Progettazione di collegamenti ipertestuali: 9 esempi da siti Web reali (incl. CSS)
Pubblicato: 2023-04-14Studiare esempi di progettazione di collegamenti ipertestuali è più significativo di quanto si pensi. I collegamenti sono ciò che trasforma Internet in "il Web" e collega tra loro pagine e siti Web altrimenti non correlati. Conducono inoltre i visitatori nel tuo sito, consentono loro di scoprirne di più e di approfondire gli argomenti a cui sono interessati. Inoltre, in quanto backlink, i collegamenti ipertestuali sono desiderati come segnale SEO.
Insomma, senza i link, i siti web e Internet non sarebbero quello che sono.
Abbiamo già parlato di come modellare i link usando i CSS in un articolo passato. Tuttavia, solo perché sai come applicarlo, ciò non significa che sai quale stile dare ai tuoi link. Per questo motivo, questo è ciò che vogliamo trattare in questo post.
Di seguito, esamineremo esempi di come diversi siti Web assicurano che i loro collegamenti siano evidenti e di bell'aspetto. Esamineremo anche il markup sottostante e discuteremo come hanno realizzato il design per i loro collegamenti ipertestuali. Si spera che insieme ti diano una buona comprensione e idee per i collegamenti sul tuo sito web.
Perché pensare al design del tuo link?

Parliamo innanzitutto del motivo per cui dovresti investire nella progettazione dei collegamenti ipertestuali del tuo sito per cominciare. A meno che tu non sia nel settore del web design, probabilmente hai così familiarità con il loro utilizzo, che non hai mai pensato consapevolmente al loro aspetto prima.
Tuttavia, se presti attenzione, noti subito che i link appaiono molto diversi da sito a sito. Usano vari colori, alcuni sono sottolineati, altri no, tuttavia, sai ancora istintivamente che una parte di testo è un link cliccabile. Almeno, nella migliore delle ipotesi.
Nel peggiore dei casi, il design del collegamento è così brutto che hai difficoltà a identificarli e questo è un problema.
Perché?
Perché, prima di tutto, poche persone leggono effettivamente le tue intere pagine e articoli, la maggior parte scansiona. Ciò significa che saltano da un punto di ancoraggio all'altro per trovare solo le parti dei tuoi contenuti che interessano e sono rilevanti per loro.

Insieme ai titoli o alle immagini, i collegamenti sono uno di quegli ancoraggi. Se non li fai risaltare e identificabili, rende i tuoi contenuti più difficili da capire per gran parte dei tuoi lettori. E non è mai una buona idea se vuoi che restino nei paraggi.
Ovviamente, devi anche pensare al testo di ancoraggio del collegamento, che consente loro di sapere dove li porterà il collegamento, ma questo è un argomento per un intero altro articolo.
A parte questo, i tuoi link fanno parte del tuo web design, quindi devi assicurarti che siano coerenti con il resto del tuo sito.
Come indirizzare i collegamenti
Come già accennato nell'introduzione, abbiamo un intero articolo su come modellare i collegamenti tramite CSS che ti consiglio vivamente di dare un'occhiata. Tuttavia, poiché alcuni dei principi in esso contenuti sono importanti per comprendere gli esempi seguenti, ecco le note sulla scogliera.
La prima cosa che è importante sapere è che, in HTML, i collegamenti vengono creati con il tag a o anchor.
<a href="https://torquemag.io/">TorqueMag</a>Di conseguenza, questo è anche il modo in cui indirizzare il loro stile in CSS:
a { color: #3af278; } In secondo luogo, oltre a semplice , i collegamenti passano attraverso diversi stati quando vengono utilizzati.

