20 migliori modelli di piè di pagina HTML nel 2024
Pubblicato: 2024-01-26Benvenuto nella nostra guida approfondita sui migliori modelli di footer HTML!
Un piè di pagina non serve solo a terminare la tua pagina web; si tratta di lasciare un'impressione duratura.
In questo articolo, abbiamo curato un elenco di modelli di piè di pagina HTML di prim'ordine, visivamente accattivanti e altamente funzionali.
Dai design eleganti e semplici alle opzioni più complesse e ricche di funzionalità, la nostra selezione soddisfa vari stili ed esigenze. Oltre a ciò, ogni modello è anche completamente personalizzabile per adattarlo esclusivamente alle tue esigenze.
Troverai modelli perfetti per blog, siti Web aziendali, piattaforme di e-commerce e altro ancora.
Ogni modello presenta funzionalità uniche, come l'integrazione dei social media, sezioni con informazioni di contatto e avvisi sul copyright creativo, progettate per migliorare la funzionalità e l'aspetto del tuo sito web.
In breve, troverai davvero quello più adatto, probabilmente prima ancora di scorrere fino alla fine di questo articolo.
Questo post riguarda :
- I migliori modelli di footer HTML
- Come creare un piè di pagina con un modello HTML
- Domande frequenti sui modelli di piè di pagina HTML
- Cosa dovrei includere in un modello di footer HTML?
- Come faccio a rendere reattivo il mio piè di pagina HTML?
- È importante avere un footer in ogni pagina web?
- Come posso rendere il footer del mio sito web più visivamente accattivante?
- È necessario aggiornare regolarmente i piè di pagina del sito web?
I migliori modelli di piè di pagina HTML
Ora tuffiamoci nel cuore della nostra guida: i migliori modelli di footer HTML disponibili.
Questi strumenti accuratamente selezionati sono realizzati per aggiungere bellezza e praticità ai profitti del tuo sito web.
Nota : potresti anche essere interessato a controllare questi epici esempi di footer di siti Web.
Piè di pagina Bootstrap V01

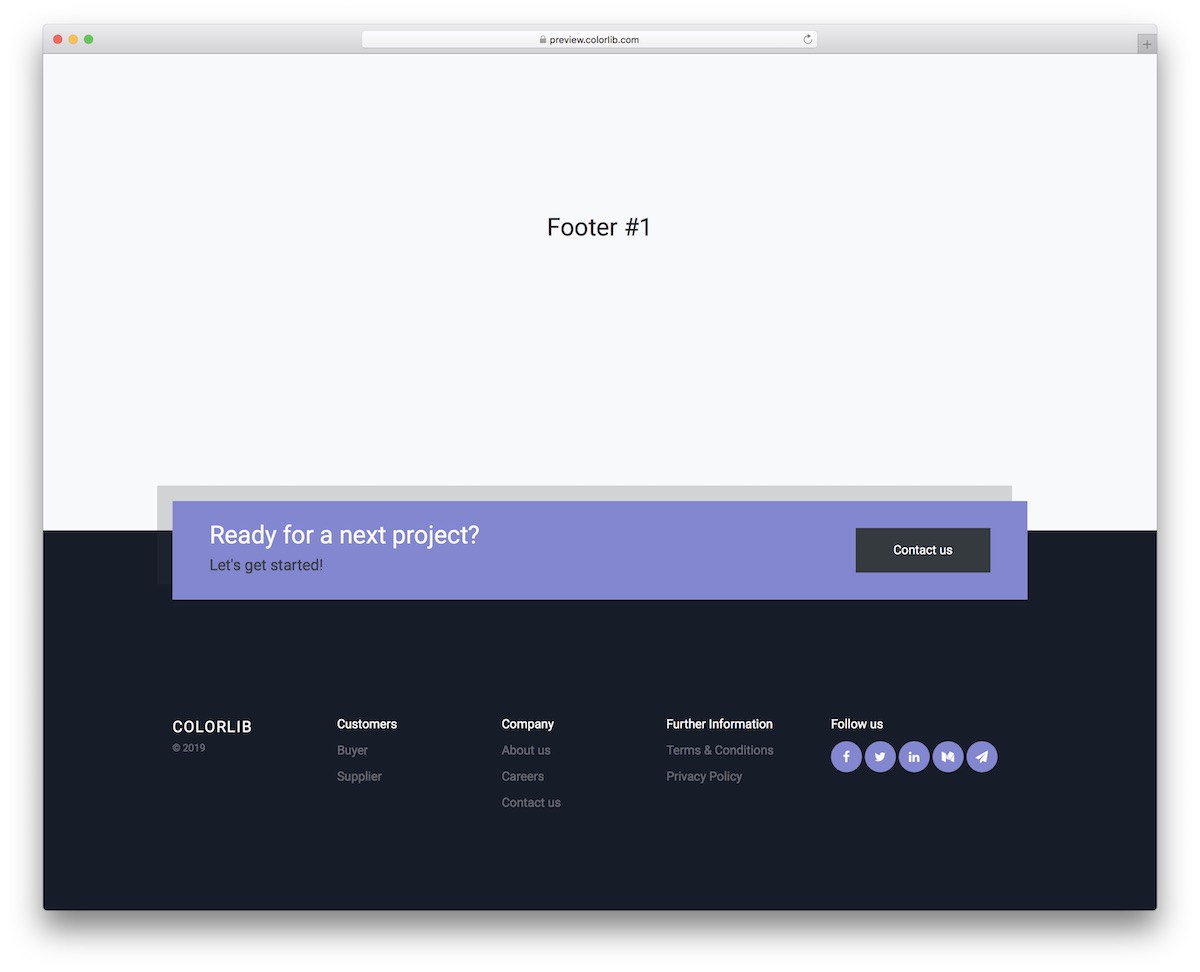
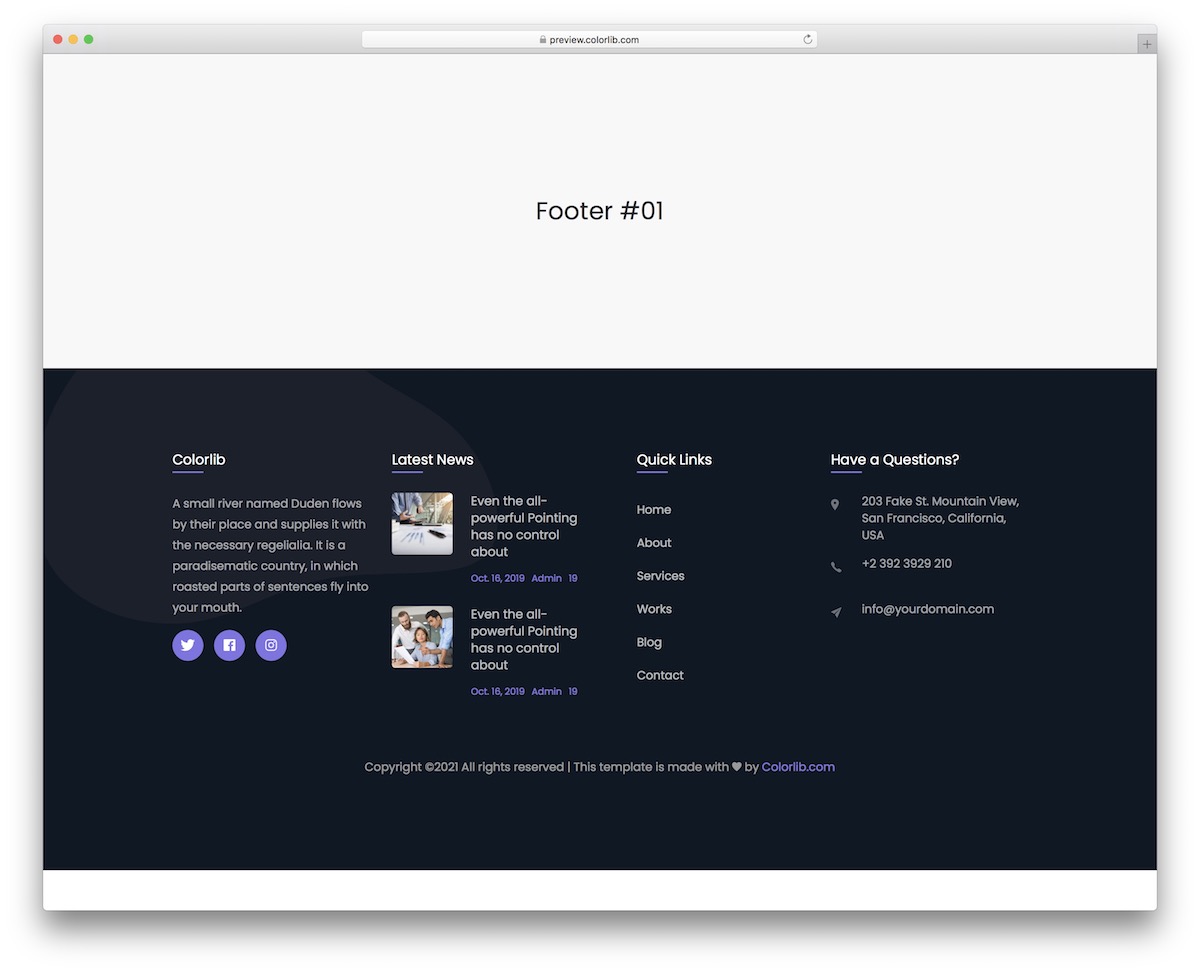
Migliora il tuo sito con questo piè di pagina moderno e reattivo caratterizzato da un accattivante design scuro e viola. La sezione scura a contrasto lo fa risaltare piacevolmente, il che è fantastico se vuoi che risalti di più.
È perfetto per qualsiasi dispositivo grazie alla sua reattività e viene fornito con pratici pulsanti per i social media per una facile integrazione. C'è anche un CTA, che puoi utilizzare per contattare o qualcos'altro.
Il modello dispone inoltre di più colonne per l'aggiunta di collegamenti, logo/informazioni aziendali, copyright e altro ancora.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V02

