Come utilizzare il codice QR di WordPress per indirizzare il traffico
Pubblicato: 2023-02-02Stai cercando di aggiungere un codice QR ai tuoi post e alle tue pagine WordPress? Le statistiche mostrano che la maggior parte degli utenti di Internet accede al Web con i propri smartphone.
Avere un mezzo per consentire agli utenti di accedere rapidamente al tuo sito web dal proprio smartphone aumenta l'esperienza dell'utente e aumenta il traffico del tuo sito web.
In questo tutorial imparerai come generare e aggiungere codici QR sul tuo sito WordPress . Prima di iniziare, capiamo cosa significa un codice QR.

Contenuto:
- Cos'è un codice QR?
- Come aggiungere il codice QR a WordPress
- Utilizzo dei codici QR per indirizzare il traffico
- Domande frequenti
- Conclusione
Cos'è un codice QR?
Il codice QR è l'abbreviazione di codice di risposta rapida. È un tipo di codice a barre bidimensionale che può essere scansionato utilizzando la fotocamera di uno smartphone o uno scanner di codici a barre . I codici QR possono memorizzare vari tipi di informazioni, come URL di siti Web, informazioni di contatto o testo normale.
In WordPress, puoi utilizzare i codici QR per indirizzare rapidamente e facilmente gli utenti a una pagina Web specifica su un sito WordPress.
Ad esempio, un codice QR potrebbe essere inserito su una pubblicità stampata o su un biglietto da visita che, una volta scansionato, porterebbe l'utente direttamente alla pagina dei contatti del sito web.
Se disponi di prodotti digitali come eBook, podcast e così via, puoi utilizzare un codice QR per indirizzare gli utenti alla pagina di download del prodotto.
Esistono 2 varianti di codici QR: statico e dinamico. Un codice QR statico non può modificare i suoi dati una volta creato . D'altra parte, i codici QR dinamici consentono agli utenti di modificare i propri contenuti nel tempo senza influire sul codice QR originale.
Come aggiungere il codice QR a WordPress
Il modo più semplice per aggiungere codici QR al tuo sito Web WordPress è utilizzare un plug-in di codici QR. Fortunatamente, sono disponibili plug-in per WordPress che consentono di creare e visualizzare codici QR su un sito Web.
Plugin come Kaya QR Code Generator e Shortcodes Ultimate semplificano la generazione di codici QR in WordPress. Per questa guida, utilizzeremo il plug-in Shortcode Ultimate.
Plugin definitivo per i codici brevi

Questo plugin fornisce molti codici brevi per migliorare il tuo sito Web WordPress. Uno degli shortcode che supporta è il generatore di codici QR. Con questo shortcode, sarai in grado di aggiungere e personalizzare i codici QR al tuo sito Web WordPress.
Quindi dovrai installare e attivare il plug-in Shortcodes Ultimate sul tuo sito Web WordPress. Per i passaggi su questo, consulta la nostra guida completa su come installare i plugin di WordPress.
Dopo aver installato e attivato il plug-in, vedrai un menuShortcode sulla dashboard di WordPress.