Puoi modellarli separatamente usando pseudo classi:
-
a:visited– Un collegamento che l'utente ha visitato in precedenza, il che significa che esiste nella cronologia del browser. -
a:focus– Un collegamento mirato, ad esempio, è quello a cui un visitatore ha navigato utilizzando il tasto tab. -
a:hover– Lo stile visibile quando gli utenti posizionano il cursore del mouse su un collegamento.hoverefocussono spesso stilizzati insieme. -
a:active– Stile brevemente visibile durante il momento in cui si fa clic su un collegamento.
Esempi di progettazione di collegamenti ipertestuali per ispirare le tue scelte
Dopo questo breve discorso, diamo un'occhiata ai diversi modi in cui puoi progettare collegamenti ipertestuali sul tuo sito web.
Rivista strepitosa
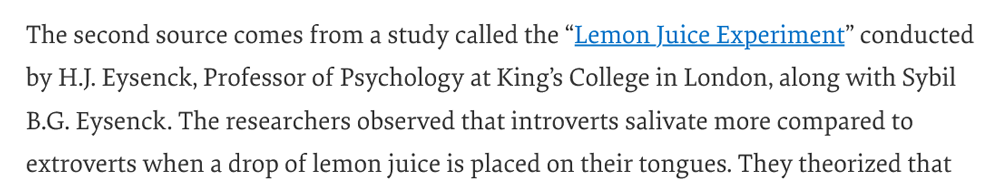
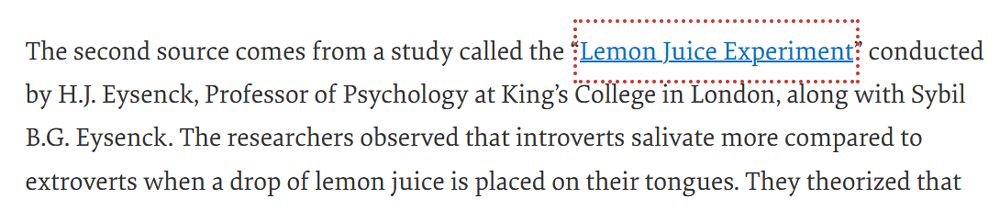
Iniziamo con Smashing Magazine. Come nota rivista di web design, penseresti che il loro gioco di design dei collegamenti sia perfetto. Per questo motivo, è sorprendente vedere che hanno praticamente optato per l'opzione standard, almeno per i loro collegamenti all'interno del contenuto. Sono blu, sottolineati e non cambiano nemmeno quando ci si passa sopra.

Da un lato, questo è davvero buono in quanto fa in modo che chiunque possa riconoscerli come link. Dall'altro, è un po' deludente perché il resto del sito ha molte microinterazioni, ma i link no.
Ma non temere, quando messo a focus , un po 'di giocosità e marchio vengono fuori con una linea tratteggiata attorno al collegamento in Smashing Magazine rosso.

