Come utilizzare i divisori invisibili per creare spazio tra i moduli Divi
Pubblicato: 2023-01-25Il modulo divisore di Divi è unico tra i moduli disponibili all'interno di Divi Builder. Funziona per servire molteplici scopi. Non solo fornisce una linea stilizzata per aggiungere un'interessante divisione tra i moduli, ma è anche usata per aggiungere spazi bianchi. Molti layout Divi utilizzano moduli divisori invisibili per creare spazio all'interno del layout. In questo post vedremo come utilizzare i divisori invisibili per creare spazio tra i moduli Divi.
Perché creare spazio con divisori invisibili?
I divisori invisibili sono un ottimo modo per aggiungere spazi bianchi ai tuoi layout. Senza spazi bianchi, un layout può diventare disordinato e visivamente poco attraente. Gli elementi possono essere facilmente ignorati se sono troppo vicini ad altri elementi. Non si distingueranno, facendo passare inosservati gli inviti all'azione.
Gli spazi bianchi possono aiutare a focalizzare l'attenzione su determinate aree dello schermo. Quando un elemento ha molti spazi bianchi attorno ad esso, si distingue. Ciò è particolarmente importante per pulsanti, descrizioni, blurb o qualsiasi cosa con cui desideri che i tuoi visitatori interagiscano. Gli spazi bianchi migliorano persino la leggibilità, quindi il contenuto è più facile da consumare.
Impostazioni modulo divisore
I moduli divisori possono creare spazi verticali e orizzontali in diversi modi. La quantità di spazio occupata dal modulo può essere regolata con Dimensionamento, Margine e Imbottitura. Il risultato è essenzialmente lo stesso e ciascuno dei metodi può essere utilizzato in combinazione se è necessario ottimizzare la spaziatura.
Modulo divisore Mostra visibilità
Il modulo può mostrare o meno il divisore. Questo ci permette di utilizzare il modulo solo di spazio se vogliamo. La dimensione dello spazio occupato dal modulo è diversa dal divisorio visibile e invisibile.
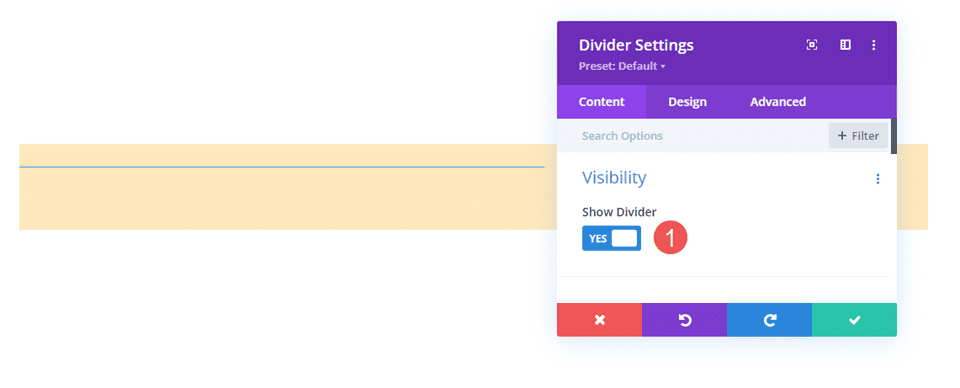
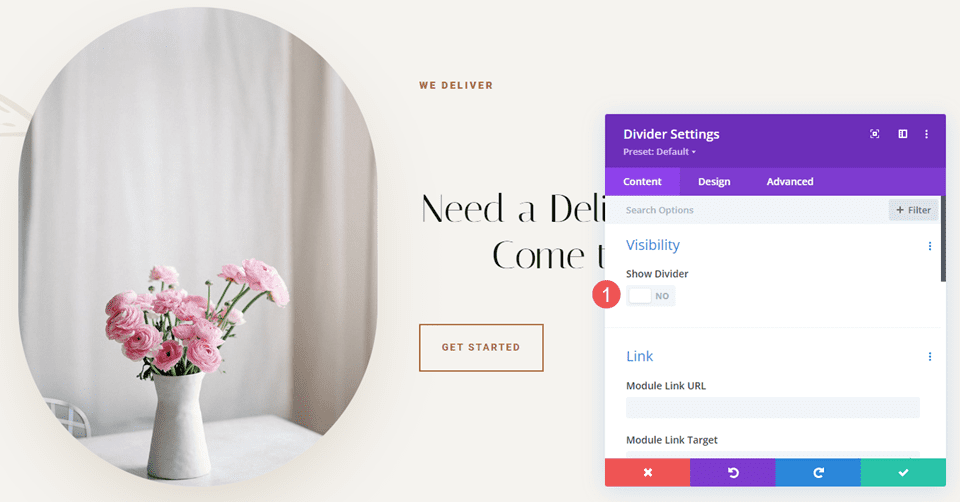
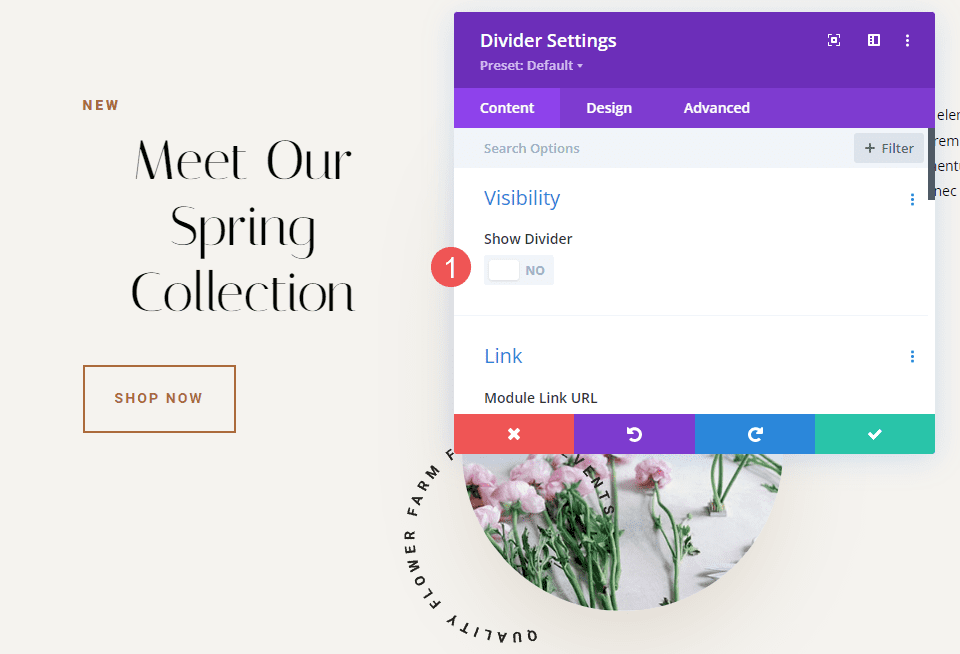
Per rendere invisibile il divisore, vai alla sua scheda Contenuto . La prima sezione è Visibilità . Questo è abilitato per impostazione predefinita. Ecco l'impostazione con Visibilità abilitata. Ho dato alla riga uno sfondo marrone chiaro per aiutare a visualizzare il modulo divisore.

