Una guida completa agli attributi dei collegamenti HTML (in poche parole)
Pubblicato: 2023-10-06Se gestisci un blog o un sito Web attivo, probabilmente crei molti collegamenti all'interno dei tuoi post. Ad esempio, potresti collegarti ad altre pagine del tuo sito o a contenuti di terze parti. Tuttavia, ti consigliamo di assicurarti di utilizzare gli attributi del collegamento HTML corretti per rendere le cose un po' più chiare per Google e i tuoi lettori.
Fortunatamente, la maggior parte degli attributi dei collegamenti HTML sono piuttosto semplici. Una volta appreso cosa significano e come utilizzarli, puoi fornire informazioni precise sul tipo di collegamento che stai utilizzando e sulla pagina a cui conduce.
In questo post, daremo uno sguardo più da vicino agli attributi dei collegamenti HTML e al loro scopo. Successivamente, esamineremo gli attributi più comuni e ti mostreremo quando utilizzarli. Iniziamo!
Cosa sono gli attributi del collegamento HTML?
Gli attributi del collegamento HTML sono elementi che definiscono il tipo di collegamento ipertestuale all'interno di una pagina web. In genere forniscono informazioni essenziali sul collegamento, ad esempio come viene visualizzato, cosa contiene e dove conduce.
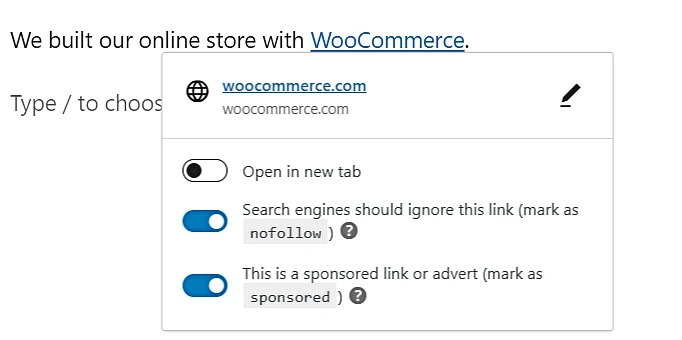
Gli attributi dei collegamenti svolgono un ruolo cruciale nello sviluppo web poiché aiutano a creare un'esperienza utente fluida. Tuttavia, possono essere utilizzati anche nella scrittura di blog. Ad esempio, se stai promuovendo un brand in un post, potresti voler contrassegnare il collegamento come "sponsorizzato:"

Uno degli attributi di collegamento più fondamentali è “href”, che sta per “riferimento ipertestuale”. Specifica l'URL a cui punta il collegamento, che può includere un'altra pagina Web, un file, un'immagine, un indirizzo e-mail o anche una posizione specifica all'interno della stessa pagina.
Un altro attributo comune è “bersaglio”. Ciò determina come verrà visualizzata la pagina collegata quando si fa clic su di essa (ad esempio, in una nuova scheda del browser o nella stessa finestra).
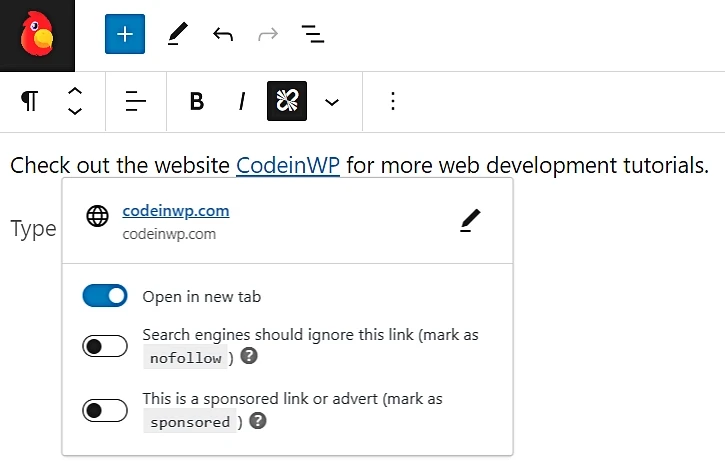
Se hai un sito WordPress, puoi aggiungere questo attributo con un semplice clic:

C'è anche l'attributo "titolo", che fornisce agli utenti informazioni aggiuntive sul collegamento quando ci passano sopra con il mouse. Tuttavia, dovrai fare attenzione all'utilizzo di questo attributo poiché utilizzarlo in modo improprio può causare problemi con l'accessibilità web.
