Tag hreflang e canonici: l'unica guida di cui avrai mai bisogno
Pubblicato: 2024-02-22I tag hreflang e i tag canonici sono indicatori per Google e altri motori di ricerca di quali pagine web indicizzare e mostrare a determinati utenti. Sono entrambi fattori importanti per la SEO multilingue.
Tuttavia, i due tipi di tag hanno funzioni diverse. Ecco perché è importante non confonderli o usarli in modo intercambiabile. Altrimenti, potrebbe portare a conseguenze indesiderate e risultati negativi per il tuo sito web.
Per evitare ciò, in questo post approfondiremo l’hreflang e i tag canonici. Parleremo di cosa sono, delle migliori pratiche e degli errori più comuni per il loro utilizzo e di come configurarli correttamente sia manualmente che con l'aiuto dei plugin di WordPress.
Cosa sono i tag hreflang e canonici (e perché sono importanti?)
Per comprendere bene questo argomento, definiamo innanzitutto i due tipi di tag .
Spiegazione dei tag hreflang
I tag hreflang sono snippet di codice introdotti da Google nel 2011 per aiutare i siti web internazionali. La loro funzione è quella di indicare ai crawler di ricerca la lingua e la posizione geografica a cui è destinata una pagina web. Ecco come appare, ad esempio, un tag hreflang rivolto alla Francia e alla Svizzera.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> Si compone di due parti, la parte rel="alternate" , che dice che si tratta di una versione alternativa a una pagina web esistente, e la parte hreflang="fr-ch" che ne specifica il target. fr sta per la lingua e ch per il paese, in base alla lingua ISO e ai codici paese.
Ciò è particolarmente importante per i siti Web internazionali che potrebbero avere pagine con praticamente lo stesso contenuto ma destinate a mercati linguistici diversi. I tag hreflang ti consentono di segnalare ai motori di ricerca che disponi di versioni localizzate per gli utenti di questi mercati.
Inoltre, puoi scegliere come target non solo un'altra lingua, ma anche una determinata lingua. Ad esempio, anche se nel mondo esistono diversi paesi di lingua spagnola, nonostante la lingua comune, essi differiscono per dialetto, cultura e gusti di consumo.
Utilizzando gli attributi hreflang è possibile creare pagine web mirate a ciascun mercato e contrassegnarle di conseguenza. In questo modo, puoi localizzarli per il pubblico a cui sono destinati pur utilizzando la stessa lingua.

Tag canonici in poche parole
I tag canonici svolgono un ruolo simile ai tag hreflang. Sono anche snippet HTML che segnalano ai motori di ricerca quale URL è più rilevante per gli utenti. Ecco come appaiono:
<link rel="canonical" href="https://yoursite.com" />Tuttavia, invece di differenziare tra le varietà linguistiche, i tag canonici mostrano che una pagina web deve essere considerata la versione ufficiale o la copia principale tra le pagine con contenuti uguali o molto simili.
Perché dovresti avere lo stesso contenuto su più pagine web? Ci sono diversi motivi:
- Una pagina ha http:// davanti, l'altra https://
- Stai ripubblicando un articolo già esistente su un altro sito web (con il permesso, ovviamente). Oppure pubblichi lo stesso contenuto su un'altra piattaforma come Medium per una maggiore portata.
- Parametri nell'URL che segnalano piccole modifiche in una pagina web, come i filtri nei siti di e-commerce (ad esempio https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
In tutti questi casi, un tag canonico può far sapere ai motori di ricerca quale dovrebbero considerare la versione principale della pagina in questione e che dovrebbero indicizzarla al posto delle altre.
Vantaggi SEO di hreflang e tag canonici
Perché dovresti prenderti la briga di aggiungere questi tag al tuo sito web? Perché offrono numerosi vantaggi SEO:
- Evita problemi di contenuti duplicati : contrassegnare esplicitamente i tuoi contenuti impedisce ai motori di ricerca di considerare le tue pagine come duplicate. In questo modo, è meno probabile che forniscano l'URL sbagliato agli utenti che effettuano ricerche o ti puniscano per contenuti di bassa qualità.
- Trasferisci segnali di classificazione : l'autorità dei collegamenti in entrata e altri segnali di classificazione vengono trasmessi alla pagina canonica e condivisi da tutte le versioni linguistiche.
- Miglioramento del coinvolgimento degli utenti : indirizzare i visitatori alla versione corretta delle tue pagine, ad esempio nella lingua che preferiscono, è positivo per le conversioni, il tempo di permanenza, il coinvolgimento degli utenti, ecc. Queste sono tutte cose teorizzate per avere un impatto positivo sulle classifiche di ricerca.
