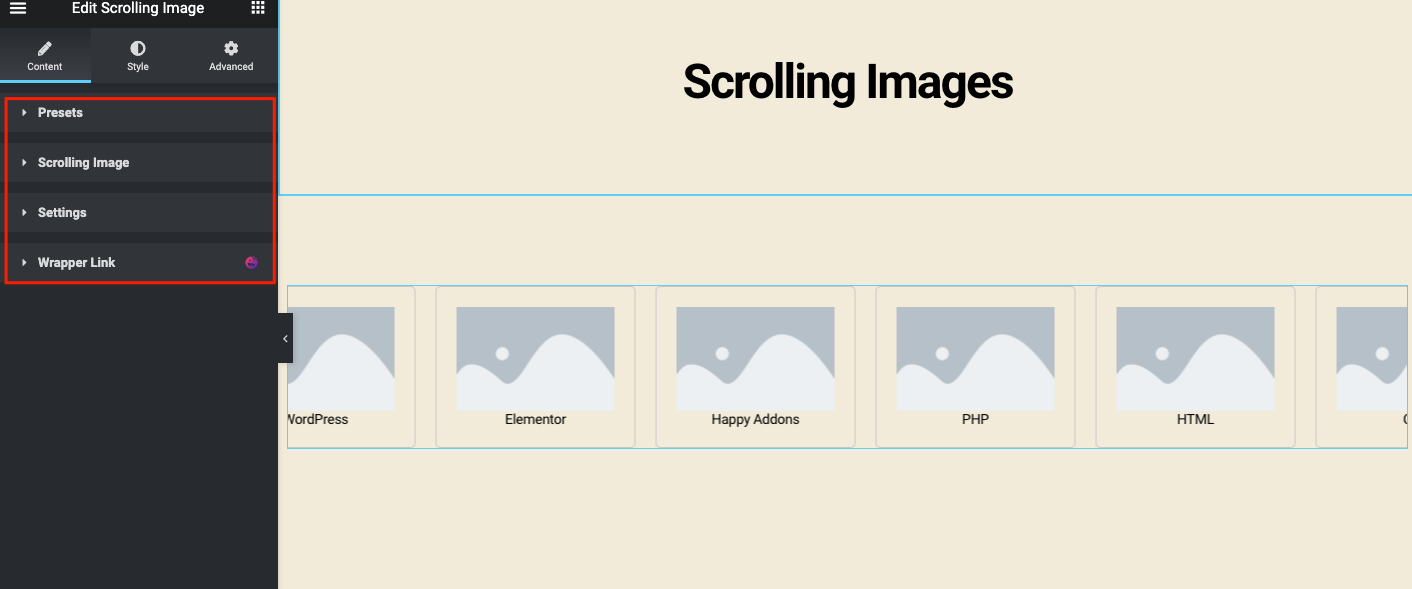
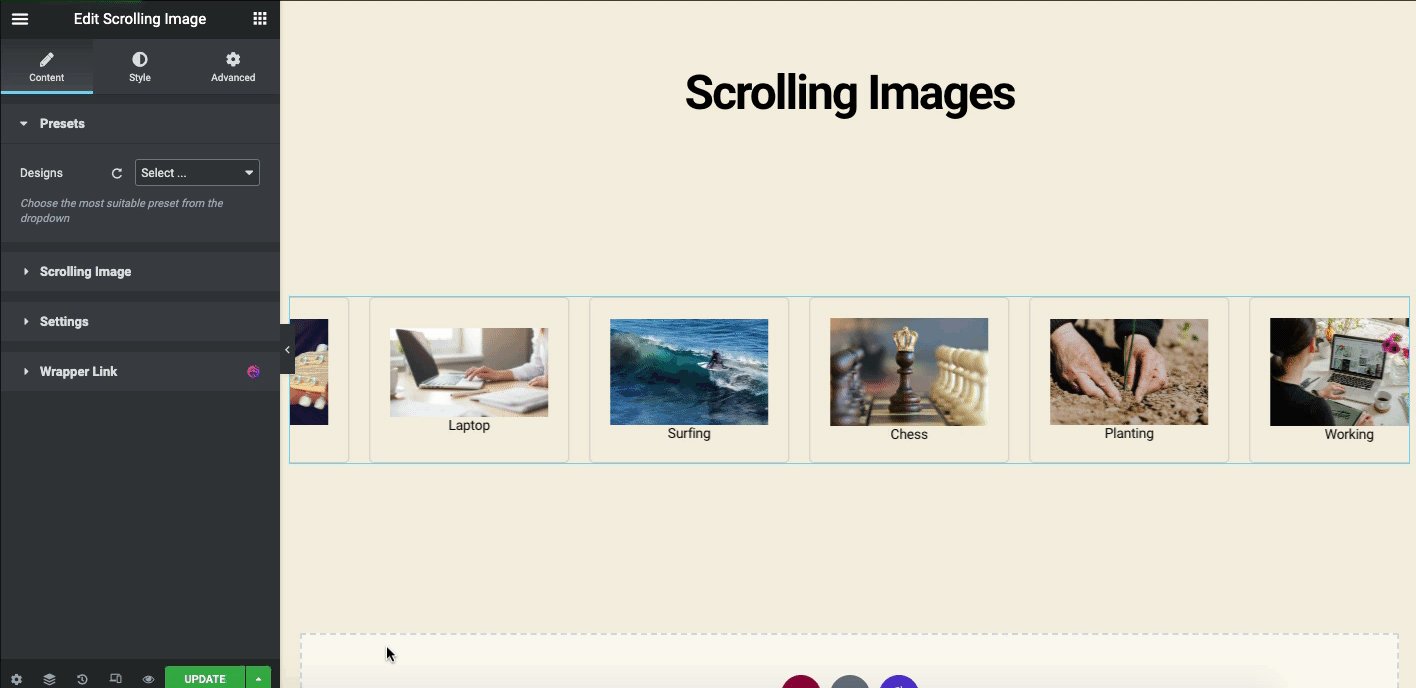
Riceverai i dettagli del widget dopo averli aggiunti alla tela.
- Preimpostazioni: ha alcuni layout di progettazione integrati per ridurre gli sforzi e le attività
