Una guida per principianti alla creazione e all'invio di un'e-mail HTML
Pubblicato: 2022-06-27Quick pop quiz: come si chiama il linguaggio che usano gli sviluppatori web per creare le strutture dei siti che visiti ogni giorno? Risposte intelligenti e troppo intelligenti a parte, Hypertext Markup Language (HTML) è uno standard evergreen, presente alla nascita del web. Tuttavia, questo non si applica solo alle pagine web. La tua casella di posta è un terreno fertile per la progettazione di email HTML.
Questo ha senso se consideri quante immagini, GIF, video e contenuti di marca vedi quasi ogni ora nelle tue e-mail. Mentre potresti offrire un'e-mail di testo normale, una versione HTML offrirà più vantaggi e ti darà più opportunità per marcare e commercializzare te stesso e la tua attività.
Per questo post, discuteremo come creare e inviare e-mail HTML e perché dovresti farlo. Ad un certo punto, approfondiremo come codificare un'e-mail, ma non avrai bisogno di queste conoscenze per crearne una tua.
Che cos'è un'e-mail HTML?
Le e-mail che colpiscono la tua casella di posta possono essere di due tipi:
- Testo in chiaro: è quasi un telegramma per l'età moderna. Non esiste uno stile o una formattazione minima e il destinatario vedrà le parole escludendo tutto il resto.
- HTML: questo è un petardo strepitoso rispetto al testo normale ed è pesante per il design. Utilizza il codice HTML per presentare un'e-mail, anche se, come discuteremo, non utilizzerà sempre gli standard Web moderni.
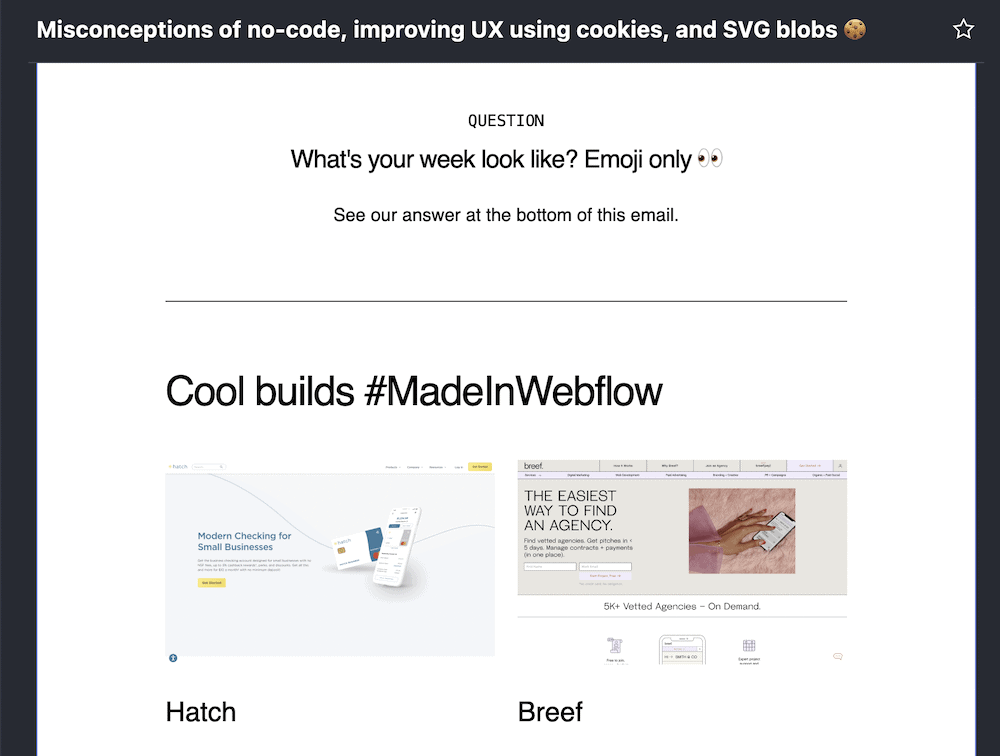
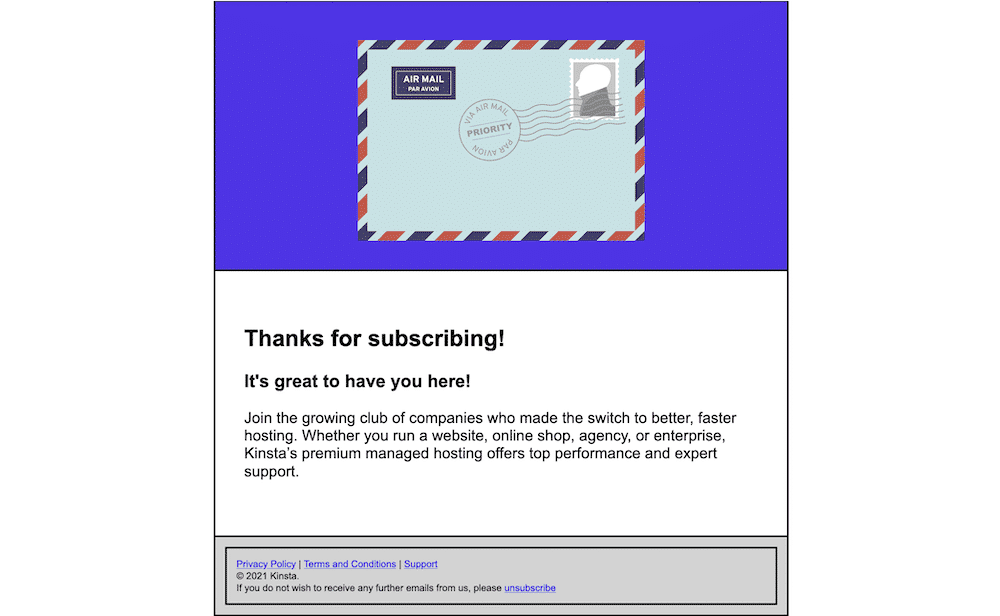
Ad esempio, saprai se ricevi un'e-mail di testo normale, poiché sembra esattamente come un documento di testo normale. Al contrario, un'e-mail HTML ha lo stesso aspetto di una pagina Web moderna (dai o elimina alcuni problemi di stile e formattazione):

Nella maggior parte dei casi, un'e-mail HTML non si sforzerà di fornire il massimo in termini di interattività o coinvolgimento dinamico. Ancora una volta, è qualcosa di cui parleremo più avanti, ma l'e-mail HTML è in ritardo rispetto al Web, dal punto di vista degli standard. In quanto tale, HTML è più uno strumento basato sulla progettazione che uno strumento per fornire un'esperienza. Questo fa sorgere una domanda: perché dovresti voler usare l'e-mail HTML se l'unico motivo è visivo? Cercheremo di rispondere a questo dopo.