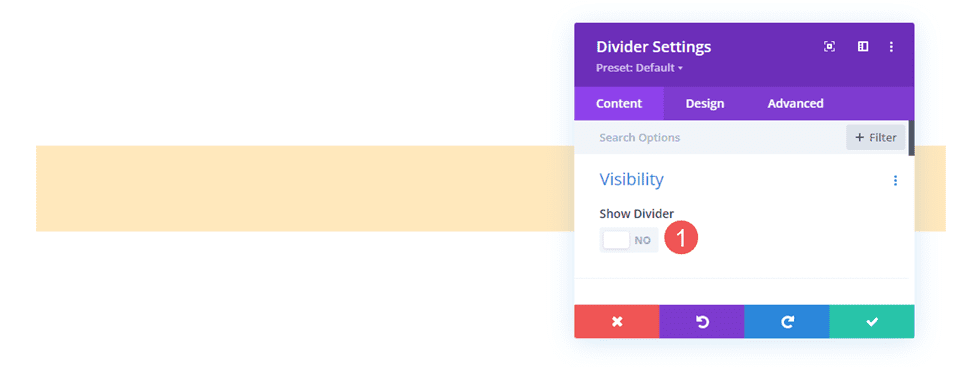
Basta disabilitarlo . Il divisore non verrà visualizzato e ora puoi utilizzare il modulo per aggiungere spazi all'interno del layout Divi. Tutto ciò che mostra ora è lo sfondo marrone chiaro per Row.

Divisore invisibile combinato con il dimensionamento
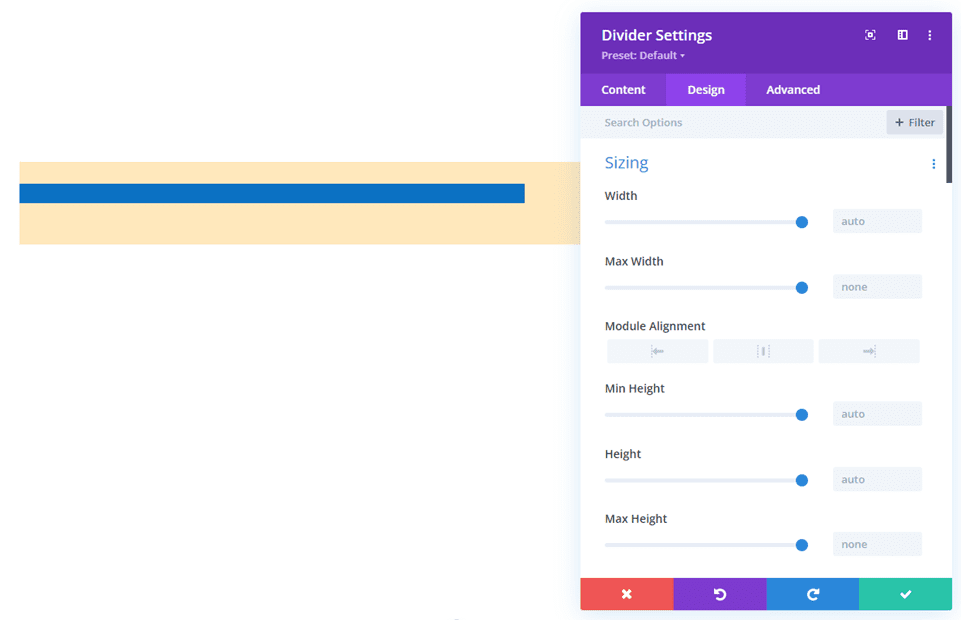
Come molti moduli Divi, il modulo divisore include diverse regolazioni per controllare le dimensioni del modulo. Il primo sono le impostazioni di dimensionamento. Quando il modulo Divi è impostato per non mostrare il divisore, le impostazioni di dimensionamento mostrano solo:
- Larghezza
- Larghezza massima
- Altezza minima
- Altezza
- Altezza massima
L'esempio seguente mostra il modulo divisore invisibile. Ho aggiunto uno sfondo blu al modulo, in modo che risalti.

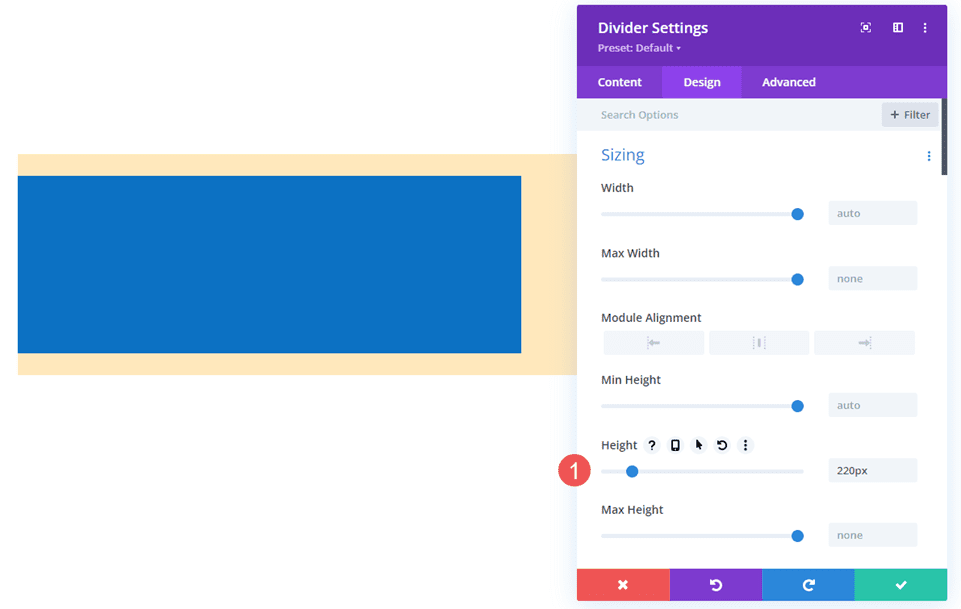
La regolazione dell'altezza è un ottimo modo per controllare la spaziatura del modulo divisore invisibile. L'esempio seguente mostra un modulo divisore con 220 px di altezza.

Modulo divisore invisibile combinato con spaziatura
Margin e Padding possono anche essere usati per aggiungere spazio per il modulo divisore invisibile. Funzionano allo stesso modo di qualsiasi modulo Divi.
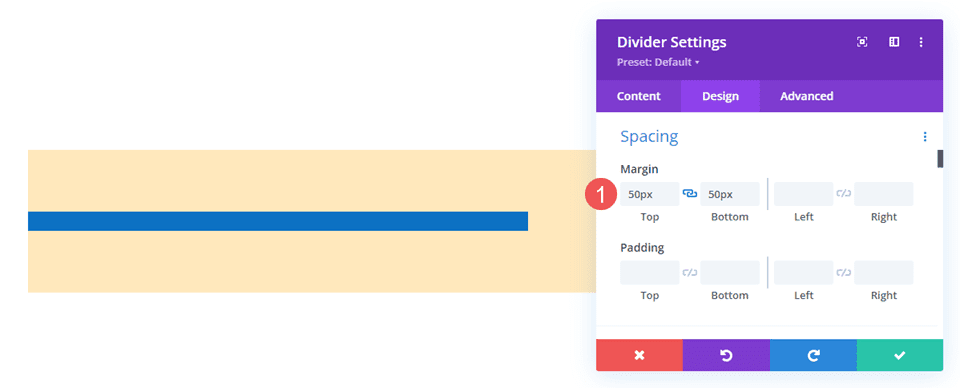
Questo esempio mostra il modulo divisore invisibile senza regolazione dell'altezza. Ho aggiunto 50px Top and Bottom Margin . Il modulo mostra ancora lo sfondo blu come dimensione normale, ma c'è più margine attorno al modulo, come puoi vedere dallo sfondo marrone chiaro della riga.

