Come utilizzare Math CAPTCHA nei moduli di contatto di WordPress?
Pubblicato: 2023-04-24Vuoi imparare a utilizzare i CAPTCHA matematici nei moduli di contatto di WordPress? Ti mostreremo come!
Non sorprende che le persone trovino i CAPTCHA nei moduli di contatto fastidiosi, fonte di distrazione e dispendiosi in termini di tempo.
Ma non possiamo negare il fatto che sia uno strumento anti-spam essenziale. Protegge i tuoi moduli di contatto dalla ricezione di invii di spam.
Pertanto, in questo articolo parleremo di come utilizzare il CAPTCHA matematico nei moduli di contatto di WordPress.
Cominciamo!
Sommario
Perché utilizzare Math CAPTCHA nei moduli WordPress? (5 vantaggi)
CAPTCHA è l'acronimo di Completely Automated Public Turing Test to Tell Computers and Humans Apart . Fondamentalmente, è uno strumento utilizzato per distinguere tra utenti reali e automatizzati.
Esistono vari tipi di CAPTCHA e anche il CAPTCHA matematico è una delle varianti.
Come il suo nome, agli utenti viene presentato un problema di matematica che devono risolvere prima di inviare un modulo online.
Il compito principale di ogni CAPTCHA è proteggere il tuo modulo da bot e spam.
E la matematica CAPTCHA fa praticamente lo stesso. Ma ci sono vari motivi per cui math CAPTCHA si distingue dagli altri captcha , che abbiamo elencato di seguito:
- Protezione efficace dallo spam : i CAPTCHA matematici consentono agli utenti di risolvere semplici problemi matematici. Blocca efficacemente i bot spam automatizzati dall'invio di moduli e commenti o dalla creazione di account falsi.
- Facile da usare : a differenza di altri CAPTCHA che richiedono agli utenti di decifrare immagini o testi contorti, i captcha matematici sono relativamente più semplici.
- Accessibilità : i CAPTCHA matematici sono più accessibili per gli utenti con disabilità visive o altre disabilità visive.
- Personalizzabile : i CAPTCHA matematici sono facilmente personalizzabili. Si può regolare il livello di difficoltà dei problemi di matematica per renderli più difficili per i robot.
- Più veloce ed efficiente : i CAPCTHA matematici sono generalmente più veloci ed efficienti di altri captcha, poiché non contengono testi distorti o immagini pixelate.
Questi sono solo alcuni vantaggi della matematica CAPTCHA. Nel complesso, i CAPTCHA matematici forniscono un modo efficace per proteggere i sistemi online dal traffico indesiderato.
Ora impariamo come utilizzare la matematica CAPTCHA nei moduli WordPress.
Come utilizzare Math CAPTCHA nei moduli di contatto di WordPress?
Ormai dovresti conoscere i vantaggi dell'utilizzo di un CAPTCHA matematico nei tuoi moduli di contatto. Ma la vera domanda è come puoi farlo!
Non preoccuparti; è molto facile. Tutto ciò di cui hai bisogno è un plug-in WordPress buono e affidabile per il processo e sei a posto.
Esistono vari plug-in disponibili sul mercato, ma suggeriamo il popolare plug-in per la creazione di moduli drag-and-drop Everest Forms.

Scelto da oltre 100.000 utenti attivi, questo plug-in preferito dalla folla ti aiuta a creare qualsiasi modulo WordPress, inclusi i moduli di contatto, all'istante.
Soprattutto, Everest Forms offre il componente aggiuntivo Captcha. Questo componente aggiuntivo ti consente di aggiungere Math CAPTCHA ai tuoi moduli di contatto WordPress senza sforzo.

Detto questo, passiamo al nostro tutorial. Useremo il plug-in Everest Forms per dimostrare il processo passo-passo dell'utilizzo dei CAPTCHA matematici nei moduli di contatto.
Passaggio 1: installa Everest Forms Pro
Il primo passo del nostro tutorial su come usare i CAPTCHA matematici in WordPress è installare Everest Forms Pro.
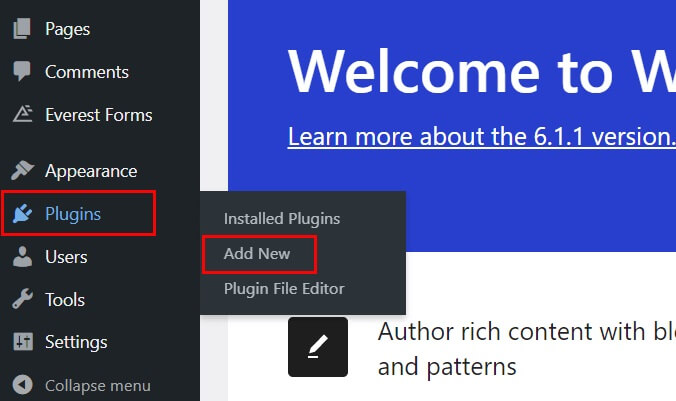
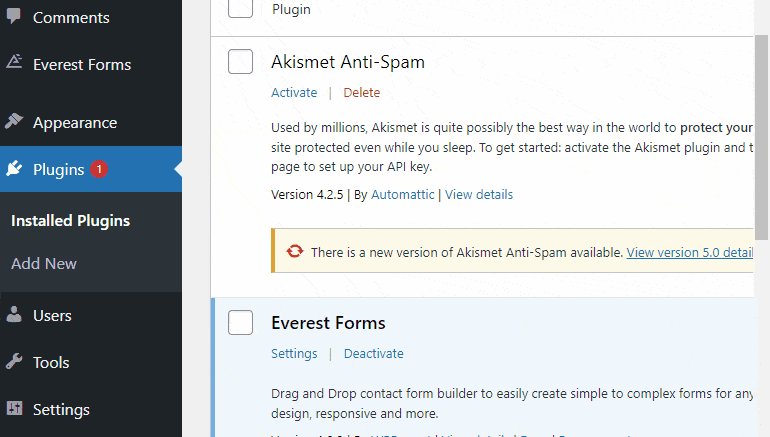
Quindi, accedi alla dashboard di WordPress e apri Plugin >> Aggiungi nuovo.

