WooCommerce ed Elementor: la guida per principianti
Pubblicato: 2022-09-27Personalizzare davvero il tuo sito WooCommerce solo con l'editor Gutenberg può essere difficile. Ci sono pochissimi font, un numero limitato di widget e così poco spazio con cui giocare. È qui che entra in gioco Elementor. Ogni parte del tuo sito WooCommerce può essere personalizzato per offrire ai tuoi clienti la migliore esperienza di acquisto. Sai già che migliore è l'esperienza di acquisto, migliori saranno le conversioni. Questo articolo spiega come utilizzare WooCommerce con Elementor .
TL; DR : questo articolo è una guida per principianti all'utilizzo di Elementor con WooCommerce. Inoltre, ti consigliamo di eseguire il backup del tuo sito Web con BlogVault. I backup in tempo reale di BlogVault sono creati per i siti WooCommerce, quindi non perderai mai un singolo ordine, transazione, cliente o prodotto.
Aprire un negozio WooCommerce per la prima volta può essere una prospettiva scoraggiante, ma è davvero abbastanza semplice. WordPress e WooCommerce sono stati entrambi progettati per rendere i siti accessibili ai creatori di contenuti, piuttosto che solo agli sviluppatori.
Anche Elementor può sembrare sconcertante all'inizio, ma ha un grande potenziale per dare quel certo je ne sais quoi al tuo negozio.
In questo articolo, ti guideremo attraverso la configurazione di un sito WooCommerce, l'installazione di Elementor e altri plugin di cui avrai bisogno per gestire un ottimo sito WooCommerce. Ti consigliamo di ottenere anche questi plug-in aggiuntivi perché una volta che il tuo negozio decolla, vorrai che una squadra di manutenzione mantenga le ruote ingrassate.
Cominciamo con le basi. Come si crea un sito WordPress? Se hai già configurato il tuo sito WooCommerce, puoi passare alla sezione sulla comprensione e l'esplorazione di Elementor.
Crea un sito WordPress
Ci sono alcuni passaggi fondamentali per creare un sito prima di personalizzarlo: scegli un host, crea un dominio, installa WordPress e aggiungi SSL (Security Socket Layer). Ecco un articolo che parla della creazione di un sito WordPress da zero. Ma ecco i brevi passaggi:
- Scegli un host: ecco alcune cose da considerare quando scegli un host: quali sono i tuoi requisiti, c'è abbastanza supporto da parte dell'host ed è conveniente? Ci sono così tanti host tra cui scegliere, quindi ti consigliamo di dedicare del tempo a guardarti intorno e cercare qualcosa che soddisfi le tue esigenze e il tuo budget. Una parola di cautela qui: l'opzione più economica è raramente la strada da percorrere. Se preferisci semplicemente saltare dentro, ospitiamo i nostri siti di test su Cloudways. Costruire un sito WooCommerce su Cloudways è incredibilmente facile e viene fornito con WooCommerce installato. È un buon punto di partenza e la dashboard di hosting ha ottime informazioni sul tuo sito, se sei così propenso.

- Registra un dominio: Un dominio è il nome del tuo sito. Prima di scegliere un dominio, pensa a quali sono gli obiettivi del tuo sito. Cosa stai cercando di vendere? Chi sono i tuoi acquirenti? Con questo in mente, trova un nome di dominio che sia identificabile e facile da ricordare.
- Installa WordPress: il processo di installazione di WordPress varia leggermente da host a host. Controlla la documentazione dell'host o contatta il suo supporto per chiedere aiuto. Con Cloudways, devi scegliere WooCommerce quando crei una nuova applicazione. Con Hostinger, dovrai scegliere WordPress e installerà automaticamente WordPress.
- Aggiungi SSL: ancora una volta, questo varia tra gli host. Alcuni host forniscono certificati SSL gratuitamente con il loro hosting, mentre con altri dovrai invece utilizzare un'autorità di certificazione. Con Cloudways, questo certificato di sicurezza viene aggiunto automaticamente. Una volta che hai un certificato, puoi configurarlo molto facilmente con il plug-in SSL Really Simple.
Crea un sito WooCommerce
Ora che hai un sito WordPress di base, è il momento di installare WooCommerce e configurarlo. WooCommerce alimenta il tuo negozio, dall'elenco dei prodotti, alla gestione dei clienti e alla facilitazione dei pagamenti.
In questa sezione parleremo delle basi della configurazione di WooCommerce e delle cose che dovresti fare prima di iniziare a modificare le pagine con Elementor. Ecco cosa dovresti fare:
- Installa WooCommerce: se stai utilizzando Cloudways per creare il tuo sito WooCommerce, puoi saltare questo passaggio. In caso contrario, passa il mouse sopra i plug-in e fai clic su Aggiungi nuovo . Cerca il plug-in WooCommerce e fai clic su Installa e attiva.

- Configura WooCommerce con la procedura guidata di configurazione: con la procedura guidata di configurazione, puoi aggiungere dettagli sul tuo sito WooCommerce come i dettagli di base del negozio, le opzioni di pagamento preferite, i dettagli di spedizione e qualsiasi componente aggiuntivo aggiuntivo di cui hai bisogno. Ecco un articolo che può aiutare con maggiori dettagli. Basta fare clic su WooCommerce nella barra laterale per iniziare.
