Rendi i siti WordPress caricati più velocemente che mai con il nuovo Hummingbird Critical CSS
Pubblicato: 2023-10-09Con la tanto attesa funzionalità Critical CSS di Hummingbird, puoi aspettarti pagine con caricamento più rapido e siti WordPress con prestazioni migliori. Ecco perché le risorse che bloccano la visualizzazione sono ormai un ricordo del passato...

Se ti interessa la velocità di caricamento della pagina (e dovresti farlo se desideri che i visitatori rimangano sul tuo sito web per più di due secondi), allora è di vitale importanza capire in che modo i CSS influiscono sulle prestazioni del sito e come accelerare il tempo di caricamento della pagina utilizzando un'ottimizzazione attività nota come CSS critico .
In questo articolo tratteremo i seguenti argomenti:
- Cos'è il CSS critico e come migliora le prestazioni?
- Come ottimizzare WordPress utilizzando la funzionalità CSS critica di Hummingbird
- Il Critical CSS di Hummingbird è compatibile con tutto WordPress
Immergiamoci…
Cos'è il CSS critico e come migliora le prestazioni?
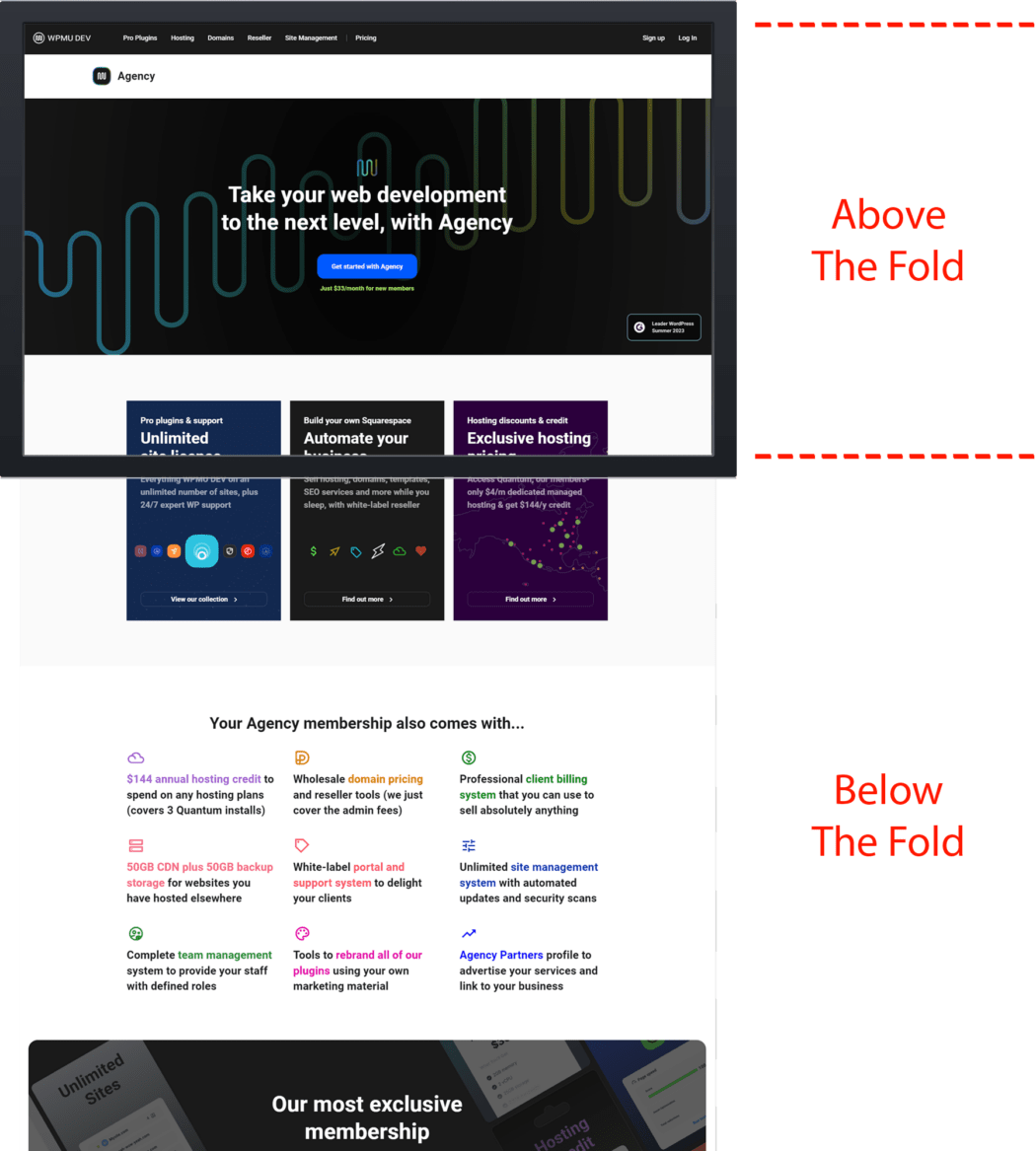
Quando gli utenti arrivano su un sito web, tutto ciò che possono vedere inizialmente è il contenuto visualizzato sullo schermo prima di scorrerlo.
Quest'area viene definita "above the fold".