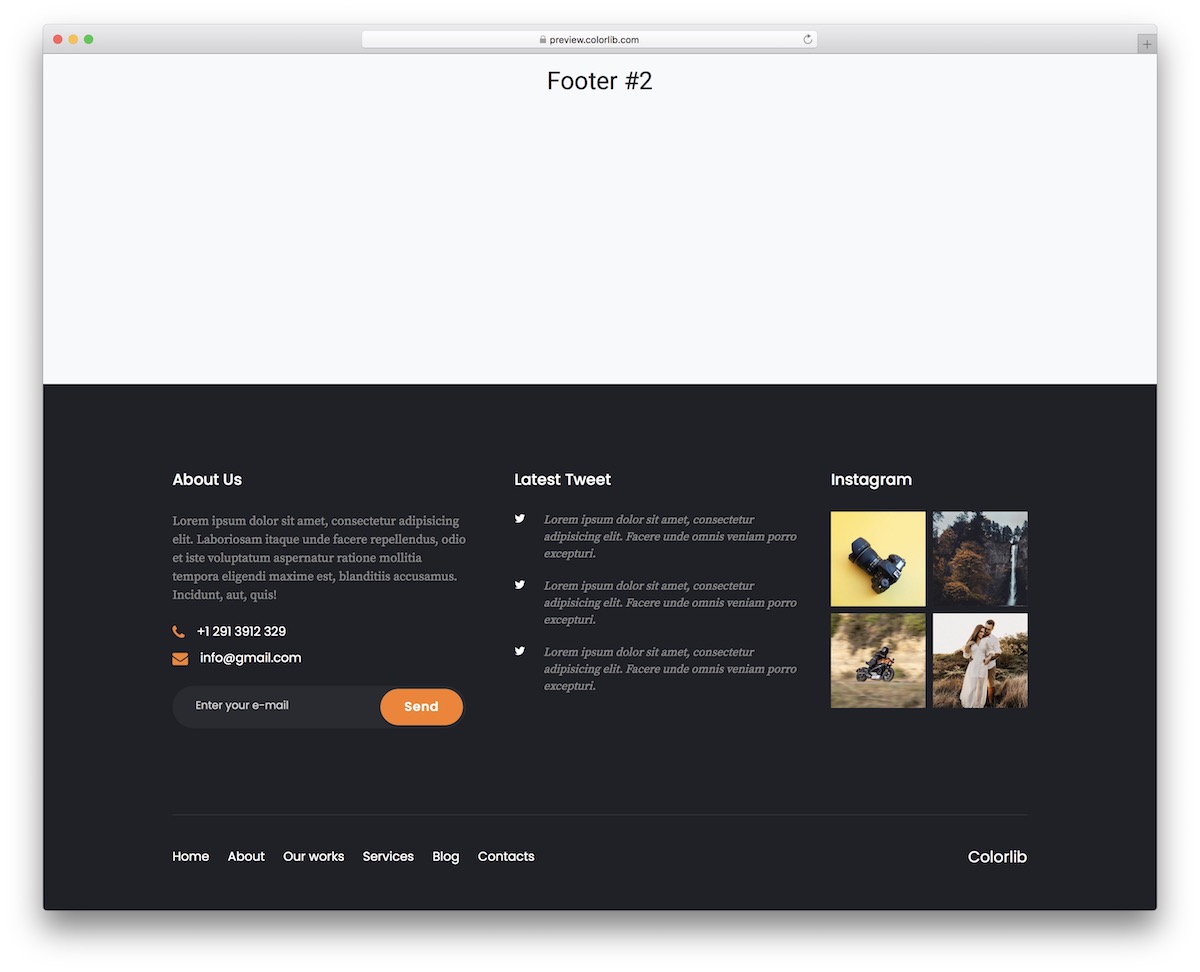
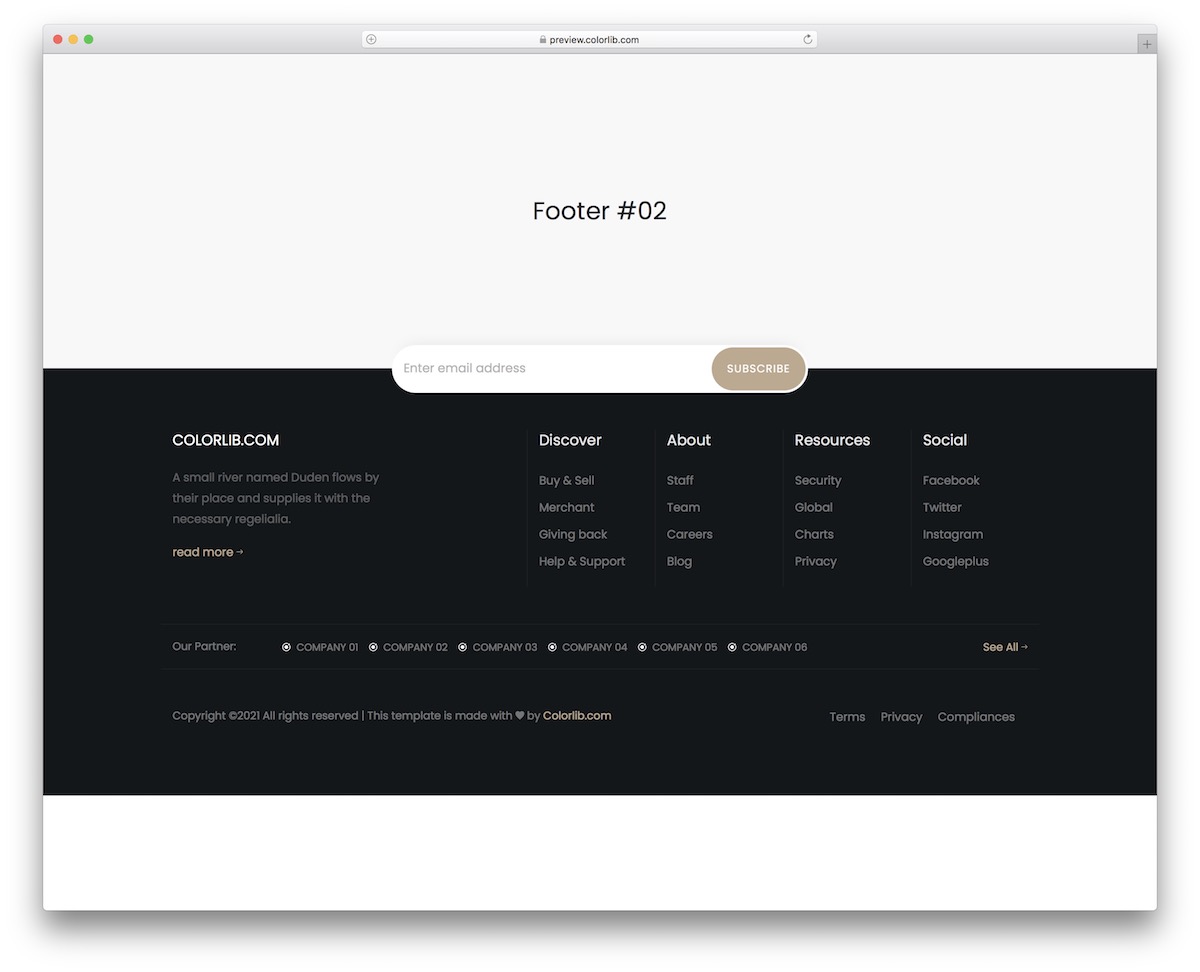
Bootstrap Footer V02 è ideale per i siti Web che necessitano di feed Twitter e Instagram nel piè di pagina. (Nota che dovrai sistemare il back-end per far funzionare i feed social.)
Questo modello versatile include widget per informazioni di contatto, informazioni su di noi (guarda questi fantastici esempi di pagine su di me) e un abbonamento alla newsletter, completato da un pratico menu di navigazione in basso.
Puoi anche rendere cliccabili le informazioni di contatto (numero di telefono e indirizzo email), in modo che i clienti possano contattarti ancora più facilmente.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V03