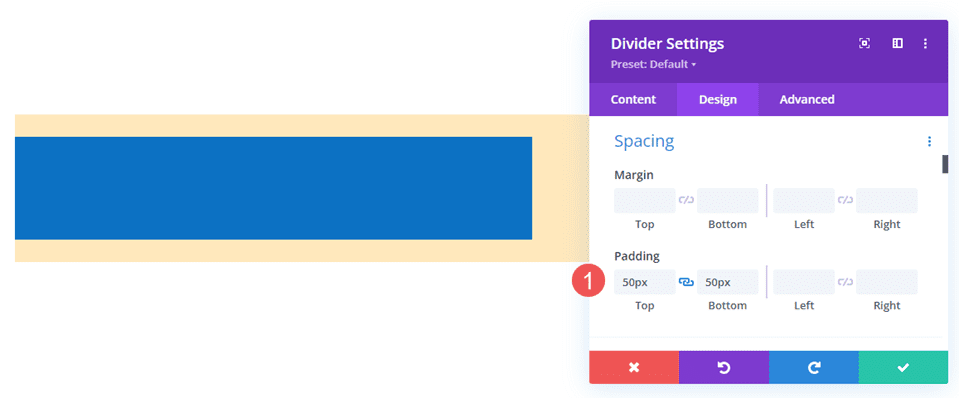
Questo esempio aggiunge 50px Top e Bottom Padding . La riga ha le stesse dimensioni, ma il modulo ora occupa una parte maggiore della riga. Il risultato è essenzialmente lo stesso, quindi puoi provarli entrambi e vedere quale funziona meglio per ogni situazione.

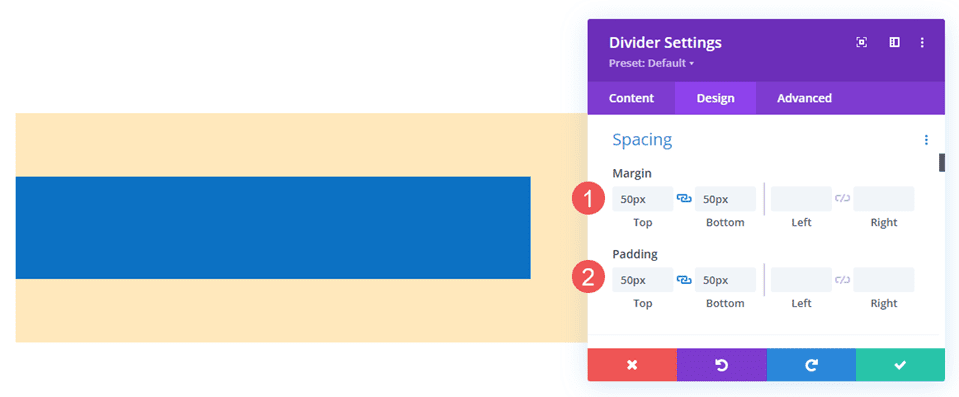
Questo esempio mostra entrambi con 50px Top and Bottom Margin e Padding . Il modulo ora occupa una parte maggiore dell'area. Puoi usare l'uno o l'altro, ma questo ti aiuta a mettere a punto la spaziatura in caso di problemi.

Esempi di divisori invisibili
Creeremo due esempi dallo stesso pacchetto di layout. i nostri esempi aggiungeranno spazi bianchi per mettere a fuoco il contenuto o aiutare con l'allineamento. Per gli esempi, utilizzerò la pagina di destinazione e la home page del pacchetto di layout Flower Farm gratuito disponibile all'interno di Divi. Useremo una varietà di regolazioni per vedere come funzionano.
Divisori invisibili Esempio uno
Per il nostro primo esempio, aggiungeremo spazio tra due moduli di testo e un modulo di pulsanti in modo che occupino più spazio nella loro area. Useremo due moduli divisori invisibili.
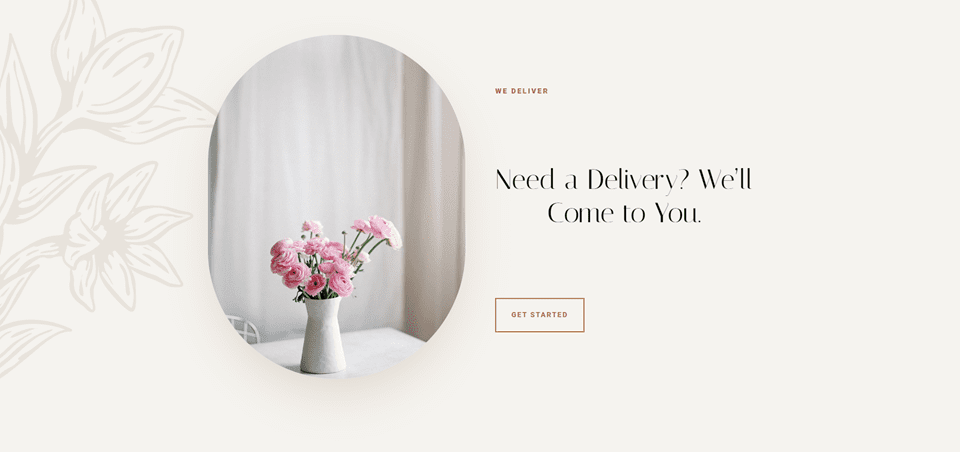
Questo esempio utilizza la pagina di destinazione del pacchetto di layout Flower Farm. Aggiungerò spazi bianchi all'invito all'azione nella sezione Servizio. Per riferimento, ecco uno sguardo a questa sezione prima di aggiungere i moduli divisori invisibili.

Primo divisore
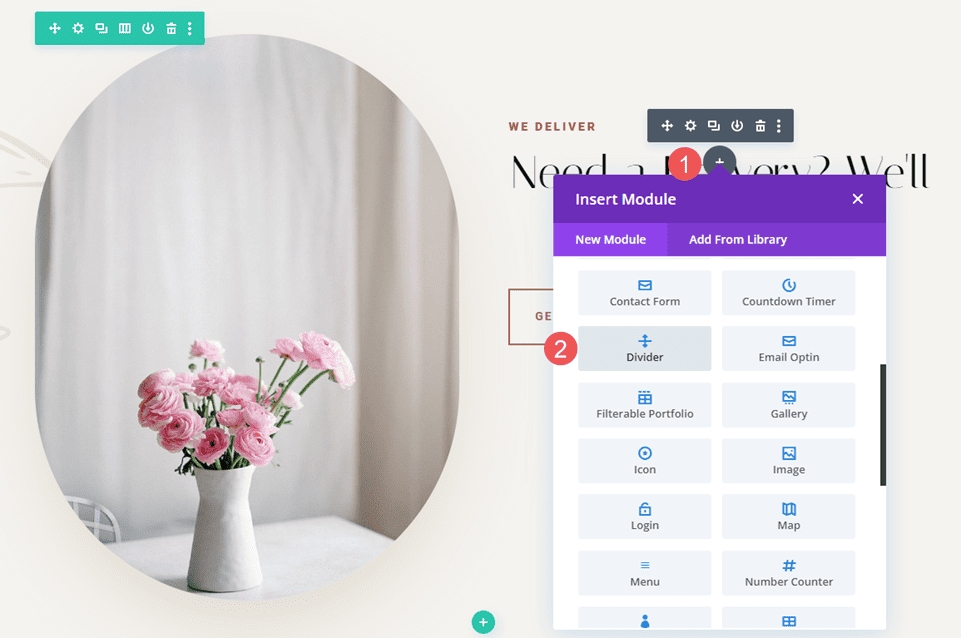
Posiziona un modulo divisore sotto il primo modulo di testo.

