Come utilizzare i modelli di siti Web di Elementor gratuiti
Pubblicato: 2021-03-12Grazie a Elementor, il costruttore di pagine WordPress leader al mondo per aver semplificato il nostro percorso di creazione di siti Web. Ci aiuta a ridurre il nostro prezioso tempo e denaro offrendo tonnellate di modelli Elementor gratuiti durante la creazione dei nostri siti Web.
Ora creare un sito Web con questo generatore di pagine Elementor è facile e divertente. Sarai sorpreso di sapere che,
Elementor offre tonnellate di modelli di siti Web predefiniti che sono facili da usare, reattivi per dispositivi mobili e possono essere utilizzati per molteplici scopi.
Utilizzando questi modelli, puoi progettare e personalizzare il sito Web dei tuoi sogni. Ti starai chiedendo, come! Bene, esploriamo insieme come farlo.
Come creare un sito Web utilizzando i modelli di siti Web Elementor gratuiti

Elementor viene fornito con oltre 240 modelli pre-design gratuiti e professionali. Fornisce inoltre oltre 300 fantastici blocchi gratuiti e professionali che ti consentono di rendere il tuo sito Web sbalorditivo.
Come accennato in precedenza, oggi utilizzeremo i modelli di siti Web di Elementor gratuiti per la progettazione di un sito Web. Qui, abbiamo scelto un modello di sito Web per un'agenzia digitale e alcuni blocchi gratuiti predefiniti per creare quel sito Web.
Per semplificare, come abbiamo suddiviso il nostro intero compito in tre sottoattività.
- Crea una pagina per avviare il tuo design
- Scegli il modello adatto per il sito web della tua agenzia digitale
- Personalizza il sito web della tua agenzia digitale utilizzando i blocchi Elementor gratuiti
Seguendo questi tre semplici passaggi, puoi creare un sito Web di agenzia visivamente sbalorditivo in pochi istanti. Ma prima, conosciamo i prerequisiti.
Prerequisiti:
- Un sito WordPress
- Elementor Page Builder (GRATUITO)
Passaggio 1: crea una pagina per avviare il tuo design
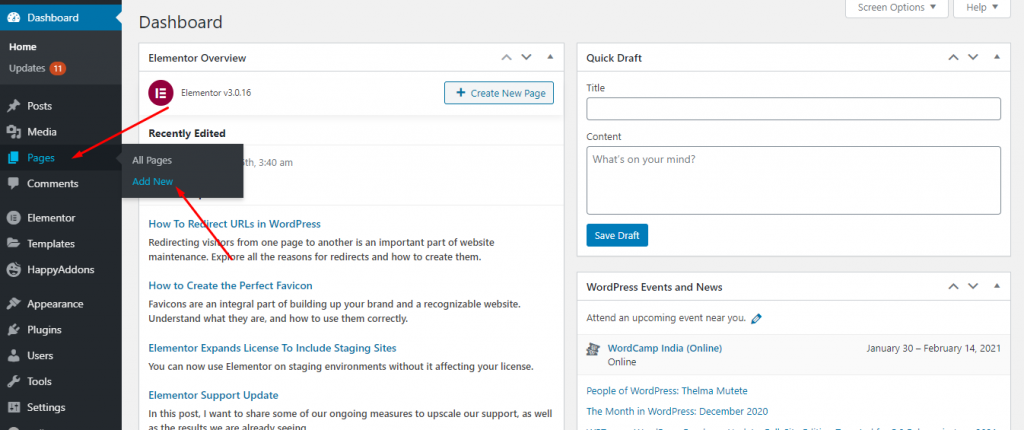
Innanzitutto, devi creare una pagina per progettare il tuo sito web. Per fare ciò, accedi alla tua dashboard di WordPress e fai clic su Pagine->Aggiungi nuovo .

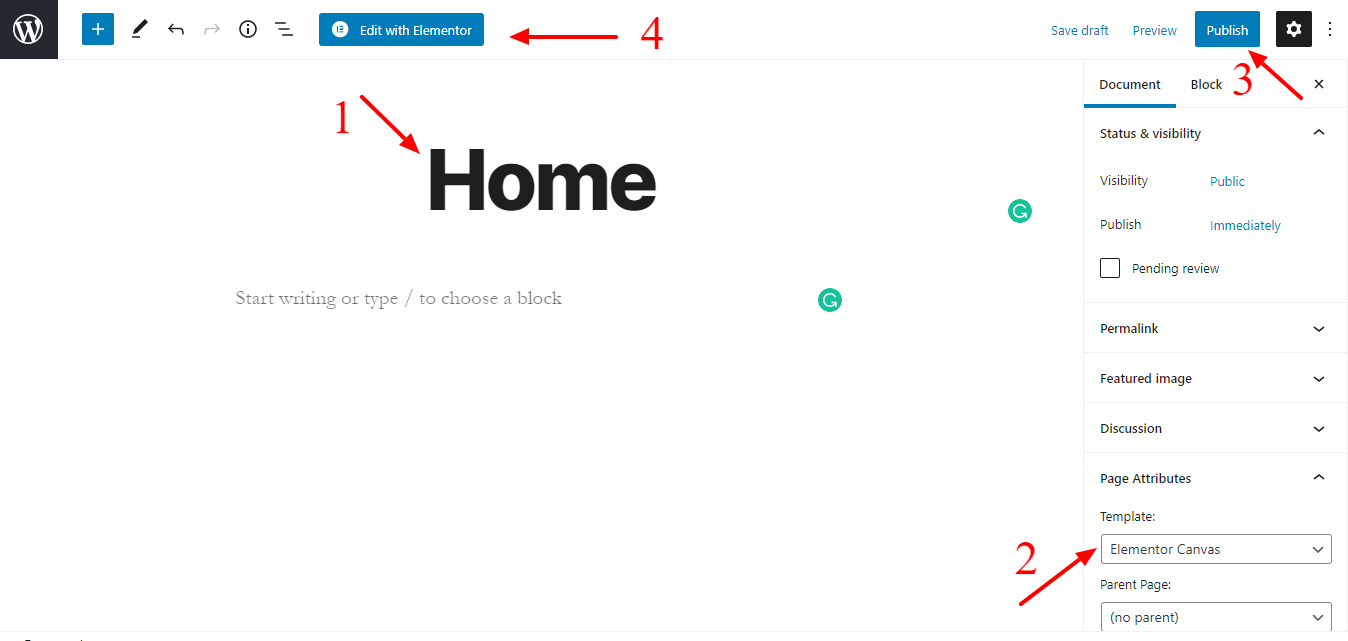
Successivamente, troverai la seguente schermata. Dove puoi aggiungere il titolo della pagina, seleziona il modello ' Elementor Canvas '. Quindi fai clic sul pulsante Pubblica per pubblicare la pagina e infine fai clic su " Modifica con Elementor " per progettare la tua pagina web.

