Come personalizzare il design del tuo modulo in Elementor utilizzando i widget Happy Form GRATIS!
Pubblicato: 2021-03-04Vuoi aggiungere un modulo dall'aspetto elegante al tuo sito Web Elementor e hai bisogno di una soluzione perfetta per questo? Il tuo tempo di ricerca è finalmente finito!
I tuoi componenti aggiuntivi preferiti di Happy Elementor hanno recentemente lanciato widget di moduli gratuiti che ti consentono di aggiungere un modulo su diverse pagine o sezioni del tuo sito Web senza sforzo. La sua integrazione con 7 famosi costruttori di moduli significa che puoi aggiungere moduli da uno qualsiasi di essi e stilizzare usando Happy Addons. Questo indica solo una cosa, e solo una cosa.
Con i widget del modulo Happy Addons, otterrai "Tonnellate di stili e ambiti di personalizzazione".
In questo tutorial, ti abbiamo mostrato come utilizzare Happy Addons Form Widget all'interno della tua pagina Web progettata da Elementor, imparerai anche come personalizzare il loro design, proprio come desideri.
Ma prima, capiamo perché i widget dei moduli sono necessari per il tuo sito web.
Happy Addons Form Widget a colpo d'occhio
Happy Addons è uno dei migliori componenti aggiuntivi di Elementor che ha aiutato più di 1.00.000 di utenti WordPress a costruire il proprio sito web. Viene fornito con tonnellate di funzionalità e widget essenziali per personalizzare i post, le pagine, i prodotti WooCommerce, i moduli e altro del tuo sito Web.
Come forse già saprai, Elementor offre un widget modulo predefinito per visualizzare i moduli sul sito Web. Ma non ha abbastanza funzionalità per personalizzare un modulo con il tuo design e stile estesi.
È qui che entra in gioco Happy Addons. I widget dei moduli Happy Addons ti consentono di integrare i moduli da 7 dei più popolari generatori di moduli su WordPress. Ciascuno dei widget viene fornito con vari layout che ti aiuteranno a rendere i tuoi moduli più intuitivi e ben progettati.
I 7 plug-in di moduli supportati da Happy Addons Form Widget sono:
- Modulo di contatto 7
- Forme Ninja
- WeForms
- Forme Caldera
- WPForms
- Forme di gravità
- Forme fluide
Come utilizzare i widget dei moduli Happy Addon nel tuo sito Web Elementor
Utilizzando il widget modulo Happy Addons, puoi facilmente personalizzare e visualizzare un modulo sul tuo sito Web Elementor, in un paio di minuti.
Per lo meno, hai bisogno di tre plugin per farlo. Loro sono -
- Elementor (gratuito)
- Componenti aggiuntivi Happy Elementor (gratuiti)
- WPForms (gratuito)
Qui utilizziamo uno dei popolari plugin per moduli WPForms.
Configuriamo un modulo di contatto.
Innanzitutto, installa e attiva i plug-in necessari che abbiamo menzionato nell'elenco sopra.
Passaggio 1: crea un modulo di esempio
Dopo aver installato il plug-in WPForms, devi creare il tuo primo modulo.
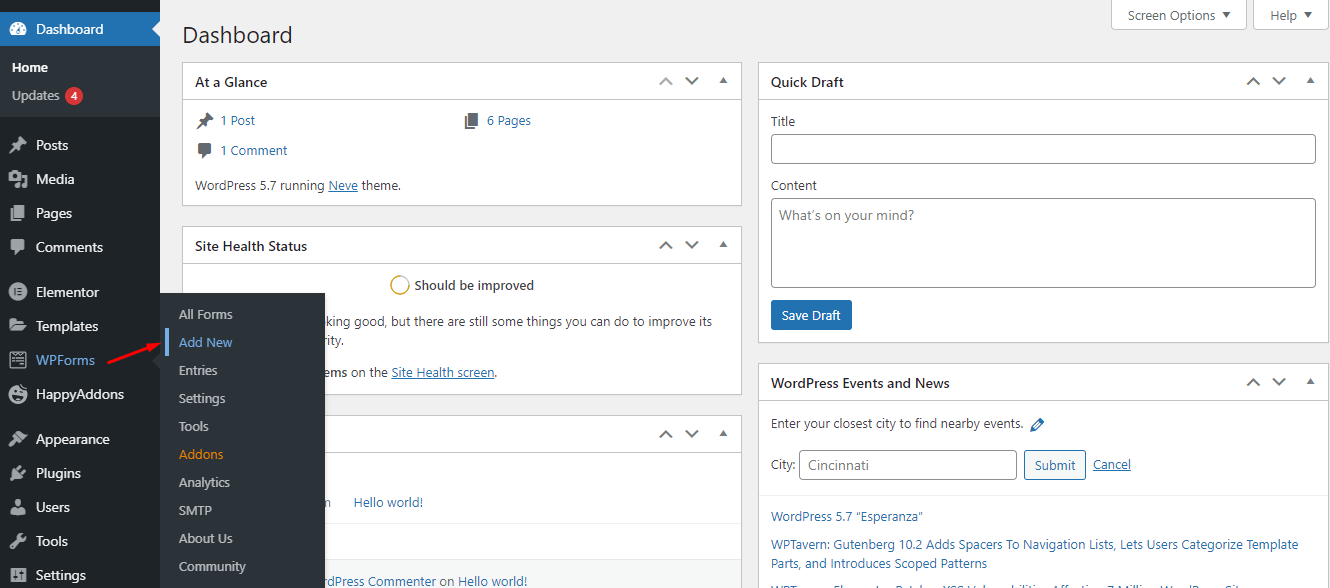
Per fare ciò, vai su WPForms–> Aggiungi nuovo