- Evita di sprecare tempo di scansione : con i tag canonici, puoi impedire ai motori di ricerca di indicizzare determinate pagine. Ciò significa che non sprecano il budget di scansione su contenuti non importanti invece di ciò che desideri indicizzare.
Ciò che è importante capire è che questi tag sono segnali, non direttive vincolanti. Li usi per chiedere ai motori di ricerca di fare qualcosa (per favore), ma spetta a loro e al loro algoritmo onorare la tua richiesta.
Tag hreflang e canonici: migliori pratiche ed errori comuni
Ora che sappiamo cosa sono questi tag, esaminiamo come utilizzarli correttamente.
Posizionali nelle posizioni giuste
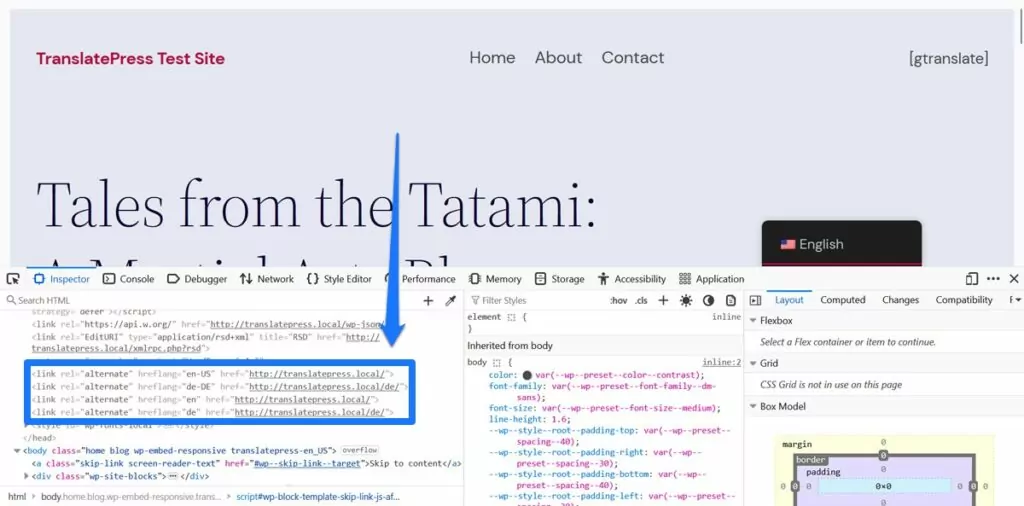
La tua prima domanda è molto probabilmente dove dovrebbero apparire questi collegamenti. I tag hreflang e canonical sono comunemente inclusi nella sezione <head> del markup HTML di una pagina web.

In effetti, per i tag canonici questa è l'unica opzione. I loro cugini hreflang possono apparire anche nelle intestazioni HTTP o in una mappa del sito XML. Parleremo di come ottenerli lì in dettaglio di seguito.
Formatta correttamente i tuoi tag
Una delle cose più importanti da sapere è che i due tag non possono essere combinati. Qualcosa come l'esempio qui sotto non sarà compreso dai motori di ricerca.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />Invece, devi visualizzare entrambi i tipi di tag separatamente, in questo modo:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> Dei due segnali, i tag canonici sono quelli più semplici da implementare. Fondamentalmente deve solo contenere rel="canonical" e la destinazione.
I tag hreflang sono un po’ più volubili. La prima cosa da notare qui è che non è necessariamente necessario includere sia la lingua che il codice paese. Basta solo la lingua. Ciò ti consente di impostare una pagina più generica per le persone di tutto il mondo che eseguono ricerche al suo interno.
Allo stesso tempo, l’utilizzo di un codice paese ti consente di creare pagine mirate in modo molto specifico. Ne abbiamo già parlato nel contesto dello spagnolo sopra. Importante: se utilizzi un codice regionale, assicurati che appaia per secondo, non per primo, nel tag hreflang. Controlla anche la lingua e i codici paese corretti.