Questo plug-in può aggiungere codici brevi a qualsiasi sezione del tuo sito Web, inclusi post e pagine. Quindi, per aggiungere uno shortcode, apri il post o la pagina in cui desideri aggiungere il codice QR.
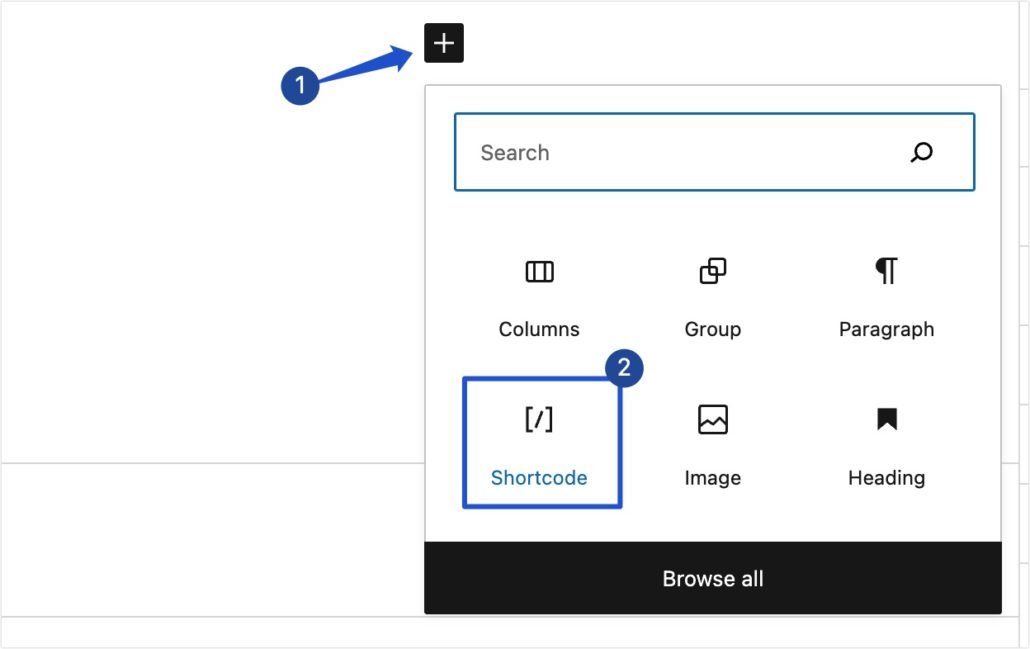
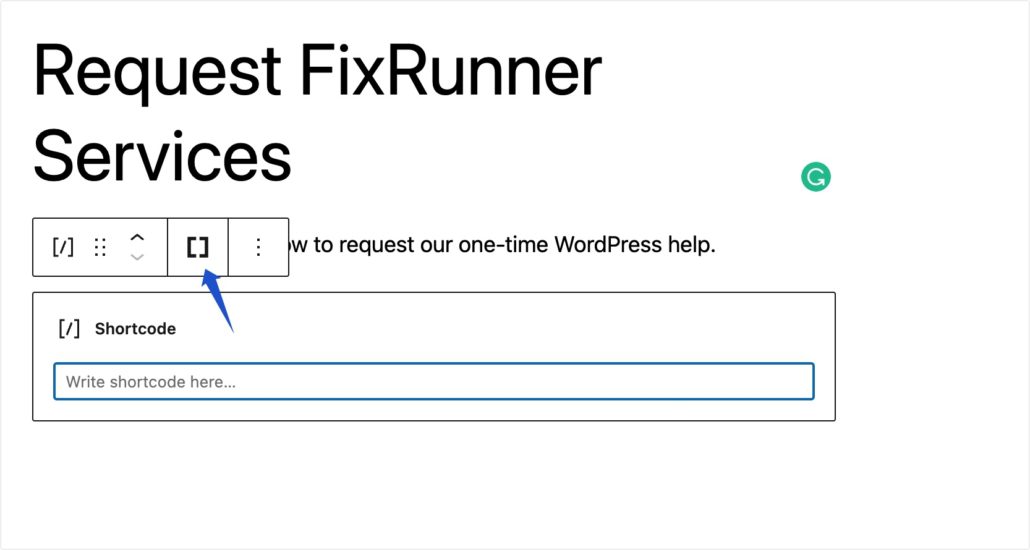
Una volta che sei nell'editor dei post, fai clic sull'icona più ( + ) per aggiungere un nuovo blocco. Quindi seleziona il bloccoShortcode .

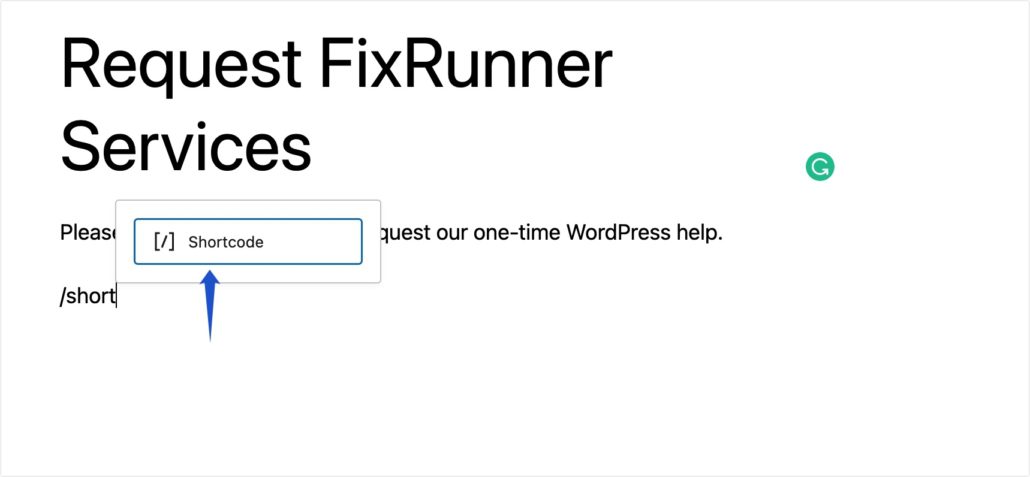
In alternativa, puoi digitare il simbolo "/" seguito dalla parola shortcode per cercare e aggiungere un bloccoShortcode .

Successivamente, fai clic sull'iconaShortcode per aprire il menu Shortcodes Ultimate.