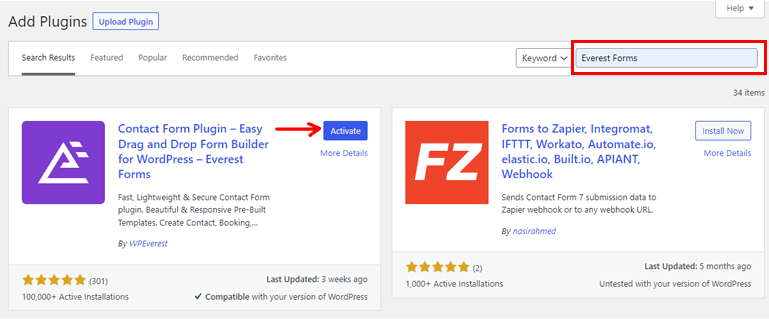
Quindi cerca e installa Everest Forms. Una volta completata l'installazione, il pulsante Installa cambierà in Attiva.

Fare clic su quel pulsante e attiverà la versione gratuita del plug-in .
Nota: è necessario installare e attivare una versione gratuita di Everest Forms affinché la sua versione Pro funzioni.
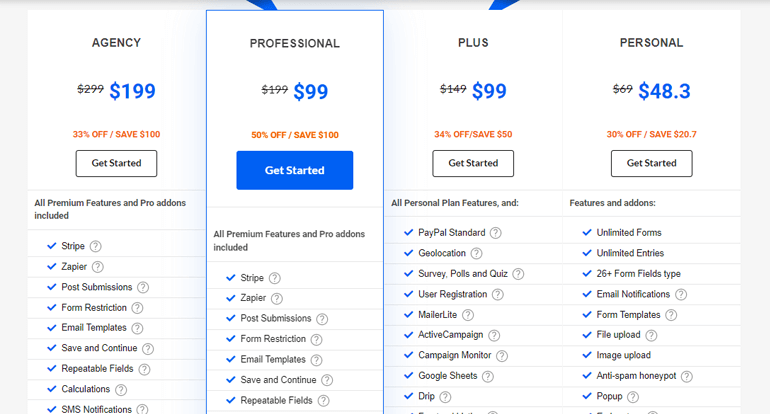
Successivamente, visita il sito ufficiale del plug-in. Troverai il pulsante dei prezzi; fai clic per visualizzare tutti e quattro i diversi piani tariffari.

Ora, ecco la buona notizia. Il componente aggiuntivo Captcha personalizzato è disponibile in tutti i piani. Quindi, puoi selezionare uno dei 4 piani in base alle tue esigenze.
Subito dopo l'acquisto di un piano premium, riceverai un collegamento alla dashboard del cliente WPEverest. Utilizzando il collegamento, puoi accedere alla dashboard dell'account.
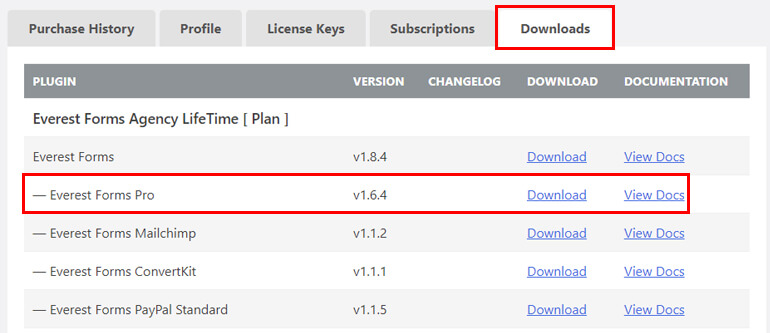
Ora scarica lo zip Everest Forms Pro nella scheda Download .