- Installa il tema Hello: Il tema Hello è un tema essenziale di Elementor ed è progettato per completare il generatore di pagine. Non devi fare questo passaggio, ma ti aiuta sicuramente a ottenere il valore dei tuoi soldi dalla tua licenza Pro. Puoi installarlo senza aver installato Elementor. Fai clic su Aspetto nella barra laterale e sul tema. Fai clic su Aggiungi nuovo, cerca Hello nella barra di ricerca e fai clic su Installa e attiva .

- Configura il tuo negozio: aggiungi elementi come prodotti, foto, descrizioni, prezzi, categorie, una politica sulla privacy, una politica di rimborso, ecc. Questo ti dà una tela con cui lavorare quando inizi a modificare con Elementor.
Ora sei pronto per aggiungere i pagamenti.
Aggiungi metodi di pagamento
Per costruire un negozio completamente funzionante, l'elemento successivo nella tua lista di controllo è aggiungere un metodo di pagamento. Dopotutto, se a un cliente piace uno dei tuoi prodotti, vorresti essere pagato giusto?
Ci sono una miriade di plugin e gateway di pagamento tra cui scegliere. Ognuno di essi varia molto dall'altro, quindi dovresti fare qualche ricerca per capire cosa funziona meglio per il tuo negozio. L'aggiunta di un metodo di pagamento aprirà anche le pagine Carrello e Checkout sul tuo sito. Ecco i passaggi per farlo:
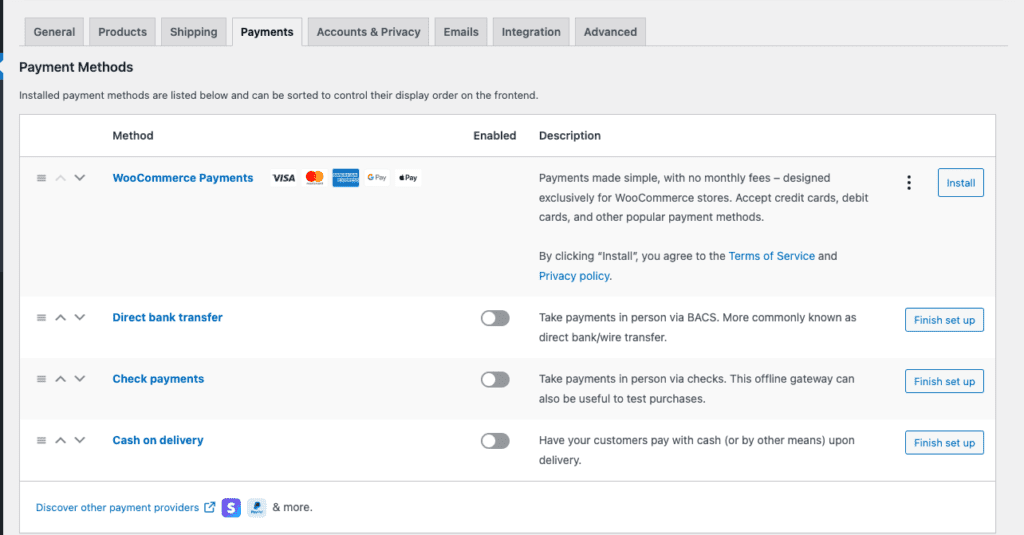
- Scegli un metodo di pagamento: puoi scegliere un metodo di pagamento in contrassegno o utilizzare un gateway di pagamento. Scegli un gateway di pagamento a seconda di come i tuoi clienti preferiscono pagare, delle commissioni di transazione e di dove si trova il tuo negozio.
- Installa il gateway di pagamento: una volta scelta l'opzione preferita, dovrai installare il plug-in e integrare il tuo account in WooCommerce. Abbiamo articoli sull'integrazione di WooCommerce con Stripe e PayPal, due opzioni popolari che coprono un ampio numero di opzioni di pagamento e aree geografiche.

- Testare il metodo di pagamento: passa attraverso il processo di acquisto e guarda com'è l'esperienza per un cliente che acquista un prodotto da te. Questo ti dà anche un'idea dell'aspetto delle pagine di prodotto, carrello e checkout predefinite. Molti plug-in di pagamento avranno una funzionalità di test o sandbox per consentirti di replicare il processo.
Installa Elementor sul tuo sito WooCommerce
Ti consigliamo di investire nella versione Pro a causa della straordinaria gamma di widget WooCommerce che diventano disponibili per te. Ecco i passaggi per questo:
- Installa e attiva Elementor: torna sulla dashboard di WordPress, fai clic su Plugin e poi su Aggiungi nuovo. Cerca Elementor nella barra di ricerca. Fai clic su Installa quando trovi il plug-in giusto e fai clic su Attiva quando hai finito.

- Crea un account: verrai reindirizzato a una pagina in cui ti verrà chiesto di creare un account e scegliere un piano. Ci sono 3 licenze tra cui scegliere e una versione gratuita. Ti diremo quali sono le differenze in una sezione successiva. Al termine, torna alla dashboard di WP.
Comprendere l'editor di pagine di Elementor
Elementor è un concentrato di design, che ti consente di creare pagine personalizzate per il tuo negozio con una semplice interfaccia drag-and-drop. La gamma di opzioni può essere sconcertante a prima vista, ma non preoccuparti, tutto ciò che serve è un piccolo ritocco per abituarti. Finché disponi di backup, entrare subito è il modo migliore per imparare a utilizzare Elementor.
Con questo in mente, questa sezione ti aiuterà a familiarizzare con il layout dell'editor di pagina.