- Immagini a scorrimento: troverai le impostazioni generali per questo widget
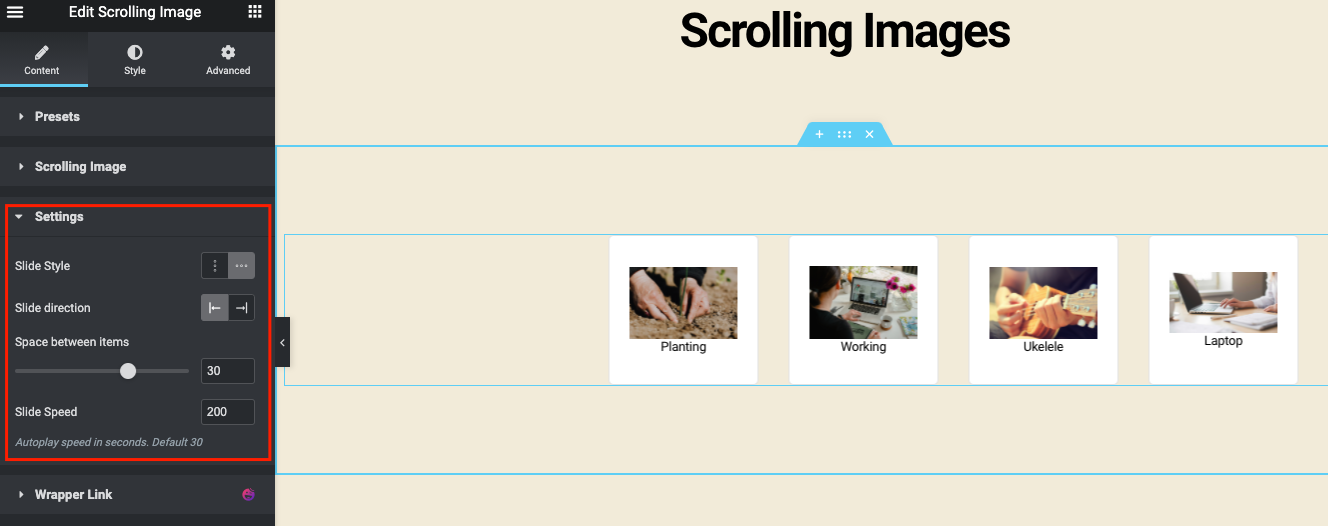
- Impostazioni: consente di personalizzare determinate impostazioni dell'immagine a scorrimento
- E collegamento wrapper