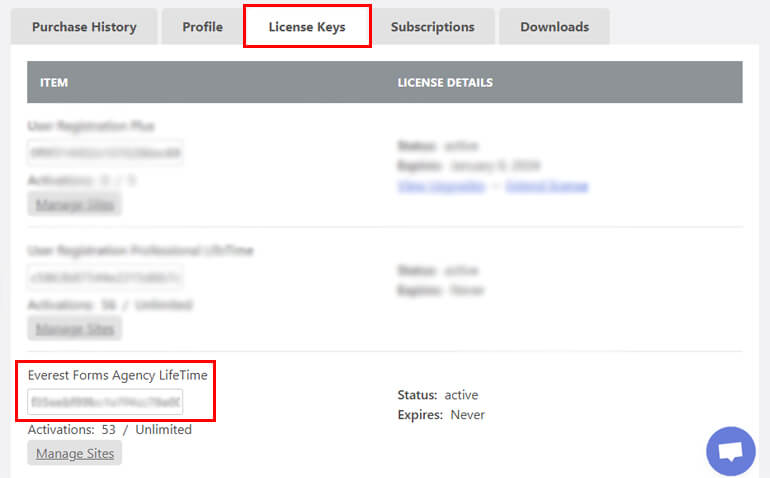
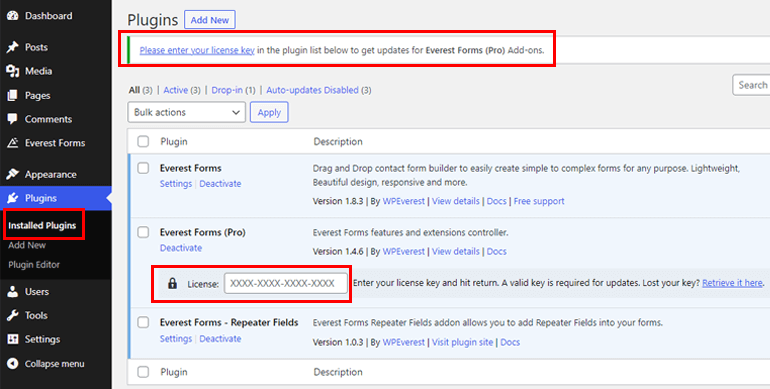
Avrai anche bisogno di una chiave di licenza in seguito. Quindi, copia la chiave di licenza dalla scheda Chiave di licenza della stessa dashboard.

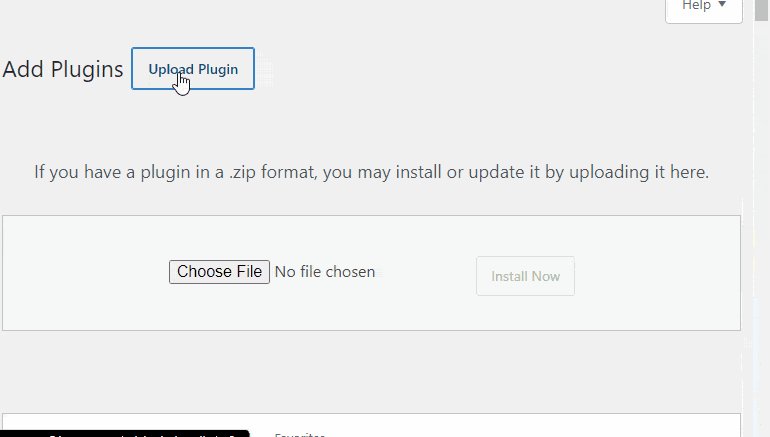
Torna alla dashboard di WordPress e vai su Plugin >> Aggiungi nuovo .
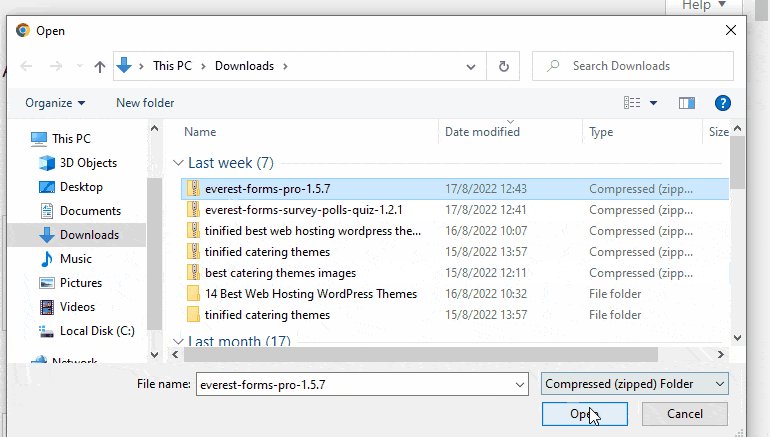
Fai clic sul pulsante Carica plug-in , scegli il file zip Everest Forms pro che hai scaricato in precedenza e premi Installa ora .

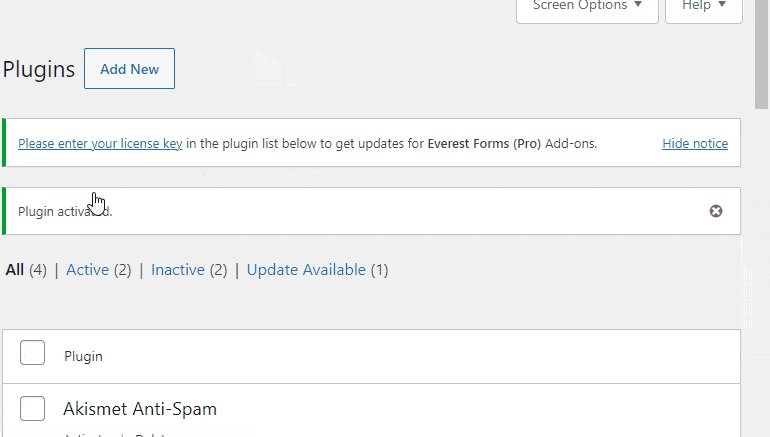
Ora incolla la chiave di licenza nell'area richiesta e attiva il plug-in sul tuo sito.

Se hai bisogno dell'intero processo di installazione e configurazione in dettaglio, segui questo link per installare Everest Forms Pro.
Puoi passare al passaggio successivo dopo aver configurato correttamente il plug-in.
Passaggio 2: installa e attiva il componente aggiuntivo Captcha
Dato che hai la versione pro del plugin, ora puoi scaricare facilmente il componente aggiuntivo Captcha .