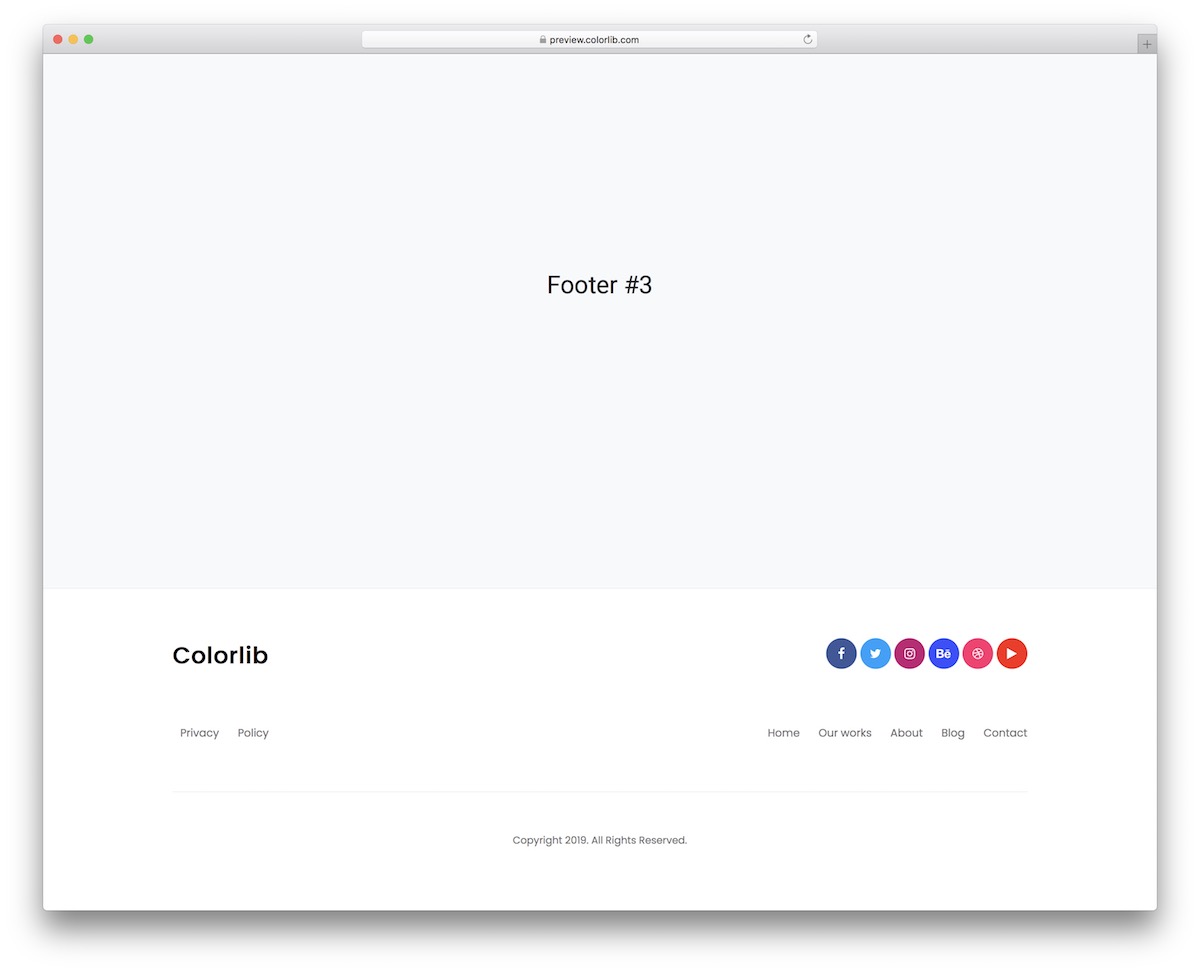
Abbraccia il minimalismo con questo modello di footer pulito e adattabile.
Si adatta perfettamente ai vari temi del sito e alle linee guida del marchio, offrendo un design semplicistico ma efficace.
Ciò che volevamo ottenere con questo è creare un modello che puoi quasi utilizzare così com'è, almeno dal punto di vista del design.
Usa il tuo logo, il menu dei collegamenti e i social media e modifica il testo del copyright: il gioco è fatto!
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V04

