Come utilizzare Elementor: guida definitiva per principianti
Pubblicato: 2022-03-08Se guardiamo indietro all'ultimo decennio, creare un sito web, senza offesa per nessuno, è stato un incubo. Per creare un sito Web, le persone dovevano imparare almeno un linguaggio di programmazione, un framework, un sistema di gestione del database e altre cose tecniche. Inoltre, l'attività di creazione del sito Web era disponibile solo per gli sviluppatori con elevate capacità di codifica.
Quei giorni sono andati! Dopo la disponibilità di WordPress e dei suoi famosi page builder come Elementor, la creazione di un sito Web è diventata, senza dubbio, un compito di tutti. Ora anche tu puoi creare un sito Web utilizzando WordPress ed Elementor, indipendentemente dal fatto che tu sia un avvocato, insegnante, studente o imprenditore con zero conoscenze di codifica.
Tutto ciò che devi avere è pura determinazione, perseveranza e la mentalità di creare qualcosa di straordinario. Ora la domanda da un milione di dollari è: sai come usare Elementor in WordPress?
Non darmi quello sguardo! Se non lo sai, iniziamo insieme d'ora in poi cercando le linee guida da questo articolo. Poiché è un articolo su Elementor che tocca ogni singola sezione e impostazione di Elementors. Quindi iniziamo!
Sommario
- Prendi familiarità con Elementor
- Cosa rende Elementor il Page Builder più popolare per WordPress
- Presentazione di Elementor Dashboard
- Come utilizzare Elementor con WordPress
- Come utilizzare le funzionalità avanzate di Elementor
- Pro e contro dell'utilizzo di Elementor Page Builder nel tuo sito WordPress
- I migliori componenti aggiuntivi di Elementor di terze parti per migliorare il tuo design
- Tutorial gratuito: costruisci il tuo sito di e-commerce utilizzando Elementor e Happy Addons
- Domande frequenti su Elementor
- A voi
Prendi familiarità con Elementor

Elementor ha un vasto numero di caratteristiche e funzionalità. Come principiante, all'inizio, devi sapere queste cose, altrimenti lavorare con Elementor potrebbe sembrarti difficile.
Scopri le funzionalità di base di Elementor
Elementor ti consente di creare qualsiasi cosa, da interi siti Web a pagine di destinazione specifiche. Puoi progettare pagine di vendita, pagine promozionali e persino moduli personalizzati. Se puoi immaginarlo, questa piattaforma può aiutarti a progettarlo.
Per farti fare questo, Elementor viene fornito con;
- Generatore di temi: il generatore di temi ti aiuta a progettare ciascuna delle parti del tuo sito come intestazione, piè di pagina, pagina del prodotto e altro direttamente dall'editor.
- Popup Builder: ti aiuta a creare popup che si distinguono e sono completamente coerenti con il resto del design del tuo sito.
- Oltre 80 widget: ogni widget in Elementor offre una personalizzazione avanzata del design in modo che non sia necessario installare plug-in aggiuntivi per completare il tuo design.
- Oltre 100 modelli predefiniti e oltre 300 blocchi: puoi scegliere tra oltre 100 modelli WordPress a pagina intera e 300 blocchi per arricchire il tuo design in pochi istanti.
Elementor Free vs Elementor Pro
È ovvio che Elemento Pro offre più widget, blocchi predefiniti, modelli e funzionalità premium. Tuttavia, solo utilizzando la versione gratuita di Elementor, è possibile creare un sito Web da zero.
| Elementor gratuito | Elementor Pro | |
| Il costruttore di siti Web Drag & Drop n. 1 | sì | sì |
| Oltre 40 widget di base | sì | sì |
| Oltre 50 widget professionali | No | sì |
| Costruttore di temi | No | sì |
| Generatore di popup | No | sì |
| Effetti di movimento, inclusi effetti di parallasse e mouse | No | sì |
| Supporto VIP, inclusa la chat dal vivo | No | sì |
| Visual Form Builder + Integrazioni di marketing popolari | No | sì |
| WooCommerce Builder + Oltre 15 widget di negozio | No | sì |
Come principiante, il nostro consiglio è di provare prima Elementor gratuitamente, quindi scegliere Elementor pro se è davvero necessario per te.
Cosa rende Elementor il Page Builder più popolare per WordPress

Elementor è un page builder drag-and-drop per WordPress. Questo plugin ti aiuta a creare bellissime pagine usando un editor visivo. Questo plugin per WordPress è una soluzione all-in-one che ti consente di controllare ogni parte del design del tuo sito Web su un'unica piattaforma.
Fondamentalmente, Elementor è immensamente popolare perché consente alle persone senza alcun background tecnico di progettare siti Web belli come quelli realizzati da professionisti.
L'utilizzo di Elementor per creare un sito Web:
- Risparmia tempo e ti aiuta a progettare e ripetere più rapidamente i tuoi siti web.
- Consentono di integrare widget di terze parti in modo da poter creare un sito Web più completo e completo per offrire ai tuoi visitatori un'esperienza online positiva.
- Riduci la complessità dei tuoi siti Web, elimina i bug e crea un processo di manutenzione più semplice quando si tratta di aggiornamenti e test.
- Risparmia denaro e semplifica i costi in modo da poter definire meglio il prezzo di un progetto.
Per gli sviluppatori WordPress, è ancora una piattaforma di prima scelta con ottimizzazione degli script, attributi personalizzati e versioni di rollback.
Per avere una migliore comprensione, abbiamo fatto un confronto tra i migliori costruttori di pagine di WordPress. Controlliamolo!
Elementor vs Divi vs Beaver Builder – Tabella di confronto
Oltre a Elementor, sono disponibili alcuni famosi page builder di WordPress. Tra questi costruttori di pagine, Divi e Beaver sono i concorrenti più difficili per Elementor. Ecco perché abbiamo creato una tabella di confronto per scoprire se Elementor è migliore di quei page builder.
| Elementor | Divi | Castoro | |
| Versione gratuita? | sì | No | sì |
| Prezzo di partenza per Pro | $ 49 | $ 89 | $ 99 |
| Costruttore visivo? | sì | sì | sì |
| Elementi ufficiali | 53 | 46 | 31 |
| Modifica in linea? | sì | sì | No |
| Modelli predefiniti | 300+ | 110+ | 50+ |
| Caratteristiche uniche | Incorpora ovunque | Test A/B | Tema del castoro |
| Installazioni attive della versione gratuita | 5 milioni + | N / A | 300.000+ |
| Valutazioni degli utenti | 4,8/5 (5,7k+ valutazioni) | N / A | 4.8/5 (oltre 350 valutazioni) |
Dopo aver analizzato la tabella di confronto, quale page builder pensi sia meglio per un principiante? È Elementor, giusto! Questo è il motivo per cui abbiamo scelto Elementor rispetto ad altri popolari page builder. Quindi, è tempo di familiarizzare con il generatore di pagine di Elementor.
Presentazione di Elementor Dashboard

Per accedere alla dashboard di Elemnetor, all'inizio dobbiamo installare Elementor sul nostro sito WordPress. Installare Elementor è facile come una torta. Segui i passaggi seguenti per installare e attivare Elementor in pochi istanti.
Come installare e attivare Elementor in WordPress?
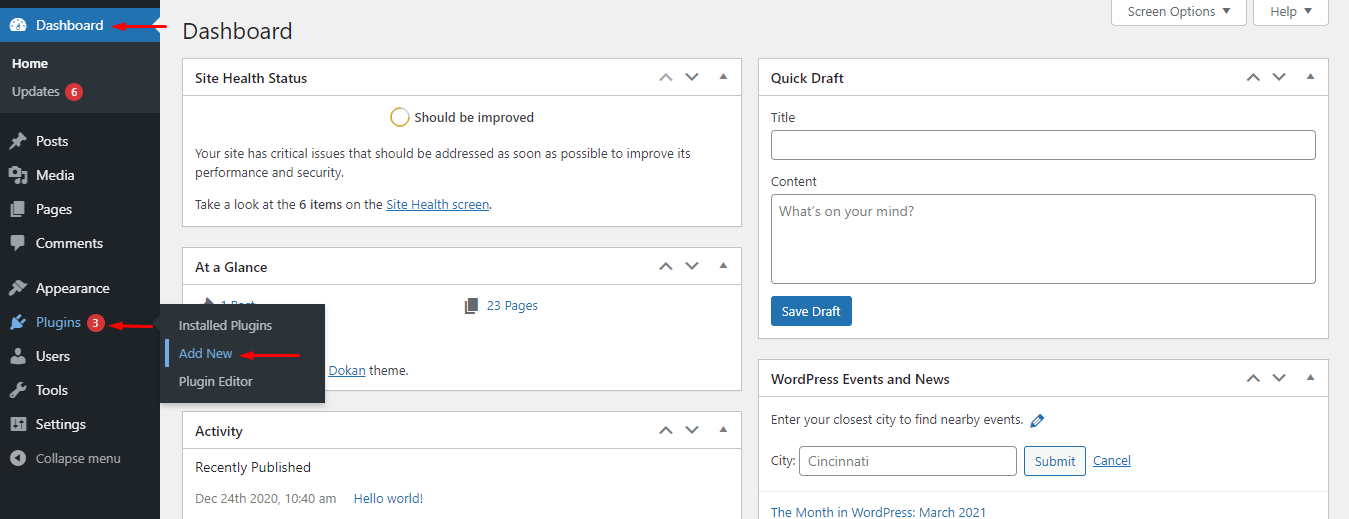
- Passaggio 01: vai alla dashboard di WordPress> Plugin> Aggiungi nuovo

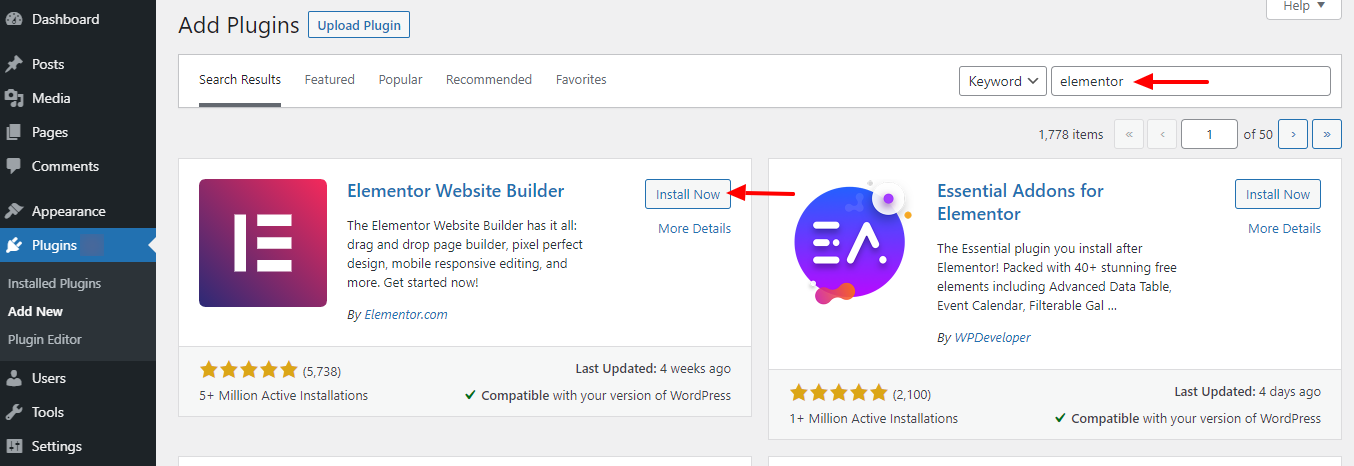
- Passaggio 02: digita "Elementor" nella casella di ricerca e trova Elementor dal risultato della ricerca. Quindi fare clic sul pulsante Installa .

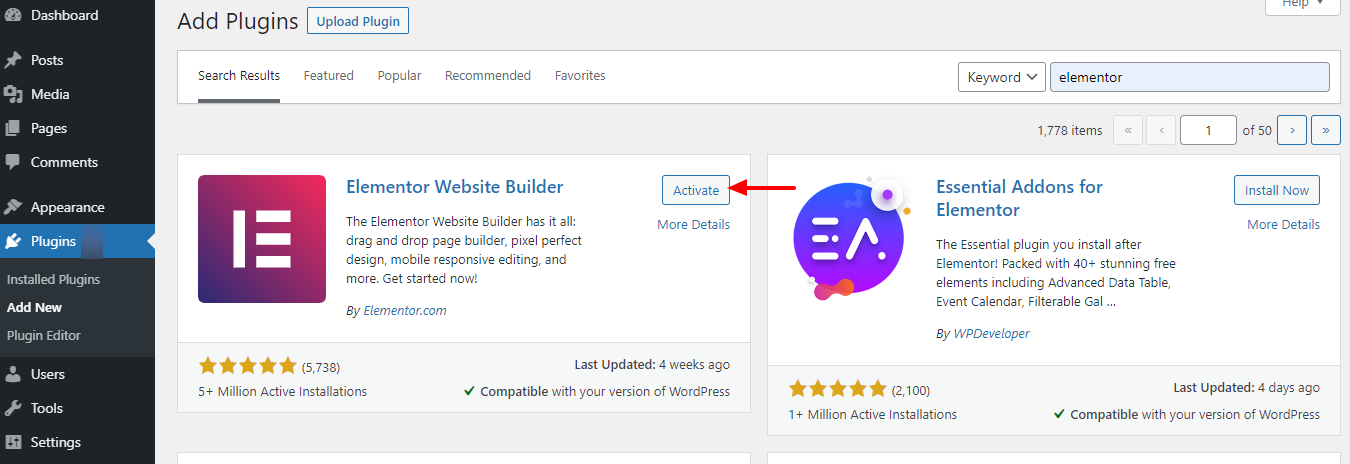
- Passaggio 03: infine, fai clic sul pulsante Attiva per attivare e utilizzare Elementor.

Impostazioni di Elementor
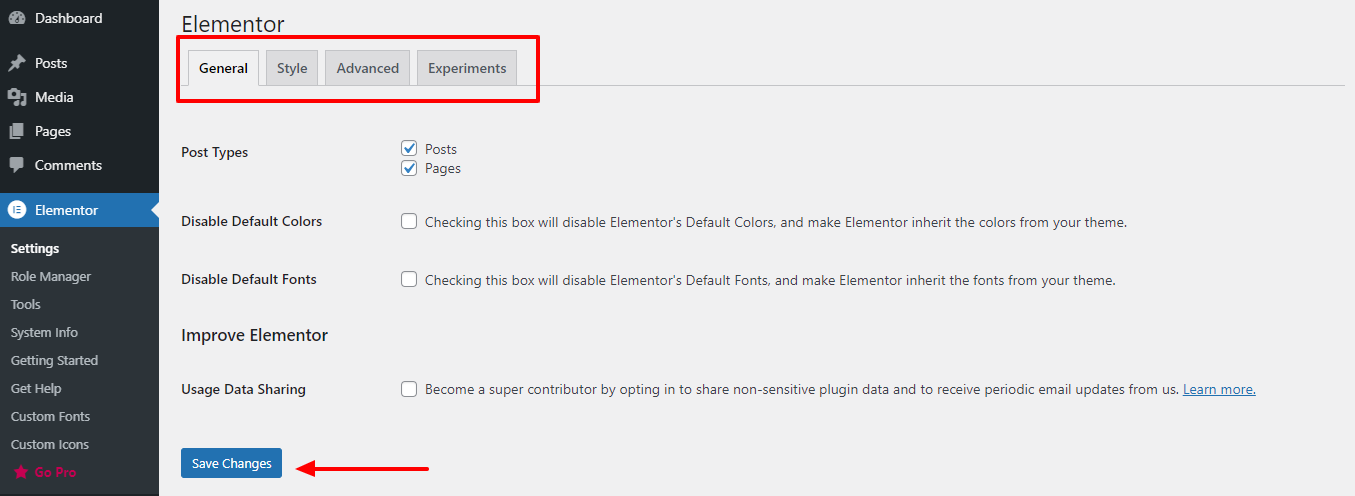
Dopo aver attivato il generatore di pagine Elementor, ti dirigerai all'interfaccia mostrata di seguito. Oppure vai alla dashboard del tuo WP > Elementor , per ottenere questa interfaccia.
Impostazioni :

