Come creare un elenco di post nel sito Web di Elementor utilizzando il widget Elenco di post intelligenti di Happy
Pubblicato: 2021-07-16Una pagina del blog o un elenco di post ben progettati aiuta ad attirare rapidamente l'attenzione degli utenti. Ecco perché il tuo elenco di post deve essere bello e facile da navigare.
Creare un elenco di post nel tuo sito Web Elementor non è più difficile.
Ora puoi creare in modo efficiente un bellissimo elenco di post sul blog utilizzando il widget "Elenco post intelligente" di Happy Addons Pro. Questo widget post avanzato include tonnellate di opzioni di personalizzazione e demo predefinite in modo da poter visualizzare gli articoli del tuo sito Web in un modo più decente, con facilità!
Vediamo come funziona questo fantastico widget.
Come utilizzare il widget Smart Post List di HappyAddons seguendo 3 semplici passaggi
In questa parte, ti mostreremo come utilizzare il widget Smart Post List di Happy Addons sul tuo sito Web Elementor per creare una meravigliosa pagina del blog.
Prerequisiti:
Per utilizzare lo straordinario widget, sono necessari i seguenti plug-in sul tuo sito Web:
- Elementor (gratuito)
- Componenti aggiuntivi felici (gratuiti)
- Buoni componenti aggiuntivi Pro
Se sei un principiante, controlla questa guida: come utilizzare Elementor per creare il tuo sito Web con facilità.
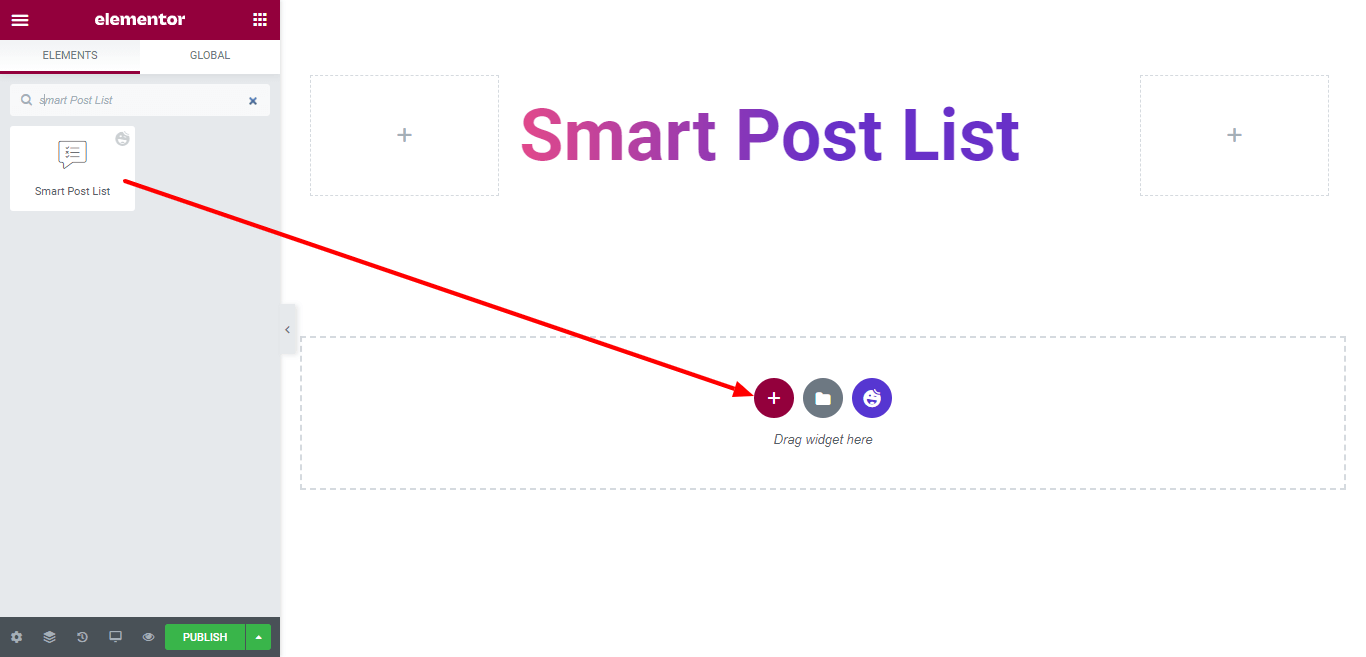
Primo passo: aggiungi Smart Post List Widget alla tua pagina web
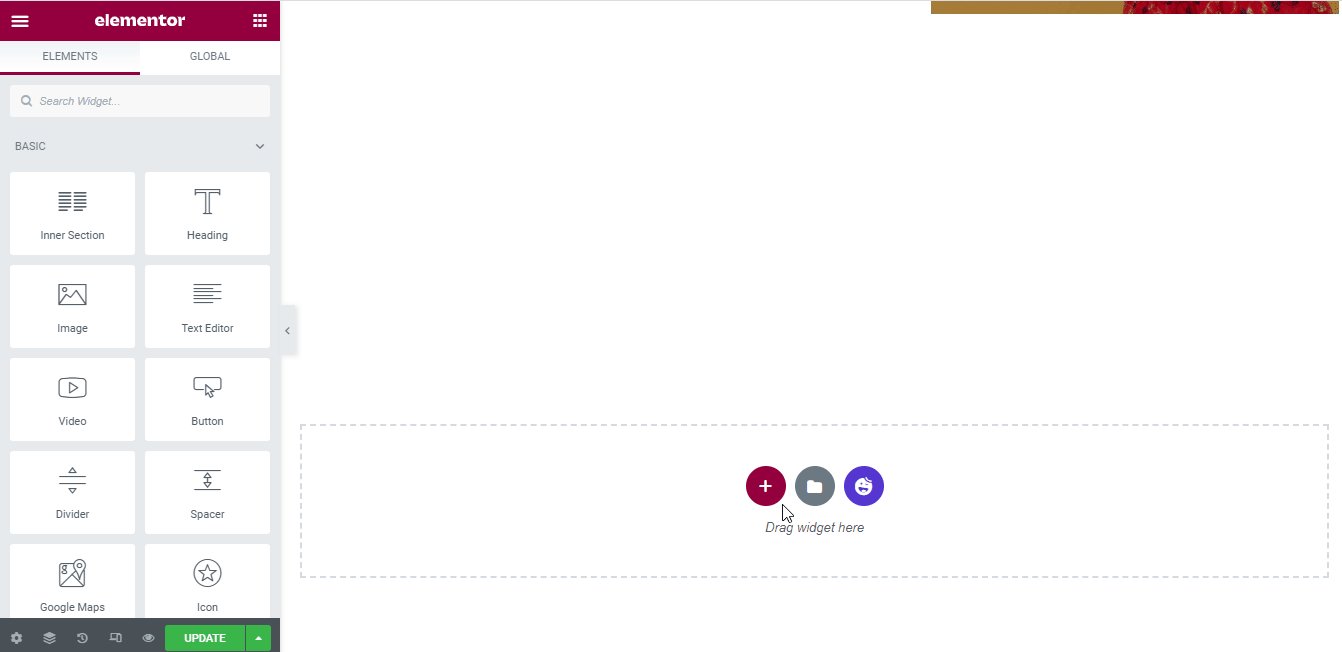
Innanzitutto, trova e seleziona il widget " Elenco post intelligente " nel menu a sinistra. Quindi, trascinalo e rilascialo nell'area selezionata.