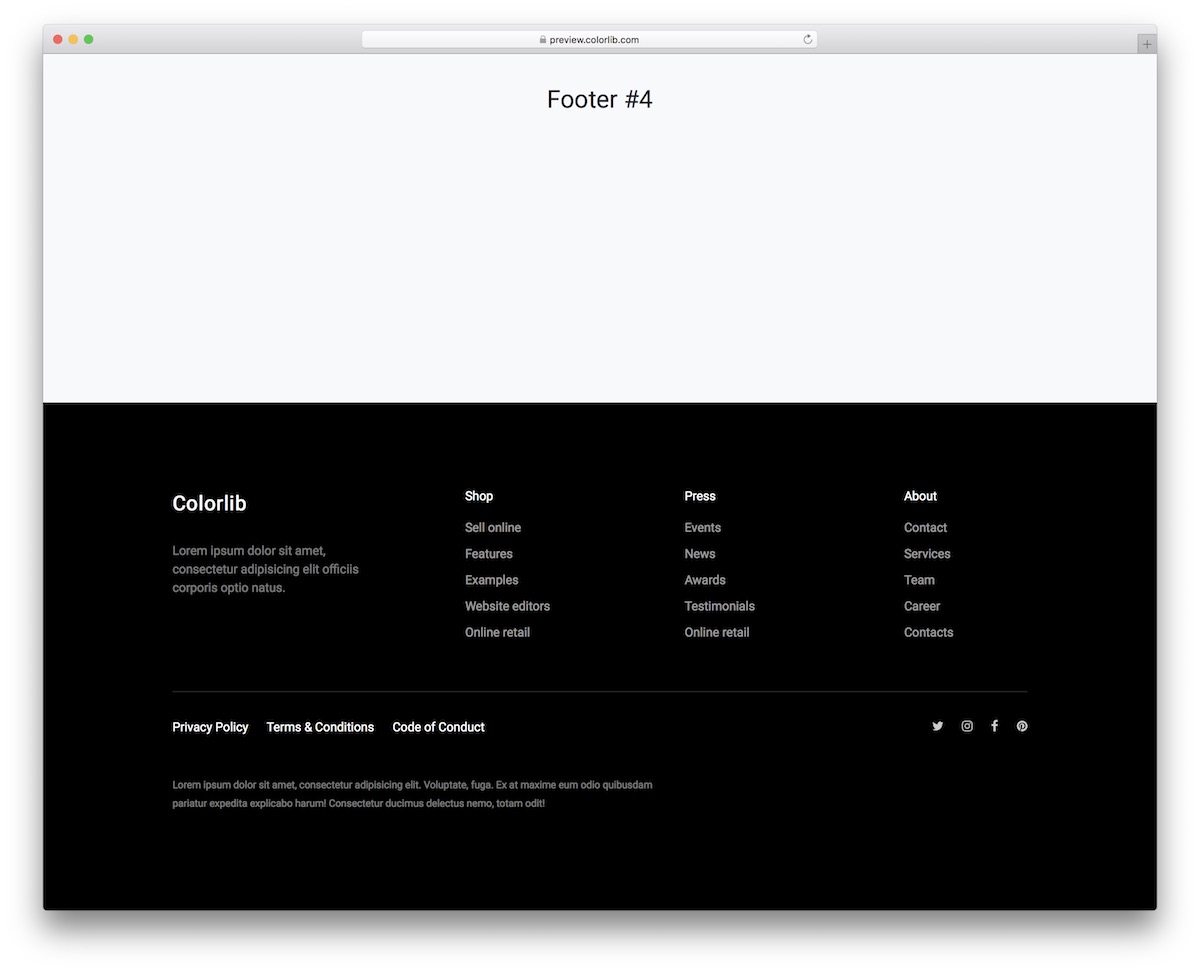
Questo piè di pagina a tema scuro è perfetto per i siti Web moderni che mirano a far sì che la parte inferiore del design del sito attiri l'attenzione. Grazie, sfondo nero!
È suddiviso in quattro colonne, in cui puoi aggiungere il logo aziendale, una breve descrizione di noi e collegamenti pratici.
Di seguito sono inclusi collegamenti ai social media e collegamenti alle politiche essenziali, tutti realizzati utilizzando la più recente tecnologia Bootstrap.
E se vuoi modificarlo, FATELO!
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V05

Un modello di footer HTML leggero e pulito che si adatta facilmente a qualsiasi stile di sito Web in cui la semplicità è essenziale.
Presenta un logo, una sezione sul copyright, collegamenti aggiuntivi e un'area di navigazione e di attivazione della posta elettronica.
La cosa interessante di questo è che è piuttosto compatto, perfetto per coloro che non vogliono che il footer del proprio sito web occupi molto spazio.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V06

Il sogno di ogni minimalista, questo modello di footer offre più colonne nella parte superiore per una navigazione efficiente.
Include anche le icone social e i pulsanti dell'App Store e del Google Store nella parte inferiore, migliorando la funzionalità e l'esperienza utente del tuo sito.
Puoi utilizzarlo senza sforzo per la tua presenza online, indipendentemente dalla nicchia e dal settore, grazie alla sua semplicità.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V07

Un modello di piè di pagina HTML scuro ed elegante che si integra facilmente con vari design di siti Web. La sua struttura ottimizzata per i dispositivi mobili garantisce prestazioni eccellenti su tutti i dispositivi.
Con la struttura a più colonne, puoi mantenere l'area footer del tuo sito organizzata e pratica, con una breve sezione di informazioni, collegamenti, icone social e un CTA.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V08

Non riesci a decidere tra lo stile del piè di pagina chiaro o scuro? Va bene
Questo modello di footer grigio offre un design flessibile e minimale, facilmente adattabile allo stile del tuo sito web.
Risparmia tempo ed energia con un design predefinito e concentrati invece sulla costruzione della tua attività.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V09

