4 idee per visualizzare il popup di abbonamento e-mail per una migliore esperienza di lettura
Pubblicato: 2022-10-28L'esperienza utente conta davvero per un blog. Anche per la semplice visualizzazione di un popup. I lettori odiano davvero quando vengono interrotti da un pop quando leggono i tuoi post. Per non parlare del fatto che il popup occupa gran parte dello schermo.
Non importa quanto sia bello il tuo post, i lettori probabilmente se ne andranno invece di continuare a leggere il tuo post quando vengono interrotti da un fastidioso popup.
Ci sono un sacco di plugin per la creazione di popup disponibili per WordPress, ma non tutti ti consentono di controllare completamente il design e il comportamento del tuo popup. In questo post, ti mostreremo alcune idee su come visualizzare un popup sul tuo blog WordPress senza disturbare l'esperienza di lettura.
Perché l'esperienza di lettura è importante
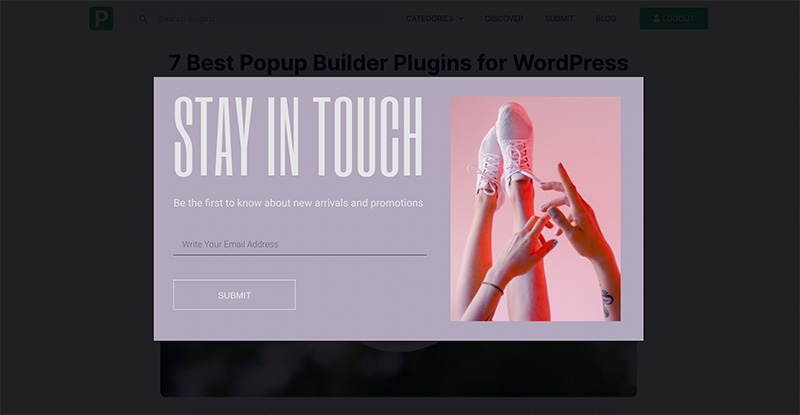
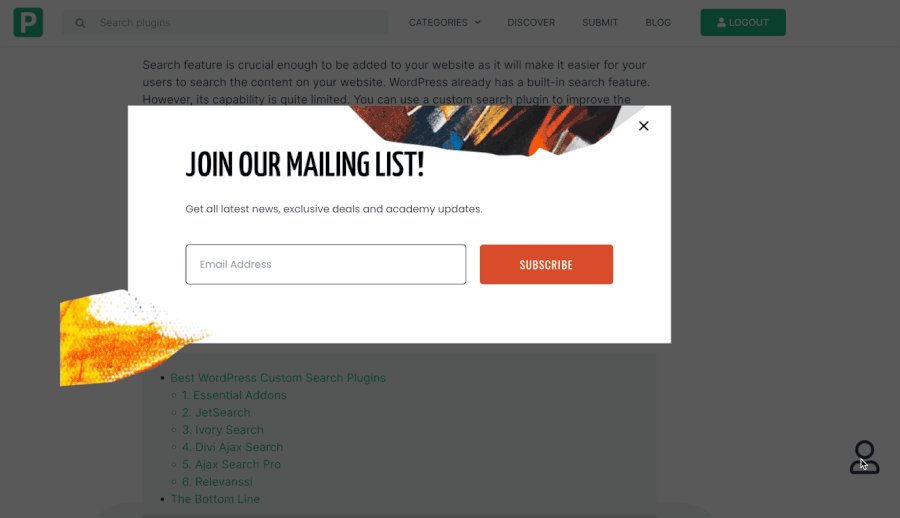
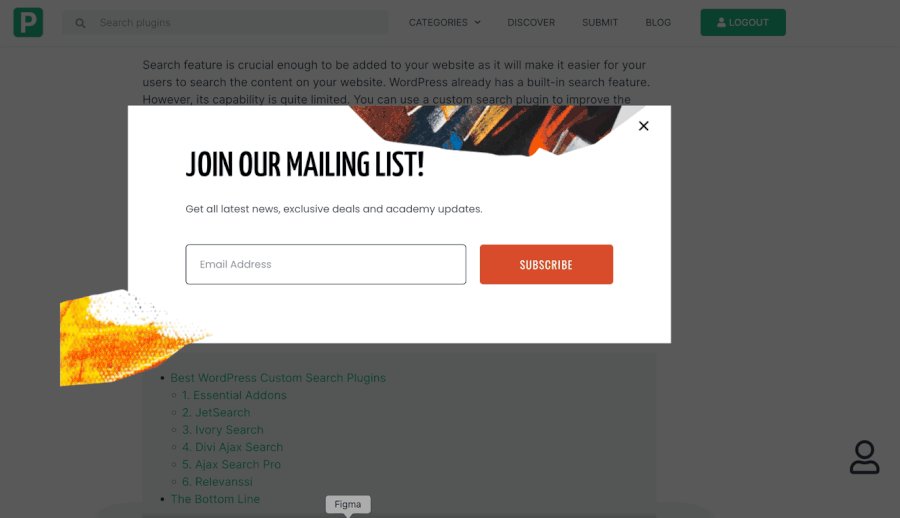
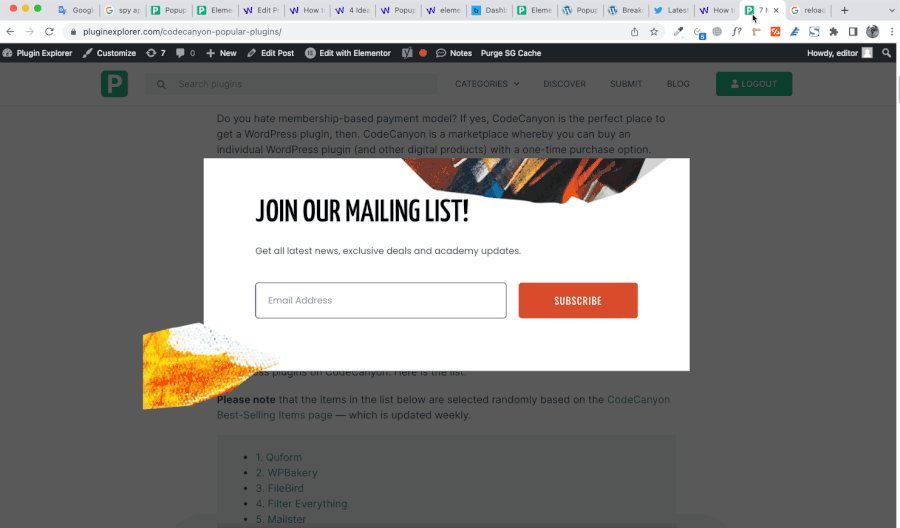
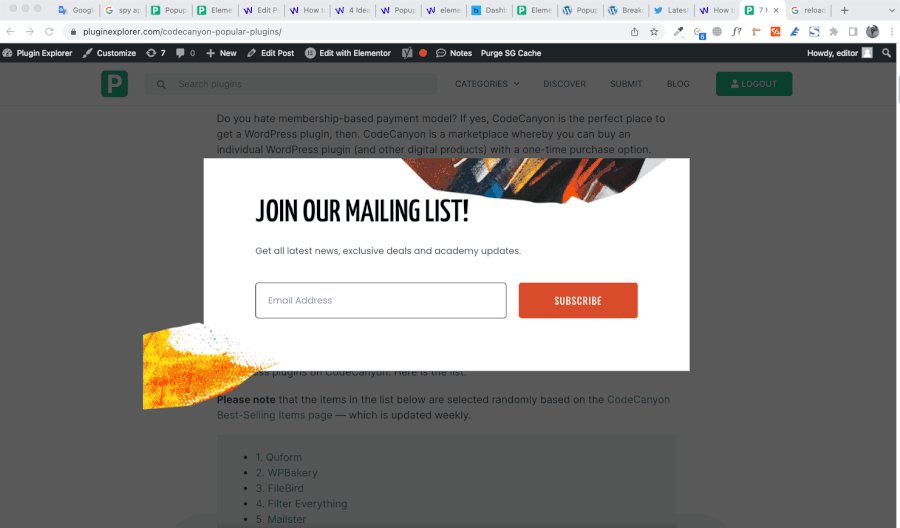
Per rispondere alla domanda, posizioniamoci come lettore. Ti senti decisamente infastidito dall'emergere di un popup quando leggi un articolo su un blog. Soprattutto quando il popup ha una sovrapposizione che copre l'intera area dello schermo come quella qui sotto.