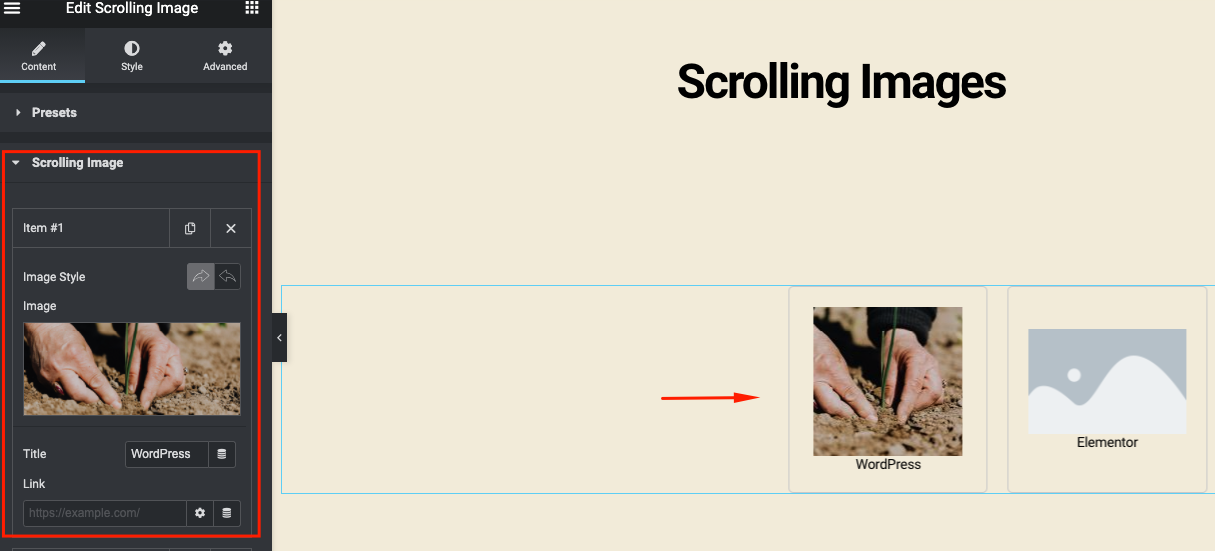
Ora fai clic sull'opzione Immagine a scorrimento e aggiungi un'immagine, un titolo e un collegamento se lo desideri.

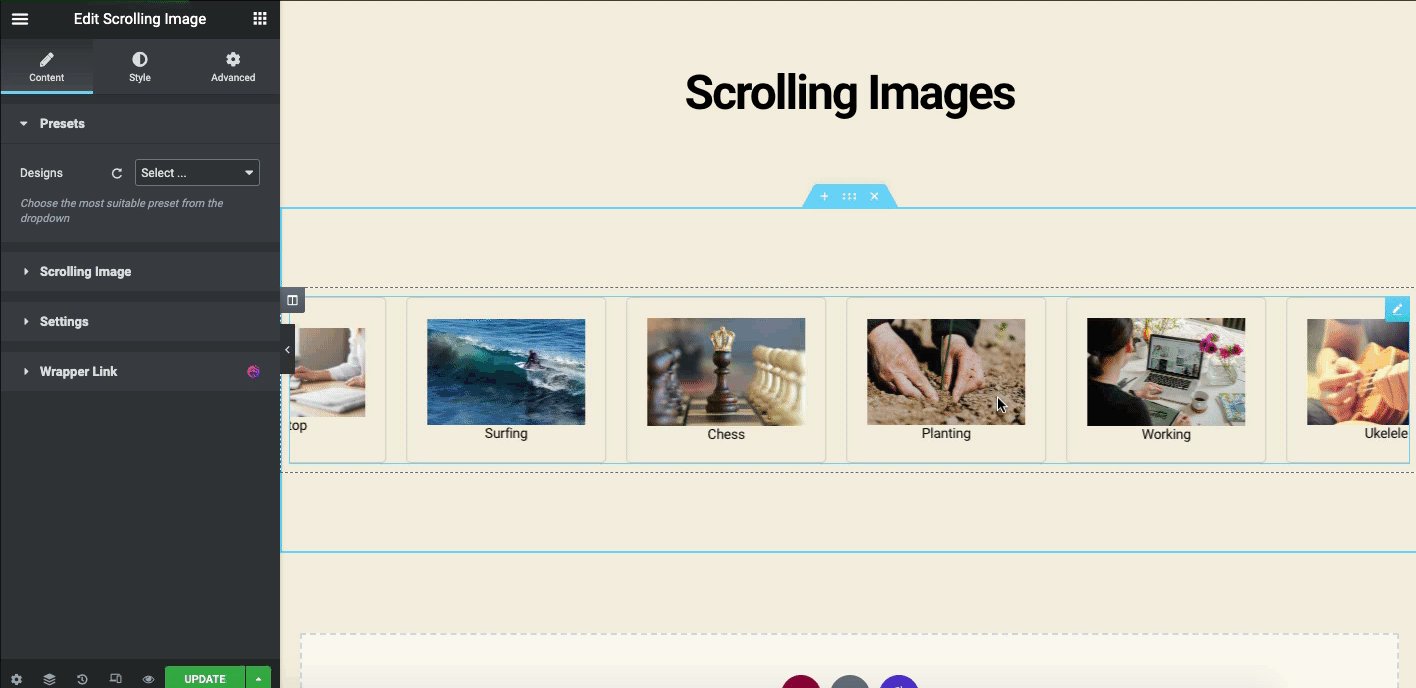
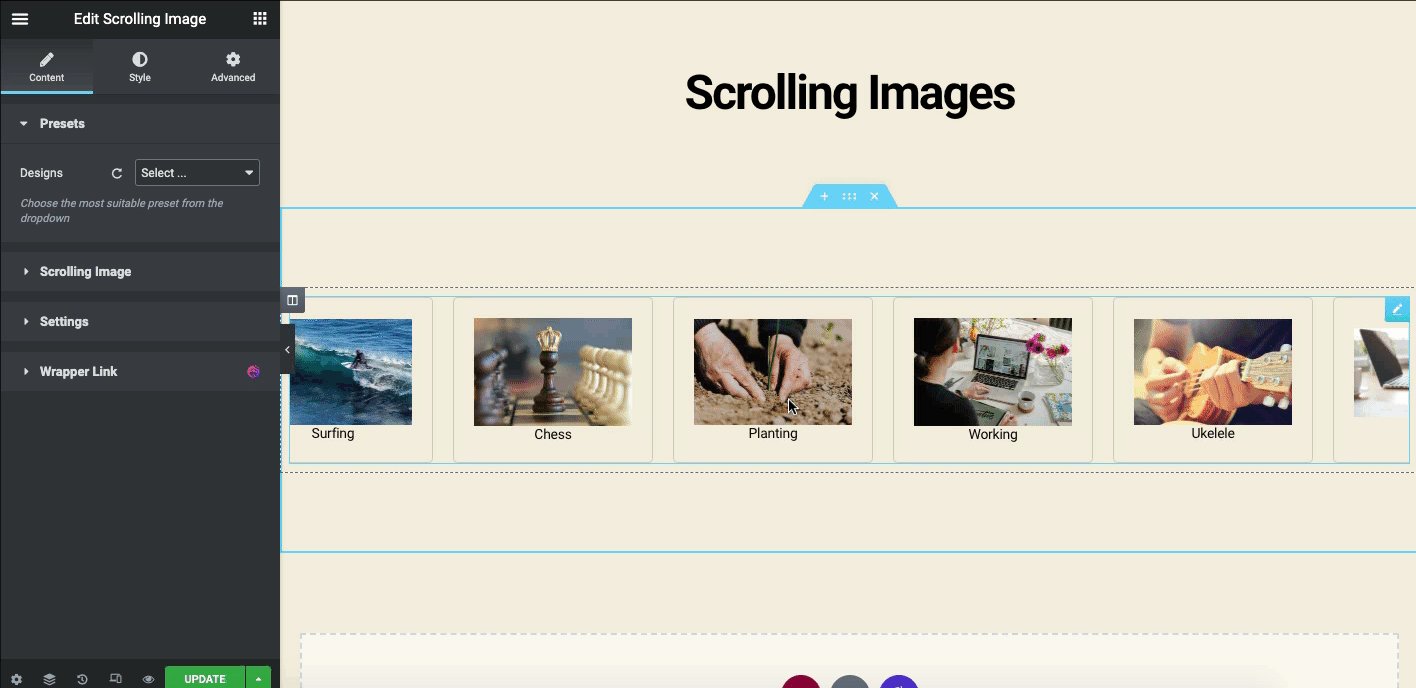
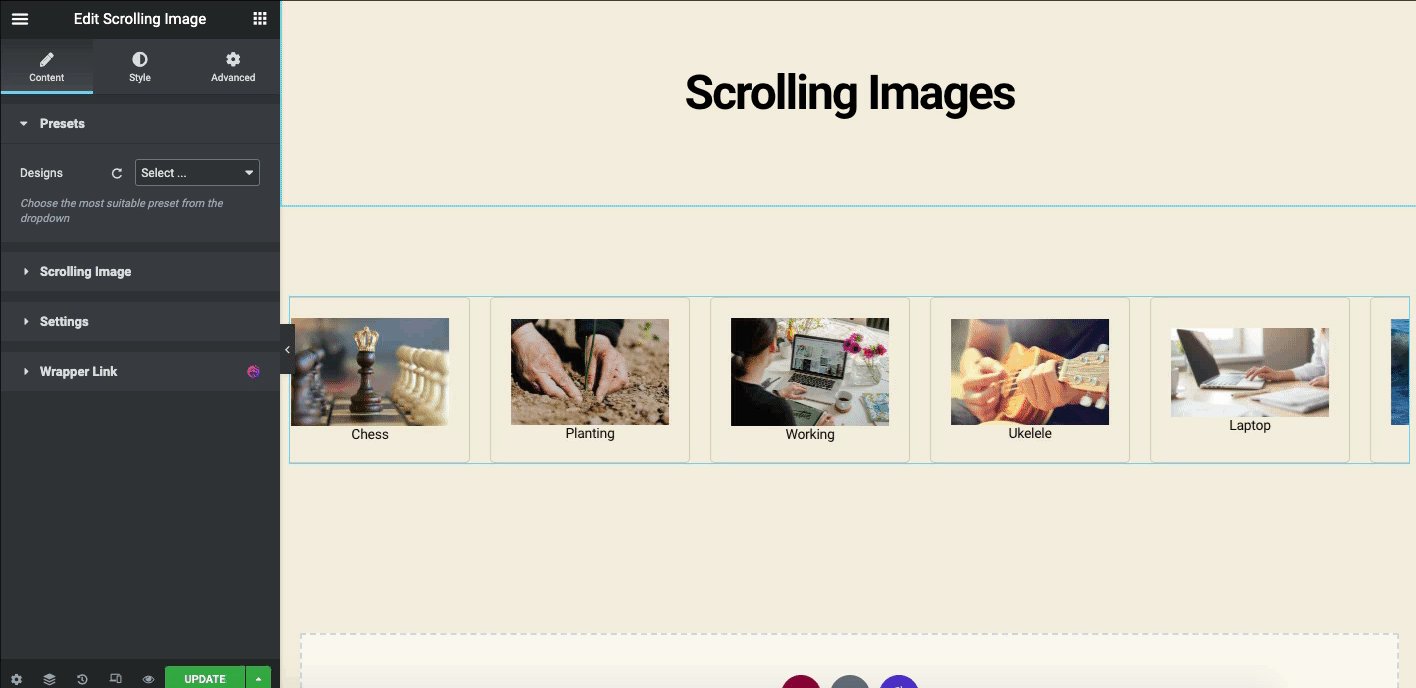
Facendo lo stesso processo, aggiungi più immagini una per una. Dopo aver aggiunto le immagini, apparirà come segue.

Ora nella scheda Impostazioni troverai alcune impostazioni importanti. Qui puoi cambiare la direzione dell'animazione, la direzione della diapositiva, lo spazio e la velocità della diapositiva, ecc.

Ecco come puoi aggiungere la funzione Immagine a scorrimento sul tuo WordPress usando Happy Addons. Per una guida dettagliata, consulta la nostra documentazione ufficiale da qui.