Allo stesso tempo, tieni presente che le versioni in lingue alternative non devono trovarsi sullo stesso dominio. Se utilizzi indirizzi web separati per le diverse versioni linguistiche, puoi comunque utilizzare hreflang per chiarire che appartengono insieme.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />Inoltre, per entrambi i tipi di tag, dovresti includere gli URL completi delle tue pagine, non quelli relativi. Ecco la differenza:
- URL completo: https://tuosito.com/shop/pantaloni
- URL relativo: /negozio/pantaloni
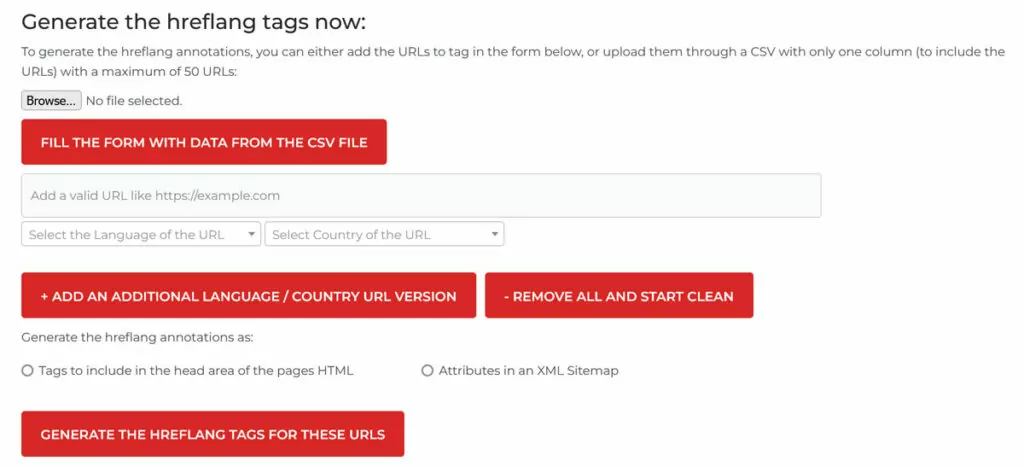
Utilizzando URL assoluti, rendi assolutamente chiaro quali pagine intendi ed eviti ambiguità ed errori. Se hai difficoltà a creare i tuoi tag, puoi anche utilizzare un generatore di tag hreflang o un generatore di tag canonico.

Rendili bidirezionali e autoreferenziali
Il prossimo punto importante è su quali pagine posizionare i tag. Cominciamo con i tag hreflang.
Una parte importante qui è che tutte le versioni linguistiche devono avere riferimenti hreflang a ogni alternativa disponibile . In altre parole, tutte le tue pagine devono puntare l'una all'altra. Se non lo fanno e un tag hreflang va solo in una direzione, Google lo ignorerà.
Ad esempio, se hai una pagina in inglese, spagnolo e francese destinata a Stati Uniti, Canada, Spagna, Colombia e Francia, i tuoi tag hreflang sarebbero simili a questi:
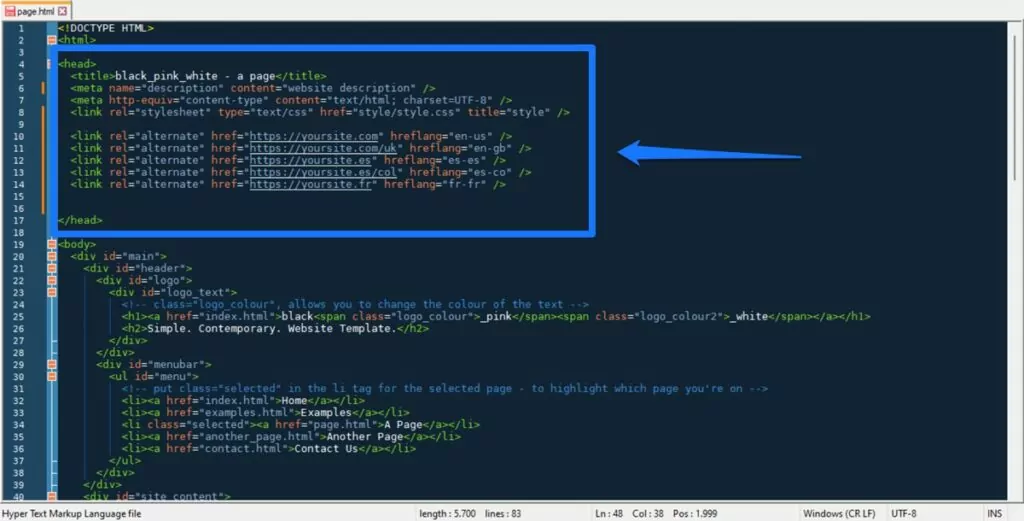
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />Questo codice esatto deve andare in ciascuna delle pagine menzionate in esso.
Questo è importante perché stabilisce una relazione tra queste pagine e fa sapere a Google che si tratta di diverse versioni dello stesso contenuto in diverse lingue e per diversi gruppi di utenti.
Ciò significa anche che un tag hreflang punta sempre alla pagina in cui appare. Questo si chiama “autoreferenzialità” ed è una buona pratica sia per i tag hreflang che per quelli canonici.
Avere un tag canonico su una pagina web che punta a se stessa è un segnale che questa è la versione ufficiale. Rafforza il messaggio dei tag che puntano alla stessa pagina da altre posizioni. Ad esempio, se la pagina A è la pagina principale e la pagina B un duplicato, entrambe avrebbero lo stesso tag canonico di seguito.