Passaggio 2: scegli il modello adatto per il sito Web della tua agenzia digitale
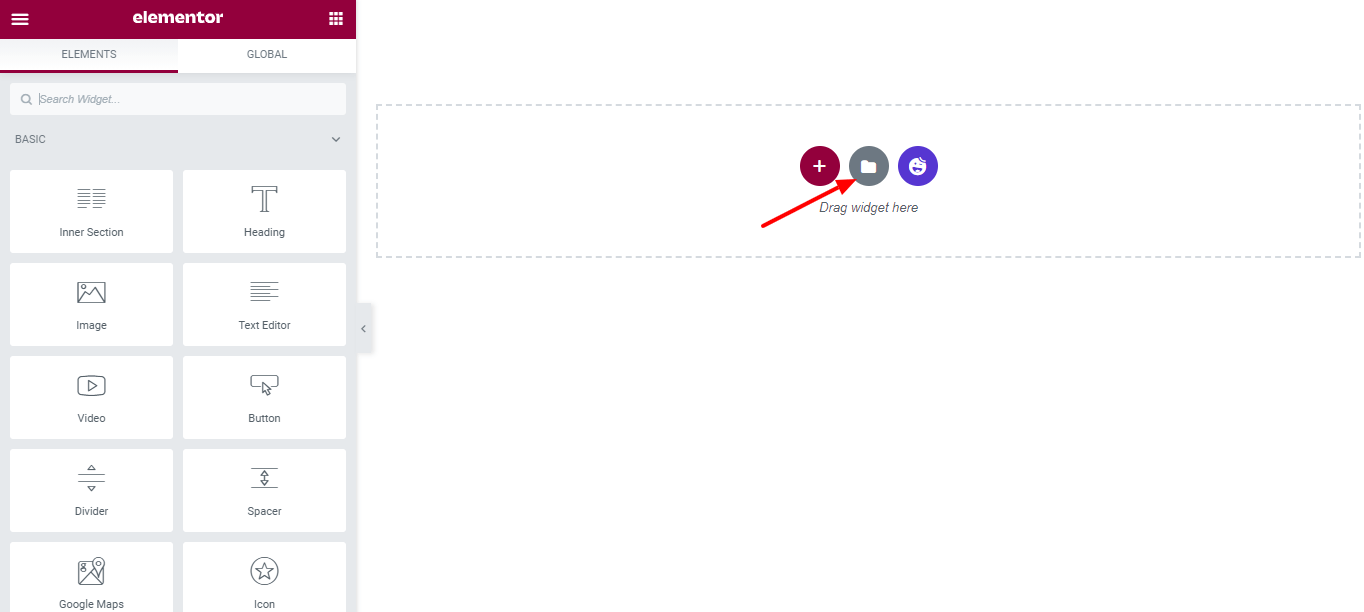
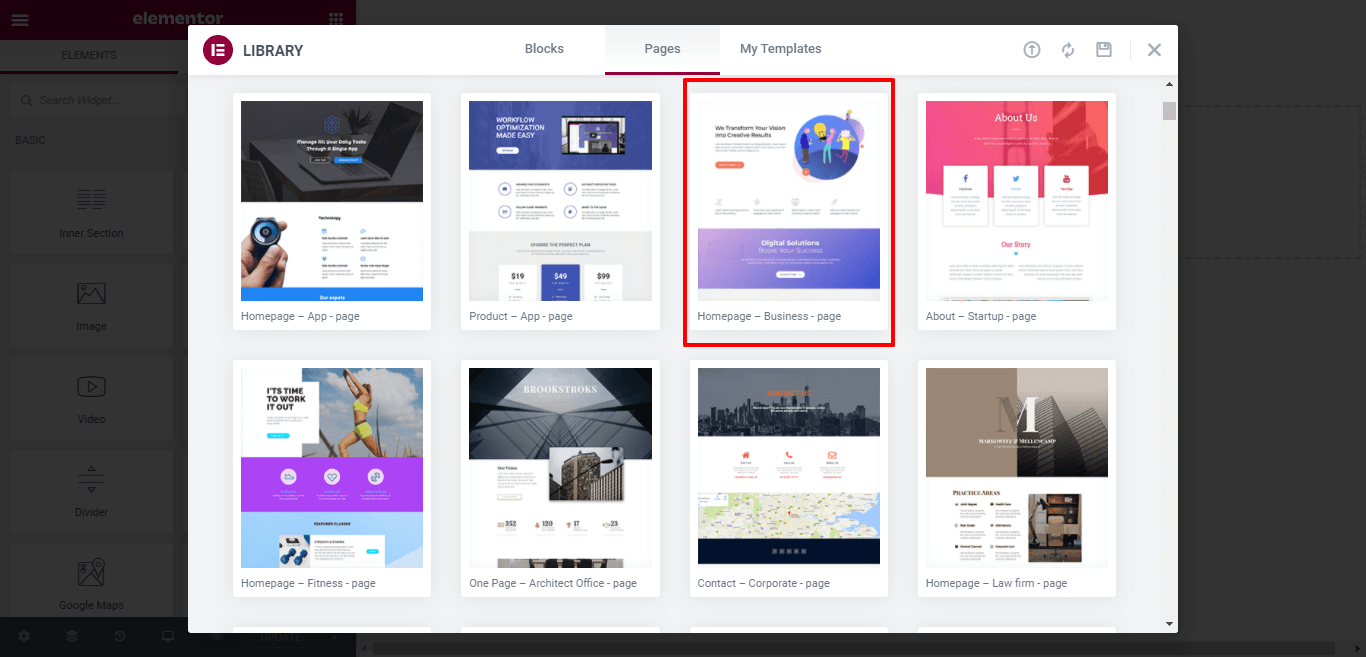
È ora di selezionare un modello Elementor adatto per il tuo sito web. Basta fare clic sull'icona della libreria di modelli come nell'immagine qui sotto.

Nella schermata successiva, otterrai tutti i modelli e i widget gratuiti e professionali di Elementor. Qui abbiamo scelto un template gratuito per la realizzazione del sito web dell'agenzia digitale.

