Come utilizzare Gutenberg con Elementor: nel modo giusto
Pubblicato: 2020-10-13Elementor è uno dei plugin WordPress più popolari di tutti i tempi e per una buona ragione. Il generatore di pagine ha livellato il campo di gioco del web design aiutando legioni di utenti di WordPress a creare bellissimi siti Web, senza imparare a programmare. Ma di recente, l'editor di blocchi Gutenberg è emerso come il nuovo standard per la creazione di contenuti WordPress. Date le somiglianze tra questi due strumenti, molti hanno iniziato a chiedersi se Elementor sia ancora necessario. Al contrario, alcuni utenti di Elementor di lunga data si chiedono se l'utilizzo di Gutenberg interromperà il loro sito Web.
Come spiegherò in questo post, Elementor vs. Gutenberg non è una proposta né/o. Ogni strumento ha qualcosa da offrire. Elementor e Gutenberg funzionano bene insieme se usati correttamente. Aiuta a comprendere i punti di forza e di debolezza di ogni strumento e pianificare l'integrazione dei due sul tuo sito web.
In questo post, condividerò le mie migliori pratiche per l'utilizzo di Gutenberg con Elementor. Segui queste linee guida per ottenere il massimo da entrambi gli strumenti mantenendo la compatibilità con le versioni future di WordPress.
Confrontando Elementor con Gutenberg
Prima di spiegare come utilizzare Gutenberg ed Elementor insieme, voglio prendermi un momento per espandere i meriti relativi di ciascuno strumento.
C'è stata una certa confusione sulle capacità di Gutenberg ed Elementor e su come ogni strumento si inserisce in un flusso di lavoro di web design. A mio parere, parte di questa confusione è dovuta alla tendenza a sopravvalutare lo stato attuale di Gutenberg. Sebbene Gutenberg si stia evolvendo rapidamente e stia migliorando ad ogni iterazione, non è ancora così ricco di funzionalità o robusto come Elementor.
Con l'arrivo di nuove funzionalità come la modifica completa del tema, dovremo riconsiderare il posto di Gutenberg nei nostri flussi di lavoro di progettazione. Ma data la storia di Gutenberg, queste nuove funzionalità probabilmente richiederanno del tempo prima che diventino utilizzabili in un ambiente di produzione.
Motivi per utilizzare Elementor
- Elementor offre un controllo maggiore e migliore sul design del tuo sito Web, dai layout di una singola pagina al design del sito completo.
- La modifica dei contenuti front-end rende Elementor estremamente intuitivo e fornisce agli utenti un'anteprima in tempo reale delle modifiche. Praticamente è ciò che vedi è ciò che ottieni. Gutenberg ha molta strada da fare in questo senso.
- Theme Builder di Elementor Pro consente a chiunque di creare un tema WordPress personalizzato. E le condizioni di visualizzazione di Elementor consentono ai proprietari del sito di controllare dove viene visualizzata ogni parte del tema. Ad esempio, è un gioco da ragazzi creare sezioni del sito personalizzate con intestazioni e piè di pagina diversi.
- Le impostazioni di progettazione globali di Elementor sono un punto centrale per creare e gestire le impostazioni di progettazione del tuo sito, inclusa la selezione di colori e caratteri. Queste impostazioni di progettazione diventano preimpostazioni a cui è possibile accedere tramite l'interfaccia di Elementor.
- Funzionalità come i popup e la modalità di manutenzione del sito eliminano la necessità di plug-in aggiuntivi.
Ragioni per usare Gutenberg
- Gutenberg è l'editor di contenuti predefinito di WordPress. Se prevedi di utilizzare WordPress per gli anni a venire, utilizzerai Gutenberg. Crea (la maggior parte) dei tuoi contenuti con Gutenberg per garantire la compatibilità futura con le versioni future di WordPress.
- La tabella di marcia di Gutenberg è vasta e ambiziosa. L'editor dei blocchi si sta espandendo per sostituire i tradizionali widget della barra laterale. Presto Gutenberg avrà funzionalità di modifica del tema. Col tempo, Gutenberg sarà ancora più simile a Elementor.