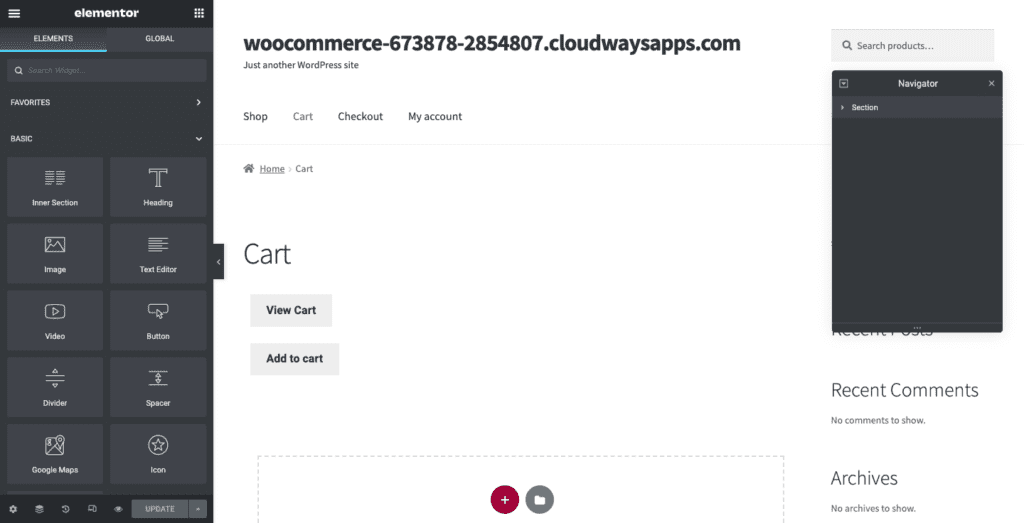
- Aprire una pagina da modificare: passa il mouse sopra Pagine nel menu laterale e fai clic su Tutte le pagine . Passa il mouse su qualsiasi pagina e fai clic su Modifica. Una volta aperto l'editor di pagina, fai clic su Modifica con Elementor . Questo ti porterà all'editor di pagina di Elementor.
Ecco una foto di come appare:

Ci sono un sacco di pagine critiche nel tuo negozio che contribuiscono direttamente all'esperienza di acquisto del tuo cliente. È importante notare che alcune pagine avranno uno shortcode che ha il seguente aspetto:
woocommerce_checkout
Questo è importante. Non eliminarlo a meno che tu non stia utilizzando i widget WooCommerce di Elementor Pro. Ma puoi inserire immagini o testo prima o dopo questo shortcode.
Ora parliamo di come modificare la pagina.
- Aggiungi sezioni: se passi il mouse su diverse parti della tua pagina, noterai che appare una casella blu. Questo denota una sezione della pagina. Fare clic sul simbolo a 6 punti al centro di una sezione per modificarlo. Fare clic su + nella casella della linea tratteggiata. Questo creerà una nuova sezione.
- Seleziona colonne: ogni sezione è divisa in colonne. Passa il mouse su una sezione e diversi blocchi di contenuto verranno evidenziati con una casella blu. Le colonne contengono i singoli elementi che possono essere personalizzati individualmente. Puoi scegliere il layout delle colonne che desideri. Ora sei pronto per trascinare e rilasciare nuovi elementi.
- Aggiungi elementi: a sinistra vedrai una libreria di elementi. Sono ordinati per categorie, come Sito e WooCommerce. Trascina e rilascia un elemento in una colonna. Puoi modificare questo elemento nella barra laterale. Fai clic sulla penna blu che appare in alto a destra di una colonna e la barra laterale cambia per rivelare diverse personalizzazioni (a seconda dell'elemento in quella colonna). Se stai modificando del testo, ad esempio, vedrai l'editor di testo sulla sinistra.
- Visualizza in anteprima le modifiche: puoi visualizzare in anteprima le modifiche apportate al tuo sito facendo clic sul pulsante a forma di occhio nella parte inferiore della barra laterale.
- Controlla il sito in modalità reattiva: fai clic sul logo della modalità reattiva in basso e puoi visualizzare in anteprima la pagina in diverse visualizzazioni per vedere come appare la pagina su dispositivi mobili, desktop e altre dimensioni dello schermo.
- Pubblica/Aggiorna il tuo sito: una volta terminato, puoi salvare una bozza, aggiornare o pubblicare la tua pagina facendo clic sul pulsante in basso a sinistra.
Ora che hai compreso il layout del tuo editor di pagina, ecco una spiegazione di alcuni widget di base.
Modifica del testo
- Trascina e rilascia l'elemento Titolo o Editor di testo: aggiungi una sezione e scegli il numero di colonne. Quindi, trascina e rilascia l'elemento Titolo o Editor di testo dalla barra laterale. " Aggiungi testo qui" verrà aggiunto alla pagina.

- Inserisci il testo corretto: seleziona tutto il testo e sostituiscilo con la copia desiderata.
- Personalizza il testo: seleziona il testo e fai clic su Stile nella barra laterale. Cambia il colore scegliendo dalla barra dei colori. Inoltre, puoi cambiare il carattere facendo clic sulla matita accanto a Tipografia. Puoi anche modificare il tipo di tratto e aggiungere un'ombra o modificare l'allineamento di un editor di testo.