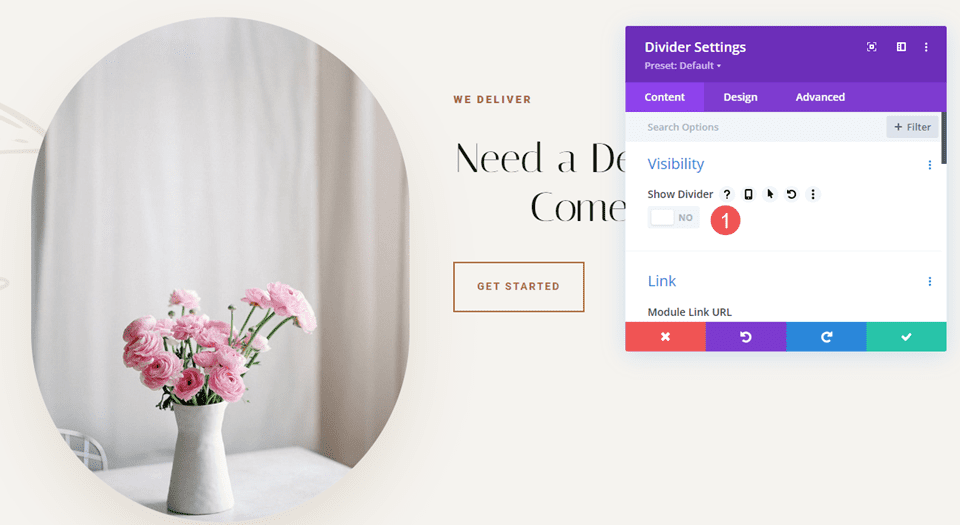
Imposta la Visibilità del modulo per non mostrare il divisore.
- Mostra divisore: No

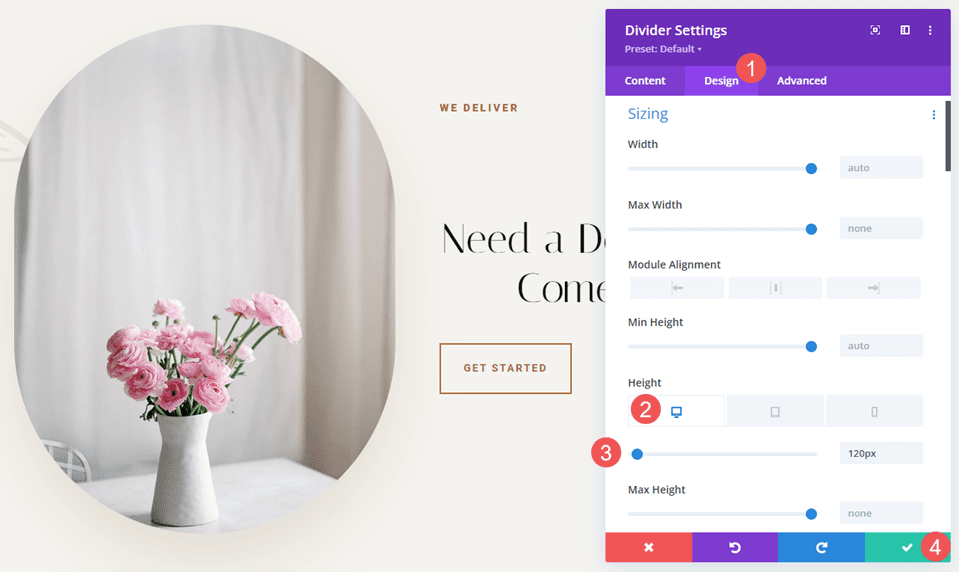
Seleziona la scheda Progettazione e modifica l' altezza a 120 px per i desktop. Imposta l' altezza per tablet e telefoni su Auto. Chiudi le impostazioni del modulo.
- Altezza: 120px (desktop), Auto (tablet e telefono)


Secondo divisore
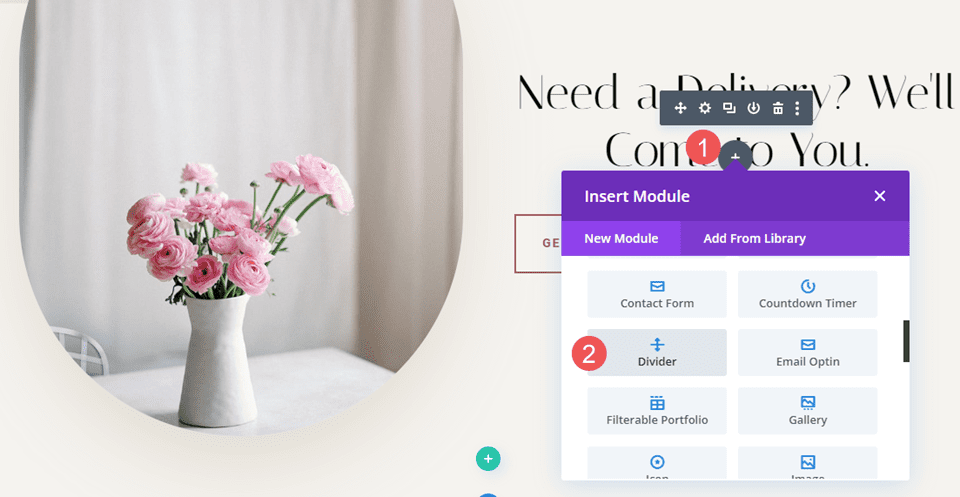
Successivamente, posizionare il secondo modulo divisore sopra il modulo pulsanti.

Imposta la Visibilità del modulo per non mostrare il divisore.
- Mostra divisore: No

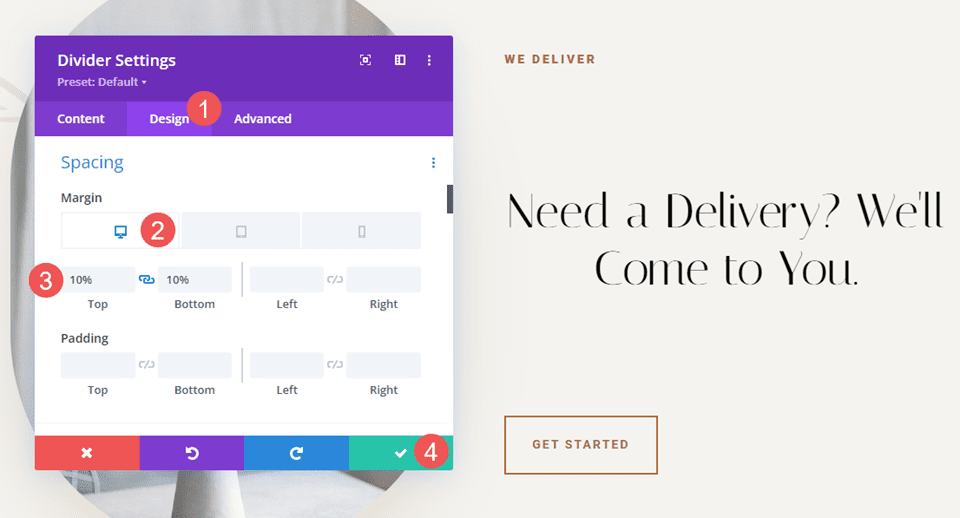
Seleziona la scheda Progettazione e scorri verso il basso fino a Spaziatura . Immettere 10% per il margine superiore e inferiore per i desktop. Imposta tablet e telefoni su Auto. Chiudi il modulo e salva le impostazioni.
- Margine: 10% in alto e in basso, tablet e telefono automatici