Secondo passaggio: imposta e personalizza il contenuto del post
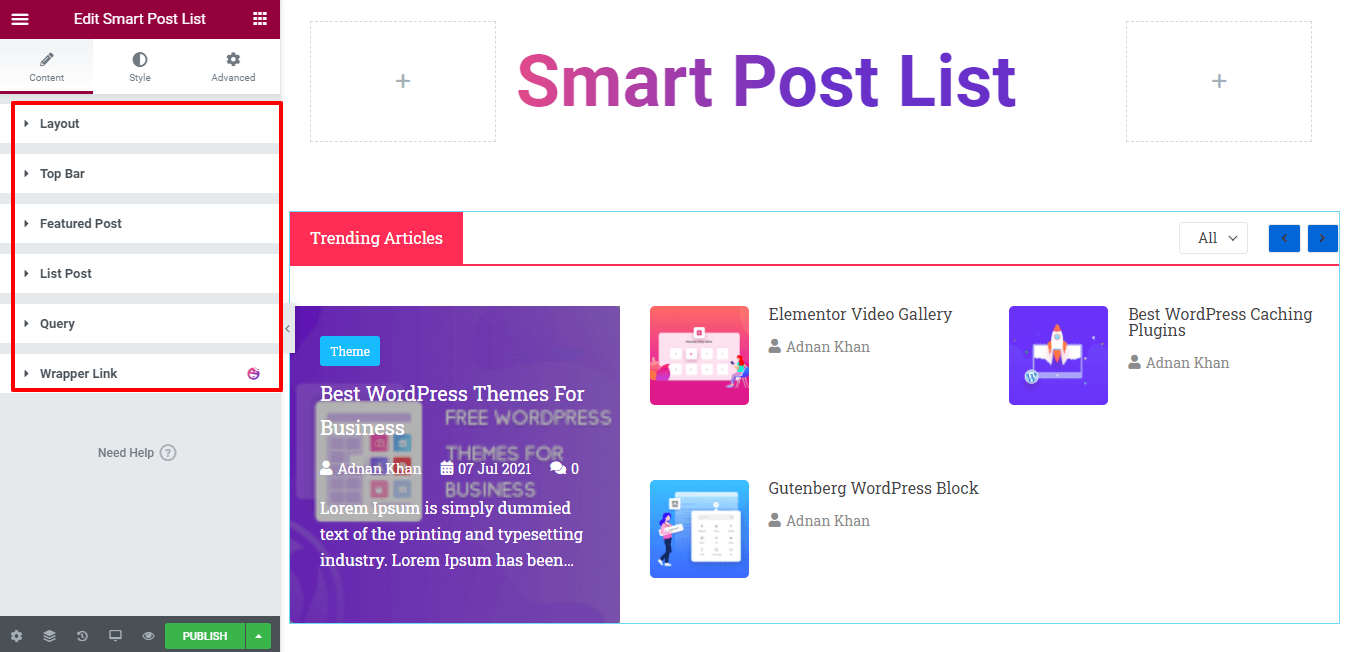
Dopo aver aggiunto il widget, è il momento di impostare e personalizzare il contenuto del post nel tuo stile. Nella sezione Contenuto , otterrai tutte le impostazioni necessarie. Ecco le impostazioni che troverai:
- Disposizione
- Barra superiore
- Post in primo piano
- Elenco post
- Domanda
- Collegamento avvolgente

