Come progettare il tuo sito WordPress usando Happy Particle
Pubblicato: 2021-01-07Riesci a ricordare quando è stata l'ultima volta che sei stato in un sito per minuti anche se il design di quel sito non ti ha impressionato? È difficile lo sappiamo! Perché di solito usciamo da un sito che non ci attrae e impiega un'eternità per caricare il design.
C'è un detto
Hai solo una possibilità per fare una prima impressione
Quindi, come proprietario di un sito Web, è la nostra prima e più importante priorità creare un design che crei la prima impressione per i visitatori.
Ecco che arriva la Particella Felice a svolgere il suo ruolo. Con i suoi diversi effetti particellari, puoi far risaltare il tuo design dalla massa. Fantastici effetti rendono il sito memorabile per il visitatore ed è più probabile che tornino. Quindi dovresti provare Happy Particle Effects per creare pagine Web straordinarie.
E per aiutarti a utilizzare Happy Particles con il tuo sito Elementor, eccoci qui con questa guida tutorial. Immergiamoci!
Dì "CIAO" all'ultima funzionalità di Happy Addons: Happy Particle

Se ti sei mai imbattuto in Happy Addons, allora sai già quanto velocemente Happy Addons sta crescendo. Quando si parla della sua crescita, sarai felice di sapere che è già stato raggiunto il traguardo delle 200.000 installazioni attive.
Oltre a questo, ha molti altri risultati super eccitanti nel 2021 e con piani più futuristici ci stiamo dirigendo verso il 2022. Detto questo, il rilascio di Happy Particle fa parte del nostro piano per aggiungere più piume alla corona di Happy Addons.
Abbiamo lanciato Happy Particle con l'obiettivo di portare ulteriore felicità ai tuoi clienti e ai visitatori del sito poiché creerà un effetto wow sul tuo sito web.
Inizialmente, otterrai tre effetti completamente diversi con Happy Particle. E, ultimo ma non meno importante, sarai in grado di creare un effetto completamente diverso con la tua creatività mescolando alcune particelle. L'abbiamo chiamata Particella personalizzata.
1. Effetto della caduta della neve

Se desideri aggiungere alcuni effetti particellari visivamente rilassanti allo sfondo del tuo sito Web, puoi utilizzare l'effetto Snow Fall. Ti consentirà di impostare il numero di particelle, la dimensione delle tue particelle, la velocità dei movimenti delle particelle e la flessibilità per aggiungere l'effetto hover al tuo effetto particella.
2. Effetto poligono

L'effetto poligono crea magia sullo sfondo del tuo sito web. Il nome del poligono dice tutto come funzionerà con il tuo design. Tutti i punti verranno aggiunti l'uno all'altro per rendere il tuo design affascinante con uno scenario dinamico.
3. Effetto NASA