Perché dovresti usare l'e-mail HTML sulla formattazione del testo normale
È raro che tu veda un'e-mail di testo normale da un'azienda, per alcuni motivi. Tuttavia, il testo normale non è di per sé sbagliato , più che non offre nessuno dei vantaggi della formattazione dell'e-mail HTML. Per esempio:
- Puoi utilizzare gli elementi visivi intrinseci per concentrare l'attenzione sulle varie parti del contenuto della tua e-mail.
- Per estensione, un'e-mail HTML è un formato avanzato per presentare i tuoi contenuti. Ciò significa che puoi sfruttare gli elementi che gli utenti si aspettano di interagire con loro, come immagini, video e altro.
- Combinati, entrambi questi aspetti possono offrirti una superba opportunità per marcare i tuoi contenuti, proprio come faresti con il tuo sito web principale.
Tuttavia, decidere di utilizzare un'e-mail HTML non è la tempesta perfetta che penseresti. Ci sono anche alcuni inconvenienti da considerare. Innanzitutto, devi considerare l'esperienza dell'utente, proprio come faresti quando progetti un sito web. Questo potrebbe non includere solo un browser: molti utenti preferiscono anche leggere le e-mail in un client dedicato.
Inoltre, devi anche considerare alcuni dei problemi di privacy e sicurezza che dominano lo sviluppo web. Ciò è particolarmente vero se desideri includere JavaScript, inserire caratteri di terze parti e altri aspetti.
Per questo motivo, devi combattere battaglie sull'accessibilità e sugli standard quasi su più fronti del web. È difficile creare un'e-mail HTML che funzioni su più browser e client. Naturalmente, è possibile farlo e tratteremo l'aspetto tecnico in una sezione futura. Per ora, ti consigliamo di decidere i vari elementi della tua email, quindi cercare di implementarli.
Gli elementi essenziali (e le pratiche tipiche) di un'e-mail HTML
Questo articolo farà riferimento al web design in diversi punti, a causa delle somiglianze intrinseche. Un aspetto che offre un flusso di lavoro simile è come decidere le sfaccettature e le sezioni della tua email HTML.