La tua sensazione peggiorerà ancora quando scoprirai che il popup appare immediatamente una volta caricata la pagina, senza indugio.
Visualizzare un popup senza indugio non è una buona pratica quando si tratta di esperienza di lettura. Devi dare al tuo lettore la possibilità di leggere il tuo articolo prima di mostrare il popup.
La visualizzazione errata di un popup ha anche un grande impatto sulla conversione dei moduli. Nel contesto della raccolta di abbonati e-mail, scoprirai un fatto che il tuo modulo raccoglie meno abbonati se visualizzi il tuo popup nel modo sbagliato. Lo abbiamo dimostrato.
Prima di adottare lo stile popup corrente (che appare in modalità slide-in nell'angolo in basso a destra), abbiamo adottato uno stile popup come quello nell'immagine sopra: un popup che appare nell'area centrale dello schermo — con una sovrapposizione. La conversione è stata pessima. Dopo aver adottato lo stile popup corrente, siamo riusciti a raccogliere di tre volte gli abbonati e-mail!
Suggerimenti per la visualizzazione di un popup di abbonamento e-mail
Lo scopo della visualizzazione di un popup di iscrizione e-mail è raccogliere lead (in questo caso gli abbonati e-mail). Hai bisogno di questi abbonati e-mail per inviare campagne e-mail come newsletter, notifiche di nuovi post e così via.
Anche così, devi anche preoccuparti dei tuoi lettori non visualizzando un popup che infastidisce la loro esperienza di lettura. Alcuni suggerimenti che puoi applicare per visualizzare un popup accettabile:
- Aggiungi un ritardo per dare ai tuoi lettori la possibilità di leggere prima il tuo articolo
- Evitare di visualizzare un popup nell'area centrale dello schermo. I lettori odiano quando l'articolo che stanno leggendo viene improvvisamente coperto da un popup
- Disabilita l'overlay per mantenere visibile il tuo articolo (a meno che il popup non sia stato creato per uno scopo specifico, ad es.
- Target lettori provenienti da fonti specifiche (es. motore di ricerca)
- Usa un design decente
Plugin per la creazione di popup consigliati
1. Elementor Pro

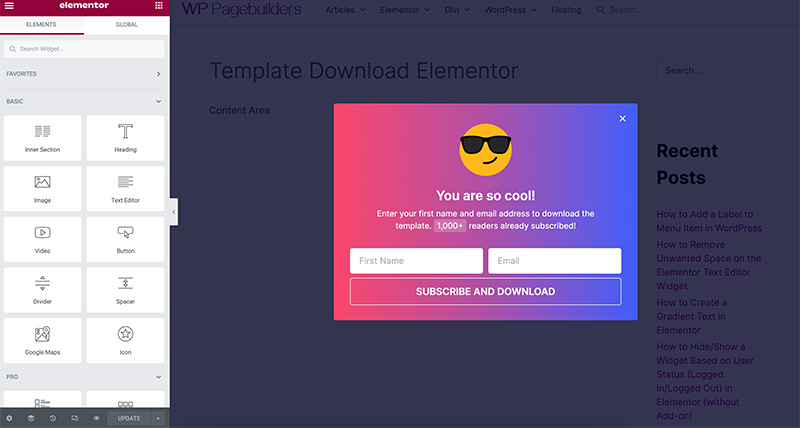
Elementor è uno dei migliori plugin per creare un sito Web WordPress incentrato sul design. Sebbene abbia una funzione principale per creare pagine, puoi anche utilizzare Elementor per creare gli elementi di supporto del tuo sito Web, incluso il popup.