Divisori invisibili Esempio due
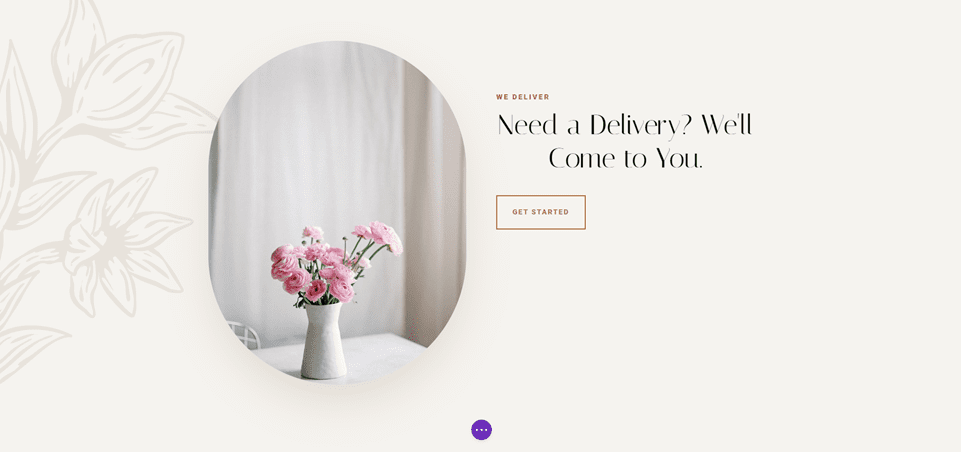
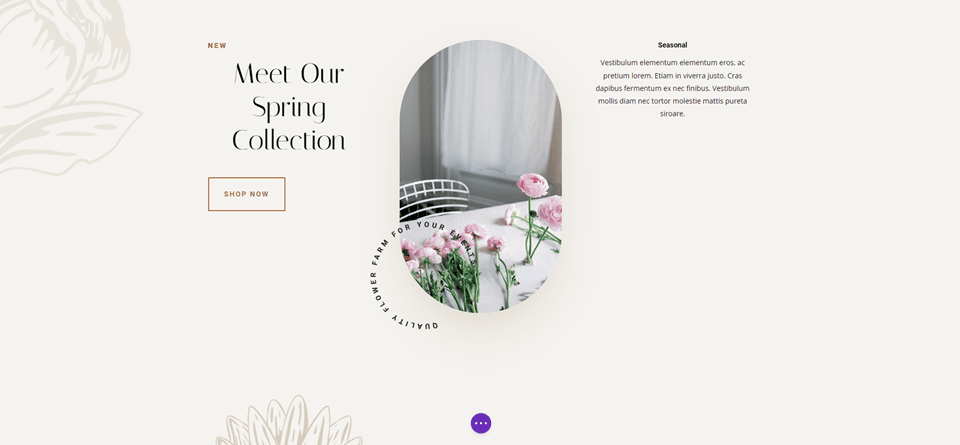
Per il nostro secondo esempio, utilizzeremo la sezione Invito all'azione dal layout. Questa sezione ha una riga di tre colonne con un titolo e un pulsante a sinistra, un'immagine al centro e una descrizione a destra. Il contenuto delle colonne sinistra e destra inizia nella parte superiore della riga. Useremo tre moduli divisori per aggiungere spazi bianchi e centrare il contenuto. La differenza sarà minima, ma avrà un impatto visivo sul layout.
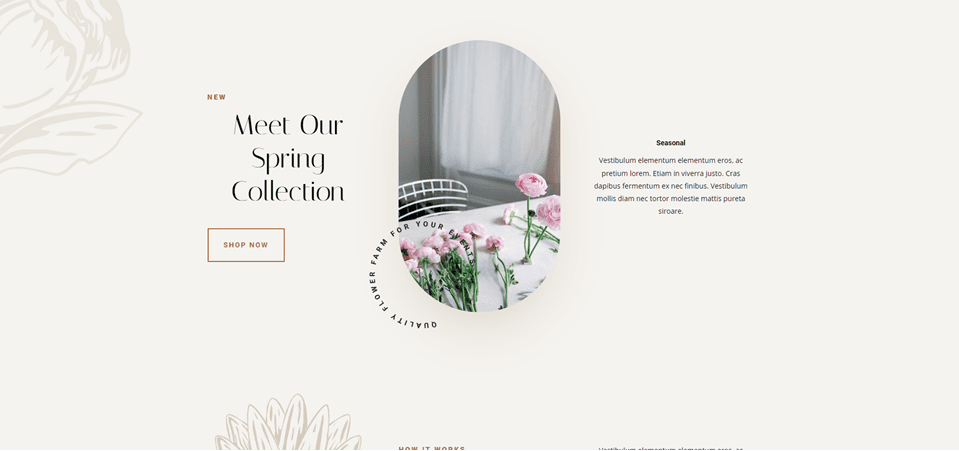
Questo utilizza la home page del pacchetto di layout Flower Farm. Per riferimento, ecco uno sguardo a questa sezione prima di aggiungere i moduli divisori invisibili.