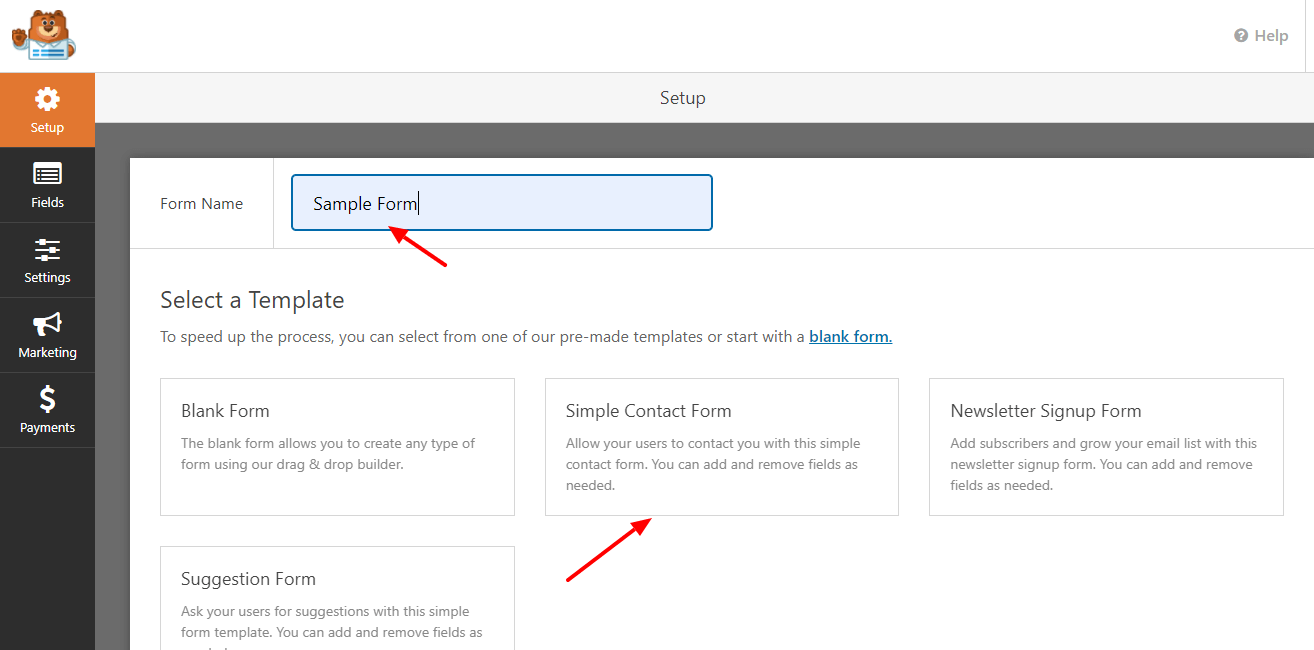
Nella pagina successiva, avrai la possibilità di creare il tuo modulo.

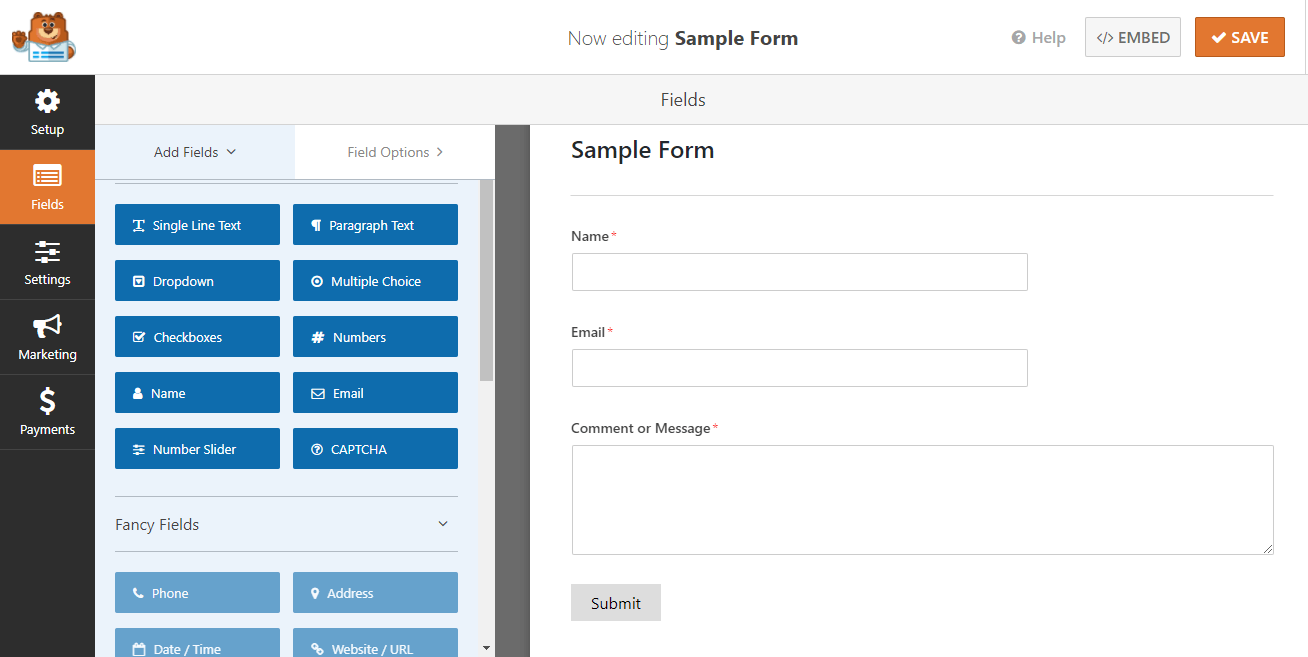
Quindi puoi modificare il tuo modulo in base alle tue esigenze e aggiungere molti campi. Qui aggiungiamo tre campi Nome, Email e Messaggio.
Dopo aver terminato la modifica del modulo, è necessario fare clic sul pulsante Salva .

Quindi, devi creare una pagina per configurare il tuo modulo. Puoi anche impostare il modulo nella tua pagina dei contatti.
Passaggio 2: crea una pagina per l'integrazione del modulo
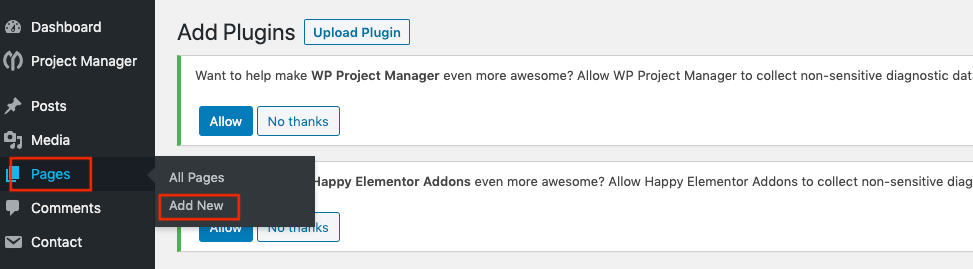
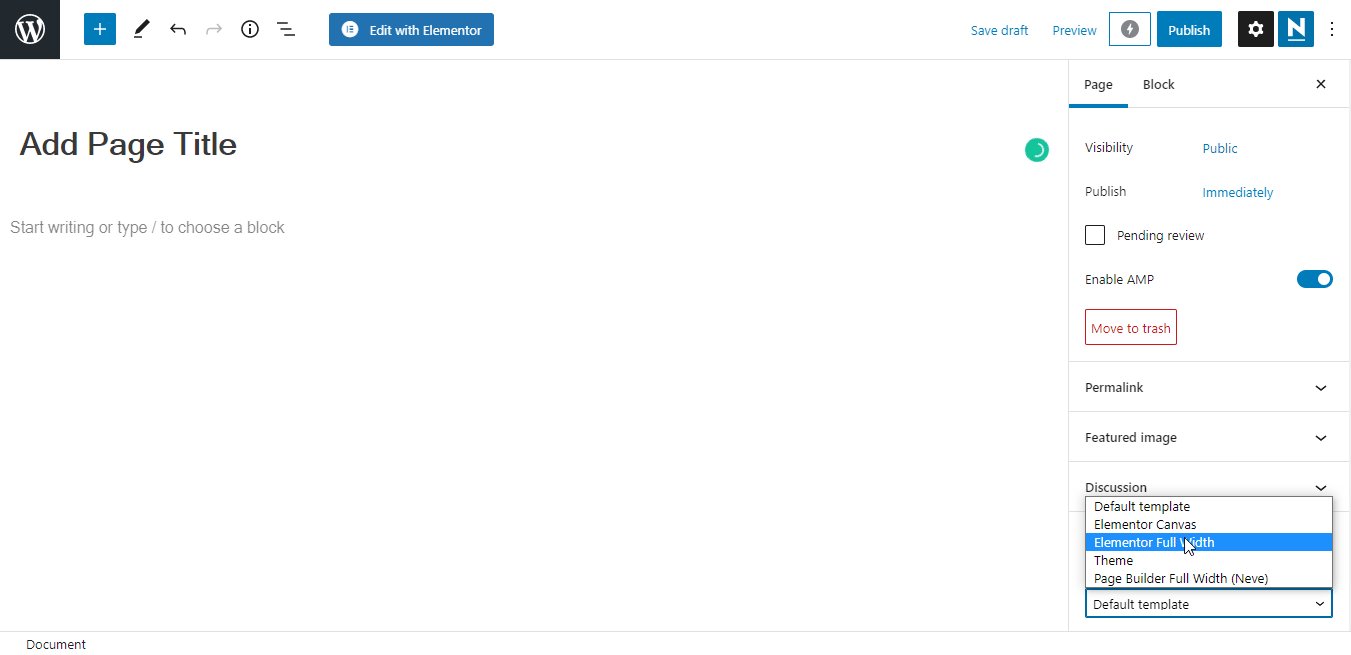
Per prima cosa fai clic su Pagine–>Aggiungi nuovo .