Esaminiamo le impostazioni di ogni contenuto una per una.
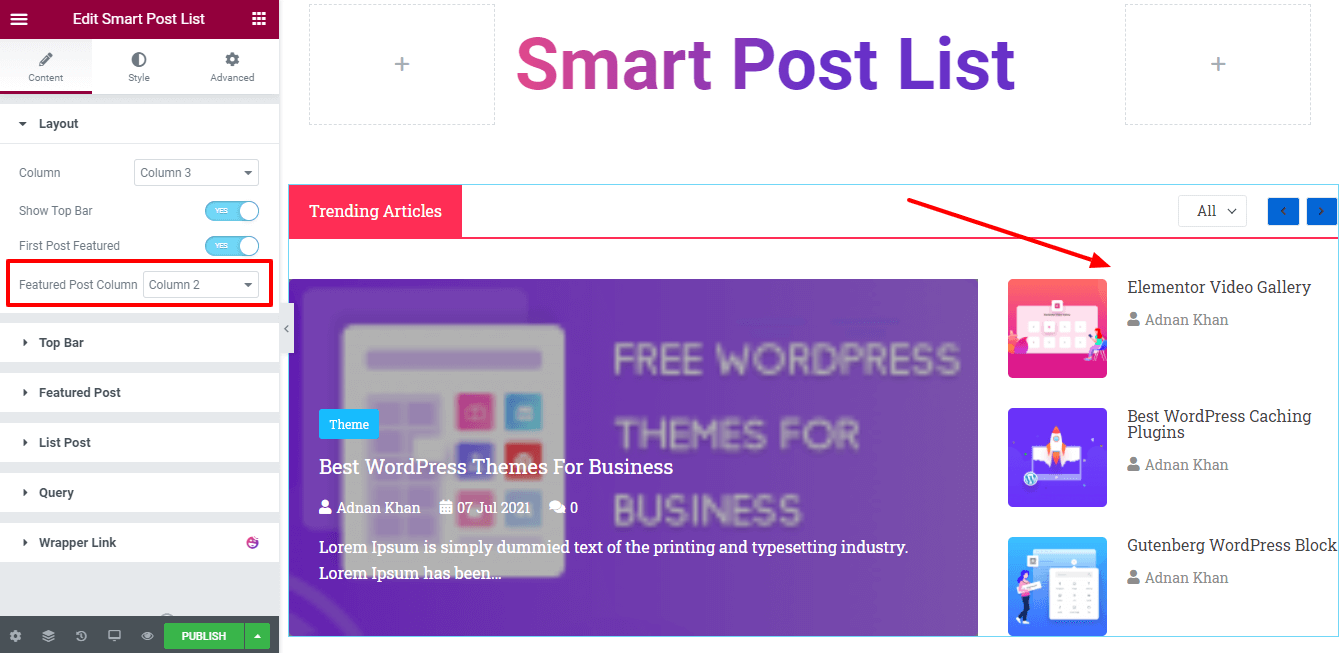
Disposizione
Qui in Contenuto->Layout , otterrai 4 diverse impostazioni. Come.
- Colonna: Usando la Colonna, puoi definire il numero di colonne della sezione dei post. Sono disponibili 3 colonne nell'elenco a discesa Colonna 1, Colonna 2 e Colonna 3. È possibile utilizzare in base alle proprie esigenze. Qui abbiamo usato tre colonne.
- Mostra barra superiore: in base alle tue esigenze, puoi anche attivare e disattivare la barra Mostra a.
- Primo post in primo piano: se non desideri mostrare il primo post come post in primo piano, puoi disattivare l'opzione Primo post in primo piano.
- Colonna del post in primo piano : con l'impostazione, puoi definire la colonna del post in primo piano. Sono disponibili due colonne nell'elenco a discesa Colonna 1 e Colonna 2 .
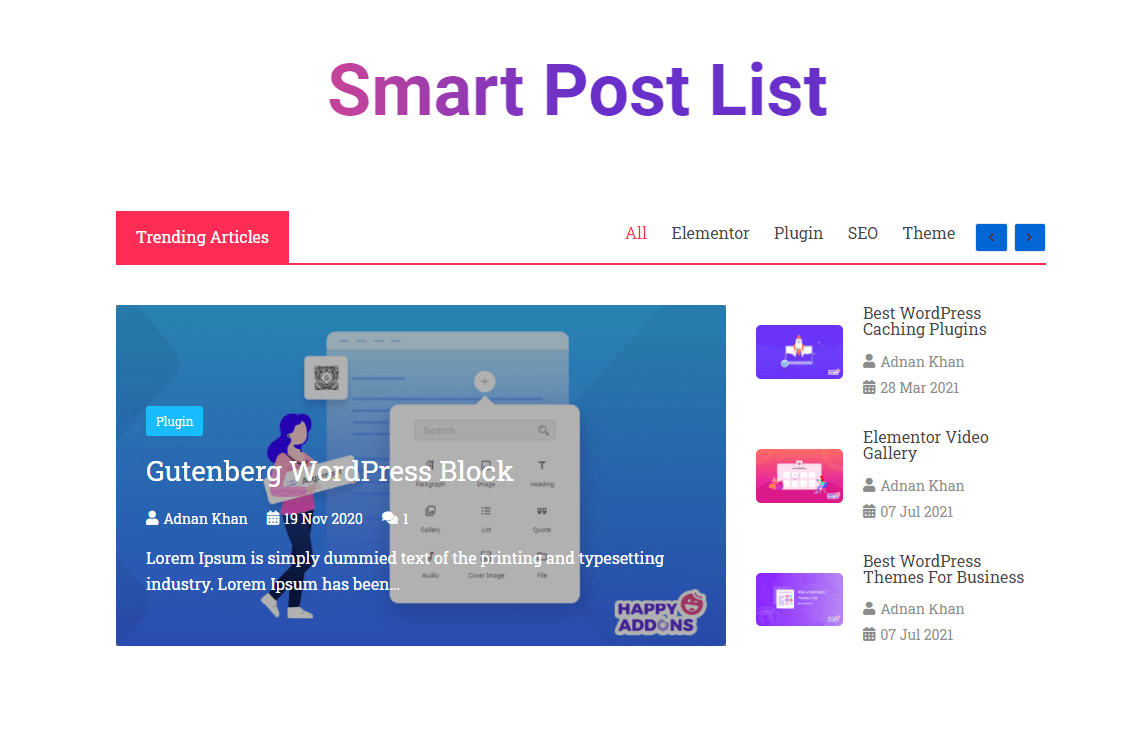
Qui, abbiamo deciso di visualizzare il nostro post in primo piano in 2 colonne, ecco perché abbiamo selezionato l'opzione Colonna 2 . E ora il nostro post elenco mostrerà l'elenco in una singola colonna come l'immagine qui sotto.

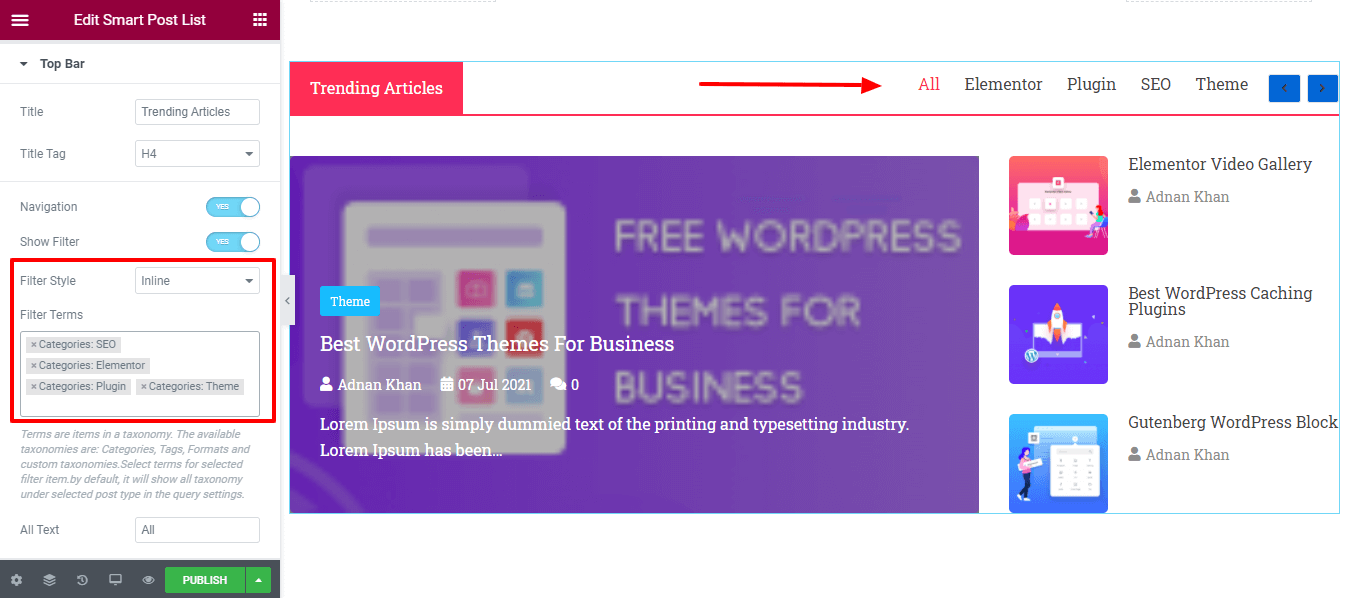
Barra superiore
Dopo aver attivato la barra superiore, otterrai tutte le impostazioni essenziali della barra superiore qui. Per rendere la tua barra superiore più sbalorditiva puoi utilizzare queste opzioni.
- Titolo: puoi scrivere il titolo della barra superiore come articoli di tendenza, post recenti, post popolari, scelta dell'editore e altro ancora.
- Tag del titolo: in grado di selezionare il Tag H1-H6 e il Div del titolo.
- Navigazione: puoi anche attivare e disattivare la navigazione.
- Mostra filtro: se non vuoi mostrare l'opzione filtro, puoi disattivarla qui.
- Stile filtro: puoi anche impostare lo stile filtro in due diverse forme Inline e Dropdown .
- Termini del filtro : anche tu puoi aggiungere i termini per il filtro.
Qui, abbiamo selezionato lo stile di filtro in linea e le categorie di post come termini di filtro.

