Come utilizzare i webhook nei moduli di WordPress
Pubblicato: 2022-07-24Quante applicazioni o servizi web stai utilizzando per lavoro? Quale metodo dovresti fare quando si tratta di trasferire le informazioni sui dati tra questi strumenti?
Se stai lavorando su WordPress e desideri inviare dati direttamente a un'applicazione web, prova i webhook.
Nel caso in cui non hai idea di come i webhook servano il tuo lavoro, tieni gli occhi su questo articolo. Ti presenteremo i webhook e come usarli nei moduli di WordPress con un plug-in di terze parti.
- Cosa sono i Webhook?
- Perché usare i webhook?
- Come utilizzare Webhook nei moduli di WordPress?
- Collega WPForms a Slack tramite Webhook
Che cos'è un webhook?
Semplicemente, un webhook facilita la comunicazione tra due applicazioni web. Ti aiuta a inviare automaticamente le informazioni dai tuoi moduli WordPress a uno strumento esterno. Ad esempio, puoi aggiornare le nuove informazioni di acquisto tramite un modulo al tuo team Slack senza alcuna azione manuale. Ciò moltiplica sicuramente la produttività del tuo lavoro e ti fa risparmiare un sacco di tempo.
Tecnicamente, un webhook è una richiesta HTTP che viene attivata da un sistema di origine e inviata a un sistema di destinazione. A condizione che si verifichi un evento o un trigger sul tuo sito Web, il webhook trasporterà tutte le informazioni su quell'evento al servizio connesso. Assolutamente, questo processo avviene automaticamente.
Perché usare i webhook?
In qualità di proprietario di un sito di abbonamento, siamo sicuri che devi gestire molte cose. Senza dubbio, l'inserimento manuale dei dati richiede molto tempo. Sarebbe possibile stimare quanto tempo ci vuole per trasferire manualmente ogni informazione sui nuovi iscritti dal tuo sito web al software gestionale? Forse nessuno può misurare la durata esatta poiché potrebbe durare per decine di ore.
La perdita di tempo è solo una cosa. Un lavoro noioso è un altro ostacolo. È probabile che tu non voglia passare l'intera giornata a digitare i dati degli utenti. Per renderlo più conveniente, i webhook sono la soluzione perfetta per te.
Nello stesso contesto, i webhook possono essere applicati anche a software di email marketing o gateway di pagamento.
Per utilizzare i webhook, scopriamo le nostre guide dettagliate nella procedura dettagliata successiva.
Come utilizzare i webhook nei moduli di WordPress
Esistono molti modi per creare un modulo webhook in WordPress. Sia per i tecnici che per i non tecnici, suggeriamo il plug-in WPForms in quanto offre un componente aggiuntivo Webhook che specifica la creazione di webhook. Questi strumenti sono adatti ai principianti. Non sono nemmeno richieste competenze di codifica, ma pochi clic per abilitare le loro funzioni.
Passaggio 1: installa il plug-in WPForms e il modulo aggiuntivo Webhook
Prima di installare qualsiasi componente aggiuntivo, assicurati di aver installato e attivato il plug-in WPForms sul tuo sito WordPress. Vai semplicemente su Plugin > Aggiungi nuovo e digita "WPForms" nella barra di ricerca.

Successivamente, devi aggiornare la tua licenza WPForms in modo da sbloccare funzionalità più avanzate inclusi i componenti aggiuntivi. Una volta verificata la licenza, sentiti libero di installare e attivare il componente aggiuntivo Webhooks.

Passaggio 2: crea un modulo webhook
Innanzitutto, aggiungi un nuovo modulo o modificane uno esistente utilizzando il plug-in WPForms. Vai a WPForms nella barra laterale dell'amministratore e vai alla pagina Panoramica moduli . Quindi, fai clic sul pulsante Aggiungi nuovo per iniziare a creare un modulo.

Nella pagina delle impostazioni del modulo, puoi inserire o meno un nome per il modulo. Devi scegliere un modello per il tuo generatore di moduli. Tuttavia, se vuoi lasciarlo da zero, seleziona semplicemente Modulo vuoto .

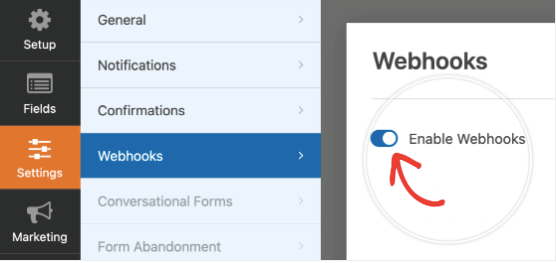
Quando il modulo è completo, passa a Impostazioni > Webhook e attiva l'opzione Abilita Webhook . E questo, ovviamente, crea un modulo webhook in seguito.

Ora puoi generare più webhook e collegarli a tonnellate di applicazioni o servizi. Ad esempio, indicheremo le istruzioni per connettere i tuoi webhook con Slack. Puoi prenderli come riferimento per fare lo stesso con altri strumenti.

