Come utilizzare le immagini WebP su WordPress: tutto ciò che devi sapere
Pubblicato: 2021-06-15Interessato a utilizzare le immagini WebP su WordPress? O confuso su cosa siano le immagini WebP in primo luogo e perché dovresti anche preoccupartene?
In questo post, risolveremo entrambi questi problemi. Se sai già cos'è WebP e non vedi l'ora di iniziare, ti mostreremo una guida passo passo su come iniziare a funzionare.
E se non sei ancora sicuro del motivo per cui dovresti preoccuparti delle immagini WebP per il tuo sito WordPress, inizieremo con un'introduzione al formato immagine WebP, i suoi vantaggi e il confronto con altri formati di immagine e alcuni dettagli importanti sul supporto del browser .
Scendiamo!
Che cos'è WebP?
WebP è un moderno formato di file immagine sviluppato da Google.
Per "formato di file immagine", intendiamo che funziona allo stesso modo di altri formati di immagine come PNG , JPEG , GIF , ecc.
Se stai utilizzando immagini sul tuo sito Web WordPress, puoi convertire quelle immagini da formati come JPEG o PNG nel formato WebP.
Per i visitatori umani, le tue immagini WebP appariranno esattamente come le immagini in altri formati: non c'è niente di speciale nel modo in cui appaiono all'occhio umano.
Quindi, qual è il vantaggio di utilizzare le immagini WebP allora? Bene..,
Qual è il vantaggio dell'utilizzo di immagini WebP?
Il vantaggio principale e l'obiettivo del progetto WebP è creare file di immagine più piccoli preservando la stessa qualità dell'immagine.
Se puoi ridurre la dimensione del file delle immagini che utilizzi sul tuo sito WordPress, puoi accelerare i tempi di caricamento del tuo sito senza modificare alcuna parte dell'esperienza utente del tuo sito.
Questo è il vantaggio delle immagini WebP in poche parole: immagini più piccole → tempi di caricamento del sito Web più rapidi .
Ad esempio, quando Google ha lanciato le immagini WebP per le miniature di YouTube nel 2014, il team di Google ha affermato che ciò ha comportato una riduzione fino al 10% del tempo di caricamento della pagina. Nello stesso post, Google ha anche affermato di essere in grado di ridurre del 35% le dimensioni delle immagini nel Google Play Store.
Questo è il motivo per cui gli strumenti di analisi della velocità come PageSpeed Insights spesso suggeriscono di "servire immagini in formati di nuova generazione". Per "formati di nuova generazione", questi strumenti indicano WebP ( o un formato ottimizzato in modo simile ).
La tua prossima domanda potrebbe essere: quanto è più piccolo WebP rispetto ad altri formati di immagine come PNG e JPEG?
Bene, la differenza esatta dipende dall'immagine specifica e dal formato di file che stai confrontando...
WebP vs JPEG
Google ha eseguito un'ampia valutazione comparativa tra la compressione di immagini WebP e JPEG e ha scoperto che le immagini WebP erano del 25-34% più piccole delle immagini JPEG equivalenti. Nelle loro parole, "Questi risultati indicano che WebP può fornire miglioramenti significativi della compressione rispetto a JPEG".
Se vuoi vedere alcune immagini reali per giudicare se la qualità è cambiata, Google mantiene una galleria WebP qui che confronta la stessa immagine WebP e il formato JPEG.
WebP vs PNG
Per le immagini PNG, Google ha scoperto che la versione WebP era in media del 26% più piccola .
Altri studi hanno riscontrato differenze leggermente più piccole o più grandi a seconda delle variabili utilizzate ( come il metodo di codifica JPEG che stai utilizzando ), ma i risultati sono generalmente abbastanza coerenti sul fatto che WebP offre dimensioni di file più piccole con una qualità comparabile, motivo per cui è in crescita in popolarità.
Quali browser Web supportano le immagini WebP?
Se avessimo scritto questo post un anno fa, avremmo detto che uno svantaggio del formato WebP è che mancava il supporto completo del browser.