Quindi trova il modello perfetto e installalo nel tuo sito web.
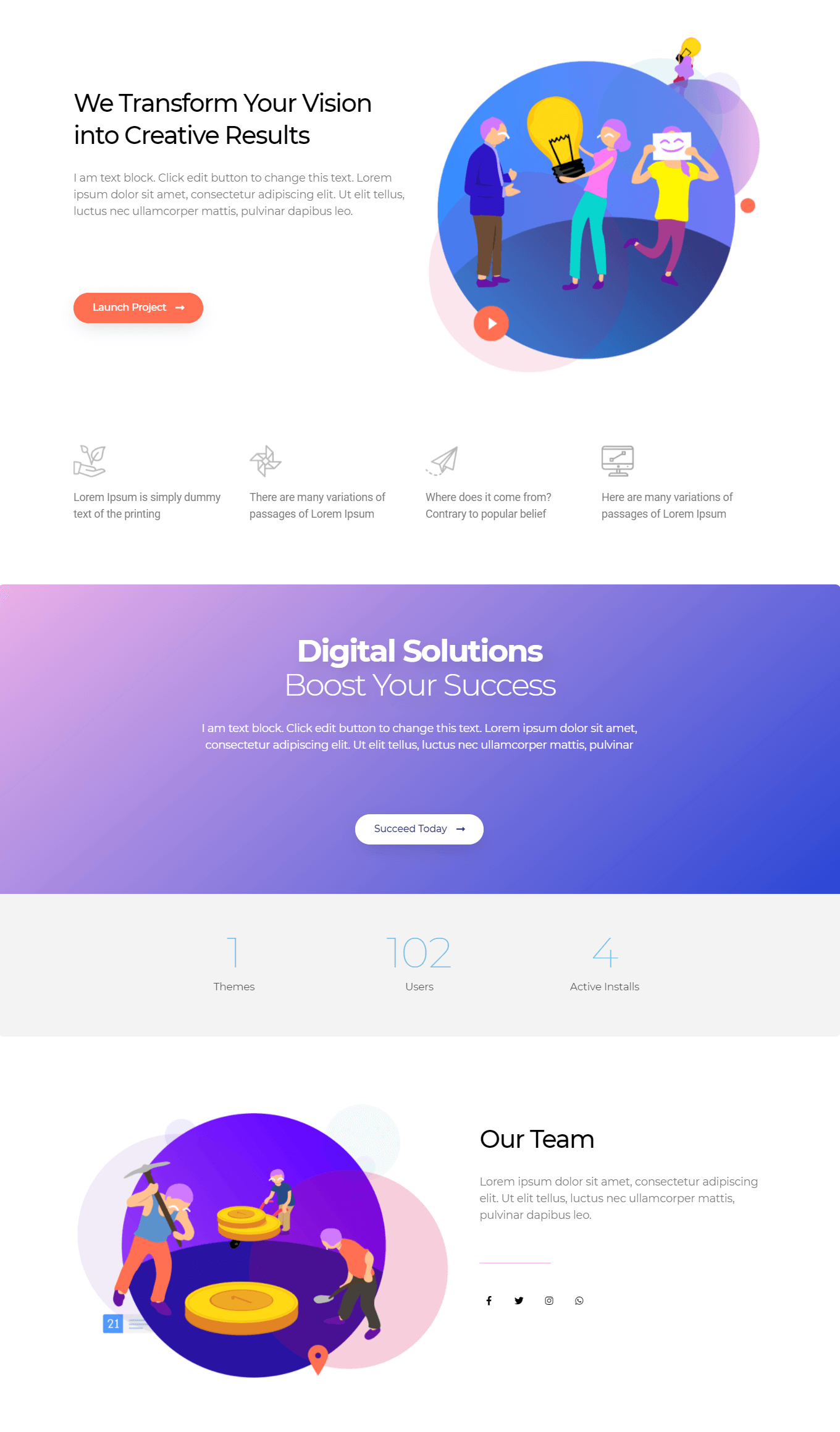
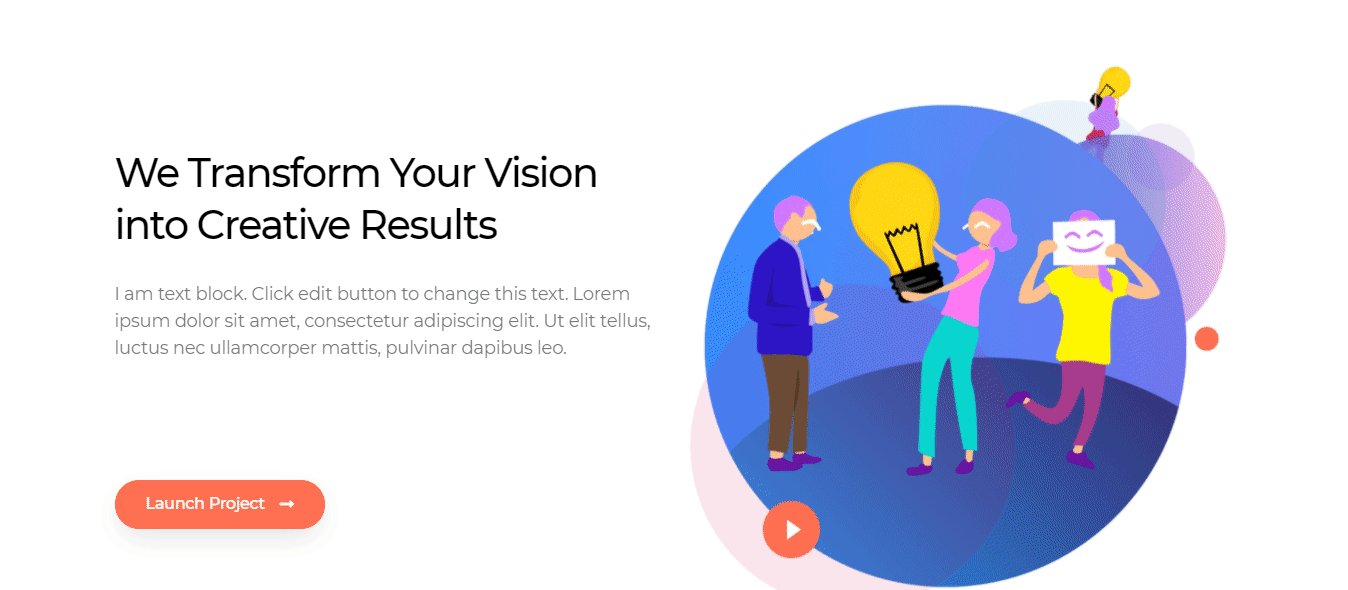
Ecco l' aspetto attuale del tuo sito web dopo aver installato il modello.

Passaggio 3: personalizza il sito Web della tua agenzia digitale utilizzando i blocchi Elementor gratuiti
Utilizzando i widget e i blocchi di Elementor, puoi personalizzare facilmente l'intero