Tag Hreflang: Guida definitiva a cosa sono e come usarli
Pubblicato: 2022-04-21Se stai creando un sito web multilingue, probabilmente hai visto il termine tag hreflang . In effetti, è probabilmente per questo che stai leggendo questo articolo in questo momento.
Allora, cos'è hreflang? E perché devi preoccuparti dei tag hreflang se stai utilizzando più lingue sul tuo sito?
Bene, se continui a leggere, sarai in grado di rispondere a queste domande, e molto altro ancora!
Nella nostra guida completa imparerai tutto ciò che devi sapere sui tag hreflang, inclusi i seguenti:
- Cosa sono i tag hreflang?
- Impatti SEO di Hreflang
- Alcuni esempi di hreflang di quando dovresti usarli
- Implementazione di hreflang, incluso un modo semplice per impostare i tag hreflang se stai utilizzando WordPress
Scendiamo!
Cosa sono i tag Hreflang?
I tag Hreflang sono piccoli frammenti di codice dietro le quinte che identificano la lingua e la localizzazione geografica di una pagina sul tuo sito web.
I motori di ricerca possono utilizzare questi tag per comprendere il tuo sito e fornire i contenuti più pertinenti agli utenti.
Più specificamente, i tag hreflang ti consentono di collegare i contenuti insieme in modo che i motori di ricerca possano capire che queste pagine sono collegate, ma hanno come target lingue o località diverse.
Ad esempio, supponiamo che tu abbia una pagina in inglese su https://yoursite.com/hello-world/ e poi lo stesso contenuto tradotto in spagnolo su https://yoursite.com/es/hola-mundo/ .
Con i tag hreflang, puoi dire ai motori di ricerca "Ehi, queste due pagine hanno lo stesso contenuto/scopo, ma una pagina è per chi parla inglese e l'altra pagina è per chi parla spagnolo".
Puoi anche andare oltre la semplice lingua e anche dire ai motori di ricerca che le tue pagine hanno come target aree geografiche diverse per scopi di localizzazione.
Ad esempio, "Ehi, queste due pagine hanno lo stesso contenuto e sono entrambe in inglese, ma una è per le persone negli Stati Uniti e l'altra è per le persone nel Regno Unito".
Ecco un esempio di come appaiono i tag hreflang nell'HTML del tuo sito:

Impatto e importanza sulla SEO di Hreflang
Sebbene i tag hreflang non siano un importante fattore di posizionamento SEO allo stesso modo dei backlink e della ricerca di parole chiave, il loro corretto utilizzo è una parte importante della SEO on-page per i siti multilingue o multi-posizione.
Ci sono tre principali vantaggi SEO dell'utilizzo dei tag hreflang.
1. Prevenire problemi di contenuto duplicato
Il primo è che hreflang aiuta a prevenire problemi con contenuti duplicati sul tuo sito. Ad esempio, supponiamo che tu abbia due pagine di contenuto quasi identiche, tranne che una si rivolge a persone di lingua inglese negli Stati Uniti e l'altra si rivolge a persone di lingua inglese in Australia.
Aggiungendo il tag hreflang pertinente per la lingua e la localizzazione, puoi chiarire ai motori di ricerca che queste pagine non sono contenuti duplicati, ma sono piuttosto ottimizzati per un pubblico diverso.
2. Ottimizza le pagine per diversi segmenti di pubblico di ricerca
Continuiamo con l'esempio sopra. Oltre a prevenire problemi con contenuti duplicati, l'aggiunta del tag hreflang ai tuoi contenuti mirati agli Stati Uniti e all'Australia garantisce anche che tutti i ricercatori trovino la strada per il contenuto ottimizzato per loro.
Fondamentalmente, Google può classificare la versione USA per le persone che cercano negli Stati Uniti e la versione australiana per le persone che cercano in Australia.
Ogni utente accede alla pagina ottimizzata per lui, che può anche avere alcuni vantaggi SEO terziari aggiuntivi come un CTR più alto, una frequenza di rimbalzo più bassa, ecc.