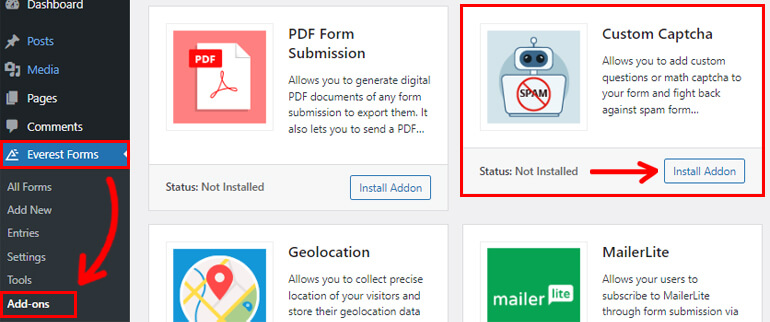
Dalla tua dashboard, vai su Everest Forms >> Componente aggiuntivo e cerca il componente aggiuntivo Captcha personalizzato.
Fai clic sul pulsante Installa e attiva in sequenza come hai fatto prima per scaricare Everest Forms.

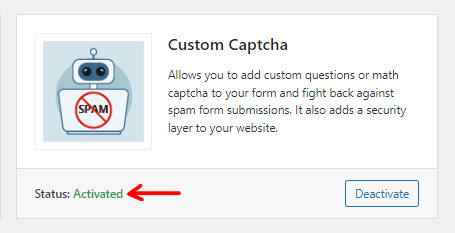
Ancora una volta, saprai che il componente aggiuntivo è attivato quando lo stato dice Activated .

Passaggio 3: crea un nuovo modulo di contatto
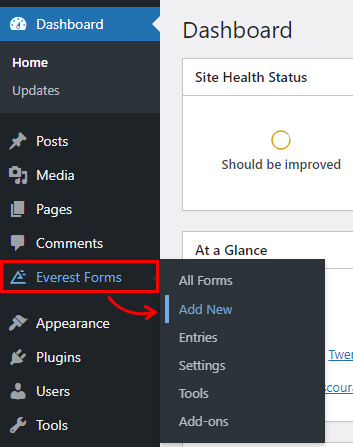
Per iniziare a creare il tuo modulo di contatto, vai su Everest Forms >> Aggiungi nuovo .

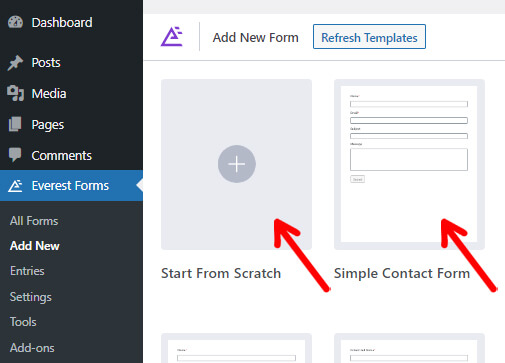
Con Everest Forms, otterrai diversi modelli di modulo, inclusi i modelli professionali, in base al piano scelto.
Selezionare iniziare da zero o utilizzare il modello predefinito per il modulo di contatto.

Qui, useremo il modello Simple Contact Form per questo tutorial.
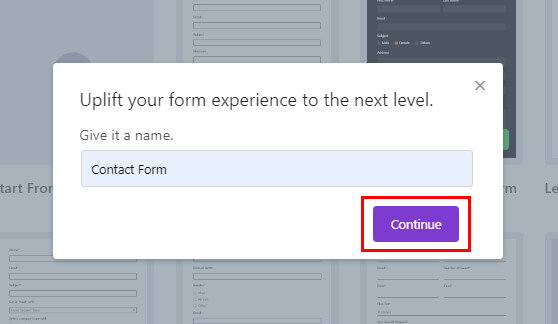
Ti verrà chiesto di assegnare un nome al modulo subito dopo aver fatto clic sul pulsante Inizia. Qui lo chiameremo Modulo di contatto. Dopo aver nominato, premi il pulsante Continua .

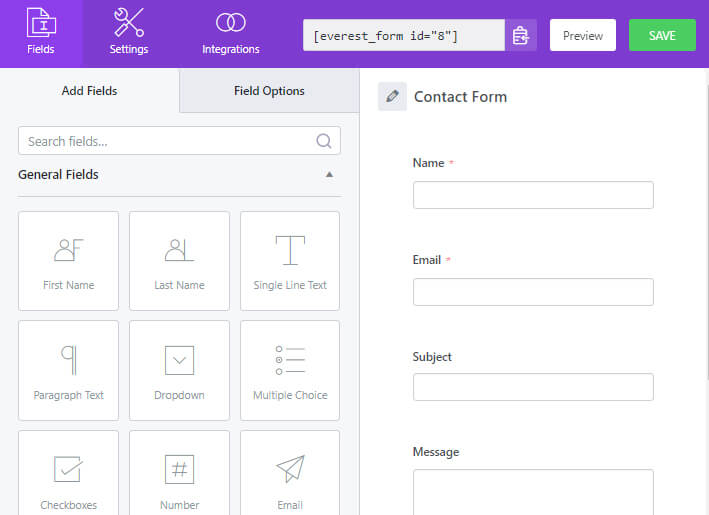
Ora si aprirà un nuovo generatore di moduli con tutti i campi disponibili a sinistra e il modulo a destra.
Il modello include la maggior parte dei campi essenziali richiesti da un modulo di contatto.