Nota: i termini sono elementi in una tassonomia. Le tassonomie disponibili sono Categorie, Tag, Formati e tassonomie personalizzate. Seleziona i termini per gli elementi del filtro selezionati. Per impostazione predefinita, mostrerà tutta la tassonomia nei tipi di post selezionati nelle impostazioni della query.
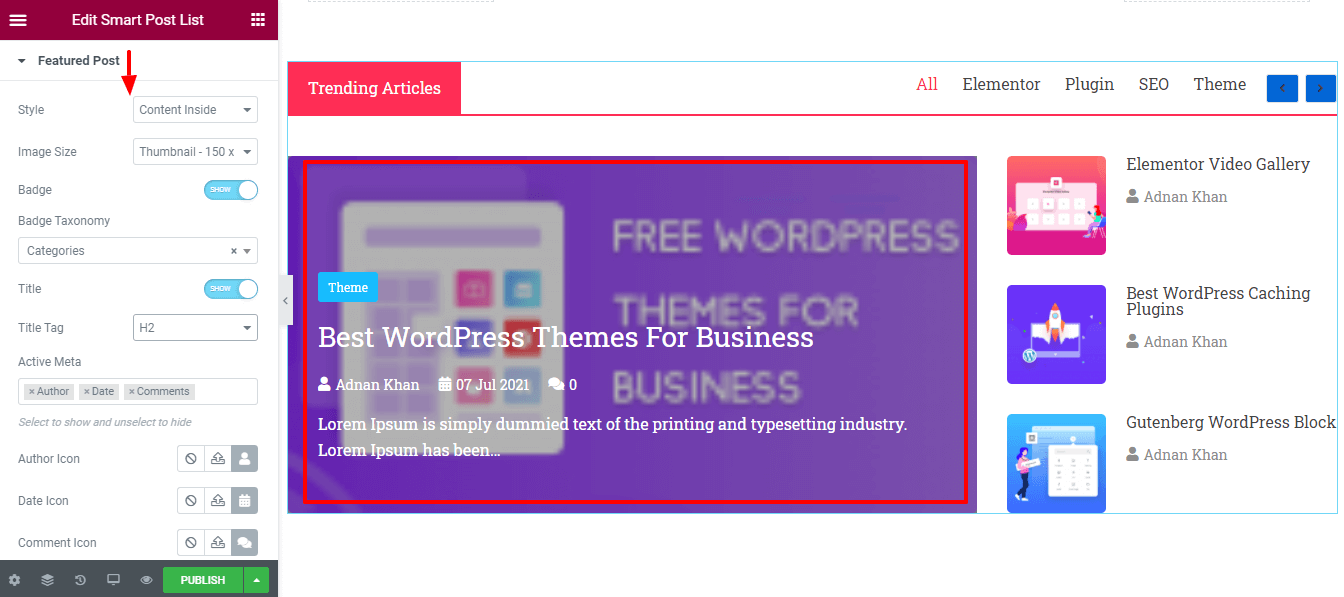
Post in primo piano
Ci sono molte impostazioni facili da usare che ti aiuteranno molto a personalizzare le impostazioni del Post in evidenza. Loro sono.
- Stile: nell'elemento di stile, puoi impostare lo stile del contenuto in due modi diversi Contenuto interno e Contenuto esterno . Se selezioni lo stile Contenuto esterno, il contenuto del tuo post apparirà sotto l'immagine della caratteristica. Qui, abbiamo selezionato Content Inside come stile.
- Dimensione immagine: qui puoi impostare la dimensione dell'immagine in primo piano.
- Badge: puoi attivare e disattivare il badge postale.
- Tassonomia badge: puoi anche selezionare la tassonomia badge come tag e categorie .
- Titolo: puoi disabilitare il titolo del post in primo piano. Tag del titolo: in base alle tue esigenze, puoi definire il Tag del titolo.
- Meta attiva: imposta anche gli elementi Meta attiva del tuo post come Data, Autore, Commenti , ecc.
- Icona dell'autore: puoi aggiungere l'icona dell'autore qui.
- Icona della data: puoi aggiungere l'icona della data.
- Icona del commento: puoi anche aggiungere l'icona del commento.
- Lunghezza dell'estratto: è possibile impostare la lunghezza dell'estratto.
- Allineamento : puoi anche definire il contenuto corretto Allineamento in alto, al centro e in basso .