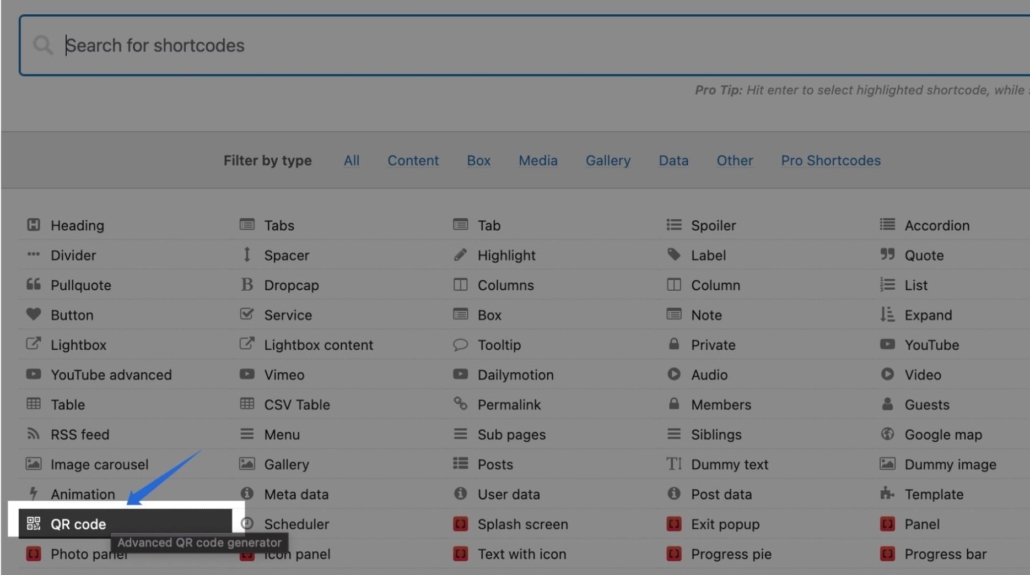
Successivamente, individua e seleziona l'opzione delcodice QR tra gli shortcode disponibili.

Personalizzazione del codice QR
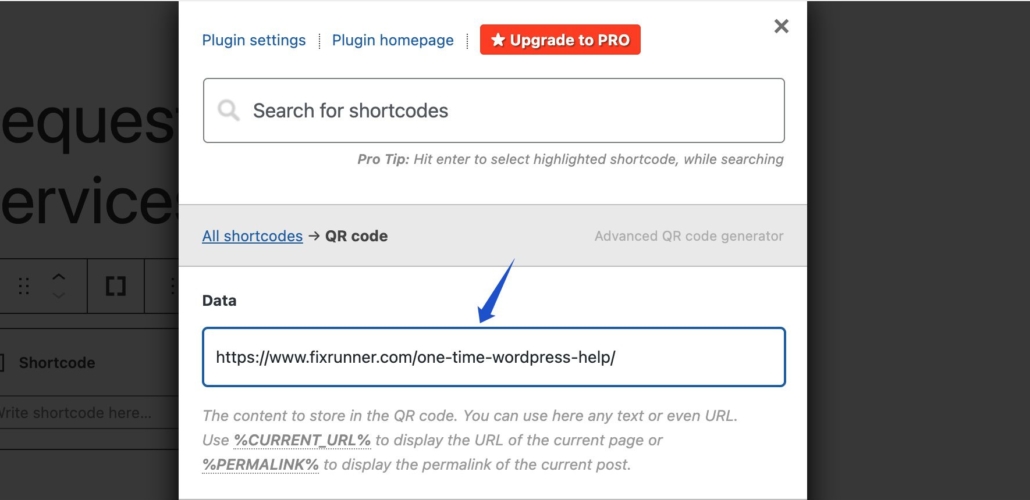
Dopo averlo selezionato, appariranno opzioni aggiuntive per personalizzare il funzionamento del codice QR. Nel campoDati , inserisci il link a cui desideri indirizzare gli utenti dopo aver scansionato il codice QR.

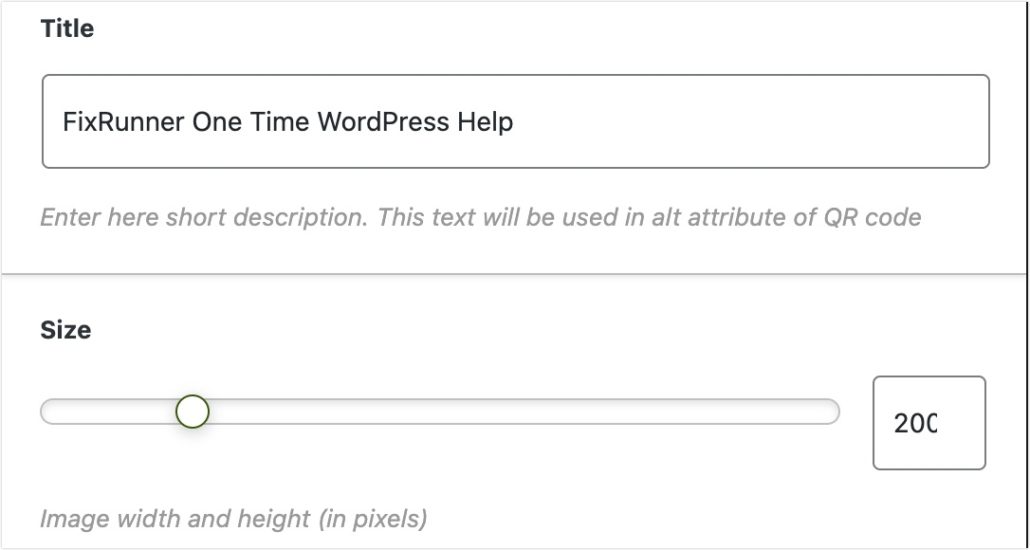
Successivamente, troverai l'opzione per aggiungere untitolo per lo shortcode del codice QR e personalizzare le dimensioni del widget.