Nella schermata successiva, vedrai l'opzione per aggiungere il titolo della pagina.

Passaggio 3: aggiungi WPForms
Per progettare la pagina dei contatti, abbiamo utilizzato il design della pagina dei contatti premade di WPForm. Abbiamo copiato il design utilizzando la funzione " Live Copy " di Happy Addons Pro.
Il predesign viene utilizzato in due righe per progettare la pagina dei contatti.
Nella sezione a sinistra, aggiungeremo i widget WPForm. E nella sezione giusta, abbiamo già inserito un'immagine e aggiunto un colore di sfondo della sezione.

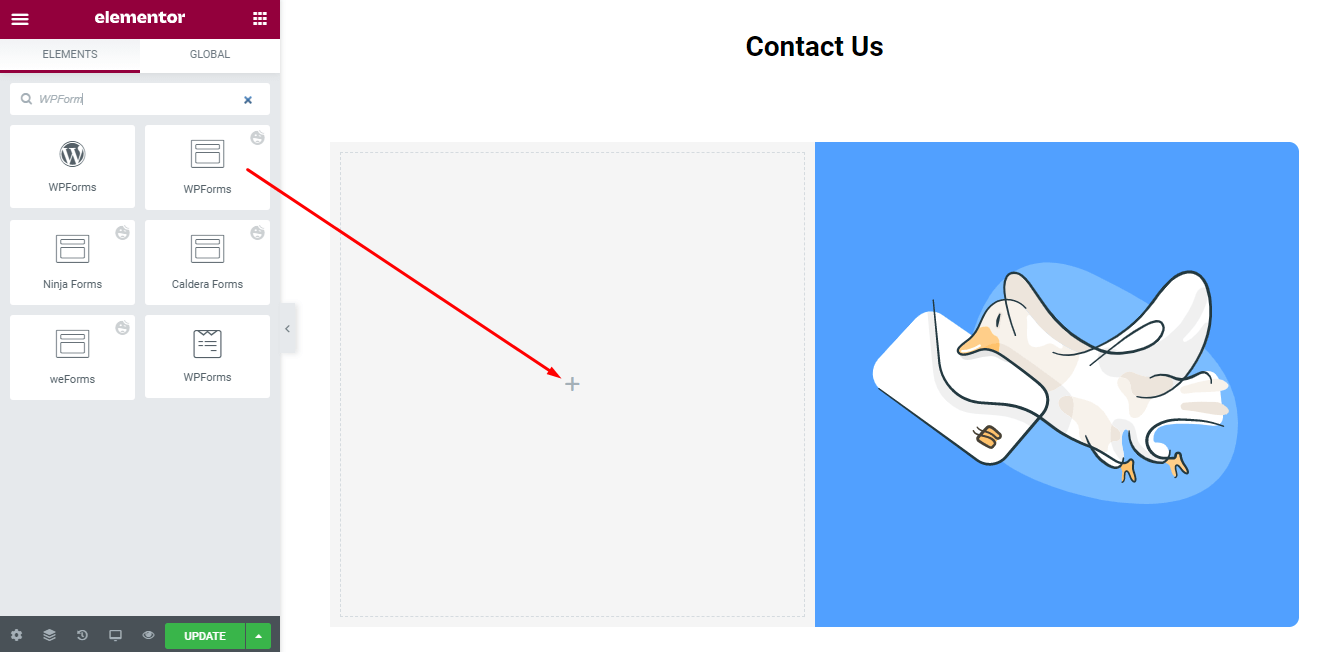
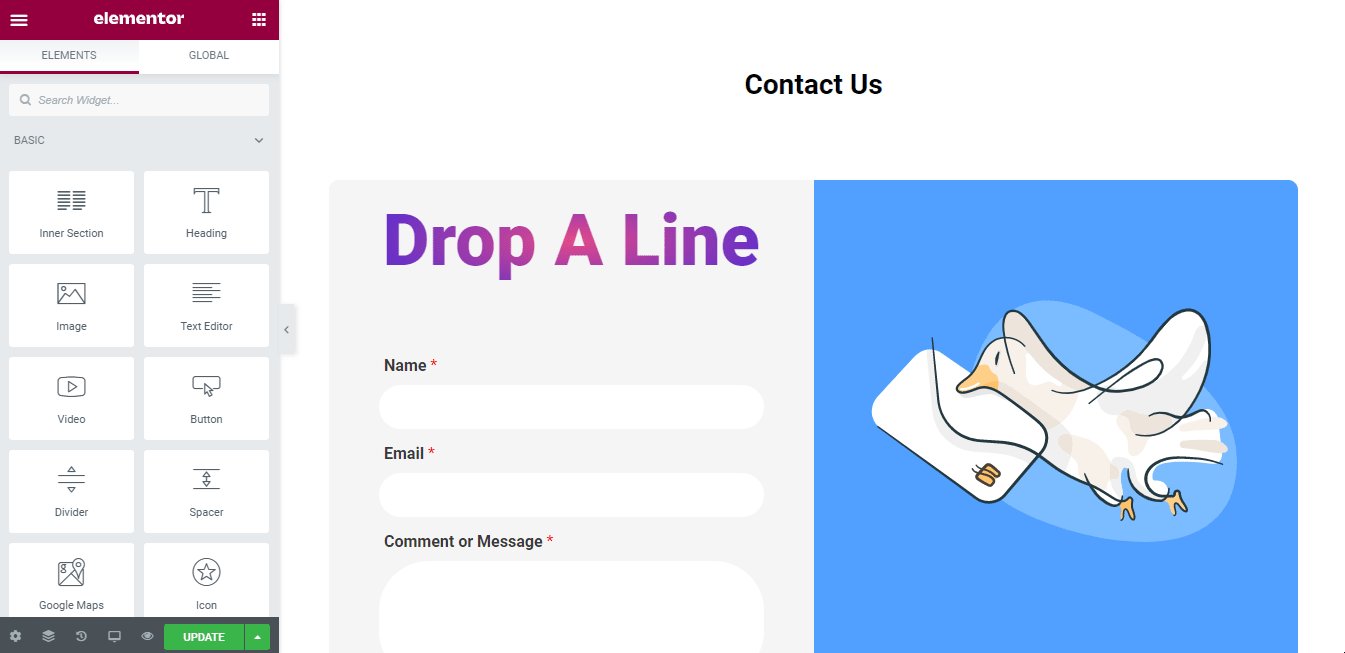
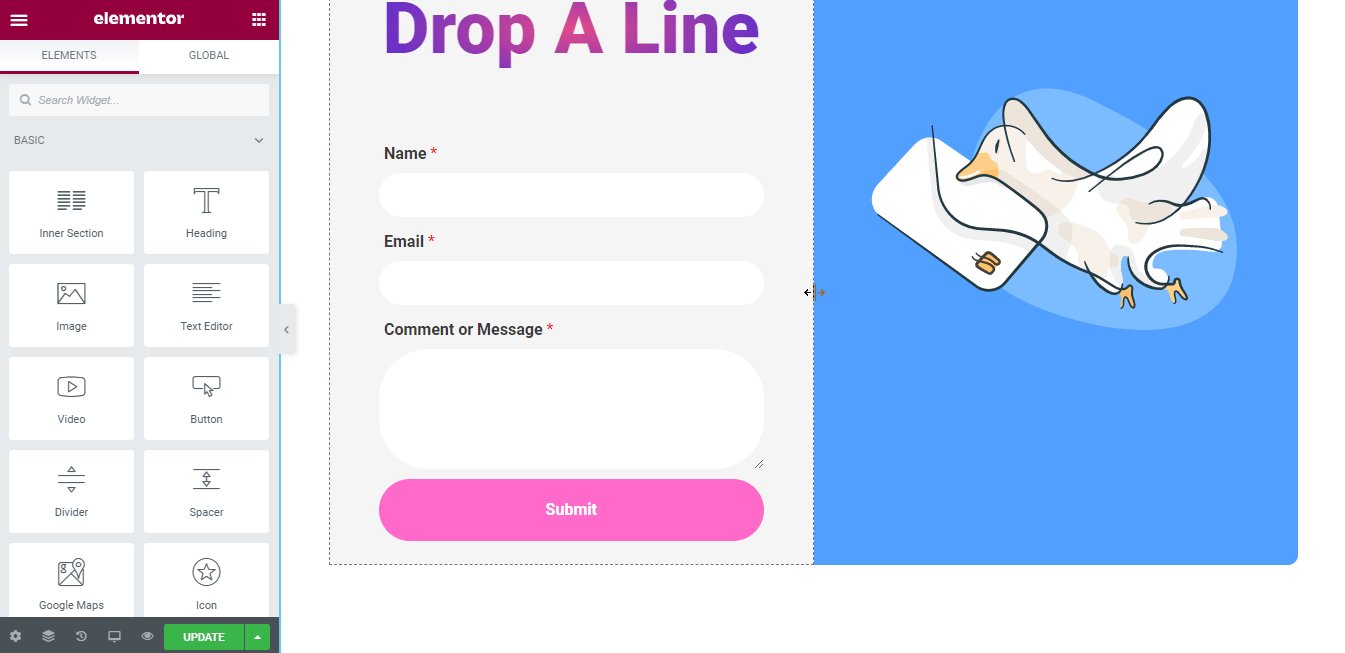
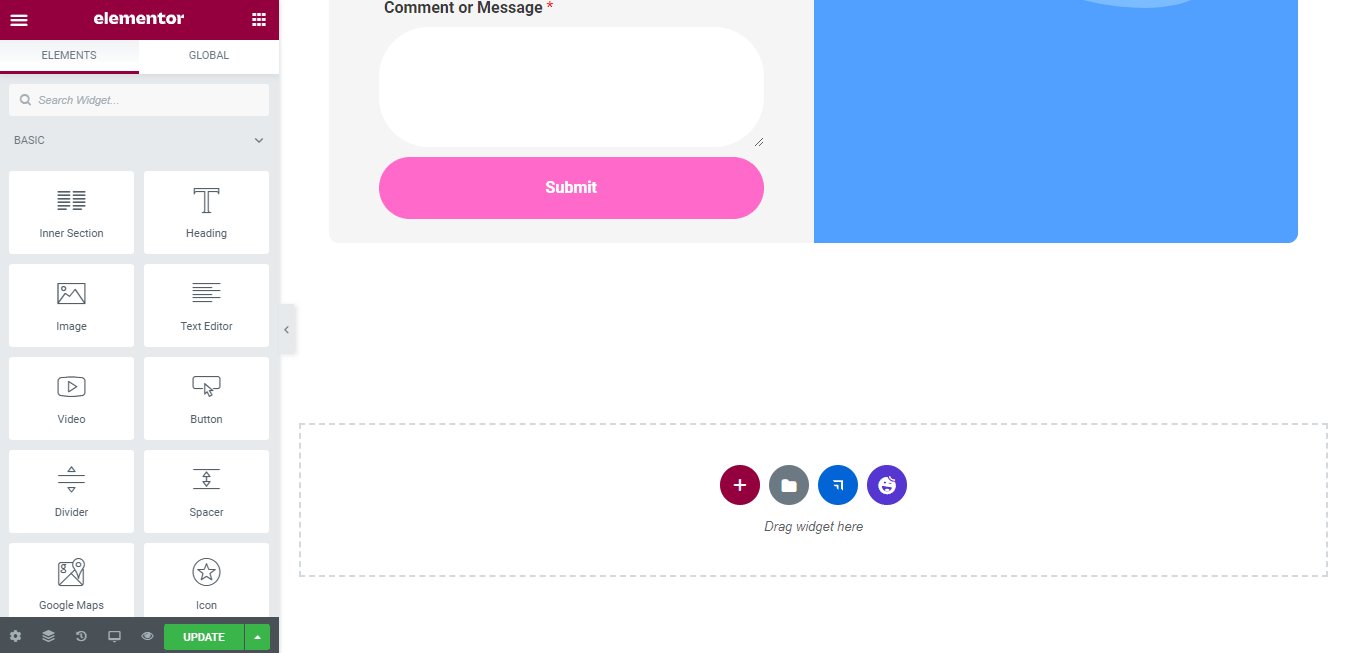
Ora trova il widget WPForms nella barra di ricerca e seleziona il widget dal menu a sinistra. Quindi trascinalo e rilascialo nell'area selezionata.