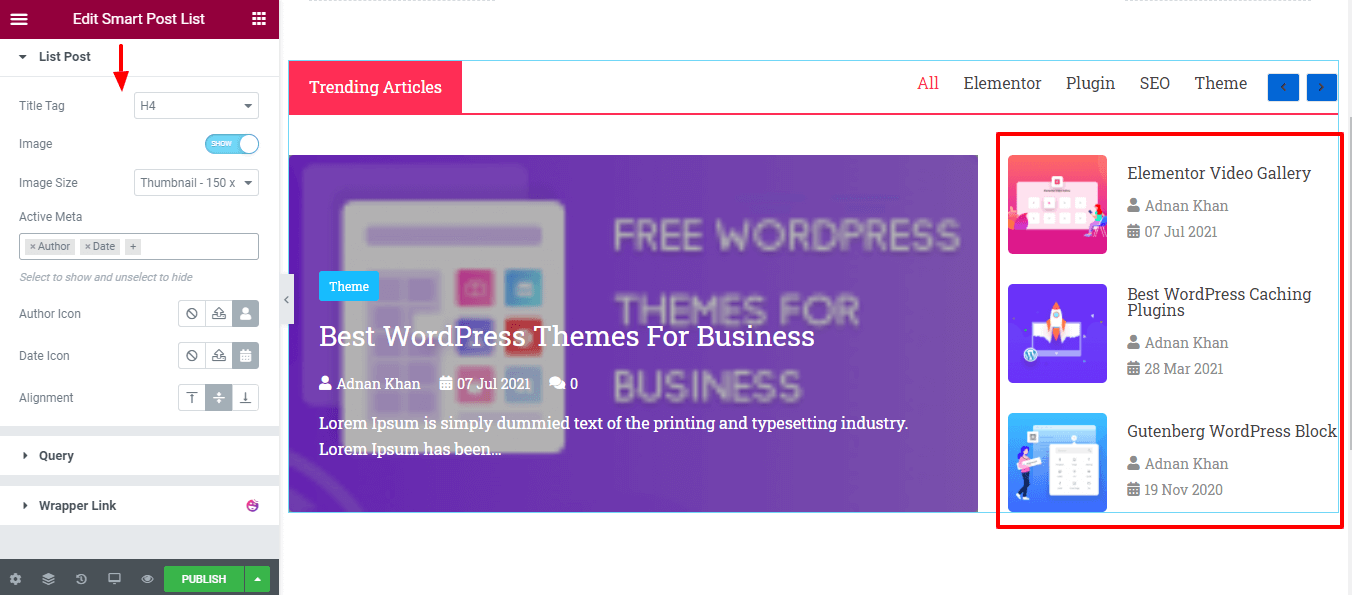
Elenco post
Come le impostazioni del Post in primo piano, puoi anche impostare il contenuto del tuo Post elenco . Queste sono le opzioni disponibili per personalizzare il List Post.

- Etichetta del titolo
- Immagine
- Dimensione dell'immagine
- Meta attiva
- Icona dell'autore
- Icona della data
- Allineamento

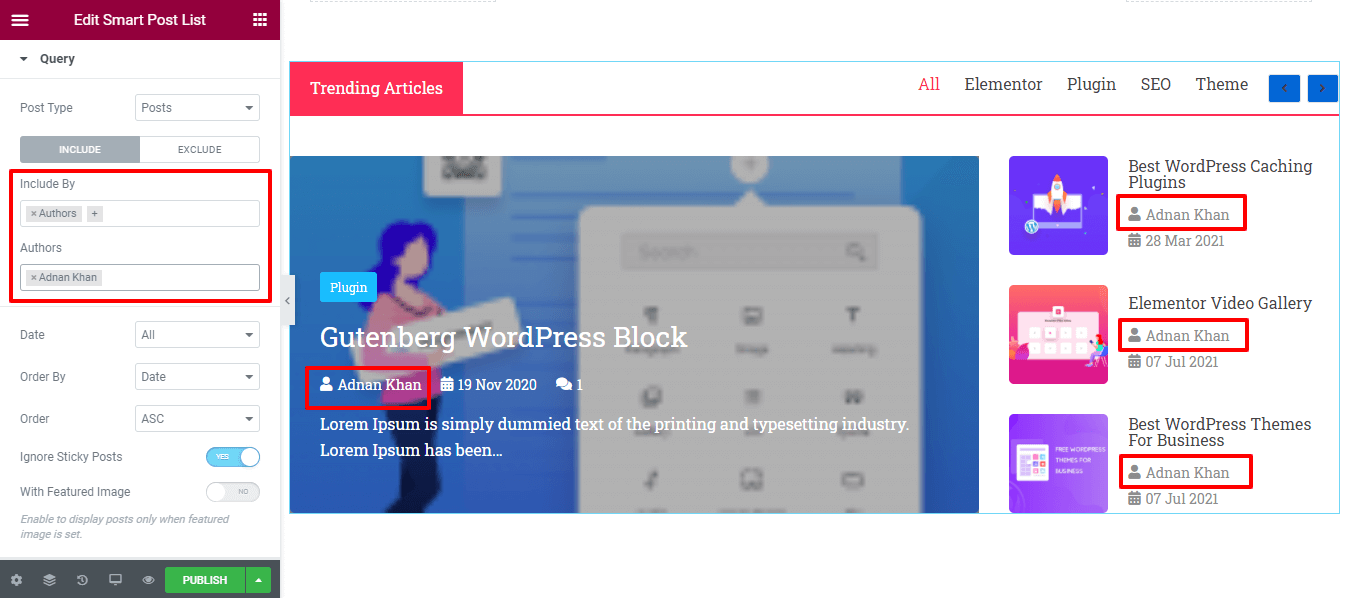
Domanda
In questa sezione puoi aggiungere l'elenco dei post utilizzando Query . Ecco le opzioni che ti aiuteranno a impostare la query del post corretta.
- Tipo di post: puoi scegliere un tipo di post tra i tre tipi come Post, Pagine e Selezione manuale .
- INCLUDI & ESCLUDI: puoi INCLUDERE & ESCLUDERE il post secondo la tua scelta. Includi per: qui abbiamo incluso tutti i post dell'autore .
- Autori: puoi anche aggiungere il nome dell'autore.
- Data: puoi scegliere diversi post con data in base alle tue esigenze come giorno passato, settimana passata, mese passato, trimestre passato, anno passato e personalizzato .
- Ordina per: puoi visualizzare i post Ordina per autore, Conteggio commenti, Data, ID, Ordine menu, Casuale e Titolo .
- Ordine: puoi anche selezionare Ordina come ASC e DESC . Ignora post permanenti: se lo desideri, puoi ignorare i post permanenti facendo clic sul selettore di accensione e spegnimento .
- Immagine in primo piano : puoi anche attivare e disattivare l'immagine in primo piano del tuo post.