- Generale: nella scheda Generale delle impostazioni di Elementor, sarai in grado di selezionare i tipi di post che prevedi di utilizzare, oltre a disabilitare i colori e i caratteri predefiniti.
- Stile: troverai opzioni che includono l'impostazione di caratteri generici predefiniti, punti di interruzione per tablet e dispositivi mobili, nonché una casella di controllo per abilitare la Lightbox dell'immagine.
- Avanzate: troverai l'opzione per impostare il metodo di stampa CSS, cambiare il metodo del caricatore durante la risoluzione dei problemi del server e abilitare il supporto SVG.
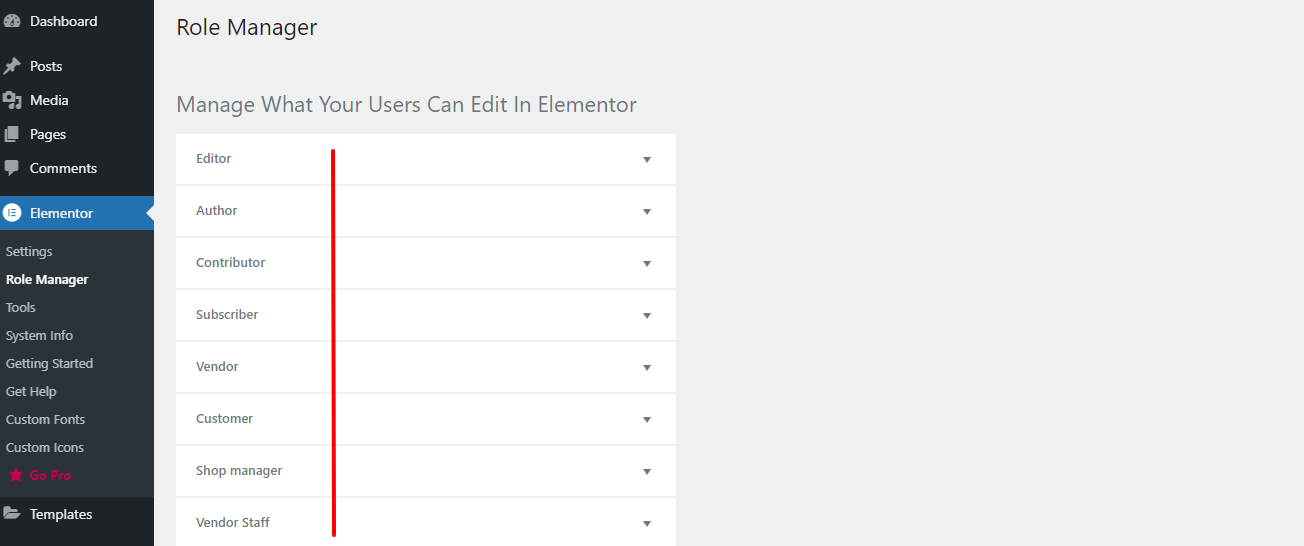
Responsabile del ruolo :

- Diversi tipi di utenti possono avere diversi livelli di accesso al tuo sito web, a seconda del loro ruolo. Se hai la versione Pro, puoi anche limitare l'accesso degli utenti solo ai contenuti.
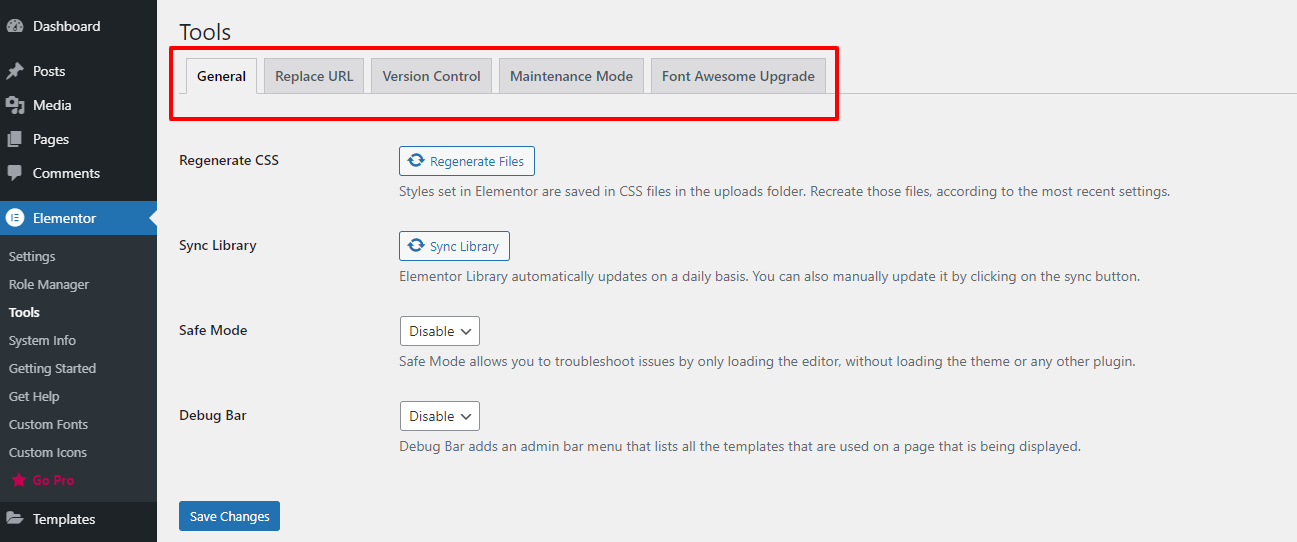
Utensili:

- Generale: gli strumenti generali ti permetteranno di rigenerare il CSS sul tuo sito web e sincronizzare manualmente la tua libreria Elementor, se necessario.
- Sostituisci URL: la scheda Sostituisci URL è un luogo in cui puoi, come dice il nome, sostituire gli URL se hai cambiato l'indirizzo del sito.
- Modalità di manutenzione: nella scheda Modalità di manutenzione, ottieni tutti i controlli sulla modalità di manutenzione del sito Web di cui avrai mai bisogno.
- Font Awesome: ti consente di accedere a oltre 1.500 fantastiche icone di Font Awesome 5 e goderti prestazioni più veloci e flessibilità di progettazione.
Cruscotto di Elementor
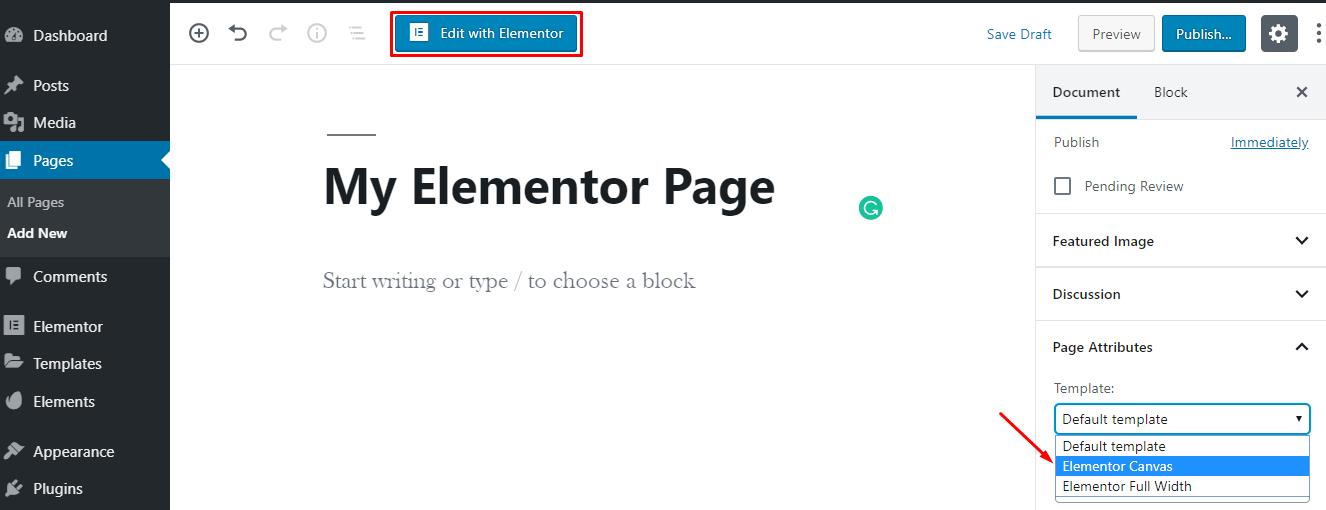
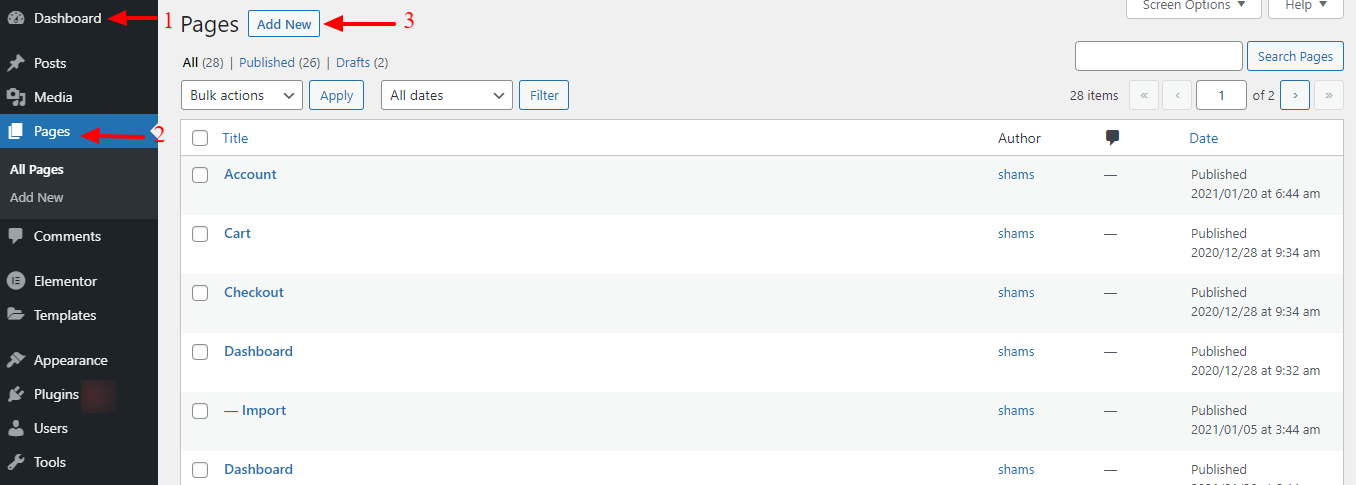
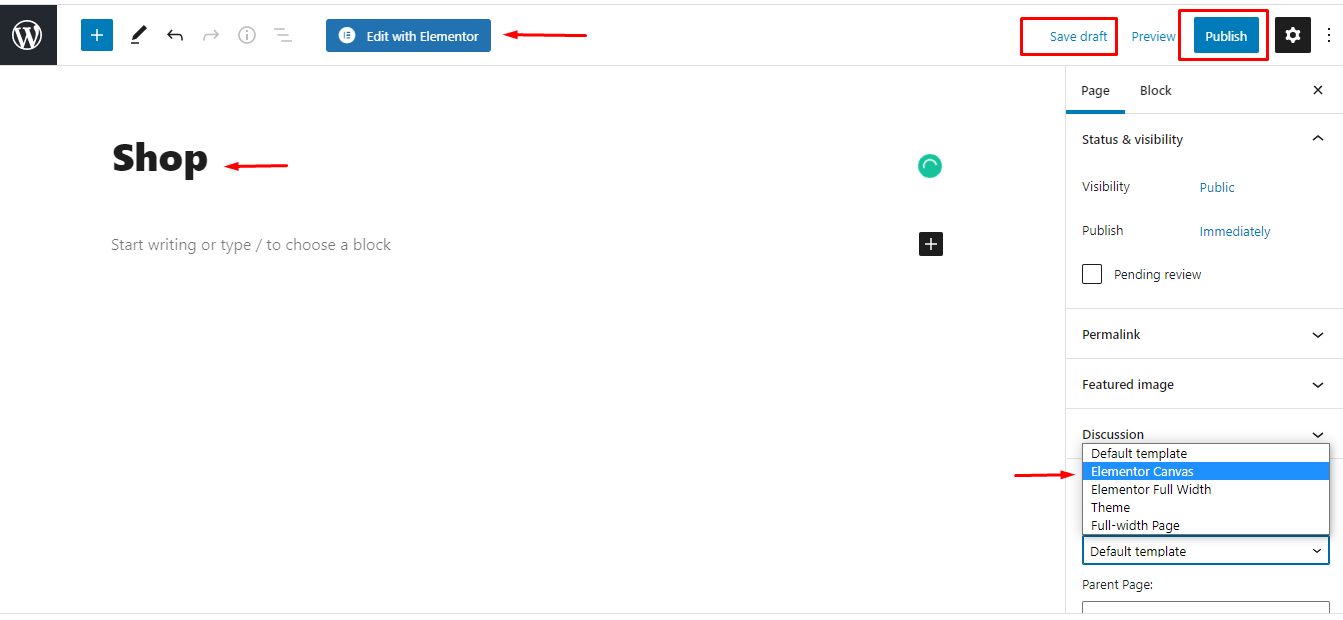
- Per accedere alla dashboard di Elementor, vai su WordPress Dashboard > Pagine > Aggiungi nuovo .
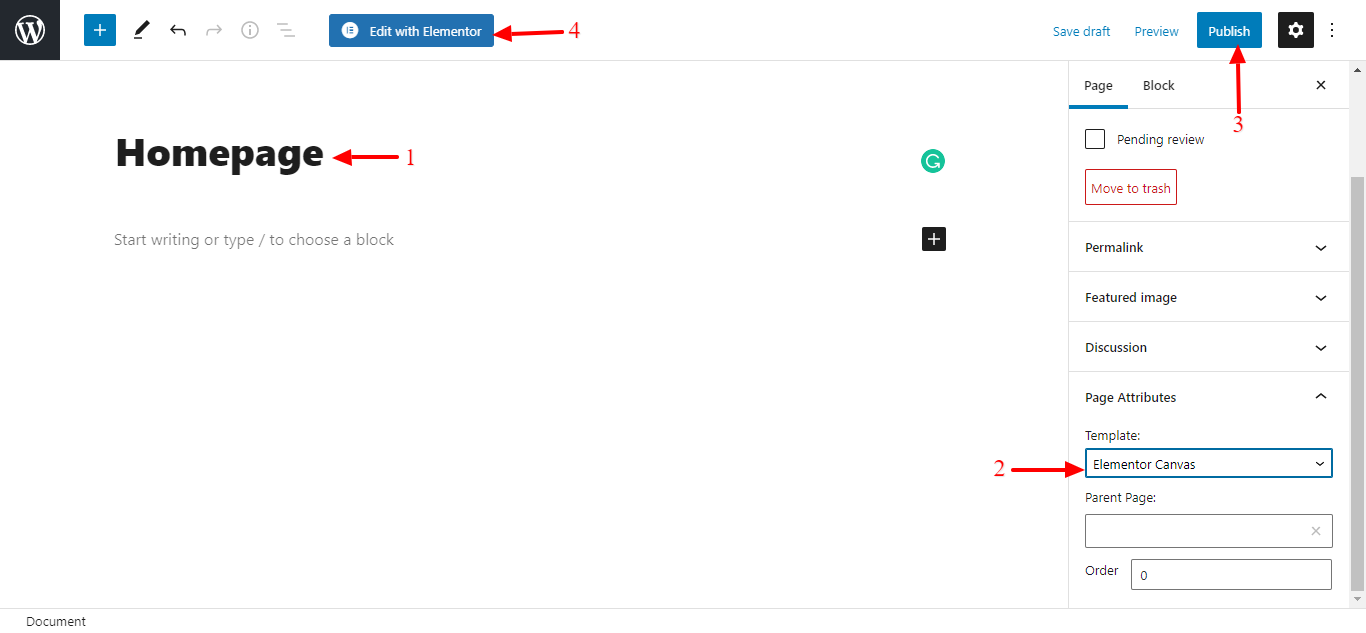
- Quindi, inserisci il titolo di una pagina e seleziona l'opzione Elementor Canvas dal menu a discesa del modello sul lato destro.
- Infine, fai clic sul pulsante " Modifica con Elementor " e inizia a lavorare con il più potente generatore di pagine.

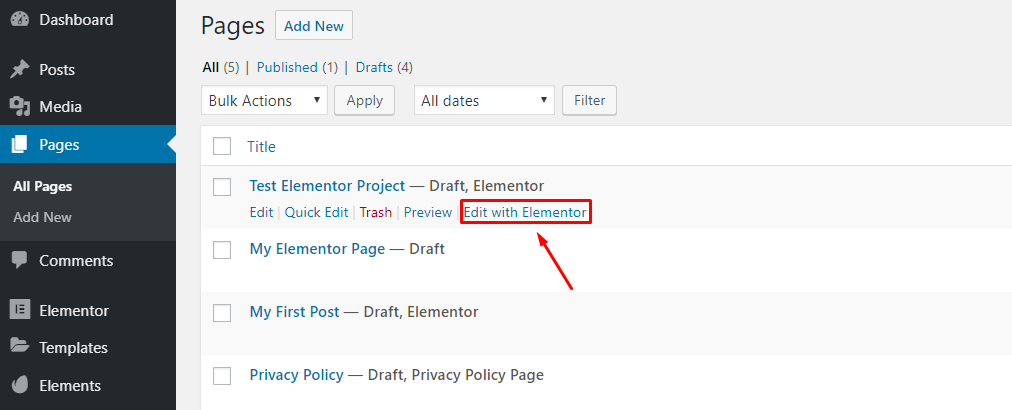
- Tuttavia, se vuoi modificare una pagina emozionante con Elementor, vai su Tutte le pagine> Passa il mouse su una pagina .
- Quindi apparirà un pulsante " Modifica con Elementor ". Ora, fai clic sul pulsante e inizia a modificare la tua pagina.