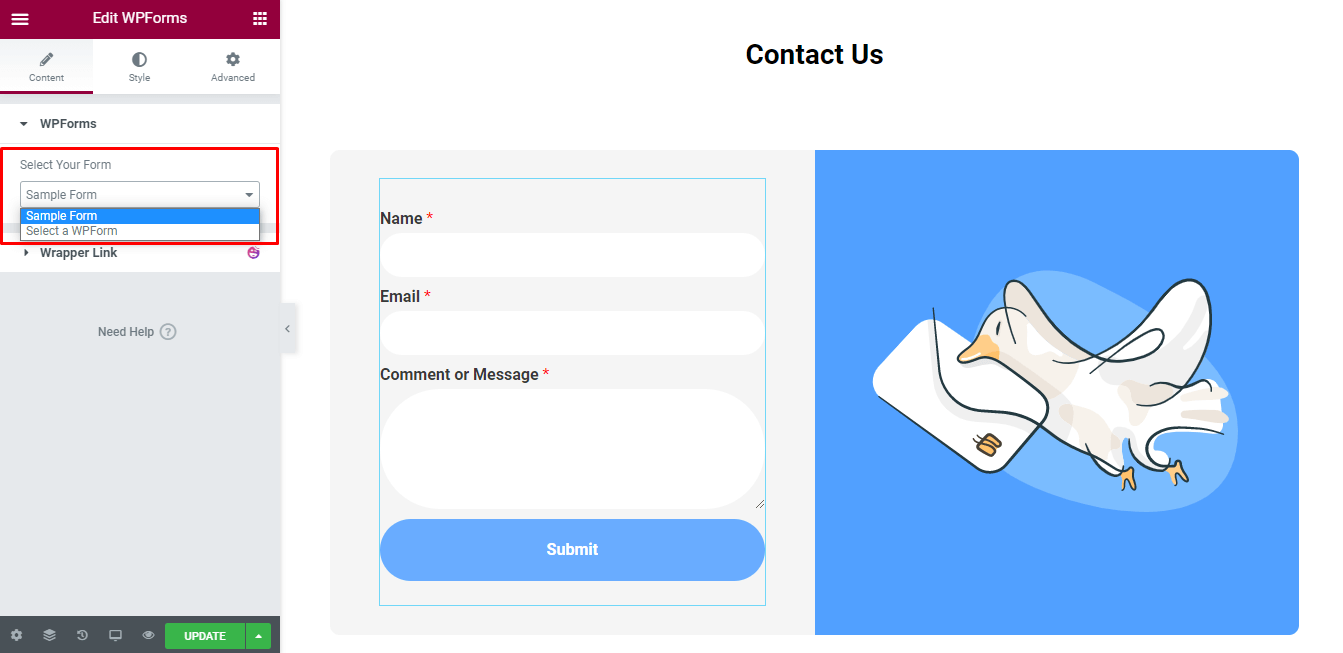
Quindi selezioniamo il nome del modulo dal menu a discesa che abbiamo creato in precedenza.

Passaggio 4: modella il modulo utilizzando i componenti aggiuntivi di Happy
Ora puoi facilmente riprogettare il modulo di contatto, se lo desideri.