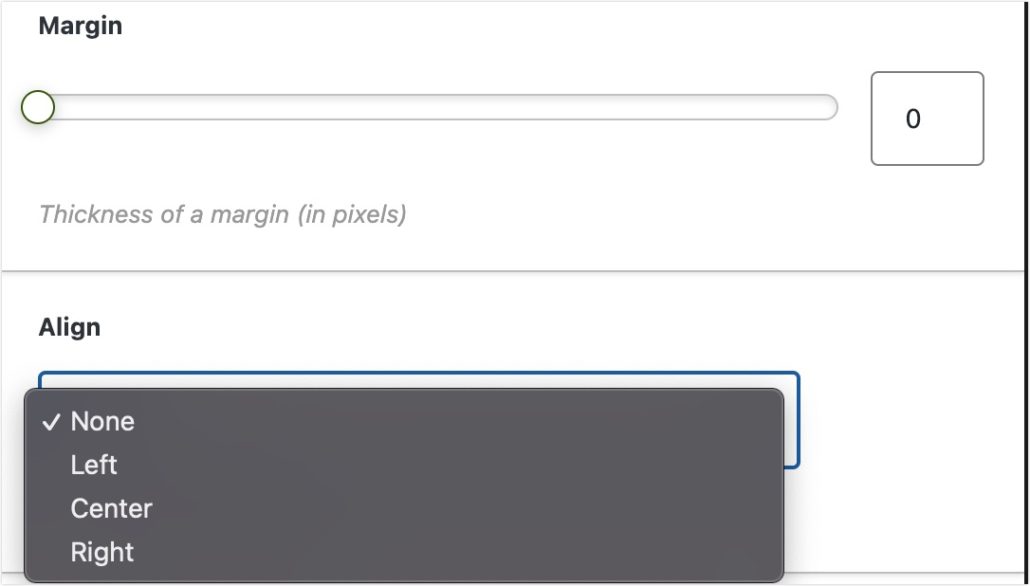
Puoi facoltativamente impostare il margine e modificare l'allineamento del widget.

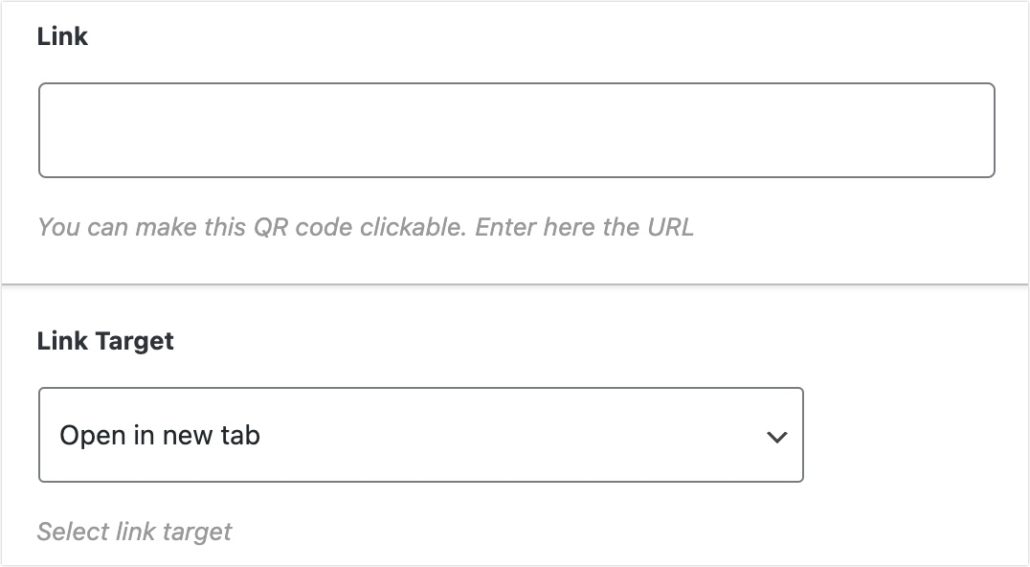
Se desideri rendere cliccabile il codice QR, aggiungi l'URL nel campoLink .Questa operazione è del tutto facoltativa e non influisce sulla funzionalità di base del codice QR.