3. Approfitta dei segnali di classifica condivisi
In una sessione di domande e risposte del 2017 con Gary Illyes di Google, Gary suggerisce che i tag hreflang possono anche avere un impatto più diretto sulla SEO perché le pagine che si trovano tutte nello stesso cluster hreflang condivideranno in una certa misura i segnali di ranking dell'altro.
Ad esempio, se hai molti link che puntano alla versione in lingua inglese della pagina, tali link possono anche avere un effetto positivo sulla versione in lingua spagnola della pagina (supponendo che entrambe le pagine siano raggruppate usando hreflang).
Non sappiamo quanto è condiviso ed è improbabile che tu riceva il "succo di collegamento" completo, per così dire. Ma anche una piccola spinta dai segnali di ranking condivisi vale la pena dedicare del tempo a impostare correttamente i tag hreflang.
Hreflang è buono per la SEO?
Per riassumere, l'uso corretto del tag hreflang è positivo per la SEO perché ti aiuta a ottimizzare il modo in cui i motori di ricerca indicizzano il tuo sito e a creare la migliore esperienza possibile per i ricercatori.
Google ha anche suggerito che potrebbero esserci vantaggi più diretti, come le pagine che si trovano nello stesso cluster hreflang che condividono i segnali di ranking.
Un vero esempio di Hreflang: tre situazioni comuni
Abbiamo in qualche modo toccato questo aspetto nella sezione precedente, ma esaminiamo alcuni esempi di quando vorresti utilizzare il tag hreflang sul tuo sito.
Contenuti in diverse lingue
Se sul tuo sito sono presenti contenuti che hai tradotto in più lingue, ti consigliamo di aggiungere il tag hreflang in modo che Google sappia che queste pagine sono associate l'una all'altra. Cioè, è la stessa versione della pagina, solo in lingue diverse.
Contenuti nella stessa lingua ma per località diverse
Come abbiamo accennato nella sezione SEO, potresti comunque voler utilizzare il tag hreflang anche se i tuoi contenuti sono nella stessa lingua. Ad esempio, se disponi di versioni diverse di una pagina per i visitatori in lingua inglese provenienti da Stati Uniti, Regno Unito e Australia, vorrai utilizzare i tag hreflang per specificare le impostazioni locali di ciascuna pagina.
Contenuti su domini/sottodomini diversi
In alcune situazioni, potresti creare siti multilingue separati utilizzando sottodomini o nomi di dominio completamente diversi. Ad esempio, tuosito.com e tuosito.es .
Puoi comunque utilizzare il tag hreflang per collegare insieme i tuoi siti, anche se utilizzano nomi di dominio separati.
Suggerimenti generali per l'implementazione di Hreflang
Il modo in cui aggiungi il tag hreflang al tuo sito dipenderà da come hai costruito il tuo sito.
Ad esempio, hai codificato il tuo sito da zero? Oppure stai utilizzando un sistema di gestione dei contenuti self-hosted come WordPress o un costruttore di siti Web come Squarespace o Wix?
Se stai utilizzando WordPress, è molto facile aggiungere il tag hreflang utilizzando un plug-in come TranslatePress.
Per i costruttori di siti Web ospitati, è un po' un miscuglio. Alcuni costruttori di siti Web aggiungeranno automaticamente l'hreflang per te, mentre altri richiedono che tu lo faccia manualmente da solo.
Come si crea un tag Hreflang?
Prima di parlare dell'implementazione di hreflang per piattaforme specifiche, parliamo di come creare un tag hreflang in generale.
Quando crei un tag hreflang, hai due opzioni:
- Solo lingua : puoi specificare la lingua della pagina solo aggiungendo il suo codice di due lettere. Ad esempio, "questa è la versione spagnola della pagina".
- Lingua E locale : puoi andare oltre la lingua e specificare anche una lingua aggiungendo sia il codice della lingua che il codice della locale. Ad esempio, "questa è la versione spagnola della pagina per le persone in Messico" e "questa è la versione spagnola della pagina per le persone in Spagna".