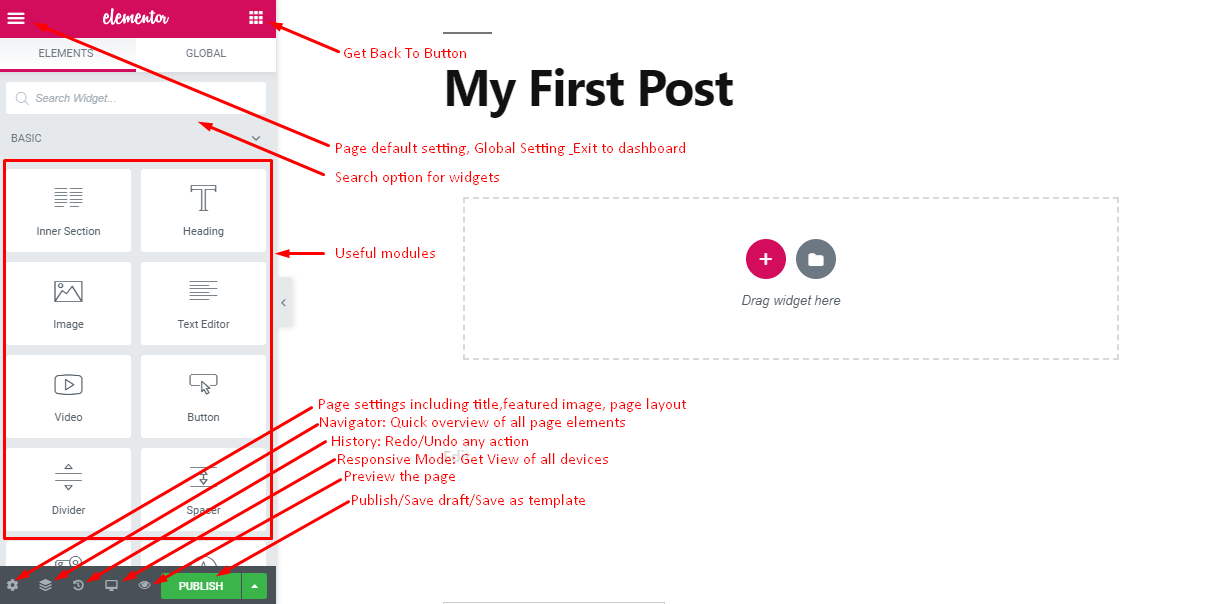
Ecco qui. La nostra tanto attesa Dashboard Elementor . Facciamoci un giro.

Questa è l'interfaccia dove puoi progettare la tua pagina con elementi drag and drop e vedere l'anteprima dal vivo del tuo sito.
- In alto a sinistra troverai l'icona di un hamburger per alcune impostazioni predefinite e globali.
- In alto a destra troverai un pulsante di selezione per tornare al pannello principale
- Successivamente, viene visualizzata una casella di ricerca per trovare rapidamente i widget elencati e richiesti
- Troverai tutti i moduli utili nel pannello di sinistra
- Nella parte inferiore, troverai alcune icone utili per le impostazioni della pagina, la navigazione rapida, la cronologia, la modalità reattiva e l'anteprima.
- Anche qui otterrai un pulsante Pubblica per pubblicare la tua pagina o salvare una bozza/modello per utilizzarla in seguito.
Inoltre, puoi far scomparire il pannello del modulo facendo clic sul segno della freccia che compare sul lato destro del pannello.
In questo modo otterrai un'anteprima completa della tua pagina.
Punto bonus: puoi migliorare la tua esperienza su Elementor utilizzando strumenti di terze parti come HappyAddons

Elementor è un potente generatore di pagine per WordPress, senza dubbio. Tuttavia, per renderlo più potente e darti ulteriore flessibilità durante la progettazione del tuo sito Web, gli addon di terze parti svolgono il loro ruolo.
HappyAddons è un componente aggiuntivo di terze parti che può aiutarti a creare design futuristici e di livello successivo. Oltre 200.000 installazioni attive, HappyAddons è uno degli addon più popolari che funziona perfettamente con Elementor. Viene fornito con,
- Oltre 100 widget
- Oltre 200 blocchi predefiniti
- Copia incolla tra domini
- Nidificazione illimitata di sezioni
- Mascheratura dell'immagine
- Felice effetto particella
- Icona di oltre 500 linee
- Uguale altezza e molti altri
Usando HappyAddons con Elementor, puoi dare al tuo sito un aspetto premium in pochissimo tempo.
Come utilizzare Elementor con WordPress

Come abbiamo detto in precedenza, Elementor viene fornito con un generatore di pagine trascina e rilascia e un generatore di temi. Quindi, ora impareremo come utilizzare questi due builder e alla fine creare un modello utilizzando Elementor.
- Come usare Elementor Page Builder
- Come usare Elementor Theme Builder
- Come creare un popup in Elementor
Quindi, in pratica, il nostro tutorial inizierà da questa sezione. In precedenza abbiamo avuto modo di conoscere Elementor, ora lavoreremo con esso in un modo reale.
Come usare Elementor Page Builder
Per mostrarti come utilizzare il generatore di pagine Elementor, ora creeremo una home page per un sito Web di viaggi . Segui i passaggi seguenti e prova a progettare la tua home page sul tuo editor per impararla rapidamente.
Passaggio 01: crea una nuova pagina
- Vai alla dashboard di WordPress > Pagine > Aggiungi nuovo

- Dai un nome a questa pagina. Qui l'ho chiamato Homepage.
- Imposta il modello predefinito su " Elementor Canvas " poiché vogliamo creare l'intera pagina con Elementor. Puoi scegliere Elementor Full Width , che ti consentirà di personalizzare l'intera pagina senza il menu.
- Successivamente, pubblica la pagina dalla barra laterale destra. Puoi anche tenerlo come bozza.
- Fai clic su " Modifica con Elementor " e verrai reindirizzato al generatore di pagine di Elementor.

Passaggio 02: scegli un modello adatto per la home page del tuo sito Web di viaggio
Elementor viene fornito con molti modelli predefiniti gratuiti e professionali, non è nemmeno necessario creare le pagine da zero. Puoi semplicemente scegliere un modello esistente per dare il via al tuo viaggio.
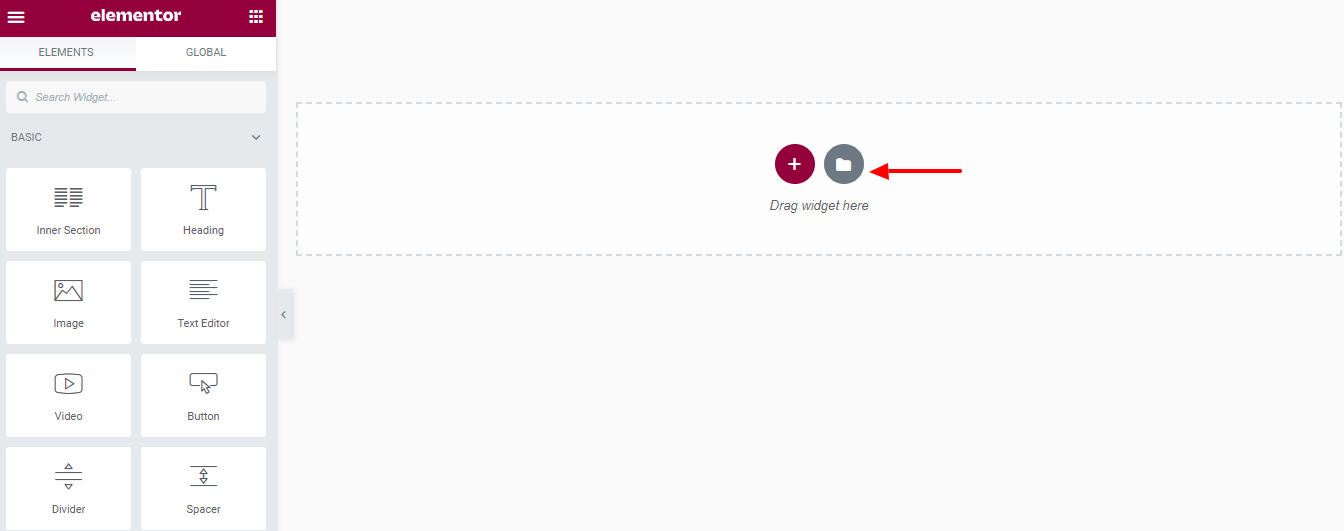
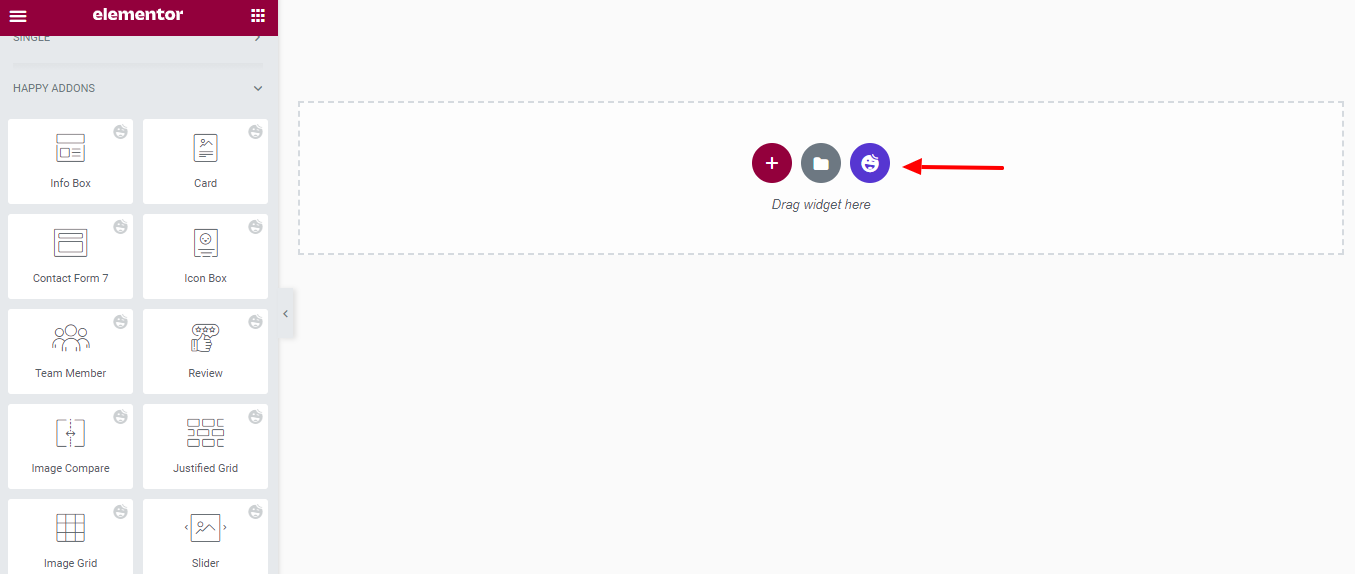
- Fare clic sul pulsante Aggiungi modello.

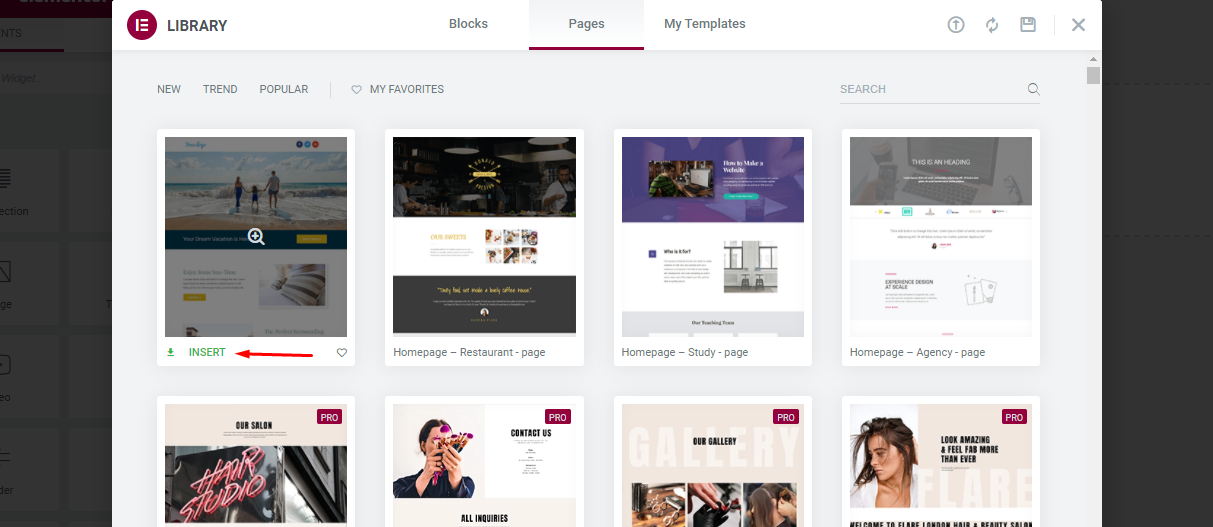
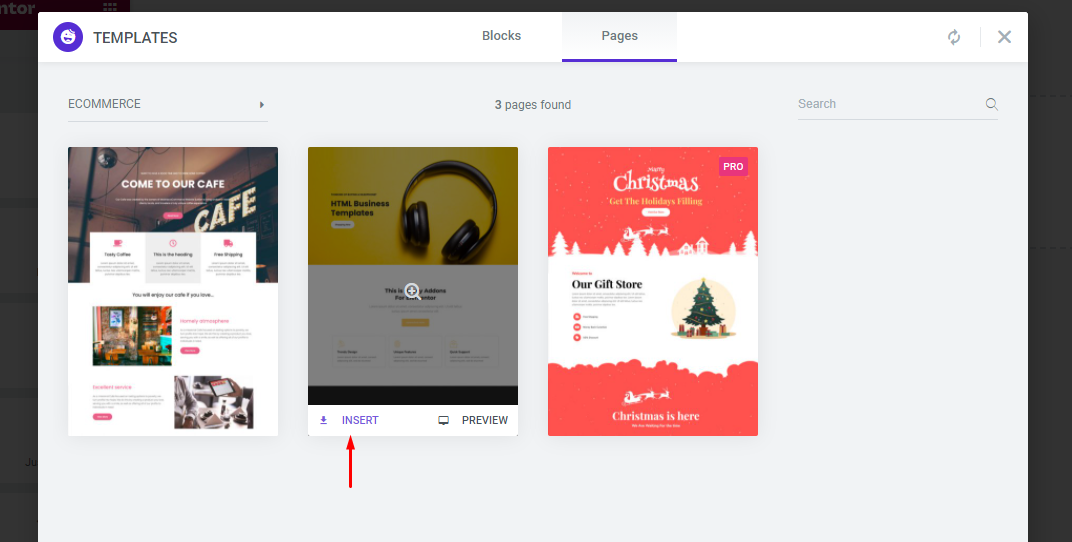
- Riceverai un sacco di modelli predefiniti da cui puoi scegliere uno qualsiasi dei modelli e personalizzarli secondo le tue necessità.
- Dopo aver deciso quello che si desidera utilizzare, fare clic sull'opzione Inserisci .