Qui ti mostriamo.
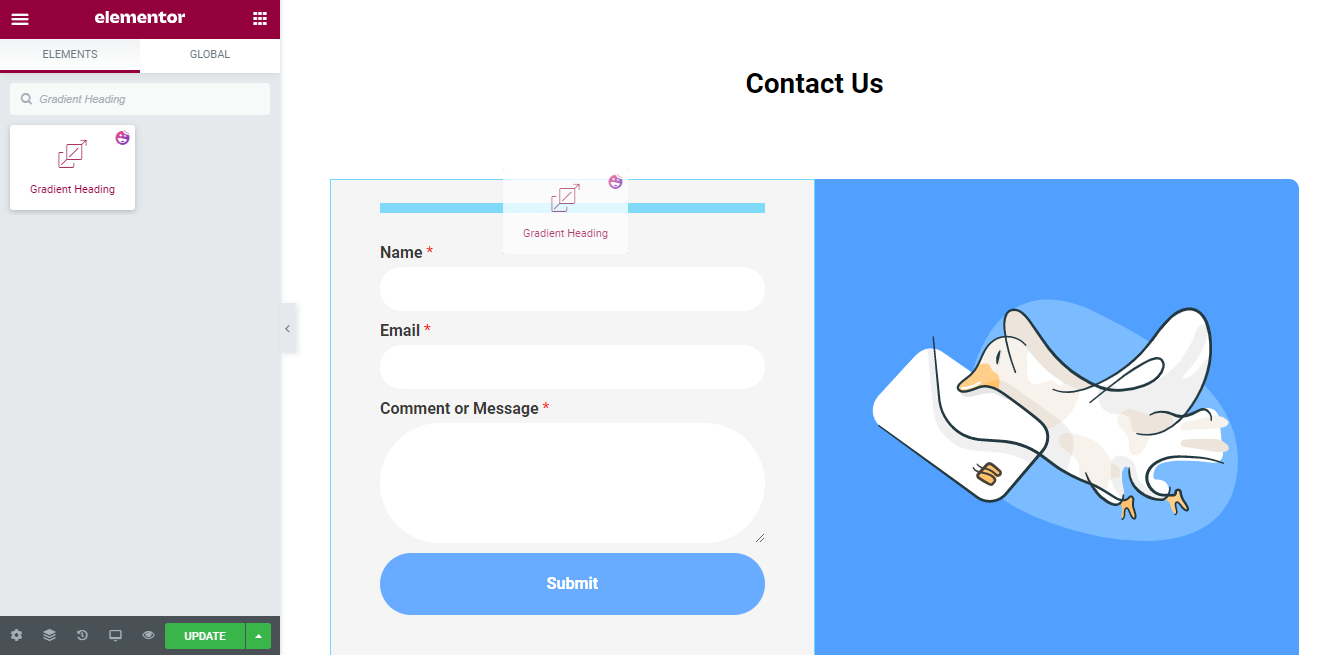
Progetta l'intestazione
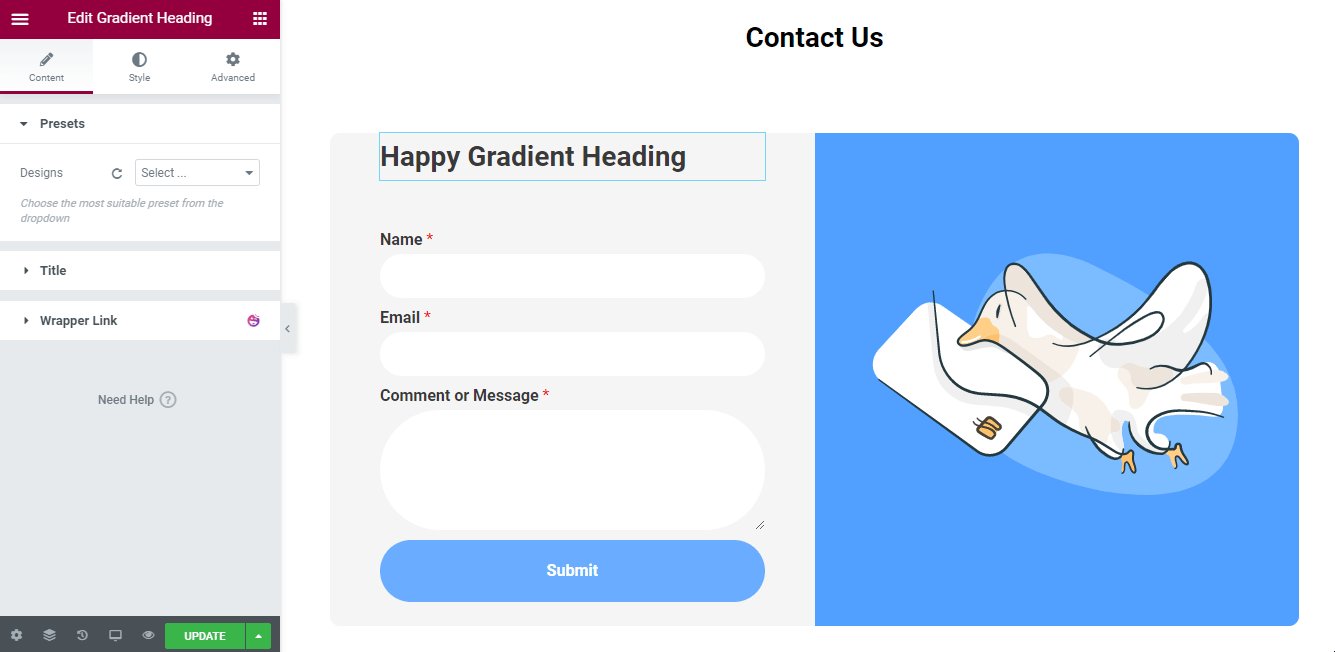
Innanzitutto, aggiungiamo Happy Gradient Heading dal menu della barra laterale di sinistra.