<link rel="canonical" href="https://yoursite.com/page-a" />Evitare dichiarazioni contrastanti
È davvero importante scegliere gli URL giusti sia per i tag hreflang che per quelli canonici, soprattutto se li usi insieme. Questo perché, sebbene siano simili nella loro funzione, ciò che segnalano ai motori di ricerca è molto diverso.
I tag hreflang sono inclusivi, mentre i tag canonici sono esclusivi. Il primo dice "indicizza me e l'altra pagina ma per impostazioni locali diverse", mentre il secondo dice "non indicizzare me, indicizza l'altra pagina".
Quindi, se hai una pagina con tag hreflang che ha anche un tag canonico che punta ovunque tranne che a se stesso, darebbe due affermazioni molto confuse. Fondamentalmente dice: "indicizza me e quest'altra pagina e inoltre non indicizzare me, indicizza invece l'altra pagina".

In tal caso, i motori di ricerca potrebbero prendere le proprie decisioni, che potrebbero non essere in linea con i vostri desideri. Quindi, stai molto attento a questo. A parte questo, l'ordine dei tag effettivi non ha importanza, purché siano presenti e corretti.
Utilizzo di hreflang="x-default"
Un'ultima cosa da menzionare qui è il tag x-default. Questo è qualcosa che puoi usare per impostare una pagina predefinita tra versioni in diverse lingue. Quando lo fai, i motori di ricerca vi ricorreranno se non esiste una versione più specifica per la lingua e/o le impostazioni locali di chi effettua la ricerca.
Ciò ti consente anche di impostare una versione preferita se hai pagine nella stessa lingua ma per impostazioni locali diverse (ad esempio inglese americano e britannico). Ciò aiuta quando qualcuno effettua la ricerca in quella lingua ma non proviene da nessuna delle due impostazioni locali.
Ecco come appare il tag x-default:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Tieni presente che non contiene informazioni sulla lingua o sulla localizzazione. Inoltre, l'utilizzo del tag x-default non è obbligatorio ma è una buona pratica.
Come impostare manualmente hreflang e tag canonici
Se hai seguito finora, in teoria dovresti essere pronto a implementare i tag hreflang e canonical sul tuo sito web.
L’unica domanda che rimane è: come si fa?
Esaminiamolo ora, iniziando da come farlo manualmente. Qui hai fondamentalmente due opzioni per posizionarli:
- La suddetta sezione HTML
<head> - La mappa del sito XML del tuo sito web
(Un'altra opzione sono le intestazioni HTTP, ma queste sono importanti solo per contenuti come i documenti PDF.)
Utilizzando la sezione <head>
Questa opzione è più fattibile per i siti di piccole dimensioni con poche pagine e per lo più statiche in cui modifichi direttamente i file HTML. Non è molto pratico per i siti Web più grandi creati dinamicamente (come in WordPress).
Dopo aver creato i tag utilizzando i suggerimenti e/o i generatori di cui sopra, apri i file HTML con un editor di codice e copiali e incollali tra i tag <head> e </head> , preferibilmente verso l'alto.

Salva e il gioco è fatto. In caso di dubbi o se non sembra funzionare, esegui le tue pagine attraverso un validatore HTML.
Questo metodo è relativamente semplice, tuttavia può anche essere fastidioso se apporti modifiche alla struttura del tuo sito o agli URL. In tal caso dovresti modificare nuovamente ciascuna pagina individualmente.
Includere i tag hreflang nella mappa del sito
Se intendi implementare i tag manualmente, la mappa del sito potrebbe effettivamente essere la scelta migliore. Ti consente di apportare modifiche in un unico posto, il che è più facile da gestire in caso di modifiche all'URL o semplicemente di nuove versioni linguistiche da aggiungere. Il formato è simile al seguente:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> Ogni pagina con versioni in lingue diverse deve essere racchiusa tra parentesi <url> . L'elemento <loc> in alto definisce l'URL originale, mentre l'elemento <xhtml: link> definisce ciascuna alternativa linguistica. Fondamentalmente utilizza lo stesso formato della versione HTML.
Anche in questo caso potete utilizzare i suddetti strumenti di generazione per creare i tag hreflang. Come spiegato prima, i tag canonici devono andare nella sezione <head> , non è possibile definirli nella mappa del sito. Infine, se non sai come creare una mappa del sito XML per il tuo sito web, Google ha una spiegazione.
Implementazione dei tag utilizzando i plugin di WordPress
Probabilmente possiamo essere d'accordo sul fatto che i metodi di cui sopra sembrano un po' dispendiosi in termini di tempo. Pertanto, se gestisci un sito web basato su WordPress, un modo più semplice per implementare i tag hreflang e canonici è utilizzare i plugin.