Proprio come il web, ci sono alcuni elementi che sono praticamente non negoziabili per le tue email. Certo, hai bisogno di contenuti. Ci sono alcuni elementi tipici da considerare qui:
- La tua intestazione è importante perché questa è la prima impressione che la tua email offrirà ai lettori.
- Proprio come il web design, anche pensare a quali elementi vengono visualizzati above the fold sarà utile.
- Il contenuto del corpo è vitale perché dopotutto è per questo che il lettore si iscriverà alle tue e-mail.
- Il piè di pagina della tua e-mail HTML offre anche molto valore a te e ai tuoi abbonati e può essere un elemento sottovalutato delle tue e-mail.
Ci sono alcuni punti qui che possiamo toccare ulteriormente. Innanzitutto, considera quanto gli emoji permeano il nostro utilizzo quotidiano del Web. Sebbene non siano un elemento HTML rigoroso, l'applicazione di buon gusto degli emoji può fare miracoli per i tuoi contenuti, in particolare per l'intestazione:

Il footer è anche il posto migliore per alcune informazioni legali essenziali. Due dei maggiori problemi relativi alle e-mail sono lo spam e se un'e-mail raggiunge le caselle di posta corrette (se non del tutto). Questo è qualcosa che esamineremo in una sezione successiva, poiché è una parte vitale della creazione e dell'invio di e-mail HTML.
Considerando alcune pratiche tipiche per le tue email HTML
Ci sono molti incroci con l'email marketing quando si tratta di alcune delle pratiche più ottimali che utilizzerai nei tuoi progetti e layout. Ce n'è uno che vorresti includere quasi come elemento non negoziabile: un doppio opt-in.
Uno dei più grandi hack di email marketing è che vuoi portare le tue e-mail al lettore. In altre parole, fornisci un modulo di attivazione su un sito Web, poiché ha un alto tasso di conversione. Tuttavia, non dovrebbe essere l'unica volta in cui chiedi conferma. È un'ottima pratica inviare anche un secondo opt-in come e-mail:

Ci sono alcune ragioni per questo:
- Uno, crea fiducia con il tuo lettore, perché ottieni il permesso esplicito di inviare loro e-mail.
- Per estensione, hai anche il consenso esplicito in caso di referral spam (ne parleremo più avanti).
- Aiuti a fermare l'abuso di e-mail e spam per gli altri perché devono attivare specificamente un abbonamento alle tue e-mail.
Infatti, poiché un double opt-in comporta l'invio di un'e-mail all'indirizzo in questione, è il modo migliore per convalidare l'indirizzo e-mail.
Ci sono anche alcune altre buone pratiche da considerare. Tuttavia, i seguenti sono più facoltativi, in quanto otterrai risultati fantastici, ma ci saranno momenti in cui non vorrai seguire queste linee guida:
- La riga dell'oggetto dovrebbe essere perfetta e il contenuto della tua e-mail dovrebbe essere al punto. Dato l'avvento e ora il predominio della navigazione mobile, questo è particolarmente importante.
- A proposito, ti consigliamo di assicurarti che la tua e-mail HTML venga letta senza intoppi su schermi più piccoli: ciò significa che non si superano banner o loghi di grandi dimensioni.
- Se includi un forte invito all'azione (CTA) in ogni email, hai buone possibilità di un migliore coinvolgimento degli utenti.
- Il monitoraggio è un problema controverso, ma questo ti aiuterà a capire cosa fanno i tuoi utenti quando invii loro un'e-mail. Alcuni provider includono un solido set di analisi come standard.
Altrettanto importante del modo in cui presenti e configuri la tua e-mail, è come creare il design e il layout. Nelle prossime sezioni, esamineremo come creare un'e-mail HTML, quindi finiremo con alcuni suggerimenti per inviarli.
L'approccio tecnico che dovrai adottare per creare un'e-mail HTML
Se hai una certa esperienza di sviluppo web, utilizzerai senza dubbio HTML5 come linguaggio di markup. Questo è un mondo a parte dalle istanze precedenti di HTML e XHTML e include più di una divisione tra lo stile (di cui non ci sono praticamente elementi validi) e la struttura.
Per un esempio di quest'ultimo, HTML5 offre una serie di tag diversi per definire le aree di contenuto del tuo sito.

Tuttavia, l'HTML dell'e-mail è una bestia diversa, in quanto è un po' indietro rispetto ai tempi. Pertanto, ti consigliamo di utilizzare tutte quelle vecchie tabelle HTML4 e lo stile in linea per creare il tuo layout. Per questo motivo, dovresti parlare con gli sviluppatori di client di posta elettronica, poiché spesso alterano l'e-mail HTML quando arriva nella tua casella di posta. Uno degli atti più comuni è rimuovere CSS e JavaScript dalle e-mail per motivi di sicurezza (tra gli altri).