Se hai più pagine nella stessa lingua che hanno come target località diverse, ti consigliamo di specificarle entrambe usando il tag hreflang.
Tuttavia, se stai creando una sola pagina nella lingua per tutte le aree, puoi semplicemente specificare la lingua.
La formattazione di base del tag hreflang è simile a questa:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Ecco un esempio hreflang che indica che la pagina è in inglese per tutte le localizzazioni:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
Ed ecco un esempio che indica che la pagina è in spagnolo e per le persone in Messico:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />

Ecco alcune note:
- Codice paese e locale : per i codici paese e locale, si desidera utilizzare i codici ISO di due lettere. Tutti i codici paese. Tutti i codici lingua.
- URL : assicurati di specificare l'URL completo, inclusa la parte https o http.
Quanti tag Hreflang devi aggiungere?
Google afferma che devi aggiungere tutti i tag hreflang a ogni versione di un contenuto, inclusa la versione corrente.
Ad esempio, supponiamo che tu abbia tre versioni di una pagina:
- inglese
- Di lingua spagnola in Messico
- Tedesco
Ogni versione includerebbe tutti e tre i tag in modo che Google sappia che sono tutti collegati in un cluster.
Cioè, la versione inglese includerebbe ancora il tag hreflang inglese ( che è autoreferenziale in termini tecnici ), così come i due tag hreflang per le altre versioni della pagina.
Ecco un esempio di come sarebbero i tag hreflang per ogni pagina del cluster:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Se le pagine in un cluster hreflang non puntano tutte l'una all'altra, Google potrebbe ignorare il tag hreflang, quindi è importante assicurarsi di aggiungere il tag hreflang ovunque sia necessario.
Google consiglia inoltre di aggiungere una pagina "predefinita" per i visitatori che non utilizzano una delle lingue/località specificate.
Puoi configurarlo usando il tag hreflang x-default . Ecco un esempio:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Dove metti il tag Hreflang?
Ci sono due posti principali in cui inserire il tag hreflang:
- HTML : aggiungi i tag hreflang nella sezione <head> del tuo sito.
- Mappa del sito: includi i tag hreflang nella mappa del sito XML che invii a Google e ad altri motori di ricerca.
Puoi anche aggiungere il tag hreflang con intestazioni HTTP, ma è davvero necessario solo per file non HTML come PDF o altri documenti che stai ospitando sul tuo server .
Per ottenere i migliori risultati, probabilmente vorrai aggiungere il tag hreflang sia alla mappa del sito HTML che XML del tuo sito. Questo è ciò che fanno la maggior parte degli strumenti automatizzati ( più su quelli successivi ).
Ecco un esempio hreflang di Moodle per aggiungere codice alla sezione HTML <head> di una pagina:

Puoi vedere che ci sono tag hreflang per cinque lingue diverse, oltre a un'opzione predefinita.