Come puoi vedere, gli attributi del collegamento HTML ti consentono di specificare la destinazione e il comportamento del collegamento ipertestuale e fornire informazioni sul contenuto in esso contenuto. Utilizzando questi attributi in modo efficace, puoi creare un'esperienza più user-friendly per i visitatori del sito.
Tuttavia, gli attributi dei collegamenti HTML possono anche migliorare il tuo posizionamento nei risultati di ricerca. Questo perché i motori di ricerca come Google utilizzano questi attributi per eseguire la scansione e l'indicizzazione delle pagine Web in modo efficace.
Ad esempio, attributi come "rel" possono indicare la relazione tra la pagina corrente e la pagina collegata. Questo aiuta Google a comprendere la struttura e la pertinenza del sito web.
Attributi comuni dei collegamenti (e quando utilizzarli)
Ora diamo un'occhiata ai tipi più comuni di attributi di collegamento HTML (e quando utilizzarli).
- Attributi rel
- Attributi di destinazione
- Politica di riferimento
- Altri attributi
Attributi rel
Come accennato in precedenza, gli attributi rel definiscono la relazione tra la pagina corrente e la risorsa collegata.
Ecco un esempio di collegamento con un attributo rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Ora diamo un'occhiata ai tipi più comuni di attributi “rel”.
non seguire
Ciò indica ai motori di ricerca di non seguire l'URL collegato. Viene generalmente utilizzato per impedire ai bot dei motori di ricerca di trasferire il link equity alla pagina collegata, preservando così l'autorità della pagina corrente.
sponsorizzato
L'attributo sponsorizzato viene utilizzato per identificare i collegamenti che fanno parte di una partnership a pagamento. Aiuta i motori di ricerca a comprendere la natura del collegamento e può influire sul posizionamento SEO. Google potrebbe penalizzarti se non divulghi un link sponsorizzato.
Di
Puoi utilizzare questo attributo per specificare l'oggetto o l'argomento del contenuto collegato. Ad esempio, potresti fornire informazioni aggiuntive sulla risorsa collegata.
menziona
L'attributo quotes viene utilizzato per indicare che il contenuto collegato menziona una particolare entità o argomento. Ad esempio, se stai scrivendo un articolo sulle organizzazioni non profit, puoi utilizzare questo attributo quando ti colleghi ai rispettivi siti web.
UGC (contenuti generati dagli utenti)
Questo attributo può essere utilizzato per contrassegnare i collegamenti che portano a contenuti generati dagli utenti. Ciò può includere commenti, post e contenuti multimediali.
Attributi di destinazione
Gli attributi di destinazione indicano al browser come visualizzare il contenuto collegato. In genere, utilizzerai uno dei seguenti:
_vuoto . L'attributo target _blank apre il contenuto collegato in una nuova scheda o finestra del browser. Puoi usarlo per mantenere gli utenti sul tuo sito consentendo loro di accedere a contenuti di terze parti in una nuova scheda.
_se stesso . Questo è il comportamento predefinito per i collegamenti. Apre il contenuto collegato nella scheda o finestra del browser corrente.
Ecco un esempio di attributo target:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Se sei un blogger, può essere molto utile istruire il browser ad aprire collegamenti di terze parti in un nuovo browser. Non interrompe l'esperienza dell'utente e può aiutare a mantenere i lettori coinvolti nei tuoi contenuti.
Politica di riferimento
Questi attributi controllano il modo in cui il browser invia le informazioni sul "referrer" (l'URL della pagina che contiene il collegamento) quando un utente fa clic su un collegamento.