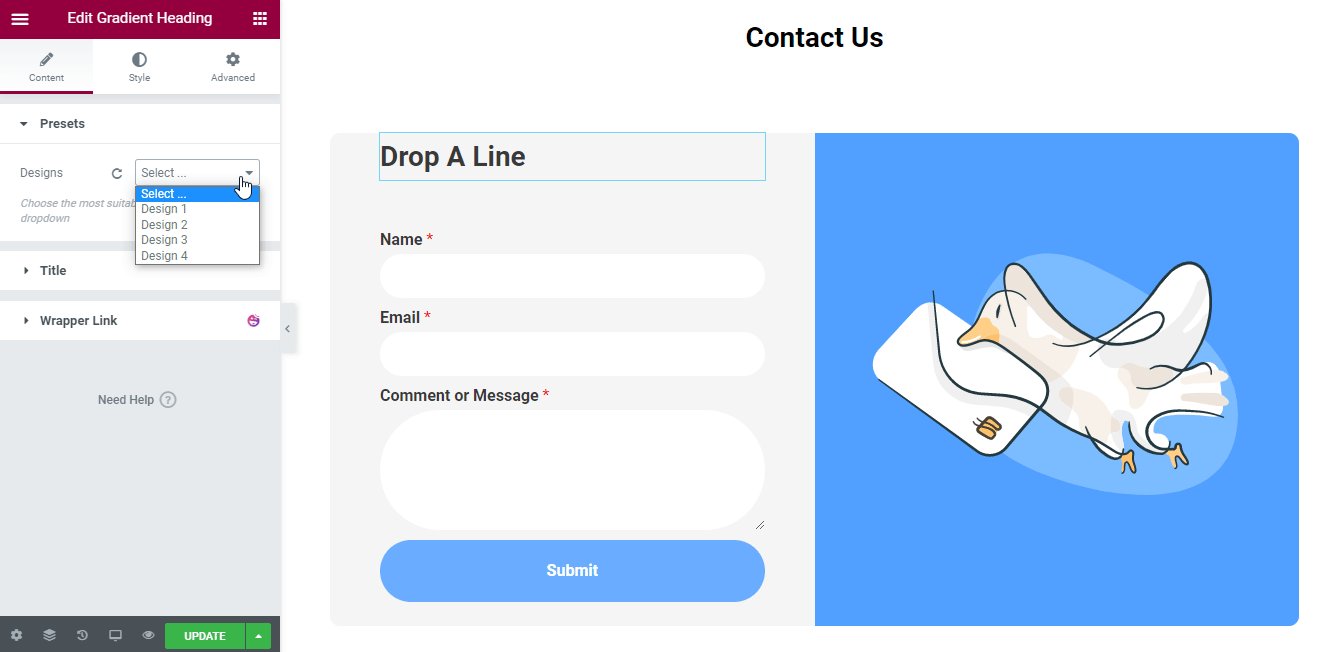
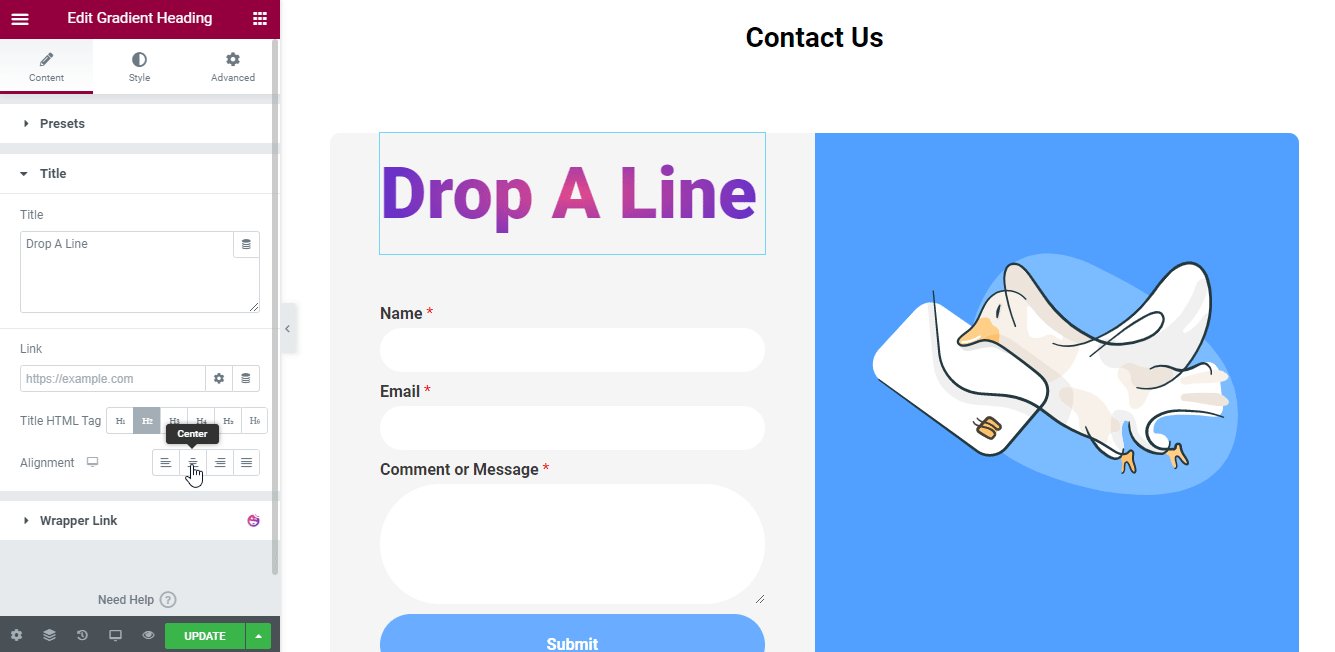
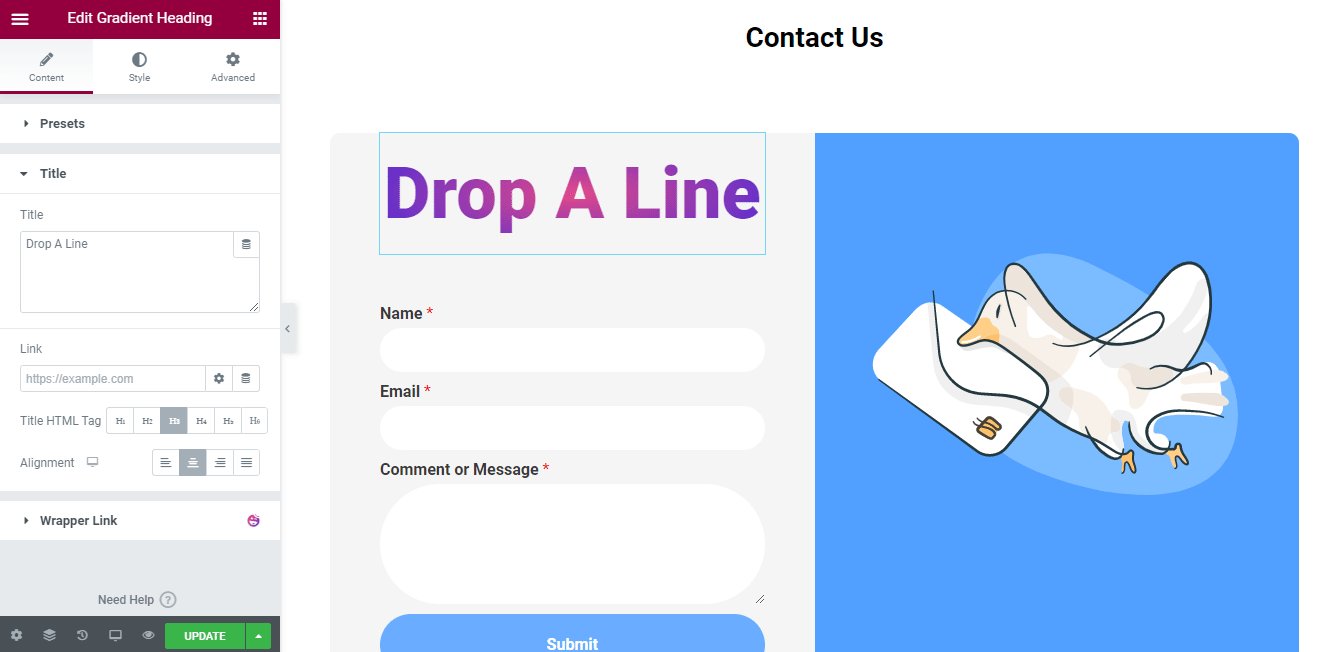
Quindi puoi personalizzare l'intestazione del gradiente felice nel tuo stile. Puoi selezionare Presets–>Design e anche modificare il Titolo .

Dopo aver progettato l'intestazione, cambieremo lo stile del modulo.
Progetta la forma
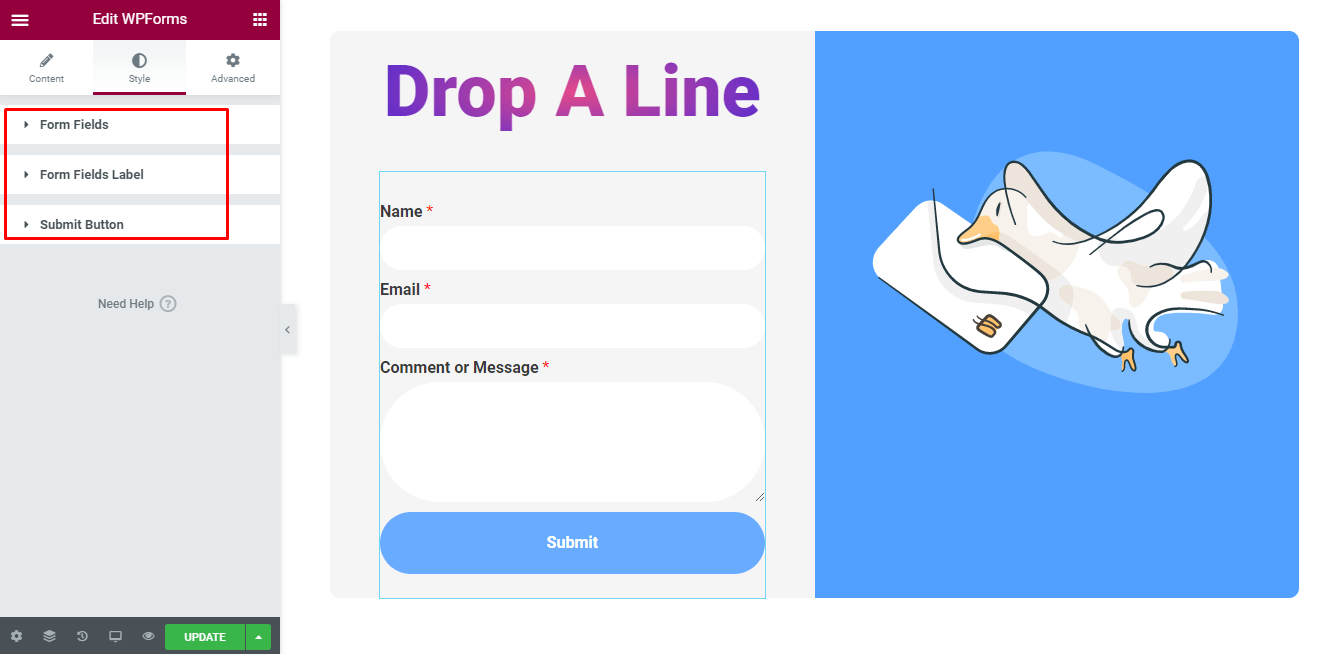
Per riprogettare il modulo, devi andare su Style . Qui otterrai l'opzione di stile del modulo come Campi modulo, Etichetta campi modulo e Pulsante di invio.