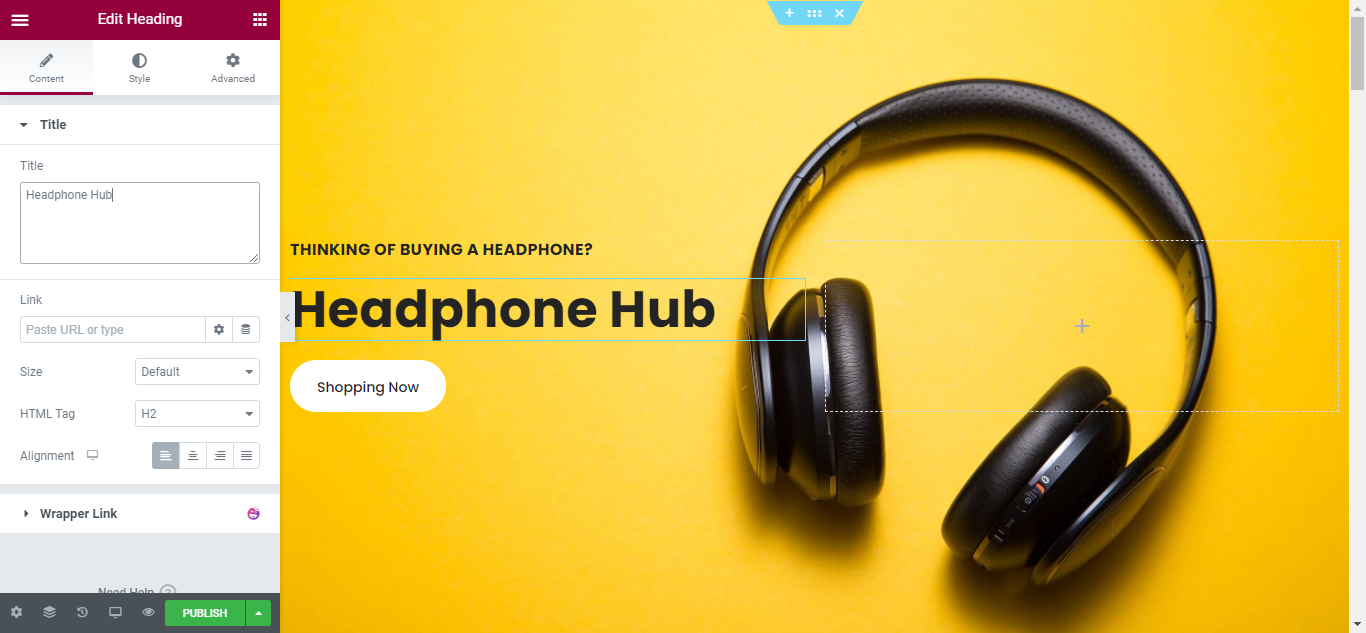
Passaggio 03: aggiungi un'intestazione alla tua home page
Dopo aver inserito i modelli, la pagina sarà pronta e potrai personalizzarla per utilizzarla per il tuo sito web di viaggio.
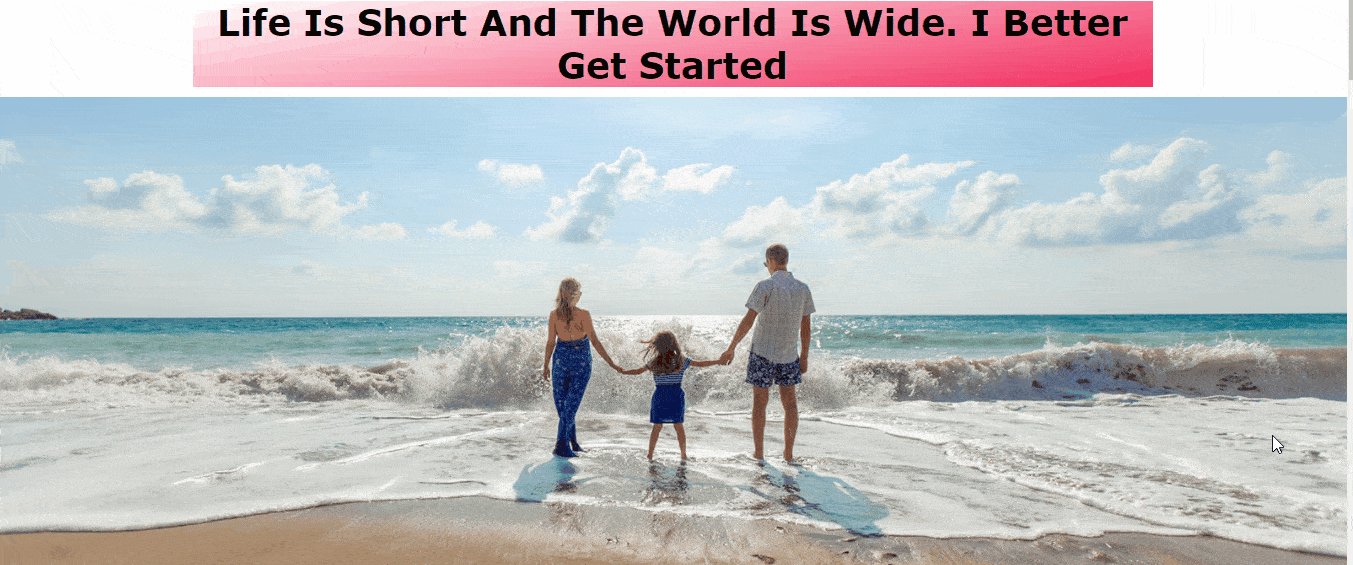
- Inizieremo aggiungendo un'intestazione alla pagina, che mostrerà il nome e lo slogan del nostro sito web. Ecco come puoi farlo semplicemente trascinando e rilasciando e un po' di stile.

L'intestazione aiuta a mostrare istantaneamente l'identità del tuo marchio una volta che i tuoi visitatori accedono al tuo sito web. Dopo aver personalizzato l'intestazione, personalizzeremo ora il corpo della home page.
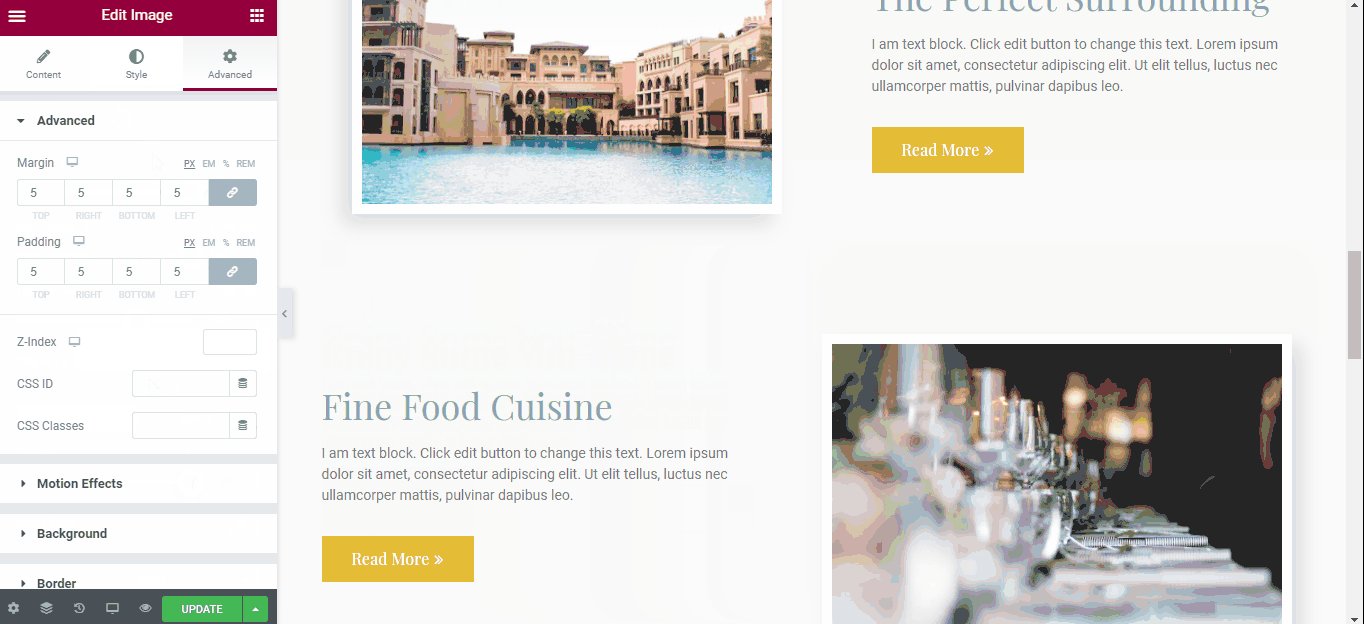
Passaggio 04: evidenzia le strutture dell'hotel
Una volta che hai finito con l'intestazione, è il momento di progettare la parte principale della home page. Cioè strutture alberghiere come quelle che offri nel tuo hotel se qualcuno vuole soggiornare nel tuo hotel.
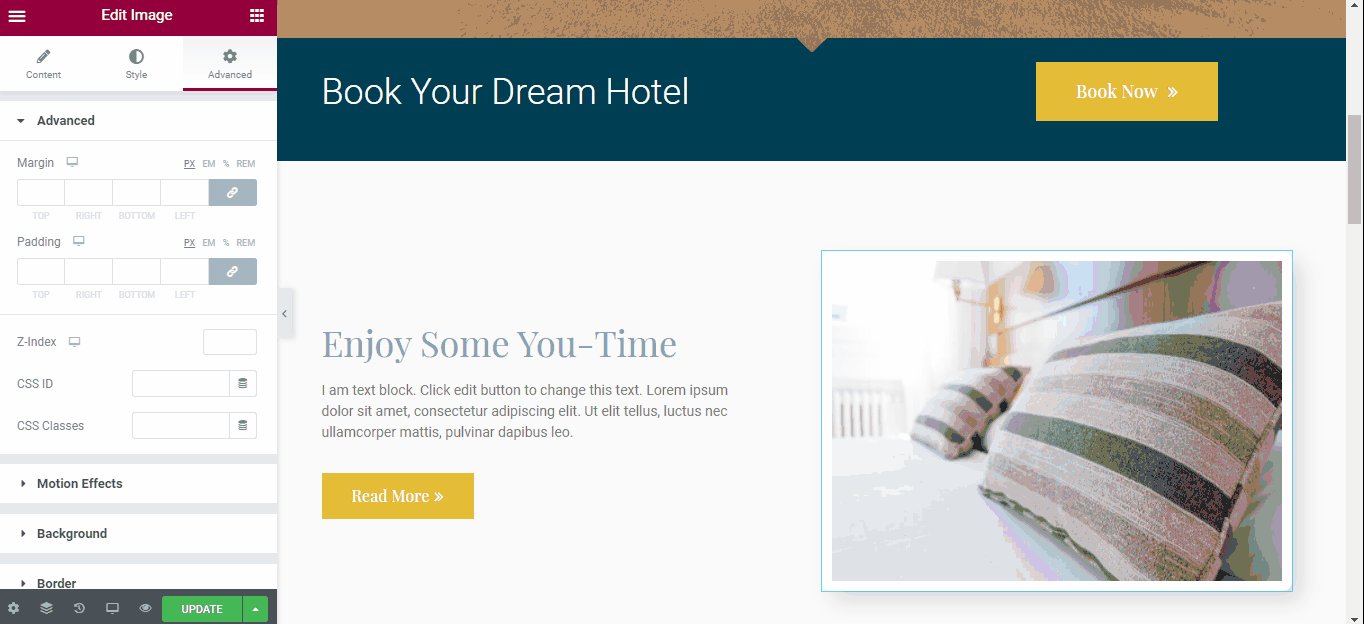
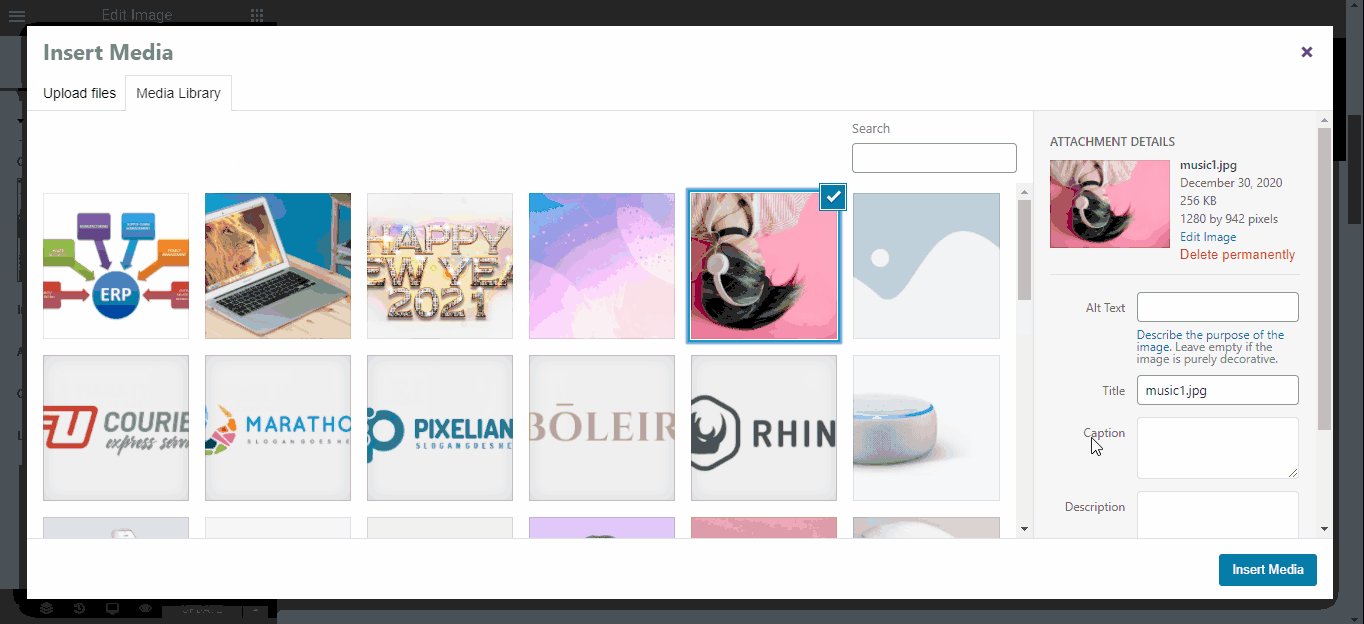
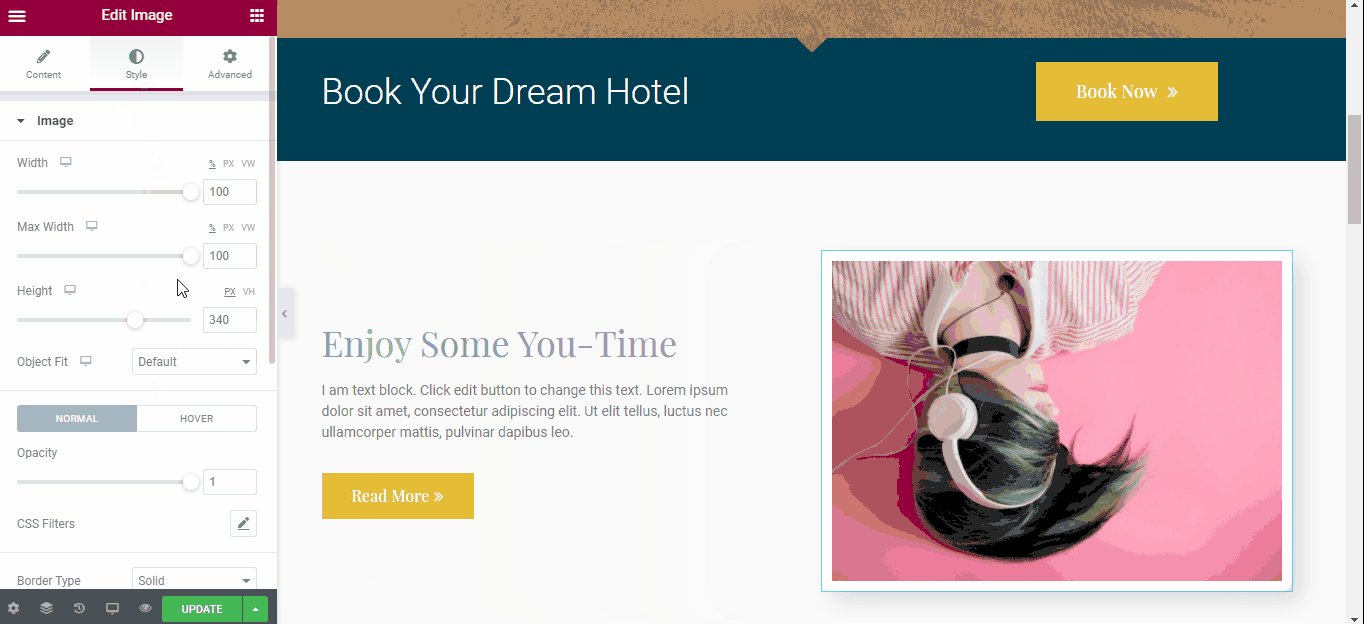
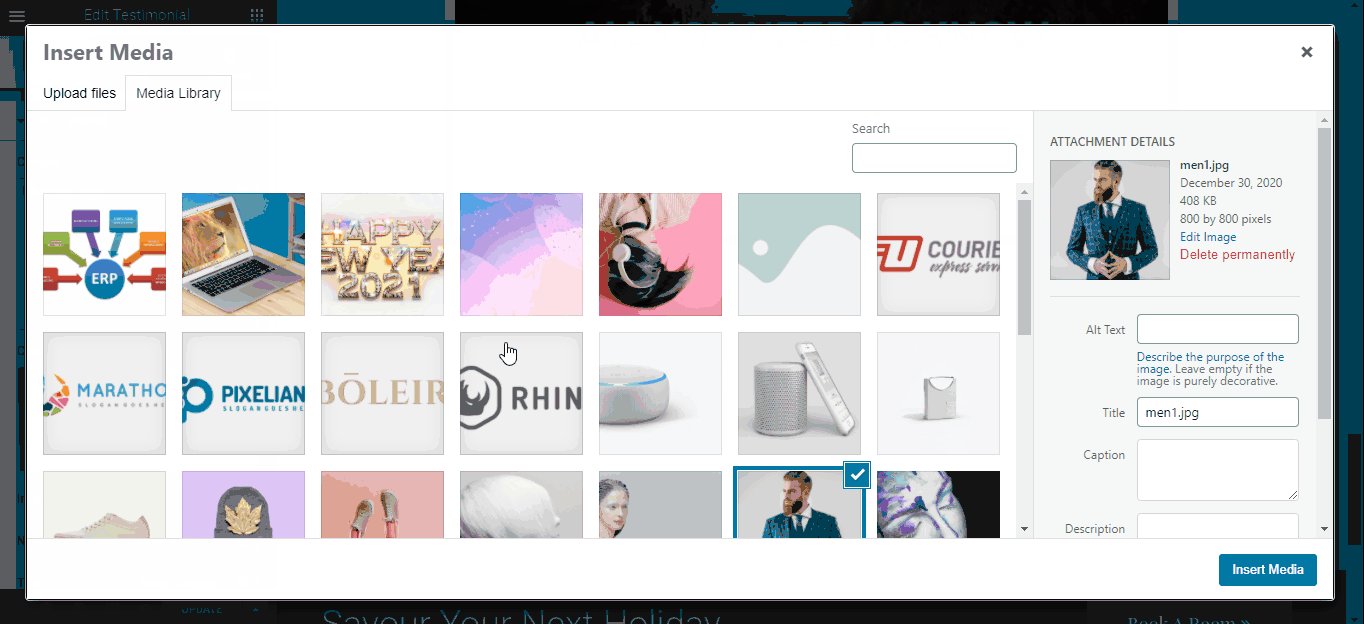
- Puoi caricare qualsiasi immagine dalla tua memoria locale, oppure puoi sostituire l'immagine esistente con immagini già caricate dalla sezione media. Segui il file gif qui sotto per farlo.
- Puoi regolare l'altezza, la larghezza, l'opacità, il margine, il riempimento e tutto dalle opzioni di modifica.
- Aggiungendo pulsante, testo, descrizione tutto è possibile dall'opzione di modifica.