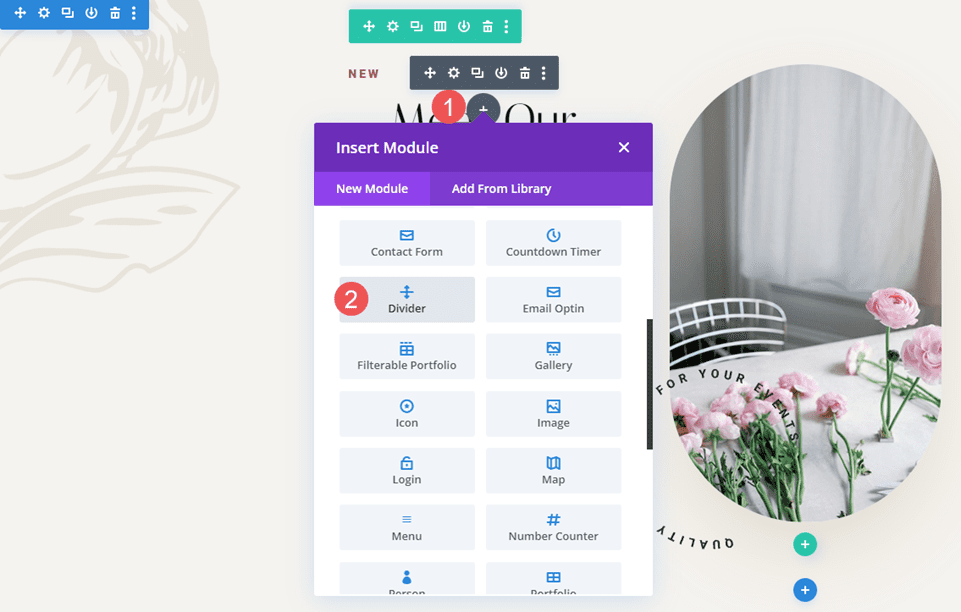
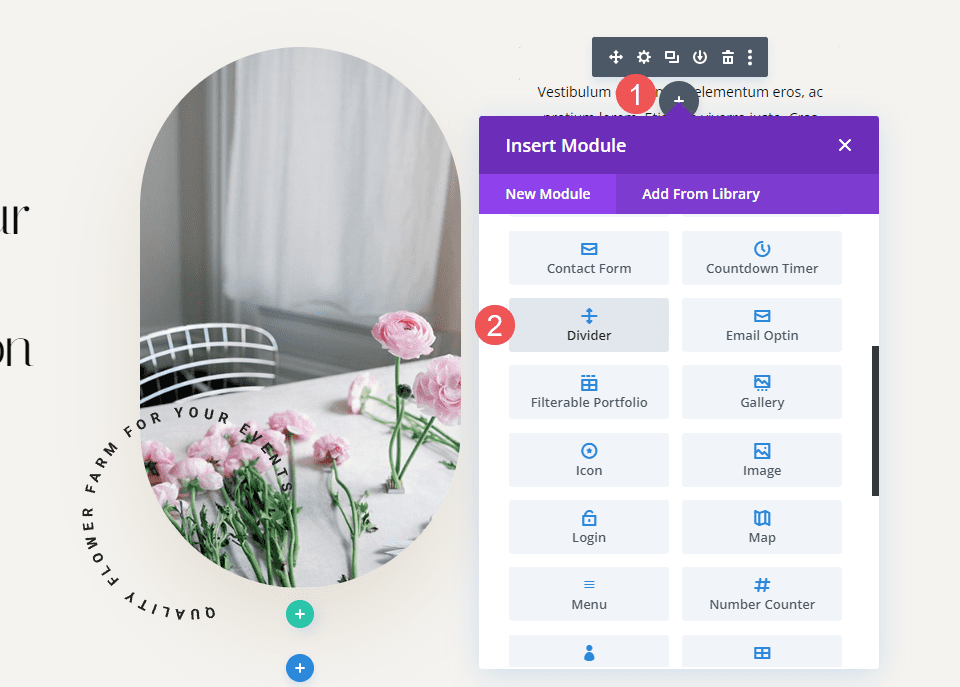
Primo divisore
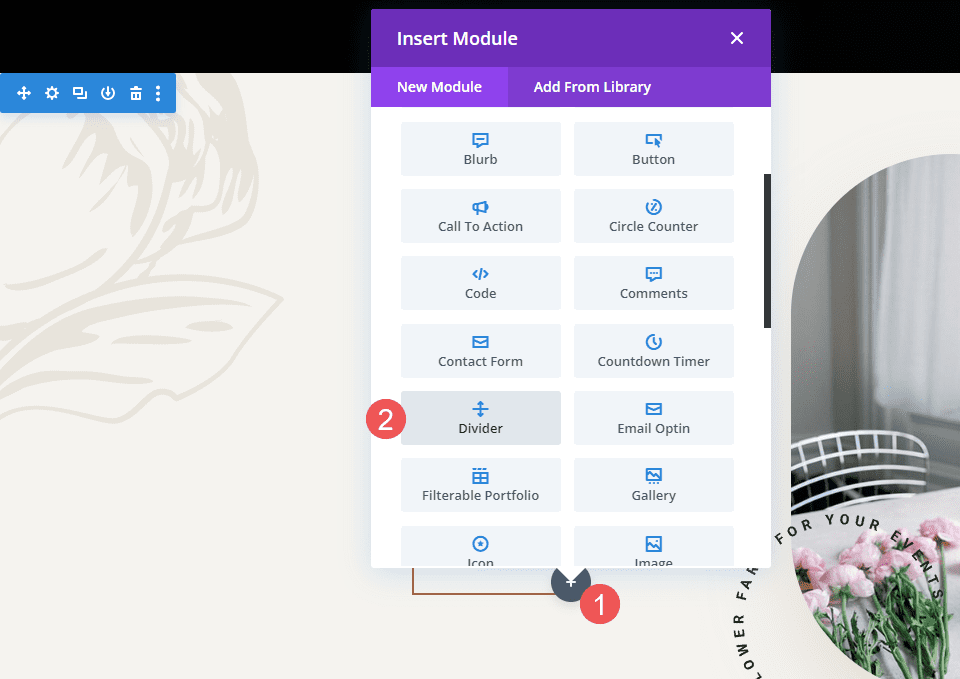
Posiziona un modulo divisore sopra il primo modulo di testo nella colonna di sinistra. Potrebbe essere necessario trascinare il modulo divisore sopra il primo modulo di testo dopo che è stato aggiunto.

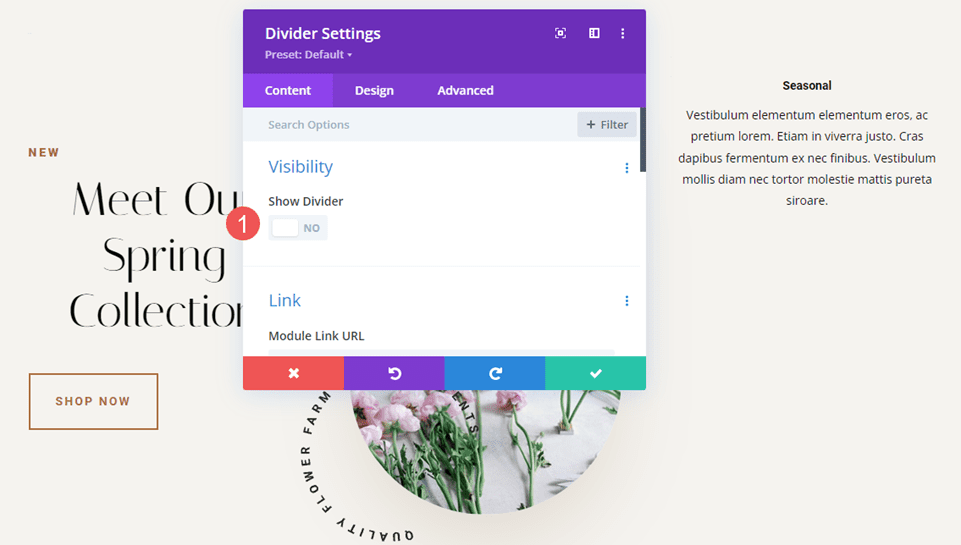
Imposta la Visibilità del modulo per non mostrare il divisore. Chiudi le impostazioni del modulo.
- Mostra divisore: No

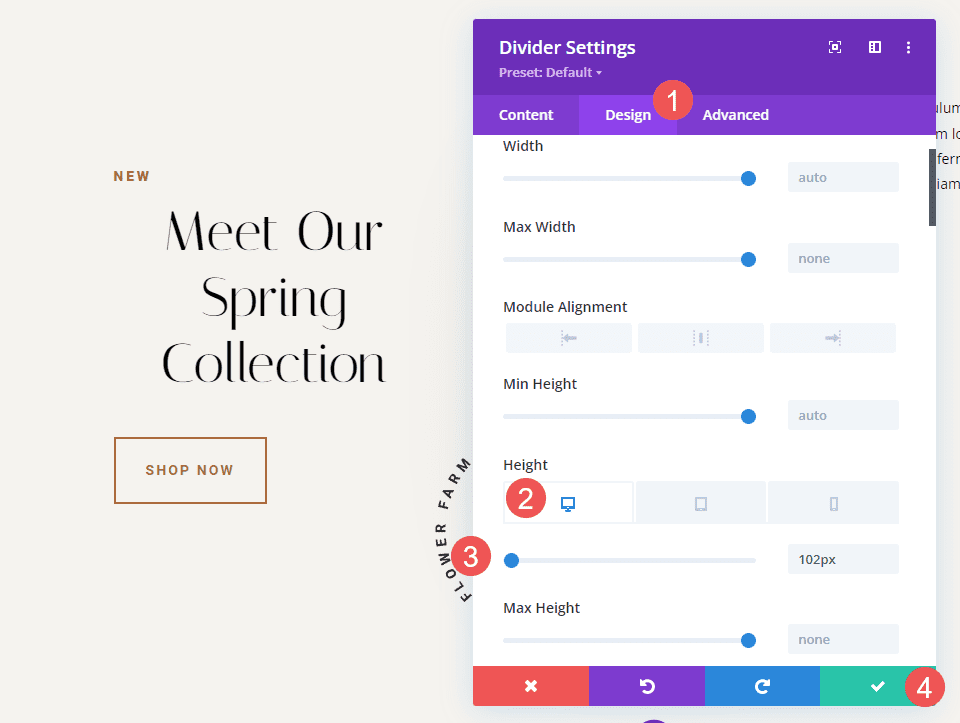
Seleziona la scheda Design e modifica l' altezza a 102 px per i desktop. Imposta l'altezza per tablet e telefoni su automatica. Chiudi le impostazioni del modulo.
- Altezza (desktop): 102px
- Altezza (tablet, telefono): Auto