Aggiunta di immagini
- Trascina e rilascia l'elemento Immagine: aggiungi una sezione se necessario e seleziona il numero di colonne. Quindi, trascina e rilascia l'elemento Immagine.
- Aggiungere un'immagine: fai clic sul logo a matita nell'angolo in alto a destra dell'immagine. Nella barra laterale, passa il mouse sopra l'immagine e seleziona Scegli immagine . Sostituisci l'immagine predefinita con la tua.

- Modifica l'immagine: puoi modificare le dimensioni o l'allineamento, aggiungere una didascalia o collegarla a un file multimediale o a un URL.
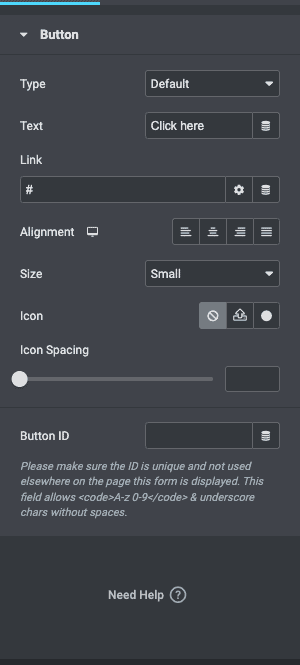
Aggiunta di un pulsante
- Trascina e rilascia l'elemento Pulsante: una volta che hai una colonna, trascina e rilascia un elemento pulsante.
- Pulsante Personalizza: puoi modificare il tipo di pulsante, il testo che si trova sul pulsante, l'allineamento, il colore o la dimensione. Aggiungi un collegamento o un'azione.

Con queste basi in corso, ecco un suggerimento che ridurrà una tonnellata di lavoro:
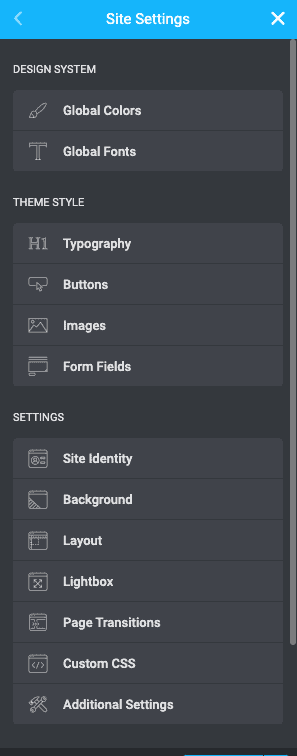
Crea impostazioni del sito
Puoi creare un tema colore, impostare caratteri globali e impostare modelli per elementi come l'intestazione, il piè di pagina e i pulsanti. Fai clic sull'icona dell'hamburger nell'angolo in alto a sinistra dell'editor di pagina e fai clic su Impostazioni sito. Una volta che hai individuato un design per il tuo sito, questa funzione ti farà risparmiare un sacco di tempo durante la creazione di nuove pagine in futuro.

Queste sono le basi. Una volta che avrai acquisito familiarità con i controlli di Elementor, potrai sfruttare al meglio questa nuova potenza trovata.
Come usare WooCommerce con Elementor Pro
Se sei aperto alla creazione di pagine del sito WooCommerce con una licenza Elementor Pro, questa sezione ti dirà quali widget utilizzare per pagine specifiche.
Come modificare la pagina del prodotto WooCommerce con Elementor
Questa è la pagina in cui il tuo cliente può saperne di più sul prodotto. Di seguito sono riportati i passaggi per modificare una singola pagina di prodotto:
- Modifica una pagina del prodotto: puoi modificare i modelli esistenti con Elementor o crearne uno da zero. È più facile modificare un modello se non hai idea di dove debbano andare i widget specifici. Puoi semplicemente modificare i widget esistenti.
- Personalizza con i widget: se desideri iniziare da zero, ecco i widget che puoi aggiungere:
- Titolo del prodotto: questo è il widget che include il titolo del tuo prodotto. Può essere modificato nella barra laterale.
- Immagine del prodotto: puoi modificare le dimensioni dell'immagine nella barra laterale. Basta selezionare l'immagine ed esplorare l'impostazione a destra.
- Valutazione del prodotto: questo può essere un widget molto utile per i tuoi clienti. Dà loro l'opportunità di vedere l'impressione di altre persone sul tuo prodotto.
- Breve descrizione: questo è un widget che aggiunge la tua descrizione come hai incluso quando hai aggiunto la descrizione del prodotto.
- Prezzo del prodotto: aggiungi questo widget per aggiungere il prezzo. Il prezzo viene aggiunto a un prodotto specifico quando aggiungi prodotti al tuo sito WooCommerce. Quindi, questo testo qui viene compilato automaticamente.
- Aggiungi al carrello: questo è il pulsante per aggiungere un prodotto al carrello. Puoi modificare il colore, il testo o le dimensioni nella barra laterale.
- Woo Breadcrumbs: i breadcrumb sono una funzione per mostrare le categorie di prodotti. Ad esempio, se stai acquistando un paio di scarpe da uomo nere da un sito di moda, il breadcrumb potrebbe essere Home/Moda uomo/Scarpe/Scarpe in pelle nera.
- Relativo al prodotto: questa è la sezione "Prodotti correlati" che vedi spesso sui siti di e-commerce. Puoi aggiungerlo trascinando e rilasciando il widget Prodotti correlati.
- Widget Upsells: questo widget alimenta la sezione "Potrebbero piacerti anche" della pagina del tuo prodotto.