sito web. Qui useremo i blocchi di precompilazione per progettare il sito web.
Queste sono le tre sezioni che implementeremo ora.
- Nostro servizio
- I nostri clienti
- Contattaci
Iniziamo con la sezione “Il nostro servizio”.
1. Aggiungi la sezione "Il nostro servizio".
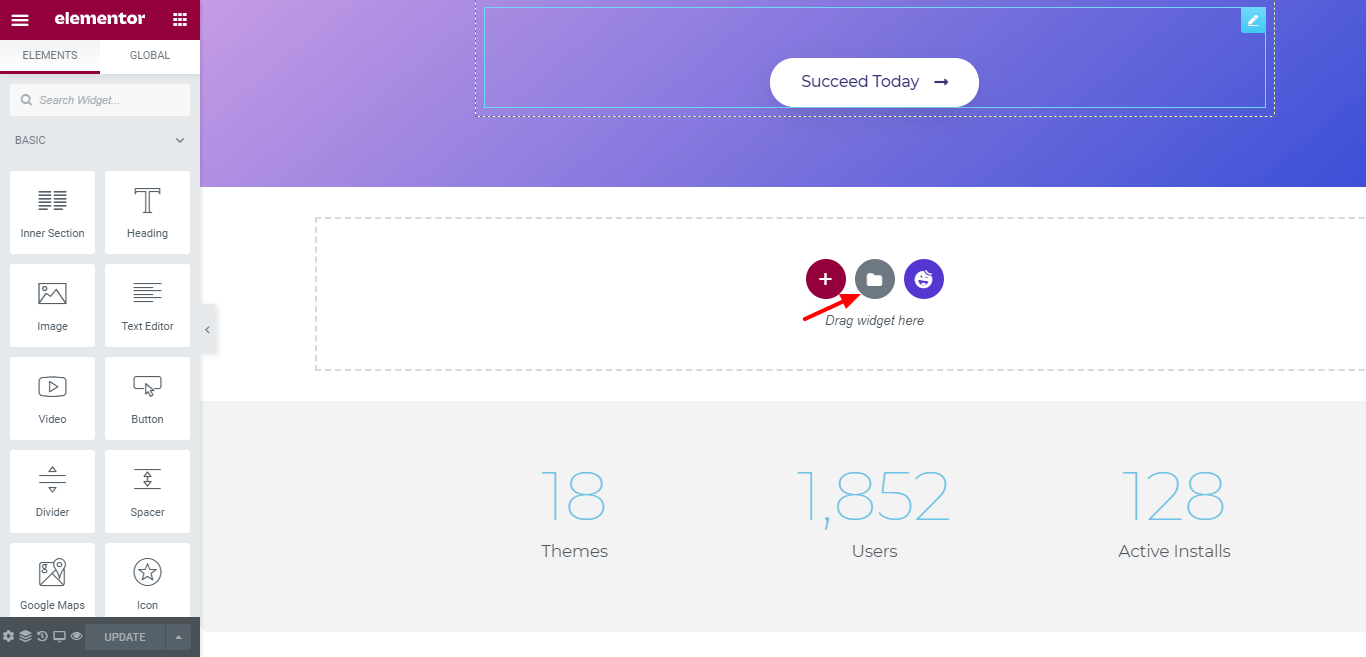
Innanzitutto, devi selezionare un luogo adatto per aggiungere questo blocco. Quindi fare clic sull'icona Libreria modelli per trovare il blocco del servizio.