Se vuoi aggiungere alcuni accattivanti effetti fluttuanti allo sfondo del tuo sito web, puoi utilizzare l'effetto NASA. Come gli altri due effetti, qui puoi anche impostare il numero di particelle, la dimensione delle tue particelle e la velocità dei movimenti delle particelle.
4. Effetto personalizzato
Oltre a questi effetti a tre particelle, abbiamo un altro effetto ed è l'effetto personalizzato. Se vuoi creare un effetto particella con la tua creatività, puoi farlo usando l'effetto personalizzato. Dopo aver creato la particella, scarica il file JSON e Happy Particle ti consentirà di aggiungere quel codice al tuo progetto per portare a termine il tuo lavoro.
Come utilizzare Happy Particle per rendere il tuo sito visivamente più attraente
Ci piace visitare il sito che ci attrae. E al giorno d'oggi attirare le persone è un po' impegnativo. Perché ogni giorno visitiamo molti siti e dimentichiamo ogni sito a meno che non abbia qualcosa di diverso da catturarci.
Qui, Happy Particle fa il trucco. Con i suoi elementi di design che rompono le pareti, fa la differenza per altri siti web. E usare Happy Particle è un compito facile e facile.
Ora lascia che ti mostri come puoi progettare il tuo sito Elementor usando Happy Particle.
Sei qui, il che significa che hai già il tuo sito WordPress. Perché usando questa particella hai bisogno di tre cose:
- Sito WordPress
- Elementor (gratuito)
- Buoni componenti aggiuntivi Pro
Assicurati di aver installato e attivato con successo Elementor & Happy Addons. Ora segui i passaggi seguenti.
Passaggio 01: crea una nuova pagina o seleziona una pagina esistente
Puoi creare una nuova pagina o selezionare una pagina esistente per applicare l'effetto Particella felice. Per creare una nuova pagina,
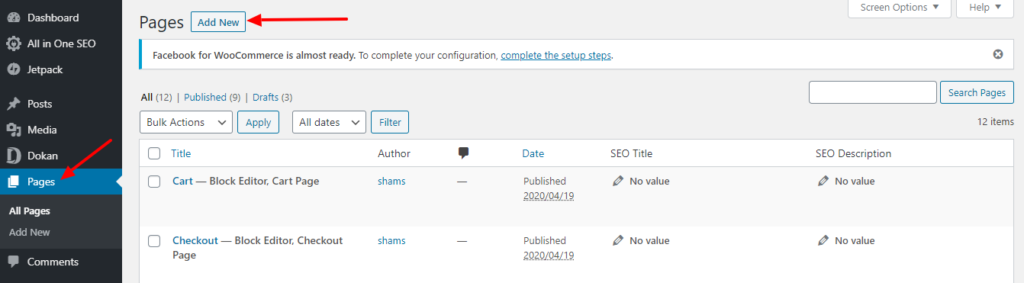
- Vai a 'Pagina' > 'Aggiungi nuovo'

Otterrai una nuova pagina.
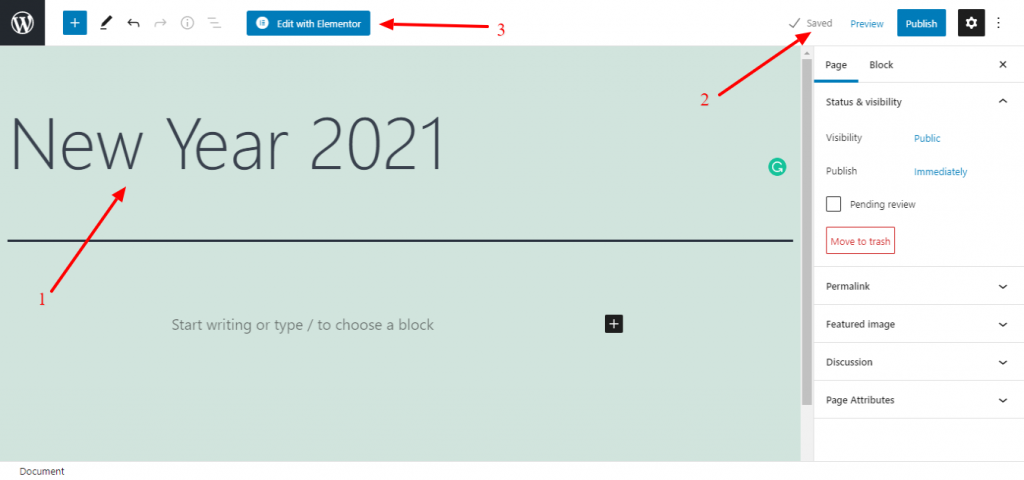
- Metti un nome di pagina
- Salva la bozza o pubblicala
- Infine, premi il pulsante "Modifica con Elementor".