Puoi utilizzare la funzione di creazione popup di Elementor per creare un'ampia gamma di popup. Da un popup di notifica a un popup di abbonamento e-mail. Hai opzioni di progettazione illimitate poiché il processo di creazione del popup viene eseguito tramite l'editor Elementor. Puoi aggiungere qualsiasi widget al tuo popup, incluso il widget Modulo che puoi collegare con plug-in e servizi come MailPoet, MailerLite, ad ActiveCampaign.
Quando crei un popup con Elementor, puoi facilmente disabilitare l'overlay e posizionare il popup in qualsiasi area dello schermo. Dal centro, dal basso, dall'alto o dall'angolo. La funzione delle condizioni di visualizzazione consente di impostare la posizione in cui visualizzare il popup. Per mostrare il popup, hai diverse opzioni di tipo di trigger tra cui scegliere come di seguito:
- Al caricamento della pagina
- A scorrimento
- Al clic
- A proposito di uscita
- Dopo l'inattività
- Scorri fino all'elemento
2. Breakdance

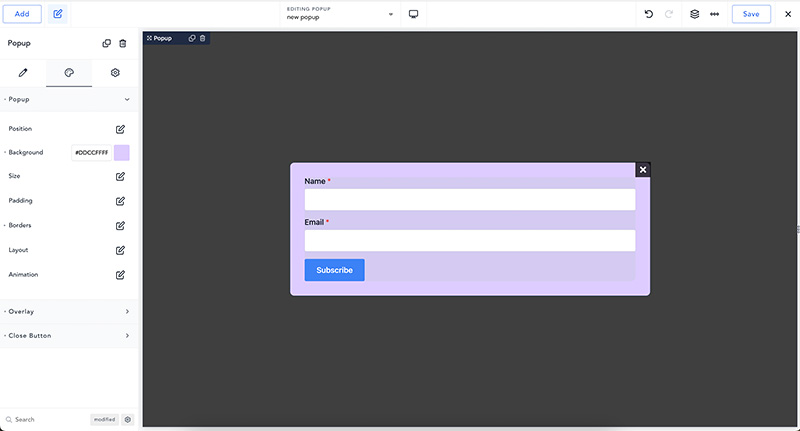
Breakdance è una delle migliori alternative a Elementor nel segmento dei page builder. Ha quasi tutte le funzionalità offerte da Elementor, incluso un generatore di popup. In Breakdance, anche il processo di creazione dei popup viene eseguito tramite il suo editor visivo, proprio come Elementor. Ciò significa che puoi creare un bellissimo popup usando il tuo design. Puoi anche disabilitare l'overlay e posizionare il tuo popup in qualsiasi area dello schermo.
Breakdance viene fornito con tre elementi di design dedicati specificamente all'aggiunta di un modulo: Form Builder, Modulo di accesso, Modulo di registrazione. Puoi utilizzare l'elemento Form Builder per creare il modulo di iscrizione e-mail. L'elemento Form Builder di Breakdance supporta l'integrazione con ActiveCampaign, ConverKit, MailerLite, GetResponse e MailChimp.
Per mostrare il popup, puoi scegliere tra i seguenti tipi di trigger:
- Al caricamento della pagina
- Scorri la pagina
- Nella pagina scorri verso l'alto
- Dopo l'inattività
- A proposito di uscita
- Al clic
Puoi anche impostare il popup in modo che venga visualizzato su pagine specifiche del tuo sito Web grazie alla funzione delle condizioni di visualizzazione.