Come l'hanno fatto
Se desideri utilizzare un effetto contorno simile a Smashing Magazine, ecco il markup CSS:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }Non è niente di troppo folle. Un semplice contorno tratteggiato con una larghezza definita, un colore (utilizzando le proprietà personalizzate CSS) e un offset per renderlo più largo.
CoppiaMag
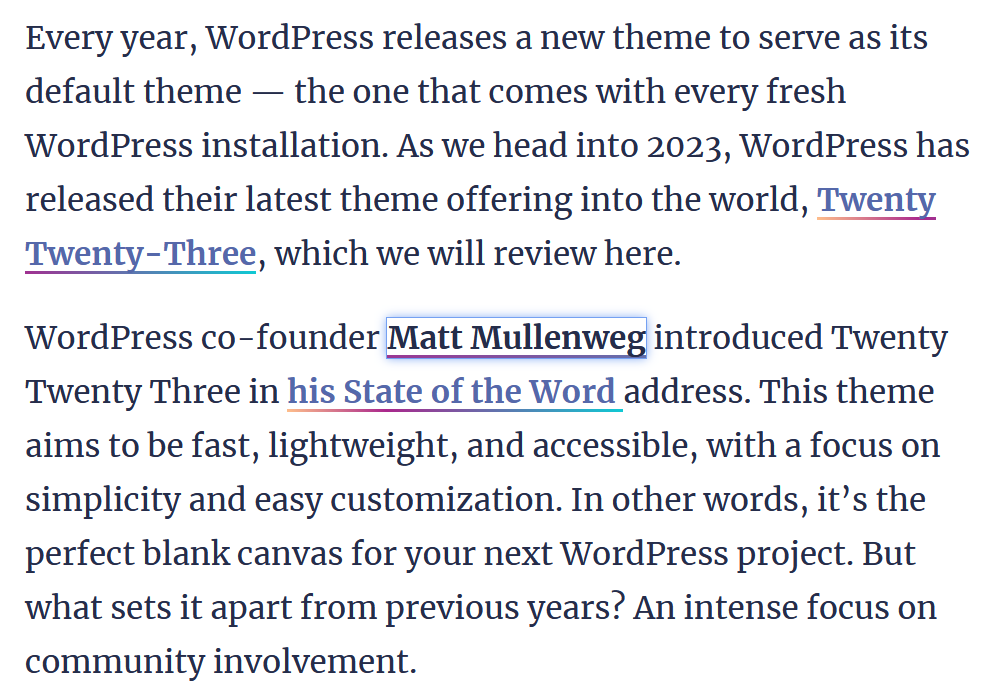
Il prossimo passo è come gestiamo la progettazione dei collegamenti qui su TorqueMag. Se esamini uno qualsiasi dei collegamenti su questa o altre pagine, scoprirai quanto segue:
- I collegamenti ipertestuali sono blu e sottolineati in modo colorato
- Il passaggio del mouse li rende neri e cambia anche il colore della sottolineatura
- Quando è focalizzato o attivo, un collegamento viene circondato da un riquadro con un'ombreggiatura

Marcatura CSS
Come si ottiene tecnicamente tutto questo? Iniziamo con l'ovvia stella dello spettacolo, il gradiente utilizzato per sottolineare i collegamenti, sia nel loro stato normale che al hover e active . Di seguito è riportato il codice che lo crea.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Ecco la ripartizione: prima di tutto, il markup CSS elimina la solita sottolineatura (vedi text-decoration: none; ) e poi crea un'immagine di sfondo con un gradiente che utilizza tre colori. Questa immagine di sfondo viene quindi posizionata completamente in basso e impostata per repeat . Infine, riceve una dimensione, che è 100% in orizzontale e 2px in verticale.
C'è anche una proprietà di transition necessaria per l'effetto al passaggio del mouse, che, in teoria, si ottiene aumentando la dimensione dell'immagine di sfondo. In questo modo i colori si allungano e, insieme alla transition , gli danno un senso di movimento. Quest'ultimo è amplificato dal fatto che l'effetto al passaggio del mouse utilizza anche un'animazione che fa sì che i colori continuino a muoversi mentre il cursore si trova sul collegamento.
Un sacco di cose da fare per un semplice collegamento, non c'è?
Al contrario, il design focus è abbastanza semplice con solo un contorno e un'ombra esterna all'esterno:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WP Kube
Devo ammettere che mi piace molto questo prossimo esempio di progettazione di collegamenti ipertestuali. Sebbene sia abbastanza semplice, secondo me, è anche fatto con molto gusto.
Il design iniziale sembra abbastanza semplice: i collegamenti sono colorati in rosso con una linea grigia sotto.

Quando ci passi sopra, la linea grigia assume la stessa sfumatura di rosso, con il minimo ritardo tra i due stati.

Il codice sottostante
Naturalmente, il markup per questo tipo di look non è molto complicato:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } La cosa interessante è che lo ottengono con la proprietà border . Questo era una cosa perché ti dava un maggiore controllo su come modellare la linea. Tuttavia, oggi sono disponibili nuove funzionalità CSS che possono indirizzare direttamente le proprietà text-decoration , come text-decoration-offset o text-decoration-thickness , quindi l'hacking tramite border non è più necessario.

Si noti che l'effetto transition fa parte di una dichiarazione onnicomprensiva per molti elementi del sito, inclusi i pulsanti, ecc. È piccolo ma fa la differenza.
I collegamenti mirati su WPKube hanno semplicemente una linea tratteggiata attorno a loro.