Secondo divisore
Posizionare il secondo modulo divisore sotto il modulo pulsanti nella colonna di sinistra. All'inizio sembrerà che questo non sia necessario poiché non influirà sulla versione desktop, ma avrà un impatto su tablet e telefoni.

Imposta la Visibilità del modulo per non mostrare il divisore.
- Mostra divisore: No

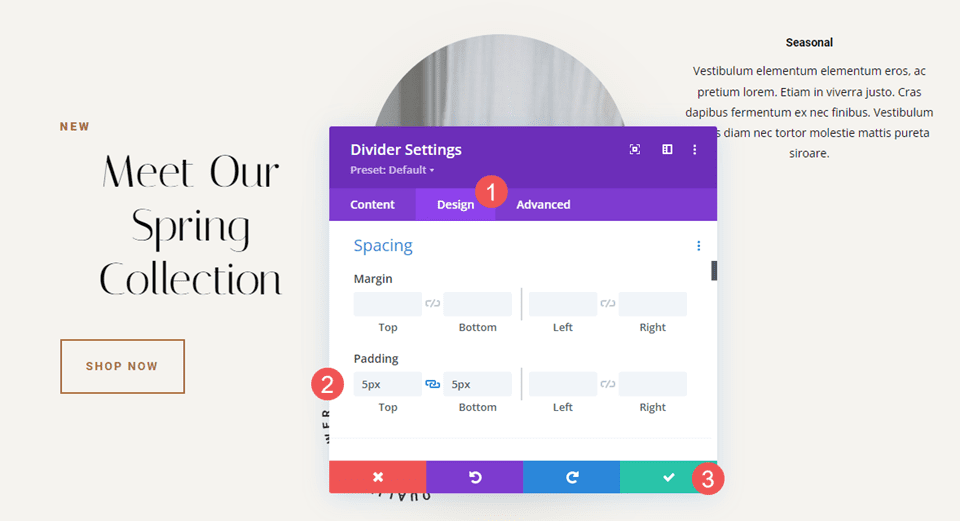
Seleziona la scheda Progettazione . Scorri verso il basso fino a Spaziatura e aggiungi 5px al riempimento superiore e inferiore . Chiudi le impostazioni del modulo.
- Imbottitura: 5px in alto, 5px in basso

Terzo divisore
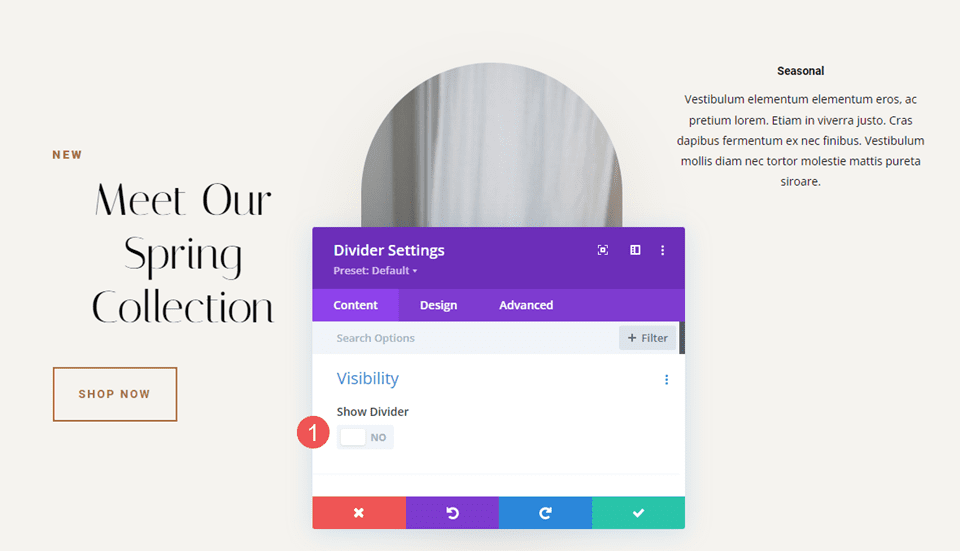
Infine, posiziona il terzo modulo divisore sopra il primo modulo di testo nella colonna di destra. Potrebbe essere necessario trascinarlo in posizione.

Imposta la Visibilità del modulo per non mostrare il divisore.
- Mostra divisore: No

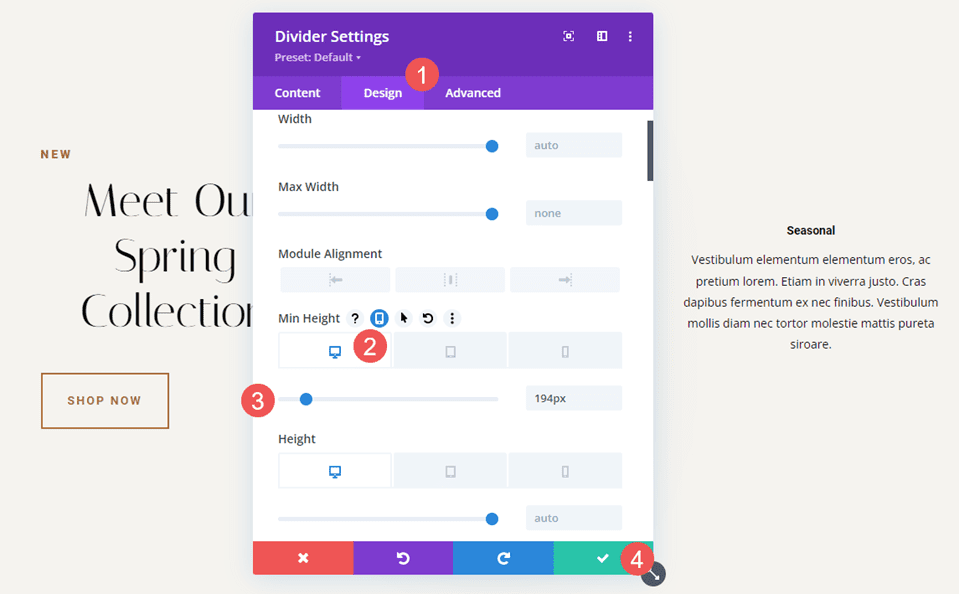
Seleziona la scheda Progettazione e modifica l' altezza a 194 px. Imposta l'altezza per i tablet su 50px e i telefoni su 40px. Chiudi le impostazioni del modulo.
- Altezza: 194px (desktop), 50px (tablet), 40px (telefono)