Tuttavia, puoi aggiungere o rimuovere campi extra in base ai requisiti del tuo modulo.
Passaggio 4: aggiungi e personalizza il campo Captcha
Ecco il passaggio più importante del tutorial; aggiungendo e personalizzando il campo Captcha .
Come discusso nel terzo passaggio, il modulo di contatto che stiamo usando per questo tutorial ha la maggior parte dei campi importanti. Ma dobbiamo aggiungere il campo Captcha .
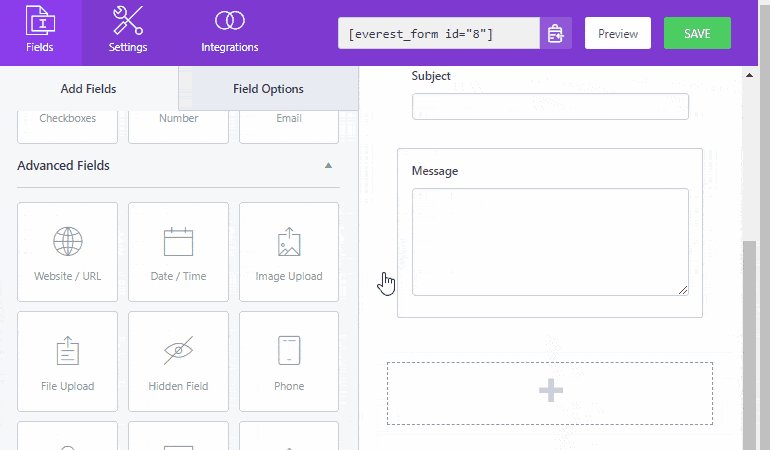
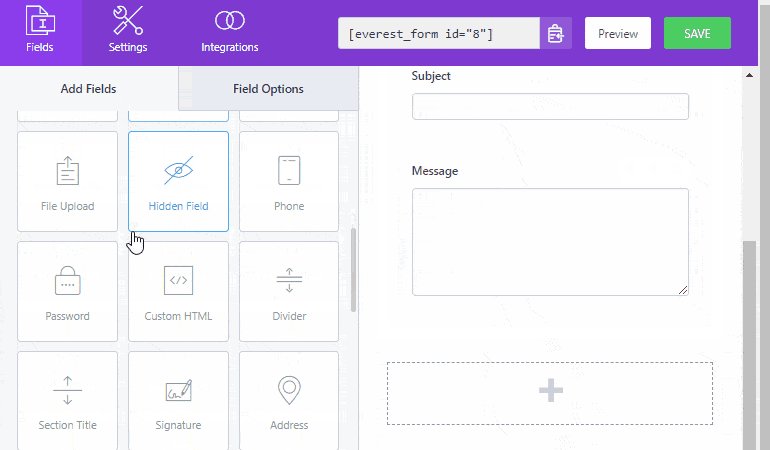
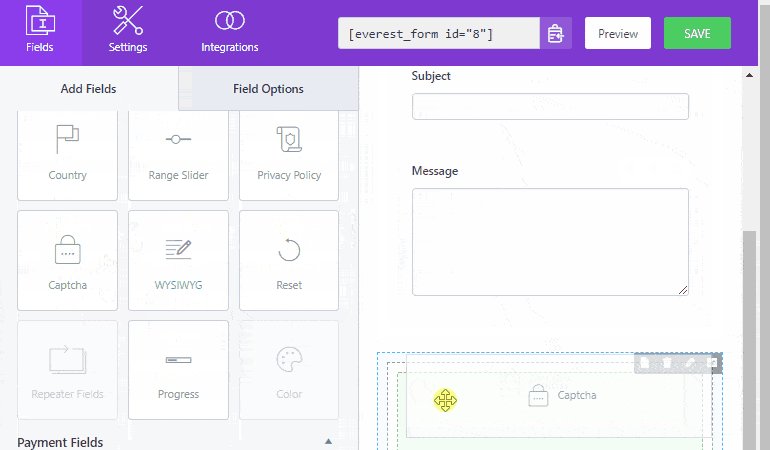
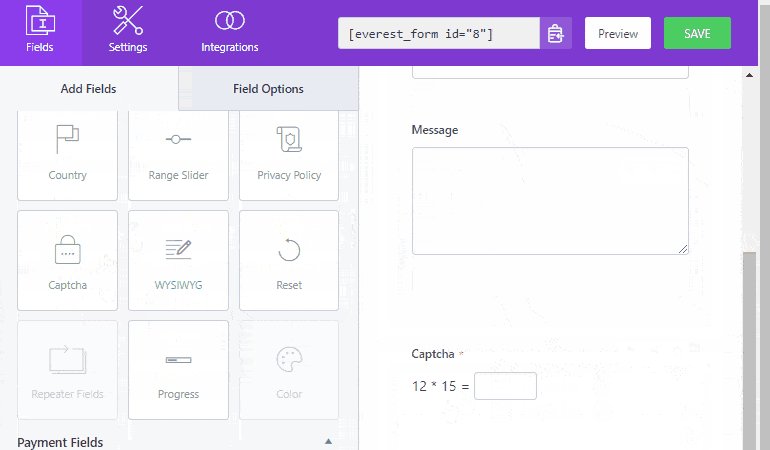
Quindi, vai su Campi avanzati sotto Aggiungi campi . Scorri verso il basso per trascinare il campo Captcha e rilasciarlo nel generatore di moduli alla tua sinistra.