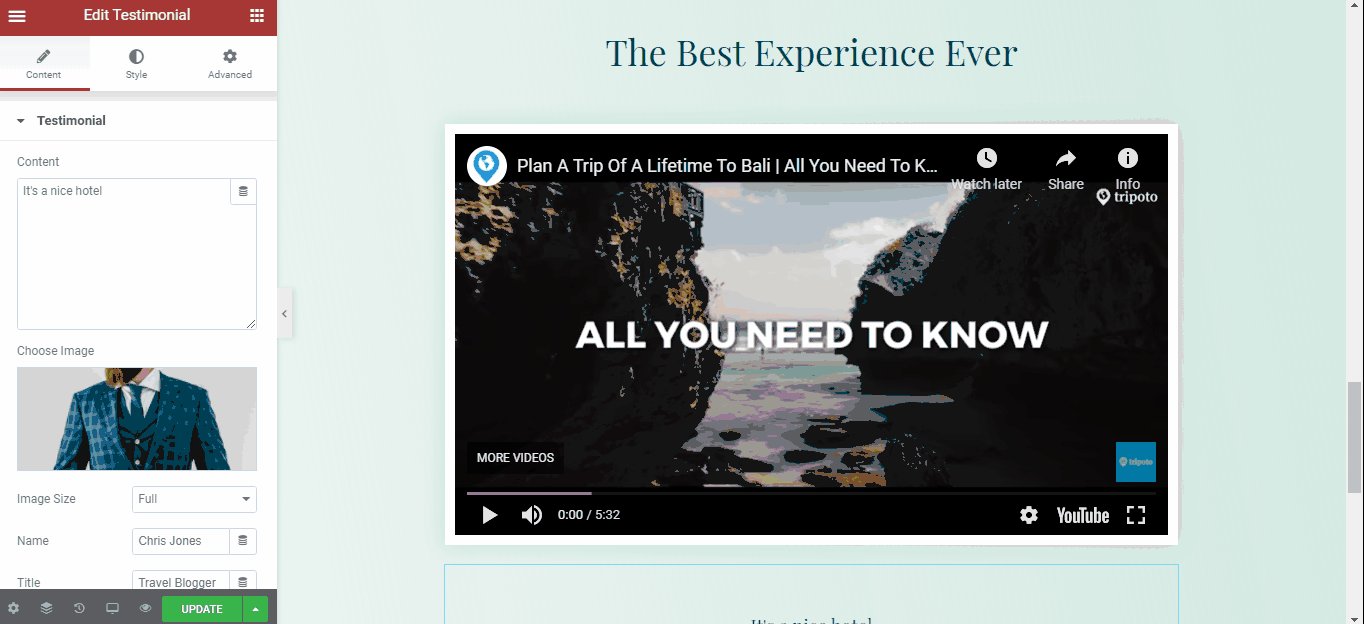
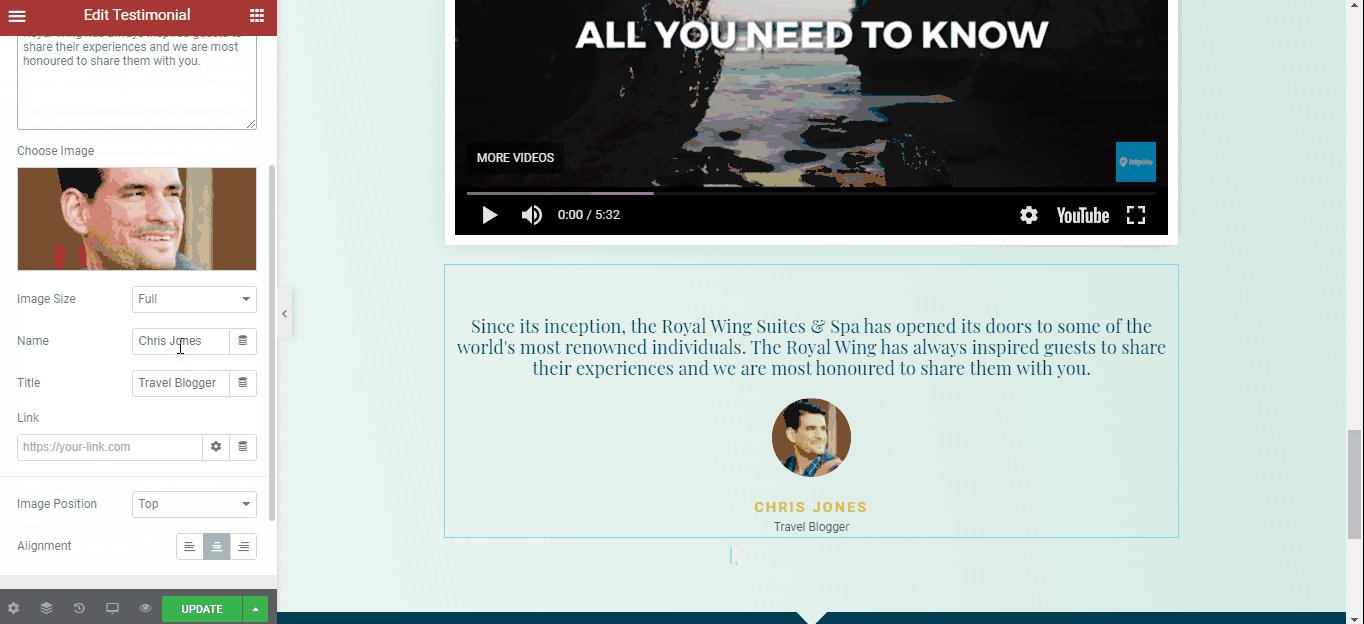
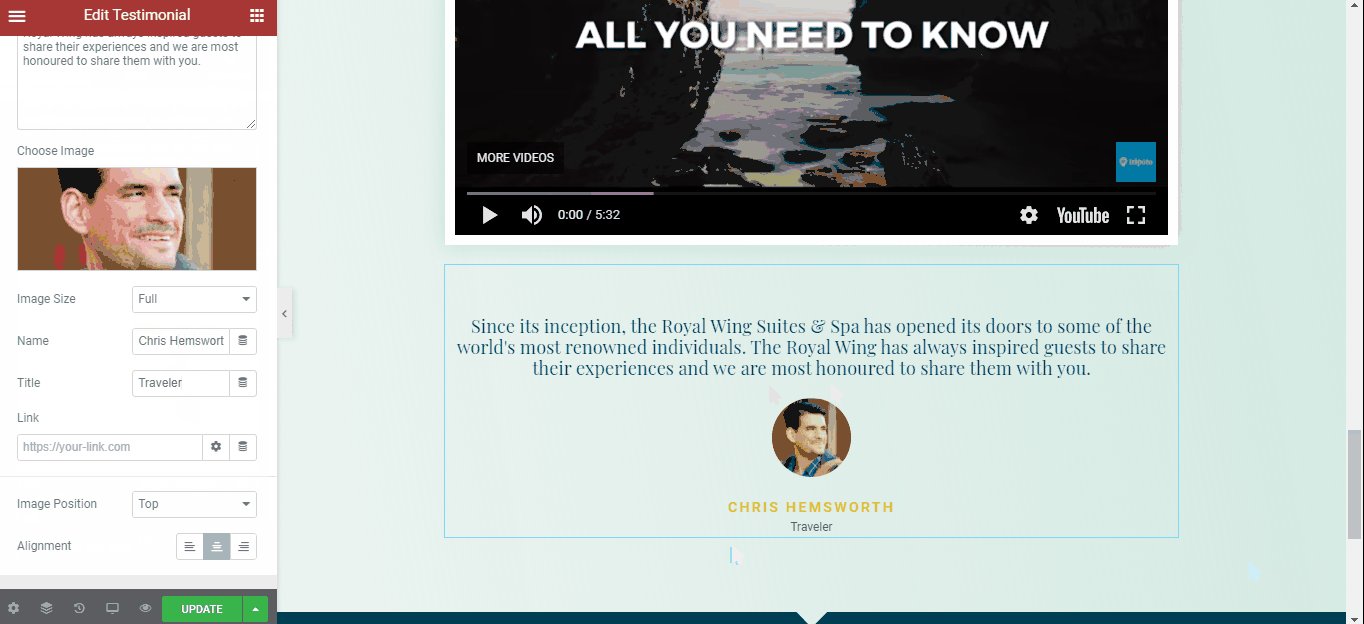
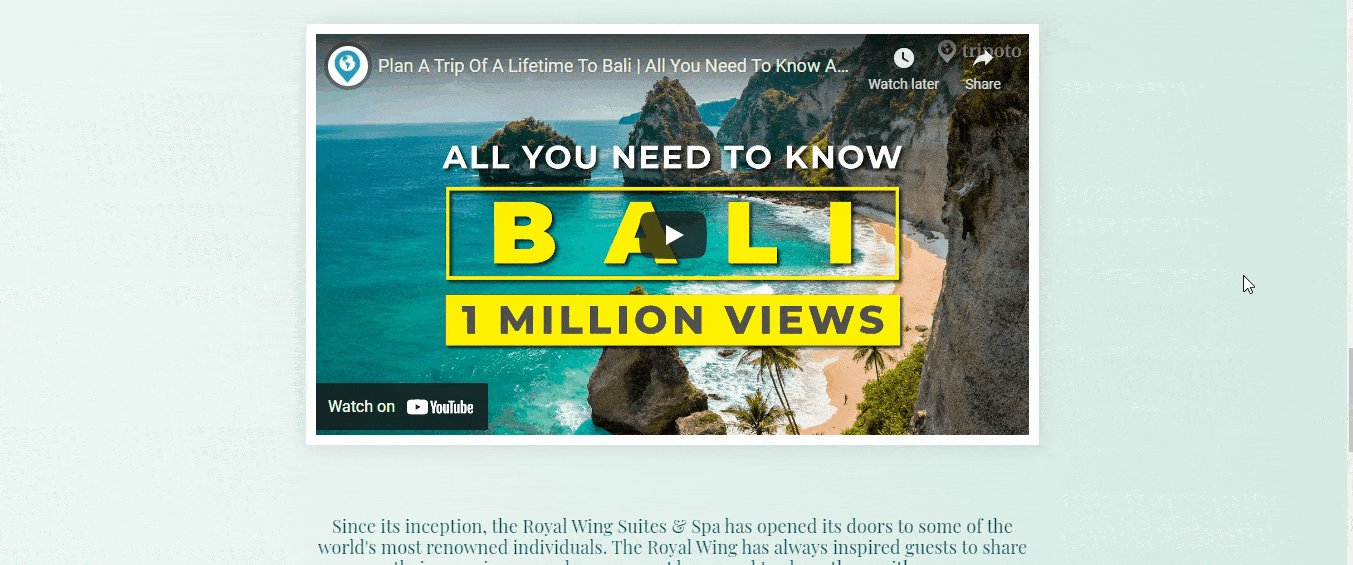
Passaggio 05: aggiungi un video e una testimonianza
- Puoi aggiungere un video per mostrare com'è l'ambiente circostante e come le persone apprezzano il tuo resort quando sono qui.
- Aggiungere una testimonianza è una decisione saggia per far sapere alle persone qual è l'opinione dei tuoi clienti su di te.

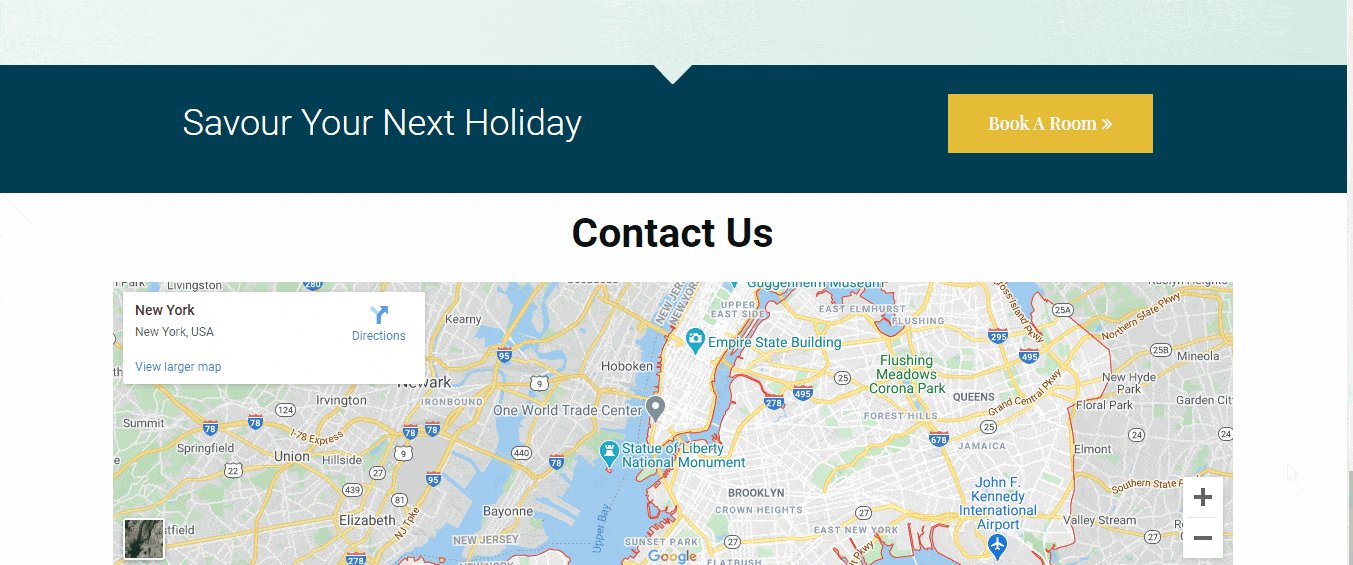
Passaggio 06: aggiungi un modulo di contatto
- Aggiungi un modulo di contatto in modo che il tuo visitatore possa contattarti. Imposta i tuoi numeri di contatto come numero di telefono, e-mail o numero Whatsapp nella pagina dei contatti che aiuterà il tuo visitatore a chiamarti se ha domande da porre.
- Puoi anche aggiungere una mappa di Google in modo che le persone possano trovarti da dove vieni.

Passaggio 07: rendilo reattivo su tutte le piattaforme
- Assicurati che la tua pagina sia completamente reattiva e appaia correttamente su tutti i dispositivi. Per farlo, fai clic sull'opzione Modalità reattiva.
- Al termine della personalizzazione, fare clic sul pulsante Aggiorna .

Panoramica della nostra home page
Ecco la vista finale della nostra Homepage che abbiamo appena creato. Ed è così che puoi utilizzare il generatore di pagine di Elementor per creare istantaneamente qualsiasi pagina, inclusa la home page, la pagina dei contatti, la pagina delle funzionalità o qualsiasi altra pagina.