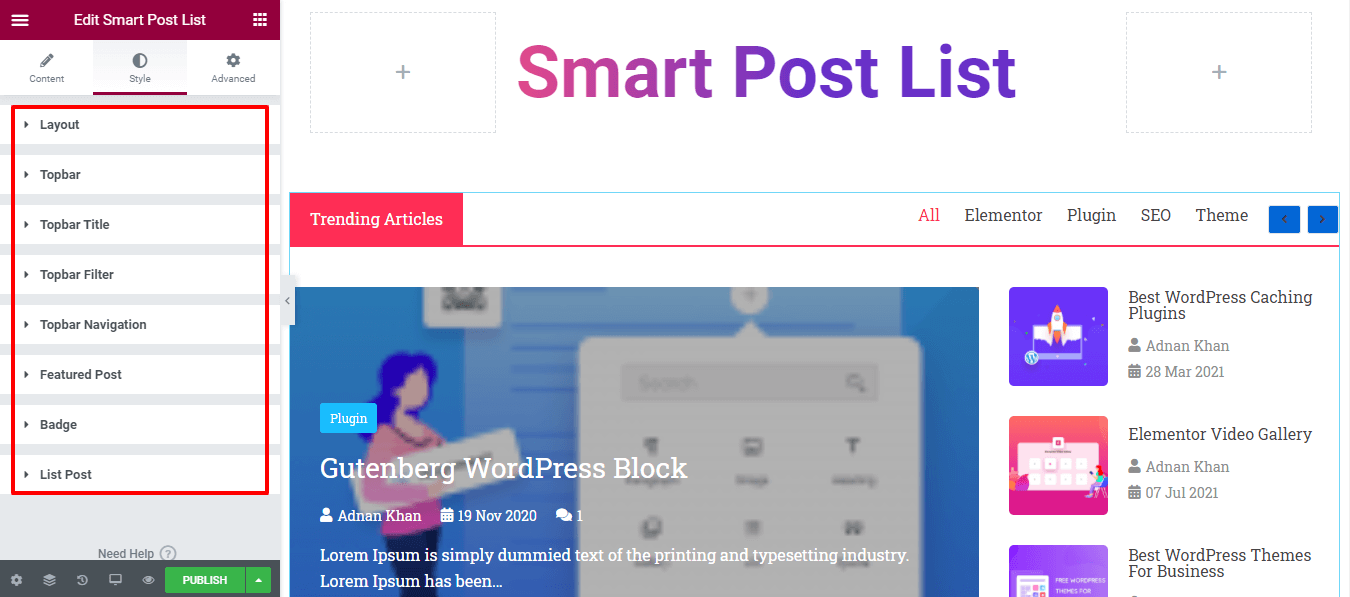
Terzo passo: modellare l'elenco dei post
Con stile, otterrai tutte le impostazioni di stile necessarie per personalizzare l'elenco dei post. Puoi facilmente esaminare ogni singola opzione e progettarla a modo tuo. Ecco le impostazioni che ti aiuteranno a riprogettare l'elenco dei post di Elementor.
- Disposizione
- Barra superiore
- Titolo della barra in alto
- Filtro barra superiore
- Navigazione nella barra superiore
- Post in primo piano
- Distintivo
- Elenco post

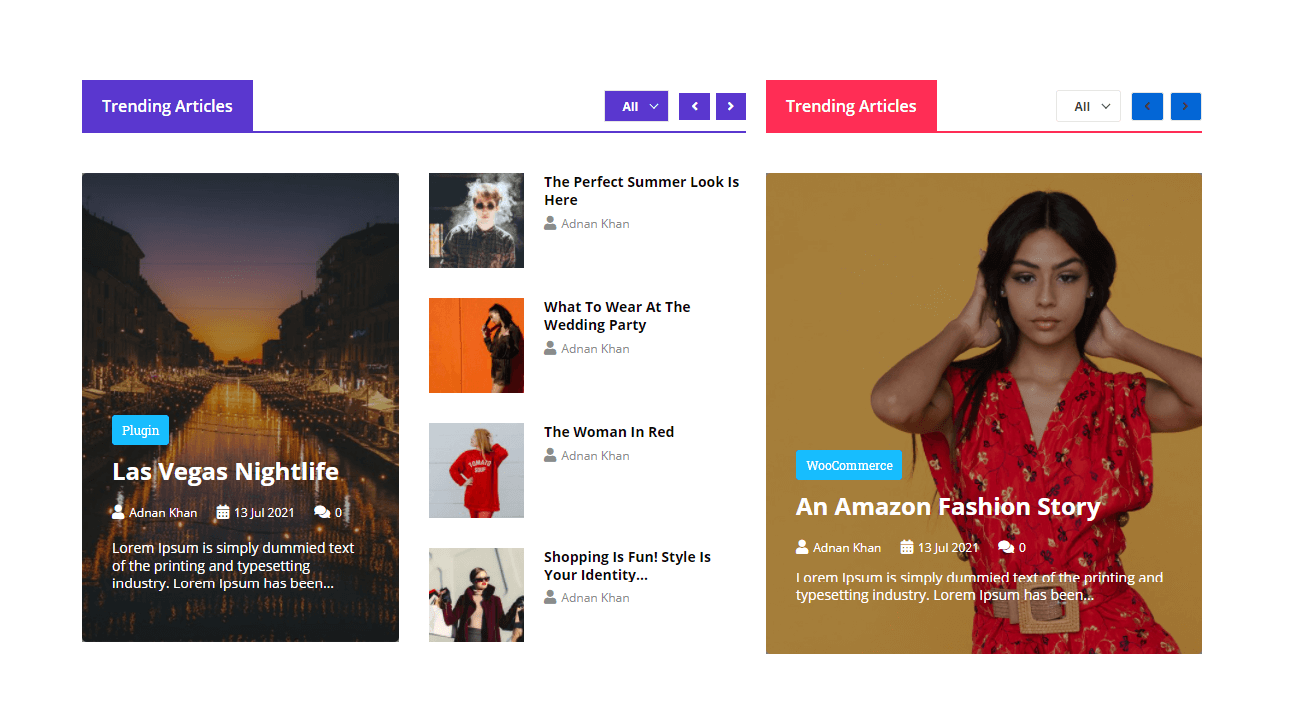
Dai un'occhiata all'anteprima attuale del nostro elenco di post.