3. Fiorisci

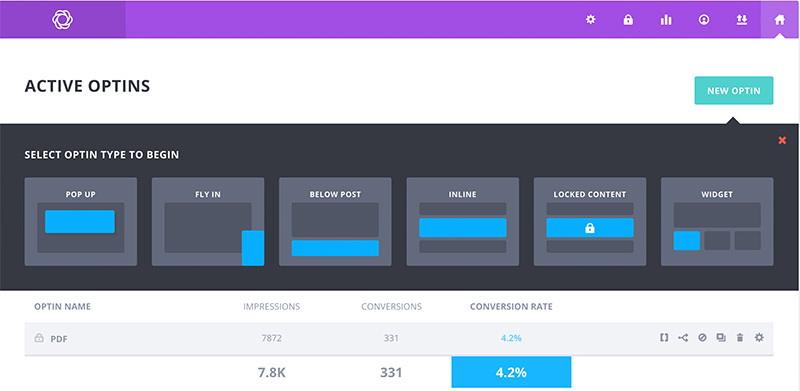
Bloom è un altro plug-in consigliato per creare un popup di abbonamento e-mail. Supporta l'integrazione con 20 plugin e servizi di email marketing. Bloom supporta anche la condizione di visualizzazione per consentirti di visualizzare un popup su pagine specifiche del tuo sito web. Inoltre, puoi impostare la visualizzazione del popup in base ai seguenti tipi di trigger:

- Caricamento della pagina con un ritardo
- Dopo l'inattività
- Dopo aver commentato
- Scorri la pagina
- Dopo aver acquistato un prodotto WooCommerce
- Al clic
Bloom è dotato di funzionalità statistiche integrate per consentirti di monitorare le prestazioni del tuo popup. Sfortunatamente, non ha un editor front-end come Elementor e Breakdance sopra. Il plug-in stesso è sviluppato da Elegant Themes, ma non utilizza Divi Builder per creare il popup. Invece, utilizza il proprio personalizzatore popup ha meno opzioni di progettazione.
4 idee per visualizzare popup di iscrizione e-mail sul tuo blog WordPress
Infine, ecco quattro idee che puoi adottare per visualizzare un popup di iscrizione e-mail sul tuo blog senza interrompere l'esperienza di lettura. Ricorda ancora: non visualizzare mai un popup senza indugio.
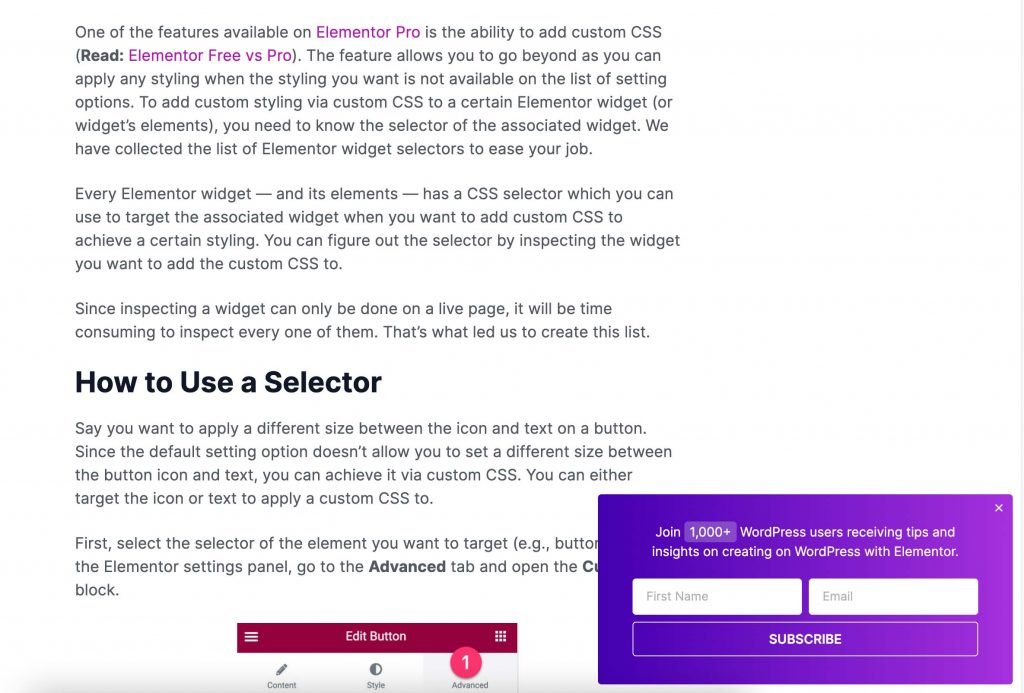
1. Visualizza un popup in stile slide-in nell'angolo in basso a destra
Questo è lo stile popup che adottiamo personalmente sul nostro blog. Abbiamo adottato questo stile popup per sostituire il precedente stile popup (quello nell'area centrale, con una sovrapposizione) che aveva una conversione errata. In realtà, lo scopo iniziale del passaggio a un popup a scorrimento era quello di migliorare l'esperienza di lettura sul nostro blog. Risulta, il tasso di conversione è molto migliore del precedente.