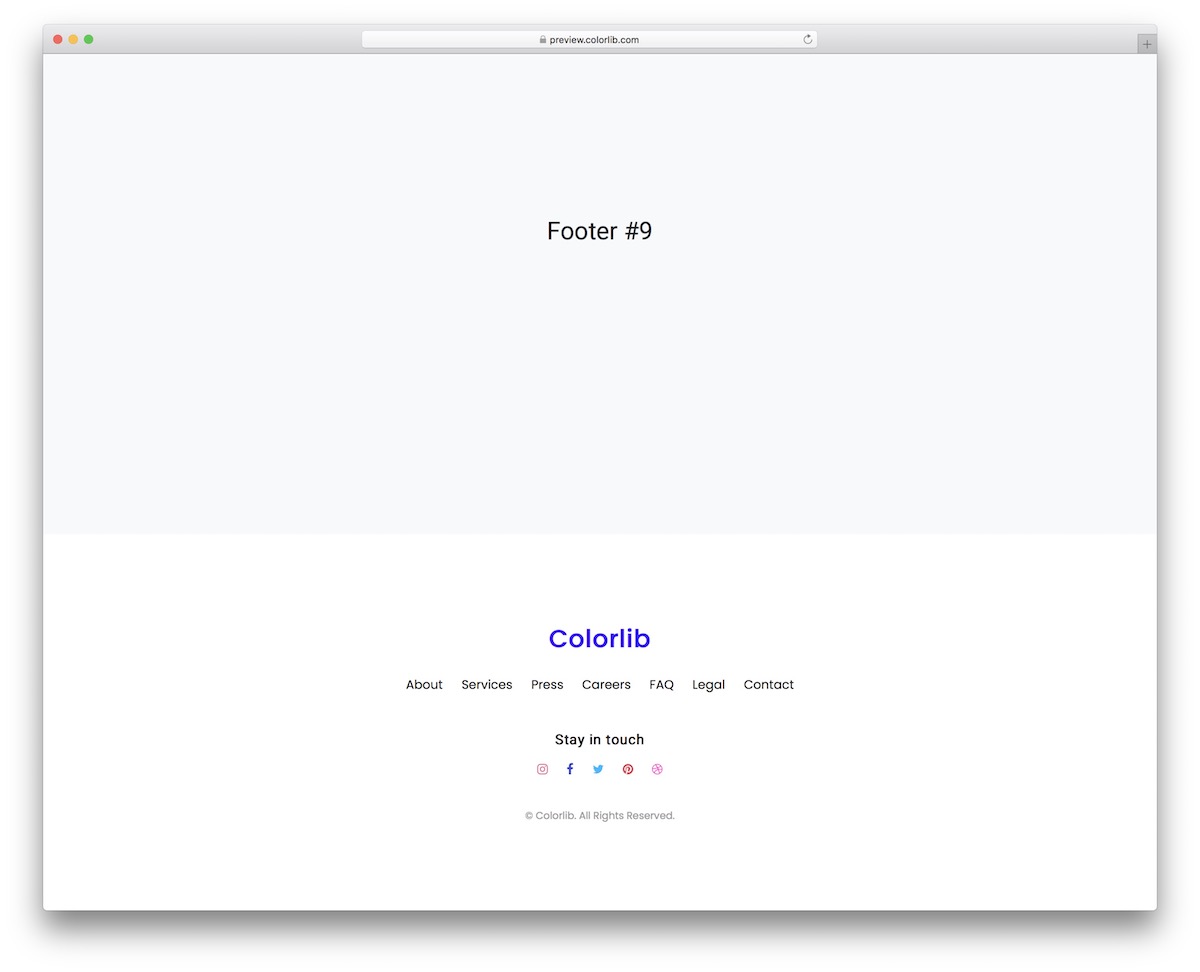
Questa opzione minimale e contemporanea si integra perfettamente per coloro che cercano una presenza discreta nel piè di pagina.
Presenta collegamenti essenziali e icone dei social media senza sovraccaricare il design.
Suggerimento da professionista: se non sei ancora sicuro del design del piè di pagina, attieniti alla semplicità e goditi un risultato fantastico.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V10

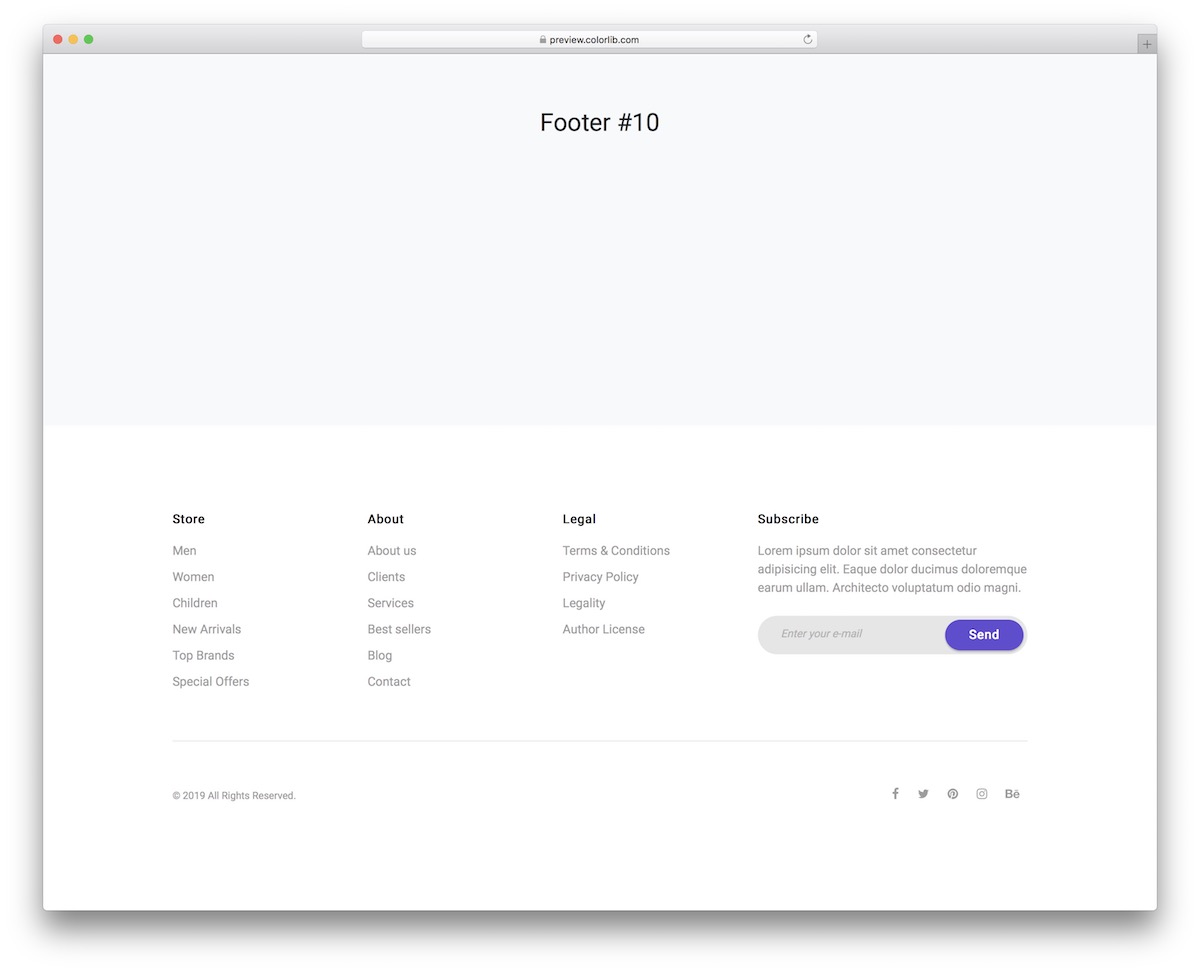
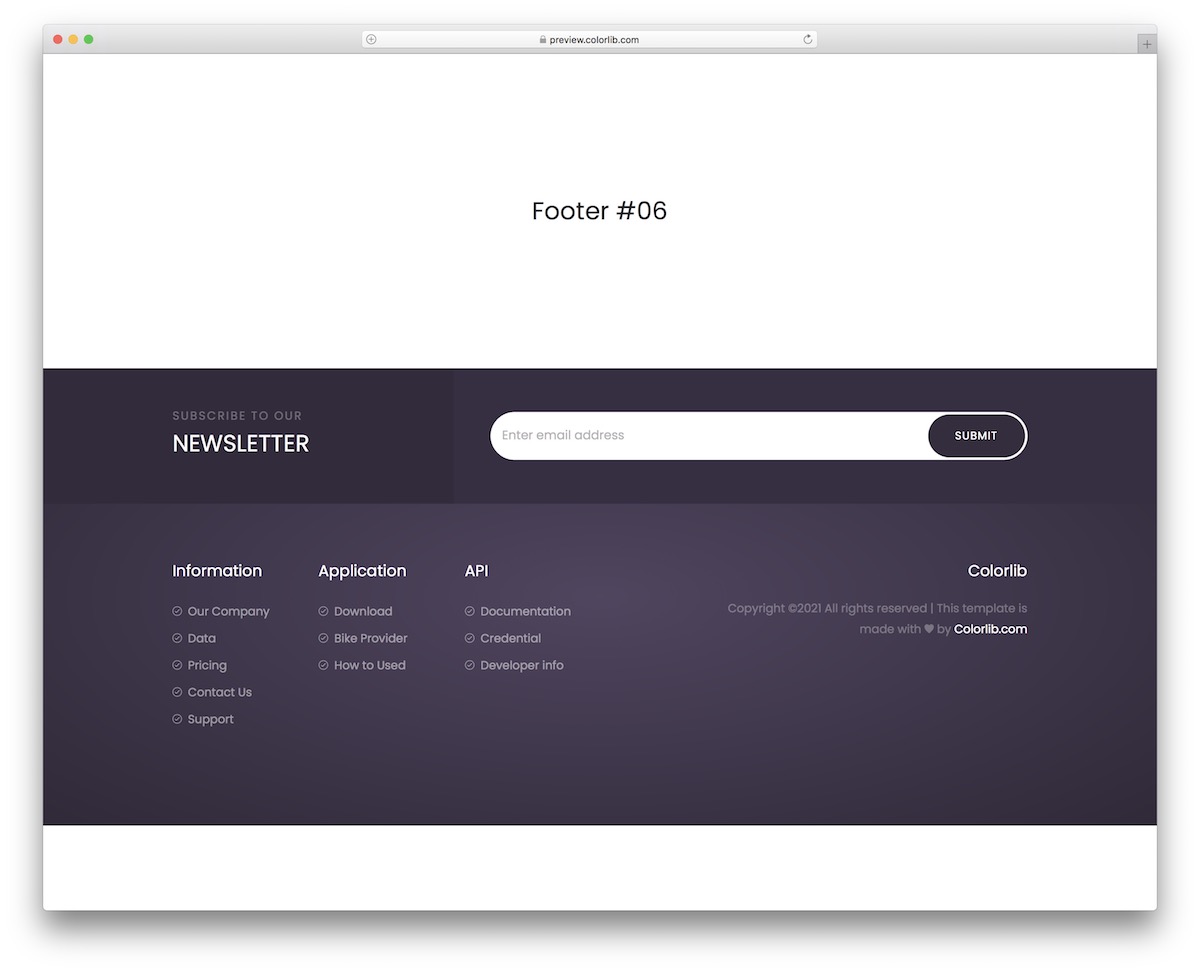
Incorpora facilmente un'iscrizione alla newsletter via email nella sezione piè di pagina con questo modello.
Offre inoltre tre colonne personalizzabili e una sezione sopra il modulo di iscrizione in cui puoi aggiungere un invito all'azione persuasivo per i nuovi abbonati.
Infine, i bordi arrotondati della newsletter creano un'atmosfera molto moderna, simile a quella mobile.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V11