Chrome e Firefox hanno da tempo il supporto WebP, ma l'unico ostacolo principale era Safari. Tuttavia, Apple ha finalmente ceduto a settembre 2020 e ha aggiunto il supporto WebP in Safari 14 e successivi.
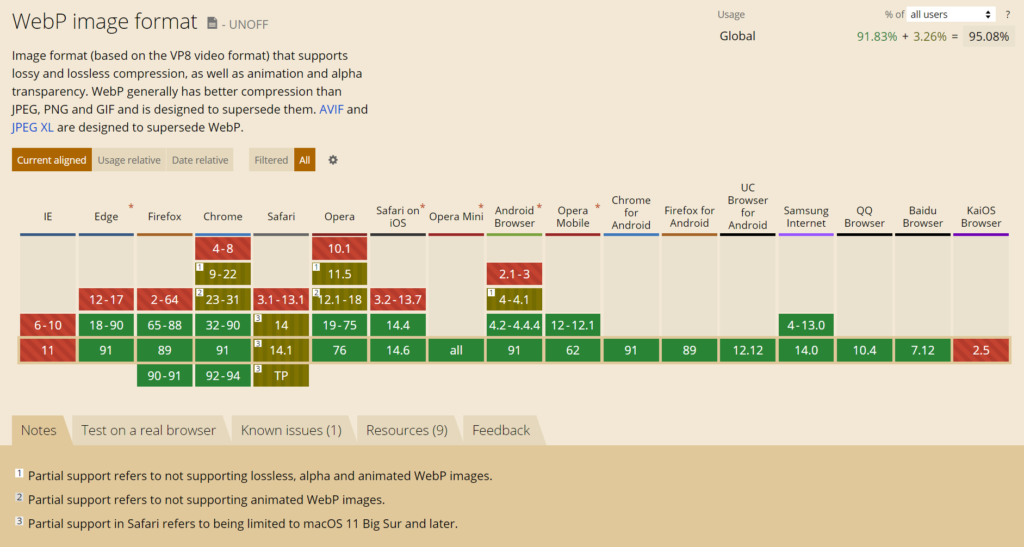
A partire da giugno 2021, tutti i principali browser supportano WebP ad eccezione di Internet Explorer, che Microsoft sta già per deprecare nell'agosto 2021. Questo è secondo il fantastico sito Web, Can I Use:

Tuttavia, c'è un piccolo avvertimento con il supporto di Safari per WebP: è disponibile solo per gli utenti Mac che utilizzano macOS 11 Big Sur o versioni successive. Quindi, se qualcuno sta utilizzando una versione precedente di macOS/Safari, potrebbe comunque non avere il supporto WebP.
Complessivamente, Can I Use stima che, a giugno 2021, circa il 95% di tutti i visitatori utilizza un browser che supporta WebP.
Ma che dire di quell'altro 5%?
Per fortuna, è abbastanza facile aggirare questo problema utilizzando il plug-in WordPress giusto ( che descriveremo in dettaglio di seguito ). In sostanza, puoi caricare le tue immagini originali in formato JPEG/PNG/GIF e farle convertire dal plugin. Quindi, il plug-in servirà la versione WebP ai browser che la supportano e la versione originale ai browser che non lo supportano.
Come utilizzare le immagini WebP su WordPress
WordPress 5.8 ha aggiunto il supporto WebP. Significa che puoi caricare immagini WebP direttamente su WordPress. Tuttavia, non puoi convertirli. Inoltre, la possibilità di caricare immagini WebP direttamente nella Libreria multimediale non risolverà il 5% circa dei visitatori i cui browser non supportano WebP.
Ciò non significa che non puoi utilizzare le immagini WebP su WordPress, però. Invece, vorrai:
- Continua a caricare le immagini nei loro formati originali, ad esempio PNG, JPEG, GIF, ecc.
- Utilizza un plug-in WordPress per convertire le immagini in WebP e servire le versioni WebP quando possibile.