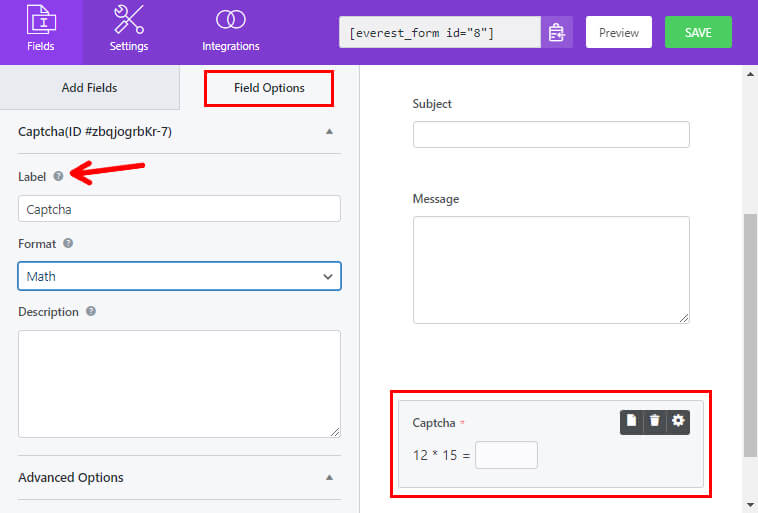
Inoltre, puoi anche personalizzare i campi del modulo dalla scheda Opzioni campo .
Innanzitutto, puoi modificare l' etichetta del modulo. Oltre a ciò, il campo può anche essere nascosto dalle Opzioni avanzate in basso.

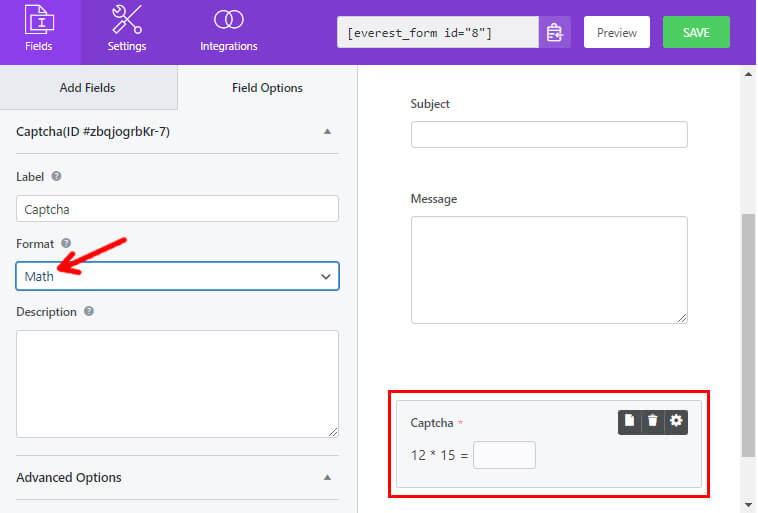
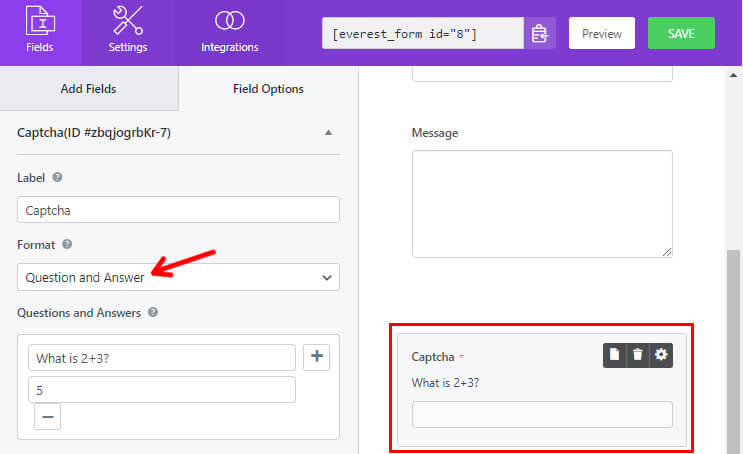
Troverai anche l'opzione per selezionare il formato del tuo Captcha; Matematica o domanda e risposta.
Selezionando Math ti verrà mostrata direttamente un'equazione matematica.

E se selezioni il formato Domanda e risposta, puoi personalizzare e visualizzare Captcha in formato domanda e risposta matematica.

Quindi, sta a te scegliere tra un'opzione matematica diretta o impostare una domanda e risposta matematica.
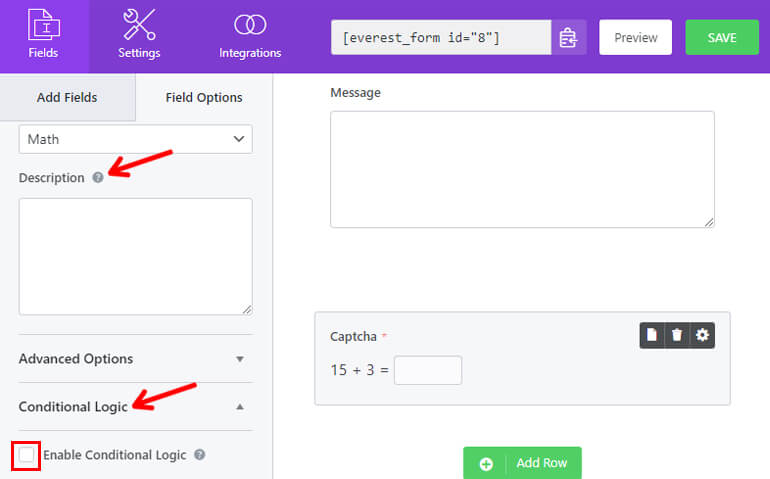
Allo stesso modo, ci sono più opzioni a cui puoi apportare modifiche, come l'aggiunta di una Descrizione per il campo Captcha e l'abilitazione della logica condizionale.