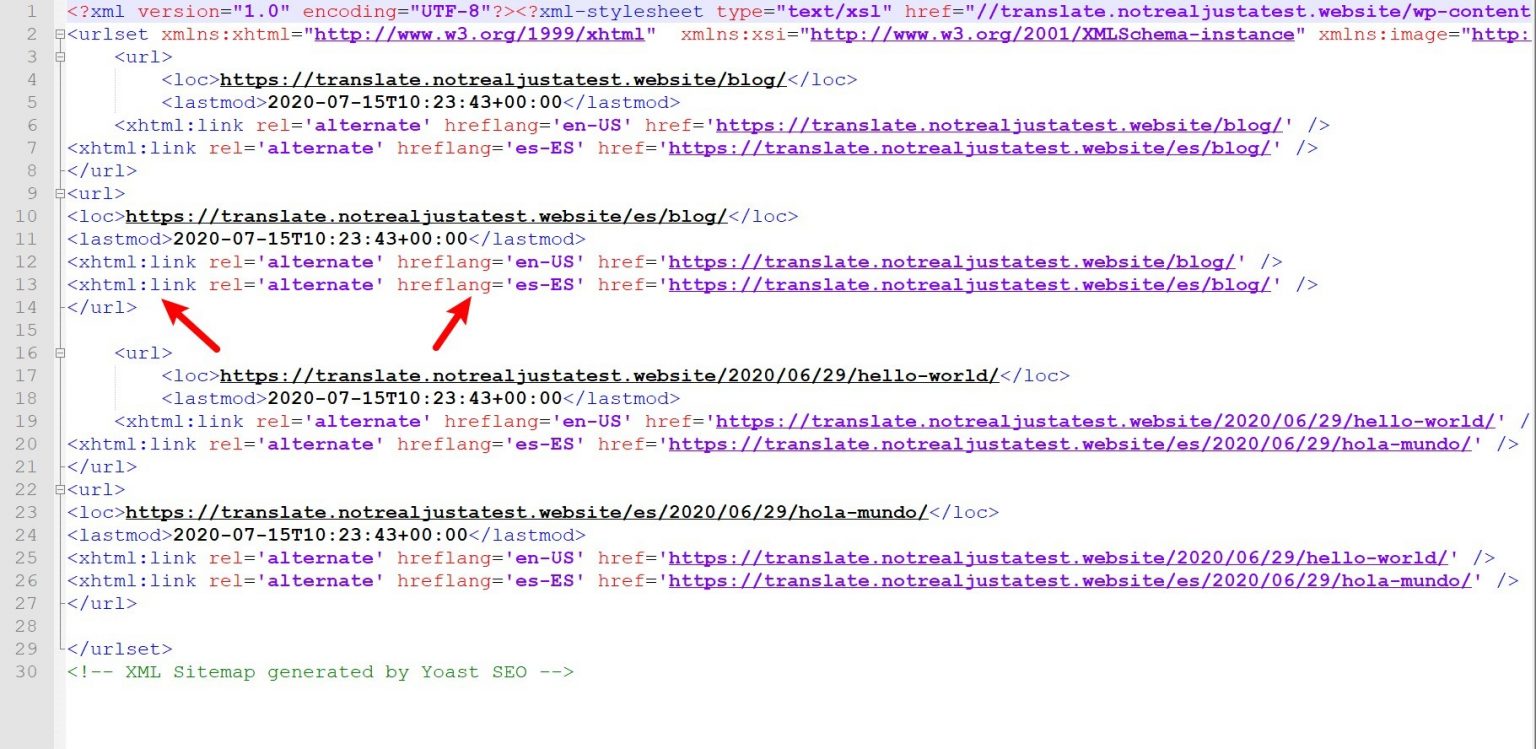
Ed ecco un esempio hreflang da una mappa del sito XML: puoi vedere che la mappa del sito include voci per tutte le diverse versioni nel cluster hreflang. In questo caso, questa è una versione per inglese-USA e una per spagnolo-spagna:

Come impostare l'Hreflang per diversi strumenti di creazione di siti Web
Ora che abbiamo illustrato alcuni suggerimenti generali sull'implementazione di hreflang, parliamo di come impostare i tag hreflang per piattaforme specifiche, tra cui le seguenti:
- WordPress
- Spazio quadrato
- Wix
- Flusso web
Guida all'Hreflang di WordPress
Se desideri aggiungere hreflang a WordPress, puoi utilizzare il plugin TranslatePress.
TranslatePress offre tutto ciò di cui hai bisogno per creare un sito WordPress multilingue. Può aiutarti a tradurre i tuoi contenuti manualmente e/o automaticamente tramite Google Translate o DeepL. Quindi, creerà versioni SEO-friendly per ogni lingua, inclusa l'aggiunta automatica del tag hreflang pertinente.
Aggiungerà il tag hreflang sia nell'HTML di ogni pagina, sia nella tua mappa del sito XML dai popolari plugin SEO come Yoast SEO.
I tag hreflang in entrambi gli screenshot di esempio che ti abbiamo mostrato nella sezione precedente sono stati generati automaticamente da TranslatePress.