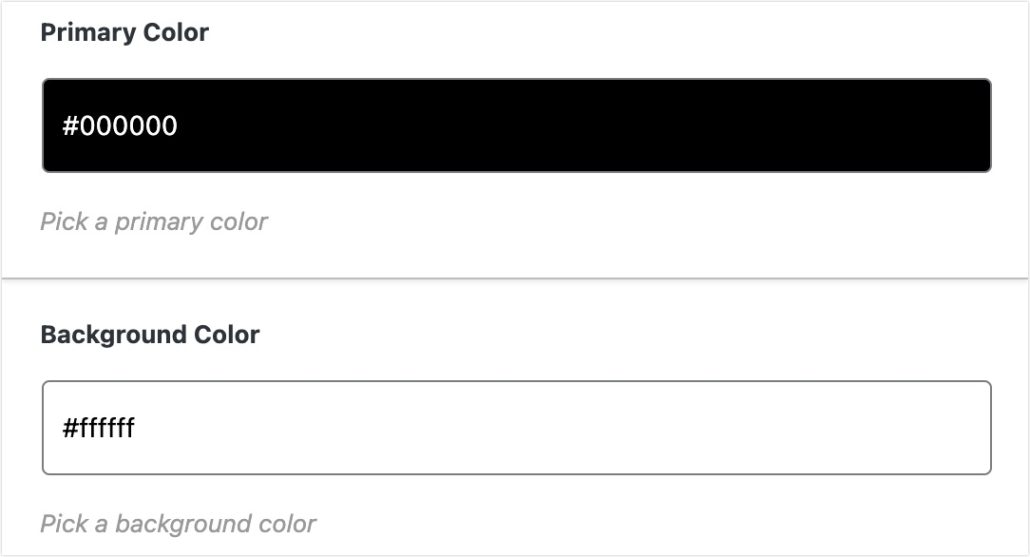
Successivamente, puoi personalizzare il colore principale e di sfondo del codice QR in modo che corrisponda al colore del tuo tema WordPress. Se desideri mantenere la coerenza, puoi utilizzare il colore principale del tuo marchio per il codice QR.

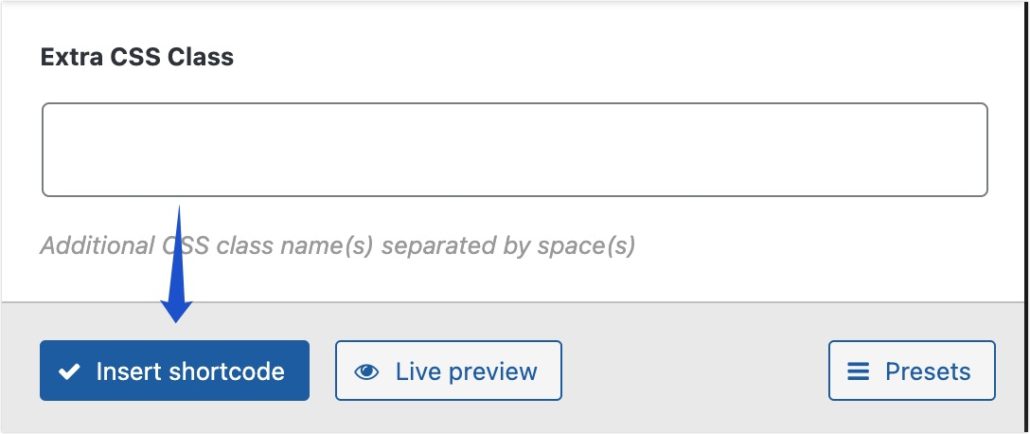
Una volta terminata la personalizzazione dello shortcode, fai clic sul pulsanteInserisci shortcode per aggiungerlo al post o alla pagina.


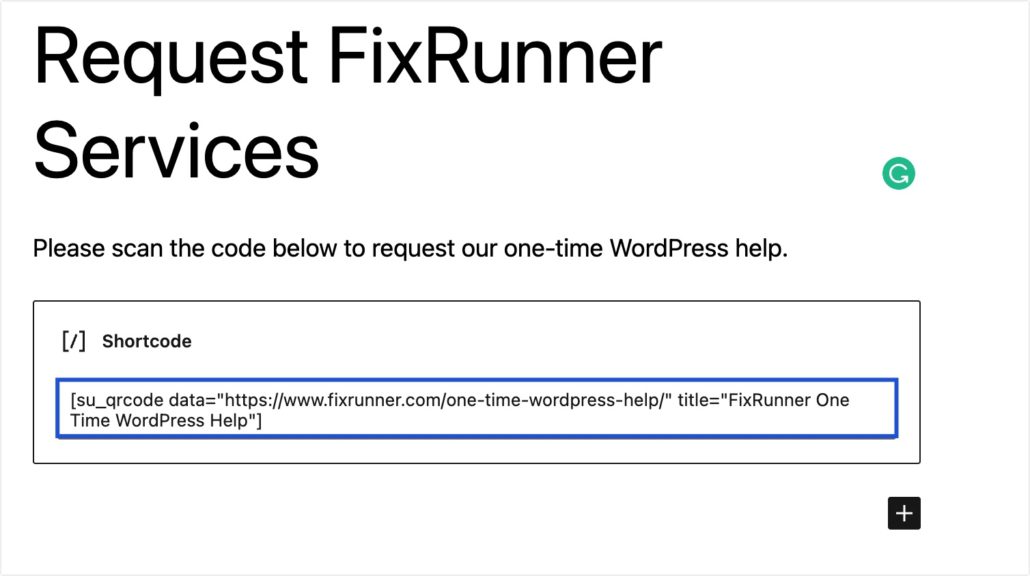
Nell'editor di post, vedrai lo shortcode generato dal plug-in.