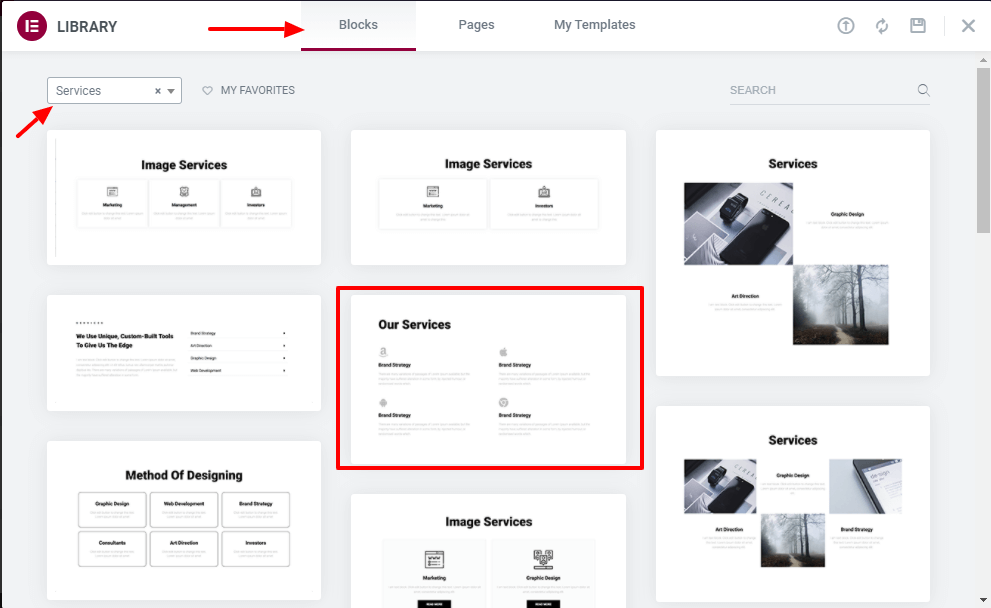
Nella schermata successiva, avrai l'opzione per la ricerca in blocco. Seleziona la categoria dal menu a tendina di sinistra.
Infine, scegli un blocco di servizi perfetto e installalo sul tuo sito web.

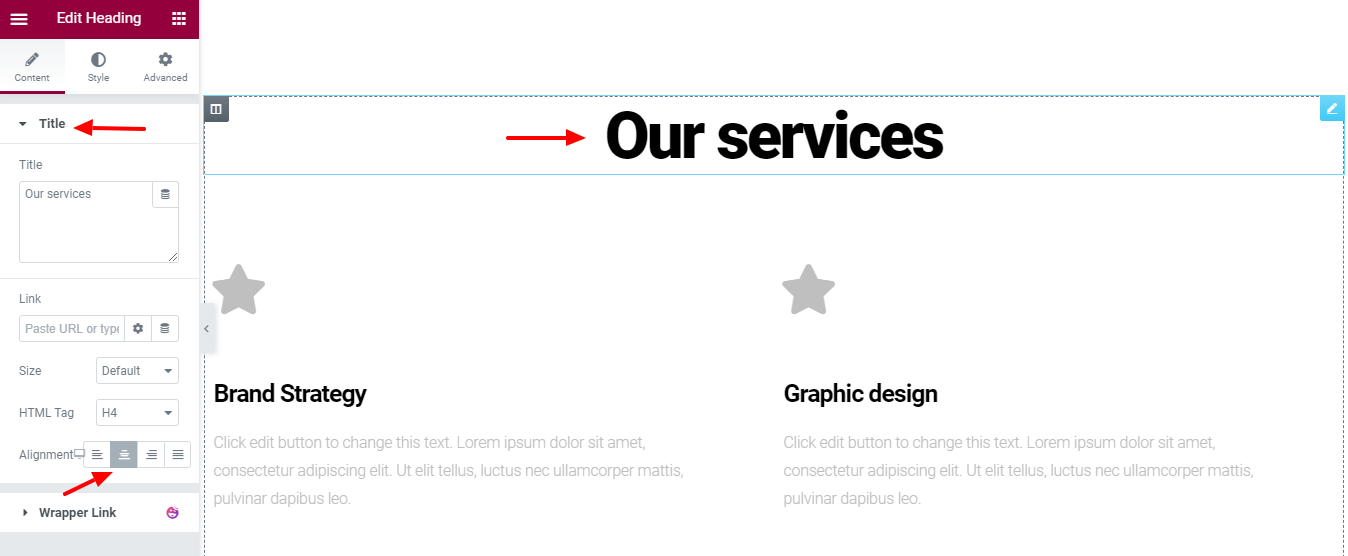
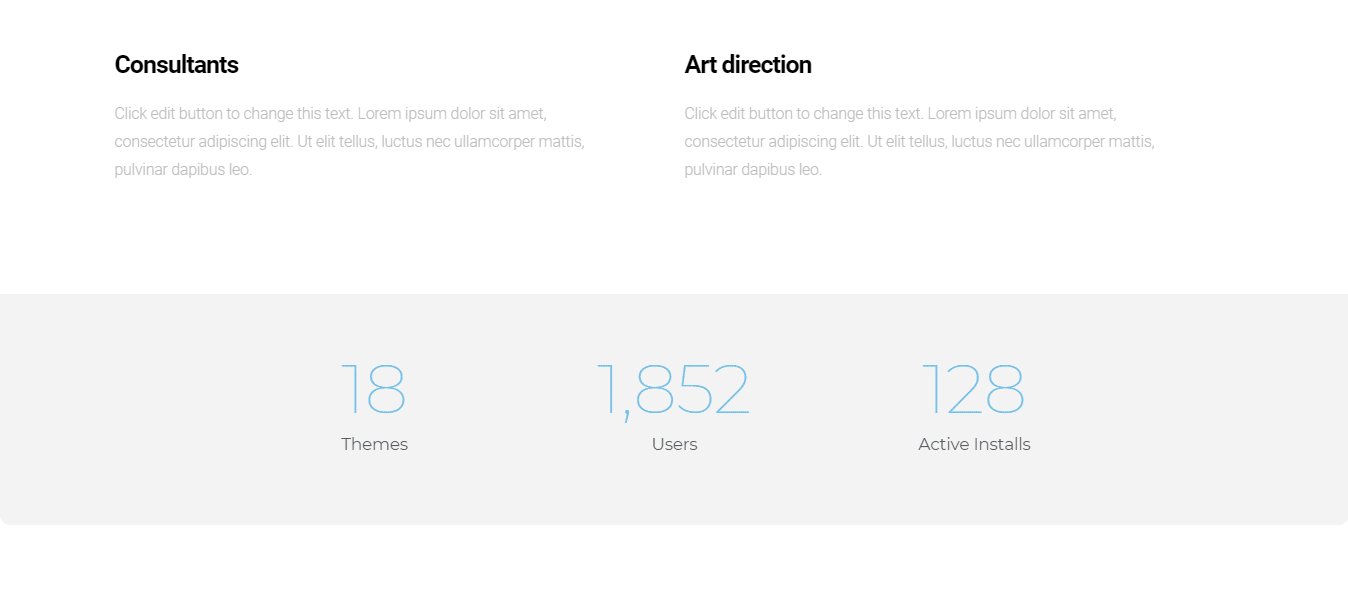