Posizionando il popup sul lato inferiore destro dello schermo, l'area del contenuto rimarrà visibile in modo che i tuoi lettori non siano troppo infastiditi dal popup. Assicurati solo di disabilitare l'overlay popup.
Tutti e tre i costruttori di popup sopra ti consentono di creare un popup a scorrimento. Ecco un esempio di popup a scorrimento.

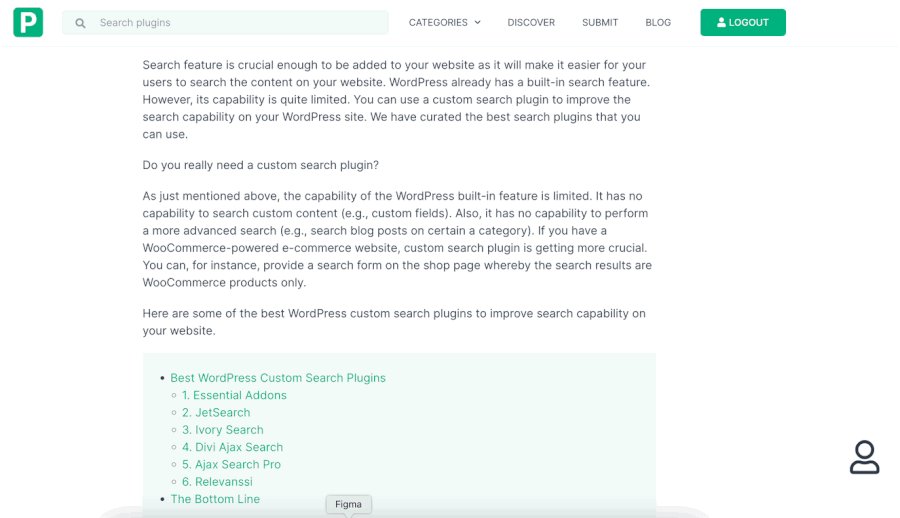
2. Chiedi all'utente di fare clic su un pulsante per mostrare il popup
Puoi anche coinvolgere l'interazione dell'utente per mostrare il popup chiedendo agli utenti di fare clic su un pulsante per mostrare un popup. Puoi posizionare il pulsante nell'angolo in basso a destra o in qualsiasi altra area dello schermo. Se scegli questo metodo, assicurati di rendere il pulsante visibile agli utenti. In caso contrario, nessuno farà clic su di esso.
Ecco un esempio di questo metodo.

Puoi adottare il suggerimento sopra in Elementor Pro e Breakdance. Bloom non ha alcuna funzione per visualizzare un popup come quello sopra.
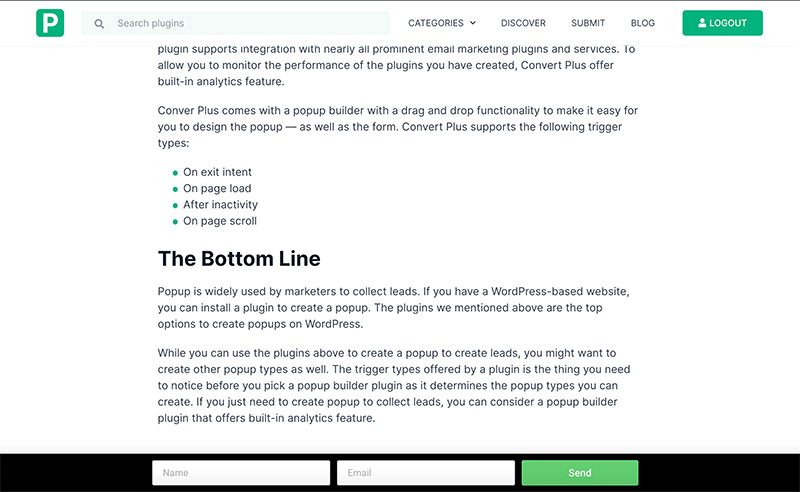
3. Visualizza il popup come barra inferiore/superiore
Un'altra opzione per visualizzare un popup di abbonamento e-mail senza interrompere l'esperienza di lettura è posizionare il popup come barra inferiore o barra superiore. Per questa opzione, puoi utilizzare un design del modulo in linea affiancando i campi del modulo e il pulsante. In questo modo, il tuo popup non sarà troppo alto in modo da non occupare gran parte dello schermo. Ecco un esempio.