Risorse più avanzate di Happy Addon per la Galleria di immagini
Abbiamo appena mostrato alcuni dei widget di Happy Addons che puoi utilizzare come Galleria di immagini di Elementor. Ma potresti aver bisogno di più innovazioni per il tuo sito web. Qui abbiamo fornito un elenco di widget che puoi provare e controllare.
- Widget di scorrimento (gratuito)
- Carosello di immagini (gratuito)
- Fisarmonica di immagini (gratuita)
- Dispositivo di scorrimento avanzato (Pro)
- Carosello squadre (professionisti)
- Carosello loghi (Pro)
Prova a implementare con attenzione questi widget sul tuo sito per ottenere le migliori prospettive sul tuo sito web. Inoltre, segui la nostra documentazione ufficiale per una migliore navigazione.
Domande frequenti sulla Galleria di immagini di Elementor
01. Come aggiungere più immagini a un Elementor?
Ris: È semplice aggiungere qualsiasi immagine in WordPress. Ad esempio, devi andare all'area di disegno di Elementor.
01. Tipo : Seleziona il tipo di galleria, scegliendo tra Singola o Multipla. …
02. Aggiungi immagini : scegli più immagini dalla libreria multimediale da inserire nella tua galleria e digita un titolo per la galleria.
03. Imposta l'ordine : scegli Ordine predefinito o casuale.
04. Lazy-Load : impostare su Sì per utilizzare Lazy Load per migliorare la velocità di caricamento.
02. Elementor ha una galleria video?
Risposta: Sì, Elementor ha widget per aggiungere una galleria di video a un sito web. Sono widget video, widget playlist e widget del carosello multimediale, ecc.
Basta aprire l'area di disegno di Elementor e quindi digitare il nome del widget nella barra di ricerca. Dopodiché, utilizza il widget nel modo che abbiamo mostrato nel tutorial.
03. Come utilizzare lo zoom dell'immagine in Elementor?
Risposta: puoi utilizzare lo zoom immagine in Elementor nei seguenti modi:
01. Passare al pannello di amministrazione di WP, fare clic su Plugin > e quindi Aggiungi nuovo .
02. Quindi digita WP Image Zoom
03. Installa e attiva il plug-in
04. E finalmente goditi le funzionalità
04. Che cos'è la muratura in Elementor?
Ris: Il layout in muratura è uno stile di griglia a cascata spesso utilizzato nel web design , che sembra più interessante e bello se confrontato con la Galleria di immagini di Elementor di base.
05. Come utilizzare una galleria in muratura?
Ris: Per creare una galleria di immagini in muratura in WordPress, dovrai seguire questi passaggi:
01. Installa e attiva la versione di Elementor Pro
02. Crea una pagina di disegno vuota
03. Digita Elementor Image Gallery nella barra di ricerca
04. Trascina il widget sulla tela vuota
05. Vai alle impostazioni di configurazione e modifica il numero di colonne della galleria
06. Imposta la larghezza della colonna e il margine sotto le immagini
07. Abilita il layout della galleria di immagini in muratura
Parole finali
Nel corso degli anni, le esercitazioni di web design si sono evolute molto. Gli esperti di marketing stanno facendo del loro meglio per trasmettere i messaggi del loro marchio al pubblico di destinazione. Uno dei mezzi efficaci per farlo è utilizzare le immagini giuste con una struttura migliore. Una volta trovato il layout giusto per l'utilizzo delle immagini, puoi aspettarti di ottenere degli splendidi risultati.
Come aumentare le classifiche SEO, aumentare le visite al sito Web, aiutare a ottenere più condivisioni sui social e connettersi con nuovi potenziali clienti, ecc.
Il widget della galleria di immagini di Elementor ti consente di farlo in breve tempo. Inoltre, Happy Addons aumenterà il tuo impegno con alcuni fantastici materiali di web design come la griglia giustificata, la griglia immagine, l'immagine a scorrimento e così via.
Quindi, che si tratti di un sito Web aziendale o solo di un sito di portfolio, verrà sempre ad assisterti con le migliori prestazioni. Ora tocca a te provare Happy Addons insieme a Elementor!
Ti è piaciuto leggere questo tutorial? Puoi iscriverti alla nostra newsletter per ulteriori tutorial, aggiornamenti sulle notizie, funzionalità in arrivo e video sulle funzionalità!