Ciascuno di questi widget può essere personalizzato in termini di caratteri, colori, allineamento, posizione e altro.
- Esamina le modifiche: fai clic sulla modalità reattiva e controlla l'aspetto della pagina su diversi dispositivi.
- Pubblica o aggiorna: se è tutto a posto, puoi pubblicare o aggiornare la pagina.
Suggerimenti durante la modifica delle pagine dei prodotti:
- Aggiungi immagini di alta qualità per i prodotti
- Scrivi ottime descrizioni dei prodotti
- Scegli nomi descrittivi e significativi per i prodotti
Come modificare la pagina del negozio WooCommerce con Elementor
Conosciuta anche come pagina di archivio, è qui che il tuo cliente può vedere tutti i tuoi prodotti. L'obiettivo di questa pagina è crearne una in cui i tuoi clienti possano trovare facilmente ciò che desiderano.
- Modifica il modello o crea una nuova pagina: in una sezione successiva parleremo della creazione di un nuovo modello. Puoi anche semplicemente utilizzare un modello esistente o iniziare da zero. Se desideri creare da zero, passa con il mouse su Pages e fai clic su Aggiungi nuovo . Quindi, puoi aggiungere i seguenti widget:
- Aggiungi widget da personalizzare: abbiamo elencato i widget che ti consigliamo di aggiungere per un'esperienza di acquisto eccezionale:
- Categorie di prodotti: questo aiuterà i tuoi clienti a filtrare i prodotti attraverso le categorie.
- Carrello del menu: aggiunge un logo del carrello nel menu in cui il cliente può vedere cosa hanno aggiunto al carrello.
- Prodotti: verranno visualizzati tutti i prodotti che hai aggiunto al tuo negozio.
- Archivio prodotto: offre ai clienti l'opportunità di ordinare per impostazione predefinita, popolarità, più recente o prezzo.
- Aggiungi al carrello personalizzato: puoi personalizzare il pulsante Aggiungi al carrello. Modifica il testo, il colore o la dimensione.
- WooCommerce Breadcrumbs: mostra tutte le categorie e dove si inserisce un particolare prodotto nell'archivio. È come un percorso dalla home page alla pagina in cui si trova attualmente il tuo cliente.
- Archivia la descrizione dell'annuncio del titolo: puoi aggiungere un titolo e una descrizione e modificarli modificando le impostazioni nella barra laterale.
- Esamina la pagina: dopo aver modificato ciò che desideri, rivedi l'aspetto della pagina su dispositivi diversi. Quando sei soddisfatto, fai clic su Pubblica .
Come modificare la pagina del carrello di WooCommerce con Elementor
Seconda solo alla pagina di pagamento per importanza, una pagina del carrello ben progettata può creare o distruggere la tua vendita. Durante la progettazione di questa pagina, ti consigliamo di fare molte ricerche per capire cosa devono vedere i tuoi clienti quando rivedono le loro selezioni prima del pagamento. Dai un'occhiata ai famosi siti di e-commerce e modifica il design man mano che procedi.
Puoi utilizzare il widget Carrello Elementor per personalizzare completamente la pagina del carrello. Ecco i passaggi per farlo:
- Modifica la pagina del carrello esistente: puoi modificare una pagina esistente passando il mouse sopra le pagine e facendo clic su Tutte le pagine . Quindi, fai clic su Modifica quando passi con il mouse sulla pagina Carrello. Quindi, fai clic su Modifica con Elementor.
- Sostituisci lo shortcode con un widget: lo shortcode è un pezzo di codice che aggiunge una funzionalità a una pagina. Con il widget Carrello non ti serve, quindi elimina il codice breve e sostituiscilo con il widget dalla barra laterale.
- Personalizza la pagina: controlla la barra laterale ed esplora le impostazioni. Puoi provare le seguenti cose:
- Generale: scegli il numero di colonne in ciascuna sezione e rendi appiccicose determinate colonne attivandolo nella barra laterale.
- Riepilogo dell'ordine: se lo desideri, cambia il pulsante Aggiorna carrello.
- Totali: puoi personalizzare le etichette, l'allineamento e altro per la sezione del totale del carrello, incluso il pulsante Procedi al pagamento .
- Opzioni aggiuntive: ti consente di attivare o disattivare la possibilità di aggiornare automaticamente il carrello.
Se fai clic su Stile nella barra laterale, ecco le cose che puoi personalizzare:
- Sezioni: controlla lo stile delle diverse sezioni, ad esempio aggiungendo un'ombra esterna o un colore di sfondo.
- Tipografia: tutto il testo può essere modificato per adattarsi all'estetica del tuo sito web.
- Pulsanti: cambia colore, testo, dimensioni e altro.
- Riepilogo ordine: personalizza l'aspetto del riepilogo dell'ordine.
- Totali: modifica la sezione Totale carrello.
- Pulsante di pagamento: puoi personalizzare il colore, le dimensioni, il testo e l'allineamento del pulsante di pagamento.
- Revisione in visualizzazione Mobile: una volta terminato, rivedi la pagina nella visualizzazione Mobile. Se sei soddisfatto dell'aspetto delle cose, fai clic su Pubblica .
Come modificare la pagina di pagamento di WooCommerce con Elementor
Esatto, questa è la pagina più importante del tuo sito di e-commerce. È l'ultima pagina che il tuo cliente vede e dove prende la decisione di acquistare. Le pagine di pagamento hanno i tassi di abbandono più elevati e quindi è necessario assicurarsi che sia il più possibile privo di attriti.