Come usare Elementor Theme Builder

Il generatore di temi Elementor è un punto di svolta per chiunque abbia familiarità con i costruttori di pagine perché ti consente di creare intestazioni, piè di pagina e altri contenuti dinamici personalizzati per il tuo sito web. Ti consente anche di ignorare aspetti del tuo tema WordPress, così puoi mantenere ciò che funziona e apportare le modifiche che desideri!
In questa sezione, ti mostreremo come creare bellissime intestazioni con Elementor Theme Builder.
Nota: il generatore di temi Elementor è disponibile nella sua versione pro. La versione gratuita include una funzionalità molto limitata.
Passaggio 01: scegli un tipo di modello
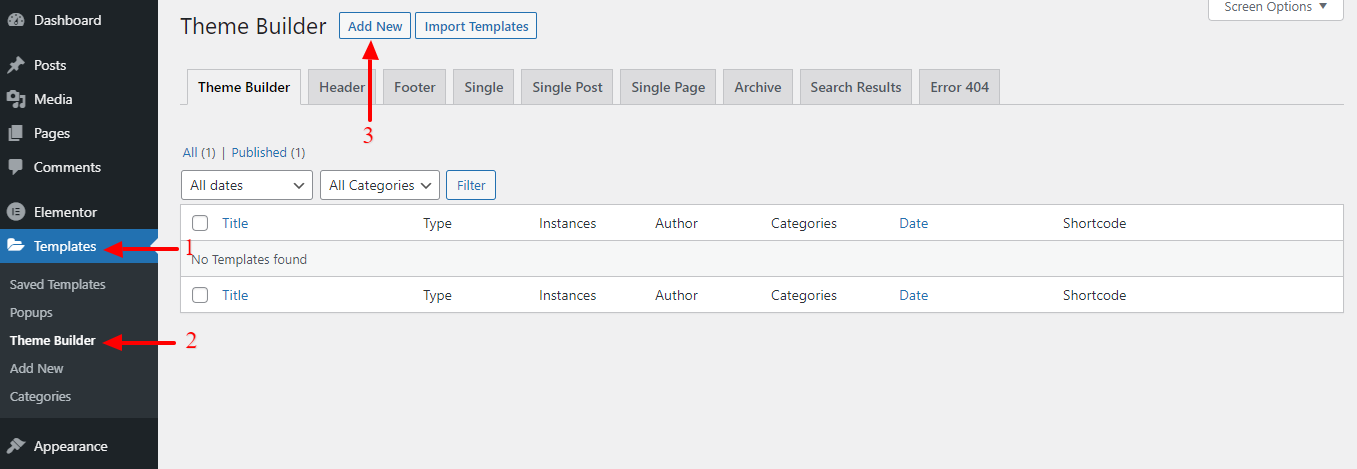
- Vai alla dashboard di WordPress > Modelli > Generatore di temi .
- Quindi fai clic sul pulsante Aggiungi nuovo o se hai già visto un'intestazione di cui ti è piaciuto l'aspetto, puoi importarla per utilizzarla come punto di partenza.

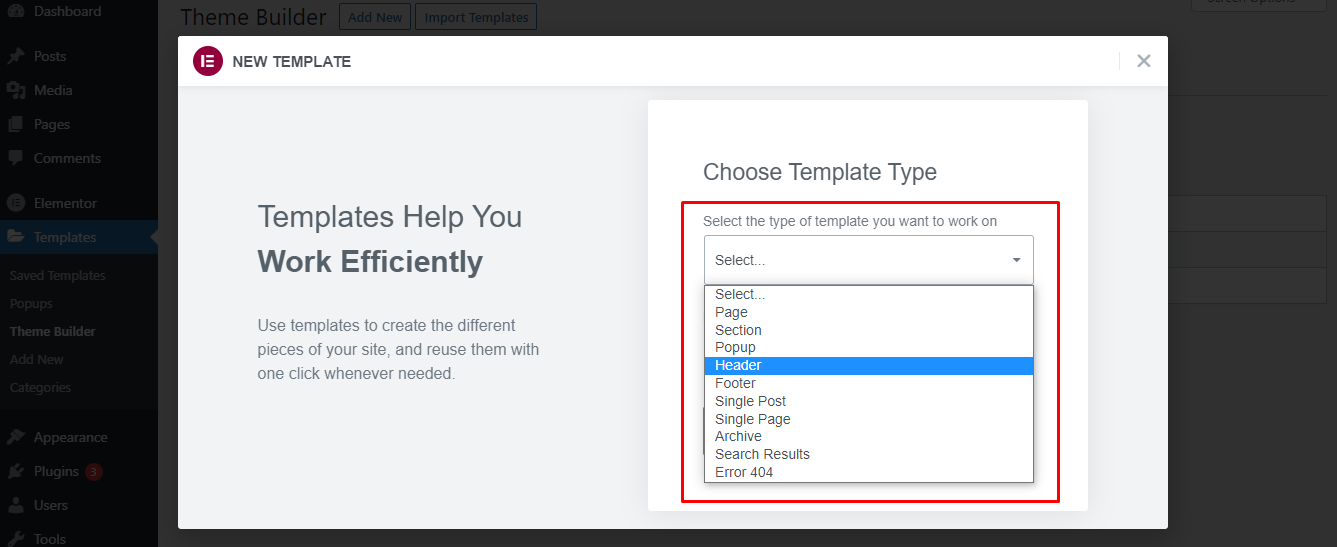
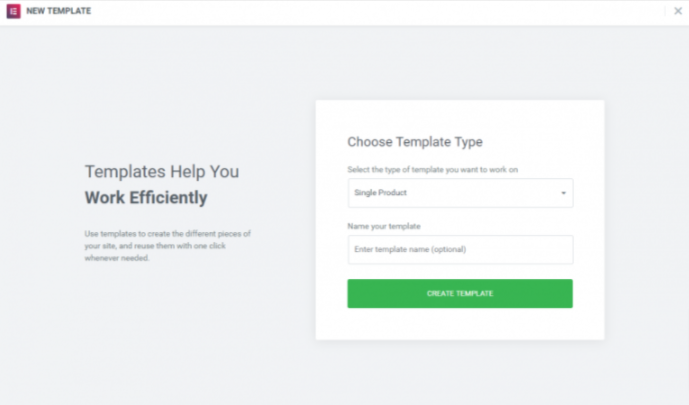
- Dopo aver fatto clic sul pulsante Aggiungi nuovo, verrà visualizzata una schermata pop-up di fronte a te. Lì vedrai un menu a discesa per scegliere da un tipo di modello.
- Scegli un tipo di tempio, qui scegliamo Header.
- Quindi mettigli un nome.
- E infine, fai clic sull'opzione Crea modello .

Nota: Elementor Free include solo modelli di sezioni e pagine. La versione Pro include diverse categorie di modelli aggiuntive, inclusi widget globali, intestazione, piè di pagina, singolo e archivio.

Passaggio 02: personalizza la tua intestazione in Elementor
Puoi scegliere di progettare la tua intestazione o puoi scegliere una di quelle predefinite da Elementor Template Library.
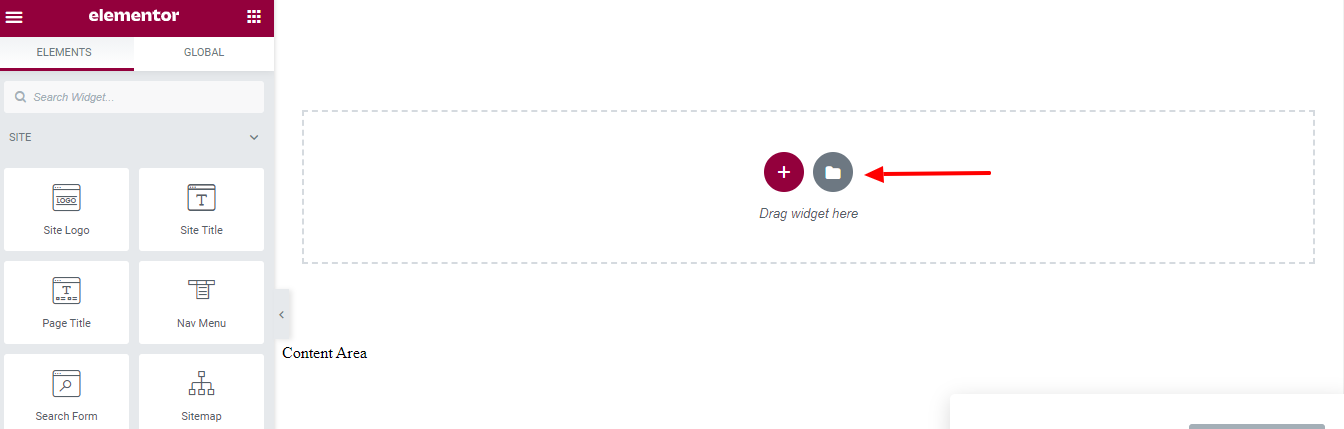
- Fai clic sull'opzione Aggiungi modello per caricare un'intestazione predefinita nel tuo editor.

Se questo passaggio sembra familiare, è perché è lo stesso editor che abbiamo usato per creare una pagina intera in precedenza. Ora, usa quell'esperienza qui per creare un'intestazione per il tuo sito web.
Dopo aver personalizzato l'intestazione e aver fatto clic sul pulsante " Pubblica ", se lo desideri puoi impostare le condizioni per la posizione in cui desideri visualizzare l'intestazione.
Nota: puoi seguire questi stessi passaggi anche per creare piè di pagina per il tuo sito web. Assicurati solo di scegliere "Piè di pagina" come tipo di modello quando stai progettando il tuo piè di pagina utilizzando Elementor Theme Builder.
Come creare un popup in Elementor
Creare un popup con Elementor è semplicissimo. Puoi progettare il tuo popup con l'interfaccia visiva di Elementor in cui tutto viene trascinato e rilasciato. Il tuo lavoro sta diventando più facile poiché Elementor offre anche modelli di popup predefiniti. Puoi semplicemente selezionare un modello, pubblicarlo e impostare il trigger. Questo è tutto!
Nota: il generatore di temi Elementor è disponibile solo per la sua versione pro.
Passaggio 01: aggiungi un nuovo file
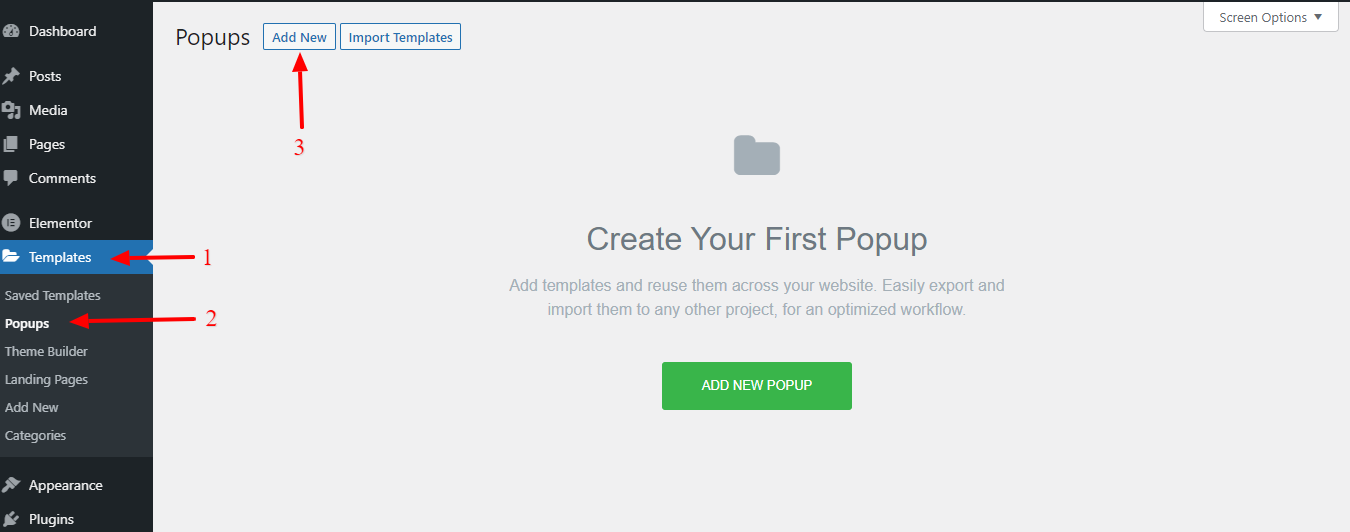
- Vai alla dashboard di WordPress > Modelli > Popup. Quindi fare clic sul pulsante Aggiungi nuovo nella parte superiore.

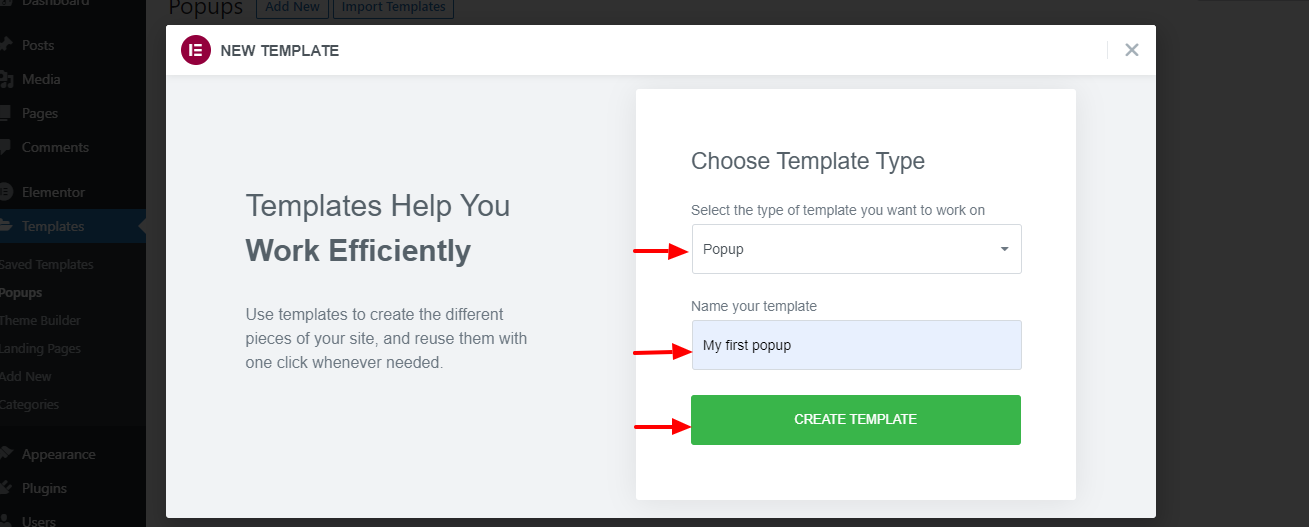
- Assegna un nome al tuo popup e fai clic sul pulsante CREA MODELLO .

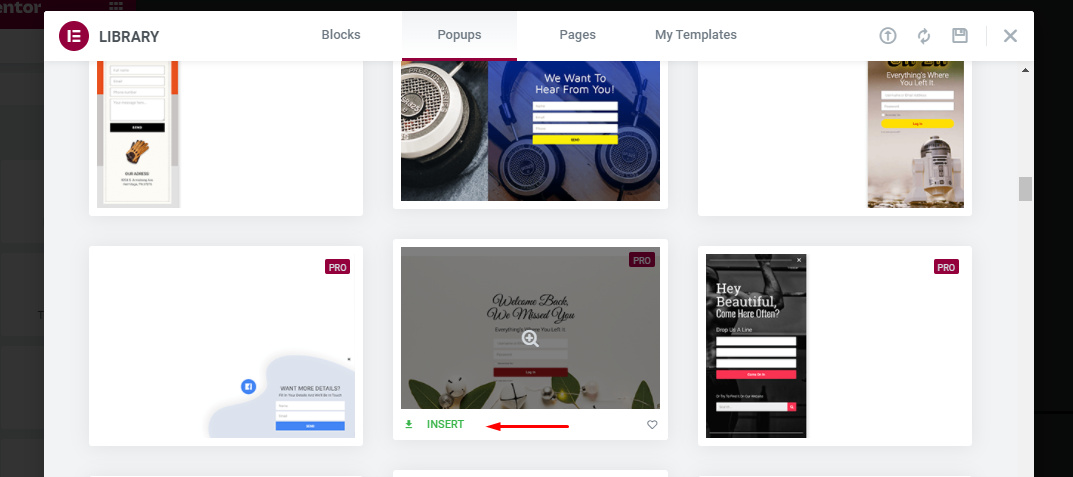
- Seleziona un modello popup che desideri utilizzare. Passa il mouse su di esso e fai clic sul pulsante Inserisci per portarlo nell'editor di Elementor.