Avrai una nuova pagina da progettare.
Passaggio 02: progetta la pagina
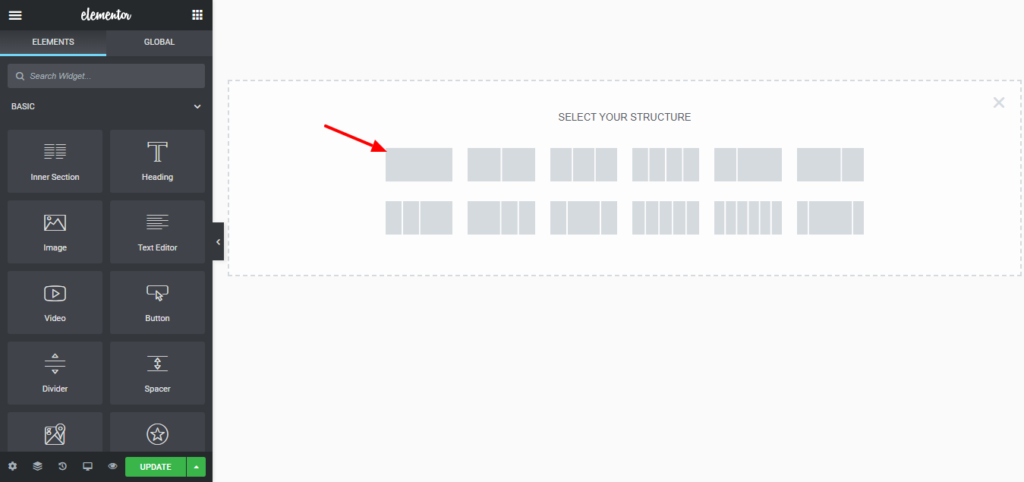
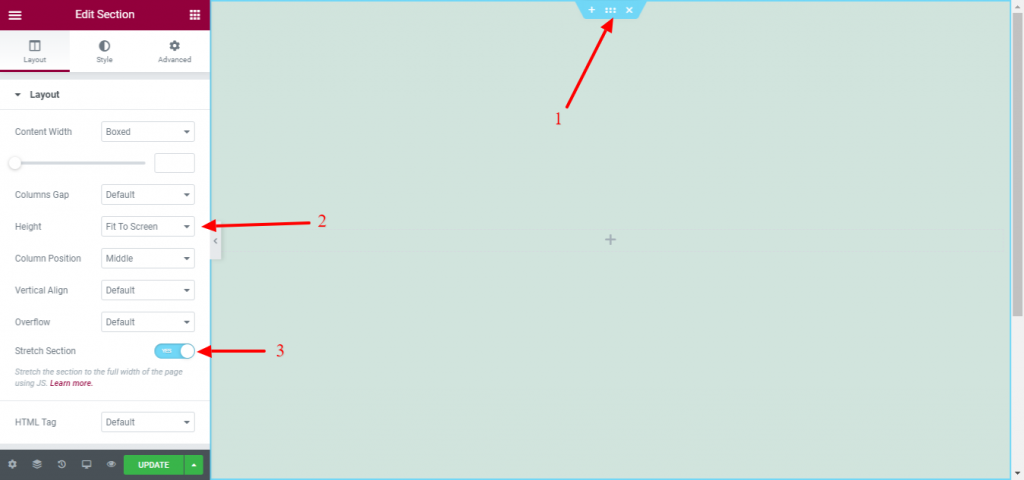
- Seleziona la singola colonna

- Fare clic sull'opzione di sezione della pagina di modifica di Elementor.
- Impostare l'altezza "Adatta allo schermo".
- Ruota "Sì" nella sezione Stretch.