E con tutte le modifiche apportate, ricordati di salvare il modulo prima di andare avanti.
Passaggio 5: configura le impostazioni del modulo di contatto
Dopo aver impostato le opzioni del campo, puoi configurare le impostazioni del modulo di contatto.
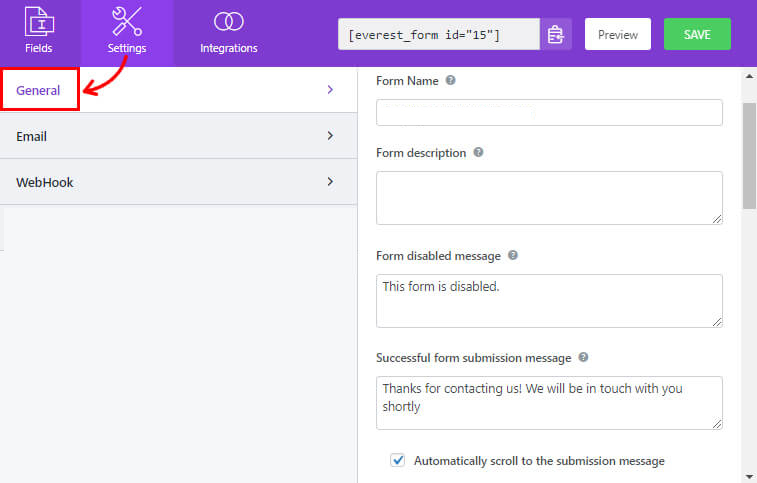
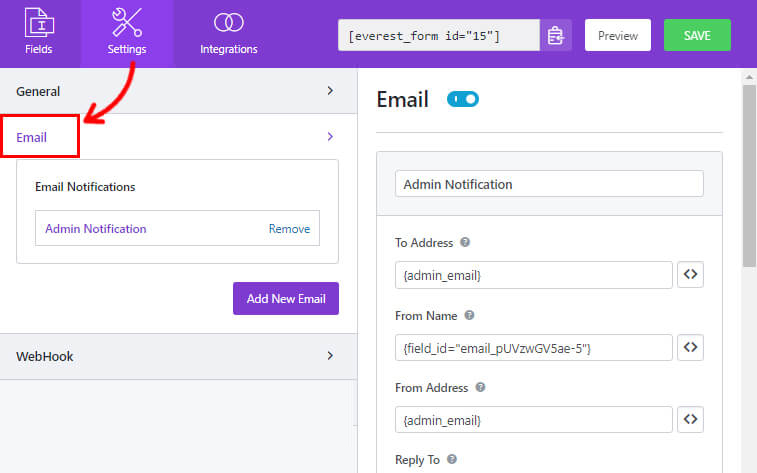
Basta aprire la scheda Impostazioni del modulo. Qui troverai tre diverse sezioni con varie opzioni di personalizzazione.
- Generale : con le impostazioni generali, è possibile modificare la descrizione del modulo, il messaggio disabilitato del modulo, l'abilitazione della logica condizionale, i design del layout, ecc.

- E-mail : le impostazioni e-mail consentono di creare i modelli di notifica e-mail dell'amministratore e dell'utente.

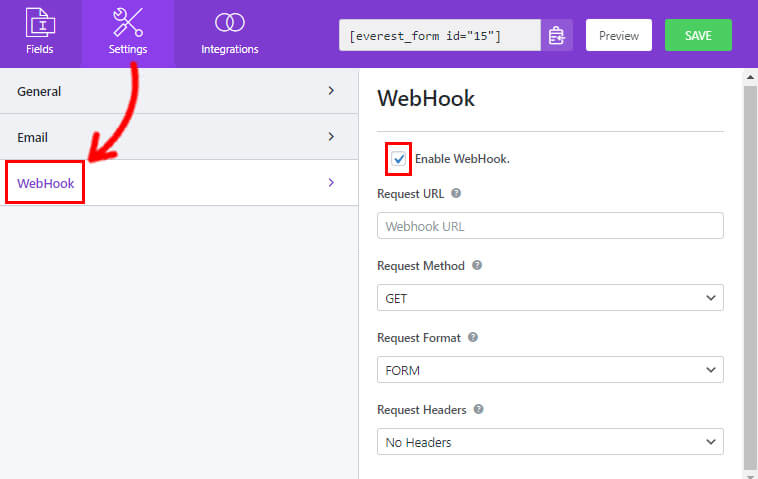
- WebHook : utilizzando un WebHook, puoi inviare i dati del modulo a qualsiasi URL esterno. È necessario impostare l'URL della richiesta, il metodo della richiesta, il formato della richiesta e l'intestazione della richiesta.