Bonus: prova le funzionalità di Live Copy per utilizzare i modelli predefiniti di Smart Post List
La "Smart Post List" è un widget professionale di Happy Addons. Nella nostra versione pro, otterrai una funzione esclusiva denominata " Live Copy ". Con questa funzione avanzata, copi facilmente qualsiasi nostro design premade e puoi incollarlo sul tuo sito Web Elementor. Di conseguenza, puoi risparmiare tempo prezioso e ottenere fantastici design realizzati dal nostro esperto designer.
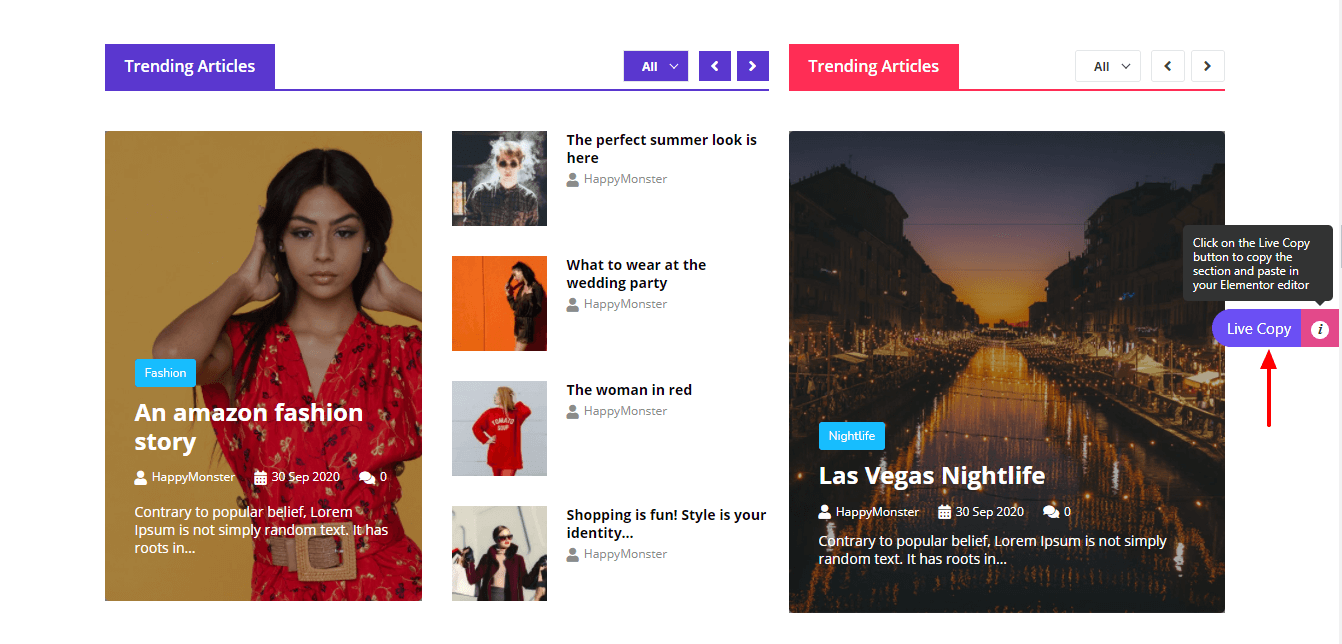
Usiamo il design premade dell'elenco dei post di Happy Addons.
Copia la demo
Per fare ciò, devi andare alla pagina demo del widget Smart Post List. Qui riceverai 10 fantastiche demo dell'elenco dei post. Basta scegliere un design adatto in base alle tue esigenze.
Quindi fare clic sul pulsante Live Copy per copiare la demo. Qui abbiamo copiato la demo di Design 2 .

Abilita la funzione Live Copy e incolla la demo copiata
Dopo aver copiato il design della demo, devi andare all'editor Elementor nel tuo back-end. Qui, devi aggiungere una nuova sezione per incollare la demo.

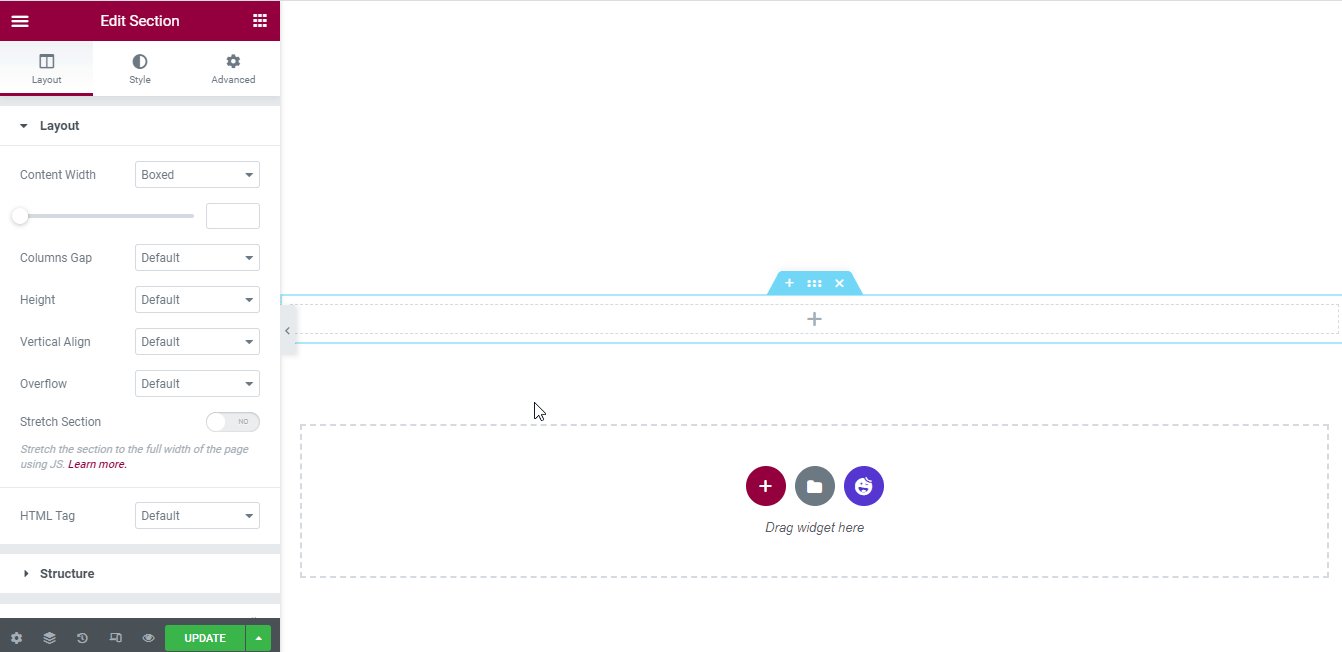
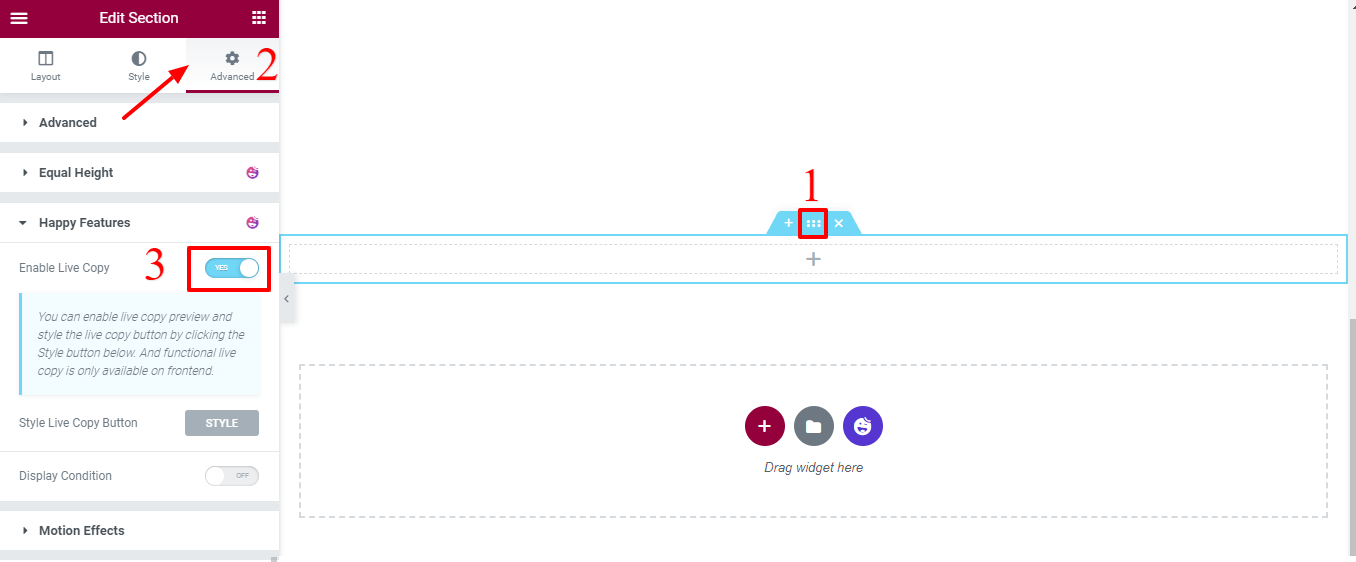
Quindi è necessario abilitare la funzione Live copy nella sezione appena creata. Per abilitare la funzione, puoi seguire le guide seguenti.
- Innanzitutto, fai clic sulla sezione Modifica
- In secondo luogo, vai alla sezione Avanzate e fai clic su Funzionalità felici
- Terzo, Abilita la funzione Live Copy