L'esperienza utente positiva può essere misurata dalla velocità con cui gli utenti percepiscono il contenuto da caricare su una pagina web. Più velocemente una pagina viene caricata (o viene percepita dall'utente come un caricamento rapido), migliore è l'esperienza dell'utente. Al contrario, più lentamente viene caricata la pagina (o viene percepita dall'utente come caricata lentamente), peggiore è l'esperienza.
Poiché tutto ciò che il visitatore vede quando arriva su una pagina è il contenuto sopra la piega prima di iniziare a scorrere verso il basso, è logico caricare il contenuto sopra la piega il più rapidamente possibile prima di caricare il resto della pagina.
Critical CSS (noto anche come Critical Path CSS o Critical CSS Rendering Path ) è una tecnica che estrae il minimo CSS necessario per visualizzare il contenuto Above the Fold il più rapidamente possibile per l'utente.
Mentre l'utente che visualizza il contenuto sopra la piega percepisce che la pagina si carica rapidamente, il resto del CSS può caricarsi e l'esperienza dell'utente non viene influenzata.
Tecniche come il caricamento lento delle immagini, il ritardo dell'esecuzione di JavaScript e i CSS critici sono tutti modi per ottimizzare la sequenza di passaggi che il browser esegue per convertire HTML, CSS e JavaScript in pixel sullo schermo.
Questa sequenza è denominata Critical Rendering Path (CRP) e include Document Object Model (DOM), CSS Object Model (CSSOM), albero di rendering e layout.
L'ottimizzazione del percorso di rendering critico migliora le prestazioni di rendering.
Vantaggi dei CSS critici
I CSS critici possono migliorare le prestazioni del sito attraverso:
- Rendering iniziale più veloce
- Esperienza utente migliorata
- Migliori prestazioni SEO
- Peso della pagina ridotto
- Manutenzione semplificata
- Miglioramento progressivo
- Impatto positivo sui Core Web Vitals (in particolare First Contentful Paint e Speed Index)
- Punteggi PageSpeed Insights più alti
