Le funzionalità v1.3 di Hydrogen Pack stanno cambiando il gioco
Pubblicato: 2022-04-10Hydrogen Pack è un plugin indispensabile per Oxygen Builder. Utilizziamo questo strumento su tutti i nostri progetti di siti Web e probabilmente ci ha risparmiato migliaia di ore. Dopo Oxygen, è sempre il primo plugin installato. Con esso arrivano le scorciatoie da tastiera, un menu di scelta rapida, copia/incolla, modalità sandbox e altro ancora.

Nel suo primo aggiornamento importante da quando lo possediamo, Hydrogen Pack 1.3 ha fornito alcune funzionalità serie che possono essere sfruttate per farti risparmiare ancora più tempo e creare siti WordPress di Oxygen Builder migliori. Dopo aver pasticciato con i nuovi strumenti per alcune ore, volevo scrivere di cosa sono e dei loro potenziali casi d'uso. Innanzitutto, se non hai familiarità con questo plug-in, sentiti libero di dare una lettura alla nostra recensione delle funzionalità:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Quella recensione non è aggiornata per 1.3: ecco di cosa parlerà questo articolo. Senza ulteriori indugi, diamo un'occhiata a queste nuove funzionalità e al modo in cui prevedo di usarle.
(Questo articolo si amplierà essenzialmente sul post ufficiale di Abdelouahed sul sito Clean Plugins, con il mio commento, qualcuno che usa l'ossigeno 10 ore al giorno, 6 giorni alla settimana)
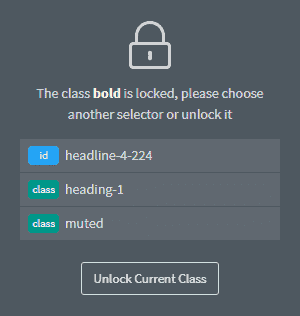
Blocco di classe
Questa è una funzionalità che è già inclusa in OxyNinja e che ho imparato ad amare. Ora che Hydrogen ce l'ha, probabilmente passerò all'utilizzo della loro utilità perché è un po' più facile da usare, pur offrendo alcune funzionalità in più.
Il blocco di classe fa ciò che suggerisce il nome. Blocca tutte le funzionalità di modifica per una classe specifica in Oxygen. Durante la creazione, può essere molto facile modificare accidentalmente gli stili globali (diciamo che hai una classe di pulsanti che viene applicata a molti pulsanti del sito e che la modifichi accidentalmente) quando intendi davvero cambiare gli stili associato all'ID dell'elemento. Bloccando la classe, ti assicuri che non vengano apportate modifiche accidentali agli stili all'interno.

Ho dovuto trascorrere molti minuti della mia vita cercando di capire quale classe globale/di utilità ho modificato accidentalmente, in alcuni casi, giorni dopo aver commesso l'errore. Questo risolverà il problema.
La configurazione di OxyNinja funziona molto bene ed è una buona idea se stai usando le classi OxyNinja, ma l'implementazione di Hydrogen di questa funzione sembra essere leggermente migliore.
Classi dinamiche
Questa è la caratteristica più grande e può espandere seriamente ciò che Oxygen può fare. È anche la funzionalità più complessa, ma dopo aver scherzato per alcuni minuti, posso vedere diversi casi d'uso nel mondo reale.
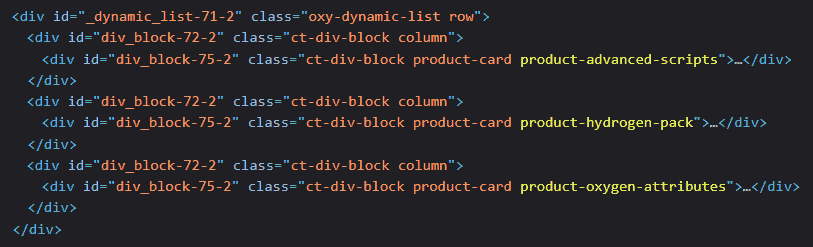
Innanzitutto, questa funzionalità ti consente di assegnare una classe CSS, in modo dinamico, a qualsiasi elemento. Il caso d'uso più grande è sul ripetitore. Possiamo impostare il "titolo" del singolo post visualizzato in una sezione del ripetitore da applicare come classe sull'HTML. Sebbene non risolva completamente il problema degli "ID ripetitori duplicati", ci consente di applicare stili a sezioni specifiche di un ripetitore.