Ciò significa che dovrai fornire un altro modo per aggiungere uno stile alle tue e-mail HTML: inline è l'unica opzione per la compatibilità. Parlando di compatibilità, questa è una considerazione importante. Devi bilanciare uno stile unico con le capacità del client di posta elettronica dell'utente finale. Pertanto, ci sono alcune altre considerazioni tecniche che vorrai notare:
- L'utilizzo dei caratteri di sistema anziché di quelli di terze parti ti salverà una richiesta HTTP, caricherà rapidamente l'e-mail per l'utente e consegnerà un'e-mail dall'aspetto coerente per l'avvio.
- Potresti andare ancora oltre e fornire una versione di testo normale della tua e-mail per coloro che non possono visualizzare l'e-mail HTML nel loro client. Molti siti offriranno una versione HTML a cui puoi accedere online, sia per questo motivo che come backup.
- Il testo alternativo è importante tanto per le email HTML quanto per il web. Pertanto, utilizza il testo alternativo ovunque aggiungi un'immagine al tuo contenuto per l'accessibilità.
C'è un aspetto tecnico di un'e-mail HTML a cui dovresti pensare di più, in quanto può essere a cavallo tra lo stile in linea, CSS e altri fattori. Discutiamo dei "condizionali" in breve.
Utilizzo dei condizionali
Un residuo delle e-mail HTML che si trovavano nel toolkit di un vecchio sviluppatore Web HTML è quello dei condizionali. Qui è dove specifichi quale browser utilizzerà un particolare snippet di codice.
In tutta onestà, questo è quasi sempre un problema basato su Microsoft. Per gli sviluppatori web, Internet Explorer (IE) era il demone spawn del browser. Tuttavia, per le email HTML, è Outlook. Tra le diverse versioni, potresti vedere che il tuo stile viene renderizzato in un modo che non ti aspettavi.
Per questo motivo, puoi aggiungere blocchi di condizioni al tuo codice e definire quegli elementi. Ad esempio, puoi scegliere come target sia le versioni basate su Word che quelle basate su IE di Outlook.
Prima parola:
<!--[if mso]>Questo è per le versioni basate su Word di Outlook:
<![endif]-->Per Internet Explorer, utilizzi un tag diverso:
<!--[if (IE)]>Questo è per le versioni basate su IE di Outlook:
<![endif]-->Se il browser di destinazione è basato su WebKit (come Apple Safari, il browser PlayStation, Amazon Kindle e altro), puoi utilizzare una query multimediale per fornire uno stile specifico:
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }Questo ti offre un modo leggermente migliore per adattare la tua email HTML alla visualizzazione dell'utente finale. Nel complesso, lo stile HTML per le e-mail non è perfetto, ma c'è abbastanza grugnito sotto il cofano di ogni client di posta elettronica per aiutarti a creare dei layout straordinari.
Le tue opzioni per la creazione di email HTML
Nonostante ciò di cui abbiamo già discusso, hai una serie di opzioni flessibili per aiutarti a creare e-mail HTML. Ad esempio, puoi costruire da zero usando un bell'editor di testo e HTML.
Tuttavia, ci sono altre opzioni che possiamo considerare:
- Puoi utilizzare un servizio dedicato, come un'app di email marketing, per creare le tue email. Molte app forniranno un visual builder, ma ti daranno anche la possibilità di scrivere il tuo codice e creare il tuo modello.
- A proposito, potresti scaricare un modello per le tue email HTML. È molto simile a un tema WordPress, in quanto fornisce una base per il resto del tuo design. Da lì, puoi personalizzarlo a tuo piacimento. È una buona via di mezzo tra la codifica e le opzioni di costruzione.
Successivamente, creeremo la nostra e-mail utilizzando HTML. Tuttavia, prima di questo, diamo un'occhiata ad alcuni dei fornitori di servizi di posta elettronica che potresti voler prendere in considerazione, indipendentemente dal metodo scelto per creare le tue e-mail.
3 fornitori di servizi di posta elettronica perfetti per la creazione di e-mail HTML
Poiché l'obiettivo di questo post è la creazione di e-mail HTML, non è necessario approfondire troppo quando si tratta di fornitori di servizi di posta elettronica. Anche così, ce ne sono alcuni che probabilmente prenderai in considerazione.
Non possiamo coprirli tutti, quindi ne menzioneremo tre tra i più popolari. Cerchiamo di arrotondarli.