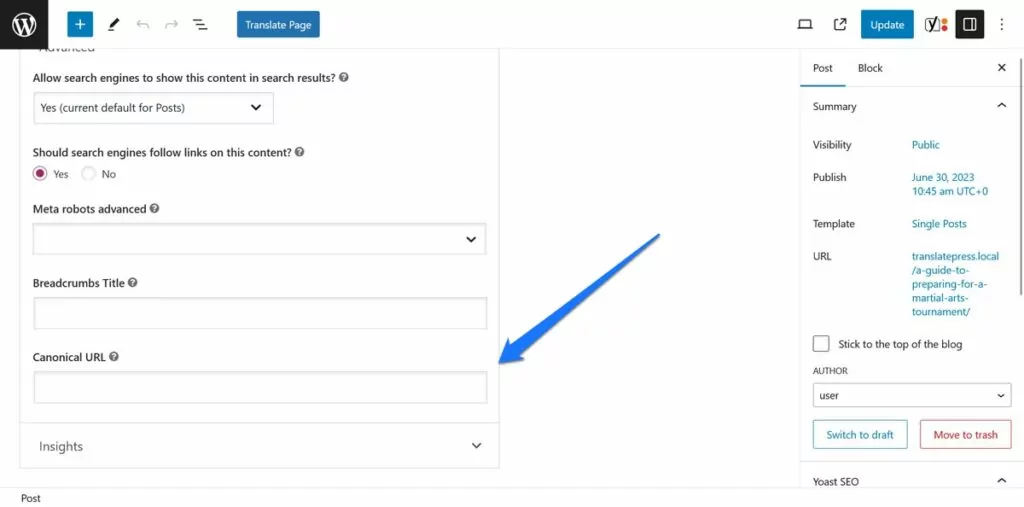
Per i tag canonici, puoi utilizzare un plugin SEO. Praticamente tutti sono dotati di opzioni per definire URL canonici e anche generare automaticamente tag canonici.

Ad esempio, Yoast SEO aggiunge tag canonici autoreferenziali a tutte le tue pagine per impostazione predefinita.
D'altra parte, un'ottima opzione per implementare i tag hreflang è TranslatePress.
Perché?
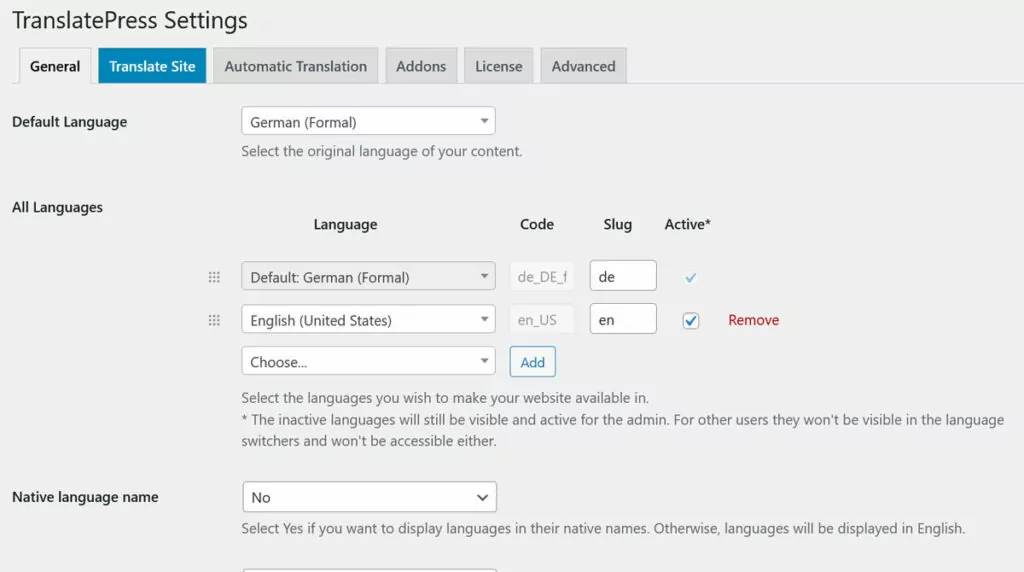
Perché il plugin lo fa letteralmente per te. Tutto quello che devi fare è configurare quali lingue desideri aggiungere al tuo sito in Impostazioni → TranslatePress .