Collega WPForms a Slack tramite Webhook
Come accennato, in questa sezione ti spiegheremo come utilizzare i webhook per connettere i tuoi WPForms a Slack.
Passaggio 1: crea la tua nuova app Slack
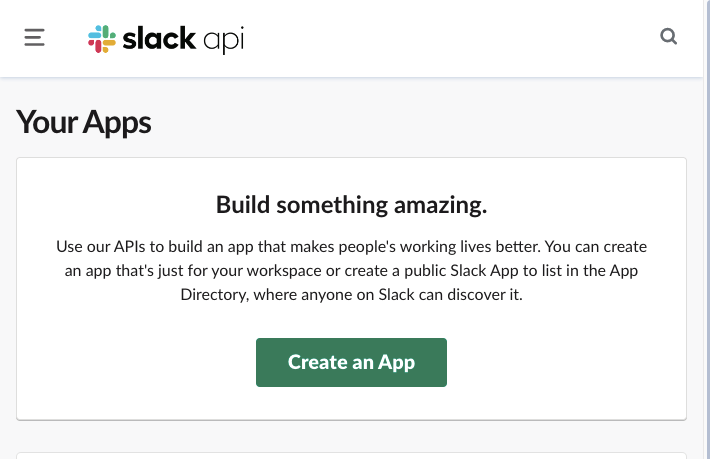
Per iniziare, crea una nuova app Slack che collega il tuo team dell'area di lavoro Slack a WordPress. Visita la pagina Slack API e fai clic sul pulsante Crea un'app .

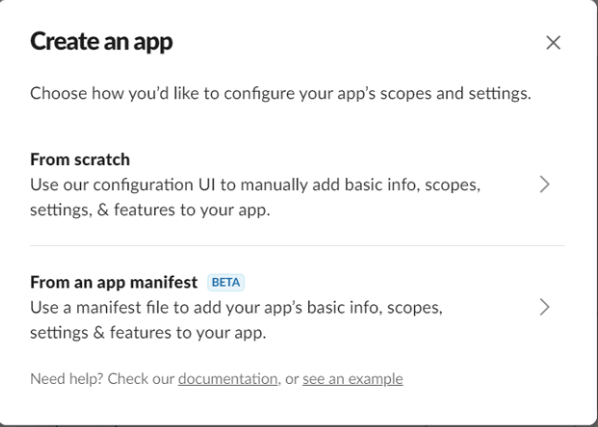
Successivamente, si aprirà un overlay in cui potrai scegliere come desideri configurare la tua app tra due opzioni: da zero o da un manifest dell'app. In questo tutorial, vorremmo utilizzare l'opzione Da zero .

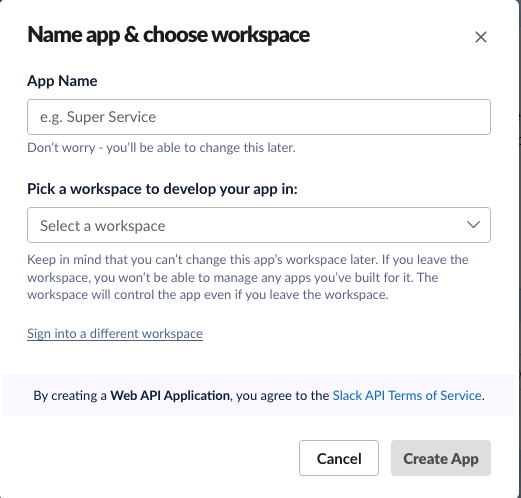
Nel passaggio successivo, dai un nome all'app e scegli un'area di lavoro in cui sviluppare la tua app. Finché hai finito con questi due campi, sei pronto per Crea app .

Fare clic sull'opzione Webhook in entrata nella pagina Informazioni di base e abilitare Attiva Webhook in entrata . In questo modo, puoi postare messaggi da fonti esterne in Slack.
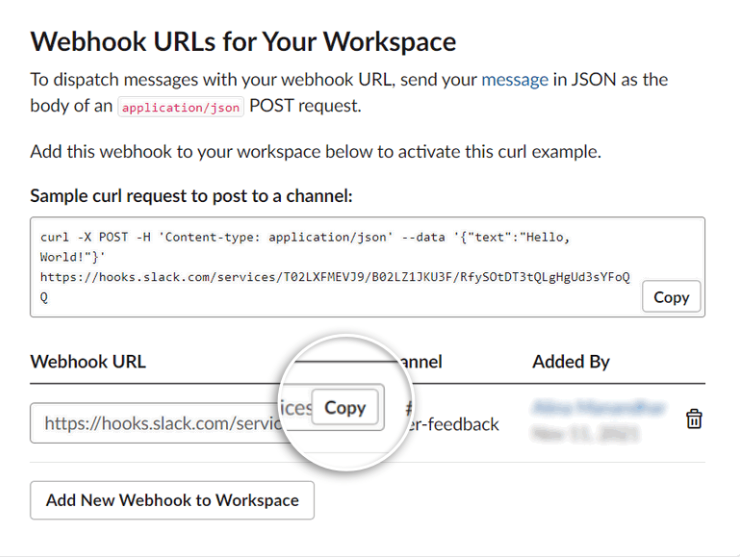
La fase successiva consiste nell'impostare gli URL dei webhook per ottenere informazioni dai moduli di WordPress. Nella pagina della sezione URL webhook per il tuo spazio di lavoro , fai clic sul pulsante Aggiungi nuovo webhook al tuo spazio di lavoro .
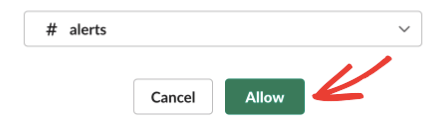
Questo ti porta a un'altra pagina in cui puoi selezionare un canale Slack (da un menu a discesa) a cui inviare i tuoi messaggi. Dopo aver scelto un canale di destinazione, fare clic su Consenti .