Nota a margine: puoi riutilizzare lo shortcode generato da questo plugin su qualsiasi pagina o sezione del tuo sito web incollandolo in un blocco di shortcode.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner One Time WordPress Aiuto"]
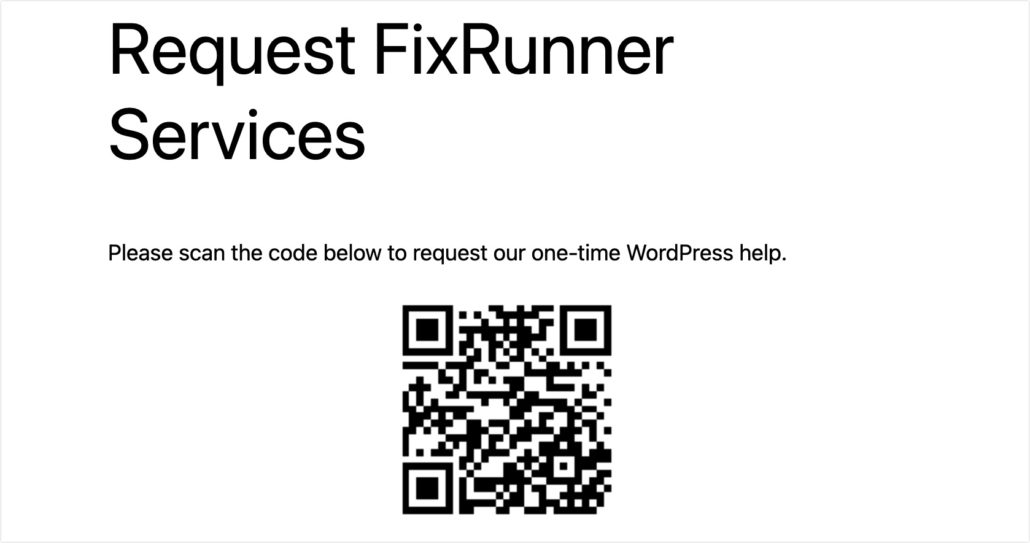
Quando sei pronto, pubblica il post e visualizzalo in anteprima sul frontend del tuo sito web per vedere come appare il codice QR.

I tuoi utenti possono eseguire la scansione del codice QR ed essere indirizzati all'URL di destinazione che hai specificato nel campo Dati.
Utilizzo dell'editor classico
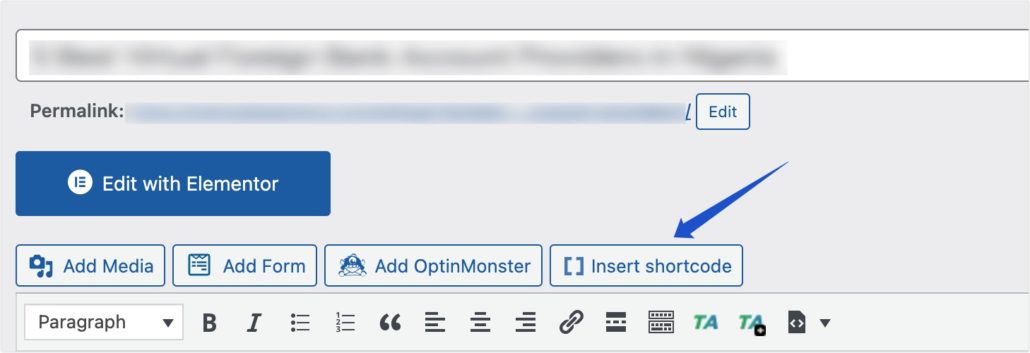
Se utilizzi l'editor classico, puoi aggiungere un codice QR alla pagina facendo clic sul pulsante Inserisci shortcode .