Un piè di pagina HTML completo con un layout dinamico e reattivo. È personalizzabile per soddisfare le tue esigenze, con più sezioni per social media, notizie, dettagli aziendali e collegamenti rapidi.
Anche se probabilmente dovrai modificare la colorazione per adattarla alle normative del tuo marchio, puoi facilmente attenersi alla variante pronta all'uso dal punto di vista del design e decorare il tuo sito con qualcosa di speciale.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V12

Un sofisticato piè di pagina a tema scuro dall'aspetto pulito e leggibile, ben accompagnato da dettagli dorati.
Comprende un'area di iscrizione alla newsletter sul bordo che separa il footer e la base del sito web, facendolo risaltare maggiormente.

Inoltre, troverai anche collegamenti di navigazione, collegamenti social, una sezione partner e altri elementi essenziali per la tua comodità.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V13

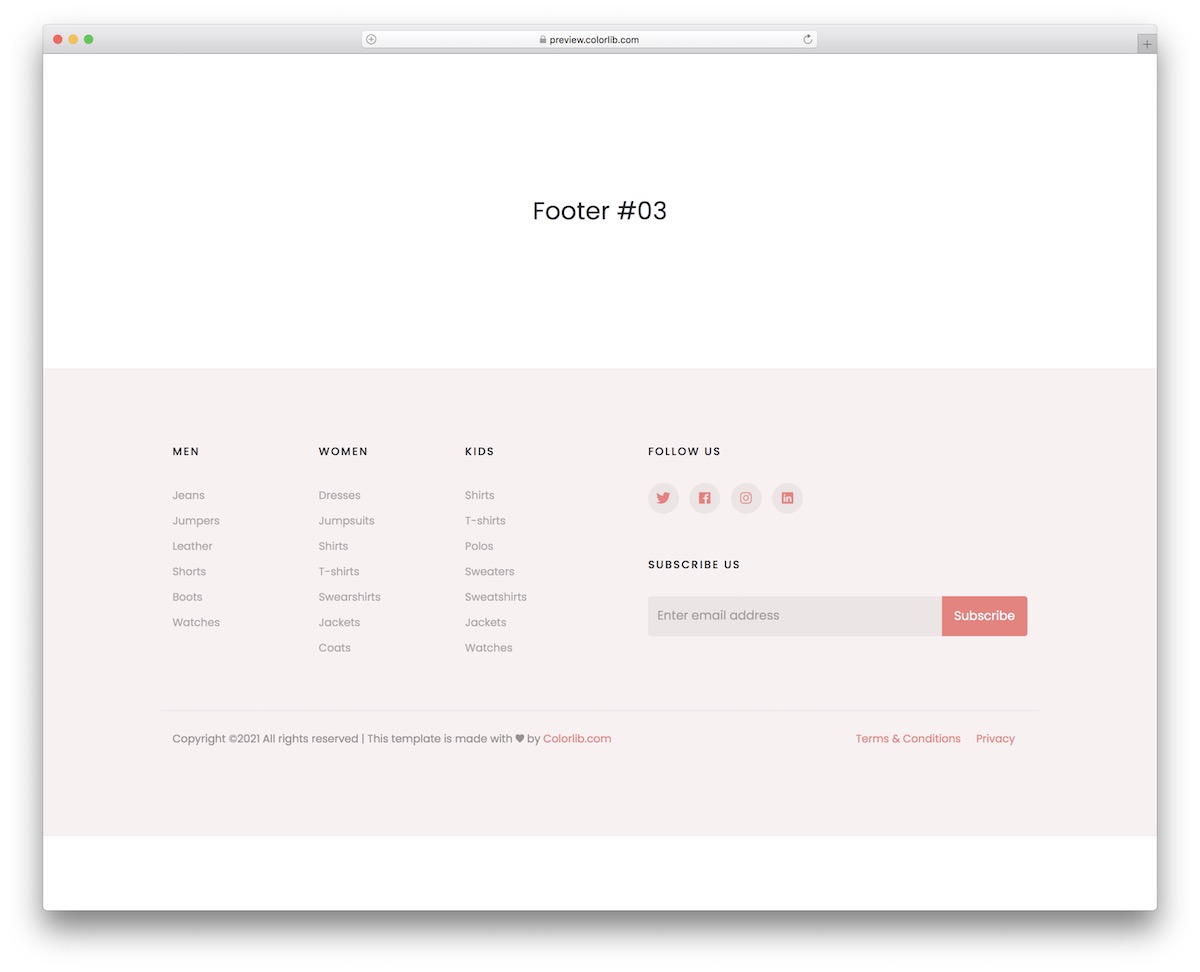
Un modello di footer HTML fluido con un sottile tocco femminile, adatto per l'e-commerce e vari altri siti Web. Funzionerà anche per un semplice blog sullo stile di vita.
Include pulsanti di social media e un widget di abbonamento, oltre ad altre funzionalità personalizzabili. Premi il pulsante di download, modificalo in base alle tue esigenze e goditi il tempo extra che hai risparmiato.
Ehi, perché lavorare da zero se hai tutti questi modelli di prim'ordine a tua disposizione?
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V14