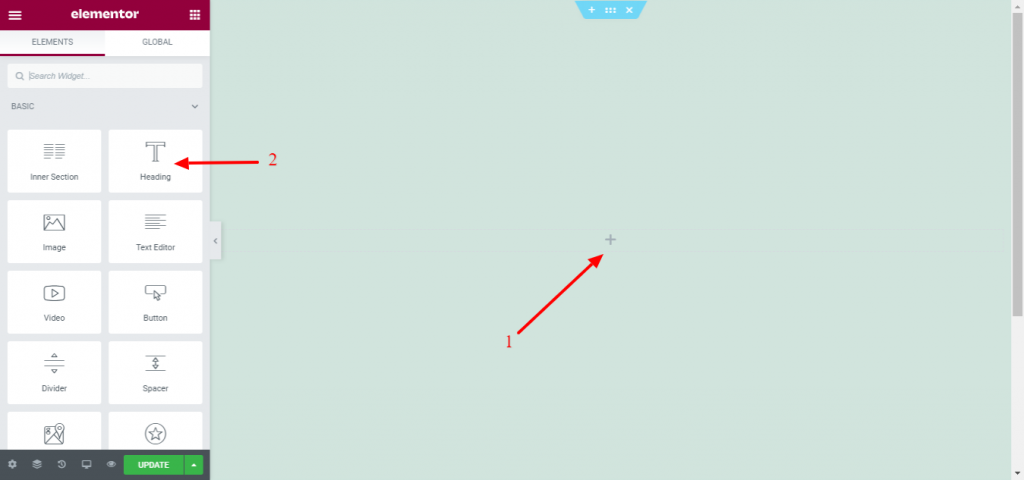
- Premi il segno più per aggiungere un widget.
- Trascina un widget nell'editor. Ad esempio, stiamo aggiungendo il widget Intestazione.

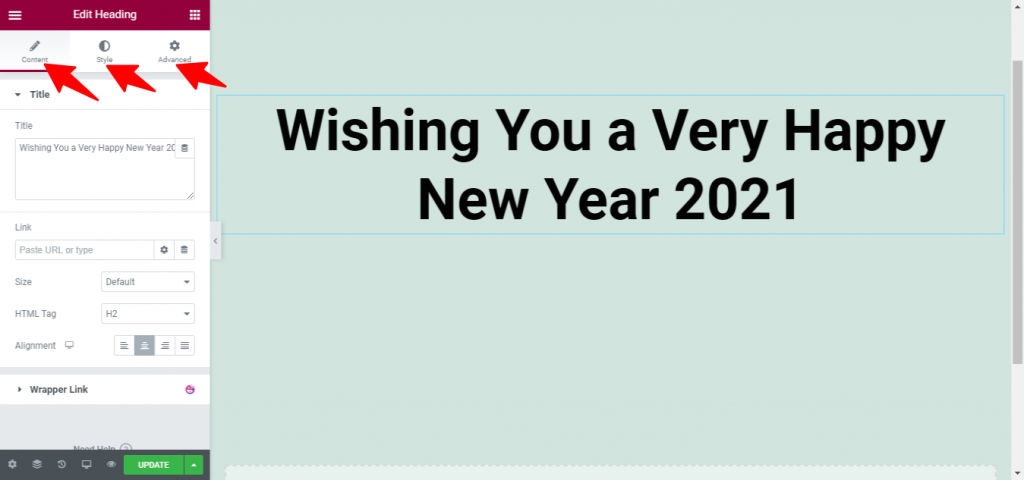
- Ora modifica l'intestazione secondo la tua abilità di progettazione dalle opzioni di stile.