Quindi personalizza il blocco nel tuo stile. Qui ripristineremo l'allineamento dell'intestazione del blocco " I nostri servizi ".

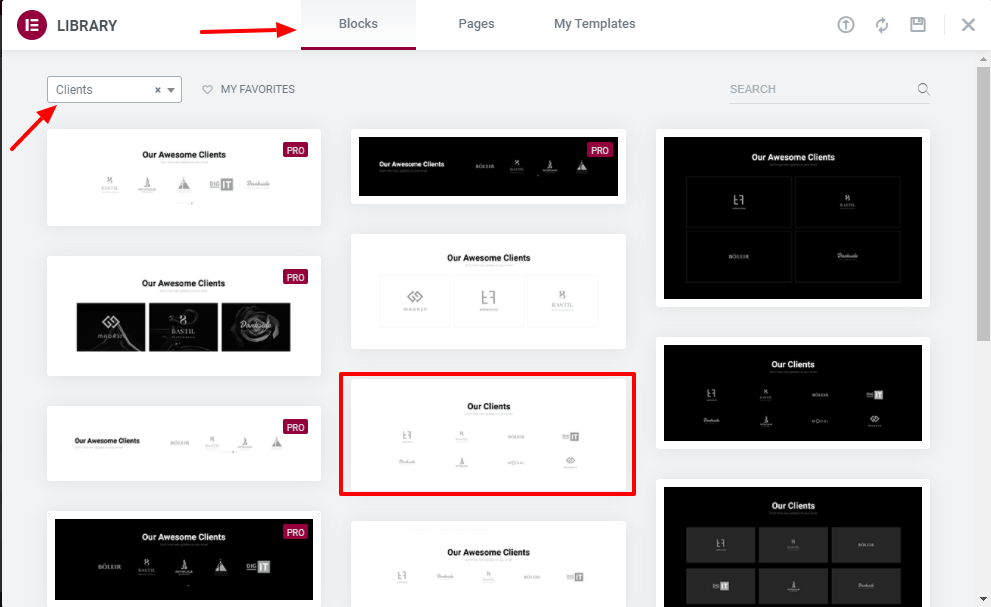
2. Aggiungi la sezione "I nostri clienti".
Come prima, visita la Libreria modelli e trova il blocco client e di nuovo Installalo sul tuo sito.