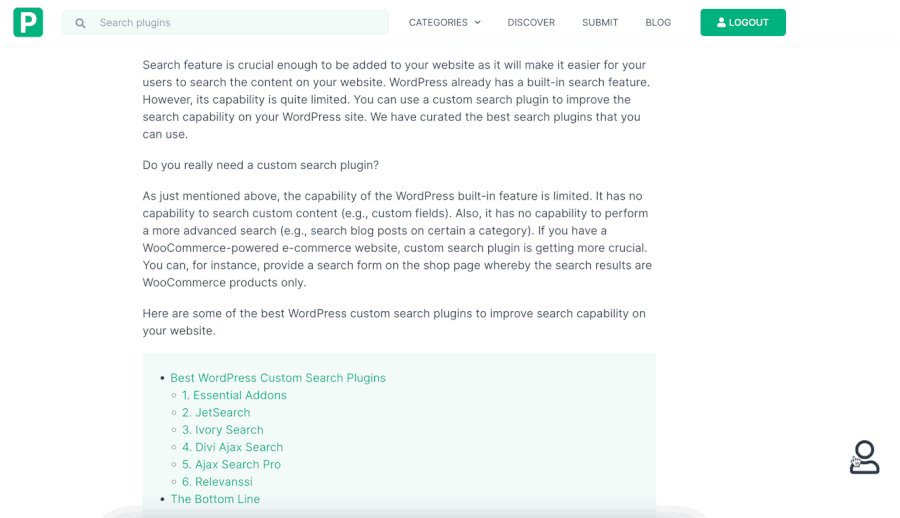
4. Visualizza il popup sull'intento di uscita
Se davvero non vuoi disturbare i tuoi lettori mentre leggono i tuoi contenuti, puoi nascondere il tuo popup finché non hanno finito di leggere i tuoi contenuti. Successivamente, puoi visualizzare il popup quando i tuoi lettori tentano di chiudere la tua pagina. I tre generatori di popup sopra ti consentono di mostrare un popup con l'intento di uscita.
Cos'è l'intento di uscita?
Nel contesto del popup, l'intento di uscita si basa sul comportamento dell'utente con il dispositivo mouse. Il popup apparirà quando un utente punta il cursore fuori dall'area della pagina con l'intenzione di chiudere la pagina. Dai un'occhiata all'esempio qui sotto:

I tre generatori di popup sopra supportano il trigger di intento di uscita. Nell'intento di uscita, puoi presumere che i tuoi utenti abbiano finito di leggere i tuoi contenuti. Detto questo, puoi abilitare l'overlay popup.
La linea di fondo
Popup è ottimo per generare lead. Se sei un blogger, puoi utilizzare un popup per raccogliere gli indirizzi email dei tuoi visitatori. Tuttavia, ci sono alcune cose che devi notare prima di creare un popup di abbonamento e-mail. Fondamentalmente, la maggior parte delle persone odia i popup, quindi è necessario organizzare una strategia per visualizzare un popup sul tuo blog.
Per un sito Web basato su contenuti editoriali come un blog, la cosa più importante che devi tenere a mente quando crei un popup è mantenere visibile l'area del contenuto. Puoi farlo eliminando l'overlay popup. Anche il posizionamento del popup è cruciale. Evita di visualizzare un popup nell'area che potrebbe interrompere l'esperienza di lettura. Nella zona centrale, per esempio. Puoi provare uno dei suggerimenti che abbiamo appena spiegato sopra per capire quale funziona meglio.