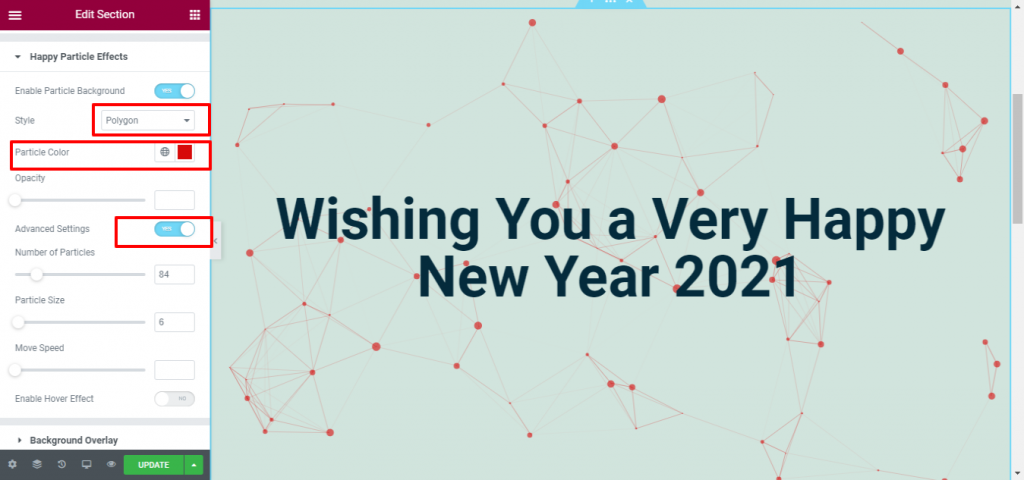
Passaggio 03: applica l'effetto poligono
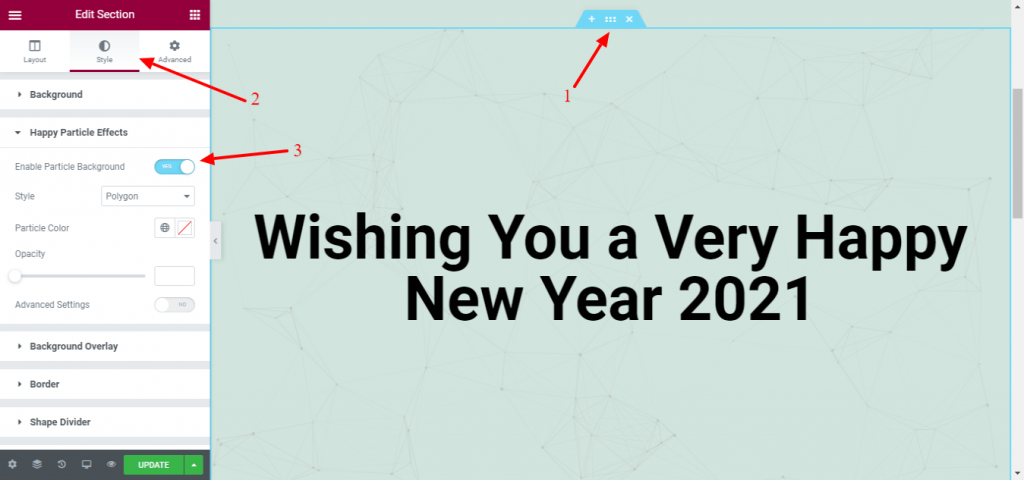
- Fai di nuovo clic sull'opzione di sezione della pagina di modifica di Elementor.
- Vai alla scheda Stile.
- Abilita lo sfondo delle particelle felici. Fallo Sì .

- Scegli uno stile ( Poligono ) dall'elenco a discesa.
- Puoi cambiare il colore della particella.
- Puoi anche modificare il numero di particelle, la dimensione delle particelle e la velocità di movimento abilitando le Impostazioni avanzate .

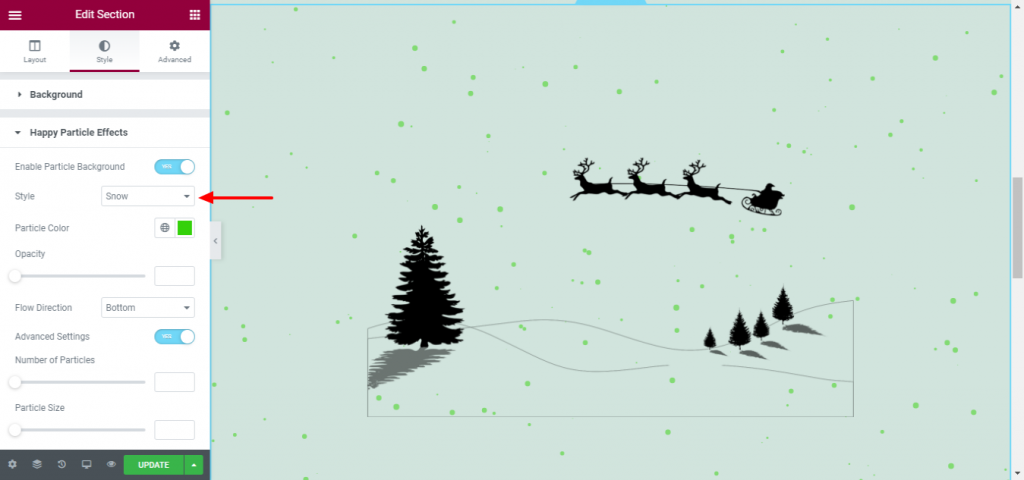
Passaggio 04: applica l'effetto caduta di neve
- Trascina un widget immagine nell'editor.
- Carica un'immagine e poi personalizzala dalle schede di stile.