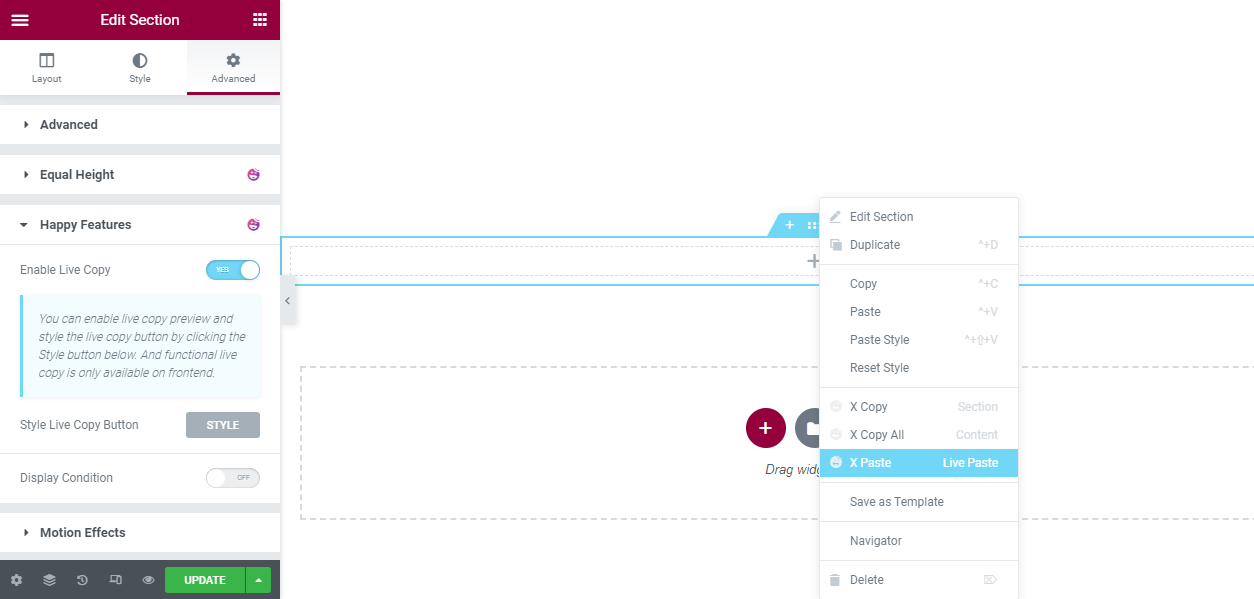
Infine, fai clic con il pulsante destro del mouse sulla sezione Modifica e fai clic sul pulsante X Paste o Live Paste per incollare la demo.

Anteprima finale Il nuovo elenco di post intelligenti
Dopo aver eseguito tutte le attività, l'anteprima finale della demo di Live Copy apparirà simile a questa.

Potrai anche personalizzare la nuova demo live copy nel tuo stile.
Questo è tutto! Ora sai come utilizzare il widget e creare un fantastico elenco di post per il tuo sito web.
Pronto a utilizzare il widget Smart Post List per creare il tuo elenco di post?
In questo blog, ti abbiamo mostrato come puoi progettare un fantastico elenco di post sul tuo sito Web Elementor utilizzando il widget Smart Post List di Happy Addons. Abbiamo anche spiegato come le funzionalità di Live Copy possono farti risparmiare tempo prezioso. E alcuni possibili motivi per utilizzare il widget dell'elenco dei post nel tuo sito Web Elementor.
Se ti piace questa guida pratica, condividila sul tuo canale social. Aiuterà gli altri a imparare. E non dimenticare di iscriverti alla nostra newsletter. È gratis!