Nota: se preferisci creare il popup da zero, puoi semplicemente chiudere la libreria dei modelli per aprire l'editor di Elementor.
Passaggio 02: personalizza il popup
Dopo aver inserito un popup pre-progettato nel tuo editor, è il momento di personalizzarlo. Nell'editor Elementor, puoi personalizzare il popup. Puoi sostituire il contenuto predefinito con il tuo contenuto.
Ti abbiamo già mostrato come personalizzare un modello Elementor pre-progettato.
Al termine, fai clic sul pulsante PUBBLICA .
Passaggio 03: imposta le condizioni di visualizzazione e i trigger
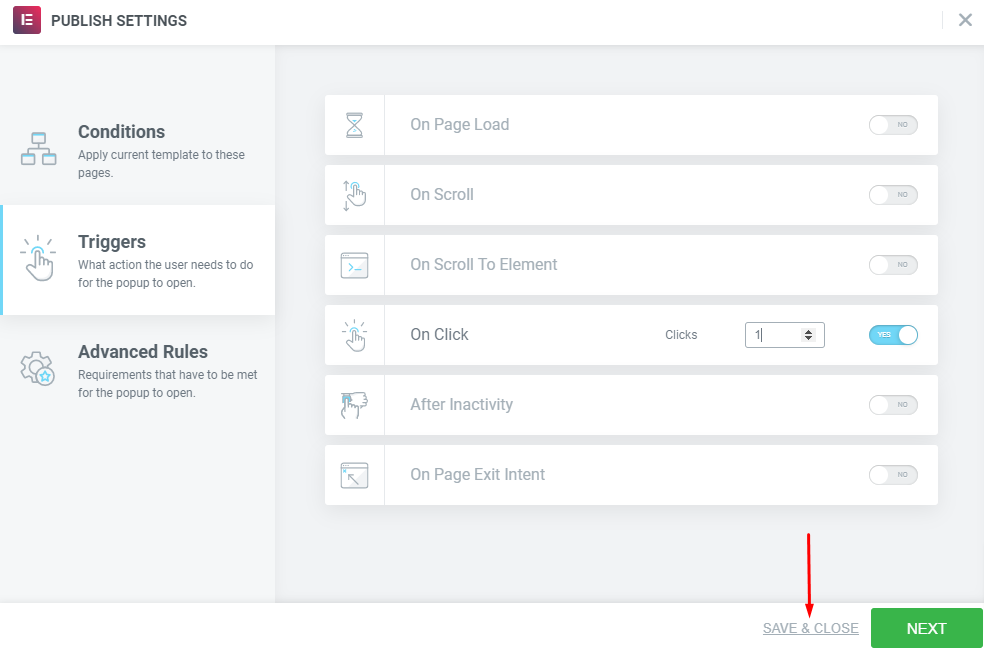
Nel passaggio successivo, ti verrà chiesto di impostare le condizioni di visualizzazione e i trigger. C'è anche un'opzione per impostare regole avanzate.
- Condizioni di visualizzazione: determina su quali pagine appare il popup nel tuo sito web. Puoi impostare il popup in modo che appaia sull'intero sito Web, pagine specifiche, post specifici, categorie specifiche e così via.
- Trigger: un trigger è un'azione per mostrare il popup. Elementor supporta 6 tipi di trigger: al caricamento della pagina, allo scorrimento, allo scorrimento all'elemento, al clic, dopo l'inattività, intento di uscita dalla pagina.
- Regole avanzate: per visualizzare il popup è necessario soddisfare i requisiti. Ad esempio, puoi impostare il popup in modo che appaia se un visitatore arriva al tuo sito Web tramite un motore di ricerca o determinati UR. Elementor Popup Builder stesso ha 7 opzioni di regole avanzate tra cui puoi scegliere.
Se desideri visualizzare il popup quando un utente fa clic su un pulsante, apri la scheda Trigger e attiva l'opzione Al clic . Quindi fare clic su Salva e chiudi .

Passaggio 04: collega il popup a una pagina
Crea una nuova pagina/post e modificala con Elementor (puoi anche modificarne una esistente).
- Aggiungi un widget Pulsante trascinandolo dal pannello di sinistra nell'area della tela. Oppure, se stai modificando una pagina esistente che contiene già un pulsante, fai clic sul widget Pulsante per trasformarlo in una modalità di modifica.
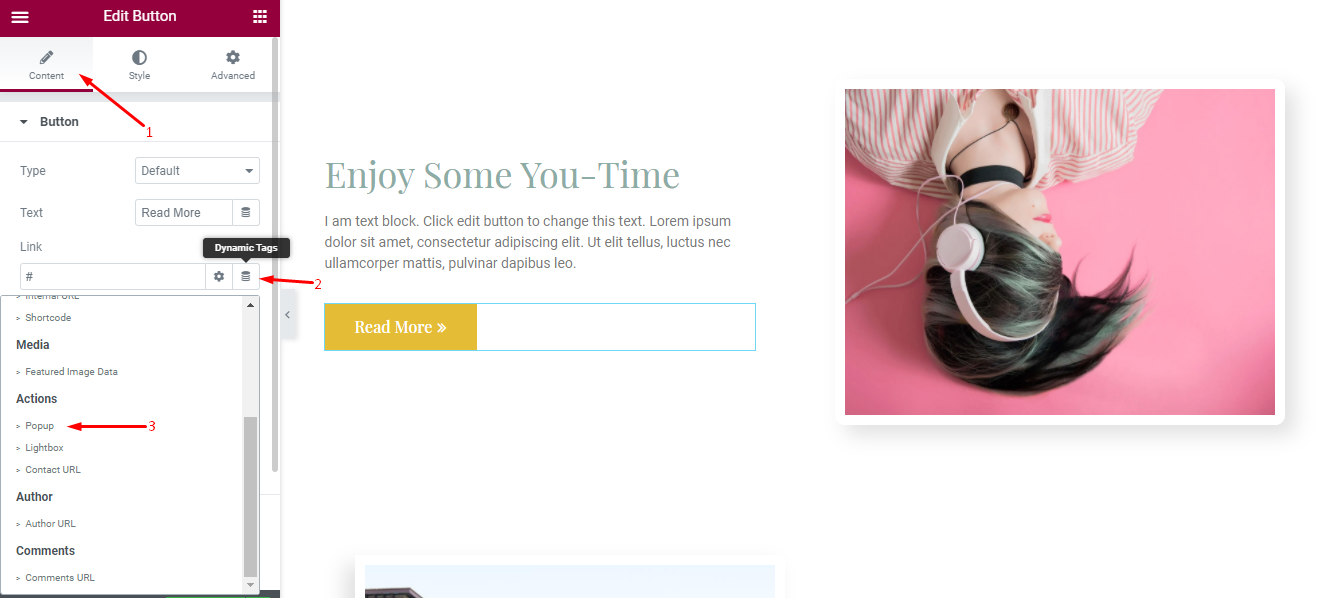
- Nell'opzione Pulsante nella scheda Contenuto , imposta il collegamento su Popup . Per fare ciò, puoi fare clic su Dinamico nella sezione Link .

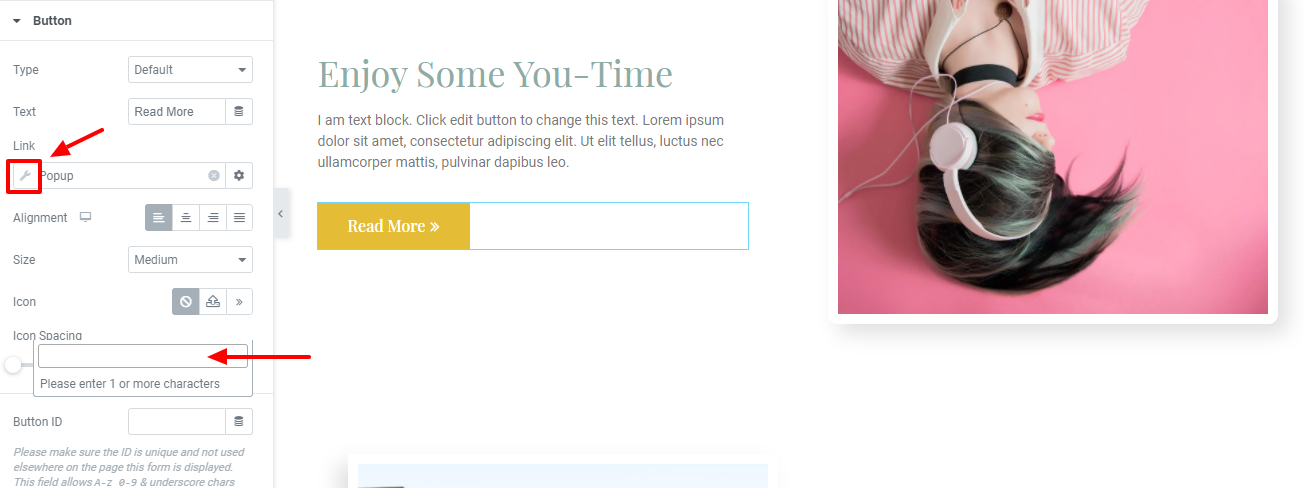
- Fai clic sull'icona della chiave inglese nel campo Popup e seleziona il popup che hai appena creato. Digita il nome del popup per trovare il tuo popup.

Fare clic su Pubblica/Aggiorna una volta terminata la modifica della pagina.
Prima di fare clic sul pulsante Pubblica/Aggiorna , puoi prima visualizzare in anteprima la tua pagina per vedere se il popup funziona già.
Come utilizzare le funzionalità avanzate di Elementor

In questa sezione, ci concentreremo principalmente su due argomenti diversi. Loro sono,
- Come personalizzare la pagina del prodotto WooCommerce in Elementor
- Come importare un modello Elementor da un file JSON
Quindi facciamo girare la palla.
Come personalizzare la pagina del prodotto WooCommerce in Elementor
Prima di poter personalizzare la pagina del tuo prodotto WooCommerce, dovrai installare e attivare WooCommerce sulla dashboard di WordPress. Dovrai anche aggiungere alcuni prodotti al tuo sito web. Per fare ciò, puoi chiedere aiuto a questa guida all'installazione di WooCommerce (passo dopo passo).
Dopo la configurazione, puoi progettare la pagina del tuo prodotto. Segui questi passi.
Passaggio 1: crea il modello di prodotto singolo
- Nella dashboard di WordPress, vai su Elementor > I miei modelli .
- Fare clic sul pulsante Aggiungi nuovo .
- Scegli Prodotto singolo come tipo di modello e fai clic su Crea modello .

Passaggio 2: scegli un modello di pagina del prodotto pre-progettato o creane uno da zero
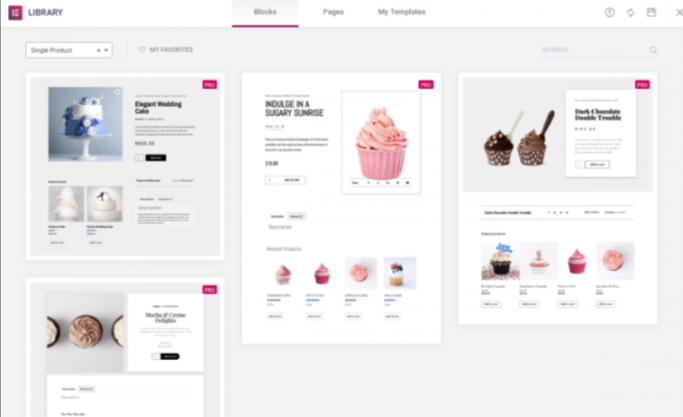
- Verrà caricata la Libreria Elementor.
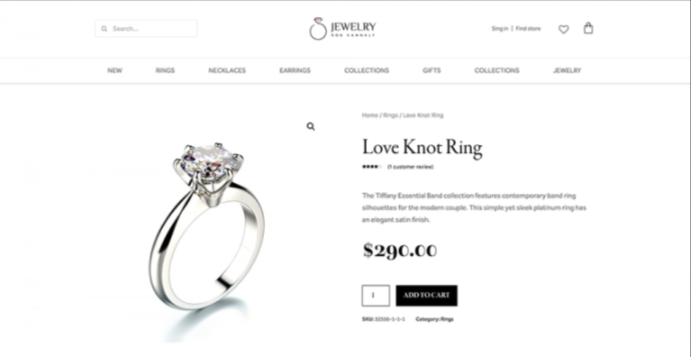
- Quindi, scegli un modello di pagina del prodotto pre-progettato o creane uno da zero.
- Se scegli un modello di pagina di prodotto premade, personalizzalo secondo le tue capacità di progettazione (ora hai l'esperienza per personalizzare un design, poiché abbiamo mostrato come personalizzare una pagina subito prima di questa sezione).

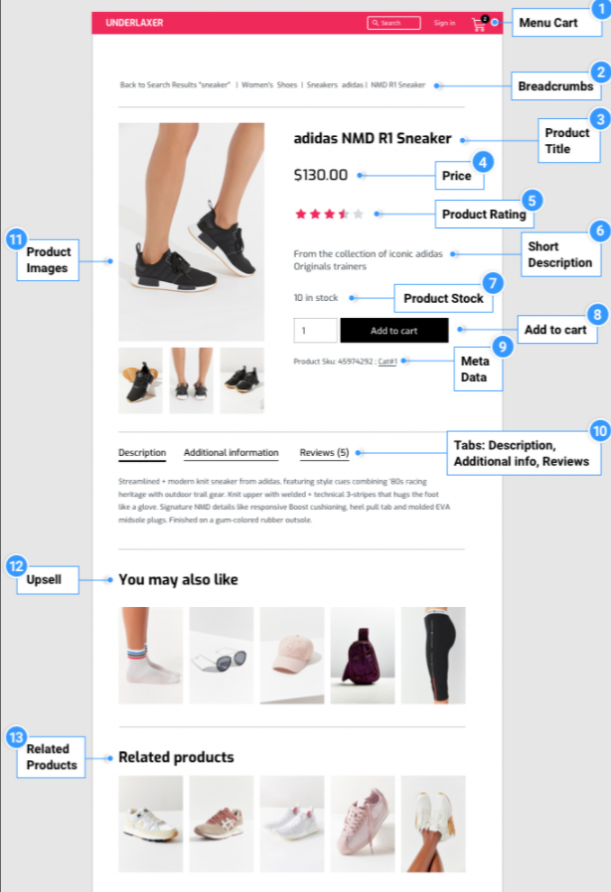
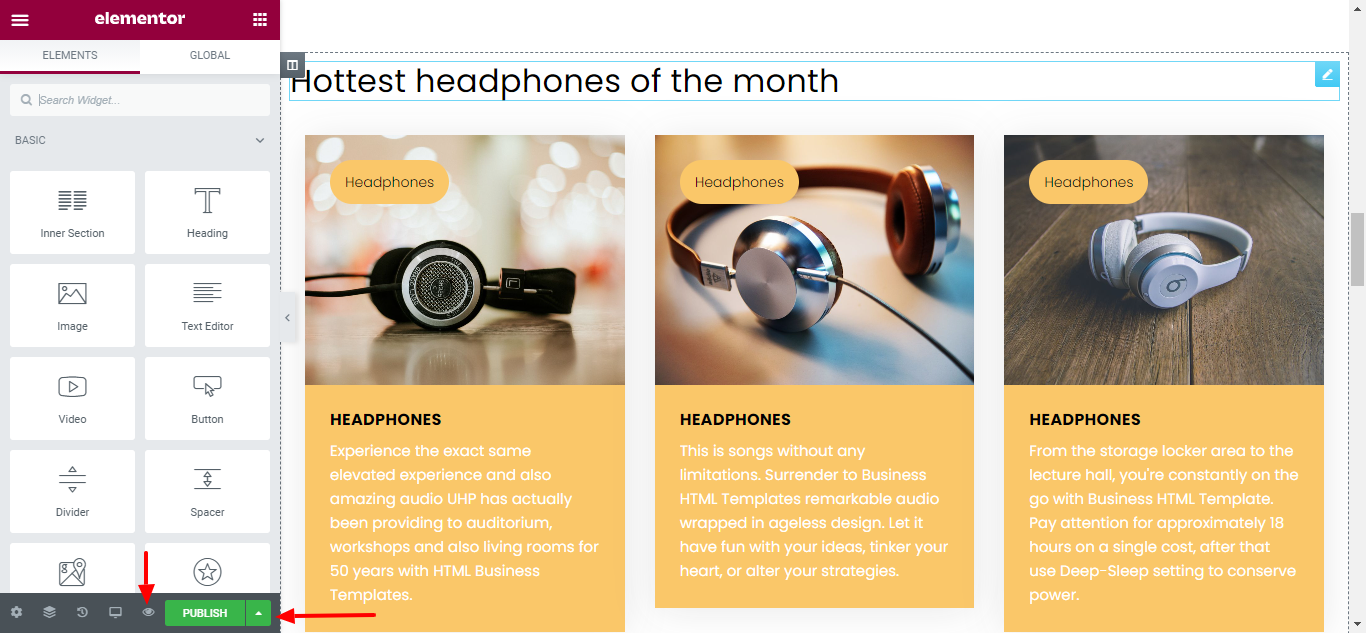
Passaggio 03: aggiungi diversi widget di prodotti per personalizzare la tua pagina
- Ora è il momento di costruire gli elementi che comporranno la pagina del tuo prodotto. Segui lo screenshot qui sotto per progettare la pagina del tuo prodotto. Puoi aggiungere o rimuovere qualsiasi widget di cui hai bisogno.

Passaggio 04: pubblica la pagina
- Quando sei pronto per visualizzare in anteprima la tua pagina, fai clic sull'icona a forma di occhio nel pannello in basso a sinistra.
- Fai clic su Impostazioni , quindi scegli il prodotto che desideri visualizzare.
- Per pubblicare la tua pagina, fai clic sul pulsante verde Pubblica nel pannello in basso a sinistra.
Potrebbe sembrare l'immagine qui sotto.