Lo abbiamo già visto in un altro esempio, quindi non è necessario approfondire nuovamente come ottenere questo risultato nei CSS.
Fitness nerd
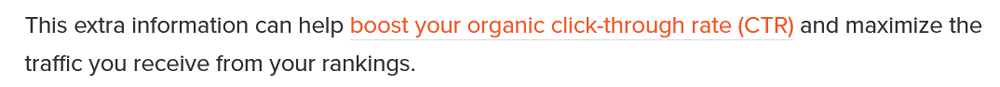
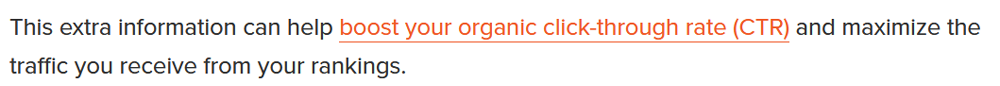
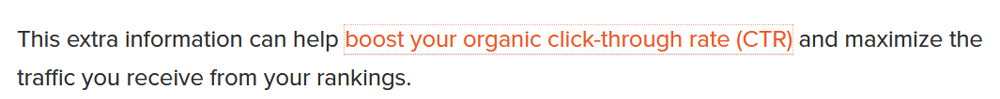
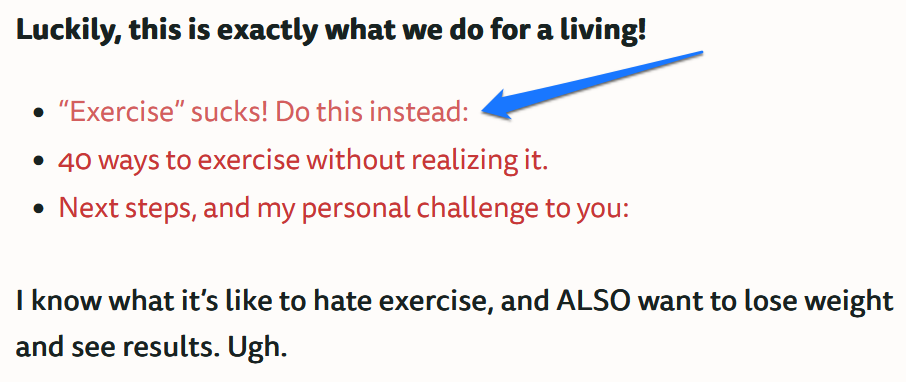
Il prossimo è uno dei miei siti Web di fitness preferiti. Fanno anche un buon lavoro facendo risaltare i loro collegamenti colorandoli nel rosso del marchio.

Tuttavia, ho scelto specificamente questo esempio di progettazione di collegamento ipertestuale perché ha un effetto sottile per lo stato hover . Il colore del collegamento diventa leggermente desaturato per fornire feedback agli utenti.

Ecco come farlo
Questo è un effetto semplice, quindi non ha bisogno di molto markup per essere raggiunto. Hai semplicemente un colore per il tag di ancoraggio e un altro per a:hover mentre c'è una proprietà transition a livello di sito per rendere la modifica meno brusca.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Mela
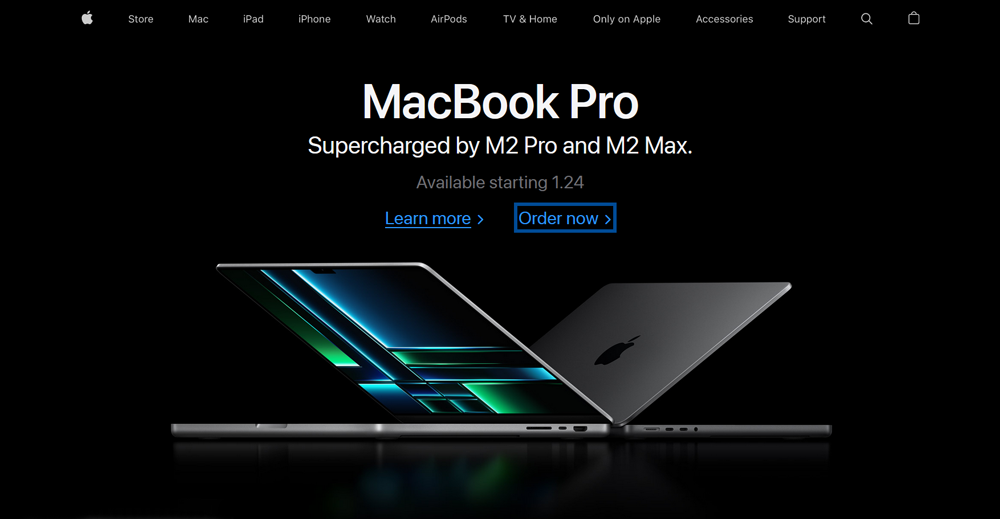
Ho incluso questo esempio per mostrarti che anche le aziende più grandi con un budget di progettazione praticamente infinito possono adottare un approccio molto semplice. Sulla home page di Apple, i link appaiono semplicemente in blu e vengono sottolineati quando ci si passa sopra (correttamente, tramite text-decoration ). Il contorno per lo stato di messa a fuoco è semplicemente leggermente più spesso del solito.