Nota: il contenuto visualizzato sopra la piega al caricamento della pagina prima dello scorrimento varierà a seconda del dispositivo e delle dimensioni dello schermo utilizzato per visualizzare le pagine Web. Per questo motivo non esiste un’altezza in pixel definita universalmente per ciò che può essere considerato contenuto “above the fold”.
Implementazione di CSS critici
Quindi hai gestito il tuo sito tramite lo strumento PageSpeed Insights e il rapporto consiglia di eliminare le risorse che bloccano la visualizzazione.
E adesso? Come implementate concretamente le raccomandazioni?
Bene, puoi provare a risolvere le cose manualmente (noioso, dispendioso in termini di tempo e non consigliato), utilizzare strumenti di sviluppo web (se hai competenze tecniche) o utilizzare un plug-in WordPress come Hummingbird per identificare, affrontare e risolvere automaticamente eventuali problemi .
Si consiglia di utilizzare il metodo plugin. È l'opzione più rapida e intelligente per portare a termine il lavoro.
Mentre Critical CSS si riferisce principalmente ai CSS outside the fold, Hummingbird può estrarre e incorporare tutti i CSS utilizzati nella pagina, ritardando/rimuovendo il resto.
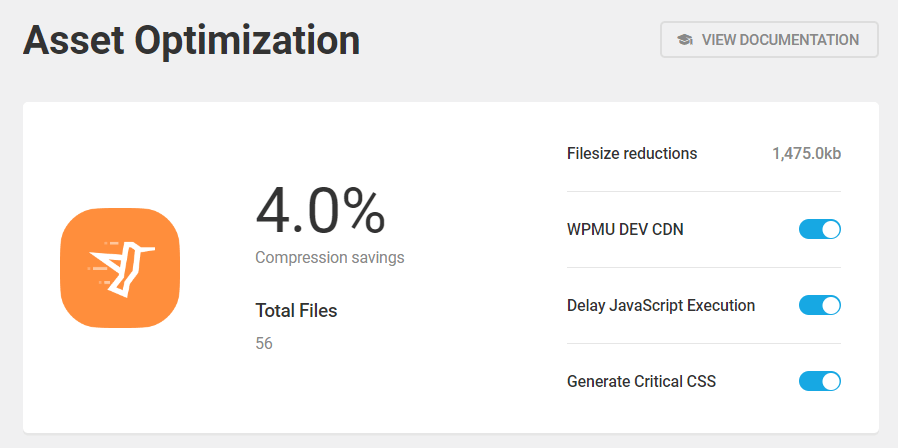
Hummingbird non solo affronta il blocco della visualizzazione e i CSS inutilizzati per l'ottimizzazione dell'intera pagina, ma gestisce anche l'ottimizzazione Above-the-fold eliminando le risorse che bloccano la visualizzazione utilizzando funzionalità integrate come Critical CSS (vedi sotto), Ritardo esecuzione JavaScript per risorse JavaScript e altre aree che influiscono sui risultati Core Web Vitals sui siti WordPress.
Come ottimizzare WordPress utilizzando la funzionalità Critical CSS di Hummingbird
Nota: Critical CSS è una funzionalità Pro, quindi assicurati di avere Hummingbird Pro installato sul tuo sito.
Esaminiamo i passaggi su come ottenere il massimo vantaggio dall'utilizzo della nuova funzionalità CSS fondamentale di Hummingbird.
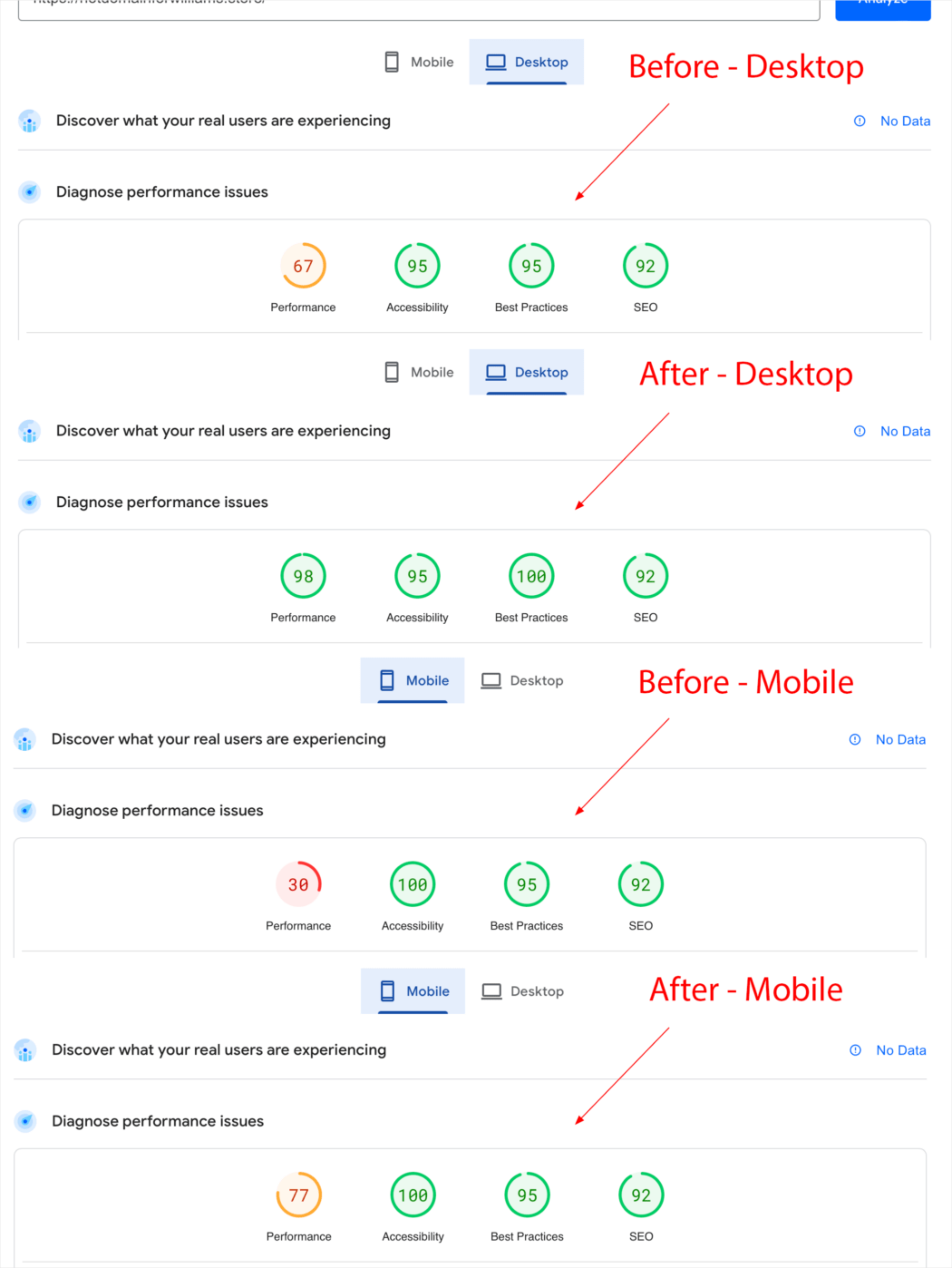
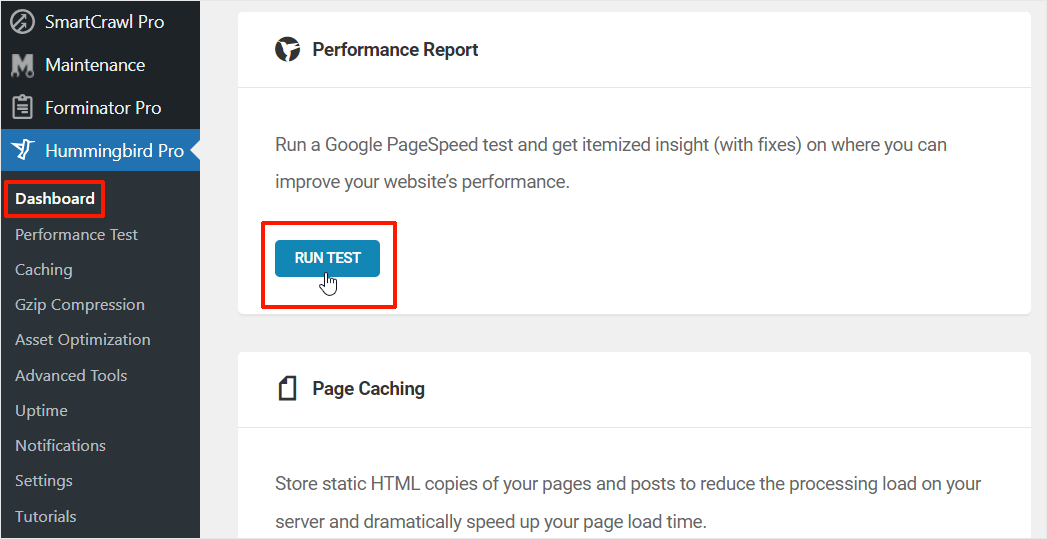
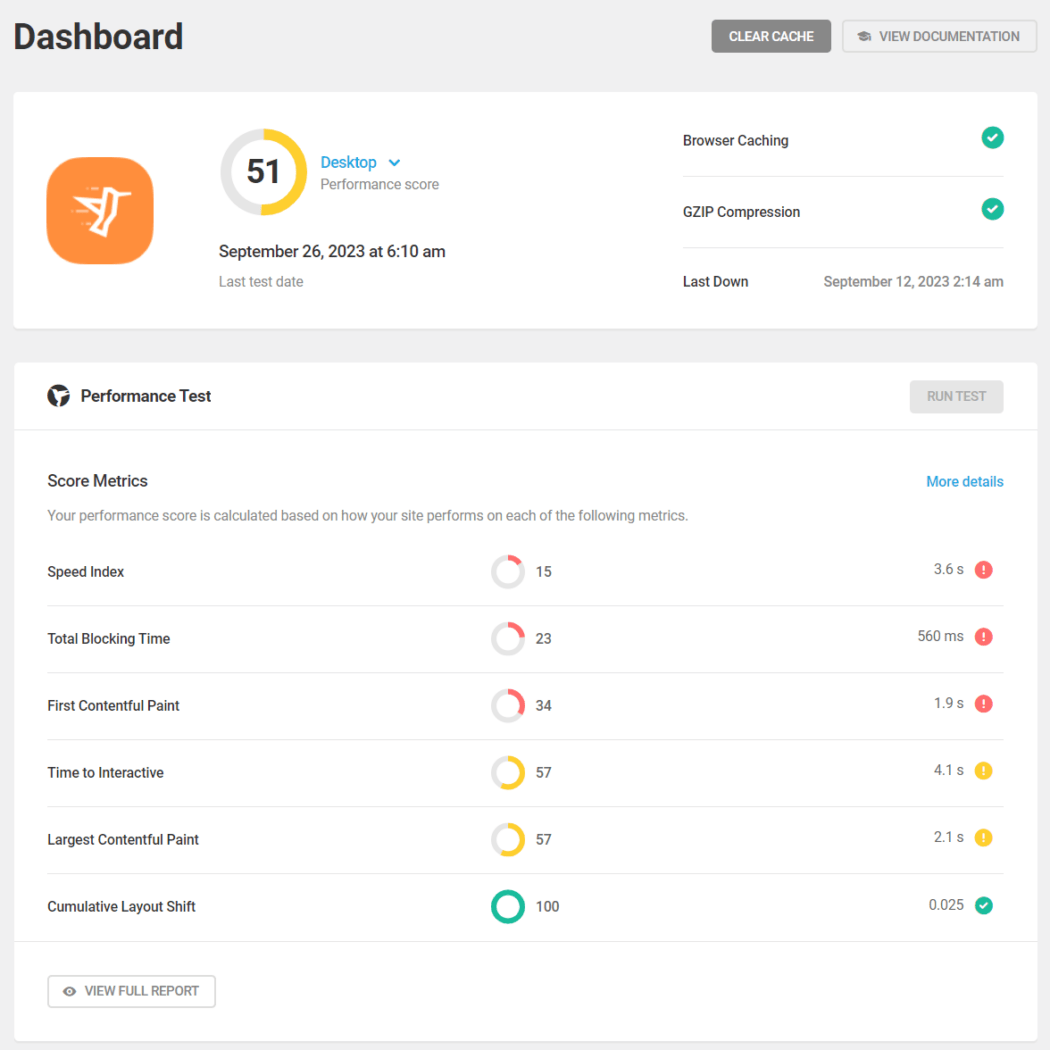
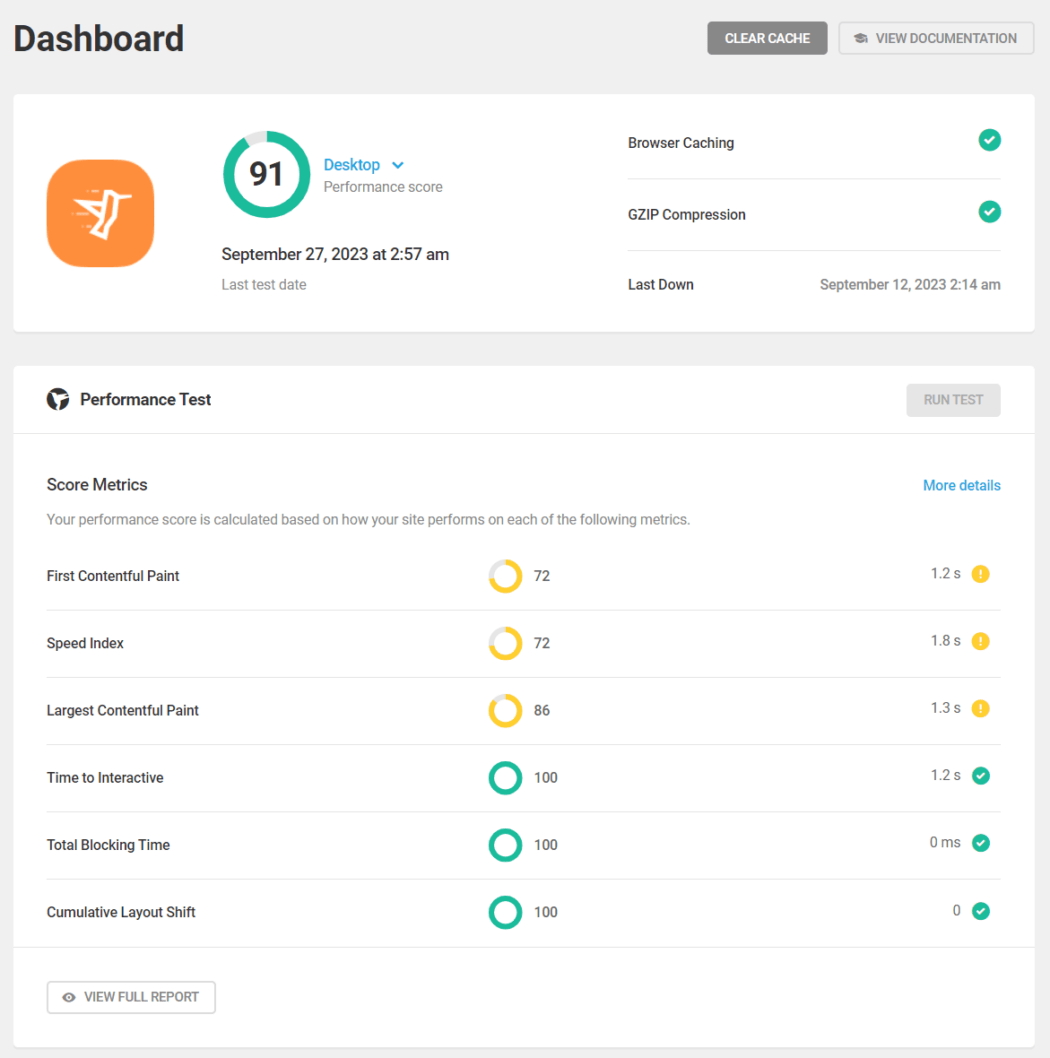
Innanzitutto, inizia eseguendo un test delle prestazioni.