Come importare un modello Elementor da un file JSON
Elementor ti consente di importare un modello da un file JSON. Per farti fare questo, ci sono due modi disponibili là fuori. Impariamo come funzionano!
1. Tramite Libreria modelli
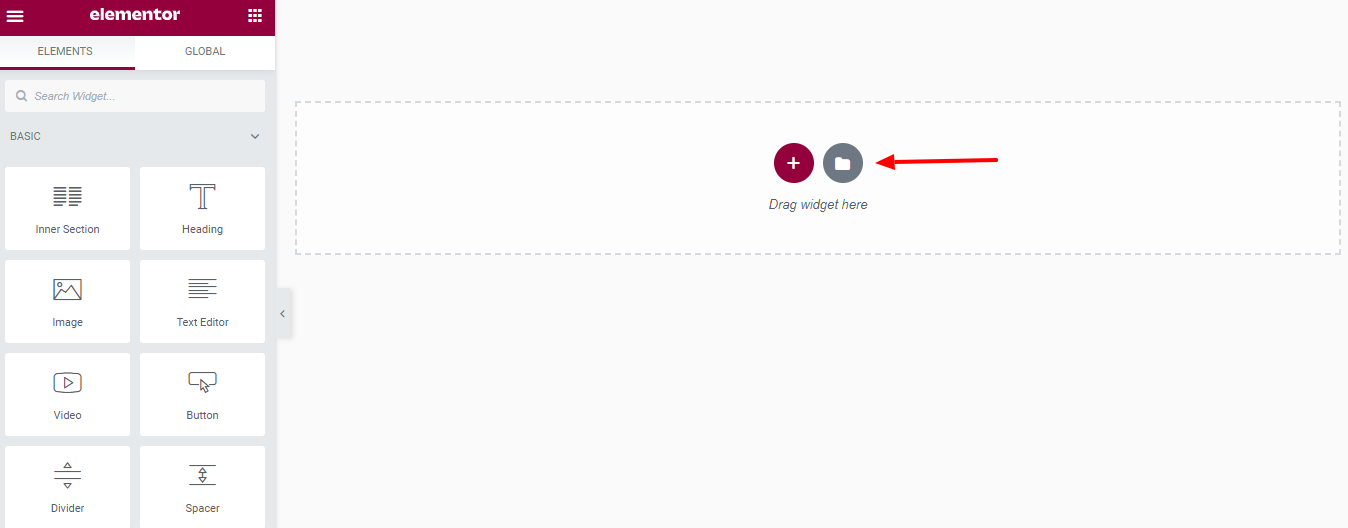
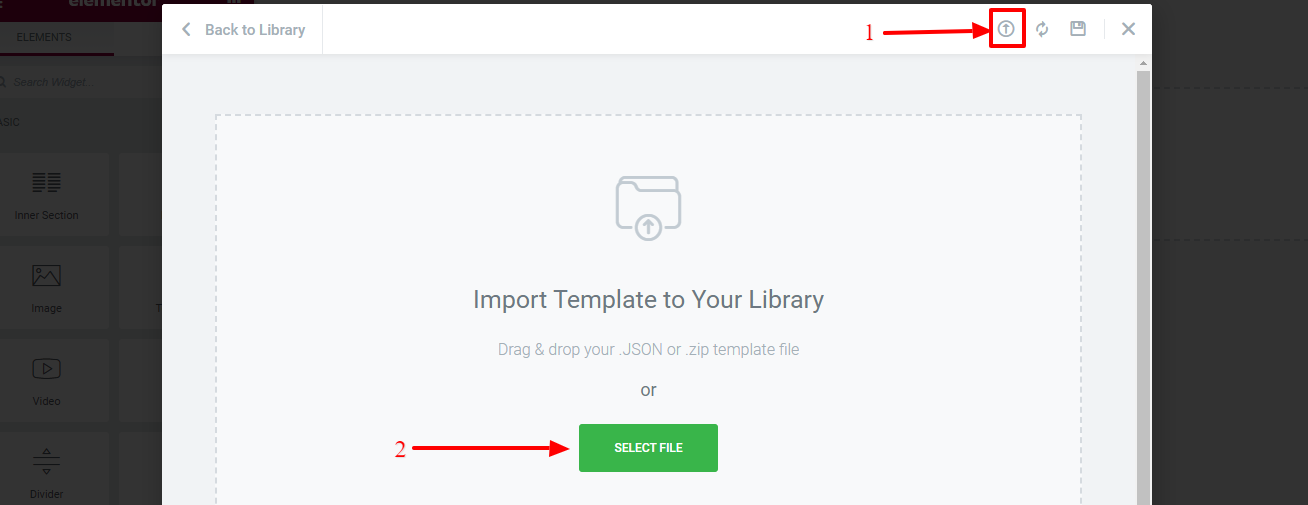
- Fare clic sul pulsante Aggiungi modello .

- Fare clic sull'icona della freccia – Importa modello .
- Ora, fai clic sul pulsante SELEZIONA FILE per selezionare il file JSON che desideri importare.

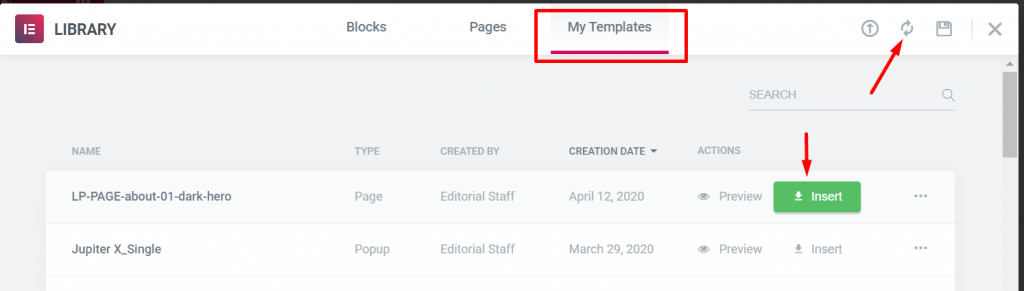
- Puoi trovare il modello che hai appena importato nella scheda I miei modelli nella libreria dei modelli.

Ricarica il modello facendo clic sull'icona di ricarica se il modello appena importato non viene visualizzato. Passa il mouse su un modello e fai clic sul pulsante Inserisci per caricarlo nella tela di Elementor.
2. Tramite Gestione modelli
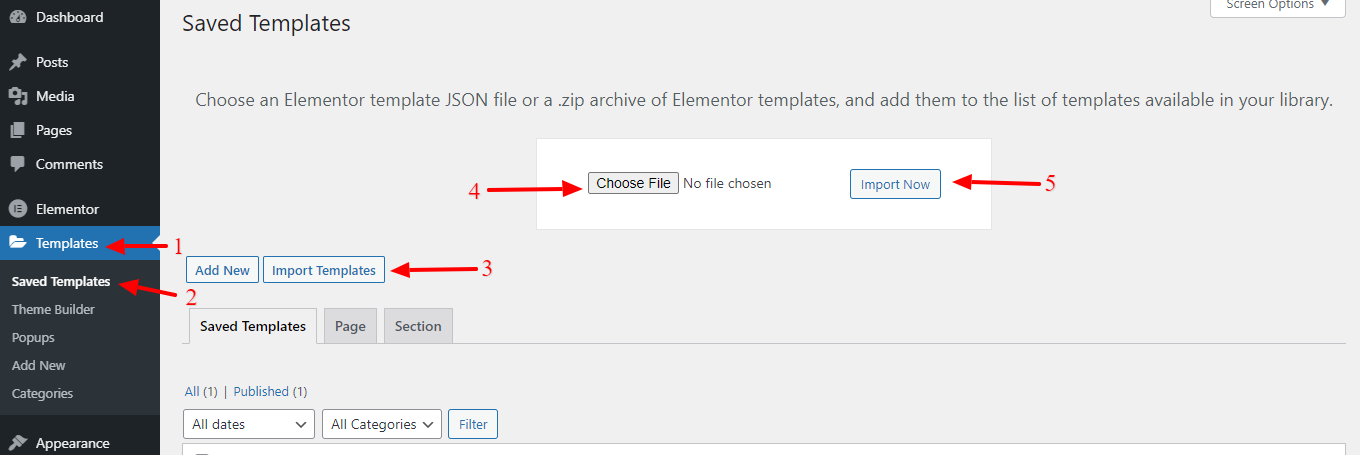
- Dalla dashboard di WordPress, vai su Modelli > Modelli salvati .
- Fare clic sul pulsante Importa modelli .
- Quindi fare clic sul pulsante Scegli file per selezionare il file JSON.
- Infine, fai clic sul pulsante Importa ora per importarlo.

Questi sono i due modi per importare un modello Elementor da un file JSON. Puoi scegliere uno dei modi per portare a termine il tuo lavoro.
Pro e contro dell'utilizzo di Elementor Page Builder nel tuo sito WordPress

È ovvio che ogni cosa ha anche il suo lato oscuro. Ma in termini di Elementor, in realtà non è il lato oscuro. Possiamo invece dire che ha dei limiti che potrebbero essere migliorati nel tempo. Cosa sono quelli?
Bene, prima di allora, controlliamo i suoi vantaggi a colpo d'occhio.
Vantaggi dell'utilizzo di Elementor in WordPress
- È un plugin gratuito! La maggior parte degli utenti può creare completamente i propri siti senza dover eseguire l'aggiornamento alla versione pro.
- Per essere un plugin gratuito, ha una gamma molto ampia di funzionalità. Il set di funzionalità della versione gratuita rivaleggia con molti plugin a pagamento.
- L'editor in tempo reale ti consente di apportare modifiche al tuo sito e vedere cosa sta succedendo in tempo reale, quindi non devi continuare ad andare avanti e indietro tra più schermate.
- Puoi modificare e visualizzare più versioni del tuo sito, desktop, mobile e tablet e apportare modifiche uniche a ciascuna di queste versioni.
Contro dell'utilizzo di Elementor in WordPress
- Elementor è un potente editor, ma con tutte le opzioni di flessibilità e personalizzazione, può essere difficile fare tutto bene.
- A volte le tue pagine potrebbero avere strati di diversi contenuti in sovrimpressione e può essere difficile e dispendioso in termini di tempo trovare l'area che desideri modificare.
- Se crei il tuo sito utilizzando Elementor, dovrai mantenere il plug-in installato, altrimenti perderai tutti i tuoi progetti e le personalizzazioni che hai realizzato.
I migliori componenti aggiuntivi di Elementor di terze parti per migliorare il tuo design

I componenti aggiuntivi di terze parti sono la potenza di Elementor. Nonostante Elementor offra oltre 80 elementi fantastici, è molto probabile che tu voglia qualcosa di ancora più avanzato e unico. Questo è esattamente il motivo per cui gli sviluppatori di terze parti hanno deciso di espandere le funzionalità di Elementor e sviluppare i propri componenti aggiuntivi di Elementor.
Oltre a ciò, otterrai molti elementi per scopi speciali con i componenti aggiuntivi, ad esempio prezzi avanzati, team, elementi social, elementi creativi, elementi di stile dei moduli, conto alla rovescia, ecc.
Di conseguenza, Elementor ora li riconosce ufficialmente come suoi contributori presentandoli sulla pagina ufficiale di Elementor. Tra questi, ecco un elenco dei migliori componenti aggiuntivi di Elementor di terze parti che puoi utilizzare durante la progettazione del tuo sito Web WordPress.
- Happy Addons: viene fornito con oltre 100 widget e oltre 200 blocchi in modo da poter ottenere la piena libertà di progettare il tuo sito Web in meno tempo e con meno budget.
- Componenti aggiuntivi premium per Elementor: offre oltre 55 componenti aggiuntivi e widget essenziali Elementor altamente personalizzabili, oltre 300 modelli Elementor predefiniti che ti aiutano a progettare un sito Web in meno tempo con facilità.
- Componenti aggiuntivi esclusivi per Elementor: una raccolta di oltre 700 blocchi predefiniti e oltre 10 modelli utilizzabili ti aiuterà a creare i tuoi siti Web in meno tempo senza codifica.
- PowerPack per Elementor: offre oltre 60 widget ed estensioni creativi per migliorare la tua esperienza Elementor.
Questi componenti aggiuntivi ti danno l'opportunità di rafforzare il design del tuo sito Web con le sue straordinarie funzionalità e layout. Inoltre, puoi creare un'atmosfera speciale utilizzando le estensioni di Elementor.
Tutorial gratuito: costruisci il tuo sito di e-commerce utilizzando Elementor e Happy Addons

Creare un sito Web di eCommerce utilizzando Elementor è semplicissimo. E la fusione di HappyAddons con Elementor rende più divertente la progettazione di un sito web. È qualcosa come la flessibilità illimitata di progettare secondo le nostre esigenze. Verifichiamo come possiamo progettare facilmente il nostro sito Web di eCommerce utilizzando Elementor e HappyAddons.
Ecco i prerequisiti per creare il tuo sito eCommerce:
- Scegli il tuo nome di dominio e piano di web hosting
- Installa WordPress e WooCommerce
- Installa Elementor
- Finalmente installa HappyAddons (gratuito + Pro)
05: scegli un modello di eCommerce
- Vai alla dashboard di WordPress > Pagine > Aggiungi nuovo
- Dai un nome a questa pagina.
- Imposta il modello predefinito su " Elementor Canvas " poiché vogliamo costruire l'intera pagina con Elementor. Puoi scegliere Elementor Full Width , che ti consentirà di personalizzare l'intera pagina senza il menu.
- Successivamente, pubblica la pagina dalla barra laterale destra. Puoi anche tenerlo come bozza.
- Fai clic su " Modifica con Elementor " e verrai reindirizzato al generatore di pagine di Elementor.

- Fai clic sul segno HappyAddons per aggiungere un modello pre-progettato per il tuo sito di eCommerce.

- Scegli un modello predefinito e fai clic sull'opzione Inserisci .

06: Personalizza il modello

L'intero processo di personalizzazione è lo stesso che hai mostrato nella sezione precedente: Come utilizzare Elementor Page Builder. Segui gli stessi passaggi per completare il tuo design.
Puoi modificare il logo, la combinazione di colori, i collegamenti di navigazione, la copia del sito Web e qualsiasi altra funzionalità desideri. Puoi anche utilizzare i widget Elementor e Happy Addons per aggiungere funzionalità specifiche al tuo sito web.
Passaggio 07: pubblica la pagina
Una volta che sei completamente soddisfatto del design, dell'interfaccia e delle funzionalità del tuo sito Web, è il momento di pubblicarlo dal vivo.
- Per visualizzare in anteprima il sito, fare clic sull'icona.
- Se sei soddisfatto del risultato, vai avanti e fai clic sul pulsante Pubblica/Aggiorna.
- Fare clic su "Dai un'occhiata" per visualizzare la pagina pubblicata.

Domande frequenti su Elementor
1. Elementor per WordPress è gratuito?
Sì, Elementor per WordPress può essere scaricato e utilizzato gratuitamente. E allo stesso tempo, Elementor ha anche la sua versione pro. Se desideri ottenere più funzionalità, widget, blocchi predefiniti e modelli, dovrai acquistare la loro versione pro.
2. Elementor rallenta il tuo sito?
Elementor rallenta il tuo sito Web se scegli un hosting errato, utilizzi file multimediali di grandi dimensioni, script esterni e plug-in aggiuntivi. Altrimenti, Elementor non rallenterà il tuo sito Web WordPress.
3. Elementor funziona con tutti i temi?
Sì, Elementor funziona con tutti i temi che rispettano gli standard di codifica di WordPress stabiliti dal suo Codex.
4. Elementor funziona con altri plugin di WordPress?
Sì, Elementor funziona senza problemi con tutti gli altri plugin, inclusi quelli gratuiti e professionali.
5. Quanto costa Elementor Pro?
Elementor Pro è disponibile in 3 diversi piani di abbonamento. Come Personale, Plus ed Esperto. Ti costa solo $ 99 se desideri una licenza per tre siti Web e $ 199 per una licenza illimitata per il sito Web.
6. Elementor è SEO friendly?
Elementor è il page builder più SEO-friendly per WordPress. È stato costruito con gli standard di codice più severi e offre le migliori prestazioni durante la creazione di progetti di pagina.
7. Chi possiede Elementor?
Yoni Luksenberg. È CEO e co-fondatore di Elementor.
8. Cosa succede quando Elementor Pro scade?
Non sarai in grado di creare nuove pagine con funzionalità pro se la tua licenza pro è scaduta. Ma tutti i tuoi progetti esistenti rimarranno intatti e le funzionalità Pro che hai utilizzato nei tuoi progetti precedenti continueranno a funzionare come prima.
9. Posso modificare la pagina del mio blog con Elementor WordPress?
Sì, puoi modificare la pagina del tuo blog con Elementor. Avrai bisogno del Generatore di temi per modificarlo.
10. Posso creare il mio tema con Elementor?
Puoi progettare ogni parte del tuo tema individualmente utilizzando i modelli Elementor Pro, ma non puoi importare ed esportare un tema completo che combini tutte le parti del tema. Tuttavia, puoi importare ed esportare ogni parte del tema separatamente.
A voi
L'uso di Elementor in WordPress non è così complicato, in realtà. Potrebbe essere più divertente se hai una guida completa come questo tutorial passo-passo.
Segui questa guida, continua a esercitarti per i miglioramenti e prepara una configurazione mentale per diventare il maestro di Elementor. Questo è tutto ciò di cui hai bisogno per utilizzare Elementor e creare un sito Web WordPress in pochi istanti.
Se riscontri complicazioni durante l'utilizzo di Elementor o hai suggerimenti su questa guida su come utilizzare Elementor in WordPress, faccelo sapere tramite la casella dei commenti qui sotto. Buona fortuna!