Il markup
Ecco il codice se vuoi fare una cosa simile:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }Salute dell'uomo
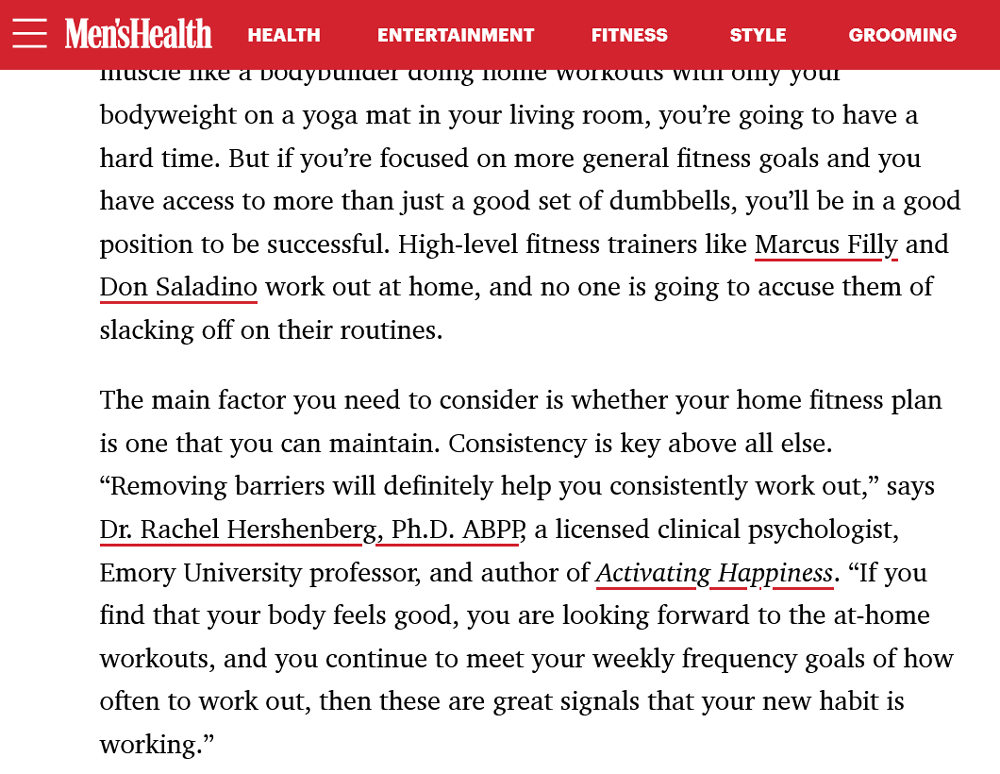
Il sito Web di questa rivista porta sul tavolo una nuova idea. All'inizio sembra tutto normale: i collegamenti sulla pagina hanno semplicemente una sottolineatura. L'unica cosa degna di nota è che la linea è leggermente più spessa del solito.