- Vai su Effetti particella felice e attiva Sì su Abilita sfondo particella.
- Scegli Neve dalla scheda Stile.
- Puoi anche modificare il numero di particelle, le dimensioni, il colore, la velocità e altre cose da questa sezione.

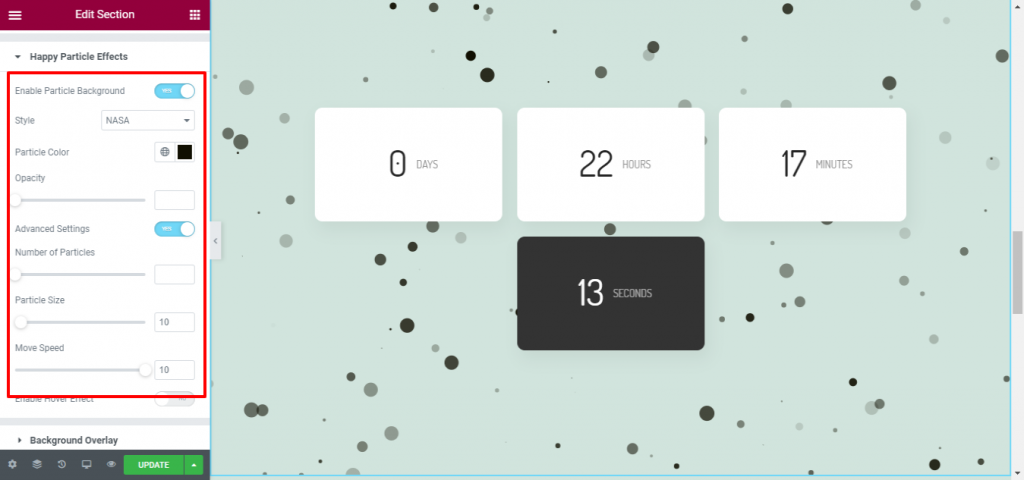
Passaggio 05: applica l'effetto NASA
- Trascina un widget (quello che vuoi) nell'editor. Qui abbiamo usato un widget per il conto alla rovescia.
- Applicare l'effetto NASA dalla sezione styling.

Ecco! Hai aggiunto l'effetto NASA al tuo design.