Elementor Pro ha un widget Checkout che semplifica la modifica di una pagina di pagamento. Funziona insieme ai widget Carrello e Il mio account, consentendoti di modificare la pagina di pagamento esistente. Con il widget, puoi apportare modifiche al design della tua pagina di pagamento come colore del testo, allineamento, sezioni e molto altro.
- Apri la pagina di pagamento con l'editor di Elementor: passa il mouse sopra le pagine e fai clic su Tutte le pagine . Passa il mouse sulla pagina di pagamento e fai clic su Modifica. In alto, fai clic su Modifica con Elementor . Attendi un secondo e questo aprirà la pagina nell'editor di Elementor.
- Sostituisci lo shortcode di Checkout con il Widget di Checkout: lo shortcode è il modo in cui WooCommerce include i campi di Checkout nella tua pagina. Si presenta così:
woocommerce_checkout
Invece, aggiungi il widget di checkout dalla libreria a sinistra. Questo ti darà un'anteprima di come appare la pagina di pagamento.
Nota: poiché stai modificando nella pagina di pagamento, aggiungi alcuni prodotti al carrello e fai clic sul pulsante per effettuare il pagamento. Questo ti mostrerà come appare la pagina con i prodotti al suo interno per una migliore esperienza.
- Personalizza la pagina: puoi esplorare le numerose impostazioni di Elementor Checkout Widget nella barra laterale. Ecco alcune impostazioni che puoi modificare:
- Generale: puoi scegliere uno o due layout di colonna, rendere appiccicosa una colonna e aggiungere un offset in modo che l'intestazione non interrompa la colonna.
- Modifica dei moduli di fatturazione o spedizione: puoi modificare l'intestazione di ciascuno di questi moduli, di ciascun segnaposto e di ogni campo.
- Informazioni aggiuntive: questa è la sezione in cui i tuoi clienti possono aggiungere istruzioni o informazioni sull'ordine.
- Impostazioni coupon: personalizza l'allineamento e la tipografia dei tuoi coupon.
- Pagamento: puoi personalizzare tutti gli aspetti del pulsante di pagamento; allineamento e colore per esempio.
Puoi modificare più cose facendo clic su Stile :
- Pulsante di acquisto: puoi modificare i colori, il testo, la spaziatura, ecc. per il pulsante di acquisto. Questo è il pulsante su cui i tuoi clienti faranno clic per procedere con il pagamento del carrello.
- Riepilogo ordine: Puoi scegliere la tipografia e la spaziatura dell'elenco dei prodotti ordinati.
- Tipografia: puoi personalizzare tutto il testo tranne i moduli.
- Moduli: personalizza la tipografia e il colore dei tuoi moduli. Usa le impostazioni dello spazio tra le righe per aumentare la spaziatura.
- Esamina la pagina nella visualizzazione mobile: assicurati che il sito abbia un bell'aspetto anche nella visualizzazione mobile.
Suggerimenti per la modifica della pagina di pagamento:
- Avere abbastanza opzioni di pagamento
- Rimuovi tutti i campi non necessari
- Conserva tutte le informazioni di pagamento su una pagina
Come creare un modello con Elementor
Con Elementor puoi creare modelli personalizzati che si adattano al tuo marchio. Ad esempio, puoi personalizzare l'intestazione e il piè di pagina in modo che appaiano con il marchio del tuo sito su ogni pagina. In questa sezione creeremo un modello personalizzato per un'intestazione. Ecco come lo fai.
- Crea un nuovo modello: l'elemento Global Header è ciò che vedi in ogni pagina del tuo sito. Per creare un modello, fai clic su Elementor nella barra laterale, quindi fai clic su Generatore di temi . Ora fai clic su Aggiungi nuovo modello .
- Scegli il giusto tipo di modello: se stai creando un'intestazione, scegli Intestazione nell'elenco a discesa per il tipo di modello. Scegli un nome significativo per questo modello in modo da poterlo identificare facilmente in seguito. Quindi, fai clic su Crea modello.
- Sfoglia la libreria dei modelli: ora puoi scegliere tra i modelli predefiniti nella libreria e fare clic su Inserisci . Ogni modello è completamente personalizzabile, quindi scegli quello più vicino a ciò che stai cercando.
- Modifica e personalizza il modello: usa l'editor per creare il modello dei tuoi sogni. Gioca con colori, immagini, caratteri, ecc.
- Pubblica modello: dopo aver modificato il modello, fai clic su Pubblica nella parte inferiore della barra laterale e ti verrà chiesto di scegliere dove desideri visualizzare il modello. Scegli quello che desideri dal menu a discesa. Fare clic su Salva e chiudi . Verrai reindirizzato all'editor ma il tuo nuovo modello sarà attivo.
- Revisione: fai clic su Dai un'occhiata nel popup in basso e questo ti porterà a una pagina di anteprima. Apporta le modifiche che desideri.
Come creare un pop-up eCommerce con Elementor
Se stai cercando di aggiungere un popup, ecco i passaggi:
- Creare un modello popup : fai clic su Modello nella barra laterale e fai clic su Popup e Aggiungi nuovo . Assegna un nome al modello e fai clic su Crea modello .
- Crea un popup: puoi crearne uno da zero o modificare un modello Elementor. Puoi scegliere il colore, il testo, ecc.