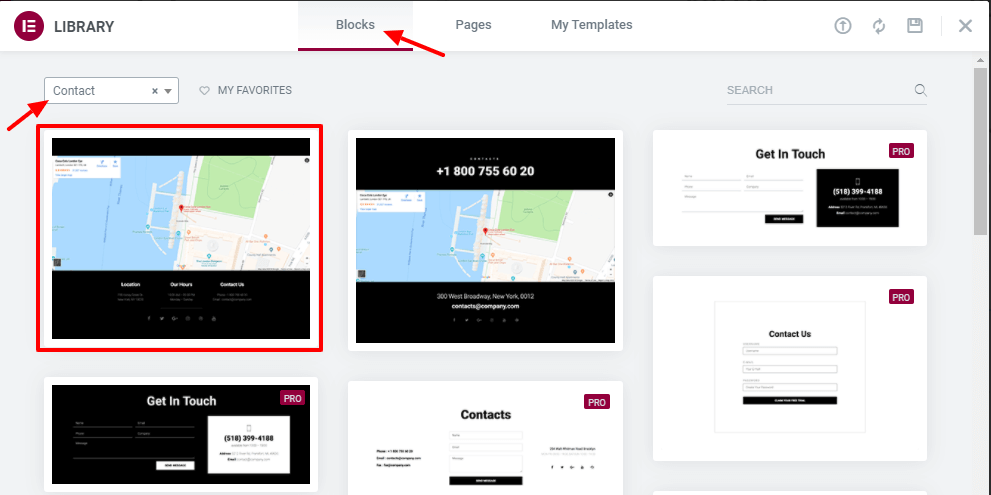
3. Aggiungi la sezione "Contatto".
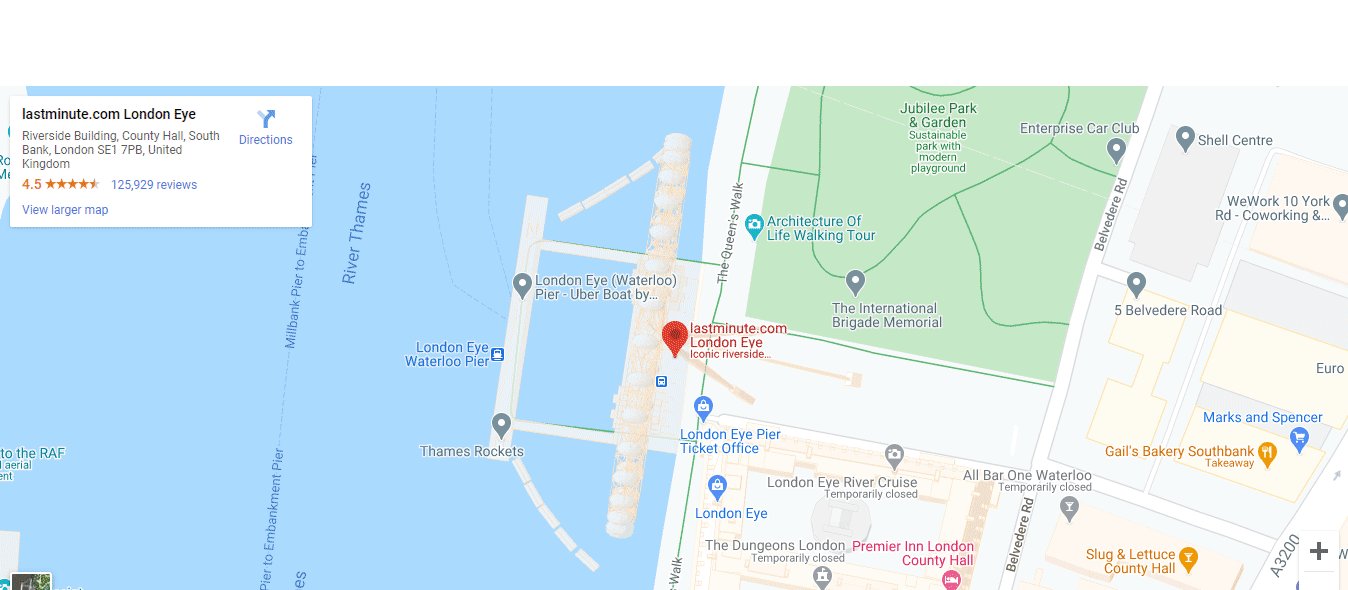
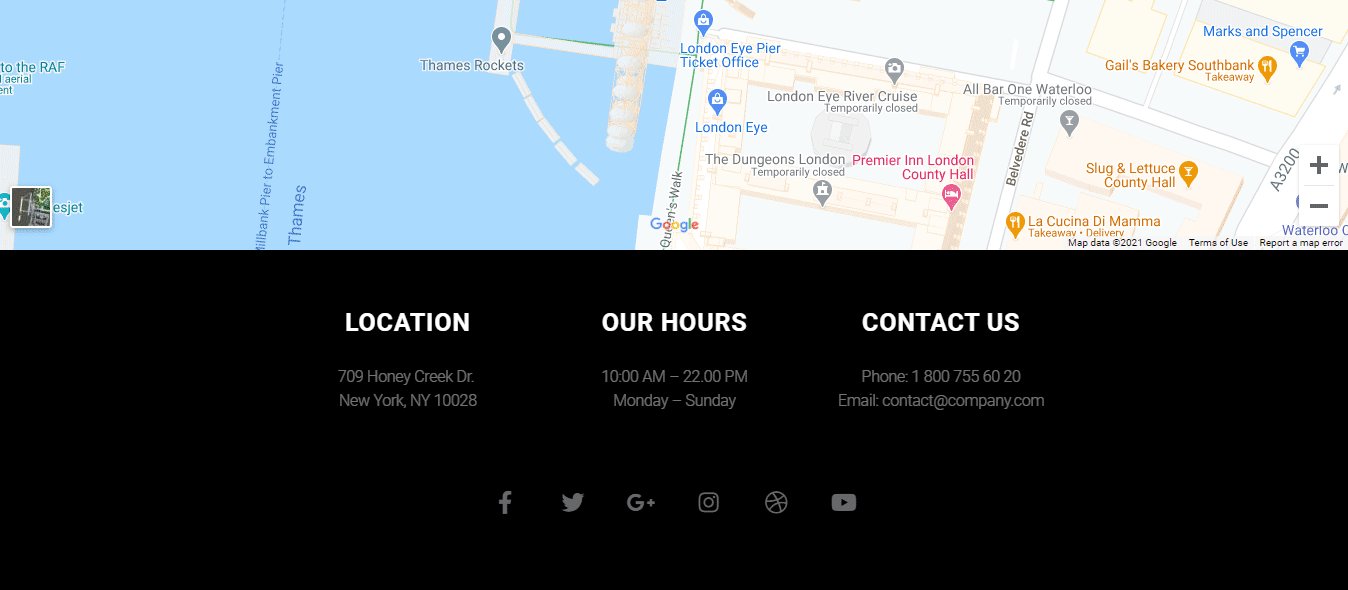
Devi anche aggiungere una straordinaria sezione di contatto sul tuo sito Web utilizzando Elementor Contact Block premade. Qui, abbiamo scelto questo blocco per progettare la nostra sezione di contatto del sito web. Basta installarlo e usarlo.