1. Scimpanzé di posta

Questo provider di servizi di posta elettronica è una soluzione ideale, quasi una decisione istintiva per molti. Mailchimp è il gold standard nelle app di email marketing agli occhi di molti e ci sono molte buone ragioni per questo:
- Include molte funzionalità tipiche che troverai in molte altre app simili.
- C'è molta assistenza quando si tratta di promuovere un'attività, come l'automazione del marketing, gli strumenti di gestione del pubblico e altro ancora.
- Hai una suite di prim'ordine di strumenti creativi per aiutarti a creare email HTML.
Naturalmente, vogliamo guardare quest'ultimo qui. L'assistente creativo è un modo per Mailchimp di conoscere il tuo marchio e aiutarti a creare e personalizzare le tue e-mail. Puoi anche collegare app di terze parti come Adobe Photoshop per aiutarti a creare l'e-mail perfetta.
È anche semplice lavorare con l'HTML esistente, specialmente se usi il Classic Builder di Mailchimp. Indipendentemente da ciò, hai modi per importare modelli HTML se ne hai bisogno.
Mailchimp utilizza un complicato ibrido di livelli di abbonamento mensili e il numero di contatti per arrivare a un prezzo finale. Suggeriamo che le piccole imprese avrebbero bisogno di un piano di circa $ 35 al mese, fino a 2.500 contatti. Tuttavia, dovrai ricercare il piano migliore per te in base alle funzionalità di cui hai bisogno e al numero di contatti che pensi di portare a bordo.
2. AWeber
Per alcuni, AWeber rappresenta l'apice dell'email marketing. È una piattaforma fantastica e potente e include un set di funzionalità probabilmente più mirato di Mailchimp.

Include una serie di funzionalità essenziali di cui avrai bisogno per inviare e-mail:
- La possibilità di automatizzare e pianificare messaggi, campagne e altro ancora.
- Hai ottimi strumenti organizzativi, come la codifica e la segmentazione degli abbonati.
- AWeber ti consente anche di automatizzare il contenuto che crei per le tue e-mail. Ad esempio, puoi trasformare i post del blog in messaggi di posta con una quantità minima di lavoro.
Quando si tratta di creare le tue e-mail, AWeber ha alcuni assi nella manica. Utilizza un visual builder drag-and-drop e include una libreria di modelli personalizzati per iniziare. Inoltre, puoi collegare AWeber al tuo account Canva e utilizzare quest'ultimo per progettare le tue e-mail.
C'è anche un editor HTML dedicato, che non è il caso di Mailchimp. Puoi anche ottenerlo con il livello gratuito di AWeber. A proposito, il prezzo è più semplice qui. Pagherai circa $ 25 al mese per un massimo di 2.500 contatti.
3. Contatto costante
Constant Contact è un valore anomalo quando si tratta di fornitori di servizi di posta elettronica, ma è più simile a un'arma segreta. Offre una fantastica gamma di caratteristiche e funzionalità e ti consente anche di lavorare con HTML quando necessario.

Proprio come AWeber, Constant Contact si concentra sull'email marketing su altre aree incentrate sul business. In quanto tale, ha un set di funzionalità che ti piacerà:
- Hai strumenti di gestione dell'elenco dei clienti e funzionalità di automazione del marketing.
- Ci sono ampie opzioni di segnalazione.
- Puoi integrare programmi pubblicitari da Facebook, Instagram e Google.
- Ci sono molti modi per coinvolgere e attirare nuovi iscritti alle tue liste.
Anche la funzionalità di progettazione di Constant Contact è buona. Puoi scegliere un modello e lavorare con un editor visivo per creare l'intero progetto. Tuttavia, puoi anche lavorare con HTML, a volte in modi avanzati rispetto ad altri strumenti.
Anche il prezzo è ragionevole. Pagherai circa $ 35 al mese per il piano Core e 2.500 contatti, o $ 70 per il piano Plus.