Per realizzare entrambe queste cose e ottimizzare le tue immagini in altri modi, puoi usare Imagify.

Imagify è un plug-in completo per l'ottimizzazione delle immagini di WordPress. Oltre ad aiutarti a convertire le immagini in WebP e a fornirle ai browser supportati, può anche aiutarti:
- Comprime più immagini nei loro formati originali.
- Ridimensiona automaticamente le immagini a un set di dimensioni massime senza perdere la qualità.
Imagify ottimizzerà e convertirà automaticamente le immagini in WebP mentre le carichi . E per le immagini meno recenti, puoi ottimizzare e convertire in blocco alcune o tutte le tue immagini esistenti con un solo clic.
Ecco come configurarlo...
1. Installa Imagify Plugin e attiva la chiave API
Per iniziare, installa e attiva il plugin gratuito Imagify da WordPress.org.
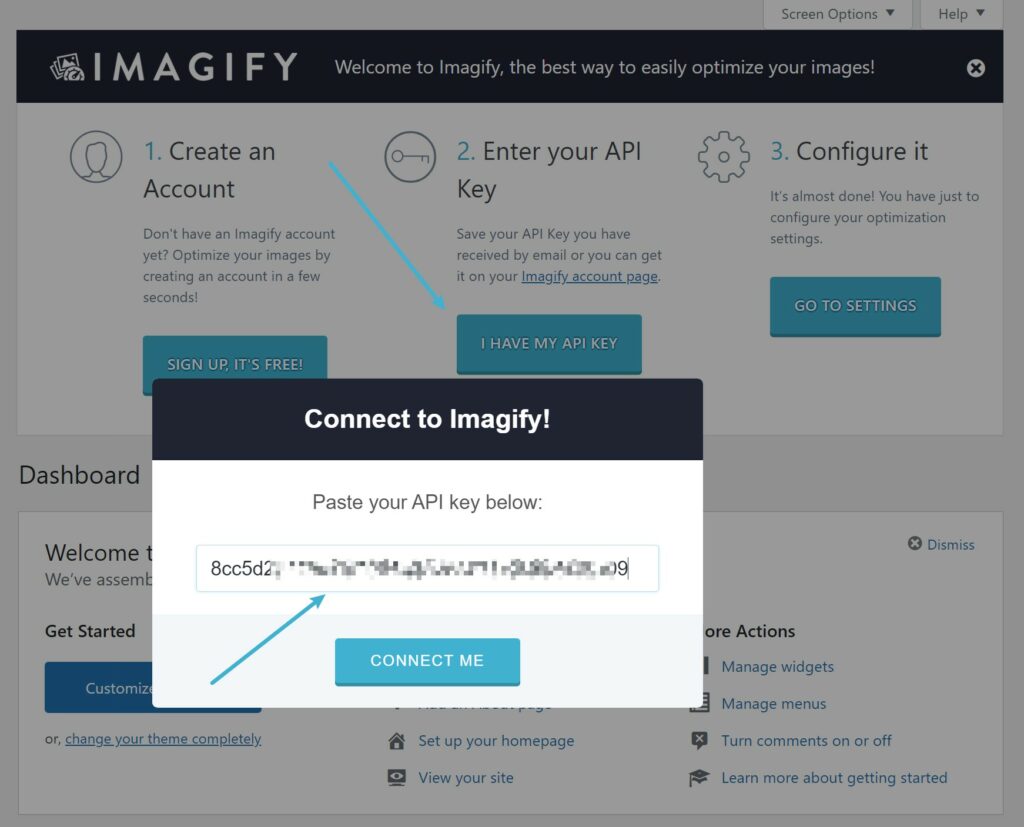
Una volta fatto, il plug-in ti chiederà di inserire la tua chiave API.
Puoi ottenere la tua chiave API registrandoti per un account Imagify gratuito. Imagify ti consentirà di ottimizzare e convertire gratuitamente 20 MB di immagini al mese, che equivalgono a circa 200 immagini.