Ecco un esempio di attributo referrerpolicy in un collegamento:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Diamo un'occhiata ad alcune opzioni comuni.
nessun referente
Questa impostazione indica che nessuna informazione sul referrer verrà inviata alla risorsa collegata. Ciò significa che, quando l'utente fa clic sul collegamento, l'URL di destinazione non riceverà informazioni sulla pagina di riferimento.
nessun referrer in caso di downgrade
Questa è l'impostazione predefinita. Significa che le informazioni sul referrer vengono inviate quando si naviga da una pagina sicura (HTTPS) a una pagina meno sicura (HTTP), ma non quando si passa da una pagina HTTPS a un altro sito HTTPS.
origine
Con questo attributo, solo la parte di origine dell'URL del referrer viene inviata alla risorsa collegata. Le informazioni sull'origine sono costituite dal protocollo (HTTP o HTTPS), dominio e numero di porta.

origine-quando-origine incrociata
Quando il collegamento viene visitato dalla stessa origine (stesso dominio), vengono inviate le informazioni complete sul referrer. Se invece il collegamento porta a un altro dominio, viene inviata solo la parte di origine dell'URL del referrer.
stessa origine
In questo caso, le informazioni complete sul referrer vengono inviate solo quando il collegamento porta a una pagina con la stessa origine (stesso dominio). Ad esempio, potresti utilizzare questo attributo nella tua strategia di collegamento interno.
URL non sicuro
Questa impostazione invia l'URL del referrer completo, indipendentemente dall'origine e dal contesto di sicurezza. Tuttavia, l'utilizzo di questo attributo non è consigliato poiché potrebbe potenzialmente far trapelare informazioni riservate.
Altri attributi
Concludiamo esaminando alcuni altri attributi dei collegamenti HTML che potresti utilizzare.
scaricamento
L'attributo download viene utilizzato per specificare che la destinazione del collegamento deve essere scaricata quando si fa clic, anziché navigare verso di essa. Puoi utilizzare questo attributo per file come PDF, immagini o documenti.
Esempio : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Come accennato in precedenza, l'attributo href è l'attributo di collegamento più critico. Specifica l'URL a cui punta il collegamento ed è richiesto per tutti gli elementi di ancoraggio (<a>).
Esempio : <a href="https://example.com"</a>
media
Questo specifica il tipo di media a cui è destinata la risorsa collegata (ad esempio, schermi di telefoni cellulari). Gli sviluppatori web in genere lo utilizzano nella sezione <head> della pagina, insieme agli elementi <link> per i fogli di stile.
Ecco un esempio:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>In questo caso, il foglio di stile in questione viene applicato quando la larghezza dello schermo del dispositivo dell'utente è pari o superiore a 768 pixel.
tipo
Come l'attributo media, l'attributo type viene utilizzato con un elemento <link>. Definiva il tipo di risorsa collegata, in genere un file CSS o JavaScript.
Diamo un'occhiata ad un esempio:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Qui, l'attributo type ci dice che la risorsa collegata è un file CSS. È possibile utilizzare "text/javascript" per i file JavaScript e "application/xml" per i file XML.
Inizia a utilizzare gli attributi dei collegamenti HTML nel modo giusto
Gli attributi del collegamento HTML forniscono informazioni essenziali sulla risorsa collegata. Sia gli sviluppatori web che i blogger possono utilizzarli per fornire un'esperienza utente più fluida. Inoltre, l'applicazione degli attributi di collegamento HTML corretti consente ai motori di ricerca di eseguire la scansione e l'indicizzazione delle tue pagine in modo più efficace.
Ad esempio, puoi utilizzare l'attributo sponsored rel per far sapere agli utenti che sei stato pagato per visualizzare quel collegamento. Nel frattempo, l'attributo target _blank apre il collegamento in una nuova scheda per non interrompere l'esperienza di navigazione. Puoi anche utilizzare l'attributo referrerpolicy per specificare quali informazioni sul tuo sito vengono trasferite alla risorsa collegata.
Hai ancora domande sull'utilizzo degli attributi dei collegamenti HTML? Fatecelo sapere nella sezione commenti qui sotto!