Assicurati di annotare i risultati iniziali in modo da poter confrontare i risultati prima e dopo.

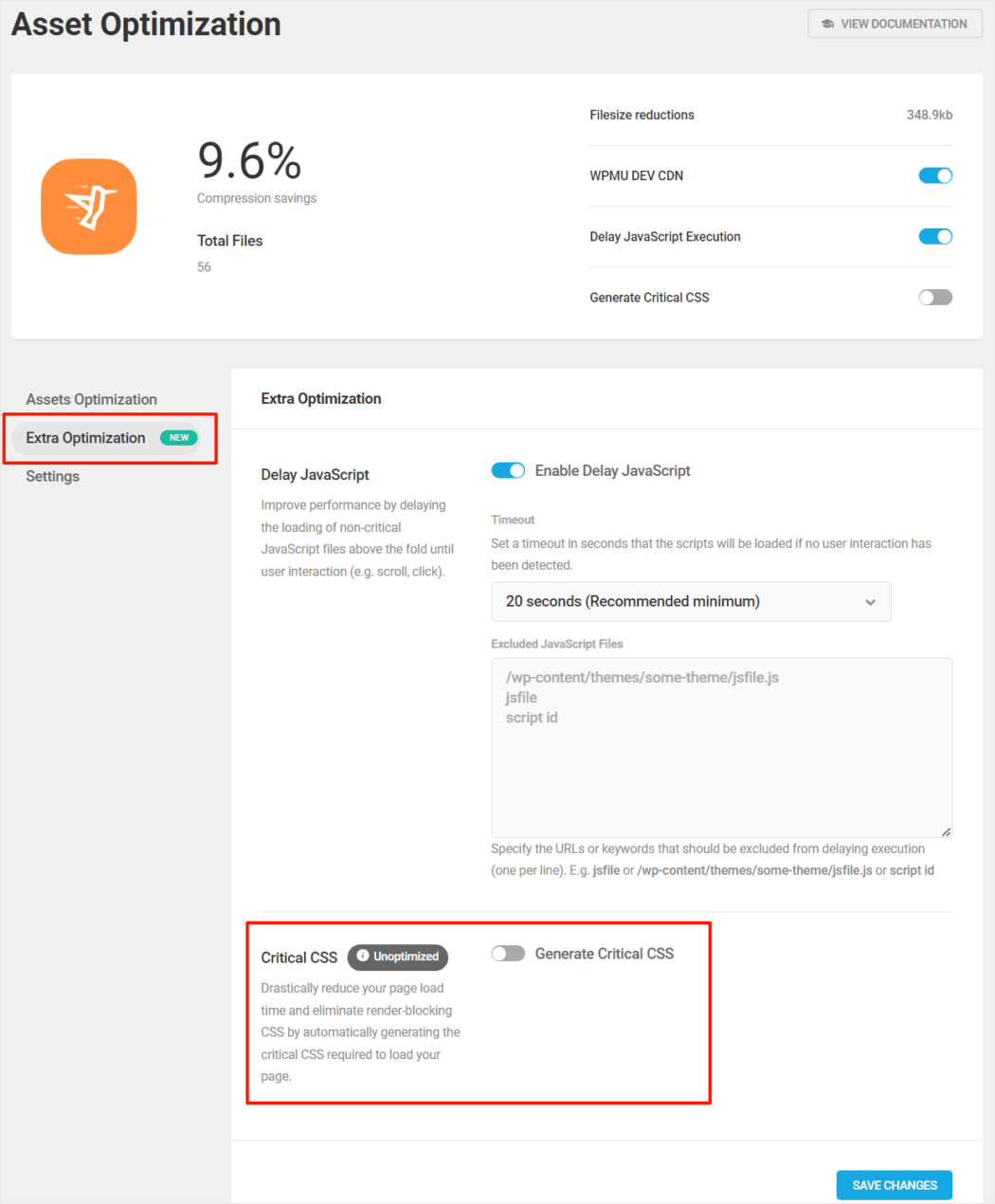
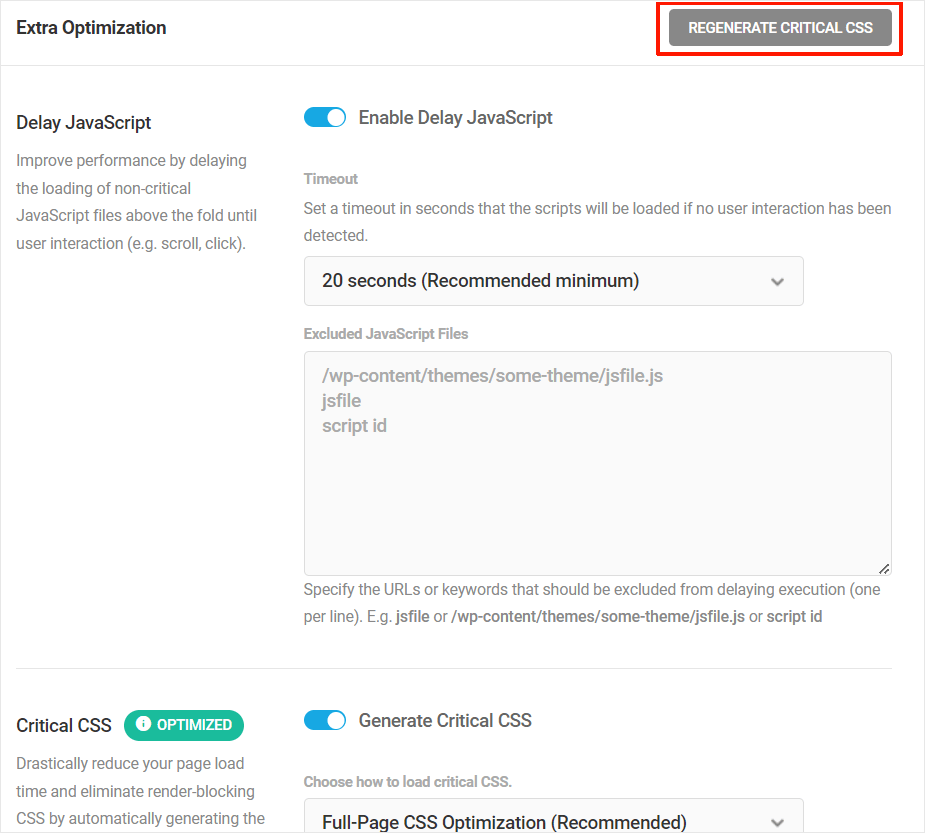
Successivamente, vai su Hummingbird > Ottimizzazione risorse > Ottimizzazione extra e abilita CSS critico.