Campi modulo : nell'impostazione Campo modulo, cambierai spaziatura campo, riempimento, raggio bordo, tipografia. Colore testo campo, Colore segnaposto campo, Tipo bordo e altro.
Etichetta campi : l'etichetta campi consente anche di modificare il margine, il riempimento, la tipografia dell'etichetta, la tipografia dell'etichetta secondaria, la tipografia della descrizione e i colori.
Pulsante di invio: se necessario, personalizzerai anche il pulsante di invio modificando Larghezza intera, Larghezza pulsante, Margine, Riempimento, Tipografia, Bordo, Colore, Raggio bordo, Ombra riquadro, Colore testo e Colore sfondo del pulsante.
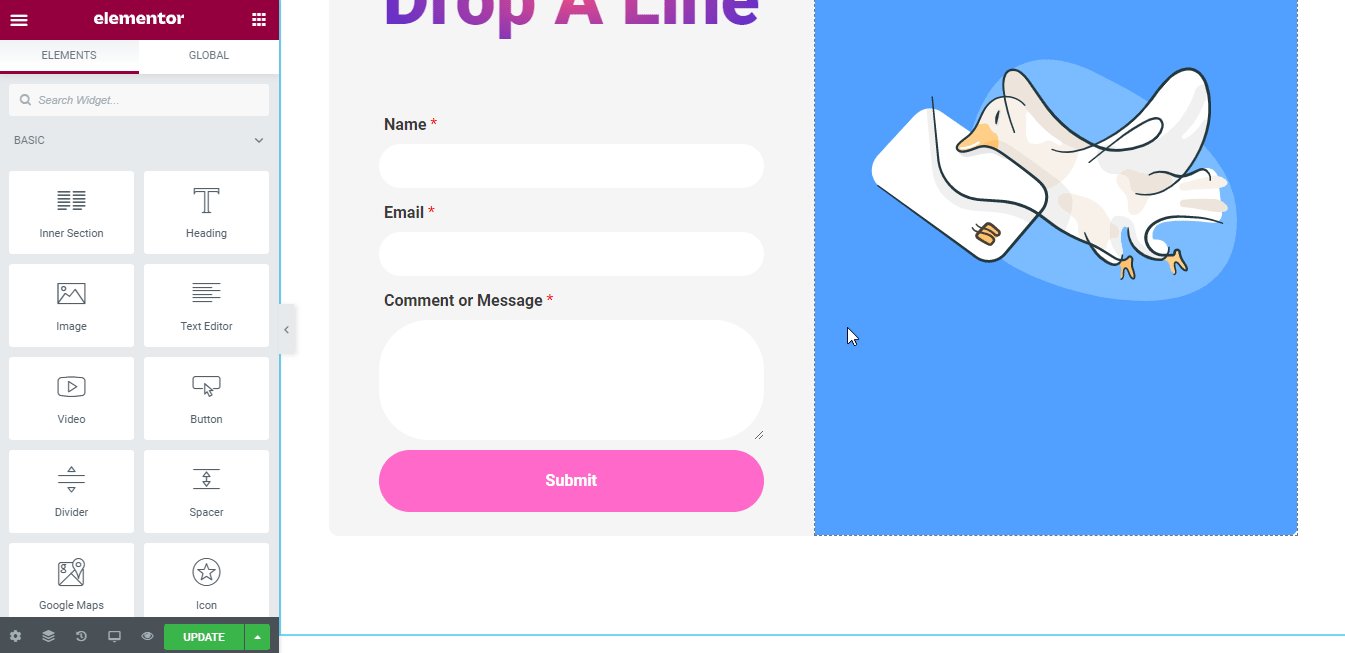
Personalizziamo un po' il modulo.

Anteprima finale
Ecco l'anteprima finale della nostra pagina dei contatti.

Puoi anche vedere questo pratico video tutorial.
Dai un'occhiata alla documentazione completa di WPForm.
Modulo Widget: cosa sono e perché ne hai bisogno?
Qual è lo scopo di avere un modulo su una pagina Web?

Un modulo viene utilizzato per vari scopi su un sito web. Puoi ricevere i tuoi messaggi utilizzando un modulo e comunicare con i tuoi utenti. Aiuta anche a creare fiducia con i tuoi clienti. Pertanto, può aumentare l'affidabilità del sito Web e consentire agli utenti del tuo sito Web di comunicare meglio con te. Quindi cosa fanno i widget dei moduli?
I widget dei moduli ti consentono di visualizzare facilmente i moduli sul tuo sito Web Elementor.
Ecco alcuni punti chiave che mostrano chiaramente l'importanza di avere un modulo su un sito Web:
- Riduci le email di spam
- Ricevi messaggi quando preferisci
- Tieni traccia delle richieste
- Genera più contatti
- Crea la tua lista di email marketing
- Offri assistenza ai clienti
- Ricevi i messaggi inviati dagli utenti
I widget dei moduli Happy Addons possono aiutarti a farli tutti attraverso l'intuitivo processo di integrazione dei widget dei moduli. Scopriamo di più sul widget del modulo Happy Addons.
Conclusione
In questo blog, abbiamo coperto tutto ciò che devi sapere sui widget dei moduli Happy Addons. Ti abbiamo anche mostrato come impostare un modulo utilizzando Happy Addons WPForm Widget. Puoi fare lo stesso per gli altri 6 plugin di moduli, allo stesso modo.
Sulla stessa nota, ecco come puoi creare un modulo di contatto Elementor.
Se hai ancora domande su come aggiungere e personalizzare moduli sul tuo sito Web Elementor, puoi commentare. E condividi il post sui tuoi canali social e aiuta i tuoi amici a imparare.