Motivi per utilizzare Gutenberg con Elementor
Elementor può fare cose che Gutenberg non può (ancora). E anche dopo che Gutenberg può fare queste cose, non sappiamo come si confronterà o quanto tempo ci vorrà per avvicinarsi alla parità con Elementor. La maggior parte delle persone ha bisogno di creare un sito web oggi, non tra tre anni.
Nel frattempo, i progettisti di siti dovrebbero almeno pensare a cosa potrebbe accadere tra tre anni.
Non consiglio di creare centinaia di post di blog in Elementor. In effetti, non consiglio di creare post di blog in Elementor. Come vedrai, è del tutto possibile creare i tuoi post con Gutenberg e far sì che quei post confluiscano in modelli progettati da Elementor. Questo metodo è il migliore di entrambi i mondi.
Migliori pratiche per l'utilizzo di Elementor e Gutenberg insieme
Non c'è motivo per non usare Elementor con Gutenberg, ma farlo con un occhio al futuro. Un giorno Gutenberg potrebbe eclissare Elementor in termini di funzionalità e facilità d'uso. Fino all'arrivo di quel giorno, è così che puoi usare i due insieme senza conflitti.
1. Usa un tema che supporta Elementor e non combatte contro di esso
Smetti di cercare il tema perfetto, perché creerai il tuo tema con Elementor.
Detto questo, hai ancora bisogno di un tema per iniziare. Ma invece di cercare un tema ricco di funzionalità, impostazioni di personalizzazione e modelli personalizzati, usa un tema minimalista che si tolga di mezzo e consenta a Elementor di fare il suo dovere.
Inizia provando il tema Hello Elementor. È realizzato dal team di Elementor per l'uso con Elementor. Aspettati di essere deluso quando attivi questo tema per la prima volta. Hello è semplice come sembra, e questo è il punto centrale.

Astra è un'altra buona scelta. Astra include più funzionalità di Hello, ma la maggior parte delle funzionalità viene disabilitata quando si installa il plug-in per la prima volta. È facile abilitare le funzionalità di Astra quando ne hai bisogno.
2. Usa Elementor Pro Theme Builder
La cassetta degli attrezzi di Elementor è così eccitante che è facile saltare il Theme Builder e iniziare subito a creare bellissime pagine web. Non farlo! Invece, dedica un po' di tempo a imparare come funziona Theme Builder e inizia creando gli elementi fondamentali del tuo sito.
Suggerisco di creare prima l'intestazione e il piè di pagina del sito. Questi sono componenti essenziali del design del tuo sito che appaiono su ogni pagina.
Quindi, crea modelli per post e pagine. Il contenuto creato da Gutenberg scorre in questi modelli. È essenziale comprendere appieno le implicazioni di questo approccio. Creerai e modificherai i tuoi post in Gutenberg mentre utilizzerai Elementor per progettare il modello dei post.
3. Disattiva Elementor per i post
Come ho affermato, non credo che Elementor debba essere utilizzato per progettare singoli post.
Non è difficile per un sito web attivo generare centinaia di post nel tempo. La creazione di singoli post in Elementor è un uso inefficiente del tempo. Ciò garantisce che dovrai ricreare quei post se deciderai di smettere di usare Elementor in futuro.
Creando il contenuto del tuo post con Gutenberg (o Editor classico), garantisci la compatibilità futura. Se smetti di usare Elementor in futuro, è più come cambiare il tema che ricostruire l'intero sito web da zero.
Per assicurarti di non creare accidentalmente un post in Elementor, ti suggerisco di disabilitare Elementor per i post. In questo modo eviterai agli autori dei post di premere accidentalmente il pulsante "modifica in Elementor", causando ogni sorta di mal di testa per autori inaspettati. I tuoi modelli progettati da Elementor continueranno a funzionare anche dopo che il post-editing è stato disabilitato.