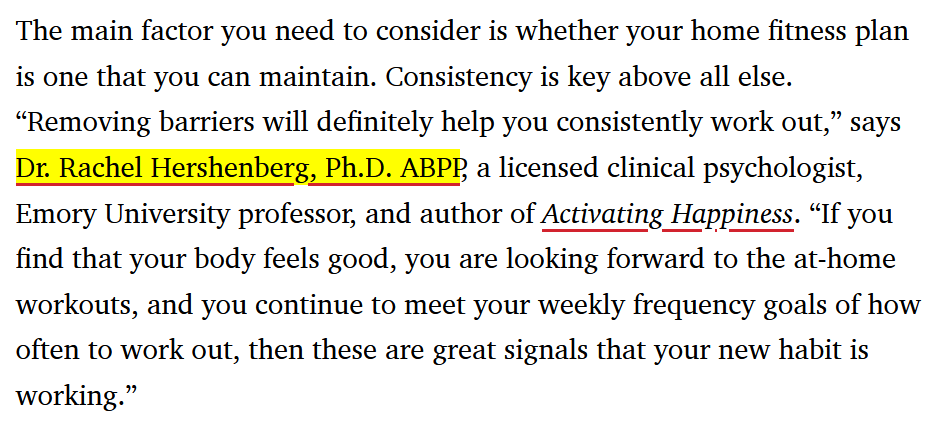
Tuttavia, hanno un asso nella manica per quando passi il mouse sopra i collegamenti ipertestuali. Per segnalarlo, Men's Health ha scelto di utilizzare un colore di sfondo come indicatore. I collegamenti diventano gialli con solo il più piccolo dei ritardi. Un primo dei nostri esempi di progettazione di collegamenti ipertestuali.

Codice CSS
Il markup sottostante per questo è degno di nota anche per un altro motivo. Per ottenere la riga iniziale per i propri collegamenti, il sito utilizza le suddette e relativamente nuove proprietà per il controllo text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Come puoi vedere, sia text-decoration-thickness , text-decoration-color e text-underline-offset svolgono un ruolo nel far apparire il design così com'è.
Per quanto riguarda l'effetto hover, una cosa che spicca è che utilizza semplicemente yellow come denominazione del colore.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Al di fuori degli esempi e dei siti Web di test, questo è un modo molto raro di dichiarare i colori nei CSS ed è divertente vederlo in giro. A parte questo, trovi naturalmente la proprietà transition per rendere meno brusca la comparsa e la scomparsa dello sfondo al passaggio del mouse.
National Geographic
National Geographic sta cercando un effetto simile a Men's Health, tuttavia, lo ottengono in modo molto diverso. Anche qui il design del collegamento ipertestuale è inizialmente semplice con sottolineature più spesse. Tuttavia, al passaggio del mouse, continuano a coprire l'intera parola o frase collegata.