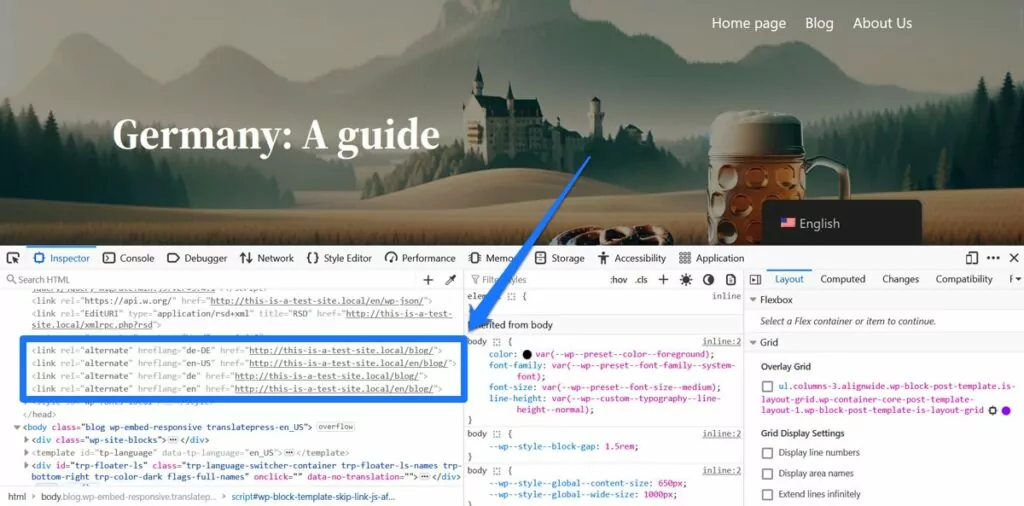
Dopo averlo fatto e salvato le tue scelte, TranslatePress si prenderà cura di tutto il resto. Aggiunge tag hreflang rilevanti all'HTML di tutte le versioni linguistiche delle tue pagine web e alla tua mappa del sito XML.

Inoltre, TranslatePress può distinguere tra versioni regionali di lingue, come portoghese brasiliano, spagnolo messicano o francese svizzero. Quando scegli le rispettive opzioni nelle impostazioni, imposta i tag hreflang in modo che riflettano sia la lingua che le impostazioni locali.
Altri vantaggi di TranslatePress
Se ti piace quanto sopra, potresti essere interessato a sapere cos'altro ha da offrire TranslatePress. Non è solo utile per i tag hreflang ma ha anche molte altre funzionalità che lo rendono una soluzione perfetta per la creazione di siti Web internazionali e multilingue.
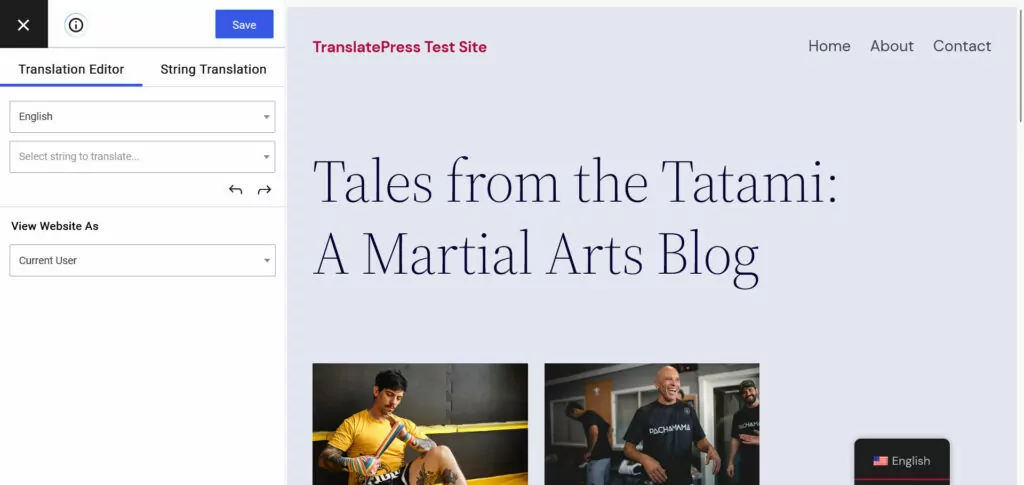
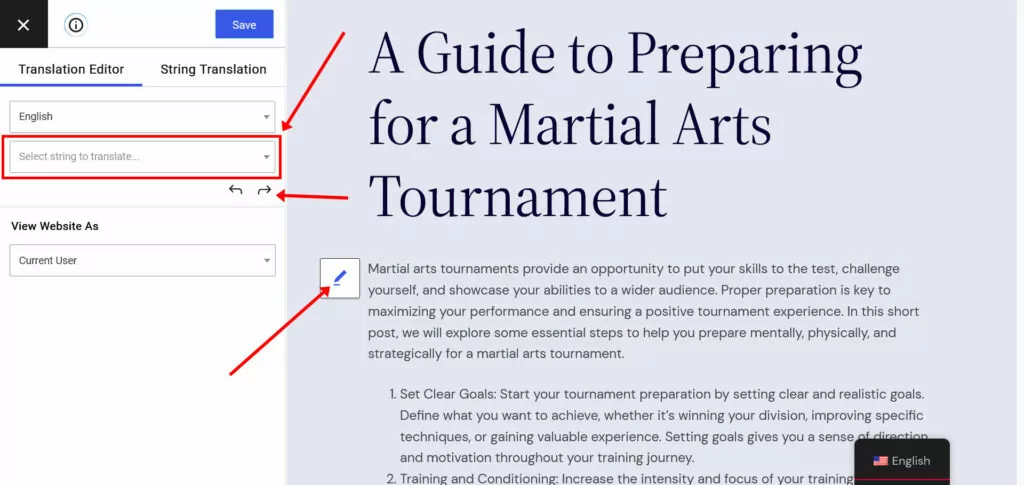
Prima di tutto, c'è l'interfaccia di traduzione semplicissima.