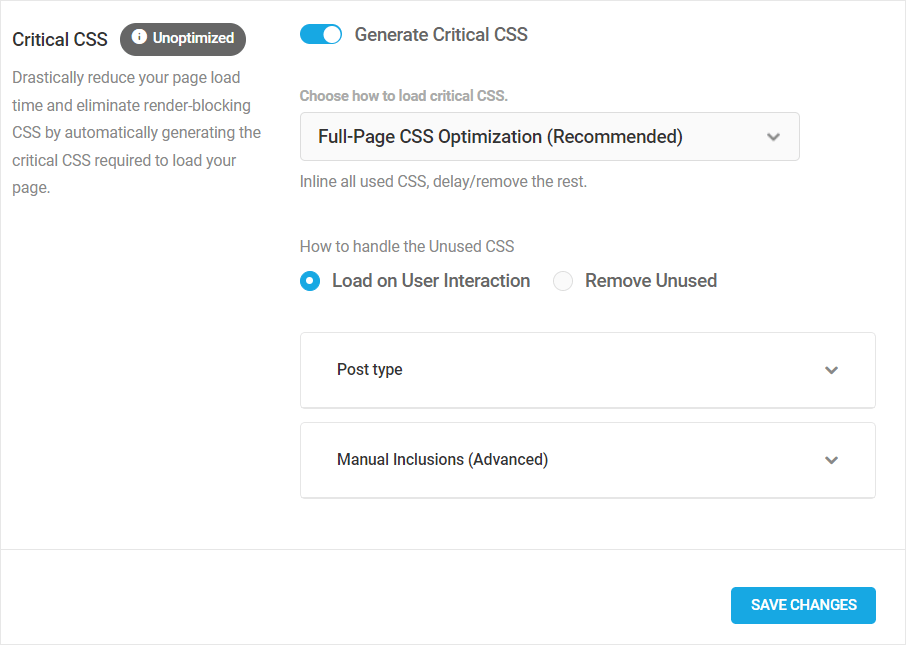
Dopo aver abilitato la funzione, vedrai diverse opzioni per caricare CSS critici e per gestire CSS non utilizzati.
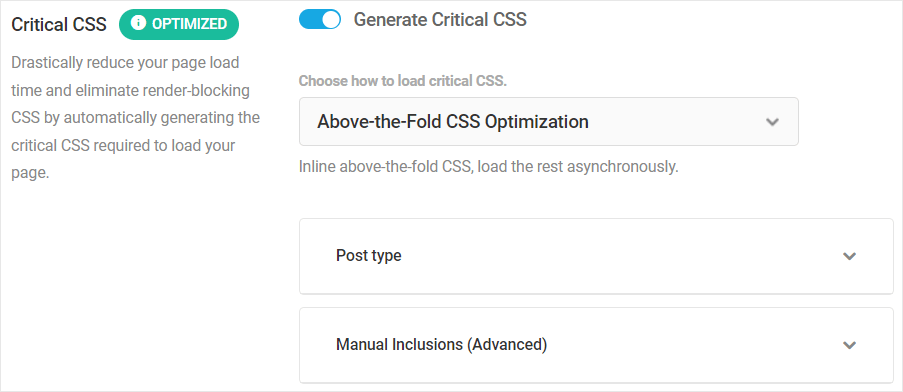
Caricamento CSS critico
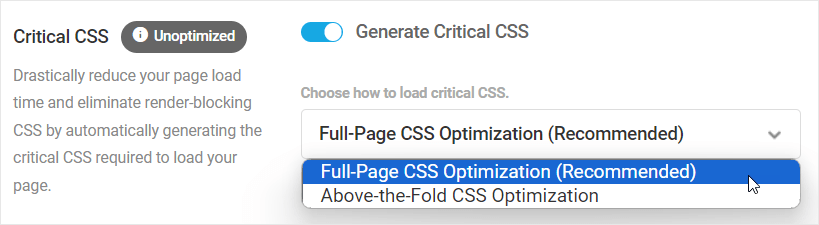
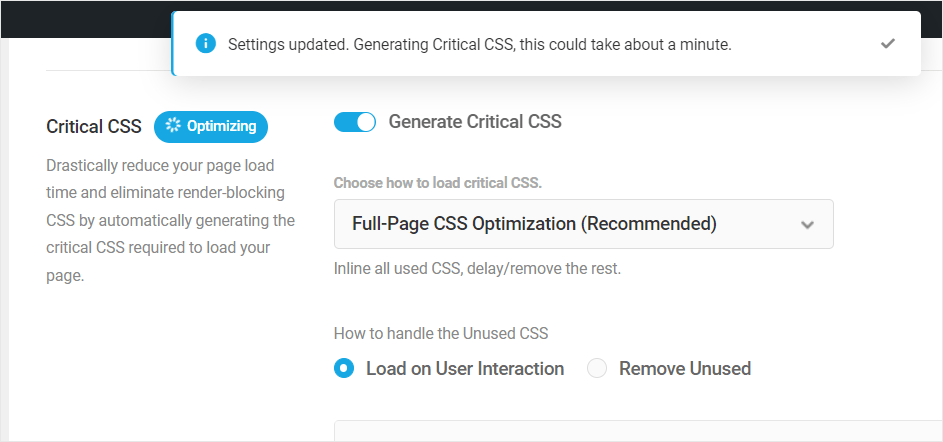
Questa sezione ti offre la possibilità di selezionare l'ottimizzazione CSS a pagina intera (impostazione predefinita) o l'ottimizzazione CSS Above-the-Fold .