Ora sei tornato alla pagina precedente in cui puoi vedere un nuovo URL webhook per la tua app Slack. Copia quell'URL per ulteriori passaggi.

Passaggio 2: aggiungi Slack Webhook a WPForms
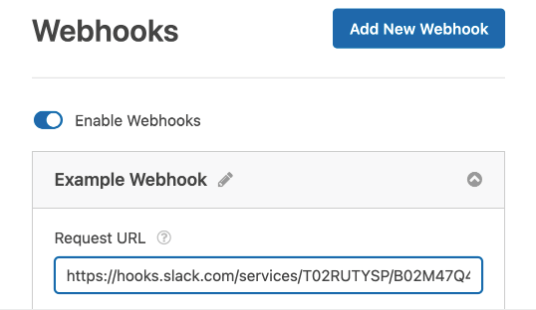
Apri il modulo webhook creato in precedenza e incolla l'URL nel campo URL richiesta per connettere il modulo con l'API di Slack. Per il resto delle impostazioni dei webhook, sentiti libero di configurarli a tuo piacimento.

Poiché tutte le impostazioni sono state eseguite per una richiesta webhook, ricorda di salvare le modifiche facendo clic sul pulsante Salva .
Passaggio 3: pubblica il modulo Webhook sul tuo sito WordPress
Devi aggiungere il modulo webhook sulle tue pagine in modo che i dati possano essere sincronizzati automaticamente con il tuo canale Slack.
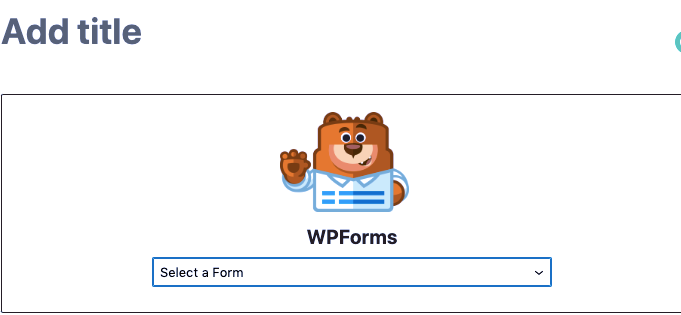
Nella dashboard di amministrazione di WordPress, vai su Pagine > Aggiungi nuovo e cerca "WPForms" nella schermata dell'editor dei blocchi. Una volta che WPForms è stato aggiunto alla tua pagina, verrà visualizzato un menu a discesa per selezionare un modulo webhook.

Successivamente, fai clic sul pulsante Pubblica in alto a destra per pubblicare la pagina contenente il modulo webhook sul tuo sito.
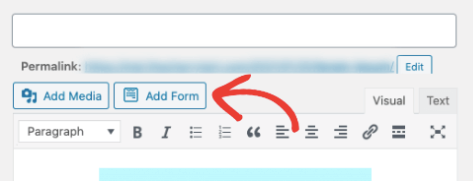
Se stai utilizzando l'editor classico di WordPress, usa il pulsante Aggiungi modulo nell'editor per aggiungere il modulo webhook alle tue pagine.

Dopo aver pubblicato il modulo webhook, riceverai notifiche Slack quando c'è un invio di modulo dal tuo sito web.
Utilizzo di Webhook per connettere i tuoi moduli WordPress con altre app
Con l'aiuto degli URL webhook, puoi facilmente utilizzare WPForms per connetterti a varie applicazioni e servizi. Un grande vantaggio di questo metodo è che hai il pieno controllo sui dati che desideri consegnare e inviare ad altre app.
È innegabile che i webhook siano riparabili, supportandoti per inviare automaticamente informazioni dai tuoi moduli WordPress ad app esterne. Ciò consente di risparmiare molto lavoro e contemporaneamente aumenta la produttività e l'efficienza del lavoro.
Non esitate a utilizzare i webhook il prima possibile. Devi sorprendere quanto siano straordinari per il tuo lavoro.