- Pubblica il popup: questo essenzialmente salva il tuo popup come modello che puoi collegare in seguito. Fare clic su Pubblica e salva e chiudi .
- Modifica la pagina: fai clic su Pagine nella barra laterale e su Tutte le pagine . Scegli la pagina a cui desideri aggiungere il popup e fai clic su Modifica con Elementor .
- Aggiungere un pulsante: una volta aperto l'editor di pagina, trascina e rilascia il widget Pulsante dalla barra laterale. Aggiungi il testo che desideri e rendilo del colore che desideri.
- Link al popup: nella barra laterale, sotto Layout, scegli Link, Dinamico, Azioni e Popup . Quindi fai clic su Apri popup e seleziona il popup che hai creato.
- Revisione: verifica il funzionamento del pulsante e fai clic su Aggiorna quando sei pronto.
Elementor contro Elementor Pro: quando fare il passaggio?
La versione gratuita di Elementor è fornita con gli strumenti per progettare pagine di base ed è ottima per i blog. Quando progetti un sito WooCommerce, è meglio acquistare la licenza per Elementor Pro. Hanno così tanti widget ed elementi appositamente progettati per un'esperienza WooCommerce straordinaria.

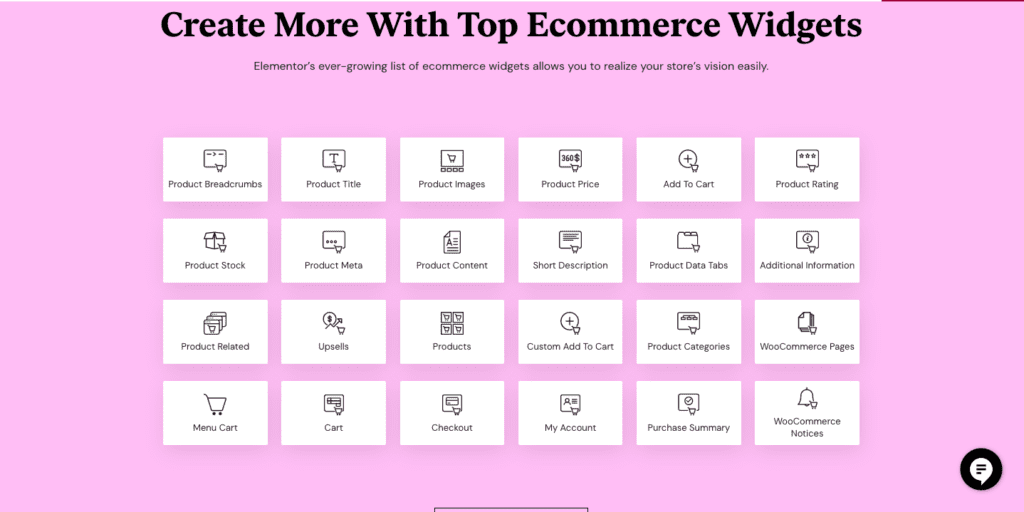
Ecco un elenco di alcuni dei fantastici widget che dovresti assolutamente provare:
- Categoria di prodotto: aiuta i tuoi clienti a ordinare i prodotti per categorie. Questo rende molto più facile per loro trovare e acquistare qualcosa.
- Aggiungi al carrello: è semplicissimo personalizzare il pulsante in base al tuo marchio. È possibile modificare il colore, i bordi, i caratteri, ecc.
- Widget Upsell del prodotto: hai mai visto la sezione Prodotti correlati su Amazon? Questa è la stessa cosa. Stai mostrando al tuo cliente altri prodotti a cui potrebbe essere interessato in base al prodotto corrente che stanno visualizzando.
- Messaggio carrello vuoto : aggiungi un messaggio accattivante per far sapere ai clienti che il loro carrello è vuoto se tentano di effettuare il checkout. Questo è un buon modo per convincerli a tornare all'elenco dei prodotti per un altro sguardo.
- Valutazione del prodotto: la prova sociale è un potente motivatore e crea fiducia nel tuo prodotto e nel tuo sito. Potresti anche voler richiedere recensioni ai clienti precedenti per questo motivo specifico.
- Recensione del prodotto: questo porta credibilità ai tuoi prodotti per i nuovi clienti.
Pro e contro di Elementor
Elementor non è l'unico generatore di pagine in circolazione e molti sviluppatori o designer avranno sicuramente una preferenza. Ci piace Elementor perché è onnipresente e facile da usare, ma le tue esigenze potrebbero essere diverse. Abbiamo suddiviso le considerazioni principali sulla scelta di un generatore di pagine nel seguente elenco di pro e contro. Se una funzionalità necessaria è nell'elenco dei contro, potresti voler cercare un generatore di pagine alternativo.
Professionisti
- Facilità d'uso: la funzionalità di trascinamento della selezione è semplicissima. Puoi davvero personalizzare la tua pagina senza alcuna codifica o utilizzando altri plug-in.
- Rapporto qualità-prezzo: ci sono 24 elementi specifici di WooCommerce disponibili con la versione Pro. Sono tutti aspetti importanti del processo di acquisto e sono progettati per creare un'esperienza migliore per i tuoi clienti.
- Design reattivo integrato: a differenza di Gutenberg, dove devi visualizzare in anteprima le modifiche su una nuova scheda, con Elementor ciò che vedi è ciò che ottieni. È possibile modificare la visualizzazione e continuare a modificare.
contro
- Costo: mentre la versione gratuita aiuta a personalizzare un sito di base, la vera magia avviene con la versione Pro. Ci sono tre piani che possono variare da $ 49 a $ 999 all'anno.