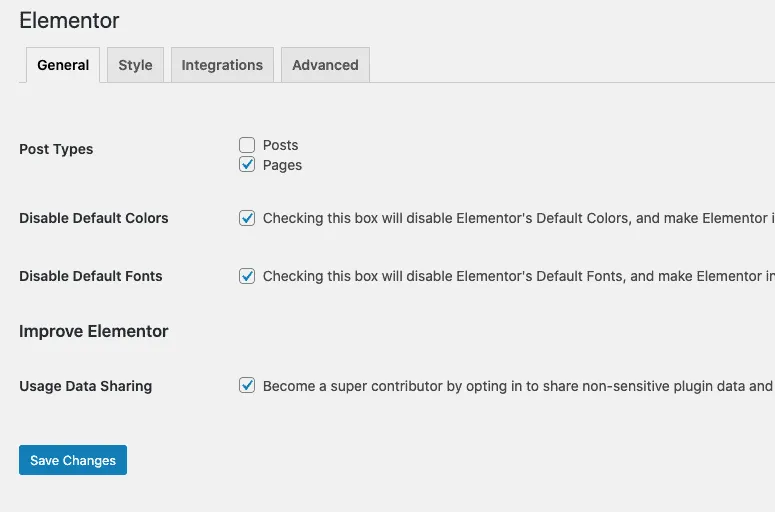
Per disattivare Elementor per la post-editing.
- Vai su Elementor -> Impostazioni.
- Accanto ai tipi di post, deseleziona la casella Post.
- Salva le tue impostazioni.

4. Usa Elementor per creare modelli unici per pagine speciali
Oltre a utilizzare Theme Builder, dovresti utilizzare Elementor per progettare le tue pagine di destinazione principali. Tipicamente, queste sono le pagine incluse nella navigazione del tuo sito principale.
Qualche esempio:
- Pagina iniziale
- Pagine di partecipazione
- Prodotti e servizi
- Pagina dei prezzi
- Pagina dei contatti
Troverai una selezione di design iniziali per pagine come queste nella libreria di modelli di Elementor.
Tieni solo presente che se mai ti allontani da Elementor, dovrai ricostruire queste pagine. Ma lo stesso vale quando si utilizza la maggior parte dei temi con modelli e funzionalità di design unici.
5. Usa le impostazioni del sistema di progettazione di Elementor
Avere un sistema di progettazione ben congegnato è la chiave per mantenere la coerenza nel tuo sito web. Ciò è particolarmente vero se hai importato una varietà di design dalla libreria di modelli di Elementor. Per non parlare della combinazione di pagine progettate da Elementor con i post di Gutenberg.
A partire dalla versione 3.0, Elementor Pro offre un controllo completo sulle impostazioni di progettazione. Queste impostazioni consentono agli utenti di definire facilmente colori, caratteri e altre preferenze di progettazione da utilizzare in tutto il sito. Le impostazioni del carattere e del colore diventano preimpostazioni facilmente accessibili tramite l'interfaccia di Elementor.
Queste impostazioni di progettazione portano al contenuto del post che hai creato con Gutenberg. Puoi pensare a questo come all'equivalente dell'impostazione di caratteri e colori preferiti in un tema.
Impostazioni di progettazione è uno di quei sottili miglioramenti delle funzionalità che è facile perdere se usi Elementor da un po' di tempo. Il tempo che dedichi a familiarizzare con queste nuove impostazioni verrà ripagato molte volte attraverso un flusso di lavoro di progettazione semplificato.
Non solo, queste impostazioni accelereranno le future riprogettazioni consentendoti di apportare importanti modifiche al colore e ai caratteri in un unico posto.
Guardando Al Futuro
Come puoi vedere, Elementor Pro e Gutenberg sono strumenti complementari. La chiave è sapere come sfruttare i punti di forza di ogni strumento evitando future sfide di compatibilità.
Se ti è piaciuto questo post, potresti anche essere interessato al mio nuovo corso, "Costruzione di temi con Elementor Pro". Il corso include oltre 90 minuti di istruzioni video dettagliate che ti guidano attraverso il processo di creazione di un tema con Elementor Pro.
Unisciti al programma di formazione e coaching WP Apprentice per accedere al corso Theme Builder e alla nostra intera libreria di formazione.