La cosa interessante qui è che lo sfondo sembra crescere dal basso verso l'alto, quindi diamo un'occhiata a come l'hanno fatto.
Com'è possibile?
Prima di tutto, ecco il markup per i collegamenti nel loro stato normale:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Come puoi vedere, come in altri esempi di progettazione di collegamenti ipertestuali, lo ottengono con una semplice dichiarazione border-bottom . Tuttavia, allo stesso tempo c'è un'immagine di sfondo posizionata fino in fondo ma con dimensione verticale pari a zero.
Questo è in realtà il modo in cui ottengono l'impressione della crescita, poiché al passaggio del mouse passa al 100% di dimensione verticale mentre la transizione ease-in si occupa del fatto che appare gradualmente dal basso.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }Ventidue
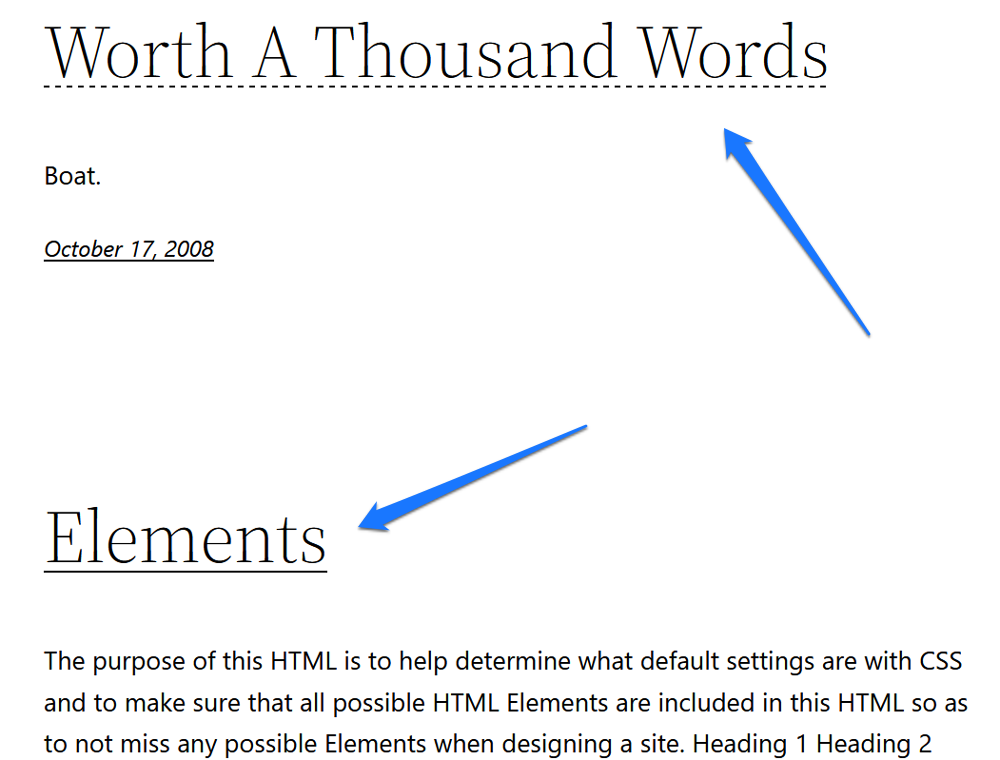
Per gli ultimi esempi, diamo un'occhiata a come due temi predefiniti di WordPress gestiscono il design dei collegamenti ipertestuali. Il primo è Twenty Twenty-Two. Non c'è niente di troppo spettacolare in corso, i collegamenti solitamente sottolineati in modo solido hanno una linea tratteggiata sotto al passaggio del mouse.