Ora puoi fare clic su Salva per salvare le modifiche apportate al modulo.
Passaggio 6: pubblica il tuo modulo di contatto
Infine, hai creato il tuo modulo di contatto e hai aggiunto CAPTCHA con successo.
Ma i tuoi utenti possono compilare il tuo modulo solo se lo visualizzi sul tuo sito Web WordPress.
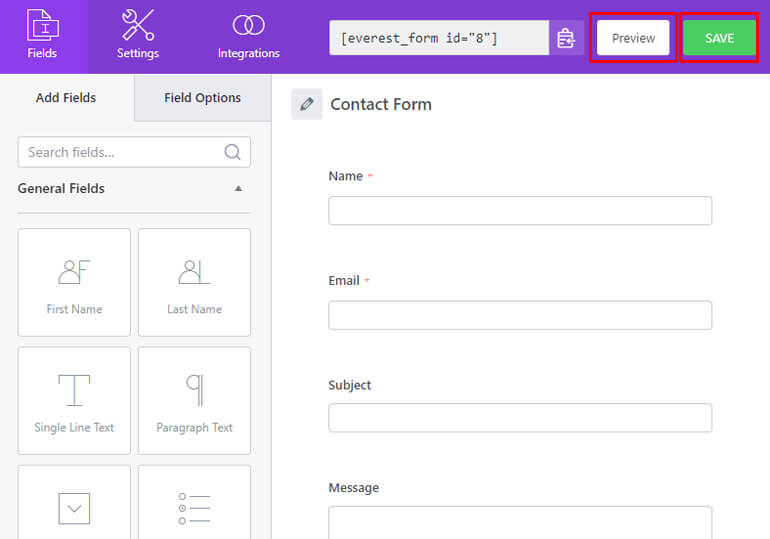
Quindi, dai al tuo modulo un controllo finale e visualizza l'anteprima del modulo nel front-end. Troverai il pulsante Anteprima accanto al pulsante Salva .

Successivamente, puoi utilizzare il blocco Everest Forms per visualizzare il tuo modulo.
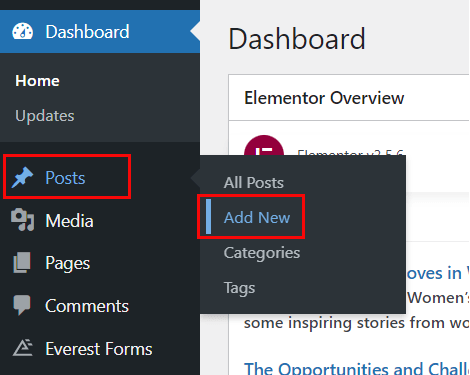
Vai a Post/Pagina >> Aggiungi nuovo e verrai indirizzato all'editor di blocchi Gutenberg.

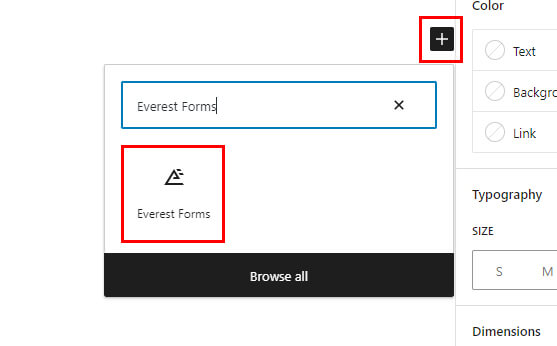
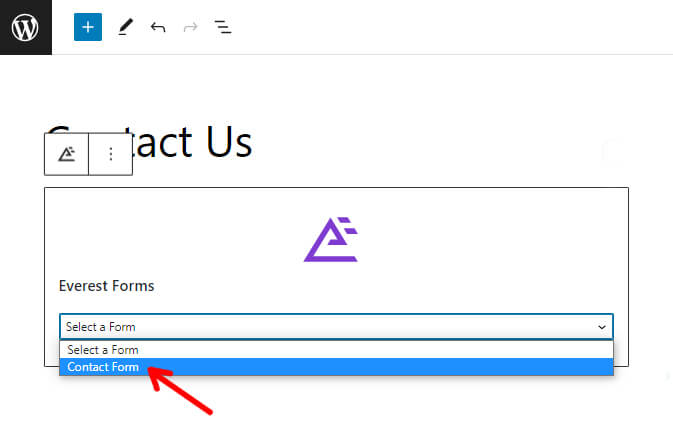
Fai clic sul pulsante Aggiungi blocco ( + ) e cerca il blocco Everest Forms.

Aggiungilo alla pagina e seleziona il modulo di contatto WordPress dal menu a discesa.

Infine, puoi premere il pulsante Pubblica in alto.
Avvolgendolo!
È tutto con la nostra guida su come utilizzare i CAPTCHA matematici in WordPress. Siamo abbastanza sicuri che questo tutorial ti sia stato utile.
Ora puoi proteggere i tuoi moduli di contatto da bot e invii di spam utilizzando il CAPTCHA matematico di Everest Forms.
Come puoi già vedere, Everest Forms è molto più del tuo strumento di base per la creazione di moduli. Per ottenere maggiori informazioni sul plugin, puoi fare riferimento a questa recensione di Everest Forms.
Inoltre, per articoli più utili relativi a Everest Forms come la creazione di un modulo online e un modulo di donazione in WordPress, visita il nostro blog.
Infine, se ami i nostri contenuti, seguici sui social media per futuri aggiornamenti.
Siamo disponibili su Facebook e Twitter. E per semplici suggerimenti video e tutorial, iscriviti al nostro canale YouTube.