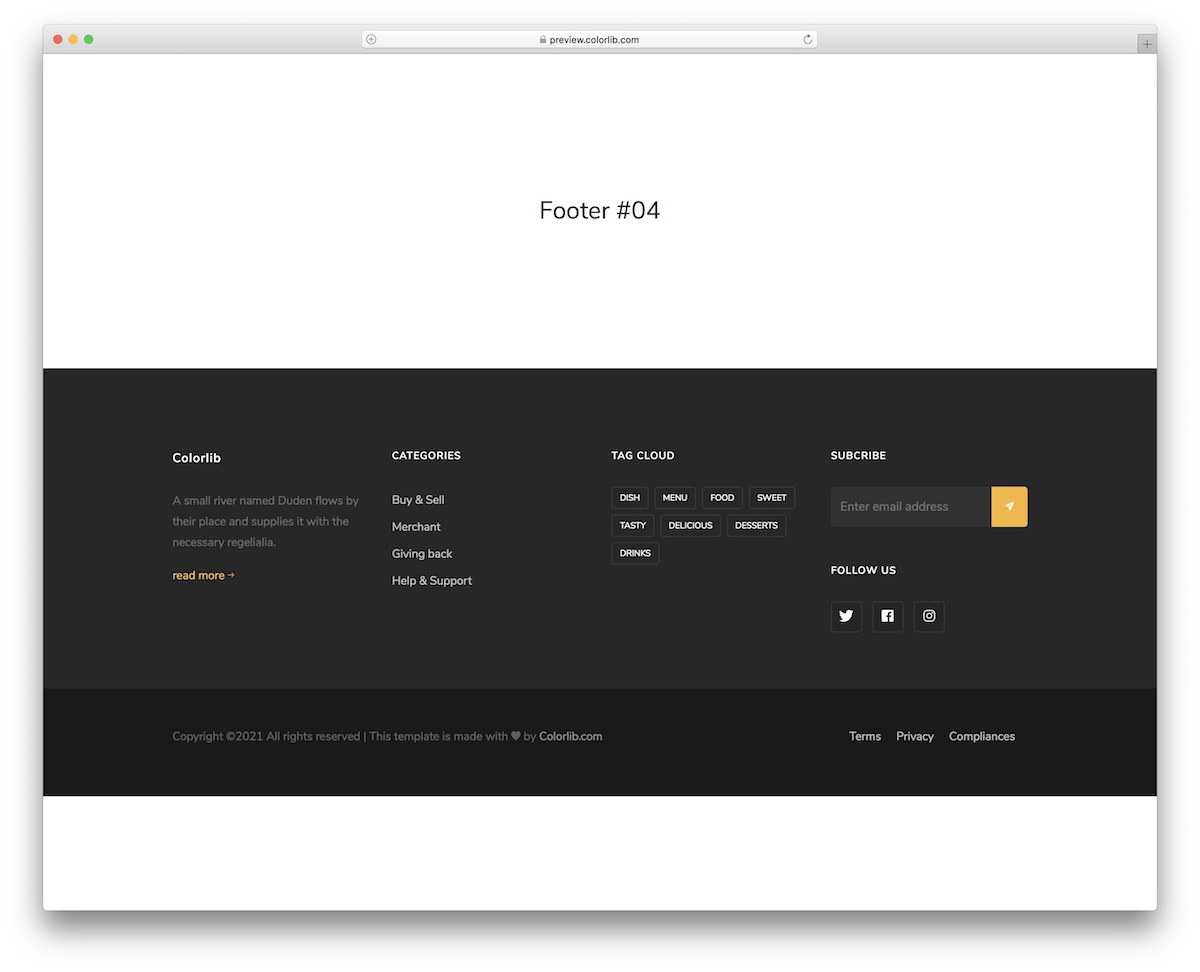
Un piè di pagina multiuso che puoi utilizzare nella sua forma predefinita o personalizzare ulteriormente.
È adattabile a vari stili di sito e include sezioni per informazioni, tag, categorie, tag, un modulo di iscrizione e integrazione con i social media.
C'è anche la barra inferiore per il testo del copyright e i collegamenti essenziali, come Termini, Privacy, ecc.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V15

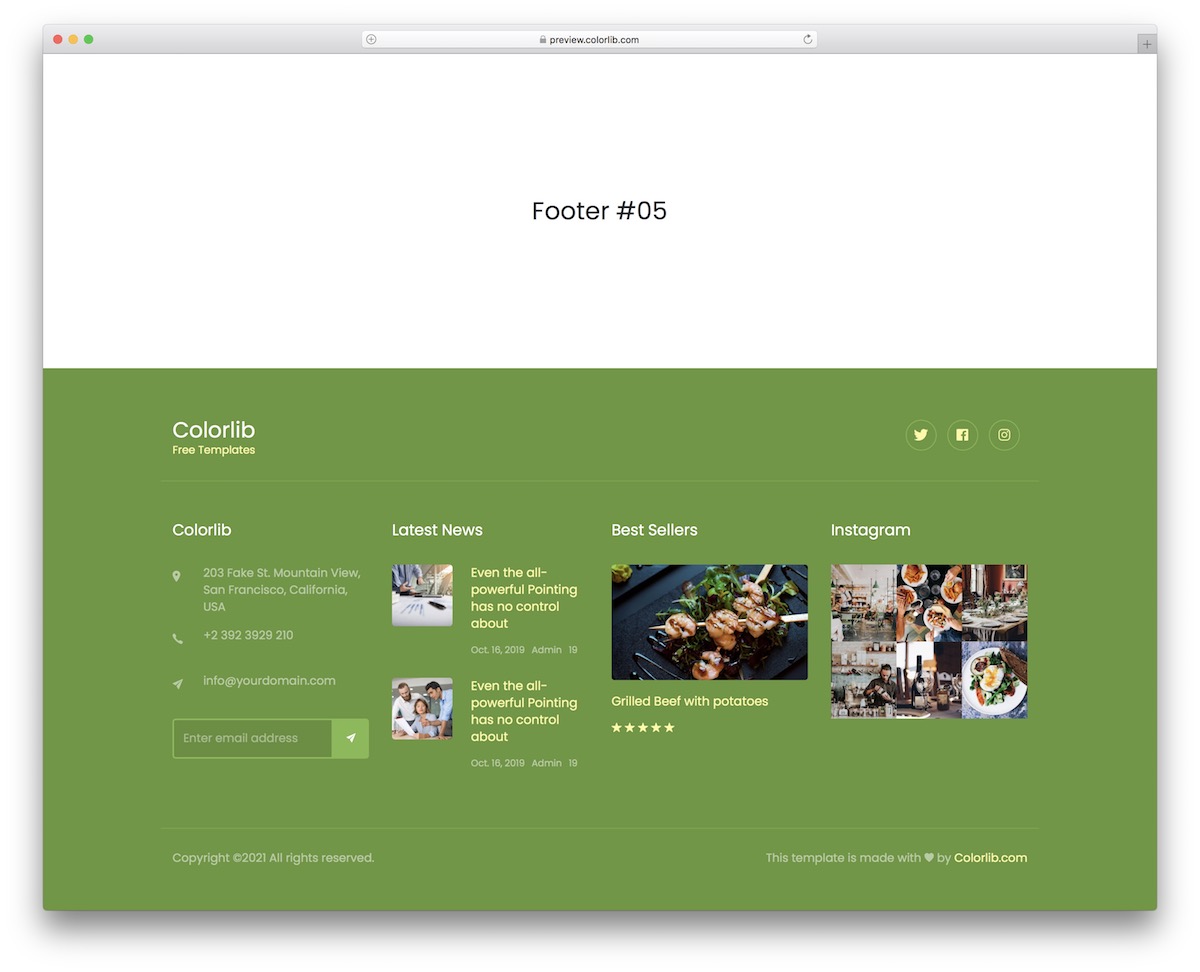
Sebbene questo modello di piè di pagina HTML sia rivolto a ristoranti, aziende alimentari e blog, non devi sentirti limitato. In altre parole, vai controcorrente e usalo per qualcos'altro!
La sua struttura a quattro colonne consente una visualizzazione dettagliata di informazioni aziendali, notizie, feed di Instagram e altro ancora. Puoi anche promuovere i "Bestseller", acquisire le e-mail dei visitatori tramite un modulo di iscrizione e altro ancora.
Ricorda, se ti piace l'aspetto ma lo sfondo verde nel piè di pagina non ti soddisfa, cambialo.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V16