Cosa ti serve per creare un'e-mail HTML
Prima di iniziare a creare le tue email HTML, avrai bisogno di alcuni strumenti e competenze a portata di mano. Ecco cosa dovresti organizzare prima di scrocchiare le nocche e iniziare:
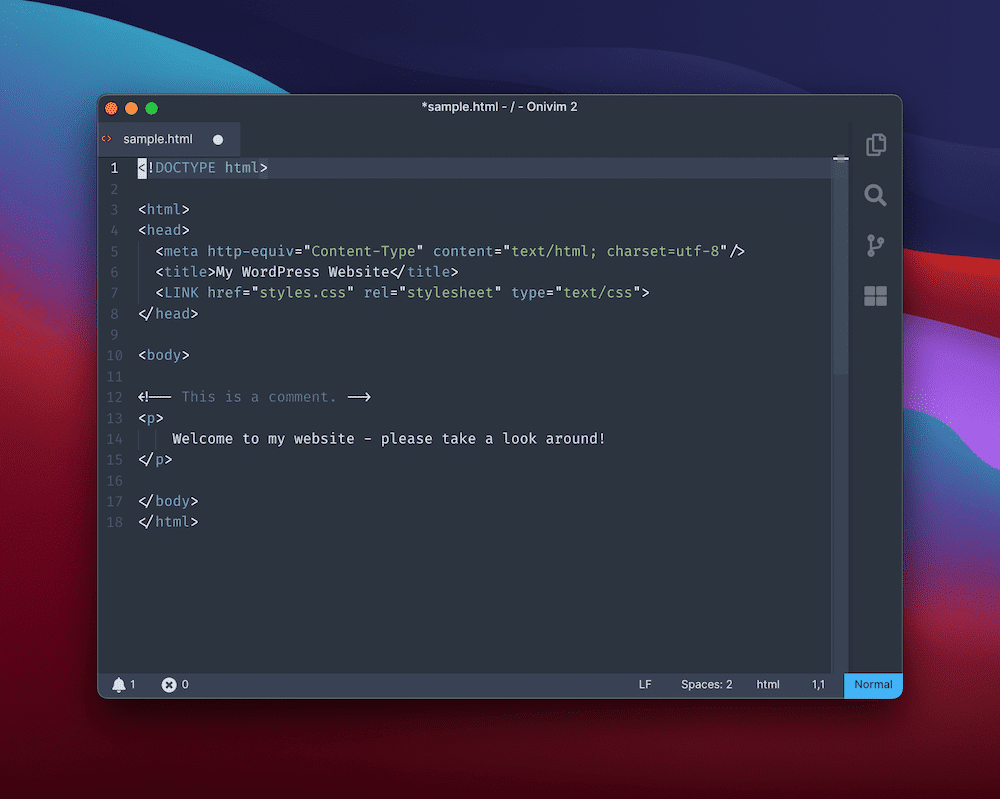
- Ti consigliamo di utilizzare un editor di codice che ritieni comodo perché dovrà supportarti durante il processo. Se non sai quale scegliere, molti utenti optano per Visual Studio Code, anche se Brackets sarebbe l'ideale per questa particolare attività. Utilizzeremo Onivim2, che è un editor in stile Vim basato sull'infrastruttura principale di VS Code.
- Anche se avrai bisogno di competenze HTML, non avrai bisogno della stessa serie di conoscenze di un moderno sviluppatore web (sebbene non danneggi i tuoi potenziali clienti).
- Avrai bisogno di un modo per testare le tue e-mail: MailHog è una soluzione che presentiamo altrove sul blog di Kinsta.
- Anche se non utilizzeremo un modello predefinito, potresti volerne utilizzare uno in futuro.
- Avrai anche bisogno di un provider di posta elettronica, poiché avrai bisogno di un modo per inviare la tua e-mail HTML finita.
Con tutto questo in atto, sei pronto per aprire un editor di testo e iniziare. Successivamente, eseguiremo il processo per creare un'e-mail HTML di base.
Come creare un'e-mail HTML da zero
Prima di iniziare, vale la pena notare che non utilizzeremo un servizio dedicato come Mailchimp o AWeber. Invece, creeremo da zero un semplice modello che puoi importare ovunque ti serva.
Divideremo il processo in alcune sezioni diverse perché sebbene un'e-mail HTML sia semplicemente relativa a un sito Web, c'è ancora molto da considerare.
1. Crea la base per la tua email HTML
È una buona idea iniziare con lo scheletro del tuo modello di email. Questo seguirà alcune pratiche tipiche per HTML in generale:
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>Ci sono alcune cose che accadono qui che dovremmo menzionare. Innanzitutto, specifichiamo un "doctype" per Transitional XHTML 1.0, che è una pratica comune tra gli sviluppatori di posta elettronica. Da lì, specifichiamo uno spazio dei nomi XML, che sarà importante in seguito.
Noterai anche alcuni meta tag, che definiscono il set di caratteri e come il browser dovrebbe visualizzare l'HTML che segue nel suo viewport.
Il resto dello scheletro è semplice: ci sono i tag del titolo e del corpo che useremo in seguito.