Successivamente, seleziona lo shortcode del codice QR e segui la stessa procedura che abbiamo evidenziato sopra per personalizzare e generare il codice QR.
Aggiunta di codici QR ai widget
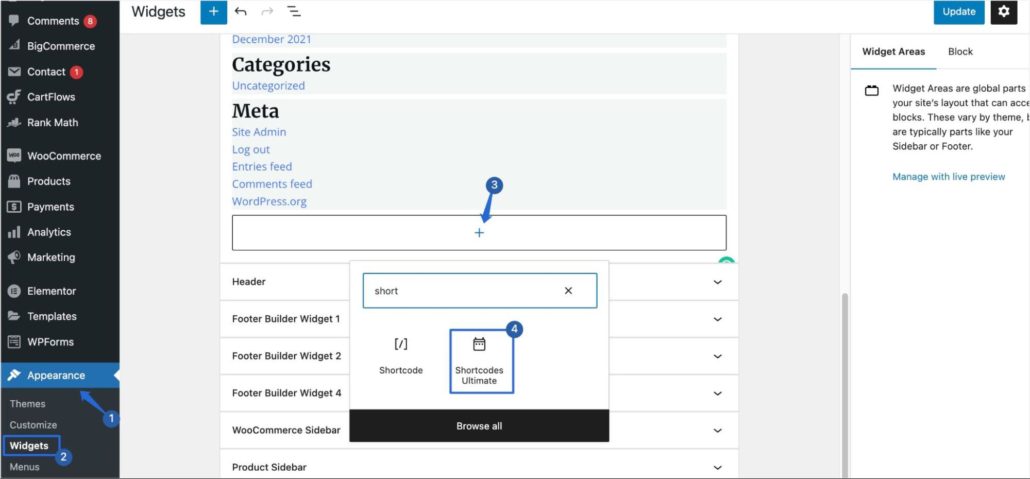
Il plug-in Shortcodes Ultimate ti consente di aggiungere codici brevi all'area widget del tuo sito web. Per generare un codice QR per la tua area Widget, vai suAspetto >> Widget .Quindi fai clic sull'icona più e cerca il bloccoShortcodes Ultimate .

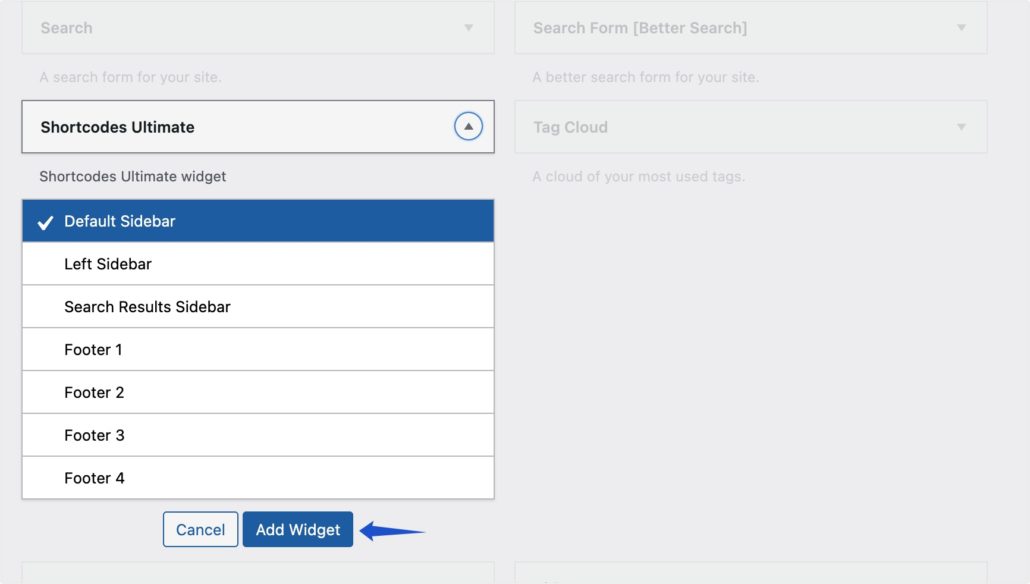
Nota a margine: se stai utilizzando widget classici sul tuo sito WordPress, individua il widget Shortcodes Ultimatee quindi seleziona l'area in cui desideri aggiungere il widget. Al termine, fai clic sul pulsanteAggiungi widget per continuare.

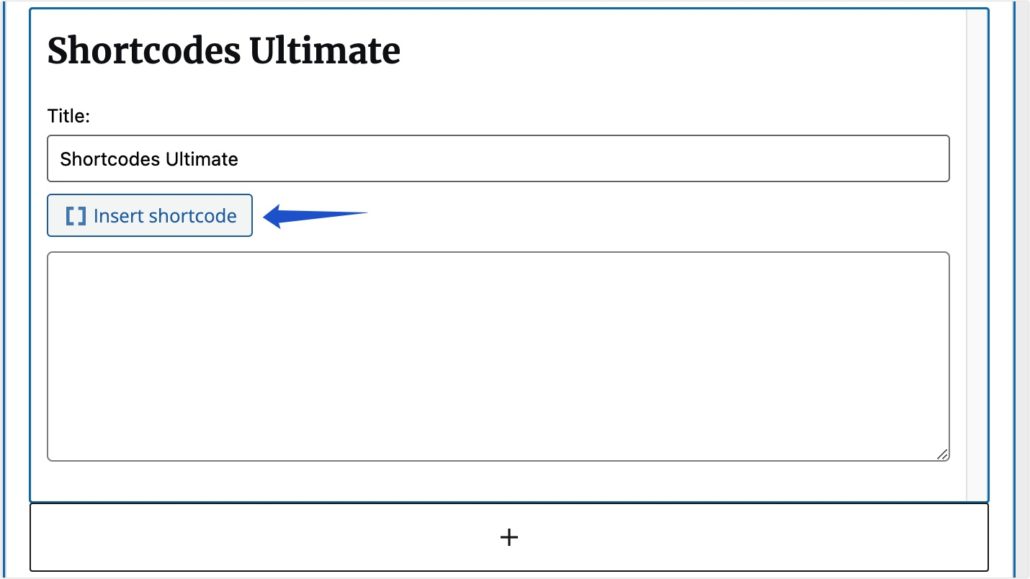
Dopo aver aggiunto il widget al tuo sito utilizzando il blocco o l'editor classico, fai clic sul pulsanteInserisci shortcode e seleziona l'opzione Codice QR.