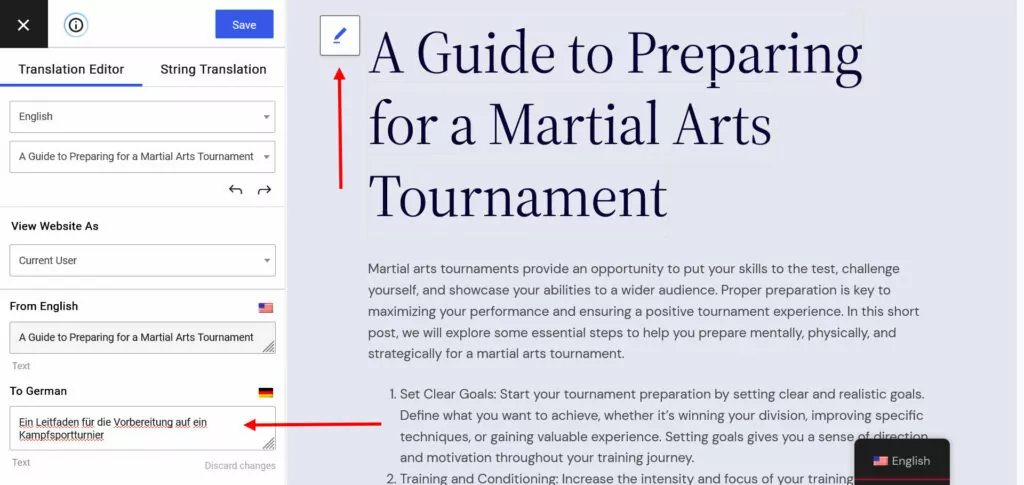
Utilizza l'anteprima a destra per navigare nel tuo sito web e scegli il testo da tradurre direttamente dallo schermo o dall'elenco nell'angolo in alto a sinistra.

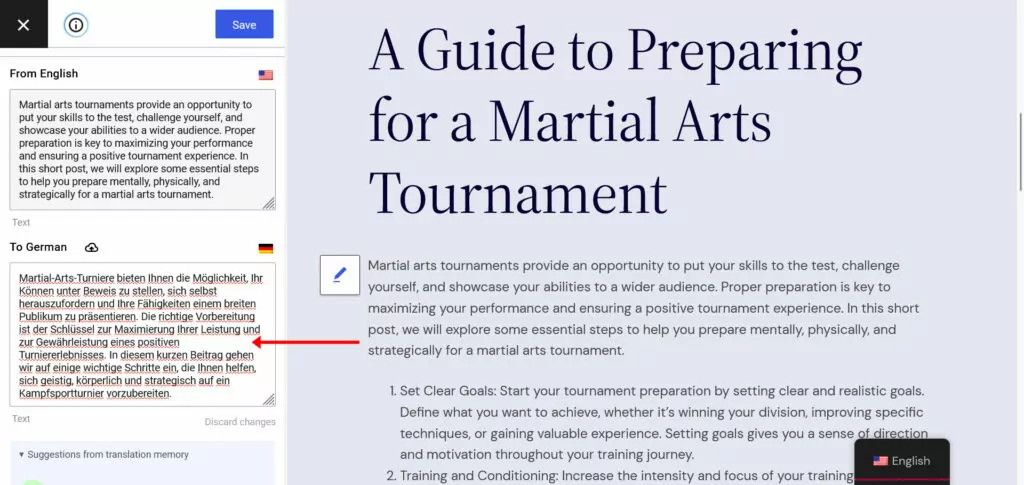
Quindi, aggiungi la traduzione nel campo appropriato e salva.