- Aggiornamenti glitch e supporto insufficiente: hanno avuto problemi in passato con aggiornamenti glitch e pochissimo supporto per aiutare i proprietari del sito.
- Problemi con WooCommerce: a volte, Elementor smette di funzionare su un sito WooCommerce. Abbiamo una sezione più avanti in cui parleremo di come risolverlo.
Elementor non funziona con WooCommerce? Come sistemarlo
Questo è particolarmente comune se stai installando WooCommerce dopo aver installato Elementor. Ecco alcune cose che puoi provare a risolvere il problema:
- Aggiorna la tua versione di Elementor, WordPress e WooCommerce : assicurati che i tuoi plugin e PHP siano tutti aggiornati. Abbiamo un articolo sull'aggiornamento sicuro dei plugin che potresti trovare utile.
- Abilita il metodo di caricamento dell'editor di switch: fai clic su Elementor nella barra laterale e fai clic su Impostazioni . Quindi, vai alla scheda Avanzate e abilita Cambia metodo caricatore editor facendo clic sulla casella di controllo.
- Svuota la cache: se hai un plug-in per la cache, svuota la cache e vedi se questo aiuta. Puoi anche disabilitare temporaneamente il plug-in di memorizzazione nella cache e questo ti consentirà di aggirare eventuali problemi di memorizzazione nella cache.
- Verifica se altri plug-in interferiscono con il funzionamento di Elementor: per farlo, disattiva tutti i plug-in e controlla se sei in grado di caricare Elementor. In tal caso, riattiva tutti i plugin e continua a disattivarli uno per uno finché non funziona di nuovo. Quindi sai quale plugin è il problema. Puoi mantenere il plug-in disattivato o ripristinarlo a una versione precedente.
Plugin consigliati per i siti WooCommerce
- BlogVault: proteggi ogni ordine, acquisto, cliente e transazione sul tuo negozio WooCommerce con i backup in tempo reale di BlogVault. Completamente automatizzati, i backup in tempo reale di BlogVault si sincronizzano con il tuo negozio ogni 5 minuti e vengono archiviati fuori sede per una sicurezza ancora maggiore.
- MalCare : questo plug-in di sicurezza WordPress best-in-class è tutto ciò di cui hai bisogno per proteggere il tuo sito dagli hacker e dai loro malware. Scansiona e pulisci facilmente il malware in pochi clic e impedisci al malware di entrare nel tuo sito con un firewall avanzato Proteggi i dettagli dei tuoi clienti dall'accesso da parte degli hacker con MalCare.
- Google Analytics: lo strumento di analisi OG per analizzare il tuo traffico e capire meglio i tuoi clienti. Abbiamo un articolo sull'integrazione di Google Analytics nel tuo sito WooCommerce.
- YITH WooCommerce Order Tracking: questo plugin aiuta a gestire facilmente le informazioni di spedizione. Consente ai tuoi clienti di monitorare i loro acquisti.
- YITH Advanced Refund System per WooCommerce: questo plugin ti aiuta a configurare un sistema di rimborso.
Pensieri finali
Se sei pronto a investire in un page builder, Elementor può essere un'ottima opzione. Ma, prima di apportare tali modifiche, esegui il backup del tuo sito con BlogVault. È un ottimo modo per proteggere il tuo sito da incidenti e serve come assicurazione nel caso qualcosa vada terribilmente storto.
FAQ
Quanto è buono Elementor per un sito WooCommerce?
Elementor è eccellente per un sito WooCommerce perché ha così tanti elementi che puoi personalizzare, in particolare per rendere migliore il viaggio del tuo cliente. Con la versione Pro di Elementor, non avrai bisogno di altri plugin per creare un sito WooCommerce ad alto funzionamento.
Elementor è il miglior page builder?
Elementor è uno dei migliori plugin per la creazione di pagine, tra gli altri come SeedProd e WPBakery. È facile, altamente personalizzabile e vale totalmente il costo.
Quali sono i migliori add-on per WooCommerce?
Alcuni componenti aggiuntivi essenziali per i siti WooCommerce sono BlogVault per i backup, MalCare per la sicurezza, YITH WooCommerce Order Tracking e YITH Advanced Refund System per WooCommerce.
Come aggiungo Elementor a WooCommerce?
Puoi installare Elementor dalla directory dei plug-in dell'amministratore di WordPress. Quindi, attivalo e aggiungi la tua chiave di licenza se stai utilizzando la versione Pro. Ora sei pronto per creare il sito che desideri.
WooCommerce è gratuito con Elementor?
WooCommerce è gratuito. Elementor ha sia una versione gratuita che a pagamento. Tuttavia, per WooCommerce, è meglio acquistare la versione a pagamento di Elementor.
Posso modificare WooCommerce con Elementor?
Sì, puoi modificare facilmente un sito WooCommerce con Elementor. In effetti, ogni centimetro del tuo sito WooCommerce può essere modificato con Elementor. Basta installare, attivare e personalizzare.
Cos'è Elementor in WooCommerce?
Elementor è un plug-in per la creazione di pagine per siti WordPress e WooCommerce. Offrono versioni gratuite ea pagamento del plugin. Una volta installato, hai una vasta gamma di elementi da trascinare, rilasciare e personalizzare.