Tuttavia, non abbiamo ancora visto questo tipo di manipolazione, quindi ho pensato che sarebbe stata una buona cosa coprire.
Ecco come funziona
Il tema gestisce questo nel modo in cui ti aspetteresti. I tag di ancoraggio hanno text-decoration: underline loro assegnata e anche valori per il loro spessore e offset. Al passaggio del mouse, passa allo text-decoration-style: dashed . Questo è tutto.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }Venti Ventuno
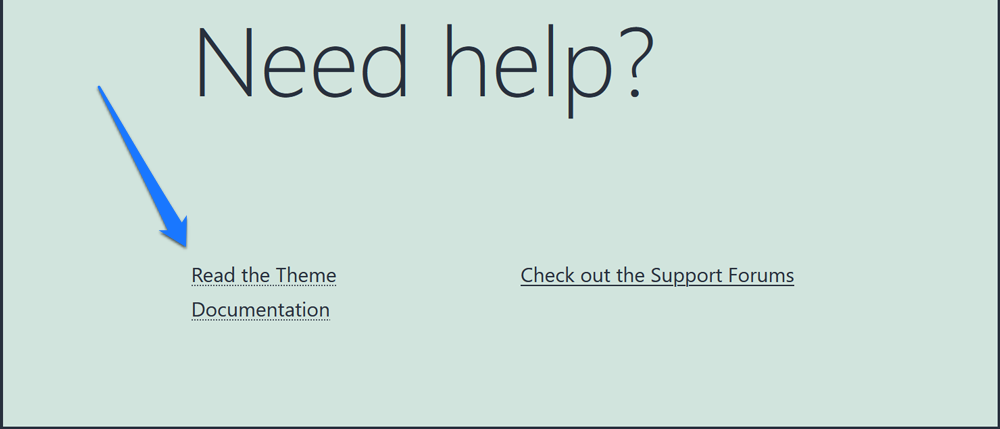
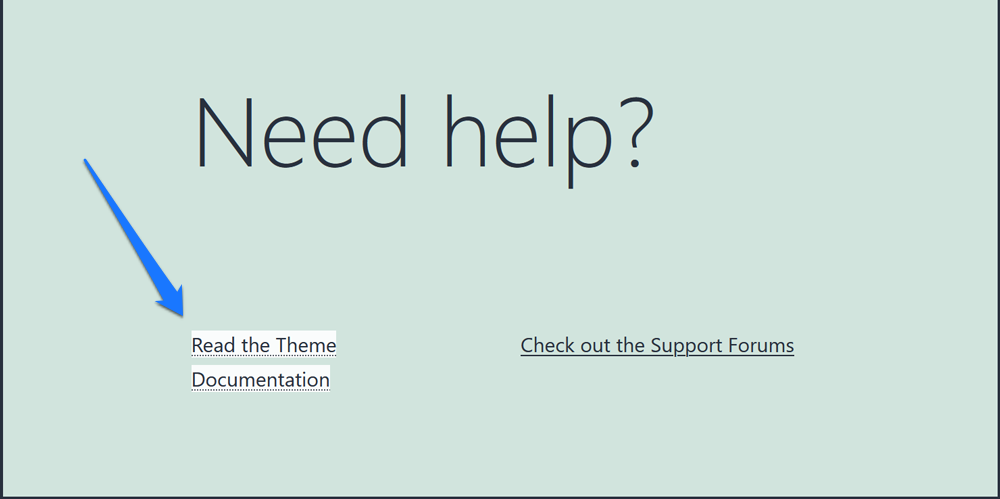
Il nostro ultimo esempio è Twenty Twenty-One. Ha un effetto al passaggio del mouse simile al suo predecessore, tuttavia, invece di una linea tratteggiata, ne utilizza una tratteggiata.

Ma non è per questo che ne parlo qui. Invece, la parte interessante è il suo effetto focus. Invece del solito contorno, i designer hanno deciso di utilizzare un colore di sfondo contrastante per farlo risaltare.

Il CSS di accompagnamento
Anche il modo in cui l'hanno raggiunto è interessante. Come puoi vedere dal markup qui sotto, il colore di sfondo è fondamentalmente bianco, tuttavia, ha la sua opacità impostata al 90%.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }In questo modo, ottieni questo aspetto più sottile che fornisce un chiaro contrasto ma non è troppo duro.
Usa questi esempi per la tua progettazione di collegamenti ipertestuali
Senza collegamenti, ciò che chiamiamo Internet o World Wide Web non sarebbe ciò che è. Per questo motivo, i collegamenti ipertestuali meritano la stessa attenzione nel tuo web design di altri elementi. Dopo aver esaminato gli esempi di progettazione di collegamenti ipertestuali sopra, riassumiamo cosa possiamo ricavarne:
- Contrassegna i tuoi collegamenti in modo chiaro in modo che siano facili da riconoscere, gli strumenti più comuni per questo sono i colori, i caratteri di sottolineatura o entrambi.
- Usa gli effetti al passaggio del mouse per assicurarti che gli utenti possano vedere la loro interazione con i tuoi link. C'è una vasta gamma di possibilità per questo.
- Non trascurare lo stato
focus! Semplifica la navigazione tra le tue pagine per gli utenti con abilità diverse.
Questo è tutto. Ora hai una buona base per prendere decisioni di progettazione sui tuoi collegamenti ipertestuali.
Quale degli esempi di progettazione di collegamenti ipertestuali sopra ti piace o non ti piace di più e perché? Quali altre possibilità di design per i link ti piacciono? Raccontacelo nei commenti qui sotto!