Risultati dei divisori invisibili
Divisori invisibili del desktop Esempio uno

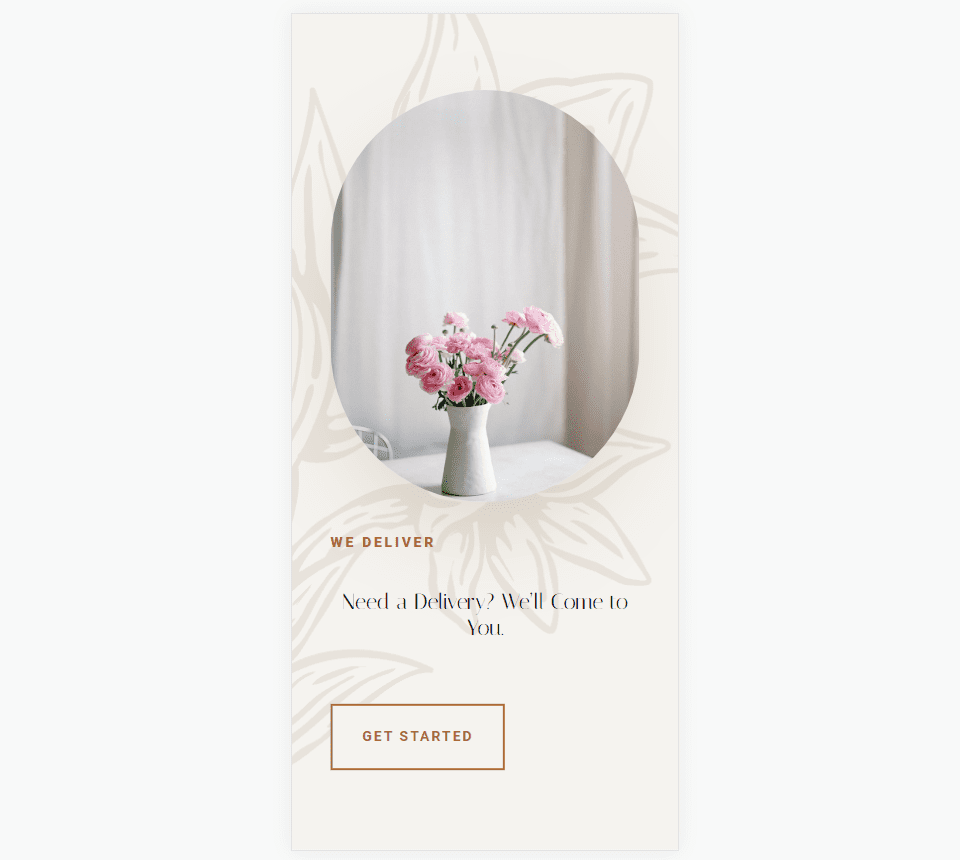
Divisori invisibili del telefono Esempio uno

Divisori invisibili del desktop Esempio due

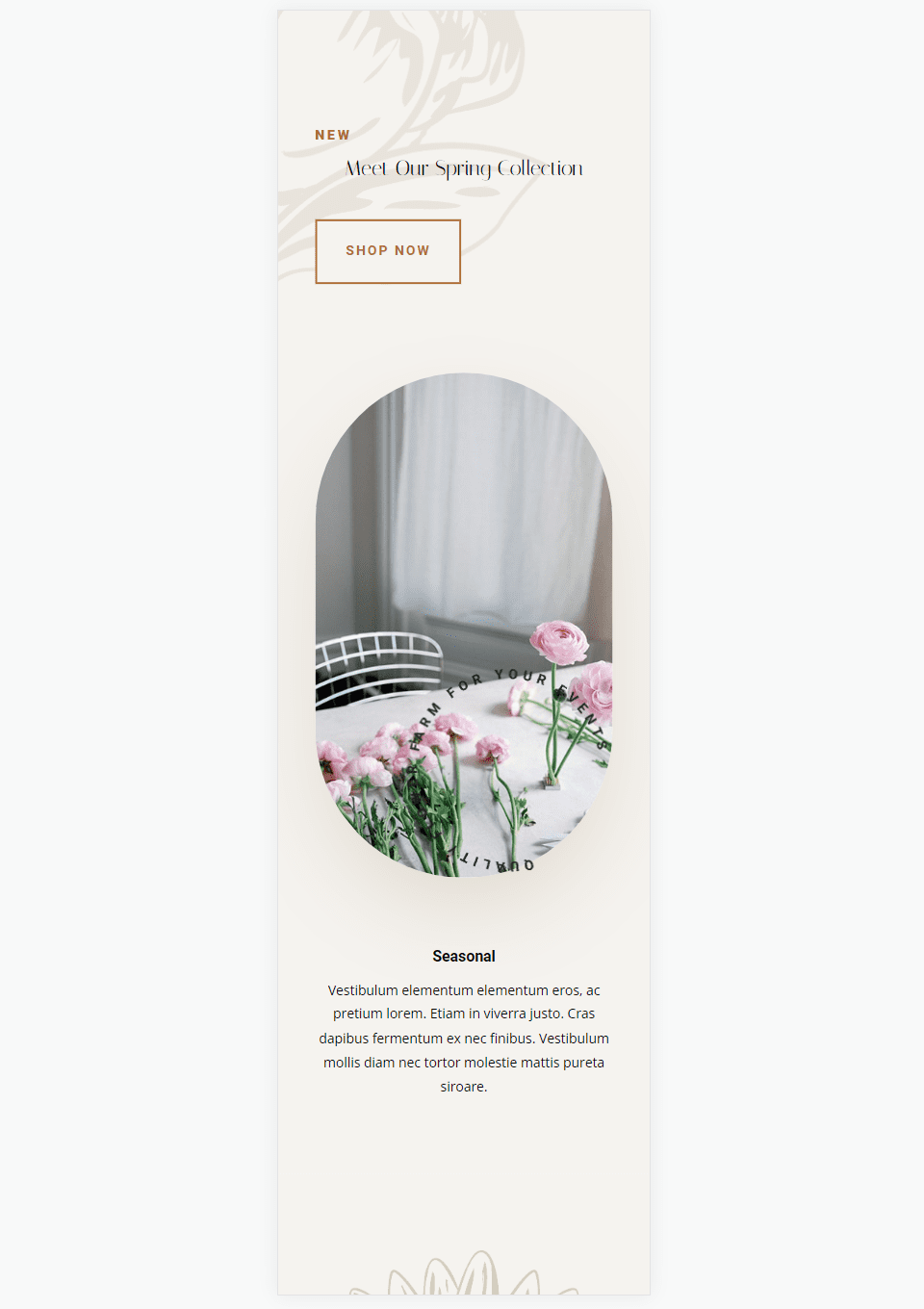
Divisori invisibili del telefono Esempio due

Pensieri finali
Ecco o guarda come utilizzare i divisori invisibili per creare spazio tra i moduli Divi. Gli spazi bianchi sono ottimi per evidenziare determinati elementi e migliorare la leggibilità di un sito web. Il modulo divisore offre diverse opzioni per aggiungere spazio, tra cui il ridimensionamento e la spaziatura, e puoi regolare il margine, il riempimento o entrambi. Puoi utilizzare una o tutte le impostazioni in qualsiasi combinazione desideri ottenere i risultati desiderati.
Vogliamo sentire da voi. Usi moduli divisori invisibili per aggiungere spazi bianchi ai tuoi layout Divi? Fateci sapere la vostra esperienza nei commenti.