Ti consigliamo di scegliere l'opzione predefinita di ottimizzazione CSS a pagina intera con caricamento in base all'interazione dell'utente selezionata per la maggior parte dei siti poiché ciò fornirà i migliori risultati e risolverà entrambi i problemi relativi all'eliminazione delle risorse che bloccano la visualizzazione e alla riduzione dei controlli CSS inutilizzati mantenendo l'integrità di tutti i contenuti del sito. elementi visivi.
L'ottimizzazione CSS a pagina intera integra tutti i CSS utilizzati e ritarda/rimuove il caricamento del resto.
La scelta del metodo di ottimizzazione CSS Above-the-Fold è consigliata per siti più grandi con carichi di CSS complessi se l'opzione predefinita non fornisce i risultati desiderati. Questo metodo inlineerà tutti i CSS Above the Fold e caricherà il resto in modo asincrono.
EBOOK GRATUITO
La tua tabella di marcia passo dopo passo verso un'attività di sviluppo web redditizia. Dall'acquisizione di più clienti alla crescita come un matto.
EBOOK GRATUITO
Pianifica, costruisci e lancia il tuo prossimo sito WP senza intoppi. La nostra lista di controllo rende il processo semplice e ripetibile.
Gestione dei CSS non utilizzati
Hummingbird ti offre la possibilità di caricare i CSS inutilizzati sull'interazione dell'utente per risolvere eventuali problemi di rendering o Rimuovi non utilizzati che elimina i CSS inutilizzati, mantenendo solo ciò che è necessario e caricandolo in linea.
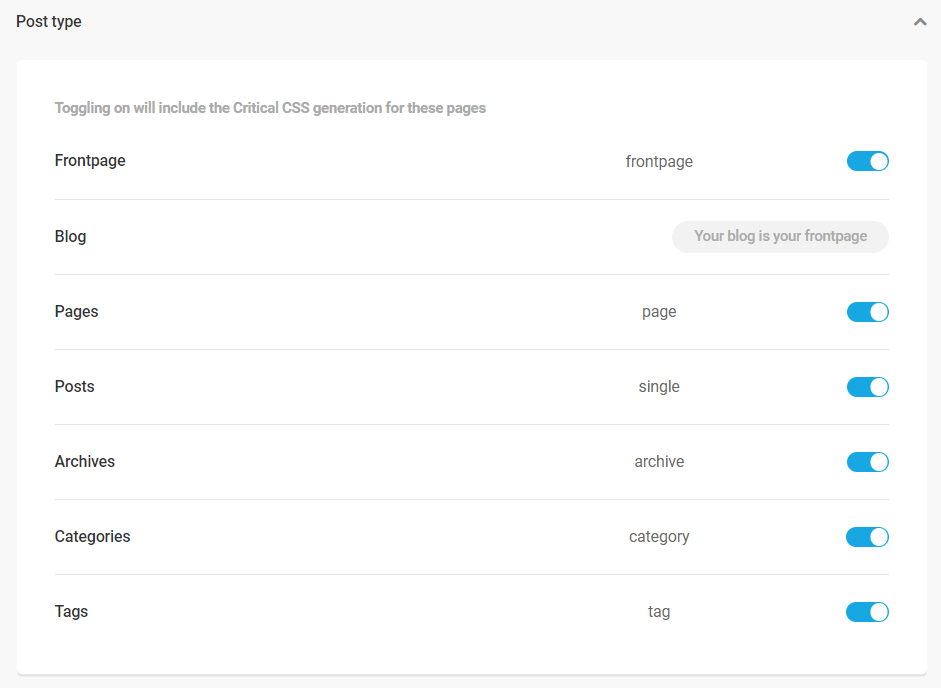
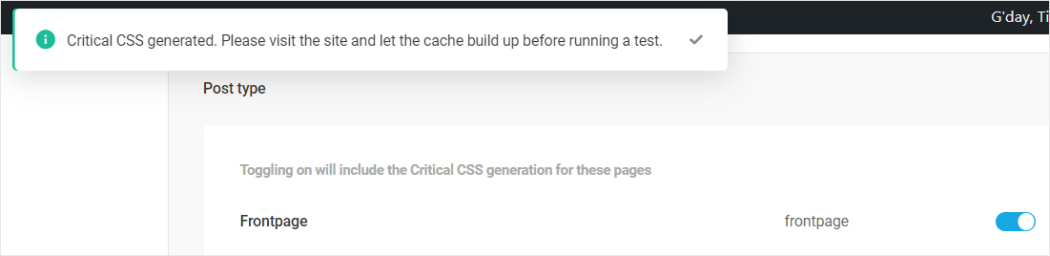
Inoltre, puoi attivare o disattivare la funzionalità per tipi di post specifici.