Se carichi meno di ~200 immagini al mese, sarai in grado di mantenere il piano gratuito per sempre. Se hai bisogno di più, puoi passare a un piano a pagamento, che costa $ 4,99 al mese per 500 MB ( ~ 5.000 immagini ) o $ 9,99 al mese per un utilizzo illimitato.
Con tutti i piani, puoi utilizzare il tuo account API su un numero illimitato di siti WordPress .
Una volta che hai la tua chiave API, aggiungila nella casella e fai clic su Connettimi :

2. Configurare le impostazioni di ottimizzazione dell'immagine di base
Dopo aver aggiunto la tua chiave API Imagify, vai su Impostazioni → Imagify per configurare le impostazioni di base del plugin.
Nella parte superiore, puoi scegliere il livello di compressione desiderato, insieme ad alcune altre impostazioni. Se non sei sicuro di quale livello di compressione utilizzare, puoi provare il confronto visivo:
Più in basso nella pagina, puoi abilitare un'opzione per ridimensionare automaticamente le immagini più grandi e impostare la dimensione massima per le immagini ridimensionate. Ad esempio, se imposti la larghezza massima su 1.600 px, tutte le immagini più larghe di 1.600 px verranno ridimensionate automaticamente fino a 1.600 px.
Puoi anche scegliere le dimensioni delle miniature delle immagini che desideri ottimizzare:
3. Imposta la conversione WebP di WordPress
Per abilitare la conversione WebP in Imagify, trova le impostazioni del formato WebP in Ottimizzazione .
Innanzitutto, seleziona la casella Crea versioni webp di immagini . Questo dice a Imagify di convertire le tue immagini in WebP, ma non dice a Imagify di servire quelle immagini WebP ai browser supportati.
Per fare ciò, puoi anche selezionare la casella Visualizza immagini in formato webp sul sito . In base a ciò, consigliamo di utilizzare il metodo Usa tag <immagine> .
Se stai utilizzando una rete di distribuzione dei contenuti (CDN) per pubblicare immagini da un URL separato, come https://cdn.yoursite.com , dovresti inserire anche quell'URL nella casella:
Come puoi vedere nello screenshot, il metodo dei tag <picture> potrebbe causare problemi con alcuni temi di WordPress. Se noti problemi con il tuo tema dopo aver abilitato le immagini WebP, puoi invece sperimentare l'opzione Usa regole di riscrittura .
4. Converti e ottimizza le tue immagini
Ora, Imagify inizierà automaticamente a ottimizzare e convertire le nuove immagini che carichi.
Se hai molte immagini esistenti sul tuo sito, puoi andare su Media → Ottimizzazione in blocco per ottimizzare tutte le tue immagini esistenti e convertirle in WebP:
E questo è tutto! Il tuo sito WordPress inizierà ora a utilizzare immagini WebP più piccole e più veloci per i visitatori, quando possibile.
Inizia a utilizzare le immagini WebP su WordPress oggi
L'utilizzo del formato immagine WebP ti consente di ridurre la dimensione del file delle immagini del tuo sito WordPress senza modificare la qualità dell'immagine o l'esperienza utente. Riducendo le dimensioni del file, puoi velocizzare i tempi di caricamento del tuo sito.
A partire da giugno 2021, il formato WebP gode di un supporto per browser quasi universale, con circa il 95% di tutti i visitatori che utilizzano un browser che supporta WebP.
Se vuoi iniziare con le immagini WebP su WordPress, puoi utilizzare Imagify.
Imagify ottimizzerà automaticamente le immagini del tuo sito e le convertirà in WebP. Quindi, si occuperà anche di assicurarsi che i visitatori vedano la versione WebP delle immagini se i loro browser supportano WebP.
Per iniziare, installa il plug-in gratuito Imagify e registrati oggi stesso per un account Imagify.
Hai ancora domande sull'utilizzo di WebP su WordPress? Facci sapere nella sezione commenti!