Dopo aver terminato la personalizzazione, ecco l'anteprima finale del nostro sito web della Digital Agency.
Anteprima finale del sito web della nostra agenzia digitale

Congratulazioni! Hai appena creato un sito Web di un'agenzia digitale utilizzando i modelli Elementor gratuiti.
Bonus: utili modelli di siti Web gratuiti e professionali offerti da Happy Addons
Happy Elementor Addons è un componente aggiuntivo Elementor avanzato e potente che aiuta gli utenti di Elementor a creare il proprio sito Web in modo più efficiente fornendo funzionalità, widget e modelli di siti Web esclusivi.
Happy Addons offre oltre 400 modelli di siti Web pronti per dare al tuo sito Web un design unico.
Utilizzando i modelli gratuiti e professionali di Happy Addons, puoi facilmente far crescere il tuo sito Web e aggiungere così tante straordinarie funzionalità e widget al tuo sito.

Tipi di siti Web che puoi creare utilizzando i modelli di Happy Addons.
- Sito web aziendale
- Sito web portfolio
- Sito interno
- Pagina di destinazione
- Sito Web di atterraggio dell'app
- Sito web dell'agenzia
- Sito web del ristorante
- Sito web personale
- Sito di moda
- Sito web di viaggi
- Sito web della palestra
- Sito medico
- Sito web di giochi
- Sito sportivo
- Di più
Se vuoi confrontare la versione di Happy Addons Free e Happy Addons Pro fianco a fianco, puoi fare clic sul seguente pulsante di confronto.
Qui condividiamo tre blog ingegnosi che ti aiuteranno a saperne di più sulle funzionalità e sui widget di Happy Addons.
| Esplorazione dei widget HappyAddons a colpo d'occhio (40 Pro e 38 gratuiti) |
| Una breve panoramica delle funzionalità di HappyAddons (gratuite e professionali) |
| Presentazione di Happy Blocks: il tuo partner definitivo per la progettazione di siti Web di Elementor |
Dai un'occhiata a questo video...
Domande frequenti: modelli di siti Web Elementor gratuiti
Queste sono le domande più comuni che le persone si sono poste riguardo al modello Elementor in questi anni.
Domanda 1: Elementor ha dei modelli?
Sì, Elementor offre tonnellate di fantastici modelli. Di recente abbiamo pubblicato un blog sui modelli Elementor gratuiti e professionali.
Domanda 2: come ottengo i modelli Elementor?
- Innanzitutto, fai clic sull'icona Aggiungi libreria di modelli
- In secondo luogo, trova il modello di pagina o il blocco corretto
- Terzo, installalo sul tuo sito web
Domanda 3: il template Elementor è gratuito?
Per la tua preoccupazione, Elementor fornisce modelli sia gratuiti che premium.
Domanda 4: come faccio a salvare un Elementor come modello?
Per salvare il modello, è necessario fare clic con il pulsante destro del mouse su ' Modifica sezione '. Quindi troverai l'opzione ' Salva come modello ' clicca qui. Infine, dai un nome adatto al tuo modello e salvalo per un uso successivo.
Domanda 5: Come posso esportare un modello Elementor?
Accedi al tuo pannello di amministrazione di WordPress. Vai su Elementor–>Salva modelli . Qui trovi tutti i tuoi modelli salvati. Quindi scegli quello adatto ed esportalo sul tuo sito web.
Crea il tuo sito Web ora utilizzando i modelli Elementor gratuiti

Nella guida sopra, abbiamo cercato di dimostrare come creare un sito di agenzia digitale utilizzando i modelli di siti Web di Elementor gratuiti. Abbiamo anche sottolineato i vantaggiosi modelli gratuiti e professionali di Happy Addons per una migliore creazione di siti Web.
Speriamo che questo tutorial ti aiuti molto. Se hai domande su questo blog, faccelo sapere attraverso la casella dei commenti qui sotto.
E condividi questo articolo sui tuoi canali social se pensi che aiuterà i tuoi amici a saperne di più sui modelli di siti Web di Elementor.