Sebbene i pulsanti del tipo di post siano disponibili sia per il metodo di ottimizzazione CSS a pagina intera che per quello di ottimizzazione CSS Above-the-Fold , solo il metodo CSS a pagina intera gestisce i CSS non utilizzati.

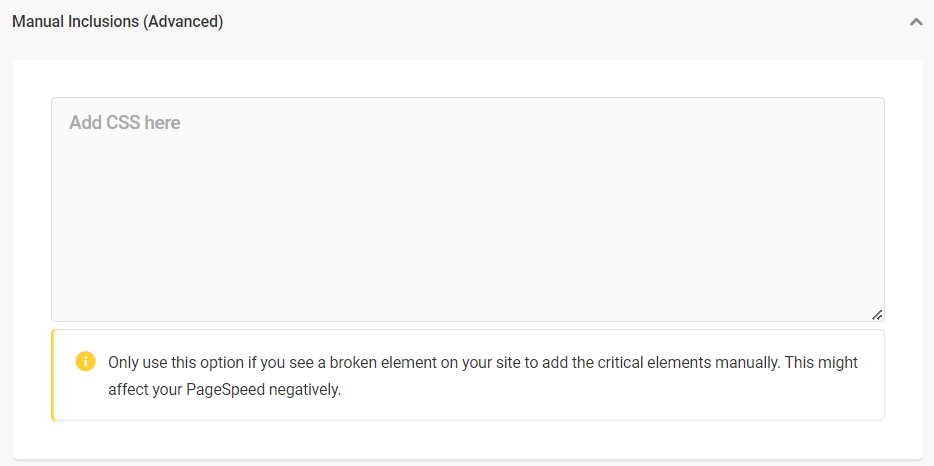
Entrambi i metodi di ottimizzazione forniscono anche un'opzione avanzata per aggiungere manualmente CSS personalizzati all'interno della sezione <head> delle pagine.

Nota: se hai utilizzato la funzionalità legacy CSS Above the Fold nelle versioni precedenti di Hummingbird per alimentare manualmente il CSS del percorso critico, i dati esistenti verranno automaticamente migrati nella casella Inclusioni manuali quando aggiorni il plug-in alla versione più recente e passi a utilizzando la nuova funzionalità.
Dopo aver configurato le opzioni, fai clic su Salva modifiche. Hummingbird inizierà a implementare automaticamente Critical CSS secondo le tue impostazioni.

Dopo aver visualizzato il messaggio di completamento, visita il tuo sito e conferma che tutto sul front-end viene visualizzato come dovrebbe.

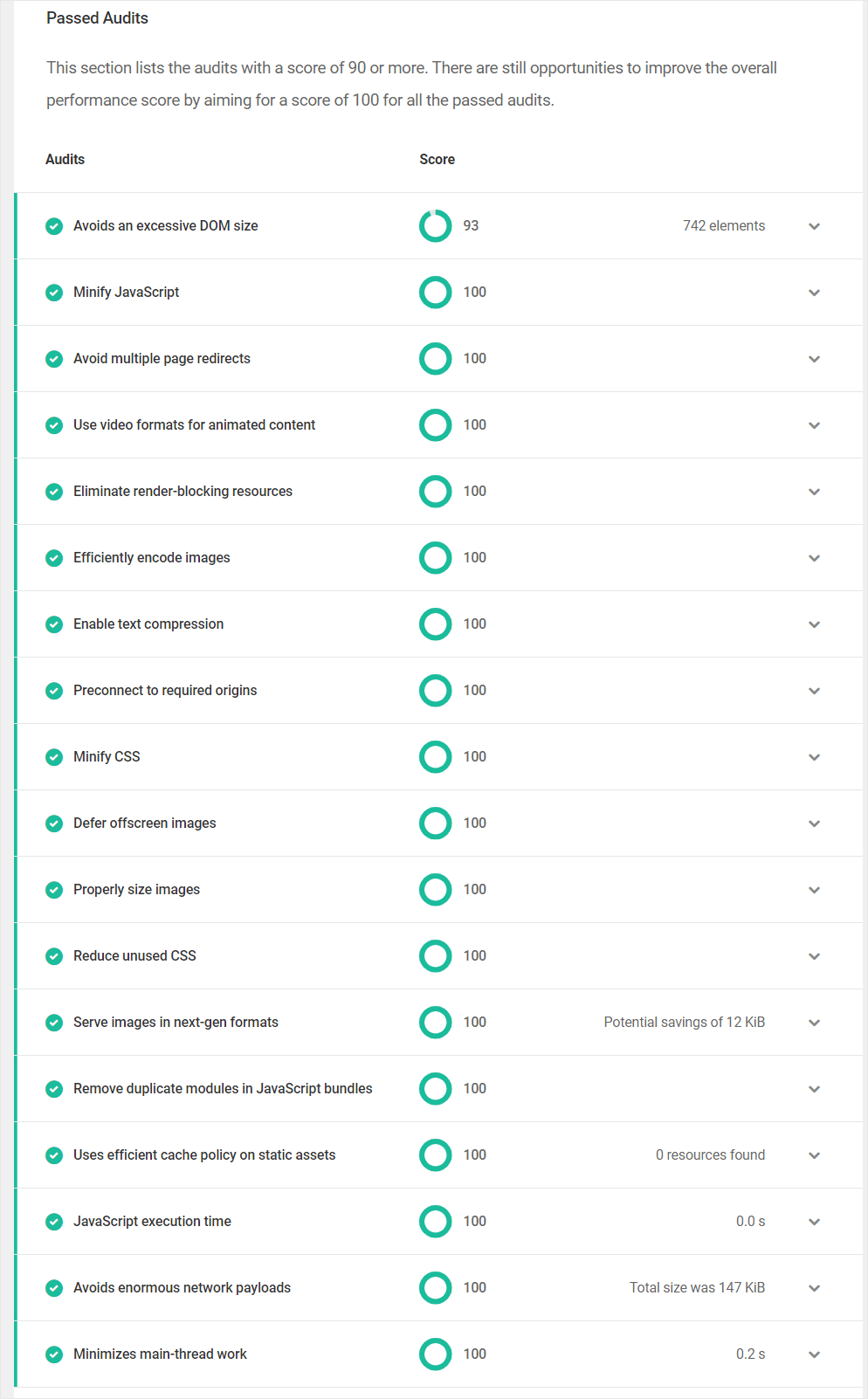
Aggiorna la pagina, lascia che la cache si ricompili, quindi esegui un altro test delle prestazioni in Hummingbird in modo da poter confrontare i risultati prima e dopo.