Per saperne di più, consulta la nostra guida al tag hreflang di WordPress. Abbiamo anche un tutorial su come creare un sito WordPress multilingue con TranslatePress.

TranslatePress multilingue
Il modo più semplice per aggiungere tag hreflang appropriati all'HTML e alla mappa del sito del tuo sito Web WordPress.
Ottieni il plug-inOppure scarica la versione GRATUITA
Guida all'Hflang di Squarespace
L'aggiunta di hreflang dinamico a Squarespace è un po' complicata perché spesso richiede di aggiungere manualmente il tag hreflang alla tua pagina tramite codice personalizzato.
Puoi generare i tag hreflang appropriati utilizzando questo strumento generatore. Quindi, dovrai utilizzare l'opzione del codice personalizzato di Squarespace per aggiungere quei tag alla sezione <head> del tuo sito.
Se desideri aggiungere il tag hreflang alla mappa del sito XML del tuo sito Squarespace, ciò richiederà anche uno sforzo manuale. Puoi utilizzare Screaming Frog per eseguire la scansione del tuo sito Squarespace e generare una mappa del sito XML. Quindi, dovrai modificare manualmente la mappa del sito per includere i tag hreflang.
Sfortunatamente, Squarespace non fa un buon lavoro nella gestione di siti multilingue in questo momento, motivo per cui l'implementazione hreflang di Squarespace richiede soluzioni alternative manuali.
Se desideri un'esperienza multilingue più fluida, puoi considerare di passare a WordPress.
Guida di Wix Hreflang
Rispetto a Squarespace, Wix offre funzionalità multilingue molto più potenti. Se utilizzi la funzione multilingue di Wix per creare il tuo sito multilingue, Wix aggiungerà automaticamente i tag hreflang appropriati alle tue pagine: non è necessario alcuno sforzo manuale da parte tua.
Guida all'Hreflang di Webflow
Webflow utilizza lo stesso approccio generale di Squarespace, il che significa che sarai responsabile della configurazione manuale dei tag hreflang appropriati se stai creando un sito multilingue.
Cioè, dovrai aggiungere manualmente i tag hreflang alla sezione <head> di ogni pagina e dovrai anche costruire manualmente la tua mappa del sito (usando uno strumento come Screaming Frog) se desideri includere i tag hreflang nella tua mappa del sito.
Inizia oggi stesso con il tag Hreflang
Se disponi di un sito Web multilingue e/o di un sito Web con contenuti diversi per diverse località geografiche, è importante aggiungere correttamente il tag hreflang al tuo sito per migliorare la SEO e l'esperienza utente.
Il tag hreflang utilizza una semplice sintassi che puoi aggiungere alla sezione <head> del tuo HTML e/o alla tua mappa del sito XML. Assicurati solo di aggiungere tutti i tag hreflang pertinenti a ciascuna pagina in modo che i motori di ricerca possano vedere chiaramente come si collegano tutte le versioni della pagina.
Se hai creato il tuo sito con WordPress, il modo più semplice per iniziare con hreflang è utilizzare il plugin TranslatePress.
Se usi TranslatePress per creare un sito multilingue, aggiungerà automaticamente i tag hreflang appropriati alla mappa del sito HTML e XML del tuo sito, il tutto senza che tu debba muovere un dito.
Per saperne di più sui tag hreflang su WordPress, dai un'occhiata al nostro tutorial hreflang di WordPress.
E per imparare a usare TranslatePress, consulta la nostra guida su come creare un sito WordPress multilingue.

TranslatePress multilingue
Il modo più semplice per aggiungere tag hreflang appropriati all'HTML e alla mappa del sito del tuo sito Web WordPress.
Ottieni il plug-inOppure scarica la versione GRATUITA
Hai ancora domande sul tag hreflang o su come usarlo? Fateci sapere nei commenti!
Se hai trovato utile questo post, dai un'occhiata al nostro canale YouTube, dove carichiamo costantemente tutorial video brevi e facili da seguire. Puoi anche seguirci su Facebook e Twitter per essere il primo a sapere ogni volta che pubblichiamo.