2. Aggiungi la struttura per il tuo modello di email
Ritornando alla nostra discussione su quali tag HTML usare, ricorderete che non vogliamo usare <div> o altri elementi strutturali tipici. Invece, vogliamo utilizzare le tabelle, poiché questo rende bene all'interno dei client e dei servizi di posta elettronica.
Tutto inizierà con un semplice insieme di tag <table> all'interno del corpo:
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body>L'attributo che impostiamo all'interno del tag <table> aiuta i lettori di schermo ad analizzare il testo all'interno, quindi è utile per l'accessibilità.
Da qui, dovrai aggiungere nuove righe e colonne alla tabella per creare il modello di email HTML. Come farlo dipende da te, ma è bene iniziare con una base di sezioni di intestazione, piè di pagina e corpo. Non li ripeteremo qui per brevità, ma li menzioneremo man mano che avanzeremo.
La buona notizia è che puoi continuare ad aggiungere nuove righe alla tabella se devi aggiungere ulteriori sezioni. Tuttavia, da qui, vorrai iniziare a introdurre lo stile e altri elementi.
3. Includi lo stile per i tuoi elementi
Il bello dell'HTML è che è quasi agnostico rispetto al tuo stile. Il markup è semplice, ma gli stili che applichi potrebbero non esserlo. È qui che vedrai la tua email HTML prendere vita.
Come guida durante la progettazione, aggiungeremo un tag <style> a <head> per visualizzare un bordo generale:
<style> table, td {border:2px solid #000000 !important;} </style>Per iniziare, ci assicureremo che non ci sia spazio imprevisto nel corpo o nella tabella principale (che qui funge da nostro corpo perché alcuni client di posta elettronica rimuoveranno quel tag):
<body> <table role="presentation"> </body>Aggiungeremo anche un po' di centraggio e rimuoveremo qualsiasi riempimento extra dalle nostre diverse celle di sezione:
<tr> <td align="center">Header </td> </tr>Se dai un'occhiata a questo nel tuo browser, non sembrerà molto:

Tuttavia, da qui, puoi sviluppare ulteriormente il tuo modello di email utilizzando tabelle e tag di stile. Ad esempio, abbiamo creato una sezione eroi per la nostra intestazione e ampliato il piè di pagina e il corpo:

Probabilmente creerai un modello migliore e più adatto alle tue esigenze, ma utilizzando tabelle nidificate e alcune competenze HTML di base, puoi creare un modello di email HTML reattivo e personalizzato che colpisce nel segno.
4. Metti alla prova la tua email
Prima di finire, ti consigliamo di testare la tua email per assicurarti che venga visualizzata correttamente su dispositivi diversi. Ci sono alcuni servizi diversi che possono aiutare qui.
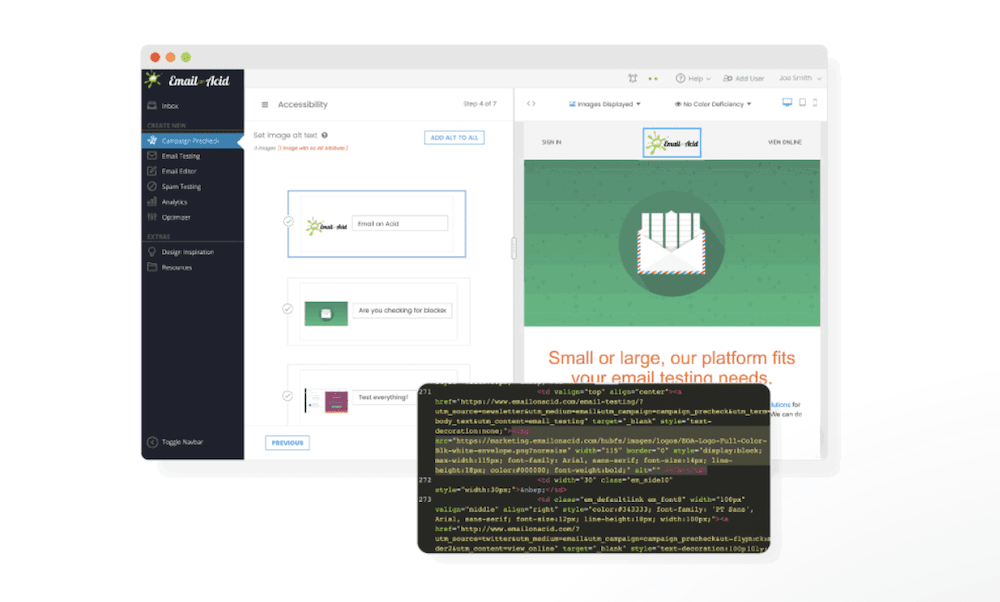
Ad esempio, Email on Acid include un elenco di controllo pre-distribuzione completo per aiutarti ad assicurarti che il tuo modello non causi problemi:

Gli utenti di Litmus conosceranno PutsMail, ma è accessibile a tutti:

Dovrai registrare un account per utilizzare il servizio, ma è semplice da usare. Sfrutti la funzionalità per visualizzare in anteprima le e-mail all'interno di diversi browser e su vari dispositivi.