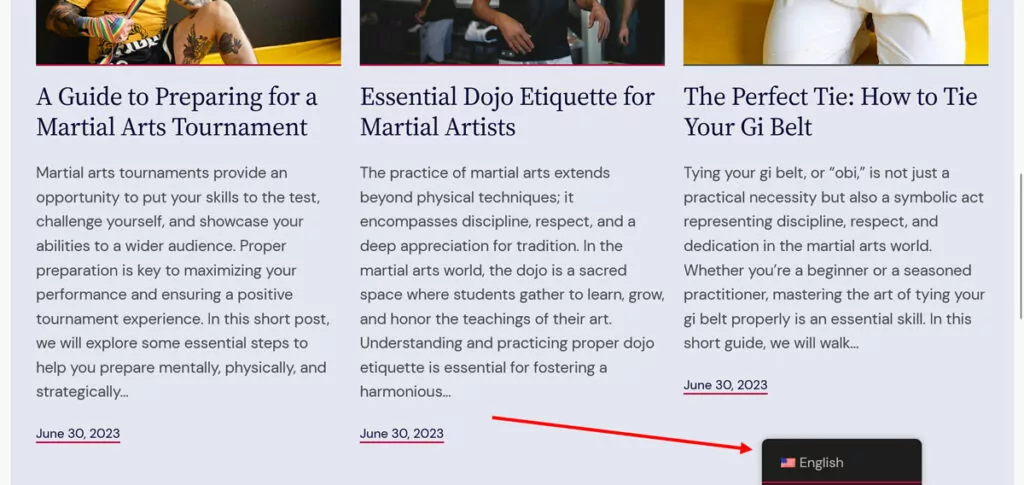
Successivamente, il contenuto tradotto appare automaticamente sul tuo sito web, dove i visitatori possono utilizzare il selettore di lingua integrato per scegliere la lingua preferita.

Questo è tutto. Puoi anche utilizzare lo stesso metodo per mostrare immagini specifiche della lingua e, per rendere le cose più veloci, utilizzare la traduzione automatica automatica tramite Google Translate.

Tutto questo fa parte del plugin gratuito, che ti consente di aggiungere una lingua aggiuntiva al tuo sito web. Se vuoi di più, c'è TranslatePress Pro, che include anche queste funzionalità aggiuntive:
- Traduzione automatica con DeepL : invece di Google Translate, utilizza il software di traduzione DeepL più accurato.
- Pacchetto SEO multilingue : traduci altri importanti indicatori SEO come slug URL, titoli SEO, meta descrizioni, tag ALT e altro ancora.
- Navigazione specifica per la lingua dell'utente : visualizza menu diversi a seconda della lingua dei tuoi visitatori.
- Rilevamento automatico della lingua dell'utente : reindirizza automaticamente i visitatori alla versione linguistica preferita (tramite le impostazioni del browser o la posizione).
- Account traduttore : semplifica la collaborazione con agenzie di traduzione e liberi professionisti offrendo loro l'accesso diretto al tuo sito.
- Sfoglia come ruolo utente : guarda il tuo sito come un ruolo utente specifico nell'editor di traduzione.
TranslatePress Pro viene fornito con tre diversi piani tariffari, quindi puoi sceglierne uno adatto alle tue esigenze.

Pronto a padroneggiare l'hreflang e i tag canonici?
I due tag di cui abbiamo parlato in questo post sono segnali utili per i motori di ricerca su come dovrebbero indicizzare e classificare le tue pagine web. I tag hreflang ti consentono di definire versioni di pagina per lingue e paesi particolari. I tag canonici, d'altra parte, denotano la versione ufficiale tra contenuti simili.
Ecco i punti più importanti da ricordare:
- I tag hreflang sono inclusivi, mentre i tag canonici sono esclusivi
- Includi collegamenti hreflang a tutte le versioni linguistiche su ciascuna pagina localizzata, nonché collegamenti alla pagina stessa
- Non provare a combinare entrambi i tag in un'unica istruzione
- Qualsiasi pagina web con un tag hreflang non può avere un tag canonico che punta altrove se non a se stessa
- Utilizzare le istruzioni x-default per definire le versioni linguistiche predefinite e di fallback
Quando scopri per la prima volta questi tag, può sembrare un po' spaventoso e tecnico. Tuttavia, come avrai notato, non sono poi così difficili da implementare, soprattutto se disponi di uno strumento in grado di farlo automaticamente come TranslatePress. Non solo ti aiuta a tradurre il tuo sito web WordPress, ma anche a impostare i tag hreflang senza che tu debba alzare un dito. Provatelo adesso!
Hai domande sull'utilizzo di hreflang e tag canonici? Per favore chiedi loro nei commenti qui sotto!