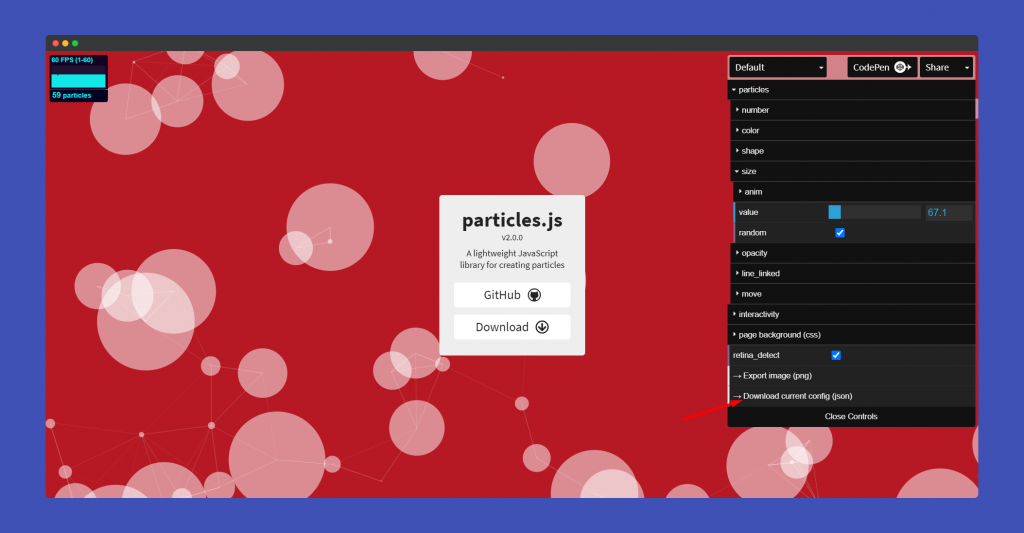
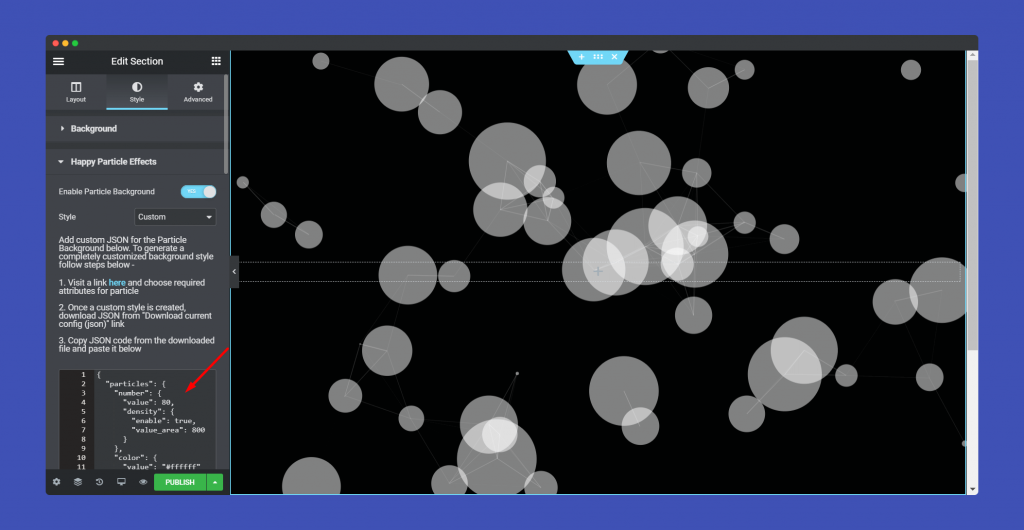
Passaggio 06: progettare una particella personalizzata
Puoi progettare le tue particelle personalizzate. Tutto quello che devi fare è selezionare l'opzione Personalizzata dalla sezione Stile.
- Visita questo sito per la creazione di effetti personalizzati per creare particelle personalizzate.

- Scarica il file json e copia il codice. Ora, incolla il codice nell'area contrassegnata.

Congratulazioni! Hai completato l'esplorazione degli effetti Happy Particle e creato un design con questi effetti. Vuoi dare un'occhiata alla versione finale del tuo design?
Bene! Lascia che ti mostri.

Lascia che Happy Particle faccia risaltare il tuo design
Usare Happy Particle è facile come una torta. Scegli uno stile dagli effetti Happy Particle e applicalo ai tuoi progetti esistenti o appena creati. Creerà sicuramente un tocco in più al tuo design. Questo è tutto ciò di cui hai bisogno per riportare i visitatori a bordo.
Dopo aver letto questo blog, se hai ancora problemi con la progettazione del tuo sito o se il tuo sito si gonfia o altro, puoi seguire la nostra documentazione dettagliata.
Bene! Ora, fammi sapere quale effetto ami di più. Oppure c'è qualcosa che vuoi suggerire al nostro team di ricerca e sviluppo? Facci sapere il tuo feedback attraverso la casella dei commenti qui sotto.