Un footer scuro trendy e funzionale per siti web più leggeri. (O più scuro?) Include un modulo per la newsletter con una grande barra di opt-in, quindi è impossibile non notarlo.
In aggiunta a ciò, questo modello di footer HTML vanta una struttura fluida e una facile personalizzazione in modo che tu possa renderlo tuo in poco tempo.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V17

Semplice, elegante e reattivo, questo piè di pagina scuro presenta un nome di sito Web personalizzabile, navigazione e vivaci icone di social media, che richiedono regolazioni minime per un aspetto sorprendente.
Con l'approccio al design ordinato, non devi dedicare molto tempo a capire come modificarlo per fonderlo con l'estetica del tuo sito web. Probabilmente funzionerà per impostazione predefinita, solo per dire.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V18

Ideale per incorporare un modulo di contatto, questo modello di piè di pagina è facile da modificare e perfezionare per adattarlo perfettamente al tuo stile. (Potresti anche essere interessato a controllare questi modelli di moduli di contatto gratuiti.)
Garantisce inoltre la compatibilità con i dispositivi mobili perché utilizza solo le tecnologie più recenti, quindi il lavoro richiesto da parte tua è minimo.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V19

Distinguiti con questo colorato piè di pagina viola. Diciamolo chiaro: non tutti preferiscono seguire il noioso design del footer scuro o chiaro.
Il modello di piè di pagina HTML è flessibile e intuitivo e include quattro colonne principali per Informazioni, Ultime notizie, Collegamenti e Feed di Instagram. (Ma non è necessario attenersi alle configurazioni predefinite per un T.)
Oltre a ciò, puoi anche creare collegamenti telefonici ed e-mail cliccabili e attivare il modulo di iscrizione.
Maggiori informazioni / Scarica la demoPiè di pagina Bootstrap V20

Un modello di piè di pagina moderno che offre dettagli dell'azienda e tre colonne di collegamenti. Come mostra l'esempio, puoi utilizzare quest'ultimo per Informazioni, Azienda e Risorse, ma sei anche libero di cambiare un po' le cose.
La parte superiore del footer è dedicata ai contatti (numero di telefono e indirizzo email) e alla sede dell'attività.
Da segnalare anche il modulo di iscrizione, che occupa una porzione piuttosto significativa delle icone dello spazio e dei social, situate nell'angolo in basso a destra.
Maggiori informazioni / Scarica la demoCome creare un piè di pagina con un modello HTML
Creare il piè di pagina di un sito web utilizzando un modello HTML è semplice, anche per i principianti.
Ecco una guida per principianti in sette semplici passaggi per aiutarti a iniziare:
- Scegli un modello : seleziona un modello di piè di pagina HTML adatto allo stile e alle esigenze del tuo sito web. Ci sono molte opzioni gratuite e a pagamento disponibili online. Cerca modelli reattivi che corrispondano al design generale del tuo sito web. Suggerimento: scegline uno dalla raccolta sopra.
- Scarica il modello : una volta scelto un modello, scaricalo. Il modello verrà generalmente fornito in un file ZIP contenente file HTML, CSS e possibilmente JavaScript.
- Estrai e organizza file : estrai il file ZIP in una cartella sul tuo computer. Organizza i file in un modo che abbia senso per te, in genere con cartelle CSS, JavaScript e immagini separate.
- Apri il file HTML : apri il file HTML dal modello in un editor di testo o in un ambiente di sviluppo integrato (IDE). Se non ne hai uno, funzioneranno anche editor di base come Blocco note (Windows) o TextEdit (Mac), ma per una migliore funzionalità è consigliabile utilizzare un IDE come Visual Studio Code o Atom.
- Personalizza il piè di pagina : cerca la sezione del piè di pagina nel file HTML. Di solito è contrassegnato con un tag "<footer>". Modificare il contenuto, ad esempio modificando testo, collegamenti, icone dei social media o dettagli di contatto. Ricordati di salvare le modifiche.
- Collega CSS e JavaScript (se applicabile) : assicurati che i file CSS e JavaScript siano collegati correttamente nel tuo file HTML. Questi collegamenti si trovano solitamente nella sezione “<head>” per CSS e subito prima del tag di chiusura “</body>” per JavaScript. Se i percorsi non sono corretti, modificali in modo che corrispondano alla struttura del file.
- Testa e carica : testa il piè di pagina in vari browser Web (come Chrome, Firefox, Safari) per assicurarti che appaia e funzioni come previsto. Una volta soddisfatto, carica i file sul server del tuo sito web utilizzando FTP o il file manager del tuo provider di hosting web.
Domande frequenti sui modelli di piè di pagina HTML
Cosa dovrei includere in un modello di footer HTML?
Un piè di pagina HTML include in genere informazioni di contatto, avvisi di copyright, collegamenti a pagine importanti come l'informativa sulla privacy o i termini di servizio, icone dei social media e talvolta una breve sezione o un modulo di iscrizione alla newsletter.
Come faccio a rendere reattivo il mio piè di pagina HTML?
Per rendere reattivo un piè di pagina, utilizza le query multimediali CSS per regolare il layout in base alle diverse dimensioni dello schermo. Utilizza layout di griglia flessibili e immagini flessibili. Framework come Bootstrap possono essere utilizzati anche per una progettazione reattiva più semplice.
È importante avere un footer in ogni pagina web?
Sebbene non sia obbligatorio, è altamente raccomandato. I piè di pagina forniscono una posizione coerente per informazioni e collegamenti importanti, migliorando la navigazione e l'esperienza dell'utente.
Come posso rendere il footer del mio sito web più visivamente accattivante?
Concentrati su un design pulito e organizzato per rendere il piè di pagina visivamente accattivante. Utilizza colori e caratteri appropriati che si allineino al design generale del tuo sito web. Anche l'aggiunta di elementi come icone, un piccolo logo o anche animazioni discrete può migliorare l'attrattiva visiva.
È necessario aggiornare regolarmente i piè di pagina del sito web?
Gli aggiornamenti regolari non sono sempre necessari, ma è importante mantenere aggiornate le informazioni nel piè di pagina. Ciò include l'aggiornamento delle date di copyright, la garanzia che i collegamenti funzionino e siano pertinenti e la modifica delle informazioni di contatto o dei collegamenti ai social media secondo necessità.