Puoi vedere: gli ID sono ancora duplicati, ma ora ci sono classi CSS univoche per ogni sezione del ripetitore, che ci consentono di definire uno stile specifico per ciascuna di esse.
Possiamo anche aggiungere classi dai campi ACF e la maggior parte degli altri dati accessibili nel backend di Oxygen Builder. Ciò significa che possiamo applicare condizionalmente stili da un foglio di stile globale se una casella di controllo ACF è selezionata nel back-end: questo dovrebbe dare ai nostri clienti molto più controllo sullo stile effettivo del loro sito web. ACF potrebbe essere "Rendi l'intestazione scura?, e se la casella di controllo è attivata, .header-dark viene applicato alla nostra intestazione e il CSS potrebbe definire lo sfondo in modo che sia rgba(0,0,0,0).

Mantieni lo stato delle schede avanzate
Questo può essere classificato come un "ritocco minore", ma la possibilità di preservare lo stato delle schede avanzate su più elementi ci farà risparmiare un sacco di tempo. Vorrei solo che fosse aggiunto prima.
Quando modifichi qualsiasi componente in Oxygen, la maggior parte delle impostazioni che applichi verranno eseguite nella sezione della scheda "Avanzate". Se fai clic su un nuovo elemento (indipendentemente dal fatto che sia dello stesso tipo), il comportamento nativo dell'editor di ossigeno lo reimposta sulla scheda standard. Se attivi questo tweak, ciò non accadrà. Supponi di essere nella scheda del layout per un elemento. Quando si fa clic sul successivo, la scheda del layout per il nuovo elemento rimane aperta.
Questo è utile quando si aggiungono attributi di dati per librerie Javascript come Locomotive Scroll o Paroller. Richiedono di aggiungere diversi attributi a tutti gli elementi a cui si desidera applicare gli effetti. Potrebbe sembrare facile, ma quando si tratta di centinaia di elementi, dover fare clic su "avanzate", scorrere fino a "attributi" e fare clic non solo richiede tempo, ma può essere fisicamente stancante.
Disabilita elementi compositi
Finora, non ho mai usato un elemento composito. Poiché non li uso, questa funzione per disabilitarli è gradita: ripulisci il disordine, rimuovi le richieste di terze parti dal back-end del builder e fai caricare le cose più velocemente. Riattivali se intendi utilizzarli.
3 Nuove scorciatoie da tastiera/menu
- Voce di menu e scorciatoia da tastiera per passare dal testo normale al testo RTF per gli elementi di testo.
- Scorciatoia da tastiera per creare nuovi elementi RTF .
Questo è qualcosa che mi sono perso. Uso molto il rich text perché mi fa risparmiare tempo. I clienti di solito inviano documenti Word formattati e io posso semplicemente incollarli. Ma poiché uso le scorciatoie per costruire la struttura delle pagine, evitandomi di dover fare un milione di clic, ho notato l'assenza di questa scorciatoia. Felice di vedere che è qui ora!
- Scorciatoia da tastiera per il pulsante Applica codice sotto l'editor di codice.
Questa è un'altra modifica apparentemente insignificante che è molto gradita. Uso VS Code e altri editor di codice. Sono abituato alle scorciatoie da tastiera. Quando modifico il codice in Oxygen, a volte dimentico di premere applica codice e, in alcuni casi, il codice scompare dopo aver fatto clic su un altro elemento. Con questa scorciatoia, l'applicazione del codice diventerà presto memoria muscolare e sarò più efficiente.
Dovresti comprare un pacchetto di idrogeno?
Se non possiedi Hydrogen Pack, ti stai davvero perdendo. A mio parere, Oxygen dovrebbe offrirlo come "componente aggiuntivo" al plug-in effettivo al momento del check-out. Il fatto che stavo usando il builder per mesi senza idrogeno mi perseguita ancora. Il motivo alla base di questa raccomandazione brillante è il semplice fatto che ha risparmiato a me e ai miei sviluppatori ore e ore di lavoro manuale, e ora l'aggiornamento v1.3 aggiunge ancora più tempo per farti risparmiare tempo.
Se hai bisogno di un po' più di persuasione, leggi la nostra recensione completa qui e sentiti libero di porre qualsiasi domanda nella sezione commenti o sul nostro nuovo gruppo Facebook (pst, probabilmente daremo via una licenza illimitata quando raggiungeremo 500 membri) .