Mailgun offre anche un servizio fantastico che si collega alla sua offerta principale. Puoi testare client di posta elettronica, browser e altro attraverso l'interfaccia. Inoltre, puoi testare elementi come le righe dell'oggetto, per assicurarti di mantenere alti i tuoi tassi di apertura.

Tuttavia, una volta testata la tua email, dovrai assicurarti che raggiunga la posta in arrivo del destinatario. Nella sezione finale, ne discuteremo di più.
Invio di un'e-mail HTML: cosa devi sapere
Un vantaggio dell'utilizzo di un servizio di email marketing che non abbiamo ancora menzionato è il modo in cui gestirà l'aspetto legale dell'invio di email. Questo è importante perché se sbagli qualcosa qui, non solo non riuscirai a raggiungere un destinatario, ti metterai nei guai.
Un servizio di email marketing avrà già un buon rapporto di lavoro con le organizzazioni che gestiscono lo spam e le relative sfaccettature dell'invio di e-mail. Pertanto, è spesso una buona idea sceglierne uno se non vuoi preoccuparti di inviare spam.
Tuttavia, ci sono alcuni suggerimenti che possiamo dare in merito indipendentemente dalla piattaforma che utilizzi:
- Assicurati di seguire tutte le linee guida della legge CAN-SPAM, soprattutto se il tuo pubblico principale è negli Stati Uniti. Naturalmente, diversi paesi avranno le proprie direttive legali.
- Includi un doppio opt-in per gli abbonati. Qui è dove chiedi loro di confermare un abbonamento, ma invii anche una seconda conferma. Questo protegge te e l'abbonato se c'è una query di spam o una richiesta di privacy in futuro.
La consegna è un elemento chiave delle tue e-mail e questo è qualcosa che tratteremo in un altro articolo, in modo approfondito. Tuttavia, questo concetto è una combinazione di diversi aspetti, come l'utilizzo di un buon codice, l'ottenimento del giusto livello di autorizzazione e altro ancora.
Questo si collega a un altro aspetto: il tuo punteggio di invio. Questo è simile a un punteggio di credito ed è in definitiva una misura della tua reputazione. Ci sono alcuni componenti diversi qui che compongono il tutto:
- La frequenza di rimbalzo del tuo sito.
- Il numero di reclami ricevuti dal tuo sito in relazione alle email che invii.
- La reputazione del tuo indirizzo IP.
- La tua firma del nome di dominio.
Quest'ultimo si riferisce al tuo DomainKeys Identified Mail (DKIM) e Sender Policy Framework (SPF). Inoltre, puoi controllare la reputazione del tuo IP tramite servizi come SenderScore o IPQualityScore.
Se scegli in primo luogo il giusto provider SMTP (Mail Transport Protocol), puoi spuntare alcune di queste caselle in un colpo solo. Proprio come la tua scelta di soluzione di email marketing, questo servizio capirà di cosa hai bisogno per mantenere alta la tua consegna e dalla parte giusta dei poteri che sono.
Mailgun è una soluzione di cui abbiamo parlato prima e potrebbe essere l'ideale. Tuttavia, ce ne sono altri come Mailjet, Sendinblue e persino il servizio di Gmail.
Riepilogo
L'e-mail non sta per finire. Pertanto, l'utilizzo della posta elettronica per le proprie esigenze, come la promozione e il marketing, è un modo fantastico ed economico per raggiungere potenziali abbonati, utenti e clienti.
Sebbene tu possa acquistare un modello HTML dedicato, creare le tue email HTML non è così difficile. Potrebbe essere il modo in cui hai successo se hai una visione specifica in mente. Tuttavia, dovrai estrarre i tuoi vecchi trucchi HTML, come condizionali e tabelle nidificate. Il design dell'e-mail HTML non è ancora al livello del moderno web design, ma puoi comunque ottenere molto con poco.
Hai bisogno di creare email HTML e, in caso affermativo, quali domande hai? Fatecelo sapere nella sezione commenti qui sotto!