Allo stesso modo, segui i passaggi che abbiamo evidenziato sopra per personalizzare il codice QR.
Utilizzo dei codici QR per indirizzare il traffico verso il tuo sito WordPress
Abbiamo già accennato al fatto che i codici QR consentono agli utenti di accedere facilmente ai contenuti del tuo sito Web utilizzando i loro smartphone. Poiché la maggior parte del traffico Internet proviene da dispositivi mobili, un codice QR può avvantaggiare la tua azienda.
Di seguito sono riportati altri modi per utilizzare i codici QR per il tuo sito Web aziendale.
Aumenta la portata del tuo sito web
I codici QR aumentano la copertura del tuo sito web. Puoi usarli in materiali stampati come riviste, brochure, cartelloni pubblicitari e volantini. Ciò consente a chiunque di accedere facilmente a informazioni aggiuntive sul tuo sito web, anche senza conoscere l'indirizzo del tuo sito web.
Aumenta le vendite dell'e-commerce
Se disponi di un negozio online, puoi utilizzare i codici QR per promuovere specifici prodotti WooCommerce o condividere codici coupon con gli utenti.
Potenziamento del download dell'app
I codici QR possono anche contenere collegamenti per il download di app. Se disponi di un'app mobile per la tua azienda, puoi utilizzare un codice QR per memorizzare i link per il download dell'app. Gli utenti che scansionano il codice verranno indirizzati all'app store per scaricare facilmente la tua app mobile.
Migliora la tua sicurezza WordPress
Oltre a migliorare il traffico del tuo sito Web, i codici QR possono anche essere utilizzati come misura di sicurezza per proteggere il tuo sito Web e l'account degli utenti. Se consenti la registrazione dell'utente sul tuo sito Web, puoi utilizzare un codice QR per impostare 2FA ( autenticazione a due fattori). Ciò fornirebbe un ulteriore livello di sicurezza prima che gli utenti possano accedere al tuo sito web.
Domande frequenti
Queste sono le risposte ad alcune delle principali domande che le persone pongono sull'utilizzo dei codici QR con un'installazione di WordPress.
Ho bisogno di esperienza di codifica per generare codici QR?
La generazione e l'aggiunta di codici QR a WordPress non richiede alcuna conoscenza di codifica. Puoi utilizzare i plug-in del generatore di codici QR di WordPress per creare codici QR sul tuo sito web. Inoltre, puoi utilizzare un generatore di codici QR online se il tuo costruttore di siti Web non è WordPress. L'estensione per Chrome del generatore di codici QR potrebbe anche essere una buona opzione se utilizzi Google Chrome.
Come possono gli utenti accedere ai dati su un codice QR?
I tuoi utenti hanno bisogno di uno scanner di codici a barre per accedere al contenuto su un codice QR. Fortunatamente, la maggior parte degli smartphone moderni dispone di uno scanner di codici QR sulla fotocamera nativa. Gli utenti possono accedere ai dati semplicemente scansionando il codice QR con la fotocamera. Chiederà loro di aprire i dati memorizzati nel codice QR.
Conclusione
L'utilizzo dei codici QR sul tuo sito Web WordPress consente agli utenti di accedere facilmente a contenuti aggiuntivi utilizzando i loro dispositivi mobili.
La maggior parte degli smartphone moderni ora integra gli scanner QR sulle proprie fotocamere. Pertanto, l'utilizzo di questa funzione semplifica l'indirizzamento degli utenti a una pagina specifica del tuo sito web.
In questa guida, ti abbiamo mostrato come aggiungere il codice QR al tuo sito Web WordPress. Abbiamo anche condiviso alcuni modi in cui puoi usarlo per aumentare il traffico del tuo sito web.
Se desideri ulteriori suggerimenti per aumentare il coinvolgimento sul tuo sito, consulta la nostra guida su come indirizzare il traffico verso il tuo sito WordPress. Inoltre, consulta la nostra guida per principianti alla SEO di WordPress per suggerimenti più utili su come migliorare il tuo traffico di ricerca.