Rigenera CSS critici
Dopo aver applicato i CSS critici sul tuo sito, verrà visualizzato il pulsante "Rigenera CSS critici" nella parte superiore della schermata Ottimizzazione extra.
Fai clic su questo pulsante per svuotare la cache, cancellare tutte le risorse locali o ospitate e rigenerare automaticamente tutte le risorse richieste per il tuo sito o la tua home page.

Il Critical CSS di Hummingbird è compatibile con tutto WordPress
Abbiamo testato ampiamente la funzionalità Critical CSS di Hummingbird e l'abbiamo trovata compatibile con tutte le versioni e temi di WordPress, page builder, caratteri, WooCommerce, sistemi di gestione dell'apprendimento (LMS), ecc.
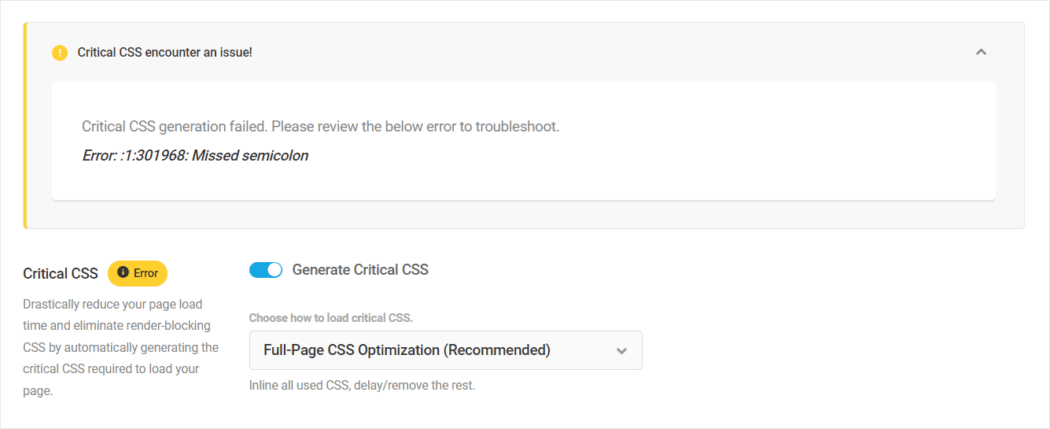
È importante notare, tuttavia, che l'installazione di temi o plugin scarsamente codificati contenenti CSS con codice non valido o stringhe non valide sul tuo sito potrebbe causare problemi e generare un messaggio di errore CSS critico.

Se riscontri errori utilizzando Critical CSS, prova quanto segue:
- Fai clic sul pulsante “Rigenera CSS critico” e verifica se questo risolve il problema.
- Se ricevi nuovamente lo stesso errore, ti suggeriamo di cambiare il tema (usa un sito di staging se il tuo sito è attivo) ed eseguire Critical CSS sul nuovo tema. Se non ci sono problemi, molto probabilmente il problema è il tema.
- Se riscontri problemi dopo l'installazione di un tema diverso, ti consigliamo di risolvere i problemi dei plug-in.
- Se l'errore persiste anche dopo aver provato tutte le soluzioni precedenti, prendi nota del messaggio di errore, disabilita temporaneamente i CSS critici sul tuo sito e contatta il nostro team di supporto per ricevere assistenza nella risoluzione del problema.
Puoi stare tranquillo, tuttavia, poiché la funzionalità Critical CSS di Hummingbird è stata progettata con l'obiettivo di preservare l'integrità visiva del tuo sito aumentando al contempo le prestazioni. La funzionalità gestisce bene gli errori e raramente interromperà un sito, anche in caso di errori.
Per ulteriori informazioni sull'utilizzo della funzionalità Critical CSS, fare riferimento alla documentazione del plugin.
Attiva tutte le funzionalità di ottimizzazione di Hummingbird per ottenere i migliori risultati
Se ottenere la massima velocità e prestazioni dai tuoi siti WordPress è di fondamentale importanza per te, utilizzare Critical CSS di Hummingbird è sicuramente una funzionalità che non dovresti ignorare.

Per prestazioni e risparmi ottimali, consigliamo di utilizzare Critical CSS con la memorizzazione nella cache delle pagine e tutte le funzionalità di ottimizzazione delle risorse rese disponibili dal plug-in, inclusi CDN e Ritardo esecuzione JavaScript.

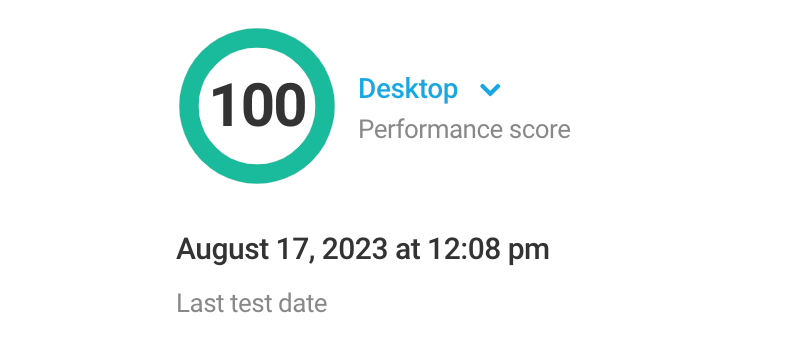
Nella maggior parte dei casi, la combinazione di tutte le funzionalità di ottimizzazione di Hummingbird dovrebbe aiutare il tuo sito a raggiungere punteggi PageSpeed di 90+ o avvicinarlo a un perfetto 100 se il tuo sito sta già funzionando bene.

Come accennato in precedenza, Critical CSS è una funzionalità di Hummingbird Pro ed è disponibile per tutti i membri di WPMU DEV.
Se stai attualmente utilizzando il nostro plugin gratuito Hummingbird, considera di diventare un membro per un accesso conveniente e senza rischi alla nostra piattaforma WordPress all-in-one. Ha tutto ciò di cui hai bisogno per avviare, gestire e far crescere la tua attività di sviluppo web.
E se sei membro dell'Agenzia, puoi anche effettuare il white label e rivendere Hummingbird (oltre a hosting, domini, la nostra intera suite di plug-in PRO e altro ancora) tutto con il tuo marchio.
